محرك العرائس
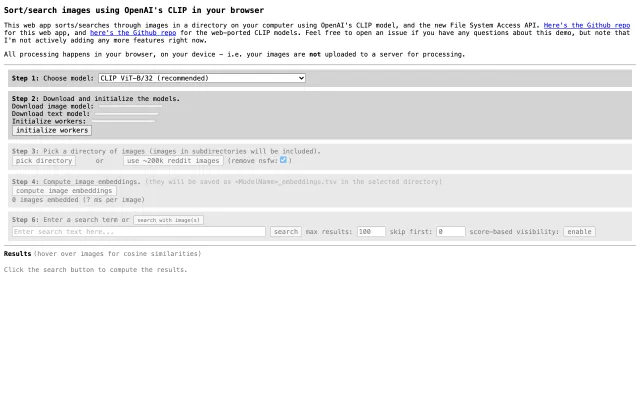
Puppeteer هي مكتبة JavaScript توفّر واجهة برمجة تطبيقات عالية المستوى لأتمتة كلّ من Chrome وFirefox من خلال Chrome DevTools Protocol وWebDriver BiDi.
يمكنك استخدامها لتشغيل أيّ شيء في المتصفّح تلقائيًا، بدءًا من أخذ لقطات شاشة وإنشاء ملفات PDF ووصولاً إلى التنقّل في واجهات المستخدم المعقدة واختبارها وتحليل الأداء.
المفاهيم
تفاعلات المستخدمين مع الصفحة
اعتراض الشبكة
أخذ لقطات شاشة
أوضاع التشغيل
مشاركات المدونة
تعريف متغيرَي command وcommandfor
تعرَّف على الإمكانات الجديدة للسلوك التعريفي على الأزرار.
دليل تنفيذ قواعد التوقّع للمواقع الإلكترونية الأكثر تعقيدًا
دليل يتناول الاعتبارات عند تنفيذ قواعد التكهّن، لا سيما للمواقع الإلكترونية الأكثر تعقيدًا
دعم المتصفح
نظرة عامة على ميزات علامة التبويب المخصصة ومدى توفُّرها في المتصفِّح.
إصدار البيان
عدد صحيح واحد يحدد إصدار ملف البيان الذي تتطلبه الحزمة. اعتبارًا من Chrome 18، على المطوّرين تحديد 2 (بدون علامات اقتباس) لاستخدام التنسيق كما هو موضّح في هذا. المستند: يُرجى مراعاة أنّ الإصدار 1 من البيان متوقّف نهائيًا اعتبارًا من الإصدار Chrome
بيان مناطق التخزين
على عكس منطقتَي التخزين " local " و" sync "، يجب أن تكون بنية مساحة التخزين " managed " هي تم تعريفه باعتباره مخطط JSON ويتم التحقّق من صحته بدقة من خلال Chrome. يجب تخزين هذا المخطط في يُشار إليه بالسمة "managed_schema" لمفتاح البيان "storage" ويشير
البيان - الحد الأدنى لإصدار Chrome
إصدار Chrome الذي تتطلبه الإضافة أو التطبيق أو المظهر، إن توفّر. تنسيق هذه السلسلة هو نفس تنسيق حقل الإصدار.
البيان: تم تفعيل ميزة التشغيل بلا إنترنت.
ما إذا كان من المتوقع أن يعمل التطبيق أو الإضافة بلا اتصال بالإنترنت عندما يكتشف Chrome أنّه غير متصل بالإنترنت، سيتم تمييز التطبيقات التي تم ضبط هذا الحقل فيها على "صحيح" في صفحة "علامة تبويب جديدة". بدءًا من إصدار Chrome 35، يُفترض أن تكون
البيان - الرموز
رمز واحد أو أكثر يمثّل الإضافة أو التطبيق أو المظهر. يجب عليك دائمًا تقديم 128x128 الرمز؛ ويتم استخدامه أثناء عملية التثبيت ومن خلال "سوق Chrome الإلكتروني". يجب أن توفر الإضافات أيضًا رمز 48×48 المُستخدَم في صفحة إدارة الإضافات
البيان: الاسم والاسم المختصر
سمتا البيان name و short_name هما سلاسل نصية عادية قصيرة تحدّد التطبيق. يمكنك تحديد سلاسل خاصة بمنطقة محلية لكلا الحقلَين. يُرجى مراجعة الانتشار على نطاق عالمي للحصول على التفاصيل. name (الحد الأقصى 45 حرفًا) هو المعرّف الأساسي للتطبيق وهو حقل
تنسيق ملف البيان
يحتوي كل تطبيق على ملف بيان بتنسيق JSON ، واسمه manifest.json ، ويعرض البيانات المهمة. المعلومات. يعرض الرمز التالي حقول البيان المتوافقة للتطبيقات، مع روابط إلى الصفحة التي ويناقش كل مجال.
ميزات الويب غير المفعّلة
وعلى الرغم من أنّ تطبيقات Chrome تستخدم النظام الأساسي للويب، تم إيقاف بعض ميزات الويب أو استخدامها بطريقة مختلفة. يهدف هذا أساسًا إلى تجنب المشاكل الأمنية وتحسين ممارسات البرمجة. نذكر أدناه ملخصًا للميزات المعطلة لمنصة الويب والحلول المحتمَلة:
البيان - المتطلبات
التكنولوجيات التي يتطلبها التطبيق أو الإضافة قد تستخدم مواقع إلكترونية تستضيف مثل "سوق Chrome الإلكتروني" هذه القائمة لثني المستخدمين عن تثبيت التطبيقات أو الإضافات التي لا تعمل على أجهزة الكمبيوتر. تتضمن المتطلبات المتوافقة حاليًا "العرض الثلاثي
البيان - الإصدار
رقم إلى أربعة أرقام صحيحة مفصولة بنقاط لتحديد إصدار هذه الإضافة. تنطبق قاعدتان على الأعداد الصحيحة: يجب أن تكون بين 0 و65535، مع العِلم أنّ الأعداد الصحيحة غير الصفرية لا يمكن أن تبدأ بصفر. على سبيل المثال، 99999 و032 كلاهما غير صالح. في ما يلي بعض
البيان - الوصف
سلسلة من نص عادي (بدون تنسيق HTML أو تنسيق آخر، ولا تزيد عن 132 حرفًا) تصف الإضافة. يجب أن يكون الوصف مناسبًا لكلّ من واجهة مستخدم إدارة الإضافات في المتصفّح و سوق Chrome الإلكتروني. يمكنك تحديد سلاسل خاصة بمنطقة محلية لهذا الحقل. راجع الانتشار على
externally_connectable
تشير سمة البيان externally_connectable إلى الإضافات والتطبيقات وصفحات الويب التي يمكن استخدامها. الربط بتطبيقك من خلال runtime.connect و runtime.sendMessage. للاطّلاع على برنامج تعليمي حول تمرير الرسائل، راجِع المراسلة بين الإضافات والتطبيقات و إرسال
البيان - وحدات Nacl
عملية ربط واحدة أو أكثر من أنواع MIME إلى وحدة Native Client التي تعالج كل نوع. بالنسبة على سبيل المثال، الرمز الغامق في المقتطف التالي يسجل وحدة Native Client كمحتوى معالج لنوع MIME لجدول بيانات OpenOffice. قيمة "path" هو مكان بيان Native Client
البيان - وضع الحماية
تحذير: بدءًا من الإصدار 57، لن يسمح Chrome باستخدام محتوى الويب الخارجي (بما في ذلك والإطارات المضمنة والنصوص البرمجية) داخل الصفحات في وضع الحماية. يُرجى استخدام webview بدلاً من ذلك. تحدّد هذه السياسة مجموعة من صفحات التطبيقات أو الإضافات التي سيتم
البيان - اللغة التلقائية
تُحدِّد الدليل الفرعي لـ _locales الذي يحتوي على السلاسل التلقائية لهذه الإضافة. هذا الحقل مطلوب في الإضافات التي تتضمّن دليل _locales ، و يجب أن يكون غير متوفّر في الإضافات التي لا تتضمّن دليل _locales. لمزيد من التفاصيل، راجع الانتشار على نطاق
البيان - المفتاح
يمكن استخدام هذه القيمة للتحكّم في المعرّف الفريد لإضافة أو تطبيق أو مظهر عند تحميله أثناء التطوير. للحصول على قيمة مفتاح مناسبة، عليك أولاً تثبيت الإضافة من ملف.crx (قد تحتاج إلى تحميل الإضافة أو تجميعها يدويًا ). بعد ذلك، في دليل بيانات المستخدم
مجموعات البث في إطار العمل
RouteHandlerCallbackOptions StreamSource | Promise< StreamSource > الرد ReadableStream BodyInit تأخذ عدّة وعود مصادر، يمكن أن يؤدي كلّ منها إلى استجابة أو ReadableStream أو BodyInit. عرض كائن يعرض جدول ReadableStream مع كل مجموعة بث
نماذج
وتتوفّر نماذج إضافات Chrome على GitHub.
نشر تطبيقك
المهام
تأخير طرح ميزة @function في CSS من الإصدار 136 من Chrome إلى الإصدار 139
يردّ فريق Chrome على المخاوف التي يطرحها المنتدى.
كيف حسّنت eBay معدّلات نجاح تسجيل الدخول بنسبة% 10 من خلال مشاركة بيانات الاعتماد بسلاسة
تعرَّف على كيفية تحسين eBay لنسبة نجاح تسجيل الدخول بنسبة% 10 باستخدام روابط مواد العرض الرقمية لمشاركة بيانات الاعتماد بسلاسة. تعرَّف على كيفية تنفيذ مصادقة آمنة على جميع المنصات وتحسين تجربة المستخدم.
استخدام scheduler.yield() لتقسيم المهام الطويلة
scheduler.yield() هي واجهة برمجة تطبيقات جديدة لتقسيم المهام الطويلة بشكل مريح وتحديد أولويات مواصلة التنفيذ.
Chrome for Developers
مساعدتك في إنشاء وتنمية نشاطك التجاري على الويب
الإصدار التجريبي من Chrome 135
تعرَّف على الميزات الجديدة التي ستتوفّر في Chrome من خلال أحدث إصدار تجريبي.
Chrome Web Store
Chrome Web Store سوق على الإنترنت يمكن للمستخدمين من خلاله التصفح للحصول على الإضافات والمظاهر. انشر إضافتك هناك واجعلها متاحة للجميع. dashboard لوحة بيانات المطور يمكنك نشر الإضافة وإدارة عناصر متجرك. local_mall Chrome Web Store استكشِف الإضافات في
ما هو ChromeDriver؟
ChromeDriver هو خادم مستقل ينفّذ معيار W3C WebDriver.
الإصدار 134 من Chrome
خيارات اختيار قابلة للتخصيص وإغلاق مربّع الحوار بنقرة واحدة والمزيد
الميزات الجديدة في الإصدار 134 من Chrome
طرح الإصدار 134 من Chrome الآن ويشمل ذلك وظيفة إغلاق النوافذ المنبثقة بنقرة واحدة، والمزيد من الميزات التي يمكنك استكشافها.
الاستفادة من حالات استخدام مثيرة باستخدام واجهة برمجة التطبيقات Document Picture-in-Picture API
تعرَّف على كيفية تحسين ميزة "صورة في صورة" لعرض المستندات لتجربة تعلّم على الإنترنت.
Chrome Extensions
تعرَّف على كيفية تطوير إضافات Chrome.
إلغاء المراجعة في لوحة بيانات المطوِّر في "سوق Chrome الإلكتروني"
يمكنك الآن إيقاف عملية مراجعة عنصر في انتظار المراجعة.
chrome.contentSettings
استخدِم واجهة برمجة التطبيقات chrome.contentSettings لتغيير الإعدادات التي تتحكّم في إمكانية استخدام المواقع الإلكترونية لميزات مثل ملفات تعريف الارتباط وجافا سكريبت والمكونات الإضافية. بشكل عام، تتيح لك إعدادات المحتوى تخصيص سلوك Chrome على أساس كل
chrome.bookmarks
يؤدي هذا الإذن إلى ظهور تحذير. استخدِم واجهة برمجة التطبيقات chrome.bookmarks لإنشاء الإشارات المرجعية وتنظيمها واستخدامها بطرق أخرى. اطّلِع أيضًا على صفحات الإلغاء التي يمكنك استخدامها لإنشاء صفحة مخصّصة في "مدير الإشارات المرجعية". يجب الإفصاح عن
chrome.bookmarks
استخدِم واجهة برمجة التطبيقات chrome.bookmarks لإنشاء الإشارات المرجعية وتنظيمها واستخدامها بطرق أخرى. اطّلِع أيضًا على صفحات الإلغاء التي يمكنك استخدامها لإنشاء صفحة مخصّصة في "مدير الإشارات المرجعية". يجب الإفصاح عن إذن "الإشارات المرجعية" في بيان
chrome.contentSettings
استخدِم واجهة برمجة التطبيقات chrome.contentSettings لتغيير الإعدادات التي تتحكّم في إمكانية استخدام المواقع الإلكترونية لميزات مثل ملفات تعريف الارتباط وجافا سكريبت والمكونات الإضافية. بشكل عام، تتيح لك إعدادات المحتوى تخصيص سلوك Chrome على أساس كل
الذكاء الإصطناعي
الذكاء الاصطناعي على Chrome أهلاً بك في عصر الويب الجديد مع الذكاء الاصطناعي. تعرَّف على كيفية الاستفادة من الذكاء الاصطناعي في تسهيل إنشاء المطوّرين لتجارب فعّالة على الويب. أعِد تصميم الإمكانيات المتاحة باستخدام Gemini Nano في Chrome. الذكاء
الاستعداد لعرض متصفّح Chrome على Android على الشاشة بالكامل
ستصبح شاشة Chrome على أجهزة Android مملوءة من الحافة إلى الحافة اعتبارًا من الإصدار 135.
تصحيح أخطاء Gemini Nano
تتوفّر صفحة خاصة داخل Chrome للاطّلاع على تفاصيل حول طلبات Gemini Nano. ويوضّح هذا الدليل كيفية الاستفادة منه لتصحيح الأخطاء.
دليل نقل البيانات من جهاز Android إلى آخر في متصفّح Chrome
إنشاء تجارب ويب شاملة
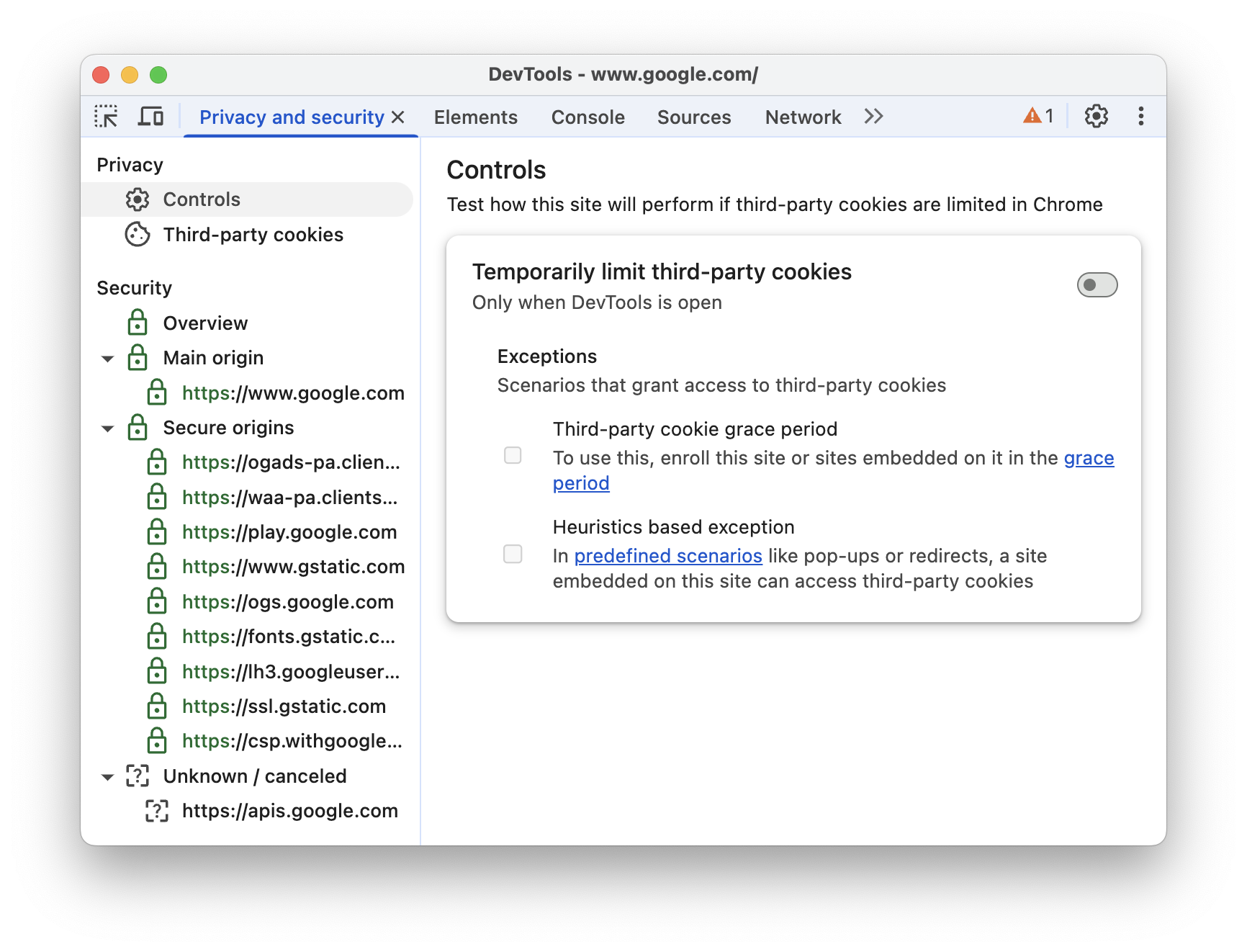
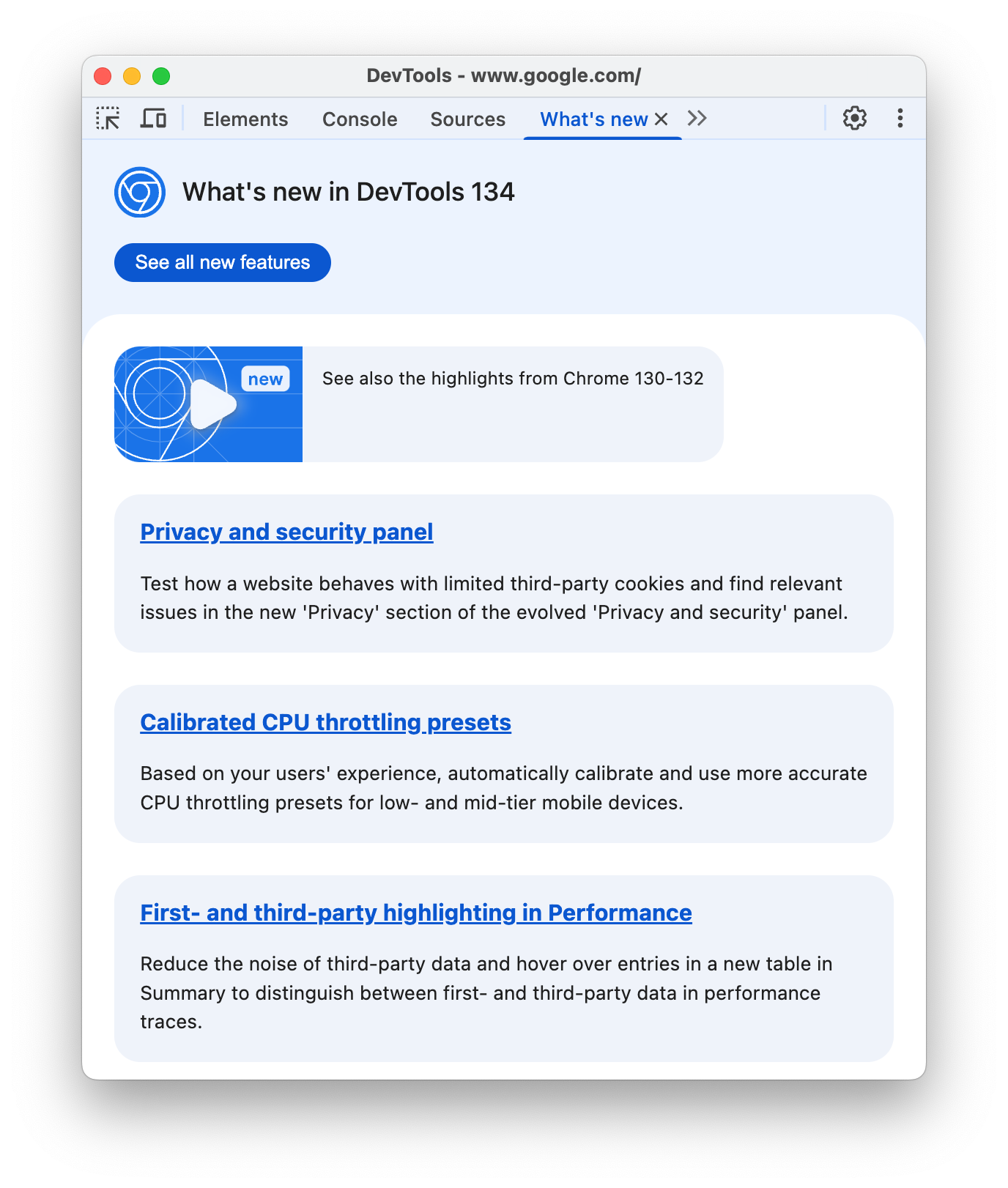
لوحة الخصوصية والأمان
استخدِم لوحة "الخصوصية والأمان" لفحص ملفات تعريف الارتباط التابعة لجهات خارجية والتحكّم فيها والتحقّق من حماية HTTPS.
تحليل الشبكة المتقدّم باستخدام "أدوات مطوّري البرامج في Chrome"
تحليل الشبكة المتقدّم باستخدام "أدوات مطوّري البرامج في Chrome"
نافذة منبثقة = تلميح
استكشِف الوضع الجديد للنوافذ المنبثقة الذي يبسط التلميحات التوضيحية والعناصر العائمة الأخرى.
كيف تستخدم قناة NRK الصور المتحركة المستندة إلى الانتقال للأعلى أو للأسفل لإضفاء الحيوية على القصص
تعرَّف على كيفية تحسين الرسوم المتحرّكة التي يتم تشغيلها من خلال الانتقال إلى الأسفل أو للأعلى في المقالات التي تروي القصص.
الميزات الجديدة في WebGPU (إصدار Chrome 134)
تحسين أعباء تعلُّم الآلة باستخدام المجموعات الفرعية، وتحسين وقت تجميع البرامج النصية على D3D12، وإزالة أنواع النسيج القابلة للفلترة باستخدام أعداد الفاصلة العائمة كعناصر قابلة للمزج، وغير ذلك
chrome.app.runtime
استخدِم واجهة برمجة التطبيقات chrome.app.runtime لإدارة دورة حياة التطبيق. يدير وقت تشغيل التطبيق عملية تثبيت التطبيق ويتحكّم في صفحة الحدث ويمكنه إيقاف التطبيق في أي وقت. أيّ اختيارية بيانات اختيارية يحدّدها المطوّر يمكن للتطبيق المراد تضمينه
chrome.printing
استخدِم واجهة برمجة التطبيقات chrome.printing لإرسال مهام الطباعة إلى الطابعات المثبَّتة على جهاز Chromebook. تتطلّب جميع طرق وأحداث chrome.printing منك الإفصاح عن إذن "printing" في بيان الإضافة. على سبيل المثال: توضِّح الأمثلة أدناه استخدام كل طريقة
chrome.sessions
استخدِم واجهة برمجة التطبيقات chrome.sessions لطلب البحث عن علامات التبويب والنوافذ واستعادتها من جلسة تصفّح. سلسلة اسم الجهاز الخارجي الجلسة [] قائمة بجلسات النوافذ المفتوحة للجهاز الخارجي، مرتبة من الجلسة التي تم تعديلها مؤخرًا إلى الجلسة التي تم
chrome.printing
استخدِم واجهة برمجة التطبيقات chrome.printing لإرسال مهام الطباعة إلى الطابعات المثبَّتة على جهاز Chromebook. تتطلّب جميع طرق وأحداث chrome.printing منك الإفصاح عن إذن "printing" في بيان الإضافة. على سبيل المثال: توضِّح الأمثلة أدناه استخدام كل طريقة
chrome.userScripts
استخدِم واجهة برمجة التطبيقات userScripts لتشغيل النصوص البرمجية للمستخدمين في سياق "النصوص البرمجية للمستخدمين". لاستخدام User Scripts API، chrome.userScripts ، أضِف الإذن "userScripts" إلى manifest.json و "host_permissions" للمواقع الإلكترونية التي
chrome.sessions
استخدِم واجهة برمجة التطبيقات chrome.sessions لطلب البحث عن علامات التبويب والنوافذ واستعادتها من جلسة تصفّح. سلسلة اسم الجهاز الخارجي الجلسة [] قائمة بجلسات النوافذ المفتوحة للجهاز الخارجي، مرتبة من الجلسة التي تم تعديلها مؤخرًا إلى الجلسة التي تم
استكشاف Chrome
استكشاف Chrome الإصدار 134 من Chrome (إصدار تجريبي) Chrome 133 Chrome 132 Chrome 131 Chrome 130 الإصدار 129 من Chrome Chrome 128 الإصدار 127 من Chrome الإصدار 126 من Chrome الإصدار 125 من Chrome Chrome 124 Chrome 123 Chrome 122 الإصدار 121 من Chrome
الميزات الجديدة في DevTools، الإصدار 134 من Chrome
لوحة الخصوصية والأمان، وميزة "تقليل سرعة وحدة المعالجة المركزية" التي تم ضبطها، وإبراز التطبيقات التابعة للطرف الأول والطرف الثالث في قسم "الأداء"، وإحصاءات جديدة، وغير ذلك
chrome.i18n
استخدِم بنية chrome.i18n الأساسية لتنفيذ ميزة الترجمة والتعريب في تطبيقك أو إضافتك بالكامل. إذا كانت إحدى الإضافات تحتوي على دليل /_locales ، يجب أن يحدِّد manifest "default_locale". عليك وضع كل سلاسل النصوص المرئية للمستخدم في ملف باسم
كيفية استخدام محرّك بحث Google لقواعد التوقّع
تعرَّف على كيفية استخدام "بحث Google" لواجهة برمجة التطبيقات Speculation Rules API لتحميل نتائج البحث مسبقًا بشكل مجهول لتحسين تجربة المستخدم.
تحسين عرض النص في المتصفّحات المستندة إلى Chromium على نظام التشغيل Windows
أضاف فريق Edge إمكانية استخدام قيم Windows ClearType Tuner في Chromium مباشرةً، ما أدّى إلى تحسين عرض النص في المتصفّحات المستندة إلى Chromium على نظام التشغيل Windows.
chrome.storage
استخدِم واجهة برمجة التطبيقات chrome.storage لتخزين التغييرات في بيانات المستخدمين واستردادها وتتبُّعها. لاستخدام واجهة برمجة التطبيقات storage API، يجب الإفصاح عن إذن "storage" في ملف manifest الإضافة. على سبيل المثال: توفّر Storage API طريقة خاصة
chrome.storage
استخدِم واجهة برمجة التطبيقات chrome.storage لتخزين بيانات المستخدمين واستردادها وتتبُّع التغييرات التي تطرأ عليها. توفّر Storage API طريقة خاصة بالإضافة للحفاظ على بيانات المستخدم وحالته. وهي تشبه واجهات برمجة تطبيقات مساحة التخزين في منصة الويب (
كيفية استخدام مجموعة بيانات CrUX BigQuery
في هذا الدليل، تعرَّف على كيفية استخدام BigQuery لكتابة طلبات بحث مقابل مجموعة بيانات CrUX لاستخراج نتائج مفيدة حول حالة تجارب المستخدم على الويب.
الأبعاد
مستندات فنية حول أبعاد CrUX.
أجزاء الصورة الخاصة بمقياس "سرعة عرض أكبر محتوى مرئي" (LCP) ووقت استجابة الطلب (RTT) متوفّران الآن في CrUX
تعرَّف على التغييرات التي طرأت على "تقرير تجربة مستخدم Chrome" (تغييرات CrUX) في إصدار شباط (فبراير) 2025، بما في ذلك الأجزاء الفرعية لصورة LCP وأنواع موارد LCP ووقت الاستجابة (RTT).
Docs
نماذج الرموز والأدلة ومرجع واجهة برمجة التطبيقات التي تحتاجها لأي عملية يتم إنشاؤها
الإضافات / البدء
جميع الأساسيات لبدء استخدام إضافات Chrome
فتح وضع "نافذة ضمن النافذة" تلقائيًا عند تشغيل الوسائط
يسمح متصفّح Chrome لتطبيقات الويب التي تشغّل الوسائط بفتح النوافذ في وضع "نافذة ضمن النافذة" تلقائيًا.
الإصدار التجريبي من Chrome 134
تعرَّف على أحدث الميزات التي ستتوفّر في Chrome.
chrome.enterprise.platformKeys
استخدِم واجهة برمجة التطبيقات chrome.enterprise.platformKeys لإنشاء مفاتيح وتثبيت شهادات لهذه المفاتيح. ستدير المنصة الشهادات ويمكن استخدامها لمصادقة بروتوكول أمان طبقة النقل (TLS) أو الوصول إلى الشبكة أو من خلال إضافة أخرى من خلال
chrome.enterprise.platformKeys
استخدِم واجهة برمجة التطبيقات chrome.enterprise.platformKeys لإنشاء مفاتيح وتثبيت شهادات لهذه المفاتيح. ستدير المنصة الشهادات ويمكن استخدامها لمصادقة بروتوكول أمان طبقة النقل (TLS) أو الوصول إلى الشبكة أو من خلال إضافة أخرى من خلال
الميزات الجديدة في الإصدار 133 من Chrome
نحن بصدد طرح الإصدار 133 من Chrome الآن. هناك بعض الميزات الجديدة الرائعة في CSS والمزيد من الميزات التي يمكنك استكشافها.
Chrome 133
طلبات البحث المتقدّمة في CSS، مثل attr() وtext-box-trim وscroll-state container، وغير ذلك
وضع التطبيق المبوّب لتطبيقات الويب التقدّمية (PWA)
يسمح وضع التطبيق المبوّب لمطوّري تطبيقات الويب التقدّمية بإضافة واجهة مستند مبوَّبة إلى تطبيقات الويب التقدّمية (PWA) المستقلة.
تحسين تجربة التصفّح للمستخدمين من خلال السجلّ الخاص بالتطبيق
كيفية استخدام "السجلّ الخاص بالتطبيق" في تطبيق Android
تبسيط المصادقة باستخدام علامة التبويب "المصادقة"
كيفية استخدام علامة التبويب "المصادقة" المخصّصة في تطبيق Android
تعزيز تفاعل المستخدمين من خلال السجلّ الخاص بالتطبيق في علامات التبويب المخصّصة من Chrome
تقديم سجلّ خاص بالتطبيق لعلامات التبويب المخصَّصة في Chrome على أجهزة Android
تحسين عملية تسجيل الدخول المستندة إلى الويب باستخدام علامة التبويب "المصادقة" لنظام التشغيل Android
تحسين المصادقة المستندة إلى الويب باستخدام علامة التبويب "المصادقة" لنظام التشغيل Android
تحسين خصوصية الويب للمستخدمين باستخدام علامات التبويب المخصّصة المؤقتة
كيفية استخدام علامات التبويب المخصّصة المؤقتة في تطبيق Android
chrome.runtime
استخدِم واجهة برمجة التطبيقات chrome.runtime لاسترداد الخدمة العاملة وعرض تفاصيل عن البيان والاستماع إلى الأحداث في دورة حياة الإضافة والاستجابة لها. يمكنك أيضًا استخدام واجهة برمجة التطبيقات هذه لتحويل المسار النسبي لعناوين URL إلى عناوين URL
chrome.permissions
استخدِم واجهة برمجة تطبيقات chrome.permissions لطلب الأذونات الاختيارية المعلَن عنها في وقت التشغيل بدلاً من وقت التثبيت، حتى يفهم المستخدمون سبب الحاجة إلى الأذونات ولا يمنحون سوى الأذونات الضرورية. تُستخدَم تحذيرات الأذونات لوصف الإمكانات التي
chrome.permissions
استخدِم واجهة برمجة تطبيقات chrome.permissions لطلب الأذونات الاختيارية المعلَن عنها في وقت التشغيل بدلاً من وقت التثبيت، حتى يفهم المستخدمون سبب الحاجة إلى الأذونات ولا يمنحون سوى الأذونات الضرورية. تُستخدَم تحذيرات الأذونات لوصف الإمكانات التي
الميزات الجديدة في DevTools، الإصدار 133 من Chrome
سجلّ محادثات دائم بالذكاء الاصطناعي وتنقّل أفضل وتجاهل البيانات وعمليات تتبُّع تسلسل استدعاء الدوال البرمجية في صفحة "الأداء" ولوحة "الميزات الجديدة" الجديدة وغير ذلك
الميزات الجديدة في WebGPU (إصدار Chrome 133)
تنسيقات إضافية للرؤوس من النوع unorm8x4-bgra و1-component، تتيح طلب حدود غير معروفة بقيمة غير محدّدة، وتغييرات في قواعد محاذاة WGSL، وتحسينات في أداء WGSL مع ميزة "الاستبعاد"، وغير ذلك الكثير.
التغييرات في إضافات Chrome في كانون الثاني (يناير) 2025
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات المشوّقة القادمة التي يمكن للمطوّرين توقّعها
أفضل الممارسات لإدارة الجلسات باستخدام Prompt API
يقدّم هذا الدليل أفضل الممارسات لإدارة الجلسات باستخدام Prompt API.
ملاحظات الإصدار
التعرُّف على التغييرات التي تطرأ على Chrome والتي تؤثر في المطوّرين
الميزات الجديدة في متصفِّح Chrome
الميزات الجديدة في متصفِّح Chrome اطّلِع على آخر التحديثات في Chrome من خلال مستنداتنا ومدونتنا. محتوى جديد وتعديلات مهمة على المستندات article طريقة عرض الردود تدريجيًا باستخدام النماذج اللغوية الكبيرة مستندات جديدة للتعرّف على آلية عمل بث البيانات
تعديلات على سياسة "سوق Chrome الإلكتروني": ضمان الوضوح والاتساق للمطوّرين
نودّ إعلامك بسلسلة من التعديلات على السياسات تهدف إلى توفير الوضوح والاتساق على مستوى منصتنا.
الترجمة باستخدام تكنولوجيات الذكاء الاصطناعي المدمجة
تتيح لك واجهة برمجة التطبيقات Translator API المدمجة ترجمة محتوى عشوائي من لغة مصدر إلى لغة مستهدفة. يمكنك المشاركة في مرحلة التجربة والتقييم لتجربة واجهة برمجة التطبيقات.
تبسيط ميزة اكتشاف WebAuthn لمفاتيح المرور
تعرَّف على كيفية رصد إمكانات WebAuthn باستخدام getClientCapabilities() وتخصيص سير عمل المصادقة للمستخدمين.
أفضل الممارسات لعرض الردود التي تم بثّها من نموذج "التعلم الآلي الضخم"
اتّبِع أفضل الممارسات التالية المتعلّقة بالواجهة الأمامية لعرض الردود التي يتم بثّها من Gemini باستخدام واجهات برمجة التطبيقات التي تتيح البث، مثل Prompt API.
طريقة عرض الردود تدريجيًا باستخدام النماذج اللغوية الكبيرة
فهم آلية عمل البث المباشر وكيفية عمله مع الذكاء الاصطناعي والنماذج اللغوية الكبيرة
تجميد الشاشة في وضع "توفير الطاقة"
اعتبارًا من الإصدار 133 من Chrome، سيتم تجميد علامات التبويب المؤهّلة التي تعمل في الخلفية وتستهلك موارد وحدة المعالجة المركزية (CPU) بشكل كبير عندما يكون وضع "توفير البطارية" مفعَّلاً.
نصائح حول أدوات مطوّري البرامج
نصائح حول أدوات مطوّري البرامج
الوسائط
يمكنك تحسين طريقة تضمين الصور والفيديوهات وغيرها على مواقعك الإلكترونية وتطبيقات الويب.
مفاتيح المرور في "مدير كلمات المرور في Google" متاحة الآن على نظام التشغيل iOS
يمكن الآن لمتصفّح Chrome على نظام التشغيل iOS 17 أو الإصدارات الأحدث إنشاء مفاتيح المرور ومزامنتها والمصادقة باستخدامها في "مدير كلمات المرور في Google". وهذا يجعل مفاتيح المرور في "مدير كلمات المرور في Google" متاحة في أي مكان يتوفّر فيه Chrome.
ترقية دالة attr() في CSS
يمكنك الآن استخدام دالة attr() مع أيّ سمة CSS، بما في ذلك السمات المخصّصة، ويمكنها تحليل القيم إلى أنواع بيانات غير السلاسل.
الإصدار التجريبي من Chrome 133
تعرَّف على أحدث الميزات التي يتم طرحها في Chrome.
دالة scroll-state() في CSS
مثل طلبات البحث عن الحاويات، ولكن لطلبات البحث التي لا تنتهي أو تتوقف أو تتزايد بشكل كبير.
Chrome 132
ToggleEvent للحوار، وإمكانية مشاركة الفيديو على مستوى العنصر، وFile System Access API متوافقة مع Android وWebViews والمزيد.
الميزات الجديدة في الإصدار 132 من Chrome
نحن بصدد طرح الإصدار 132 من Chrome الآن. يحصل عنصر Dialog على ToggleEvent، وإمكانية مشاركة الفيديو على مستوى العنصر، وتتيح واجهة برمجة التطبيقات File System Access API استخدام Android وWebViews.
CSS text-box-trim
استخدِم المساحة الفارغة أعلى محتوى النص وأسفله لتحقيق التوازن البصري.
كيفية طرح Gemini في "أدوات مطوّري البرامج في Chrome"
تعرَّف على حالات الاستخدام الممتعة والمشوّقة ضمن لوحة المساعدة الجديدة المستنِدة إلى الذكاء الاصطناعي في "أدوات مطوري البرامج".
chrome.sockets.udp
استخدِم واجهة برمجة التطبيقات chrome.sockets.udp لإرسال البيانات واستلامها عبر الشبكة باستخدام اتصالات بروتوكول حزم بيانات المستخدم (UDP). تحلّ واجهة برمجة التطبيقات هذه محلّ وظيفة بروتوكول UDP التي كانت متوفّرة سابقًا في واجهة برمجة التطبيقات
chrome.tabs
استخدِم واجهة برمجة التطبيقات chrome.tabs للتفاعل مع نظام علامات التبويب في المتصفّح. يمكنك استخدام واجهة برمجة التطبيقات هذه لإنشاء علامات التبويب وتعديلها وإعادة ترتيبها في المتصفّح. لا توفّر واجهة برمجة التطبيقات Tabs API ميزات لمعالجة علامات
chrome.tabs
استخدِم واجهة برمجة التطبيقات chrome.tabs للتفاعل مع نظام علامات التبويب في المتصفّح. يمكنك استخدام واجهة برمجة التطبيقات هذه لإنشاء علامات التبويب وتعديلها وإعادة ترتيبها في المتصفّح. لا توفّر واجهة برمجة التطبيقات Tabs API ميزات لمعالجة علامات
تسجيل بث فيديو من أي عنصر
Element Capture API هي طريقة فعّالة وفعّالة لتحويل التقاط علامة التبويب الحالية إلى لقطة لشجرة فرعية في DOM.
إيقاف إتاحة إضافة "مؤشرات الأداء الرئيسية للويب"
اكتمل دمج إضافة Web Vitals و"أدوات مطوّري البرامج" وانتهى توفّر الإضافة.
الفائزون في تحدّي الذكاء الاصطناعي المضمّن
تعرَّف على التطبيقات والإضافات الفائزة من مسابقة "الذكاء الاصطناعي المدمج"، حيث دعوناك إلى إعادة تصور الإمكانات المتاحة باستخدام Gemini Nano في Chrome.
chrome.ttsEngine
استخدِم واجهة برمجة التطبيقات chrome.ttsEngine لتطبيق محرّك تحويل النص إلى كلام باستخدام إضافة. إذا سجّلت إضافة Chrome باستخدام واجهة برمجة التطبيقات هذه، ستتلقّى أحداثًا تحتوي على عبارة سيتم نطقها ومَعلمات أخرى عندما تستخدم أي إضافة أو تطبيق Chrome
chrome.ttsEngine
استخدِم واجهة برمجة التطبيقات chrome.ttsEngine لتطبيق محرّك تحويل النص إلى كلام باستخدام إضافة. إذا سجّلت إضافة Chrome باستخدام واجهة برمجة التطبيقات هذه، ستتلقّى أحداثًا تحتوي على عبارة سيتم نطقها ومَعلمات أخرى عندما تستخدم أي إضافة أو تطبيق Chrome
chrome.cookies
استخدِم واجهة برمجة التطبيقات chrome.cookies API لطلب ملفات تعريف الارتباط وتعديلها، وللحصول على إشعارات عند تغييرها. لاستخدام واجهة برمجة التطبيقات cookies API، عليك الإفصاح عن إذن "ملفات تعريف الارتباط" في بيان التطبيق، بالإضافة إلى أذونات المضيف
chrome.cookies
استخدِم واجهة برمجة التطبيقات chrome.cookies API لطلب ملفات تعريف الارتباط وتعديلها، وللحصول على إشعارات عند تغييرها. لاستخدام واجهة برمجة التطبيقات الخاصة بملفات تعريف الارتباط، يجب الإفصاح عن إذن "cookies" في بيان التطبيق مع أذونات المضيف لأي
chrome.appviewTag
استخدِم علامة appview لتضمين تطبيقات Chrome أخرى في تطبيق Chrome. (راجِع الاستخدام ). عنصر بيانات اختيارية يحدّدها المطوّر يمكن للتطبيق المراد تضمينه استخدامها عند اتّخاذ قرار التضمين سلسلة رقم تعريف التطبيق الذي أرسل طلب التضمين غير صالح السماح بطلب
الحدّ من هجمات clickjacking باستخدام XFO أو CSP
مزيد من المعلومات عن الحدّ من هجمات التلاعب بالنقرات
الميزات الجديدة في WebGPU (إصدار Chrome 132)
استخدام عرض النسيج، ومزج النسيج المكوّن من 32 بت، وسمة adapterInfo في GPUDevice، وضبط سياق اللوحة باستخدام تنسيق غير صالح يؤدي إلى ظهور خطأ JavaScript، والقيود المفروضة على أدوات أخذ العينات في النسيج، وتجربة مجموعات فرعية موسّعة، وتحسين تجربة المطوّر، والتوافق التجريبي مع تنسيقات النسيج العادية التي تبلغ 16 بت، وغير ذلك
الميزات الجديدة في إضافات Chrome
التغييرات التي تمت مؤخرًا على النظام الأساسي لإضافات Chrome والمستندات والسياسة
وحدة معالجة الرسومات WebGPU
تعلَّم واجهة برمجة التطبيقات WebGPU من خلال الأدلة والعروض التوضيحية وآخر الأخبار
الإنشاء باستخدام Chrome
اطّلِع على الميزات المضمّنة في أحدث إصدارَين ثابتَين وإصدارَين تجريبيَين من Chrome.
الدفعات
التعرّف على كيفية استخدام أحدث واجهات برمجة التطبيقات Payment API في Chrome
الخصوصية والأمان
تعرَّف على ميزات الخصوصية والأمان في Chrome.
التطبيقات
تم إيقاف التكنولوجيا لإنشاء تجارب توفّر إمكانية وصول أكبر إلى نظام التشغيل الأساسي.
الويب على أجهزة Android
تعرَّف على ميزات Chrome لتطوير تطبيقات الويب على Android.
chrome.certificateProvider
استخدِم واجهة برمجة التطبيقات هذه لعرض الشهادات على النظام الأساسي الذي يمكنه استخدام هذه الشهادات لمصادقات بروتوكول أمان طبقة النقل (TLS). في ما يلي الخطوات التي يجب اتّباعها لاستخدام واجهة برمجة التطبيقات هذه بشكلٍ شائع لعرض شهادات العملاء على
chrome.extension
تحتوي واجهة برمجة التطبيقات chrome.extension على أدوات يمكن لأي صفحة إضافة استخدامها. ويشمل ذلك إمكانية تبادل الرسائل بين إضافة والنصوص البرمجية لمحتوى الإضافة أو بين الإضافات، كما هو موضّح بالتفصيل في إرسال الرسائل. نوع عرض الإضافة "tab" "popup"
منارة
تنفيذ عمليات تدقيق مبرمَج على أداء الويب باستخدام Lighthouse
الأداء
يمكنك تحسين أداء تطبيقات الويب باستخدام أدوات الأداء في Chrome.
chrome.system.display
استخدِم واجهة برمجة التطبيقات system.display لطلب البيانات الوصفية المعروضة. فهرس للتعرّف على ما إذا كان النظام قد رصد الشاشة واستخدامها تُعتبر الشاشة "غير نشطة" إذا لم يرصدها النظام (ربما تكون غير متصلة أو يُعتبَر أنّها غير متصلة بسبب وضع السكون وما
chrome.system.display
استخدِم واجهة برمجة التطبيقات system.display لطلب البيانات الوصفية المعروضة. فهرس للتعرّف على ما إذا كان النظام قد رصد الشاشة واستخدامها تُعتبر الشاشة "غير نشطة" إذا لم يرصدها النظام (ربما تكون غير متصلة أو يُعتبَر أنّها غير متصلة بسبب وضع السكون وما
chrome.action
استخدِم واجهة برمجة التطبيقات chrome.action API للتحكّم في رمز الإضافة في شريط أدوات Google Chrome. يجب الإفصاح عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. لاستخدام واجهة برمجة التطبيقات chrome.action API، حدِّد
الهوية
تعرَّف على ميزات الهوية في Chrome، مثل مصادقة الويب.
chrome.commands
استخدِم واجهة برمجة التطبيقات Commands API لإضافة اختصارات لوحة مفاتيح تؤدي إلى تنفيذ إجراءات في الإضافة، مثل إجراء لفتح إجراء المتصفّح أو إرسال أمر إلى الإضافة. يجب الإفصاح عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. تسمح واجهة
العملية غير متوافقة عند استخدام تصحيح الأخطاء عن بُعد
تتطلّب بعض أوامر WebDriver (مثل تغيير حجم نافذة المتصفّح) تحميل إضافة Chrome إلى المتصفّح. عادةً ما يحمِّل ChromeDriver "إضافة التشغيل الآلي" هذه في كل مرة يشغِّل فيها جلسة Chrome جديدة. ومع ذلك، يمكن توجيه ChromeDriver للاتصال بجلسة Chrome حالية
نظام التشغيل Chrome
تم تثبيت الإصدار الثنائي من ChromeDriver في ملف /usr/local/chromedriver/ في جميع صور ChromeOS الاختبارية. يتم تحديث الملف الثنائي إلى الإصدار نفسه من Chrome في تلك الصورة الاختبارية. وهذا يعني أنك تستخدم دائمًا أحدث إصدار من ChromeDriver. إذا كان
نظرة عامة على WebView
يستند مكوّن WebView إلى مشروع Chromium المفتوح المصدر.
chrome.certificateProvider
استخدِم واجهة برمجة التطبيقات هذه لعرض الشهادات على النظام الأساسي الذي يمكنه استخدام هذه الشهادات لمصادقات بروتوكول أمان طبقة النقل (TLS). في ما يلي الخطوات التي يجب اتّباعها لاستخدام واجهة برمجة التطبيقات هذه بشكلٍ شائع لعرض شهادات العملاء على
chrome.extension
تحتوي واجهة برمجة التطبيقات chrome.extension على أدوات يمكن لأي صفحة إضافة استخدامها. ويشمل ذلك إمكانية تبادل الرسائل بين إضافة والنصوص البرمجية لمحتوى الإضافة أو بين الإضافات، كما هو موضّح بالتفصيل في إرسال الرسائل. نوع عرض الإضافة "tab" "popup"
سجلّ الأداء
يتيح ChromeDriver تسجيل الأداء، ما يتيح لك الحصول على أحداث للنطاقات "المخطط الزمني" و"الشبكة" و "الصفحة"، بالإضافة إلى بيانات التتبُّع لفئات تتبُّع محدّدة. لا يكون تسجيل الأداء مفعّلاً تلقائيًا. لذلك، عند إنشاء جلسة جديدة، عليك تفعيلها. عند تفعيله،
التنزيلات
بالنسبة إلى الإصدارات السابقة من Chrome، إليك إصدارات ChromeDriver التي تتوافق معه. لمزيد من المعلومات حول اختيار الإصدار المناسب من ChromeDriver، اطّلِع على صفحة اختيار الإصدار. متوافق مع الإصدار 114 من Chrome لمزيد من التفاصيل، يُرجى الاطّلاع على
أعطال ChromeDriver
لتشخيص أعطال ChromeDriver وإصلاحها، لديك بعض الخيارات. لا ينطبق ذلك إلا على أعطال ChromeDriver، وهي ليست مماثلة لأعطال Chrome أو إغلاقه. على نظام التشغيل Windows، قد يظهر لك ما يلي: أنشئ حالة إعادة إنتاج يمكن للمساهمين في ChromeDriver استخدامها
دعم لوحة المفاتيح
في الوقت الحالي، لا يتيح ChromeDriver استخدام سوى الأنظمة التي تم ضبط keyboard US (لوحة المفاتيح الأمريكية) عليها. عندما يرصد ChromeDriver هذه الحالة، يسجِّل ما يلي: قد لا تظهر مفاتيح للمستخدمين الذين لا يستخدمون لوحة مفاتيح أمريكية أثناء استخدام
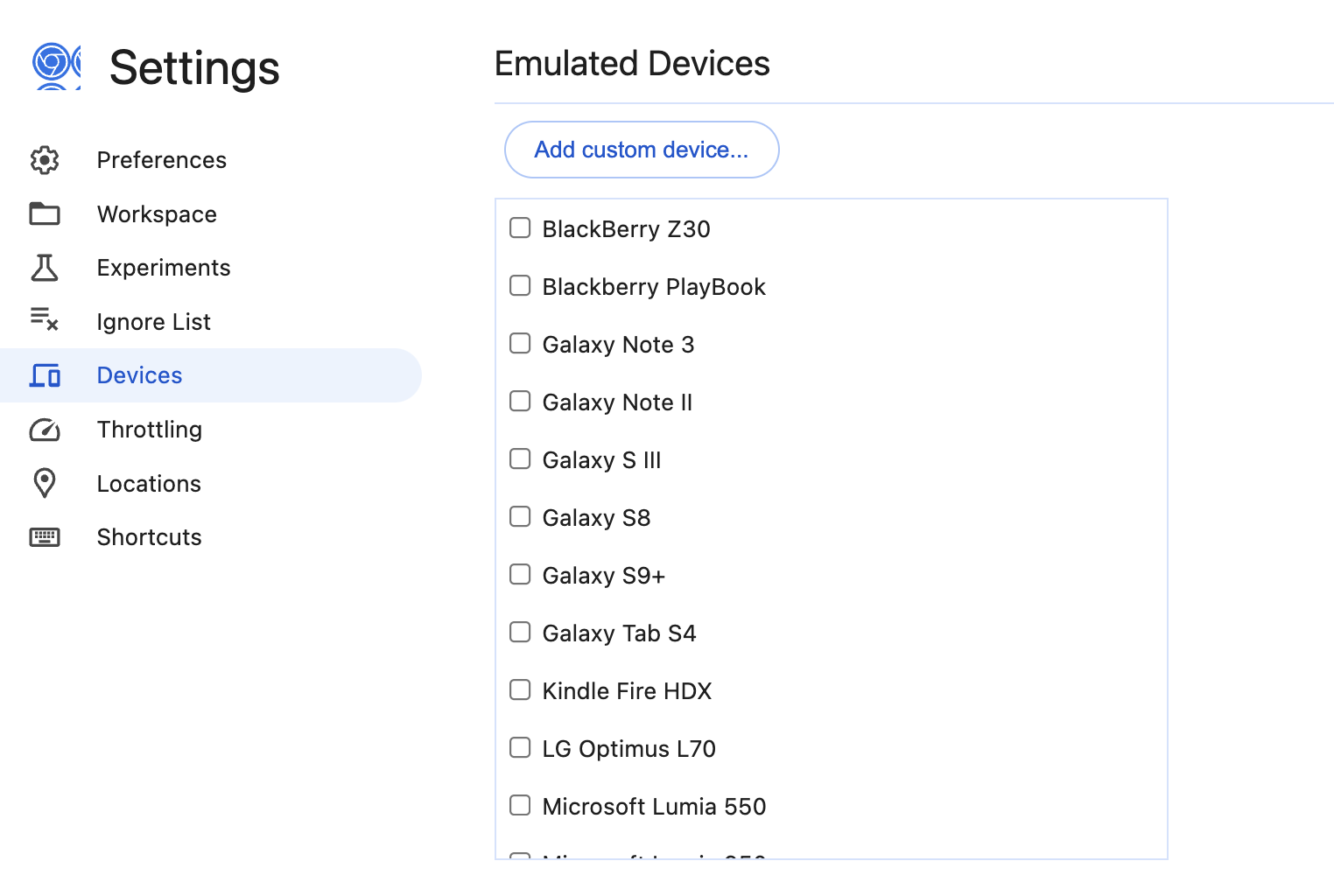
محاكاة الأجهزة الجوّالة
يسمح متصفّح Chrome للمستخدمين بمحاكاة Chrome على جهاز جوّال من إصدار Chrome المخصّص للكمبيوتر المكتبي، وذلك من خلال تفعيل وضع الجهاز باستخدام "أدوات مطوّري البرامج في Chrome". تؤدي هذه الميزة إلى تسريع تطوير الويب، وتسمح للمطوّرين باختبار كيفية
الاعتبارات الأمنية
ChromeDriver هي أداة فعّالة، ويمكن أن تتسبّب في إلحاق الضرر إذا وقعت في أيدي المستخدمين غير المعنيين. أثناء استخدام ChromeDriver، اتّبِع الاقتراحات التالية:
Android
يتم تجميع أحدث البرامج الثنائيّة لبرنامج ChromeDriver كحِزم بتنسيق zip لأنظمة التشغيل المستضافة المختلفة. يمكن العثور على الإصدارات السابقة من ChromeDriver في ملفاتك التي تم تنزيلها من عمليات التنزيل. يتيح ChromeDriver إجراء الاختبارات على متصفّح
لا يبدأ Chrome أو يتعطّل على الفور
يحدث ذلك غالبًا عند تشغيل ChromeDriver أو Chrome باستخدام اختبار خاص (ربما بيئة تطوير متكاملة) أو نظام إنشاء مستمر (مثل Jenkins). جرِّب تشغيل ملف Chrome الثنائي نفسه الذي يستخدمه الاختبار من سطر طلبات مستخدم عادي. تأكَّد من ملف ثنائي Chrome
الكاناري
يتضمّن ChromeDriver Canary أحدث ميزات ChromeDriver الجديدة. يتم إنشاء ملفات ثنائية جديدة وإتاحتها عدة مرات في اليوم. يُرجى العِلم أنّ هذه الميزة مخصّصة للمطوّرين والمستخدِمين الأوائل، وقد تتعطل في بعض الأحيان بشكل كامل. بدءًا من الإصدار M115، تتوفّر
الملء التلقائي في العمل: إحصاءات من واقع الحياة
تُظهر دراسة أجراها فريق Chrome أنّ ميزة الملء التلقائي تُساعد المستخدمين على ملء النماذج بشكل أسرع، مع انخفاض معدّلات الانسحاب.
النتائج من نموذج طلب الملاحظات المخصّص للمطوّرين
نشكرك على الوقت الذي قضيته معنا في تقديم الملاحظات ومراجعة التفاصيل والمساعدة في وضع المعايير.
بدء استخدام الذكاء الاصطناعي المدمَج
تعرَّف على متطلبات بدء إنشاء ميزات وتطبيقات باستخدام الذكاء الاصطناعي المضمّن.
ميزة "التعرّف على اللغة" باستخدام تكنولوجيات الذكاء الاصطناعي المدمجة
توفّر واجهة برمجة التطبيقات Language Detector API ميزة اكتشاف اللغة المضمّنة على الويب في المتصفّح.
كيفية استخدام أداة "المخطّط الزمني لتوزيع الميزانية"
استخدِم أداة "مخطط زمني للمساحة المخصّصة" للعثور على العناصر التي لا يتم جمعها بشكل صحيح، ومواصلة الاحتفاظ بالذاكرة.
تجنُّب الصور المتحركة غير المركّبة
كيفية اجتياز تدقيق Lighthouse في "تجنُّب الرسوم المتحركة غير المركّبة"
الميزات الجديدة في DevTools، الإصدار 132 من Chrome
يمكنك استخدام Gemini لتصحيح أخطاء طلبات الشبكة والملفات المصدر وعمليات تتبُّع الأداء، والاطّلاع على سجلّ المحادثات مع الذكاء الاصطناعي وغير ذلك.
CSS Wrapped 2024
انضم إلى فريق Chrome DevRel وديناصور Chrome المتزلّج في رحلة عبر أحدث إصدار من CSS الذي تم إطلاقه لمتصفّح Chrome ومنصّة الويب في عام 2024.
تسجيل سجلّ تتبُّع الأداء وتحليله باستخدام "أدوات مطوّري البرامج"
تسجيل سجلّ تتبُّع الأداء وتحليله باستخدام "أدوات مطوّري البرامج"
مصطلحات الذاكرة
يصف هذا القسم المصطلحات الشائعة المستخدمة في تحليل الذاكرة، ويسري على مجموعة متنوعة من أدوات تحليل الذاكرة لمختلف اللغات.
عرض مساحة التخزين المخصّصة للإضافة وتعديلها
كيفية عرض مساحة تخزين الإضافة وتعديلها باستخدام لوحة "مساحة تخزين الإضافة"
chrome.usb
استخدِم واجهة برمجة التطبيقات chrome.usb للتفاعل مع أجهزة USB المتصلة. توفّر واجهة برمجة التطبيقات هذه إمكانية الوصول إلى عمليات USB من سياق التطبيق. وباستخدام واجهة برمجة التطبيقات هذه، يمكن للتطبيقات العمل كبرامج تشغيل للأجهزة. يتم الإبلاغ عن
chrome.mdns
استخدِم واجهة برمجة التطبيقات chrome.mdns API لاكتشاف الخدمات عبر mDNS. يتضمّن ذلك مجموعة فرعية من ميزات مواصفات NSD: http://www.w3.org/TR/discovery-api/ سلسلة عنوان IP لخدمة مُعلَن عنها في نظام أسماء النطاقات ذي البث المتعدد (mDNS) string[] البيانات
chrome.bluetoothSocket
استخدِم واجهة برمجة التطبيقات chrome.bluetoothSocket لإرسال البيانات واستلامها إلى أجهزة البلوتوث باستخدام اتصالات RFCOMM وL2CAP. يجب الإفصاح عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. "system_error" حدث خطأ في النظام وقد لا
chrome.browser
استخدِم واجهة برمجة التطبيقات chrome.browser للتفاعل مع متصفّح Chrome المرتبط بالتطبيق الحالي والملف الشخصي في Chrome. سلسلة عنوان URL للانتقال إليه عند فتح علامة التبويب الجديدة في البداية. يؤدي هذا الاختصار إلى فتح علامة تبويب جديدة في نافذة متصفّح
chrome.socket
استخدِم واجهة برمجة التطبيقات chrome.socket لإرسال البيانات واستلامها عبر الشبكة باستخدام اتصالات TCP وUDP. ملاحظة: اعتبارًا من الإصدار 33 من Chrome، تم إيقاف واجهة برمجة التطبيقات هذه نهائيًا واستبدالها بواجهات برمجة التطبيقات sockets.udp و
chrome.syncFileSystem
استخدِم واجهة برمجة التطبيقات chrome.syncFileSystem لحفظ البيانات ومزامنتها على Google Drive. لا تُستخدَم واجهة برمجة التطبيقات هذه للوصول إلى مستندات المستخدمين العشوائية المخزّنة في Google Drive. وتوفّر مساحة تخزين قابلة للمزامنة خاصة بالتطبيق
chrome.bluetooth
استخدِم واجهة برمجة التطبيقات chrome.bluetooth للاتصال بجهاز يتضمّن بلوتوث. تُبلغ جميع الدوالّ عن الأخطاء من خلال chrome.runtime.lastError. يجب الإفصاح عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. سلسلة عنوان المحوِّل بالتنسيق
chrome.bluetoothLowEnergy
تُستخدَم واجهة برمجة التطبيقات chrome.bluetoothLowEnergy للتواصل مع أجهزة Bluetooth Smart (البلوتوث منخفض الطاقة) باستخدام ملف الخصائص العام (GATT). يجب الإفصاح عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. ManufacturerData []
chrome.webviewTag
استخدِم علامة webview لتحميل محتوى مباشر من الويب على الشبكة وتضمينه في تطبيق Chrome. يمكن لتطبيقك التحكّم في مظهر webview والتفاعل مع محتوى الويب، وبدء عمليات التنقّل في صفحة ويب مضمّنة، والتفاعل مع أحداث الأخطاء التي تحدث فيها، وغير ذلك (راجِع
chrome.fontSettings
استخدِم واجهة برمجة التطبيقات chrome.fontSettings لإدارة إعدادات الخطوط في Chrome. لاستخدام Font Settings API، يجب الإفصاح عن الإذن "fontSettings" في بيان الإضافة. على سبيل المثال: يسمح Chrome لبعض إعدادات الخطوط بالاعتماد على مجموعات خطوط عامة
chrome.serial
يمكنك استخدام واجهة برمجة التطبيقات chrome.serial للقراءة من جهاز متصل بمنفذ تسلسلي والكتابة فيه. الرقم اختياري يمكنك الاطّلاع على ConnectionOptions.bitrate. قد يتم حذف هذا الحقل أو أن يكون غير دقيق إذا كان يتم استخدام معدل نقل بيانات غير عادي، أو
Prompt API
استكشِف الإمكانات اللامحدودة لواجهة برمجة التطبيقات Prompt API في إضافات Chrome.
الإضافات والذكاء الاصطناعي (AI)
التعرّف على كيفية تطوير الإضافات باستخدام الذكاء الاصطناعي
إيقاف لوحة "إحصاءات الأداء" نهائيًا
ستتم إزالة لوحة "إحصاءات الأداء" التجريبية في كانون الثاني (يناير) 2025، وستحلّ إحصاءات جديدة محلّها في لوحة "الأداء" نفسها.
استخدام سياسة HSTS قوية
مزيد من المعلومات عن ضبط سياسة قوية لـ "الأمان المشدَّد لنقل البيانات باستخدام بروتوكول HTTP" (HSTS)
Chrome DevTools
الاطّلاع على آخر الأخبار حول المساعدات المستندة إلى الذكاء الاصطناعي واستكشاف حالات استخدامها
chrome.desktopCapture
تلتقط Desktop Capture API محتوى الشاشة أو النوافذ الفردية أو علامات التبويب الفردية. فهرس يُستخدَم لتحديد مجموعة مصادر وسائط الكمبيوتر المكتبي المستخدَمة في chooseDesktopMedia(). "screen" "window" "tab" "audio" تعكس SelfCapturePreferenceEnum.
chrome.documentScan
استخدِم واجهة برمجة التطبيقات chrome.documentScan API لرصد الصور واستردادها من الماسحات الضوئية للمستندات المرفقة.
chrome.dns
استخدِم واجهة برمجة التطبيقات chrome.dns لحلّ عناوين نظام أسماء النطاقات. لاستخدام واجهة برمجة التطبيقات هذه، يجب الإفصاح عن الإذن "dns" في manifest. تستدعي التعليمة البرمجية التالية resolve() لاسترداد عنوان IP الخاص بـ example.com.
chrome.declarativeContent
استخدام واجهة برمجة التطبيقات chrome.declarativeContent لاتّخاذ إجراءات استنادًا إلى محتوى الصفحة، بدون الحاجة إلى إذن لقراءة محتوى الصفحة تتيح لك واجهة برمجة التطبيقات Declarative Content API تفعيل إجراء الإضافة استنادًا إلى عنوان URL لصفحة ويب، أو
chrome.system.storage
استخدِم واجهة برمجة التطبيقات chrome.system.storage API لطلب معلومات عن جهاز التخزين وللحصول على إشعار عند ربط جهاز تخزين قابل للإزالة أو فصله. "success" تم تنفيذ أمر إزالة الجهاز بنجاح، ويمكن للتطبيق أن يطلب من المستخدم إزالة الجهاز. "in_use"
chrome.audio
يتم توفير واجهة برمجة التطبيقات chrome.audio للسماح للمستخدمين بالحصول على معلومات عن أجهزة الصوت المُرفَقة بالنظام والتحكّم فيها. لا تتوفّر واجهة برمجة التطبيقات هذه حاليًا إلا في وضع "كشك المعلومات" لنظام التشغيل ChromeOS. سلسلة اسم الجهاز
chrome.contextMenus
استخدِم واجهة برمجة التطبيقات chrome.contextMenus لإضافة عناصر إلى قائمة السياق في Google Chrome. يمكنك اختيار أنواع العناصر التي تنطبق عليها إضافات قائمة السياقات، مثل الصور والروابط الفائقة والصفحات. يجب الإفصاح عن الإذن "contextMenus" في ملف بيان
chrome.alarms
استخدِم واجهة برمجة التطبيقات chrome.alarms لجدولة تنفيذ الرمز بشكل دوري أو في وقت محدّد في المستقبل. لاستخدام واجهة برمجة التطبيقات chrome.alarms API، يجب الإفصاح عن الإذن "alarms" في manifest: لضمان السلوك الموثوق، من المفيد فهم سلوك واجهة برمجة
للملء التلقائي
يمكن للمتصفّحات ومطوّري التطبيقات مساعدة المستخدمين في إدخال البيانات بشكل أسرع وتجنُّب إعادة إدخالها. ميزة "الملء التلقائي" هي ميزة تسمح للمتصفّحات بملء حقول النماذج تلقائيًا بالمعلومات المحفوظة للمستخدمين، مثل الاسم والعنوان وتفاصيل الدفع. يمكن أن
أدوات CrUX
وثائق فنية حول أدوات CrUX.
chrome.declarativeNetRequest
تُستخدَم واجهة برمجة التطبيقات chrome.declarativeNetRequest لحظر طلبات الشبكة أو تعديلها من خلال تحديد قواعد وصفية. يتيح ذلك للإضافة تعديل طلبات الشبكة بدون اعتراضها وعرض محتواها، ما يضمن المزيد من الخصوصية. يقدّم إذنَا " declarativeNetRequest " و "
chrome.devtools.panels
استخدِم واجهة برمجة التطبيقات chrome.devtools.panels لدمج إضافتك في واجهة مستخدم نافذة "أدوات المطوّرين": أنشئ لوحاتك الخاصة، ويمكنك الوصول إلى اللوحات الحالية وإضافة أشرطة جانبية. يتم عرض كل لوحة إضافة والشريط الجانبي كصفحة HTML منفصلة. يمكن لجميع
chrome.fileBrowserHandler
استخدِم واجهة برمجة التطبيقات chrome.fileBrowserHandler لتوسيع نطاق متصفّح ملفات ChromeOS. على سبيل المثال، يمكنك استخدام واجهة برمجة التطبيقات هذه للسماح للمستخدمين بتحميل الملفات إلى موقعك الإلكتروني. يظهر متصفّح ملفات ChromeOS عندما يضغط المستخدم
chrome.readingList
استخدِم واجهة برمجة التطبيقات chrome.readingList API لقراءة العناصر في قائمة القراءة وتعديلها. لاستخدام Reading List API، أضِف إذن "readingList" في ملف بيان الإضافة: manifest.json: يعرض Chrome قائمة قراءة في اللوحة الجانبية. يتيح للمستخدمين حفظ
الخطوات التالية لاستخدام WebGPU
تعرَّف على ميزات الذكاء الاصطناعي والعرض الجديدة التي تمت مناقشتها في اجتماع مجموعة العمل GPU for the Web الأخير.
فوز ميزة تسهيل استخدام الفيديوهات بجائزة الويب في مسابقة Gemini API Developer Competition
لقد اخترنا ViddyScribe للحصول على جائزة الويب في "مسابقة مطوّري Gemini API". وقدّم الفريق مثالاً على كيفية مساعدة Gemini في تسهيل الاطّلاع على الفيديوهات على الويب من خلال إنشاء أوصاف صوتية لأي فيديو.
تجهيز إضافتك مع بدء اختبار قائمة إضافات جديدة
كيفية إعداد إضافة لعرضها في قائمة الإضافات الجديدة
مفاتيح المرور
هي بديل أسهل وأكثر أمانًا لكلمات المرور.
chrome.networking.onc
تُستخدَم واجهة برمجة التطبيقات chrome.networking.onc لضبط عمليات الاتصال بالشبكة (شبكة الجوّال أو إيثرنت أو شبكة VPN أو Wi-Fi). تتوفّر واجهة برمجة التطبيقات هذه في جلسات Kiosk التي يتم تشغيلها تلقائيًا على نظام التشغيل ChromeOS. يتم تحديد إعدادات
المساعدة المستندة إلى الذكاء الاصطناعي لتحسين الأداء
فهم الملفات الشخصية للأداء - بمساعدة الذكاء الاصطناعي
الذكاء الاصطناعي المدمَج
تقنية الذكاء الاصطناعي المدمَجة هي أحدث الحلول لتقديم نماذج فعّالة للمستخدمين، مع حماية البيانات الحسّاسة وتحسين وقت الاستجابة.
المساعدة المستندة إلى الذكاء الاصطناعي في المصادر
فهم موارد موقعك الإلكتروني بمساعدة الذكاء الاصطناعي
واجهة برمجة التطبيقات Signal API لمفاتيح المرور على متصفّح Chrome المكتبي
تقديم واجهة برمجة التطبيقات Signal API لمفاتيح المرور على متصفّح Chrome المكتبي
المساعدة المستندة إلى الذكاء الاصطناعي للشبكة
فهم عدد الزيارات الواردة من الشبكة إلى موقعك الإلكتروني باستخدام الذكاء الاصطناعي
الترجمة من جهة العميل باستخدام الذكاء الاصطناعي
استكشِف Translator API لتعزيز خدمة دعم العملاء على مستوى العالم.
لوحة المساعدة المستنِدة إلى الذكاء الاصطناعي
التعرّف على آلية عمل المواقع الإلكترونية بمساعدة الذكاء الاصطناعي
الإصدار التجريبي من Chrome 132
تعرَّف على أحدث الميزات التي يتم طرحها في Chrome.
الانضمام إلى مرحلة التجربة والتقييم في Translator API
ترجمة النصوص مباشرةً في المتصفّح باستخدام نماذج الذكاء الاصطناعي (AI) المحلية أصبح بإمكان المستخدمين الآن المساهمة بلغتهم الأولى.
إضافة تعليقات توضيحية إلى عمليات التتبّع مباشرةً في لوحة "الأداء"
التعرّف على كيفية تسهيل فهم عمليات تتبُّع الأداء باستخدام ميزات التعليقات التوضيحية الجديدة في "أدوات مطوّري البرامج"
الإصدار 131 من Chrome
سيتم تغيير ميزة "تسليط الضوء باستخدام CSS"، وسيتم توفير المزيد من تنسيقات CSS لعنصر التفاصيل، وتنسيق طباعة أسهل باستخدام مربّعات هامش الصفحة، وغير ذلك.
الميزات الجديدة في الإصدار 131 من Chrome
نحن بصدد طرح الإصدار 131 من Chrome الآن. المزيد من أنماط CSS لعنصر التفاصيل، وتنسيق طباعة أسهل باستخدام مربّعات هوامش الصفحة، والمزيد
الانضمام إلى مرحلة التجربة والتقييم في Summarizer API
شارِك في مرحلة التجربة والتقييم لمساعدة المستخدمين في تلخيص المقالات الطويلة أو المستندات المعقّدة أو حتى محادثات الدردشة النابضة بالحياة في ملخصات موجزة ومفيدة.
الانضمام إلى مرحلة التجربة والتقييم لـ Prompt API في إضافات Chrome
شارِك في مرحلة التجربة والتقييم في واجهة برمجة التطبيقات Prompt API الخاصة بميزة "إضافات Chrome" للوصول إلى Gemini Nano في Chrome.
الحفاظ على تطابق مفاتيح المرور مع بيانات الاعتماد على خادمك باستخدام Signal API
تسمح واجهة برمجة التطبيقات WebAuthn Signal API للطرف الموثوق به بإرسال إشارة إلى مقدّم مفتاح المرور بشأن حالة بيانات الاعتماد الحالية، وذلك لكي تكون مفاتيح المرور متسقة مع بيانات الاعتماد على الخادم.
التلخيص باستخدام تكنولوجيات الذكاء الاصطناعي المدمجة
يمكنك تحويل المقالات الطويلة أو المستندات المعقدة أو حتى محادثات الدردشة المفيدة إلى ملخّصات موجزة ومفيدة.
CSS وواجهة المستخدم
ابحث عن موارد حول موضوعات مثل أسلوب الخط واللون والتخطيط.
بدء استخدام تجارب المصدر
اختبِر ميزة جديدة أو تجريبية للنظام الأساسي للويب. قدّم ملاحظات لمنتدى معايير الويب بشأن سهولة استخدام الميزة وعملها العملي وفعاليتها قبل إتاحة الميزة لجميع المستخدمين.
مزيد من خيارات التصميم <details>
يمكنك الآن ضبط نوع العرض وتصميم الحاوية أيضًا للجزء الذي يتم توسيعه وتصغيره باستخدام العنصر النائب الجديد ::details-content.
حل مشاكل الذاكرة
تعرَّف على كيفية استخدام Chrome وأدوات مطوّري البرامج للعثور على مشاكل الذاكرة التي تؤثر في أداء الصفحة، بما في ذلك تسرُّب الذاكرة وسعة الذاكرة ومساحة التخزين المتكرّرة لمجموعات البيانات المهملة.
الميزات الجديدة في WebGPU (الإصدار 131 من Chrome)
يجب عدم استخدام مسافات القطع في WGSL وGPUCanvasContext getConfiguration() ويجب ألا تحتوي العناصر الأساسية للنقطة والخط على تحيز العمق، ووظائف مدمجة شاملة للمسح الضوئي للمجموعات الفرعية، ودعم تجريبي للرسم المتعدد غير المباشر، وخيار الرياضيات الصارمة لتجميع وحدة مؤثرات الصورة، وإزالة طلب GPUAdapter requestAdapterInfo()، وغير ذلك.
نظرة عامة على لوحة الذاكرة
يمكنك الحصول على إحصاءات مفصّلة حول تخصيص الذاكرة والتحقيق في مشاكل الذاكرة المنخفضة المستوى وإدارة جمع البيانات غير المرغوب فيها.
مساعدة المستخدمين على تسجيل الدخول بسلاسة من خلال مشاركة بيانات الاعتماد بسلاسة
تتيح لك ميزة "مشاركة بيانات الاعتماد" السلسة إرسال إشارة آمنة إلى مدراء كلمات المرور بأنّه يمكن للمستخدمين تسجيل الدخول باستخدام بيانات الاعتماد نفسها على تطبيق Android وموقعك الإلكتروني.
تخصيص أدوات مطوّري البرامج
قائمة بالطرق التي يمكنك من خلالها تخصيص أدوات مطوّري البرامج في Chrome: تغيير المظهر وموضع الإعلان وترتيب اللوحات واللغة وغير ذلك
مراقبة مقاييس "مؤشرات أداء الويب الأساسية" المباشرة في لوحة "الأداء"
راقِب مقاييس "مؤشرات أداء الويب الأساسية" المباشرة في لوحة "الأداء".
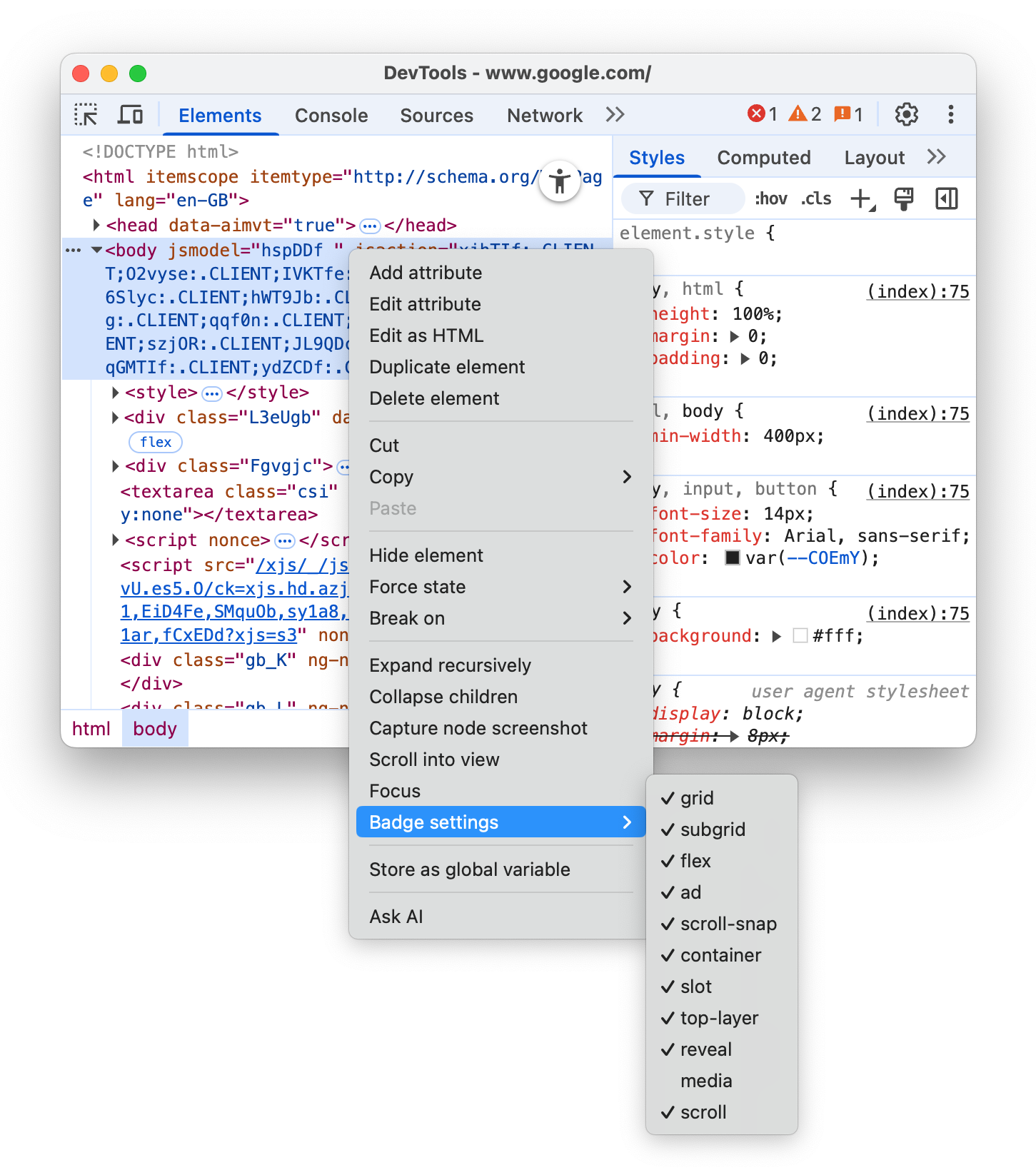
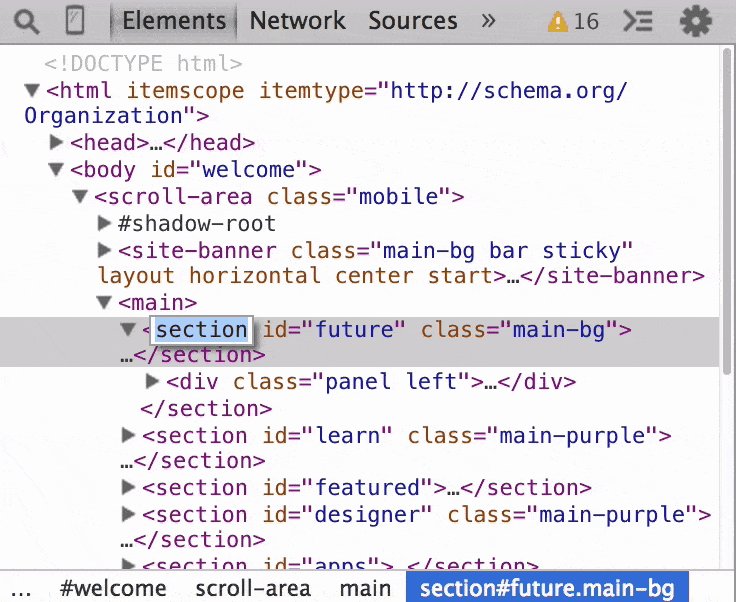
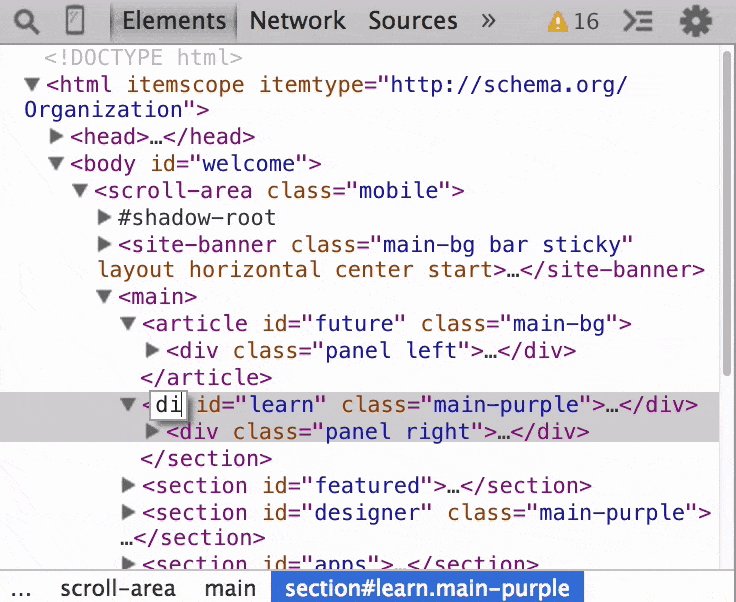
مرجع الشارات
يمكنك تبديل النوافذ المركّبة المختلفة وتسريع التنقّل في شجرة نموذج العناصر في المستند (DOM) باستخدام الشارات.
إضافة محتوى إلى هوامش صفحات الويب عند طباعتها باستخدام CSS
إنشاء رؤوس وتذييلات مخصّصة عند طباعة صفحات الويب
التعرف على الكتابة اليدوية للمستخدمين
تتيح واجهة برمجة تطبيقات التعرف على الكتابة بخط اليد لتطبيقات الويب استخدام خدمات التعرف على الكتابة بخط اليد المتقدمة للتعرف على النص من الإدخال المكتوب بخط اليد في الوقت الفعلي.
الميزات الجديدة في DevTools، الإصدار 131 من Chrome
يمكنك تصحيح أخطاء CSS باستخدام Gemini وإضافة تعليقات توضيحية إلى النتائج والحصول على إحصاءات في لوحة "الأداء" ورصد التغييرات المفرطة في التنسيق والصور المتحركة غير المجمّعة وغير ذلك.
WebGPU: نصائح عن تحديد المشاكل وحلّها
تعرَّف على سبب إيقاف WebGPU أو عدم عمله في متصفِّح Chrome.
تحليل أداء وقت التشغيل
تعرَّف على كيفية تقييم أداء وقت التشغيل في "أدوات مطوري البرامج في Chrome".
إزالة الخيار --headless=old من Chrome
لم يعُد الإصدار 132 من Chrome يتضمّن وضع "Chrome بلا واجهة مستخدم رسومية" القديم. انتقِل إلى chrome-headless-shell أو وضع "التشغيل بلا واجهة مستخدم رسومية" الجديد.
شارة التمرير الجديدة في أدوات مطوّري البرامج: العثور على العناصر القابلة للتقديم أو الإيقاف بشكل أسرع
تعرَّف على كيفية تبسيط شارة التمرير الجديدة في "أدوات المطوّر" لتصحيح أخطاء العناصر القابلة للتقديم أو الإيقاف (وكيفية إنشائها).
5 ميزات رائعة يمكنك استخدامها مع ميزة "الدعم الذكي" في "أدوات مطوّري البرامج"
تعرَّف على حالات الاستخدام الممتعة والمشوّقة ضمن لوحة المساعدة الجديدة المستنِدة إلى الذكاء الاصطناعي في "أدوات مطوري البرامج".
تفعيل ميزة bfcache لعنصر التحكّم في ذاكرة التخزين المؤقت: no-store
يُجري Chrome تغييرًا للسماح باستخدام ذاكرة التخزين المؤقت للصفحات (bfcache) للصفحات التي تستخدم Cache-Control: no-store عندما يكون ذلك آمنًا. تعرَّف على ما يعنيه ذلك للمطوّرين.
وضع التشغيل بلا واجهة مستخدم رسومية في Chrome
أصبح وضع"بدون واجهة مستخدم رسومية" في Chrome الآن أكثر فائدة للمطوّرين، من خلال تقريبه من الوضع العادي "السريع" في Chrome.
واجهات برمجة التطبيقات المدمَجة للذكاء الاصطناعي (AI)
تقنية الذكاء الاصطناعي المدمَجة هي أحدث الحلول لتقديم نماذج فعّالة للمستخدمين، مع حماية البيانات الحسّاسة وتحسين وقت الاستجابة.
الإصدار التجريبي من Chrome 131
تعرَّف على الميزات التي ستتوفّر في Chrome من خلال أحدث إصدار تجريبي.
مرجع واجهة برمجة التطبيقات
المرجع الكامل لجميع واجهات برمجة التطبيقات التي تمت إتاحتها لإضافات Chrome. يشمل ذلك واجهات برمجة التطبيقات للنظام الأساسي لتطبيقات Chrome الذي تم إيقافه نهائيًا، بالإضافة إلى واجهات برمجة التطبيقات التي لا تزال في المرحلة التجريبية والتطوير.
Chrome 130
يتم طرح الإصدار 130 من Chrome الآن. تمنحك ميزة "نافذة ضمن النافذة" في المستند مزيدًا من التحكّم في النوافذ المضمّنة في بعضها، كما تعالج التعريفات المُدمجة في CSS بعض الحالات الصعبة، ويمكنك تحديد كيفية سلوك الزخارف على العناصر التي يتم تقسيمها على خطوط متعددة، وهناك الكثير غير ذلك.
الميزات الجديدة في WebGPU (إصدار Chrome 130)
عمليات الدمج الثنائي المصدر، وتحسينات وقت تجميع أدوات التظليل على Metal، وإيقاف نهائيًا requestAdapterInfo() لأداة GPUAdapterInfo، وغير ذلك.
استخدام الذكاء الاصطناعي في تحسين المظهر
فهم كيفية تصميم موقع إلكتروني باستخدام الذكاء الاصطناعي (AI) في "أدوات المطوّرين"
الميزات الجديدة في الإصدار 130 من Chrome
نحن بصدد طرح الإصدار 130 من Chrome الآن. تمنحك ميزة "نافذة ضمن النافذة" مزيدًا من التحكم في نوافذ ميزة "نافذة ضمن النافذة"، كما تعمل تعريفات CSS المتداخلة على حل بعض الحالات المعقدة على الحافة، كما يمكنك تحديد سلوك زخارف العناصر المنقسمة على خطوط متعددة. يقدّم "بيت ليبيت" كل التفاصيل حول الميزات الجديدة للمطوّرين في الإصدار 130 من Chrome.
chrome.virtualKeyboard
chrome.virtualKeyboard API هي واجهة برمجة تطبيقات في Kiosk فقط تُستخدَم لضبط تنسيق لوحة المفاتيح الافتراضية وسلوكها في جلسات Kiosk. قيمة منطقية اختيارية ما إذا كان بإمكان لوحات المفاتيح الافتراضية توفير ميزة الإكمال التلقائي قيمة منطقية اختيارية
chrome.clipboard
يتم توفير واجهة برمجة التطبيقات chrome.clipboard للسماح للمستخدمين بالوصول إلى بيانات الحافظة. هذا حل مؤقت لتطبيقات نظام ChromeOS الأساسي إلى أن يتوفّر بديل على الويب المفتوح. وسيتم إيقافها نهائيًا عند توفّر حل شبكة الويب المفتوحة، وقد يحدث ذلك في
فحص نشاط الشبكة
برنامج تعليمي حول الميزات الأكثر شيوعًا المتعلقة بالشبكة في "أدوات مطوري البرامج في Chrome"
واجهة برمجة التطبيقات لإطارات الصور المتحركة الطويلة
اطّلِع على مزيد من المعلومات حول واجهة برمجة التطبيقات Long Animation Frames API (LoAF)، وهي الإصدار التالي من واجهة برمجة التطبيقات Long Tasks API التي تتيح قياس حالات التأخير في تعديل الإطار باستخدام عملية تحديد المصدر.
ابتكارات الذكاء الاصطناعي
مرجع علامة تبويب "ابتكارات الذكاء الاصطناعي"
Native Client
وضع حماية لتشغيل رمز C وC++ المجمع في المتصفح. تم إيقاف هذا الإجراء نهائيًا.
الخاصية Box-decoration-break لـ Chrome 130
يتضمّن الإصدار 130 من Chrome دعمًا كاملاً لعنصر box-decoration-break بدون بادئة.
التغييرات القادمة في إضافات Chrome في تشرين الأول (أكتوبر) 2024
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات المشوّقة القادمة التي يمكن للمطوّرين توقّعها
الوصول إلى الشبكة الخاصة معلَّق
طرح الوصول إلى الشبكة الخاصة (PNA) معلَّق.
إتاحة Translation API لمعاينة الإصدار المبكر
تتوفّر واجهة برمجة التطبيقات Translation API الآن للمشاركين في "برنامج الاستخدام المبكّر للذكاء الاصطناعي المضمّن".
تغييرات على اكتساب الأنماط لتنسيق اختيار خدمة مقارنة الأسعار (CSS)
سيتم إجراء تغيير على ميزة اكتساب تمييز CSS في الإصدار 134 من Chrome.
واجهة CSS Anchor Positioning API
تحديد موضع العناصر بالنسبة إلى بعضها باستخدام واجهة برمجة التطبيقات لتحديد موضع العناصر
رصد التوقّعات في "أدوات مطوّري البرامج في Chrome": سبب صعوبة ذلك وكيفية تحسينه
اكتشِف كيف يتوقّع برنامج تصحيح الأخطاء في "أدوات مطوّري البرامج" ما إذا تم رصد استثناء.
الانضمام إلى تحدّي الذكاء الاصطناعي المضمّن في Google Chrome
نحن بصدد إطلاق "تحدي الذكاء الاصطناعي المدمَج" الذي ندعوك فيه إلى إعادة تصميم ميزات Gemini Nano في Chrome.
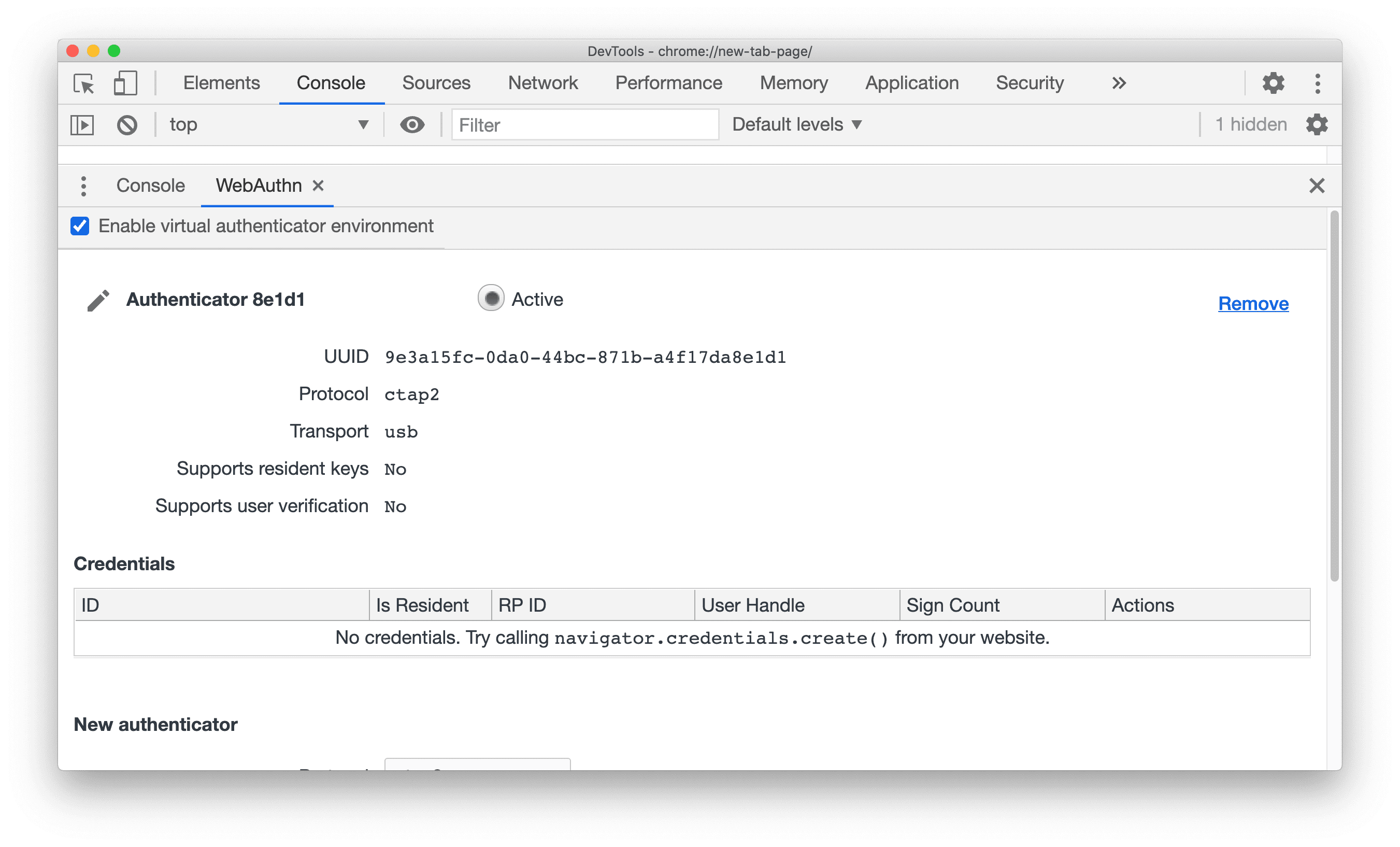
WebAuthn: محاكاة برامج المصادقة
يمكنك محاكاة أدوات المصادقة وتصحيح أخطاء WebAuthn في "أدوات مطوري البرامج في Chrome".
البحث: البحث عن نص في جميع الموارد التي تم تحميلها
يمكنك العثور على النص في جميع الموارد التي تم تحميلها باستخدام لوحة البحث.
الميزات الجديدة في "أدوات مطوّري البرامج" في الإصدار 130 من Chrome
اقتراحات حول المقاييس المباشرة وأشرطة التنقّل التي يمكنك التنقّل فيها في لوحة "الأداء" وإعادة تصميم فلاتر الشبكة وعمليات تصدير HAR المصحَّحة وغير ذلك
مرجع الميزات
مرجع شامل لميزات لوحة Recorder في "أدوات مطوري البرامج في Chrome".
تحسين تجربة استخدام لوحة بيانات المطوّر في "سوق Chrome الإلكتروني" على الأجهزة الجوّالة
يسرّنا إطلاق مجموعة من التغييرات على واجهة المستخدم تجعل "لوحة بيانات المطوّر في سوق Chrome الإلكتروني" أكثر سرعة استجابة وتوافقًا مع الأجهزة الجوّالة. نأمل أن يمنحك ذلك تجربة أكثر سهولة ويسرًا عند مراقبة أداء بطاقة بيانات المتجر وإجراء تغييرات عليها
نظرة عامة على لوحة المصادر
يمكنك عرض الملفات وتعديلها وإنشاء مقتطفات وتصحيح أخطاء JavaScript وإعداد مساحات العمل في لوحة "المصادر" ضمن "أدوات مطوري البرامج في Chrome".
التغطية: العثور على محتوى JavaScript وCSS غير المستخدَمَين
كيفية العثور على رمز JavaScript وCSS غير المستخدَم وتحليله في "أدوات مطوري البرامج في Chrome"
انتقالات عرض المستند نفسه لتطبيقات الصفحة الواحدة
يمكنك بدء استخدام عمليات نقل عرض المستند نفسه لاستخدامها في تطبيق من صفحة واحدة.
لوحة "الطبقات": استكشاف طبقات موقعك الإلكتروني
افحص الطبقات التي يتكون منها موقع الويب.
التعرّف على التخزين المؤقت: فحص ذاكرات التخزين المؤقت ومحو بياناتها وإيقافها
فحص ذاكرة التخزين المؤقت وتحديد مشاكلها وحلّها باستخدام "أدوات مطوّري البرامج"
إضافة Web Vitals، المتوفّرة الآن في "أدوات مطوري البرامج"
سيتم دمج إضافة Web Vitals مع لوحة الأداء في أدوات مطوّري البرامج في Chrome، ما سيؤدي إلى إيقاف الدعم المستقل لها في كانون الثاني (يناير) 2025.
الاشتراك في مرحلة التجربة والتقييم لواجهة برمجة التطبيقات Language Detection API
تتوفّر Language Detection API الآن في مرحلة التجربة والتقييم في Chrome.
نظرة عامة على وحدة التحكّم
الاستخدامات الرئيسية لوحدة تحكّم أدوات مطوّري البرامج في Chrome هي تسجيل الرسائل وتشغيل JavaScript.
تحديد تطبيقات الويب التقدّمية (PWA) بشكل فريد باستخدام خاصية معرّف بيان تطبيق الويب
تشكّل السمة الاختيارية `id` جزءًا من مواصفات بيان تطبيق الويب، وتسمح لك بتحديد المعرِّف المستخدَم صراحةً لتطبيق الويب التقدّمي (PWA). تؤدي إضافة سمة `id` إلى البيان إلى إزالة التبعية على `start_url` أو موقع البيان، وإتاحة إمكانية تعديلها في المستقبل.
واجهات برمجة التطبيقات للكتابة وإمكانية إعادة الكتابة متاحة للمعاينة المبكرة
أصبح بإمكان المشاركين في EPP الآن إنشاء نماذج أولية باستخدام واجهات برمجة التطبيقات للكتابة وإعادة الكتابة في Chrome.
الملاحظات المطلوبة: كيف يمكننا تعريف بناء CSS؟
مقارنة بين مواصفات البناء المقترَحة
متصفِّح Chrome لمزامنة مفاتيح المرور في "مدير كلمات المرور في Google" بين أجهزة الكمبيوتر المكتبي وأجهزة Android
ستتوفّر قريبًا في متصفّح Chrome على أجهزة الكمبيوتر المكتبي إمكانية إنشاء مفاتيح مرور في "مدير كلمات المرور في Google" (GPM) ومزامنتها على هذه الأنظمة الأساسية بالإضافة إلى Android.
الإصدار التجريبي من Chrome 130
اختبِر موقعك الإلكتروني باستخدام الميزات والتغييرات المتوفرة في أحدث إصدار تجريبي من Chrome.
الميزات الجديدة في WebGPU (الإصدار 129 من Chrome)
إتاحة ميزة "النطاق العالي الديناميكية" (HDR) مع وضع "تعيين درجة اللون" للّوحة، ودعم المجموعات الفرعية الموسّعة، وغير ذلك
لوحة الأداء: تحليل أداء موقعك الإلكتروني
تحليل أداء وقت التشغيل والتحميل في موقعك الإلكتروني
استخدام ميزة "الحركة إلى الارتفاع: تلقائي" (وكلمات المرور الأخرى ذات الصلة بالحجم الأساسي) في CSS
إضافة تأثيرات متحركة إلى الكلمات الرئيسية ذات الحجم التلقائي ومنها باستخدام interpolate-size وcalc-size()
الميزات الجديدة في الإصدار 129 من Chrome
يتم طرح Chrome 129 الآن. يمكنك تحقيق مهام طويلة الأمد، ولتحسين الأداء، يمكنك تحريك عناصر بأحجام أساسية، وإجراء بعض التغييرات على بنية تحديد موضع الارتساء، وغير ذلك الكثير. يمتلك بيت ليبيج جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 129.
تجربة Chrome: مشاركة العمليات
تجربة ميزة "مشاركة العمليات" وتأثيرها في تجربة المطوّرين في "أدوات مطوّري برامج Chrome"
مراقبة أداء مؤشرات Core Web Vitals المحلية والفعلية في أدوات مطوّري البرامج
تعرض لوحة "الأداء" ضمن "أدوات مطوري البرامج في Chrome" طريقة جديدة لمراقبة أداء مؤشرات Core Web Vitals المحلية ومقارنتها ببيانات المستخدمين الفعليين من المجال.
تعديلات على بروتوكول RFCOMM في البلوتوث في Web Serial
تعرَّف على كيفية رصد توفّر منفذ تسلسلي Bluetooth RFCOMM باستخدام Web Serial.
تجميد الشاشة وفحص العناصر التي تختفي
أوقِف العناصر في نموذج كائن المستند (DOM) للتحقّق منها باستخدام "أدوات مطوري البرامج".
طلب ملاحظات المطوّر: اختيار قابل للتخصيص
نظرة مبكرة على ميزة الاختيار الجديدة القابلة للتخصيص
نافذة ضمن النافذة لأي عنصر، وليس فقط <video>
عرض محتوى HTML عشوائي في نافذة ظاهرة دائمًا في الأعلى.
يتطلب قفل لوحة المفاتيح وواجهات برمجة التطبيقات Pointer Lock API إذنًا من Chrome 131.
تتيح واجهة برمجة التطبيقات Keyboard Lock API للمطوّرين توفير تجربة شاملة بملء الشاشة لمجموعة متنوعة من حالات الاستخدام، بما في ذلك المواقع الإلكترونية والألعاب التفاعلية وبث التطبيقات أو أجهزة الكمبيوتر المكتبي عن بُعد. ويتم ذلك من خلال السماح
ملاحظات الإصدار
تفاصيل حول آخر التغييرات على مجموعة بيانات CrUX.
"أداة فحص الذاكرة": فحص ArrayBuffer وTypedArray وDataView وWasm Memory
يمكنك استخدام "أداة فحص الذاكرة" لفحص ArrayBuffer أو TypedArray أو DataView في JavaScript بالإضافة إلى WebAssembly.Memory of C++ Wasm.
التغييرات: تتبُّع التغييرات في HTML وCSS وJavaScript
تتبّع التغييرات في HTML وCSS وJavaScript
لمحة عن مرحلة التجربة والتقييم في Digital Credentials API
ستبدأ مرحلة تجريبية للمصدر في Digital Credentials API من Chrome 128 Digital Credentials API هي واجهة برمجة تطبيقات جديدة على الويب تتيح للمواقع الإلكترونية أن تطلب بشكل انتقائي معلومات يمكن التحقّق من صحتها حول المستخدم من خلال بيانات الاعتماد الرقمية، مثل رخصة القيادة أو بطاقة تعريف وطنية محفوظة في محفظة رقمية.
تفعيل مشاركة بيانات الاعتماد بسلاسة بين المواقع الإلكترونية في Chrome
إذا كنت تستخدم نطاقات متعددة تشترك في الخلفية نفسها لإدارة الحساب، يمكنك الآن استخدام "روابط الأصول الرقمية" لمشاركة بيانات الاعتماد بسلاسة بين تلك النطاقات ليتمكّن المستخدمون من حفظ بيانات الاعتماد مرة واحدة وتوجيه "مدير كلمات المرور في Chrome" لاقتراحها على أي من المواقع الإلكترونية المرتبطة.
تغييرات في بنية تحديد موضع الارتساء
التغييرات المتعلقة بواجهة برمجة التطبيقات لتحديد موضع الارتساء والتي يجب أن تكون على دراية بها
تنفيذ الأوامر في قائمة الأوامر
دليل حول كيفية فتح قائمة الأوامر وتشغيل الأوامر وفتح الملفات والاطّلاع على الإجراءات الأخرى والمزيد.
الميزات الجديدة في "أدوات مطوري البرامج"، الإصدار Chrome 129
طلبات البحث في صفحة "الأداء" > يمكنك الشبكة، واستخدام بيانات الاختبار في نماذج العناوين من خلال ميزة "الملء التلقائي"، وتصديرها إلى أداة Puppeteer في Firefox في لوحة "المسجّلة الذكية"، وتحديد مشاكل الأداء بنظرة سريعة من خلال الملاحظات في لوحة "الأداء"، وغير ذلك.
النظام الأساسي للويب
يمكنك التعرّف على آلية عمل Chrome والمشاركة في تجارب المصادر ومواصلة تطوير التطبيقات باستخدام Chrome في كل مكان.
إضافة تلميحات وطلبات المصدر ذي الصلة وتسلسل JSON لـ WebAuthn في Chrome
أصبح بإمكان WebAuthn على Chrome استخدام النصائح وطلبات المصدر ذي الصلة وتسلسل JSON
chrome.privacy
يمكنك استخدام واجهة برمجة التطبيقات chrome.privacy للتحكّم في استخدام الميزات في Chrome التي يمكن أن تؤثر في خصوصية المستخدم. تعتمد واجهة برمجة التطبيقات هذه على النموذج الأوّلي لإعداد Chrome لنوع واجهة برمجة التطبيقات للحصول على إعدادات Chrome
chrome.tabGroups
يمكنك استخدام واجهة برمجة التطبيقات chrome.tabGroups للتفاعل مع نظام تجميع علامات التبويب في المتصفّح. يمكنك استخدام واجهة برمجة التطبيقات هذه لتعديل مجموعات علامات التبويب وإعادة ترتيبها في المتصفّح. لتجميع علامات التبويب وإلغاء تجميعها، أو
chrome.wallpaper
يمكنك استخدام واجهة برمجة التطبيقات chrome.wallpaper لتغيير خلفية نظام التشغيل ChromeOS. يجب الإفصاح عن "الخلفية". إذن في بيان التطبيق لاستخدام واجهة برمجة تطبيقات الخلفية. مثلاً: على سبيل المثال، لضبط الخلفية كصورة في https://example.com/a_file.png
chrome.system.storage
يمكنك استخدام واجهة برمجة التطبيقات chrome.system.storage للاستعلام عن معلومات جهاز التخزين وتلقّي إشعارات عند توصيل جهاز تخزين قابل للإزالة وفصله. "success" أمر ejection ناجح -- يمكن للتطبيق مطالبة المستخدم بإزالة الجهاز. "in_use" الجهاز قيد
chrome.input.ime
استخدِم واجهة برمجة التطبيقات chrome.input.ime لتطبيق أداة IME مخصّصة لنظام التشغيل Chrome. ويتيح هذا للإضافة التعامل مع ضغطات المفاتيح وضبط المقطوعة الموسيقية وإدارة النافذة المرشّحة. يجب الإفصاح عن الإدخال "الإدخال". إذن في بيان الإضافة لاستخدام
chrome.scripting
استخدِم chrome.scripting API لتنفيذ نص برمجي في سياقات مختلفة. لاستخدام واجهة برمجة تطبيقات chrome.scripting ، يجب الإفصاح عن إذن "scripting" في البيان بالإضافة إلى أذونات المضيف للصفحات التي تريد إدخال نصوص برمجية فيها. استخدام المفتاح
chrome.webNavigation
استخدِم chrome.webNavigation API لتلقّي إشعارات حول حالة طلبات التنقّل أثناء الطيران. في جميع طُرق وأحداث " chrome.webNavigation "، يجب تقديم بيان لإذن " "webNavigation" ". في بيان الإضافة. مثلاً: بالنسبة إلى عملية تنقّل مكتملة بنجاح، يتم تنشيط
chrome.enterprise.deviceAttributes
استخدام واجهة برمجة تطبيقات chrome.enterprise.deviceAttributes لقراءة سمات الجهاز ملاحظة: لا تتوفّر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم فرض تثبيتها بموجب سياسة المؤسسة. لجلب الموقع الجغرافي الذي أضافه المشرف إذا لم يكن المستخدم الحالي
chrome.webAuthenticationProxy
تسمح واجهة برمجة التطبيقات chrome.webAuthenticationProxy لبرامج سطح المكتب البعيد التي تعمل على مضيف بعيد باعتراض طلبات Web Authentication API (WebAuthn) للتعامل معها على جهاز عميل محلي. سلسلة تم تمرير PublicKeyCredentialCreationOptions إلى
chrome.devtools.performance
استخدِم chrome.devtools.performance API للاستماع إلى تعديلات حالة التسجيل في لوحة "الأداء" ضمن "أدوات مطوري البرامج". يمكنك الاطّلاع على ملخص واجهات برمجة التطبيقات في "أدوات مطوّري البرامج" للاطّلاع على مقدمة عامة عن استخدام واجهات برمجة التطبيقات
chrome.enterprise.hardwarePlatform
يمكنك استخدام واجهة برمجة التطبيقات chrome.enterprise.hardwarePlatform للاطّلاع على الشركة المصنّعة وطراز النظام الأساسي للأجهزة التي يتم تشغيل المتصفّح عليها. ملاحظة: لا تتوفر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم تثبيتها بموجب سياسة
chrome.vpnProvider
استخدِم واجهة برمجة التطبيقات chrome.vpnProvider لتنفيذ برنامج شبكة VPN. في ما يلي الاستخدام النموذجي لـ chrome.vpnProvider: يمكنك إنشاء إعدادات الشبكة الافتراضية الخاصة من خلال الاتصال بالرقم createConfig(). إعدادات الشبكة الافتراضية الخاصة هي إدخال
chrome.tabCapture
يمكنك استخدام chrome.tabCapture API للتفاعل مع ساحة مشاركات الوسائط لعلامات التبويب. تتيح لك واجهة برمجة التطبيقات chrome.tabCapture الوصول إلى MediaStream يحتوي على فيديو و الصوت في علامة التبويب الحالية. ولا يمكن استدعاءها إلا بعد استدعاء المستخدم
chrome.systemLog
استخدِم واجهة برمجة التطبيقات chrome.systemLog لتسجيل سجلّات نظام Chrome من الإضافات. سلسلة يضيف سجلّاً جديدًا. MessageOptions خيارات التسجيل. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: وعود <باطلة> تتوفّر الوعود في الإصدار
chrome.topSites
استخدام واجهة برمجة تطبيقات chrome.topSites للوصول إلى أهم المواقع الإلكترونية (أي المواقع الأكثر زيارة) التي يتم عرضها في صفحة علامة التبويب الجديدة ولا تشمل هذه الاختصارات الاختصارات التي خصّصها المستخدم. يجب الإفصاح عن "topSites" إذن في بيان
chrome.power
استخدِم chrome.power API لإلغاء ميزات إدارة الطاقة في النظام. بشكل افتراضي، تعمل أنظمة التشغيل على تعتيم الشاشة عندما يكون المستخدمون غير نشطين، وفي النهاية تعلّق. باستخدام Power API، يمكن لأي تطبيق أو إضافة إبقاء النظام نشطًا. باستخدام واجهة برمجة
chrome.system.memory
واجهة برمجة تطبيقات chrome.system.memory الرقم مقدار السعة المتاحة بالبايت. الرقم إجمالي مقدار سعة الذاكرة الفعلية، بالبايت. الحصول على معلومات الذاكرة الفعلية. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: MemoryInfo Promise&lt;
chrome.proxy
استخدِم chrome.proxy API لإدارة إعدادات الخادم الوكيل في Chrome. تعتمد واجهة برمجة التطبيقات هذه على النموذج الأوّلي لإعداد Chrome لنوع واجهة برمجة التطبيقات للحصول على إعدادات الخادم الوكيل وضبطها. يجب تعريف "الخادم الوكيل" إذن في بيان الإضافة
chrome.enterprise.networkingAttributes
استخدِم واجهة برمجة تطبيقات chrome.enterprise.networkingAttributes لقراءة معلومات عن شبكتك الحالية. ملاحظة: لا تتوفّر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم فرض تثبيتها بموجب سياسة المؤسسة. سلسلة اختيارية عنوان IPv4 المحلي للجهاز (غير محدَّد
chrome.devtools.recorder
استخدِم واجهة برمجة التطبيقات chrome.devtools.recorder لتخصيص لوحة "المسجّلة الذكية" في "أدوات مطوري البرامج". devtools.recorder API هي ميزة معاينة تتيح لك توسيع لوحة "المسجّلة الذكية" في "أدوات مطوري البرامج في Chrome". يمكنك الاطّلاع على ملخص
chrome.system.cpu
يمكنك استخدام واجهة برمجة التطبيقات system.cpu لطلب البحث عن البيانات الوصفية لوحدة المعالجة المركزية (CPU). سلسلة تمثّل هذه السمة اسم المعالجات. سلسلة[] مجموعة من رموز الميزات التي تشير إلى بعض إمكانيات معالج البيانات. الرموز المتاحة حاليًا هي "mmx"
chrome.devtools.network
يمكنك استخدام واجهة برمجة التطبيقات chrome.devtools.network لاسترداد معلومات عن طلبات الشبكة التي تعرضها أدوات المطوّرين في لوحة "الشبكة". يتم عرض معلومات طلبات الشبكة بتنسيق أرشيف HTTP ( HAR ). إن وصف إنّ HAR خارج نطاق هذا المستند. يُرجى الرجوع إلى
chrome.processes
استخدِم chrome.processes API للتفاعل مع عمليات المتصفِّح. الرقم الجزء المستخدم من ذاكرة التخزين المؤقت بالبايت. الرقم حجم ذاكرة التخزين المؤقت بالبايت. الرقم اختياري يشير هذا المقياس إلى أحدث قياس لاستخدام وحدة المعالجة المركزية (CPU) في العملية،
chrome.search
يمكنك استخدام واجهة برمجة تطبيقات chrome.search للبحث من خلال موفِّر الخدمة التلقائي. "CURRENT_TAB" يحدد هذا الإعداد أن نتائج البحث يتم عرضها في علامة تبويب الاتصال أو علامة التبويب من المتصفح النشط. "NEW_TAB" يحدد هذا الإعداد عرض نتائج البحث في
chrome.devtools.inspectedWindow
استخدِم chrome.devtools.inspectedWindow API للتفاعل مع النافذة التي تم فحصها: يمكنك الحصول على رقم تعريف علامة التبويب للصفحة التي تم فحصها، أو تقييم الرمز في سياق النافذة التي تم فحصها، أو إعادة تحميل الصفحة، أو الحصول على قائمة الموارد داخل الصفحة.
chrome.tts
استخدِم واجهة برمجة تطبيقات chrome.tts لتشغيل ميزة "تحويل النص إلى كلام" المركّبة. يمكنك الاطّلاع أيضًا على واجهة برمجة تطبيقات ttsEngine ذات الصلة، والتي تسمح للإضافة بتنفيذ محرك كلام. ويوفر Chrome هذه الإمكانية على Windows (باستخدام SAPI 5) وMac OS
chrome.types
تحتوي واجهة برمجة التطبيقات chrome.types على نماذج بيانات خاصة بمتصفِّح Chrome. يوفّر النوع ChromeSetting مجموعة مشترَكة من الدوال ( get() و set() و clear() ). وناشر الحدث ( onChange ) للاطّلاع على إعدادات متصفّح Chrome. إعدادات الخادم الوكيل الأمثلة
chrome.printerProvider
تعرض واجهة برمجة التطبيقات chrome.printerProvider الأحداث التي يستخدمها مدير الطباعة للاستعلام عن الطابعات التي تتحكّم فيها الإضافات، والاستعلام عن إمكاناتها، وإرسال مهام الطباعة إلى هذه الطابعات. سلسلة اختيارية وصف الطابعة سهل القراءة للمستخدم سلسلة
chrome.printingMetrics
استخدِم واجهة برمجة التطبيقات chrome.printingMetrics لاسترجاع بيانات عن استخدام الطباعة. "BLACK_AND_WHITE" يحدد هذا الخيار أنّه تم استخدام وضع الأبيض والأسود. "Color" يحدد هذا الإعداد أنه تم استخدام وضع اللون. "ONE_SIDED" تشير هذه السمة إلى أنّه تم
الإمكانات وChromeOptions
الإمكانات هي خيارات يمكنك استخدامها لتخصيص جلسة ChromeDriver وضبطها.
ما الذي لا يتوفر في HTML وCSS؟
هل توافق على آراء المشاركين في CSS Day بشأن العناصر التي يجب إضافتها إلى الويب؟
مساحة تخزين أكثر فعالية في IndexedDB في Chrome
يُحسِّن تحسين جديد في Chrome طريقة تخزين بيانات IndexedDB على القرص. يلخّص هذا المستند النقاط الرئيسية لهذا التعديل.
واجهة برمجة التطبيقات الخاصة بالتعرّف على اللغة متاحة للمعاينة المبكرة
يمكن الآن للمشاركين في EPP إنشاء نماذج أولية باستخدام واجهة برمجة تطبيقات لميزة التعرّف على اللغة في Chrome.
chrome.declarativeNetRequest
يتم استخدام واجهة برمجة التطبيقات chrome.declarativeNetRequest لحظر طلبات الشبكة أو تعديلها من خلال تحديد قواعد تعريفية. ويتيح ذلك للإضافات تعديل طلبات الشبكة بدون اعتراضها وعرض المحتوى الخاص بها، ما يوفّر المزيد من الخصوصية.
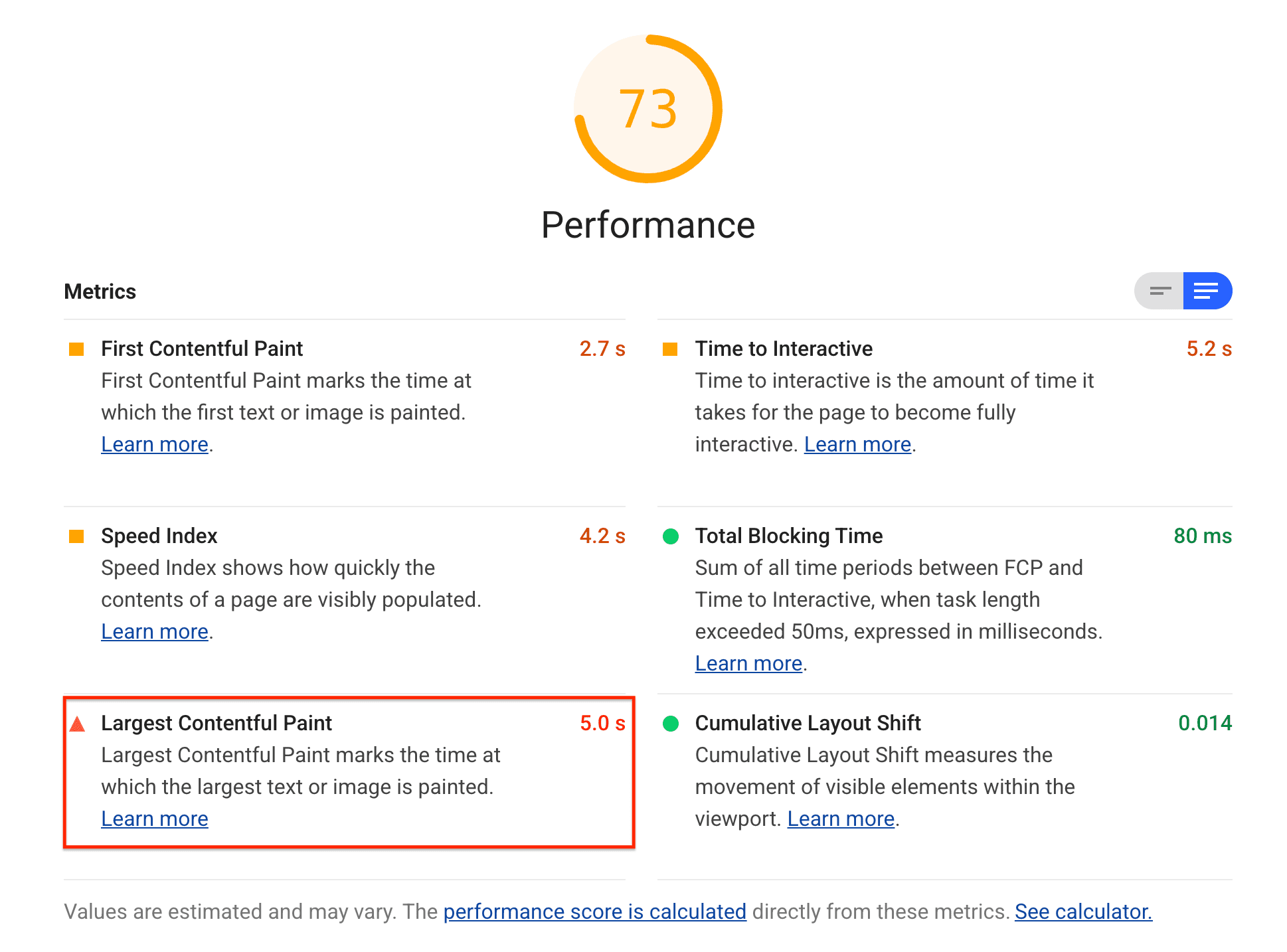
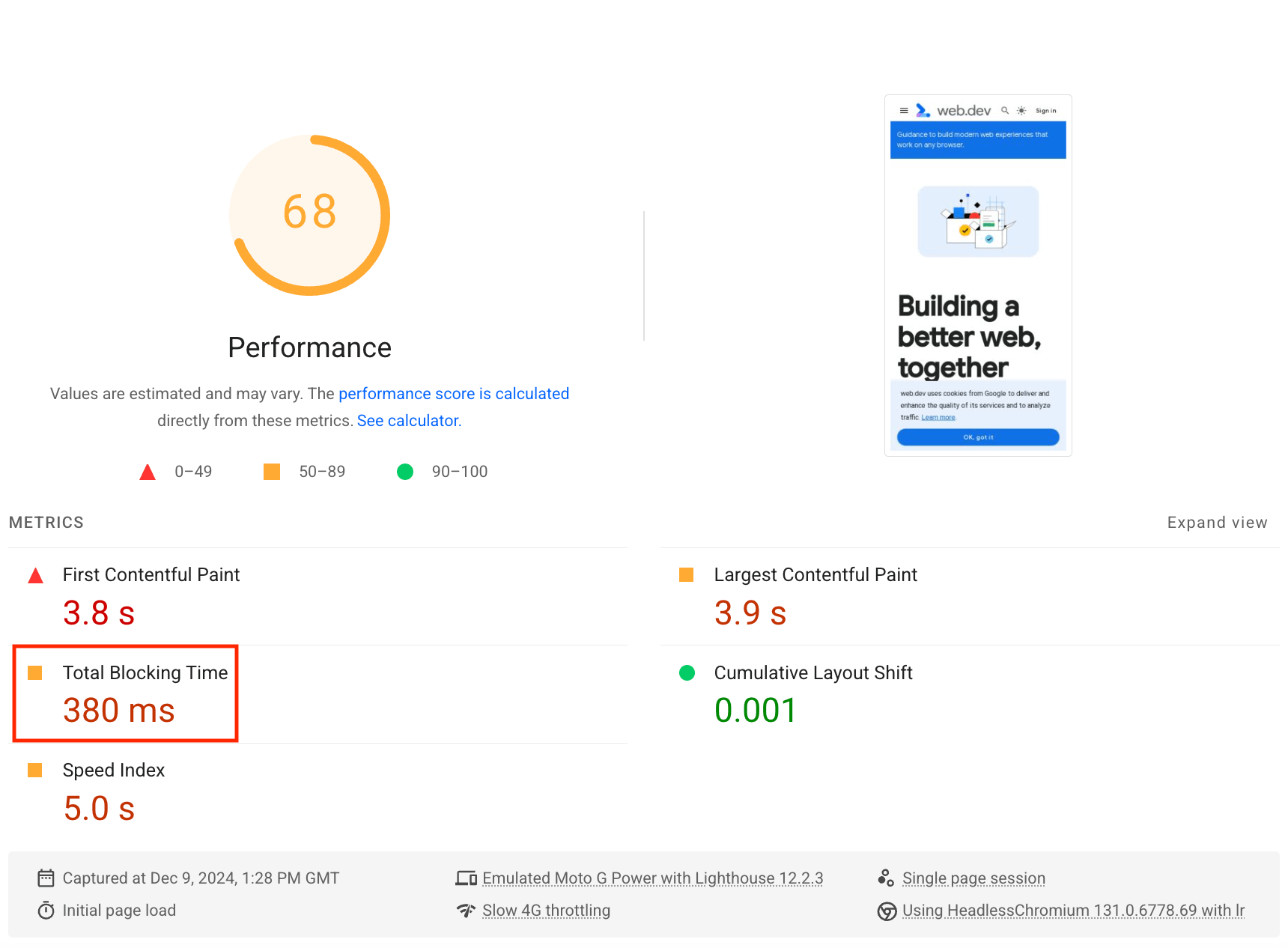
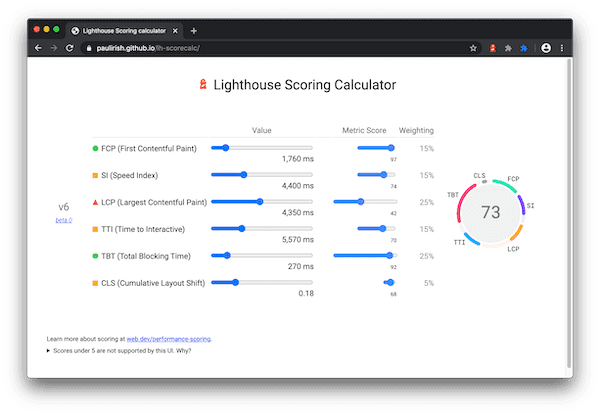
Lighthouse: تحسين سرعة الموقع الإلكتروني
يمكنك زيادة سرعة تحميل مواقعك الإلكترونية باستخدام Chrome Lighthouse.
chrome.webRequest
استخدِم chrome.webRequest API لرصد الزيارات وتحليلها واعتراض الطلبات أثناء تشغيلها أو حظرها أو تعديلها. يجب الإفصاح عن إذن "webRequest" في بيان الإضافة لاستخدام طلب الويب. بالإضافة إلى أذونات المضيف اللازمة. لاعتراض طلب مورد فرعي، يجب أن يكون لدى
chrome.sidePanel
يمكنك استخدام واجهة برمجة تطبيقات chrome.sidePanel لاستضافة المحتوى في اللوحة الجانبية للمتصفّح بجانب المحتوى الرئيسي لصفحة ويب. لاستخدام واجهة برمجة التطبيقات Side Panel API، عليك إضافة إذن "sidePanel" في ملف بيان الإضافة: manifest.json: تسمح واجهة
chrome.omnibox
تسمح لك واجهة برمجة التطبيقات للمربّع متعدد الاستخدامات بتسجيل كلمة رئيسية باستخدام شريط عناوين Google Chrome، والذي يُعرف أيضًا باسم "المربّع متعدد الاستخدامات". عندما يُدخل المستخدم الكلمة الرئيسية للإضافة، يبدأ المستخدم في التفاعل فقط مع الإضافة.
chrome.pageAction
استخدِم chrome.pageAction API لوضع الرموز في شريط أدوات Google Chrome الرئيسي، إلى يسار شريط العناوين. تمثل إجراءات الصفحة الإجراءات التي يمكن اتخاذها على الصفحة الحالية، ولكنها لا تنطبق على جميع الصفحات. تظهر إجراءات الصفحة باللون الرمادي في حال عدم
chrome.windows
يمكنك استخدام واجهة برمجة تطبيقات chrome.windows للتفاعل مع نوافذ المتصفِّح. ويمكنك استخدام واجهة برمجة التطبيقات هذه لإنشاء النوافذ وتعديلها وإعادة ترتيبها في المتصفّح. عند طلب، يحتوي windows.Window على مصفوفة من عناصر tabs.Tab. يجب يُرجى الإفصاح عن
chrome.i18n
استخدِم البنية الأساسية لـ " chrome.i18n " لنشر المحتوى على نطاق عالمي على مستوى التطبيق أو الإضافة بالكامل. يجب وضع جميع السلاسل المرئية للمستخدم في ملف باسم messages.json. في كل مرة تضيف لغة جديدة، وتضيف ملف رسائل ضمن دليل يسمى
chrome.browserAction
استخدم إجراءات المتصفح لوضع الرموز في شريط أدوات Google Chrome الرئيسي، إلى يسار شريط العناوين. بالإضافة إلى رمز الإجراء، يمكن أن يتضمّن إجراء المتصفّح تلميحًا و شارة و نافذة منبثقة. في الشكل التالي، فإن المربع متعدد الألوان على يمين شريط العناوين هو
chrome.webRequest
استخدِم chrome.webRequest API لرصد الزيارات وتحليلها واعتراض الطلبات أثناء تشغيلها أو حظرها أو تعديلها. يجب الإفصاح عن إذن "webRequest" في بيان الإضافة لاستخدام طلب الويب. بالإضافة إلى أذونات المضيف اللازمة. لاعتراض طلب مورد فرعي، يجب أن يكون لدى
chrome.fileBrowserHandler
يمكنك استخدام واجهة برمجة التطبيقات chrome.fileBrowserHandler لتوسيع متصفّح الملفات في نظام التشغيل Chrome. على سبيل المثال، يمكنك استخدام واجهة برمجة التطبيقات هذه لتمكين المستخدمين من تحميل الملفات إلى موقعك الإلكتروني. يظهر متصفّح الملفات في
chrome.devtools.panels
استخدِم واجهة برمجة التطبيقات chrome.devtools.panels لدمج إضافتك في واجهة مستخدم نافذة "أدوات المطوّرين": يمكنك إنشاء لوحاتك الخاصة والوصول إلى اللوحات الحالية وإضافة أشرطة جانبية. يجب الإعلان عن المفاتيح التالية في البيان لاستخدام واجهة برمجة
chrome.system.cpu
يمكنك استخدام واجهة برمجة التطبيقات system.cpu لطلب البحث عن البيانات الوصفية لوحدة المعالجة المركزية (CPU). سلسلة تمثّل هذه السمة اسم المعالجات. سلسلة[] مجموعة من رموز الميزات التي تشير إلى بعض إمكانيات معالج البيانات. الرموز المتاحة حاليًا هي "mmx"
chrome.enterprise.networkingAttributes
استخدِم chrome.enterprise.networkingAttributes API للاطّلاع على معلومات حول شبكتك الحالية. ملاحظة: لا تتوفّر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم فرض تثبيتها بموجب سياسة المؤسسة. سلسلة اختيارية عنوان IPv4 المحلي للجهاز (غير محدَّد إذا لم
chrome.gcm
يمكنك استخدام chrome.gcm لتفعيل التطبيقات والإضافات من إرسال الرسائل واستلامها من خلال المراسلة عبر السحابة الإلكترونية من Firebase (FCM). الحد الأقصى لحجم جميع أزواج المفتاح/القيمة (بالبايت) في الرسالة 4096 لتسجيل التطبيق في خدمة "المراسلة عبر
chrome.input.ime
استخدِم واجهة برمجة التطبيقات chrome.input.ime لتطبيق أداة IME مخصّصة لنظام التشغيل Chrome. ويتيح هذا للإضافة التعامل مع ضغطات المفاتيح وضبط المقطوعة الموسيقية وإدارة النافذة المرشّحة. يجب الإفصاح عن الإدخال "الإدخال". إذن في بيان الإضافة لاستخدام
chrome.loginState
يمكنك استخدام chrome.loginState API للاطّلاع على حالة تسجيل الدخول وتتبُّعها. "SIGNIN_PROFILE" يحدِّد هذا الإعداد أن الإضافة في الملف الشخصي لتسجيل الدخول. "USER_PROFILE" يحدد أنّ الإضافة موجودة في الملف الشخصي للمستخدم. "UNKNOWN" تحدد أن حالة الجلسة
chrome.fontSettings
استخدِم واجهة برمجة التطبيقات chrome.fontSettings لإدارة إعدادات الخطوط في Chrome. لاستخدام Font Settings API، يجب تعريف تطبيق fontSettings. الإذن في الإضافة البيان. على سبيل المثال: يتيح Chrome اعتماد بعض إعدادات الخطوط بناءً على بعض مجموعات الخطوط
chrome.instanceID
استخدِم chrome.instanceID للوصول إلى خدمة "رقم تعريف المثيل". تتم إعادة ضبط معرّف النسخة الافتراضية للتطبيق وإبطال جميع الرموز المميّزة المرتبطة به. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: وعود <باطلة> لا تتوفّر الوعود إلا مع
chrome.platformKeys
استخدِم واجهة برمجة التطبيقات chrome.platformKeys للوصول إلى شهادات العميل التي يديرها النظام الأساسي. وفي حال منح المستخدم أو السياسة الإذن، يمكن للإضافة استخدام هذه الشهادة في بروتوكول المصادقة المخصص. مثلاً: ويسمح هذا باستخدام الشهادات المُدارة من
chrome.printingMetrics
استخدِم واجهة برمجة التطبيقات chrome.printingMetrics لاسترجاع بيانات عن استخدام الطباعة. "BLACK_AND_WHITE" يحدد هذا الخيار أنّه تم استخدام وضع الأبيض والأسود. "Color" يحدد هذا الإعداد أنه تم استخدام وضع اللون. "ONE_SIDED" تشير هذه السمة إلى أنّه تم
chrome.devtools.inspectedWindow
استخدِم chrome.devtools.inspectedWindow API للتفاعل مع النافذة التي تم فحصها: يمكنك الحصول على رقم تعريف علامة التبويب للصفحة التي تم فحصها، أو تقييم الرمز في سياق النافذة التي تم فحصها، أو إعادة تحميل الصفحة، أو الحصول على قائمة الموارد داخل الصفحة.
chrome.history
يمكنك استخدام واجهة برمجة التطبيقات chrome.history للتفاعل مع سجلّ الصفحات التي تمت زيارتها في المتصفّح. يمكنك إضافة عناوين URL وإزالتها وطلب البحث عنها في سجلّ المتصفّح. لاستبدال صفحة السجلّ بنسخة خاصة بك، يمكنك الاطّلاع على إلغاء الصفحات. يجب تعريف
chrome.processes
استخدِم chrome.processes API للتفاعل مع عمليات المتصفِّح. الرقم الجزء المستخدم من ذاكرة التخزين المؤقت بالبايت. الرقم حجم ذاكرة التخزين المؤقت بالبايت. الرقم اختياري يشير هذا المقياس إلى أحدث قياس لاستخدام وحدة المعالجة المركزية (CPU) في العملية،
chrome.identity
استخدِم واجهة برمجة التطبيقات chrome.identity للحصول على رموز الدخول عبر OAuth2. سلسلة معرّف فريد للحساب لن يتغيّر هذا المعرّف طوال فترة بقاء الحساب. "SYNC" يحدد هذا الخيار أن المزامنة مفعّلة للحساب الأساسي. "أيني" يحدد هذا الحقل وجود حساب أساسي، إن
chrome.tts
استخدِم واجهة برمجة تطبيقات chrome.tts لتشغيل ميزة "تحويل النص إلى كلام" المركّبة. يمكنك الاطّلاع أيضًا على واجهة برمجة تطبيقات ttsEngine ذات الصلة، والتي تسمح للإضافة بتنفيذ محرك كلام. ويوفر Chrome دعمًا أصليًا للكلام على Windows (باستخدام SAPI 5)
chrome.tabCapture
يمكنك استخدام واجهة برمجة تطبيقات chrome.tabCapture للتفاعل مع ساحة مشاركات الوسائط لعلامات التبويب. تسمح لك واجهة برمجة التطبيقات chrome.tabCapture بالوصول إلى MediaStream الذي يحتوي على فيديو الصوت في علامة التبويب الحالية. ولا يمكن استدعاءها إلا
chrome.devtools.recorder
استخدِم واجهة برمجة التطبيقات chrome.devtools.recorder لتخصيص لوحة "المسجّلة الذكية" في "أدوات مطوري البرامج". يمكنك الاطّلاع على ملخص واجهات برمجة التطبيقات في "أدوات مطوّري البرامج" للاطّلاع على مقدمة عامة عن استخدام واجهات برمجة التطبيقات الخاصة
chrome.enterprise.hardwarePlatform
يمكنك استخدام واجهة برمجة التطبيقات chrome.enterprise.hardwarePlatform للاطّلاع على الشركة المصنّعة وطراز النظام الأساسي للأجهزة التي يتم تشغيل المتصفّح عليها. ملاحظة: لا تتوفر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم تثبيتها بموجب سياسة
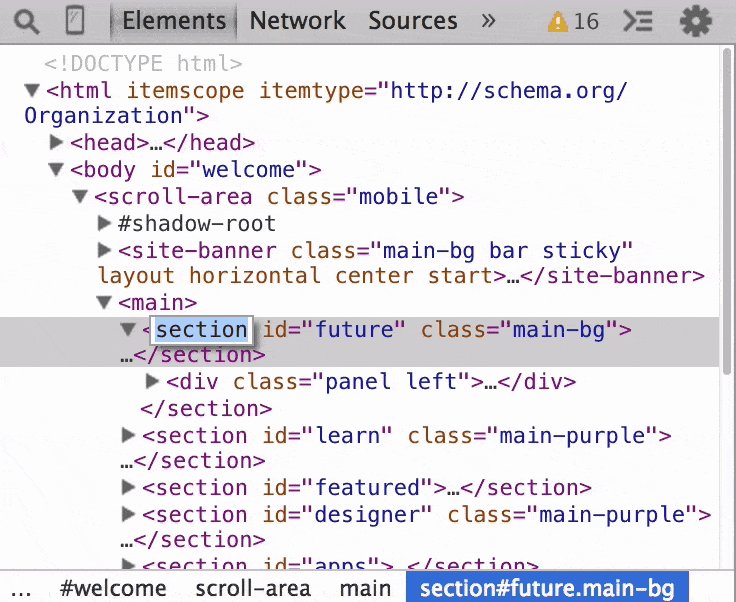
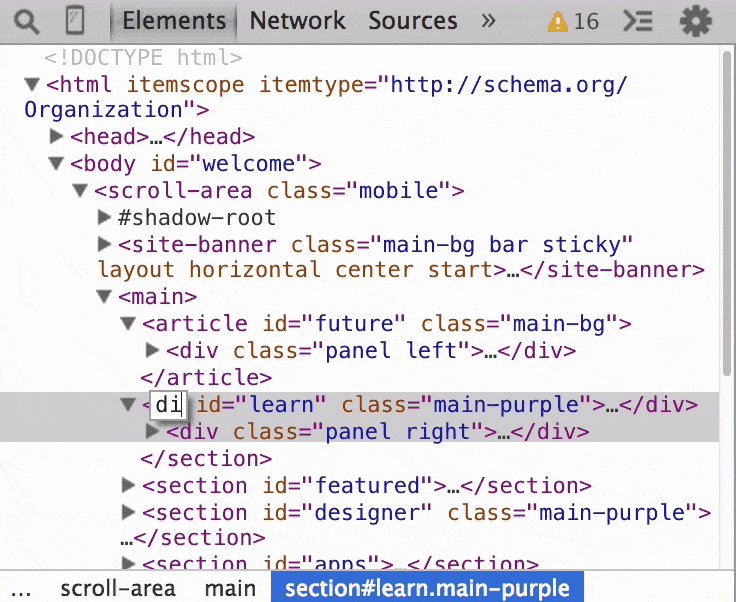
chrome.dom
استخدام واجهة برمجة تطبيقات chrome.dom للوصول إلى واجهات برمجة تطبيقات DOM الخاصة للإضافات يحصل على جذر الظل المفتوح أو جذر الظل المغلق الذي يستضيفه العنصر المحدّد. إذا لم يرفق العنصر جذر الظل، فسيعرض قيمة فارغة. HTMLElement كائن راجِع
chrome.management
توفّر واجهة برمجة التطبيقات chrome.management طرقًا لإدارة التطبيقات والإضافات المثبَّتة. يجب الإفصاح عن "الإدارة" إذن في بيان الإضافة لاستخدام الإدارة واجهة برمجة التطبيقات. على سبيل المثال: management.getPermissionWarningsByManifest و
chrome.topSites
استخدام واجهة برمجة تطبيقات chrome.topSites للوصول إلى أهم المواقع الإلكترونية (أي المواقع الأكثر زيارة) التي يتم عرضها في صفحة علامة التبويب الجديدة ولا تشمل هذه الاختصارات الاختصارات التي خصّصها المستخدم. يجب الإفصاح عن "topSites" إذن في بيان
chrome.webNavigation
استخدِم chrome.webNavigation API لتلقّي إشعارات حول حالة طلبات التنقّل أثناء الطيران. تتطلب منك جميع طرق وأحداث chrome.webNavigation توضيح طريقة "web Navigation" الإذن في بيان الإضافة. على سبيل المثال: بالنسبة إلى عملية تنقّل مكتملة بنجاح، يتم تنشيط
chrome.search
يمكنك استخدام واجهة برمجة تطبيقات chrome.search للبحث من خلال موفِّر الخدمة التلقائي. "CURRENT_TAB" يحدد هذا الإعداد أن نتائج البحث يتم عرضها في علامة تبويب الاتصال أو علامة التبويب من المتصفح النشط. "NEW_TAB" يحدد هذا الإعداد عرض نتائج البحث في
chrome.idle
ويمكنك استخدام واجهة برمجة تطبيقات chrome.idle لرصد تغيُّر حالة عدم النشاط للجهاز. يجب الإفصاح عن حالة "الخامل" إذن في ملف بيان الإضافة لاستخدام واجهة برمجة التطبيقات غير المستخدَمة حاليًا. بالنسبة مثال: "نشط" "غير نشِط لفترة قصيرة" "مقفل" الحصول على
chrome.wallpaper
يمكنك استخدام واجهة برمجة التطبيقات chrome.wallpaper لتغيير خلفية نظام التشغيل ChromeOS. يجب الإفصاح عن "الخلفية". إذن في بيان التطبيق لاستخدام واجهة برمجة تطبيقات الخلفية. على سبيل المثال: على سبيل المثال، لضبط الخلفية كصورة في
chrome.enterprise.deviceAttributes
استخدام واجهة برمجة تطبيقات chrome.enterprise.deviceAttributes لقراءة سمات الجهاز ملاحظة: لا تتوفّر واجهة برمجة التطبيقات هذه إلا للإضافات التي تم فرض تثبيتها بموجب سياسة المؤسسة. لجلب الموقع الجغرافي الذي أضافه المشرف إذا لم يكن المستخدم الحالي
chrome.types
تحتوي واجهة برمجة التطبيقات chrome.types على نماذج بيانات خاصة بمتصفِّح Chrome. يوفّر النموذج الأوّلي لـ " ChromeSetting " مجموعة مشترَكة من الدوال ( get() و set() و clear() ). وناشر الحدث ( onChange ) للاطّلاع على إعدادات متصفّح Chrome. إعدادات
chrome.windows
يمكنك استخدام واجهة برمجة تطبيقات chrome.windows للتفاعل مع نوافذ المتصفِّح. ويمكنك استخدام واجهة برمجة التطبيقات هذه لإنشاء النوافذ وتعديلها وإعادة ترتيبها في المتصفّح. عند طلب، يحتوي windows.Window على مصفوفة من عناصر tabs.Tab. يجب يُرجى الإفصاح عن
chrome.power
استخدِم chrome.power API لإلغاء ميزات إدارة الطاقة في النظام. بشكل افتراضي، تعمل أنظمة التشغيل على تعتيم الشاشة عندما يكون المستخدمون غير نشطين، وفي النهاية تعلّق. باستخدام Power API، يمكن لأي تطبيق أو إضافة إبقاء النظام نشطًا. باستخدام واجهة برمجة
chrome.pageCapture
استخدِم واجهة برمجة تطبيقات chrome.pageCapture لحفظ علامة تبويب بتنسيق MHTML. MHTML هو تنسيق قياسي تدعمه معظم المتصفحات. وهو يغلف صفحة في ملف واحد وجميع موارده (ملفات CSS والصور..). لاحظ أنه لأسباب أمنية لا يمكن تحميل ملف MHTML إلا من نظام الملفات
chrome.systemLog
استخدِم واجهة برمجة التطبيقات chrome.systemLog لتسجيل سجلّات نظام Chrome من الإضافات. سلسلة يضيف سجلّاً جديدًا. MessageOptions خيارات التسجيل. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: وعود <باطلة> لا تتوفّر الوعود إلا مع إصدار
chrome.privacy
يمكنك استخدام واجهة برمجة التطبيقات chrome.privacy للتحكّم في استخدام الميزات في Chrome التي يمكن أن تؤثر في خصوصية المستخدم. تعتمد واجهة برمجة التطبيقات هذه على النموذج الأوّلي لإعداد Chrome لنوع واجهة برمجة التطبيقات للحصول على إعدادات Chrome
chrome.fileSystemProvider
استخدِم واجهة برمجة التطبيقات chrome.fileSystemProvider لإنشاء أنظمة الملفات التي يمكن الوصول إليها من خلال مدير الملفات على نظام التشغيل ChromeOS. يجب تعريف السمة "fileSystemProvider". والقسم في بيان الإضافة لاستخدام واجهة برمجة تطبيقات موفر نظام
chrome.notifications
يمكنك استخدام واجهة برمجة تطبيقات chrome.notifications لإنشاء إشعارات تفاعلية باستخدام النماذج وعرض هذه الإشعارات للمستخدمين في لوحة النظام. سلسلة اختيارية رموز الأزرار غير مرئية لمستخدمي نظام التشغيل Mac OS X. سلسلة سلسلة تفاصيل إضافية حول هذا
chrome.devtools.network
يمكنك استخدام واجهة برمجة التطبيقات chrome.devtools.network لاسترداد معلومات عن طلبات الشبكة التي تعرضها أدوات المطوّرين في لوحة "الشبكة". يجب الإعلان عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. يمكنك الاطّلاع على ملخص واجهات
chrome.downloads
يؤدي هذا الإذن إلى ظهور تحذير. استخدِم chrome.downloads API لبدء عمليات التنزيل ومراقبتها ومعالجتها والبحث عنها آليًا. يجب الإفصاح عن إذن "downloads" في بيان الإضافة لاستخدام واجهة برمجة التطبيقات هذه. يمكنك العثور على أمثلة بسيطة لاستخدام
chrome.vpnProvider
استخدِم واجهة برمجة التطبيقات chrome.vpnProvider لتنفيذ برنامج شبكة VPN. الاستخدام المعتاد لـ vpnProvider هو ما يلي: يمكنك إنشاء عمليات ضبط الشبكة الافتراضية الخاصة باستخدام الطريقة createConfig. إعدادات شبكة VPN هي إدخال دائم يظهر للمستخدم في واجهة
chrome.printerProvider
تعرض واجهة برمجة التطبيقات chrome.printerProvider الأحداث التي يستخدمها مدير الطباعة للاستعلام عن الطابعات التي تتحكّم فيها الإضافات، والاستعلام عن إمكاناتها، وإرسال مهام الطباعة إلى هذه الطابعات. سلسلة اختيارية وصف الطابعة سهل القراءة للمستخدم سلسلة
chrome.proxy
استخدِم chrome.proxy API لإدارة إعدادات الخادم الوكيل في Chrome. تعتمد واجهة برمجة التطبيقات هذه على النموذج الأوّلي لإعداد Chrome لنوع واجهة برمجة التطبيقات للحصول على إعدادات الخادم الوكيل وضبطها. يجب تعريف "الخادم الوكيل" إذن في بيان الإضافة
chrome.events
تحتوي مساحة الاسم chrome.events على الأنواع الشائعة التي تستخدمها أحداث إرسال واجهات برمجة التطبيقات لإعلامك عند حدوث أمر مثير للاهتمام. إنّ Event عبارة عن محتوى يتيح لك تلقّي إشعارات عند حدوث أمر مثير للاهتمام. إليك مثال على استخدام حدث
chrome.events
تحتوي مساحة الاسم chrome.events على الأنواع الشائعة التي تستخدمها أحداث إرسال واجهات برمجة التطبيقات لإعلامك عند حدوث أمر مثير للاهتمام. Event هو تطبيق يتيح لك تلقّي إشعارات عند حدوث أمر مثير للاهتمام. إليك مثال على استخدام حدث chrome.alarms.onAlarm
chrome.idle
ويمكنك استخدام واجهة برمجة تطبيقات chrome.idle لرصد تغيُّر حالة عدم النشاط للجهاز. يجب الإفصاح عن إذن "idle" في ملف بيان الإضافة لاستخدام واجهة برمجة التطبيقات غير المستخدَمة حاليًا. بالنسبة مثال: "نشط" "غير نشِط لفترة قصيرة" "مقفل" الحصول على الوقت
chrome.pageCapture
استخدِم واجهة برمجة تطبيقات chrome.pageCapture لحفظ علامة تبويب بتنسيق MHTML. MHTML هو تنسيق قياسي تدعمه معظم المتصفحات. وهو يغلف صفحة في ملف واحد وجميع موارده (ملفات CSS والصور..). لاحظ أنه لأسباب أمنية لا يمكن تحميل ملف MHTML إلا من نظام الملفات
chrome.offscreen
استخدِم واجهة برمجة التطبيقات offscreen لإنشاء المستندات خارج الشاشة وإدارتها. لاستخدام واجهة برمجة التطبيقات Offscreen API، يجب تقديم بيان عن إذن "offscreen" في بيان الإضافة. على سبيل المثال: لا يمكن لموظفي الخدمة الوصول إلى نموذج العناصر في المستند
chrome.fileSystemProvider
استخدِم واجهة برمجة التطبيقات chrome.fileSystemProvider لإنشاء أنظمة الملفات التي يمكن الوصول إليها من خلال مدير الملفات على نظام التشغيل ChromeOS. يجب تعريف السمة "fileSystemProvider". والقسم في بيان الإضافة لاستخدام واجهة برمجة تطبيقات موفر نظام
chrome.gcm
يمكنك استخدام chrome.gcm لتفعيل التطبيقات والإضافات من إرسال الرسائل واستلامها من خلال المراسلة عبر السحابة الإلكترونية من Firebase (FCM). الحد الأقصى لحجم جميع أزواج المفتاح/القيمة (بالبايت) في الرسالة 4096 لتسجيل التطبيق في خدمة "المراسلة عبر
chrome.omnibox
تسمح لك واجهة برمجة التطبيقات للمربّع متعدد الاستخدامات بتسجيل كلمة رئيسية باستخدام شريط عناوين Google Chrome، والذي يُعرف أيضًا باسم "المربّع متعدد الاستخدامات". عندما يُدخل المستخدم الكلمة الرئيسية للإضافة، يبدأ المستخدم في التفاعل فقط مع الإضافة.
chrome.management
توفّر واجهة برمجة التطبيقات chrome.management طرقًا لإدارة التطبيقات والإضافات المثبَّتة. يجب الإفصاح عن "الإدارة" إذن في بيان الإضافة لاستخدام الإدارة واجهة برمجة التطبيقات. على سبيل المثال: management.getPermissionWarningsByManifest() و
chrome.debugger
تعمل واجهة برمجة التطبيقات chrome.debugger كوسيلة نقل بديلة لبروتوكول تصحيح الأخطاء عن بُعد في Chrome. استخدِم chrome.debugger للإرفاق بعلامة تبويب واحدة أو أكثر بغرض التفاعل مع الشبكة، وتصحيح أخطاء JavaScript، وتغيير نموذج DOM وCSS، وغير ذلك.
chrome.downloads
استخدِم chrome.downloads API لبدء عمليات التنزيل ومراقبتها ومعالجتها والبحث عنها آليًا. يجب الإفصاح عن إذن "downloads" في بيان الإضافة لاستخدام واجهة برمجة التطبيقات هذه. يمكنك العثور على أمثلة بسيطة لاستخدام chrome.downloads API في
chrome.history
يمكنك استخدام واجهة برمجة التطبيقات chrome.history للتفاعل مع سجلّ الصفحات التي تمت زيارتها في المتصفّح. يمكنك إضافة عناوين URL وإزالتها وطلب البحث عنها في سجلّ المتصفّح. لاستبدال صفحة السجلّ بنسخة خاصة بك، يمكنك الاطّلاع على إلغاء الصفحات. للتفاعل
chrome.notifications
يمكنك استخدام واجهة برمجة تطبيقات chrome.notifications لإنشاء إشعارات تفاعلية باستخدام النماذج وعرض هذه الإشعارات للمستخدمين في لوحة النظام. سلسلة اختيارية رموز الأزرار غير مرئية لمستخدمي نظام التشغيل Mac OS X. سلسلة سلسلة تفاصيل إضافية حول هذا
chrome.instanceID
استخدِم chrome.instanceID للوصول إلى خدمة "رقم تعريف المثيل". تتم إعادة ضبط معرّف النسخة الافتراضية للتطبيق وإبطال جميع الرموز المميّزة المرتبطة به. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: وعود <باطلة> تتوفّر الوعود في الإصدار
chrome.loginState
يمكنك استخدام chrome.loginState API للاطّلاع على حالة تسجيل الدخول وتتبُّعها. "SIGNIN_PROFILE" يحدِّد هذا الإعداد أن الإضافة في الملف الشخصي لتسجيل الدخول. "USER_PROFILE" يحدد أنّ الإضافة موجودة في الملف الشخصي للمستخدم. "UNKNOWN" تحدد أن حالة الجلسة
chrome.platformKeys
استخدِم واجهة برمجة التطبيقات chrome.platformKeys للوصول إلى شهادات العميل التي يديرها النظام الأساسي. وفي حال منح المستخدم أو السياسة الإذن، يمكن للإضافة استخدام هذه الشهادة في بروتوكول المصادقة المخصص. مثلاً: ويسمح هذا باستخدام الشهادات المُدارة من
chrome.identity
استخدِم واجهة برمجة التطبيقات chrome.identity للحصول على رموز الدخول عبر OAuth2. سلسلة معرّف فريد للحساب لن يتغيّر هذا المعرّف طوال فترة بقاء الحساب. "SYNC" يحدد هذا الخيار أن المزامنة مفعّلة للحساب الأساسي. "أيني" يحدد هذا الحقل وجود حساب أساسي، إن
chrome.dom
استخدام واجهة برمجة تطبيقات chrome.dom للوصول إلى واجهات برمجة تطبيقات DOM الخاصة للإضافات يحصل على جذر الظل المفتوح أو جذر الظل المغلق الذي يستضيفه العنصر المحدّد. إذا لم يرفق العنصر جذر الظل، فسيعرض قيمة فارغة. HTMLElement كائن راجِع
chrome.sockets.tcp
استخدام واجهة برمجة التطبيقات chrome.sockets.tcp لإرسال البيانات واستلامها عبر الشبكة باستخدام اتصالات بروتوكول التحكم بالنقل تحل واجهة برمجة التطبيقات هذه محل وظائف بروتوكول التحكم بالنقل التي تم العثور عليها سابقًا في واجهة برمجة تطبيقات
chrome.hid
يمكنك استخدام واجهة برمجة تطبيقات chrome.hid للتفاعل مع أجهزة HID المتصلة. توفّر واجهة برمجة التطبيقات هذه إمكانية الوصول إلى عمليات الواجهة البشرية (HID) من داخل سياق التطبيق. باستخدام واجهة برمجة التطبيقات هذه، يمكن للتطبيقات العمل كبرامج تشغيل
chrome.sockets.tcpServer
استخدِم واجهة برمجة التطبيقات chrome.sockets.tcpServer لإنشاء تطبيقات الخادم باستخدام اتصالات بروتوكول التحكم بالنقل. تحل واجهة برمجة التطبيقات هذه محل وظائف بروتوكول التحكم بالنقل التي تم العثور عليها سابقًا في واجهة برمجة تطبيقات chrome.socket. يجب
chrome.system.network
استخدام واجهة برمجة تطبيقات chrome.system.network سلسلة عنوان IPv4/6 المتاح. سلسلة الاسم الأساسي للمحوّل. وفي *nix، يكون النموذج عادةً "eth0" و"wlan0" وما إلى ذلك. الرقم طول البادئة استرداد معلومات حول المحوّلات المحلية على هذا النظام. الدالة
chrome.fileSystem
استخدِم واجهة برمجة التطبيقات chrome.fileSystem لإنشاء نظام الملفات على الجهاز للمستخدم وقراءته والانتقال إليه والكتابة إليه. باستخدام واجهة برمجة التطبيقات هذه، يمكن لتطبيقات Chrome قراءة محتوى الموقع الجغرافي الذي يختاره المستخدم والكتابة إليه. على
chrome.app.window
استخدِم chrome.app.window API لإنشاء النوافذ. تحتوي النوافذ على إطار اختياري مزود بشريط عناوين وعناصر تحكم في الحجم. ولا يتم ربطها بأي نوافذ في متصفِّح Chrome. يُرجى الاطّلاع على نموذج حالة النافذة للحصول على شرح لهذه الخيارات. نافذة "نافذة"
chrome.mediaGalleries
استخدام واجهة برمجة التطبيقات chrome.mediaGalleries للوصول إلى ملفات الوسائط (الصوت والصور والفيديو) من الأقراص المحلية للمستخدم (بموافقة المستخدم) سلسلة منطقي سلسلة يحدد المعرض الذي تم تعديله. GalleryChangeType نوع حدث التغيير.
التسجيل
وفقًا للإعدادات التلقائية، لا يتم تسجيل سوى التحذيرات أو الأخطاء في المتصفّح ChromeDriver. عند تصحيح الأخطاء ، فمن المفيد تمكين المزيد من التسجيل المطوَّل. لتفعيل التسجيل المطوَّل، ما عليك سوى تمرير --verbose إلى خادم chromedriver. يمكنك أيضًا ضبط
بدء استخدام ChromeDriver
توثّق هذه الصفحة كيفية بدء استخدام ChromeDriver لاختبار موقعك الإلكتروني على سطح المكتب (Windows/Mac/Linux). يمكنك أيضًا قراءة بدء استخدام Android أو بدء استخدام نظام التشغيل ChromeOS ChromeDriver هو ملف قابل للتنفيذ منفصل يستخدمه Selenium WebDriver
إضافات Chrome
يمكن تغليف إضافات Chrome أو فكّها. لإعداد حزمة إضافية تم فك حزمتها، يمكنك استخدام الزر "حزمة" في chrome://extensions أو استخدام Chrome: "chrome.exe --pack-extension=C:\path\to\unpacked\extension --pack-extension-key=C:\myext.pem". لفك ضغط إضافة
الإصدار التجريبي من Chrome 129
يمكنك معاينة إصدار Chrome التالي من خلال هذه المشاركة التي تفصّل الميزات المتاحة في الإصدار التجريبي الحالي.
تخصيص بيانات الأداء باستخدام واجهة برمجة التطبيقات القابلة للتوسّع
تخصيص بيانات الأداء باستخدام واجهة برمجة التطبيقات القابلة للتوسّع
chrome.browsingData
استخدِم واجهة برمجة التطبيقات chrome.browsingData لإزالة بيانات التصفّح من الملف الشخصي المحلي للمستخدم. يجب الإفصاح عن إذن "browsingData" في بيان الإضافة لاستخدام واجهة برمجة التطبيقات هذه. إنّ أبسط حالات استخدام لواجهة برمجة التطبيقات هذه هي آلية
chrome.system.memory
واجهة برمجة تطبيقات chrome.system.memory الرقم مقدار السعة المتاحة بالبايت. الرقم إجمالي مقدار سعة الذاكرة الفعلية، بالبايت. الحصول على معلومات الذاكرة الفعلية. الدالة اختيارية تظهر المَعلمة callback على النحو التالي: MemoryInfo Promise&lt;
chrome.desktopCapture
تلتقط واجهة برمجة التطبيقات Desktop Capture محتوى الشاشة أو النوافذ الفردية أو علامات التبويب الفردية. يستخدم Enum لتحديد مجموعة من مصادر وسائط سطح المكتب المستخدمة في selectDesktopMedia(). "الشاشة" "window" "tab" "audio" النسخ المطابق لـ
chrome.dns
استخدام واجهة برمجة التطبيقات chrome.dns لدقة نظام أسماء النطاقات لاستخدام واجهة برمجة التطبيقات هذه، يجب الإفصاح عن إذن "dns" في البيان. يطلب الرمز التالي resolve() لاسترداد عنوان IP example.com. service-worker.js: سلسلة اختيارية سلسلة تمثِّل القيمة
chrome.documentScan
يمكنك استخدام واجهة برمجة التطبيقات chrome.documentScan لاكتشاف الصور واستردادها من الماسحات الضوئية للمستندات المرفقة. تم تصميم واجهة برمجة التطبيقات Document Scan API للسماح للتطبيقات والإضافات بعرض لمحتوى المستندات الورقية على ماسح ضوئي مرفق
chrome.declarativeWebRequest
ملاحظة: تم إيقاف واجهة برمجة التطبيقات هذه نهائيًا. يمكنك زيارة واجهة برمجة تطبيقات declarativeNetRequest بدلاً من ذلك. يمكنك استخدام واجهة برمجة التطبيقات chrome.declarativeWebRequest لاعتراض الطلبات أثناء الطيران أو حظرها أو تعديلها. وهي أسرع بكثير
مرجع واجهة برمجة التطبيقات
المرجع الكامل لجميع واجهات برمجة التطبيقات التي تمت إتاحتها لإضافات Chrome. يشمل ذلك واجهات برمجة التطبيقات للنظام الأساسي لتطبيقات Chrome الذي تم إيقافه نهائيًا، بالإضافة إلى واجهات برمجة التطبيقات التي لا تزال في المرحلة التجريبية والتطوير.
Chrome DevTools
تصحيح أخطاء تطبيقات الويب وتحسينها باستخدام "أدوات مطوري البرامج في Chrome"
الإصدار 128 من Chrome
سيبدأ طرح Chrome 128 في 20 آب (أغسطس) 2024، وسيتضمّن سمة CSS ruby-محاذاة وPromise.try، وغير ذلك الكثير.
تحسين أداء ميزات تسهيل الاستخدام في Chromium
مشاركة من أحمد الواسفي يشرح فيها كيف أصبح من المساهمين في Chromium من خلال برنامج "معسكر برمجة الصيف من Google"
إنشاء تطبيق باستخدام WebGPU
تعرف على كيفية إنشاء تطبيق باستخدام WebGPU على الويب وأنظمة أساسية محددة.
مرحلة التجربة والتقييم في File System Observer API
يعمل فريق Chrome على اختبار واجهة برمجة تطبيقات File System Observer API الجديدة لإبلاغ المطوّرين بالتغييرات في نظام الملفات.
الوسائط: عرض معلومات مشغّلات الوسائط وتصحيح أخطائها
يمكنك استخدام لوحة الوسائط لعرض المعلومات وتصحيح أخطاء مشغّلات الوسائط لكل علامة تبويب في المتصفّح.
الميزات الجديدة في WebGPU (Chrome 128)
إجراء تجارب على مجموعات فرعية وإيقاف انحياز عمق إعداد الخطوط والنقاط نهائيًا، وإخفاء تحذير "أدوات مطوري البرامج" للأخطاء التي لم يتم التقاطها في حال استخدام preventDefault، ودمج WGSL في أخذ العينات أولاً، وغير ذلك.
الجديد في Chrome 128
يتم طرح الإصدار 128 من Chrome الآن. من خلال تحسين العرض لعناصر ياقوت مع فواصل الأسطر، تصبح واجهة Promise.try أسهل في إطلاق سلاسل Promise، ووسّعت واجهة PointerEvent للتعرُّف على أقلام متعددة بشكل فريد، والكثير غير ذلك. توفر "أدريانا جارا" كل التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 128.
chrome.alarms
استخدِم chrome.alarms API لجدولة تشغيل الرمز بشكل دوري أو في وقت محدّد في المستقبل. لاستخدام واجهة برمجة التطبيقات chrome.alarms ، يجب الإفصاح عن إذن "alarms" في البيان: توضّح الأمثلة التالية كيفية استخدام منبّه والاستجابة له. لتجربة واجهة برمجة
chrome.contextMenus
استخدِم واجهة برمجة التطبيقات chrome.contextMenus لإضافة عناصر إلى قائمة سياقات Google Chrome. يمكنك اختيار أنواع العناصر التي تنطبق عليها إضافات قائمة السياق، مثل الصور والروابط التشعّبية والصفحات. يمكن أن تظهر عناصر قائمة السياقات في أي مستند (أو
chrome.debugger
تعمل واجهة برمجة التطبيقات chrome.debugger كوسيلة نقل بديلة لبروتوكول تصحيح الأخطاء عن بُعد في Chrome. استخدِم chrome.debugger للإرفاق بعلامة تبويب واحدة أو أكثر بغرض التفاعل مع الشبكة، وتصحيح أخطاء JavaScript، وتغيير نموذج DOM وCSS، وغير ذلك.
chrome.declarativeContent
يمكنك استخدام واجهة برمجة تطبيقات chrome.declarativeContent لاتخاذ إجراءات بناءً على محتوى الصفحة بدون طلب الإذن لقراءة محتوى الصفحة. تتيح لك واجهة برمجة التطبيقات Actlarative Content API تفعيل إجراء الإضافة استنادًا إلى عنوان URL أو إذا تطابقت أداة
chrome.audio
يتم توفير واجهة برمجة التطبيقات chrome.audio للسماح للمستخدمين بالحصول على معلومات حول الأجهزة الصوتية المتصلة بالنظام والتحكّم فيها. لا تتوفّر واجهة برمجة التطبيقات هذه حاليًا إلا في وضع Kiosk على نظام التشغيل ChromeOS. سلسلة اسم الجهاز DeviceType
chrome.commands
استخدِم واجهة برمجة تطبيقات الأوامر لإضافة اختصارات لوحة المفاتيح التي تؤدي إلى تنفيذ إجراءات في إضافتك، مثل إجراء لفتح إجراء متصفّح أو إرسال أمر إلى الإضافة. يجب الإعلان عن المفاتيح التالية في البيان لاستخدام واجهة برمجة التطبيقات هذه. تسمح Commands
chrome.browsingData
استخدِم واجهة برمجة التطبيقات chrome.browsingData لإزالة بيانات التصفّح من الملف الشخصي المحلي للمستخدم. يجب الإفصاح عن "browsingData" إذن في بيان الإضافة لاستخدام واجهة برمجة التطبيقات هذه. إنّ أبسط حالات استخدام لواجهة برمجة التطبيقات هذه هي آلية
واجهة برمجة التطبيقات File System Access API: تبسيط الوصول إلى الملفات على الجهاز
تتيح واجهة برمجة التطبيقات File System Access API للمطورين إنشاء تطبيقات ويب فعالة تتفاعل مع الملفات الموجودة على الجهاز المحلي للمستخدم، مثل IDE وأدوات تحرير الصور والفيديو وأدوات تحرير النصوص وغير ذلك الكثير. وبعد أن يمنح المستخدم إذنًا بالوصول إلى تطبيق الويب، تسمح له واجهة برمجة التطبيقات هذه بقراءة التغييرات أو حفظها مباشرةً في الملفات والمجلدات على جهاز المستخدم.
إتاحة Summarization API للمعاينة المبكّرة
أصبح بإمكان المشاركين في EPP إنشاء نماذج أولية باستخدام واجهة برمجة التطبيقات الخاصة بالتلخيص في Gemini Nano في Chrome.
تمرير أحداث المحاذاة
إضافة حدثين جديدين في JavaScript: scrollSnapChange و scrollSnapChange.
تجربة قياس عمليات التنقّل البسيطة
يعمل فريق Chrome على تحسين عملية القياس التي تُسمى "التنقل البسيط" والتي تستخدمها تطبيقات الصفحة الواحدة، وتتوفر الآن واجهة برمجة تطبيقات جديدة خلف علامة للسماح للمواقع الإلكترونية بتجربتها أيضًا.
4 طرق لتصوير لقطات الشاشة باستخدام "أدوات مطوري البرامج"
تعرَّف على 4 طرق فريدة لتصوير لقطات الشاشة باستخدام "أدوات مطوري البرامج".
الميزات الجديدة في "أدوات مطوري البرامج"، وChrome 128
سيتم نشر "إحصاءات وحدة التحكّم" في أوروبا، وتتبُّع الشبكة المحسّنة وواجهة برمجة التطبيقات (API) لتخصيص قنوات الإصدار في لوحة الأداء، وغير ذلك.
WebDriver BiDi مُعدّ لإنتاج المحتوى في Firefox وChrome وPuppeteer
توفِّر Puppeteer 23 توافقًا ثابتًا للإصدار 129 من Firefox والإصدارات الأحدث، ما يوفّر واجهة برمجة تطبيقات موحَّدة للتشغيل الآلي في Chrome وFirefox، استنادًا إلى WebDriver BiDi.
Blog
آخر الأخبار من فريق علاقات مطوّري برامج Chrome
تعديلات تجربة المستخدم الخاصة بمفاتيح المرور على Chrome على أجهزة Android
يتضمَّن Chrome على أجهزة Android الآن "مدير بيانات الاعتماد"، ما يسمح لمدراء كلمات المرور التابعين لجهات خارجية بتوفير مفاتيح المرور على الأجهزة التي تعمل بالإصدار 14 من نظام التشغيل Android والإصدارات الأحدث.
المشاركة في تجربة الذكاء الاصطناعي المضمَّنة في Chrome
تحديث حول ميزات الذكاء الاصطناعي المدمَجة وواجهة برمجة التطبيقات Prompt API وخطط الذكاء الاصطناعي في Chrome
أسماء CSS التي يحدّدها المؤلف وshadow DOM: من الناحية العملية والعملية
شرح حالة إمكانية التشغيل التفاعلي الحالية للأسماء التي حددها المؤلف كما هي مستخدمة في shadow DOM في CSS.
تجاوز التعبيرات العادية: تحسين تحليل قيم CSS في "أدوات مطوري البرامج في Chrome"
تعرَّف على الطريقة التي يتّبعها فريق "أدوات مطوري البرامج" لتحسين طريقة عرض الأنماط في علامة التبويب "الأنماط".
ميزة التشغيل الآلي باستخدام WebDriver BiDi متوفّرة الآن في BrowserStack
متصفِّح BrowserStack يتيح استخدام WebDriver BiDi: يمكنك تحسين اختبارات شبكة Selenium Grid باستخدام عمليات التشغيل الآلي المستندة إلى الأحداث.
واجهة برمجة تطبيقات CrUX History
تعرف على كيفية الاستعلام عن مؤشرات CrUX السابقة في الأشهر الستة السابقة باستخدام واجهة برمجة التطبيقات CrUX History API.
واجهة برمجة تطبيقات CrUX
تعرف على كيفية إنشاء طلبات وتحليل الردود من واجهة برمجة تطبيقات CrUX.
يتم تحميل الصفحات بشكل أسرع باستخدام وقت التفكير الخاص بالخادم من خلال ميزة Early Hints
تعرَّف على الطريقة التي يمكن لخادمك من إرسال تلميحات إلى المتصفِّح عن الموارد الفرعية المهمة.
<ruby> قابل للكسر وخاصية محاذاة Ruby لـ CSS
عنصر روبي قابل للكسر أسطر وخاصية محاذاة روبي CSS في CSS
لوحة الشبكة: تحليل تحميل الشبكة والموارد
تحليل حمل الشبكة والموارد
الإصدار التجريبي من Chrome 128
يمكنك معاينة إصدار Chrome التالي من خلال هذه المشاركة التي تفصّل الميزات المتاحة في الإصدار التجريبي الحالي.
الطريقة التي يساعد بها Chrome المستخدمين في تثبيت التطبيقات التي يقدّرونها
تُظهر أبحاث المستخدمين الداخلية في Chrome أنّ العديد من المستخدمين يقدّرون تثبيت تطبيقات الويب. هناك العديد من المزايا، مثل: هناك طرق متعدّدة يمكن أن يساعد بها مطوّرو الويب ومطوّرو Chrome، بما في ذلك ميزة ترويجية جديدة تتعلّق بالتعرّف الآلي. تقدّم
الجديد في Chrome 127
يتم طرح الإصدار 127 من Chrome الآن. ومع دعم ضبط حجم الخط، يتم نشر عمليات تنشيط المستخدم في واجهة برمجة تطبيقات Document Picture-in-Picture API وحاويات التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح، بالإضافة إلى العديد من الميزات الأخرى. توفر "أدريانا جارا" كل التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 127.
الميزات الجديدة في WebGPU (Chrome 127)
تم توفير الدعم التجريبي لبرنامج OpenGL ES على Android، وسمة معلومات GPUAdapter، وتحسينات التشغيل التفاعلي WebAssembly، وغير ذلك.
الإصدار 127 من Chrome
سنبدأ بطرح Chrome 127 في 23 يوليو 2024 مع ميزة ضبط حجم الخط في CSS وحاويات التمرير التي يمكن التركيز عليها باستخدام لوحة المفاتيح، بالإضافة إلى العديد من الميزات الأخرى.
طلب الحصول على ملاحظات المطوّرين حول مسار القراءة والعناصر التي تتضمّن سمة العرض: المحتوى
ساعدنا في التأكّد من أنّ مسار القراءة يلبي احتياجاتك.
مرجع ميزات الشبكة
مرجع شامل لميزات اللوحة في "شبكة أدوات مطوّري البرامج في Chrome".
التفضيلات
مرجع علامة تبويب "الإعدادات المفضّلة".
لوحة "المسجّلة الذكية": تسجيل تدفق المستخدم وقياسه
تحليل وتسجيل تدفقات المستخدم.
المفاهيم الخاطئة حول انتقالات المشاهدات
نظرًا لتزايد عدد الأشخاص الذين بدأوا في النظر في واجهة برمجة تطبيقات View Transition API، حان الوقت لتصحيح بعض المفاهيم الخاطئة.
ماذا يحدث في إضافات Chrome؟
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات القادمة المثيرة التي يتطلع إليها المطورون.
إضافات Chrome: تعديلات مهمة على السياسة
يتضمّن هذا الإشعار سلسلة من التعديلات على صفحة "سياسات المطوّرين" المصمَّمة لتشجيع المستخدمين على تطوير منتجات عالية الجودة ومنع السلوك المخادع والتأكّد من الحصول على موافقة المستخدمين بشكل مدروس.
الميزات الجديدة في "أدوات مطوري البرامج"، الإصدار Chrome 127
تحديد موضع ارتساء CSS في العناصر، وتحسين 'عدم الإيقاف المؤقت هنا' في المصادر، وأدوات معالجة أحداث المحاذاة الجديدة للتمرير، وتحديث الإعدادات المسبقة للتحكم في الشبكة، والمزيد.
وضع الفحص: تحليل خصائص العناصر بسرعة
فحص العناصر على تطبيق الويب
مرجع ميزات الأداء
مرجع عن جميع طرق تسجيل الأداء وتحليله في "أدوات مطوري البرامج في Chrome"
تم شحن واجهة برمجة التطبيقات Long Animation Frame API
تم شحن واجهة برمجة التطبيقات Long Animation Frame API (LoAF) من Chrome 123، وقد عدّلنا الآن الأدوات والإرشادات لمساعدتك في الاستفادة إلى أقصى حد من واجهة برمجة التطبيقات الجديدة هذه.
إضافة الأنواع الموثوق بها إلى YouTube
يعمل YouTube على تعزيز أمان النظام الأساسي باستخدام ميزة "الأنواع الموثوق بها" لمنع هجمات البرمجة النصية على مواقع إلكترونية متعددة، ولكن قد يؤثّر ذلك في الإضافة.
تجنُّب زيادة حجم عناصر DOM
تعرف على كيفية تقليل حجم DOM الكبير من أداء صفحة الويب وكيف يمكنك تقليل حجم نموذج DOM في وقت التحميل.
العرض المُسبَق للصفحات في Chrome للانتقال الفوري إلى الصفحات
يعمل فريق Chrome على إعداد خيارات لإعادة العرض المسبق الكامل للصفحات المستقبلية التي من المرجَّح أن يتنقل المستخدم إليها.
ما وراء "سوق Chrome الإلكتروني": طرح أسئلتك على الثقة والسلامة
التقينا بالفريق المسؤول عن إدارة المراجعات في "سوق Chrome الإلكتروني".
الحد الأقصى لأداء قاعدة البيانات المفهرسة عند استخدام مجموعات التخزين
أجرى فريق Chrome عددًا من التحسينات ذات الصلة بالأداء على تنفيذ IndexedDB (IDB).
تخزين نماذج الذكاء الاصطناعي في ذاكرة التخزين المؤقت في المتصفّح
لإطلاق تطبيقاتك المستندة إلى الذكاء الاصطناعي (AI) في المستقبل بشكل أسرع، عليك تخزين بيانات النموذج مؤقتًا على الجهاز فقط.
إصدار Chrome 127 التجريبي
اختبِر أحدث الميزات التي ستتوفّر في Chrome من خلال تنزيل الإصدار التجريبي.
الميزات الجديدة في WebGPU (Chrome 126)
عليك زيادة حد maxTextureArrayLayers وتحسين تحميل المخزن المؤقت لواجهة Vulkan الخلفية وتحسينات وقت تجميع أدوات التظليل وتحسين المخازن المؤقتة للأوامر التي تم إرسالها وتحديثات Dawn.
مرحلة التجربة والتقييم لعنصر <permission> HTML جديد
يختبر فريق Chrome عنصرًا تعريفيًا جديدًا لـ "إذن" HTML لمطالبة المستخدم بالوصول إلى ميزات فعالة.
آخر الأخبار حول CSS وواجهة مستخدم الويب: ملخّص مؤتمر I/O لعام 2024
يمكنك الاطّلاع على جميع الإشعارات حول CSS وواجهة المستخدم على الويب من مؤتمر Google I/O لعام 2024.
الإصدار 126 من Chrome
سيتم طرح الإصدار 126 من Chrome في 11 حزيران (يونيو) 2024، مع إمكانية نقل عرض المستندات المتبادلة وإعادة تفعيل واجهة برمجة التطبيقات CloseWatcher API وإطلاق أوامر تشغيل واجهة برمجة التطبيقات Gamepad API وغير ذلك الكثير.
الميزات الجديدة في Chrome 126
يتم الآن طرح الإصدار 126 من متصفِّح Chrome. بفضل إتاحة عمليات النقل بين المستندات في واجهة برمجة التطبيقات ViewTransitions API، أُعيد تفعيل واجهة برمجة تطبيقات CloseWatcher API وإطلاقها لتعمل على واجهة برمجة تطبيقات Gamepad، فضلاً عن العديد من الميزات الأخرى وغير ذلك. لدى "أدريانا جارا" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 126.
إيقاف حدث إلغاء التحميل نهائيًا
سيتم إيقاف حدث إلغاء التحميل تدريجيًا بدءًا من الإصدار 117 من Chrome. تعرَّف على معنى ذلك وكيف يمكن للمواقع الإلكترونية والمؤسسات أن تستعد لهذا التغيير.
أداة مراقبة البروتوكول: عرض طلبات CDP وإرسالها
راقِب طلبات CDP واستجاباتها.
Chrome UX Report
مستندات فنية حول مقاييس CrUX.
3 ميزات جديدة لتخصيص مهام سير العمل في "أدوات مطوري البرامج"
تعرَّف على أحدث الميزات لمساعدتك في تنظيم لوحة "الأداء" والتركيز على المعلومات التي تحتاج إليها بشدة.
تحليل أداء أداة اختيار لغة CSS أثناء إعادة احتساب أحداث الأنماط
يمكنك تحليل أداء أداة اختيار لغة CSS أثناء إعادة احتساب أحداث الأنماط.
تصفية المحتوى
شرح لفلترة المحتوى وطريقة التعامل معه في إضافة Chrome
تخطي مراجعة التغييرات المؤهلة للإضافات
يسعدنا الإعلان عن ميزة جديدة ستتيح للمطوّرين تخطّي عملية المراجعة الخاصة بالتغييرات المؤهَّلة على إضافات Manifest V3 باستخدام واجهة برمجة التطبيقات Declarative Net Request API.
لا يحتوي على علامة بعرض أو مقياس مبدئي
تعرَّف على مزيد من المعلومات عن تدقيق Lighthouse في "لا تتضمّن علامة بالعرض أو المقياس المبدئي".
حالات الشبكة: تجاوز سلسلة وكيل المستخدم
تعرَّف على كيفية محاكاة المتصفّحات الأخرى باستخدام لوحة "حالات الشبكة".
الميزات الجديدة في "أدوات مطوّري البرامج" وChrome 126
تم تحسين وضع إعداد المسار، وقائمة التجاهل في الرسم البياني الدائري، وخفض وحدة المعالجة المركزية (CPU) بمقدار 20 مرة في لوحة الأداء والمزيد.
تصحيح أخطاء JavaScript
تعرَّف على طريقة استخدام "أدوات مطوري البرامج في Chrome" للعثور على أخطاء JavaScript وإصلاحها.
إضافات Chrome في مؤتمر Google I/O لعام 2024
تابعنا مؤتمر Google I/O آخر، وقد غطّينا جميع التحديثات المثيرة للاهتمام.
تصحيح أخطاء قواعد التوقُّع باستخدام "أدوات مطوري البرامج في Chrome"
اطّلِع على كل المعلومات حول ميزات "أدوات مطوري البرامج في Chrome" لتصحيح أخطاء قواعد التوقُّع المستخدمة للجلب المُسبَق لعمليات الانتقال المستقبلية إلى الصفحات وعرضها مُسبقًا.
لوحة المصدر السريع
يمكنك عرض الملفات المصدر والوصول إلى أدوات أخرى.
ملخص مؤتمر I/O لعام 2024 Web AI: نماذج وأدوات وواجهات برمجة تطبيقات جديدة لتطبيق الويب التالي
تعرَّف على ملخّص من Web AI في مؤتمر I/O لعام 2024. تعرَّف على النماذج والأدوات وواجهات برمجة التطبيقات الجديدة لتطبيق الويب التالي.
تحسينات WebAssembly وWebGPU لتحسين الذكاء الاصطناعي على الويب بشكل أسرع، الجزء الثاني
الجزء 2/2. تعرَّف على كيفية مساهمة تحسينات WebAssembly وWebGPU في تحسين أداء تعلُّم الآلة على الويب.
الميزات الجديدة في أطر عمل JavaScript (أيار/مايو 2024)
يقدّم هذا المستند لحظات بارزة موجزة عن الأحداث الأخيرة في المنظومة المتكاملة لأطر عمل JavaScript.
تقييم مراجعات المنتجات باستخدام الذكاء الاصطناعي
الذكاء الاصطناعي على الجهاز هو أحدث العروض التي تقدّم نماذج فعّالة للمستخدمين، مع حماية البيانات الحسّاسة وتحسين وقت الاستجابة.
تحسينات WebAssembly وWebGPU لزيادة سرعة الذكاء الاصطناعي (AI) في الويب، الجزء الأول
الجزء 1/2. تعرَّف على كيفية تحسين WebAssembly وتحسينات WebGPU لأداء تعلُّم الآلة على الويب.
لوحة أداة مراقبة الأداء
تحليل أداء وقت تشغيل موقعك الإلكتروني في الوقت الفعلي.
إصدار Chrome 126 التجريبي
يتضمّن الإصدار التجريبي من Chrome 126 عمليات انتقال لعرض المستندات المتعدّدة، بالإضافة إلى إضافة مشغِّل واجهة برمجة التطبيقات Gamepad API وميزات أخرى.
ما الجديد في انتقالات العرض؟ (تعديل على مؤتمر Google I/O لعام 2024)
الإعلان عن انتقالات العرض في المستندات المتعددة لـ MPA، وانتقالات انتقائية للعرض مع الأنواع النشطة، ومشاركة أنماط الصور المتحركة مع فئة انتقال المشاهدة.
زيادة مراجعات المنتجات المفيدة باستخدام الذكاء الاصطناعي من جهة العميل
يقدّم الدرس التطبيقي التالي حول الترميز تكنولوجيا الذكاء الاصطناعي من جهة العميل. لست بحاجة إلى معرفة كيفية تطوير الذكاء الاصطناعي أو الخوادم أو مفاتيح واجهة برمجة التطبيقات.
إتاحة دعم UIA على نظام التشغيل Windows
بدءًا من الإصدار 126 من Chrome، يتم توفير إطار عمل "التشغيل الآلي لواجهة المستخدم على نظام التشغيل Windows".
إمكانية استخدام رسومات موجّهة يمكن تغيير حجمها (SVG) لواجهة برمجة تطبيقات Async Clipboard API
أصبح بإمكان واجهة برمجة التطبيقات Async Clipboard API التعامل مع صور الرسومات الموجّهة التي يمكن تغيير حجمها (SVG).
حالات اختيار الذكاء الاصطناعي من جهة العميل
الذكاء الاصطناعي من جهة العميل هو أحدث ميزة نقدّمها لتوفير نماذج فعّالة للمستخدمين، مع حماية البيانات الحسّاسة وتحسين وقت الاستجابة.
الإصدار 125 من Chrome
سنبدأ بطرح الإصدار 125 من Chrome في 14 أيار (مايو) 2024، وسيوفّر لك ميزة "تحديد موضع ثابت لصفحات الأنماط المتتالية" (CSS) وواجهة برمجة تطبيقات Compute Pressure وميزات Baseline الجديدة وغير ذلك الكثير.
نصائح حول أدوات مطوّري البرامج: تجاهُل ومحاكاة استجابات الشبكة
تعرَّف على كيفية تجاهل استجابات الشبكة ومحاكاتها باستخدام "أدوات مطوري البرامج".
10 تعديلات من مؤتمر Google I/O لعام 2024: الاستفادة من إمكانات الذكاء الاصطناعي (AI) لكلّ مطوّري البرامج على الويب
استكشِف ميزات رائعة من الكلمة الافتتاحية الخاصة بمطوّري البرامج في مؤتمر Google I/O وجلساتها.
تجاوز محتوى الويب وعناوين استجابة HTTP محليًا
يمكنك استخدام عمليات الإلغاء المحلية لمحاكاة الموارد البعيدة والاحتفاظ بالتغييرات التي تجريها في "أدوات مطوري البرامج" في جميع عمليات تحميل الصفحات.
الميزات الجديدة في Chrome 125
يتم الآن طرح الإصدار 125 من متصفِّح Chrome. من خلال واجهة برمجة تطبيقات CSS Anchor Positioning API، وCompute Pressure API، والتوسّع إلى واجهة برمجة التطبيقات Storage Access API، وغير ذلك الكثير. لدى "أدريانا جارا" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 125.
كيف استخدمت Spotify واجهة برمجة التطبيقات Picture-in-Picture لإنشاء مشغّل Spotify المصغّر
تعرّف على مزيد من المعلومات حول تحويل Spotify Miniplayer من "اختبار لوحة الرسم" إلى تجربة محسّنة تم تفعيلها من خلال واجهة برمجة تطبيقات Document Picture-in-Picture API.
إضافة واجهة برمجة تطبيقات تحديد موضع الإرساء في CSS
تحديد موضع العناصر بالنسبة إلى بعضها باستخدام واجهة برمجة التطبيقات الجديدة لتحديد مواقع الارتساء
فهم الأخطاء والتحذيرات بشكل أفضل باستخدام إحصاءات وحدة التحكّم
يمكنك فهم الأخطاء والتحذيرات في وحدة التحكّم بشكل أفضل باستخدام Gemini.
تنفيذ الاختبار في مؤسستك باستخدام Chrome
التعرف على كيفية التغلب على التحديات من خلال الاختبار في بيئات المؤسسات
أدوات من Chrome لإجراء اختبار تلقائي سلس
نظرة عامة مختصرة على أدوات Puppeteer وChrome بلا واجهة مستخدم رسومية وChrome for Testing وموارد أخرى من فريق أدوات Chrome.
الميزات الجديدة في "أدوات مطوري البرامج" وChrome 125
أسباب الأخطاء في Console وإحصاءات أداة اختيار لغة CSS في "الأداء" وعناوين "التلميحات المبكرة" في "الشبكة" وغير ذلك
الميزات الجديدة في WebGPU (Chrome 125)
مجموعات فرعية قيد التطوير وتعرض شريحة من زخرفة ثلاثية الأبعاد.
دراسات حالة حول الرسوم المتحركة التي تعتمد على التمرير
اكتشِف مزايا الصور المتحركة التي تعتمد على التمرير في Policybazaar وredBus وTokopedia.
الاطّلاع على دراسات الحالة حول عمليات النقل
وتستخدم جميع RedBus وPolicybazaar وTokopedia واجهة برمجة تطبيقات View Transition API وتستفيد من أداء أفضل وواجهة مستخدم سلسة.
:has() دراسات حالة
اكتشف كيف يستفيد كل من Policybazaar وTokopedia من استخدام :has().
ما سبب أهمية إمكانات CSS وواجهة المستخدم بالنسبة إلى موقع التجارة الإلكترونية الخاص بك؟
اعرف كيف تستفيد مواقع التجارة الإلكترونية من تنفيذ أحدث ميزات CSS وواجهة المستخدم - يمكنك عرض الانتقالات، والرسوم المتحركة التي تعتمد على الانتقال، وPopover API، والمزيد.
دراسات الحالة لطلبات البحث في الحاويات
تعرَّف على مزايا طلبات البحث عن الحاويات من RedBus وTokopedia.
نقدّم لك ميزة "الاستفادة من فعالية الصور المتحركة التي تعتمد على التمرير"
دورة فيديو تدريبية من 10 أجزاء لمعرفة كل شيء عن الصور المتحركة التي تعتمد على الانتقال للأعلى أو للأسفل
اقتراح بديل لتصميم CSS
اقتراح لتعريف البناء والشبكة بمواصفات مختلفة.
نظرة عامة على WebGPU
يتيح WebGPU الحصول على رسومات ثلاثية الأبعاد (3D) عالية الأداء وعمليات حسابية متوازية للبيانات على الويب.
البيان - الحد الأدنى لإصدار Chrome
المستندات المرجعية لخاصية average_chrome_version الخاصة بـManifest.json
ستنتهي الفترة التجريبية لإيقاف ميزة الوصول إلى الشبكة الخاصة (PNA) للسياقات غير الآمنة، لذا يجب تنفيذ طلب إذن PNA
للوصول إلى أجهزة الشبكة الخاصة من موقع إلكتروني لا يمكن تحويله إلى بروتوكول HTTPS، يجب استخدام طلبات الأذونات لتخفيف عمليات التحقق المختلطة من المحتوى.
دراسات حالة نافذة منبثقة
تستخدم Tokopedia واجهة برمجة التطبيقات Popover API لتقليل عدد الرموز البرمجية في تطبيقها.
الانتقال للأعلى أو للأسفل في علامة التبويب التي تم تسجيلها وتكبيرها أو تصغيرها
تتيح واجهة برمجة التطبيقات Captured Surface Control API لتطبيقات الويب الانتقال للأعلى أو للأسفل في محتوى علامات التبويب التي تمّت مشاركتها وتكبيره أو تصغيره.
Web Audio: عرض مقاييس واجهة برمجة تطبيقات WebAudio
عرض مقاييس WebAudio API في لوحة WebAudio
البيان: الرموز المميّزة التجريبية
المستندات المرجعية الخاصة بسمة legal_tokens في ملف التأمين.json
إصدار Chrome 125 التجريبي
تحديد موضع ثابت في CSS، والدوال ذات الخطوات في CSS، وCompute Pressure API، وغيرها.
عدم توفير المحتوى الاحتياطي عند عدم توفُّر JavaScript
تعرَّف على كيفية التأكّد من إمكانية عرض المستخدمين لمحتوى معيّن على الأقل في صفحة الويب عند عدم توفّر لغة JavaScript.
عدم استيفاء بيان تطبيق الويب لمتطلبات التثبيت
تعرَّف على كيفية جعل تطبيق الويب التقدّمي الخاص بك قابلاً للتثبيت.
لا يتم استخدام HTTPS
تعرَّف على كيفية حماية موقعك الإلكتروني باستخدام HTTPS.
الموقع الإلكتروني يعمل على جميع المتصفحات
تعرَّف على كيفية استخدام Workbox للتأكّد من أنّ صفحة الويب تعمل على مختلف المتصفحات.
عدم الضبط لشاشة بداية مخصّصة
تعرَّف على كيفية إنشاء شاشة بداية مخصَّصة لتطبيق الويب التقدّمي الخاص بك.
عدم تسجيل مشغّل الخدمات الذي يتحكّم في الصفحة وstart_url
تعرَّف على كيفية تسجيل مشغّل الخدمات الذي يتوافق مع ميزات تطبيق الويب التقدّمي، مثل وظيفة عدم الاتصال بالإنترنت والإشعارات الفورية وإمكانية التثبيت.
الإصدار 124 من Chrome
سنبدأ بطرح الإصدار 124 من Chrome في 16 نيسان (أبريل) 2024، مع setHTMLUnsafe، وعمليات البث في WebSockets، بالإضافة إلى العديد من الميزات الأخرى.
عدم تحديد حجم المحتوى بشكلٍ صحيح لإطار العرض
تعرَّف على كيفية ضبط حجم محتوى صفحة الويب بحيث يتناسب مع شاشات الأجهزة الجوّالة.
كل صفحة لها عنوان URL
تعرَّف على ميزة "التدقيق في عنوان URL" لكل صفحة في Lighthouse.
لا يستجيب start_url بـ 200 عند عدم الاتصال
تعرَّف على كيفية ضبط start_url لتطبيق الويب التقدّمي بحيث يمكن الوصول إلى تطبيقك بلا اتصال بالإنترنت.
لا يتم تقديم رمز apple- touch صالح
تعرَّف على كيفية تحديد الرمز الذي يعرضه "تطبيق الويب التقدّمي" على الشاشات الرئيسية في نظام التشغيل iOS.
تقييد
مرجع علامة التبويب التقييد
ماذا يحدث في إضافات Chrome؟
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات القادمة المثيرة التي يتطلع إليها المطورون.
لا يحتوي ملف البيان على رمز قابل للإخفاء.
تعرَّف على كيفية إتاحة الرموز القابلة للإخفاء إلى تطبيق ويب تقدّمي (PWA).
الملء التلقائي: فحص العناوين المحفوظة وتصحيح الأخطاء فيها
يمكنك فحص وتصحيح الأخطاء في العناوين المحفوظة في Chrome باستخدام لوحة "الملء التلقائي".
الصور المتحركة: فحص تأثيرات الرسوم المتحركة في CSS وتعديلها
افحص الرسوم المتحركة وعدِّلها باستخدام لوحة "Animations" (الصور المتحركة).
عمليات انتقال الصفحات لا تبدو أنها محظورة على الشبكة
تعرَّف على كيفية جعل الانتقالات بين صفحات الويب سريعة الاستجابة، حتى عند استخدام شبكة بطيئة.
عدم إعادة توجيه زيارات HTTP إلى HTTPS
تعرَّف على كيفية جعل موقعك الإلكتروني أكثر أمانًا من خلال إعادة توجيه جميع الصفحات إلى HTTPS.
تحميل الصفحة ليس سريعًا بشكلٍ كافٍ على شبكات الجوّال
تعرَّف على كيفية تحميل صفحة الويب بسرعة على شبكات الجوّال.
الصفحة الحالية لا تستجيب باستخدام رمز 200 عند عدم الاتصال بالإنترنت
تعرَّف على كيفية تشغيل تطبيق الويب التقدّمي بلا اتصال بالإنترنت.
مرحلة التجربة والتقييم لواجهات برمجة التطبيقات القابلة للطي
واجهات برمجة التطبيقات القابلة للطي هما واجهتا برمجة تطبيقات في Chrome تم تصميمهما لمساعدة المطوّرين على استهداف الأجهزة القابلة للطي.
الميزات الجديدة في Chrome 124
يتم الآن طرح الإصدار 124 من متصفِّح Chrome. هناك اثنان من واجهات برمجة التطبيقات الجديدة يتيحان استخدام shadow DOM الإعلامي من JavaScript. يمكنك استخدام ساحات المشاركات في Web Sockets. اطّلِع على مزيد من المعلومات عن "تأثيرات الانتقال". وهناك الكثير من الميزات الأخرى. لدى "بيت ليبيج" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 124.
عدم ضبط لون المظهر لشريط العناوين
تعرَّف على طريقة ضبط لون مظهر شريط العناوين لتطبيق الويب التقدّمي.
الوصول إلى أجهزة MIDI يتطلب الآن إذن المستخدم
يفرض Chrome الآن حظر واجهة برمجة تطبيقات Web MIDI API بالكامل خلف طلب الحصول على إذن.
انتقال سلس باستخدام واجهة برمجة التطبيقات View Transition API
تتيح لك واجهة برمجة تطبيقات View Transition API إضافة انتقالات بين طرق العرض الخاصة بموقع إلكتروني.
عناصر انتقال عرض متعددة المستندات للتطبيقات المتعددة الصفحات
يمكنك بدء استخدام عمليات نقل العرض بين المستندات لاستخدامها في تطبيقك المتعدّد الصفحات (MPA).
متعة وقوة: مقدمة عن "أدوات مطوري البرامج في Chrome"
اكتشِف كيف يمكن لأدوات مطوّري البرامج تحسين تطوير تطبيقات الويب.
CrUX على BigQuery
تعرَّف على كيفية تنظيم مجموعة بيانات CrUX على BigQuery.
الميزات الجديدة في WebGPU (Chrome 124)
زخارف وحدات التخزين للقراءة فقط والقراءة المتاحة، ودعم العاملين في الخدمات والعاملين المشتركين، وسمات معلومات المحوّل الجديدة، وإصلاحات الأخطاء.
طريقة عرض بيانات تقرير تجربة المستخدم في Chrome على "إحصاءات PageSpeed"
إحصاءات PageSpeed هي أداة لمطوّري البرامج على الويب لفهم أداء الصفحة وكيفية تحسينه. في هذا الدليل، يمكنك التعرّف على كيفية استخدام مؤشر PSI لاستخلاص الإحصاءات من CrUX وفهم تجربة المستخدم بشكل أفضل.
عمليات العودة إلى الإصدارات السابقة من "لوحة بيانات المطوّر" في "سوق Chrome الإلكتروني"
يسرّنا هذا الأسبوع إطلاق ميزة جديدة تتيح للمطوّرين الرجوع بتعديلات إضافاتهم إلى الإصدار السابق المنشور في "سوق Chrome الإلكتروني". ونسعى إلى منح المطوّرين مزيدًا من الطمأنينة عند نشر التحديثات، خاصةً مع الانتقال إلى الإصدار Manifest V3. اعتبارًا من
أدلة CrUX
تعرَّف على كيفية استخدام CrUX من خلال أدلة سهلة المتابعة
أنواع التنقّل المتوفّرة الآن في "تقرير تجربة المستخدم على Chrome"
تعرَّف على المقياس الجديد Navigation_types في تقرير تجربة المستخدم على Chrome (CrUX) وكيفية استخدامه لشرح مقاييس أداء الويب وتحسينها.
التأكد من بقاء النص مرئيًا أثناء تحميل خط موقع ويب
تعرَّف على كيفية استخدام font-display API للتأكد من أنّ نص صفحة الويب سيكون مرئيًا دائمًا للمستخدمين.
وداعًا لمحلل JavaScript، يتم تحليل بيانات وحدة المعالجة المركزية باستخدام لوحة الأداء
تعلَّم كيف سيتم تحليل أداء وحدة المعالجة المركزية (CPU) وتفهم أسباب إيقاف محلّل JavaScript وكيف نوقفه.
الميزات الجديدة في "أدوات مطوّري البرامج" وChrome 124
دعم الصور المتحركة التي تعتمد على التمرير، ولوحة ملء تلقائي جديدة، وخيارات جديدة لـ WebRTC في تقييد الشبكة، والمزيد.
واجهة برمجة التطبيقات "التخزين المؤقت للصفحات" notRestoredreasons API
يتم الإبلاغ عن معلومات حول ما إذا كان قد تم حظر اللقطات المتوفّرة في المستند من استخدام ميزة "التخزين المؤقت للصفحات" أثناء التنقّل.
أداء الملف الشخصي على Node.js مع لوحة الأداء
تعرَّف على كيفية تحليل أداء تطبيق Node.js باستخدام لوحة الأداء.
تدخل تقنية WebAssembly JavaScript Promise Integration (JSPI) في مرحلة التجربة والتقييم.
JavaScript Promise Integration (JSPI) هي واجهة برمجة تطبيقات تتيح رمزًا تسلسليًا متزامنًا تم تجميعه في WebAssembly للوصول إلى واجهات برمجة تطبيقات الويب غير المتزامنة.
مرحلة التجربة الأصلية لـfetchLater API
تعرَّف على واجهة برمجة التطبيقات getLater API المتوفّرة حاليًا في مرحلة التجربة والتقييم وهي واجهة برمجة تطبيقات جديدة لطلب الجلب المؤجَّل الذي يستكمل حتى إذا كانت الصفحة مغلقة.
طلبات الشبكة: اختبار موقعك الإلكتروني من خلال حظر طلبات الشبكة
اختبِر كيفية تعامل موقعك الإلكتروني مع الموارد المفقودة.
أدوات التمرير عبر لوحة المفاتيح التي يمكن التركيز عليها
نحن بصدد طرح تغيير لإتاحة أدوات التمرير بدون ضبط قيمة Tabindex والتي لا يمكن التركيز عليها باستخدام لوحة مفاتيح الأطفال الثانوية التي يمكن التركيز عليها.
الإصدار التجريبي من Chrome 124
سمة HTML لاقتراحات الكتابة، وWebSocketStream API، وعنوان طلب HTTP الخاص بالأولوية، والمزيد.
الميزات الجديدة في Chrome 123
يتم الآن طرح الإصدار 123 من متصفِّح Chrome. من خلال الميزة الجديدة ذات الظلام الفاتح، وواجهة برمجة التطبيقات Long Animation Frames وService Worker Static Extension API، وغيرها الكثير. لدى "أدريانا جارا" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 123.
الوصول إلى الشبكة الخاصة: حماية موسّعة للعاملين على الويب وعمليات جلب التنقّل
تعرّف على آليات الأمان الرئيسية للوصول إلى الشبكة الخاصة لعامل الويب وعمليات جلب التنقل وإجراءات الحماية القادمة. ويتناول هذا المستند أيضًا الإجراءات التي يجب على مالكي المواقع الإلكترونية اتّخاذها في حال استخدامهم شبكات خاصة.
استخدام واجهة برمجة تطبيقات التوجيه الثابت لمشغّل الخدمات لتجاوز مشغّل الخدمات لمسارات معيّنة
تعرَّف على طريقة استخدام واجهة برمجة التطبيقات الجديدة هذه المتاحة في الإصدار 123 من Chrome.
أدوات الأداء في 2024 وما بعده
تعرَّف على خطط فريق Chrome لتحسين لوحة الأداء في "أدوات مطوري البرامج".
إخفاء طلبات الإضافات والمزيد من التحسينات في لوحة الشبكة
استكشِف أحدث التحسينات في لوحة "شبكة أدوات مطوّري البرامج في Chrome"، والمصمَّمة لتبسيط تجربة تصحيح الأخطاء على الويب.
نظرة عامة على لوحة العناصر
أدخِل التغييرات على نموذج العناصر في المستند (DOM) على الفور.
إيقاف الرمز مؤقتًا باستخدام نقاط الإيقاف
تعرَّف على جميع الطرق التي يمكنك من خلالها إيقاف الرمز مؤقتًا في "أدوات مطوري البرامج في Chrome".
عرض CSS وتغييره
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لعرض لغة CSS على صفحة معيّنة وتغييرها.
مرجع ميزات CSS
اكتشِف مهام سير عمل جديدة لعرض CSS وتغييره في "أدوات مطوري البرامج في Chrome".
تطبيق تأثيرات أخرى: تفعيل المظهر الداكن التلقائي ومحاكاة ميزة التركيز وغير ذلك
يمكنك تمييز إطارات الإعلانات، ومحاكاة التركيز على الصفحة، وإيقاف الخطوط المحلية وتنسيقات الصور، وتفعيل مظهرًا داكنًا تلقائيًا، ومحاكاة القصور في الرؤية.
الميزات الجديدة في WebGPU (Chrome 123)
تدعم دوال DP4a المضمنة ومعلمات المؤشر غير المشروطة وتركيز بناء الجملة للإشارة إلى المركبات في WGSL والمزيد.
تنزيل Chrome القديم بلا واجهة مستخدم رسومية كواجهة chrome بلا واجهة مستخدم رسومية
يمكنك الآن تنزيل الإصدار القديم من Chrome بلا واجهة مستخدم رسومية كبرنامج ثنائي مستقل لكل إصدار من Chrome يواجهه المستخدمون.
تعزيز كفاءة الضغط باستخدام القواميس المشتركة
يحصل الضغط على الويب على تعزيز كبير من خلال ضغط القاموس المشترك. تعرف على ماهيتها، وكيفية عملها، وكيف يمكن أن تقلل بشكل كبير من أوقات التحميل بشكل أكبر من الضغط العادي لكل من الموارد الثابتة والديناميكية على الويب.
نظرة عامة على لوحة التطبيقات
احصل على معلومات مهمة حول تطبيق الويب مباشرةً من المتصفح.
تحسينات على واجهة برمجة تطبيقات قواعد التوقُّع
تتوفّر تفاصيل آخر التعديلات على واجهة برمجة تطبيقات قواعد التوقُّع، بما في ذلك قواعد المستندات وإعدادات سرعة القراءة والحدود وقواعد التوقُّع على الأنظمة الأساسية.
نظرة عامة على الميزات الجديدة
استكشِف أحدث الميزات في "أدوات مطوري البرامج في Chrome".
إتاحة إمكانية الوصول إلى الإضافة
بالنسبة إلى العديد من المستخدمين، تكون إمكانية الوصول هي واجهة المستخدم بمعنى آخر، وميزاتها مفيدة للعديد من المستخدمين الآخرين.
تدويل الواجهة
يمكنك استخدام واجهة برمجة التطبيقات chrome.i18n لعرض الواجهة بلغات متعددة.
إضافات Chrome: رحلة العين إلى اختبار تعليق مشغّل الخدمات
في هذه المشاركة، يشارك فريق Eyeo رحلتهم في مشكلة اختبار موظفي خدمة التمديد. وعلى وجه التحديد، كيفية التأكّد من عمل إضافات Chrome بشكل صحيح عند تعليق مشغّل الخدمات.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 123)
مفاجأة مخفية، محاكاة صفحة مركّزة في "العناصر" > الأنماط، تدقيق Lighthouse الجديد، والمزيد
حزمة Next.js لإدارة مكتبات الجهات الخارجية
تعرَّف على كيفية استخدام مكتبة @next/rd-parties لتحسين تحميل مراجع الجهات الخارجية الرائجة.
دعم محاذاة المحتوى في تنسيقات الكتل والجدول
بدءًا من Chrome 123، استخدِم محاذاة المحتوى لمحاذاة العناصر بدون إنشاء حاوية شبكة أو حاوية مرنة.
الإصدار التجريبي من Chrome 123
دالة اللون light-dark() في CSS ومحاذاة المحتوى للكتل وخاصية تغيير حجم الحقل وحدث كشف الصفحة.
اختصارات لوحة المفاتيح
المستندات الأساسية لاختصارات لوحة المفاتيح في "أدوات مطوري البرامج في Chrome"
الميزات الجديدة في إصدار Chrome 122
يتم الآن طرح الإصدار 122 من متصفِّح Chrome. من خلال واجهة برمجة التطبيقات Storage Storage API الجديدة، وتحديثات لوحة الأداء في أدوات مطوّري البرامج، وخيار لم يتم تصحيحه لقراءة HTML باستخدام واجهة برمجة التطبيقات Async Clipboard API، وغير ذلك الكثير. لدى "أدريانا جارا" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 122.
محاكاة الأجهزة الجوّالة باستخدام وضع الجهاز
يمكنك استخدام الأجهزة الافتراضية في وضع جهاز Chrome لإنشاء مواقع إلكترونية للأجهزة الجوّالة أولاً.
التغييرات في الاكتساب على صفحات الأنماط المتتالية (CSS) ::backdrop
اعتبارًا من Chrome 122، يكتسِب العنصر `::backdrop` الخصائص من عنصره الأصلي.
إعداد رموز الإضافات
تتطلب الإضافة أيقونة واحدة على الأقل لتمثيلها في شريط الأدوات.
لوحة أداء أسرع بنسبة 400% من خلال الأداء
لوحة الأداء في "أدوات مطوري البرامج" هي أداة فعّالة لتشخيص مشاكل أداء تطبيقات الويب وتصحيحها وحلّها. في هذه المناسبة، سنتحدّث عن كيفية استخدامنا لوحة "الأداء" في "أدوات مطوري البرامج" لتحسين أداء لوحة "الأداء" نفسها، وكيف حقّقنا تحسُّنًا كبيرًا للغاية.
Chrome Extensions
يُحدَّد لاحقًا
استخدام WebHID
إنّ واجهة برمجة التطبيقات WebHID API التي تكشف عن الأجهزة المتوافقة مع أجهزة الواجهة البشرية (HID) تتوفّر على الويب في الإضافات.
نقل البيانات إلى إصدار Manifest V3
دليل تحويل الإضافات المستنِدة إلى إصدار Manifest V2 إلى إضافات Manifest V3
استخدام WebUSB
تتوفّر واجهة WebUSB API في الإضافات على الويب، وهي تعرض الأجهزة المتوافقة غير العادية من الناقل التسلسلي العالمي (USB).
الميزات الجديدة في WebGPU (Chrome 122)
"وضع التوافق" قيد التطوير، مع زيادة الحدّ الأقصى لـ maxVertexAttributes وتحديثات " الفجر".
البيان: سياسة أمان المحتوى
مستندات مرجعية لخصائص سياسة أمان المحتوى الخاصة بملفManifest.json
تسجيل لقطات مجمّعة
تعرَّف على طريقة تسجيل لقطات لقطات مجمّعة باستخدام محلّل لقطات الذاكرة المختلفة والعثور على حالات تسرّب الذاكرة.
تغيير حجم حقل لغة CSS
سطر واحد من التعليمات البرمجية لتغيير حجم العناصر تلقائيًا مع محتوى قابل للتعديل.
chrome.runtime
استخدِم واجهة برمجة التطبيقات chrome.runtime لاسترداد الخدمة العاملة وعرض تفاصيل عن البيان والاستماع إلى الأحداث في دورة حياة الإضافة والاستجابة لها. يمكنك أيضًا استخدام واجهة برمجة التطبيقات هذه لتحويل المسار النسبي لعناوين URL إلى عناوين URL
استخدام Web Push
دليل مفصّل حول كيفية استخدام Web Push مع إضافات Chrome
إرشادات التحذير بشأن الأذونات
آلية عمل التحذيرات المتعلّقة بالأذونات في إضافات Chrome
الإفصاح عن الأذونات
نظرة عامة على القيم الصالحة لخاصية الأذونات في الملف "Manifest.json"
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 122)
والتحذيرات بشأن الإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية في لوحتَي "الشبكة" و"التطبيق"، وتصحيح الأخطاء المحسَّن في لوحة "الشبكة"، وأشرطة التنقّل في لوحة "الأداء"، وغير ذلك.
نقدّم لك طريقة جديدة لإنشاء تجارب مخصّصة لتعديل المواقع الإلكترونية باستخدام واجهة برمجة التطبيقات EditContext API
"EditContext" هي واجهة برمجة تطبيقات جديدة يتم إطلاقها في Chrome وEdge، وتساعد المطوّرين على إنشاء ميزات متقدّمة لتعديل النصوص في المتصفّح. يمكنك الاطّلاع على مزيد من المعلومات في هذه المشاركة.
نصائح حول أدوات مطوّري البرامج: تصحيح الأخطاء في عمليات الانتقال المبني على توقُّع لزيادة سرعة تحميل الصفحات
يمكنك تسريع عملية تصفُّح الويب باستخدام عمليات التحميل المبني على توقُّع والتعرُّف على كيفية تصحيح أخطائها.
الاستجابة للأوامر
الاستجابة لمجموعات المفاتيح المخصّصة في إحدى الإضافات
تم تمديد الفترة التجريبية للإيقاف النهائي لـ SharedArrayBuffer على متصفّح Chrome المتوافق مع أجهزة الكمبيوتر المكتبي إلى الإصدار 124 من Chrome.
تم تمديد الفترة التجريبية للإيقاف النهائي لـ SharedArrayBuffer بدون حظر الوصول من نطاقات أخرى على متصفّح Chrome على الكمبيوتر المكتبي إلى الإصدار 124 من Chrome.
الإصدار التجريبي من Chrome 122
يوفّر لك الإصدار التجريبي من Chrome 122 أدوات مساعدة للتكرار، وتحديد الطرق، وواجهة برمجة تطبيقات حِزم التخزين، وقراءة محتوى HTML الذي لم يتم تصحيحه في واجهة برمجة تطبيقات الحافظة غير المتزامنة، والمزيد.
تخصيص تطبيق "المسجّلة الذكية" باستخدام الإضافات
يمكنك تخصيص تطبيق "المسجّلة الذكية" ودمجه من خلال تثبيت الإضافات.
الميزات الجديدة في الإصدار 121 من Chrome
يتم الآن طرح الإصدار 121 من متصفِّح Chrome. من خلال تحديثات CSS وتحسينات على واجهة برمجة تطبيقات Speculation Rules (قواعد التوقُّع) وتجربة المصدر لواجهة برمجة التطبيقات Element Compute API وغيرها الكثير. لدى "أدريانا جارا" جميع التفاصيل حول الميزات الجديدة للمطوّرين في Chrome 121.
ماذا يحدث في إضافات Chrome؟
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات القادمة المثيرة التي يتطلع إليها المطورون.
تشغيل الإجراءات من المربّع المتعدد الاستخدامات
تشغيل الإجراءات من المربّع المتعدد الاستخدامات
الميزات الجديدة في WebGPU (الإصدار 121 من Chrome)
إتاحة WebGPU على نظام التشغيل Android، واستخدام DXC لتجميع أدوات التظليل، وطلبات البحث للطابع الزمني في بطاقات الحوسبة والعرض، ونقاط الدخول التلقائية لوحدات التظليل، ودعم عرض p3 كمساحة لون GPU ExternalTexture، ومعلومات عن حِزم الذاكرة، وغير ذلك الكثير.
نمط شريط التمرير
استخدِم السمتَين "scrollbar-width" و"scrollbar-color" لتنسيق أشرطة التمرير.
اختبار بلوتوث الويب باستخدام Puppeteer
يمكنك استخدام Puppeteer لاختبار الميزات التي تستخدم Web Bluetooth API في Chrome.
الوصول إلى نموذج العناصر في المستند (DOM) بأمان باستخدام Angular SSR
تعرَّف على كيفية استخدام نموذج العناصر في المستند (DOM) وSSR بأمان في Angular
استخدام "المراسلة عبر السحابة الإلكترونية من Firebase" (FCM) مع chrome.gcm
دليل مفصّل حول كيفية استخدام ميزة "المراسلة من Firebase" على chrome.gcm
اختبار نموذج الذكاء الاصطناعي (AI) على الويب في Google Colab
تعرَّف على كيفية اختبار نماذج الذكاء الاصطناعي (AI) المستنِدة إلى المتصفِّح من جهة العميل في إطار إعداد موحّد للأجهزة، مع الحفاظ على قابلية التطوّر والقابلية للتشغيل الآلي في الوقت نفسه.
تعزيز اختبار نموذج الذكاء الاصطناعي (AI) للويب: WebGPU وWebG وChrome بلا واجهة مستخدم رسومية
اطّلِع على الحلول التي نقدّمها حول كيفية إجراء اختبار تلقائي للمتصفح وتحسين أداء التطبيقات.
وضع الكتابة العمودية في CSS لعناصر التحكم في النموذج
يضيف Chrome ميزة عالمية جديدة أخرى لخدمة CSS.
تنفيذ إجراء
الرد على مستخدم عند النقر على شريط الأدوات.
الأذونات الدائمة لواجهة برمجة التطبيقات File System Access API
توضِّح هذه المشاركة كيفية إدارة الأذونات الدائمة لـ File System Access API. كما أنه يوفر ملخصًا سريعًا للحالة الحالية للمشكلة والتحديات التي يتم حلها.
نصائح حول أدوات مطوّري البرامج: صياغة الألوان
استكشِف كيفية تأليف الألوان ببضع نقرات.
يمكنك فحص الألوان بدقة عالية وغير عالية الدقة وتصحيح الأخطاء فيها باستخدام أداة اختيار الألوان
تعرَّف على طريقة استخدام "علبة الألوان" في "العناصر" > "الأنماط" لفحص الألوان بدقة عالية وغير عالية الدقة وتصحيح الأخطاء فيها.
نصائح حول أدوات مطوّري البرامج: تصحيح أخطاء أولوية الجلب
تعرَّف على كيفية تصحيح أخطاء أولوية الجلب.
معلومات في الوقت الفعلي في الإضافات
إدارة التعديلات في الوقت الفعلي في "الإضافات"
CSS text-wrap: balance
أسلوب الطباعة الكلاسيكي لإنشاء فواصل الأسطر يدويًا لكتل النصوص المتوازنة، أصبح متاحًا في CSS.
إضافات نطاقات تطبيق الويب
بدءًا من Chrome 122، يمكنك الاشتراك في مرحلة التجربة والتقييم لعضو بيان تطبيق domain_extensions الذي يتيح للمواقع الإلكترونية التي تتحكّم في عدة نطاقات فرعية ونطاقات على المستوى الأعلى أن يتم تقديمها كتطبيق ويب واحد.
الاستفادة من ميزات WebDriver BiDi: التشغيل الآلي في Chrome وFirefox مع Puppeteer
يتحدث Puppeteer الآن إلى Firefox! 🎉 مهلاً، أليس كذلك؟ 🎉 لنتحدث عن بروتوكول WebDriver BiDi، وهو البروتوكول الجديد في Puppeteer ونكتشف ما يعنيه هذا التطور المثير لسير عمل التشغيل الآلي في Firefox.
إنشاء قائمة سياقات
نفِّذ نافذة منبثقة، وهي نافذة تتيح للمستخدمين استدعاء ميزات الإضافة.
التعامل مع مخالفات الرموز المستضافة عن بُعد
يتيح مشغّل الخدمات تشغيل الإضافات عند الحاجة فقط، ما يوفّر الموارد.
إضافة نافذة منبثقة
نفِّذ نافذة منبثقة، وهي نافذة تتيح للمستخدمين استدعاء ميزات الإضافة.
Google Chrome على نظام التشغيل Android
للحصول على قائمة كاملة بميزات المطوّرين في Chrome على نظام التشغيل Android، يمكنك الرجوع إلى chromestatus.com. ويمكنك تنزيل Chrome على "متجر Play". وعندما يسجّل المستخدم الدخول إلى Chrome على أحد الأجهزة، تصبح علامات التبويب وسجلّ التصفّح لتلك الجلسة
Android Intents مع Chrome
يمكنك تشغيل التطبيقات مباشرةً من صفحة ويب باستخدام Intent على Android.
مستوى أداء أُطر العمل الحديثة على مقياس INP الجديد
تناقش هذه المشاركة مدى صلة مقياس INP الجديد بالمواقع الإلكترونية المستندة إلى إطار العمل وأعمال Aurora لدعم أُطر العمل في تحسين هذا المقياس.
قائمة أكورديون حصرية
إنشاء قائمة أكورديون حصرية تحتوي على عناصر `` متعددة' لها نفس `الاسم`.
يفعّل Chrome وضع سطح المكتب تلقائيًا على الأجهزة اللوحية المدفوعة.
تكيّف Chrome مع المنظومة المتكاملة للأجهزة اللوحية التي تعمل بنظام Android من خلال تفعيل وضع سطح المكتب تلقائيًا على الأجهزة اللوحية المميّزة.
الميزات الجديدة في "أدوات مطوّري البرامج" (Chrome 121)
دعم @font-palette-values في "العناصر" وتحسين إمكانية استخدام خرائط المصدر وتحسين الأداء وتتبُّع التفاعلات والمزيد.
مشاركة أفضل لعلامات التبويب باستخدام ميزة "تسجيل المنطقة"
توفّر منصة الويب الآن ميزة Region Capture التي تم التقاطها، وهي طريقة فعّالة وفعّالة لاقتصاص مقطع صوتي من مقطع فيديو.
الميزات الجديدة في WebGPU (الإصدار 120 من Chrome)
دعم قيم النقطة العائمة 16 بت في WGSL، وزيادة الحدود، وتغييرات حالة الاستنسل، وتحديثات معلومات المحوِّل، والمزيد.
الميزات الجديدة في WebGPU
ابقَ على اطّلاع بأحدث التغييرات في واجهة برمجة التطبيقات WebGPU.
تاريخ الانتهاء من إعداد خدمة مقارنة الأسعار (CSS) لعام 2023
كان 2023 عامًا مليئًا بخدمة مقارنة الأسعار (CSS). تعرَّف على ما حدث في Chrome وعبر النظام الأساسي للويب هذا العام.
الجديد في Chrome 120
يتم الآن طرح الإصدار 120 من متصفِّح Chrome. من خلال واجهة برمجة التطبيقات Closewatcher API التي توفّر تجربة متسقة عند التعامل مع الطلبات المغلقة، يمكنك الآن تنفيذ نمط قائمة أكورديون بشكل مباشر باستخدام عنصر التفاصيل، بالإضافة إلى إمكانية الإبلاغ عن انتهاك سياسة الأذونات إلى جانب ميزات أخرى كثيرة.
نصائح حول أدوات مطوّري البرامج: تصحيح أخطاء ميزة "التخزين المؤقت للصفحات"
تعرَّف على كيفية تصحيح أخطاء ميزة "التخزين المؤقت للصفحات" وتحميل صفحتك بشكل فوري.
كيف تساعد "أدوات مطوري البرامج في Chrome" في الحماية من هجمات XSS الذاتية
تعرَّف على كيفية الحدّ من هجمات Chrome DevTools من خلال حظر لصق الرموز للمستخدمين غير المتمرّسين في أدوات مطوّري البرامج.
عرض ملفات تعريف الارتباط وإضافتها وتعديلها وحذفها
تعرَّف على كيفية عرض ملفات تعريف ارتباط HTTP وإضافتها وتعديلها وحذفها باستخدام "أدوات مطوري البرامج في Chrome".
تجربة أصل طلب إذن الوصول إلى الشبكة الخاصة: مسار لنقل المواقع الإلكترونية باستخدام بروتوكول HTTPS
سيوقف Google Chrome نهائيًا الوصول إلى نقاط نهاية الشبكة الخاصة من المواقع الإلكترونية العامة غير الآمنة كجزء من مواصفات الوصول إلى الشبكة الخاصة (PNA).
الوصول إلى الخوادم المحلية ومثيلات Chrome باستخدام ميزة إعادة توجيه المنفذ
يمكنك استضافة موقع إلكتروني على خادم ويب جهاز التطوير، ثم الوصول إلى المحتوى من جهاز Android.
مراجعة معايير تثبيت Chrome
في الأشهر المقبلة، سيجري Chrome تجارب بهدف تبسيط معايير تثبيت التطبيقات، لتحسين تجربة مطوّري البرامج والمستخدمين. تشارك هذه المشاركة التغييرات التي يمكنك توقّعها وسبب إجرائنا لهذه التجارب.
عرض تفاصيل الإطار
عرض تفاصيل الإطار
نصائح حول أدوات مطوّري البرامج: ما هو نموذج العناصر في المستند (DOM)؟ HTML مقابل DOM
تعرَّف على كيفية تصحيح أخطاء DOM باستخدام "أدوات مطوري البرامج".
إضافة أربع ميزات عالمية جديدة في خدمة مقارنة الأسعار (CSS)
يضيف Chrome أربع ميزات دولية جديدة لخدمة مقارنة الأسعار (CSS).
واجهة برمجة تطبيقات مراحل نشاط الصفحة
توفّر واجهة برمجة تطبيقات (Page Lifecycle API) ميزات مراحل نشاط التطبيق الشائعة على أنظمة تشغيل الأجهزة الجوّالة على الويب. أصبح بإمكان المتصفّحات الآن تجميد صفحات الخلفية وتجاهلها بشكل آمن للحفاظ على الموارد، ويمكن للمطوّرين التعامل مع هذه الإجراءات بأمان بدون التأثير في تجربة المستخدم.
لم يتم التحقق من ترميز HTML في واجهة برمجة تطبيقات الحافظة غير المتزامنة.
بدءًا من Chrome 120، يتوفر خيار جديد لم يتم التحقق منه في Async Clipboard API. يمكنك التعرّف على كيفية استخدامها في هذا الدليل.
قائمة التجاهل
مرجع علامة تبويب "تجاهل القائمة"
استئناف عملية النقل إلى إصدار Manifest V3
في كانون الأول (ديسمبر) من العام الماضي، أوقفنا مؤقتًا إيقاف Manifest V2 نهائيًا المخطّط له من أجل الاستجابة لملاحظات المطوّرين وتقديم حلول أفضل لمشاكل نقل البيانات. نتيجةً لهذه الملاحظات، أجرينا عددًا من التغييرات على الإصدار 3 من ملف البيان لسدّ
فتح النوافذ في وضع "نافذة ضمن النافذة" تلقائيًا لتطبيقات الويب لمكالمات الفيديو
يسمح Chrome لتطبيقات الويب المخصّصة لعقد اجتماعات الفيديو بالدخول في وضع "نافذة ضمن النافذة" تلقائيًا.
تحسين فلترة المحتوى في إصدار Manifest V3
خلال العام الماضي، شاركنا بنشاط في مناقشات مع المورّدين الذين يقدّمون العديد من الإضافات التي تحظر المحتوى حول طرق تحسين منصة الإضافات MV3. استنادًا إلى هذه المناقشات، التي تمّت أغلبها في مجموعة WebExtensions Community Group ( WECG ) بالتعاون مع
الميزات الجديدة في توجيه Angular NgOptimizedImage
تعرف على الميزات الجديدة المضمنة في توجيه Angular NgOptimizedImage التي تساهم في تحسين أداء الصور في تطبيقات Angular.
النسخة التجريبية من واجهة برمجة تطبيقات التوجيه الثابت لمشغّل الخدمة
تعرَّف على المرحلة الأولى من التوجيه الثابت لعامل الخدمة، وهي الآن ضِمن مرحلة التجربة والتقييم، وهي واجهة برمجة تطبيقات جديدة تحدِّد بشكل صريح كيفية معالجة (أو عدم) المسارات بواسطة مشغّل الخدمة.
تعديل البنية المرنة لتداخل CSS
تم تفعيل تداخل Lookahead في Chrome 120.
الحصول على المنظومة المتكاملة لأداة WebGPU
تعرَّف على كيفية توسّع المنظومة المتكاملة لواجهة WebGPU إلى أبعد من نطاقات JavaScript وC++ وRust.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 120)
مشاكل الإيقاف التدريجي لملفات تعريف الارتباط التابعة لجهات خارجية التي يتم الإبلاغ عنها في لوحة "المشاكل"، و"أداة تحليل "مبادرة حماية الخصوصية" لملفات تعريف الارتباط، وسياسة أمان المحتوى الفعّالة في لوحة "التطبيقات"، وتصحيح أخطاء الصور المتحركة، وبيانات التجاهل المحسّنة، وغير ذلك.
تغيير في وضع الثبات التلقائي في IndexedDB
سيتم تغيير وضع الثبات في IndexedDB من صارم إلى مُرخَّص اعتبارًا من الإصدار 121 من Chrome.
الميزات الجديدة في Chrome 120 للإضافات
ملخّص للتغييرات المهمة التي سيتم إجراؤها في الإصدار 120 من Chrome لمطوِّري إضافات Chrome.
file_handlers
المستندات المرجعية لخاصية file_handlings (ملف_معالجة البيانات) لملف بيان.json
معالجة الملفات على نظام التشغيل Chrome
طريقة فتح الملفات في مشغّلي خدمة إضافة Chrome أو النوافذ المنبثقة أو اللوحات الجانبية أو النصوص البرمجية للمحتوى
الإصدار التجريبي من Chrome 120
تساعد ميزة إخفاء محتوى CSS والقواعد السهلة لدمج CSS في إنشاء أنماط أكورديون باستخدام العنصر، وهو الإجراء enterpictureinpicture لواجهة برمجة التطبيقات Media Session API.
تم تفعيل WebAssembly Garbage Group (WasmGC) الآن بشكل تلقائي في Chrome.
هناك نوعان من لغات البرمجة: لغات البرمجة التي تجمع المهملات ولغات البرمجة التي تتطلّب إدارة الذاكرة يدويًا. باستخدام ميزة جمع القمامة في WebAssembly، يمكن نقل اللغات التي يتم جمع القمامة منها إلى WebAssembly.
الميزات الجديدة في Chrome 119
سيتم طرح الإصدار 119 من Chrome الآن. من خلال تعديل على الحدّ الأقصى لتاريخ انتهاء الصلاحية لملفات تعريف الارتباط المتوفّرة في مساحة التخزين تحتوي CSS على فئات زائفة جديدة وبناء جملة ألوان نسبية وتحسينات على "الإطارات الموضوعة" مثل وحدات الماكرو لحجم الإعلان وغير ذلك الكثير.
لغة CSS هي الأفضل لخفض الشفافية
يمكنك التحسين والتعديل للمستخدمين الذين يفضّلون واجهة مستخدم مبهمة.
الميزات الجديدة في WebGPU (Chrome 119)
زخارف عائمة 32 بت قابلة للفلترة، وتنسيق تنسيق رأسي 32-10-10-2، ونموذج أحمر أخضر أزرق، والمزيد.
التفاف النص في CSS: جميل
يمكنك تفعيل ميزة التفاف النص المحسّن، لزيادة سرعة تحميل المحتوى.
تحديد عنصر: الآن مع قواعد أفقية
تعرَّف على الطريقة التي تعزّز بها إمكانيات عناصر الاختيار الموسّعة فواصل أفقية مرئية لتسهيل عملية التجميع.
ماذا يحدث في إضافات Chrome؟
نظرة عامة على التغييرات الأخيرة في إضافات Chrome، بالإضافة إلى ميزات الإضافات القادمة المثيرة التي يتطلع إليها المطورون.
نقل بيانات أداة تتبُّع مشاكل Chromium
في كانون الثاني (يناير) 2024، سيتم نقل ميزة تتبُّع مشاكل Chromium إلى أداة توفّرها أداة تتبُّع المشاكل من Google.
إيقاف واجهة برمجة التطبيقات Sanitizer API نهائيًا
تم إيقاف التنفيذ الحالي لواجهة برمجة التطبيقات Sanitizer API في الإصدار Chrome 119 لمواكبة التعديلات المستقبلية في المواصفات.
الرقم التسلسلي عبر البلوتوث على الويب
أضافت Web Serial API الدعم لخدمات بروتوكول RFCOMM للبلوتوث.
الاختبار الشامل لإضافات Chrome
طريقة كتابة اختبارات شاملة للإضافات
الوحدة التي تختبر إضافات Chrome
طريقة كتابة اختبارات الوحدات للإضافات.
اختبار إضافات Chrome باستخدام Puppeteer
كيفية كتابة اختبار مبرمَج لإضافات Chrome باستخدام Puppeteer
الإبلاغ عن خطأ في الإضافة
طريقة الإبلاغ عن أخطاء الإضافة أو المشاكل المتعلّقة بالمستندات
بنية اللون النسبية لـ CSS
إنشاء ألوان جديدة بناءً على قنوات وقيم ألوان أخرى.
البحث عن خطأ ومتابعته
تحقّق مما إذا تم الإبلاغ عن خطأ أو طلب ميزة.
الميزات الجديدة في Chrome 118
يتم طرح الإصدار 118 من متصفِّح Chrome الآن. حدِّد أنماطًا معيّنة داخل مكوِّن باستخدام القاعدة @scope css. استخدام ميزة وسائط جديدة: يفضل تقليل الشفافية. تحتوي أدوات مطوري البرامج على تحسينات في لوحة المصادر وهناك الكثير من الميزات الأخرى.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 119)
تم تحسين قسم @property في الأنماط، وقائمة الأجهزة المحدّثة، وتحسين الطباعة في المصادر، والإكمال التلقائي في وحدة التحكم.
مرحلة التجربة والتقييم الجديدة للنوافذ المنبثقة بملء الشاشة
تتوفّر الآن مرحلة جديدة تجريبية لأصلية لفتح النوافذ المنبثقة في وضع ملء الشاشة.
تحسينات واجهة برمجة التطبيقات للعمل مع الملفات في المتصفح
إتاحة قراء وكاتبين متعدّدين لواجهة FileSystemSyncAccessHandle وكاتب حصري لواجهة FileSystemWritableFileStream يسمح نظام الملفات الخاص بالمصدر (المعروف أحيانًا أيضًا باسم نظام ملفات الحزمة) للمطوّرين بالوصول إلى الملفات المحسّنة لتحقيق أفضل أداء ممكن
الإصدار التجريبي من Chrome 119
يوفر لك الإصدار التجريبي من Chrome 119 بنية ألوان CSS النسبية، وفئات زائفة جديدة، وغير ذلك الكثير.
الحدّ من مدى وصول أدوات الاختيار باستخدام CSS @scope at-rule
تعرَّف على كيفية استخدام @scope لتحديد العناصر فقط ضمن شجرة فرعية محدودة من عناصر DOM.
يتيح Chrome الآن استخدام مفاتيح المرور على iCloud Keychain على نظام التشغيل macOS.
يبدأ Chrome على نظام التشغيل macOS إتاحة مفاتيح المرور على iCloud Keychain. يتيح هذا للمستخدمين إنشاء مفاتيح المرور على iCloud Keychain ومزامنتها على أجهزة Apple.
الميزات الجديدة في WebGPU (Chrome 118)
دعم المصدر الموسع للنسخ ExternalImageToTexture وتقديم الدعم التجريبي لهيئة مساحة التخزين للقراءة فقط وقراءة للقراءة فقط، وغير ذلك الكثير.
نصائح حول أدوات مطوري البرامج: تصحيح الأخطاء في إضافات Chrome
تعرَّف على كيفية استخدام "أدوات مطوري البرامج" لتصحيح أخطاء إضافات Chrome.
إتاحة التنقّل السلس من خلال انتقالات العرض
جولة تفصيلية حول كيفية تنفيذ CyberAgent وRedBus وNykaa وPolicyBazaar لعمليات انتقال العرض وسبب تنفيذها
مساحة التخزين وملفات تعريف الارتباط
نظرة عامة على آلية عمل واجهات برمجة التطبيقات وملفات تعريف الارتباط لمساحة التخزين على الويب في الإضافات
نحن Chrome for Developers
الاحتفال بالذكرى الخامسة عشر لإطلاق Chrome ودورنا كشريك موثوق به ومفيد لمطوّري البرامج.
من WebGL إلى WebGPU
تعرَّف على بعض النصائح لمطوّري برامج WebGL الذين يتحوّلون إلى استخدام WebGPU.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 118)
قسم جديد للخصائص المخصصة في العناصر >؛ الأنماط، والمزيد من تحسينات التجاوز المحلي، والبحث المحسن، ومساحة عمل مبسطة في المصادر، والمزيد.
الإصدار التجريبي من Chrome 118
أنماط متدرّجة لـ CSS وميزات وسائط إضافية وحاويات تمرير قابلة للتركيز على لوحة المفاتيح والمزيد.
الميزات الجديدة في Chrome 117
يتم طرح الإصدار 117 من Chrome الآن. من خلال استخدام ثلاث ميزات جديدة في CSS تسهّل إضافة الصور المتحركة للإدخال والخروج بسلاسة، وتجميع الصفائف لحساب مجموعات البيانات ذات الترتيب الأعلى، تسهّل أدوات مطوّري البرامج عمليات الإلغاء المحلية، بالإضافة إلى العديد من الميزات الأخرى.
الانتقال من تطبيقات Chrome
كيفية نقل تطبيق Chrome المجمّع أو المستضاف.
الميزات الجديدة في WebGPU (Chrome 117)
يؤدي إلغاء ضبط المخزن المؤقت للرأس ومجموعة الربط، إلى جعل الأجهزة المفقودة تبدو وكأنها تعمل، وغير ذلك الكثير.
مبادرة Summer of Code من Google وإضافات Chrome
خبرة ونصائح بشأن المشاركة في برنامج Summer of Code من Google.
نشر الإضافة
إرشادات حول نشر الإصدار 3 الجديد من Manifest V3
نصائح حول أدوات مطوّري البرامج: المقتطفات والتعبيرات المباشرة
ويمكنك استخدام المقتطفات لتشغيل التعليمات البرمجية التي تستخدمها بشكل متكرر والتعبيرات المباشرة لمشاهدة القيم في الوقت الفعلي.
إصدارات أسرع من Chrome (الجولة الثانية!)
اعتبارًا من الإصدار 119 من Chrome، سنخفّض الوقت بين الإصدار العلني والإصدار العلني الثابت.
انتقالات Astro View
يمكنك تسليط الضوء على كيفية تبنّي منتدى Astro انتقالات المشاهدات أثناء إعداد Chrome لواجهة برمجة التطبيقات والرحلة نحو الحصول على دعم من الدرجة الأولى لها في Astro +، وهي جزيرة ثابتة.
لمحة عن مرحلة التجربة والتقييم في Scheduler.yield
"scheduler.yield" هو إضافة جديدة مقترَحة إلى واجهة برمجة تطبيقات Scheduler حاليًا في مرحلة التجربة والتقييم، وهي نهج جديد لتقسيم المهام للحصول على تجارب مستخدم أكثر استجابة. يمكنك فهم فوائد هذه الإضافة المقترَحة إلى واجهة برمجة التطبيقات للجدولة، والاشتراك في مرحلة التجربة والتقييم لمساعدتنا في الحصول على الإحصاءات والملاحظات.
صياغة أوامر بروتوكول Chrome Devtools (CDP) بكفاءة باستخدام محرِّر الأوامر الجديد
لتسهيل كتابة أوامر بروتوكول أدوات مطوّري البرامج في Chrome، قدّمت أدوات مطوّري البرامج محرِّرًا جديدًا سهل الاستخدام حتى لا تضطر إلى استخدام JSON.
الميزات الجديدة في Lighthouse 11
تم إطلاق Lighthouse 11 في إصدار جديد يشمل تغييرات إمكانية الوصول وتحديثات للتدقيق
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 117)
يمكنك إلغاء طلبات XHR/الجلب وإخفاء طلبات الإضافات من لوحة الشبكة، والاطّلاع على التغييرات في أولوية الجلب في لوحة الأداء، وتجربة عدة تحسينات لواجهة المستخدم، والاطّلاع على الألوان الجديدة والميزات التجريبية، وغير ذلك.
أربع ميزات جديدة في CSS تتيح لك الدخول والخروج بسلاسة من خلال الصور المتحركة.
تعرَّف على الإمكانات الجديدة التي تتيح الانتقال السلس للصور المتحركة المنفصلة وبين الطبقة العلوية
الإصدار التجريبي من Chrome 117
الشبكة الفرعية لشبكة CSS، ودعم الرسوم المتحركة للإدخال والخروج في CSS، وتجميع المصفوفات، وأدوات المساعدة في المكرر، وغيرها.
جارٍ نقل ميزة "تأكيد السلامة" إلى صفحة chrome://extensions
بدءًا من الإصدار 117 من Chrome، سيُبرز Chrome بشكل استباقي للمستخدمين الإضافات التي ثبّتوها عندما لا تكون في "سوق Chrome الإلكتروني".
الميزات الجديدة في Chrome 116
يتم طرح الإصدار 116 من Chrome الآن. يمكنك استخدام واجهة برمجة التطبيقات الخاصة بميزة "نافذة ضمن النافذة" لزيادة إنتاجية المستخدمين، حيث أصبح من السهل الآن تصحيح أخطاء أوراق الأنماط المفقودة في "أدوات مطوري البرامج"، وغيرها الكثير.
البيان: النصوص البرمجية للمحتوى
المستندات المرجعية لخاصية "content_scripts" لـ "Manifest.json"
تفاعلات النوافذ المنبثقة الآمنة باستخدام المواقع المحظورة
يمكنك الاستفادة من ميزة العزل المشترك المصدر وحماية من التسريبات في مواقع إلكترونية متعددة أثناء التفاعل مع النوافذ المنبثقة.
الميزات الجديدة في WebGPU (Chrome 116)
دمج برامج ترميز الويب، وتحسينات على تشغيل الفيديو، وغيرها من الميزات
الأذونات لمرة واحدة في Chrome
"السماح بهذه المرة" هو خيار لمرة واحدة لمنح الأذونات في Chrome. ستكون الميزة متوفرة مبدئيًا على أجهزة الكمبيوتر المكتبي فقط لرصد المواقع الجغرافية والكاميرا والميكروفون.
نصائح حول أدوات مطوّري البرامج: نقاط الإيقاف ونقاط الرصد
استخدِم نقاط الإيقاف ونقاط الرصد لتصحيح الأخطاء بسهولة.
PostMessage لـ TWA
من خلال أنشطة الويب الموثوق بها في Chrome 115 (TWA)، يمكن إرسال الرسائل باستخدام postMessage. يرشدك هذا المستند إلى خطوات الإعداد اللازمة للربط بين تطبيقك والويب.
الميزات الجديدة في Chrome 116 للإضافات
ملخّص للتغييرات المهمة التي سيتم إجراؤها في الإصدار 116 من Chrome لمطوِّري إضافات Chrome.
الإصدار التجريبي من Chrome 116
مسار حركة CSS، وواجهة برمجة التطبيقات لميزة "التخزين المؤقت للصفحات" و"NotRestoredreason" و"نافذة ضمن النافذة" وغيرها.
تصحيح أخطاء المواقع الإلكترونية في Chrome على الإصدار 16.4 من نظام التشغيل iOS والإصدارات الأحدث
تعرَّف على كيفية استخدام تصحيح الأخطاء في Safari Web Inspector (أداة فحص الويب في Safari) في Chrome على نظام التشغيل iOS.
الميزات الجديدة في Chrome 115
يمكنك استخدام ScrollTimeline وViewTimeline لإنشاء صور متحركة تعمل على التمرير مما يؤدي إلى تحسين تجربة المستخدم. تعمل الإطارات المضمَّنة مع واجهات برمجة التطبيقات الأخرى الخاصة بـ "مبادرة حماية الخصوصية" لتضمين المحتوى ذي الصلة مع منع مشاركة السياق غير الضرورية. باستخدام Topics API، يمكن للمتصفح مشاركة معلومات مع جهات خارجية حول اهتمامات المستخدمين مع الحفاظ على الخصوصية وغير ذلك الكثير.
ماذا يحدث في إضافات Chrome؟
نظرة عامة على التغييرات التي تم إجراؤها في إضافات Chrome هذا العام حتى الآن، بالإضافة إلى الميزات الجديدة التي يتطلّع إليها المطوّرون.
دراسة حالة حول أداء الرسوم المتحركة المعتمدة على التمرير
تعد واجهة برمجة التطبيقات الجديدة أكثر سلاسة من الطريقة الكلاسيكية لتنفيذ الرسوم المتحركة التي تعتمد على التمرير.
نصائح حول أدوات مطوري البرامج: تسجيل مسارات المستخدم وإعادة تشغيلها باستخدام "المسجّلة الذكية"
تعرَّف على كيفية تسجيل مسارات المستخدمين وإعادة تشغيلها وتصحيح الأخطاء فيها باستخدام لوحة "المسجّلة الذكية" في "أدوات مطوري البرامج".
استخدام مآخذ الويب في مشغّلي الخدمات
إرشادات خطوة بخطوة حول كيفية الاتصال بـ WebSocket في إضافة Chrome.
WebRTC: دليل نقل بيانات getStats() القديم
تعرَّف على كيفية استخدام تصحيح الأخطاء في Safari Web Inspector (أداة فحص الويب في Safari) في Chrome على نظام التشغيل iOS.
نصائح حول أدوات مطوّري البرامج: التخزين المحلي والتخزين على مستوى الجلسات
استخدام التطبيق > التخزين المحلي وتخزين الجلسة لتصحيح أخطاء أزواج المفاتيح/القيم.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 116)
تم إجراء عدد من التحسينات على "أدوات مطوّري البرامج" لمساعدتك في تحديد المشاكل المتعلّقة بأوراق الأنماط غير المتوفّرة وتصحيحها بشكل أسرع: تملأ لوحة الشبكة عمود المشغِّل باستمرار بروابط تؤدي إلى السطر المحدّد الذي يشير إلى جدول أسلوب تعذّر تحميله.
استخدام الموقع الجغرافي
طريقة استخدام رصد الموقع الجغرافي في مشغّلي خدمة إضافات Chrome أو النوافذ المنبثقة أو اللوحات الجانبية أو النصوص البرمجية للمحتوى
الميزات الجديدة في WebGPU (Chrome 115)
يمكن استخدام إضافات لغة WGSL، بالإضافة إلى توافق تجريبي مع Direct3D 11 وغير ذلك.
Chrome for Testing: عمليات تنزيل موثوقة لميزة التشغيل الآلي للمتصفّح
Chrome for Testing هو صيغة جديدة من Chrome تستهدف على وجه التحديد اختبار تطبيقات الويب وحالات الاستخدام التلقائي.
تصحيح أخطاء C/C++ WebAssembly
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" للعثور على الأخطاء وإصلاحها في C++ WebAssembly.
الطريقة التي يتّبعها برنامج Photoshop لمعالجة ملفات أكبر من تلك التي تتسع للذاكرة
تعرَّف على كيفية تمكّنت Adobe من السماح للمستخدمين بتعديل حتى أكبر الملفات على إصدار الويب من تطبيق Photoshop الشهير. (تتوفّر هذه المقالة أيضًا في شكل فيديو). في عام 2021، تعاونت شركة Adobe مع فريق هندسة Chrome لطرح إصدار من Photoshop على الويب.
كيفية استخدام تطبيق تعديل صور المتجهات Boxy SVG لواجهة برمجة التطبيقات Local Font Access API للسماح للمستخدمين باختيار خطوطهم المحلية المفضّلة
توفّر Local Font Access API آلية للوصول إلى بيانات الخطوط المثبَّتة على الجهاز لدى المستخدم، بما في ذلك التفاصيل ذات المستوى الأعلى، مثل الأسماء والأنماط والعائلات، بالإضافة إلى الوحدات البايتية الأوّلية لملفات الخطوط الأساسية. تعرَّف على كيفية
الإصدار التجريبي من Chrome 115
كلمات رئيسية متعددة لخاصية عرض CSS، وWGSLLanguageFeatures for WebGPU، وترقيات HTTPS، والمزيد.
الانتقال بعيدًا عن عناوين URL للبيانات في عنصر SVG
إتاحة البيانات: ستتم إزالة عناوين URL في عنصر SVG. وننصح باستخدام وسائل النقل الأخرى.
الميزات الجديدة في WebGPU (Chrome 114)
تحسين JavaScript والمزيد.
ستتم إزالة أحداث التغيير من Chrome.
الإعلان عن إيقاف أحداث التبديل وإزالتها المخطط لها، ومشاركة كيفية نقل الرمز قبل الإزالة في تموز (يوليو) 2024
الميزات الجديدة في Chrome 114
يتم طرح الإصدار 114 من Chrome الآن. يتم طرح الإصدار 114 من Chrome الآن. باستخدام ميزة "تضمين النص: التوازن لتحسين تنسيقات النص"، أصبحت ملفات تعريف الارتباط التي تتضمّن حالة مستقلة مقسّمة، وواجهة برمجة التطبيقات الجديدة Popover API تسهّل النوافذ المنبثقة أكثر من أي وقت مضى، بالإضافة إلى الكثير من الميزات الأخرى.
تصميم تجربة متميّزة للمستخدم باستخدام واجهة Side Panel API الجديدة
نقدّم لك واجهة برمجة التطبيقات Side Panel API الجديدة لإضافات Chrome
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 115)
تحصل لوحة العناصر على شارة subgrid جديدة للشبكة الفرعية. هذه الميزة تجريبية حاليًا في Chrome Canary. للتحقّق من شبكة متداخلة وإزالة الأخطاء فيها، والتي تكون شبكة فرعية، وبالتالي اكتساب عدد المسارات وحجمها من الشبكة الرئيسية، انقر على الشارة. يبدِّل
يوقف Chrome تعديل document.domain.
في حال كان موقعك الإلكتروني يعتمد على ضبط document.domain، عليك اتخاذ إجراء.
كيفية استخدام محرِّر الألعاب Construct 3 لواجهة برمجة التطبيقات File System Access API للسماح للمستخدمين بحفظ ألعابهم
توفّر واجهة برمجة التطبيقات File System Access API إمكانات القراءة والكتابة وإدارة الملفات. تعرَّف على كيفية استخدام Construct 3 لواجهة برمجة التطبيقات هذه. (تتوفّر هذه المقالة أيضًا في شكل فيديو). Construct 3 هو محرِّر ألعاب أنشأه الأخوان توماس
الإعلان عن مرحلة التجربة والتقييم الثانية في Compute Pressure
إصدار تجريبي جديد من Chrome يتيح لمطوّري البرامج على الويب مراقبة مستوى الضغط الحوسبي.
إنشاء منحنيات رسوم متحركة معقدة في CSS باستخدام دالة الإيقاع Line()
نقدّم لك Line()، وهي دالة تخفيف في CSS تؤدي إلى نقاط خطية بين نقاطها، ما يسمح لك بإعادة إنشاء تأثيرات الارتداد والربيع.
نصائح حول أدوات مطوّري البرامج: Workspace
يمكنك استخدام Workspace لحفظ التغييرات التي تجريها في "أدوات مطوري البرامج" على ملفات المصدر المحلية.
البيان - الخلفية
المستندات المرجعية لخاصية الخلفية لملف بيان.json
لمحة عن واجهة برمجة التطبيقات المنبثقة
تعرَّف على كيفية إنشاء تلميحات وقوائم وغير ذلك باستخدام واجهة برمجة التطبيقات المنبثقة الجديدة.
كيفية استخدام LEGO® Education لتقنية البلوتوث على الويب وواجهات Web Serial API
تستخدم LEGO Education إمكانيات الويب لجعل نماذج LEGO بالكمبيوتر بسيطة قدر الإمكان.
ما الجديد في Aurora؟
يمكنك التعرّف على إنجازات فريق Chrome Aurora مؤخرًا وخطة تحقيق أهداف 2023.
كيف يستخدم محرِّر النماذج الثلاثية الأبعاد Blockbench واجهة برمجة التطبيقات SeeDropper للسماح للمستخدمين باختيار الألوان من كل مكان
توفّر EyeDropper API آلية لإنشاء أداة اختيار ألوان تتيح للمستخدمين تحليل الألوان من شاشاتهم، بما في ذلك خارج نافذة المتصفّح. تعرَّف على كيفية استخدام أداة تعديل النماذج الثلاثية الأبعاد Blockbench لواجهة برمجة التطبيقات هذه في قاعدة بياناتها
تتوفّر مرحلة التجربة والتقييم على مجموعات بيانات التخزين.
يحدّد "معيار مساحة التخزين" واجهة برمجة تطبيقات لتقديرات الحصص ومساحة التخزين الدائمة، وبنية مساحة التخزين على النظام الأساسي. ونحن نختبر واجهة برمجة تطبيقات لتسهيل توقُّع الإخلاء المستمر لمساحة التخزين في ظل ضغط الذاكرة الشديد. جرِّب واجهة Cloud Storage API في مرحلة التجربة والتقييم التي يتم تشغيلها من الإصدار 115 من Chrome إلى الإصدار 118 من Chrome.
كيفية استخدام تطبيق تعديل الصور Photopea لواجهة برمجة التطبيقات File Handling API للسماح للمستخدمين بفتح الملفات من مستكشف الملفات
تسمح واجهة برمجة التطبيقات File Handling API لتطبيقات الويب بتسجيل نفسها كمعالج ملفات لتنسيقات الملفات التي يمكن للتطبيق التعامل معها. تعرَّف على كيفية استخدام تطبيق تعديل الصور Photopea لواجهة برمجة التطبيقات هذه. (تتوفّر هذه المقالة أيضًا في شكل
تم تعديل المخطط الزمني لإيقاف لغة الاستعلامات البنيوية (SQL) على الويب نهائيًا.
تمت إزالة لغة الاستعلامات البنيوية (SQL) على الويب تمامًا في Chromium 119.
الميزات الجديدة في CSS وواجهة المستخدم: إصدار مؤتمر I/O 2023
أبرز 20 ميزة من ميزات CSS وواجهة المستخدم التي لا تريد تفويتها في مؤتمر Google I/O لعام 2023.
العثور على المشاكل في النموذج باستخدام "أدوات مطوري البرامج في Chrome"
يعمل فريق "أدوات مطوري البرامج في Chrome" على إنشاء ميزات جديدة إضافية للمساعدة في العثور على المشاكل في النماذج وتصحيح أخطاء الملء التلقائي. هذه الميزات في مرحلة مبكرة من التصميم والتنفيذ، ونحتاج إلى اختبارك وملاحظاتك.
WebGPU: إتاحة الوصول إلى وحدة معالجة الرسومات الحديثة في المتصفح
تعرَّف على كيفية استفادة WebGPU من إمكانات وحدة معالجة الرسومات من أجل تحقيق أداء أسرع لتعلُّم الآلة وعرض الرسومات بشكلٍ أفضل.
الميزات الجديدة للويب على Android 2023
تحديثات للأدوات التي تتيح استخدام الويب على Android. تحسينات على الخصوصية وإتاحة أفضل للشاشات الكبيرة في WebView، وعلامات تبويب مخصّصة جزئية في علامات التبويب المخصَّصة، وتثبيت أسهل، وميزات مدمجة لتطبيقات الويب التقدّمية (PWA) وإدارة الفوترة من "متجر Play" لتطبيقات TWA وغيرها
الملء التلقائي المشترك عبر إطارات iframe: اقتراح أولي
تحتوي بعض النماذج على حقول في إطارات iframe، ما يؤدي إلى مشاكل في الملء التلقائي للمتصفّح. باستخدام ميزة الملء التلقائي المشترك، يمكن للإطار الرئيسي تحديد مدى موثوقية إطارات iframe من مصادر متعددة، وذلك لتوفير تجربة أفضل للملء التلقائي للمستخدم.
10 آخر الأخبار في مؤتمر Google I/O
تعرَّف على ميزاتنا في مؤتمر Google I/O لعام 2023 الذي سهّل على مطوّري البرامج تقديم تجارب فعّالة للمستخدمين، وذلك من خلال التعديلات الأساسية وعمليات الإطلاق الجديدة التي شاركناها في مؤتمر Google I/O.
WebDriver BiDi: آخر أخبار الحالة لعام 2023
تقدّم هذه المقالة نظرة عامة على الميزات الجديدة في WebDriver BiDi في 2023.
الاستعداد لمؤتمر Google I/O
يمكنك إعداد جدول أعمالك الخاص للاستعداد لمؤتمر Google I/O.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 114)
تفعِّل "أدوات مطوّري البرامج" الإعدادات > التجارب > تصحيح أخطاء WebAssembly: تفعيل دعم DWARF تلقائيًا. لمزيد من المعلومات، يُرجى الاطّلاع على مقالة تصحيح أخطاء WebAssembly باستخدام أدوات حديثة. تتيح لك هذه التجربة إيقاف التنفيذ مؤقتًا وتصحيح
تحريك العناصر أثناء التمرير باستخدام الرسوم المتحركة المستندة إلى التمرير
تعرَّف على طريقة العمل باستخدام "المخططات الزمنية للتمرير" و"عرض المخططات الزمنية" لإنشاء صور متحركة تستند إلى الانتقال للأسفل أو للأعلى بطريقة إعلامية.
الإصدار التجريبي من Chrome 114
موازنة عنوان CSS، والشرائح، وحدث التمرير، والنافذة المنبثقة.
لمحة عن مشغّلي خدمات الإضافات
يُعد عاملو خدمات الإضافات معالجًا رئيسيًا للأحداث في الإضافة. وهذا يجعلهم مختلفين عن العاملين في خدمة الويب.
الميزات الجديدة في Chrome 113
تم طرح الإصدار 113 من Chrome الآن. أصبحت WebGPU متوفّرة حاليًا، فهي تتيح الرسومات الثلاثية الأبعاد العالية الأداء والحوسبة المتوازية للبيانات على الويب. ويمكن لأدوات مطوّري البرامج الآن إلغاء عناوين استجابة الشبكة ومجموعات الطرف الأول التي تشكّل جزءًا من "مبادرة حماية الخصوصية" التي تسمح للمؤسسات بالإعلان عن بدء طرح المواقع الإلكترونية ذات الصلة، وغير ذلك الكثير.
أحداث لعمّال الخدمات
يستجيب عاملو خدمات الإضافات لكل من أحداث مشغّلي الخدمات العادية والعديد من الأحداث في واجهات برمجة التطبيقات للإضافات.
دورة حياة مشغّل خدمات الإضافات
ويستجيب عاملو خدمات الإضافات لكل من أحداث مشغِّلي الخدمات العادية والأحداث في مساحات الاسم في الإضافات. ويتم تقديمها معًا لأنه غالبًا ما يتبع أحد النوعين نوعًا آخر أثناء استخدام الإضافة.
أساسيات مشغّل خدمات الإضافات
يتم تثبيت مشغّلي خدمة الإضافات وتحديثهم بشكل مختلف عن مشغّلي خدمة الويب.
مكالمات فيديو محسّنة من خلال ترميز AV1 أسرع
يتضمّن الإصدار Chrome 113 تحسينات على برنامج ترميز برنامج AV1 من فريق Chrome Open Media.
تعتيم خلفية الكاميرا
إصدار تجريبي جديد من Chrome يتيح لمطوّري البرامج على الويب التحكّم في تمويه خلفية الكاميرا.
الميزات الجديدة في WebGPU (Chrome 113)
يتم شحن WebGPU في Chrome مع دمج WebCodecs في مرحلة التجربة والتقييم.
موارد المطوّرين: عرض خرائط المصدر وتحميلها يدويًا
يمكنك استخدام لوحة موارد المطور للتحقق مما إذا كان يتم تحميل خرائط المصدر بنجاح وتحميلها يدويًا.
طلب بحث الوسائط عن تحديث CSS
تكييف واجهة المستخدم مع إمكانات معدل تحديث الشاشة.
نصائح حول أدوات مطوّري البرامج: خرائط المصدر في "أدوات مطوري البرامج"
استخدِم خرائط المصدر في "أدوات مطوري البرامج" لتصحيح أخطاء الرمز الأصلي بدلاً من نشره.
البدء
كيفية فتح علامة تبويب مخصصة من تطبيق Android.
تخصيص واجهة المستخدم
كيفية جعل علامة تبويب مخصصة تطابق شكل تطبيقك وأسلوبه.
الاستعداد والجلب المسبق: استخدام "خدمة علامات التبويب المخصَّصة"
تعرَّف على كيفية الاستفادة من "خدمة علامات التبويب المخصَّصة" لتحسين تجربة المستخدم.
إضافة تفاعل مخصّص
طريقة إضافة إجراءات مخصصة إلى علامات التبويب المخصصة.
قياس تفاعل المستخدمين
طريقة قياس تفاعل المستخدم في علامات التبويب المخصَّصة.
إنجاز مهام متعددة من خلال علامات تبويب مخصصة جزئية
تعرَّف على كيفية استخدام علامات التبويب المخصَّصة الجزئية للسماح للمستخدمين بالتفاعل مع تطبيقك أثناء عرض محتوى الويب.
تثبيت أكثر ثراءً لواجهة المستخدم متوفر لسطح المكتب
غيّرت الأجهزة الجوّالة ومتاجر التطبيقات كيفية اكتشاف المستخدمين للبرامج وتقييمها وتثبيتها. توفر تطبيقات الويب الآن مساحة للمطورين لإبراز تطبيقاتهم عند التثبيت.
نظرة على الماضي: تطوّر الأساليب المبرمَجة التجريبية
رحلة إلى تطوير الأساليب المبرمَجة للاختبار على الويب.
التسجيل الصوتي وتصوير الشاشة
كيفية تسجيل صوت أو فيديو من علامة تبويب أو نافذة أو شاشة
The Chromium Chronicle رقم 33: طرق عرض AnimationBuilder
يمكن أن يؤدي استخدام الرسوم المتحركة المستندة إلى الطبقات في طرق العرض إلى تحسين الأداء وتقليل رديئة، غير أنها صعبة الإعداد إلى حد ما. تشير رسالة الأشكال البيانية AnimationBuilder يمكن أن تقلل الفئات بشكل كبير من التعقيد وتحسين إمكانية قراءة
حل مشكلة إلغاء ربط تنسيق CSS وترتيب المصدر
ملاحظاتك مطلوبة بشأن حل مقترح لمشكلة طرق التخطيط لترتيب العناصر بترتيب غير متصل من مصدر المستند.
كيفية الاستفادة من الشريط الجانبي الجديد لنقاط الإيقاف في تصحيح الأخطاء بشكلٍ أسرع
لتسهيل تنفيذ الإجراءات الشائعة، مثل حذف نقاط الإيقاف أو إيقافها، أعدنا تصميم الشريط الجانبي لنقاط الإيقاف بحيث يمكنك تنفيذه بنقرة واحدة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 113)
يمكنك الآن إلغاء عناوين الاستجابة في لوحة الشبكة. في السابق، كنت بحاجة إلى الوصول إلى خادم الويب لتجربة عناوين استجابة HTTP. باستخدام عمليات إلغاء عنوان الاستجابة، يمكنك إنشاء نماذج أولية محليًا للإصلاحات المتعلّقة بعناوين مختلفة، بما في ذلك على سبيل
الإصدار التجريبي من Chrome 113
ميزات وسائط CSS جديدة، ودالة Line()، وWebGPU.
Chrome يوفّر WebGPU
يشحن فريق Chrome واجهة برمجة التطبيقات WebGPU، والتي تتيح استخدام رسومات ثلاثية الأبعاد عالية الأداء وحوسبة البيانات المتوازية على الويب.
إصدارات أسرع من Chrome
بدءًا من الإصدار 114 من Chrome، سيقل الوقت بين الفرع في الإصدار وإصداره على الإصدار الثابت.
الميزات الجديدة في Chrome 112
يتم طرح الإصدار 112 من Chrome الآن. أما الآن، فتدعم خدمة CSS قواعد التداخل، وتم تحديث خوارزمية ضبط التركيز الأولي على عناصر مربّعات الحوار، ويتم من الآن فصاعدًا تخطّي معالجات الجلب غير الخاضعة للعمليات على مشغّلي الخدمات لتسريع عملية الانتقال، بالإضافة إلى العديد من الميزات الأخرى.
معالجة الأحداث باستخدام خدمات العمل
تعرَّف على كيفية إنشاء عامل خدمة إضافة وتصحيح أخطاءه.
نصائح حول أدوات مطوّري البرامج: ما هي خرائط المصدر؟
تعرّف على كيفية الاستفادة من خرائط المصدر في تصحيح أخطاء الرمز الأصلي بدلاً من نشرها.
إضافةتجاهلList لخريطة المصدر
يمكنك تحسين تجربة تصحيح الأخطاء في "أدوات مطوري البرامج في Chrome" باستخدام إضافة uploadList لخريطة المصدر.
من Web SQL إلى SQLite Wasm: دليل نقل قاعدة البيانات
مع SQLite Wasm المتوافق مع نظام الملفات الخاص الأصلي، يتوفّر بديل متعدد الاستخدامات لتكنولوجيا قاعدة بيانات Web SQL المتوقّفة نهائيًا. هذه المقالة هي دليل لنقل بياناتك من لغة الاستعلامات البنيوية (SQL) على الويب إلى SQLite Wasm. أعلنت المشاركة إيقاف
الشراكة مع Fastly: ترحيل Oblivious HTTP لخادم FLEDGE's المجهولة المصدر
نحن نعمل على تحسين تدابير الخصوصية في Chrome من خلال الشراكة مع Fastly لتطبيق خادم إخفاء الهوية k في FLEDGE. مع إرسال البيانات من خلال خدمة الإرسال OHTTP في هذا التنفيذ، لا تتلقى خوادم Google عناوين IP للمستخدمين النهائيين. يمثّل خادم إخفاء الهوية k خطوة متزايدة نحو تنفيذ FLEDGE بشكل كامل.
تحسين خصوصية المستخدم عن طريق طلب الموافقة على إرسال عنوان X-Demand-With من WebView
نريد حماية خصوصية المستخدم من خلال وضع قيود على وقت إرسال عنوان X-Demand-With.
استبدال أدوات معالجة طلبات الويب المحظورة
يصف القسم الثاني من ثلاثة أقسام تصف التغييرات المطلوبة للتعليمة البرمجية التي ليست جزءًا من مشغّل خدمات الإضافة.
تعديل الرمز
يصف القسم الأول من ثلاثة أقسام التغييرات اللازمة للتعليمة البرمجية التي ليست جزءًا من مشغّل خدمة الإضافة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 112)
توفّر أداة Recorder خيارات إعادة تشغيل مخصّصة يمكنك تضمينها في "أدوات مطوّري البرامج" باستخدام إضافة. جرِّب مثال الإضافة. اختَر خيار إعادة التشغيل المخصّصة الجديد لفتح واجهة مستخدم إعادة التشغيل المخصّصة. لتخصيص أداة التسجيل وفقًا لاحتياجاتك ودمجها
الإصدار التجريبي من Chrome 112
تداخل CSS وتكوين الرسوم المتحركة ومَعلمة المرسِل لأداة إنشاء FormData.
النقل إلى مشغّل خدمات
يتيح مشغّل الخدمات تشغيل الإضافات عند الحاجة فقط، ما يوفّر الموارد.
قائمة التحقّق الخاصة بنقل بيانات Manifest V3
يمكنك الاطّلاع على مرجع سريع لترقية إضافاتك من إصدار Manifest V2 إلى Manifest V3.
تصل انتقالات عرض SPA في Chrome 111
تتيح View Transition API إمكانية الانتقال بين الصفحات ضمن تطبيقات الصفحة الواحدة، وستشمل لاحقًا التطبيقات المتعددة الصفحات.
تعديل البيان
يتطلّب ملف البيان.json تنسيقًا مختلفًا قليلاً لـ Manifest V3 عن تنسيق Manifest V2.
تحسين أمان الإضافة
يصف آخر قسم من الأقسام الثلاثة التغييرات المطلوبة للتعليمة البرمجية التي ليست جزءًا من مشغّل خدمة الإضافة.
تداخل خدمة مقارنة الأسعار (CSS)
تم دمج إحدى ميزات المعالجات التمهيدية لـ CSS المفضلة الآن في اللغة: قواعد الأنماط المتداخلة.
الميزات الجديدة في Chrome 111
يتم طرح الإصدار 111 من Chrome الآن. يمكنك إنشاء عناصر انتقال مصقولة في تطبيق الصفحة الواحدة باستخدام View Transitions API، كما يمكنك الارتقاء بمستوى الألوان من خلال التوافق مع المستوى 4 من ألوان CSS. استكشِف أدوات جديدة في لوحة الأنماط للاستفادة إلى أقصى حد من وظائف الألوان الجديدة والكثير غير ذلك.
مكان جديد لعرض Project Fugu API
"عرض واجهات برمجة التطبيقات في Project Fugu" هو مجموعة من التطبيقات التي تستخدِم واجهات برمجة التطبيقات التي تشكّل جزءًا من Project Fugu. يهدف مشروع "الإمكانات" على مستوى الشركات (الاسم الرمزي Project Fugu ) في Google إلى إتاحة إمكانية تنفيذ تطبيقات
الحفاظ على الخصوصية يشارك المستخدمون الآن شاشاتهم بمزيد من الحكمة
وباستخدام نظرية التذكيرات، استطعنا أن يتوقف المستخدمون عن تصوير أنفسهم أثناء مكالمات الفيديو الجماعية.
ربط العناصر ببعضها باستخدام CSS لتحديد موضع العنصر الأساسي
ستتوفّر واجهة برمجة تطبيقات جديدة في منصة الويب لمساعدتك في وضع العناصر بطريقة تكيُّفية بدون أي حيل.
العمل مع المجال لتطوير الشرائح
جارٍ استكشاف التحديَين اللذين واجههما فريق Chrome في تنفيذ CHIPS وكيف لعبت ملاحظات المنتدى دورًا رئيسيًا في تطوير تصميم الاقتراح.
أدوات إطار العمل للعناصر الاحتياطية للخطوط
تعرّف على كيفية مساعدة Next.js وNuxt.js والمكتبات الأخرى في إنشاء CSS للخط الاحتياطي بدون متغيّرات التصميم التراكمية (CLS).
تحسين معايير السلوك في المناقشات المتعلقة بالمعايير
كيف يهدف فريق Chrome إلى تشجيع إجراء مناقشات أكثر مهنية واحترامًا وشمولية.
المراسلة الأصلية
يمكنك تبادل الرسائل باستخدام التطبيقات المحلية من خلال إضافة Chrome.
بدء استخدام استعلامات الأنماط
تتيح طلبات البحث عن الأنماط للمطوّرين طلب بحث عن قيم نمط العنصر الرئيسي باستخدام القاعدة @container. في الإصدار 111 من Chrome، تكون طلبات بحث الأنماط لخصائص CSS المخصّصة مستقرة. تعرّف على كيفية البدء باستخدامها.
نصائح حول أدوات مطوّري البرامج: اكتشاف مشاكل صفحات الأنماط المتتالية (CSS)
يمكنك استخدام أجزاء "الأنماط" و"الحوسبة" لاكتشاف مشاكل "صفحات الأنماط المتتالية" (CSS) في "أدوات مطوري البرامج".
الحصول على مساعدة بشأن إضافات Chrome
أين يمكنك الحصول على مساعدة بشأن الأسئلة التي لم تتناولها الوثائق.
المواقع
مرجع علامة تبويب المواقع الجغرافية.
التجارب
مرجع علامة تبويب التجارب.
الأجهزة
مرجع علامة تبويب الأجهزة
Workspace
مرجع علامة التبويب "مساحة العمل".
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 111)
تصحيح أخطاء الألوان العالية الدقة وتجربة المستخدم نقطة الإيقاف والمزيد.
الاختصارات
مرجع علامة تبويب الاختصارات
نظرة عامة على الإعدادات
نظرة عامة على الإعدادات.
عناصر احتياطية محسَّنة للخطوط
تتيح ميزة "ضبط الحجم" ومقياس الخط الجديدَين للمطوّرين إمكانية إنشاء عناصر احتياطية للخطوط تتطابق إلى حدّ كبير مع خطوط الويب. يؤدي ذلك إلى تقليل متغيّرات التصميم.
الإصدار التجريبي من Chrome 111
أنواع ألوان CSS ومساحات ألوان جديدة، ودوال CSS المثلثية، وView Transitions API.
الميزات الجديدة في Lighthouse 10
تتوفّر الآن أداة Lighthouse 10 بميزات جديدة للنتائج وعمليات التدقيق.
جارٍ التحدّث إلى وحدة تحكّم Stadia باستخدام WebHID
تعمل وحدة تحكّم Stadia التي تم فلاشها مثل ذراع تحكم عادي في الألعاب، ما يعني أنّه لا يمكن الوصول إلى جميع أزرارها باستخدام Gamepad API. باستخدام WebHID، يمكنك الآن الوصول إلى الأزرار غير المتوفّرة. منذ إيقاف Stadia، خشى الكثيرون أن تنتهي وحدة التحكّم
ما هي علامات Chrome؟
يمكنك تفعيل أدوات إضافية لتصحيح الأخطاء أو تجربة ميزات جديدة أو تجريبية في Chrome.
الميزات الجديدة في Chrome 110
يتم الآن طرح الإصدار 110 من متصفِّح Chrome. يمكنك إضافة نمط مخصّص إلى العناصر ضِمن ميزة "نافذة ضمن النافذة" من خلال الفئة الزائفة الجديدة: "نافذة ضمن النافذة"، كما يمكنك ضبط سلوك تشغيل تطبيق الويب باستخدامlaunch_ الدمج، واستخدام السمة غير المستندة إلى بيانات الاعتماد في إطارات iframe لتضمين محتوى تابع لجهة خارجية لم يضبط سياسة أداة تضمين مصادر متعددة، وتتوفّر الكثير من الميزات الأخرى.
كيفية استخدام CrUX History API
تعرَّف على CrUX History API وكيفية استخدامها لتتبُّع مؤشرات تجربة المستخدم.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 110)
محو لوحة الأداء عند إعادة التحميل وعرض الرمز وإبرازه في تطبيق "المسجّلة الذكية" وغير ذلك
The Chromium Chronicle رقم 32: تضييق الفجوة في التصحيح
تعرَّف على كيفية مساهمة مطوّري Chromium في تقليل فرصة استغلال المشاكل في بعض الأيام.
متطلبات جديدة لواجهة برمجة التطبيقات Web Share API في إطارات iframe التابعة لجهات خارجية
لتحسين الخصوصية والأمان، يجب الآن السماح صراحةً بطلبات Web Share API في إطارات iframe التابعة لجهات خارجية. تتناول هذه المقالة تغييرًا قد يؤدي إلى إيقاف الخدمة في Web Share API. تم إجراء هذا التغيير في Firefox، وسيتم طرحه في Chrome اعتبارًا من
اختبار إنهاء عامل الخدمة مع Puppeteer
دليل يشرح كيفية اختبار عملية إنهاء عمال الخدمة باستخدام Puppeteer.
تعديل بشأن الوصول إلى الشبكة الخاصة: الإعلان عن تمديد الفترة التجريبية لإيقاف الخدمة
إنّ Chrome سيوقف إمكانية الوصول إلى نقاط النهاية الخاصة بالشبكة الخاصة من المواقع الإلكترونية العامة غير الآمنة كجزء من مواصفات "الوصول إلى الشبكة الخاصة". تتوفّر الفترة التجريبية للإيقاف النهائي حتى الإصدار Chrome 113.
نقل البيانات إلى لون CSS عالي الدقة
يوفر لون CSS 4 أدوات وإمكانات ألوان واسعة النطاق على الويب.
دليل ألوان CSS عالية الدقة
يوفر لون CSS 4 أدوات وإمكانات ألوان واسعة النطاق على الويب.
استخدام المزيد من الألوان والمساحات الجديدة
يوفر لون CSS 4 أدوات وإمكانات ألوان واسعة النطاق على الويب.
مستقبل ميزة "نافذة ضمن النافذة"
هي أخبار حول مرحلة التجربة والتقييم من Chrome والتي تتيح عرض محتوى HTML عشوائي في نافذة مُعروضة دائمًا في الأعلى.
التعرّف على مساحات ألوان CSS الجديدة
يوفر CSS Color 4 أدوات وإمكانات ألوان واسعة على الويب: المزيد من الألوان ووظائف المعالجة وتدرجات أفضل.
CSS color-mix()
امزج الألوان في أي من مساحات الألوان المتوافقة مباشرةً من CSS.
نصائح حول أدوات مطوّري البرامج: تصحيح أخطاء تطبيق الويب التقدّمي (PWA)
تصحيح أخطاء تطبيقات الويب التقدّمية باستخدام أدوات مطوّري البرامج
مدة أطول لمشغِّلات خدمات الإضافات
يمكن الآن للعاملين في خدمات الإضافات البقاء على قيد الحياة طالما أنهم يتلقون الأحداث. وهذا يزيد من موثوقية عاملي خدمات الإضافات، ولكنه يواجه صعوبات يجب تجنبها.
الميزات الجديدة في "أدوات مطوري البرامج"
ابقَ على اطّلاع بآخر التغييرات في "أدوات مطوري البرامج".
الصفحة الأساسية لتطبيقات الويب على Chrome لنظام Android
بدءًا من الإصدار 109 من Chrome، سينشئ المتصفّح صفحة تلقائية للإشارة إلى أنّ التطبيق غير متصل بالإنترنت حاليًا عندما لا تتوفّر تجربة خاصة بتطبيق ويب مثبَّت على Android لتجربة خاصة بها بلا إنترنت.
Scrollend، حدث جديد في JavaScript
يمكنك حذف وظائف المهلة وإزالة الأخطاء الموجودة فيها، وإليك الحدث الذي تحتاجه فعلاً: Scrollend.
المستندات خارج الشاشة في إصدار Manifest V3
لمحة عن واجهة برمجة التطبيقات Offscreen Documents API لتطوير إضافة Chrome.
التحكم في الكتابة بالأحرف اللاتينية الكبيرة باستخدام الأحرف الأولية في CSS
قل "وداعًا"" للحلول الشيقة التي تهدف إلى تنسيق قوائم الطعام.
التعرّف على إمكانات الويب
ما هي إمكانات الويب المتقدّمة التي يتوافق معها المتصفّح؟ وما هي تطبيقات الويب التي تستفيد من هذه الإمكانات؟ للإجابة عن هذه الأسئلة، يمكنك الانتقال إلى موقع إلكتروني لاختبار المتصفّحات وإضافة متصفّح. "مشروع Fugu" هو جهد مشترك بين الشركات بهدف سد
تم بلوغ الحد الأقصى الآن لسمتَي "تنتهي صلاحية ملف تعريف الارتباط" و"الحدّ الأقصى للعمر".
اعتبارًا من الإصدار M104 من Chrome (آب/أغسطس 2022)، لم يعُد بإمكان ملفات تعريف الارتباط تحديد تاريخ انتهاء صلاحية يتجاوز 400 يوم في المستقبل.
التأكّد من إمكانية استعادة الصفحة من خلال ميزة "التخزين المؤقت للصفحات"
كيفية استخدام أداة Lighthouse لاختبار ما إذا كان من الممكن استعادة صفحة من ميزة "التخزين المؤقت للصفحات"
الإصدار التجريبي من Chrome 110
الأحرف الأولية في CSS، ومعالج تشغيل تطبيقات الويب، ودعم iframe متعدد المصادر لواجهة برمجة تطبيقات FedCM، والمزيد.
بدون بيانات اعتماد Iframe: يمكنك تضمين إطارات iframe بسهولة في بيئات COEP.
يتم تنفيذ إطار iframe بدون بيانات اعتماد في Chrome 110. توفِّر هذه البرنامج للمطوّرين طريقة لتحميل المستندات في إطارات iframe من جهات خارجية باستخدام سياق جديد وعابر. وفي المقابل، لم تعُد خاضعة لقواعد تضمين ملفات COEP. يمكن الآن للمطوّرين الذين يستخدمون COEP تضمين إطارات iframe تابعة لجهات خارجية والتي لا تستخدم COEP بأنفسهم.
تغيير جهاز الإخراج الوجهة في Web Audio
تعرَّف على كيفية تغيير وجهة إخراج الصوت آليًا في Web Audio.
جارٍ جلب الرموز المفضّلة.
كيفية الحصول على الرمز المفضّل لموقع إلكتروني
SQLite Wasm في المتصفّح المتوافق مع Origin Private File System
استخدِم SQLite لتلبية جميع احتياجاتك المتعلقة بمساحة التخزين بأداء عالٍ على الويب. SQLite هو نظام رائج لإدارة قواعد بيانات مفتوح المصدر وخفيف الوزن ومضمّن للقواعد العلائقية. يستخدم العديد من المطوّرين هذه الطريقة لتخزين البيانات بطريقة منظَّمة
الجديد في Chrome 109
يتم طرح الإصدار 109 من Chrome الآن. تتوفر الآن واجهة برمجة التطبيقات Origin Private File System API لنظام التشغيل Android، حيث تتوفّر مجموعة من الخصائص الجديدة في CSS، ويمكنك بسهولة إضافة علامات حسابية في لغة HTML مع إتاحة استخدام مكتبة MathML الأساسية، وغير ذلك الكثير.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 109)
يمكنك نسخ الخطوة كنص في تطبيق "المسجّلة الذكية" وأسماء الدوال الفعلية في تسجيلات الأداء وغير ذلك.
نصائح حول أدوات مطوري البرامج: تصحيح الأخطاء في واجهات برمجة تطبيقات Project Fugu
استخدام أدوات مطوري البرامج لتصحيح الأخطاء في واجهات برمجة تطبيقات Project Fugu
البحث العميق في RenderingNG: تجزئة كتلة LayoutNG
اكتمل الآن حظر التجزئة في LayoutNG. تعرَّف على آلية عمل هذه الميزة وسبب أهميتها في هذه المقالة.
تغيير في الجدول الزمني للإصدار من Chrome 110
من Chrome 110، سيتم طرح إصدار قديم ثابت لدى نسبة صغيرة من المستخدمين.
فهم أنماط Chrome المتنوعة
آلية تتيح لمتصفِّح Chrome اختبار الميزات الجديدة في المتصفِّح
ما هي قنوات إصدار Chrome؟
تعرَّف على كيفية استخدام Chrome لقنوات الإصدارات Canary وDev والقناة التجريبية والثابتة لاختبار الميزات الجديدة وطرح التحديثات.
المساعدة في اختيار بنية تداخل CSS
تواصل مجموعة عمل CSS مناقشة أفضل طريقة لتعريف الدمج في CSS. نحن بحاجة إلى مساعدتك إذا كنت متخصصًا في كتابة صفحات الأنماط المتتالية (CSS).
إشعارات سياسة "سوق Chrome الإلكتروني"
يعمل Chrome على تحديث سياسات المطوّرين في "سوق Chrome الإلكتروني" لتحديد المبادئ التوجيهية بوضوح وتوفير المزيد من السياق حول التنفيذ وتسهيل فهم سياساتنا.
Chrome Dev Insider: لقد كان العام الذي
تحديث من فريق النظام الأساسي للويب في Chrome نطلع عليه المطورين خلف الكواليس لمشاركة وجهات النظر والمحادثات والتحديثات.
زيادة مدى صلة الإعلان بموضوع البحث إلى أقصى حد
مستندات جديدة بشأن "مبادرة حماية الخصوصية" حول مدى صلة الإعلانات بموضوع البحث بدون استخدام ملفّات تعريف الارتباط التابعة لجهات خارجية
المعلومات التي يحتاج المطوّرون إلى معرفتها حول وضعَي "الذاكرة" و"توفير الطاقة" في Chrome
تعرَّف على كيفية ضمان تعامل صفحتك بشكل أنيق مع وضعَي "الذاكرة" و"توفير الطاقة" الجديدَين في Chrome.
نصائح حول أدوات مطوّري البرامج: وضع الجهاز
يمكنك محاكاة الأجهزة الجوّالة باستخدام "وضع الجهاز" في "أدوات مطوري البرامج".
الإصدار التجريبي من Chrome 109
MathML، وتركيز شرطي على getDisplayMedia() وOrigin Private File System على Android والمزيد
تأكيد الدفع الآمن على Chrome لنظام Android
توفّر ميزة "تأكيد الدفع الآمن" رسالة تأكيد للدفع مقاوِمة للتصيّد الاحتيالي عبر مفاتيح المرور إلى الويب. ستتوفّر هذه الميزة في Chrome لنظام التشغيل Android بدءًا من Chrome 109.
إضافات Chrome: توسيع واجهة برمجة التطبيقات لإتاحة التنقل الفوري
تم تعديل واجهة برمجة التطبيقات Accessibility API لإتاحة عمليات التنقل باستخدام ميزة "التخزين المؤقت للصفحات" والتحميل المُسبَق للتنقلات.
تسجيل الدخول بدون كلمة مرور في النماذج باستخدام ميزة الملء التلقائي لمفتاح مرور WebAuthn
تستفيد واجهة المستخدم المشروطة في WebAuthn من وظيفة الملء التلقائي للنماذج في المتصفّح للسماح للمستخدمين بتسجيل الدخول باستخدام مفتاح مرور بسلاسة في التدفق التقليدي المستند إلى كلمة المرور.
الجديد في Chrome 108
يتم طرح الإصدار 108 من متصفِّح Chrome الآن. تتوفّر واجهات برمجة التطبيقات Intl API الجديدة التي تمنحك مزيدًا من التحكُّم عند تنسيق الأرقام. تتوفّر تجربة لمعرفة المصدر لواجهة برمجة التطبيقات Pop Up API الجديدة، ما يسهّل عرض المحتوى المهم للمستخدمين. هناك عدد قليل من تحسينات CSS. وغير ذلك الكثير.
مشاركة الشاشة بشكلٍ أفضل باستخدام ميزة "التركيز المشروط"
التركيز على علامة تبويب أو نافذة بشكل مشروط عند مشاركة الشاشة على الويب.
تحسينات على مشاركة الشاشة في الإصدار Chrome 109
تفاصيل تحسينين لمشاركة الشاشة على الويب: آلية للتحكم في تركيز علامة التبويب عند مشاركة الشاشة، وآلية للتحكم في تشغيل الصوت المحلي.
نصائح حول أدوات مطوّري البرامج: تحديد تحسينات CSS
يمكنك استخدام لوحة "نظرة عامة على صفحات الأنماط المتتالية" (CSS) لتحديد التحسينات المحتمَلة على خدمة مقارنة الأسعار.
تحديد خدمة مقارنة الأسعار (CSS) غير الصالحة والملغاة وغير النشطة وغير ذلك
يمكنك إلقاء نظرة سريعة على المشاكل المتعلّقة بخصائص CSS.
البيان: oauth2
المستندات المرجعية لخاصية oauth2 لملف بيان.json
لوحة بيانات CrUX
استخدام لوحة بيانات CrUX لتصور بيانات BigQuery CrUX
نصائح حول أدوات مطوّري البرامج: التنقّل بشكل أسرع في "أدوات مطوري البرامج"
تعرَّف على كيفية تسريع سير العمل من خلال التنقّل بشكل أسرع في "أدوات مطوّري البرامج" باستخدام الاختصارات والإعدادات.
لا يتم إنشاء كل مساحة التخزين بشكل متساوٍ: التعريف بـ "حِزم مساحة التخزين"
حِزم التخزين هي واجهة برمجة تطبيقات لتسهيل توقُّع الإخلاء المستمر لمساحة التخزين في ظل ضغط شديد على الذاكرة.
إشعارات سياسة "سوق Chrome الإلكتروني"
يعمل Chrome على تحديث سياسات المطوّرين في "سوق Chrome الإلكتروني" لتحديد المبادئ التوجيهية بوضوح وتوفير المزيد من السياق حول التنفيذ وتسهيل فهم سياساتنا.
البيان - enter_components
المستندات المرجعية لخاصية الإدخال_components فيManifest.json
الإصدار التجريبي من Chrome 108
وحدات إطار عرض CSS جديدة وواجهة برمجة التطبيقات لإدارة بيانات الاعتماد الموحّدة وخطوط COLRv1 المتغيرة وغير ذلك
الاستعداد للتغييرات التي ستطرأ على سلوك تغيير حجم إطار العرض في Chrome على نظام التشغيل Android
التغييرات التي ستطرأ على سلوك تغيير حجم إطار العرض في الإصدار Chrome 108، وسبب إجراء Chrome لهذا التغيير، والإجراءات التي يمكنك اتخاذها للاستعداد.
تعديل على سلوك حدث CanMakePayment في واجهة برمجة التطبيقات Payment Handler API
إنّ حدث مشغّل الخدمات "canmakepayment" في واجهة برمجة التطبيقات Payment Handler API يتيح للتاجر معرفة ما إذا كان لدى المستخدم بطاقة مسجّلة في تطبيق دفع مثبَّت. ويعمل Chrome على إزالة الخصائص المرتبطة بالحدث.
نصائح حول "أدوات مطوري البرامج": طرق مختلفة لفتح "أدوات مطوري البرامج"
تعرّف على جميع الطرق المتاحة لفتح "أدوات مطوري البرامج في Chrome".
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 108)
تلميحات حول خصائص CSS غير النشطة وXPath الجديدة وأدوات اختيار النص في تطبيق "المسجّلة الذكية"، وغير ذلك.
تغيير يؤدي إلى عطل: طُرق المزامنة لـ AccessHandles
لتبسيط العمل باستخدام AccessHandles في سياقات مثل Emscripten، نحن بصدد جعل طُرق واجهة FileSystemSyncAccessHandle متزامنة.
الجديد في Chrome 107
يتم طرح الإصدار 107 من Chrome الآن. تتوفّر خصائص جديدة في Screen Capture API تعمل على تحسين تجارب مشاركة الشاشة.يمكنك الآن تحديد ما إذا كان أحد الموارد على صفحتك يحظر العرض أم لا.وتتوفّر طريقة جديدة لإرسال البيانات إلى خادم خلفية باستخدام واجهة برمجة التطبيقات PendingBeacon API الوصفية في مرحلة التجربة والتقييم. وغير ذلك الكثير.
أعادت Trust Tokens تسمية الرموز المميّزة للحالة الخاصة.
سيتم إعادة تسمية واجهة برمجة التطبيقات Trust Token في واجهة برمجة التطبيقات Private State Token API لوصف مزايا الخصوصية والفائدة بشكل أفضل.
تسهيل قراءة موقعك الإلكتروني
يمكنك العثور على النص المنخفض التباين وإصلاحه باستخدام "أدوات مطوّري البرامج".
نصائح حول أدوات مطوّري البرامج: اكتشاف النص المنخفض التباين وإصلاحه
تعرَّف على طريقة استخدام "أدوات مطوري البرامج في Chrome" لاكتشاف النص المنخفض التباين وإصلاحه.
برنامج Advanced Web Apps Fund: تعديل في تشرين الأول (أكتوبر) 2022
من خلال صندوق Advanced Web Apps Fund، رعينا 11 مشروعًا، ووزَّعنا ما يزيد عن 100 ألف دولار أمريكي من خلال Open Collective، للاعتراف بأهمية هذا العمل ومساعدة المزيد من الأشخاص على قضاء الوقت في هذه المشاريع.
تخصيص تدفقات المستخدمين وتنفيذها تلقائيًا خارج تطبيق "مسجّلة أدوات مطوري البرامج في Chrome"
تعرّف على كيفية تخصيص تدفقات المستخدمين وبرمجتها خارج "مسجّلة أدوات مطوري البرامج في Chrome".
داخل دالة polyfill لاستعلام الحاوية
تعرَّف على كيفية توفير استعلام الحاوية polyfill لإتاحة استعلام الحاوية إلى المتصفحات القديمة.
المساعدة في اختيار بنية نتائج استطلاع رأي تداخل خدمة مقارنة الأسعار (CSS)
يمكنك الاطّلاع على نتائج 7590 مطوّرًا.
طريقة جديدة لبدء رحلتك في تطوير إضافات Chrome
إنّها طريقة أفضل لبدء رحلة تعلُّم مطوّري برامج Chrome.
تغيير في تجاوز العناصر التي تم استبدالها في CSS
تحذير متقدم بشأن حدوث تغيير في سلوك خدمة مقارنة الأسعار (CSS) والذي قد يؤدي إلى تجاوز السعة غير المرغوب فيها
Chrome Dev Insider: تحسين الأداء باستخدام المنظومة المتكاملة لإطار العمل
تحديث من فريق النظام الأساسي للويب في Chrome نطلع عليه المطورين خلف الكواليس لمشاركة وجهات النظر والمحادثات والتحديثات.
إدراج نصوص برمجية في علامة التبويب النشطة
تعرَّف على كيفية تبسيط أسلوب الصفحة الحالية.
إضافة Hello World
أنشئ أول إضافة Hello World في Chrome.
إدارة علامات التبويب
تعرَّف على كيفية تنظيم علامات التبويب آليًا باستخدام مجموعات علامات التبويب.
تشغيل النصوص البرمجية على كل صفحة
تعرَّف على كيفية إضافة عناصر جديدة تلقائيًا إلى صفحات الويب الحالية.
هل "تم" مشروع Fugu؟
تركز هذه المقالة على التركيز المتحوّل لفريق Project Fugu من تنفيذ إمكانات جديدة إلى تحسين الإمكانات الحالية وتحسينها.
البيان - المؤلف
المستندات المرجعية لخاصية اسم المؤلف في الملف الشخصي لـ {1/}
عناصر التحكّم في مشاركة الشاشة مع الحفاظ على الخصوصية
يمكنك إرشاد المستخدم بعيدًا عن الإفراط في المشاركة بفضل عناصر التحكّم في مشاركة الشاشة التي تحافظ على الخصوصية على الإنترنت.
ستتطلّب واجهة برمجة تطبيقات معالجة الدفع باستخدام سياسة أمان المحتوى Connect-src
على مستخدمي واجهة برمجة تطبيقات Payment Handler API إضافة نقطة نهاية الدفع إلى التوجيه `connect-src` إذا كنت تستخدم سياسة أمان المحتوى.
تجنُّب مشاركة المعلومات بشكل مفرط عند مشاركة الشاشة
تم تزويد منصة الويب الآن بعناصر تحكّم إضافية للحفاظ على الخصوصية في مشاركة الشاشة.
الإصدار التجريبي من Chrome 107
تمت إضافة إضافات إلى Screen Capture API واستيفاء خصائص نموذج الشبكة CSS وغيرها.
مزيد من التفاصيل حول الانتقال إلى إصدار Manifest V3
تفاصيل جديدة حول خطة نقل الإضافات إلى إصدار Manifest V3
نصائح حول أدوات مطوري البرامج: تعديل تسجيلات تدفق المستخدمين وتصحيح الأخطاء فيها وتصديرها
يمكنك استخدام لوحة تطبيق "المسجّلة الذكية" وإضافاتها لتعديل تسجيلات تدفق المستخدمين وتصحيح الأخطاء وتصديرها.
الجديد في Chrome 106
يتم طرح الإصدار 106 من Chrome الآن. تتوفّر واجهات برمجة التطبيقات Intl API الجديدة التي تمنحك مزيدًا من التحكُّم عند تنسيق الأرقام. تتوفّر تجربة لمعرفة المصدر لواجهة برمجة التطبيقات Pop Up API الجديدة، ما يسهّل عرض المحتوى المهم للمستخدمين. هناك عدد قليل من تحسينات CSS. وغير ذلك الكثير.
كيفية إعداد Chrome للتحديثات لمليارات المستخدمين
"محادثة مع مديري البرامج الفنيين في فريق إصدارات Chrome للتعرّف على كيفية التأكّد من أنّ كل إصدار يتم بسلاسة."
المشاكل المعروفة عند نقل البيانات إلى إصدار Manifest V3
لقد أعلنّا مؤخرًا عن تغييرات في المخطط الزمني للإصدار 2 من Manifest V2، ورغم أنّنا ما زلنا ملتزمين راسخًا بإصدار Manifest V3، فإنّنا ندرك أنّ هناك المزيد من الإجراءات التي يجب القيام بها من جانبنا. نلتزم بسد الثغرات التالية قبل الإعلان عن مخطّط زمني
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 107)
يمكنك تخصيص اختصارات لوحة المفاتيح وتمييز عناصر C/C++ في "أداة فحص الذاكرة" وغير ذلك.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 106)
دعم أفضل لتصحيح الأخطاء الحديثة على الويب، وتحليل توقيتات سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) في "إحصاءات الأداء" وغير ذلك
تبدأ استعلامات الحاوية في الوصول إلى متصفحات مستقرة، بينما يتم تحديث polyfill بشكل كبير
"تمكن استعلامات الحاوية للمكونات من امتلاك معلومات التصميم سريعة الاستجابة بناءً على المساحة التي تتلاءم بها. بدأ طرح هذه الميزة على المتصفحات الحديثة، وتم إجراء تحديث كبير لإتاحة استخدام polyfill."
النوافذ المنبثقة: إنها تحرز عودة جديدة!
وساهمت واجهة برمجة التطبيقات المضمنة الجديدة التي تم طرحها في النظام الأساسي في تيسير نمط حدوث المشكلة بشكل كبير.
توسيع "أداة فحص الذاكرة" لتصحيح الأخطاء عبر بروتوكول C/C++
تعرف على كيفية تحسين تصحيح أخطاء تطبيقات C/C++ WebAssembly باستخدام Memory Inspector (أداة فحص الذاكرة)
عمليات الإيقاف والإزالة في Chrome 106
مجموعة حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 106 لمساعدتك على التخطيط.
نصائح حول أدوات مطوري البرامج: كيفية فحص تطبيق flexbox في CSS وتصحيح الأخطاء فيه
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لفحص تنسيقات flexbox في CSS وتعديلها وتصحيح الأخطاء فيها.
مرحلة التجربة والتقييم في إطار iframe مجهول: إمكانية تضمين إطارات iframe بسهولة في بيئات COEP
يمكن الآن للمطوّرين الذين يستخدمون COEP تضمين إطارات iframe تابعة لجهات خارجية والتي لا تستخدم COEP بأنفسهم. تتوفّر مرحلة التجربة والتقييم بدون إطار iframe المجهول للاختبار في Chrome من الإصدار 106 إلى الإصدار 108.
تصحيح أخطاء الويب الحديث في "أدوات مطوري البرامج في Chrome"
يمكنك إلقاء نظرة على بعض التغييرات الحديثة في "أدوات مطوري البرامج في Chrome" والتي تعمل على تحسين تجربة تصحيح الأخطاء وتحديد الملفات الشخصية عند التعامل مع برامج الحِزم وأُطر العمل والرموز البرمجية التابعة لجهات خارجية.
إيقاف لغة الاستعلامات البنيوية (SQL) على الويب وإزالتها
تم اقتراح Web SQL لأول مرة في أبريل 2009 وتم التخلي عنه في نوفمبر 2010. وتمت إزالته من Chrome على مراحل، كانت في البداية في سياقات غير آمنة، ثم تمت إزالتها بالكامل اعتبارًا من الإصدار 119 من Chrome.
دراسة حالة: تصحيح الأخطاء في Angular بشكل أفضل باستخدام أدوات مطوري البرامج
باستخدام Angular كإصدار تجريبي تجريبي، تعاون فريقا أدوات مطوّري البرامج في Chrome وAngular لتقديم تجربة أفضل لتصحيح الأخطاء. يمكن لأطر العمل الأخرى إرسال تغييرات مماثلة.
الجديد في Chrome 105
يتم الآن طرح الإصدار 105 من Chrome. استعلامات الحاوية و :has() هي تطابق يتم في نافذة سريعة الاستجابة. توفِّر واجهة برمجة التطبيقات Sanitizer API الجديدة معالجًا قويًا للسلاسل العشوائية بهدف المساعدة في الحدّ من الثغرات الأمنية على النصوص البرمجية على المواقع الإلكترونية المختلفة. نحن نتخذ خطوة أخرى نحو إيقاف WebSQL نهائيًا. وهناك الكثير من الميزات الأخرى.
الضغط وفك الضغط في المتصفّح الذي يستخدم Integration Streams API
كتابة تطبيقات ويب أصغر حجمًا لا تحتاج إلى شحن مكتبة الضغط أو فك الضغط الخاصة بها Compression Streams API: تُستخدَم هذه الواجهة لضغط وفك ضغط مصادر البيانات باستخدام تنسيقات gzip أو deflate (أو deflate-raw). باستخدام ميزة الضغط المضمّنة في JavaScript،
تحسين الصور من خلال توجيه Angular للصور
نقدِّم لك التوجيه الجديد للصور في Angular (NgOptimizedImage) الذي يوفّر تقنيات مدمجة لتحسين الأداء في الصور في تطبيقات Angular.
نصائح حول أدوات مطوّري البرامج: كيفية تسريع سير العمل باستخدام اختصارات وحدة التحكّم
يمكنك استخدام الاختصارات التي توفّرها واجهة برمجة التطبيقات Console Utilities API للإشارة بسرعة إلى العناصر الحديثة وكائنات طلبات البحث ومراقبة الأحداث واستدعاءات الوظائف والمزيد.
تعرف على الطبقة العلوية: حل لفهرس z:10000
مع طرح مكونات وواجهات برمجة تطبيقات جديدة في النظام الأساسي، ما "الطبقة العليا" التي تتيح لنا استخدامها؟
إزالة ميزة "دفع الخادم" لبروتوكول HTTP/2 من Chrome
سيتم إيقاف بروتوكول HTTP/2 Push تلقائيًا في الإصدار Chrome 106
نصائح حول أدوات مطوري البرامج: كيفية فحص شبكة CSS
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لعرض تنسيقات شبكة CSS وتغييرها.
هل بإمكان المتصفحات تحسين تحميل الموارد الخارجية؟
إجراء التغييرات لتحسين تحميل موارد الجهات الخارجية على الويب
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 105)
تتيح هذه الميزة إعادة تشغيل الأحداث خطوة بخطوة والماوس فوق الأحداث في تطبيق "المسجّلة الذكية" وسرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) في لوحة "إحصاءات الأداء" وغير ذلك.
نصائح حول أدوات مطوري البرامج: كيفية فحص الصور المتحركة في CSS وتعديلها
يمكنك استخدام علامة التبويب "الصور المتحركة" لفحص الصور المتحركة والانتقالات وغيرها في CSS وتعديلها.
نصائح حول أدوات مطوري البرامج: احصل على إحصاءات قابلة للاستخدام حول أداء موقعك الإلكتروني.
الحصول على إحصاءات قابلة للاستخدام حول أداء موقعك الإلكتروني باستخدام لوحة "إحصاءات الأداء" الجديدة
عمليات الإيقاف والإزالة في Chrome 105
مجموعة حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 105 لمساعدتك على التخطيط.
@container و :has(): يتم الوصول إلى أداتَين جديدتَين قويتَين من واجهات برمجة التطبيقات المتجاوبة في Chromium 105
"Container الاستعلامات و :has() هي تطابق تم إنشاؤه في الجنة سريعة الاستجابة. لحسن الحظ، تتوفر كلتا الميزتين معًا في Chromium 105. يُعد هذا إصدارًا ضخمًا يضم ميزتين مطلوبتين بشدة للواجهات سريعة الاستجابة!"
التغييرات التي طرأت على حدث ScrollEvent في Chrome 105
تحصل واجهة برمجة تطبيقات التنقل على طريقتين جديدتين في MoveEvent: cross() يستبدل بالانتقال بينما() ويحل Scroll() محل بمثابة rename Scroll().
:has(): محدد العائلة
مع الوصول إلى :has() في Chromium 105. لنلقِ نظرة على بعض الفرص الرائعة التي تقدّمها خدمة CSS الخاصة بنا.
الجديد في Chrome 104
يتم طرح Chrome 104 الآن. يحدد التقاط المنطقة منطقة اقتصاص عند استخدام getDisplayMedia() لالتقاط علامة التبويب الحالية. يمكن كتابة بناء جملة الاستعلام عن الوسائط باستخدام عوامل المقارنة الرياضية. تؤدي عمليات نقل العناصر المشتركة إلى بدء مرحلة تجريبية. وهناك الكثير من الميزات الأخرى.
تنسيقات الويب المخصّصة لواجهة Async Clipboard API
تتيح التنسيقات المخصّصة للويب للمواقع الإلكترونية قراءة وكتابة حِزم بيانات عشوائية لم يتم التحقّق منها باستخدام تنسيق عادي يمكن للتطبيقات تفعيله لتتوافق مع هذه الحِزم.
نصائح حول أدوات مطوّري البرامج: كيفية تسجيل الرسائل في وحدة التحكّم
يمكنك استخدام وحدة التحكّم لتسجيل المتغيرات والكائنات والرسائل وفلترة الرسائل وتجميعها والمزيد.
تجديد "إحصاءات Google" في لوحة بيانات المطوّر في "سوق Chrome الإلكتروني"
تعمل Google على طرح تجربة مجدَّدة لتحليلات بيانات السلع للوحة بيانات المطوّر في سوق Chrome الإلكتروني. يسهل فهم لوحة المعلومات الجديدة بنظرة سريعة، وتجمع المعلومات الأكثر فائدة مقدمًا.
المساعدة في اختيار بنية لتداخل CSS
هناك بناءان متنافسان يحتاجان إلى مساعدتك في تحديد أيهما يجب توجيهه إلى مرشح للمواصفات.
إتاحة الطبقة العليا في "أدوات مطوري البرامج في Chrome"
تعرّف على الطبقة العليا وتعرَّف على كيفية تطبيق "أدوات مطوري البرامج في Chrome" عليها.
تعديل على سياسة تمويل إطار عمل الويب من Chrome لعام 2022
نشارك تعديلاً بشأن مستلمي تمويل إطار عمل الويب في Chrome
نصائح حول أدوات مطوّري البرامج: كيفية محاكاة ميزات الوسائط التي يفضّلها مستخدم CSS باستخدام "أدوات مطوري البرامج"
استخدِم علامة التبويب "العرض" لمحاكاة الإعدادات المفضّلة للمستخدمين واختبار السلوك التكيُّفي للمستخدم على موقعك الإلكتروني.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 104)
أعِد تشغيل الإطار أثناء تصحيح الأخطاء، وخيارات إعادة التشغيل البطيئة في لوحة "المسجّلة الذكية" والمزيد.
Chrome Dev Insider: إصدار CSS وواجهة المستخدم
تحديث من فريق النظام الأساسي للويب في Chrome نطلع عليه المطورين خلف الكواليس لمشاركة وجهات النظر والمحادثات والتحديثات.
إطلاق آلية Signed Exchange للمواقع الإلكترونية المتوافقة مع أجهزة الكمبيوتر المكتبي
الإعلان عن إتاحة آلية Signed Exchange على متصفّحات Chromium على أجهزة الكمبيوتر المكتبي، إلى جانب إطلاق الميزات الأخرى الحديثة
فحص طلبات حاوية CSS وتصحيح الأخطاء فيها
تعرّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لفحص طلبات بحث حاويات CSS وتعديلها وتصحيح الأخطاء فيها.
نصائح حول أدوات مطوّري البرامج: كيفية فحص طلبات البحث في حاوية CSS
يمكنك فحص طلبات بحث حاوية CSS وتصحيح الأخطاء فيها باستخدام "أدوات مطوري البرامج".
عمليات الإيقاف والإزالة في Chrome 104
مجموعة حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 104 لمساعدتك على التخطيط.
الجديد في Chrome 103
يتم طرح Chrome 103 الآن. هناك رمز جديد لحالة HTTP يساعد المتصفّح في تحديد المحتوى الذي سيتم تحميله مسبقًا قبل أن تبدأ الصفحة في الوصول. تتيح واجهة برمجة التطبيقات المحلية Font Access API لتطبيقات الويب تعداد واستخدام الخطوط المثبتة على كمبيوتر المستخدم. هناك طريقة أسهل لتنفيذ المهلات على واجهات برمجة التطبيقات غير المتزامنة. وهناك الكثير من الميزات الأخرى.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 103)
يمكنك تسجيل الأحداث التي يتم تسجيلها باستخدام النقر مرّتين والنقر بزر الماوس الأيمن، فضلاً عن خيارات جديدة لقياس تدفق المستخدمين في Lighthouse وغير ذلك.
مرجع ميزات تسهيل الاستخدام
مرجع شامل لميزات تسهيل الاستخدام في "أدوات مطوّري البرامج في Chrome"
الجديد في Chrome 102
يتم طرح الإصدار 102 من Chrome الآن. يمكن تسجيل تطبيقات الويب التقدّمية (PWA) المثبَّتة كمعالجات للملفات، ما يسهّل على المستخدمين فتح الملفات من القرص مباشرةً. تسمح لك سمة inert بوضع علامة على أجزاء من DOM كـ inert. تسهِّل واجهة برمجة تطبيقات التنقل على تطبيقات الصفحة الواحدة معالجة التنقل والتحديثات التي يتم إجراؤها على عنوان URL. وهناك الكثير من الميزات الأخرى
آلية إنشاء "إحصاءات الأداء" والغرض من ذلك
كيفية إنشاء لوحة "إحصاءات الأداء" والغرض من ذلك
دليل نقل بيانات WebAssembly
نظرًا إلى زخم دعم WebAssembly عبر المتصفحات، نخطط لتركيز من جهود الرموز البرمجية الأصلية على WebAssembly من الآن فصاعدًا والتخطيط لإزالة الدعم PNaCl في الربع الرابع من عام 2019 (باستثناء تطبيقات Chrome). نعتقد أنّ المنظومة المتكاملة النشط ة حول
تسجيل تأكيد الدفع الآمن
يمكنك تطبيق بروتوكولات التسجيل والتدفق الخاص بـ SPC، وذلك لكي يتمكّن العملاء من إجراء مصادقة قوية من جهة إصدار البطاقات أو المصارف مباشرةً من التاجر مباشرةً.
المصادقة باستخدام تأكيد الدفع الآمن
نفِّذ بروتوكولات المصادقة لـ SPC للتحقّق من صحة معاملات العملاء.
تأكيد الدفع الآمن
نظرة عامة رفيعة المستوى لمعيار ويب مقترَح للسماح بالمصادقة الآمنة لدى مقدّمي خدمة الدفع
عمليات الإيقاف والإزالة في Chrome 103
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 103 لمساعدتك على التخطيط.
إتاحة أداة "سرعة عرض الاستجابة لتفاعل المستخدم" (INP)
دعم ميزة "سرعة عرض الاستجابة لتفاعل المستخدم" على أدوات أداء Chrome
تطبيقات أسرع في صفحات متعددة بفضل ميزة البث
تعرَّف على كيفية استخدام مجموعات البث في مربع العمل لإنشاء تطبيقات متعددة الصفحات تستخدم ترميزًا جزئيًا من ذاكرة التخزين المؤقت لمشغّل الخدمات والمحتوى الجزئي من الشبكة لإنشاء تجارب سريعة يتم عرضها بشكل فوري تقريبًا.
الخادم الوكيل الخاص للجلب المُسبَق في Chrome
تسريع سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP) باستخدام ميزة الجلب المُسبَق من مواقع إلكترونية متعددة
تسريع سرعة LCP من خلال الجلب المُسبَق من مواقع إلكترونية متعددة
مقدمة عن التقنيات المتاحة بسهولة.
الخادم الوكيل الخاص للجلب المُسبَق في Chrome للمشرفين على الشبكة
نظرة عامة حول كيفية فلترة المحتوى في عمليات الانتقال التي تم جلبها مسبقًا
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 102)
لوحة جديدة لإحصاءات الأداء واختصارات لمحاكاة المظاهر الفاتحة/الداكنة وغير ذلك الكثير.
تصحيح أخطاء WebAssembly أسرع
كيف نجعل تصحيح أخطاء WebAssembly أسرع في التطبيقات الكبيرة.
مشاركة أفضل لعلامات التبويب باستخدام مقبض الالتقاط
تم تزويد النظام الأساسي للويب الآن بمقبض Capture، وهو آلية تسمح لتطبيق الويب الذي تم التقاطه بتحديد تطبيق الويب الذي تم التقاطه بسهولة وثقة، وذلك في حال تفعيل تطبيق الويب الذي تم التقاطه.
صندوق Advanced Web Apps المالي
سيتم الإعلان عن صندوق تطبيقات الويب المتقدمة، والذي يدعم الجهات التي تساهم في تعزيز فعالية الويب.
عرض خصائص كائنات DOM
عرض خصائص كائنات DOM وفلترتها
اختبار ميزة "التخزين المؤقت للصفحات"
تأكَّد من تحسين صفحاتك لاستخدام ميزة "التخزين المؤقت للصفحات".
الجديد في Chrome 101
يتم طرح Chrome 101 الآن بطريقة جديدة لتحديد اللون باستخدام ترميز hwb، وأولوية الجلب، ما يوضّح للمتصفح الطريقة المثالية لتنزيل الموارد. وهناك الكثير من الميزات الأخرى
جعل المحتوى المصغَّر قابلاً للوصول إليه مع cache=until-found
كيف تضمن قيمة السمة الجديدة هذه إمكانية العثور على المحتوى وربطه بأقسام الأكورديون.
تحسين سرعة LCP باستخدام Signed Exchange
تتيح آلية Signed Exchange للمطوّرين على الويب تحسين سرعة تحميل الصفحات بشكل كبير من خلال مُحيلي SXG، مثل "بحث Google". حيث يمكن أن تقدم لك فائدة من خلال تفعيلها من خلال مربع اختيار، ولكن يمكنك اتخاذ خطوات إضافية لتحقيق أقصى استفادة منها.
التحكّم في ميزات المتصفّح باستخدام "سياسة الأذونات"
يمكنك إدارة كيفية وصول صفحتك وإطارات iframe التابعة لجهات خارجية المضمّنة إلى ميزات المتصفح.
البحث الشامل عن RenderingNG: BlinkNG
تعرَّف على BlinkNG والمشاريع الفرعية المختلفة التي حلت المشكلات طويلة الأمد في تنظيم وبنية رمز Blink.
محاكاة ميزات وسائط CSS
يمكنك إجراء محاكاة المفضَّلة-color-scheme، ونوع الوسائط، وفرض الألوان التي يتم فرضها، وتفضيل التباين، وتفضيل الحركة المنقّحة، واللون اللوني.
تضمين المحتوى على موقعك الإلكتروني بشكل آمن
تعرّف على معلومات حول عناصر HTML المتعددة المستخدمة لتضمين المحتوى، وكيفية تحسين الأمان.
اكتشاف المشاكل المتعلّقة بأداء العرض
إعادة عرض اللقطات، ومتغيّرات التصميم، والطبقات والمربّعات، ومشاكل التمرير، والاطّلاع على إحصاءات العرض و"مؤشرات أداء الويب الأساسية"
نظرة عامة على علامة التبويب "العرض"
تعرَّف على مجموعة من الخيارات التي تؤثّر في عرض محتوى الويب.
التعريف بمنصة Chrome Dev Insider
سلسلة جديدة من إعداد فريق "النظام الأساسي للويب" من Chrome نطلع عليها المطورين خلف الكواليس لمشاركة وجهات النظر والمحادثات والتحديثات.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 101)
استيراد تدفق المستخدم وتصديره بتنسيق JSON، ودعم ألوان hwb()، وعرض طبقات التتابع في جزء الأنماط والمزيد.
عمليات الإيقاف والإزالة في Chrome 101
مجموعة حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 101 لمساعدتك على التخطيط.
عمليات الإيقاف والإزالة في Chrome 102
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 102 لمساعدتك على التخطيط.
احتفِل بـ Chrome 100 من خلال #100CoolWebMoments
نحتفل بإطلاق الإصدار 100 من Chrome مع لمحة عن الذكريات.
الجديد في Chrome 100
يتم طرح Chrome 100 الآن برقم إصدار مكوَّن من ثلاثة أرقام. انطلِق في استعراض الذكريات واحتفل بذكرى #100CoolWebMoments منذ إصدار Chrome الأول. هناك بعض التغييرات المهمة في سلسلة وكيل المستخدم. تتيح واجهة برمجة التطبيقات موضع النوافذ متعددة الشاشات تعداد الشاشات المتصلة بجهاز المستخدم، ووضع النوافذ على شاشات محددة. وهناك الكثير من الميزات الأخرى
إحصاءات الأداء: يمكنك الحصول على إحصاءات قابلة للاستخدام عن أداء موقعك الإلكتروني.
يمكنك الحصول على إحصاءات قابلة للاستخدام حول أداء موقعك الإلكتروني باستخدام لوحة "إحصاءات الأداء".
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 100)
يمكنك الاطّلاع على عمليات @supports وتعديلها وفقًا للقواعد، كما يمكنك إعادة تسمية أداة اختيار التسجيل وتخصيصها، والمزيد.
عمليات الإيقاف والإزالة في Chrome 100
مجموعة حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 100 لمساعدتك على التخطيط.
كنت دائمًا ... Canvas2D
يتم تجديد واجهة برمجة التطبيقات التالية لديها.
الجديد في Chrome 99
سيتم طرح الإصدار 99 من Chrome الآن. تمنحك طبقات تتالي CSS مزيدًا من التحكم في CSS، وتساعد في منع التعارضات مع مواصفات النمط. يتيح لك أسلوب showChooseer() إظهار منتقي المتصفح برمجيًا لعناصر الإدخال مثل التاريخ واللون وقائمة البيانات. يتبقّى أسابيع قليلة على إنشاء الإصدار 100 من متصفِّح Chrome وFirefox. وهناك الكثير من الميزات الأخرى
تحسين تحميل النص البرمجي التابع لجهة خارجية في Next.js
تناقش هذه المقالة مكوِّن النص البرمجي Next.js وتوضح كيف يمكن استخدامه للحصول على تسلسل أفضل للنصوص البرمجية التابعة لجهات خارجية.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 99)
Throttling WebSocket لطلبات WebSocket وجزء Reporting API الجديد وتصميم وحدة التحكم والمزيد.
فحص وتصحيح أخطاء تنسيقات CSS flexbox
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لفحص تنسيقات CSS المرنة وتعديلها وتصحيح الأخطاء فيها.
الإيقاف النهائي وعمليات الإزالة في Chrome 99
نقدّم لك ملخصًا عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 99 لمساعدتك على التخطيط.
استخدام المكونات الإضافية
على الرغم من أن Workbox يقدم الكثير من الأدوات العامة، فقد تكون هناك أوقات تحتاج فيها إلى توسيعه لتلبية متطلبات التطبيق الخاصة بك. حيث يمكن أن تكون بنية المكونات الإضافية لـ Workbox مفيدة.
ستصل الطبقات المتتالية إلى المتصفح
"طبقات التتالي هي واجهة برمجة تطبيقات جديدة لـ CSS تساعدك في إدارة أسبقية التسلسلات البرمجية التي تصل إلى جميع المتصفحات الحديثة قريبًا."
شريحة طلب الأذونات
يضيف الإصدار 98 من Chrome مساحة مخصّصة في شريط الموقع الجغرافي للأذونات، بهدف جعل الطلبات أقلّ إلحاحًا للحدّ من الإصرار المتصور على اتخاذ قرار.
الميزات الجديدة في Chrome 98
سيتم طرح الإصدار 98 من Chrome الآن. إذا اشتركت في مرحلة التجربة والتقييم في ميزة "مظهر داكن تلقائي"، تتوفّر طريقة جديدة لإيقاف هذا الإعداد على مستوى كل عنصر. يتوفر الآن تنسيق COLRv1، وهو إصدار متطور من تنسيق خط COLRv0. وغير ذلك الكثير.
The Chromium Chronicle رقم 28: بدء استخدام Chrome على نظام التشغيل iOS
تعرَّف على كيفية العمل باستخدام التعليمات البرمجية المتوفرة في تطبيق Chrome على نظام التشغيل iOS.
إظهار منتقي المتصفح للتاريخ والوقت واللون والملفات
يتضمّن النظام الأساسي للويب الآن طريقة أساسية لإظهار أداة اختيار المتصفّح.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 98)
شجرة تسهيل الاستخدام بملء الصفحة، وتغييرات أكثر دقة في علامة التبويب "التغييرات"، وغير ذلك
سيوقف Chrome تعديل document.domain للتخفيف من حدة سياسة المصدر نفسه.
إذا كان موقعك الإلكتروني يعتمد على ضبط نطاق "document.domain"، عليك اتخاذ إجراء.
الإيقاف النهائي وعمليات الإزالة في Chrome 98
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 98 لمساعدتك على التخطيط.
خطوط متّجهة بألوان COLRv1 في متصفِّح Chrome 98
في الإصدار Chrome 98، أضافت فِرق Chrome وFonts دعمًا لـ COLRv1، وهو تطوير لتنسيق خطوط COLRv0 الذي يهدف إلى توسيع نطاق الخطوط الملونة من خلال إضافة التدرجات والتركيب والمزج، وتحسين إعادة استخدام الأشكال الداخلية لملفات الخطوط الواضحة والمدمجة التي يتم ضغطها جيدًا.
الوصول إلى الشبكة الخاصة: تقديم الطلبات المسبقة
إنّ Chrome سيوقف إمكانية الوصول إلى نقاط النهاية الخاصة بالشبكة الخاصة من المواقع الإلكترونية العامة غير الآمنة كجزء من مواصفات "الوصول إلى الشبكة الخاصة". يُرجى مواصلة القراءة للاطّلاع على الإجراءات المقترَحة.
الميزات الجديدة في Chrome 97
سيتم طرح الإصدار 97 من Chrome الآن. هناك خيار جديد لإرسال الرسائل في الوقت الفعلي بين العميل والخادم باستخدام Web Transport. يمكنك استخدام ميزة رصد الميزات لمعرفة أنواع النصوص البرمجية المتوافقة مع المتصفِّح. يتحسن JavaScript، ويوجد المزيد والمزيد.
فتح واجهة برمجة تطبيقات المعالج
يتيح لك معالج التشغيل التحكّم في كيفية تشغيل تطبيقك، على سبيل المثال، ما إذا كان يستخدم نافذة حالية أو جديدة وما إذا كان سيتم نقل النافذة المختارة إلى عنوان URL لبدء التشغيل.
شجرة تسهيل الاستخدام الكاملة في "أدوات مطوري البرامج في Chrome"
يمكنك الاطّلاع على شجرة تسهيل الاستخدام الجديدة التي يتم عرضها بملء الصفحة في "أدوات مطوري البرامج"، بالإضافة إلى تصميم هذه الشجرة وتنفيذها.
تخزين الموارد في ذاكرة التخزين المؤقت أثناء وقت التشغيل
تعرَّف على كيفية التعامل مع موارد التخزين المؤقت أثناء وقت التشغيل، بما في ذلك الموارد المشتركة المصدر.
عرض محتوى الصوت والفيديو المخزنَين مؤقتًا
ويصعب التعامل مع طلبات موارد الصوت والفيديو من خلال مشغّلي الخدمات. تعرف على كيفية استخدام طلب نطاق مربع العمل للتعامل مع هذه الطلبات بطريقة يمكن التنبؤ بها.
فرض مهلة الشبكة
تعرَّف على كيفية فرض مهلة الشبكة في حال كان الاتصال بالشبكة بطيئًا، وكيفية ضبط التوقيت بشكلٍ صحيح.
استخدام نافذة مربع العمل
في بعض الأحيان، يصبح المستخدمون بلا اتصال بالإنترنت. تعرف على كيفية التكيف، ومساعدتهم على استئناف الطلبات عند اتصالهم بالإنترنت مرة أخرى في نهاية المطاف.
إدارة الردود الاحتياطية
في بعض الأحيان، يواجه المستخدمون أعطالاً في الشبكة أو ينقطعون الاتصال بالإنترنت. تعرف على كيفية التكيّف مع هذه المواقف وتقديم رد احتياطي.
معالجة تحديثات مشغّلي الخدمات على الفور
في بعض الأحيان، عند تحديث مشغّل الخدمات، من الجيد إبلاغ المستخدمين بذلك. وستتعلم هنا كيفية القيام بذلك.
الوصول إلى ذاكرات التخزين المؤقت من النافذة
لا يقتصر الوصول إلى مثيلات ذاكرة التخزين المؤقت على نطاق مشغّل الخدمات فقط. يمكنك أيضًا الوصول إليها من سياق النافذة، وفي هذه المقالة، ستتعرّف على كيفية إجراء ذلك.
إعادة محاولة إرسال الطلبات عند الاتصال بالإنترنت مجددًا
في بعض الأحيان، يصبح المستخدمون بلا اتصال بالإنترنت. تعرف على كيفية التكيف، ومساعدتهم على استئناف الطلبات عند اتصالهم بالإنترنت مرة أخرى في نهاية المطاف.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 97)
لوحة جديدة في تطبيق "المسجّلة الذكية" وإعادة تحميل قائمة الأجهزة في "وضع الجهاز" وغير ذلك
مساعدة المطوّرين في إنشاء تطبيقات ويب فعّالة وقابلة للتثبيت
نظرة على تأثير ميزات PWA التي تمت إضافتها إلى Chrome.
الإيقاف النهائي وعمليات الإزالة في Chrome 97
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 97 لمساعدتك على التخطيط.
الميزات الجديدة في Chrome 96
سيتم طرح الإصدار 96 من Chrome الآن. يتوفّر موقعان جديدان في بيان تطبيق الويب. تتيح لك سمة المعرّف تحديد معرّف فريد لتطبيق الويب التقدّمي (PWA)، وتسمح لك السمة protocol_processs بتسجيل تطبيق الويب التقدّمي الخاص بك تلقائيًا كمعالج بروتوكول عند التثبيت. تتوفّر تجربة أصل جديدة تسمح لك بتحديد أولوية الجلب لتنزيل الموارد. وهناك الكثير من الميزات الأخرى
الميزات الجديدة في الإصدار 9.0 من Lighthouse
إصدار Lighthouse 9.0 مع تقرير جديد ومعاينة للتوافق مع تدفقات المستخدمين
تحديد المشاكل وحلّها والتسجيل
يمكنك إلقاء نظرة على ميزات التسجيل في Workbox، وأدوات تصحيح أخطاء مشغّل الخدمات داخل المتصفّح.
عاملو الخدمة ونموذج هيكل التطبيق
كيفية إقران نموذج هيكل التطبيق بمشغّل خدمات في SPA
عمليات دمج أُطر العمل
مرجع سريع لأُطر العمل والمكوّنات الإضافية التي تتكامل مع Workbox
طرق Workbox
تعرَّف على بعض الطرق التي يمكنك من خلالها استخدام Workbox.
التحميل المسبق للتنقل في محتوى HTML للشبكة أولاً
ماهية التحميل المسبق للتنقل، وكيف يعمل على جعل عمليات التنقل أسرع، وكيفية استخدامه في Workbox.
الإجراءات المسموح بها وغير المسموح بها للاستعداد المسبق
تعرَّف على ما يجب فعله وما يجب فعله بشأن التخزين المؤقّت.
الإعداد المسبق باستخدام Workbox
تعرَّف على كيفية تخزين مواد العرض في ذاكرة التخزين المؤقت مسبقًا في مشغّل خدمات باستخدام Workbox.
استخدام Workbox بدون تخزين مؤقت مسبق
طريقة إنشاء مشغّل خدمات في Workbox بدون إنشاء إطار عمل
تسجيل تدفقات المستخدم وإعادة تشغيلها وقياسها
يمكنك تسجيل تدفقات المستخدمين وإعادة تشغيلها وقياسها وتعديل خطواتهم باستخدام لوحة "المسجّلة الذكية".
فرض ضبط رقم الإصدار الرئيسي لمتصفِّح Chrome على 100 في سلسلة وكيل المستخدم
سيتحوّل رقم إصدار Chrome قريبًا من رقمَين إلى ثلاثة، ما قد يؤثّر في أي رمز يحلل سلسلة وكيل المستخدم (UA). توفّر علامة الميزة المتوفّرة في الإصدارات من 96 إلى 99 من Chrome إمكانية الاختبار المبكر عن طريق فرض رقم الإصدار الرئيسي في سلسلة Universal Analytics على 100.
تنفيذ تصحيح أخطاء سياسة أمان المحتوى (CSP) والأنواع الموثوق بها في "أدوات مطوري البرامج في Chrome"
طريقتنا في تنفيذ تصحيح الأخطاء المتعلقة بسياسة أمان المحتوى والأنواع الموثوق بها في "أدوات مطوري البرامج في Chrome"
اختيار ألوان أي وحدة بكسل على الشاشة باستخدام واجهة برمجة التطبيقات EdgeDropper
يمكن لمطوّري تطبيقات تصميم الإعلانات استخدام واجهة برمجة تطبيقات SeeDropper لتطبيق أداة الاختيار التي تتيح للمستخدمين اختيار الألوان من وحدات البكسل على شاشاتهم، بما في ذلك الألوان المعروضة خارج المتصفح.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 96)
لوحة "نظرة عامة على صفحات الأنماط المتتالية" (CSS) الجديدة، تحاكي وسائط تباين CSS والوضع الداكن التلقائي في Chrome وغيرها.
إنشاء مكوِّن صور فعّال
تُعد الصور مصدرًا شائعًا لعوائق الأداء لتطبيقات الويب ومجال تركيز رئيسي للتحسين. يشرح هذا المستند كيف صمَّم فريق Aurora في Google مكوّن صور فعّال في Next.js المدمج مع عدد من التحسينات باستخدام واجهة سهلة الاستخدام للمطوِّرين. يناقش هذا المنشور كيفية تصميم المكون والدروس التي تعلمناها طوال العملية.
مظهر داكن تلقائي
جارٍ إنشاء مظهر داكن تلقائيًا للمواقع الإلكترونية ذات المظهر الفاتح.
نظرة عامة على خدمة مقارنة الأسعار (CSS): تحديد التحسينات المحتملة في خدمة مقارنة الأسعار (CSS)
يمكنك تحديد التحسينات المحتملة في خدمة مقارنة الأسعار (CSS) من خلال لوحة "نظرة عامة على صفحات الأنماط المتتالية" (CSS).
الإيقاف النهائي وعمليات الإزالة في Chrome 96
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 96 لمساعدتك على التخطيط.
التوقعات المتعلقة بنشر عامل الخدمة
فهم تأثير عامل الخدمات على موقع إلكتروني بعد نشره.
استراتيجيات مختلفة للعاملين في الخدمات لمختلف البنى
مقدمة حول البنيتين المختلفتين لموقع الويب.
إزالة عربات موظفي الخدمات التي تحتوي على عربات
كيفية إصلاح مشغّل الخدمات الذي يتسبب في حدوث مشاكل.
تحسين تجربة تطوير مشغّلي الخدمات
كيفية حل بعض مشاكل التطوير المحلي التي قد تواجهها عند استخدام مشغّلي الخدمات.
مراقبة تطبيق الويب باستخدام Reporting API
يمكنك استخدام Reporting API لرصد الانتهاكات الأمنية وطلبات البيانات من واجهة برمجة التطبيقات التي تم إيقافها نهائيًا وغير ذلك.
الميزات الجديدة في Chrome 95
سيتم طرح الإصدار 95 من Chrome الآن. يصبح التوجيه أكثر سهولة مع تضمين URLPattern المعروف في المتصفح، وتوفر واجهة برمجة تطبيقات Eye Dropper أداة مدمجة لاختيار الألوان، وهناك تجربة مصدر جديدة لتلقي سلسلة UA المخفَّضة الآن، بالإضافة إلى العديد من الميزات الأخرى.
نقل البيانات إلى الإصدار 1 من Reporting API
يتوفّر إصدار جديد من Reporting API. تعد واجهة برمجة التطبيقات الجديدة أصغر حجمًا ومن المرجّح أن تكون متاحة على مختلف المتصفحات.
البحث التفصيلي عن RenderingNG: LayoutNG
كيف يؤدي التغيير الكبير في بنية LayoutNG إلى الحد من أنواع الأخطاء ومشكلات الأداء المختلفة وتخفيفها؟
The Chromium Chronicle #25: التعليقات التوضيحية بشأن أمان سلسلة المحادثات
تعرف على كيفية قيام إطار التحليل الثابت في Clang بعناء إثبات أمان سلسلة المحادثات.
تقرير خصائص جهاز مستخدم Chrome
يتساءل المطورون باستمرار عن نوع الجمهور الذي ينشئون المحتوى له. كم تبلغ ذاكرة الوصول العشوائي الموجودة لديهم؟ ما هو نوع شبكة Wi-Fi التي يستخدمها؟ يقدّم تقرير جديد إجابات لمجموعة من البلدان والمنصات.
تعديلات على سياسة "سوق Chrome الإلكتروني" للربع الثالث من عام 2021
تعديل متطلبات الأمان وتوضيح بعض السياسات للحفاظ على جودة الإضافات العالية وضمان اتساق تجربة المطوّرين.
ما هو Workbox؟
نقدّم لك Workbox، وهي مجموعة من الوحدات التي تبسّط عمليات التوجيه الشائعة لدى مشغّلي الخدمات والتخزين المؤقت.
حياة عامل الخدمات
فهم الطريقة التي يتصرف بها عاملو الخدمة لإتاحة التطبيقات غير المتصلة بالإنترنت.
نظرة عامة على مشغّل الخدمات
نظرة عامة على عاملي الخدمة.
استراتيجيات التخزين المؤقت للعاملين في مجال الخدمات
نظرة عامة على التخزين المؤقت لدى عاملي الخدمة.
نقل إضافات Chrome إلى إصدار Manifest V3
مشاركة تفاصيل حول خطة نقل الإضافات إلى إصدار Manifest V3
المخطط الزمني لإصدار Manifest V2 الزمني
تفاصيل عملية الإيقاف التدريجي للإصدار Manifest V2 وانتهاء دورة حياة المنتج.
الإيقاف النهائي وعمليات الإزالة في Chrome 95
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 95 لمساعدتك على التخطيط.
الميزات الجديدة في Chrome 94
سيتم طرح الإصدار 94 من Chrome الآن. مساحة اللون الافتراضية لعناصر `` محددة رسميًا الآن على أنها SRGB، ويمكنك تغييرها إلى عرض P3. هناك طريقة جديدة منخفضة المستوى للوصول إلى برامج ترميز الصوت والفيديو المدمجة، وهي مهمة لألعاب البث وأدوات تعديل الفيديو وما إلى ذلك. تبدأ وحدة معالجة الرسومات WebGPU مرحلة التجربة والتقييم الخاصة بها. وهناك الكثير!
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 95)
توفير أدوات جديدة لكتابة الطول في CSS، وإخفاء المشاكل في علامة التبويب "المشاكل"، وتحسين عرض الخصائص، وغير ذلك.
تحليل معمّق: VideoNG
تعرّف على أنظمة التشغيل الحديثة وكيفية الاستفادة من Chromium في تشغيل مئات الملايين من ساعات المشاهدة يوميًا.
تحديث البنية الأساسية لصفحات الأنماط المتتالية (CSS) في "أدوات مطوري البرامج"
طريقتنا في البحث عن البنية الأساسية لخدمة مقارنة الأسعار (CSS) وتعديلها في "أدوات مطوري البرامج"
إمكانية تحكُّم كاملة باستخدام واجهة برمجة التطبيقات VirtualKeyboard API
يمكنك إدارة نفسك، حيث سيتعامل المتصفِّح مع انسداد المحتوى عند ظهور لوحة المفاتيح الافتراضية لجهاز يعمل باللمس.
الميزات الجديدة في Lighthouse 8.4
تحمي أداة Lighthouse 8.4 الآن من صور LCP التي يتم تحميلها الكسول ومهلة الاستجابة لأوّل إدخال (FID) التي يتعذّر إتمامها بدون إطار عرض للأجهزة الجوّالة.
الميزات الجديدة في Chrome 93
سيتم طرح الإصدار 93 من Chrome الآن. يمكنك الآن تحميل أوراق أنماط CSS مع عبارات الاستيراد، تمامًا مثل وحدات JavaScript. يمكن تسجيل تطبيقات الويب التقدّمية (PWA) المثبَّتة كمعالجات لعناوين URL، ما يتيح للمستخدمين الانتقال مباشرةً إلى تطبيق الويب التقدّمي (PWA). تم تعديل واجهة برمجة التطبيقات Multi-Screen Placement API بناءً على ملاحظاتك، وبدأت مرحلة التجربة والتقييم الثاني. نعمل على تقصير دورة الإصدار للثبات إلى أربعة أسابيع. وهناك الكثير من الميزات الأخرى.
الإيقاف النهائي وعمليات الإزالة في Chrome 93
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 93 لمساعدتك على التخطيط.
الإيقاف النهائي وعمليات الإزالة في Chrome 94
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 94 لمساعدتك على التخطيط.
خبر جديد حول ميزة "الوصول إلى الشبكة الخاصة": إطلاق فترة تجريبية للإيقاف النهائي
سيتوقّف Chrome نهائيًا عن الوصول إلى نقاط النهاية الخاصة بالشبكة الخاصة من المواقع الإلكترونية العلنية غير الآمنة في Chrome 94 كجزء من مواصفات "الوصول إلى الشبكة الخاصة". يُرجى مواصلة القراءة للاطّلاع على الإجراءات المقترَحة.
The Chromium Chronicle #24: StrongAlias وIdType وTokenType
وقد يمثّل النوع نفسه في بعض الأحيان قيمًا من نطاقات غير متوافقة، ما قد يؤدي إلى حدوث أخطاء. لحسن الحظ، يتيح Chromium's //base تقديم أنواع واضحة ومميزة.
التوجيه الحديث من جهة العميل: واجهة برمجة تطبيقات التنقل
تعرف على واجهة برمجة تطبيقات التنقل، وهي واجهة برمجة تطبيقات جديدة تضيف وظائف محسنة لإنشاء تطبيقات من صفحة واحدة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 94)
يمكنك استخدام "أدوات مطوري البرامج" بلغتك المفضّلة وأجهزة Nest Hub الجديدة وشارة طلبات البحث في حاوية CSS الجديدة، وغير ذلك.
بُنى البيانات الرئيسية في RenderingNG
فهم مكوّنات بنية RenderingNG وكيفية تدفق مسار العرض من خلالها
الإيقاف النهائي وعمليات الإزالة في Chrome 92
نقدّم لك ملخصًا عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 92 من Chrome لمساعدتك على التخطيط.
أدوات شبكة CSS في "أدوات مطوري البرامج"
طريقتنا في تصميم وتنفيذ دعم أدوات شبكة CSS في "أدوات مطوري البرامج".
أدوات شبكة CSS في "أدوات مطوري البرامج"
طريقتنا في تصميم وتنفيذ دعم أدوات شبكة CSS في "أدوات مطوري البرامج".
تحديد وحلّ المشاكل في تجارب المصادر في Chrome
يمكنك معالجة المشاكل الشائعة المتعلّقة بالرموز المميّزة للنسخة التجريبية في العلامات الوصفية والعناوين والنصوص البرمجية. ستتعرَّف أيضًا على دعم تصحيح الأخطاء في "أدوات مطوري البرامج في Chrome".
سياسة أداة تضمين الموارد من مصادر خارجية
المستندات المرجعية للسمة Cross_origin_embedder_policy الخاصة بملف .json
الإيقاف النهائي وعمليات الإزالة في Chrome 91
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 91 من Chrome لمساعدتك على التخطيط.
حظر الوصول من نطاقات أخرى
نظرة عامة على حظر الوصول من نطاقات أخرى للإضافات
سياسة أداة تضمين الموارد من مصادر خارجية
المستندات المرجعية للسمة Cross_origin_embedder_policy الخاصة بملف .json
سياسة إتاحة الوصول من نطاقات أخرى
المستندات المرجعية للسمة Cross_origin_opener_policy الخاصة بـManifest.json
حظر الوصول من نطاقات أخرى
نظرة عامة على حظر الوصول من نطاقات أخرى للإضافات
سياسة إتاحة الوصول من نطاقات أخرى
المستندات المرجعية للسمة Cross_origin_opener_policy الخاصة بـManifest.json
بدء تطبيقات الويب التقدّمية (PWA) تلقائيًا عند تسجيل الدخول إلى نظام التشغيل
توفّر العديد من أنظمة التشغيل إمكانية تشغيل التطبيقات تلقائيًا عندما يسجّل المستخدم الدخول. هذه الإمكانية متاحة الآن لتطبيقات الويب المثبتة.
WebDriver BiDi - مستقبل التشغيل الآلي بين المتصفحات
التعرّف على WebDriver BiDi ولماذا هو مستقبل التشغيل الآلي على جميع المتصفّحات
حصر مشاركة وحدة Wasm على المصدر نفسه
ستقتصر مشاركة وحدة WebAssembly بين بيئات الموقع الإلكتروني نفسه على المصدر نفسه فقط.
تحميل الموارد من مصادر متعددة بدون عناوين CORP باستخدام COEP: بدون بيانات اعتماد
بالنسبة إلى سياسة Cross-Origin-Insertder-Policy: بدون بيانات اعتماد، ستكون الميزة في مرحلة التجربة والتقييم بدءًا من الإصدار 93 من Chrome. تسمح هذه القيمة الجديدة لصفحات الويب بتفعيل ميزة العزل من مصادر متعددة بدون طلب استخدام موارد من مصادر متعددة للاستجابة باستخدام عنوان "CORP: Cross-origin" من خلال إرسال طلبات بدون بيانات اعتماد.
The Chromium Chronicle رقم 23: إصدارات تم التحقّق منها في Chrome Infra
أتاح لنا تنفيذ فحص تنفيذ السياسة في Chrome والبنية الأساسية التحقق من استيفاء بعض معايير الأمان بحد أدنى.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 93)
استعلامات لحاوية CSS قابلة للتعديل، ومعاينة حزمة الويب، ومعالجة أفضل للسلاسل في وحدة التحكم، وغير ذلك الكثير.
إثبات ملكية رقم هاتف على جهاز كمبيوتر مكتبي باستخدام WebOTP API
بدءًا من الإصدار 93 من Chrome، يمكن للمواقع الإلكترونية إثبات ملكية أرقام الهواتف من متصفّح Chrome المتوافق مع أجهزة الكمبيوتر المكتبي.
بنية RenderingNG
تعرَّف على مكوّنات بنية RenderingNG وكيفية تدفق مسار العرض من خلالها.
يوفر URLPattern التوجيه إلى النظام الأساسي للويب.
يشير ذلك المصطلح إلى أسلوب لتوحيد حالات الاستخدام الشائعة لمطابقة الأنماط.
مفاهيم Android (لمطوّري الويب)
مفاهيم Android ذات الصلة والأساسية لمطوّري البرامج على الويب الجدد في Android وPlay.
إضافات Chrome: توضيح سياسات الإضافات لإنشاء سوق إلكتروني أكثر أمانًا واتساقًا
تعديل متطلبات الأمان وتوضيح بعض السياسات للحفاظ على جودة الإضافات العالية وضمان اتساق تجربة المطوّرين.
تضمين المورد في أُطر عمل JavaScript
تعرَّف على أحدث التحسينات التي تم تنفيذها في إطارات عمل JavaScript بالتعاون مع مشروع Aurora.
The Chromium Chronicle #22: أدوات Know Thy (المستودع)
أدوات المستودع هي مجموعة من الأدوات التي تم إنشاؤها بالإضافة إلى Git لتبسيط سير عمل مطوّري البرامج الذين يساهمون في قاعدة رموز Chromium والمشاريع ذات الصلة.
إجراءات الإضافات في الإصدار 3 من ملف البيان
تضمّنت إضافات Chrome واجهات برمجة تطبيقات الإجراءات في الصفحة والمتصفّح لسنوات، ولكن تم استبدال كلا الإصدارين من Manifest V3 بواجهة برمجة تطبيقات عامة للإجراءات. تستكشف هذه المشاركة سجلّ واجهات برمجة التطبيقات هذه وما تغيّر في إصدار Manifest V3.
RenderingNG
في عام 2021، أكملنا إلى حدّ كبير عملية تصميم وبناء وشحن RenderingNG، وهو الجيل التالي من بنية العرض لمتصفِّح Chromium.
مساحة تخزين عالية الأداء لتطبيقك: واجهة برمجة التطبيقات Storage Foundation
اقترحت واجهة برمجة تطبيقات Storage Foundation واجهة برمجة تطبيقات للتخزين تشبه نظام ملفات أساسي، مع إمكانية الوصول المباشر إلى البيانات المخزنة من خلال المخازن المؤقتة والإزاحة.
شركة TablesNG تحلّ 72 خطأ في Chromium لتحسين إمكانية التشغيل التفاعلي
- هناك محرك عرض جديد للجداول يجعلها أكثر اتساقًا مع تأليف البيانات المجدولة عبر الويب.
التأكُّد من فعالية سياسة أمان المحتوى (CSP) ضد هجمات حقن الشيفرة المصدريّة عبر موقع وسيط (XSS)
تعرَّف على كيفية منع هجمات البرمجة النصية على المواقع الإلكترونية (XSS) باستخدام سياسة أمان المحتوى الصارمة (CSP).
التعريف بـ Aurora
تقدّم هذه المقالة مبادرة Aurora، وهي مبادرة في Chrome للتعاون بشكل وثيق مع أُطر العمل المفتوحة المصدر.
توافق الأطر
توضّح هذه المقالة مدى المطابقة، وهي منهجية مستخدَمة في أطر العمل ضمن Google، وكيفية التخطيط لإتاحة مصدرها إلى المنظومة المتكاملة لإطار عمل JavaScript.
لمحة عن "أداة فحص الذاكرة"
تتناول هذه المقالة أداة "فحص الذاكرة" التي تم تضمينها في الإصدار 91 من Chrome. ويسمح لك بفحص ArrayBuffer وTypedArray وDataView وWasm Memory.
فحص تنسيقات شبكة CSS
تعرَّف على كيفية استخدام "أدوات مطوري البرامج في Chrome" لعرض شبكات CSS وتغييرها.
لمحة عن واجهة برمجة التطبيقات chrome.scripting
واجهة برمجة التطبيقات Scripting API هي إصدار جديد من Manifest V3 API، يركّز على البرمجة النصية. لنتعمق في دوافع هذا التغيير ومدى اختلافه.
واجهة برمجة تطبيقات Compute Pressure
يوفر Compute Pressure حالات عالية المستوى تمثل الضغط على النظام. ويسمح للتنفيذ باستخدام مقاييس الأجهزة الأساسية المناسبة لضمان استفادة المستخدمين من جميع إمكانات المعالجة المتاحة لهم طالما أن النظام لا يتعرض لضغط لا يمكن إدارته.
تطبيقات الويب التقدّمية (PWA) كمعالِجات عناوين URL
بعد تسجيل تطبيق ويب تقدّمي (PWA) كمعالج عناوين URL، عندما ينقر المستخدم على رابط تشعّبي يطابق أحد أنماط عناوين URL المسجَّلة، سيتم فتح تطبيق الويب التقدّمي (PWA) المُسجَّل.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 92)
محرر شبكة CSS، يتيح إعادة تعريف الثابت في وحدة التحكم وعارض ترتيب المصدر والمزيد.
The Chromium Chronicle رقم 21: التشغيل التلقائي الشامل لواجهة المستخدم في نظام التشغيل ChromeOS
Tast هو مكتبة جديدة لواجهة المستخدم تم إنشاؤها لاستخدام شجرة Chrome a11y (تسهيل الاستخدام) للتحكّم في واجهة المستخدم في ChromeOS. وتمكّن المكتبة المطوّرين من إنشاء اختبارات شاملة بسهولة على أي سطح مرئي لواجهة المستخدم.
الميزات الجديدة في Chrome 91
سيتم طرح الإصدار 91 من Chrome يمكن الآن لتطبيقات الويب التي تتفاعل مع الملفات اقتراح أسماء الملفات والأدلة عند استخدام File System Access API. يمكنك أيضًا قراءة ملفات من الحافظة. إذا كان موقعك الإلكتروني يتضمّن أكثر من نطاق واحد، وكانت المواقع الإلكترونية تشترك في الخلفية نفسها لإدارة الحساب، يمكنك إخبار Chrome بأنّها متطابقة، ما يسمح لمدير كلمات المرور باقتراح بيانات الاعتماد الصحيحة. بالإضافة إلى ذلك، أصبحت جميع الفيديوهات من مؤتمر I/O متاحة الآن، وغير ذلك الكثير.
اختَر طريقة فتح الروابط داخل النطاق لتطبيق الويب التقدّمي باستخدام ميزة "التقاط الروابط التعريفية".
التقاط بيان الروابط هو اقتراح لموقع بيان تطبيق الويب يُسمى "capture_links" يتيح لمطوّري البرامج تحديد ما يجب أن يحدث بشكل صريح عندما يُطلب من المتصفّح الانتقال إلى عنوان URL يقع ضمن نطاق التنقّل في التطبيق، من سياق خارج نطاق التنقّل.
كيفية ضبط علامات المتصفِّح في Chromium
بالنسبة إلى بعض واجهات برمجة التطبيقات الجديدة التي نقدِّمها في Chromium، ستحتاج إلى ضبط علامة متصفح للتجربة. تعرَّف على كيفية إجراء ذلك في متصفّحات Chromium المختلفة، مثل Google Chrome وMicrosoft Edge وغيرها.
أنشطة الويب الموثوقة الأولى بلا اتصال بالإنترنت
كيفية عرض شاشة احتياطية تعمل بلا اتصال بالإنترنت إذا فتح المستخدم التطبيق لأول مرة، "لا يتوفر اتصال بالإنترنت.
تسجيل معالج بروتوكول عنوان URL لتطبيقات الويب التقدّمية (PWA)
بعد تسجيل تطبيق ويب تقدّمي (PWA) كمعالج بروتوكول، عندما ينقر المستخدِم على رابط تشعّبي يتضمّن مخطّطًا محدّدًا، مثل mailto أو bitcoin أو موسيقى الويب من متصفّح أو تطبيق خاص بنظام أساسي، سيتم فتح تطبيق الويب التقدّمي المسجّل واستلام عنوان URL.
كيف سرّعنا عمليات تتبُّع تسلسل استدعاء الدوال البرمجية في "أدوات مطوري البرامج في Chrome" بمقدار 10 مرات
كيف سرّعنا عمليات تتبُّع تسلسل استدعاء الدوال البرمجية في "أدوات مطوري البرامج في Chrome" بمقدار 10 مرات.
أحداث بث يمكن إدراجها في MediaStreamTrack
تتعلق مجموعات البث القابلة للإدراج في MediaStreamTrack بعرض محتوى MediaStreamTrack كبث يمكن التلاعب به أو استخدامه لإنشاء محتوى جديد.
The Chromium Chronicle #20: أدوات اختبار قياس الأداء
إضافة مقاييس الأداء هي طريقة سهلة لمنع تراجع الأداء والمساعدة في تحسين الأداء.
محوّل بيان الإضافة
أداة مفتوحة المصدر لتحويل الإضافات إلى الإصدار 3 من ملف البيان ستظل بحاجة إلى تعديل أي رمز يدويًا من خلال التغييرات غير الميكانيكية، مثل التكيّف مع مشغّلي الخدمات أو إدخال بعض النصوص البرمجية.
واجهة مستخدم تثبيت تطبيق ويب تقدّمي (PWA) أكثر ثراءً
مقدمة عن واجهة المستخدم للتثبيت الأكثر ثراءً مع إرشادات حول كيفية تنفيذها.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 91)
نافذة منبثقة لمعلومات "مؤشرات أداء الويب"، والاطّلاع على عناصر تظهر عند انتقال ملف CSS وأداة فحص الذاكرة الجديدة وغير ذلك
محاذاة الموقتات مع قيود العزل من مصادر متعددة
بدءًا من الإصدار 91 من Chrome، سيتم قصر دقة الموقّتات الصريحة على 100 ميكرو ثانية على جميع الأنظمة الأساسية بدون حظر الوصول من نطاقات أخرى.
الموارد التي يمكن الوصول إليها إلى الويب للإصدار Manifest V3
الموارد التي يمكن الوصول إليها إلى الويب للإصدار Manifest V3 متوفّرة الآن يدعم `manifest.json` الآن تعريفات الأذونات. ويمكن لمطوّري البرامج تقييد الموارد استنادًا إلى مصدر الموقع الإلكتروني المطلوب أو رقم تعريف الإضافة.
الميزات الجديدة في Chrome 90
سيتم طرح الإصدار 90 من Chrome الآن. هناك قيمة جديدة لخاصية CSS overflow. تمت إعادة تسمية Feature Policy API إلى "سياسة الأذونات". وهناك طريقة جديدة لتنفيذ واستخدام Shadow DOM مباشرةً في HTML. بالإضافة إلى ذلك، هناك الكثير من الميزات الأخرى.
تحديث بنية أدوات مطوّري البرامج: نقل أدوات مطوّري البرامج إلى TypeScript
كيف يتم نقل أدوات مطوري البرامج في Chrome من مدقق نوع Closure Compiler إلى TypeScript.
The Chromium Chronicle #19: تطوير أسرع باستخدام CLion
يتيح لك CLion IDE التنقل بين الرموز والبحث في قاعدة الرموز والمزيد.
الإيقاف النهائي وعمليات الإزالة في Chrome 90
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 90 لمساعدتك على التخطيط.
إضافة مقياس الترتيب إلى تقرير CrUX في BigQuery
إضافة مقياس الترتيب إلى تقرير CrUX في BigQuery
مرجع واجهة برمجة التطبيقات لسجلّ الإصدارات
معلومات مرجعية فنية حول واجهة برمجة التطبيقات لخدمة الويب VersionHistory.
تسريع دورة إصدار Google Chrome
وفي وقت لاحق من هذا العام، نخطط لتقصير دورة الإصدار وشحن إصدار جديد من Google Chrome إلى القناة الثابتة كل أربعة أسابيع، بدلاً من دورة الأسابيع الستة الحالية.
أمثلة على واجهة برمجة التطبيقات VersionHistory
مثال على استخدام واجهة برمجة التطبيقات لخدمة الويب VersionHistory
دليل واجهة برمجة التطبيقات لسجلّ الإصدارات
دليل إرشادي حول استخدام واجهة برمجة تطبيقات خدمة الويب VersionHistory للوصول إلى معلومات سجلّ تعديلات Google Chrome آليًا.
الجديد في Chrome 89
سيتم طرح الإصدار 89 من Chrome الآن. تمت ترقية كل من WebHID وWebNFC وWeb Serial من مرحلة التجربة الأصلية، كما تتوفّر الآن بالإصدارات الثابتة. نعمل على إغلاق ثغرة استخدمها بعض المطوّرين لتجاوز عمليات التحقّق من إمكانية تثبيت تطبيق الويب التقدّمي (PWA). ويتم عرض "المشاركة على الويب" و"هدف مشاركة الويب" على أجهزة الكمبيوتر المكتبي. وهناك الكثير من الميزات الأخرى
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 90)
إمكانية تصحيح الأخطاء في CSS Flexbox وعرض تنبيه بشأن الأداء على الصفحة وتعديلات علامة التبويب "المشاكل" وغيرها
إتاحة CSS-in-JS في "أدوات مطوري البرامج"
كيفية توافقنا مع CSS-in-JS في "أدوات مطوري البرامج" ومدى اختلافه عن CSS العادي
إتاحة CSS-in-JS في "أدوات مطوري البرامج"
كيفية توافقنا مع CSS-in-JS في "أدوات مطوري البرامج" ومدى اختلافه عن CSS العادي
التحضير لأوضاع عرض الغد
تتيح سمة Display_override للمطوّرين تحديد سلسلة احتياطية مخصّصة من الأوضاع التي يجب عرض تطبيقات PWA الخاصة بهم فيها.
تحديثات لإمكانيات الرسوم المتحركة السريعة للأجهزة
يعمل Chromium على تحديث إمكانات تسريع الأجهزة ليشمل رسومات SVG المتحركة وعمليات التحويل التي تستند إلى النسبة المئوية ومسار المقطع وصور الخلفية والمزيد.
The Chromium Chronicle #18: تقرير Chromium Code Coverage
تقيس تغطية الاختبار مقدار رمز المصدر الذي يتم تنفيذه عند تشغيل مجموعة اختبار محدّدة.
اليوم العالمي للغة الأم 2021
يتم الاحتفال باليوم العالمي للغة الأم للاحتفال السنوي بالتنوّع الثقافي في 21 شباط (فبراير) على مستوى العالم. وهو يعزز الحفاظ على اللغات المحكية في جميع أنحاء العالم وحمايتها، ويحتفي بتعدد اللغات.
تنسيق الرسائل وتنسيقها في وحدة التحكّم
تعرَّف على كيفية تنسيق الرسائل وتنسيقها في Console.
تحسين ميزة رصد التوافق مع تطبيق الويب التقدّمي بلا اتصال بالإنترنت
أصبح التحقّق من التوافق بلا اتصال بالإنترنت جزءًا من معايير قابلية تثبيت تطبيق الويب التقدّمي (PWA) منذ البداية.
تحسين وقت بدء تشغيل "أدوات مطوري البرامج"
تقليل أعباء أداء أدوات مطوّري البرامج في ما يتعلّق بإرسال الرسائل في الواجهة الأمامية
عمليات الإيقاف والإزالة في Chrome 89
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 89 من Chrome لمساعدتك على التخطيط.
برمجة اختيار الموارد باستخدام تعديلات العميل
إنّ تحسين الصور أمر صعب، والأساليب المبرمَجة هي مفتاح النجاح.
The Chromium Chronicle #17: مجموعات اختبار المتصفّح
عند كتابة اختبار متصفّح، غالبًا ما تريد تنفيذ إجراءات إعداد يمكن للمستخدم تنفيذها يدويًا بشكل آلي. لمساعدتك في إجراء ذلك، تعد ميزة المزج مجموعة من الأدوات لإجراء إعداد غير بسيط لاختبار المتصفح بطريقة يمكن إعادة استخدامها.
تلقّي الدفعات من خلال خدمة "الفوترة في Google Play" باستخدام Digital Goods API وPayment Request API
تلقّي الدفعات من خلال خدمة "الفوترة في Google Play" في تطبيق الويب التقدّمي (PWA) باستخدام واجهة برمجة التطبيقات Digital Goods API وPayment Request API و"النشاط على الويب الموثوق به"
نقل بيانات Puppeteer إلى TypeScript
كيفية نقل بيانات Puppeteer إلى TypeScript.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 89)
دعم تصحيح الأخطاء في انتهاكات الأنواع الموثوق بها، والتقاط لقطة شاشة للعقدة خارج إطار العرض، وعلامة تبويب جديدة للرموز المميزة الموثوق بها لطلبات الشبكة، والمزيد.
الجديد في Chrome 88
يتم طرح الإصدار 88 من Chrome الآن. يمكنك الآن تحميل الإضافات باستخدام إصدار Manifest v3 إلى "سوق Chrome الإلكتروني". تسهّل خاصية نسبة العرض إلى الارتفاع في CSS ضبط نسبة العرض إلى الارتفاع على أي عنصر. يمكنك الآن استخدام خدمة "الفوترة في Play" في "النشاط على الويب الموثوق به" وغير ذلك الكثير. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 88.
تحديثات SharedArrayBuffer في الإصدار 88 من متصفّح Chrome على نظام التشغيل Android والإصدار 92 من متصفّح Chrome لأجهزة الكمبيوتر المكتبي
سيتوفّر برنامج SharedArrayBuffer في الإصدار Android Chrome 88. ولن تكون متاحة إلا للصفحات التي يتم عزلها من مصادر خارجية. وبدءًا من الإصدار 92 من متصفّح Chrome المخصّص لأجهزة الكمبيوتر، لن يتوفّر أيضًا إلا للصفحات المعزولة من مصادر خارجية. يمكنك التسجيل في مرحلة التجربة والتقييم للاحتفاظ بالسلوك الحالي حتى الإصدار 113 من متصفِّح Chrome المتوافق مع أجهزة الكمبيوتر المكتبي.
تقييد كبير لموقّتات JavaScript المتسلسلة التي تبدأ في الإصدار 88 من Chrome
يتم تطبيق التقييد المشدّد عندما يتم إخفاء الصفحة لأكثر من 5 دقائق، وتكون الصفحة صامتة لمدة 30 ثانية على الأقل، ولا يتم استخدام WebRTC، وتكون سلسلة الموقّتات 5 أو أكثر.
The Chromium Chronicle #16: تحديث تطبيقات Google على سطح المكتب
هل تساءلت يومًا عن كيفية تحديث Chrome نفسه على أجهزة سطح المكتب؟ أو كيف يتم عرض التحديثات على أجهزة Chromebook أو Chromecast أو Android؟
تصحيح أخطاء WebAssembly باستخدام أدوات حديثة
نظرة عامة خطوة بخطوة بشأن تجربة تصحيح الأخطاء الجديدة لميزة WebAssembly في "أدوات مطوري البرامج في Chrome".
إعادة تحميل بنية أدوات مطوّري البرامج: النقل إلى مكوّنات الويب
لماذا يتم نقل أدوات مطوري البرامج في Chrome إلى مكونات الويب؟
عمليات الإيقاف والإزالة في Chrome 88
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 88 لمساعدتك على التخطيط.
مرحبًا بك في الإصدار الجديد developer.chrome.com.
الإعلان عن تجديد الموقع الإلكتروني وملخّص عن خططنا للعام 2021
استخدام "الفوترة في Google Play"
توفّر خدمة "الفوترة في Google Play" أدوات لإدارة قائمة المحتوى والأسعار والاشتراكات والتقارير وعملية الدفع المستندة إلى "متجر Play".
الميزات الجديدة في Web In Play
تعرَّف على الميزات الجديدة لتطبيقات الويب التي تستخدم "النشاط على الويب الموثوق به".
إضافة تطبيقك إلى "متجر Play"
إضافة حساب TWA إلى "متجر Play"
تحميل الموارد التابعة لجهات خارجية باستخدام \"التحميل الكسول\" مع الواجهات
تعرَّف على فرص التحميل الكسول للموارد التابعة لجهات خارجية باستخدام الواجهات.
The Chromium Chronicle #15: تقييد مستوى رؤية الهدف
في Chromium، من الشائع العثور على رمز مكتوب لمكون واحد قد يكون مفيدًا في مكان آخر، ولكن قد تكون هناك قيود خفية. للحفاظ على أمانك، يجب الحد من الوصول الخارجي إلى الوظائف الخطيرة من خلال حظر مستوى الرؤية المستهدف.
استخدام خدمة "الفوترة في Play" في "النشاط على الويب الموثوق به"
تعرَّف على كيفية دمج خدمة "الفوترة في Google Play" في مشروع "النشاط على الويب الموثوق به".
محاكاة قصور في رؤية الألوان في "عارض الألوان"
لماذا تم تنفيذ محاكاة نقص رؤية الألوان في أدوات مطوري البرامج وعارض Blink Renderer وكيف تم تنفيذ ذلك؟
جدولة JavaScript أفضل باستخدام isInputPending()
واجهة برمجة تطبيقات جديدة لـ JavaScript قد تساعدك في تجنُّب المفاضلة بين أداء التحميل واستجابة الإدخال
الجديد في Chrome 87
يتم طرح الإصدار 87 من Chrome الآن. يمكنك الآن التحكم في العرض الشامل والإمالة والتكبير في كاميرات الويب التي تتوافق مع هذه الميزة، ولا تتطلّب طلبات النطاق وعاملو تقديم الخدمات الكثير من الحلول، حيث تبدأ واجهة برمجة تطبيقات الوصول إلى الخطوط مرحلة التجربة الأصلية وغير ذلك. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 87.
وصفات مكعبة العمل
يمكنك بسهولة استخدام أنماط صناديق العمل الشائعة بدون الحاجة إلى إعدادها بنفسك من حِزم فردية.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 88)
أدوات جديدة للتمثيل البصري في زاوية CSS، ومحاكاة أنواع الصور غير المتوافقة وحصص مساحة التخزين، ومسار جديد ضمن "مؤشرات أداء الويب"، وغير ذلك
مكتبة Puppetearia: النصوص البرمجية لـ Puppeteer لتسهيل الاستخدام
مكتبة Puppeteer هي نصوص برمجية مخصصة لتسهيل الاستخدام أولاً من خلال برنامج Puppeteer، ما يسمح بمعالج طلب البحث البديل بناءً على طلب البحث في شجرة تسهيل الاستخدام بدلاً من الاعتماد على أدوات اختيار لغة CSS.
تفعيل هدف مشاركة الويب في "النشاط على الويب الموثوق به"
تعرَّف على كيفية تفعيل هدف مشاركة الويب في مشروع باستخدام النشاط الموثوق به على الويب.
الملاحظات المطلوبة: سياسة مشاركة الموارد المتعدّدة المصادر (CORS) للشبكات الخاصة (RFC1918)
إن التعرض غير المقصود للأجهزة والخوادم الموجودة على الشبكة الداخلية للعميل على الويب ككل يجعلها عرضة للهجمات الضارة. إنّ سياسة مشاركة الموارد المتعدّدة المصادر (CORS-RFC1918) هي اقتراح لحظر الطلبات الواردة من الشبكات العامة بشكل تلقائي على المتصفح وتتطلب من الأجهزة الداخلية الموافقة على هذه الطلبات.
لمحة عن إصدار Manifest V2
مستندات لمطوّري إضافات Chrome.
The Chromium Chronicle رقم 14: إضافة اختبارات إلى الشلال
هل تريد اكتشاف حالات التراجع في الميزة الجديدة في Chrome؟ يمكنك إضافة اختباراتك إلى العرض الإعلاني بدون انقطاع، والبنية الأساسية المستمرة للإصدار والاختبار في Chrome.
طريقتنا في إنشاء علامة التبويب WebAuthn من "أدوات مطوري البرامج في Chrome"
طريقتنا في تصميم علامة التبويب WebAuthn في أدوات مطوّري البرامج في Chrome للسماح لمطوّري البرامج بمحاكاة برامج المصادقة وتخصيص إمكاناتها وفحص حالاتها.
السماح لتطبيقات الويب المثبتة بأن تكون معالجات للملفات
سجِّل تطبيقًا كمعالج ملفات في نظام التشغيل. بما أنّ تطبيقات الويب أصبحت قادرة على قراءة الملفات وكتابتها ، فإنّ الخطوة المنطقية التالية هي السماح للمطوّرين بإدراج تطبيقات الويب هذه كمعالِجات للملفات التي يمكن لتطبيقاتهم إنشاؤها ومعالجتها. تتيح لك
الإيقاف والإزالة في الإصدار 87 من Chrome
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 87 لمساعدتك على التخطيط.
معالجة الفيديو باستخدام WebCodecs
استخدام مكونات الفيديو المضمّن، مثل الإطارات والأجزاء غير المختلطة من الفيديو أو الصوت المشفّر
الحصول على الأمان والخصوصية من خلال تقسيم ذاكرة التخزين المؤقت
يساعد تقسيم ذاكرة التخزين المؤقت لبروتوكول HTTP من Chrome على تحسين مستوى الأمان والخصوصية.
الجديد في Chrome 86
سيتم طرح الإصدار 86 من Chrome الآن. تتوفر واجهة برمجة التطبيقات للوصول إلى نظام الملفات الآن بإصدار ثابت. تتوفّر تجارب أصل جديدة لاستخدام Web HID وواجهة برمجة التطبيقات لميزة تحديد موضع النافذة المتعدّدة الشاشات. هناك بعض العناصر الجديدة في CSS والكثير غير ذلك. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 86.
مراحل التجربة والتقييم التابعة لجهات خارجية
تعرَّف على الطريقة التي يمكن بها لموفّري المحتوى المضمّن اختبار ميزات أنظمة أساسية جديدة أو تجريبية للويب على عدة مواقع إلكترونية.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 87)
أدوات جديدة لتصحيح أخطاء شبكة CSS وعلامة التبويب Web Authn والأدوات القابلة للنقل وجزء الشريط الجانبي المحسوب
آليتنا في إنشاء علامة التبويب "المشاكل" في "أدوات مطوري البرامج في Chrome"
طريقتنا في إنشاء علامة التبويب "المشاكل" في "أدوات مطوري البرامج في Chrome" من أجل تحسين تجربة المطوّرين في رصد المشاكل وحلّها
أجهزة الاستشعار: محاكاة أجهزة استشعار الأجهزة
استخدِم لوحة "أدوات الاستشعار" لإلغاء الموقع الجغرافي ومحاكاة اتجاه الجهاز وفرض اللمس ومحاكاة حالة السكون.
نقل البيانات من الإصدار 5 إلى الإصدار 6 من Workbox
دليل للانتقال من إصدار Workbox v5 إلى v6
الاتصال بأجهزة HID غير مألوفة
تسمح واجهة برمجة التطبيقات WebHID API للمواقع الإلكترونية بالوصول إلى لوحات مفاتيح إضافية بديلة وأجهزة تحكّم في الألعاب غريبة.
إدارة عدة شاشات باستخدام Window Management API
تتيح لك واجهة برمجة التطبيقات Window Management API تعداد شاشات العرض المتصلة بجهازك ووضع النوافذ على شاشات محددة.
إعادة تحميل بنية أدوات مطوّري البرامج: النقل إلى وحدات JavaScript
كيفية نقل "أدوات مطوري البرامج في Chrome" إلى وحدات JavaScript
الإيقاف والإزالة في Chrome 86
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 86 من Chrome لمساعدتك على التخطيط.
الجديد في Chrome 85
يتم طرح الإصدار 85 من Chrome الآن. يمكنك تحسين أداء العرض باستخدام content-visibility: auto. يمكن الآن تعيين خصائص CSS... في CSS. يمكنك الآن التحقّق ممّا إذا كان تطبيق Windows أو تطبيق الويب التقدّمي (PWA) مثبّتَين باستخدام واجهة برمجة التطبيقات get InstallConnectedApps() . تعمل اختصارات رموز التطبيقات على نظام التشغيل Windows أيضًا (في الوقت الحالي). هناك مرحلة تجريبية للحصول على إمكانية جلب البيانات من خلال تحميل المحتوى. وغير ذلك الكثير. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 85.
استخدام أسلوب الخط المتقدم مع الخطوط المحلية
تدرج واجهة برمجة التطبيقات Local Font Access API الخطوط المحلية المثبتة لدى المستخدم وتوفر إمكانية الوصول المنخفض المستوى إلى جداول TrueType/OpenType المختلفة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 86)
لوحة وسائط جديدة، والتقاط لقطة شاشة للعقدة، وتحديثات علامة التبويب "المشاكل"، ومحاكاة الخطوط المحلية المفقودة، والمستخدمين غير النشطين، وتفضيل البيانات المنخفضة
القراءة من منفذ تسلسلي والكتابة فيه
تربط Web Serial API الويب والعالم الفعلي من خلال السماح للمواقع الإلكترونية بالاتصال بالأجهزة التسلسلية.
إضافة عناوين إضافية لطلب HTTP
دليل لإضافة رؤوس HTTP CORS في أهداف علامة التبويب المخصصة
سياسة المُحيل التلقائية الجديدة في Chrome - scratch-origin-when-cross-origin
سياسة المُحيل التلقائية الجديدة في Chrome - scratch-origin-when-cross-origin
التقاط المفاتيح باستخدام Keyboard Lock API
تسمح واجهة برمجة تطبيقات Keyboard Lock للمواقع الإلكترونية بالحصول على المفاتيح التي عادةً ما يتم حجزها من خلال نظام التشغيل الأساسي. هذا التطبيق مخصّص لتطبيقات الويب التي توفّر تجربة غامرة في وضع ملء الشاشة (مثل الألعاب أو تطبيقات الوصول عن بُعد).
قراءة الملفات والأدلة وكتابتها باستخدام مكتبة open-fs-access
يمكن لجميع المتصفّحات الحديثة قراءة الملفات والأدلة على الجهاز، إلّا أنّ إمكانية الوصول بالتعديل الفعلي، أي أكثر من مجرد تنزيل الملفات، تقتصر على المتصفّحات التي تستخدم File System Access API. تقدّم هذه المشاركة مكتبة دعم تُسمى المتصفِّح fs-access، وهي تعمل كطبقة تجريدية في أعلى واجهة برمجة التطبيقات File System Access API، وهي تتراجع بشفافية عن الأساليب القديمة للتعامل مع الملفات.
عمليات الإيقاف والإزالة في Chrome 85
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 85 لمساعدتك على التخطيط.
طلبات البث باستخدام واجهة برمجة تطبيقات الجلب
يتيح Chromium الآن بث التحميل بدءًا من الإصدار 105، ما يعني أنّه يمكنك بدء طلب قبل أن يصبح النص متاحًا بالكامل.
Houdini - إزالة الغموض عن CSS
Houdini هي مجموعة من واجهات برمجة التطبيقات التي تعرض التفاصيل الداخلية لمحرك CSS للمطوّرين.
الميزات الجديدة في Chrome 84
يتم طرح الإصدار 84 من Chrome الآن. يمكن للمستخدمين بدء المهام الشائعة داخل تطبيقك باستخدام "اختصارات رمز التطبيق". تتيح Web Animations API مجموعة كبيرة من الميزات التي لم تكن متاحة في السابق. نظام "قفل التنشيط" وترقية Content Indexing API من مرحلة التجربة والتقييم. تتوفّر تجارب أصل جديدة لميزة "رصد عدم النشاط لفترة قصيرة" وشريحة SIMD. وهناك المزيد من الميزات. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 84.
استخدام علامات التبويب المخصَّصة في Android 11
كيفية استخدام علامات التبويب المخصَّصة مع الإصدار 11 من Android
إزالة محتوى JavaScript غير المستخدَم
تعرَّف على كيفية اجتياز عملية تدقيق "إزالة JavaScript غير المستخدَم" في أداة Lighthouse.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 85)
إمكانية تعديل الأنماط لإطارات عمل CSS-in-JS والإصدار 6.0 من Lighthouse وميزات JavaScript الجديدة والمزيد
كيفية استخدام CrUX API
تعرَّف على كيفية استخدام واجهة برمجة التطبيقات Chrome UX Report API من أجل الحصول على إمكانية وصول REST إلى بيانات تجربة المستخدم الفعلي على ملايين المواقع الإلكترونية.
تحسين خصوصية المستخدم وتجربة المطوّرين من خلال ميزة User-Agent Client Hints
"ملاحظات العميل عن وكيل المستخدم" هي إضافة جديدة إلى Client Hints API، وهي تتيح للمطوّرين الوصول إلى معلومات عن متصفّح المستخدم بطريقة تحافظ على الخصوصية وملائمة للمستخدمين. تتيح "ملاحظات العميل" للمطوّرين طلب معلومات عن جهاز المستخدم أو ظروفه بشكل
طريقة إنشاء لوحة بيانات CrUX في Looker Studio
أداة Looker Studio هي أداة فعّالة لعرض البيانات تتيح لك إنشاء لوحات بيانات استنادًا إلى مصادر البيانات الضخمة، مثل تقرير تجربة المستخدم في Chrome. في هذا الدليل، تعرَّف على كيفية إنشاء لوحة بيانات CrUX مخصصة لتتبّع تجربة المستخدم المصدر.
استخدام WebTransport
WebTransport هي واجهة برمجة تطبيقات تقدّم خدمة المراسلة من خادم العميل وبزمن انتقال بطيء. اطّلِع على مزيد من المعلومات حول حالات الاستخدام وكيفية تقديم ملاحظات حول مستقبل عملية التنفيذ.
الإيقاف والإزالة في Chrome 84
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 84 لمساعدتك على التخطيط.
الميزات الجديدة في الإصدار 6.0 من Lighthouse
مقاييس جديدة وتعديل "نتيجة الأداء" وعمليات تدقيق جديدة وغير ذلك نُطلق اليوم الإصدار 6.0 من Lighthouse. Lighthouse هي أداة مبرمَجة لتدقيق المواقع الإلكترونية تساعد المطوّرين في الاطّلاع على الفرص والبيانات التشخيصية لتحسين تجربة المستخدمين على مواقعهم
الميزات الجديدة في Chrome 83
يتم طرح الإصدار 83 من Chrome الآن. وتدعم هذه الواجهة الأنواع الموثوق بها، والتي تساعد على منع الثغرات الأمنية على البرمجة النصية للمواقع الإلكترونية. تحصل عناصر النموذج على تغيير مهم. هناك طريقة جديدة لرصد تسرُّب الذاكرة. وتبدأ واجهة برمجة التطبيقات الأصلية لنظام الملفات في مرحلة تقييم أصل جديدة بوظائف إضافية. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 83.
رصد المستخدمين غير النشطين باستخدام واجهة برمجة التطبيقات Idle Detection API
ترسل واجهة برمجة التطبيقات Idle Detection API إشعارًا إلى مطوّري البرامج عندما يكون المستخدم غير نشِط لفترة قصيرة، ما يشير إلى عدم تفاعل الجهاز مع لوحة المفاتيح أو الماوس أو الشاشة أو تفعيل شاشة الاستراحة أو قفل الشاشة أو الانتقال إلى شاشة أخرى. يؤدي الحد الذي يحدده المطوّر إلى ظهور الإشعار.
المشاكل: العثور على المشاكل وحلّها
استخدِم لوحة "المشاكل" للعثور على المشاكل المتعلّقة بموقعك الإلكتروني وحلّها.
التعامل مع التدخلات الإعلانية الشديدة
التعامل مع التدخلات الإعلانية الشديدة
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 84)
علامة التبويب "المشاكل" الجديدة ومعلومات إمكانية الوصول في تلميح "وضع الفحص" وغير ذلك
تعريف ترميز الأحرف غير متوفّر أو يظهر متأخرًا جدًا في HTML
اطّلِع على كيفية إضافة تعريف ترميز الأحرف إلى HTML.
الإيقاف والإزالة في Chrome 83
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 83 لمساعدتك على التخطيط.
الميزات الجديدة في Chrome 81
سيتم طرح الإصدار 81 من Chrome الآن. رمز التطبيق الذي يحصل على شارات للخريجين من مرحلة التجربة والتقييم الخاصة به يتوفَّر الآن اختبار النتائج للواقع المعزّز في المتصفح. تبدأ مرحلة استخدام NFC على الويب مرحلة التجربة والتقييم. لدي أيضًا تحديث بشأن الجدول الزمني المعدَّل لإصدار Chrome. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في الإصدار Chrome 81.
WebSocketStream: دمج مصادر البيانات مع واجهة برمجة التطبيقات WebSocket API
يدمج WebSocketStream أحداث البث مع واجهة برمجة التطبيقات WebSocket API. ويسمح ذلك لتطبيقك بتطبيق الضغط الخلفي على الرسائل المستلَمة.
The Chromium Chronicle #13: تصحيح أخطاء السفر عبر الزمن باستخدام RR
هل تجد نفسك تجري نفس الاختبار مرارًا وتكرارًا في برنامج تصحيح الأخطاء، وتحاول معرفة كيف أصبحت التعليمة البرمجية في حالة سيئة؟ لدينا أداة مخصّصة لك ستسجل RR تتبع التنفيذ، مما يسهل الرجوع إلى الخلف أو الرجوع إلى الخلف أو معرفة أين غيرت المتغيرات قيمتها أو آخر مرة تم فيها استدعاء دالة على كائن.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 83)
يمكنك محاكاة قصور في رؤية الألوان ومحاكاة اللغات وتصحيح أخطاء COOP وCOEP وغير ذلك الكثير.
الإيقاف والإزالة في إصدار Chrome 81
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 81 من Chrome لمساعدتك على التخطيط.
التفاعل مع أجهزة NFC على Chrome لنظام Android
يمكن الآن قراءة علامات NFC والكتابة فيها على متصفِّح Chrome لنظام التشغيل Android.
إضافة بيانات إذن إرسال الإشعارات إلى تقرير تجربة المستخدم في Chrome
لمساعدة مالكي المواقع الإلكترونية في فهم مقاييس أذونات إرسال الإشعارات، نعمل على إضافة هذه البيانات إلى "تقرير تجربة المستخدم" في Chrome (CrUX) في مجموعة البيانات لعام 2021، ما يسمح لمالكي المواقع الإلكترونية باكتساب فهم أفضل للردود العادية المتعلقة بأذونات إرسال الإشعارات إلى مواقعهم الإلكترونية والمواقع الإلكترونية المشابهة ضمن فئتهم.
The Chromium Chronicle #10: اكتشاف انحدارات واجهة المستخدم باستخدام اختبارات Pixel
تعتمد استراتيجية الاختبار في Chrome بشكل كبير على اختبارات الصحة الوظيفية الآلية والاختبار اليدوي، إلا أن أيًا من هذين النوعين لا يكشف بشكل موثوق عن أي تراجعات طفيفة في واجهة المستخدم. يمكنك استخدام اختبارات وحدات البكسل لإجراء اختبار تلقائي لواجهة المستخدم في متصفّح متوافق مع أجهزة الكمبيوتر المكتبي.
التحقّق مما إذا كان جهاز Android مزوّدًا بمتصفّح متوافق مع علامات التبويب المخصّصة
تعرّف على كيفية التحقّق مما إذا كان جهاز Android يحتوي على متصفّح متوافق مع ميزة "علامة تبويب مخصّصة".
رسم الأرض
نظرة عامة على المكتبات والأدوات المخصصة لإنشاء أنشطة موثوق بها على الويب.
نظرة عامة على علامات تبويب Android المخصَّصة
تعرَّف على أفضل الأوقات لاستخدام علامات تبويب Android المخصَّصة لفتح عنوان URL في تطبيق Android.
استخدام واجهة برمجة التطبيقات Custom Tab (واجهة برمجة التطبيقات المنخفضة المستوى)
تعرَّف على كيفية استخدام علامة تبويب مخصَّصة بدون مكتبة الدعم الخاصة بمتصفِّح androidx.
نظرة عامة
تعرَّف على كيفية دمج تطبيق الويب التقدّمي بسلاسة في تطبيق Android باستخدام "النشاط على الويب الموثوق به".
دليل الدمج
تعرَّف على كيفية استخدام أنشطة الويب الموثوق بها في تطبيق Android.
الجديد في Chrome 80
يتم طرح Chrome 80 الآن، وهناك الكثير من الأشياء الجديدة فيه لمطوّري البرامج! وتوفِّر هذه المنصة دعمًا للوحدات في العاملين، والتسلسل الاختياري في JavaScript، وتجارب المصادر الجديدة، والميزات التي تمت ترقيتها من مرحلة التجربة والتقييم، وغير ذلك الكثير. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 80.
فتح علامة تبويب مخصصة للروابط في WebView
الجمع بين مكوّنات WebView وعلامات التبويب المخصَّصة لتحسين تجربة المستخدم
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 81)
Moto G4 في "وضع الجهاز" وميزات جديدة متعلقة بملفات تعريف الارتباط وغير ذلك الكثير.
تمرير المعلومات إلى نشاط ويب موثوق به باستخدام مَعلمات طلب البحث
كيفية تمرير المعلومات من واجهة المستخدم الأصلية إلى تطبيق الويب عند بدء نشاط ويب موثوق به.
أنشطة الويب الموثوق بها المتعددة المصادر
طريقة إنشاء تطبيق واحد باستخدام أنشطة الويب الموثوق بها التي تدعم فتح مصادر متعددة في وضع ملء الشاشة.
android-browser-helper، وهي مكتبة جديدة لإنشاء الأنشطة الموثوق بها على الويب.
إضافة مساعد متصفِّح android، وهي مكتبة جديدة لإنشاء الأنشطة الموثوق بها على الويب.
سرعة عرض أكبر جزء من المحتوى على الصفحة
تعرّف على مقياس "سرعة عرض أكبر جزء من المحتوى على الصفحة" في أداة Lighthouse وكيفية قياس هذا المقياس وتحسينه.
عمليات الإيقاف والإزالة في Chrome 80
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 80 لمساعدتك على التخطيط.
نقل البيانات من الإصدار 4 إلى الإصدار 5 من Workspace
دليل للانتقال من إصدار Workbox v4 إلى v5
The Chromium Chronicle #9: ClusterFuzz
قد يُطلب منك إصلاح أخطاء الأمان ذات الأولوية العالية التي اكتشفها ClusterFuzz. ما هي هذه الميزة؟ هل عليك التعامل مع هذه الأخطاء بجدية تامة؟ كيف يمكنك تقديم المساعدة؟
فهرسة الصفحات التي يمكن الوصول إليها بلا اتصال بالإنترنت باستخدام Content Indexing API
قد يخزّن تطبيق الويب التقدّمي (PWA) المقالات وملفات الوسائط مؤقتًا، ولكن كيف سيعرف المستخدمون أنّ صفحاتك تعمل بلا اتصال بالإنترنت؟ توفّر واجهة برمجة تطبيقات فهرسة المحتوى أحد الإجابات عن هذا السؤال. بعد تعبئة الفهرس بمحتوى من تطبيق الويب التقدّمي (PWA)، بالإضافة إلى أي تطبيقات ويب تقدّمية (PWA) أخرى مثبَّتة، سيظهر في مناطق مخصَّصة من المتصفّحات المتوافقة.
الميزات الجديدة في Chrome 79
سيتم طرح الإصدار 79 من Chrome الآن. تتوافق "تطبيقات الويب التقدّمية" المثبّتة على نظام التشغيل Android مع الرموز القابلة للإخفاء. يمكنك الآن إنشاء تجارب تفاعلية باستخدام WebXR Device API. تبدأ تجارب المصدر لواجهة برمجة التطبيقات Wake Lock API وسمة Rendersubtree. وأصبحت جميع الفيديوهات من مؤتمر Chrome Dev Summit لعام 2019 متوفّرة الآن على الإنترنت. لنتعمق في التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 79.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 80)
يتيح هذا الخيار إمكانية إعادة تعريف الفئات في وحدة التحكّم وتصحيح أخطاء WebAssembly، والمزيد.
تحسين تصحيح أخطاء WebAssembly في "أدوات مطوري البرامج في Chrome"
يمكنك تخطّي الرمز وتحديد نقاط التوقف وحلّ مشاكل تتبُّع تسلسل استدعاء الدوال البرمجية في اللغات المصدر من داخل "أدوات مطوري البرامج".
The Chromium Chronicle #8: GWP-ASan: رصد الأخطاء في البرية
أداة GWP-ASan هي أداة لرصد أخطاء كومة الذاكرة المؤقتة فقط، تم تصميمها للاستخدام في العمل بدون حماية. ترصد هذه الميزة حالات استخدام بعد تفريغها (Use-After-Frees)، وتدفقات المخزن المؤقت/التدفقات السفلية، وعمليات التخزين الحرة المزدوجة. وعلى عكس ASan، لا ترصد الأخطاء في الحزمة أو في globals.
بدء استخدام "حِزم الويب"
تتيح لك حِزم الويب مشاركة المواقع الإلكترونية كملف واحد عبر البلوتوث وتشغيلها بلا إنترنت في سياق بيتك.
تجارب أكثر ثراءً بلا اتصال بالإنترنت من خلال واجهة برمجة التطبيقات Periodic Background Sync API
تمكّن "المزامنة الدورية في الخلفية" تطبيقات الويب من مزامنة البيانات بصفة دورية في الخلفية، ما يجعل تطبيقات الويب أقرب إلى سلوك تطبيقات iOS/Android/أجهزة الكمبيوتر المكتبي.
تلقّي البيانات التي تمت مشاركتها باستخدام واجهة برمجة التطبيقات Web Share Target
على جهاز جوّال أو كمبيوتر مكتبي، يجب أن تكون المشاركة بسيطة، كالنقر على الزر "مشاركة" واختيار التطبيق ثم اختيار من تريد المشاركة معه. تسمح واجهة برمجة التطبيقات Web Share Target لتطبيقات الويب المثبّتة بالتسجيل باستخدام نظام التشغيل الأساسي لتلقّي المحتوى المشترَك.
عمليات الإيقاف والإزالة في Chrome 79
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 79 من Chrome لمساعدتك على التخطيط.
واجهة برمجة التطبيقات لعوامل تشغيل الإشعارات
تتيح واجهة برمجة تطبيقات Notification Triggers للمطوّرين جدولة الإشعارات المحلية التي لا تتطلب اتصالاً بالشبكة، ما يجعلها مثالية لحالات الاستخدام مثل تطبيقات التقويم.
The Chromium Chronicle #7: مصدر المعالجة المسبقة
إنّ تجميع ملف مصدر Chromium واحد يدويًا يمكن أن يساعد المطوّرين في تجربة خيارات تحسين برنامج التحويل البرمجي أو فهم تفاصيل الماكرو الدقيقة أو تقليل خطأ برنامج التحويل البرمجي. في هذا الشهر، سنلقي نظرة على كيفية معالجة المصدر مسبقًا.
الميزات الجديدة في Chrome 78
يتم طرح الإصدار 78 من Chrome الآن. يمكنك الآن تقديم "types" لمتغيرات CSS. ستحصل على عاملي خدمة أحدث لأنه يتم الآن تنفيذ عمليات فحص البايت مقابل النصوص البرمجية التي تم استيرادها بواسطة واجهة برمجة التطبيقات (ImportScripts(). وقد حصلت على تفاصيل لتجربتي المصدر الجديدتين اللتين تقدمان بعض الوظائف الجديدة الرائعة، بما في ذلك نظام الملفات الأصلي ومستلم الرسائل القصيرة SMS. بالإضافة إلى ذلك، سيُعقد مؤتمر Chrome DevSummit في الفترة من 11 إلى 12 تشرين الثاني (نوفمبر) 2019. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 78.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 79)
يمكنك تصحيح الأخطاء في سبب حظر ملفات تعريف الارتباط، ومحاكاة طريقة استخدام الإعدادات المفضّلة للألوان: داكنة، وتعديلات تغطية الرمز، وغير ذلك.
إجمالي وقت الحظر
تعرَّف على مقياس "إجمالي وقت الحظر" في أداة Lighthouse وكيفية قياسه وتحسينه.
إثبات ملكية أرقام الهواتف على الويب باستخدام WebOTP API
يعد العثور على كلمات المرور لمرة واحدة (OTP) المرسلة عبر الرسائل القصيرة (SMS) وحفظها وإدخالها أمرًا مرهقًا. تعمل واجهة WebOTP API على تبسيط سير عمل كلمة المرور لمرة واحدة (OTP) للمستخدمين.
The Chromium Chronicle #6: عرض على شكل شبكة Monorail's
توفّر أداة تتبُّع المشاكل في Chrome، والمعروفة باسم Monorail، عرض على شكل مربّعات تتيح لك عرض مشاكلك في لوحة نمط كانبان. تشرح هذه الحلقة كيفية استخدام وضع الشبكة.
مشغّلو الخدمات الجُدد تلقائيًا
لن يتم تنفيذ طلبات HTTP التي تبحث عن تحديثات النص البرمجي لمشغِّل الخدمات بعد الآن بواسطة ذاكرة التخزين المؤقت لـ HTTP، ويمكن أن تؤدي النصوص البرمجية المستوردة إلى تشغيل مسار تحديث مشغّل الخدمات.
نتيجة أداء أداة Lighthouse
اطّلِع على آلية Lighthouse في إنشاء نتيجة الأداء الإجمالية لصفحتك.
نتيجة تسهيل استخدام Lighthouse
تعرَّف على آلية Lighthouse في إنشاء نتيجة تسهيل الاستخدام لصفحتك.
عمليات الإيقاف والإزالة في Chrome 78
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 78 من Chrome لمساعدتك على التخطيط.
الميزات الجديدة في Chrome 77
يتم طرح الإصدار 77 من Chrome الآن. هناك طريقة أفضل لتتبُّع أداء موقعك الإلكتروني باستخدام ميزة "سرعة عرض أكبر جزء من المحتوى على الصفحة". تحصل "نماذج Google" على بعض الإمكانات الجديدة. تتوفّر الآن طريقة "التحميل الكسول" المحلي. سينعقد مؤتمر Chrome DevSummit في الفترة من 11 إلى 12 تشرين الثاني (نوفمبر) 2019. والكثير غير ذلك. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 77.
تصحيح أخطاء الخدمات التي تعمل في الخلفية
يمكنك عرض التقارير وتصحيح الأخطاء في خدمات الخلفية، مثل الجلب في الخلفية ومزامنة الخلفية والإشعارات والرسائل الفورية والمزيد.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 78)
الإصدار 5.2 من Lighthouse في لوحة التدقيق، و"سرعة عرض أكبر جزء من المحتوى على الصفحة" في لوحة "الأداء".
دليل البدء السريع
دليل للبدء في إنشاء نشاط أساسي وموثوق به على الويب
بدء استخدام GPU Compute على الويب
تستكشف هذه المشاركة واجهة برمجة تطبيقات WebGPU التجريبية من خلال أمثلة وتساعدك على البدء في إجراء العمليات الحسابية المتوازية للبيانات باستخدام وحدة معالجة الرسومات.
The Chromium Chronicle #5: الترميز خارج وضع الحماية
جميع التعليمات البرمجية بها أخطاء. لا تشتمل عملية متصفّح Chrome على وضع حماية، ما يعني أنّ هذه الأخطاء قد تمنح الرموز الضارّة إمكانية الوصول الكامل إلى الجهاز بأكمله. تشرح هذه الحلقة مبادئ الترميز بدون استخدام وضع الحماية.
التعرّف على حالة الرمز باستخدام ReportingMonitorer API
تتيح لك أداة ReportingMonitorer معرفة ما إذا كان موقعك الإلكتروني يستخدم واجهة برمجة تطبيقات تم إيقافها أو يواجه فيها تدخلًا من المتصفّح. توفّرت الوظيفة الأساسية في الأصل إصدار Chrome 69. بدايةً من Chrome 84، يمكن استخدامه في العاملين. الأمر بسيط للغاية.
عمليات الإيقاف والإزالة في Chrome 77
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 77 من Chrome لمساعدتك على التخطيط.
أداة اختيار جهات الاتصال على الويب
أصبح الوصول إلى جهات اتصال المستخدم ميزة لتطبيقات iOS/Android منذ فجر الوقت (تقريبًا). واجهة برمجة التطبيقات Contact Picker API هي عند الطلب تتيح للمستخدمين اختيار إدخال أو إدخالات من قائمة جهات الاتصال الخاصة بهم ومشاركة تفاصيل محدودة حول جهات الاتصال المحددة مع الموقع الإلكتروني. فهي تتيح للمستخدمين مشاركة ما يريدونه فقط وقتما يريدون، وتسهّل على المستخدمين الوصول إلى أصدقائهم وعائلاتهم والتواصل معهم.
الميزات الجديدة في Chrome 76
سيتم طرح الإصدار 76 من Chrome الآن. وتدعم هذه الميزة استعلام وسائط Preferred-color-scheme، ما يجلب الوضع الداكن إلى المواقع الإلكترونية. زر تثبيت في المربّع المتعدد الاستخدامات لتسهيل عملية تثبيت تطبيقات الويب التقدّمية على كمبيوتر سطح المكتب طريقة لمنع ظهور شريط المعلومات المصغَّر على الأجهزة الجوّالة. زيادة معدل تحديث WebAPKs والكثير غير ذلك. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 76.
The Chromium Chronicle #4: اختبار ميزات النظام الأساسي للويب باستخدام WPT
اختبارات النظام الأساسي للويب (WPT) هي الطريقة المفضلة لاختبار الميزات التي تظهر على الويب، حيث تتم مشاركتها مع المتصفحات الأخرى عبر GitHub. في هذا الشهر، نلقي نظرة على أفضل ممارسات WPT.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 77)
يمكنك نسخ أنماط العناصر والاطّلاع على متغيّرات التصميم وغير ذلك.
تعديلات الوسائط في الإصدار 75 من Chrome
توقع ما إذا كان التشغيل سلسًا وفعالاً في ما يتعلق بالوسائط المشفرة وإتاحة تلميح سمة عنصر الفيديو "playsInline".
تحديث مكونات الويب - مزيد من الوقت للترقية إلى واجهات برمجة التطبيقات v1 API
لدى مستخدمي الإصدار 0 من مكونات الويب مزيدًا من الوقت للترقية إلى الإصدار 1، لكن احرص على التأكد من ذلك وإجراء الاختبارات.
The Chromium Chronicle #3: تغطية الرموز البرمجية في Gerrit
الاختبارات مهمة لأنها تجد الأخطاء والانحدارات، وتفرض تصميمات أفضل، وتسهل صيانتها. نلقي نظرة هذا الشهر على كيفية إجراء اختبارات شاملة باستخدام Gerrit.
عمليات الإيقاف والإزالة في Chrome 76
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 76 من Chrome لمساعدتك على التخطيط.
تحديث WebAPKs بشكل متكرر
بدءًا من الإصدار 76 من Chrome، سيتم تحديث WebAPK بشكل متكرر أكثر.
LayoutNG
محرك تنسيق جديد لمتصفِّح Chromium
الميزات الجديدة في Chrome 75
يتم طرح الإصدار 75 من Chrome الآن. هناك طريقة جديدة لتقليل وقت الاستجابة على عناصر لوحة الرسم. يمكن لتطبيقات الويب الآن مشاركة الملفات مع التطبيقات الأخرى المثبّتة باستخدام صفحة المشاركة على مستوى النظام. تتوفر جميع المحاضرات من مؤتمر Google I/O على قناتنا على YouTube. والكثير غير ذلك. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 75.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 76)
الإكمال التلقائي باستخدام قيم CSS وواجهة مستخدم جديدة لإعدادات الشبكة والمزيد.
The Chromium Chronicle #2: محاربة تقطُّع الانتباه
تُعد الاختبارات غير المستقرة مشكلة شائعة في Chrome. وهي تؤثر في إنتاجية المطوّرين الآخرين ويتم إيقافها بمرور الوقت. سنلقي نظرة هذا الشهر على كيفية مكافحة حساسية الاختبار.
في الإصدار 76 من Chrome، يمكنك إخفاء شريط المعلومات المصغَّر "إضافة إلى الشاشة الرئيسية".
إضافة مزيد من التحكّم إلى شريط المعلومات المصغَّر لتطبيقات الويب التقدّمية (PWA) في Chrome 76
الواقع المعزّز مع عارض النموذج
في شباط (فبراير)، قدمنا مكون ويب عارض النموذج الذي يتيح لك إضافة نموذج ثلاثي الأبعاد بشكل مؤكد إلى صفحة ويب. نعلن الآن عن إتاحة الواقع المعزّز على Android مع إضافة سمة "الواقع المعزَّز".
تأثير الطلاء: تقليل وميض اللون الأبيض عند التنقل في المصدر نفسه
نظرة عامة سريعة على عملية تثبيت الرسم. ميزة في Chrome لتقليل وميض اللون الأبيض في عمليات التنقل من المصدر نفسه
تجنُّب عمليات إعادة توجيه الصفحات المتعدّدة
تعرَّف على سبب إبطاء عمليات إعادة توجيه الصفحة لسرعة تحميل صفحات الويب وكيفية تجنُّبها.
تقليل أوقات استجابة الخادم
مزيد من المعلومات حول تدقيق وقت استجابة الخادم.
ترميز الصور بكفاءة
مزيد من المعلومات حول تدقيق الصور المحسّنة للاستخدام
يتبع الترتيب المرئي على الصفحة ترتيب DOM.
تعرّف على تدقيق الطلب المرئي التالي.
تقليل سلسلة العمل الرئيسية
تعرَّف على سلسلة المحادثات الرئيسية للمتصفِّح وكيفية تحسين صفحة الويب لتقليل تحميل سلسلة التعليمات الرئيسية وتحسين الأداء.
وقت الاستجابة المقدَّر للإدخال
تعرَّف على مزيد من المعلومات عن مقياس "وقت الاستجابة المقدّر للإدخال" في أداة Lighthouse وكيفية قياسه وتحسينه.
عناصر التحكم التفاعلية قابلة للتركيز على لوحة المفاتيح
تعرَّف على كيفية جعل عناصر التحكُّم المخصَّصة في صفحة الويب قابلة للتركيز حتى يتمكّن مستخدمو لوحة المفاتيح من الوصول إليها.
تجنُّب تسلسل الطلبات المُهمّة
تعرَّف على سلاسل الطلبات المهمة وكيفية تأثيرها في أداء صفحات الويب وكيفية تقليل تأثيرها.
تفعيل ضغط النص
اعرف كيف يمكن أن يؤدي تفعيل ضغط النص إلى تحسين أداء تحميل الصفحات.
الروابط إلى وجهات مشتركة المصدر غير آمنة
تعرَّف على كيفية الربط بأمان بالموارد على مضيف آخر.
توجيه تركيز المستخدم إلى المحتوى الجديد المضاف إلى الصفحة
تعرَّف على كيفية إجراء التغييرات في حالة تطبيق الويب بحيث يمكن لمستخدمي التكنولوجيا المساعِدة فهمها من خلال توجيه التركيز إلى المحتوى المُضاف حديثًا.
الاتصال المسبق بالمصادر المطلوبة
تعرف على التدقيق في use-rel-preconnect.
الصور ذات الحجم المناسب
تعرَّف على مزيد من المعلومات حول تدقيق الصور المتجاوبة مع مختلف الأجهزة.
لا يحتوي المستند على سمة rel=canonical صالحة
تعرَّف على مزيد من المعلومات عن "لا يحتوي المستند على تدقيق صالح في rel=canonical" Lighthouse.
تم تسجيل أخطاء المتصفّح في وحدة التحكّم.
تعرَّف على كيفية تحديد أخطاء المتصفّح وإصلاحها.
مكتبات JavaScript التي تم رصدها
تعرَّف على معلومات حول تدقيق "مكتبات JavaScript المكتشَفة" التشخيصية من خلال أداة Lighthouse.
تصغير JavaScript
تعرَّف على مزيد من المعلومات عن تدقيق JavaScript غير المحدود.
تتضمن عناصر التحكّم المخصّصة أدوار ARIA
تعرَّف على كيفية تحسين إمكانية الاستخدام من خلال إضافة ARIA إلى عناصر التحكّم المخصّصة، حتى تتمكّن التكنولوجيات المساعِدة من تفسيرها.
لا يحتوي المستند على علامة hreflang صالحة
تعرَّف على معلومات عن "المستند لا يحتوي على تدقيق hreflang" Lighthouse" صالح.
التحميل المُسبق للطلبات الرئيسية
تعرف على التدقيق في use-rel-preload.
يتم استخدام ذاكرة التخزين المؤقت للتطبيق.
تعرَّف على كيفية نقل صفحة الويب الخاصة بك من ذاكرة التخزين المؤقت للتطبيق التي تم إيقافها إلى واجهة برمجة تطبيقات ذاكرة التخزين المؤقت.
عرض الصور بتنسيقات حديثة
تعرَّف على معلومات حول التدقيق في use-webp-images.
تصغير CSS
معلومات حول تدقيق css غير مصغَّر
تجنُّب الأحمال الكبيرة على الشبكة
تعرَّف على كيفية تحسين وقت تحميل صفحة الويب عن طريق تقليل إجمالي حجم ملف الموارد التي تعرضها للمستخدمين.
يتم إخفاء المحتوى خارج الشاشة عن التكنولوجيا المساعِدة.
تعرَّف على كيفية تحسين إمكانية الوصول لمستخدمي التكنولوجيا المساعِدة عن طريق إخفاء المحتوى خارج الشاشة عن التكنولوجيا المساعِدة.
ترتيب التنقل بـ Tab منطقي
تعرَّف على كيفية تسهيل تنقّل مستخدمي لوحة المفاتيح في صفحة الويب عن طريق وضع علامات الجدولة بترتيب منطقي.
البيانات المنظَّمة صالحة
تعرَّف على مزيد من المعلومات عن عملية تدقيق Lighthouse في "البيانات المنظَّمة صالحة".
استخدام تنسيقات الفيديو لمحتوى الصور المتحركة
معلومات حول التدقيق الفعال لمحتوى الصور المتحركة.
سرعة عرض المحتوى على الصفحة
تعرَّف على مقياس "سرعة عرض المحتوى على الصفحة" في أداة Lighthouse وكيفية قياسه وتحسينه.
وقت التفاعل
تعرَّف على مقياس "وقت التفاعل" في أداة Lighthouse وكيفية قياسه وتحسينه.
الحفاظ على انخفاض عدد الطلبات ونقل الأحجام الصغيرة
تعرَّف على مدى تأثير أعداد الموارد الكبيرة وأحجام النقل الكبيرة في أداء التحميل. احصل على استراتيجيات لتقليل أعداد الطلبات وعمليات النقل.
الصفحة محظورة من الفهرسة
تعرَّف على مزيد من المعلومات حول تدقيق Lighthouse في "الصفحة محظورة".
تشير العناصر التفاعلية إلى الغرض منها وحالتها
تعرَّف على طريقة تحسين إمكانية الوصول إلى عناصر التحكّم المخصَّصة على صفحة الويب من خلال توضيح الغرض منها وحالاتها لجميع المستخدمين.
تأجيل الصور خارج الشاشة
مزيد من المعلومات عن تدقيق الصور خارج الشاشة.
لا يستخدم HTTP/2 لجميع موارده
تعرَّف على سبب أهمية بروتوكول HTTP/2 في وقت تحميل صفحتك وكيفية تفعيل بروتوكول HTTP/2 على الخادم.
يتم طلب إذن إرسال الإشعارات عند تحميل الصفحة.
تعرَّف على كيفية طلب إذن إرسال الإشعارات بمسؤولية بطريقة توفّر تجربة جيدة للمستخدم.
علامات أوقات المستخدم ومقاييسها
تعرَّف على الطريقة التي يمكن أن تساعدك بها واجهة برمجة التطبيقات User Timing API في الحصول على بيانات الأداء الفعلي لصفحتك على الويب.
إزالة الموارد التي تحظر العرض
تعرَّف على مزيد من المعلومات عن عملية تدقيق الموارد التي تحظر العرض.
الحد الأقصى المحتمَل لمهلة الاستجابة لأوّل إدخال
تعرَّف على معلومات عن مقياس "الحد الأقصى المحتمَل لمهلة الاستجابة لأوّل إدخال" المتوقّف نهائيًا من أداة Lighthouse وكيفية قياس هذا المقياس وتحسينه.
استخدام عناصر معالم HTML5 لتحسين التنقل
تعرّف على كيفية تحسين إمكانية الوصول إلى صفحة الويب من خلال توفير المعالم التي يمكن لمستخدمي لوحة المفاتيح استخدامها للتنقل.
وحدة المعالجة المركزية الأولى غير النشطة
تعرَّف على مقياس "وحدة المعالجة المركزية الأولى" الذي تم إيقافه نهائيًا من خلال أداة Lighthouse وعلى كيفية تحسينه.
تقليل وقت تنفيذ JavaScript
اكتشف كيف يمكن أن يؤدي تنفيذ JavaScript إلى إبطاء أداء صفحتك وكيف يمكنك تسريعه.
استخدام أدوات معالجة البيانات السلبية لتحسين عملية التنقّل في الصفحة
تعرَّف على طريقة تحسين سرعة الاستجابة عند التنقّل في صفحتك من خلال تجنُّب أدوات معالجة الأحداث السلبية.
يتم استخدام document.write()
تعرَّف على كيفية تسريع وقت تحميل صفحتك من خلال تجنُّب document.write().
تقليل تأثير الرمز البرمجي التابع لجهة خارجية
تعرَّف على كيفية تأثير الرمز البرمجي التابع لجهة خارجية، مثل شبكات الإعلانات وخدمات الإحصاءات، في أداء تحميل الصفحة، وكيفية تحسين الرمز البرمجي التابع لجهة خارجية.
عرض وقت الاستجابة البطيء مع تلميح غير متزامن
تواجه تطبيقات الرسم المستندة إلى قلم الشاشة والمصمّمة للويب مشاكل في وقت الاستجابة إذ تقتضي صفحة الويب مزامنة تحديثات الرسومات مع نموذج العناصر في المستند (DOM). يتجاوز التلميح غير المتزامن الخاص بالسياقات نموذج العناصر في المستند (DOM) لإزالة وقت الاستجابة.
تركيز المستخدم غير محصور عن طريق الخطأ في منطقة
تعرَّف على كيفية تحسين تسهيل الاستخدام لمستخدمي لوحة المفاتيح من خلال منع التركيز على منطقة معيّنة من الصفحة.
تحتوي عناصر التحكم المخصصة على تصنيفات مرتبطة
تعرَّف على كيفية تحسين تسهيل الاستخدام من خلال التأكّد من أنّ جميع عناصر التحكّم المخصّصة تحتوي على تصنيفات يمكن لمستخدمي التكنولوجيا المساعدة الوصول إليها.
سرعة عرض أوّل محتوى مفيد على الصفحة
تعرَّف على مقياس "سرعة عرض أوّل محتوى مفيد على الصفحة" الذي تم إيقافه نهائيًا من أداة Lighthouse وكيفية قياس هذا المقياس وتحسينه.
تفتقر الصفحة إلى HTML DOCTYPE، ما يؤدي إلى تشغيل وضع Quirks.
تعرَّف على كيفية التأكّد من أنّ صفحتك لا تشغِّل وضع Quirks في المتصفحات القديمة.
عمليات الإيقاف والإزالة في Chrome 75
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 75 من Chrome لمساعدتك على التخطيط.
لا يستخدم المستند أحجام خطوط قابلة للقراءة
تعرَّف على معلومات عن تدقيق Lighthouse في "المستند لا يستخدم أحجام خطوط قابلة للقراءة".
ملف robots.txt غير صالح
تعرَّف على مزيد من المعلومات حول عملية تدقيق Lighthouse الخاصة بـ "ملف robots.txt غير صالح".
يتم منع المستخدمين من اللصق في حقول الإدخال
تعرَّف على كيفية تحسين تجربة المستخدم على شاشة تسجيل الدخول إلى موقعك الإلكتروني من خلال السماح للمستخدمين باللصق في حقول الإدخال.
تحتوي الصفحة على رمز حالة HTTP غير صالح
تعرَّف على معلومات عن عملية تدقيق Lighthouse في "الصفحة التي تتضمّن رمز حالة HTTP غير صالح".
يتم طلب إذن رصد الموقع الجغرافي عند تحميل الصفحة
تعرَّف على كيفية طلب إذن رصد الموقع الجغرافي بشكل مسؤول بطريقة توفّر تجربة جيدة للمستخدم.
إزالة خدمة مقارنة الأسعار (CSS) غير المستخدَمة
تعرف على تدقيق قواعد unused-css-rules.
عرض الأصول الثابتة باستخدام سياسة ذاكرة تخزين مؤقت فعالة
تعرَّف على كيفية تحسين الأداء والموثوقية للزائرين المتكررين عن طريق التخزين المؤقت للموارد الثابتة لصفحة الويب.
يشتمل على مكتبات الواجهة الأمامية JavaScript ذات الثغرات الأمنية المعروفة
تعرَّف على كيفية تحسين أمان صفحتك من خلال استبدال مكتبات JavaScript التي تتضمّن ثغرات أمنية معروفة.
يتم استخدام واجهات برمجة التطبيقات التي تم إيقافها نهائيًا
تعرَّف على كيفية إزالة واجهات برمجة التطبيقات المتوقّفة نهائيًا واستبدالها من صفحة الويب.
يستخدم المستند مكونات إضافية
تعرَّف على معلومات حول تدقيق Lighthouse في "مستند يستخدم المكوّنات الإضافية".
عدم احتواء الروابط على نص وصفي
تعرَّف على معلومات عن تدقيق Lighthouse في "الروابط التي لا تتضمّن نصًا وصفيًا".
لم يتم تحديد حجم أهداف النقر بشكل مناسب
تعرَّف على معلومات عن عملية تدقيق Lighthouse في "عدم تحديد الحجم المناسب".
يتم عرض الصور بنسبة عرض إلى ارتفاع غير صحيحة.
تعرَّف على كيفية عرض الصور المتجاوبة مع نسبة العرض إلى الارتفاع الصحيحة.
مؤشر السرعة
تعرَّف على مزيد من المعلومات عن مقياس مؤشر السرعة من Lighthouse وكيفية تحسينه.
لا يحتوي المستند على وصف تعريفي
تعرَّف على معلومات عن تدقيق Lighthouse في "لا يحتوي المستند على وصف تعريفي".
الميزات الجديدة في Chrome 74
بالتزامن مع مؤتمر Google I/O، سيتم الآن طرح Chrome 74. ويدعم حقول الصفوف الخاصة، إذ يتيح لك معرفة الحالات التي يطلب فيها المستخدم تجربة حركة مخفّضة، ويدعم أحداث الانتقال في CSS، وغير ذلك الكثير. لنتعمق في الأمر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 74.
تسجيل الرسائل في وحدة التحكّم
تعرَّف على كيفية تسجيل الرسائل في وحدة التحكُّم.
مرجع ميزات وحدة التحكّم
مرجع شامل لكل ميزة وسلوك متعلّق بواجهة مستخدم وحدة التحكّم في "أدوات مطوري البرامج في Chrome".
مشاهدة قيم JavaScript في الوقت الفعلي باستخدام "التعبيرات المباشرة"
إذا وجدت نفسك تكتب نفس تعبيرات JavaScript في وحدة التحكم بشكل متكرر، جرِّب "التعبيرات المباشرة" بدلاً من ذلك.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 75)
يمكنك أيضًا محو بيانات الموقع الإلكتروني من قائمة الأوامر وغير ذلك من القيم المعدّة مسبقًا للإكمال التلقائي.
The Chromium Chronicle #1: أفضل ممارسات جدولة المهام
يفخر فريق Chrome بتقديم Chromium Chronicle، وهي سلسلة شهرية موجَّهة خصيصًا لمطوّري برامج Chromium، وهم المطوّرين الذين ينشئون المتصفِّح. نلقي نظرة هذا الشهر على أفضل الممارسات المتعلقة بجدولة المهام.
تم الإيقاف: عرض بيانات ذاكرة التخزين المؤقت للتطبيق باستخدام "أدوات مطوري البرامج في Chrome"
كيفية عرض بيانات ذاكرة التخزين المؤقت للتطبيق من لوحة التطبيقات في "أدوات مطوري البرامج في Chrome"
عرض بيانات ذاكرة التخزين المؤقت
كيفية عرض بيانات ذاكرة التخزين المؤقت من لوحة التطبيقات في "أدوات مطوري البرامج في Chrome"
عرض بيانات لغة الاستعلامات البنيوية (SQL) على الويب
كيفية عرض بيانات لغة الاستعلامات البنيوية (SQL) على الويب من خلال لوحة التطبيق في "أدوات مطوري البرامج في Chrome"
عقدة DOM المحدّدة حاليًا
تعرَّف على اختصار وحدة التحكم السريعة للحصول على عقدة DOM المحددة حاليًا.
عمليات الإيقاف والإزالة في Chrome 74
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 74 لمساعدتك على التخطيط.
عرض بيانات IndexedDB وتغييرها
كيفية عرض بيانات IndexedDB وتغييرها باستخدام لوحة التطبيق والمقتطفات
عرض مساحة تخزين الجلسة وتعديلها
كيفية عرض `sessionStorage` وتعديله باستخدام جزء تخزين الجلسة ووحدة التحكم.
عرض مساحة التخزين المحلية وتعديلها
كيفية عرض `localStorage` وتعديلها باستخدام جزء التخزين المحلي ووحدة التحكم.
الميزات الجديدة في Chrome 73
يسهّل Chrome 73 إنشاء محتوى محمول باستخدام تبادلات HTTP المُوقَّعة. تصبح الأنماط المتغيرة ديناميكيًا أسهل بكثير مع أوراق الأنماط القابلة للإنشاء. وتدعم أيضًا "تطبيقات الويب التقدّمية" على أجهزة Mac، ما يوفّر تطبيقات الويب التقدّمية (PWA) على جميع المنصات المتوافقة مع أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، ما يسهّل إنشاء تطبيقات قابلة للتثبيت يتم توفيرها على الويب. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 73.
تخزين KV - أول وحدة مدمجة على الويب
مقدمة عن واجهة برمجة تطبيقات KV Storage الجديدة والوحدات المضمنة وخرائط للاستيراد.
التنقّل في "أدوات مطوري البرامج في Chrome" باستخدام التكنولوجيا المساعِدة
دليل حول التنقل في أدوات مطوري البرامج في Chrome باستخدام التكنولوجيا المساعِدة، مثل برامج قراءة الشاشة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 74)
يمكنك تمييز العُقد المتأثرة بسمة CSS، والإصدار 4 من Lighthouse، وعارض الرسائل الثنائية WebSocket والمزيد.
البدء بعرض نموذج العناصر في المستند (DOM) وتغييره
كيفية عرض العُقد، والبحث عن العُقد، وتعديل العُقد، والعُقد المرجعية في وحدة التحكّم، والفاصل عند تغييرات العُقد، والمزيد.
فريق المنظومة المتكاملة لتطوير الويب - ملخص شهر فبراير
ختام شهر شباط (فبراير) لنلقِ نظرة على ما كان يجري في فريق المنظومة المتكاملة لمطوّري البرامج على الويب.
نقل البيانات من الإصدار 3 إلى الإصدار 4 من Workspace
دليل للانتقال من إصدار Workbox v3 إلى v4
نافذة إطار العمل
وحدة تساعد في تسجيل مشغِّل الخدمات وإدارة التحديثات والاستجابة لأحداث مراحل النشاط.
استبدال مسار إعادة التشغيل السريع في JavaScript الخاص بتطبيقك باستخدام WebAssembly
من المزايا الرئيسية التي يوفّرها WebAssembly هي الأداء _المتوقّع_ على جميع المتصفحات. ولكن كيف يمكنك تحويل المسار السريع المكتوب بلغة JavaScript إلى WebAssembly؟
جعل التمرير السريع عبر العجلة سريعًا بشكل تلقائي
تُعد استجابة التمرير أمرًا بالغ الأهمية لتفاعل المستخدم مع موقع إلكتروني على الأجهزة الجوّالة، ومع ذلك غالبًا ما تتسبب أدوات معالجة أحداث العجلة في حدوث مشاكل خطيرة في أداء التمرير. تعرَّف على كيفية مساعدتنا للمستخدمين والمطوّرين على تسريع عملية التطوير تلقائيًا.
نتائج مطابقة أفضل باستخدام String.prototype.matchAll()
يقدم Chrome 73 طريقة String.prototype.matchAll(). تعمل بشكل مشابه لـ match()، ولكنها توفر طريقة بسيطة للتكرار التحسيني للمطابقات، خاصة عندما تحتاج إلى الوصول للحصول على المجموعات.
عمليات الإيقاف والإزالة في Chrome 73
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 73 من Chrome لمساعدتك على التخطيط.
تعديلات الوسائط في الإصدار 73 من Chrome
تتوفّر مفاتيح وسائط الأجهزة والتحقُّق من سياسة HDCP وتجارب المصدر في ميزة "نافذة ضمن النافذة" وغيرها.
نماذج ومكونات ويب بسرعة فائقة - lit-html & LitElement
يوفر lit-html وLitElement نماذج سريعة وخفيفة ومكونات قابلة للتشغيل التفاعلي على شبكة الويب الحديثة.
RTCQuicTransport تأتي في فترة تجريبية للمصدر بالقرب منك (Chrome 73)
RTCQuicTransport هي واجهة برمجة تطبيقات جديدة للنظام الأساسي للويب تتيح تبادل البيانات العشوائية مع التطبيقات المشابهة البعيدة باستخدام بروتوكول QUIC.
إيقاف JavaScript
افتح قائمة الأوامر وشغِّل الأمر Enable JavaScript (إيقاف JavaScript).
حزم حزم النماذج الأولية لأداة Lighthouse
وبدلاً من عرض النصائح المعممة فقط، ستوسّع حِزم الحزم بيانات Lighthouse لتشمل رسائل إضافية حول أدوات محدّدة.
الميزات الجديدة في Chrome 72
في Chrome 72، أصبح إنشاء حقول الفئات العامة في JavaScript أكثر وضوحًا، ويمكنك معرفة ما إذا كان قد تم تفعيل الصفحة باستخدام واجهة برمجة تطبيقات تنشيط المستخدم الجديدة، وتصبح ترجمة القوائم أسهل بكثير، وهناك الكثير من الميزات الأخرى. لنتعمق في التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 72.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 73)
نقاط التسجيل وتلميحات الأدوات التفصيلية في "وضع الفحص" وغير ذلك الكثير.
جعل عملية تنشيط المستخدمين متسقة عبر واجهات برمجة التطبيقات
في الإصدار 72، يشحن Chrome الإصدار الثاني من ميزة "تفعيل المستخدمين" والذي يجعل إتاحة تفعيل المستخدمين مكتملة لجميع واجهات برمجة التطبيقات الخاضعة للتفعيل، ما يؤدي إلى حل العديد من حالات عدم الاتساق في عملية التفعيل.
Shape Detection API: الصورة تساوي ألف كلمة ووجه ورموز شريطية
ترصد واجهة برمجة التطبيقات Shape Detection API الوجوه والرموز الشريطية والنصوص في الصور.
إنشاء جهاز لـ WebUSB
أنشئ جهازًا للاستفادة إلى أقصى حد من واجهة برمجة التطبيقات WebUSB API. توضّح هذه المقالة كيفية إنشاء جهاز للاستفادة إلى أقصى حد من WebUSB API. للحصول على مقدّمة موجزة عن واجهة برمجة التطبيقات نفسها، يُرجى الاطّلاع على مقالة الوصول إلى أجهزة USB على
البقاء في الوضع النشط مع واجهة برمجة التطبيقات Screen Wake Lock
لتجنُّب استنفاد البطارية، ستدخل معظم الأجهزة في وضع السكون بسرعة عند تركها في وضع عدم النشاط. في حين أن هذا أمر جيد في معظم الأحيان، إلا أن هناك بعض التطبيقات التي تحتاج إلى إبقاء الشاشة في الوضع النشط لإكمال بعض الأعمال. توفر واجهة برمجة تطبيقات Screen Wake Lock API طريقة لمنع الجهاز من تعتيم الشاشة أو قفلها عندما يكون من الضروري مواصلة تشغيل التطبيق.
عمليات الإيقاف والإزالة في Chrome 72
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 72 من Chrome لمساعدتك على التخطيط.
تتبُّع تركيز العنصر
افتح وحدة التحكّم وأنشِئ تعبيرًا مباشرًا واضبط التعبير على document.activeElement.
فتح "أدوات مطوري البرامج في Chrome"
جميع الطرق التي يمكنك من خلالها فتح "أدوات مطوري البرامج في Chrome"
شارات لرموز التطبيقات
تسمح واجهة برمجة تطبيقات Badging API لتطبيقات الويب المثبَّتة بضبط شارة على مستوى التطبيق، ويتم عرضها في مكان خاص بنظام التشغيل ومرتبط بالتطبيق، مثل الرف أو الشاشة الرئيسية. تسهل الشارات إبلاغ المستخدم بمهارة أن هناك بعض الأنشطة الجديدة التي قد تتطلب انتباهه، أو يمكن استخدامها للإشارة إلى كمية صغيرة من المعلومات، مثل عدد غير مقروء.
الميزات الجديدة في Chrome 71
يسهّل Chrome 71 عرض قيم الوقت النسبية باستخدام واجهة برمجة التطبيقات الجديدة Intl.SpamTimeFormat() . يمكنك تحديد جانب النص الذي يجب أن يظهر عليه التسطير للنص الذي يتدفق عموديًا. ويتطلب استخدام واجهة برمجة تطبيقات تركيب الكلام الآن تنشيط المستخدم قبل أن يبدأ جهاز الكمبيوتر في التحدث إليك! لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 71.
لمحة عن ميزة "الجلب في الخلفية"
تتيح لك ميزة الاسترجاع في الخلفية التعامل مع عمليات التنزيل الكبيرة، حتى في حال إغلاق المتصفّح.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 72)
يمكنك عرض مقاييس الأداء، وتمييز العُقد النصية، ونسخ مسار JavaScript إلى عقدة DOM، وتحديثات لوحة التدقيق.
Web Audio وسياسة التشغيل التلقائي والألعاب
في أيلول (سبتمبر) 2017، أعلنّا عن تغيير قادم على كيفية التعامل مع الصوت في سياسة سلوك التشغيل التلقائي في Chrome. تم طرح التغيير في السياسة مع الإصدار الثابت من Chrome 66 في أيار (مايو) 2018. بعد تلقّي ملاحظات من منتدى تطوير Web Audio، أخّرنا إصدار
حالة الإمكانات الجديدة
يجب أن تكون تطبيقات الويب قادرة على تنفيذ أي إجراءات يمكن للتطبيقات المخصّصة للنظام الأساسي تنفيذها. التعرّف على حالة الإمكانات الجديدة لتطبيقات الويب
Signed HTTP Exchanges
تتيح آلية Signed Exchange للمواقع الإلكترونية توقيع محتوى الويب بالطريقة التي يمكن من خلالها إعادة توزيع المحتوى والتأكّد من مصدره الأصلي بأمان.
عمليات الإيقاف والإزالة في Chrome 71
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 71 من Chrome لمساعدتك على التخطيط.
تعديلات الصوت/الفيديو في Chrome 70
نسخة عن تحديثات الصوت/الفيديو في الإصدار 70 من Chrome: التخزين المؤقت والتشغيل من خلال ترميز متبادل وعمليات البث المتعددة البايت، وعملية Opus بتنسيق MP4 مع الخطأ التربيعي المتوسط، وتشغيل المحتوى المحمي المسموح به تلقائيًا على Android.
مشاهدة الفيديو باستخدام ميزة "نافذة ضمن النافذة"
يمكنك التحكّم في ميزة "نافذة ضمن النافذة" لعناصر الفيديو على موقعك الإلكتروني.
الميزات الجديدة في Chrome 70
يضيف Chrome 70 دعمًا لتطبيقات الويب التقدّمية على أجهزة الكمبيوتر المكتبي على نظامَي التشغيل Windows وLinux، ويتيح استخدام بيانات اعتماد المفتاح العام مع واجهة برمجة تطبيقات إدارة بيانات الاعتماد، ويتيح لك تسمية العاملين المتخصّصين وغير ذلك الكثير. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 70.
تعديلات على cache.addAll() وImportScripts() لإدخال التعديلات في الإصدار Chrome 71
سيتم إجراء بعض التغييرات الصغيرة على cache.addAll() وImportScripts وفي الإصدار 71 من Chrome.
مشاكل توقيت طلاء Chrome 69
يتضمّن الإصدار 69 من Chrome تغييرًا غير صحيح في مقاييس توقيت عرض الإعلانات، والذي كان يهدف إلى تسجيل المزيد من المحتوى في مسار العرض، ولكنه أدّى إلى ظهور بعض الطوابع الزمنية غير الدقيقة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 71)
يمكنك تمييز عُقد DOM من التعبيرات المباشرة، وعُقد المتجر كمتغيّرات عمومية، وغير ذلك.
الوظيفة المصغّرة للصور المتحركة في Houdini's
تتيح لك أداة Animation Worklet كتابة صور متحركة مهمّة يتم تشغيلها على مستوى عدد اللقطات الأصلي في الثانية للجهاز من أجل الحصول على تجربة سلسة وخالية من الهوامش بشكلٍ إضافي، ما يجعل الصور المتحركة أكثر مرونة في مواجهة المشاكل المتعلّقة بسلسلة التعليمات الرئيسية ويمكن ربطها بالتمرير بدلاً من الوقت.
عناصر تحكُّم المستخدم في أذونات المضيف: دليل النقل
إرشادات لتحديث الإضافات للتعامل مع تغييرات أذونات مضيف وقت التشغيل بدءًا من Chrome 70.
نظرة من الداخل على متصفح الويب الحديث (الجزء 4)
التعامل مع حدث الإدخال باستخدام سلسلة التعليمات للإنشاء
نظرة من الداخل على متصفح الويب الحديث (الجزء 3)
الأعمال الداخلية لمحرك عرض المتصفح
تعديلات الوسائط في Chrome 70
التخزين المؤقت والتشغيل من خلال برامج الترميز المتقاطعة وعمليات البث على البايت، وسياسة Opus بتنسيق MP4 مع الخطأ التربيعي المتوسط، وإتاحة تشغيل المحتوى المحمي بشكل تلقائي على Android.
عمليات الإيقاف والإزالة في Chrome 70
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 68 لمساعدتك على التخطيط.
نظرة من الداخل على متصفح الويب الحديث (الجزء 2)
تعرَّف على كيفية تعامل المتصفِّح مع طلب التنقّل.
الوصول غير المتزامن إلى ملفات تعريف ارتباط HTTP
توفّر Cookie Store API وصولاً غير متزامن إلى ملفات تعريف ارتباط HTTP، وتفتح حاوية ملفات تعريف الارتباط لعامل الخدمة.
نظرة من الداخل على متصفح الويب الحديث (الجزء 1)
تعرف على كيفية تحويل المتصفح التعليمة البرمجية إلى موقع ويب فعال من حيث البنية عالية المستوى إلى تفاصيل مسار العرض.
الميزات الجديدة في Chrome 69
لقد مرّت عشر سنوات على إطلاق Chrome لأول مرة. لقد تغير الكثير منذ ذلك الحين، لكن هدفنا المتمثل في بناء أساس متين لتطبيقات الويب الحديثة لم يحدث! في Chrome 69، يدعم Chrome Snapchat Snapchat، ويتوافق مع الشقوق، وأقفال الويب، وبعض ميزات CSS4 الجديدة الرائعة. لنطّلِع على التفاصيل ونطّلع على الميزات الجديدة للمطوّرين في Chrome 69.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 70)
"التعبيرات المباشرة" في وحدة التحكم، وتسلط الضوء على عُقد DOM خلال تقييم Eager Eager Evaluation، وغير ذلك الكثير.
تعديلات الوسائط في الإصدار 69 من Chrome
نسخة من تحديثات الوسائط في Chrome 69: التحقُّق من سياسة AV1 وHDCP
ReportingMonitorer: تعرّف على حالة الرمز البرمجي
يمنح ReportingMonitorer مطوّري البرامج إحصاءات حول الإجراءات التي ينفّذها الرمز البرمجي بدون حماية. تعرض أداة ReportingMonitorer معلومات حول مشاكل مثل الإيقاف النهائي والتدخلات والرسائل التي لم تكن متوفّرة سابقًا إلا في وحدة تحكُّم DevTools.
أصبحت السرعة الآن أحد عوامل الصفحة المقصودة في "بحث Google" و"إعلانات Google".
أصبحت السرعة الآن أحد عوامل الصفحة المقصودة في "بحث Google" و"إعلانات Google".
الجديد في Chrome 68
يجري Chrome 68 تغييرات على سلوك "إضافة إلى الشاشة الرئيسية" على Android، ما يمنحك المزيد من التحكّم. تُعلِمك واجهة برمجة التطبيقات لدورة حياة الصفحة بالوقت الذي تم فيه تعليق علامة التبويب أو استعادتها. وتتيح واجهة برمجة التطبيقات Payment Handler API إمكانية إتاحة تجربة "طلب الدفع" لتطبيقات الدفع المستنِدة إلى الويب. دعنا نتعمق أكثر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 68.
إضافة ميزة الجلب المسبق لـ NoState
تم شحن Chrome 63 مع ميزة الجلب المسبق لـ NoState. الجلب المسبق "NoState" هو آلية لاسترجاع الموارد مسبقًا وتستخدم ذاكرة أقل من عملية العرض المسبق المتوقّفة.
PWACompat - بيان تطبيق الويب لجميع المتصفحات
استخدِم مكتبة PWACompat لعرض بيان تطبيق الويب على جميع المتصفِّحات.
Workbox-navigation-preload
فعِّل التحميل المُسبق للتنقّل للحصول على استجابة الشبكة لطلبات التنقّل بشكل أسرع.
عزل الموقع لمطوري الويب
يتضمن Chrome 67 على سطح المكتب ميزة جديدة تسمى عزل الموقع\* تم تفعيلها بشكل افتراضي. توضح هذه المقالة ما تعنيه ميزة عزل الموقع، وسبب أهميتها، ولماذا يجب أن يكون مطورو الويب على دراية بها.
تجربة ميزة "مهلة الاستجابة لأوّل إدخال" في تقرير تجربة المستخدم في Chrome
الإعلان عن إضافة المقياس التجريبي لمهلة الاستجابة لأوّل إدخال (FID) إلى تقرير تجربة المستخدم في Chrome
مقدمة عن سياسة الميزات
تتيح سياسة الميزات للمطوّرين تفعيل واجهات برمجة تطبيقات وميزات معيّنة وإيقافها وتعديلها بشكل انتقائي في المتصفّح. إنها مثل سياسة أمان المحتوى، ولكن بعض الميزات! تم الشحن في Chrome 60.
التعرّف على حصة مساحة التخزين
دليل حول إعداد Workbox لتجنّب مشاكل حصة مساحة التخزين
المزيد من ميزات إلغاء الصدى الأصلي
دعم إضافي لإلغاء الصدى الأصلي
نمط تصميم الوظائف الصوتية
نمط تصميم الوظائف الصوتية
الواقع المعزّز على الويب
يتيح الواقع المعزّز وضع العناصر الافتراضية وتتبُّعها في عرض واقعي.
Chacmool: الواقع المعزّز في Chrome Canary
يوضح Chacmool، وهو عرض توضيحي تعليمي على الويب، مدى سهولة استخدام الواقع المعزز على الويب لإنشاء تجربة جذابة.
الأسئلة الشائعة حول نقل بيانات إيقاف تثبيت مضمّن
الأسئلة الشائعة عن إيقاف عمليات التثبيت المضمَّنة لإضافات Chrome
عمليات الإيقاف والإزالة في Chrome 68
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 68 لمساعدتك على التخطيط.
تغييرات على سلوك الشاشة الرئيسية
بدءًا من الإصدار 68 من Chrome على نظام التشغيل Android، سيتم تغيير سلوك "إضافة إلى الشاشة الرئيسية" لمنحك المزيد من التحكّم في وقت إرسال إشعار من المستخدم وطريقة توجيهه. إذا استوفى موقعك الإلكتروني معايير الإضافة إلى الشاشة الرئيسية، لن يعرض Chrome تلقائيًا إعلان بانر "إضافة إلى الشاشة الرئيسية". وبدلاً من ذلك، ستحتاج إلى استدعاء الإجراء() في الحدث المحفوظ beforeinstallprompt لعرض إشعار الإضافة إلى مربّع حوار الشاشة الرئيسية للمستخدمين.
الجديد في Chrome 67
يجلب Chrome 67 تطبيقات الويب التقدمية إلى سطح المكتب. يضيف هذا العنصر واجهة برمجة تطبيقات أدوات الاستشعار العامة، ما يسهّل الوصول إلى أدوات الاستشعار في الجهاز، مثل مقياس التسارع والجيروسكوب وغير ذلك. وتضيف دعمًا لـ BigInts لتجعل التعامل مع الأعداد الصحيحة الكبيرة أكثر سهولة. دعنا نتعمق أكثر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 67.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 68)
التقييم الفوري وتلميحات الوسائط والإكمال التلقائي للوظائف والإصدار 3.0 من Lighthouse وغير ذلك.
تفعيل المصادقة القوية باستخدام WebAuthn
يقدّم الإصدار التجريبي من Chrome 67 واجهة برمجة تطبيقات مصادقة الويب (WebAuthn) التي تسمح للمتصفحات بالتفاعل مع بيانات الاعتماد المستنِدة إلى المفتاح العام وإدارتها. يتيح ذلك إجراء مصادقة قوية باستخدام مفاتيح الأمان القابلة للإزالة وأجهزة المصادقة المُدمَجة للنظام الأساسي، مثل الماسحات الضوئية لبصمات الأصابع.
دليل نقل بيانات الإصدار 3 من Lighthouse
كيفية الانتقال من Lighthouse إلى الإصدار v3.
استخدام Lighthouse لتحسين أداء تحميل الصفحات
عمليات تدقيق جديدة للأداء من أجل التحميل المسبق والاتصال المسبق وملفات GIF وغيرها
الإعلان عن الإصدار 3.0 من Lighthouse
عمليات تدقيق أسرع وتباين أقل وواجهة مستخدم جديدة للتقارير وعمليات تدقيق جديدة والمزيد.
عمليات الإيقاف والإزالة في Chrome 67
تعرض هذه البطاقة ملخّصًا لعمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 67 من Chrome لمساعدتك على التخطيط. في هذا الإصدار، سيتم إيقاف تثبيت المفتاح العام نهائيًا، وإزالة Appcache في السياقات غير الآمنة، فضلاً عن إزالة المزيد من البادئات.
نقل البيانات إلى النصوص البرمجية للخلفية المستندة إلى الأحداث
كيفية نقل نص برمجي دائم للخلفية إلى نموذج غير دائم مستند إلى حدث لتحسين أداء إضافة Chrome.
تشغيل JavaScript في وحدة التحكّم
تعرَّف على كيفية تشغيل JavaScript في وحدة التحكم.
الميزات الجديدة في Chrome 66
يجعل Chrome 66 معالجة CSS أسهل باستخدام كائن النموذج المكتوب بلغة CSS الجديدة، وأصبح الوصول إلى الحافظة غير متزامن الآن، كما يتوفر سياق عرض جديد لعناصر لوحة الرسم، بالإضافة إلى طريقة أفضل لمعالجة الصوت باستخدام JavaScript. دعنا نتعمق أكثر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 66.
تحقيق أفضل أداء
إرشادات حول كيفية إنشاء إضافة Chrome عالية الأداء.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 67)
ويمكنك البحث في عناوين الشبكة ونسخ الطلبات كجلب وتدقيق الصفحات باستخدام شروط سطح المكتب وغير ذلك الكثير.
تعديل الملفات وحفظها في مساحة عمل
تعرّف على كيفية حفظ التغييرات التي تم إجراؤها ضمن "أدوات مطوري البرامج" في ملفات المصدر.
عرض صفحات الويب على شاشات إضافية متصلة
يسمح الإصدار 66 من Chrome لصفحات الويب باستخدام شاشة عرض ثانوية مرفقة من خلال واجهة برمجة تطبيقات العروض التقديمية والتحكم في محتوياتها من خلال واجهة برمجة تطبيقات استقبال العروض التقديمية.
الإيقاف والإزالة في Chrome 66
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار 66 من Chrome لمساعدتك على التخطيط. في هذا الإصدار، تم تحسين أمان مشغّل الخدمات وإجراء تغييرات على قيم موضع CSS وغيرها.
إلغاء الصدى الأصلي لنظام التشغيل macOS
استخدام الأداة الأصلية لإلغاء الصدى في نظام التشغيل macOS في Chrome
الأسئلة الشائعة حول SmooshGate
ما الذي يمكن أن تعلمناه SmooshGate عن تطوير المعايير ومنصة الويب؟ تقدم هذه المقالة نظرة عامة.
حماية خصوصية المستخدم
إرشادات لضمان حماية إضافة Chrome لخصوصية المستخدم
حماية خصوصية المستخدم
إرشادات لضمان حماية إضافة Chrome لخصوصية المستخدم
تصميم واجهة المستخدم
إرشادات واجهة المستخدم وتصميم إضافات Chrome.
نقل البيانات من الإصدار 2 إلى الإصدار 3 من Workspace
دليل للانتقال من إصدار Workbox v2 إلى v3
ابقَ آمنًا
كيفية الحفاظ على أمان إضافة Chrome
الميزات الجديدة في Chrome 65
يضيف Chrome 65 الدعم لواجهة برمجة تطبيقات CSS Paint API الجديدة، والتي تتيح لك إنشاء صورة بشكل آلي. يمكنك استخدام واجهة برمجة تطبيقات Server Timing API لتوفير معلومات عن توقيتات أداء الخادم عبر عناوين HTTP، كما يمكنك استخدام خاصية CSS display: contents الجديدة لإخفاء المربّعات. دعنا نتعمق أكثر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 65.
ابقَ آمنًا
كيفية الحفاظ على أمان إضافة Chrome
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 66)
يمكنك تجاهل النص البرمجي في لوحة "الشبكة" وضبط التكبير أو التصغير تلقائيًا في "وضع الجهاز" وغير ذلك.
إشعارات Lighthouse 2.8
تتوفّر أيضًا عمليات تدقيق جديدة حول الأداء وتحسين محركات البحث، وتحديد الأداء كقسم أوّل في التقارير، وغير ذلك.
عمليات الإيقاف والإزالة في Chrome 65
يعرض هذا التقرير ملخّصًا عن عمليات الإيقاف النهائي وعمليات الإزالة في إصدار Chrome 65 لمساعدتك على التخطيط. في هذا الإصدار، هناك تذكير بشأن شهادات Symantec وحظر عمليات التنزيل من مصادر متعددة، وأصبح document.all للقراءة فقط الآن.
انهيار/شبح
الآثار المترتبة على مطوّري البرامج على الويب والإجراءات التي يتخذها Chrome للتخفيف من حدتها.
وضع إطار العمل
يشير ذلك المصطلح إلى وحدة يمكنها إنشاء مشغّل خدمات أو إدخال بيان ذاكرة التخزين المؤقت قبل التخزين في رمز حالي أو إنشاء بيان خاص بالتخزين المؤقت.
نقل البيانات من sw-precache أو sw-toolbox
دليل للانتقال من sw-precache أو sw-toolbox إلى Workbox.
تقرير تجربة مستخدمي Chrome - سمة بلد جديد
الإعلان عن إطلاق سمة جديدة للبلد في تقرير تجربة المستخدم في Chrome
الميزات الجديدة في Chrome 64
يضيف Chrome 64 دعمًا لأداة ResizeMonitorers، والتي ستعلمك عند تغيير حجم مستطيل محتوى أحد العناصر. يمكن للوحدات الآن الوصول لاستضافة بيانات وصفية محددة باستخدام واجهة برمجة التطبيقات enter.metadata. أصبح حاجب النوافذ المنبثقة قويًا وغير ذلك الكثير. دعنا نتعمق أكثر ونطّلع على الميزات الجديدة للمطوّرين في Chrome 64.
واجهة برمجة تطبيقات CSS Paint
تتيح لك واجهة برمجة تطبيقات CSS Paint API من Houdini إمكانية رسم صور CSS بشكل آلي.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 65)
عمليات الإلغاء المحلية وأدوات تسهيل الاستخدام وعمليات التدقيق في الأداء وتحسين محركات البحث وغير ذلك
Chrome بلا واجهة مستخدم رسومية: حل بديل للمواقع الإلكترونية التي تستخدم JavaScript للعرض من جهة الخادم
Chrome بلا واجهة مستخدم رسومية هو حل بديل لتحويل مواقع JavaScript الديناميكية إلى صفحات HTML ثابتة.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 64)
مجموعات أدوات مراقبة الأداء والشريط الجانبي لوحدة التحكم ووحدة التحكم.
إيقاف كتم ضوضاء الأجهزة
إيقاف ميزة كتم ضوضاء الأجهزة بشكل تجريبي في Chrome 64.
تعديل بشأن إعلانات أفضل
تعديل بشأن الإعلانات الأفضل
Workbox-webpack-Plugins
أنشئ أحد مشغّلي الخدمات أو أدخِل بيانًا في ذاكرة التخزين المؤقت، باستخدام أداة إصدار حزمة الويب.
الاستضافة الذاتية في نظام التشغيل Linux
كيفية تجميع ملفات crx واستضافتها وتعديلها من خادم شخصي لمستخدمي نظام التشغيل Linux.
تقرير تجربة مستخدمي Chrome: التوسّع إلى أكثر من مليون مصدر
نُعلن اليوم عن تقرير جديد لتجارب المستخدمين في Chrome يوفّر تغطية موسّعة لأكثر من مليون مصدر من أهم المصادر على الويب.
تثبيت الإضافات على نظام التشغيل Linux
كيفية تجميع ملفات crx واستضافتها وتحديثها من خادم شخصي.
عمليات الإيقاف والإزالة في Chrome 64
ملخّص عن عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 64 لمساعدتك على التخطيط. في هذا الإصدار، يتم إجراء تغييرات على واجهة برمجة التطبيقات للأداء، وإزالة إتاحة استخدام جذور ظل متعددة، وإزالة واجهة برمجة تطبيقات WebKit.
إصدار 64 من Chrome لإيقاف واجهة برمجة التطبيقات chrome.loadTimes()
سيتم إيقاف واجهة برمجة التطبيقات chrome.loadTimes() غير العادية في الإصدار Chrome 64 الآن بعد توفّر مكافئات مستندة إلى المعايير لكل ميزاته المفيدة.
ميزة Audio Worklet هي متاحة الآن بشكل تلقائي.
Chrome 64 يأتي مع ميزة جديدة متوقّعة بشدة في واجهة برمجة التطبيقات Web Audio - Audio Worklet
إشعارات Lighthouse 2.6
عمليات تدقيق جديدة للأداء وإعادة تقييم لنتيجة تسهيل الاستخدام والإبلاغ عن تحسينات تجربة المستخدم وإصلاحات الأخطاء.
تحديثات الوسائط في إصدار Chrome 63/64
في Chrome 64، يمكنك اختيار تشغيل الوسائط بشكل يمكن توقّعها، وبنطاق عالي الديناميكية (HDR) على نظام التشغيل Windows 10، والتشغيل بلا إنترنت باستخدام تراخيص دائمة، وغيرها من الميزات في Chrome 64.
واجهة برمجة تطبيقات ذاكرة الجهاز
تسمح واجهة برمجة التطبيقات Device Memory API للمطوّرين بعرض موارد مختلفة للمستخدمين بناءً على إمكانات الذاكرة في أجهزتهم.
الميزات الجديدة في Chrome 63
يتيح لك الإصدار 63 من Chrome استيراد وحدات JavaScript ديناميكيًا. يصبح سؤالي المفضل حول ترميز المقابلات جزءًا من الكعكة مع مكررات ومولدات غير متزامنة. ويمكنك تجاوز سلوك التمرير الزائد الافتراضي في المتصفح باستخدام خاصية سلوك التمرير الزائد في CSS.
تحديث البث-مربع العمل
إرسال رسائل إلى الصفحات عند تعديل ذاكرة التخزين المؤقت باستخدام رد جديد
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 63)
تصحيح الأخطاء عن بُعد لعدة عملاء، والإشعارات الفورية مع البيانات المخصّصة، وWorkspaces 2.0.
طلبات نطاق إطار العمل
توفر هذه الوحدات دعمًا للاستجابة لطلب "النطاق:" باستخدام شريحة من البيانات المخزَّنة مؤقتًا سابقًا.
Workbox-cacheable-response
يمكنك تحديد الطلبات التي يتم تخزينها مؤقتًا استنادًا إلى رمز حالة الاستجابة أو العناوين.
توجيه صندوق العمل
توجّه الطلبات في مشغّل الخدمات إلى استراتيجيات تخزين مؤقت محددة أو وظائف معاودة الاتصال.
استراتيجيات-صندوق العمل
يشير ذلك المصطلح إلى مجموعة من استراتيجيات التخزين المؤقت في وقت التشغيل التي ستتعامل مع الاستجابة لطلب معيّن، وتُستخدم عادةً مع "workbox-routing".
إطار العمل-sw
توفر هذه الطريقة طريقة لتحميل وقت تشغيل Workbox بدون خطوة إصدار.
نواة إطار العمل
تغيير مستويات السجل وتغيير أسماء ذاكرة التخزين المؤقت. يحتوي على رمز مشترك تستخدمه جميع مكتبات Workbox.
Workspace-expiration-expiration (انتهاء صلاحية صندوق العمل)
تمت إزالة الطلبات المخزَّنة مؤقتًا استنادًا إلى عدد العناصر في ذاكرة التخزين المؤقت أو عمر الطلب المخزّن مؤقتًا.
مزامنة خلفية مربع العمل
استخدم المزامنة في الخلفية لتقديم طلب إلى الشبكة بشكل موثوق حتى إذا كان المستخدم غير متصل بالإنترنت.
Workbox-google-analytics
إتاحة إعادة تشغيل تفاعلات "إحصاءات Google" بلا اتصال بالإنترنت
العمل بصندوق العمل
يمكنك تخزين مجموعة من الملفات مؤقتًا بشكل مسبق وإدارة تحديثاتها بكفاءة.
workbox-cli
يمكنك إنشاء أحد مشغّلي الخدمات أو إدخال بيان ذاكرة التخزين المؤقت أو إنشاء نسخة محلية من مكتبات Workbox من سطر الأوامر.
تحكَّم في عملية التمرير - تخصيص تأثيرات السحب لإعادة التحميل والتجاوز
مقدمة عن خاصية سلوك التمرير الزائد في CSS
إزالة ::shadow و /deep/ في Chrome 63
وداعًا لأدوات اختيار لغة CSS التي تتجاوز الظلال.
تم تجاوز حصة التخزين المؤقت
هناك عدّة طرق للتعامل مع QuotaExceededError.
عمليات الإيقاف والإزالة في Chrome 63
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في الإصدار Chrome 63 لمساعدتك على التخطيط. في هذا الإصدار، سيتم طرح سلوك جديد على خصائص الواجهة وإزالة دالة webkit وتغيير في RTCRtcpMuxPolicy.
إشعارات Lighthouse 2.5
خمس عمليات تدقيق جديدة ووحدة Node مستقلة في مشغّل Chrome ودليل جديد للتقييد.
الجديد في Chrome 62
يحسّن Chrome 62 واجهة برمجة التطبيقات لمعلومات الشبكة من خلال مؤشرات جودة الشبكة، وبدأ التوافق مع OpenType Variable Fonts، ويمكنك الآن التقاط ساحات مشاركات الوسائط ومعالجتها من HTMLMediaElements باستخدام واجهة برمجة التطبيقات Media Capture من عناصر DOM.
تحريك تمويه
عليك اتّباع بعض النصائح لتحريك التمويه بشكل فعّال.
تغييرات WebVR في الإصدار Chrome 62
تعرَّف على التغييرات في واجهة WebVR API.
استرجاع قابل للإلغاء
إلغاء عمليات الجلب باستخدام مجموعة أساسية جديدة للويب، وهي وحدة التحكم في الإلغاء.
حدث لموضع CSS:Sticky
استخدام الموضع - الربط الثابت وInintersectionObserver معًا لتحديد الوقت الذي تصبح فيه العناصر ثابتة. طبِّق تأثيرات الانتقال بدون أحداث التنقّل.
أدوات الاستشعار على الويب
تُستخدَم أجهزة الاستشعار في العديد من التطبيقات لتفعيل ميزات متقدّمة، مثل الألعاب التي تأخذ في الاعتبار الاتجاه أو التسارع للجهاز الذي تعمل عليه. توفّر Generic Sensor API واجهة عامة للوصول إلى بيانات هذه الحساسات على الويب.
عمليات الإيقاف والإزالة في Chrome 62
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في إصدار Chrome 62 لمساعدتك على التخطيط. يتضمّن هذا الإصدار تحسينات على الأمان والمزيد من عمليات الإيقاف النهائي لواجهة برمجة التطبيقات، وغير ذلك.
سياسة التشغيل التلقائي في Chrome
تعرَّف على أفضل الممارسات لتقديم تجارب جيدة للمستخدمين باستخدام سياسات التشغيل التلقائي الجديدة في Chrome.
استكشاف ميزة "التخزين المؤقت للصفحات" في Chrome
وينشئ bfcache ذاكرة تخزين مؤقت تسمح بالانتقال الفوري إلى الصفحات التي تم الانتقال إليها سابقًا.
نافذة ضمن النافذة (PiP)
دعنا نناقش واجهة برمجة تطبيقات الويب التي ستسمح للمواقع الإلكترونية بإنشاء نافذة فيديو عائمة فوق سطح المكتب.
تحديثات الوسائط في Chrome 62
تتوفّر هنا إمكانية تشغيل المحتوى بلا إنترنت بتراخيص ثابتة وطبقة FLAC بتنسيق MP4 على أجهزة Android، وتحسينات على مسارات الفيديو، وميزة عرض الفيديو تلقائيًا بملء الشاشة عند تدوير الجهاز، بالإضافة إلى إمكانية طلب نطاق قابل للتخصيص على أحداث بث MS المباشر، وFLAC بتنسيق MP4 بتنسيق MSE.
الميزات الجديدة في Chrome 61
أصبح إصدار Chrome 61 يتيح الآن استخدام وحدات JavaScript بشكل مضمّن، ما يوحّد طريقة كتابة لغة JavaScript النموذجية. يمكنك الآن استخدام ميزة "مشاركة نقاط التنقل" لتفعيل مربّع حوار المشاركة الأصلي على Android. وقد أصبحت واجهة برمجة تطبيقات WebUSB، ما يسمح لتطبيقات الويب بالوصول إلى أجهزة USB المسموح بها للمستخدم. وهناك الكثير من الميزات الأخرى.
التعريف بـVisualViewport
تمنحك واجهة برمجة التطبيقات لإطار العرض المرئي تفاصيل حول كيفية تكبير/تصغير الصفحة وتصفّحها للمستخدم.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 62)
ينتظرك المستوى الأعلى مشغّلي التشغيل في وحدة التحكّم وسير عمل لقطات شاشة جديدة وتمييز شبكة CSS وغير ذلك.
عمليات الإيقاف والإزالة في Chrome 61
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في إصدار Chrome 61 لمساعدتك على التخطيط. يتضمّن هذا الإصدار تحسينات على الأمان والمزيد من عمليات الإيقاف النهائي لواجهة برمجة التطبيقات، وغير ذلك.
تقدير مساحة التخزين المتاحة
Navgator.storage.assess() تمنحك رؤية ثاقبة لقيود تخزين تطبيق الويب.
تحديثات الوسائط في Chrome 61
تتوفر هنا تحسينات لمقاطع الفيديو في الخلفية ووضع ملء الشاشة التلقائي للفيديو عند تدوير الجهاز.
تحديثات الصوت/الفيديو في Chrome 61
ملخص لتحديثات الصوت والفيديو في Chrome 61.
الميزات الجديدة في Chrome 60
باستخدام الإصدار 60 من Chrome، يمكنك الآن قياس الوقت المطلوب لسرعة عرض المحتوى على الصفحة والوقت المستغرق في عرض محتوى الصفحة باستخدام واجهة برمجة التطبيقات Paint Timings API. يمكنك التحكم في كيفية عرض الخطوط باستخدام خاصية CSS لعرض الخطوط. تم إطلاق WebAssembly وهناك الكثير من الميزات الأخرى!
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 61)
ميزات وتغييرات جديدة في "أدوات مطوري البرامج" في Chrome 61
الميزات القادمة للتعبير العادي
نظرة عامة على الميزات الجديدة الرائعة التي ستتوفر في تعبيرات JavaScript العادية، بما في ذلك التقاط الأسماء، وعلامة dotAll، وحروف إلغاء خاصية Unicode، وتأكيدات النظرة الخلفية.
مدونة بث مباشر فعّالة - تقسيم الرموز
استخدمنا ميزة تقسيم التعليمات البرمجية والتقسيم المستند إلى المسار، تمامًا مثل WebPack.
أحداث الإدخال التي تمت محاذاتها
من المهم توفير تجربة مستخدم سلسة على الويب. خلال الإصدارات القليلة الماضية من Chrome، قلّلنا وقت استجابة الإدخال على هذه الأجهزة.
DOMException - تمت مقاطعة طلب play()
ما الذي يحدث بالفعل لـ "DOMException - تمت مقاطعة طلب play()"؟
الاختبار المبرمَج باستخدام Chrome بلا واجهة مستخدم رسومية
الاختبار المبرمَج باستخدام Chrome بلا واجهة مستخدم رسومية
آخر التعديلات على واجهة برمجة التطبيقات لإدارة بيانات الاعتماد
آخر التعديلات على واجهة برمجة التطبيقات لإدارة بيانات الاعتماد
عمليات الإيقاف والإزالة في Chrome 60
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 60 لمساعدتك على التخطيط. يتضمّن هذا الإصدار تحسينات على الأمان والمزيد من عمليات الإيقاف النهائي لواجهة برمجة التطبيقات، وغير ذلك.
مقدمة عن واجهة برمجة التطبيقات (API) للميزانية
تسمح واجهة برمجة التطبيقات الميزانية للمطوّرين بتنفيذ إجراءات في الخلفية بدون إشعار المستخدمين، ما يؤدي إلى تفعيل حالات استخدام، مثل الدفع الصامت.
الجديد في Chrome 59
باستخدام الإصدار 59 من Chrome، يمكنك تشغيل Chrome في بيئة آلية بدون واجهة مستخدم أو أجهزة ملحقة، ويتم عرض الإشعارات على نظام التشغيل macOS مباشرةً من خلال نظام إشعارات macOS الأصلي. يمكنك الآن التقاط صور كاملة الدقة باستخدام واجهة برمجة تطبيقات التقاط الصور، وغير ذلك الكثير.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 60)
ميزات وتغييرات جديدة في "أدوات مطوري البرامج" في Chrome 60
الإيقاف والإزالة في Chrome 59
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 59 لمساعدتك على التخطيط.
بدء استخدام Chrome بلا واجهة مستخدم رسومية
بدء استخدام Chrome بلا واجهة مستخدم رسومية
الانتقال إلى نظام الإشعارات الأصلي على نظام التشغيل macOS
بدءًا من الإصدار 59 من Chrome، سيتم عرض الإشعارات بالإشعارات الأصلية على نظام التشغيل macOS.
الجديد في Chrome 58
مع Chrome 58، تصبح تطبيقات الويب التقدّمية أكثر شمولية عند استخدام وضع ملء الشاشة. يتم الآن دعم الإصدار IndexedDB 2.0، كما أن إطارات iframe في وضع الحماية تحصل على المزيد من الخيارات. يقدّم بيت ليبج جميع التفاصيل وكيفية استخدام ميزات مطوّري البرامج الجديدة هذه في الإصدار 58 من متصفّح Chrome.
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 59)
ميزات وتغييرات جديدة في "أدوات مطوري البرامج" في Chrome 59
سياسة Chromium بشأن مربعات حوار JavaScript
يتم استخدام مربعات حوار JavaScript المتزامنة والمشروطة بشكل شائع (ولسوء الحظ) لإلحاق الضرر بالمستخدمين. ولهذا السبب، ينصح فريق Chromium بشدّة بعدم استخدام مربعات حوار JavaScript.
إنشاء صور متحركة قابلة للتوسيع والتصغير
عند تطبيق تأثيرات التوسيع والتصغير، يمكنك استخدام عمليات تحويل المقياس للحفاظ على أداء واجهة المستخدم.
CSS Deep-Dive - trim3d() للحصول على شريط تمرير مخصّص ومثالي للإطارات
تتيح لك مصفوفات التحويل المخصصة إنشاء أشرطة تمرير مخصصة مثالية للإطارات.
تحديثات الوسائط في Chrome 58
عناصر تحكم الوسائط في التخصيص، والتشغيل التلقائي لتطبيقات الويب التقدمية المُضافة إلى الشاشة الرئيسية، وإيقاف التشغيل التلقائي للفيديوهات المكتومة الصوت مؤقتًا عندما تكون غير مرئية، والاستعلام عن وسائط مجموعة الألوان!
سنتقاطع مع مجموعات بث (الوسائط)، راي
في الوقت الحالي، عند استخدام إضافات مصدر الوسائط (MSE) في Chrome، لا يمكن التبديل بين عمليات البث المشفّرة والواضحة. بدءًا من الإصدار 58 من Chrome، ستتغير كل هذه التغييرات.
الإيقاف والإزالة في إصدار Chrome 58
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 58 لمساعدتك على التخطيط.
تحديثات الصوت/الفيديو في Chrome 58
ملخص لتحديثات الصوت والفيديو في Chrome 58.
علامات التبويب في الخلفية في Chrome 57
علامات التبويب في الخلفية في Chrome 57
الجديد في Chrome 57
مع Chrome 57، يمكنك الآن استخدام شبكة العرض: الشبكة للتنسيقات المستندة إلى الشبكة، واستخدام واجهة برمجة التطبيقات لجلسة الوسائط لتخصيص شاشة القفل والإشعارات مع معلومات حول الوسائط التي يتم تشغيلها، وغير ذلك الكثير. يملك بيت ليبيج جميع التفاصيل وكيف يمكنك استخدام ميزات مطوّري البرامج الجديدة هذه في الإصدار 57 من Chrome!
الميزات الجديدة في أدوات مطوّري البرامج (Chrome 58)
ميزات وتغييرات جديدة في "أدوات مطوري البرامج" في Chrome 58
تعديل Lighthouse في كانون الثاني (يناير) 2017
الميزات الجديدة في الإصدار 1.5 من Lighthouse
تخصيص إشعارات الوسائط والتعامل مع قوائم التشغيل
يمكنك تخصيص إشعارات وسائط الويب والاستجابة للأحداث المرتبطة بالوسائط باستخدام واجهة برمجة التطبيقات الجديدة لجلسات الوسائط.
البيان - معالِجات الإجراءات
هي مستندات مرجعية لخاصية actions_handlers فيManifest.json.
إيقاف واجهات برمجة التطبيقات وإزالتها في Chrome 57
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 57 لمساعدتك على التخطيط.
التغييرات في واجهة برمجة التطبيقات لطلب الدفع
في الإصدارين 56 و57 من Chrome، سيتم إجراء بعض التغييرات على Payment Request API بعد تغيير المواصفات. تعرّف على هذه الميزات وأجرِ تغييرات على عمليات التنفيذ الخاصة بك.
شبكة CSS - عاد تنسيق الجدول. التواجد هناك والتواجد بشكل مربع
CSS Grid هو نظام تخطيط جديد للويب.
الميزات الجديدة في Chrome 56
باستخدام Chrome 56، يمكن لتطبيقات الويب الآن التواصل مع الأجهزة المجاورة التي تتضمّن بلوتوث منخفض الطاقة باستخدام Web Bluetooth API. موضع CSS: مثبت؛ هو الرجوع - يسهّل إنشاء عناصر يتم تمريرها بشكل طبيعي حتى تلتصق بالجزء العلوي من إطار العرض. ويتم تفعيل HTML5 by Default لجميع المستخدمين.
جعل التمرير باللمس سريعًا بشكل تلقائي
تُعد سرعة استجابة التمرير أمرًا بالغ الأهمية لتفاعل المستخدم مع موقع إلكتروني على الأجهزة الجوّالة، ومع ذلك غالبًا ما تتسبب أدوات معالجة أحداث اللمس في حدوث مشاكل خطيرة في أداء التمرير. تعرَّف على كيفية مساعدتنا للمستخدمين والمطوّرين على تسريع عملية التطوير تلقائيًا.
مرجع تصحيح أخطاء JavaScript
اكتشِف سير عمل جديد لتصحيح الأخطاء في هذا المرجع الشامل لميزات تصحيح الأخطاء في "أدوات مطوري البرامج في Chrome".
تحسين شبكة الإنترنت باستخدام Lighthouse
الميزات الجديدة في Lighthouse إعادة التصميم، وعمليات تدقيق جديدة لأفضل الممارسات، وعارض تقارير على الإنترنت.
تغيير حجم شريط عناوين URL
لم يعد إخفاء شريط عنوان URL يؤدي إلى تغيير حجم الصفحات المتوافقة مع الأجهزة الجوّالة.
أدوات مطوري البرامج في Chrome: تحليل وحدة المعالجة المركزية (CPU) باستخدام JavaScript في الإصدار 58 من Chrome
تم تغيير سجل وحدة المعالجة المركزية (CPU) في JavaScript في Chrome 58.
أدوات مطوري البرامج في Chrome: تحليل وحدة المعالجة المركزية (CPU) باستخدام JavaScript في الإصدار 58 من Chrome
تم تغيير "تسجيل الملف التعريفي لوحدة المعالجة المركزية (CPU) في JavaScript" في Chrome 58.
إيقاف واجهات برمجة التطبيقات وإزالتها في Chrome 56
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 56 لمساعدتك على التخطيط.
عاد "الموضع:sticky" في Chrome
الموضع:ثابت. حان الوقت
التقاط الصور والتحكّم في إعدادات الكاميرا
ميزة "التقاط الصور" هي واجهة برمجة تطبيقات تتيح التحكّم في إعدادات الكاميرا والتقاط الصور.
اختلاف الأداء
ومن خلال القليل من التدوير الرياضي، من الممكن أن يكون لديك تأثيرات اختلاف المنظر والتي تلعب بشكل جيد مع بُنى المتصفح!
الجديد في Chrome 55
باستخدام الإصدار 55 من Chrome، يمكنك كتابة رمز مستند إلى الوعد كما لو كان متزامنًا، وذلك باستخدام عدم المزامنة والانتظار. توفّر PointerEvents طريقة موحّدة للتعامل مع جميع أحداث الإدخال. وتتخرج سعة التخزين الدائمة من مرحلة التجربة والتقييم الخاصة بها.
الاستعداد لمؤتمر Chrome Dev Summit لعام 2016
تنعقد مؤتمر Chrome Dev Summit لعام 2016 يوم الخميس 10 و11 تشرين الثاني (نوفمبر).
تجنُّب التحذير "غير آمن" في Chrome
سيضع Chrome قريبًا علامة على الصفحات غير الآمنة التي تحتوي على حقول إدخال كلمة المرور وبطاقات الائتمان باعتبارها "غير آمنة" في شريط عنوان URL.
إدارة الواصلات باستخدام CSS
ينفِّذ Chrome 55 خاصية الواصلات للتحكم في وقت ظهور الواصلات اللينة وكيف تعمل.
ملخص أدوات مطوري البرامج، تشرين الأول (أكتوبر) 2016
ميزات وحدة التحكّم الجديدة وتعديلات بشأن خطأ أداة اختيار السياق ووكيل مستخدم UC متصفّح جديد
بمجرد أن بدأت أداة معالجة الحدث
تتيح addEvent Listener الآن استخدام خيار لمرة واحدة، ما يسهّل تحديد الأحداث التي تتم إزالتها من تلقاء نفسها.
الإشارة إلى الطريق نحو الأمام
تعمل أحداث المؤشر على توحيد نموذج إدخال المؤشر للمتصفّح، ما يجمع بين اللمس والأقلام وأجهزة الماوس في مجموعة واحدة من الأحداث.
التقاط MediaStream من لوحة أو فيديو أو عنصر صوتي
تمكّن طريقة CaptureStream() من التقاط MediaStream من لوحة رسم أو عنصر صوت أو فيديو على Android وجهاز سطح المكتب.
إيقاف واجهات برمجة التطبيقات وإزالتها في Chrome 55
مجموعة من عمليات الإيقاف النهائي وعمليات الإزالة في Chrome 56 لمساعدتك على التخطيط.
خيارات إجراءات اللمس
تتيح إجراءات اللمس للمطوّر تحديد كيفية تفاعل المستخدم مع عنصر، وأصبح Chrome الآن يوفّر دعمًا أوسع لخيارات إجراءات اللمس في الإصدار 55 من Chrome.
سيتوفر auxclick قريبًا في الإصدار 55 من Chrome
سيتم تنشيط حدث auxclick جديد للنقرات غير الأساسية على زر الماوس.
الميزات الجديدة في Chrome 54
باستخدام Chrome 54، يمكنك الآن إنشاء علامة HTML مخصّصة باستخدام مكوّنات الويب القابلة لإعادة الاستخدام باستخدام الإصدار 1 من العناصر المخصّصة. أصبح من الأسهل الآن إرسال الرسائل بين النوافذ أو علامات التبويب المفتوحة على المصدر نفسه من خلال BroadcastChannel API. وقد أصبحت تجربة استخدام الوسائط أفضل على نظام التشغيل Android وتتوفّر الآن إمكانية الحصول على المحتوى الخارجي في مرحلة تجريبية.
آخر الأخبار حول Developers.google.com/web
"أساسيات الويب" الجديدة: تجربة تنقّل أفضل ومحتوى جديد والمزيد
مقدمة عن Lighthouse
تعرَّف على كيفية إعداد Lighthouse لتدقيق تطبيقات الويب.
إعادة تخطيط الطبقات المركبة عند تغيير المقياس
سيتغير - التحويل يعني الرجاء تحريكه بسرعة
مشغّلو الخدمات من مصادر خارجية: تجربة الجلب من مصادر خارجية
يمكن للخدمات التابعة لجهات خارجية بدء تفعيل معالجات طلبات الشبكة الخاصة بها.
وصول خيارات ذاكرة التخزين المؤقت إلى Chrome 54
ويتم دعم المجموعة الكاملة من cacheQueryOptions، ما يسهِّل العثور على الردود المخزَّنة مؤقتًا التي تبحث عنها.
خيارات الاشتراك المدفوع
يمكنك الآن الوصول إلى الخيارات المستخدَمة عند اشتراك مستخدم لإرسال البيانات.
ملخص أدوات مطوري البرامج، أيلول (سبتمبر) 2016 - ملخّص الأداء
تحسينات على أدوات الأداء في أدوات مطوري البرامج خلال إصدارات Chrome القليلة الماضية.
BroadcastChannel API - عبارة عن ناقل رسائل للويب
يمكن استخدام BroadcastChannel API بغرض نشر التطبيقات أو الخدمات الفرعية بشكلٍ بسيط بين النوافذ أو علامات التبويب أو إطارات iframe أو العاملين.
التدخل ضد document.write()
يحظر Chrome بعض النصوص البرمجية التي تمت إضافتها باستخدام document.write()
واجهة برمجة تطبيقات Web Animations تحقق إنجازًا باستخدام جميع المتصفحات
ينضمّ Firefox 48 إلى متصفّح Chrome في شحن تطبيق أصلي لواجهة برمجة التطبيقات Web Animations.
إيقاف واجهات برمجة التطبيقات وإزالتها في Chrome 53
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome لمساعدتك في التخطيط.
ملخص أدوات مطوري البرامج، آب (أغسطس) 2016
تفاصيل لوحة "الموارد" والميزات الجديدة ونشاط المنتدى
ميزة "التشغيل التلقائي بلا صوت" على الأجهزة الجوّالة - وداعًا لاختراقات لوحات الصور وملفات GIF المتحركة.
تتوفّر ميزة التشغيل التلقائي مع كتم الصوت للفيديو على الأجهزة التي تعمل بالإصدار 53 من متصفّح Chrome على أجهزة Android. في السابق، كان عنصر الفيديو يتطلّب إيماءة المستخدم لبدء التشغيل.
مرات الفوز بإمكانية التشغيل التفاعلي للدفع على الويب
تم إجراء بعض التحديثات على خدمة Web Push في الإصدارات الأخيرة من Chrome. أصبحت خدمة GCM الآن متوافقة مع بروتوكول إرسال البيانات على الويب، وإذا كنت تستخدم منصة VAPID، لن تحتاج إلى الاشتراك في مشروع Google Developers، وسيتم منحك نقطة نهاية المراسلة عبر السحابة الإلكترونية من Firebase.
تصحيح أخطاء تطبيقات الويب التقدّمية
استخدِم لوحة التطبيق لفحص بيانات تطبيقات الويب ومشغّلي الخدمات وذاكرات التخزين المؤقت لمشغّلي الخدمات وتعديلها وتصحيح الأخطاء فيها.
استخدام "إحصاءات Google" بلا اتصال بالإنترنت
توفّر لك مكتبة sw-offline-google-analytics كل ما تحتاجه.
تعقيدات تمرير لا نهائي
التمريرات اللانهائية هي نمط شائع لواجهة المستخدم. وفي ما يلي نستكشف طريقة تطبيق هذا النمط بطريقة تحافظ على الذاكرة وتعمل بمعدل 60 لقطة في الثانية.
وداعًا للجلسات القصيرة - اقتراح لاستخدام عاملي الخدمة لتحسين إدارة ملفات تعريف الارتباط على الويب
تقديم إثبات لتصميم المفهوم لمواصلة الجلسات باستخدام مشغّل الخدمات.
شركة Flexbox تكتسب سلوكًا جديدًا للأطفال في الوضع المطلق
شركة Flexbox تكتسب سلوكًا جديدًا للأطفال في الوضع المطلق
التخزين المؤقت لعامل الخدمة ومعدّل التشغيل وعناوين URL للصفحات التي تتضمّن مشاكل في الصوت والفيديو على متصفّح Chrome لنظام التشغيل Android
بدايةً من الإصدار 52، يستخدم Android Chrome حزمة الوسائط نفسها المتوفرة في Chrome الخاص بأجهزة الكمبيوتر المكتبي، بدلاً من الاعتماد على تنفيذ النظام الأساسي الأساسي. ويتيح ذلك التخزين المؤقت للوسائط لدى مشغّلي الخدمات، ومعدّلات التشغيل المتغيّرة، وعناوين URL التي تتضمّن كائنًا كبيرًا على Android، وتمرير MediaStream بين واجهات برمجة التطبيقات، وتصحيح الأخطاء عبر الأنظمة الأساسية بشكل أسهل.
ميزة ECDSA لـ WebRTC - مستوى أمان أفضل وخصوصية أفضل وأداء أفضل
بدايةً من الإصدار 52، يستخدم Chrome ميزة ECDSA تلقائيًا، وهي خوارزمية أكثر كفاءة وأمانًا لإنشاء مفتاح شهادة WebRTC. بالإضافة إلى ذلك، يمكن الآن تخزين شهادات RTC باستخدام قاعدة البيانات المفهرسة.
احتواء CSS في Chrome 52
تتيح خاصية CSS Containment الجديدة للمطوّرين تقييد نطاق أنماط المتصفّح وتنسيقاته ورسوماته.
إيقاف واجهات برمجة التطبيقات وإزالتها في Chrome 52
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome لمساعدتك في التخطيط.
مراقب الأداء - الوصول الفعال إلى بيانات الأداء
يوفّر واجهة "مراقب الأداء" الجديدة في Chrome 52 إمكانية وصول أكثر فعالية استنادًا إلى الأحداث إلى بيانات المخطط الزمني للأداء.
ملخص أدوات مطوري البرامج، سبتمبر 2016 - أدوات مطوري البرامج في عام 2016 وما بعده
المواضيع والمؤشرات الكبيرة لأدوات مطوري البرامج في عام 2016 وما بعده.
بث مباشر لتلقّي ردود فورية
بفضل ReadableStreams، يمكنك بدء معالجة ردود مشغِّلي الخدمات في أسرع وقت ممكن.
تحسين أداء التنقّل باستخدام أدوات معالجة الأحداث السلبية
ميزة جديدة في Chrome 51، حيث أدوات معالجة الأحداث السلبية تعزز الأداء المحتمل للتنقُّل.
ملخص أدوات مطوري البرامج - المزيد من القوة من خلال قائمة الأوامر الجديدة
يمكنك الاطّلاع على قائمة الأوامر الجديدة في "أدوات مطوري البرامج" والإجراءات التي تزيد عن 60 إجراءً والتي توفّر عمليات سير عمل سريعة للغاية.
تمت إزالة Geolocation API من المصادر غير الآمنة في Chrome 50
بدءًا من الإصدار 50، لم يعد Chrome يدعم واجهة برمجة تطبيقات الموقع الجغرافي بتنسيق HTML5 عبر الاتصالات غير الآمنة.
عمليات إيقاف واجهة برمجة التطبيقات وإزالتها في Chrome 51
نقدّم لك مجموعة من البيانات حول عمليات الإيقاف النهائي وعمليات الإزالة في Chrome لمساعدتك في التخطيط.
ما هي الميزات الجديدة في KeyboardEvents؟ مفاتيح ورموز!
توفّر سمتان جديدتان طريقة متّسقة للتعامل مع أحداث لوحة المفاتيح على الويب.
تبسيط عملية تسجيل الدخول باستخدام واجهة برمجة التطبيقات لإدارة بيانات الاعتماد
لتوفير تجربة مستخدم متطورة، من المهم أن تساعد المستخدمين على مصادقة أنفسهم في موقعك الإلكتروني. إنّ إنشاء كلمات المرور وتذكّرها وكتابتها يكون أمرًا مرهقًا للمستخدمين النهائيين، خصوصًا على الأجهزة الجوّالة.
وقت التجربة - تثبيت التمرير
يؤدي ارتساء التمرير إلى إيقاف تحرك صفحة الويب بعد بدء قراءة المحتوى.
الوصول إلى أجهزة USB على الويب
تجعل WebUSB API أكثر أمانًا وأسهل استخدامًا من خلال توفيره على الويب.
نظرة عامة
ابدأ في استخدام أدوات المطوّرين على الويب المضمَّنة في Google Chrome.
مرجع واجهة برمجة تطبيقات Console
استخدِم واجهة برمجة التطبيقات لوحدة التحكم لكتابة الرسائل إلى وحدة التحكُّم.
وضع جهاز جديد للأجهزة الجوّالة من الجيل الأول
تعرَّف على كل ما يخص "أدوات مطوري البرامج في Chrome" ضمن "وضع الجهاز" الجديد والمحدّث الذي تم تقديمه في Chrome 49.
إنشاء جهاز إنترنت الأشياء (IoT) يمكن استخدامه على الويب باستخدام Intel Edison
أصبحت تقنية إنترنت الأشياء (IoT) متاحة للجميع في الوقت الحالي، ولكن ماذا لو كان بإمكانك إنشاء جهاز إنترنت الأشياء (IoT) يمكنك الوصول إليه من متصفح الويب لديك؟ وفي هذه المقالة، نلقي نظرة على كيفية تنفيذ ذلك بالضبط باستخدام الشبكة المادية وتقنية البلوتوث على الويب وكذلك إلى حزمة Node.js، التي تعمل على لوحة مصغَّرة من Intel® Edison Arduino.
عمليات إيقاف واجهة برمجة التطبيقات وإزالتها في Chrome 50
نقدّم لك ملخّصًا عن عمليات الإيقاف النهائي وعمليات إزالة واجهة برمجة التطبيقات في Chrome لمساعدتك على التخطيط.
واجهة برمجة تطبيقات مصدر الوسائط - ضمان التشغيل السلس لأجزاء الوسائط بترتيب الإلحاق تلقائيًا
وتمكّن واجهة برمجة التطبيقات Media Source API JavaScript من إنشاء ساحات مشاركات الوسائط للتشغيل. بدايةً من الإصدار 50 من Chrome، يمكن استخدام وضع تسلسل SourceBuffer لضمان نقل شرائح الوسائط تلقائيًا في المخطط الزمني بترتيب إلحاقها، بدون فجوات بينها.
تحسينات على Web Animations في Chrome 50
امتثال أفضل للمواصفات وميزات جديدة في Chrome 50
تغييرات اتجاه الجهاز قريبًا في Chrome 50
يستخدم DeviceOrientationEvent درجات نسبية، وهناك حدث DeviceOrientationAbsoluteEvent جديد.
طرق الفحص والتعديل في FormData
في الإصدار 50 من Chrome، يمكنك الآن التفاعل مع مثيلات FormData قبل إرسالها في رحلتها.
تمت إضافة دعم Canvas toBlob() في Chrome 50
تم ضبط توافق Canvas.toBlob على الوصول إلى الإصدار 50 من Chrome.
التخلّص من متاعب إدارة التركيز
تحدد ميزة 'نقطة بداية التنقل إلى التركيز التسلسلي' مكان بدء البحث عن العناصر التي يمكن التركيز عليها للتنقل مع التركيز التسلسلي ([مفتاح التبويب (Tab)] أو [Shift-Tab]) عندما لا تكون هناك منطقة مركزة. وهو مفيد بشكل خاص لميزات تسهيل الاستخدام مثل تخطّي الروابط وإدارة التركيز في المستند.
تمت إضافة التحقُّق من DOMTokenList في Chrome 50.
يمكنك التحقّق من دعم الميزات المختلفة مباشرةً في الرموز البرمجية، والتي ستتوفّر في Chrome 50.
يدعم Chrome createImageBitmap() في Chrome 50
إتاحة فك ترميز الصور لدى العاملين الذين تم ضبطهم على الوصول إلى إصدار Chrome 50
تحسينات على إشعارات الويب في الإصدار 50 من Chrome: الرموز وإغلاق الأحداث وإعادة إرسال الإشعارات المفضّلة والطوابع الزمنية
هناك الكثير من الميزات الجديدة الرائعة في Chrome 50 للإشعارات، وإليك ملخصها.
تحديد أولويات الموارد باستخدام الرابط rel='preload'
يضيف Chrome 50 إمكانية استخدام rel='preload' وإيقاف rel='subresource'.
تشفير حمولة البيانات على الويب
يتوافق Web Push الآن مع الحمولات. تعرَّف على كيفية الاستفادة من هذه الميزة الجديدة والفعّالة.
تعرض HTMLMediaElement.play() وعدًا
وداعًا لشكوك التشغيل التلقائي! أصبحت play() الآن تظهر Promise.
أطلِق العنان لمهاراتك الخاصة بتصحيح الأخطاء عن بُعد وقضاء الوقت في الصف روضة الأطفال وتقديم عرضنا الخاص في وقت متأخر من الليل؟
تعرَّف على كل ما يتعلّق بواجهة مستخدم "فحص الأجهزة" المُجدَّدة، وبدِّل بين الصفوف بسهولة في لوحة الأنماط المُحدَّثة الآن وشاهِد الإصدار التجريبي من أدوات مطوّري البرامج الليلة.
متغيرات المشاهدة في المصادر
تسمح لك "أدوات مطوري البرامج في Chrome" بالاطّلاع على متغيّرات متعددة بسهولة في جميع أقسام تطبيقك.
مظهر أدوات مطوري البرامج في وضع داكن وإمكانية تعديل @keyframe والملء التلقائي بشكل أكثر ذكاءً
تعرَّف على الطريقة التي تتّبعها أدوات مطوّري البرامج في تقليل الوقت الذي تستغرقه في الكتابة باستخدام ميزة "الإكمال التلقائي الأكثر ذكاءً" في Console، وكيفية تعديل قواعد @keyframe مباشرةً في لوحة الأنماط، وكيفية الاستمتاع باستخدام متغيرات CSS المخصّصة، وكيفية الانضمام إلى الجانب الداكن.
تحديثات صوتية على الويب في Chrome 49
هذه هي مجموعة من أحدث الإصدارات التي تمت إضافتها إلى Web Audio API في Chrome.
تقديم الخوادم الوكيلة ES2015
توفّر الأجهزة الوكيلة (ES2015) (في الإصدار 49 من Chrome والإصدارات الأحدث) لغة JavaScript بواجهة برمجة تطبيقات للاستجابة، ما يتيح لنا حصر جميع العمليات على كائن مستهدَف أو اعتراضها وتعديل آلية عمل هذا الهدف.
التمرير السلس في Chrome 49
هل سئمت من التمرير المتوتر؟ رائع، لأن Chrome 49 يشحن بتمريرة سلسة جديدة من الصندوق مباشرةً!
متغيرات CSS - ما أهمية ذلك بالنسبة إليك؟
تصل متغيّرات CSS، المعروفة بشكل أكثر دقة باسم خصائص CSS المخصّصة، إلى Chrome 49. ويمكن أن تكون مفيدة في تقليل التكرار في CSS وكذلك في تأثيرات وقت التشغيل الفعّالة مثل تبديل المظهر وربما تمديد/ملء ميزات CSS المستقبلية.
التحكم في أداء الخطوط من خلال عرض الخط
يتيح واصف عرض الخط الجديد لـ @font-face للمطوّرين تحديد كيفية عرض خطوط الويب الخاصة بهم (أو كيفية الاحتفاظ بنسخة احتياطية منها)، بناءً على المدة التي يستغرقها تحميلها.
يتوفّر VP9 الآن في WebRTC.
بدءًا من Chrome 48 على أجهزة الكمبيوتر المكتبي وأجهزة Android، سيكون VP9 برنامج ترميز فيديو اختياري لمكالمات الفيديو باستخدام WebRTC.
تسجيل الصوت والفيديو باستخدام MediaRecorder
تتيح لك واجهة برمجة التطبيقات MediaRecorder API إمكانية تسجيل الصوت والفيديو من تطبيق ويب. وتتوفّر هذه الميزة الآن على Firefox وفي Chrome على أجهزة Android وأجهزة الكمبيوتر المكتبي.
إجراءات الإشعارات في Chrome 48
يمكن للمستخدمين التفاعل مع موقعك الإلكتروني بدون فتح الصفحة وذلك باستخدام أزرار إجراءات الإشعارات.
طوابع زمنية عالية الدقة للأحداث
يمكنك معرفة وقت وقوع الأحداث بدقة ميكرو ثانية، وذلك من خلال DOMHighResTimeStamp.
معالجة سهلة لعناوين URL باستخدام URLSearchParams
وصول بسيط إلى سلسلة طلب البحث لعنوان URL ومعالجة TURLSearchParams
Google Cast for Chrome على Android
يتيح Chrome على نظام التشغيل Android الآن للمواقع الإلكترونية المتوافقة مع الأجهزة الجوّالة مشاركة العرض إلى أجهزة Google Cast باستخدام Presentation API وGoogle Cast Web SDK.
بدء استخدام تطبيقات الويب التقدّمية
التعرّف على كيفية بدء إنشاء تطبيقات ويب تقدّمية
ظهور لوحة الأمان في "أدوات مطوري البرامج في Chrome"
تعرَّف على كل المعلومات حول "لوحة الأمان" الجديدة في "أدوات مطوري البرامج في Chrome".
إضافة ميزة "مزامنة الخلفية"
المزامنة في الخلفية هي واجهة برمجة تطبيقات جديدة للويب تتيح لك تأجيل الإجراءات إلى أن يتوفّر لدى المستخدم اتصال ثابت. يفيد هذا الإجراء في ضمان إرسال كل ما يريد المستخدم إرساله.
ملخص أدوات مطوّري البرامج (CDS): لمحة عن المستقبل وتحليلات RAIL
تعرَّف على كيفية تطوُّر أدوات مطوّري البرامج للأجهزة الجوّالة من خلال وضع جهاز جديد وبسيط متاح دائمًا على الأجهزة الجوّالة. يمكنك استخدام أزرار الألوان لإضافة ألوان إلى أدوات الاختيار بسرعة ومعرفة الميزات التي سيتم توفيرها في "أدوات مطوري البرامج" قريبًا.
التحميل الفوري لتطبيقات الويب باستخدام بنية هيكل التطبيق
بنية هيكل التطبيق هي طريقة لإنشاء تطبيقات ويب تقدّمية اليوم بالاستفادة من مجموعة من التقنيات.
ملخص DevTools - تعديلات العناصر الفعّالة، وتصحيح أخطاء مشغّلي الخدمات، وتظليل الألوان
يمكنك استخدام قائمة السياقات الجديدة في لوحة DOM لتعديل العُقد بكفاءة. مشغّلو خدمات تصحيح الأخطاء مباشرةً من خلال لوحة "الموارد" يمكنك الاختيار من بين جميع درجات Material Design في منتقي الألوان. مكتبات Blackbox JS بسهولة أكبر
موارد الصور المتحركة على الويب
موارد والمزيد لواجهة برمجة تطبيقات Web Animations
إدارة تشغيل اللمس للبحث
فهم وقت تشغيل ميزة "النقر للبحث" وكيفية تشغيلها
الإشعار requestInteraction - إشعار أكثر سلاسة على تجربة المستخدم على سطح المكتب
سيتم إغلاق الإشعارات على سطح المكتب تلقائيًا بعد فترة قصيرة.
ملخص DevTools - إعادة ترتيب علامات التبويب، ووحدة التحكم في الإصدارين، وأدوات معالجة الأحداث ضمن إطار العمل
يمكنك إعادة ترتيب علامات تبويب "أدوات مطوري البرامج" التي تناسبك، والاطّلاع على تفاصيل أحداث إطار العمل التي تم ربطها.
إمكانات جهاز الإدخال
طريقة أبسط لتحقيق منطق بين الماوس واللمس في حال عدم توفُّر PointerEvents
تشغيل مقتطفات JavaScript
المقتطفات هي نصوص برمجية صغيرة يمكنك تأليفها وتنفيذها ضمن لوحة المصادر في "أدوات مطوري البرامج في Chrome". يمكنك الوصول إليها وتشغيلها من أي صفحة. عند تشغيل مقتطف، يتم تنفيذه من سياق الصفحة المفتوحة حاليًا.
اختيار الكاميرات والميكروفونات ومكبرات الصوت من تطبيق الويب
تتيح واجهة MediaDevices الوصول إلى أجهزة الإدخال والإخراج المتاحة للمتصفح، بما في ذلك الكاميرات والميكروفونات ومكبرات الصوت.
إضافة سجلّ EME
أداة تسجيل EME هي إضافة في Chrome تسجّل أحداث إضافات الوسائط المشفرة (EME) ومكالمات وحدة تحكّم "أدوات مطوري البرامج".
تعديلات على واجهة برمجة تطبيقات ذاكرة التخزين المؤقت للعاملين في الخدمات
جلب Chrome 46 طرقًا جديدة إلى ذاكرات التخزين المؤقت، كما هو الحال مع Chrome 47 وربما 48. لا يتوقف الأمر على الإطلاق.
History API - استعادة التمرير
تم تحديث واجهة برمجة التطبيقات History API لمنع انتقال التنقّل غير المحتمل إلى حد كبير.
طرح تثبيت المفتاح العام مع تقارير HPKP
يتضمّن الإصدار 46 من Chrome ميزة تسمّى تقارير HPKP، والتي يمكن أن تساعدك في طرح شكل أكثر صرامة من طبقة المقابس الآمنة لموقعك الإلكتروني.
تجاهل علامات التبويب في Chrome - تجربة لتوفير الذاكرة
إن تقليل استهلاك Chrome للذاكرة هو إحدى أولويات الفريق القصوى هذا العام.
استخدام بيان تطبيق الويب لتحديد لون مظهر على مستوى الموقع الإلكتروني
يمكنك ضبط لون المظهر في البيان وجعله متاحًا لجميع الصفحات على موقعك الإلكتروني عند إطلاقه من الشاشة الرئيسية.
فلتر "لوحة الشبكة" الأكبر من المستوى المتقدم، وعدد قليل من الفلاتر الأخرى
هل تعلم أن الفلتر في لوحة الشبكة يتيح استخدام بعض تصنيفات البحث المخصصة الرائعة؟
ملخص أدوات مطوري البرامج - تفاصيل الجدول الزمني المجمَّع ولوحات الألوان والمزيد
اكتشف النصوص البرمجية التابعة لجهات خارجية التي تتسبب في مشاكل في الأداء من خلال التفاصيل المجمّعة في المخطط الزمني، وكيفية اختيار ألوان متسقة مع لوحة الألوان الجديدة، وغير ذلك الكثير.
حيل لوحة مفاتيح بسيطة لاستخدامها في "لوحة الأنماط"
تعرف على كيفية التنقل بفعالية في لوحة الأنماط باستخدام بعض حيل لوحة المفاتيح المفيدة.
الإصدار الجديد من Material Design Lite - 1.0.4
يتوفّر إصدار جديد من Material Design Lite، يوفّر مجموعة من إصلاحات الأخطاء والتحسينات على عملية التصميم.
استخدام requestIdleCallback
requestIdleCallback هي واجهة برمجة تطبيقات جديدة لتحسين الأداء من أجل جدولة العمل عندما يكون المتصفّح في وضع السكون.
استخدام صور الملصقات في محتوى المكوِّن الإضافي
يمكن لمتصفِّح Chrome الآن إضافة صور ملصقات مخصَّصة إلى عناصر العناصر لتحسين أداء التحميل المُلاحظ للمكوّنات الإضافية، مثل Flash.
تعديل HTML في لوحة وحدة التحكم
إن قائمة سياق عقدة DOM، التي قد تتعرف عليها من لوحة العناصر، متوفرة أيضًا في لوحة وحدة التحكم.
خمس حيل لاستخدامها في "لوحة التحكم"
خمس حيل لاستخدامها في "لوحة التحكم"
تكرار عُقد DOM بسهولة
يمكنك تغيير DOM بسهولة بدون الحاجة إلى تعديل HTML كسلسلة عملاقة.
وجهة جديدة لأدوات مطوري البرامج
لقد انتقلنا إلى منزلنا الجديد على الرابط Developers.google.com/web/tools/chrome-devtools ونقدّم لك برامج تعليمية ونصائح جديدة ورائعة.
أشرطة تنقّل محسّنة في DOM
هل تعلم أن لوحة العناصر بها ممر لشريط التنقل؟
التعديل المباشر لصفحات CSS في المصادر
هل تعلم أنّه يمكنك تعديل محتوى CSS مباشرةً في "المصادر" وجعله يعدّل الصفحة في الوقت الفعلي؟
ملخص DevTools - شريط أفلام ووجهة جديدة للتقييد
اكتشِف وظائف شريط الصور الجديدة وغير ذلك في هذا القسم الأول من تحديثات ملخّص أدوات مطوّري البرامج الكثير.
التواصل مع الأجهزة التي تتضمّن بلوتوث عبر JavaScript
تتيح Web Bluetooth API للمواقع الإلكترونية الاتصال بالأجهزة التي تتضمّن بلوتوث.
إضافة جهاز مخصَّص جديد كإعداد مسبق
هل تتم محاكاة الأجهزة ذات بُعد معين بشكل متكرر؟ في "وضع الجهاز" في "أدوات مطوري البرامج"، يمكنك إضافة إعدادات مسبقة جديدة للأجهزة.
إيقاف MediaStream نهائيًا
تمثل MediaStream API عمليات بث متزامنة للصوت أو الفيديو. يجري إيقاف MediaStream.ended وMediaStream.label وMediaStream.stop(). ويمكن استخدام MediaStream.active وMediaStreamTrack.label وMediaStreamTrack.stop() بدلاً من ذلك.
إشعارات تشغيل الوسائط في Chrome على Android
عند تشغيل صوت أو فيديو على صفحة ويب، يظهر إشعار يعرض عنوان الصفحة وزر التشغيل/الإيقاف المؤقت في قائمة الإشعارات وعلى شاشة القفل. يمكن استخدام الإشعار لإيقاف التشغيل مؤقتًا/استئناف التشغيل أو الرجوع إلى الصفحة التي تشغل الوسائط.
استخدام زاوية التدوير ونصف قطر اللمس
تم طرح مجموعة صغيرة من التغييرات في Chrome 45 والتي ستسهل على المطورين إنشاء تطبيقات أفضل تعمل باللمس.
قياس الأداء في مشغّل الخدمات
إذا لم يكن بإمكانك قياس أداء طلباتك في مشغّل الخدمات، كيف يمكنك القول إنها تساهم في تحسين الأداء؟ يمكنك الآن الإجابة عن هذا السؤال من خلال التغييرات الأخيرة في Chrome.
اختصار لاختيار موضع الورود التالي
في محرر لوحة المصادر، يمكنك تحديد موضع الورود التالي بـ Cmd + D.
فحص وتشغيل استعلامات وسائط CSS
يحتوي "وضع الجهاز" على أداة فحص استعلام عن الوسائط مدمَجة تسمح بتصميم سريع الاستجابة.
تحديد نقطة إيقاف استنادًا إلى شرط معيّن
عند تعيين نقطة إيقاف، يمكنك جعلها مشروطة استنادًا إلى نتيجة تعبير.
تحديد وتنفيذ كتلة من التعليمات البرمجية في لوحة المصادر
يمكنك استخدام الاختصار Ctrl + Shift + E لتشغيل كتلة من التعليمات البرمجية المميزة في لوحة المصادر.
تصفُّح لوحات "أدوات مطوري البرامج" بسرعة
ويمكنك استخدام Cmd+] (أو Cmd+[) للتنقل بين اللوحات في أدوات مطوري البرامج.
طباعة تقرير تتبُّع تسلسل استدعاء الدوال البرمجية سريعًا من وحدة التحكّم
يمكنك استخدام console.trace() للحصول على تتبُّع تسلسل استدعاء الدوال البرمجية بسرعة وسهولة لفهم مسار تنفيذ الرمز بشكل أفضل.
من يفحص المفتش؟
هل تعلم أنّه يمكنك فحص "أدوات مطوري البرامج" باستخدام "أدوات مطوري البرامج"؟
تشغيل فئة زائفة على أحد العناصر
هل حاولت من قبل تصحيح أخطاء تأثيرات التمرير في CSS ولكن تعذّر إبقاء الماوس على العنصر؟ وإليك كيفية القيام بذلك.
بحث على مستوى المشروع مع نطاق ملف اختياري
تعرَّف على الأوامر السرية للبحث كالمحترفين في "أدوات مطوري البرامج".
مجموعات ألوان الشبكة
تعرَّف على الألوان التي تتطابق مع نوع المورد لتحديد الموارد بسهولة.
معاينة قيم JavaScript المضمّنة أثناء تصحيح الأخطاء
تعرّف على كيفية معاينة قيم متغيّرات JavaScript في "أدوات مطوري البرامج" أثناء تصحيح الأخطاء.
تعديل/عرض الموارد بسرعة من لوحة "العناصر"
تعديل/عرض الموارد بسرعة من لوحة "العناصر"
event_rules
المستندات المرجعية للسمة event_rules في الملف "Manifest.json"
event_rules
المستندات المرجعية للسمة event_rules في الملف "Manifest.json"
إضافات مصدر الوسائط للصوت
توفّر إضافات مصدر الوسائط (MSE) إمكانية التخزين المؤقت والتحكم في التشغيل بشكل ممتد لعناصر الصوت والفيديو في HTML5. تم تطوير هذا النظام في الأصل لتسهيل تشغيل البث الديناميكي التكيّفي عبر بروتوكول HTTP (DASH)، إلا أنه يمكن استخدامه مع الصوت، وتحديدًا للتشغيل بدون فجوات.
إبلاغك بالتغييرات التي تطرأ على الإشعارات
تمت إضافة واجهتين جديدتين من واجهات برمجة التطبيقات في Chrome 44، ما يجعل من السهل التعامل مع الإشعارات وتخصيصها.
العرض في لوحة العناصر
إظهار عُقد DOM في لوحة العناصر من وحدة التحكّم
مراقبة الأحداث بسرعة من لوحة وحدة التحكّم
يمكنك تسجيل جميع الأحداث المُرسَلة إلى عنصر باستخدام طريقة MonitorEvent API (واجهة برمجة تطبيقات سطر الأوامر) (object [, events]).
محرر التخفيف
اختَر خاصية تخفيف في CSS للحصول على معاينة مرئية متحركة لطريقة عمل الميزة.
النقر على الأوامر لإضافة مؤشرات متعددة في لوحة المصادر
تعرّف على كيفية تعديل المؤشرات المتعددة في لوحة مصادر "أدوات مطوري البرامج".
عقدة DOM المحدّدة حاليًا
تعرَّف على اختصار وحدة التحكم السريعة للحصول على عقدة DOM المحددة حاليًا.
الاطّلاع على أدوات الاختيار المطابقة
عند عرض محدد في لوحة الأنماط، يتم تلوين أجزاء المحدد المفصولة بفواصل بشكل مختلف بناءً على ما إذا كانت تتطابق مع عقدة DOM المحددة أم لا.
نسخ الصورة كعنوان URL للبيانات
انقر بزر الماوس الأيمن على معاينة صورة داخل لوحة الموارد لنسخها على أنها معرّف موارد منتظم (URI) للبيانات (بترميز 64 الأساسي).
Alt + انقر لتوسيع جميع العُقد الفرعية
Alt + انقر لتوسيع كل العُقد الفرعية
لم يتم إكمال طلبات الشبكة
ويمكنك استخدام عامل التشغيل Is:Run Advanced Network Filter (تشغيل فلتر الشبكة المتقدم) للاطّلاع على طلبات الشبكة غير المكتملة (مثل الطلبات قيد التشغيل).
بعض تحسينات واجهة المستخدم والميزات في أداة "Color Picker" (منتقي الألوان)
سنُجري تعديلات على أداة اختيار الألوان في "أدوات مطوّري البرامج". متوفّرة حاليًا في Chrome Canary
علامات عناصر التعديل السريع
يمكنك النقر مرّتين على اسم علامة الفتح لعقدة ما في لوحة "العناصر" لتعديله.
استخدام لوحة المفاتيح للتنقّل بين تكديس المكالمات
طريقة ضبط نقطة إيقاف والتنقّل في حزمة المكالمات باستخدام اختصارات لوحة المفاتيح.
الحصول على أدوات معالجة الأحداث وتصحيح أخطائها
يمكنك الحصول على أدوات معالجة الأحداث وتصحيح الأخطاء في "أدوات مطوري البرامج" باستخدام أوامر وحدة التحكّم هذه.
الإيقاف المؤقت تلقائيًا عند أي استثناء
في أدوات مطوري البرامج، يمكنك إيقاف أي استثناء مؤقتًا تلقائيًا (مفيد بشكل خاص في الاستثناءات غير المرصودة).
تغيير قيم CSS بسرعة
تغيير قيم CSS بسرعة باستخدام لوحة المفاتيح أو عجلة الماوس
إعادة تشغيل طلب شبكة في cURL
تعرَّف على كيفية تصحيح أخطاء طلب شبكة من سطر الأوامر.
الإكمال التلقائي لتدوين القوس
هل تعلم أنه يمكنك الإكمال التلقائي لترميز الأقواس في لوحة "المصادر"؟
عرض نقاط إيقاف DOM وتغييرها
كيفية عرض نقاط إيقاف DOM وتغييرها باستخدام لوحة "نقاط الإيقاف" في "أدوات مطوري البرامج"
تمرير العناصر إلى إطار العرض
وفي حال كان العنصر الذي تفحصه غير ظاهر، إليك كيفية إدخاله إلى إطار العرض.
تشغيل الفئات الصورية
تعرّف على كيفية تشغيل الفئات الزائفة مثل :active لتصحيح أخطاء CSS بشكلٍ صحيح.
شرائط الصور في لوحة "الشبكة"
يمكنك التنقّل في لوحة الشبكة بشكل مرئي وعرض لقطات شاشة تم التقاطها أثناء تحميل الصفحة.
البحث في شجرة نموذج العناصر في المستند حسب أداة اختيار لغة CSS
عند تصفح DOM باستخدام لوحة "العناصر"، جرِّب البحث عن العُقد باستخدام أداة CMD/Ctrl+F من خلال أدوات اختيار لغة CSS.
توسيع خصائص اختصارات CSS
في جزء الأنماط، يمكنك توسيع خصائص اختصارات CSS مثل المرونة أو المساحة المتروكة ومشاهدة النطاق الكامل للخصائص المحددة لك.
إعادة توجيه المنفذ
تؤدي إعادة توجيه منفذ أدوات مطوّري البرامج إلى تفعيل عناوين URL للمضيف المحلي على الأجهزة الجوّالة.
تلقّي إشعارات بأخطاء JavaScript أثناء الكتابة
إذا ظهرت لك رسالة خطأ في لوحة وحدة التحكم، فانقر فوقها للكشف عن السطر في لوحة المصادر حيث ينبثق مؤشر الخطأ.
تسجيل الجدول الزمني بسهولة
جرِّب إلغاء إرساء أدوات مطوّري البرامج في نافذة منفصلة بحيث يتم وضع زر التسجيل بالقرب من الجزء الذي تريد تنفيذ الإجراء فيه من الصفحة.
البيان - طابعات USB
المستندات المرجعية للخاصية usb_printers في ملف البيان.json
الانتقال إلى رقم سطر في عمود معيّن
تعرَّف على كيفية الانتقال إلى أرقام أسطر معيّنة في لوحة "المصادر".
فيديو عالي الأداء وفك ترميز الأجهزة
يوفر دعم فيديو الأجهزة وفك ترميز فعال للمكونات الإضافية بالإضافة إلى فيديو HTML5. على مستخدمي Flash التبديل من النمط القديم Video إلى كائن StageVideo.
الانتقال بسهولة إلى أدوات معالجة الأحداث
تعرَّف على كيفية عرض تعريف الدالة لأداة معالجة الحدث المسجّلة على أي عقدة.
أبرز النقاط الدقيقة
عرض العبارة التي تم تنفيذها بالضبط مع التمييز الدقيق.
إعادة تحميل بشكل كامل
بعد فتح "أدوات مطوري البرامج"، انقر مع الاستمرار على زر إعادة التحميل لعرض المزيد من الخيارات.
التعديلات المحلية
تتيح لك التعديلات المحلية معرفة التغييرات التي تم إجراؤها (من خلال "أدوات مطوري البرامج") على ملفات مصدر معيّنة.
تنقَّل عبر تعديل المواقع
يتم الاحتفاظ بسجلّ موضع المؤشر في لوحة المصادر، ما يسمح لك بالتنقل بين مواقع التعديل السابقة باستخدام Alt+(للخلف) أو Alt+(للأمام)
نسخ استجابة مورد الشبكة إلى الحافظة
بالإضافة إلى نسخ رؤوس الطلب/الاستجابة لمورد الشبكة، يمكنك أيضًا نسخ الاستجابة نفسها.
تحديد عمود بسحب
يمكنك تحديد عمود في محرر لوحة المصادر عن طريق الضغط مع الاستمرار على Alt أثناء سحب الماوس.
المقتطفات المحدّدة مسبقًا
كيفية تنفيذ مقتطفات الرمز المحددة مسبقًا على أي صفحة ويب
علامات عناصر التعديل السريع
يمكنك النقر مرّتين على اسم علامة الفتح لعقدة ما في لوحة "العناصر" لتعديله.
نسخ الصورة كعنوان URL للبيانات
انقر بزر الماوس الأيمن على معاينة صورة داخل لوحة الموارد لنسخها على أنها معرّف موارد منتظم (URI) للبيانات (بترميز 64 الأساسي).
العرض في لوحة "العناصر"
إظهار عُقد DOM في لوحة "العناصر" من وحدة التحكّم
الاطّلاع على أدوات الاختيار المطابقة
عند عرض محدد في لوحة الأنماط، يتم تلوين أجزاء المحدد المفصولة بفواصل بشكل مختلف بناءً على ما إذا كانت تتطابق مع عقدة DOM المحددة أم لا.
مراقبة الأحداث بسرعة من لوحة وحدة التحكّم
يمكنك تسجيل جميع الأحداث المُرسَلة إلى عنصر باستخدام طريقة MonitorEvent API (واجهة برمجة تطبيقات سطر الأوامر) (object [, events]).
النقر على الأوامر لإضافة مؤشرات متعددة في لوحة المصادر
تعرّف على كيفية تعديل المؤشرات المتعددة في لوحة مصادر "أدوات مطوري البرامج".
Alt + انقر لتوسيع جميع العُقد الفرعية
Alt + انقر لتوسيع كل العُقد الفرعية
تبديل حالة إرساء أدوات مطوّري البرامج باستخدام اختصار لوحة مفاتيح
استخدِم Cmd + Shift + D لتبديل حالة إرساء "أدوات مطوري البرامج" بين آخر حالتين مستخدَمتين مؤخرًا.
تبديل حالة إرساء أدوات مطوّري البرامج باستخدام اختصار لوحة مفاتيح
استخدِم Cmd + Shift + D لتبديل حالة إرساء "أدوات مطوري البرامج" بين آخر حالتين مستخدَمتين مؤخرًا.
لم يتم إكمال طلبات الشبكة
ويمكنك استخدام عامل التشغيل Is:Run Advanced Network Filter (تشغيل فلتر الشبكة المتقدم) للاطّلاع على طلبات الشبكة غير المكتملة (مثل الطلبات قيد التشغيل).
محرر التخفيف
اختَر خاصية تخفيف في CSS للحصول على معاينة مرئية متحركة لطريقة عمل الميزة.
استخدام الأحرف الكبيرة تلقائيًا في الأجهزة الجوّالة
تتم حاليًا إزالة الإحباط الذي يصيب المستخدمين بسبب إدخال النصوص.
قص الأوامر ونسخها
يتيح لك دعم أوامر القص والنسخ قص النص المحدد ونسخه آليًا إلى حافظة المستخدمين.
محاكاة المتصفحات الأخرى واختبارها
لا تنتهي مهمتك بالتأكّد من أنّ موقعك الإلكتروني يعمل بشكل رائع على Chrome وAndroid. بالرغم من أن "وضع الجهاز" يمكنه محاكاة مجموعة من الأجهزة الأخرى مثل أجهزة iPhone، فإننا نشجعك على الاطلاع على حلول المتصفحات الأخرى للمحاكاة.
مرجع واجهة برمجة تطبيقات Console Utilities API
مرجع للوظائف المناسبة المتوفّرة في وحدة تحكّم "أدوات مطوّري البرامج في Chrome".
تصحيح أخطاء WebView عن بُعد
يمكنك تصحيح أخطاء WebView في تطبيقات Android الأصلية باستخدام أدوات مطوّري برامج Chrome.
عرض موارد الصفحة
تنظيم الموارد حسب الإطار أو النطاق أو النوع أو معايير أخرى.
سمات DOM الآن على سلسلة النموذج الأوّلي
يتوافق Chrome مع المواصفات المحددة في موقعك الإلكتروني إذا كنت تفترض نشر السمة WebKit
تصحيح أخطاء الرمز الأصلي بدلاً من نشره باستخدام خرائط المصدر
احرِص على أن يكون الرمز من جهة العميل قابلاً للقراءة وتصحيح الأخطاء حتى بعد دمجه أو تصغيره أو تجميعه.
تصحيح أخطاء أجهزة Android عن بُعد
يمكنك تصحيح الأخطاء عن بُعد في المحتوى المباشر على جهاز Android من جهاز كمبيوتر يعمل بنظام التشغيل Windows أو Mac أو Linux.
مرجع حدث المخطط الزمني
يعرض وضع أحداث المخطط الزمني جميع الأحداث التي بدأت أثناء إجراء تسجيل. يمكنك استخدام مرجع أحداث المخطط الزمني لمعرفة المزيد من المعلومات عن كل نوع من أنواع أحداث المخطط الزمني.
Permissions API للويب
توفر لك Permissions API مكانًا مركزيًا للتحقق من حالة الإذن لواجهة برمجة التطبيقات.
مفاهيم مبسطة في تسمية الصور المتحركة على الويب
استجابةً لملاحظات المطوّرين، ستتم إعادة تسمية بعض الميزات القادمة للصور المتحركة على الويب.
وجهة جديدة لأدوات مطوري البرامج
لقد انتقلنا إلى منزل جديد رائع على developer.google.com/web يحتوي على برامج تعليمية ونصائح جديدة رائعة لك.
المخطط الزمني لأدوات مطوّري البرامج - يتم الآن عرض القصة الكاملة
تمت ترقية لوحة "المخطّط الزمني" في "أدوات مطوري البرامج في Chrome" لمنح المطوّرين المزيد من الإحصاءات حول أداء مواقعهم الإلكترونية في أوقات التشغيل.
الإشعارات الفورية على الويب المفتوح
سيتم تنزيل الرسائل والإشعارات الفورية في Chrome 42.
إدارة التخزين بلا اتصال بتنسيق HTML5
طريقة تخزين البيانات من جهة العميل في تطبيق Chrome حتى تعمل بلا اتصال بالإنترنت
إنشاء مواقع إلكترونية دلالية باستخدام مكونات الويب وJSON-LD
يمكنك إضافة ترميز schema.org إلى المكونات وجعلها متوافقة مع محركات البحث.
مؤتمر Chrome Dev Summit لعام 2014: لننشئ بعض التطبيقات باستخدام البوليمر
إنشاء التطبيقات على طريقة البوليمر.
ما هو إطار العرض الافتراضي؟
يفصل إطار العرض الافتراضي بين تنسيق إطار العرض وعرضه.
الحصول على الحرفية باستخدام سلاسل نماذج ES6
سلسلة النموذج حرفية مع تعبيرات مضمّنة لقد كنّا ننتظر ذلك منذ وقت طويل. حرفيًا
عرض الصورة:مقطّع
تقطيع الأمة الآن في Chrome 41
الحفاظ على الحالة أثناء عمليات تغيير DOM باستخدام دالة moveBefore()
نقل العقد في نموذج DOM بدون فقدان الحالة الحرجة
الوحدات المشتركة
كيفية مشاركة الرمز بين إضافات Chrome.
الوحدات المشتركة
كيفية مشاركة الرمز بين إضافات Chrome.
مؤتمر Chrome Dev Summit 2014 - البوليمر - حالة الاتحاد
ولاية اتحاد البوليمر.
رسالة تثبيت تطبيق محلي
تتيح لك إعلانات بانر تثبيت التطبيقات المحلية السماح للمستخدمين بتثبيت تطبيقك المحلي بسرعة وبسلاسة على أجهزتهم من متجر التطبيقات بدون مغادرة المتصفح.
الرسائل الأصلية
طريقة تبادل الرسائل مع التطبيقات الأصلية من تطبيق Chrome.
التحكّم في تشغيل الصور المتحركة على الويب في Chrome 39
الاطّلاع على معلومات حول تشغيل الصور المتحركة على الويب
أساسيات تطوير الويب على الأجهزة الجوّالة
نظرة سريعة على بعض الجهود التي يبذلها فريق Chrome لمساعدة المطوّرين في بدء تطوير البرامج على الويب وتكرار تجربة ذلك على مواقعهم الإلكترونية.
ملاحظات من المطوّر مطلوبة - واجهة برمجة تطبيقات Frame Timing
تعمل واجهة برمجة تطبيقات جديدة تمامًا للمساعدة في قياس الإطارات في الثانية بدون أي قيود، ولكنها تحتاج إلى ملاحظاتك.
دعم لون المظهر في Chrome 39 لنظام التشغيل Android
استخدام لون المظهر لضبط لون شريط الأدوات في Chrome لنظام Android.
الخطوة الثانية: استيراد تطبيق ويب حالي
طريقة تكييف تطبيق ويب حالي ليناسب النظام الأساسي لتطبيقات Chrome.
الخطوة 5: إضافة صور من الويب
كيفية إضافة صور إلى تطبيق Chrome باستخدام XHR وObjectURL
إنشاء تطبيق Todo على Chrome
مقدّمة حول الدرس التطبيقي حول الترميز
الخطوة 3: إضافة المنبّهات والإشعارات
طريقة تنشيط تطبيق Chrome على فترات زمنية محدّدة واستخدام الإشعارات
الخطوة 6: تصدير المهام إلى نظام الملفات
طريقة الكتابة إلى نظام الملفات من تطبيق Chrome.
الخطوة 4: فتح الروابط الخارجية باستخدام WebView
طريقة عرض محتوى الويب الخارجي في تطبيق Chrome
الخطوة 1: إنشاء تطبيق Chrome وتشغيله
كيفية إنشاء تطبيق Chrome أساسي وتثبيته وتشغيله وتصحيح الأخطاء فيه.
الخطوة 7: نشر تطبيقك
كيفية نشر تطبيق Chrome في "سوق Chrome الإلكتروني"
المولدات - البتات الغريبة
استكشاف مولدات ES6.
إرسال بيانات المرشد في Chrome 39
ينفِّذ Chrome 39 واجهة برمجة التطبيقات Beacon API، والتي تسمح بإرسال طلبات HTTP صغيرة غير متزامنة أثناء أحداث إلغاء تحميل الصفحة.
لمسة دقيقة للإيماءات الدقيقة
تم تغيير أحداث اللمس في Chrome لعرض القيم العائمة بدلاً من الأعداد الصحيحة، لمراعاة كثافة الشاشة المختلفة. يؤدي هذا إلى ملاحظات أكثر تفصيلاً أثناء الإيماءات البطيئة.
جمع البيانات وتكرارها بطريقة ES6
"خرائط" و"مجموعات" وميزة التكرار هي ميزات ES6 التي يمكنها تغيير طريقة عملك مع مجموعات البيانات.
تسهيل تحويل ArrayBuffer إلى سلسلة باستخدام واجهة برمجة التطبيقات Encode (واجهة برمجة التطبيقات)
توفر واجهة برمجة التطبيقات للترميز الأصلي طريقة مباشرة للتحويل بين البيانات الثنائية الأولية وسلاسل JavaScript.
تغييرات Web Audio في الإصدار m36
وصف عمل تنظيف معايير Web Audio في Chrome 36
تم شحن عنصر مربّع الحوار في الإصدار التجريبي من Chrome 37
وصل الإصدار التجريبي من Chrome إلى دعمه الأصلي للعنصر.
ملخص أدوات مطوري البرامج - Chrome 35
تعديلات على أدوات المطوّرين في Chrome 35
استخدام واجهة برمجة التطبيقات Notification API
عرض الإشعارات لمستخدمي إضافة Chrome.
واجهة برمجة تطبيقات الإشعارات الغنية
كيفية عرض الإشعارات لمستخدمي إضافة Chrome.
برمجة قياس أداء الويب
استخدام PSI للحصول على مقاييس أداء الويب في عملية الإنشاء
تم توفير دعم Blob لقاعدة البيانات المفهرسة في إصدار مطوّري البرامج من Chrome
ميزة طال انتظارها في Chrome: إتاحة Blob على IndexedDB في إصدار مطوّري البرامج من Chrome.
محركات الألعاب
محرّكات الألعاب المقترَحة لتطبيقات Chrome
Web Animations: item.animate() متوفرة الآن في Chrome 36
تحدد "الصور المتحركة على الويب" نموذجًا لدعم الرسوم المتحركة والمزامنة على منصة الويب. السياسة item.animate() هي أول من هذه القطع التي تصل إلى Chrome.
لمسة أكثر توافقًا وسلاسة
تريد أنت والمستخدمون تطبيقات الويب على الأجهزة الجوّالة التي تتفاعل وتتحرك بسلاسة عند لمس الجهاز. وقد يكون تطويرها أمرًا سهلاً، ولكن للأسف، تُترك طريقة تفاعل متصفحات الويب على الأجهزة الجوّالة مع أحداث اللمس أثناء التمرير كتفاصيل للتنفيذ في مواصفات [TouchEvent](https://www.w3.org/TR/touch-events/).
تشغيل تطبيقات Chrome على الجوّال باستخدام Apache Cordova
دليل حول كيفية استخدام Apache Cordova لإعداد تطبيق Chrome لتشغيله على أجهزة Android وiOS
تصحيح أخطاء JavaScript غير المتزامنة باستخدام "أدوات مطوري البرامج في Chrome"
من الميزات الفعّالة التي تجعل JavaScript فريدة هي قدرتها على العمل بشكل غير متزامن من خلال دوالّ ردّ الاتصال. يتيح لك تحديد عمليات الاستدعاء غير المتزامنة كتابة رمزبرمجي مستند إلى الأحداث، ولكنه يجعل أيضًا عملية تتبُّع الأخطاء أمرًا شاقًا، لأنّ رمز
الظهور في شبكة CSS
CSS Grid Layout هي وحدة CSS3 جديدة توفر إعدادات تصميم أساسية جديدة مثالية لتطبيقات الويب.
البيان - البلوتوث
المستندات المرجعية لخاصية البلوتوث الخاصة بـManifest.json.
البلوتوث
كيفية الاتصال بالأجهزة التي تتضمّن بلوتوث من تطبيق Chrome.
تغييرات استضافة Chrome 33
تفاصيل حول تغييرات الاستضافة لإضافات Chrome التي بدأت في الإصدار 33 من Chrome.
البرنامج التعليمي: الانتقال إلى إصدار Manifest V2
إرشادات حول كيفية نقل البيانات من إصدار Manifest v1 إلى Manifest v2
البدء
إرشادات خطوة بخطوة حول كيفية إنشاء إضافة Chrome.
WebView بدقة رائعة
كيفية إنشاء واجهات مستخدم مثالية في WebView
الأسئلة الشائعة
الأسئلة الشائعة عن إضافات Chrome.
سير عمل WebView
دليل تعليمي يعلّمك كيفية استخدام Yeoman وGradle وGrunt لإنشاء تطبيق ويب
النصائح والتلميحات
نصائح وحيل لتحسين تطبيق WebView
تطبيقات WebView لمطوّري الويب
دليل تعليمي يعلّمك كيفية استخدام Yeoman وGradle وGrunt لإنشاء تطبيق ويب
ملخّص أدوات مطوري البرامج
تعديلات على أدوات المطوّرين في Chrome 33
chrome.location
مستندات مرجعية حول واجهة برمجة التطبيقات chrome.location
الملخص الشهري من Yuman
هي ملخص شهري للمقالات والمنشئات وأخبار المشروع عالية الجودة في عُمان.
إلغاء إعدادات Chrome
طريقة إلغاء إعدادات Chrome من إضافة Chrome.
إلغاء إعدادات Chrome
طريقة إلغاء إعدادات Chrome من إضافة Chrome.
Yo Polymer – جولة دوارة في أدوات مكونات الويب
جولة سريعة في مكوّنات الويب والبوليمر وأدوات الواجهة الأمامية الخاصة بها
تطبيقات الويب التي تتحدّث - مقدمة عن واجهة برمجة تطبيقات اصطناع الكلام
مقدمة حول ميزة تجميع الكلام في Web Speech API
مؤتمر Chrome Dev Summit - ملخّص الأنظمة الأساسية
الأنظمة الأساسية
مؤتمر Chrome Dev Summit - ملخّص الأداء
أهمية الأداء
مؤتمر Chrome Dev Summit - ملخّص عن النظام الأساسي المفتوح للويب
تتسارع إمكانات منصة الويب المفتوحة بوتيرة لم يسبق لها مثيل. في مؤتمر Chrome Dev Summit، تحدثنا عن كيفية عملنا على تحسين Blink والأمان والوسائط للنظام الأساسي.
مآخذ
مستندات مرجعية لخاصية sockets لملف شخصي البيان.json
مؤتمر Chrome Dev Summit: مكونات تعريفية من البوليمر مُغلّفة وقابلة لإعادة الاستخدام
يمثل البوليمر مدخلاً إلى مستقبل رائع لمكونات الويب. مزيد من المعلومات حول مكونات الويب والبوليمر من مؤتمر مطوّري برامج Chrome
مؤتمر Chrome Dev Summit - ملخص للأجهزة الجوّالة
إليك التقرير الأول في سلسلة تقارير من "مؤتمر مطوّري برامج Chrome". كان هناك تركيز قوي على تطوير الأجهزة الجوّالة والتطبيقات على جميع الأجهزة، لذا سنبدأ بذلك.
الملخص الشهري من Yuman
هي ملخّصات منتظمة عن المقالات والفيديوهات والمحادثات التي ألّفها المجتمع اليمني.
محرك جديد للصور المتحركة على الويب في وميض يوجِّه الصور المتحركة والانتقالات في CSS
يتوفر تطبيق Web Animations 1.0 في Blink لتشغيل الصور المتحركة في CSS والانتقالات.
ملخص أدوات مطوري البرامج في كانون الأول (ديسمبر) 2013
آخر تحديث للتغييرات التي تطرأ على "أدوات مطوري البرامج في Chrome".
تأخير النقر 300 ملّي ثانية، تم الإيقاف
تتم إعاقة كل تفاعل بالنقر في المتصفحات المتوافقة مع الأجهزة الجوّالة مع تأخير قدره 300 ملّي ثانية، ولكن هذا يحدث في Chrome 32 للمواقع الإلكترونية المحسّنة للأجهزة الجوّالة.
الوحدة الطرفية لـ "أدوات مطوري البرامج"
استخدام الوحدة الطرفية من "أدوات مطوري البرامج"
بيان مساحة التخزين المُدارة
مستندات مرجعية لخاصية التخزين بيان.json.
بيان مناطق التخزين
مستندات مرجعية لخاصية التخزين بيان.json.
أدوات مطوري البرامج في Chrome للأجهزة الجوّالة
التسجيل الرقمي للشاشة والمحاكاة
ملخص تشرين الثاني (نوفمبر) في "أدوات مطوري البرامج في Chrome"
تتغيّر أدوات مطوّري البرامج في Chrome بسرعة، لذا أردنا أن نلفت انتباهك إلى بعض الوظائف والتحسينات الجديدة التي أدخلناها على بعض المكوّنات. على وجه التحديد، سنتحدث عن بعض التغييرات في واجهة المستخدم وتحليل JavaScript عالي الدقة وميزات Workspaces
الملخص الشهري من Yuman
هي ملخّصات منتظمة عن المقالات والفيديوهات والمحادثات التي ألّفها المجتمع اليمني.
مشهد أتمتة تطوير الواجهة الأمامية (العروض التقديمية)
تعرَّف على كيفية تحسين الإنتاجية في الواجهة الأمامية باستخدام أدوات التشغيل الآلي لسير العمل.
الأجهزة التسلسلية
طريقة الاتصال بالأجهزة التسلسلية من تطبيق Chrome.
إدخال الصوت المباشر للصوت المباشر على Web Audio - الآن على Android
لقد حصل Chrome لنظام Android (الإصدار 31.0.1650+) على دعم إدخال الصوت عبر Web Audio API.
تنسيق Flexbox ليس بطيء
لدينا أخبار سارّة لك: أصبح جهاز flexbox الجديد أسرع بمقدار 2.3 مرة من flexbox القديم.
إجابات أدوات مطوري البرامج - ما هو خط ذلك؟
هل تساءلت يومًا عن الخط المستخدم لعرض النص؟ لا داعي للقلق بعد الآن حيث تكشف "أدوات مطوري البرامج في Chrome" كل ذلك.
عنصر مربع الحوار - أصبحت النوافذ أكثر سهولة
هل سبق لك أن أنشأت مربع الحوار المشروط الخاص بك؟ قريبًا، لن تحتاج إلى ذلك مرة أخرى؛ حيث ستصبح مربعات الحوار جزءًا من النظام الأساسي للويب.
url_handlers
مستندات مرجعية لخاصية url_handlers فيManifest.json
externally_connectable
المستندات المرجعية للسمة out_connectable (خارجيًا) في الملف "Manifest.json"
externally_connectable
المستندات المرجعية للسمة out_connectable (خارجيًا) في الملف "Manifest.json"
Analytics
كيفية دمج "إحصاءات Google" في تطبيق Chrome
فيديو الشفافية الأولي في Chrome
أضاف WebM للتو شفافية الإصدار الأولي، وحصل على الدعم له في Chrome 31.
تطورات أدوات مطوري البرامج في Chrome لعام 2013
مع زيادة تعقيد تطبيقات الويب ووظائفها، زادت أيضًا ميزات "أدوات مطوّري البرامج في Chrome". في هذه الملخّص عن محاضرة "بول إيريش" في مؤتمر Google I/O لعام 2013 بعنوان التغييرات في أدوات مطوّري البرامج في Chrome لعام 2013 ، يمكنك الاطّلاع على أحدث
تم تغيير بنيةsourceMappingURL وsourceURL
تم تغيير بنيةsourceMappingURL وsourceURL
إصدار Manifest V2 - الإصدار [متوقف]
المستندات المرجعية لخاصية إصدار بيان.json
البيان - المتطلبات
المستندات المرجعية لخاصية المتطلبات فيManifest.json
البيان - المتطلبات
المستندات المرجعية لخاصية المتطلبات فيManifest.json
البيان: الموارد التي يمكن الوصول إليها على الويب
مستندات مرجعية لخاصية web_Accessibility_resources الخاصة بملف بيان.json
البيان: الاسم والاسم المختصر
مستندات مرجعية للسمتَين name وshort_name في البيان.json
البيان - المفتاح
المستندات المرجعية للخاصية الرئيسية لملف shortcuts.json
البيان - الرموز
المستندات المرجعية لخاصية الرموز لملف "text.json"
البيان - الحد الأدنى لإصدار Chrome
المستندات المرجعية لخاصية average_chrome_version الخاصة بـManifest.json
البيان - اللغة التلقائية
المستندات المرجعية للخاصية Default_locale الخاصة بـ info.json.
البيان - وضع الحماية
مستندات مرجعية لخاصية وضع الحماية event.json
البيان - عنوان URL للصفحة الرئيسية
المستندات المرجعية لخاصية home_url الخاصة بـManifest.json
البيان - المفتاح
المستندات المرجعية للخاصية الرئيسية لملف shortcuts.json
البيان - وضع التصفّح المتخفي
المستندات المرجعية لخاصية وضع التصفّح المتخفي لملف بيان.json
البيان - الاسم
مستندات مرجعية لخاصية name ofManifest.json
البيان - اللغة التلقائية
المستندات المرجعية للخاصية Default_locale الخاصة بـ info.json.
إصدار البيان
المستندات المرجعية لخاصية view_version الخاصة بـManifest.json
البيان - الوصف
المستندات المرجعية لخاصية الوصف view.json
البيان - الوصف
المستندات المرجعية لخاصية الوصف view.json
البيان - وضع التصفّح المتخفي
المستندات المرجعية لخاصية وضع التصفّح المتخفي لملف بيان.json
البيان - وضع الحماية
مستندات مرجعية لخاصية وضع الحماية event.json
البيان - الرموز
المستندات المرجعية لخاصية الرموز لملف "text.json"
البيان - عنوان URL للصفحة الرئيسية
المستندات المرجعية لخاصية home_url الخاصة بـManifest.json
البيان - الإصدار
المستندات المرجعية لخاصية إصدار بيان.json
البيان: الموارد التي يمكن الوصول إليها على الويب
مستندات مرجعية لخاصية web_Accessibility_resources الخاصة بملف بيان.json
البيان - Short_name
المستندات المرجعية لخاصية Short_name في {1/}.
البيان: تم تفعيل ميزة التشغيل بلا إنترنت.
المستندات المرجعية للخاصية بلا اتصال_enabled_لملف .json
البيان - وحدات Nacl
مستندات مرجعية لخاصية nacl_modules في بيان.json
تطبيقات Kiosk
المستندات المرجعية للخاصية kiosk_enabled في الملف "Manifest.json"
البيان - التطبيق
المستندات المرجعية لخاصية التطبيق فيManifest.json
البيان - معالِجات الملفات
المستندات المرجعية لخاصية file_handlings (ملف_معالجة البيانات) لملف بيان.json
مقدّمة عن الفلاتر المخصّصة (المعروفة أيضًا باسم "أدوات تظليل CSS")
مقدّمة عن الفلاتر المخصّصة (المعروفة أيضًا باسم "أدوات تظليل CSS")
عرض مفاهيم shadow DOM
عرض مفاهيم shadow DOM
ما هي الإضافات؟
نظرة عامة على الغرض من إضافات Chrome وكيفية إعادة تطويرها.
تحديد أوقات الرسم الطويلة باستخدام وضع "الرسم المستمر" في أدوات مطوّري البرامج
تحديد أوقات الرسم الطويلة باستخدام وضع "الرسم المستمر" في أدوات مطوّري البرامج
WebRTC - عرض توضيحي لـ RTCDataChannel، وتغييرات في واجهة برمجة التطبيقات... وتواصل Chrome مع Firefox
WebRTC - عرض توضيحي لـ RTCDataChannel، وتغييرات في واجهة برمجة التطبيقات... وتواصل Chrome مع Firefox
اختصار خلفية CSS في متصفحات WebKit للأجهزة الجوّالة
اختصار خلفية CSS في متصفحات WebKit للأجهزة الجوّالة
تطبيقات الويب التي تعتمد على الصوت - مقدمة عن واجهة برمجة تطبيقات Web Speech
تطبيقات الويب المستندة إلى الصوت - مقدمة عن واجهة برمجة تطبيقات Web Speech
مشاركة الشاشة باستخدام WebRTC
مشاركة الشاشة باستخدام WebRTC
صور خلفية مستندة إلى لوحة الرسم
تشغيل خلفية css باستخدام Canvas أو webgl
وصول WebRTC إلى Firefox وAndroid وiOS
وصول WebRTC إلى Firefox وAndroid وiOS
إنشاء تطبيقات باستخدام AngularJS
دليل حول إنشاء تطبيقات Chrome باستخدام AngularJS.
سياسة أمان المحتوى 1.0 رائعة رسميًا
سياسة أمان المحتوى 1.0 رائعة رسميًا
الاستجابة للتغير باستخدام Object.observe
الاستجابة للتغير باستخدام Object.observe
تصميم تطبيقات باستخدام Sencha Ext JS
طريقة إنشاء تطبيقات Chrome باستخدام إطار عمل Sencha Ext JS
الإفصاح عن الأذونات
نظرة عامة على القيم الصالحة لخاصية الأذونات في الملف "Manifest.json"
كرة أرضية تفاعلية باستخدام أدوات تظليل CSS و"خرائط Google"
كرة أرضية تفاعلية باستخدام أدوات تظليل CSS وخرائط Google
إذن "activeTab"
كيفية استخدام إذن ActiveTab في إضافة Chrome.
إذن ActiveTab
كيفية استخدام إذن ActiveTab في إضافة Chrome.
ما هي النُسُق؟
إرشادات حول كيفية إنشاء موضوع
بيان الأذونات وتحذير المستخدمين
كيفية تنفيذ الأذونات لحماية المستخدمين والإضافات.
مطابقة الأنماط
آلية عمل مطابقة إذن المضيف ومطابقة نمط النص البرمجي للمحتوى، مع أمثلة
منح المستخدمين خيارات
كيفية السماح للمستخدمين بتخصيص الإضافة
استخدام eval في إضافات Chrome
كيفية استخدام eval() في إحدى إضافات Chrome.
ما هي النُسُق؟
إرشادات حول كيفية إنشاء موضوع
تنسيقات رسائل الأقلمة
مستندات مرجعية حول تنسيق ملف iMessages.json في "إضافات Chrome"
استخدام eval() في إطارات iframe في وضع الحماية
كيفية استخدام eval() في إحدى إضافات Chrome.
تنسيق ملف البيان
نظرة عامة على سمات event.json في "إضافة Chrome"
Chrome Web Store
كيفية استضافة إضافتك في "سوق Chrome الإلكتروني" وتحديث إحدى الإضافات المستضافة في "سوق Chrome الإلكتروني".
تمرير الرسالة
كيفية تمرير الرسائل بين الإضافات والنصوص البرمجية للمحتوى.
برنامج تعليمي: "إحصاءات Google"
إرشادات تفصيلية خطوة بخطوة حول كيفية تتبع استخدام الإضافة مع "إحصاءات Google".
تصحيح أخطاء الإضافات
تعليمات تفصيلية حول كيفية تصحيح أخطاء إضافات Chrome.
تنسيق ملف البيان
نظرة عامة على سمات privacy.json التي يمكنك استخدامها في إضافة Chrome
منح المستخدمين خيارات
كيفية السماح للمستخدمين بتخصيص الإضافة
إصلاح أخطاء الإضافات
تعليمات لتصحيح أخطاء إضافات Chrome
مطابقة الأنماط
فهم أنماط مطابقة عناوين URL في إضافات Chrome.
إصدار البيان
تشير سمة info_version إلى إصدار ملف البيان الذي تستهدفه إضافة Chrome.
تمرير الرسالة
كيفية تمرير الرسائل بين الإضافات والنصوص البرمجية للمحتوى.
OAuth2: مصادقة المستخدمين من خلال Google
إرشادات مفصّلة حول كيفية إنشاء إضافة تصل إلى جهات اتصال Google الخاصة بأحد المستخدمين عبر Google People API وChrome Identity API وOAuth2.
نظرة عامة على البنية
شرح عالي المستوى لبنية برامج إضافات Chrome.
إلغاء صفحات Chrome
كيفية إلغاء مدير الإشارات في Chrome والسجلّ وصفحات علامات التبويب الجديدة من إضافة Chrome.
تم تفعيل إدخال صوت الويب المباشر
تم تفعيل إدخال صوت الويب المباشر
إلغاء صفحات Chrome
كيفية إلغاء مدير الإشارات في Chrome والسجلّ وصفحات علامات التبويب الجديدة من إضافة Chrome.
تنسيقات رسائل الأقلمة
مستندات مرجعية حول تنسيق ملف iMessages.json في "إضافات Chrome"
استخدام "إحصاءات Google 4"
تعليمات تفصيلية عن كيفية تتبُّع استخدام الإضافة من خلال "إحصاءات Google 4".
XMLHttpRequest متعدد المصادر
كيفية تنفيذ XHR من مصادر متعددة في إضافة Chrome.
طلبات الشبكة المتعددة المصادر
نفِّذ طلبات الشبكة من مصادر متعددة في إضافة Chrome.
OAuth 2.0: مصادقة المستخدمين من خلال Google
إرشادات مفصّلة حول كيفية إنشاء إضافة تصل إلى جهات اتصال Google الخاصة بأحد المستخدمين عبر Google People API وChrome Identity API وOAuth2.
خيارات توزيع الإضافات البديلة
كيفية توزيع إضافات Chrome خارج "سوق Chrome الإلكتروني".
النصوص البرمجية للمحتوى
شرح النصوص البرمجية للمحتوى وكيفية استخدامها في إضافة Chrome.
إدارة الأحداث باستخدام النصوص البرمجية في الخلفية
كيفية الاستجابة لمشغِّلات المتصفِّح (الأحداث) من نص برمجي للخلفية لإضافة Chrome.
بنية MVC
نظرة عامة على النموذج المعماري لبرنامج وحدة التحكم في عرض النموذج.
توسيع أدوات مطوري البرامج
طريقة إنشاء إضافة Chrome التي تضيف ميزات إلى "أدوات مطوري البرامج في Chrome"
واجهات برمجة التطبيقات للتخزين
طريقة التعامل مع مساحة التخزين في تطبيق Chrome
الإشعارات الغنية باستخدام webKit
كيفية تنفيذ الإشعارات في إضافة Chrome.
ما المقصود بتطبيقات Chrome؟
نظرة عامة على تطبيقات Chrome والسبب الذي قد يدفعك إلى إنشائها.
سياسة أمان المحتوى
نظرة عامة على سياسة أمان المحتوى (CSP) لتطبيقات Chrome وكيفية الالتزام بها
المحتوى الخارجي
طريقة عرض محتوى خارجي في تطبيق Chrome.
إنشاء تطبيقك الأول
دليل توجيهي حول كيفية إنشاء تطبيق Chrome أساسي.
اتصالات الشبكة
كيفية استخدام بروتوكولَي TCP وUDP في تطبيق Chrome
بلا اتصال بالإنترنت أولاً
كيفية إنشاء تطبيقات Chrome التي تعمل بلا إنترنت
نظرة عامة على تطوير الإضافة
نظرة عامة على إمكانات إضافة Chrome ومكوّناتها
توسيع نطاق أدوات مطوّري البرامج
طريقة إنشاء إضافة Chrome تضيف وظائف إلى "أدوات مطوري البرامج في Chrome".
بنية تطبيقات Chrome
نظرة عامة على بنية برامج تطبيقات Chrome.
أجهزة USB
كيفية الاتصال بأجهزة USB من تطبيق Chrome.
النصوص البرمجية للمحتوى
شرح النصوص البرمجية للمحتوى وكيفية استخدامها في إضافة Chrome.
استخدام طرق التثبيت البديلة
طريقة تثبيت إضافات Chrome باستخدام الإعدادات المفضّلة JSON أو قاعدة بيانات المسجّلين في Windows
مصادقة المستخدم
طريقة مصادقة المستخدمين في تطبيق Chrome.
إصدار البيان
المستندات المرجعية لخاصية view_version الخاصة بـManifest.json
واجهات برمجة تطبيقات الويب
يمكن لتطبيقات Chrome استخدام جميع واجهات برمجة التطبيقات المتاحة للمواقع الإلكترونية.
إتاحة تسهيل الاستخدام
كيفية إتاحة إضافة Chrome.
مراحل نشاط تطبيق Chrome
نظرة عامة على دورة حياة تطبيقات Chrome.
تسهيل الاستخدام (a11y)
كيفية إتاحة الوصول إلى إضافة Manifest V2 على Chrome.
نشر تطبيقك
كيفية نشر تطبيق Chrome
التحديث التلقائي
كيفية تفعيل التحديث التلقائي لتطبيق Chrome.
تكديس التغييرات التي سيتم إجراؤها على المواقع:fixed
التغييرات على تكديس العناصر التي وصلت إلى الموضع:fixed
التزم بعمليات الهبوط! الموضع - هبوط في WebKit
التزم بعمليات الهبوط! الموضع - هبوط في WebKit
دمج الإدخال[type=file] مع واجهة برمجة التطبيقات Filesystem
دمج الإدخال[type=file] مع واجهة برمجة التطبيقات Filesystem
عندما لا تكون المللي ثانية كافية - Performance.now
عندما لا تكون المللي ثانية كافية - Performance.now
قائمة بيانات لمدخلات النطاق/اللون توفر بعض الخيارات الافتراضية
قائمة بيانات لمدخلات النطاق/اللون توفر بعض الخيارات الافتراضية
أسئلة شائعة سريعة حول الإدخال[type=date] في Google Chrome
أسئلة شائعة سريعة حول الإدخال[type=date] في Google Chrome
يمكنك الآن سحب مجلد وإفلاته على Chrome.
يمكنك الآن سحب مجلد وإفلاته على Chrome.
كيفية قياس أداء رسومات المتصفّح
كيفية قياس أداء رسومات المتصفّح
تم الوصول! xhr.send(ArrayBufferViews)
تم الوصول! xhr.send(ArrayBufferViews)
الاستفادة من تسريع وحدة معالجة الرسومات في اللوحة الثنائية الأبعاد
الاستفادة من تسريع وحدة معالجة الرسومات في اللوحة الثنائية الأبعاد
كتابة كتاب قابل للقلب باستخدام مناطق CSS وعمليات التحويل الثلاثية الأبعاد
كتابة كتاب قابل للقلب باستخدام مناطق CSS وعمليات التحويل الثلاثية الأبعاد
سياسة أمان المحتوى
يمكن أن تقلّل "سياسة أمان المحتوى" بشكل كبير من مخاطر هجمات النصوص البرمجية على المواقع الإلكترونية وتأثيرها في المتصفّحات الحديثة.
كيفية تحويل ArrayBuffer إلى سلسلة ومنها
كيفية تحويل ArrayBuffer إلى سلسلة ومنها
لا تنشئ فقاعات بل أنشئها
تتضمن التغييرات الأخيرة في مواصفات File API دالة إنشاء جديدة لـ Blob، مما يجعل BlobBuilder غير ذات صلة بشكل أساسي.
أداة "فحص إطار Websocket" متوفّرة الآن في "أدوات مطوري البرامج في Chrome"
إضافة إمكانية الفحص إلى البيانات التي تمر عبر الأسلاك في WebSockets
تم نقل قائمة البيانات إلى Chrome Canary
باستخدام "قائمة البيانات"، يمكن لتطبيقك تحديد قائمة بالنتائج المقترَحة التي يجب أن يختار المستخدمون من بينها. ويمكنه إما تحديد خيار من القائمة أو إدخال نص حر.
واجهة برمجة تطبيقات requestAnimationFrame - الآن بدقة أقل من مللي ثانية
هناك تغيير على وشك إجراء تغيير في واجهة برمجة التطبيقات equestAnimationFrame
نموذج WebRTC Pro
في 24 آذار (مارس)، استضافت Google أول حدث لمطوّري برامج WebRTC على مستوى العالم، وهو WebRTC Protothon.
جارٍ معالجة ملفات XHR2 التي تم تحميلها بلغة PHP
مثال على رمز الخادم لتوضيح كيفية التعامل مع عمليات تحميل الملفات
تعزيز كبير لأداء DOM - تنسيق HTML الداخلي في WebKit أسرع بنسبة 240%
أجرى مهندس Chrome ، Kentaro Hara سبع تحسينات على الرموز البرمجية ضمن WebKit، ما أدى إلى تحسين أداء كل من Safari (JavaScriptCore) وChrome (الإصدار 8).
ملخّص للموارد الداخلية لمتصفّح الويب
معظم الموارد التي تشرح الوظائف الداخلية لمتصفحات الويب
إيقاف صفحة كاملة بلا إنترنت باستخدام واجهة برمجة التطبيقات FileSystem في HTML5
تسمح واجهة برمجة التطبيقات FileSystem بتخزين الملفات والتسلسلات الهرمية للمجلدات آليًا في نظام الملفات المحلي (الخاضع لوضع الحماية) وبالتالي إضافة/تحديث/إزالة الموارد الفردية حسب الضرورة
مقدمة إلى خرائط مصادر JavaScript
هل أردت يومًا أن تحافظ على رمزك البرمجي من جهة العميل سهل القراءة، والأهم من ذلك أن يكون قابلاً لتصحيح الأخطاء حتى بعد دمجه وتصغيره، بدون التأثير في الأداء؟ يمكنك الآن إجراء ذلك من خلال خرائط المصدر. خرائط المصدر هي طريقة لربط ملف مجمّع/مصغّر بحالة
تحسين JavaScript
لغة JavaScript سريعة نسبيًا، ولكن يمكن أن تعمل بشكل أسرع. يمكنك قراءة المزيد من المعلومات عن كيفية تحسين JavaScript لتحسين الأداء.
ميزة تجريبية جديدة - أوراق الأنماط ذات النطاق
نفَّذ فريق Chromium مؤخرًا ميزة جديدة من HTML5، وهي جداول الأنماط على مستوى النطاق.
ملخّص العرض التوضيحي لـ WebGL وWeb Audio API
إليك بعض العروض التوضيحية الرائعة لـ WebGL وWeb Audio API، والتي رأيتها خلال الأسبوعين الماضيين.
يوفّر SwiftShader ميزة العرض الثلاثي الأبعاد للبرامج على Chrome
SwiftShader هو عارض برنامج ثلاثي الأبعاد يُستخدم في Chrome 18 ويتيح لك استخدام CSS ثلاثي الأبعاد وWebGL حتى في وحدات معالجة الرسومات المدرجة في القائمة المرفوضة.
رصد تغييرات DOM باستخدام أدوات رصد التغيّرات
مقدمة عن مراقِب التغيّر
جعل Gmail يتعامل مع جميع mailto - الروابط باستخدام recordProtocolHandler
بفضل navgator.registerProtocolHandler()، يمكنك تحويل Gmail كبرنامج البريد الافتراضي لجميع روابط mailto.
Chrome لنظام Android: تسريع وتيرة الويب على الأجهزة الجوّالة
يستند الإصدار التجريبي من Chrome لنظام التشغيل Android إلى مشروع Chromium مفتوح المصدر، ويجلب معه العديد من أحدث ميزات HTML5 التي عرفها مطوّرو برامج Chrome ويحبونها.
واجهة برمجة تطبيقات Pointer Lock API توفّر ألعاب عدد اللقطات في الثانية في المتصفّح
تتيح واجهة برمجة تطبيقات Pointer Lock إمكانية كتابة ألعاب رماية من منظور البطل المناسبة على الويب.
صوت HTML5 وWeb Audio API هما أفضل محتوى بالنسبة إلى صنّاع المحتوى
تتيح لك createMediaElementSource() دمج لغة HTML5 مع واجهة برمجة التطبيقات Web Audio API ومؤثرات العرض والتصفية والمعالجة.
التخلص من طلبات XHR المتزامنة
تنبيه: تم تغيير مواصفات XMLHttpRequest2 مؤخرًا لحظر إرسال طلب متزامن عند ضبط XMLHttpRequest.responseType.
الأسئلة الشائعة حول Web Audio
يحاول هذا التحديث السريع معالجة بعض الأسئلة الشائعة لجعل تجربتك مع Web Audio API أكثر متعة.
لمحة عن نموذج مشغّل الفيديو
نموذج مشغّل الفيديو هو تطبيق ويب مفتوح المصدر لمشغّل فيديو تم إنشاؤه باستخدام البنية نفسها لتطبيقَي 60 Minutes وRedBull.tv.
وصول تأثيرات فلاتر CSS إلى WebKit
بذلت Adobe جهدًا كبيرًا في توفير هذه التقنية المذهلة إلى خدمة CSS. وأشير تحديدًا إلى الإصدار 1.0 من "تأثيرات الفلاتر في CSS" الذي بدأت WebKit في تطبيقه.
عناصر قابلة للنقل - بسرعة فائقة
باستخدام العناصر القابلة للنقل، يتم نقل البيانات من سياق إلى آخر. إنها نسخة صفرية، ما يحسّن بشكل كبير من أداء إرسال البيانات إلى العامل.
استخدام دقة متوسطة في WebGL متى أمكن
تنبيه من أصدقائنا في Opera، الذين اختبروا WebGL على أجهزة OpenGL ES 2.0 الفعلية.
أدوات مطوّري برامج Chrome لزيادة السرعة
استخدام "أدوات المطوّرين" في Chrome لتحسين سرعة تطبيقاتك
بث الفيديو باستخدام MediaSource API
تعمل واجهة برمجة التطبيقات MediaSource على توسيع نطاق `HTMLMediaElement` للسماح لJavaScript بإنشاء ساحات مشاركات وسائط لتشغيلها.
ملخّص العرض التوضيحي لـ WebGL
إليك بعض العروض التوضيحية الجديدة والرائعة لـ WebGL من الويب لإبراز قدرات متصفحك.
أدوات ذاكرة التخزين المؤقت للتطبيقات والمولدات التلقائية
تساعدك ذاكرة التخزين المؤقت للتطبيق على تشغيل تطبيق الويب بلا اتصال بالإنترنت، كما تزيد من سرعة وقت بدء التشغيل بشكل كبير، وتقلل فاتورة معدل نقل البيانات.
تحديد النطاق في معاملات IndexedDB
قاعدة البيانات المفهرسة هي معيار ويب متطور لتخزين كميات كبيرة من البيانات المنظَّمة في المتصفح.
التحدث عن المحتوى - واجهة برمجة التطبيقات بملء الشاشة
تسمح واجهة برمجة التطبيقات بملء الشاشة لتطبيقات الويب بأن توجّه أي محتوى على الصفحة بشكل آلي إلى وضع عرض ملء الشاشة في المتصفح، من JavaScript
تحديث WebSocket إلى أحدث إصدار في Chrome Canary
تمّت مراجعة واجهة برمجة التطبيقات WebSocket API إلى أحدث إصدار (13) في Chrome Canary.
التوافق مع HTML5 ودعم المتصفح
قد يكون مواكبة هذه الميزات تحديًا حقيقيًا، ولكن فقط في حال عدم معرفة أين عليك البحث.
التنقّل باستخدام 3.js
نشهد تزايدًا في عدد المطورين الذين يبتكرون عروضًا توضيحية ثلاثية الأبعاد جديدة، سواء كانوا خبراء في OpenGL بالفعل أو مغامرين جدد بدأوا اللعب بها.
مؤتمر الألعاب الجديد لقسيمة مطوّري ألعاب HTML5
أريد منعني من إكمال تقارير TPS من خلال تعلُّم كيفية كتابة ألعاب HTML5 وWebG في لعبة جديدة.
فيديوهات مدتها 7 دقائق: تقدم نصائح حول وحدة تحكم JavaScript وواجهات برمجة تطبيقات DOM الجديدة
الانتقال إلى مستوى أعلى في وحدة تحكّم JavaScript ضمن "أدوات مطوري البرامج في Chrome"
مصفوفة العاملين في التخزين المؤقت ♥
دعم الإصدارين 13 وFF5 من Chrome لإرسال "ArrayBuffer" (أو مصفوفة مكتوب) إلى/من "عامل الويب"
ما أوجه الاختلاف في بروتوكول WebSocket الجديد
تم تحديث مواصفات بروتوكول WebSocket مؤخرًا لمعالجة المخاوف الأمنية السابقة وهو مستقر إلى حد كبير
إدراج مُجاورHTML في كل مكان
كيفية إدراج محتوى في مستند HTML
تصحيح أخطاء واجهة برمجة التطبيقات Filesystem
نظام ملفات HTML5 هو واجهة برمجة تطبيقات فعالة. مع القوة، يأتي التعقيد. مع التعقيد، كلما زادت المشاكل المتعلقة بتصحيح الأخطاء،
البحث في الملفات المحلية باستخدام File System API
إذا كان لديك كائن "File" (ملف)، فمن الممكن البحث فيه وقراءة المقاطع بدون قراءة الملف بالكامل في الذاكرة.
HTML5 المكتبات/polyfills - منتصف تموز (يوليو)
ظهور المزيد من المكتبات الرائعة في كل مكان
عدم تفويت لقطة - استخدام واجهة برمجة التطبيقات لمستوى رؤية الصفحة + فيديو HTML5
يمكن استخدام واجهة برمجة التطبيقات الخاصة بمستوى رؤية الصفحة للتحقق مما إذا كانت علامة التبويب الحالية مرئية أم لا.
الإعلان عن اللعبة الجديدة، وهي مؤتمر مطوّري ألعاب HTML5
يُرجى الانضمام إلينا في New Game (المباراة الجديدة)، التي ستنعقد في 1-2 تشرين الثاني (نوفمبر) 2011 في سان فرانسيسكو، كاليفورنيا.
استخدام صور عبر النطاقات في WebGL
تحتوي مواصفات WebGL على تحديث مهم حول كيفية طلب الصور في النطاقات المختلفة.
مكتبات HTML5 - أواخر حزيران (يونيو)
ظهرت بعض المكتبات المثيرة للاهتمام مؤخرًا.
واجهة برمجة تطبيقات مستوى رؤية الصفحة - هل لاحظت اهتمامك؟
لحسن الحظ، تتيح واجهة برمجة التطبيقات الخاصة بمستوى رؤية الصفحة لتطبيقك اكتشاف ما إذا كان مرئيًا أم لا.
سلبي في واجهة برمجة التطبيقات HTML5 + Web Audio
بفضل قوة GWT وHTML5 وWeb Audio API، يمكننا إنشاء منشئ رمز الغش المفضل لدى الجميع، وهو Contra.
navgator.onLine في قناة إصدار مطوّري البرامج من Chrome
مع واجهات برمجة التطبيقات بلا إنترنت في HTML5، لا يوجد مبرر لعدم توفير تجربة خالية من الأخطاء للمستخدمين بلا اتصال بالإنترنت.
مرحبًا بك فيupdates.html5rocks.com
في إطار سعينا إلى توفير المعلومات لمطوّري البرامج بشكل أسرع، أنشأنا "تدفق تحديثات HTML5" هذا لإبراز الأشياء الرائعة التي تستحق المشاركة.
تدقيق تطبيق الويب للسرعة
إنّ تطبيق الويب السريع هو تطبيق ويب ناجح. ولا تكتمل مهمتك كمطوّر إلا بعد تحسين كل من الأداء الفعلي والأداء المُدرك لتطبيقك. وليس هذا هو الإجراء الصحيح فقط لضمان حصول المستخدمين على تجربة ممتازة، بل هناك أسباب عملية ومهمة جدًا للنشاط التجاري لإجراء
مقدمة عن أدوات مطوّري برامج Chrome، الجزء الأول
Google Chrome هو متصفّح ويب غني وفعّال، وهو رائِد في ما يتعلّق بإمكانيات التطبيقات على الويب. لقد عملت Google جاهدة لتوفير تجربة تصفّح سريعة جدًا ومستقرة جدًا وغنية بالميزات للمستخدمين النهائيين. حرصت Google أيضًا على أن يحصل المطوّرون مثلك على
Use the Chrome Web Store Publish API
How to programmatically create, update, and publish items in the Chrome Web Store.
Google Play for Education Addendum to the Google Chrome Web Store Developer Agreement
In connection with the Google Chrome Web Store, Google may make certain Chrome Web Store applications available in Google's Play for Education site. If You or Your organization is interested in participating, please verify that the
Chrome Web Store API Reference
This reference describes the methods and resource representation available for the Chrome Web Store Publish API. Each resource type has one or more data representations and one or more methods. See Using the Chrome Web Store Publish API for a guide
Policies
Extension policies
Cancel a review
How to cancel a review in the Chrome Web Store.
Feedback and support
Receive support for the Chrome User Experience Report (CrUX).
Capabilities
Find out how to use Chrome's capabilities to build rich and engaging web experiences.
Design Docs and discussions
WebDriver BiDi Backend Design [Microsoft] Async Command Processing for WebDriver in Chromium Browser Tools- and Testing WG, Day 2, TPAC 2019, Fukuoka Browser Tools- and Testing WG, Day 1, TPAC 2019, Fukuoka
Accessibility
Digital accessibility, commonly abbreviated a11y, is about designing and building websites and web apps that disabled people can interact with in a meaningful and equivalent way. This course is created for beginner and advanced web developers. You
Chrome's 2024 recap for devs: Re-imagining the web with AI in DevTools, built-in Gemini, and new UI capabilities
Check out Chrome for Developers' 2024 year-end roundup of the latest web features, capabilities, and tools.
Chrome 129
Chrome 129 is rolling out now! You can yield in long tasks to improve performance, you can animate elements with intrinsic sizes, there are some changes to anchor positioning syntax, and there's plenty more.
Creating a great listing page
Best practices on how to make a high-quality, engaging listing page for your item in the Chrome Web Store.
Help with ChromeDriver
If you have a general question or need help using ChromeDriver, you can email the chromedriver-users group. Before filing a bug, look at the existing issues for the same topic. ChromeDriver is an open source project, worked on by various
Clicking issues
ChromeDriver clicking works by simulating a mouse click in the middle of the element's first client rect (or bounding client rect if it doesn't have a first client rect). The easiest way to find out where ChromeDriver is attempting to click is to
Contribute to ChromeDriver
ChromeDriver is a Chromium project and the code lives in the Chromium repository. Chromium is the open source project on which Google Chrome is based. Follow the instructions to check out the entire Chromium source tree. After you have your source
Deceptive Installation Tactics FAQ
Frequently asked questions about Chrome Web Store's policies on deceptive installation tactics.
Listing Requirements
If your product has a blank description field or is missing an icon or screenshots, it will be rejected. Ensure your product's listing information is up to date, accurate, and comprehensive. We don't allow extensions with misleading, inaccurate,
Deceptive Installation Tactics
Extensions must be marketed responsibly. The set of functionalities promised by the extension must be stated clearly and in a transparent manner. The outcome of any user interaction should match the reasonable expectations that were set with the
Best Practices and Guidelines
Research and understand the Chrome Web Store policies. Before developing a Chrome extension, it is important to review the Chrome Web Store Developer Program Policies and ensure your extension complies with all guidelines and requirements. Extensions
Extensions quality guidelines FAQ
Frequently asked questions about the single purpose policy.
Quality guidelines
An extension must have a single purpose that is narrow and easy to understand. Don't create an extension that requires users to accept bundles of unrelated functionality. If two pieces of functionality are clearly separate, they should be put into
Aurora
A collaboration between Chrome and open-source web frameworks to improve user experience on the web.
CrUX methodology
Technical documentation on CrUX eligibility, metrics, dimensions and accessing the data.
Chrome release notes and updates
Chrome's latest releases
Workbox
Build progressive web apps (PWAs) with Workbox - the Service Worker library from the Chrome team
Extensions / Develop
Learn how to develop extensions
Reference
Reference for APIs available to Chrome Apps
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
Skip review for eligible changes
An overview of expedited review for Declarative Net Request changes.
Version selection
Version selection is the process of matching a Chrome binary of a given version to a compatible ChromeDriver binary. Starting with M115 the ChromeDriver release process is integrated with that of Chrome. The latest Chrome + ChromeDriver releases per
Rollback a published Chrome Web Store item
How to rollback an extension that you previously published on the
Additional Requirements for Manifest V3
Extensions using Manifest V3 must meet additional requirements related to the extension's code. Specifically, the full functionality of an extension must be easily discernible from its submitted code, unless otherwise exempt as noted in Section 2.
Chrome for Developers
google-site-verification: google2d9992045b4571ad.html
Extensions / How to
Solve common development tasks around Chrome extensions
Changes to BFCache behavior with extension message ports
We are making changes to Chrome BFCache which potentially impact extensions using message ports.
Mature & Sexually Explicit Material
We don't allow content that contains nudity, graphic sex acts, sexually explicit material, or content that drives traffic to commercial pornography sites. We also don't allow content that promotes incest, bestiality, necrophilia, or non-consensual
Announcing Chrome for Developers in China
We are publishing our sites on a .cn domain to make them easier to access in China.
chrome.location
The chrome.location API is no longer supported. We recommend using open web alternatives such as the Geolocation API instead.
Register your developer account
How to register as a Chrome Web Store developer.
Trader/Non-Trader developer identification and verification
Developer's requirement to disclose and verify their trader/non-trader status.
Extensions / Samples
Samples Explore samples from the Chrome Extension samples repository. Use these to learn how extensions work or as starting points for building your own extensions. action.disable action.enable action.getBadgeBackgroundColor action.getBadgeText
Overview of CrUX
Introduction to the CrUX dataset.
Permissions
A list of permissions and user warnings available on the extensions platform.
Chromium Issue Tracker migration is complete
Chromium issue tracking is now migrated.
Chromium Issue Tracker migration beginning Feb 2, 2024 at 5pm PST
The Chromium Issue Tracker migration begins today.
Program Policies
The Web Store program policies.
Project Fugu API Showcase
Project Fugu API Showcase The Project Fugu API Showcase is a collection of apps that make use of APIs that were conceived in the context of Project Fugu. You can learn more about Project Fugu on the Capabilities landing page. Absolute Orientation
Join Privacy Sandbox Office Hours #12: Learn about Chrome-facilitated testing
Join the 12th edition of Privacy Sandbox office hours dedicated to Chrome-facilitated testing, where the Privacy Sandbox team will provide some Privacy Sandbox tester updates and answer your questions with product and technical leads.
Distribute your extension
How to host your Chrome extension.
Extensions / Reference
Reference for the extensions manifest, related permissions and APIs
Chrome Archive
Chrome Archive Chrome Apps Chrome-specific APIs to create experiences with more access to the underlying operating system. These were deprecated in 2020, supported only for ChromeOS until Jan 2025. Native Client A sandbox to run compiled C and C++
Chromium Chronicle
Chromium Chronicle
Chromium
Find resources on the Chromium project.
Chrome 121 beta
CSS Scrollbars, the Storage Buckets API, the Speculation Rules API, and more.
Get Inspired
Read these case studies to find inspiration for your next project with Chrome.
Feeds
You can add the following RSS feeds to your feed reader to get automatic updates for areas of the site you are particularly interested in.
Extensions / Manifest V3
Manifest V3 Manifest V3 is the latest version of the extensions platform. We have made a number of changes to the available APIs and added a number of new features. Manifest V3 aims to be the first step in our platform vision to improve the privacy,
chrome.webstore
As of 06/12/2018, inline installation is deprecated. For more information, read our Chromium Blog post and Migration FAQ.
User interface components
A catalog of user interface elements available in extensions.
Modules
Dig deeper into specific Workbox modules.
Set up your developer account
How to set up your Chrome Web Store developer account.
Prepare your extension
Prepare your extension files.
Submit a feature request
Submit a request for a feature that you believe could improve the extension platform.
Support and feedback
Give us feedback to help us improve the platform and fix its bugs.
Chrome for Developers
User-agent: * Disallow: Sitemap: https://developer.chrome.com/sitemap.xml
Use your Google Analytics account with the Chrome Web Store
See analytics for your Chrome Web Store listing in addition to the metrics offered in the Developer Dashboard.
Better full screen mode with the Keyboard Lock API
Use the Keyboard Lock API to capture the Escape key in full screen mode. If you've ever played a full screen web game that popped up an in-game dialog that you instinctively canceled with the Escape key, you probably found yourself kicked out of full
Help test bounce tracking mitigations
We plan to launch mitigations to limit tracking from a particular technique called "bounce tracking" later this year. We would like to invite developers to test this new feature with feature flags and provide feedback.
Specify how multiple animation effects should composite with animation-composition
When multiple animations affect the same property simultaneously, should they replace each other, add, or accumulate?
More control over :nth-child() selections with the of S syntax
Pre-filter a set of child elements before applying An+B logic on it.
Affiliate Ads
Any affiliate program must be described prominently in the product's Chrome Web Store page, user interface, and before installation. Related user action is required before the inclusion of each affiliate code, link, or cookie. Some example violations
Affiliate Ads FAQ
Frequently asked questions about Chrome Web Store's policies on affiliate ads.
Minimum Functionality
Do not post an extension with a single purpose of installing or launching another app, theme, webpage, or extension. Extensions with broken functionality—such as dead sites or non-functioning features—are not allowed. Extensions must provide a basic
Use of Permissions
Request access to the narrowest permissions necessary to implement your Product's features or services. If more than one permission could be used to implement a feature, you must request those with the least access to data or functionality. Don't
Chrome Apps
To ensure a great user experience, Chrome Apps distributed through the Chrome Web Store must follow the additional quality guidelines listed below. The guidelines in this section apply only to Chrome Apps. Packaged apps should: Take advantage of the
Disclosure Requirements
You must be transparent in how you handle user data (e.g., information provided by a user or collected about a user or a user's use of the Product or Chrome Browser), including by disclosing the collection, use, and sharing of the data. If your
Featured Products
The Chrome Web Store features products that align with our standards, values, and that we believe will produce valuable user experiences. Certain products that don't meet these standards, but which do not explicitly violate Chrome Web Store
Spam and Abuse
We don't allow any developer, related developer accounts, or their affiliates to submit multiple extensions that provide duplicate experiences or functionality on the Chrome Web Store. Extensions should provide value to users through the creation of
Repeat Abuse
Serious or repeated violations of the Chrome Web Store Distribution Agreement or these Program Policies will result in the suspension of your developer account, and possibly related developer accounts. Additionally, you may be banned from using the
Code Readability Requirements
Developers must not obfuscate code or conceal functionality of their extension. This also applies to any external code or resource fetched by the extension package. Minification is allowed, including the following forms: Removal of whitespace,
Ads
Ads are considered part of your Product for purposes of content review and compliance with developer terms, and therefore must comply with the above content policies. Ads which are inconsistent with the content rating of your products or extension
Hate Speech and Violent Behavior
Depictions of gratuitous violence are not allowed. Products should not contain materials that threaten, harass, or bully other users. We don't allow content or products that advocating against or inciting hatred towards groups of people based on
Accepting Payment From Users
If you collect sensitive personal information through your Product for sales, you must follow these requirements: You must securely collect, store, and transmit all credit card and other sensitive personal information in accordance with privacy and
Limited Use
This policy establishes the Chrome Web Store's minimum user data privacy requirements; you or your Product must comply with applicable laws. You must limit your use of the data to the practices you disclosed. Collection and use of web browsing
Impersonation & Intellectual Property
Don't pretend to be someone else, and don't represent that your product is authorized by, endorsed by, or produced by another company or organization, if that is not the case. Your Product and its user experience also must not mimic functionality or
Notification and appeals
In the event that your Product is removed from the Chrome Web Store, you will receive an email notification to that effect, with further instructions if applicable. Verify that the associated publisher account with your Product can receive emails
Regulated goods and services
Don't engage in or promote unlawful activities in your product, such as rape, illegal sex work, or the sale of prescription drugs without a prescription. We will remove content which promotes, glorifies, or encourages dangerous or illegal activity
2-Step Verification
To ensure the security of Chrome Web Store accounts, 2-Step Verification is required for all developer accounts prior to publishing an extension or updating an existing extension. Developers can activate 2-Step Verification for their Google accounts
Enforcement Circumvention
Any attempt to circumvent intended limitations or enforcement actions will result in the immediate termination of your developer account, and possibly related developer accounts.
Handling Requirements
If your product is associated with a security vulnerability that could be exploited to compromise another application, service, browser, or system, we may remove your product from the Chrome Web Store and take other measures to protect users. In such
Privacy Policies
If your Product handles any user data, then you must post an accurate and up to date privacy policy. The privacy policy must, together with any in-Product disclosures, comprehensively disclose: How your Product collects, uses and shares user data All
Misleading or Unexpected Behavior
We do not allow products that deceive or mislead users, including in the content, title, description, or screenshots. If any of your product's content, title, icon, description, or screenshots contains false or misleading information, we may remove
Malicious and Prohibited Products
Don't transmit viruses, worms, defects, Trojan horses, malware, or any other products of a destructive nature. We don't allow content that harms or interferes with the operation of the networks, servers, or other infrastructure of Google or any
API Use
Extensions must use existing Chrome APIs for their designated use case. Use of any other method, for which an API exists, would be considered a violation. For example, overriding the Chrome New Tab Page through any means other than the URL Overrides
Meeting you where you are
Find out how you can meet the Chrome team.
Discovery on the Chrome Web Store
An overview of how users find items on the Chrome Web Store, and how our editors select items to feature.
Chrome Web Store review process
An overview of the review process and how enforcement actions result from detected policy violations.
Manage user feedback
Follow-up on reviews and provide user support in the Chrome Web Store.
Check on your review status
How to check the review status of your Chrome Web Store item.
Analyze your store listing metrics
Understanding metrics and performance of your Chrome Web Store store listing.
Enterprise publishing options
How to distribute extensions to enterprise users
Prepare to publish: set up payment and distribution
How to choose which countries will list your item and who will see it in the Chrome Web Store.
Complete your listing information
How to add listing information for your Chrome Web Store item.
Update your Chrome Web Store item
How to update an extension or theme ("item") that you previously published on the Chrome Web Store.
Troubleshooting Chrome Web Store violations
Guidelines for understanding why an item was rejected or removed from the Chrome Web Store and how to fix the problem.
Chrome Web Store payments deprecation
Why the payments is deprecated, details about the deprecation timeline, and more.
Human interface devices on the web: a few quick examples
There is a long tale of human interface devices (HID) that are too new, too old, or too uncommon to be accessible by systems' device drivers. The WebHID API solves this by providing a way to implement device-specific logic in JavaScript.
Deleting Chrome Web Store developer accounts
How to delete a developer or group publisher account on the Chrome Web Store.
Set up a group publisher
How to share ownership of your Chrome Web Store items with other developers.
Fill out the privacy fields
Use the privacy practices tab to help the Chrome Web Store team review your extension as quickly as possible.
Spam policy FAQ
Frequently asked questions about Chrome Web Store's spam policy.
Unlocking new capabilities for the web
Web apps should be able to do anything native apps can. Through Project Fugu, we want to make it possible to build and deliver any kind of app on the open web.
Supplying Images
Guidelines about the kinds of images you need to supply to the Chrome Web Store.
Branding Guidelines
Guidelines for use of Google trademarks.
Beyond SPAs - alternative architectures for your PWA
Building a Progressive Web App doesn't mean building a single page app! Read about alternative architectures for content-focused PWAs, to help you make the right decision for your use case.
Working with the new CSS Typed Object Model
CSS Typed Object Model (Typed OM) brings types, methods, and a flexible object model to working with CSS values. Shipped in Chrome 66.
Best Practices
How to create a high-quality extension and Chrome Web store listing.
API Deprecations and Removals in Chrome 54
An round up of the deprecations and removals in Chrome to help you plan.
Trader FAQ: Chrome Web Store
Frequently asked questions about Chrome Web Store's user data policy.
Updated Privacy Policy & Secure Handling Requirements
Frequently asked questions about Chrome Web Store's user data policy.
API Deprecations and Removals in Chrome 49
An round up of the deprecations and API removals in Chrome to help you plan.
Chrome 47 WebRTC: Media Recording, Secure Origins and Proxy Handling
Chrome 47 has several significant WebRTC enhancements and updates including audio and video recording, proxy handling and mandatory secure origins for getUserMedia().
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
What is the Chrome Web Store?
An explanation of the Chrome Web Store and why you might want to use it.
Chrome Dev Summit 2014 - The applied science of runtime performance
The story of building the Chrome Dev Summit site.
Publish in the Chrome Web Store
How to publish a new extension or theme to the Chrome Web Store.
Google Chrome Web Store Developer Agreement
The legal agreement governing the relationship between Chrome Web Store developers and the Chrome Web Store.
Content Ratings Guidelines
Guidelines about how the Chrome Web Store rates the maturity of content.
CSS layout gets smarter with calc()
You can use calc() anywhere a length or number is used, so you can use it for positioning things, or in rgb() color values as well, so it has lots of great uses in a style sheet.
Summarizer
Get a short summary of every webpage.
Custom Cursor Extension
Adds a custom cursor on developer.chrome.com.
Multiple side panels
This recipe shows how to use sidePanel.getOptions() to retrieve the current side panel and switch between side panels.
Global side panel
Shows how to display the same side panel on every site using the Side Panel API.
Google Gemini Demo
Try the Gemini Models.
Chrome Built-in AI Demo
Try the built-in AI preview in Chrome.
Dictionary side panel
Provides definitions in the side panel.
Privacy API sample
Uses the chrome.privacy.services property to get and set privacy settings.
Hello World
Basic Hello World Extension
WebGPU Extension
Generate a red triangle with WebGPU in an extension service worker.
User Scripts API Demo
Uses the chrome.userScripts API to inject JavaScript into web pages.
Keep Awake
Override system power-saving settings.
Conifer Music - Official app in the Microsoft Store
Conifer is FAST Conifer integrates perfectly with your PC Conifer offers beautiful music visualizations Conifer is completely cross-platform Conifer is a fast, cross-platform music player that lets your play all of YOUR music, you know, the music you actually own. Have some CDs? Rip them to your computer and add them to Conifer! Have some MP3s? Add them to Conifer!
Stadia Bluetooth mode
Switch your Stadia Controller to Bluetooth mode to keep gaming wirelessly on your favorite devices and services after Stadia shuts down
Wavacity
Wavacity is a port of the Audacity audio editor to the web browser. Free and open-source. No install required.
Native Messaging Example
Send a message to a native application.
Reading List API Demo
Uses the chrome.readingList API to display, update and remove reading list entries.
Winamp for Creators - Start your Creator's journey
Winamp for Creators puts the power back in your hands by giving you access to all the artist services you need to take control of your musical journey.
Transitions DJ
Transitions DJ is a web-based, ad-free DJ mixing app. Mix music online from SoundCloud or your own music collection.
Get started
Explore the fundamentals of music via Ableton's interactive website. Experiment with beats, melody, harmony, basslines, and song structure in your web browser.
Mammoth - Official app in the Microsoft Store
Discover a simpler way to socialize online with Mammoth, the Mastodon app that prioritizes ease-of-use and clean design. Experience the open-source, decentralized social network without the clutter. Join communities, share your thoughts, and connect with like-minded individuals all with just a few taps. Say goodbye to overwhelming feeds and complicated features, Mammoth simplifies the social media experience. AI Enhanced: - Struggling to find that perfect image to go along with your post? Have a funny idea for an image on a post? Generate it right in Mammoth with the magic of AI - Not understanding something in a post, or just want to learn more about a specific topic in a post? Click the search button on a post to have AI help you understand the post! - AI driven autocomplete and status generation: Have something to say but not sure how to say it best? Ask Mammoth to write it for you! Customizable: - Dark and light mode support - Theming User Friendly: - Cross Platform - Fast
Maskable.app
Preview maskable icons in the browser!
Netflix Spain - Watch TV Shows Online, Watch Movies Online
Watch Netflix movies & TV shows online or stream right to your smart TV, game console, PC, Mac, mobile, tablet and more.
AudioMass
AudioMass is a free full-featured web-based audio & waveform editing tool
Home · Semaphore
An alternative web client for Mastodon, focused on speed and simplicity.
kota-yata editor
WYSIWYG Markdown editor with pdf viewer
Spatial Fusion is Mixed Reality for the Web
A Mixed Reality WebXR technology showcase designed in collaboration between Meta, and PHORIA and LUSION.
Home · Pinafore
An alternative web client for Mastodon, focused on speed and simplicity.
S.E.P.I.A.
S.E.P.I.A. is an app and framework for your own server-based, extendable, private, intelligent assistant.
Spotify - Web Player: Music for everyone
Spotify is a digital music service that gives you access to millions of songs.
Terra - Notícias, esportes, coberturas ao vivo, diversão e estilo de vida
Veja no Terra as últimas notícias e as melhores coberturas ao vivo do Brasil e do Mundo, Esportes, Diversão, Vida e Estilo e assista os melhores vídeos no TerraTV.
Tylify: Create seamless patterns in seconds
Web-based pattern-making application. All image formats supported (SVG, PNG, JPG, etc). Export seamless patterns as SVG or PNG.
The best free, adless Chess server
Free online chess server. Play chess in a clean interface. No registration, no ads, no plugin required. Play chess with the computer, friends or random opponents.
DEV Community
A constructive and inclusive social network for software developers. With you every step of your journey.
file-tree Web Component
A file tree web component giving access to a device's file system using the File System Access API
Download our software
Download Tidepool Uploader for Mac and Windows, and Tidepool Mobile on iOS and Android.
TikTok - Make Your Day
TikTok - trends start here. On a device or on the web, viewers can watch and discover millions of personalized short videos. Download the app to get started.
Descript
Descript is an all-in-one audio/video editor and screen recorder that works like a doc.
The Playroom
Babylon.js Playroom - a demo of Babylon.js using the Havok physics engine for the web introduced in Babylon 6.0
Experience GeForce NOW Gaming Anywhere & Anytime
Instantly play the most demanding PC games and seamlessly play across your devices.
Play Fortnite
Play Fortnite with Xbox Cloud Gaming (Beta). The future of Fortnite is here. Be the last player standing in Battle Royale and Zero Build, explore and survive in LEGO Fortnite, blast to the finish with Rocket Racing or headline a concert with Fortnite Festival. Play thousands of free creator made islands with friends including deathruns, tycoons, racing, zombie survival and more! Join the creator community and build your own island with Unreal Editor for Fortnite (UEFN) or Fortnite Creative tools. Each Fortnite island has an individual age rating so you can find the one that's right for you and your friends. Find it all in Fortnite!
PPG.report
Weather report tailored for paramotor pilots, worldwide. Combines winds aloft, nearby Terminal Aerodrome Forecasts, hourly forecasts, NWS active alerts and TFRs.
Logi Web Connect
Logi Web Connect gives you pairing flexibility to connect your Logi mice & keyboards through your Bolt Receiver. And is the perfect solution to pair your devices to computers without installing any software.
A privacy-first, open-source knowledge base
A privacy-first, open-source platform for knowledge management and collaboration.
WealthPosition: Personal Finance & Budgeting App
WealthPosition, the best personal finance app to budget and track your finances for financial independence
Polypad – Virtual Manipulatives – Mathigon
Virtual manipulatives, dynamic geometry, graph plotting, data science and more: explore the ultimate mathematical playground!
Snae player
Lightweight on device music player right in your browser.
Snapdrop
Instantly share images, videos, PDFs, and links with people nearby. Peer2Peer and Open Source. No Setup, No Signup.
D&D Tokenizer
Generate image tokens with fancy borders for D&D and other table games characters. Perfect for adding visuality to your gaming experience.
Xchart.com
Automatic anesthesia charting. Focus on your patient — not your paperwork.
ZQuest Classic
Play one of hundreds of quests in ZQuest Classic, or create your own! ZQuest Classic is a game engine where you can make your classic adventure game
Average Colour
Average Colour is a tool to find the average colour in an image.
PaintZ
MS Paint for Chromebooks. Create and edit drawings and other images. Simple, fast, works offline, touch- and mouse-friendly, and no plug-ins required!
PWA Haven
Collection of small, fast, simple PWA's to replace native OS apps.
LiveHeats
Helping organisers run sophisticated competitions with minimal effort. All-in-one platform for live scoring, heat draws, scheduling, rankings and registration.
Pointland
Web Metaverse with Point Cloud
Oryx: The ZSA Keyboard Configurator
A powerful, visual tool to configure your keyboard. Based on the open-source QMK firmware.
Emberly - Your knowledge. Organized.
Emberly’s visual organization of bookmarks, notes, and files let you master information overload and learn better.
JSON utility tool
Web site created using create-react-app
Ok! So...
The drawing app to express, grasp, and organize your thoughts and ideas
Elk
A nimble Mastodon web client
ESC Configurator - for Bluejay, BLHeli_S and AM32
Flash and manage your ESCs online without needing to download anything. Supports BLHeli_S, Bluejay and AM32 firmware.
Application to help utilities management.
Budgeting app
Sqlime - Online SQLite playground
Sqlime is an online SQLite playground for debugging and sharing SQL snippets.
Flipper Lab
Web platform for your Flipper
Ruby
Ruby (V3) is customizable, free, and fast.
Smart Text Editor
The text editor that requires only a browser and a keyboard!
Discover the best Creators in the Fanzone
Embrace your inner fan, subscribe to your favorite creators to get Winamp-exclusive content.
bundlejs
Visit bundlejs.com - bundlejs is a quick and easy way to bundle, minify, and compress your ts, js, and npm packages all online.
Ensō
Writing is Thinking
Home Planner - Target
Plan your home, room by room. Design & style it virtually—then shop, share or save for later.
StackEdit – In-browser Markdown editor
Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites.
Postr.me
Capture social network post to nice image and video
drum utility - teenage engineering
a utility for creating sample packs for the OP-1 field, OP-1, and OP-Z
Your connected workspace for wiki, docs & projects
A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
Toaster
Toaster is a 3D editor that models in pure CSS + HTML. No WebGL, no canvas. Impractical? Yes. Useless? Also yes.
NFC Tools Online
Online tools to read and write the data on your NFC tags.
[md.edit]
A markdown editor web app based on the File System Access API
Memos AI
Memos AI allows you to record notes with ACCURATE transcriptions, powered by AI, on any device. Need to record a lecture to help with notes? Memos AI can do that AND give you an accurate transcript of what was said.
Hindi Bollywood » Live Online Fm Radio From India Stations
Click here Download Apk
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
WTFOS Configurator
Root and configure your DJI HD FPV goggles and air-units via web interface.
Lynx Toolbox
Lynx Toolbox is an online tool to help you manage your Lynx headset. You can use it to install apps, update your device, or perform various other actions.
Beautiful Free Images & Pictures
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
AirConsole - Multiplayer games for friends
AirConsole is an online video game console. Play over 190 multiplayer games. Your smartphones are the controllers.
Web Serial Controller
Connect to any USB or Bluetooth Serial Device from your browser using the Web Serial API Controller
Edit Photos and modify with Effects PhotoPWA.com
This online tool helps you easily cut and edit your photos. You can trim them just right, change the size, add cool filters, and make your images better with no hassle. The website as PWA is easy to use, so you can make your photos perfect and use fun filters.
Descript
There are simple podcast & video editors and there are powerful ones. Only Descript is both & it features magical AI, so you can skip the hard part of editing. Get started for free.
Globs Designer
Design with globs, a stretchy new design primitive. Tired of the pen tool? Need smarter curves? Want to design from code? Get started with globs.
Edit Photo
No ads, no popups, no cookies, no account. The fastest way to edit photos online
Last Finger Standing
Need to pick someone to go first? To pay the bill? To buy milk? Just have everyone put a finger on the screen and wait. Last Finger Standing will make your choice automatically! A quick and easy app to randomly select someone from a group of people.
The Session
An online community dedicated to traditional Irish music.
ESP Web Tools
Easily allow users to flash new firmware for their ESP-devices on the web.
Readonly
Readonly links, for your read only.
Graphtoy
Graphing functions easily on the web
VRoid Hub
VRoid Hubは、3Dキャラクターのための投稿・共有プラットフォームです。モデルデータをアップロードするだけでキャラクターが活き活きとアニメーションするプロフィールページを作成でき、利用条件と共にモデルデータを配布することもできます。登録した3Dモデルは、VRoid Hubと連携した各種VR/ARプラットフォームや3Dコンテンツ上で利用可能です
Barcode/QR code Scanner
A Progressive Web Application (PWA) that scans barcodes of various formats, using the Barcode Detection API.
GDevelop game making app
Build your own game super fast and without programming. Publish on mobile, desktop and on the web.
Online Virtual Piano Keyboard with MIDI Functionality
This virtual piano gives you a simple way to practice your piano/keyboard skills online. Just connect a MIDI controller and start playing right away.
GIFWorks
GIFWorks makes movies from shared screens and webcams. Once recorded, videos can be optimized and saved as GIF or downloaded as WebM.
Kiwix JS PWA
Offline Wikipedia reader
Oxygen Saturation Monitor
Monitor your oxygen saturation and heart rate with a bluetooth pulse oximeter
Ilaria Food & Home – Ricette e stile di vita sostenibile
Ricette e stile di vita sostenibile
Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
Open Video
Open local video files using the browser.
Amazingly Simple Graphic Design Software – Canva
Amazingly Simple Graphic Design Software – Canva
Soundslice
Learn music better with our living sheet music.
GrapheneOS web installer
Web-based installer for GrapheneOS, a security and privacy focused mobile OS with Android app compatibility.
Leonidas Esteban, Google Developer Expert en Web Technologies
Te enseño el cómo y el porqué de cada línea de código, aprendamos a programar juntos.
pixiv Sketch - お絵かきコミュニケーションアプリ
日々のお絵かきを手軽に楽しめるお絵かきコミュニケーションアプリ。落書きや描きかけの絵も気軽にシェア、いつでもどこでもお絵かきを楽しめます。
Toot Café
A Mastodon instance mostly populated by folks interested in web design and development.
Telegram
Telegram is a cloud-based mobile and desktop messaging app with a focus on security and speed.
Trovo
Trovo is an interactive live streaming platform, you can check out the hottest games live, share your own gaming experiences, and join an amazing community created especially for gamers, creators and do-ers.
Radio Garden
Explore live radio by rotating the globe.
X. It’s what’s happening
From breaking news and entertainment to sports and politics, get the full story with all the live commentary.
Top War
In Top War, modern tanks are merged out of basic gunman, everything can be merged here.No more upgrade waiting times, merge two together and the upgrade will finish instantly.
Play board games online from your browser
The world's #1 platform for playing board games online. Play hundreds of board games from your browser for free.
Amazon Luna – Amazon Cloud Gaming
Amazon Luna is a cloud gaming platform developed and operated by Amazon. Play great games on devices you already own.
Popular MIDIs — BitMidi
Listen to free MIDI songs, download the best MIDI files, and share the best MIDIs on the web.
YouTube Audio Player
An awesome audio player for YouTube videos
WebAssembly demo with File System Access
A demo showing WebAssembly + WASI apps running on the Web with access to a real filesystem.
Vectorpea
Vectorpea Online Vector Editor lets you edit vector graphics, AI, SVG and PDF files!
Learning Synths
Learn about synthesizers via Ableton’s interactive website. Play with a synth in your browser and learn to use the various parts of a synth to make your own sounds.
Getting Started
UsTaxes is an open source webapp for filing US federal income tax. All tax calculations are performed in the browser, so no personal information is stored on external servers!
Creating Kaleidoscopes from Photos with Online Tool
Discover the mesmerizing world of kaleidoscopes and unlock your artistic potential with our user-friendly online tool. Whether you're drawn to the symmetrical beauty of mandalas or nostalgic for the classic kaleidoscopes of your childhood, our tool offers endless possibilities
Edit • Video
No ads, no popups, no cookies, no account. The fastest way to edit video online
Roland50.studio
Emulate the sound of Roland's most famous and influential musical instruments from Yuri Suzuki and Roland.
Pokémon of the Week
A game of collecting and collaborating
Excalidraw — Collaborative whiteboarding made easy
Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.
1tuner
Listen to radio, podcasts and create playlists.
Snapchat. Now on the web.
Try the new Snapchat for Web on your computer to chat, call friends, use Lenses, and more
VIA
Your keyboard's best friend
Markwhen
It's about time. Markwhen is a simple language for creating beautiful calendars, timelines, and more.
Free and open source 2D and 3D game engine
Use the Godot Engine editor directly in your web browser, without having to install anything.
Narrow One
Capture the flag medieval style!
Capture QR Code
Instantly snap QR codes on mobile and desktop without installing an app.
web.autocad.com
Access AutoCAD® in the web browser on any computer. With the AutoCAD web app, you can edit, create, and view CAD drawings and DWG files anytime, anywhere.
MConverter: Easy to Use Online File Converter
Convert securely video, audio, image, e-book, office & archive files. Bulk convert large files up to 2 GB. Free and easy to use converter.
Find all Unicode characters from Hieroglyphs to Dingbats – Codepoints
Codepoints is a site dedicated to Unicode and all things related to codepoints, characters, glyphs and internationalization.
MOMO Pro
Impeccable timing and knowledge separate the stock trading elite. MOMO Stock Discovery App gives real-time stock market insight and alerts to time trades from desktop browser, iPhone, or Android.
Look Scanned
Look Scanned is a pure frontend site that makes your PDFs look scanned! No need for printers and scanners anymore - everything you need to do is just a few clicks.
Microsoft MakeCode Computer Science Education
MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.
Construct 3 r368.2 ★★★★★
Launch Construct 3 r368.2. Make games with the world's easiest browser-based game creator. Try for free now and begin your game development journey.
Adobe Photoshop
Best-in-class editing and design tools to create, modify, refine, and remix images into content you'll love. Straight from your browser.
Make music in an online DAW
Produce music online. Make beats, record audio, and collaborate.
Learn a language for free
Learn languages by playing a game. It's 100% free, fun, and scientifically proven to work.
Remap
Remap allows you to find, build, set up and customize your keyboard quickly and easily in Web Browser.
SVGcode
SVGcode is a Progressive Web App that lets you convert raster images like JPG, PNG, GIF, WebP, AVIF, etc. to vector graphics in SVG format.
Hostme
Hostme is everything you need to successfully run your restaurant business!
Runway
Everything you need to make anything you want.
Music Instrument tuner app
Tune guiter, bass, ukulele. Also allows you to tune with chromatic tuner. This also has a useful metronome that you can use while you jam.
Free Online Games on CrazyGames
Play free online games at CrazyGames, the best place to play high-quality browser games. We add new games every day. Have fun!
Linear – A better way to build products
Linear streamlines issues, sprints, and product roadmaps. It’s the new standard for modern software development.
Notepad - Offline capable
An offline capable notepad powered by ServiceWorker. It's quick, distraction-free, dark mode enabled, mobile compatible(Android, iOS) and minimalist in nature.
Voyager for Lemmy
Voyager is a beautiful mobile web client for Lemmy. Enjoy a seamless experience browsing the fediverse.
Ace Seventh Heaven
Visual Day scheduler.
Craft — A fresh take on documents
Get started today, it's free.
IRCCloud
IRCCloud is a modern IRC client that keeps you connected, with none of the baggage. Stay synced and notified wherever you are with our web and mobile apps.
Live Online Music Collaboration
Sessionwire Studio is a powerhouse creative communication suite for your production team featuring live video and studio quality HQ Audio.
WebGamer 🎮 Play Free Online Games
Play free online games instantly in your browser. WebGamer is a portal of next-gen web games you can play now without installing anything!
STORZ & BICKEL
STORZ & BICKEL Web App for Bluetooth Devices.
Improv Wi-Fi: Open standard for setting up Wi-Fi via Bluetooth LE and Serial
Free and open standard with ready-made SDKs that offer a great user experience to configure Wi-Fi on devices.
Free Online AI Photo Editor, Image Generator & Design tool
Get creative with Pixlr’s online photo editing & design tools. Including AI image generator, batch editor, animation design, enhancer & more. Try now for FREE!
Wormhole - Simple, private file sharing
Wormhole lets you share files with end-to-end encryption and a link that automatically expires.
Songwhip - Free music links to all platforms
In one click, Songwhip finds your music everywhere & makes a page you can share with everyone
Hoppscotch • Open source API development ecosystem
Helps you create requests faster, saving precious time on development.
glTF Report
Viewer, analysis tool, script editor, and validator for 3D models in glTF 2.0 format.
bridge. v2
bridge. is a light-weight IDE for Minecraft Add-Ons
BandLab - Make Music Online
The cloud platform where musicians and fans create music, collaborate, and engage with each other across the globe
Error
Daily Writing Builder
Visual Studio Code for the Web
Build with Visual Studio Code, anywhere, anytime, entirely in your browser.
TgStorage
Advanced Saved Messages of the Telegram. Organize your notes, links, checklists, photos and any documents in the free unlimited Telegram Cloud.
Adobe Podcast
Next generation audio from Adobe is here. Record, transcribe, edit, share. Crisp and clear, every time.
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET, Rust.
GoldWave Infinity Audio Editor
GoldWave Infinity audio editing, recording, conversion, and visual analysis app.
daedalOS
Desktop environment in the browser
Slack is your productivity platform
Slack is a new way to communicate with your team. It’s faster, better organized, and more secure than email.
Photopea
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
SQLite Viewer Web App
A free online SQLite Explorer, inspired by DB Browser for SQLite and Airtable. Use this web-based SQLite Tool to quickly and easily inspect sqlite files on the web.
Link Cleaner
Remove tracking code and other variables from web links with the press of a button!
Senomix Timesheets - Sign-In
Senomix Time and Expense Tracking Software for Mac and Windows
Discover recipes, home ideas, style inspiration and other ideas to try.
Real Time Lightning Map
See lightning strikes in real time across the planet. Free access to maps of former thunderstorms. By Blitzortung.org and contributors.
WebScan
An experimental project to bring document/image scanning to the web (USB scanners).
Wootility Web
Instantly edit your Wooting keyboard profiles and colors from the browser.
Codeit
Run projects, code your ideas, and share it all on Codeit.
STEM.TECH
Hear in a new way with STEM
Speakflow — Online Teleprompter - AI Powered
Speakflow is an online teleprompter! Write and save scripts; collaborate with your team; Includes voice-activated scrolling. Works on Windows, Mac, iOS, Android, and more!
Tinder
With 55 billion matches to date, Tinder® is the world’s most popular dating app, making it the place to meet new people.
tldraw
A free and instant collaborative diagramming tool.
PocketLab Notebook
Create your free account or sign in here.
Build expressive charts or dashboards with code
Turn your most complex data into actionable insights faster with Observable. The future of data visualization, dashboards, and data apps starts here.
YT Playlist Notifier
Get notified when YouTube playlists are updated.
HexEd.it - Browser-based Online and Offline Hex Editing
HexEd.it is a free hex editor for Windows, MacOS, Linux and all other modern operating systems, which uses HTML5 and JavaScript (JS) technology to enable hexediting online, directly in your browser.
Create an account or log in to Instagram - A simple, fun & creative way to capture, edit & share photos, videos & messages with friends & family.
Shared Game Timer
A board game timer that synchronizes across multiple devices.
Bluesky Social
See what's next.
CrosKeys by CrosExperts
Unlock your Chromebook's potential with a powerful keyboard launcher!
ManifoldCAD
Fast, reliable, parametric solid modeling web app. Programmatic 3D design with JavaScript, inspired by and improving upon OpenSCAD & JSCAD. Demonstrates a new GPU-parallel, open-source geometry kernel: Manifold.
Typst: Compose papers faster
Focus on your text and let Typst take care of layout and formatting. Sign up now and speed up your writing process.
SnapperGPS - Home
Home page of SnapperGPS - A small, low-cost, low-power wildlife tracking system.
CityHop
Take leisurely walks and drives around the world while chilling to lofi music 🎶
BPM Techno - Free Online Real-Time BPM Counter for DJ
Produce some beats using any player, launchpad, keyboard, and mix them live with another track easily and precisely using this free online real-time BPM counter
Soundtrap - Make music online
Make music together online. Free instruments, loops, drum kits, and vocal tuner in one studio. Record, edit, mix, and master your audio, no downloads - sign up for free.
TopDecked Unified
The essential Magic App for brewers, collectors, traders, competitors, and fans.
Beatport DJ
Beatport DJ is the world's first web based DJ software built for music discovery and playlist management. Subscribe to Beatport Streaming and start mixing with millions of tracks.
Fotor - Free Online Photo Editing Tools
Upload image in Fotor online photo editor to crop image, add text to photo, enhance image, remove background, create graphics & more for free.
みんなのネバーランド - 約束のネバーランド公式コミュニティ -
みんネバは約束のネバーランド好きが集まる公式コミュニティです。考察やファンアート、約ネバの話題で盛り上がろう!
GoodNotes
GoodNotes app
dot big bang
dot big bang is a way to create and share games with your friends. Create on your own or with your friends, share with anyone by just sending a link!
Color Picker - ThreeJS
A ThreeJS color picker
Boxy SVG
Create and edit Scalable Vector Graphics (SVG) files online
PhotoStack
PhotoStack has moved to https://photostack.app
Journalistic
A micro journaling app with minimalistic design, pristine writing experience, and powerful insights.
What PWA Can Do Today
A showcase of what is possible with Progressive Web Apps today.
Accessible UK Train Timetables
A blazingly small and fast UK train times journey planner and live departure boards, with bookmarkable URLs as a web app, and offline saving of viewed journeys.
Hypertext
HTML Document Editor
Pixel-Art Editor & NFTs Laboratory
Make pixel art from real life images and draw on the image you can edit for free, filters, layers, library, are within the editor.
Pokedex.org
A mini-encyclopedia of Pokémon species, types, evolutions, and moves.
Create Amazing Mockups
Create Amazing Mockups
Web Accessible Resources Demo
Uses the web_accessible_resources key in the manifest.json file to control access to assets within an extension.
Geolocation - popup
Shows how to get geolocation access within a popup.
Notifications API sample
Demonstrates the creation of, and interaction with, each of the notification template types.
Devtools - Chrome Query
Uses the devtools API to add a sidebar that displays the jQuery data associated with the selected DOM element.
Typed URL History
Uses the chrome.history API to display in a popup the user's most visited pages.
il8n API Example
Demonstrates the chrome.i18n API by localizing text in the extension popup.
Chromium Milestones
Shows the Chromium release milestone a given code review was merged into.
Stylizr
Demonstrates how to use the chrome.storage API.
Test Screenshot Extension
Uses the chrome.tabs API to take a screenshot of the active tab.
Bookmark Viewer
Uses the chrome.bookmarks API to search through, add, and delete bookmarks from the user's bookmark tree.
Optional Permissions New Tab
Demonstrates optional permissions in extensions
Quick API Reference
Quick API can speed up the building of Chrome extensions.
No Cookies
Uses the chrome.declarativeNetRequest API to remove the "Cookie" header from requests.
Tab Inspector
Demonstrates the chrome.tabs API and the chrome.windows API by providing a user interface to manage tabs and windows.
Keyboard Pin
Uses the chrome.tabs API to toggle the pinned state of the current tab.
BrowsingData API: Basics
Uses the chrome.browsingData API to clear the user's history without requiring the user to visit the history page.
CO2 meter extension
Demonstrates using WebHID to connect to a CO2 meter.
My Bookmarks
A browser action with a popup dump of all bookmarks, including search, add, edit and delete.
chrome.commands
Uses the chrome.commands API by creating a new keyboard macro for switching tabs in the browser window.
Font Settings API Sample
Demonstrates the chrome.fontSettings API by allowing users to modify the size of fonts on webpages.
History Override
Demonstrates how to override the default history page.
Sandboxed Frame Sample
Demonstrates creation of a tab with a sandboxed iframe to which the main page passes a counter variable.
topSites API sample
Uses the chrome.topSites API to suggest which sites a user should visit.
Catifier
Replace every image by a cat's image in a website you visit
Omnibox Simple Example
Demonstrates the "omnibox" manifest key and most members of the omnibox API.
Action API Demo
Uses the Action API to change the badge text, icon, hover text, or popup page.
Tab Capture Example
Demonstrates how to use the chrome.tabCapture API.
Hello Extensions
Base Level Extension
Sandboxed Content Sample
Demonstrates creating a tab for a sandboxed iframe. The sandbox calls eval() to write HTML to its own document.
Oliver Focus Mode
Example extension from DevTools Tips video.
Cookie Clearer
Uses the chrome.cookies API by letting a user delete their cookies via a popup.
Top Sites
Uses the chrome.topSites API to get the user's most visited sites.
WASM Load Example - Helloworld (no-modules)
Shows how to use WebAssembly (WASM) in Manifest V3.
Blank new tab page
Uses the "chrome_url_overrides" manifest key by replacing the user's default new tab page with a new html file.
Offscreen API - DOM Parsing
Shows how to use DOMParser in an extension service worker using the offscreen document.
Tab Capture - Recorder
Records the current tab in an offscreen document.
Context Menus Sample
Uses the chrome.contextMenus API to customize the context menu.
Devtools - inspectedWindow API sample
Uses devtools.inspectedWindow to collect and use data on the resouces used in a web page.
Google Analytics Demo
How to use Google Analytics 4 in your extension.
Omnibox - New Tab Search
Demonstrates the "omnibox" manifest key and API by creating a keyword that opens a browser search in a new tab.
Print Extension
Demonstrates all four methods of the chrome.printing namespace.
no-cookies Rule Manager
Demonstrates the chrome.declarativeNetRequest API by providing a UI to manipulate declarativeNetRequest rules dynamically.
Merge Windows
Uses the chrome.windows and chrome.tabs APIs to manage tabs across different windows.
Favicon API in content scripts
Demonstrates fetching the favicon from www.google.com and inserting it at the top left of every page.
File Handling Demo
Shows how to use the file_handlers manifest key with the web platform's Launch Handler API.
Favicon API in a popup
Demonstrates the favicon manifest permission by displaying the favicon of a url in the extension popup.
Idle - Simple Example
Demonstrates the Idle API
Geolocation - offscreen
Shows how to get geolocation access within a service worker.
Advanced Font Settings
Demonstrates the chrome.fontSettings API by allowing users to modify the style of displayed fonts on web pages.
Broken Background Color
Fix an Extension!
Alarms API Demo
Uses the chrome.alarms API to allow the user to set alarms using an extension page.
Debugger Extension
Uses the chrome.debugger API to capture network events on web pages.
Content settings
Uses chrome.contentSettings to display the settings of a given page in the extension's popup.
Open side panel
Shows how to call sidePanel.open() to open a global side panel.
URL Redirect
Uses the chrome.declarativeNetRequest API to redirect requests.
Tabs zoom API Demo
Uses the tabs.zoom API to manipulate the zoom level of the current tab.
webNavigation API Sample
Uses the webNavigation API to send notifications.
Geolocation - content script
Shows how to get geolocation access within a content script.
Getting Started Example
Build an Extension!
Scripting API Demo
Uses the chrome.scripting API to inject JavaScript into web pages.
Global Google Search
Uses the context menu to search a different country's Google
WASM Load Example - Helloworld
Shows how to use WebAssembly (WASM) as a module in Manifest V3.
WebSocket Demo
How to use WebSockets in your Chrome Extension.
webRequest.onAuthRequired Demo
Demonstrates the webRequest.onAuthRequired listener to detect an authentication request and log the user into the designated site.
Offscreen API - Clipboard
Shows how to write a string to the system clipboard using the offscreen document.
URL Blocker
Uses the chrome.declarativeNetRequest API to block requests.
Page Redder
Turns the page red when you click the icon
Focus Mode
Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.
Drink Water Event Popup
Demonstrates usage and features of the event page by reminding user to drink water
Reading time
Add the reading time to Chrome Extension documentation articles
Site-specific side panel
Shows how to display the side panel only on google.com using the Side Panel API.