कठपुतली
Puppeteer एक JavaScript लाइब्रेरी है, जो Chrome DevTools प्रोटोकॉल और WebDriver BiDi के ज़रिए, Chrome और Firefox, दोनों को ऑटोमेट करने के लिए हाई-लेवल एपीआई उपलब्ध कराती है.
इसका इस्तेमाल करके, ब्राउज़र में किसी भी चीज़ को ऑटोमेट किया जा सकता है. जैसे, स्क्रीनशॉट लेना और PDF जनरेट करना, जटिल यूज़र इंटरफ़ेस (यूआई) पर नेविगेट करना और उनकी जांच करना, और परफ़ॉर्मेंस का विश्लेषण करना.
कॉन्सेप्ट
पेज पर इंटरैक्शन
नेटवर्क इंटरसेप्शन
स्क्रीनशॉट ले सकते हैं
रन मोड
ब्लॉग पोस्ट
पेश हैं command और commandfor
बटन पर डिक्लेरेटिव व्यवहार के लिए नई सुविधाओं के बारे में जानें.
ज़्यादा जटिल साइटों के लिए, अनुमान लगाने से जुड़े नियमों को लागू करने के बारे में गाइड
अनुमान लगाने से जुड़े नियमों को लागू करते समय ध्यान रखने वाली बातों के बारे में गाइड. खास तौर पर, ज़्यादा जटिल साइटों के लिए.
ब्राउज़र समर्थन
कस्टम टैब की सुविधाओं और उनके ब्राउज़र की उपलब्धता के बारे में खास जानकारी.
मेनिफ़ेस्ट - Nacl मॉड्यूल
MIME टाइप से नेटिव क्लाइंट मॉड्यूल में एक या एक से ज़्यादा मैपिंग, जो हर टाइप को मैनेज करता है. इसके लिए उदाहरण के लिए, नीचे दिए गए स्निपेट में मौजूद बोल्ड कोड, नेटिव क्लाइंट मॉड्यूल को कॉन्टेंट के तौर पर रजिस्टर करता है हैंडलर के तौर पर भी उपलब्ध
स्टोरेज की जगहों के लिए मेनिफ़ेस्ट
local और sync स्टोरेज एरिया के उलट, managed स्टोरेज एरिया के लिए यह ज़रूरी है कि उसका स्ट्रक्चर इसे JSON स्कीमा के तौर पर बताया जाता है और Chrome इसकी सख्ती से पुष्टि करता है. यह स्कीमा फ़ाइल को "storage" मेनिफ़ेस्ट कुंजी की "managed_schema"
मेनिफ़ेस्ट वर्शन
आपके पैकेज के लिए ज़रूरी मेनिफ़ेस्ट फ़ाइल फ़ॉर्मैट के वर्शन के बारे में बताने वाला एक पूर्णांक. Chrome के अनुसार 18, डेवलपर को 2 (कोट के बिना) तय करना चाहिए, ताकि वे यहां बताए गए फ़ॉर्मैट का इस्तेमाल कर सकें दस्तावेज़: मान लें कि मेनिफ़ेस्ट वर्शन 1
मेनिफ़ेस्ट - नाम और छोटा नाम
name और short_name मेनिफ़ेस्ट प्रॉपर्टी, ऐप्लिकेशन की पहचान करने वाली छोटी और सामान्य टेक्स्ट स्ट्रिंग होती हैं. दोनों फ़ील्ड के लिए, स्थान-भाषा के हिसाब से स्ट्रिंग तय की जा सकती हैं. ज़्यादा जानकारी के लिए, इंटरनैशनलाइज़ेशन देखें. name, ऐप्लिकेशन
मेनिफ़ेस्ट - ऑफ़लाइन चालू है
ऐप्लिकेशन या एक्सटेंशन के ऑफ़लाइन काम करने की उम्मीद है या नहीं. जब Chrome को पता चलता है कि वह ऑफ़लाइन है, तो इस फ़ील्ड को 'सही है' पर सेट करने वाले ऐप्लिकेशन, 'नया टैब' पेज पर हाइलाइट कर दिए जाएंगे. Chrome 35 के बाद से यह माना गया है कि ऐप्लिकेशन
मेनिफ़ेस्ट - आइकॉन
एक या एक से ज़्यादा ऐसे आइकॉन जो एक्सटेंशन, ऐप्लिकेशन या थीम को दिखाते हैं. आपको हमेशा 128x128 साइज़ देना चाहिए आइकॉन; उसका उपयोग इंस्टॉलेशन के दौरान और Chrome वेब स्टोर द्वारा किया जाता है. एक्सटेंशन को 48x48 आइकॉन, जिसका इस्तेमाल एक्सटेंशन
मेनिफ़ेस्ट - Chrome का कम से कम वर्शन
Chrome का वह वर्शन जिसके लिए आपके एक्सटेंशन, ऐप्लिकेशन या थीम की ज़रूरत है. इस स्ट्रिंग का फ़ॉर्मैट और version फ़ील्ड का फ़ॉर्मैट एक जैसा है.
मेनिफ़ेस्ट फ़ाइल फ़ॉर्मैट
हर ऐप्लिकेशन में manifest.json नाम की एक JSON फ़ॉर्मैट वाली मेनिफ़ेस्ट फ़ाइल होती है जो ज़रूरी जानकारी देती है जानकारी. नीचे दिया गया कोड, ऐप्लिकेशन के लिए इस्तेमाल किए जा सकने वाले मेनिफ़ेस्ट फ़ील्ड दिखाता है. इन मेनिफ़ेस्ट फ़ील्ड में उस पेज के लिंक
बंद की गई वेब सुविधाएं
हालांकि, Chrome ऐप्स में वेब प्लैटफ़ॉर्म का इस्तेमाल किया जाता है, लेकिन कुछ वेब सुविधाओं को बंद कर दिया गया है या किसी और तरीके से इनका इस्तेमाल किया जाता है. मुख्य रूप से, ऐसा सुरक्षा से जुड़ी समस्याओं से बचने और प्रोग्रामिंग के तरीकों को बेहतर
मेनिफ़ेस्ट - वर्शन
एक से चार डॉट से अलग किए गए पूर्णांक, जो इस एक्सटेंशन के वर्शन की पहचान करते हैं. पूर्णांक पर कुछ नियम लागू होते हैं: उनका मान 0 से 65535 के बीच होना चाहिए. इसमें शामिल हैं और बिना शून्य वाले पूर्णांक की शुरुआत 0 से नहीं हो सकती. उदाहरण के लिए, 99999
मेनिफ़ेस्ट - ज़रूरी शर्तें
ऐप्लिकेशन या एक्सटेंशन के लिए ज़रूरी टेक्नोलॉजी. Chrome वेब स्टोर जैसी होस्टिंग साइटें इस्तेमाल कर सकती हैं यह सूची उपयोगकर्ताओं को ऐसे ऐप्लिकेशन या एक्सटेंशन इंस्टॉल करने से रोकने के लिए है, जो उनके कंप्यूटर पर काम नहीं करेंगे. फ़िलहाल, "3D" की
externally_connectable
externally_connectable मेनिफ़ेस्ट प्रॉपर्टी से पता चलता है कि कौनसे एक्सटेंशन, ऐप्लिकेशन, और वेब पेज runtime.connect और runtime.sendMessage के ज़रिए अपने ऐप्लिकेशन से कनेक्ट करें. मैसेज पास होने की जानकारी देने वाले ट्यूटोरियल के लिए, क्रॉस-एक्सटेंशन
मेनिफ़ेस्ट - सैंडबॉक्स
चेतावनी: Chrome 57 और इसके बाद के वर्शन में बाहरी वेब कॉन्टेंट (इसमें ये शामिल हैं) को अनुमति नहीं देगा सैंडबॉक्स किए गए पेजों में एम्बेड किए गए फ़्रेम और स्क्रिप्ट). इसके बजाय, कृपया वेबव्यू का इस्तेमाल करें. ऐसे ऐप्लिकेशन या एक्सटेंशन पेजों के
मेनिफ़ेस्ट - ब्यौरा
एक्सटेंशन के बारे में बताने वाली एक सादी टेक्स्ट स्ट्रिंग (कोई एचटीएमएल या कोई दूसरा फ़ॉर्मैट नहीं; 132 से ज़्यादा वर्ण नहीं होने चाहिए). ब्यौरा, ब्राउज़र के एक्सटेंशन मैनेजमेंट यूज़र इंटरफ़ेस (यूआई) और Chrome Web Store, दोनों के हिसाब से होना चाहिए.
मेनिफ़ेस्ट - डिफ़ॉल्ट स्थान-भाषा
_locales की सबडायरेक्ट्री तय करती है, जिसमें इस एक्सटेंशन के लिए डिफ़ॉल्ट स्ट्रिंग होती हैं. यह फ़ील्ड उन एक्सटेंशन के लिए ज़रूरी है जिनमें _locales डायरेक्ट्री मौजूद है; यह उन एक्सटेंशन में मौजूद नहीं होना चाहिए जिनमें कोई _locales डायरेक्ट्री नहीं
मेनिफ़ेस्ट - कुंजी
डेवलपमेंट के दौरान किसी एक्सटेंशन, ऐप्लिकेशन या थीम के लोड होने पर, इस वैल्यू का इस्तेमाल उस यूनीक आईडी को कंट्रोल करने के लिए किया जा सकता है. सही कुंजी मान पाने के लिए, सबसे पहले किसी.crx फ़ाइल से अपना एक्सटेंशन इंस्टॉल करें (आपको अपना एक्सटेंशन
वर्कबॉक्स-स्ट्रीम
RouteHandlerCallbackOptions StreamSource | Promise< StreamSource > जवाब ReadableStream BodyInit कई सोर्स प्रॉमिस लेता है, जिनमें से हर एक को रिस्पॉन्स, ReadableStream या BodyInit में बदला जा सकता है. यह एक ऐसा ऑब्जेक्ट दिखाता है जिसमें
सैंपल
Chrome एक्सटेंशन के सैंपल GitHub पर उपलब्ध हैं.
ऐप्लिकेशन पब्लिश करना
काम की सूची
आसानी से क्रेडेंशियल शेयर करने की सुविधा की मदद से, eBay ने लॉगिन करने की दर को 10% तक कैसे बढ़ाया
जानें कि eBay ने क्रेडेंशियल शेयर करने के लिए, डिजिटल एसेट लिंक का इस्तेमाल करके, लॉगिन में सफलता की दर को 10% तक कैसे बढ़ाया. सुरक्षित और क्रॉस-प्लैटफ़ॉर्म पुष्टि करने की सुविधा लागू करने और उपयोगकर्ता अनुभव को बेहतर बनाने का तरीका जानें.
लंबे टास्क को अलग-अलग करने के लिए, scheduler.yield() का इस्तेमाल करना
scheduler.yield() एक नया एपीआई है. इसका इस्तेमाल करके, लंबे टास्क को आसानी से बांटा जा सकता है और उन्हें प्राथमिकता के हिसाब से पूरा किया जा सकता है.
सीएसएस @function को Chrome 136 से 139 में शिप करने में देरी करना
Chrome की टीम, कम्यूनिटी की समस्याओं के जवाब देती है.
Chrome for Developers
वेब पर कुछ नया बनाने, आगे बढ़ने, और कुछ नया करने में आपकी मदद करना.
Chrome 135 बीटा
जानें कि Chrome के नए बीटा वर्शन में क्या-क्या है.
Chrome Web Store
Chrome Web Store एक ऑनलाइन मार्केटप्लेस, जहां उपयोगकर्ता एक्सटेंशन और थीम के लिए ब्राउज़ कर सकते हैं. अपने एक्सटेंशन को वहां पब्लिश करें और उसे दुनिया के लिए उपलब्ध कराएं. dashboard डेवलपर डैशबोर्ड अपना एक्सटेंशन पब्लिश करें और स्टोर आइटम मैनेज करें.
ChromeDriver क्या है?
ChromeDriver एक स्टैंडअलोन सर्वर है, जो W3C WebDriver स्टैंडर्ड लागू करता है.
Chrome 134 में नई सुविधाएं
Chrome 134 का वर्शन लॉन्च हो गया है! इसमें डायलॉग बॉक्स को आसानी से बंद करने की सुविधा के साथ-साथ, कई और सुविधाएं भी शामिल हैं.
दस्तावेज़ के लिए पिक्चर में पिक्चर मोड वाले एपीआई की मदद से, दिलचस्प इस्तेमाल के उदाहरण देखें
जानें कि दस्तावेज़ के पिक्चर में पिक्चर की सुविधा, ऑनलाइन लर्निंग का अनुभव कैसे बेहतर बनाती है.
Chrome 134
पसंद के मुताबिक चुनने की सुविधा, डायलॉग लाइट को खारिज करने की सुविधा वगैरह.
Chrome Extensions
Chrome एक्सटेंशन डेवलप करने का तरीका जानें.
Chrome Web Store के डेवलपर डैशबोर्ड में जाकर, समीक्षा रद्द करना
अब आपके पास उस आइटम की समीक्षा की प्रक्रिया को रोकने का विकल्प है जिसकी समीक्षा बाकी है.
chrome.contentSettings
chrome.contentSettings API का इस्तेमाल करके, उन सेटिंग में बदलाव करें जिनसे यह तय होता है कि वेबसाइटें कुकी, JavaScript, और प्लग-इन जैसी सुविधाओं का इस्तेमाल कर सकती हैं या नहीं. आम तौर पर, कॉन्टेंट सेटिंग की मदद से, Chrome के काम करने के तरीके को
chrome.bookmarks
इस अनुमति से चेतावनी ट्रिगर होती है. बुकमार्क बनाने, व्यवस्थित करने, और उनमें बदलाव करने के लिए, chrome.bookmarks API का इस्तेमाल करें. पेजों में बदलाव करने के लिए एपीआई भी देखें. इसका इस्तेमाल, बुकमार्क मैनेजर का कस्टम पेज बनाने के लिए किया जा सकता
chrome.contentSettings
chrome.contentSettings API का इस्तेमाल करके, उन सेटिंग में बदलाव करें जिनसे यह तय होता है कि वेबसाइटें कुकी, JavaScript, और प्लग-इन जैसी सुविधाओं का इस्तेमाल कर सकती हैं या नहीं. आम तौर पर, कॉन्टेंट सेटिंग की मदद से, Chrome के काम करने के तरीके को
chrome.bookmarks
बुकमार्क बनाने, व्यवस्थित करने, और उनमें बदलाव करने के लिए, chrome.bookmarks API का इस्तेमाल करें. पेजों में बदलाव करने के लिए एपीआई भी देखें. इसका इस्तेमाल, बुकमार्क मैनेजर का कस्टम पेज बनाने के लिए किया जा सकता है. बुकमार्क एपीआई का इस्तेमाल करने
आर्टिफ़िशियल इंटेलिजेंस
Chrome पर एआई एआई के साथ वेब के नए युग में आपका स्वागत है. देखें कि एआई की मदद से डेवलपर, वेब पर बेहतरीन अनुभव कैसे बना सकते हैं. फिर से सोचें कि Chrome में Gemini Nano की मदद से क्या-क्या किया जा सकता है. पहले से मौजूद एआई हम Chrome में Gemini Nano
Gemini Nano को डीबग करना
Gemini Nano के प्रॉम्प्ट के बारे में जानकारी देखने के लिए, Chrome का एक खास पेज है. इस गाइड में, डीबग करने के लिए इसका इस्तेमाल करने का तरीका बताया गया है.
Android पर Chrome के पूरे स्क्रीन पर दिखने की सुविधा के लिए तैयारी करना
Android पर Chrome 135 से, Chrome का वर्शन पूरी स्क्रीन पर दिखने वाला हो जाएगा.
Android पर Chrome के लिए, एज-टू-एज माइग्रेशन की गाइड
बेहतरीन वेब अनुभव बनाना
निजता और सुरक्षा पैनल
तीसरे पक्ष की कुकी की जांच करने और उन्हें कंट्रोल करने के लिए, "निजता और सुरक्षा" पैनल का इस्तेमाल करें. साथ ही, एचटीटीपीएस सुरक्षा की जांच करें.
Chrome DevTools की मदद से नेटवर्क का बेहतर तरीके से विश्लेषण करना
Chrome DevTools की मदद से, नेटवर्क का बेहतर तरीके से विश्लेषण करना.
NRK ने कहानियों को जीवंत बनाने के लिए, स्क्रोल-ड्रिवन ऐनिमेशन का इस्तेमाल कैसे किया
जानें कि स्क्रोल करने पर चलने वाले और स्क्रोल करने पर ट्रिगर होने वाले ऐनिमेशन, कहानी वाले लेखों को कैसे बेहतर बनाते हैं
पॉपओवर = हिंट
पॉपओवर के लिए नए मोड के बारे में जानें. यह टूलटिप और अन्य फ़्लोटिंग एलिमेंट को आसान बनाता है.
WebGPU (Chrome 134) में नया क्या है
सबग्रुप की मदद से मशीन लर्निंग के वर्कलोड को बेहतर बनाएं. D3D12 पर शेडर कंपाइल करने में लगने वाले समय को बेहतर बनाएं. फ़्लोट फ़िल्टर किए जा सकने वाले टेक्सचर टाइप को ब्लेंड किए जा सकने वाले के तौर पर हटाएं. साथ ही, और भी बहुत कुछ.
chrome.app.runtime
ऐप्लिकेशन लाइफ़साइकल को मैनेज करने के लिए, chrome.app.runtime API का इस्तेमाल करें. ऐप्लिकेशन रनटाइम, ऐप्लिकेशन इंस्टॉलेशन को मैनेज करता है, इवेंट पेज को कंट्रोल करता है, और ऐप्लिकेशन को किसी भी समय बंद कर सकता है. कोई भी ज़रूरी नहीं है डेवलपर की ओर
chrome.userScripts
उपयोगकर्ता स्क्रिप्ट के कॉन्टेक्स्ट में उपयोगकर्ता स्क्रिप्ट को लागू करने के लिए, userScripts एपीआई का इस्तेमाल करें. User Scripts API का इस्तेमाल करने के लिए, chrome.userScripts अपने manifest.json में "userScripts" अनुमति जोड़ें. साथ ही, उन साइटों
chrome.printing
Chromebook पर इंस्टॉल किए गए प्रिंटर पर प्रिंट जॉब भेजने के लिए, chrome.printing API का इस्तेमाल करें. सभी chrome.printing मेथड और इवेंट के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "printing" अनुमति का एलान करना होगा. उदाहरण के लिए: नीचे दिए गए उदाहरणों
chrome.sessions
ब्राउज़िंग सेशन से टैब और विंडो की क्वेरी करने और उन्हें वापस लाने के लिए, chrome.sessions एपीआई का इस्तेमाल करें. स्ट्रिंग दूसरे देश/इलाके के डिवाइस का नाम. Session [] किसी दूसरे डिवाइस पर खुली विंडो के सेशन की सूची. इसमें, सबसे हाल ही में बदलाव किए
chrome.printing
Chromebook पर इंस्टॉल किए गए प्रिंटर पर प्रिंट जॉब भेजने के लिए, chrome.printing API का इस्तेमाल करें. सभी chrome.printing मेथड और इवेंट के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "printing" की अनुमति का एलान करना होगा. उदाहरण के लिए: नीचे दिए गए उदाहरणों
chrome.sessions
ब्राउज़िंग सेशन से टैब और विंडो की क्वेरी करने और उन्हें वापस लाने के लिए, chrome.sessions एपीआई का इस्तेमाल करें. स्ट्रिंग दूसरे देश/इलाके के डिवाइस का नाम. Session [] किसी दूसरे डिवाइस पर खुली विंडो के सेशन की सूची. इसमें, सबसे हाल ही में बदलाव किए
Chrome के बारे में जानें
Chrome के बारे में जानें Chrome 134, बीटा Chrome 133 Chrome 132 Chrome 131 Chrome 130 Chrome 129 Chrome 128 Chrome 127 Chrome 126 Chrome 125 Chrome 124 Chrome 123 Chrome 122 Chrome 121 Chrome 120 Chrome 119 Chrome की नई सुविधा DevTools DevTools के
Chrome 134 के DevTools में नया क्या है
निजता और सुरक्षा पैनल, कैलिब्रेट किया गया सीपीयू थ्रॉटलिंग, परफ़ॉर्मेंस में पहले और तीसरे पक्ष को हाइलाइट करना, नई अहम जानकारी वगैरह.
chrome.i18n
अपने पूरे ऐप्लिकेशन या एक्सटेंशन में अंतरराष्ट्रीय स्तर पर उपलब्ध कराने की सुविधा लागू करने के लिए, chrome.i18n इन्फ़्रास्ट्रक्चर का इस्तेमाल करें. अगर किसी एक्सटेंशन में /_locales डायरेक्ट्री है, तो manifest में "default_locale" की जानकारी होनी
Google Search, अनुमान लगाने के नियमों का इस्तेमाल कैसे करता है
जानें कि Google Search ने उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, खोज के नतीजों को बिना पहचान ज़ाहिर किए पहले से लोड करने के लिए, अनुमान के नियमों वाले एपीआई का इस्तेमाल कैसे किया
Windows पर, Chromium कोड वाले ब्राउज़र में बेहतर टेक्स्ट रेंडरिंग
Edge की टीम ने Chromium में, Windows ClearType Tuner की वैल्यू को सीधे तौर पर इस्तेमाल करने की सुविधा जोड़ी है. इससे Windows पर, Chromium पर आधारित ब्राउज़र में टेक्स्ट को बेहतर तरीके से रेंडर किया जा सकता है.
chrome.storage
उपयोगकर्ता के डेटा में हुए बदलावों को सेव करने, वापस पाने, और ट्रैक करने के लिए, chrome.storage एपीआई का इस्तेमाल करें. Storage API का इस्तेमाल करने के लिए, एक्सटेंशन के manifest में "storage" अनुमति का एलान करें. उदाहरण के लिए: Storage API,
chrome.storage
उपयोगकर्ता के डेटा में हुए बदलावों को सेव करने, वापस पाने, और ट्रैक करने के लिए, chrome.storage एपीआई का इस्तेमाल करें. Storage API, उपयोगकर्ता के डेटा और स्थिति को सेव करने के लिए, एक्सटेंशन के हिसाब से एक तरीका उपलब्ध कराता है. यह वेब प्लैटफ़ॉर्म
CrUX BigQuery डेटासेट को इस्तेमाल करने का तरीका
इस गाइड में, जानें कि वेब पर उपयोगकर्ता अनुभव की स्थिति के बारे में अहम जानकारी वाले नतीजे पाने के लिए, CrUX डेटासेट के लिए क्वेरी लिखने के लिए BigQuery का इस्तेमाल कैसे करें.
डाइमेंशन
CrUX डाइमेंशन के बारे में तकनीकी दस्तावेज़.
एलसीपी इमेज के सब-पार्ट और आरटीटी की जानकारी अब CrUX में उपलब्ध है
फ़रवरी 2025 में रिलीज़ होने वाली Chrome उपयोगकर्ता अनुभव रिपोर्ट (CrUX में हुए बदलाव) के बारे में जानें. इसमें एलसीपी इमेज के सब-पार्ट, एलसीपी रिसॉर्स टाइप, और आरटीटी शामिल हैं.
Docs
आप जो भी चीज़ बना रहे हैं उसके लिए आपको कोड सैंपल, गाइड, और एपीआई रेफ़रंस चाहिए.
एक्सटेंशन / शुरू करना
Chrome एक्सटेंशन का इस्तेमाल शुरू करने से जुड़ी बुनियादी जानकारी
मीडिया चलाते समय, अपने-आप 'पिक्चर में पिक्चर' मोड में जाना
Chrome, मीडिया चलाने वाले वेब ऐप्लिकेशन को अपने-आप पिक्चर में पिक्चर मोड में जाने की अनुमति देता है.
Chrome 134 बीटा
Chrome में आने वाली नई सुविधाओं के बारे में जानें.
chrome.enterprise.platformKeys
कुंजियां जनरेट करने और इन कुंजियों के लिए सर्टिफ़िकेट इंस्टॉल करने के लिए, chrome.enterprise.platformKeys API का इस्तेमाल करें. सर्टिफ़िकेट को प्लैटफ़ॉर्म मैनेज करेगा. इनका इस्तेमाल, टीएलएस की पुष्टि करने, नेटवर्क ऐक्सेस करने या chrome.platformKeys
chrome.enterprise.platformKeys
कुंजियां जनरेट करने और इन कुंजियों के लिए सर्टिफ़िकेट इंस्टॉल करने के लिए, chrome.enterprise.platformKeys API का इस्तेमाल करें. सर्टिफ़िकेट को प्लैटफ़ॉर्म मैनेज करेगा. इनका इस्तेमाल, टीएलएस की पुष्टि करने, नेटवर्क ऐक्सेस करने या chrome.platformKeys
Chrome 133 में नई सुविधाएं
Chrome 133 का वर्शन अब रोल आउट किया जा रहा है! सीएसएस में कुछ नई सुविधाएं हैं और आपको और भी बहुत कुछ जानने को मिलेगा.
Chrome 133
सीएसएस ऐडवांस attr(), text-box-trim, scroll-state कंटेनर क्वेरी वगैरह.
PWA के लिए, टैब वाला ऐप्लिकेशन मोड
टैब वाले ऐप्लिकेशन मोड की मदद से, प्रोग्रेसिव वेब ऐप्लिकेशन डेवलपर अपने स्टैंडअलोन PWA में टैब वाला दस्तावेज़ का इंटरफ़ेस जोड़ सकते हैं.
Android के लिए Auth Tab की मदद से, वेब पर साइन इन करने की प्रोसेस को बेहतर बनाना
Android के लिए Auth Tab की मदद से, वेब पर पुष्टि करने की सुविधा को बेहतर बनाना
ऐप्लिकेशन के हिसाब से ब्राउज़िंग इतिहास की सुविधा की मदद से, अपने उपयोगकर्ताओं के ब्राउज़िंग अनुभव को बेहतर बनाएं
अपने Android ऐप्लिकेशन में, ऐप्लिकेशन के हिसाब से इतिहास का इस्तेमाल करने का तरीका
कुछ समय के लिए खुलने वाले कस्टम टैब की मदद से, उपयोगकर्ताओं के लिए वेब पर निजता को बेहतर बनाना
अपने Android ऐप्लिकेशन में, कुछ समय के लिए खुलने वाले कस्टम टैब इस्तेमाल करने का तरीका
पुष्टि करने की प्रक्रिया को आसान बनाने के लिए, पुष्टि करने वाले टैब का इस्तेमाल करना
अपने Android ऐप्लिकेशन में, खास Auth टैब का इस्तेमाल करने का तरीका
Chrome के कस्टम टैब में, ऐप्लिकेशन के हिसाब से इतिहास की सुविधा की मदद से उपयोगकर्ता के जुड़ाव को बेहतर बनाना
Android के लिए Chrome के कस्टम टैब में, ऐप्लिकेशन के हिसाब से ब्राउज़िंग इतिहास देखने की सुविधा
chrome.permissions
chrome.permissions एपीआई का इस्तेमाल करके, ऐसी अनुमतियों के लिए अनुरोध करें जिन्हें ऐप्लिकेशन इंस्टॉल करने के समय नहीं मांगा जाता है. ऐसा करने से, उपयोगकर्ता यह समझ पाते हैं कि अनुमतियों की ज़रूरत क्यों है और वे सिर्फ़ ज़रूरी अनुमतियां देते हैं.
chrome.permissions
chrome.permissions एपीआई का इस्तेमाल करके, ऐसी अनुमतियों के लिए अनुरोध करें जिन्हें ऐप्लिकेशन इंस्टॉल करने के समय नहीं मांगा जाता है. ऐसा करने से, उपयोगकर्ता यह समझ पाते हैं कि अनुमतियों की ज़रूरत क्यों है और वे सिर्फ़ ज़रूरी अनुमतियां देते हैं.
chrome.runtime
chrome.runtime एपीआई का इस्तेमाल करके, सेवा वर्कर को वापस लाएं, मेनिफ़ेस्ट की जानकारी दिखाएं, और एक्सटेंशन के लाइफ़साइकल में होने वाले इवेंट को सुनें और उनका जवाब दें. इस एपीआई का इस्तेमाल, यूआरएल के रिलेटिव पाथ को फ़ुल्ली-क्वालिफ़ाइड यूआरएल में
Chrome 133 के DevTools में नया क्या है
एआई की मदद से की गई चैट का सेव किया गया इतिहास, बेहतर नेविगेशन, 'नई क्या है' पैनल, परफ़ॉर्मेंस में 'सूची को अनदेखा करें' और स्टैक ट्रेस वगैरह.
जनवरी 2025 में Chrome एक्सटेंशन में क्या बदलाव होगा
Chrome एक्सटेंशन में हाल ही में किए गए बदलावों की खास जानकारी. साथ ही, एक्सटेंशन के लिए आने वाली नई सुविधाओं के बारे में जानकारी, जिनका डेवलपर बेसब्री से इंतज़ार कर रहे हैं.
WebGPU (Chrome 133) में नया क्या है
अन्य unorm8x4-bgra और 1-कॉम्पोनेंट वर्टिक्स फ़ॉर्मैट, अज्ञात वैल्यू के साथ अज्ञात सीमाओं का अनुरोध करने की अनुमति देते हैं. साथ ही, WGSL अलाइनमेंट नियमों में बदलाव, WGSL की परफ़ॉर्मेंस में बढ़ोतरी, और बहुत कुछ करते हैं.
Prompt API की मदद से सेशन मैनेज करने के सबसे सही तरीके
इस गाइड में, Prompt API की मदद से सेशन मैनेज करने के सबसे सही तरीके बताए गए हैं.
Chrome में नया क्या है
Chrome में नया क्या है हमारे दस्तावेज़ और ब्लॉग से Chrome में हुए नए अपडेट के बारे में जानें. नया कॉन्टेंट और दस्तावेज़ों में अहम अपडेट. article एलएलएम, जवाबों को कैसे स्ट्रीम करते हैं सर्वर और क्लाइंट के लिए, एआई में स्ट्रीमिंग डेटा के काम करने का
रिलीज़ टिप्पणियां
Chrome में हुए उन बदलावों के बारे में जानें जिनसे डेवलपर पर असर पड़ेगा
Chrome Web Store की नीति से जुड़े अपडेट: डेवलपर के लिए साफ़ तौर पर और एक जैसी जानकारी देना
हम नीति से जुड़े कई अपडेट का एलान कर रहे हैं. इन अपडेट का मकसद, हमारे प्लैटफ़ॉर्म पर साफ़ तौर पर और एक जैसी नीतियां लागू करना है.
एलएलएम, जवाबों को कैसे स्ट्रीम करते हैं
जानें कि स्ट्रीमिंग क्या है और यह एआई और एलएलएम के साथ कैसे काम करती है.
स्ट्रीम किए गए एलएलएम के जवाबों को रेंडर करने के सबसे सही तरीके
स्ट्रीमिंग की सुविधा वाले एपीआई, जैसे कि Prompt API की मदद से, Gemini से स्ट्रीम किए गए जवाब दिखाने के लिए, फ़्रंटएंड के इन सबसे सही तरीकों का इस्तेमाल करें.
बिल्ट-इन एआई की मदद से अनुवाद
पहले से मौजूद Translator API की मदद से, किसी भी कॉन्टेंट का अनुवाद, सोर्स भाषा से टारगेट भाषा में किया जा सकता है. एपीआई को आज़माने के लिए, ऑरिजिन ट्रायल में हिस्सा लें.
पासकी के लिए WebAuthn सुविधा का पता लगाने की प्रोसेस को आसान बनाना
`getClientCapabilities()` की मदद से, WebAuthn की सुविधाओं का पता लगाने और अपने उपयोगकर्ताओं के लिए पुष्टि करने के वर्कफ़्लो को पसंद के मुताबिक बनाने का तरीका जानें.
एनर्जी सेवर मोड में फ़्रीज़ होना
Chrome 133 से, एनर्जी सेवर मोड चालू होने पर, ज़्यादा सीपीयू खर्च करने वाले बैकग्राउंड टैब फ़्रीज़ हो जाएंगे.
DevTools से जुड़ी सलाह
DevTools से जुड़ी सलाह
मीडिया
अपनी वेबसाइटों और वेब ऐप्लिकेशन पर इमेज, वीडियो वगैरह शामिल करने का तरीका बेहतर बनाएं.
Google Password Manager में पासकी की सुविधा अब iOS पर भी उपलब्ध है
iOS 17 या इसके बाद के वर्शन पर Chrome, अब Google Password Manager (GPM) में पासकी बना सकता है, उन्हें सिंक कर सकता है, और उनकी मदद से पुष्टि कर सकता है. इससे GPM पर पासकी, Chrome के उपलब्ध होने वाली हर जगह उपलब्ध हो जाती हैं.
सीएसएस attr() को अपग्रेड किया गया
अब attr() फ़ंक्शन का इस्तेमाल, कस्टम प्रॉपर्टी के साथ-साथ किसी भी सीएसएस प्रॉपर्टी के साथ किया जा सकता है. साथ ही, यह वैल्यू को स्ट्रिंग के अलावा अन्य डेटा टाइप में पार्स कर सकता है.
Chrome 133 बीटा
Chrome में लॉन्च होने वाली नई सुविधाओं के बारे में जानें.
CSS scroll-state()
कंटेनर क्वेरी की तरह ही, लेकिन फ़्लो में रुकी हुई, स्नैप की गई, और ओवरफ़्लो हुई क्वेरी के लिए.
Chrome 132 में नया क्या है
Chrome 132 का वर्शन लॉन्च हो गया है! डायलॉग एलिमेंट को ToggleEvent मिलता है. साथ ही, एलिमेंट लेवल पर वीडियो शेयर करने की सुविधा मिलती है. साथ ही, File System Access API, Android और वेबव्यू के साथ काम करता है.
CSS text-box-trim
अपने टेक्स्ट कॉन्टेंट के ऊपर और नीचे से स्पेस हटाएं. इससे, ऑप्टिकल बैलेंस बनता है.
Chrome 132
डायलॉग के लिए ToggleEvent, एलिमेंट लेवल पर वीडियो शेयर करने की सुविधा, और फ़ाइल सिस्टम ऐक्सेस एपीआई, Android और वेबव्यू वगैरह के साथ काम करता है.
हमने Chrome DevTools में Gemini को कैसे जोड़ा
DevTools में एआई असिस्टेंस के नए पैनल के इस्तेमाल के मज़ेदार और दिलचस्प उदाहरणों के बारे में जानें
chrome.sockets.udp
यूडीपी कनेक्शन का इस्तेमाल करके, नेटवर्क पर डेटा भेजने और पाने के लिए, chrome.sockets.udp एपीआई का इस्तेमाल करें. यह एपीआई, "सॉकेट" एपीआई में पहले मौजूद यूडीपी फ़ंक्शन की जगह ले लेता है. इस एपीआई का इस्तेमाल करने के लिए, यहां दी गई कुंजियों को
chrome.tabs
ब्राउज़र के टैब सिस्टम के साथ इंटरैक्ट करने के लिए, chrome.tabs API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करके, ब्राउज़र में टैब बनाए जा सकते हैं, उनमें बदलाव किया जा सकता है, और उन्हें क्रम में लगाया जा सकता है. Tabs API, टैब में बदलाव करने और
chrome.tabs
ब्राउज़र के टैब सिस्टम के साथ इंटरैक्ट करने के लिए, chrome.tabs API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करके, ब्राउज़र में टैब बनाए जा सकते हैं, उनमें बदलाव किया जा सकता है, और उन्हें क्रम में लगाया जा सकता है. Tabs API, टैब में बदलाव करने और
किसी भी एलिमेंट से वीडियो स्ट्रीम कैप्चर करें
एलिमेंट कैप्चर एपीआई, मौजूदा टैब के कैप्चर को डीओएम सबट्री के कैप्चर में बदलने का एक बेहतर और कारगर तरीका है.
वेब विटल्स एक्सटेंशन के लिए सहायता बंद कर दी गई है
वेब विटल्स एक्सटेंशन और DevTools का मर्ज हो गया है. साथ ही, एक्सटेंशन के लिए सहायता बंद कर दी गई है.
पहले से मौजूद एआई चैलेंज के विजेता
'Chrome में पहले से मौजूद एआई' चैलेंज में जीतने वाले ऐप्लिकेशन और एक्सटेंशन देखें. इस चैलेंज में, हमने आपको Chrome में Gemini Nano की मदद से, नई चीज़ें बनाने के लिए कहा था.
chrome.ttsEngine
एक्सटेंशन का इस्तेमाल करके, लिखाई को बोली में बदलने वाले(टीटीएस) इंजन को लागू करने के लिए, chrome.ttsEngine API का इस्तेमाल करें. अगर आपका एक्सटेंशन इस एपीआई का इस्तेमाल करके रजिस्टर होता है, तो जब कोई एक्सटेंशन या Chrome ऐप्लिकेशन बोली जनरेट करने के
chrome.cookies
कुकी के बारे में क्वेरी करने और उनमें बदलाव करने के लिए, chrome.cookies API का इस्तेमाल करें. साथ ही, कुकी में बदलाव होने पर सूचना पाने के लिए भी इसका इस्तेमाल करें. कुकी एपीआई का इस्तेमाल करने के लिए, आपको अपने मेनिफ़ेस्ट में "कुकी" अनुमति का एलान
chrome.ttsEngine
एक्सटेंशन का इस्तेमाल करके, लिखाई को बोली में बदलने वाले(टीटीएस) इंजन को लागू करने के लिए, chrome.ttsEngine API का इस्तेमाल करें. अगर आपका एक्सटेंशन इस एपीआई का इस्तेमाल करके रजिस्टर होता है, तो जब कोई एक्सटेंशन या Chrome ऐप्लिकेशन बोली जनरेट करने के
chrome.cookies
कुकी के बारे में क्वेरी करने और उनमें बदलाव करने के लिए, chrome.cookies API का इस्तेमाल करें. साथ ही, कुकी में बदलाव होने पर सूचना पाने के लिए भी इसका इस्तेमाल करें. कुकी एपीआई का इस्तेमाल करने के लिए, अपने मेनिफ़ेस्ट में "cookies" अनुमति का एलान
chrome.appviewTag
अपने Chrome ऐप्लिकेशन में दूसरे Chrome ऐप्लिकेशन को एम्बेड करने के लिए, appview टैग का इस्तेमाल करें. ( इस्तेमाल देखें). ऑब्जेक्ट डेवलपर की ओर से दिया गया वैकल्पिक डेटा, जिसका इस्तेमाल एम्बेड करने का फ़ैसला लेते समय, एम्बेड किए जाने वाले ऐप्लिकेशन
XFO या सीएसपी की मदद से, क्लिक जैकिंग को कम करना
क्लिक जैकिंग अटैक को कम करने के बारे में ज़्यादा जानें.
WebGPU (Chrome 132) में नया क्या है
टेक्सचर व्यू का इस्तेमाल, 32-बिट फ़्लोट टेक्सचर ब्लेंडिंग, GPUDevice adapterInfo एट्रिब्यूट, अमान्य फ़ॉर्मैट के साथ कैनवस कॉन्टेक्स्ट को कॉन्फ़िगर करने पर JavaScript गड़बड़ी का मैसेज, टेक्सचर पर सैंपलर की पाबंदियों को फ़िल्टर करना, एक्सटेंड किए गए सबग्रुप प्रयोग, डेवलपर के अनुभव को बेहतर बनाना, 16-बिट नॉर्मलाइज़ किए गए टेक्सचर फ़ॉर्मैट के लिए एक्सपेरिमेंटल सपोर्ट वगैरह.
Chrome एक्सटेंशन में नया क्या है
Chrome एक्सटेंशन प्लैटफ़ॉर्म, दस्तावेज़, और नीति में हाल ही में हुए बदलाव
वेबजीपीयू
गाइड, डेमो, और ताज़ा खबरों की मदद से, WebGPU सीखें
Chrome के साथ बनाएं
देखें कि Chrome के नए स्टैबल और बीटा वर्शन में क्या शामिल है.
भुगतान
Chrome में सबसे नए Payment API को इस्तेमाल करने का तरीका जानें
निजता और सुरक्षा
Chrome की निजता और सुरक्षा सुविधाओं के बारे में जानें.
ऐप्लिकेशन
इस्तेमाल न की जा सकने वाली टेक्नोलॉजी का इस्तेमाल, उपयोगकर्ताओं को ऐसे अनुभव देने के लिए किया जाता है जिनके पास मौजूदा ऑपरेटिंग सिस्टम का ज़्यादा ऐक्सेस था.
Android पर वेब
Android पर वेब ऐप्लिकेशन डेवलप करने के लिए, Chrome की सुविधाओं के बारे में जानें.
chrome.certificateProvider
इस एपीआई का इस्तेमाल करके, प्लैटफ़ॉर्म को सर्टिफ़िकेट दिखाएं. प्लैटफ़ॉर्म, टीएलएस की पुष्टि करने के लिए इन सर्टिफ़िकेट का इस्तेमाल कर सकता है. ChromeOS को क्लाइंट सर्टिफ़िकेट दिखाने के लिए, इस एपीआई का इस्तेमाल करने का सामान्य तरीका यह है: असल क्रम
chrome.extension
chrome.extension एपीआई में ऐसी सुविधाएं हैं जिनका इस्तेमाल किसी भी एक्सटेंशन पेज से किया जा सकता है. इसमें, किसी एक्सटेंशन और उसकी कॉन्टेंट स्क्रिप्ट या एक्सटेंशन के बीच मैसेज एक्सचेंज करने की सुविधा शामिल है. इस बारे में ज़्यादा जानकारी मैसेज पासिंग
लाइटहाउस
Lighthouse की मदद से वेब परफ़ॉर्मेंस ऑडिट को ऑटोमेट करें
परफ़ॉर्मेंस मोड
Chrome के परफ़ॉर्मेंस टूल की मदद से, अपने वेब ऐप्लिकेशन की परफ़ॉर्मेंस ऑप्टिमाइज़ करें.
chrome.system.display
डिसप्ले मेटाडेटा के बारे में क्वेरी करने के लिए, system.display API का इस्तेमाल करें. यह बताने के लिए एक एन्म, कि सिस्टम ने डिसप्ले का पता लगाया है या नहीं और उसका इस्तेमाल किया है या नहीं. अगर सिस्टम डिसप्ले का पता नहीं लगा पाता है, तो उसे 'बंद'
chrome.system.display
डिसप्ले मेटाडेटा के बारे में क्वेरी करने के लिए, system.display API का इस्तेमाल करें. यह बताने के लिए एक एन्म, कि सिस्टम ने डिसप्ले का पता लगाया है या नहीं और उसका इस्तेमाल किया है या नहीं. अगर सिस्टम डिसप्ले का पता नहीं लगा पाता है, तो उसे 'बंद'
chrome.action
Google Chrome टूलबार में एक्सटेंशन के आइकॉन को कंट्रोल करने के लिए, chrome.action API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, यहां दी गई कुंजियों को मेनिफ़ेस्ट में एलान करना ज़रूरी है. chrome.action एपीआई का इस्तेमाल करने के लिए, 3 का
पहचान
Chrome की पहचान से जुड़ी सुविधाओं के बारे में जानें, जैसे कि वेब से पुष्टि करना.
chrome.commands
अपने एक्सटेंशन में कार्रवाइयां ट्रिगर करने वाले कीबोर्ड शॉर्टकट जोड़ने के लिए, commands API का इस्तेमाल करें. उदाहरण के लिए, ब्राउज़र ऐक्शन खोलने या एक्सटेंशन को कोई निर्देश भेजने के लिए कोई कार्रवाई. इस एपीआई का इस्तेमाल करने के लिए, यहां दी गई
रिमोट डीबगिंग का इस्तेमाल करते समय कार्रवाई नहीं की जा सकती
WebDriver के कुछ निर्देशों (जैसे, ब्राउज़र विंडो का साइज़ बदलना) के लिए, ब्राउज़र में Chrome एक्सटेंशन लोड करना ज़रूरी है. आम तौर पर, ChromeDriver हर बार Chrome का नया सेशन शुरू करने पर, यह "ऑटोमेशन एक्सटेंशन" लोड करता है. हालांकि, ChromeDriver को
ChromeOS
ChromeOS की सभी टेस्ट इमेज में, /usr/local/chromedriver/ में ChromeDriver बाइनरी इंस्टॉल होती है. बाइनरी को उस टेस्ट इमेज में Chrome के उसी वर्शन पर अपडेट किया जाता है. इसका मतलब है कि आपके पास हमेशा ChromeDriver का सबसे नया बिल्ड होता है. अगर आपको
वेबव्यू के बारे में खास जानकारी
वेबव्यू कॉम्पोनेंट, Chromium ओपन सोर्स प्रोजेक्ट पर आधारित है.
chrome.certificateProvider
इस एपीआई का इस्तेमाल करके, प्लैटफ़ॉर्म को सर्टिफ़िकेट दिखाएं. प्लैटफ़ॉर्म, टीएलएस की पुष्टि करने के लिए इन सर्टिफ़िकेट का इस्तेमाल कर सकता है. ChromeOS को क्लाइंट सर्टिफ़िकेट दिखाने के लिए, इस एपीआई का इस्तेमाल करने का सामान्य तरीका यह है: असल क्रम
chrome.extension
chrome.extension एपीआई में ऐसी सुविधाएं हैं जिनका इस्तेमाल किसी भी एक्सटेंशन पेज से किया जा सकता है. इसमें, किसी एक्सटेंशन और उसकी कॉन्टेंट स्क्रिप्ट या एक्सटेंशन के बीच मैसेज एक्सचेंज करने की सुविधा शामिल है. इस बारे में ज़्यादा जानकारी मैसेज पासिंग
परफ़ॉर्मेंस लॉग
ChromeDriver, परफ़ॉर्मेंस को लॉग करने की सुविधा देता है. इससे आपको "टाइमलाइन", "नेटवर्क", और "पेज" डोमेन के इवेंट के साथ-साथ, तय की गई ट्रैक कैटगरी के लिए ट्रैक डेटा मिल सकता है. परफ़ॉर्मेंस लॉगिंग की सुविधा, डिफ़ॉल्ट रूप से चालू नहीं होती. इसलिए,
ChromeDriver क्रैश हो जाता है
ChromeDriver के क्रैश होने की समस्या का पता लगाने और उसे ठीक करने के लिए, आपके पास कुछ विकल्प हैं. यह सिर्फ़ ChromeDriver के क्रैश होने पर दिखता है. यह Chrome के क्रैश होने या बंद होने से अलग है. Windows पर, आपको कुछ ऐसा दिख सकता है: समस्या को फिर से
डाउनलोड
Chrome के पुराने वर्शन के साथ काम करने वाले ChromeDriver के वर्शन यहां दिए गए हैं. ChromeDriver का सही वर्शन चुनने के बारे में ज़्यादा जानने के लिए, वर्शन चुनना पेज देखें. यह Chrome के 114 वर्शन पर काम करता है ज़्यादा जानकारी के लिए, रिलीज़ नोट
Chrome तुरंत शुरू नहीं होता या क्रैश हो जाता है
ऐसा अक्सर तब होता है, जब किसी खास टेस्ट हार्नेस (शायद आईडीई) या लगातार बिल्ड सिस्टम (जैसे, Jenkins) का इस्तेमाल करके ChromeDriver या Chrome को चलाया जाता है. उसी Chrome बाइनरी को लॉन्च करने की कोशिश करें जिसका इस्तेमाल आपका टेस्ट, सामान्य उपयोगकर्ता
मोबाइल एम्युलेशन
Chrome, उपयोगकर्ताओं को Chrome के डेस्कटॉप वर्शन से, मोबाइल डिवाइस पर Chrome को एमुलेट करने की अनुमति देता है. इसके लिए, Chrome DevTools में डिवाइस मोड चालू करना होगा. इस सुविधा की मदद से, वेब डेवलपमेंट की प्रोसेस तेज़ होती है. साथ ही, डेवलपर को किसी
कीबोर्ड सहायता
फ़िलहाल, ChromeDriver सिर्फ़ उन सिस्टम पर काम करता है जिनमें अमेरिकन कीबोर्ड कॉन्फ़िगर किया गया हो. जब ChromeDriver इस स्थिति का पता लगाता है, तो वह इन चीज़ों को लॉग करता है: जिन उपयोगकर्ताओं के पास अमेरिकन कीबोर्ड नहीं है उन्हें sendKeys या
कैनेरी
ChromeDriver Canary में, ChromeDriver की नई सुविधाएं मौजूद होती हैं. नई बाइनरी बनाई जाती हैं और उन्हें दिन में कई बार उपलब्ध कराया जाता है. ध्यान रखें कि इसे डेवलपर और शुरुआती उपयोगकर्ताओं के लिए डिज़ाइन किया गया है. कभी-कभी यह पूरी तरह से काम नहीं
Android
ChromeDriver के लिए सबसे नए बाइनरी को, अलग-अलग होस्ट प्लैटफ़ॉर्म के लिए ज़िप फ़ाइलों के तौर पर पैकेज किया जाता है. ChromeDriver के पुराने वर्शन, डाउनलोड में देखे जा सकते हैं. ChromeDriver, Chrome ब्राउज़र (30 या उसके बाद के वर्शन) और Android 4.4
सुरक्षा से जुड़ी बातें
ChromeDriver एक बेहतरीन टूल है. हालांकि, गलत हाथों में पड़ने पर इससे नुकसान हो सकता है. ChromeDriver का इस्तेमाल करते समय, इन सुझावों का पालन करें:
जानकारी अपने-आप भरने की सुविधा के काम करने का तरीका: असल दुनिया से जुड़ी अहम जानकारी
Chrome की एक स्टडी से पता चला है कि जानकारी ऑटोमैटिक भरने की सुविधा का इस्तेमाल करने वाले लोग, फ़ॉर्म को तेज़ी से भरते हैं. साथ ही, फ़ॉर्म छोड़ने की दर भी कम होती है.
डेवलपर के सुझाव, राय या शिकायत वाले फ़ॉर्म के लिए, पसंद के मुताबिक बनाए जा सकने वाले चुनिंदा अनुरोध से मिली जानकारी
समय निकालकर हमारे साथ सुझाव, शिकायत या राय देने, जानकारी की समीक्षा करने, और मानकों को बेहतर बनाने में मदद करने के लिए धन्यवाद.
पहले से मौजूद एआई का इस्तेमाल शुरू करें
पहले से मौजूद एआई की मदद से सुविधाएं और ऐप्लिकेशन बनाने की ज़रूरी शर्तों के बारे में जानें.
पहले से मौजूद एआई की मदद से, भाषा की पहचान करने की सुविधा
लैंग्वेज डिटेक्टर एपीआई की मदद से, ब्राउज़र में वेब पर भाषा की पहचान करने की सुविधा पहले से मौजूद होती है.
ऐलोकेशन टाइमलाइन टूल का इस्तेमाल करने का तरीका
ऐलोकेशन टाइमलाइन टूल का इस्तेमाल करके, उन ऑब्जेक्ट का पता लगाएं जिन्हें सही तरीके से गै़रबैज कलेक्शन नहीं किया जा रहा है और जो स्टोरेज में बने हुए हैं.
कंपोज़ नहीं किए गए ऐनिमेशन से बचें
"कंपोज़ नहीं किए गए ऐनिमेशन से बचें" Lighthouse ऑडिट को कैसे पास करें.
DevTools की मदद से परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना और उसका विश्लेषण करना
DevTools की मदद से, परफ़ॉर्मेंस ट्रेस रिकॉर्ड करना और उसका विश्लेषण करना.
मेमोरी से जुड़ी शब्दावली
इस सेक्शन में, मेमोरी के विश्लेषण में इस्तेमाल होने वाले सामान्य शब्दों के बारे में बताया गया है. यह सेक्शन अलग-अलग भाषाओं के लिए, मेमोरी की प्रोफ़ाइल बनाने वाले कई टूल पर लागू होता है.
Chrome 132 के DevTools में नया क्या है
Gemini की मदद से, नेटवर्क के अनुरोधों, सोर्स फ़ाइलों, और परफ़ॉर्मेंस ट्रेस को डीबग करें. साथ ही, एआई से की गई चैट का इतिहास देखें और अन्य काम करें.
CSS Wrapped 2024
Chrome DevRel टीम और स्केटबोर्डिंग वाले Chrome Dino के साथ, साल 2024 में Chrome और वेब प्लैटफ़ॉर्म के लिए लॉन्च की गई नई सीएसएस के बारे में जानें.
एक्सटेंशन के स्टोरेज को देखना और उसमें बदलाव करना
एक्सटेंशन स्टोरेज पैनल की मदद से, एक्सटेंशन का स्टोरेज देखने और उसमें बदलाव करने का तरीका.
chrome.browser
मौजूदा ऐप्लिकेशन और Chrome प्रोफ़ाइल से जुड़े Chrome ब्राउज़र के साथ इंटरैक्ट करने के लिए, chrome.browser API का इस्तेमाल करें. स्ट्रिंग नया टैब खोलने पर, उस पर जाने के लिए यूआरएल. यह मौजूदा ऐप्लिकेशन और Chrome प्रोफ़ाइल से जुड़ी ब्राउज़र विंडो में
chrome.bluetoothSocket
RFCOMM और L2CAP कनेक्शन का इस्तेमाल करके, ब्लूटूथ डिवाइसों पर डेटा भेजने और पाने के लिए, chrome.bluetoothSocket API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, नीचे दी गई कुंजियों को मेनिफ़ेस्ट में एलान करना ज़रूरी है. "system_error" सिस्टम
chrome.socket
टीसीपी और यूडीपी कनेक्शन का इस्तेमाल करके, नेटवर्क पर डेटा भेजने और पाने के लिए, chrome.socket API का इस्तेमाल करें. ध्यान दें: Chrome 33 से, इस एपीआई का इस्तेमाल नहीं किया जा सकता. इसके बजाय, sockets.udp, sockets.tcp, और sockets.tcpServer एपीआई का
chrome.mdns
mDNS पर सेवाएं ढूंढने के लिए, chrome.mdns API का इस्तेमाल करें. इसमें एनएसडी स्पेसिफ़िकेशन की सुविधाओं का सबसेट शामिल है: http://www.w3.org/TR/discovery-api/ स्ट्रिंग mDNS की मदद से विज्ञापन की गई सेवा का आईपी पता. string[] विज्ञापन के तौर पर दिखाई
chrome.syncFileSystem
Google Drive पर डेटा सेव करने और सिंक करने के लिए, chrome.syncFileSystem API का इस्तेमाल करें. यह एपीआई, Google Drive में सेव किए गए उपयोगकर्ता के किसी भी दस्तावेज़ को ऐक्सेस करने के लिए नहीं है. यह ऑफ़लाइन और कैश मेमोरी के इस्तेमाल के लिए, ऐप्लिकेशन
chrome.bluetooth
किसी ब्लूटूथ डिवाइस से कनेक्ट करने के लिए, chrome.bluetooth API का इस्तेमाल करें. सभी फ़ंक्शन, chrome.runtime.lastError के ज़रिए गड़बड़ियों की रिपोर्ट करते हैं. इस एपीआई का इस्तेमाल करने के लिए, नीचे दी गई कुंजियों को मेनिफ़ेस्ट में एलान करना ज़रूरी
chrome.webviewTag
webview टैग का इस्तेमाल करके, नेटवर्क पर वेब से लाइव कॉन्टेंट लोड करें और उसे अपने Chrome ऐप्लिकेशन में जोड़ें. आपका ऐप्लिकेशन, webview के दिखने का तरीका कंट्रोल कर सकता है. साथ ही, वेब कॉन्टेंट के साथ इंटरैक्ट कर सकता है, एम्बेड किए गए वेब पेज में
chrome.serial
सीरियल पोर्ट से कनेक्ट किए गए डिवाइस से डेटा पढ़ने और उसमें डेटा लिखने के लिए, chrome.serial API का इस्तेमाल करें. number ज़रूरी नहीं ConnectionOptions.bitrate देखें. अगर किसी गैर-स्टैंडर्ड बिटरेट का इस्तेमाल किया जा रहा है या डिवाइस से क्वेरी करते
chrome.fontSettings
Chrome की फ़ॉन्ट सेटिंग मैनेज करने के लिए, chrome.fontSettings API का इस्तेमाल करें. Font Settings API का इस्तेमाल करने के लिए, आपको एक्सटेंशन के मेनिफ़ेस्ट में "fontSettings" अनुमति का एलान करना होगा. उदाहरण के लिए: Chrome, कुछ फ़ॉन्ट सेटिंग को कुछ
chrome.usb
कनेक्ट किए गए यूएसबी डिवाइसों के साथ इंटरैक्ट करने के लिए, chrome.usb एपीआई का इस्तेमाल करें. यह एपीआई, किसी ऐप्लिकेशन में यूएसबी से जुड़ी कार्रवाइयों का ऐक्सेस देता है. इस एपीआई का इस्तेमाल करके, ऐप्लिकेशन हार्डवेयर डिवाइसों के ड्राइवर के तौर पर काम
Prompt API
Chrome एक्सटेंशन में Prompt API की अनगिनत संभावनाओं के बारे में जानें.
एक्सटेंशन और एआई
एआई की मदद से एक्सटेंशन डेवलप करने का तरीका जानें
परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले पैनल को बंद करना
परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाले एक्सपेरिमेंटल पैनल को जनवरी 2025 में हटा दिया जाएगा. इसकी जगह, परफ़ॉर्मेंस पैनल में नई अहम जानकारी दिखेगी.
एचएसटीएस की मज़बूत नीति का इस्तेमाल करना
एचटीटीपी स्ट्रिक्ट ट्रांसपोर्ट सिक्योरिटी (एचएसटीएस) की बेहतर नीति कॉन्फ़िगर करने के बारे में ज़्यादा जानें
Chrome DevTools
एआई असिस्टेंट के इस्तेमाल के उदाहरणों और उससे जुड़ी ताज़ा खबरों के बारे में जानें
chrome.desktopCapture
डेस्कटॉप कैप्चर एपीआई, स्क्रीन, अलग-अलग विंडो या अलग-अलग टैब का कॉन्टेंट कैप्चर करता है. chooseDesktopMedia() में इस्तेमाल किए गए डेस्कटॉप मीडिया सोर्स के सेट को तय करने के लिए इस्तेमाल किया जाने वाला Enum. "screen" "window" "tab" "audio"
chrome.declarativeContent
किसी पेज के कॉन्टेंट के आधार पर कार्रवाइयां करने के लिए, chrome.declarativeContent एपीआई का इस्तेमाल करें. इसके लिए, आपको पेज के कॉन्टेंट को पढ़ने की अनुमति की ज़रूरत नहीं है. Declarative Content API की मदद से, किसी वेब पेज के यूआरएल या पेज पर मौजूद
chrome.documentScan
अटैच किए गए दस्तावेज़ स्कैनर से इमेज का पता लगाने और उन्हें वापस पाने के लिए, chrome.documentScan API का इस्तेमाल करें.
chrome.dns
डीएनएस रिज़ॉल्यूशन के लिए, chrome.dns API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, आपको manifest में "dns" अनुमति का एलान करना होगा. यहां दिया गया कोड, example.com का आईपी पता पाने के लिए resolve() को कॉल करता है. service-worker.js:
chrome.system.storage
स्टोरेज डिवाइस की जानकारी के बारे में क्वेरी करने के लिए, chrome.system.storage API का इस्तेमाल करें. साथ ही, जब कोई स्टोरेज डिवाइस अटैच और डिटैच किया जाता है, तब सूचना पाएं. "success" डिवाइस को हटाने का निर्देश पूरा हो गया है -- ऐप्लिकेशन,
chrome.alarms
कोड को समय-समय पर या आने वाले समय में किसी तय समय पर चलाने के लिए, chrome.alarms API का इस्तेमाल करें. chrome.alarms एपीआई का इस्तेमाल करने के लिए, manifest में "alarms" अनुमति का एलान करें: एपीआई के काम करने का तरीका समझने से, यह पक्का करने में मदद
chrome.contextMenus
Google Chrome के संदर्भ मेन्यू में आइटम जोड़ने के लिए, chrome.contextMenus API का इस्तेमाल करें. आपके पास यह चुनने का विकल्प होता है कि संदर्भ मेन्यू में जोड़े गए आइटम किस तरह के ऑब्जेक्ट पर लागू हों. जैसे, इमेज, हाइपरलिंक, और पेज. एपीआई का इस्तेमाल
chrome.audio
chrome.audio एपीआई की मदद से, उपयोगकर्ता सिस्टम से जुड़े ऑडियो डिवाइसों की जानकारी पा सकते हैं और उन्हें कंट्रोल कर सकते हैं. फ़िलहाल, यह एपीआई सिर्फ़ ChromeOS के लिए कीऑस्क मोड में उपलब्ध है. स्ट्रिंग डिवाइस का नाम. DeviceType डिवाइस का टाइप.
ऑटोमैटिक भरना
डेवलपर के तौर पर, आपके पास और ब्राउज़र के पास, उपयोगकर्ताओं को डेटा तेज़ी से डालने और डेटा दोबारा डालने से बचने में मदद करने का विकल्प होता है. ऑटोमैटिक भरने की सुविधा की मदद से, ब्राउज़र फ़ॉर्म फ़ील्ड में उपयोगकर्ताओं की सेव की गई जानकारी को अपने-आप
CrUX टूल
CrUX टूल से जुड़े तकनीकी दस्तावेज़.
chrome.declarativeNetRequest
chrome.declarativeNetRequest एपीआई का इस्तेमाल, एलान वाले नियमों को तय करके नेटवर्क अनुरोधों को ब्लॉक करने या उनमें बदलाव करने के लिए किया जाता है. इससे एक्सटेंशन, नेटवर्क अनुरोधों को इंटरसेप्ट किए बिना और उनका कॉन्टेंट देखे बिना उनमें बदलाव कर सकते
chrome.fileBrowserHandler
Chrome OS फ़ाइल ब्राउज़र को बेहतर बनाने के लिए, chrome.fileBrowserHandler API का इस्तेमाल करें. उदाहरण के लिए, इस एपीआई का इस्तेमाल करके, उपयोगकर्ताओं को अपनी वेबसाइट पर फ़ाइलें अपलोड करने की सुविधा दी जा सकती है. ChromeOS फ़ाइल ब्राउज़र तब दिखता है,
chrome.devtools.panels
अपने एक्सटेंशन को Developer Tools की विंडो के यूज़र इंटरफ़ेस (यूआई) में इंटिग्रेट करने के लिए, chrome.devtools.panels एपीआई का इस्तेमाल करें: अपने पैनल बनाएं, मौजूदा पैनल ऐक्सेस करें, और साइडबार जोड़ें. हर एक्सटेंशन पैनल और साइडबार को एक अलग एचटीएमएल
chrome.readingList
रीडिंग लिस्ट में मौजूद आइटम को पढ़ने और उनमें बदलाव करने के लिए, chrome.readingList API का इस्तेमाल करें. Reading List API का इस्तेमाल करने के लिए, एक्सटेंशन मेनिफ़ेस्ट फ़ाइल में "readingList" अनुमति जोड़ें: manifest.json: Chrome के साइड पैनल में एक
वीडियो को ऐक्सेस करने की सुविधा को Gemini API Developer Competition का वेब अवॉर्ड मिला
हमने Gemini API Developer Competition के वेब अवॉर्ड के लिए, ViddyScribe को चुना है. उन्होंने उदाहरण के तौर पर बताया कि Gemini, किसी भी वीडियो के लिए ऑडियो डिस्क्रिप्शन जनरेट करके, वेब पर वीडियो को ज़्यादा सुलभ बनाने में कैसे मदद कर सकता है.
WebGPU के लिए आगे क्या करना है
वेब के लिए GPU के वर्किंग ग्रुप की हाल ही की मीटिंग में, एआई और रेंडरिंग की नई सुविधाओं के बारे में चर्चा की गई थी. इन सुविधाओं के बारे में जानें.
हम एक्सटेंशन के लिए नए मेन्यू की टेस्टिंग शुरू कर रहे हैं. इसलिए, अपने एक्सटेंशन को तैयार रखें
एक्सटेंशन के नए मेन्यू के लिए, अपने एक्सटेंशन को तैयार करने का तरीका.
पासकी
पासवर्ड बदलने का यह एक आसान और सुरक्षित तरीका है.
chrome.networking.onc
chrome.networking.onc एपीआई का इस्तेमाल, मोबाइल इंटरनेट, ईथरनेट, वीपीएन या वाई-फ़ाई जैसे नेटवर्क कनेक्शन को कॉन्फ़िगर करने के लिए किया जाता है. यह एपीआई, अपने-आप लॉन्च होने वाले Chrome OS कीऑस्क सेशन में उपलब्ध है. नेटवर्क कनेक्शन कॉन्फ़िगरेशन, ओपन
नेटवर्क के लिए एआई की मदद
एआई की मदद से, अपनी वेबसाइट के नेटवर्क ट्रैफ़िक को समझना
सीधे परफ़ॉर्मेंस पैनल में ट्रेस पर एनोटेट करना
जानें कि DevTools में एनोटेशन की नई सुविधाओं की मदद से, परफ़ॉर्मेंस ट्रेस को कैसे आसानी से समझा जा सकता है
पहले से मौजूद एआई
पहले से मौजूद एआई (AI), संवेदनशील जानकारी को सुरक्षित रखने और इंतज़ार के समय को बेहतर बनाने के साथ-साथ, उपयोगकर्ताओं को बेहतरीन मॉडल उपलब्ध कराने की नई सुविधा है.
Translator API के ऑरिजिन ट्रायल में शामिल होना
लोकल एआई मॉडल की मदद से, ब्राउज़र में टेक्स्ट का लाइव ट्रांसलेशन करें. अब उपयोगकर्ता अपनी मातृभाषा में योगदान दे सकते हैं.
परफ़ॉर्मेंस के लिए एआई की मदद
एआई की मदद से परफ़ॉर्मेंस प्रोफ़ाइलों को समझना
एआई की मदद से क्लाइंट-साइड अनुवाद की सुविधा
दुनिया भर में ग्राहक सहायता देने के लिए, Translator API के बारे में जानें.
Chrome 132 बीटा
Chrome में लॉन्च होने वाली नई सुविधाओं के बारे में जानें.
एआई से मिलने वाली सहायता वाला पैनल
जानें कि एआई की मदद से वेबसाइट कैसे काम करती है
सोर्स के लिए एआई की मदद
एआई की मदद से, अपनी वेबसाइट के रिसॉर्स को समझना
Chrome डेस्कटॉप पर पासकी के लिए Signal API
Chrome डेस्कटॉप पर पासकी के लिए, पेश है Signal API
Signal API की मदद से, अपने सर्वर पर क्रेडेंशियल के साथ पासकी को एक जैसा रखना
WebAuthn सिग्नल एपीआई की मदद से, भरोसेमंद पक्ष, पासकी देने वाली कंपनी को मौजूदा क्रेडेंशियल की स्थिति के बारे में सिग्नल भेज सकता है. इससे, पासकी और सर्वर पर मौजूद क्रेडेंशियल एक जैसे होते हैं.
Chrome 131
सीएसएस हाइलाइट इनहेरिटेंस में बदलाव किया जा रहा है. साथ ही, जानकारी एलिमेंट के लिए ज़्यादा सीएसएस स्टाइल, पेज मार्जिन बॉक्स के साथ आसान प्रिंट लेआउट वगैरह.
Chrome एक्सटेंशन के ऑरिजिन ट्रायल के लिए, Prompt API में शामिल हों
Chrome एक्सटेंशन के ऑरिजिन ट्रायल के लिए, Prompt API में हिस्सा लें और Chrome में Gemini Nano को ऐक्सेस करें.
Summarizer API के ऑरिजिन ट्रायल में शामिल हों
ऑरिजिन ट्रायल में हिस्सा लें, ताकि उपयोगकर्ता लंबे लेखों, जटिल दस्तावेज़ों या चैट की दिलचस्प बातचीत को कम शब्दों में और अहम जानकारी के साथ पढ़ सकें.
Chrome 131 में नई सुविधाएं
Chrome 131 का वर्शन लॉन्च हो गया है! ज़्यादा सीएसएस स्टाइल के साथ जानकारी वाले एलिमेंट, पेज मार्जिन बॉक्स के साथ आसान प्रिंट लेआउट, और बहुत कुछ.
पहले से मौजूद एआई की मदद से खास जानकारी पाना
लंबे लेखों, मुश्किल दस्तावेज़ों या लाइव चैट में की जाने वाली बातचीत को कम शब्दों और अहम जानकारी में शामिल करें.
सीएसएस और यूज़र इंटरफ़ेस (यूआई)
टाइपोग्राफ़ी, रंग, और लेआउट जैसे विषयों के बारे में संसाधन ढूंढें.
ऑरिजिन ट्रायल का इस्तेमाल शुरू करना
वेब प्लैटफ़ॉर्म की नई या प्रयोग के तौर पर उपलब्ध सुविधा को टेस्ट करें. सभी उपयोगकर्ताओं के लिए सुविधा उपलब्ध कराए जाने से पहले, इस सुविधा की उपयोगिता, व्यावहारिकता और असर पर वेब मानक समुदाय को सुझाव दें.
WebGPU (Chrome 131) में नया क्या है
WGSL, जीपीयूCanvasContext getConfiguration(), पॉइंट और लाइन प्रिमिटिव में डेप्थ बायस, सबग्रुप के लिए इनक्लूसिव स्कैन बिल्ट-इन फ़ंक्शन, मल्टी-ड्रॉ इनडायरेक्ट के लिए एक्सपेरिमेंटल सपोर्ट, शेडर मॉड्यूल कंपाइलेशन विकल्प सख्त गणित, जीपीयू अडैप्टर requestAdapterInfo() को हटाएं वगैरह में शामिल नहीं होना चाहिए.
<details> को स्टाइल करने के ज़्यादा विकल्प
अब ::details-content स्यूडो-एलिमेंट का इस्तेमाल करके, डिसप्ले टाइप सेट किया जा सकता है. साथ ही, उस हिस्से के लिए कंटेनर की स्टाइल भी सेट की जा सकती है जो बड़ा और छोटा होता है.
मेमोरी से जुड़ी समस्याएं ठीक करना
Chrome और DevTools का इस्तेमाल करके, मेमोरी से जुड़ी उन समस्याओं का पता लगाएं जो पेज की परफ़ॉर्मेंस पर असर डालती हैं. इनमें, मेमोरी लीक होना, मेमोरी का बहुत ज़्यादा होना, और बार-बार ट्रैश इकट्ठा करना शामिल हैं.
मेमोरी पैनल की खास जानकारी
मेमोरी के बंटवारे के बारे में अहम जानकारी पाएं, लो लेवल मेमोरी से जुड़ी समस्याओं की जांच करें, और ट्रैश कलेक्शन को मैनेज करें.
आसानी से क्रेडेंशियल शेयर करने की सुविधा की मदद से, अपने उपयोगकर्ताओं को आसानी से साइन-इन करने में मदद करें
क्रेडेंशियल शेयर करने की सुविधा से, पासवर्ड मैनेजर को सुरक्षित तरीके से यह सिग्नल दिया जा सकता है कि आपके उपयोगकर्ता आपके Android ऐप्लिकेशन और वेबसाइट, दोनों पर एक ही क्रेडेंशियल का इस्तेमाल करके साइन इन कर सकते हैं.
DevTools को पसंद के मुताबिक बनाना
Chrome DevTools को पसंद के मुताबिक बनाने के तरीकों की सूची: थीम, प्लेसमेंट, पैनल का क्रम, भाषा वगैरह बदलें.
परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को लाइव मॉनिटर करना
परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक को लाइव मॉनिटर करें.
बैज के बारे में जानकारी
अलग-अलग ओवरले को टॉगल करें और बैज की मदद से डीओएम ट्री पर नेविगेट करने की स्पीड बढ़ाएं.
Chrome 131 के DevTools में नया क्या है
Gemini की मदद से सीएसएस को डीबग करें, नतीजों की व्याख्या करें, और परफ़ॉर्मेंस पैनल में अहम जानकारी पाएं. साथ ही, लेआउट में बहुत ज़्यादा बदलावों और कंपोज़िट नहीं किए गए ऐनिमेशन का पता लगाने के साथ-साथ और भी बहुत कुछ करें.
अपने उपयोगकर्ताओं की हैंडराइटिंग को पहचानें
लिखावट की पहचान करने वाला एपीआई, वेब ऐप्लिकेशन को लिखावट की पहचान करने वाली बेहतर सेवाओं का इस्तेमाल करने की अनुमति देता है. इसकी मदद से, वे रीयल टाइम में हाथ से लिखे गए इनपुट में मौजूद टेक्स्ट की पहचान कर सकते हैं.
सीएसएस का इस्तेमाल करके प्रिंट करते समय, वेब पेजों के मार्जिन में कॉन्टेंट जोड़ना
वेबपेज प्रिंट करते समय, पसंद के मुताबिक हेडर और फ़ुटर बनाएं.
WebGPU: समस्या हल करने के लिए सलाह और सुधार
जानें कि Chrome ब्राउज़र पर WebGPU बंद क्यों हो सकता है या काम नहीं कर रहा है.
Chrome से --headless=old को हटाना
Chrome 132 में, अब बिना ग्राफ़िक यूज़र इंटरफ़ेस वाला पुराना मोड शामिल नहीं है. chrome-headless-shell या नए Headless मोड पर माइग्रेट करें.
रनटाइम की परफ़ॉर्मेंस का विश्लेषण करना
Chrome DevTools में रनटाइम की परफ़ॉर्मेंस का आकलन करने का तरीका जानें.
DevTools में स्क्रोल बैज की नई सुविधा: स्क्रोल किए जा सकने वाले एलिमेंट को तेज़ी से ढूंढना
जानें कि DevTools का नया स्क्रोल बैज, स्क्रोल किए जा सकने वाले एलिमेंट को डीबग करने की प्रोसेस को कैसे आसान बनाता है. साथ ही, यह भी जानें कि हमने इसे कैसे बनाया!
DevTools AI की मदद से, ये 5 शानदार काम करें
DevTools में एआई असिस्टेंस के नए पैनल के इस्तेमाल के मज़ेदार और दिलचस्प उदाहरणों के बारे में जानें
कैश कंट्रोल के लिए bfcache चालू करना: no-store
Chrome, कैश-कंट्रोल की सुविधा का इस्तेमाल करने वाले पेजों के लिए, bfcache के इस्तेमाल की अनुमति देने के लिए बदलाव कर रहा है: नो-स्टोर, जब ऐसा करना सुरक्षित हो. जानें कि डेवलपर के लिए इसका क्या मतलब है.
Chrome हेडलेस मोड
Chrome का हेडलेस मोड अब डेवलपर के लिए ज़्यादा काम का है, क्योंकि इसे Chrome के सामान्य 'हेडफ़ुल' मोड के करीब लाया गया है.
पहले से मौजूद एआई एपीआई
पहले से मौजूद एआई (AI), संवेदनशील जानकारी को सुरक्षित रखने और इंतज़ार के समय को बेहतर बनाने के साथ-साथ, उपयोगकर्ताओं को बेहतरीन मॉडल उपलब्ध कराने की नई सुविधा है.
Chrome 131 का बीटा वर्शन
Chrome के नए बीटा वर्शन में आने वाली सुविधाओं के बारे में जानें.
एपीआई का संदर्भ
Chrome एक्सटेंशन के लिए उपलब्ध कराए गए सभी एपीआई की पूरी जानकारी. इसमें बंद किए गए Chrome Apps प्लैटफ़ॉर्म के एपीआई के साथ-साथ बीटा और डेव वर्शन में अब भी एपीआई शामिल हैं.
WebGPU (Chrome 130) में नया क्या है
मेटल पर ड्यूअल सोर्स ब्लेंडिंग, शेडर कंपाइलेशन के समय में सुधार, जीपीयू अडैप्टर का अनुरोध एडाप्टर सूचना() बंद करने के साथ-साथ और भी बहुत कुछ.
Chrome 130 में नया
Chrome 130 का वर्शन लॉन्च हो गया है! 'पिक्चर में पिक्चर' विंडो से, आपको पिक्चर में पिक्चर विंडो पर ज़्यादा कंट्रोल मिलता है. सीएसएस नेस्ट किए गए एलान से कुछ पेचीदा केस ठीक हो जाते हैं. साथ ही, यह तय किया जा सकता है कि एक से ज़्यादा लाइनों में अलग-अलग एलिमेंट पर की गई सजावट का क्या तरीका है. Chrome 130 में डेवलपर के लिए क्या नया है, इस बारे में पूरी जानकारी पीट लेपेज के पास है.
स्टाइल बनाने के लिए एआई की मदद लेना
जानें कि DevTools में एआई की मदद से, वेबसाइट को स्टाइल कैसे किया जाता है.
Chrome 130
Chrome 130 का वर्शन लॉन्च हो गया है! दस्तावेज़ में पिक्चर में पिक्चर मोड की सुविधा से, आपको पिक्चर में पिक्चर विंडो पर ज़्यादा कंट्रोल मिलता है. सीएसएस नेस्ट किए गए एलान, कुछ मुश्किल मामलों को ठीक करते हैं. साथ ही, यह तय किया जा सकता है कि एलिमेंट पर मौजूद डेकोरेशन, कई लाइनों में कैसे बंटे. इसके अलावा, और भी बहुत कुछ है!
chrome.virtualKeyboard
chrome.virtualKeyboard एपीआई, एक कीऑस्क एपीआई है. इसका इस्तेमाल, कीऑस्क सेशन में वर्चुअल कीबोर्ड के लेआउट और व्यवहार को कॉन्फ़िगर करने के लिए किया जाता है. बूलियन ज़रूरी नहीं वर्चुअल कीबोर्ड अपने-आप पूरा होने की सुविधा देता है या नहीं. बूलियन ज़रूरी
chrome.clipboard
chrome.clipboard एपीआई उपलब्ध कराया जाता है, ताकि उपयोगकर्ता क्लिपबोर्ड का डेटा ऐक्सेस कर सकें. यह समाधान, ChromeOS प्लैटफ़ॉर्म के लिए कुछ समय के लिए है. ऐसा तब तक होगा, जब तक ओपन-वेब विकल्प उपलब्ध नहीं हो जाता. ओपन-वेब समाधान उपलब्ध होने पर, इसे बंद
लंबे ऐनिमेशन फ़्रेम एपीआई
लंबे ऐनिमेशन फ़्रेम एपीआई (एलओएएफ़) के बारे में जानें. यह, लंबे टास्क एपीआई का अगला वर्शन है. इसकी मदद से, एट्रिब्यूशन के साथ फ़्रेम अपडेट होने में लगने वाले समय को मापने की सुविधा मिलती है
नेटवर्क पर की गई गतिविधि की जांच करें
Chrome DevTools में नेटवर्क से जुड़ी सबसे लोकप्रिय सुविधाओं की जानकारी देने वाला ट्यूटोरियल.
एआई इनोवेशन
एआई के इनोवेशन टैब का रेफ़रंस.
अक्टूबर 2024 में Chrome एक्सटेंशन में क्या बदलाव हो रहे हैं
Chrome एक्सटेंशन में हाल ही में किए गए बदलावों की खास जानकारी. साथ ही, एक्सटेंशन के लिए आने वाली नई सुविधाओं के बारे में जानकारी, जिनका डेवलपर बेसब्री से इंतज़ार कर रहे हैं.
नेटिव क्लाइंट
ब्राउज़र में C और C++ कोड का कंपाइल किया गया वर्शन चलाने के लिए सैंडबॉक्स. इसे अब बंद कर दिया गया है.
Chrome 130 में box-decoration-break प्रॉपर्टी
Chrome 130 में, बिना प्रीफ़िक्स वाले box-decoration-break फ़ंक्शन का पूरा इस्तेमाल किया जा सकता है.
निजी नेटवर्क का ऐक्सेस रोका गया है
निजी नेटवर्क ऐक्सेस (पीएनए) की रिलीज़ को फ़िलहाल रोका गया है.
Translation API की झलक देखने की सुविधा उपलब्ध है
Translation API अब, पहले से मौजूद एआई के Early Preview Program में हिस्सा लेने वाले लोगों के लिए उपलब्ध है.
सीएसएस चुनने की स्टाइल के लिए इनहेरिटेंस में बदलाव
Chrome 134 में, सीएसएस हाइलाइट इनहेरिटेंस में बदलाव किया जा रहा है.
CSS ऐंकर पोज़िशनिंग एपीआई
ऐंकर पोज़िशनिंग एपीआई का इस्तेमाल करके, एलिमेंट को एक-दूसरे के हिसाब से पोज़िशन करें.
Chrome DevTools में सुझाव देखना: यह मुश्किल क्यों है और इसे बेहतर कैसे बनाया जा सकता है
जानें कि DevTools डीबगर, किसी अपवाद को पकड़े जाने का अनुमान कैसे लगाता है.
Google Chrome में पहले से मौजूद एआई चैलेंज में हिस्सा लें
हम 'Chrome में पहले से मौजूद एआई' चैलेंज लॉन्च कर रहे हैं. इसमें हम आपको Chrome में Gemini Nano की मदद से, नई चीज़ें बनाने का न्योता दे रहे हैं.
WebAuthn: पुष्टि करने वालों को एम्युलेट करें
Chrome DevTools में Authenticator को एम्युलेट करें और WebAuthn को डीबग करें.
सुविधाओं के बारे में जानकारी
Chrome DevTools रिकॉर्डर पैनल की सुविधाओं के बारे में ज़्यादा जानकारी.
खोज: लोड किए गए सभी संसाधनों में टेक्स्ट ढूंढें
खोज पैनल की मदद से, लोड किए गए सभी संसाधनों में टेक्स्ट ढूंढें.
DevTools Chrome 130 में नया क्या है
परफ़ॉर्मेंस पैनल में लाइव मेट्रिक और ब्रेडक्रंब के सुझाव, नए नेटवर्क फ़िल्टर, HAR एक्सपोर्ट वगैरह के सुझाव.
Chrome Web Store के डेवलपर डैशबोर्ड को मोबाइल पर इस्तेमाल करने का अनुभव बेहतर बनाना
हमें यूज़र इंटरफ़ेस (यूआई) में बदलावों का एक सेट लॉन्च करते हुए खुशी हो रही है. इससे Chrome Web Store के डेवलपर डैशबोर्ड को ज़्यादा रिस्पॉन्सिव और मोबाइल-फ़्रेंडली बनाया जा सकेगा. हमें उम्मीद है कि इससे आपको स्टोर पेज की परफ़ॉर्मेंस को मॉनिटर करने,
कवरेज: इस्तेमाल नहीं की गई JavaScript और सीएसएस का पता लगाना
Chrome DevTools में इस्तेमाल न हुए JavaScript और सीएसएस कोड को ढूंढने और उसका विश्लेषण करने का तरीका.
सोर्स पैनल की खास जानकारी
फ़ाइलें देखें और उनमें बदलाव करें, स्निपेट बनाएं, JavaScript डीबग करें, और Chrome DevTools के सोर्स पैनल में फ़ाइल फ़ोल्डर सेट अप करें.
लेयर पैनल: अपनी वेबसाइट की लेयर के बारे में जानें
अपनी वेबसाइट बनाने वाली लेयर की जांच करें.
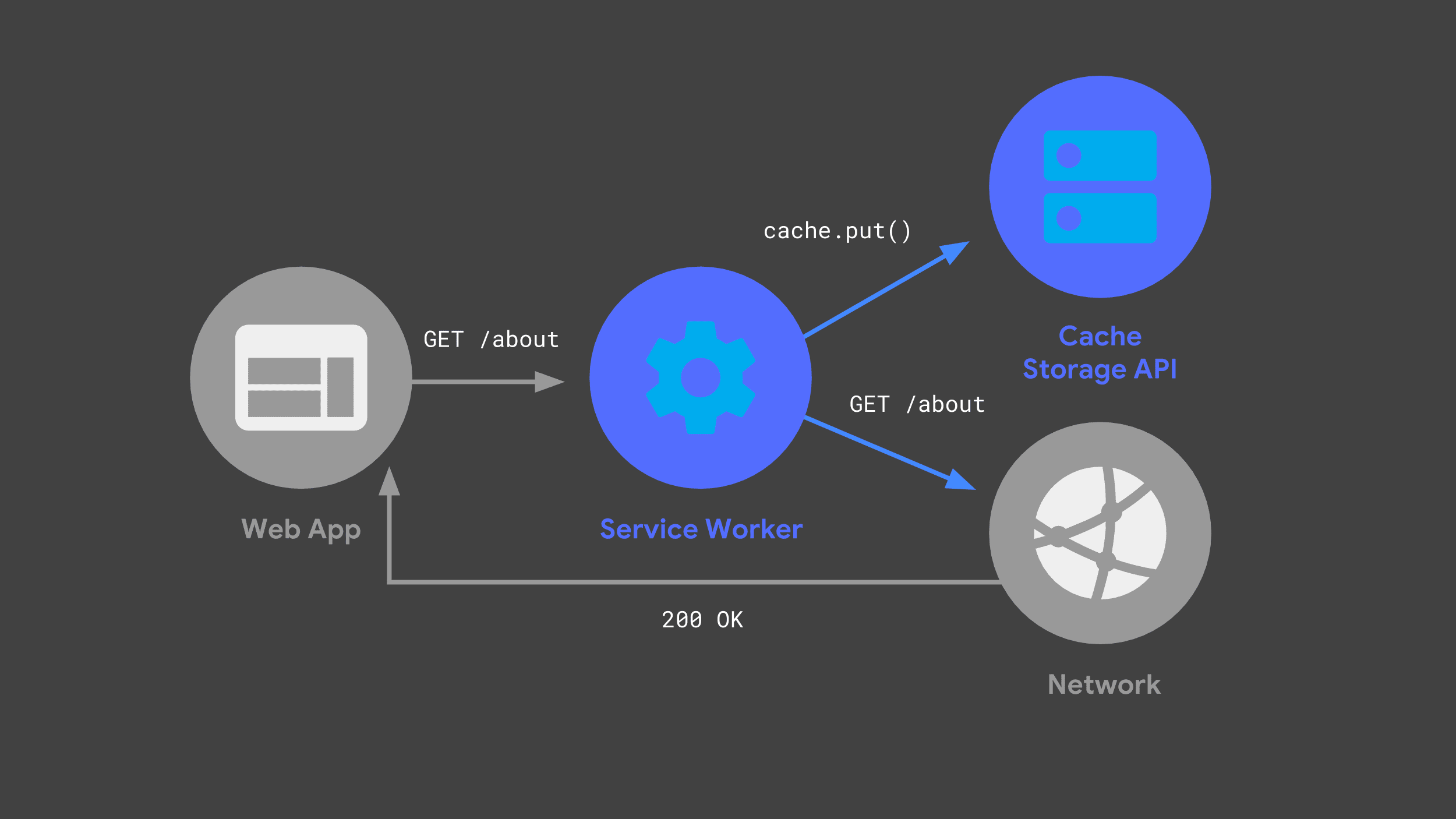
कैश मेमोरी में सेव करने की प्रोसेस का डेटा: कैश मेमोरी की जांच करें, उसे मिटाएं, और बंद करें
DevTools की मदद से, कैश मेमोरी में सेव किए गए डेटा की जांच करना और उससे जुड़ी समस्या हल करना.
एक पेज के ऐप्लिकेशन के लिए, एक ही दस्तावेज़ वाले व्यू में ट्रांज़िशन
एक पेज के ऐप्लिकेशन में इस्तेमाल करने के लिए, एक ही दस्तावेज़ के व्यू में बदलाव करने की सुविधा का इस्तेमाल शुरू करें.
Web Vitals एक्सटेंशन, अब DevTools में उपलब्ध है
Web Vitals एक्सटेंशन, Chrome DevTools के परफ़ॉर्मेंस पैनल में मर्ज हो जाएगा. साथ ही, जनवरी 2025 से यह स्टैंडअलोन तौर पर काम नहीं करेगा.
Language Detection API के ऑरिजिन ट्रायल के लिए साइन अप करना
भाषा की पहचान करने वाला एपीआई, अब Chrome के ऑरिजिन ट्रायल में उपलब्ध है.
कंसोल की खास जानकारी
Chrome DevTools कंसोल का मुख्य इस्तेमाल मैसेज को लॉग करना और JavaScript चलाना है.
वेब ऐप्लिकेशन मेनिफ़ेस्ट आईडी प्रॉपर्टी की मदद से, PWA की खास पहचान करना
वैकल्पिक `id` प्रॉपर्टी, वेब ऐप्लिकेशन मेनिफ़ेस्ट की खास जानकारी का हिस्सा है. इसकी मदद से, PWA के लिए इस्तेमाल किए जाने वाले आइडेंटिफ़ायर के बारे में साफ़ तौर पर बताया जा सकता है. मेनिफ़ेस्ट में `id` प्रॉपर्टी जोड़ने से, `start_url` या मेनिफ़ेस्ट की जगह पर निर्भरता हट जाती है और आने वाले समय में इन्हें अपडेट किया जा सकता है.
शुरुआती झलक के लिए राइटर और रीराइटर एपीआई उपलब्ध हैं
ईपीपी में हिस्सा लेने वाले लोग, अब Chrome में एपीआई राइट और रीराइट एपीआई की मदद से प्रोटोटाइप कर सकते हैं.
सुझाव ज़रूरी है: हम सीएसएस मेसनरी के बारे में कैसे बताएं?
दो प्रस्तावित चिनाई की विशेषताओं की तुलना.
Chrome, Google Password Manager पर मौजूद पासकी को डेस्कटॉप और Android के बीच सिंक करेगा
डेस्कटॉप पर Chrome जल्द ही Google Password Manager (GPM) में पासकी बना पाएगा. साथ ही, इसे Android के साथ-साथ उन प्लैटफ़ॉर्म पर भी सिंक कर पाएगा.
Chrome 130 का बीटा वर्शन
Chrome के नए बीटा वर्शन में मौजूद सुविधाओं और बदलावों के साथ अपनी साइट की जांच करें.
WebGPU में नया क्या है (Chrome 129)
कैनवस टोन मैपिंग मोड के साथ एचडीआर की सुविधा, सबग्रुप के लिए ज़्यादा विकल्प वगैरह.
DevTools में अपनी स्थानीय और असल उपयोगकर्ता की Core Web Vitals मेट्रिक की परफ़ॉर्मेंस पर नज़र रखें
Chrome DevTools के परफ़ॉर्मेंस पैनल में, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली मेट्रिक की लोकल परफ़ॉर्मेंस को मॉनिटर करने और उसकी तुलना, फ़ील्ड से मिले असल उपयोगकर्ता के डेटा से करने का नया तरीका उपलब्ध है.
ऊंचाई पर ऐनिमेट करें: स्वचालित; सीएसएस में, (और साइज़ बदलने वाले दूसरे कीवर्ड)
`interpolate-size` और `calc-size()` का इस्तेमाल करके, साइज़ तय करने वाले इनट्रिन्सिक कीवर्ड पर ऐनिमेशन लागू करना
प्रदर्शन पैनल: अपनी वेबसाइट के प्रदर्शन का विश्लेषण करें
अपनी वेबसाइट के लोड और रनटाइम परफ़ॉर्मेंस का विश्लेषण करें
Chrome एक्सपेरिमेंट: प्रोसेस शेयर करना
प्रोसेस शेयर करने का प्रयोग और इसका असर Chrome DevTools के डेवलपर अनुभव पर.
Chrome 129 में नई सुविधाएं
Chrome 129 का वर्शन लॉन्च हो गया है! लंबे टास्क में ये काम किए जा सकते हैं - परफ़ॉर्मेंस को बेहतर बनाने के लिए, इंट्रिन्सिक साइज़ वाले एलिमेंट को ऐनिमेट किया जा सकता है. ऐंकर पोज़िशनिंग सिंटैक्स में कुछ बदलाव किए गए हैं. इसके अलावा, और भी बहुत कुछ किया जा सकता है. Chrome 129 में डेवलपर के लिए क्या नया है, इस बारे में पूरी जानकारी पीट लेपेज के पास है.
Web Serial में ब्लूटूथ RFCOMM से जुड़े अपडेट
Web Serial के साथ ब्लूटूथ RFCOMM सीरियल पोर्ट उपलब्ध होने का पता लगाने का तरीका जानें.
डेवलपर से सुझाव, राय या शिकायत पाने का अनुरोध: पसंद के मुताबिक विकल्प चुनना
पसंद के मुताबिक बनाई जा सकने वाली सदस्यता चुनने की नई सुविधा की शुरुआती झलक.
स्क्रीन फ़्रीज़ करें & गायब होने वाले एलिमेंट की जांच करें
डीओएम में एलिमेंट को फ़्रीज़ करें, ताकि आप उन्हें DevTools की मदद से जांच सकें.
किसी भी एलिमेंट के लिए पिक्चर में पिक्चर की सुविधा, सिर्फ़ <वीडियो>
हमेशा सबसे ऊपर दिखने वाली विंडो में आर्बिट्ररी एचटीएमएल कॉन्टेंट दिखाएं.
प्रॉडक्ट की जानकारी
CrUX डेटासेट में नए बदलावों के बारे में जानकारी.
कीबोर्ड लॉक और पॉइंटर लॉक एपीआई के लिए, Chrome 131 से अनुमति की ज़रूरत होती है
Keyboard Lock API की मदद से, डेवलपर कई तरह के इस्तेमाल के उदाहरणों के लिए, फ़ुल स्क्रीन पर बेहतर अनुभव दे सकते हैं. इनमें इंटरैक्टिव वेबसाइटें, गेम, और रिमोट डेस्कटॉप या ऐप्लिकेशन स्ट्रीमिंग शामिल हैं. ऐसा करने के लिए, वेबसाइटों को होस्ट ऑपरेटिंग
मेमोरी इंस्पेक्टर: arrayBuffer, Typedarray, DataView, और Wasm M की जांच करें.
JavaScript में arrayBuffer, टाइपdarray या DataView के साथ-साथ C++ Wasm ऐप्लिकेशन के WebAssembly.Memory
बदलाव: अपने एचटीएमएल, सीएसएस, और JavaScript में हुए बदलावों को ट्रैक करना
एचटीएमएल, सीएसएस, और JavaScript में किए गए बदलावों को ट्रैक करें.
Chrome में सभी वेबसाइटों पर क्रेडेंशियल शेयर करने की सुविधा चालू करना
अगर आपने ऐसे कई डोमेन का इस्तेमाल किया है जो एक ही खाता मैनेजमेंट बैकएंड की मदद से काम करते हैं, तो डिजिटल ऐसेट लिंक की मदद से, अब आसानी से क्रेडेंशियल शेयर किए जा सकते हैं. इससे उपयोगकर्ताओं को एक बार क्रेडेंशियल सेव करने की सुविधा मिलती है. साथ ही, Chrome पासवर्ड मैनेजर से उन्हें जोड़ी गई किसी भी वेबसाइट पर सुझाव के लिए अनुरोध किया जा सकता है.
ऐंकर पोज़िशन के सिंटैक्स में बदलाव
ऐंकर पोज़िशनिंग एपीआई से जुड़े बदलाव, जिनके बारे में आपको पता होना चाहिए.
पेश है Digital Credentials API का ऑरिजिन ट्रायल
Digital Credentials API के लिए ऑरिजिन ट्रायल, Chrome 128 से शुरू हो रहा है. Digital क्रेडेंशियल एपीआई, वेब प्लैटफ़ॉर्म का एक नया एपीआई है. इसकी मदद से वेबसाइटें, ड्राइविंग लाइसेंस या डिजिटल वॉलेट में सेव किए गए नैशनल आइडेंटिफ़िकेशन कार्ड जैसे डिजिटल क्रेडेंशियल के ज़रिए, उपयोगकर्ता की पुष्टि की जा सकने वाली जानकारी को चुनकर, अनुरोध कर सकती हैं.
निर्देश मेन्यू में निर्देश चलाएं
इसमें निर्देश मेन्यू खोलने, निर्देश चलाने, फ़ाइलें खोलने, और अन्य कार्रवाइयों को देखने के साथ-साथ अन्य जानकारी देने वाली गाइड मौजूद है.
DevTools Chrome 129 में नया क्या है
परफ़ॉर्मेंस > में खोज के अनुरोध; नेटवर्क, ऑटोमैटिक भरने की सुविधा के साथ पते के फ़ॉर्म में टेस्ट डेटा का इस्तेमाल करें, Recorder पैनल में Firefox के लिए Puppeteer में एक्सपोर्ट करें, परफ़ॉर्मेंस पैनल में निगरानी की मदद से परफ़ॉर्मेंस की समस्याओं को एक नज़र में पहचानें वगैरह.
वेब प्लैटफ़ॉर्म
जानें कि Chrome कैसे काम करता है, ऑरिजिन ट्रायल में हिस्सा लें, और हर जगह Chrome के साथ अपना काम करें.
Chrome में WebAuthn के लिए पेश है संकेत, मिलते-जुलते ऑरिजिन अनुरोध, और JSON को क्रम में लगाना
Chrome पर WebAuthn अब संकेत, मिलते-जुलते ऑरिजिन अनुरोध, और JSON को क्रम में लगाने की सुविधा का इस्तेमाल कर सकता है
chrome.privacy
chrome.privacy एपीआई का इस्तेमाल करके, Chrome की उन सुविधाओं के इस्तेमाल को कंट्रोल करें जिनसे उपयोगकर्ता की निजता पर असर पड़ सकता है. यह एपीआई, Chrome का कॉन्फ़िगरेशन पाने और सेट करने के लिए, एपीआई टाइप के ChromeSettings प्रोटोटाइप का इस्तेमाल करता
chrome.wallpaper
ChromeOS का वॉलपेपर बदलने के लिए, chrome.wallpaper एपीआई का इस्तेमाल करें. आपको "वॉलपेपर" का एलान करना होगा इस्तेमाल करने के लिए ऐप्लिकेशन के मेनिफ़ेस्ट में अनुमति वॉलपेपर एपीआई पर भी काम करता है. उदाहरण के लिए: उदाहरण के लिए, वॉलपेपर को
chrome.input.ime
Chrome OS के लिए, पसंद के मुताबिक IME लागू करने के लिए, chrome.input.ime एपीआई का इस्तेमाल करें. यह आपके एक्सटेंशन को कीस्ट्रोक हैंडल करने, कंपोज़िशन सेट करने, और कैंडिडेट विंडो को मैनेज करने की अनुमति देता है. आपको "इनपुट" का एलान करना होगा
chrome.system.storage
स्टोरेज डिवाइस की जानकारी के बारे में क्वेरी करने के लिए, chrome.system.storage एपीआई का इस्तेमाल करें. साथ ही, हटाए जा सकने वाले स्टोरेज डिवाइस के अटैच और अलग होने पर सूचना पाएं. "सफलता" निष्कासन आदेश सफल हुआ -- ऐप्लिकेशन उपयोगकर्ता को डिवाइस हटाने
chrome.scripting
अलग-अलग कॉन्टेक्स्ट में स्क्रिप्ट चलाने के लिए, chrome.scripting एपीआई का इस्तेमाल करें. chrome.scripting एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में "scripting" अनुमति के साथ-साथ स्क्रिप्ट इंजेक्ट करने के लिए पेजों के होस्ट की अनुमतियों का एलान
chrome.webAuthenticationProxy
chrome.webAuthenticationProxy API, रिमोट होस्ट पर चल रहे रिमोट डेस्कटॉप सॉफ़्टवेयर को Web Authentication API (WebAuthn) के अनुरोधों को लोकल क्लाइंट पर हैंडल करने की अनुमति देता है. स्ट्रिंग navigator.credentials.create() को पास किया गया
chrome.enterprise.hardwarePlatform
जिस हार्डवेयर प्लैटफ़ॉर्म पर ब्राउज़र चलता है उसके मैन्युफ़ैक्चरर और मॉडल को पाने के लिए, chrome.enterprise.hardwarePlatform एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति की मदद से इंस्टॉल किए गए एक्सटेंशन के लिए उपलब्ध है.
chrome.devtools.performance
DevTools के परफ़ॉर्मेंस पैनल में, रिकॉर्डिंग की स्थिति से जुड़े अपडेट सुनने के लिए, chrome.devtools.performance एपीआई का इस्तेमाल करें. डेवलपर टूल एपीआई इस्तेमाल करने के बारे में सामान्य जानकारी के लिए, DevTools API की खास जानकारी देखें.
chrome.topSites
नए टैब पेज पर दिखने वाली मुख्य साइटों यानी सबसे ज़्यादा देखी गई साइटों को ऐक्सेस करने के लिए, chrome.topSites एपीआई का इस्तेमाल करें. इनमें ऐसे शॉर्टकट शामिल नहीं होते जिन्हें उपयोगकर्ता ने कस्टमाइज़ किया है. आपको "topSites" की जानकारी देनी होगी इस
chrome.types
chrome.types एपीआई में, Chrome के लिए टाइप की जानकारी का इस्तेमाल किया गया है. ChromeSetting टाइप में फ़ंक्शन का एक सामान्य सेट ( get(), set(), और clear() ) मिलता है और साथ ही Chrome ब्राउज़र की सेटिंग के लिए एक इवेंट प्रकाशक ( onChange ) है.
chrome.vpnProvider
वीपीएन क्लाइंट लागू करने के लिए, chrome.vpnProvider एपीआई का इस्तेमाल करें. आम तौर पर, chrome.vpnProvider का इस्तेमाल इस तरह से होता है: createConfig() को कॉल करके वीपीएन कॉन्फ़िगरेशन बनाएं. वीपीएन कॉन्फ़िगरेशन, उपयोगकर्ता को ChromeOS के यूज़र
chrome.tabCapture
टैब मीडिया स्ट्रीम से इंटरैक्ट करने के लिए, chrome.tabCapture एपीआई का इस्तेमाल करें. chrome.tab Capture API की मदद से, आपको MediaStream को ऐक्सेस करने की सुविधा मिलती है. इसमें वीडियो और मौजूदा टैब का ऑडियो. इसे सिर्फ़ तब कॉल किया जा सकता है, जब
chrome.enterprise.deviceAttributes
डिवाइस के एट्रिब्यूट पढ़ने के लिए, chrome.enterprise.deviceAttributes एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति के ज़रिए अनइंस्टॉल न किए जा सकने वाले एक्सटेंशन के लिए उपलब्ध है. एडमिन की बताई गई जगह की जानकारी फ़ेच करता है.
chrome.systemLog
एक्सटेंशन से Chrome सिस्टम लॉग रिकॉर्ड करने के लिए, chrome.systemLog एपीआई का इस्तेमाल करें. स्ट्रिंग नया लॉग रिकॉर्ड जोड़ता है. MessageOptions लॉगिन करने के विकल्प. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: प्रॉमिस<void> मेनिफ़ेस्ट V3
chrome.system.memory
chrome.system.memory एपीआई. संख्या उपलब्ध कपैसिटी की जानकारी (बाइट में). संख्या फ़िज़िकल मेमोरी की कुल क्षमता, बाइट में. फ़िज़िकल मेमोरी की जानकारी पाना. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: MemoryInfo Promise&lt; MemoryInfo &gt;
chrome.power
सिस्टम की पावर मैनेजमेंट सुविधाओं को बदलने के लिए, chrome.power एपीआई का इस्तेमाल करें. डिफ़ॉल्ट रूप से, उपयोगकर्ता निष्क्रिय होने पर ऑपरेटिंग सिस्टम स्क्रीन की रोशनी कम कर देते हैं और अंत में सिस्टम. पावर एपीआई की मदद से, कोई ऐप्लिकेशन या एक्सटेंशन
chrome.proxy
Chrome की प्रॉक्सी सेटिंग मैनेज करने के लिए, chrome.proxy एपीआई का इस्तेमाल करें. यह एपीआई, प्रॉक्सी कॉन्फ़िगरेशन पाने और सेट करने के लिए, एपीआई टाइप के ChromeSettings प्रोटोटाइप का इस्तेमाल करता है. आपको "प्रॉक्सी" का एलान करना होगा एक्सटेंशन
chrome.enterprise.networkingAttributes
अपने मौजूदा नेटवर्क के बारे में जानकारी पढ़ने के लिए, chrome.enterprise.networkingAttributes एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति के ज़रिए अनइंस्टॉल न किए जा सकने वाले एक्सटेंशन के लिए उपलब्ध है. स्ट्रिंग ज़रूरी नहीं
chrome.devtools.recorder
DevTools में रिकॉर्डर पैनल को पसंद के मुताबिक बनाने के लिए, chrome.devtools.recorder एपीआई का इस्तेमाल करें. devtools.recorder एपीआई, झलक वाली सुविधा है. इसकी मदद से, Chrome DevTools में रिकॉर्डर पैनल को बढ़ाया जा सकता है. डेवलपर टूल एपीआई इस्तेमाल
chrome.system.cpu
सीपीयू मेटाडेटा के बारे में क्वेरी करने के लिए, system.cpu एपीआई का इस्तेमाल करें. स्ट्रिंग प्रोसेसर के आर्किटेक्चर का नाम. स्ट्रिंग[] फ़ीचर कोड का सेट, जो प्रोसेसर की कुछ क्षमताओं को दिखाता है. फ़िलहाल, ये कोड "mmx", "sse", "sse2", "sse3", "ssse3",
chrome.devtools.network
नेटवर्क पैनल में डेवलपर टूल से दिखाए गए नेटवर्क अनुरोधों के बारे में जानकारी पाने के लिए, chrome.devtools.network एपीआई का इस्तेमाल करें. नेटवर्क के अनुरोधों की जानकारी, एचटीटीपी संग्रह के फ़ॉर्मैट ( HAR ) में दिखाई जाती है. इसका ब्यौरा HAR इस
chrome.processes
ब्राउज़र की प्रोसेस से इंटरैक्ट करने के लिए, chrome.processes एपीआई का इस्तेमाल करें. संख्या कैश मेमोरी का वह हिस्सा जिसका बाइट में इस्तेमाल किया गया है. संख्या कैश मेमोरी का साइज़, बाइट में. नंबर वैकल्पिक प्रोसेस के सीपीयू के इस्तेमाल का हाल ही का
chrome.search
डिफ़ॉल्ट कंपनी के ज़रिए खोजने के लिए, chrome.search एपीआई का इस्तेमाल करें. "CURRENT_TAB" यह बताता है कि खोज के नतीजे, कॉल करने के लिए इस्तेमाल होने वाले टैब में या चालू ब्राउज़र के टैब में दिखते हैं. "NEW_TAB" इससे पता चलता है कि खोज के नतीजे नए टैब
chrome.tts
लिखाई को बोली में बदलने की सुविधा (टीटीएस) को चलाने के लिए, chrome.tts एपीआई का इस्तेमाल करें. इससे जुड़ा ttsEngine एपीआई भी देखें. यह एपीआई, स्पीच इंजन को लागू करने के लिए एक्सटेंशन की अनुमति देता है. Chrome, Windows (SAPI 5 का इस्तेमाल करके), Mac
chrome.devtools.inspectedWindow
जांच की गई विंडो से इंटरैक्ट करने के लिए, chrome.devtools.inspectedWindow API का इस्तेमाल करें: जांच किए गए पेज के लिए टैब आईडी पाएं, जांच की गई विंडो के हिसाब से कोड का आकलन करें, पेज को फिर से लोड करें या पेज में मौजूद संसाधनों की सूची पाएं. डेवलपर
chrome.webNavigation
फ़्लाइट में नेविगेशन के अनुरोधों की स्थिति के बारे में सूचनाएं पाने के लिए, chrome.webNavigation एपीआई का इस्तेमाल करें. chrome.webNavigation के सभी तरीकों और इवेंट के लिए, आपको "webNavigation" की अनुमति का एलान करना होगा एक्सटेंशन मेनिफ़ेस्ट में.
chrome.tabGroups
ब्राउज़र के टैब ग्रुपिंग सिस्टम से इंटरैक्ट करने के लिए, chrome.tabGroups एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल करके, ब्राउज़र में टैब ग्रुप में बदलाव किया जा सकता है. साथ ही, उनके क्रम में बदलाव भी किया जा सकता है. टैब को ग्रुप में बांटने और
chrome.printerProvider
chrome.printerProvider एपीआई, प्रिंट मैनेजर के इस्तेमाल किए गए इवेंट को उन प्रिंटर की क्वेरी में दिखाता है जिन्हें एक्सटेंशन से कंट्रोल किया जाता है. साथ ही, इन प्रिंटर की क्षमताओं के बारे में क्वेरी करने और प्रिंट जॉब सबमिट करने के लिए किया जाता है.
chrome.printingMetrics
प्रिंट करने के इस्तेमाल से जुड़ा डेटा फ़ेच करने के लिए, chrome.printingMetrics एपीआई का इस्तेमाल करें. "BLACK_AND_WHITE" बताता है कि ब्लैक ऐंड व्हाइट मोड का इस्तेमाल किया गया था. "COLOR" बताता है कि कलर मोड का इस्तेमाल किया गया था. "ONE_SIDED" बताता
क्षमताएं और ChromeOptions
क्षमताएं, ऐसे विकल्प हैं जिनका इस्तेमाल ChromeDriver सेशन को पसंद के मुताबिक बनाने और कॉन्फ़िगर करने के लिए किया जा सकता है.
एचटीएमएल और सीएसएस में क्या मौजूद नहीं है?
क्या आप सीएसएस डे में शामिल लोगों के इस सुझाव से सहमत हैं कि वेब पर क्या जोड़ा जाना चाहिए?
Chrome में, ज़्यादा बेहतर IndexedDB स्टोरेज
Chrome में किए गए नए ऑप्टिमाइज़ेशन से, डिस्क पर IndexedDB डेटा को सेव करने के तरीके को बेहतर बनाया गया है. इस दस्तावेज़ में, इस अपडेट की मुख्य बातों के बारे में बताया गया है.
भाषा की पहचान करने वाला एपीआई, रिलीज़ से पहले झलक देखने के लिए उपलब्ध है
ईपीपी में शामिल लोग, अब Chrome में भाषा की पहचान करने वाले एपीआई की मदद से प्रोटोटाइप कर सकते हैं.
chrome.declarativeNetRequest
chrome.declarativeNetRequest एपीआई का इस्तेमाल, नेटवर्क के अनुरोधों को ब्लॉक करने या उनमें बदलाव करने के लिए किया जाता है. ऐसा, डिक्लेरेटिव टोन वाले नियमों के बारे में बताकर किया जाता है. इसकी मदद से, एक्सटेंशन नेटवर्क के अनुरोधों में बदलाव किए बिना,
लाइटहाउस: वेबसाइट की स्पीड ऑप्टिमाइज़ करें
Chrome Lighthouse की मदद से, अपनी वेबसाइटों को तेज़ी से लोड करें.
chrome.webRequest
ट्रैफ़िक पर नज़र रखने और उसका विश्लेषण करने के साथ-साथ फ़्लाइट में अनुरोधों को रोकने, ब्लॉक करने या उनमें बदलाव करने के लिए, chrome.webRequest एपीआई का इस्तेमाल करें. वेब अनुरोध का इस्तेमाल करने के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "webRequest"
chrome.sidePanel
ब्राउज़र के साइड पैनल में कॉन्टेंट को होस्ट करने के लिए, chrome.sidePanel एपीआई का इस्तेमाल करें. यह कॉन्टेंट, वेबपेज के मुख्य कॉन्टेंट के साथ भी दिखाया जा सकता है. साइड पैनल एपीआई का इस्तेमाल करने के लिए, एक्सटेंशन मेनिफ़ेस्ट फ़ाइल में "sidePanel"
chrome.omnibox
खोज इतिहास API (एपीआई) आपको Google Chrome के पता बार के साथ कीवर्ड रजिस्टर करने देता है, जिसे खोज बार भी कहा जाता है. जब उपयोगकर्ता आपके एक्सटेंशन का कीवर्ड डालता है, तो उपयोगकर्ता सिर्फ़ आपके एक्सटेंशन के साथ एक्सटेंशन चुनें. हर कीस्ट्रोक, आपके
chrome.pageAction
पता बार की दाईं ओर, Google Chrome के मुख्य टूलबार में आइकॉन रखने के लिए, chrome.pageAction एपीआई का इस्तेमाल करें. पेज से जुड़ी कार्रवाइयां, मौजूदा पेज पर की जा सकने वाली कार्रवाइयां दिखाती हैं. हालांकि, ये कार्रवाइयां सभी पेजों पर लागू नहीं होती
chrome.windows
ब्राउज़र विंडो से इंटरैक्ट करने के लिए, chrome.windows एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल, ब्राउज़र में विंडो बनाने, उनमें बदलाव करने, और उन्हें फिर से व्यवस्थित करने के लिए किया जा सकता है. अनुरोध किए जाने पर, windows.Window में tabs.Tab
chrome.i18n
अपने पूरे ऐप्लिकेशन या एक्सटेंशन पर अंतरराष्ट्रीय मानकों का पालन करने के लिए, chrome.i18n इन्फ़्रास्ट्रक्चर का इस्तेमाल करें. आपको इसकी सभी उपयोगकर्ता को दिखने वाली स्ट्रिंग को messages.json नाम की फ़ाइल में डालना होगा. हर बार स्थान-भाषा को जोड़ने
chrome.browserAction
पता बार की दाईं ओर, मुख्य Google Chrome टूलबार में आइकॉन रखने के लिए, ब्राउज़र से जुड़ी कार्रवाइयों का इस्तेमाल करें. ब्राउज़र से जुड़ी कार्रवाई के आइकॉन के अलावा, एक टूलटिप, बैज, और पॉप-अप हो सकता है. नीचे दी गई इमेज में, पता बार की दाईं ओर मौजूद कई
chrome.webRequest
ट्रैफ़िक पर नज़र रखने और उसका विश्लेषण करने के साथ-साथ फ़्लाइट में अनुरोधों को रोकने, ब्लॉक करने या उनमें बदलाव करने के लिए, chrome.webRequest एपीआई का इस्तेमाल करें. वेब अनुरोध का इस्तेमाल करने के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "webRequest"
chrome.fileBrowserHandler
Chrome OS फ़ाइल ब्राउज़र का दायरा बढ़ाने के लिए, chrome.fileBrowserHandler एपीआई का इस्तेमाल करें. उदाहरण के लिए, इस एपीआई का इस्तेमाल करके, उपयोगकर्ताओं को आपकी वेबसाइट पर फ़ाइलें अपलोड करने की सुविधा दी जा सकती है. ChromeOS फ़ाइल ब्राउज़र तब दिखता
chrome.devtools.panels
अपने एक्सटेंशन को Developer Tools विंडो के यूज़र इंटरफ़ेस (यूआई) के साथ इंटिग्रेट करने के लिए, chrome.devtools.panels एपीआई का इस्तेमाल करें: अपने पैनल बनाएं, मौजूदा पैनल ऐक्सेस करें, और साइडबार जोड़ें. इस एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट
chrome.system.cpu
सीपीयू मेटाडेटा के बारे में क्वेरी करने के लिए, system.cpu एपीआई का इस्तेमाल करें. स्ट्रिंग प्रोसेसर के आर्किटेक्चर का नाम. स्ट्रिंग[] फ़ीचर कोड का सेट, जो प्रोसेसर की कुछ क्षमताओं को दिखाता है. फ़िलहाल, ये कोड "mmx", "sse", "sse2", "sse3", "ssse3",
chrome.enterprise.networkingAttributes
अपने मौजूदा नेटवर्क के बारे में जानकारी पढ़ने के लिए, chrome.enterprise.networkingAttributes एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति के ज़रिए अनइंस्टॉल न किए जा सकने वाले एक्सटेंशन के लिए उपलब्ध है. स्ट्रिंग ज़रूरी नहीं
chrome.gcm
Firebase क्लाउड से मैसेज (FCM) के ज़रिए मैसेज भेजने और पाने के लिए ऐप्लिकेशन और एक्सटेंशन को चालू करने के लिए chrome.gcm का इस्तेमाल करें. किसी मैसेज में सभी कुंजी/वैल्यू पेयर का ज़्यादा से ज़्यादा साइज़ (बाइट में). 4096 ऐप्लिकेशन को FCM के साथ
chrome.wallpaper
ChromeOS का वॉलपेपर बदलने के लिए, chrome.wallpaper एपीआई का इस्तेमाल करें. आपको "वॉलपेपर" का एलान करना होगा इस्तेमाल करने के लिए ऐप्लिकेशन के मेनिफ़ेस्ट में अनुमति वॉलपेपर एपीआई पर भी काम करता है. उदाहरण के लिए: उदाहरण के लिए, वॉलपेपर को
chrome.input.ime
Chrome OS के लिए, पसंद के मुताबिक IME लागू करने के लिए, chrome.input.ime एपीआई का इस्तेमाल करें. इससे आपके एक्सटेंशन को कीस्ट्रोक हैंडल करने, कंपोज़िशन सेट करने, और कैंडिडेट विंडो को मैनेज करने की अनुमति मिलती है. आपको "इनपुट" का एलान करना होगा
chrome.instanceID
इंस्टेंस आईडी सेवा को ऐक्सेस करने के लिए, chrome.instanceID का इस्तेमाल करें. यह ऐप्लिकेशन इंस्टेंस आइडेंटिफ़ायर को रीसेट करता है और इससे जुड़े सभी टोकन रद्द करता है. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: प्रॉमिस<void> प्रॉमिस सिर्फ़
chrome.platformKeys
प्लैटफ़ॉर्म से मैनेज किए जाने वाले क्लाइंट सर्टिफ़िकेट ऐक्सेस करने के लिए, chrome.platformKeys एपीआई का इस्तेमाल करें. अगर कोई उपयोगकर्ता या नीति अनुमति देती है, तो एक्सटेंशन, पुष्टि करने वाले अपने कस्टम प्रोटोकॉल में इस तरह के सर्टिफ़िकेट का
chrome.loginState
लॉगिन की स्थिति को पढ़ने और उसे मॉनिटर करने के लिए, chrome.loginState एपीआई का इस्तेमाल करें. "Firefox_PROFILE" बताता है कि एक्सटेंशन, साइन इन प्रोफ़ाइल में है. "USER_PROFILE" बताता है कि एक्सटेंशन, उपयोगकर्ता की प्रोफ़ाइल में है. "UNKNOWN" बताता है
chrome.printingMetrics
प्रिंट करने के इस्तेमाल से जुड़ा डेटा फ़ेच करने के लिए, chrome.printingMetrics एपीआई का इस्तेमाल करें. "BLACK_AND_WHITE" बताता है कि ब्लैक ऐंड व्हाइट मोड का इस्तेमाल किया गया था. "COLOR" बताता है कि कलर मोड का इस्तेमाल किया गया था. "ONE_SIDED" बताता
chrome.history
ब्राउज़र के देखे गए पेजों के रिकॉर्ड के साथ इंटरैक्ट करने के लिए, chrome.history एपीआई का इस्तेमाल करें. ब्राउज़र के इतिहास में जाकर, यूआरएल जोड़े जा सकते हैं, हटाए जा सकते हैं, और उनके लिए क्वेरी की जा सकती है. इतिहास पेज को अपने वर्शन से बदलने के
chrome.devtools.inspectedWindow
जांच की गई विंडो से इंटरैक्ट करने के लिए, chrome.devtools.inspectedWindow API का इस्तेमाल करें: जांच किए गए पेज के लिए टैब आईडी पाएं, जांच की गई विंडो के हिसाब से कोड का आकलन करें, पेज को फिर से लोड करें या पेज में मौजूद संसाधनों की सूची पाएं. इस
chrome.identity
OAuth2 ऐक्सेस टोकन पाने के लिए, chrome.identity एपीआई का इस्तेमाल करें. स्ट्रिंग खाते के लिए यूनीक आइडेंटिफ़ायर. आपके खाते से हमेशा के लिए यह आईडी नहीं बदलेगा. "सिंक" बताता है कि सिंक करने की सुविधा प्राथमिक खाते के लिए चालू है. "कोई भी" प्राथमिक
chrome.processes
ब्राउज़र की प्रोसेस से इंटरैक्ट करने के लिए, chrome.processes एपीआई का इस्तेमाल करें. संख्या कैश मेमोरी का वह हिस्सा जिसका बाइट में इस्तेमाल किया गया है. संख्या कैश मेमोरी का साइज़, बाइट में. नंबर वैकल्पिक प्रोसेस के सीपीयू के इस्तेमाल का हाल ही का
chrome.tts
लिखाई को बोली में बदलने की सुविधा (टीटीएस) को चलाने के लिए, chrome.tts एपीआई का इस्तेमाल करें. इससे जुड़ा ttsEngine एपीआई भी देखें. यह एपीआई, स्पीच इंजन को लागू करने के लिए एक्सटेंशन की अनुमति देता है. Chrome, इन निर्देशों का इस्तेमाल करके, Windows
chrome.dom
एक्सटेंशन के लिए खास डीओएम एपीआई ऐक्सेस करने के लिए, chrome.dom एपीआई का इस्तेमाल करें इसकी मदद से, चुना गया एलिमेंट से होस्ट किया गया ओपन शैडो रूट या क्लोज़्ड शैडो रूट मिलता है. अगर एलिमेंट शैडो रूट अटैच नहीं करता है, तो यह शून्य दिखाएगा.
chrome.enterprise.hardwarePlatform
जिस हार्डवेयर प्लैटफ़ॉर्म पर ब्राउज़र चलता है उसके मैन्युफ़ैक्चरर और मॉडल को पाने के लिए, chrome.enterprise.hardwarePlatform एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति की मदद से इंस्टॉल किए गए एक्सटेंशन के लिए उपलब्ध है.
chrome.devtools.recorder
DevTools में रिकॉर्डर पैनल को पसंद के मुताबिक बनाने के लिए, chrome.devtools.recorder एपीआई का इस्तेमाल करें. डेवलपर टूल एपीआई इस्तेमाल करने के बारे में सामान्य जानकारी के लिए, DevTools API की खास जानकारी देखें. devtools.recorder एपीआई, झलक वाली
chrome.tabCapture
टैब मीडिया स्ट्रीम से इंटरैक्ट करने के लिए, chrome.tabCapture एपीआई का इस्तेमाल करें. chrome.tab Capture API की मदद से, आपको किसी ऐसे MediaStream को ऐक्सेस करने की अनुमति मिलती है जिसमें वीडियो और मौजूदा टैब का ऑडियो. इसे सिर्फ़ तब कॉल किया जा सकता
chrome.webNavigation
फ़्लाइट में नेविगेशन के अनुरोधों की स्थिति के बारे में सूचनाएं पाने के लिए, chrome.webNavigation एपीआई का इस्तेमाल करें. सभी chrome.webNavigation तरीकों और इवेंट के लिए, आपको "webनेविगेशन" का एलान करना होगा अनुमति एक्सटेंशन मेनिफ़ेस्ट में. उदाहरण के
chrome.topSites
नए टैब पेज पर दिखने वाली मुख्य साइटों यानी सबसे ज़्यादा देखी गई साइटों को ऐक्सेस करने के लिए, chrome.topSites एपीआई का इस्तेमाल करें. इनमें उपयोगकर्ता के पसंद के मुताबिक बनाए गए शॉर्टकट शामिल नहीं होते. आपको "topSites" की जानकारी देनी होगी इस एपीआई
chrome.management
chrome.management API की मदद से, इंस्टॉल किए गए ऐप्लिकेशन और एक्सटेंशन को मैनेज किया जा सकता है. आपको "मैनेजमेंट" का एलान करना होगा को मैनेज करने की अनुमति दें, ताकि आप एक्सटेंशन मेनिफ़ेस्ट में एपीआई. उदाहरण के लिए:
chrome.proxy
Chrome की प्रॉक्सी सेटिंग मैनेज करने के लिए, chrome.proxy एपीआई का इस्तेमाल करें. यह एपीआई, प्रॉक्सी कॉन्फ़िगरेशन पाने और सेट करने के लिए, एपीआई टाइप के ChromeSettings प्रोटोटाइप का इस्तेमाल करता है. आपको "प्रॉक्सी" का एलान करना होगा एक्सटेंशन
chrome.search
डिफ़ॉल्ट कंपनी के ज़रिए खोजने के लिए, chrome.search एपीआई का इस्तेमाल करें. "CURRENT_TAB" यह बताता है कि खोज के नतीजे, कॉल करने के लिए इस्तेमाल होने वाले टैब में या चालू ब्राउज़र के टैब में दिखते हैं. "NEW_TAB" इससे पता चलता है कि खोज के नतीजे नए टैब
chrome.idle
मशीन की इनऐक्टिव स्थिति में बदलाव का पता लगाने के लिए, chrome.idle एपीआई का इस्तेमाल करें. आपको "इस्तेमाल नहीं किया जा रहा" एलान करना होगा इस्तेमाल न होने वाले एपीआई का इस्तेमाल करने के लिए, अपने एक्सटेंशन के मेनिफ़ेस्ट में इसकी अनुमति दें. इसके
chrome.types
chrome.types API में, Chrome के लिए टाइप की जानकारी का इस्तेमाल किया जाता है. ChromeSetting प्रोटोटाइप, फ़ंक्शन का एक सामान्य सेट ( get(), set(), और clear() ) देता है और साथ ही Chrome ब्राउज़र की सेटिंग के लिए एक इवेंट प्रकाशक ( onChange ) शामिल है.
chrome.printerProvider
chrome.printerProvider एपीआई, प्रिंट मैनेजर के इस्तेमाल किए गए इवेंट को उन प्रिंटर की क्वेरी में दिखाता है जिन्हें एक्सटेंशन से कंट्रोल किया जाता है. साथ ही, इन प्रिंटर की क्षमताओं के बारे में क्वेरी करने और प्रिंट जॉब सबमिट करने के लिए किया जाता है.
chrome.enterprise.deviceAttributes
डिवाइस के एट्रिब्यूट पढ़ने के लिए, chrome.enterprise.deviceAttributes एपीआई का इस्तेमाल करें. ध्यान दें: यह एपीआई सिर्फ़ एंटरप्राइज़ नीति के ज़रिए अनइंस्टॉल न किए जा सकने वाले एक्सटेंशन के लिए उपलब्ध है. एडमिन की बताई गई जगह की जानकारी फ़ेच करता है.
chrome.windows
ब्राउज़र विंडो से इंटरैक्ट करने के लिए, chrome.windows एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल, ब्राउज़र में विंडो बनाने, उनमें बदलाव करने, और उन्हें फिर से व्यवस्थित करने के लिए किया जा सकता है. अनुरोध किए जाने पर, windows.Window में tabs.Tab
chrome.power
सिस्टम की पावर मैनेजमेंट सुविधाओं को बदलने के लिए, chrome.power एपीआई का इस्तेमाल करें. डिफ़ॉल्ट रूप से, उपयोगकर्ता निष्क्रिय होने पर ऑपरेटिंग सिस्टम स्क्रीन की रोशनी कम कर देते हैं और अंत में सिस्टम. पावर एपीआई की मदद से, कोई ऐप्लिकेशन या एक्सटेंशन
chrome.pageCapture
टैब को MHTML के तौर पर सेव करने के लिए chrome.pageCapture एपीआई का इस्तेमाल करें. MHTML एक स्टैंडर्ड फ़ॉर्मैट है, जो ज़्यादातर ब्राउज़र पर काम करता है. यह किसी पेज पर एक फ़ाइल में इनकैप्सुलेट करता है और इसके सभी संसाधन (सीएसएस फ़ाइलें, इमेज..). ध्यान
chrome.systemLog
एक्सटेंशन से Chrome सिस्टम लॉग रिकॉर्ड करने के लिए, chrome.systemLog एपीआई का इस्तेमाल करें. स्ट्रिंग नया लॉग रिकॉर्ड जोड़ता है. MessageOptions लॉगिन करने के विकल्प. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: प्रॉमिस<void> प्रॉमिस सिर्फ़
chrome.privacy
chrome.privacy एपीआई का इस्तेमाल करके, Chrome की उन सुविधाओं के इस्तेमाल को कंट्रोल करें जिनसे उपयोगकर्ता की निजता पर असर पड़ सकता है. यह एपीआई, Chrome का कॉन्फ़िगरेशन पाने और सेट करने के लिए, एपीआई टाइप के ChromeSettings प्रोटोटाइप का इस्तेमाल करता
chrome.fileSystemProvider
फ़ाइल सिस्टम बनाने के लिए, chrome.fileSystemProvider एपीआई का इस्तेमाल करें, जिसे Chrome OS पर फ़ाइल मैनेजर से ऐक्सेस किया जा सकता है. आपको "fileSystemProvider" का एलान करना होगा फ़ाइल सिस्टम प्रोवाइडर एपीआई का इस्तेमाल करने के लिए, एक्सटेंशन
chrome.notifications
टेंप्लेट का इस्तेमाल करके ज़्यादा बेहतर सूचनाएं बनाने के लिए, chrome.notifications एपीआई का इस्तेमाल करें और सिस्टम ट्रे में ये सूचनाएं लोगों को दिखाएं. स्ट्रिंग ज़रूरी नहीं Mac OS X इस्तेमाल करने वालों को बटन के आइकॉन नहीं दिखते. स्ट्रिंग स्ट्रिंग
chrome.fontSettings
Chrome की फ़ॉन्ट सेटिंग मैनेज करने के लिए, chrome.fontSettings एपीआई का इस्तेमाल करें. फ़ॉन्ट सेटिंग एपीआई का इस्तेमाल करने के लिए, आपको "fontSettings" का एलान करना होगा एक्सटेंशन में अनुमति मेनिफ़ेस्ट. उदाहरण के लिए: Chrome कुछ फ़ॉन्ट सेटिंग को
chrome.devtools.network
नेटवर्क पैनल में डेवलपर टूल से दिखाए गए नेटवर्क अनुरोधों के बारे में जानकारी पाने के लिए, chrome.devtools.network एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में इन कुंजियों का एलान करना ज़रूरी है. डेवलपर टूल एपीआई इस्तेमाल
chrome.downloads
इस अनुमति से चेतावनी ट्रिगर होती है प्रोग्राम के हिसाब से, डाउनलोड शुरू करने, उनकी निगरानी करने, उनमें बदलाव करने, और उन्हें खोजने के लिए, chrome.downloads API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में
chrome.vpnProvider
वीपीएन क्लाइंट लागू करने के लिए, chrome.vpnProvider एपीआई का इस्तेमाल करें. आम तौर पर, vpnProvider का इस तरह इस्तेमाल किया जाता है: createConfig तरीके का इस्तेमाल करके, वीपीएन कॉन्फ़िगरेशन बनाएं. वीपीएन कॉन्फ़िगरेशन, स्थायी एंट्री होती है जो
chrome.events
chrome.events नेमस्पेस में कुछ ऐसे सामान्य टाइप होते हैं जिनका इस्तेमाल, कुछ दिलचस्प होने पर आपको सूचना देने के लिए, एपीआई इवेंट भेजने में इस्तेमाल किया जाता है. Event एक ऑब्जेक्ट होता है, जो कुछ दिलचस्प होने पर आपको सूचना देता है. यह रही अलार्म बीत
chrome.events
chrome.events नेमस्पेस में कुछ ऐसे सामान्य टाइप होते हैं जिनका इस्तेमाल, कुछ दिलचस्प होने पर आपको सूचना देने के लिए, एपीआई इवेंट भेजने में इस्तेमाल किया जाता है. Event एक ऑब्जेक्ट होता है, जो कुछ दिलचस्प होने पर आपको सूचना देता है. यह रही अलार्म बीत
chrome.idle
मशीन की इनऐक्टिव स्थिति में बदलाव का पता लगाने के लिए, chrome.idle एपीआई का इस्तेमाल करें. कुछ समय से इस्तेमाल में न होने वाले एपीआई का इस्तेमाल करने के लिए, आपको अपने एक्सटेंशन के मेनिफ़ेस्ट में "idle" की अनुमति के बारे में जानकारी देनी होगी. इसके
chrome.pageCapture
टैब को MHTML के तौर पर सेव करने के लिए chrome.pageCapture एपीआई का इस्तेमाल करें. MHTML एक स्टैंडर्ड फ़ॉर्मैट है, जो ज़्यादातर ब्राउज़र पर काम करता है. यह किसी पेज पर एक फ़ाइल में इनकैप्सुलेट करता है और इसके सभी संसाधन (सीएसएस फ़ाइलें, इमेज..). ध्यान
chrome.offscreen
ऑफ़स्क्रीन दस्तावेज़ बनाने और उन्हें मैनेज करने के लिए, offscreen एपीआई का इस्तेमाल करें. ऑफ़स्क्रीन एपीआई का इस्तेमाल करने के लिए, एक्सटेंशन मेनिफ़ेस्ट में "offscreen" अनुमति का एलान करें. उदाहरण के लिए: सर्विस वर्कर के पास DOM ऐक्सेस नहीं होता और
chrome.fileSystemProvider
फ़ाइल सिस्टम बनाने के लिए, chrome.fileSystemProvider एपीआई का इस्तेमाल करें, जिसे Chrome OS पर फ़ाइल मैनेजर से ऐक्सेस किया जा सकता है. आपको "fileSystemProvider" का एलान करना होगा फ़ाइल सिस्टम प्रोवाइडर एपीआई का इस्तेमाल करने के लिए, एक्सटेंशन
chrome.dom
एक्सटेंशन के लिए खास डीओएम एपीआई ऐक्सेस करने के लिए, chrome.dom एपीआई का इस्तेमाल करें इसकी मदद से, चुना गया एलिमेंट से होस्ट किया गया ओपन शैडो रूट या क्लोज़्ड शैडो रूट मिलता है. अगर एलिमेंट शैडो रूट अटैच नहीं करता है, तो यह शून्य दिखाएगा.
chrome.debugger
chrome.debugger एपीआई, Chrome के रिमोट डीबगिंग प्रोटोकॉल के लिए, वैकल्पिक ट्रांसपोर्ट के तौर पर काम करता है. इंस्ट्रुमेंट नेटवर्क इंटरैक्शन के लिए एक या ज़्यादा टैब को अटैच करने, JavaScript को डीबग करने, DOM और सीएसएस में बदलाव करने वगैरह के लिए
chrome.omnibox
खोज इतिहास API (एपीआई) आपको Google Chrome के पता बार के साथ कीवर्ड रजिस्टर करने देता है, जिसे खोज बार भी कहा जाता है. जब उपयोगकर्ता आपके एक्सटेंशन का कीवर्ड डालता है, तो उपयोगकर्ता सिर्फ़ आपके एक्सटेंशन के साथ एक्सटेंशन चुनें. हर कीस्ट्रोक, आपके
chrome.management
chrome.management API की मदद से, इंस्टॉल किए गए ऐप्लिकेशन और एक्सटेंशन को मैनेज किया जा सकता है. आपको "मैनेजमेंट" का एलान करना होगा को मैनेज करने की अनुमति दें, ताकि आप एक्सटेंशन मेनिफ़ेस्ट में एपीआई. उदाहरण के लिए:
chrome.downloads
प्रोग्राम के हिसाब से, डाउनलोड शुरू करने, उनकी निगरानी करने, उनमें बदलाव करने, और उन्हें खोजने के लिए, chrome.downloads API का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "downloads" अनुमति का एलान करना होगा.
chrome.history
ब्राउज़र के देखे गए पेजों के रिकॉर्ड के साथ इंटरैक्ट करने के लिए, chrome.history एपीआई का इस्तेमाल करें. ब्राउज़र के इतिहास में जाकर, यूआरएल जोड़े जा सकते हैं, हटाए जा सकते हैं, और उनके लिए क्वेरी की जा सकती है. इतिहास पेज को अपने वर्शन से बदलने के
chrome.gcm
Firebase क्लाउड से मैसेज (FCM) के ज़रिए मैसेज भेजने और पाने के लिए ऐप्लिकेशन और एक्सटेंशन को चालू करने के लिए chrome.gcm का इस्तेमाल करें. किसी मैसेज में सभी कुंजी/वैल्यू पेयर का ज़्यादा से ज़्यादा साइज़ (बाइट में). 4096 ऐप्लिकेशन को FCM के साथ
chrome.notifications
टेंप्लेट का इस्तेमाल करके ज़्यादा बेहतर सूचनाएं बनाने के लिए, chrome.notifications एपीआई का इस्तेमाल करें और सिस्टम ट्रे में ये सूचनाएं लोगों को दिखाएं. स्ट्रिंग ज़रूरी नहीं Mac OS X इस्तेमाल करने वालों को बटन के आइकॉन नहीं दिखते. स्ट्रिंग स्ट्रिंग
chrome.instanceID
इंस्टेंस आईडी सेवा को ऐक्सेस करने के लिए, chrome.instanceID का इस्तेमाल करें. यह ऐप्लिकेशन इंस्टेंस आइडेंटिफ़ायर को रीसेट करता है और इससे जुड़े सभी टोकन रद्द करता है. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: प्रॉमिस<void> मेनिफ़ेस्ट V3
chrome.loginState
लॉगिन की स्थिति को पढ़ने और उसे मॉनिटर करने के लिए, chrome.loginState एपीआई का इस्तेमाल करें. "Firefox_PROFILE" बताता है कि एक्सटेंशन, साइन इन प्रोफ़ाइल में है. "USER_PROFILE" बताता है कि एक्सटेंशन, उपयोगकर्ता की प्रोफ़ाइल में है. "UNKNOWN" बताता है
chrome.platformKeys
प्लैटफ़ॉर्म से मैनेज किए जाने वाले क्लाइंट सर्टिफ़िकेट ऐक्सेस करने के लिए, chrome.platformKeys एपीआई का इस्तेमाल करें. अगर कोई उपयोगकर्ता या नीति अनुमति देती है, तो एक्सटेंशन, पुष्टि करने वाले अपने कस्टम प्रोटोकॉल में इस तरह के सर्टिफ़िकेट का
chrome.identity
OAuth2 ऐक्सेस टोकन पाने के लिए, chrome.identity एपीआई का इस्तेमाल करें. स्ट्रिंग खाते के लिए यूनीक आइडेंटिफ़ायर. आपके खाते से हमेशा के लिए यह आईडी नहीं बदलेगा. "सिंक" बताता है कि सिंक करने की सुविधा प्राथमिक खाते के लिए चालू है. "कोई भी" प्राथमिक
chrome.sockets.tcp
नेटवर्क पर डेटा भेजने और पाने के लिए, टीसीपी कनेक्शन की मदद से chrome.sockets.tcp एपीआई का इस्तेमाल करें. यह एपीआई, chrome.socket API में पहले से मौजूद टीसीपी फ़ंक्शन की जगह लागू होता है. इस एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में इन कुंजियों
chrome.hid
कनेक्ट किए गए एचआईडी डिवाइसों से इंटरैक्ट करने के लिए, chrome.hid एपीआई का इस्तेमाल करें. यह एपीआई, किसी ऐप्लिकेशन में एचआईडी कार्रवाइयों को ऐक्सेस करने की सुविधा देता है. इस एपीआई का इस्तेमाल करके, ऐप्लिकेशन हार्डवेयर डिवाइसों के ड्राइवर के तौर पर
chrome.bluetoothLowEnergy
chrome.bluetoothLowEnergy एपीआई का इस्तेमाल, ब्लूटूथ स्मार्ट (कम ऊर्जा वाले) डिवाइसों से संपर्क करने के लिए किया जाता है. इसके लिए, जेनरिक एट्रिब्यूट प्रोफ़ाइल (GATT) का इस्तेमाल किया जाता है. इस एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में इन
chrome.fileSystem
उपयोगकर्ता के लोकल फ़ाइल सिस्टम को बनाने, पढ़ने, नेविगेट करने, और उसमें लिखने के लिए, chrome.fileSystem एपीआई का इस्तेमाल करें. इस एपीआई की मदद से, Chrome ऐप्लिकेशन उपयोगकर्ता की चुनी गई जगह पर मौजूद कॉन्टेंट को पढ़ सकता है और उसमें बदलाव कर सकता है.
chrome.sockets.tcpServer
टीसीपी कनेक्शन का इस्तेमाल करके सर्वर ऐप्लिकेशन बनाने के लिए, chrome.sockets.tcpServer एपीआई का इस्तेमाल करें. यह एपीआई, chrome.socket API में पहले से मौजूद टीसीपी फ़ंक्शन की जगह लागू होता है. इस एपीआई का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में इन
chrome.system.network
chrome.system.network एपीआई का इस्तेमाल करें. स्ट्रिंग उपलब्ध आईपीवी4/6 पता. स्ट्रिंग अडैप्टर का नाम. *nix पर, यह आम तौर पर "ef0", "wlan0" वगैरह होगा. संख्या प्रीफ़िक्स की लंबाई इस सिस्टम पर मौजूद लोकल अडैप्टर के बारे में जानकारी हासिल करता है.
chrome.app.window
विंडो बनाने के लिए, chrome.app.window एपीआई का इस्तेमाल करें. Windows में टाइटल बार और साइज़ कंट्रोल के साथ एक वैकल्पिक फ़्रेम होता है. ये किसी भी Chrome ब्राउज़र विंडो से जुड़े नहीं होते. इन विकल्पों के बारे में जानने के लिए, विंडो स्टेट सैंपल
chrome.mediaGalleries
उपयोगकर्ता की लोकल डिस्क (उपयोगकर्ता की सहमति से) से मीडिया फ़ाइलें (ऑडियो, इमेज, वीडियो) ऐक्सेस करने के लिए, chrome.mediaGalleries एपीआई का इस्तेमाल करें. स्ट्रिंग बूलियन स्ट्रिंग बदली गई गैलरी की पहचान करता है. GalleryChangeType बदलाव से जुड़े
लॉग इन हो रहा है
डिफ़ॉल्ट रूप से, ChromeDriver सिर्फ़ चेतावनियों/गड़बड़ियों को stderr में लॉग करता है. डीबग करते समय ज़्यादा शब्दों में जानकारी देने की सुविधा का इस्तेमाल करना फ़ायदेमंद होता है. वर्बोस लॉगिंग को सक्षम करने के लिए, बस --verbose को chromedriver सर्वर
ChromeDriver का इस्तेमाल शुरू करना
इस पेज पर बताया गया है कि अपनी वेबसाइट की जांच करने के लिए, ChromeDriver का इस्तेमाल किस तरह किया जा सकता है डेस्कटॉप (Windows/Mac/Linux). इन्हें भी पढ़ा जा सकता है Android का इस्तेमाल शुरू करना या ChromeOS का इस्तेमाल शुरू करना. ChromeDriver एक अलग
Chrome एक्सटेंशन
Chrome एक्सटेंशन, पैक किए गए या अनपैक किए जा सकते हैं. पैक न किए गए किसी एक्सटेंशन को पैक करने के लिए, chrome://extensions में 'पैक करें' बटन का इस्तेमाल करें या Chrome: "chrome.exe --pack-extension=C:\path\to\unpacked\extension
Chrome 129 का बीटा वर्शन
Chrome के अगले वर्शन की झलक देखें. इसमें, मौजूदा बीटा वर्शन की सुविधाओं के बारे में जानकारी दी गई है.
Extensibility API की मदद से, परफ़ॉर्मेंस डेटा को पसंद के मुताबिक बनाना
Extensibility API की मदद से परफ़ॉर्मेंस डेटा को पसंद के मुताबिक बनाना
chrome.browsingData
किसी उपयोगकर्ता की लोकल प्रोफ़ाइल से ब्राउज़िंग डेटा हटाने के लिए, chrome.browsingData एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, आपको एक्सटेंशन मेनिफ़ेस्ट में "browsingData" अनुमति का एलान करना होगा. इस एपीआई का इस्तेमाल आसानी से किया
chrome.system.memory
chrome.system.memory एपीआई. संख्या उपलब्ध कपैसिटी की जानकारी (बाइट में). संख्या फ़िज़िकल मेमोरी की कुल क्षमता, बाइट में. फ़िज़िकल मेमोरी की जानकारी पाना. फ़ंक्शन वैकल्पिक callback पैरामीटर ऐसा दिखता है: MemoryInfo Promise&lt; MemoryInfo &gt;
chrome.desktopCapture
डेस्कटॉप कैप्चर एपीआई, स्क्रीन, अलग-अलग विंडो या अलग-अलग टैब का कॉन्टेंट कैप्चर करता है. Enum का इस्तेमाल चुनकर डेस्कटॉप मीडिया() में इस्तेमाल किए जाने वाले डेस्कटॉप मीडिया सोर्स का सेट तय करने के लिए किया जाता है. "स्क्रीन" "विंडो" "टैब" "ऑडियो"
chrome.dns
डीएनएस रिज़ॉल्यूशन के लिए, chrome.dns एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल करने के लिए, आपको मेनिफ़ेस्ट में "dns" अनुमति के बारे में एलान करना होगा. example.com का आईपी पता फिर से पाने के लिए, नीचे दिया गया कोड resolve() को कॉल करता है.
chrome.documentScan
अटैच किए गए दस्तावेज़ स्कैनर से इमेज खोजने और उन्हें वापस पाने के लिए, chrome.documentScan एपीआई का इस्तेमाल करें. दस्तावेज़ स्कैन API को इस तरह से डिज़ाइन किया गया है कि ऐप्लिकेशन और एक्सटेंशन अटैच किए गए दस्तावेज़ स्कैनर पर कागज़ के दस्तावेज़ों की
chrome.declarativeWebRequest
ध्यान दें: यह एपीआई अब काम नहीं करता. इसके बजाय, declarativeNetRequest API का इस्तेमाल करें. फ़्लाइट में अनुरोधों को रोकने, ब्लॉक करने या उनमें बदलाव करने के लिए, chrome.declarativeWebRequest एपीआई का इस्तेमाल करें. यह chrome.webRequest API के
एपीआई का संदर्भ
Chrome एक्सटेंशन के लिए उपलब्ध कराए गए सभी एपीआई की पूरी जानकारी. इसमें बंद किए गए Chrome Apps प्लैटफ़ॉर्म के एपीआई के साथ-साथ बीटा और डेव वर्शन में अब भी एपीआई शामिल हैं.
Chrome DevTools
Chrome DevTools की मदद से अपने वेब ऐप्लिकेशन को डीबग और ऑप्टिमाइज़ करें.
Chrome 128 में नया
Chrome 128 अब रोल आउट किया जा रहा है! रूबी एलिमेंट के लिए लाइन ब्रेक के साथ बेहतर डिसप्ले की सुविधा, Promise.try गेम को आसान बनाने के लिए Promise.try एड्रियाना जारा के पास Chrome 128 में डेवलपर के लिए क्या नया है, इसकी पूरी जानकारी उपलब्ध है.
WebGPU की मदद से ऐप्लिकेशन बनाएं
वेब और खास प्लैटफ़ॉर्म के लिए WebGPU की मदद से ऐप्लिकेशन बनाने का तरीका जानें.
Chromium की सुलभता सुविधा की परफ़ॉर्मेंस को बेहतर बनाना
अहमद अलवासफी की पोस्ट, जिसमें उन्होंने बताया है कि Google Summer of Code की मदद से, वे कैसे Chromium के योगदान देने वाले बने.
File System Observer एपीआई का ऑरिजिन ट्रायल
Chrome टीम एक नए फ़ाइल सिस्टम ऑब्ज़र्वर एपीआई के साथ प्रयोग कर रही है. इससे डेवलपर को फ़ाइल सिस्टम में होने वाले बदलावों के बारे में जानकारी मिलती है.
WebGPU में नया क्या है (Chrome 128)
सबग्रुप के साथ एक्सपेरिमेंट करना, लाइनों और पॉइंट के लिए डेप्थ बायस की सेटिंग को कम करना, अगर preventDefault की सुविधा हो, तो कैप्चर नहीं की गई गड़बड़ी से जुड़ी DevTools की चेतावनी छिपाएं, WGSL इंटरपोलेट सैंपलिंग, दोनों में से कोई एक हो, और इसी तरह के अन्य काम करें.
मीडिया: मीडिया प्लेयर की जानकारी देखें और उसे डीबग करें
हर ब्राउज़र टैब के हिसाब से जानकारी देखने और मीडिया प्लेयर को डीबग करने के लिए, मीडिया पैनल का इस्तेमाल करें.
Chrome 128
Chrome 128, 20 अगस्त, 2024 से रोल आउट होने जा रहा है. इसमें सीएसएस रूबी-अलाइन प्रॉपर्टी, Promise.try के साथ-साथ और भी बहुत कुछ शामिल है.
chrome.contextMenus
Google Chrome के संदर्भ मेन्यू में आइटम जोड़ने के लिए, chrome.contextMenus एपीआई का इस्तेमाल करें. आपके पास यह चुनने का विकल्प होता है कि संदर्भ मेन्यू में जोड़े गए ऑब्जेक्ट किस तरह के हों, जैसे कि इमेज, हाइपरलिंक, और पेज. संदर्भ मेन्यू आइटम, किसी भी
chrome.alarms
कोड को समय-समय पर या आने वाले समय में किसी तय समय पर चलाने के लिए, chrome.alarms एपीआई का इस्तेमाल करें. chrome.alarms API का इस्तेमाल करने के लिए, मेनिफ़ेस्ट में "alarms" की अनुमति का एलान करें: नीचे दिए गए उदाहरणों में, अलार्म को इस्तेमाल करने और
chrome.audio
chrome.audio एपीआई की मदद से उपयोगकर्ता, सिस्टम से जुड़े ऑडियो डिवाइसों के बारे में जानकारी पा सकते हैं और उन्हें कंट्रोल कर सकते हैं. फ़िलहाल, यह एपीआई सिर्फ़ ChromeOS के लिए कीऑस्क मोड में उपलब्ध है. स्ट्रिंग डिवाइस का नाम. DeviceType डिवाइस का
chrome.debugger
chrome.debugger एपीआई, Chrome के रिमोट डीबगिंग प्रोटोकॉल के लिए, वैकल्पिक ट्रांसपोर्ट के तौर पर काम करता है. इंस्ट्रुमेंट नेटवर्क इंटरैक्शन के लिए एक या ज़्यादा टैब को अटैच करने, JavaScript को डीबग करने, DOM और सीएसएस में बदलाव करने वगैरह के लिए
chrome.declarativeContent
किसी पेज के कॉन्टेंट के हिसाब से कार्रवाइयां करने के लिए, chrome.declarativeContent एपीआई का इस्तेमाल करें. इसके लिए, पेज का कॉन्टेंट पढ़ने की अनुमति की ज़रूरत नहीं होती है. डिक्लेरेटिव Content API की मदद से, एक्सटेंशन की कार्रवाई चालू की जा सकती है.
chrome.commands
आपके एक्सटेंशन में कार्रवाइयों को ट्रिगर करने वाले कीबोर्ड शॉर्टकट जोड़ने के लिए, निर्देशों वाले एपीआई का इस्तेमाल करें. उदाहरण के लिए, ब्राउज़र में की जाने वाली कार्रवाई को खोलने या एक्सटेंशन को निर्देश भेजने के लिए की जाने वाली कार्रवाई. इस एपीआई
chrome.browsingData
किसी उपयोगकर्ता की लोकल प्रोफ़ाइल से ब्राउज़िंग डेटा हटाने के लिए, chrome.browsingData एपीआई का इस्तेमाल करें. आपको "browsingData" इस्तेमाल करना होगा एक्सटेंशन मेनिफ़ेस्ट में दी गई अनुमति की मदद से, इस एपीआई का इस्तेमाल करें. इस एपीआई का इस्तेमाल
File System Access API: लोकल फ़ाइलों का ऐक्सेस आसान बनाना
File System Access API से, डेवलपर को ताकतवर वेब ऐप्लिकेशन बनाने में मदद मिलती है. ये वेब ऐप्लिकेशन, उपयोगकर्ता के लोकल डिवाइस पर मौजूद फ़ाइलों के साथ इंटरैक्ट करते हैं. जैसे, IDE, फ़ोटो और वीडियो एडिटर, टेक्स्ट एडिटर वगैरह. किसी उपयोगकर्ता को वेब ऐप्लिकेशन का ऐक्सेस देने के बाद, यह एपीआई उसे उन बदलावों को सीधे उपयोगकर्ता के डिवाइस पर मौजूद फ़ाइलों और फ़ोल्डर में पढ़ने या सेव करने देता है.
शुरुआती झलक के लिए खास जानकारी का एपीआई उपलब्ध है
ईपीपी में शामिल होने वाले लोग, अब Chrome में Gemini Nano के लिए खास जानकारी देने वाले एपीआई की मदद से प्रोटोटाइप कर सकते हैं.
Snap इवेंट के पेज स्क्रोल करें
पेश है दो नए JavaScript इवेंट: ScrollSnapChange और ScrollSnapSnap.
सॉफ़्ट नेविगेशन के मेज़रमेंट के साथ प्रयोग करना
Chrome टीम, सिंगल पेज ऐप्लिकेशन के इस्तेमाल किए जाने वाले तथाकथित सॉफ़्ट नेविगेशन को बेहतर तरीके से मेज़र करने पर काम कर रही है. साथ ही, फ़्लैग के पीछे एक नया एपीआई उपलब्ध है, ताकि साइटें भी इसके साथ प्रयोग कर सकें.
DevTools की मदद से स्क्रीनशॉट लेने के चार तरीके
DevTools की मदद से स्क्रीनशॉट लेने के चार खास तरीके जानें.
Firefox, Chrome, और Puppeteer में WebDriver BiDi प्रोडक्शन के लिए तैयार है
Puppeteer 23 में Firefox 129 और इसके बाद के वर्शन के लिए, स्टेबल सपोर्ट की सुविधा मिलती है. साथ ही, WebDriver BiDi पर आधारित यह एपीआई, Chrome और Firefox ऑटोमेशन के लिए यूनिफ़ाइड एपीआई उपलब्ध कराता है.
DevTools Chrome 128 में नया क्या है
कंसोल में मौजूद अहम जानकारी, यूरोप में उपलब्ध होगी. साथ ही, परफ़ॉर्मेंस पैनल में ट्रैक को पसंद के मुताबिक बनाने के लिए, बेहतर नेटवर्क ट्रैक और एपीआई के साथ-साथ अन्य सुविधाएं भी उपलब्ध होंगी.
Blog
Chrome डेवलपर रिलेशन टीम से नई खबरें
Android पर Chrome की पासकी के UX से जुड़े अपडेट
Android पर Chrome ने अब क्रेडेंशियल मैनेजर को इंटिग्रेट किया है. इसकी मदद से, तीसरे पक्ष के पासवर्ड मैनेजर Android 14 और इसके बाद के वर्शन पर पासकी उपलब्ध करा सकते हैं
Chrome में पहले से मौजूद एआई एक्सपेरिमेंट में हिस्सा लें
पहले से मौजूद एआई, Prompt API, और Chrome के एआई प्लान के बारे में अपडेट.
लेखक की ओर से तय किए गए सीएसएस नाम और शैडो डीओएम: स्पेसिफ़िकेशन में और लागू किए जा रहे हैं
सीएसएस में शैडो डीओएम में इस्तेमाल किए गए, लेखक के तय किए गए नामों की इंटरऑपरेबिलिटी के मौजूदा स्टेटस के बारे में बताना.
रेगुलर एक्सप्रेशन के अलावा: Chrome DevTools में सीएसएस वैल्यू पार्स करने की सुविधा को बेहतर बनाना
जानें कि DevTools टीम ने स्टाइल टैब में स्टाइल दिखाने के तरीके को किस तरह बेहतर बनाया है.
WebDriver BiDi की मदद से ऑटोमेशन की सुविधा अब BrowserStack पर उपलब्ध है
ब्राउज़रस्टैक में WebDriver BiDi सहायता मिलती है: इवेंट-ड्रिवन ऑटोमेशन की मदद से, अपने सेलेनियम ग्रिड टेस्ट को बेहतर बनाएं.
CrUX एपीआई
CrUX API से अनुरोधों को बनाने और उन्हें पार्स करने का तरीका जानें.
अर्ली हिंट के साथ सर्वर थिंक-टाइम का इस्तेमाल करके, तेज़ी से पेज लोड होते हैं
जानें कि आपका सर्वर ज़रूरी सबरिसॉर्स के बारे में ब्राउज़र को कैसे संकेत भेज सकता है.
CrUX हिस्ट्री एपीआई
CrUX हिस्ट्री एपीआई का इस्तेमाल करके, पिछले छह महीनों के पुराने CrUX रुझानों के बारे में क्वेरी करने का तरीका जानें.
नेटवर्क पैनल: नेटवर्क लोड और संसाधनों का विश्लेषण करें
नेटवर्क लोड और संसाधनों का विश्लेषण करें
लाइन ब्रेक करने लायक <रूबी> और सीएसएस रूबी-अलाइन प्रॉपर्टी
लाइन ब्रेक किए जा सकने वाले रूबी एलिमेंट और सीएसएस रूबी-अलाइन प्रॉपर्टी
Chrome 128 का बीटा वर्शन
Chrome के अगले वर्शन की झलक देखें. इसमें, मौजूदा बीटा वर्शन की सुविधाओं के बारे में जानकारी दी गई है.
Chrome 127 में नया
Chrome 127 अब रोल आउट किया जा रहा है! font-size-adjust, उपयोगकर्ता सक्रियण, दस्तावेज़ पिक्चर-इन-पिक्चर एपीआई, कीबोर्ड फ़ोकस करने योग्य स्क्रॉल कंटेनर में हुआ, और उसके साथ और भी बहुत कुछ है. एड्रियाना जारा के पास Chrome 127 में डेवलपर के लिए क्या नया है, इसकी पूरी जानकारी उपलब्ध है.
WebGPU में नया क्या है (Chrome 127)
Android पर OpenGL ES के लिए प्रयोग के तौर पर सहायता, जीपीयू अडैप्टर की जानकारी देने वाला एट्रिब्यूट, WebAssembly इंटरऑप सुधार वगैरह.
Chrome, उपयोगकर्ताओं को उनके काम के ऐप्लिकेशन इंस्टॉल करने में किस तरह मदद करता है
Chrome की उपयोगकर्ता से जुड़ी इंटरनल रिसर्च से पता चलता है कि कई लोग वेब ऐप्लिकेशन इंस्टॉल करना पसंद करते हैं. इसके कई फ़ायदे हैं, जैसे: Chrome और वेब डेवलपर, कई तरीकों से मदद कर सकते हैं. इनमें मशीन लर्निंग की मदद से प्रमोशन करने की नई सुविधा भी
Chrome 127
Chrome 127, 23 जुलाई, 2024 से रोल आउट होने जा रहा है. इसमें सीएसएस फ़ॉन्ट-साइज़-अडजस्ट, कीबोर्ड फ़ोकस करने लायक स्क्रोल कंटेनर, और इसमें और भी बहुत कुछ है.
रीडिंग-फ़्लो और डिसप्ले: कॉन्टेंट वाले एलिमेंट के बारे में डेवलपर के सुझाव, शिकायत या राय के लिए अनुरोध करें
यह पक्का करने में हमारी मदद करें कि रीडिंग-फ़्लो आपकी ज़रूरतों के हिसाब से हो.
प्राथमिकताएँ
प्राथमिकता टैब का रेफ़रंस.
नेटवर्क की सुविधाओं का रेफ़रंस
Chrome DevTools नेटवर्क पैनल की सुविधाओं के बारे में ज़्यादा जानकारी.
रिकॉर्डर पैनल: यूज़र फ़्लो को रिकॉर्ड और मेज़र करें
यूज़र फ़्लो का विश्लेषण करना और उन्हें रिकॉर्ड करना.
व्यू ट्रांज़िशन से जुड़ी गलतफ़हमियां
ज़्यादातर लोग, व्यू ट्रांज़िशन एपीआई को बेहतर तरीके से इस्तेमाल करना शुरू कर रहे हैं. इसलिए, अब कुछ ग़लतफ़हमियों को दूर करने का समय आ गया है.
Chrome एक्सटेंशन में क्या हो रहा है?
Chrome एक्सटेंशन में हाल ही में हुए बदलावों के साथ-साथ, आने वाले समय में लॉन्च होने वाली एक्सटेंशन की ऐसी शानदार सुविधाओं की खास जानकारी जो डेवलपर को मिलने वाले हैं.
Chrome एक्सटेंशन: नीति से जुड़े अहम अपडेट
इस एलान में, Developer Program की नीतियों वाले पेज के बारे में कई अपडेट शामिल हैं. इस पेज को डिज़ाइन करने का मकसद, अच्छी क्वालिटी वाले प्रॉडक्ट बनाने, धोखाधड़ी वाली गतिविधियों को रोकने, और सोच-समझकर उपयोगकर्ता की सहमति लेने के लिए करना है.
DevTools Chrome 127 में नया क्या है
एलिमेंट में सीएसएस ऐंकर पोजिशनिंग, सोर्स में बेहतर 'कभी रोकें यहां', स्क्रोल स्नैप इवेंट लिसनर, अपडेट किए गए नेटवर्क थ्रॉटलिंग प्रीसेट वगैरह में.
जांच मोड: एलिमेंट के प्रॉपर्टी का तेज़ी से विश्लेषण करें
अपने वेब ऐप्लिकेशन पर एलिमेंट की जांच करना
परफ़ॉर्मेंस से जुड़ी सुविधाओं का रेफ़रंस
Chrome DevTools में परफ़ॉर्मेंस को रिकॉर्ड करने और उसका विश्लेषण करने के सभी तरीकों के बारे में जानकारी.
YouTube में भरोसेमंद टाइप जोड़ना
YouTube, क्रॉस-साइट स्क्रिप्टिंग के हमलों को रोकने के लिए, 'भरोसेमंद टाइप' के साथ प्लैटफ़ॉर्म की सुरक्षा को बेहतर बना रहा है. हालांकि, इससे आपके एक्सटेंशन पर असर पड़ सकता है.
लंबी अवधि के ऐनिमेशन फ़्रेम एपीआई को अब शिप कर दिया गया है
लंबी अवधि के ऐनिमेशन फ़्रेम एपीआई (LoAF) को Chrome 123 से भेज दिया गया है. हमने अब अपने टूल और दिशा-निर्देशों को भी अपडेट कर दिया है, ताकि आपको इस नए एपीआई का ज़्यादा से ज़्यादा फ़ायदा मिल सके.
बहुत ज़्यादा DOM साइज़ से बचें
जानें कि एक बड़ा DOM आपके वेब पेज की परफ़ॉर्मेंस को कैसे कम कर सकता है. साथ ही, यह भी जानें कि लोड होने के दौरान अपने DOM का साइज़ कैसे कम किया जा सकता है.
इंस्टैंट पेज नेविगेशन के लिए, Chrome में पेजों को पहले से रेंडर करना
Chrome टीम उन पेजों की पूरी प्रीरेंडरिंग को वापस लाने के विकल्पों पर काम कर रही है जिन पर उपयोगकर्ता के नेविगेट करने की संभावना है.
Chrome वेब स्टोर के पीछे: भरोसा और अपने सवालों की सुरक्षा करना
हमने Chrome वेब स्टोर में समीक्षा का नेतृत्व करने वाली टीम के साथ बातचीत की.
स्टोरेज बकेट के साथ ज़्यादा से ज़्यादा IndexedDB परफ़ॉर्मेंस
Chrome टीम ने IndexedDB (IDB) को लागू करने के लिए, परफ़ॉर्मेंस से जुड़े कई सुधार किए हैं.
WebGPU (Chrome→126) में नया क्या है
maxTextureArraylayers सीमा को बढ़ाएं, Vulkan बैकएंड के लिए बफ़र अपलोड करने का ऑप्टिमाइज़ेशन, शेडर कंपाइलेशन समय में सुधार, सबमिट किए गए कमांड बफ़र, और डॉन अपडेट अलग-अलग होने चाहिए.
नए एचटीएमएल की <अनुमति> एलिमेंट के लिए ऑरिजिन ट्रायल
Chrome की टीम, उपयोगकर्ता से बेहतर सुविधाओं का ऐक्सेस मांगने के लिए, नए डिक्लेरेटिव एचटीएमएल की <अनुमति> एलिमेंट के साथ प्रयोग कर रही है.
ब्राउज़र में कैश एआई मॉडल को कैश मेमोरी में सेव करना
एआई की मदद से काम करने वाले ऐप्लिकेशन को आने वाले समय में तेज़ी से लॉन्च करने के लिए, डिवाइस में मॉडल का डेटा साफ़ तौर पर कैश मेमोरी में सेव करें.
Chrome 127 बीटा
बीटा वर्शन डाउनलोड करके, Chrome में आने वाली नई सुविधाओं की जांच करें.
सीएसएस और वेब यूज़र इंटरफ़ेस (यूआई) की नई जानकारी: I/O 2024 का रीकैप
Google I/O 2024 में, सीएसएस और वेब यूज़र इंटरफ़ेस (यूआई) से जुड़ी सभी सूचनाएं पढ़ें.
Chrome 126
Chrome 126, 11 जून, 2024 को रोल आउट होने जा रहा है. इसे क्रॉस-दस्तावेज़ व्यू के ट्रांज़िशन के साथ रोल आउट किया जाएगा. साथ ही, Close पर API को फिर से चालू किया जा सकेगा और Gamepad API के लिए ट्रिगर-रंबल किया जा सकेगा. इसके अलावा, कई और सुविधाएं भी मिलेंगी.
Chrome 126 में नया
Chrome 126 अब रोल आउट किया जा रहा है! Viewtransits API में क्रॉस-दस्तावेज़ ट्रांज़िशन की सुविधा के साथ, Close पर API को फिर से चालू किया गया है. साथ ही, Gamepad API के लिए ट्रिगर-रंबल किया गया है. साथ ही, इसमें और भी बहुत कुछ है. एड्रियाना जारा के पास Chrome 126 में डेवलपर के लिए नया क्या है, इस बारे में पूरी जानकारी है.
अनलोड इवेंट को रोका जा रहा है
अनलोड इवेंट की सुविधा, Chrome 117 और उसके बाद के वर्शन पर धीरे-धीरे काम करना बंद कर देगी. जानें कि इसका क्या मतलब है. साथ ही, यह भी जानें कि साइटें और एंटरप्राइज़ इसके लिए कैसे तैयारी कर सकते हैं
Chrome UX Report
CrUX मेट्रिक के बारे में तकनीकी दस्तावेज़.
प्रोटोकॉल मॉनिटर: सीडीपी अनुरोध देखें और भेजें
सीडीपी अनुरोधों और जवाबों पर नज़र रखें.
DevTools में परफ़ॉर्मेंस वर्कफ़्लो को पसंद के मुताबिक बनाने के लिए, तीन नई सुविधाएं
नई सुविधाओं के बारे में जानें. इनसे आपको परफ़ॉर्मेंस पैनल को व्यवस्थित करने और उस जानकारी पर फ़ोकस करने में मदद मिलेगी जिसकी आपको सबसे ज़्यादा ज़रूरत है
स्टाइल इवेंट का फिर से हिसाब लगाने के दौरान सीएसएस सिलेक्टर की परफ़ॉर्मेंस का विश्लेषण करें
स्टाइल इवेंट फिर से कैलकुलेशन करने के दौरान, सीएसएस सिलेक्टर की परफ़ॉर्मेंस का विश्लेषण करें.
सामग्री फ़िल्टरिंग
कॉन्टेंट फ़िल्टर करने की जानकारी और अपने Chrome एक्सटेंशन में इसे इस्तेमाल करने का तरीका.
एक्सटेंशन में किए जा सकने वाले बदलावों के लिए समीक्षा स्किप करें
हमें नई सुविधा के बारे में बताते हुए खुशी हो रही है. इसकी मदद से डेवलपर, एलान वाले कुल अनुरोध एपीआई का इस्तेमाल करके, मेनिफ़ेस्ट V3 एक्सटेंशन में ज़रूरी शर्तें पूरी करने वाले बदलावों की समीक्षा नहीं कर पाएंगे.
इसमें चौड़ाई या शुरुआती स्केल वाला टैग नहीं है
"इसमें चौड़ाई या शुरुआती स्केल वाला टैग नहीं है" लाइटहाउस ऑडिट के बारे में जानें.
नेटवर्क की शर्तें: उपयोगकर्ता एजेंट स्ट्रिंग में बदलाव करें
नेटवर्क कंडिशन पैनल की मदद से, अन्य ब्राउज़र को एम्युलेट करने का तरीका जानें.
Chrome 126 के DevTools में नया क्या है
बेहतर ट्रैक कॉन्फ़िगरेशन मोड, फ़्लेम चार्ट में लिस्ट को अनदेखा करें, और परफ़ॉर्मेंस पैनल में सीपीयू को 20 बार थ्रॉटल करें, और अन्य काम करें.
JavaScript डीबग करें
JavaScript की गड़बड़ियों को ढूंढने और उन्हें ठीक करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
Google I/O 2024 में Chrome एक्सटेंशन
एक और Google I/O हमारे पीछे है और हमने सभी दिलचस्प एक्सटेंशन अपडेट को कवर कर लिया है!
Chrome DevTools की मदद से अनुमान लगाने के नियमों को डीबग करना
Chrome DevTools की सभी सुविधाओं के बारे में जानें. इनकी मदद से, आने वाले समय में पेज नेविगेशन को प्रीफ़ेच और प्रीरेंडर करने के लिए इस्तेमाल होने वाले अनुमान के नियमों को डीबग किया जा सकता है.
क्विक सोर्स पैनल
सोर्स फ़ाइलें देखें और अन्य टूल का ऐक्सेस पाएं.
व्यू ट्रांज़िशन में नया क्या है? (Google I/O 2024 अपडेट)
MPA के लिए क्रॉस-दस्तावेज़ व्यू ट्रांज़िशन, ऐक्टिव टाइप के साथ चुनिंदा व्यू ट्रांज़िशन, और व्यू-ट्रांज़िशन-क्लास के साथ ऐनिमेशन स्टाइल शेयर करने का एलान.
तेज़ वेब एआई (AI) के लिए WebAssembly और WebGPU को बेहतर बनाना, भाग{8/}1
पार्ट 1/2. जानें कि WebAssembly और WebGPU को बेहतर बनाने की सुविधा, वेब पर मशीन लर्निंग की परफ़ॉर्मेंस को कैसे बेहतर बनाती है.
WebAssembly और WebGPU की सुविधाओं को बेहतर बनाने से वेब के एआई को बेहतर बनाने में मदद मिलती है. दूसरा हिस्सा
भाग 2/2. जानें कि WebAssembly और WebGPU के ज़रिए, बेहतर तरीके से मशीन लर्निंग का इस्तेमाल करके, वेब पर मशीन लर्निंग की परफ़ॉर्मेंस को कैसे बेहतर बनाया जाता है.
JavaScript फ़्रेमवर्क में नया क्या है (मई 2024)
इस दस्तावेज़ में JavaScript फ़्रेमवर्क के नेटवर्क में हाल की गतिविधियों की खास जानकारी दी गई है.
I/O 2024 वेब एआई रैप अप: आपके अगले वेब ऐप्लिकेशन के लिए नए मॉडल, टूल, और एपीआई
I/O 2024 में वेब एआई से मिली खास जानकारी पढ़ें. अपने अगले वेब ऐप्लिकेशन के नए मॉडल, टूल, और एपीआई के बारे में जानें.
परफ़ॉर्मेंस मॉनिटर पैनल
रीयल टाइम में, अपनी वेबसाइट के रनटाइम की परफ़ॉर्मेंस का विश्लेषण करें.
क्लाइंट-साइड वेब एआई (AI) की मदद से, प्रॉडक्ट की काम की समीक्षाओं को बढ़ावा देना
इस कोडलैब में क्लाइंट-साइड एआई की सुविधा दी गई है. इसके लिए, एआई को डेवलप करने की जानकारी, सर्वर या एपीआई पासकोड की ज़रूरत नहीं होती.
एआई की मदद से प्रॉडक्ट की समीक्षाओं का आकलन करना
डिवाइस पर मौजूद एआई, सबसे नई सुविधा है. इसकी मदद से, उपयोगकर्ताओं को बेहतरीन मॉडल उपलब्ध कराए जाते हैं. साथ ही, संवेदनशील जानकारी को सुरक्षित रखा जाता है और डेटा मिलने में लगने वाले समय को कम किया जाता है.
Chrome 126 बीटा
Chrome 126 के बीटा वर्शन में, गेमपैड एपीआई के ट्रिगर-रंबल एक्सटेंशन के साथ-साथ क्रॉस-दस्तावेज़ व्यू ट्रांज़िशन के साथ-साथ अन्य सुविधाएं भी शामिल हैं.
पेश है Windows के लिए यूज़र इंटरफ़ेस (यूआईए) की सुविधा
Chrome 126 में, Windows यूआई ऑटोमेशन फ़्रेमवर्क काम करता है.
Async Clipboard API के लिए SVG सहायता
Async Clipboard API, अब SVG इमेज के साथ काम कर सकता है.
क्लाइंट-साइड एआई का इस्तेमाल कब करना चाहिए
क्लाइंट-साइड एआई, उपयोगकर्ताओं को बेहतर मॉडल उपलब्ध कराने के लिए एक नई सुविधा है. इससे संवेदनशील डेटा को सुरक्षित रखने के साथ-साथ, इंतज़ार का समय भी कम होता है.
Google I/O 2024 से 10 अपडेट: हर वेब डेवलपर को एआई का बेहतर तरीके से इस्तेमाल करना
Google I/O डेवलपर कीनोट और सेशन की दिलचस्प सुविधाओं के बारे में जानें.
Chrome 125 में नया
Chrome 125 अब रोल आउट किया जा रहा है! सीएसएस ऐंकर पोज़िशनिंग एपीआई, Compute Pressure API, स्टोरेज ऐक्सेस एपीआई का दायरा बढ़ाने के साथ-साथ और भी बहुत कुछ. एड्रियाना जारा के पास Chrome 125 में डेवलपर के लिए नया क्या है, इस बारे में पूरी जानकारी है.
Chrome 125
Chrome 125, 14 मई, 2024 से रोल आउट होने जा रहा है. इसमें, सीएसएस ऐंकर पोज़िशनिंग, Compute Pressure API, नई बेसलाइन सुविधाएं, और बहुत कुछ शामिल है.
DevTools सलाह: नेटवर्क पर मिलने वाले रिस्पॉन्स को बदलें और उनकी नकल करें
DevTools की मदद से, नेटवर्क जवाबों को बदलने और मॉक करने का तरीका जानें.
वेब कॉन्टेंट और एचटीटीपी रिस्पॉन्स हेडर को स्थानीय तौर पर बदलें
रिमोट संसाधनों की नकल करने के लिए, स्थानीय बदलावों का इस्तेमाल करें. साथ ही, पेज लोड होने पर DevTools में किए गए बदलावों को बनाए रखें.
Spotify ने पिक्चर में पिक्चर एपीआई का इस्तेमाल करके Spotify मिनी प्लेयर कैसे बनाया
Spotify मिनी प्लेयर में 'कैनवस हैक' से लेकर 'डॉक्यूमेंट पिक्चर में पिक्चर एपीआई' की मदद से बेहतर अनुभव पाने के बारे में जानें.
पेश है सीएसएस ऐंकर पोज़िशनिंग एपीआई
नए ऐंकर पोज़िशनिंग एपीआई का इस्तेमाल करके, एलिमेंट को एक-दूसरे के बीच रखें.
कंसोल की अहम जानकारी की मदद से, गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझना
Gemini की मदद से, Console में गड़बड़ियों और चेतावनियों को बेहतर तरीके से समझें.
आसान और ऑटोमेटेड टेस्टिंग के लिए, Chrome के टूल
Chrome टूलिंग टीम की ओर से Puppeteer, Chrome हेडलेस, और Chrome for Testing और अन्य संसाधनों के बारे में खास जानकारी.
Chrome की मदद से अपने संगठन में टेस्टिंग की सुविधा लागू करना
एंटरप्राइज़ एनवायरमेंट में टेस्ट करने की सुविधा से चुनौतियों से निपटने का तरीका जानें
Chrome 125 के DevTools में नया क्या है
कंसोल में गड़बड़ी की वजहें, 'परफ़ॉर्मेंस' में सीएसएस सिलेक्टर के आंकड़े, नेटवर्क में शुरुआती हिंट वाले हेडर वगैरह.
स्क्रोल-ड्रिवन ऐनिमेशन की केस स्टडी
पारदर्शिता बाज़ार, RedBus, और Tokopedia के साथ स्क्रोल करके चलने वाले ऐनिमेशन के फ़ायदों के बारे में जानें.
ट्रांज़िशन की केस स्टडी देखें
RedBus, Policybazaar, और Tokopedia सभी, व्यू ट्रांज़िशन एपीआई का इस्तेमाल करते हैं. साथ ही, इनको बेहतर परफ़ॉर्मेंस और बेहतरीन यूज़र इंटरफ़ेस (यूआई) का फ़ायदा मिलता है.
WebGPU (Chrome→125) में नया क्या है
डेवलपमेंट में सबग्रुप और 3D टेक्सचर के हिस्से के तौर पर रेंडर हो रहे हैं.
आपकी ई-कॉमर्स साइट के लिए, सीएसएस और यूज़र इंटरफ़ेस (यूआई) की सुविधाएं क्यों अहम हैं?
जानें कि सीएसएस और यूज़र इंटरफ़ेस (यूआई) की नई सुविधाएं लागू करने से ई-कॉमर्स साइटों को किस तरह फ़ायदा मिलता है. जैसे, ट्रांज़िशन, स्क्रोल करके दिखाए जाने वाले ऐनिमेशन, पॉपओवर एपीआई वगैरह.
:has() केस स्टडी
जानें कि :has() का इस्तेमाल करने से Policybazaar और Tokopedia को क्या फ़ायदे मिलते हैं.
कंटेनर की क्वेरी से जुड़ी केस स्टडी
RedBus और Tokopedia की कंटेनर क्वेरी के फ़ायदों के बारे में जानें.
पेश है "स्क्रोल-आधारित ऐनिमेशन की ताकत का इस्तेमाल करें"
स्क्रोल करके चलने वाले ऐनिमेशन के बारे में जानने के लिए, 10 हिस्सों का वीडियो कोर्स
सीएसएस में आर्किटेक्चर का इस्तेमाल करने के लिए दूसरा प्रस्ताव
मैसनरी और ग्रिड को अलग-अलग निर्देशों में तय करने का प्रस्ताव.
WebGPU की खास जानकारी
WebGPU, वेब पर बेहतरीन परफ़ॉर्मेंस वाले 3D ग्राफ़िक्स और डेटा-पैरलल कंप्यूटेशन की अनुमति देता है.
मेनिफ़ेस्ट - Chrome का कम से कम वर्शन
Manifest.json की कम से कम chrome_version प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
पॉपओवर केस स्टडी
Tokopedia अपने ऐप्लिकेशन में कोड की मात्रा कम करने के लिए, Popover API का इस्तेमाल करता है.
असुरक्षित कॉन्टेक्स्ट के लिए प्राइवेट नेटवर्क ऐक्सेस (पीएनए) को बंद करने का ट्रायल खत्म हो रहा है. पीएनए की अनुमति देने का अनुरोध लागू करें
अगर आपको किसी ऐसी वेबसाइट से निजी नेटवर्क डिवाइसों को ऐक्सेस करना है जिसे एचटीटीपीएस में नहीं बदला जा सकता, तो आपको अनुमति के निर्देशों का इस्तेमाल करना होगा. इससे मिले-जुले कॉन्टेंट की जांच में छूट मिलेगी.
कैप्चर किए गए टैब को स्क्रोल और ज़ूम करना
कैप्चर किए गए प्लैटफ़ॉर्म को कंट्रोल करने वाले एपीआई की मदद से, वेब ऐप्लिकेशन कैप्चर किए गए टैब को स्क्रोल और ज़ूम कर सकते हैं.
WebAudio: WebAudio API मेट्रिक देखें
WebAudio पैनल में WebAudio API मेट्रिक देखें
मेनिफ़ेस्ट - ट्रायल टोकन
Manifest.json की trial_tokens प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Chrome 125 बीटा
सीएसएस ऐंकर पोज़िशनिंग, सीएसएस स्टेपेड फ़ंक्शन, Compute Pressure API वगैरह.
एचटीटीपीएस का इस्तेमाल नहीं करता है
एचटीटीपीएस से अपनी वेबसाइट को सुरक्षित रखने का तरीका जानें.
फ़ोल्ड किए जा सकने वाले एपीआई का ऑरिजिन ट्रायल
फ़ोल्ड किए जा सकने वाले एपीआई, Chrome में उपलब्ध दो एपीआई हैं. इन्हें फ़ोल्ड किए जा सकने वाले डिवाइसों को टारगेट करने में डेवलपर की मदद के लिए डिज़ाइन किया गया है.
Chrome 124 में नया
Chrome 124 अब रोल आउट हो रहा है! ऐसे दो नए एपीआई हैं जो JavaScript से डिक्लेरेटिव शैडो DOM को इस्तेमाल करने की अनुमति देते हैं. स्ट्रीम का इस्तेमाल वेब सॉकेट में किया जा सकता है. व्यू ट्रांज़िशन थोड़ा और बेहतर हो गया है. इनके अलावा, और भी बहुत कुछ है. Chrome 124 में डेवलपर के लिए नया क्या है, इसके बारे में Pete LePage पर पूरी जानकारी मौजूद है.
मान्य Apple-टच-आइकॉन उपलब्ध नहीं कराता
iOS की होम स्क्रीन पर, आपका प्रोग्रेसिव वेब ऐप्लिकेशन कौनसा आइकॉन दिखे, यह तय करने का तरीका जानें.
थ्रॉटलिंग
थ्रॉटलिंग टैब का रेफ़रंस.
कस्टम स्प्लैश स्क्रीन के लिए कॉन्फ़िगर नहीं किया गया
अपने प्रोग्रेसिव वेब ऐप्लिकेशन के लिए, पसंद के मुताबिक स्प्लैश स्क्रीन बनाने का तरीका जानें.
पेज और start_url को कंट्रोल करने वाले सर्विस वर्कर को रजिस्टर नहीं करता है
ऐसे सर्विस वर्कर को रजिस्टर करने का तरीका जानें जो प्रोग्रेसिव वेब ऐप्लिकेशन की सुविधाओं के साथ काम करता हो. जैसे, ऑफ़लाइन फ़ंक्शन, पुश नोटिफ़िकेशन, और इंस्टॉल करने की सुविधा.
ऑफ़लाइन होने पर, start_url 200 कोड से जवाब नहीं देता है
अपने प्रोग्रेसिव वेब ऐप्लिकेशन के start_url को कॉन्फ़िगर करने का तरीका जानें, ताकि आपके ऐप्लिकेशन को ऑफ़लाइन ऐक्सेस किया जा सके.
हर पेज का एक यूआरएल होता है
लाइटहाउस "हर पेज का एक यूआरएल" ऑडिट होता है. इसके बारे में जानें.
JavaScript उपलब्ध न होने पर, फ़ॉलबैक कॉन्टेंट उपलब्ध नहीं कराता है
JavaScript के उपलब्ध न होने पर, उपयोगकर्ताओं को आपके वेब पेज पर कम से कम कुछ कॉन्टेंट दिखाने का तरीका जानें.
ऑटोमैटिक भरने की सुविधा: सेव किए गए पतों की जांच करें और उन्हें डीबग करें
ऑटोमैटिक भरने की सुविधा वाले पैनल की मदद से, Chrome में सेव किए गए पतों की जांच करें और उन्हें डीबग करें.
पेज ट्रांज़िशन से ऐसा नहीं लगता कि वे नेटवर्क पर ब्लॉक हो जाते हैं
नेटवर्क धीमा होने पर भी वेब पेजों के बीच ट्रांज़िशन करने का तरीका जानें.
यह एचटीटीपी ट्रैफ़िक को एचटीटीपीएस पर रीडायरेक्ट नहीं करता है
सभी पेजों को एचटीटीपीएस पर रीडायरेक्ट करके, अपनी साइट को ज़्यादा सुरक्षित बनाने का तरीका जानें.
पता बार के लिए थीम का रंग सेट नहीं करता
अपने प्रोग्रेसिव वेब ऐप्लिकेशन के लिए पता बार की थीम का रंग सेट करने का तरीका जानें.
Chrome एक्सटेंशन में क्या हो रहा है?
Chrome एक्सटेंशन में हाल ही में हुए बदलावों के साथ-साथ, आने वाले समय में लॉन्च होने वाली एक्सटेंशन की ऐसी शानदार सुविधाओं की खास जानकारी जो डेवलपर को मिलने वाले हैं.
एमआईडीआई डिवाइसों को ऐक्सेस करने के लिए, अब उपयोगकर्ता की अनुमति ज़रूरी है
Chrome अब पूरे Web MIDI API को अनुमति के संकेत से सुरक्षित करता है.
मेनिफ़ेस्ट में ऐसा कोई आइकॉन नहीं है जिसे मास्क किया जा सके
अपने PWA में, मास्केबल आइकॉन की सुविधा जोड़ने का तरीका जानें.
यह साइट अलग-अलग ब्राउज़र पर काम करती है
यह पक्का करने के लिए कि आपका वेब पेज सभी ब्राउज़र पर काम करता है, Workbox को इस्तेमाल करने का तरीका जानें.
कॉन्टेंट का साइज़, व्यूपोर्ट के हिसाब से नहीं है
अपने वेब पेज के कॉन्टेंट के साइज़ को मोबाइल स्क्रीन पर फ़िट करने का तरीका जानें.
पेज लोड होने की स्पीड, मोबाइल नेटवर्क पर ज़रूरत के मुताबिक नहीं है
अपने वेब पेज को मोबाइल नेटवर्क पर तेज़ी से लोड करने का तरीका जानें.
ऑफ़लाइन होने पर, मौजूदा पेज 200 कोड का जवाब नहीं देता
अपने प्रोग्रेसिव वेब ऐप्लिकेशन को ऑफ़लाइन काम करने का तरीका जानें.
Chrome 124
Chrome 124, 16 अप्रैल, 2024 से लॉन्च होने वाला है. इसमें setHTMLUnsafe, WebSockets में स्ट्रीम के अलावा, और भी बहुत कुछ शामिल है.
वेब ऐप्लिकेशन का मेनिफ़ेस्ट, इंस्टॉल करने की ज़रूरी शर्तों को पूरा नहीं करता
अपने प्रोग्रेसिव वेब ऐप्लिकेशन को इंस्टॉल करने लायक बनाने का तरीका जानें.
ऐनिमेशन: सीएसएस ऐनिमेशन के इफ़ेक्ट की जांच करें और उनमें बदलाव करें
ऐनिमेशन पैनल की मदद से ऐनिमेशन की जांच करें और उनमें बदलाव करें.
कई पेज वाले ऐप्लिकेशन के लिए, क्रॉस-दस्तावेज़ व्यू में बदलाव
अपने मल्टी-पेज ऐप्लिकेशन (MPA) में इस्तेमाल के लिए, क्रॉस-दस्तावेज़ व्यू ट्रांज़िशन का इस्तेमाल शुरू करें.
व्यू ट्रांज़िशन एपीआई के साथ आसान ट्रांज़िशन
व्यू ट्रांज़िशन एपीआई की मदद से, किसी वेबसाइट के व्यू के बीच ट्रांज़िशन जोड़ा जा सकता है.
मज़ेदार और दमदार: Chrome DevTools का परिचय
जानें कि DevTools आपके वेब ऐप्लिकेशन डेवलपमेंट को कैसे बेहतर बना सकता है.
Chrome Web Store Developer Dashboard में वर्शन रोलबैक
इस हफ़्ते, हम एक नई सुविधा लॉन्च कर रहे हैं. इसकी मदद से, डेवलपर अपने एक्सटेंशन को Chrome वेब स्टोर में, पब्लिश किए गए पिछले वर्शन पर वापस ले जा सकते हैं. हमारा मकसद, डेवलपर को अपडेट पब्लिश करते समय ज़्यादा भरोसा दिलाना है. खास तौर पर, मेनिफ़ेस्ट V3
CrUX गाइड
आसानी से समझ में आने वाली गाइड की मदद से, CrUX इस्तेमाल करने का तरीका जानें
WebGPU (Chrome→124) में नया क्या है
रीड-ओनली और रीड-राइट स्टोरेज टेक्सचर, सर्विस वर्कर और शेयर किए गए वर्कर के लिए सहायता, अडैप्टर की जानकारी के नए एट्रिब्यूट, और गड़बड़ियां ठीक की गई हैं.
BigQuery पर CrUX
जानें कि BigQuery में CrUX डेटासेट का स्ट्रक्चर कैसा है.
PageSpeed Insights पर Chrome UX रिपोर्ट का डेटा देखने का तरीका
PageSpeed Insights (PSI) वेब डेवलपर के लिए एक टूल है. इसकी मदद से, यह समझा जा सकता है कि पेज की परफ़ॉर्मेंस क्या है और इसे कैसे बेहतर बनाया जा सकता है. इस गाइड में, जानें कि CrUX से अहम जानकारी निकालने और उपयोगकर्ता अनुभव को बेहतर ढंग से समझने के लिए, पीएसआई का इस्तेमाल कैसे करें.
नेविगेशन के टाइप अब CrUX में उपलब्ध हैं
Chrome की उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में नई नेविगेशन_टाइप मेट्रिक के बारे में जानें. साथ ही, यह भी जानें कि वेब परफ़ॉर्मेंस मेट्रिक की जानकारी देने और उसे ऑप्टिमाइज़ करने के लिए, इसका इस्तेमाल कैसे किया जा सकता है.
पक्का करें कि वेबफ़ॉन्ट लोड होने के दौरान टेक्स्ट दिखता रहे
फ़ॉन्ट-डिसप्ले एपीआई का इस्तेमाल करने का तरीका जानें, ताकि यह पक्का किया जा सके कि आपके उपयोगकर्ताओं को वेब पेज का टेक्स्ट हमेशा दिखे.
Chrome 124 के DevTools में नया क्या है
स्क्रोल करके ऐनिमेशन की सुविधा, अपने-आप जानकारी भरने का नया पैनल, नेटवर्क थ्रॉटलिंग में WebRTC के नए विकल्प वगैरह.
JS प्रोफ़ाइलर को अलविदा कहें और परफ़ॉर्मेंस पैनल की मदद से सीपीयू की प्रोफ़ाइल बनाएं
सीपीयू की परफ़ॉर्मेंस की प्रोफ़ाइल बनाने के तरीके के बारे में जानें. साथ ही, यह भी जानें कि हम JavaScript प्रोफ़ाइलर का इस्तेमाल क्यों और कैसे करते हैं.
बैक/फ़ॉरवर्ड कैश मेमोरी isNoteरिकवरीज़ एपीआई
इस बारे में जानकारी दें कि दस्तावेज़ में मौजूद फ़्रेम को, नेविगेशन के दौरान बैक-फ़ॉरवर्ड कैश मेमोरी का इस्तेमाल करने से ब्लॉक किया गया है या नहीं.
परफ़ॉर्मेंस पैनल के साथ प्रोफ़ाइल Node.js की परफ़ॉर्मेंस
परफ़ॉर्मेंस पैनल की मदद से, Node.js ऐप्लिकेशन की परफ़ॉर्मेंस को प्रोफ़ाइल करने का तरीका जानें.
WebAssembly JavaScript Promise इंटिग्रेशन (JSPI) में ऑरिजिन ट्रायल की शुरुआत की गई
JavaScript Promise इंटिग्रेशन (JSPI) एक ऐसा एपीआई है जो WebAssembly में इकट्ठा किए गए सिंक्रोनस सिक्वेंस कोड को एसिंक्रोनस वेब एपीआई को ऐक्सेस करने की अनुमति देता है.
फ़ेचLater API का ऑरिजिन ट्रायल
BringLater API के बारे में जानें—अब यह ऑरिजिन ट्रायल में है. यह एक नया एपीआई है, जो स्थगित फ़ेच का अनुरोध करने के लिए है. यह पेज बंद होने पर भी पूरा हो जाएगा.
नेटवर्क अनुरोध: नेटवर्क अनुरोधों को ब्लॉक करके अपनी साइट की जांच करें
यह जांच करें कि आपकी साइट गायब संसाधनों को कैसे मैनेज करती है.
कीबोर्ड पर फ़ोकस करने लायक स्क्रोलर
स्क्रोल करने वाले ऐसे लोगों का इस्तेमाल करने के लिए एक बदलाव रोल आउट किया जा रहा है जिनमें Tabindex की वैल्यू सेट नहीं होगी. साथ ही, इनमें बच्चों के लिए कीबोर्ड पर फ़ोकस करने की सुविधा भी नहीं होगी.
Chrome 124 बीटा
लिखने के सुझाव वाला एचटीएमएल एट्रिब्यूट, WebSocketStream API, प्राथमिकता वाला एचटीटीपी अनुरोध हेडर वगैरह.
Chrome 123 में नया
Chrome 123 अब रोल आउट किया जा रहा है! नए लाइट-डार्क फ़ंक्शन के साथ, लंबे ऐनिमेशन फ़्रेम एपीआई, सर्विस वर्कर स्टैटिक रूटिंग एपीआई के साथ-साथ और भी बहुत कुछ है. एड्रियाना जारा के पास Chrome 123 में डेवलपर के लिए नया क्या है, इस बारे में पूरी जानकारी है.
निजी नेटवर्क का ऐक्सेस: वेब वर्कर और नेविगेशन फ़ेच के लिए बेहतर सुरक्षा
वेब वर्कर, नेविगेशन फ़ेच, और आने वाली सुरक्षाओं के लिए Private Network Access के मुख्य सुरक्षा तरीकों के बारे में जानें. इस दस्तावेज़ में यह भी बताया गया है कि अगर वेबसाइट के मालिक निजी नेटवर्क का इस्तेमाल करते हैं, तो उन्हें क्या करना चाहिए.
खास पाथ के लिए सर्विस वर्कर को बायपास करने के लिए, सर्विस वर्कर स्टैटिक रूटिंग एपीआई का इस्तेमाल करें
जानें कि Chrome 123 में उपलब्ध, इस नए एपीआई को कैसे इस्तेमाल किया जा सकता है.
साल 2024 और उसके बाद परफ़ॉर्मेंस टूल की सुविधा
DevTools के परफ़ॉर्मेंस पैनल को बेहतर बनाने के लिए, Chrome टीम के प्लान के बारे में जानें.
एक्सटेंशन के अनुरोध और नेटवर्क पैनल में किए गए अन्य सुधार छिपाएं
Chrome DevTools नेटवर्क पैनल में नए सुधारों को देखें. इन्हें वेब डीबग करने के आपके अनुभव को आसान बनाने के लिए डिज़ाइन किया गया है.
एलिमेंट पैनल की खास जानकारी
डीओएम में तुरंत बदलाव करें.
सीएसएस देखना और उसमें बदलाव करना
किसी पेज के सीएसएस को देखने और बदलने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
सीएसएस की सुविधाओं का रेफ़रंस
Chrome DevTools में सीएसएस देखने और बदलने के नए वर्कफ़्लो खोजें.
ब्रेकपॉइंट की मदद से अपने कोड को रोकें
Chrome DevTools में अपने कोड को रोकने के सभी तरीकों के बारे में जानें.
WebGPU (Chrome→123) में नया क्या है
DP4a में पहले से मौजूद फ़ंक्शन, WGSL में कंपोज़िट को डिफ़रेंस करने के लिए, बिना पाबंदी वाले पॉइंटर पैरामीटर, सिंटैक्स शुगर वगैरह के साथ काम करते हैं.
दूसरे इफ़ेक्ट इस्तेमाल करें: अपने-आप गहरे रंग वाली थीम चालू करें, फ़ोकस को एम्युलेट करें वगैरह
विज्ञापन फ़्रेम को हाइलाइट करें, पेज पर फ़ोकस को एम्युलेट करें, लोकल फ़ॉन्ट और इमेज फ़ॉर्मैट को बंद करें, अपने-आप लागू होने वाली गहरे रंग वाली थीम चालू करें, और देखने में आने वाली समस्याओं को एम्युलेट करें.
पुराने हेडलेस Chrome को chrome-headless-शेल के तौर पर डाउनलोड करें
अब उपयोगकर्ता के इस्तेमाल किए जाने वाले हर Chrome रिलीज़ के लिए, पुराने हेडलेस Chrome को स्टैंडअलोन बाइनरी के तौर पर डाउनलोड किया जा सकता है.
शेयर किए गए डिक्शनरी की मदद से, कंप्रेस करने की क्षमता को बेहतर बनाएं
शेयर किए गए शब्दकोश के कंप्रेशन से वेब पर कंप्रेस करने को बहुत बढ़ावा मिल रहा है. जानें कि वे क्या हैं और वे कैसे काम करते हैं. साथ ही, जानें कि इनकी मदद से, वेब पर स्टैटिक और डाइनैमिक, दोनों तरह के संसाधनों के लिए स्टैंडर्ड कंप्रेशन की तुलना में, लोड होने में लगने वाले समय को काफ़ी हद तक कम कैसे किया जा सकता है.
ऐप्लिकेशन पैनल की खास जानकारी
सीधे ब्राउज़र से अपने वेब ऐप्लिकेशन के बारे में ज़रूरी जानकारी पाएं.
इंटरफ़ेस को अंतरराष्ट्रीय बनाएं
अपने इंटरफ़ेस को एक से ज़्यादा भाषाओं में रेंडर करने के लिए, chrome.i18n API का इस्तेमाल करें.
अपने एक्सटेंशन को ऐक्सेस करने लायक बनाएं
कई उपयोगकर्ताओं के लिए, सुलभता यूज़र इंटरफ़ेस ही है और इसकी सुविधाएं कई लोगों के लिए काम की हैं.
अनुमान लगाने के नियम वाले एपीआई में सुधार
अनुमान लगाने के नियम वाले एपीआई के नए अपडेट के बारे में जानकारी. इसमें प्लैटफ़ॉर्म के लिए दस्तावेज़ के नियम, उत्सुकता की सेटिंग, सीमाएं, और अनुमान लगाने के नियम से जुड़ी सहायता शामिल है.
नया खास जानकारी
Chrome DevTools की नई सुविधाओं के बारे में जानें
Chrome एक्सटेंशन: सर्विस वर्कर के निलंबन की जांच करने का सफ़र
इस पोस्ट में, आईओ टीम ने एक्सटेंशन सर्विस वर्कर की टेस्टिंग की समस्या पर अपना सफ़र शेयर किया है. खास तौर पर, यह पक्का कैसे करें कि सर्विस वर्कर के निलंबित होने पर उनके Chrome एक्सटेंशन ठीक से काम करें.
DevTools (Chrome 123) में नया क्या है
एक ईस्टर एग, एलिमेंट > स्टाइल, नया लाइटहाउस ऑडिट वगैरह में फ़ोकस किया गया पेज एम्युलेशन.
तीसरे पक्ष की लाइब्रेरी को मैनेज करने के लिए Next.js पैकेज
तीसरे पक्ष के लोकप्रिय संसाधनों की लोडिंग को ऑप्टिमाइज़ करने के लिए, @next/third-partys लाइब्रेरी का इस्तेमाल करने का तरीका जानें
Chrome 123 बीटा
CSS Light-dark() रंग फ़ंक्शन, ब्लॉक के लिए सामग्री को अलाइन करें, फ़ील्ड का साइज़ करने वाली प्रॉपर्टी, और pagereveal इवेंट.
ब्लॉक और टेबल लेआउट में कॉन्टेंट अलाइन करने के लिए सहायता
कोई फ़्लेक्सिबल या ग्रिड कंटेनर बनाए बिना आइटम को अलाइन करने के लिए, Chrome 123 में अलाइन-कॉन्टेंट का इस्तेमाल करें.
कीबोर्ड शॉर्टकट
Chrome DevTools के कीबोर्ड शॉर्टकट के लिए कैननिकल दस्तावेज़.
Chrome 122 में नया
Chrome 122 अब रोल आउट किया जा रहा है! नए Storage बकेट एपीआई के साथ, DevTools परफ़ॉर्मेंस पैनल अपडेट होता है. साथ ही, Async Clipboard API से एचटीएमएल पढ़ने के लिए, सैनिटाइज़ नहीं किया गया विकल्प होता है. साथ ही, और भी बहुत कुछ है. एड्रियाना जारा के पास Chrome 122 में डेवलपर के लिए नया क्या है, इस बारे में पूरी जानकारी है.
डिवाइस मोड की मदद से, मोबाइल डिवाइसों को सिम्युलेट करें
मोबाइल-फ़र्स्ट वेबसाइटें बनाने के लिए Chrome के डिवाइस मोड में वर्चुअल डिवाइस का इस्तेमाल करें.
सीएसएस ::बैकड्रॉप इनहेरिटेंस में बदलाव
Chrome 122 के बाद से `::backdrop` एलिमेंट अपने मूल एलिमेंट से प्रॉपर्टी इनहेरिट करता है.
एक्सटेंशन आइकॉन कॉन्फ़िगर करें
किसी एक्सटेंशन को टूलबार में दिखाने के लिए, कम से कम एक आइकॉन होना ज़रूरी है.
परफ़ॉर्मेंस पैनल की मदद से, परफ़ॉर्मेंस पैनल 400% ज़्यादा तेज़
DevTools का परफ़ॉर्मेंस पैनल, वेब ऐप्लिकेशन की परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाने, उन्हें डीबग करने, और ठीक करने के लिए एक बेहतरीन टूल है. इस मौके पर, हम आपको बताएंगे कि हमने बेहतरीन परफ़ॉर्मेंस में मदद करने वाले पैनल की परफ़ॉर्मेंस को बेहतर बनाने के लिए, DevTools में परफ़ॉर्मेंस पैनल का इस्तेमाल कैसे किया. साथ ही, यह भी बताएंगे कि हमने कैसे काफ़ी सुधार किया.
Chrome Extensions
अभी तय नहीं है
WebHID का इस्तेमाल करें
ह्यूमन इंटरफ़ेस डिवाइस (एचआईडी) के साथ काम करने वाले डिवाइसों को वेब पर उपलब्ध कराने वाला WebHID एपीआई, एक्सटेंशन में उपलब्ध है.
WebUSB का इस्तेमाल करना
WebUSB API, जो नॉन-स्टैंडर्ड यूनिवर्सल सीरियल बस (यूएसबी) के साथ काम करने वाले डिवाइसों को वेब पर दिखाता है वह एक्सटेंशन में उपलब्ध होता है.
मेनिफ़ेस्ट V3 पर माइग्रेट करें
मेनिफ़ेस्ट V2 एक्सटेंशन को, मेनिफ़ेस्ट V3 एक्सटेंशन में बदलने के लिए गाइड.
मेनिफ़ेस्ट - कॉन्टेंट की सुरक्षा के बारे में नीति
Manifest.json की कॉन्टेंट की सुरक्षा नीति की प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
WebGPU (Chrome→122) में नया क्या है
डेवलपमेंट में कंपैटिबिलिटी मोड, maxVertexAttributes की सीमा बढ़ाएं, और डॉन अपडेट.
हीप स्नैपशॉट रिकॉर्ड करें
हीप प्रोफ़ाइलर की मदद से हीप स्नैपशॉट रिकॉर्ड करने और मेमोरी लीक ढूंढने का तरीका जानें.
सीएसएस के फ़ील्ड का साइज़ बदलना
बदलाव करने लायक कॉन्टेंट वाले एलिमेंट के अपने-आप साइज़ बदलने के लिए, कोड की एक लाइन.
chrome.runtime
chrome.runtime एपीआई का इस्तेमाल करके, सेवा वर्कर को वापस लाएं, मेनिफ़ेस्ट की जानकारी दिखाएं, और एक्सटेंशन के लाइफ़साइकल में होने वाले इवेंट को सुनें और उनका जवाब दें. इस एपीआई का इस्तेमाल, यूआरएल के रिलेटिव पाथ को फ़ुल्ली-क्वालिफ़ाइड यूआरएल में
अनुमतियों का एलान करना
Manifest.json में मौजूद अनुमति प्रॉपर्टी के लिए मान्य वैल्यू की खास जानकारी.
वेब पुश का इस्तेमाल करें
Chrome एक्सटेंशन के साथ वेब पुश को इस्तेमाल करने के तरीके के बारे में सिलसिलेवार निर्देश
अनुमति से जुड़ी चेतावनी के बारे में दिशा-निर्देश
Chrome एक्सटेंशन में अनुमति से जुड़ी चेतावनियां कैसे काम करती हैं.
एडिटकॉन्टेक्स्ट एपीआई का इस्तेमाल करके, वेब में अपनी पसंद के मुताबिक बदलाव करने के अनुभव को बेहतर बनाने के लिए, पेश है नया तरीका
EditorContext एक नया एपीआई है, जिसे Chrome और Edge में लॉन्च किया जा रहा है. इसकी मदद से डेवलपर, ब्राउज़र में टेक्स्ट में बदलाव करने की बेहतर सुविधाएं बना सकते हैं. इस पोस्ट में इसके बारे में ज़्यादा जानें!
DevTools में नया क्या है (Chrome 122)
नेटवर्क और ऐप्लिकेशन पैनल में तीसरे पक्ष की कुकी के फ़ेज़आउट की चेतावनियां, नेटवर्क पैनल में बेहतर डीबगिंग, परफ़ॉर्मेंस पैनल में ब्रेडक्रंब वगैरह.
DevTools के बारे में सलाह: तेज़ी से पेज लोड होने के लिए, अनुमान वाले नेविगेशन को डीबग करना
अनुमान के हिसाब से यूआरएल लोड होने की सुविधा की मदद से, वेब ब्राउज़िंग को तेज़ बनाएं और उन्हें डीबग करने का तरीका जानें.
निर्देशों का जवाब दें
किसी एक्सटेंशन में कस्टम कुंजी के कॉम्बिनेशन का जवाब देना.
डेस्कटॉप Chrome पर SharedArrayBuffer के बंद होने के ट्रायल की अवधि बढ़ाकर, Chrome 124 कर दिया गया है
Chrome डेस्कटॉप पर, क्रॉस-ऑरिजिन आइसोलेशन के बिना SharedArrayBuffer का इस्तेमाल बंद करने की सुविधा, Chrome 124 तक बढ़ा दी गई है.
रिकॉर्डर को एक्सटेंशन की मदद से, पसंद के मुताबिक बनाएं
एक्सटेंशन इंस्टॉल करके, रिकॉर्डर ऐप्लिकेशन को अपनी पसंद के मुताबिक बनाएं और इंटिग्रेट करें.
Chrome 122 बीटा
Chrome 122 बीटा में इटरेटर हेल्पर, तरीके सेट करने, स्टोरेज बकेट एपीआई जैसी सुविधाएं मिलती हैं. साथ ही, इसमें Async Clipboard API में बिना सैनिटाइज़ किया हुआ एचटीएमएल पढ़ने जैसी कई सुविधाएं मिलती हैं.
Chrome 121 में नया
Chrome 121 अब रोल आउट हो रहा है! सीएसएस अपडेट के साथ, Expulation Rules API में सुधार किए गए, Element Capture API के लिए ऑरिजिन ट्रायल के साथ-साथ और भी बहुत कुछ. एड्रियाना जारा के पास Chrome 121 में डेवलपर के लिए नया क्या है, इस बारे में पूरी जानकारी है.
Chrome एक्सटेंशन में क्या हो रहा है?
Chrome एक्सटेंशन में हाल ही में हुए बदलावों के साथ-साथ, आने वाले समय में लॉन्च होने वाली एक्सटेंशन की ऐसी शानदार सुविधाओं की खास जानकारी जो डेवलपर को मिलने वाले हैं.
खोज वाली पट्टी से कार्रवाइयां ट्रिगर करें
खोज वाली पट्टी से कार्रवाइयां ट्रिगर करें.
WebGPU (Chrome→121) में नया क्या है
यह Android पर WebGPU की सुविधा देता है. शेडर कंपाइलेशन के लिए DXC का इस्तेमाल करता है, कंप्यूट और रेंडर पास में टाइमस्टैंप क्वेरी करता है, शेडर मॉड्यूल के लिए डिफ़ॉल्ट एंट्री पॉइंट, जीपीयूएक्सटर्नल टेक्सचर कलर स्पेस के तौर पर डिसप्ले-p3 के साथ काम करता है, मेमोरी हीप की जानकारी वगैरह.
ऐंगुलर एसएसआर की मदद से, डीओएम को सुरक्षित तरीके से ऐक्सेस करना
Angular में, एसएसआर के साथ DOM को सुरक्षित तरीके से इस्तेमाल करने का तरीका जानें
Puppeteer की मदद से वेब ब्लूटूथ की जांच करना
Chrome में Web Bluetooth API का इस्तेमाल करने वाली सुविधाओं की जांच करने के लिए, Puppeteer का इस्तेमाल करें.
स्क्रोलबार स्टाइल
स्क्रोलबार को स्टाइल करने के लिए, `scrollbar-width` और `scrollbar-color` प्रॉपर्टी का इस्तेमाल करना है.
Google Colab में वेब एआई (AI) मॉडल की टेस्टिंग
स्टैंडर्ड हार्डवेयर सेटअप में क्लाइंट-साइड और ब्राउज़र पर आधारित एआई (AI) मॉडल को टेस्ट करने का तरीका जानें. साथ ही, स्केलेबल और अपने-आप काम करने वाले मॉडल का इस्तेमाल कैसे किया जा सकता है.
WebGPU, WebGL, और बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome के वेब एआई (AI) मॉडल की टेस्टिंग को सुपरचार्ज करें
ब्राउज़र की टेस्टिंग को ऑटोमेट करने और ऐप्लिकेशन की परफ़ॉर्मेंस को बेहतर बनाने के लिए, हमारे समाधान देखें.
chrome.gcm के साथ Firebase क्लाउड से मैसेज (FCM) का इस्तेमाल करें
chrome.gcm के साथ Firebase मैसेज सेवा इस्तेमाल करने के तरीके के बारे में सिलसिलेवार निर्देश
कोई कार्रवाई लागू करें
टूलबार पर क्लिक करने वाले उपयोगकर्ता को जवाब देना.
फ़ॉर्म कंट्रोल एलिमेंट के लिए, सीएसएस वर्टिकल राइटिंग मोड
Chrome में एक और नई अंतरराष्ट्रीय सीएसएस सुविधा जोड़ी गई है.
File System Access API के लिए स्थायी अनुमतियां
इस पोस्ट में बताया गया है कि File System Access API के लिए, स्थायी अनुमतियों को कैसे मैनेज किया जा सकता है. इसमें समस्या की मौजूदा स्थिति और हल की जा रही चुनौतियों का रीकैप दिया गया है.
DevTools से जुड़ी सलाह: रंग लिखने के बारे में जानकारी
कुछ ही क्लिक में रंगों को लिखने का तरीका जानें.
कलर पिकर की मदद से, एचडी और नॉन-एचडी कलर की जांच करें और उन्हें डीबग करें
एचडी और बिना एचडी वाले रंगों की जांच करने और उन्हें डीबग करने की स्टाइल वाले एलिमेंट में कलर पिकर इस्तेमाल करने का तरीका जानें.
DevTools से जुड़ी सलाह: डेटा फ़ेच करने की प्राथमिकता को डीबग करने के बारे में
फ़ेच करने की प्राथमिकता को डीबग करने का तरीका जानें.
एक्सटेंशन में रीयल-टाइम अपडेट
एक्सटेंशन में रीयल-टाइम अपडेट मैनेज करना
CSS text-wrap: balance
सीएसएस में, टेक्स्ट ब्लॉक को बराबर रखने के लिए, लाइन ब्रेक को मैन्युअल तरीके से जोड़ने की क्लासिक टाइपोग्राफ़ी तकनीक का इस्तेमाल किया जा सकता है.
वेब ऐप्लिकेशन स्कोप एक्सटेंशन
Chrome 122 से,Scope_extensions ऐप्लिकेशन मेनिफ़ेस्ट के ऑरिजिन ट्रायल की सदस्यता ली जा सकती है. इससे, एक से ज़्यादा सबडोमेन और टॉप लेवल डोमेन को कंट्रोल करने वाली साइटों को, एक वेब ऐप्लिकेशन के तौर पर दिखाया जा सकता है.
WebDriver BiDi की क्षमता का इस्तेमाल करें: Puppeteer के साथ Chrome और Firefox ऑटोमेशन
Puppeteer अब Firefox से बात करता है! 🎉 लेकिन रुको, है न? 🤔 आइए Puppeteer के नए प्रोटोकॉल WebDriver BiDi के बारे में जानें और जानें कि Firefox के ऑटोमेशन वर्कफ़्लो के लिए, इस रोमांचक डेवलपमेंट का क्या मतलब है.
संदर्भ मेन्यू बनाना
एक पॉप-अप लागू करें. यह एक ऐसी विंडो है जिससे उपयोगकर्ता, एक्सटेंशन की सुविधाओं को शुरू कर सकते हैं.
रिमोट होस्ट किए गए कोड से जुड़े उल्लंघनों से निपटें
सर्विस वर्कर, एक्सटेंशन को ज़रूरत होने पर ही चलाने की सुविधा देता है. इससे, संसाधन सेव होते हैं.
मॉडर्न फ़्रेमवर्क, नई आईएनपी मेट्रिक पर कैसा परफ़ॉर्म करते हैं
इस पोस्ट में बताया गया है कि फ़्रेमवर्क पर आधारित वेबसाइटों के लिए नई आईएनपी मेट्रिक कितने काम की है. साथ ही, इस मेट्रिक को ऑप्टिमाइज़ करने में फ़्रेमवर्क की मदद करने के लिए किए गए ऑरोरा के काम के बारे में भी बताया गया है.
पॉप-अप जोड़ें
एक पॉप-अप लागू करें. यह एक ऐसी विंडो है जिससे उपयोगकर्ता, एक्सटेंशन की सुविधाओं को शुरू कर सकते हैं.
Chrome के साथ Android इंटेंट
Android इंटेंट की मदद से, सीधे वेब पेज से ऐप्लिकेशन लॉन्च करें.
Android पर Google Chrome
Android पर Chrome में उपलब्ध डेवलपर सुविधाओं की पूरी सूची के लिए, chromestatus.com पर जाएं. Play Store पर Chrome डाउनलोड करें. जब कोई उपयोगकर्ता किसी एक डिवाइस पर Chrome में साइन इन करता है, तो उस सेशन के टैब और ब्राउज़िंग इतिहास को तब ही ऐक्सेस किया
खास अकॉर्डियन
एक जैसे `नाम` वाले कई `` एलिमेंट के साथ एक खास अकॉर्डियन बनाएं.
Chrome, प्रीमियम टैबलेट पर डिफ़ॉल्ट रूप से डेस्कटॉप मोड को चालू करता है
Chrome ने प्रीमियम टैबलेट पर डिफ़ॉल्ट रूप से डेस्कटॉप मोड चालू करके, Android टैबलेट नेटवर्क के हिसाब से काम किया है.
DevTools (Chrome 121) में नया क्या है
@font-palette-values एलिमेंट में सहायता, बेहतर सोर्स मैप सपोर्ट, बेहतर परफ़ॉर्मेंस > इंटरैक्शन ट्रैक वगैरह.
WebGPU (Chrome→120) में नया क्या है
डब्ल्यूजीएसएल में 16-बिट फ़्लोटिंग-पॉइंट वैल्यू के लिए सहायता, सीमा बढ़ाने, डेप्थ-स्टेंसिल की स्थिति में बदलाव, अडैप्टर की जानकारी के अपडेट वगैरह.
'रीजन कैप्चर' की मदद से बेहतर टैब शेयर करना
इस वेब प्लैटफ़ॉर्म पर अब Region कैप्चर की सुविधा उपलब्ध है. यह वीडियो ट्रैक को काटने का बेहतर और बेहतर तरीका है.
WebGPU में नया क्या है
WebGPU में हुए नए बदलावों के बारे में अप-टू-डेट रहें.
सीएसएस रैप किया गया: 2023!
साल 2023, सीएसएस के लिए शानदार रहा! जानें कि इस साल Chrome और वेब प्लैटफ़ॉर्म पर क्या नया है.
कुकी देखना, जोड़ना, उनमें बदलाव करना, और उन्हें मिटाना
Chrome DevTools का इस्तेमाल करके किसी पेज की एचटीटीपी कुकी को देखने, जोड़ने, मिटाने, और उसमें बदलाव करने का तरीका जानें.
पोर्ट फ़ॉरवर्डिंग की मदद से लोकल सर्वर और Chrome इंस्टेंस ऐक्सेस करें
डेवलपमेंट मशीन के वेब सर्वर पर किसी साइट को होस्ट करें और फिर किसी Android डिवाइस का इस्तेमाल करके कॉन्टेंट ऐक्सेस करें.
DevTools सलाह: बैक-फ़ॉरवर्ड कैश मेमोरी को डीबग करना
bfcache को डीबग करने और अपने पेज को तुरंत लोड करने के बारे में जानें.
फ़्रेम की जानकारी देखें
फ़्रेम की जानकारी देखें.
Chrome इंस्टॉल करने से जुड़ी ज़रूरी शर्तों पर फिर से ध्यान देना
आने वाले महीनों में, Chrome ऐप्लिकेशन इंस्टॉल करने की ज़रूरी शर्तों को आसान बनाने के लिए प्रयोग चला रहा है, ताकि डेवलपर और उपयोगकर्ता अनुभव को बेहतर बनाया जा सके. इस पोस्ट में उन बदलावों के बारे में बताया गया है जिनकी आपको उम्मीद हो सकती है. साथ ही, इसमें बताया गया है कि इन एक्सपेरिमेंट को किन वजहों से किया जा रहा है.
DevTools के बारे में सलाह: DOM क्या है? एचटीएमएल बनाम DOM
DevTools की मदद से, DOM को डीबग करने का तरीका जानें.
निजी नेटवर्क ऐक्सेस की अनुमति के अनुरोध का ऑरिजिन ट्रायल: वेबसाइटों को एचटीटीपीएस पर माइग्रेट करने का पाथ
Google Chrome, प्राइवेट नेटवर्क ऐक्सेस (पीएनए) स्पेसिफ़िकेशन के तहत, असुरक्षित सार्वजनिक वेबसाइटों से प्राइवेट नेटवर्क एंडपॉइंट के ऐक्सेस को बंद कर रहा है.
Chrome DevTools, अपने-आप होने वाले XSS के हमलों से बचने में किस तरह मदद करता है
जानें कि Chrome DevTools, DevTools के अनुभव न होने वाले उपयोगकर्ताओं के लिए कोड चिपकाने की सुविधा को ब्लॉक करके, सेल्फ़-XSS हमलों को कैसे कम करता है.
Chrome 120 में नया
Chrome 120 अब रोल आउट किया जा रहा है! बंद करने के अनुरोधों को हैंडल करते समय एक जैसा अनुभव देने के लिए क्लोज़ वॉचर एपीआई की मदद से, डिटेल एलिमेंट का इस्तेमाल करके अकॉर्डियन पैटर्न को आसानी से लागू किया जा सकता है. साथ ही, अनुमति से जुड़ी नीति के उल्लंघन की रिपोर्ट अब उपलब्ध हैं. इसके अलावा, यह और भी बहुत कुछ है.
पेश है सीएसएस की चार नई अंतरराष्ट्रीय सुविधाएं
Chrome में चार नई अंतरराष्ट्रीय सीएसएस सुविधाएं जोड़ी जा रही हैं.
पेज लाइफ़साइकल एपीआई
Page Lifecycle API की मदद से, मोबाइल ऑपरेटिंग सिस्टम में आम तौर पर इस्तेमाल होने वाली ऐप्लिकेशन की लाइफ़साइकल सुविधाओं को वेब पर उपलब्ध कराया जाता है. संसाधनों को बचाने के लिए, ब्राउज़र अब बैकग्राउंड में चलने वाले पेजों को सुरक्षित तरीके से फ़्रीज़ और खारिज कर सकते हैं. साथ ही, डेवलपर, उपयोगकर्ता अनुभव पर असर डाले बिना ऐसी गतिविधियों को सुरक्षित तरीके से मैनेज कर सकते हैं.
Async Clipboard API में सैनिटाइज़ नहीं किया गया एचटीएमएल
Chrome 120 से, Async Clipboard API में एक नया बिना सैनिटाइज़ विकल्प उपलब्ध है. इस गाइड में इसे इस्तेमाल करने का तरीका जानें.
सूची को अनदेखा करें
'सूची' टैब के रेफ़रंस को अनदेखा करें.
मेनिफ़ेस्ट V3 पर ट्रांज़िशन फिर से शुरू किया जा रहा है
पिछले साल दिसंबर में, हमने मेनिफ़ेस्ट V2 के इस्तेमाल को बंद करने की योजना को रोक दिया था. ऐसा, डेवलपर के सुझावों को ध्यान में रखते हुए और माइग्रेशन से जुड़ी समस्याओं को हल करने के लिए किया गया था. इस सुझाव के आधार पर, हमने मेनिफ़ेस्ट V3 में कई बदलाव
वीडियो कॉन्फ़्रेंसिंग के वेब ऐप्लिकेशन के लिए, अपने-आप 'पिक्चर में पिक्चर' मोड में जाने की सुविधा
Chrome, वीडियो कॉन्फ़्रेंसिंग के वेब ऐप्लिकेशन को अपने-आप 'पिक्चर में पिक्चर' मोड में जाने की अनुमति देता है.
मेनिफ़ेस्ट V3 में कॉन्टेंट को फ़िल्टर करने की सुविधा को बेहतर बनाना
पिछले एक साल से, हम कॉन्टेंट ब्लॉक करने वाले कई एक्सटेंशन के वेंडर के साथ, MV3 एक्सटेंशन प्लैटफ़ॉर्म को बेहतर बनाने के तरीकों के बारे में लगातार बातचीत कर रहे हैं. इन चर्चाओं के आधार पर, हमने कई अहम सुधार किए हैं. इनमें से ज़्यादातर चर्चाएं, दूसरे
Angular NgOptimizedImage डायरेक्टिव में नया क्या है
Angular NgOptimizedImage डायरेक्टिव में शामिल नई सुविधाओं के बारे में जानें. ये सुविधाएं, Angular ऐप्लिकेशन में इमेज की परफ़ॉर्मेंस को और बेहतर बनाती हैं.
सर्विस वर्कर स्टैटिक रूटिंग एपीआई ऑरिजिन ट्रायल
सर्विस वर्कर स्टैटिक रूटिंग के पहले चरण के बारे में जानें. अब यह ऑरिजिन ट्रायल में है. यह एक नया एपीआई है. इसकी मदद से, यह बताया जाता है कि आपके सर्विस वर्कर को रूट कैसे मैनेज किए जाने चाहिए या नहीं.
WebGPU नेटवर्क को कैप्चर करना
जानें कि WebGPU ईकोसिस्टम, JavaScript, C++, और रस्ट साम्राज्य से आगे कैसे फैला है.
DevTools (Chrome 120) में नया क्या है
समस्याएं पैनल में तीसरे पक्ष की कुकी के चरण रद्द करने से जुड़ी समस्याएं, कुकी के लिए प्राइवसी सैंडबॉक्स विश्लेषण टूल, ऐप्लिकेशन पैनल में कॉन्टेंट की सुरक्षा नीति लागू की गई, ऐनिमेशन को डीबग करने से जुड़ी बेहतर सुविधाएं, अनदेखा करने की बेहतर सुविधा वाली सूची वगैरह.
सीएसएस नेस्टिंग आसान सिंटैक्स अपडेट
Chrome 120 में लुकअहेड नेस्टिंग चालू की गई.
IndexedDB में, डेटा को सेव रखने के डिफ़ॉल्ट मोड में बदलाव
Chrome 121 से, IndexedDB में डेटा के सेव रहने की अवधि का मोड, सख्त से ढीला हो रहा है.
एक्सटेंशन के लिए Chrome 120 में नया क्या है
Chrome एक्सटेंशन डेवलपर के लिए, Chrome 120 में हुए अहम बदलावों की खास जानकारी.
file_handlers
Manifest.json की file_managers प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Chrome 120 बीटा
सीएसएस मास्किंग, सीएसएस नेस्टिंग के लिए आसान नियम, एलिमेंट के साथ अकॉर्डियन पैटर्न बनाएं, Media Session API के लिए enterpictureinpicture कार्रवाई.
Chrome OS पर फ़ाइल मैनेज करने की सुविधा
Chrome एक्सटेंशन सर्विस वर्कर, पॉप-अप, साइड पैनल या कॉन्टेंट स्क्रिप्ट में फ़ाइलें खोलने का तरीका.
Chrome 119 में नया
Chrome 119 अब रोल आउट हो रहा है! खत्म होने की तारीख में अपडेट के साथ, स्टोरेज में पहले से मौजूद कुकी की ऊपरी सीमा भी तय की गई है. सीएसएस में नई सूडो क्लास, रिलेटिव कलर सिंटैक्स, और फ़ेंस किए गए फ़्रेम में सुधार किए गए हैं. जैसे, विज्ञापन साइज़ मैक्रो के साथ-साथ और भी बहुत कुछ.
WebAssembly गार्बेज कलेक्शन (WasmGC) को अब Chrome में डिफ़ॉल्ट रूप से चालू कर दिया गया है
प्रोग्रामिंग लैंग्वेज दो तरह की होती हैं: ग़ैर-ज़रूरी डेटा को इकट्ठा करने वाली प्रोग्रामिंग लैंग्वेज और ऐसी प्रोग्रामिंग लैंग्वेज जिनके लिए मैन्युअल मेमोरी मैनेजमेंट की ज़रूरत होती है. WebAssembly Garbage Collection की मदद से, इकट्ठा की गई उन भाषाओं को WebAssembly में पोर्ट किया जा सकता है जिन्हें इकट्ठा किया जाता है.
सीएसएस prefers-reduced-transparency
उन उपयोगकर्ताओं के लिए ऑप्टिमाइज़ और एडजस्ट करें जो ओपेक यूज़र इंटरफ़ेस (यूआई) को पसंद करते हैं.
WebGPU (Chrome 119) में नया क्या है
फ़िल्टर किए जा सकने वाले 32-बिट फ़्लोट टेक्स्चर, अनorm10-10-10-2 वर्टेक्स फ़ॉर्मैट, आरजीबी10a2uint टेक्सचर फ़ॉर्मैट वगैरह.
एलिमेंट चुनें: अब हॉरिज़ॉन्टल रूल के साथ
जानें कि चुने गए एलिमेंट को बड़ा करके, बेहतर तरीके से ग्रुप बनाने के लिए, विज़ुअल हॉरिज़ॉन्टल ब्रेक कैसे चालू किए जा सकते हैं.
सीएसएस टेक्स्ट-रैप: सुंदर
तेज़ी से खूबसूरती बढ़ाने के लिए, ऑप्टिमाइज़ किए गए टेक्स्ट रैपिंग के लिए ऑप्ट-इन करें.
Chrome एक्सटेंशन में क्या हो रहा है?
Chrome एक्सटेंशन में हाल ही में हुए बदलावों के साथ-साथ, आने वाले समय में लॉन्च होने वाली एक्सटेंशन की ऐसी शानदार सुविधाओं की खास जानकारी जो डेवलपर को मिलने वाले हैं.
Chromium से जुड़ी समस्याओं को ट्रैक करने वाले टूल का माइग्रेशन
Chromium की समस्या को ट्रैक करने की सुविधा, जनवरी 2024 से Google की समस्या को ट्रैक करने वाले टूल पर माइग्रेट हो रही है.
Sanitizer API का इस्तेमाल नहीं किया जा सकता
आने वाले समय में लॉन्च की जाने वाली खास जानकारी में होने वाले अपडेट को ध्यान में रखते हुए, Chrome 119 से मौजूदा Sanitizer एपीआई को लागू करने पर रोक लगा दी गई है.
वेब पर ब्लूटूथ के ज़रिए सीरियल नंबर
Web Serial API में, ब्लूटूथ RFCOMM सेवाओं के साथ काम करने की सुविधा जोड़ी गई.
Puppeteer की मदद से Chrome एक्सटेंशन की जांच करना
Puppeteer का इस्तेमाल करके, Chrome एक्सटेंशन के लिए ऑटोमेटेड टेस्ट लिखने का तरीका.
Chrome एक्सटेंशन के लिए एंड-टू-एंड टेस्टिंग
एक्सटेंशन के लिए शुरू से अंत तक के टेस्ट लिखने का तरीका.
यूनिट टेस्टिंग Chrome एक्सटेंशन
एक्सटेंशन के लिए यूनिट टेस्ट लिखने का तरीका.
सीएसएस रिलेटिव कलर सिंटैक्स
किसी अन्य रंग के चैनल और वैल्यू के आधार पर नए रंग बनाएं.
एक्सटेंशन बग की शिकायत करें
दस्तावेज़ से जुड़ी समस्याओं या एक्सटेंशन की गड़बड़ियों की शिकायत करने का तरीका.
गड़बड़ी ढूंढना और उसे फ़ॉलो करना
देखें कि किसी गड़बड़ी या सुविधा के अनुरोध की पहले ही शिकायत की जा चुकी है या नहीं.
Chrome 118 में नया
Chrome 118 अब रोल आउट किया जा रहा है! @scope सीएसएस नियम की मदद से किसी कॉम्पोनेंट में खास स्टाइल का एलान करें. नई मीडिया सुविधा का इस्तेमाल करें: prefers-reduced-transparency. DevTools में सोर्स पैनल में कई सुधार किए गए हैं. साथ ही, इसमें और भी बहुत कुछ है.
DevTools (Chrome 119) में नया क्या है
स्टाइल में @property सेक्शन को बेहतर बनाया गया, डिवाइसों की अपडेट की गई सूची, सोर्स में सुंदर प्रिंटिंग, और कंसोल में अपने-आप पूरा होने की सुविधा.
ब्राउज़र में फ़ाइलों के साथ काम करने के लिए API सुधार
FileSystemSyncAccessHandle के लिए, कई रीडर और राइटर के साथ-साथ FileSystemWritableFileStream के लिए, एक्सक्लूज़िव राइटर की सुविधा. ऑरिजिन प्राइवेट फ़ाइल सिस्टम (इसे कभी-कभी बकेट फ़ाइल सिस्टम भी कहा जाता है) की मदद से, डेवलपर ऐसी फ़ाइलों को ऐक्सेस कर
फ़ुलस्क्रीन पॉप-अप विंडो के लिए, नया ऑरिजिन ट्रायल
अब सिर्फ़ एक चरण से, पॉप-अप विंडो को फ़ुलस्क्रीन मोड में खोलने के लिए, एक नया ऑरिजिन ट्रायल उपलब्ध है.
Chrome 119 बीटा वर्शन
Chrome 119 के बीटा वर्शन में आपको सीएसएस के रिलेटिव कलर सिंटैक्स, नई सूडो क्लास के अलावा और भी बहुत कुछ मिलता है.
सीएसएस @scope एट-रूल की मदद से, अपने सिलेक्टर की पहुंच सीमित करें
अपने DOM के सीमित सबट्री में ही एलिमेंट चुनने के लिए, @scope का इस्तेमाल करने का तरीका जानें.
DevTools के बारे में सलाह: Chrome एक्सटेंशन को डीबग करना
Chrome एक्सटेंशन को डीबग करने के लिए, DevTools इस्तेमाल करने का तरीका जानें.
Chrome अब macOS पर iCloud Keychain पर पासकी काम करता है
macOS पर Chrome ने iCloud Keychain पर पासकी की सुविधा देना शुरू कर दिया है. इससे उपयोगकर्ता, iCloud Keychain पर पासकी बना सकते हैं और उन्हें Apple के सभी डिवाइसों पर सिंक कर सकते हैं.
WebGPU (Chrome 118) में नया क्या है
कॉपी एक्सटर्नल इमेज टू टेक्सचर के लिए एक्सटेंडेट सोर्स सपोर्ट, पढ़ने-लिखने के लिए एक्सपेरिमेंटल सपोर्ट, और रीड-ओनली स्टोरेज टेक्सचर के साथ-साथ और भी बहुत कुछ.
स्टोरेज और कुकी
एक्सटेंशन में वेब स्टोरेज एपीआई और कुकी के काम करने के तरीके की खास जानकारी.
व्यू ट्रांज़िशन की मदद से, आसानी से नेविगेट करना
CyberAgent, RedBus, Nykaa, और PolicyBazaar ने व्यू ट्रांज़िशन को कैसे और क्यों लागू किया, इस बारे में पूरी जानकारी.
हम डेवलपर के लिए Chrome हैं
Chrome की 15वीं सालगिरह और डेवलपर के लिए एक भरोसेमंद और मददगार पार्टनर के तौर पर हमारी भूमिका का जश्न.
WebGL से WebGPU तक
WebGPU पर माइग्रेट करने वाले WebGL डेवलपर के लिए कुछ सलाह पाएं.
DevTools (Chrome 118) में नया क्या है
एलिमेंट में कस्टम प्रॉपर्टी के लिए नया सेक्शन; स्टाइल, बदलाव से जुड़े ज़्यादा स्थानीय बदलाव, बेहतर खोज, सोर्स में व्यवस्थित फ़ाइल फ़ोल्डर वगैरह.
Chrome 118 का बीटा वर्शन
सीएसएस के लिए स्कोप की गई स्टाइल, मीडिया से जुड़ी दूसरी सुविधाएं, कीबोर्ड पर फ़ोकस करने लायक स्क्रोल कंटेनर वगैरह.
Chrome 117 में नया
Chrome 117 अब रोल आउट किया जा रहा है! DevTools में, सीएसएस के लिए तीन नई सुविधाएं जोड़ी गई हैं. इन सुविधाओं की मदद से, आसानी से एंट्री और एग्ज़िट ऐनिमेशन जोड़े जा सकते हैं. साथ ही, ज़्यादा ऑर्डर वाले डेटासेट को कंप्यूट करने के लिए ऐरे ग्रुपिंग की सुविधा दी गई है. इसकी मदद से, DevTools में लोकल ओवरराइड आसानी से किए जा सकते हैं. इसके अलावा, और भी बहुत कुछ किया गया है.
Chrome ऐप्स से ट्रांज़िशन
Chrome के पैकेज किए गए या होस्ट किए गए ऐप्लिकेशन को माइग्रेट करने का तरीका.
WebGPU (Chrome 117) में नया क्या है
वर्टेक्स बफ़र और ग्रुप को अनसेट करें, खोए हुए डिवाइस को सही तरीके से काम करने के लिए दिखाएं वगैरह.
अपना एक्सटेंशन पब्लिश करें
नया मेनिफ़ेस्ट V3 एक्सटेंशन पब्लिश करने के बारे में दिशा-निर्देश
Google समर ऑफ़ कोड और Chrome एक्सटेंशन
Google गर्मियों के कोड में भाग लेने का अनुभव और सलाह.
DevTools के बारे में सलाह: स्निपेट और लाइव एक्सप्रेशन
अक्सर इस्तेमाल किए जाने वाले कोड और लाइव एक्सप्रेशन को रीयल टाइम में देखने के लिए, स्निपेट का इस्तेमाल करें.
ऐस्ट्रो व्यू ट्रांज़िशन
हाइलाइट करें कि जब Chrome एपीआई को आकार दे रहा था, तब Astro समुदाय ने व्यू ट्रांज़िशन को कैसे अपनाया. साथ ही, Astro + स्थायी द्वीपों में इसके लिए पहले-क्लास की सहायता पाने की प्रक्रिया को कैसे पूरा किया.
Chrome की ज़्यादा तेज़ रिलीज़ (दो चरणों में रिलीज़!)
Chrome 119 से, हम रिलीज़ के लिए ब्रैंच और रिलीज़ को स्टेबल बनाने के बीच के समय को कम कर देंगे.
शेड्यूलr.yield ऑरिजिन ट्रायल पेश है
`Scheduler.yield`, शेड्यूलर एपीआई में एक नया बदलाव है जो अभी ऑरिजिन ट्रायल में है. यह ज़्यादा रिस्पॉन्सिव उपयोगकर्ता अनुभव के लिए टास्क को बांटने का नया तरीका है. शेड्यूलिंग एपीआई में जोड़ने के इस प्रस्ताव के फ़ायदों को समझें और अहम जानकारी और सुझाव पाने में हमारी मदद करने के लिए, ऑरिजिन ट्रायल के लिए साइन अप करें.
Lighthouse 11 में नया क्या है
Lighthouse 11 आ गया है सुलभता से जुड़े नए बदलावों और ऑडिट अपडेट के साथ
नए कमांड एडिटर की मदद से, बेहतर तरीके से Chrome Devtools प्रोटोकॉल (सीडीपी) कमांड तैयार करें
Chrome DevTools प्रोटोकॉल (सीडीपी) के निर्देश आसानी से टाइप करने के लिए, DevTools ने उपयोगकर्ता के लिए एक आसान एडिटर पेश किया है. इससे, आपको JSON का इस्तेमाल करने की ज़रूरत नहीं पड़ेगी.
DevTools (Chrome 117) में नया क्या है
XHR/फ़ेच करने से जुड़े अनुरोधों को बदलें और नेटवर्क पैनल से एक्सटेंशन के अनुरोध छिपाएं, परफ़ॉर्मेंस पैनल में फ़ेच की प्राथमिकता में बदलाव देखें, कई यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाएं, नए रंग और प्रयोग के तौर पर उपलब्ध सुविधाएं देखें वगैरह.
chrome://extensions पेज पर, सुरक्षा जांच की सुविधा उपलब्ध कराई जा रही है
Chrome 117 और उसके बाद के वर्शन पर, उपयोगकर्ताओं के इंस्टॉल किए गए एक्सटेंशन 'Chrome वेब स्टोर' में मौजूद न होने पर, Chrome उन्हें अपने-आप हाइलाइट करेगा.
आसानी से एंट्री करने और बाहर निकलने के ऐनिमेशन के लिए चार नई सीएसएस सुविधाएं
उन नई सुविधाओं के बारे में जानें जो अलग-अलग ऐनिमेशन और टॉप लेयर के बीच आसानी से ट्रांज़िशन करने में मदद करती हैं
Chrome 117 बीटा
सीएसएस ग्रिड सबग्रिड, सीएसएस, ऐरे ग्रुपिंग, इटरेटर हेल्पर वगैरह के लिए सहायता.
Chrome 116 में नया
Chrome 116 अब रोल आउट किया जा रहा है! 'पिक्चर में पिक्चर' एपीआई का इस्तेमाल करके, उपयोगकर्ता की उत्पादकता बढ़ाएं. अब DevTools में उन स्टाइलशीट को डीबग करना आसान हो गया है जो मौजूद नहीं हैं. इसके अलावा, और भी बहुत कुछ है.
मेनिफ़ेस्ट - कॉन्टेंट स्क्रिप्ट
Manifest.json की "content_scripts" प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
पाबंदी-प्रॉपर्टी के साथ सुरक्षित पॉप-अप इंटरैक्शन
पॉप-अप के साथ इंटरैक्ट करते समय, क्रॉस-ऑरिजिन आइसोलेशन और क्रॉस-साइट लीक से सुरक्षा पाएं.
WebGPU (Chrome 116) में नया क्या है
WebCodecs इंटिग्रेशन, वीडियो प्लेबैक से जुड़े सुधार वगैरह.
Chrome में एक बार मिलने वाली अनुमतियां
Chrome में अनुमति देने के लिए, "इस बार अनुमति दें" एक बार इस्तेमाल होने वाला विकल्प है. शुरुआत में, यह सिर्फ़ डेस्कटॉप पर जियोलोकेशन, कैमरे, और माइक्रोफ़ोन के लिए उपलब्ध होगा.
DevTools के लिए सलाह: ब्रेकपॉइंट और लॉगपॉइंट
आसानी से डीबग करने के लिए, ब्रेकपॉइंट और लॉगपॉइंट का इस्तेमाल करें.
TWA के लिए PostMessage
Chrome 115 की भरोसेमंद वेब गतिविधि (TWA) से, postMessage का इस्तेमाल करके मैसेज भेजे जा सकते हैं. यह दस्तावेज़ आपके ऐप्लिकेशन और वेब के बीच संपर्क करने के लिए ज़रूरी सेटअप के बारे में बताता है.
एक्सटेंशन के लिए Chrome 116 में नया क्या है
Chrome एक्सटेंशन डेवलपर के लिए, Chrome 116 में हुए अहम बदलावों की खास जानकारी.
Chrome 116 बीटा
सीएसएस मोशन पाथ, बैक/फ़ॉरवर्ड कैश मेमोरी नोट को रीस्टोर करने के लिए एपीआई, दस्तावेज़ पिक्चर में पिक्चर वगैरह.
iOS 16.4 और इसके बाद के वर्शन पर, Chrome में वेबसाइटों को डीबग करना
iOS पर, Chrome के लिए Safari Web Inspector को डीबग करने का तरीका जानें.
Chrome एक्सटेंशन में क्या हो रहा है?
Chrome एक्सटेंशन में इस साल अब तक के बदलावों की खास जानकारी, साथ ही आने वाले एक्सटेंशन की ऐसी शानदार सुविधाएं जो डेवलपर के लिए तैयार हैं.
Chrome 115 में नया
स्क्रोल करके उपयोगकर्ता अनुभव को बेहतर बनाने वाले ऐनिमेशन बनाने के लिए, ScrollTimeline और ViewTimeline का इस्तेमाल करें. फ़ेंस किए गए फ़्रेम, प्राइवसी सैंडबॉक्स के अन्य एपीआई के साथ काम करते हैं. इससे, काम के कॉन्टेंट को एम्बेड किया जाता है और बेवजह संदर्भ शेयर करने से रोका जाता है. Topics API से, ब्राउज़र उपयोगकर्ता की पसंद के बारे में तीसरे पक्षों के साथ जानकारी शेयर कर सकता है. साथ ही, निजता बनाए रखते हुए और भी बहुत कुछ कर सकता है.
स्क्रोल करके चलने वाले ऐनिमेशन की परफ़ॉर्मेंस के बारे में केस स्टडी
एपीआई का नया वर्शन, स्क्रोल करके चलने वाले ऐनिमेशन को लागू करने के क्लासिक तरीके से ज़्यादा आसान है.
DevTools के बारे में सलाह: रिकॉर्डर की मदद से, यूज़र फ़्लो को रिकॉर्ड करें और उसे फिर से चलाएं
DevTools में रिकॉर्डर पैनल की मदद से, यूज़र फ़्लो को रिकॉर्ड करने, फिर से चलाने, और डीबग करने का तरीका जानें.
सर्विस वर्कर में WebSockets इस्तेमाल करना
अपने Chrome एक्सटेंशन में WebSocket से कनेक्ट करने के तरीके के बारे में सिलसिलेवार निर्देश.
WebRTC: लेगसी getStats() माइग्रेशन गाइड
iOS पर, Chrome के लिए Safari Web Inspector को डीबग करने का तरीका जानें.
DevTools के बारे में सलाह: लोकल और सेशन के लिए स्टोरेज
मुख्य-वैल्यू पेयर को डीबग करने के लिए, ऐप्लिकेशन > लोकल स्टोरेज और सेशन स्टोरेज का इस्तेमाल करें.
DevTools (Chrome 116) में नया क्या है
DevTools में कई सुधार किए गए हैं. इनसे, आपको मौजूदा स्टाइलशीट से जुड़ी समस्याओं का पता लगाने और उन्हें तेज़ी से डीबग करने में मदद मिलेगी: नेटवर्क पैनल, इनिशियेटर कॉलम को उस लाइन के लिंक से लगातार पॉप्युलेट करता है जो लोड न हुई स्टाइलशीट का रेफ़रंस
भौगोलिक स्थान का इस्तेमाल करें
Chrome एक्सटेंशन सर्विस वर्कर, पॉप-अप, साइड पैनल या कॉन्टेंट स्क्रिप्ट में जियोलोकेशन का इस्तेमाल करने का तरीका.
WebGPU (Chrome{6}115) में नया क्या है
साथ काम करने वाले WGSL भाषा एक्सटेंशन, Direct3D 11 के लिए प्रयोग के तौर पर दी जाने वाली सहायता, और भी बहुत कुछ.
Chrome for Testing: ब्राउज़र ऑटोमेशन के लिए भरोसेमंद डाउनलोड
Chrome for Testing, Chrome का नया वर्शन है. यह खास तौर पर, वेब ऐप्लिकेशन की टेस्टिंग और ऑटोमेशन के इस्तेमाल के उदाहरणों को टारगेट करता है.
C/C++ WebAssembly को डीबग करें
C/C++ WebAssembly में दी गई गड़बड़ियों को ढूंढने और उन्हें ठीक करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
Photoshop ने ऐसी फ़ाइलों पर काम करने का तरीका अपनाया जो मेमोरी में फ़िट हो सकने वाली फ़ाइलों से बड़ी हैं
जानें कि Adobe ने अपने लोकप्रिय Photoshop ऐप्लिकेशन के वेब वर्शन पर, उपयोगकर्ताओं को बड़ी फ़ाइलों में भी बदलाव करने की सुविधा कैसे दी. (यह लेख वीडियो के तौर पर भी उपलब्ध है.) साल 2021 में, Adobe ने Chrome की इंजीनियरिंग टीम के साथ मिलकर, Photoshop का
वेक्टर इमेज एडिटिंग ऐप्लिकेशन Boxy SVG, Local Font Access API का इस्तेमाल कैसे करता है, ताकि उपयोगकर्ता अपने पसंदीदा लोकल फ़ॉन्ट चुन सकें
Local Font Access API, उपयोगकर्ता के डिवाइस पर इंस्टॉल किए गए फ़ॉन्ट डेटा को ऐक्सेस करने का तरीका उपलब्ध कराता है. इसमें नाम, स्टाइल, और फ़ैमिली जैसी ज़्यादा जानकारी के साथ-साथ, फ़ॉन्ट फ़ाइलों के रॉ बाइट भी शामिल होते हैं. जानें कि SVG में बदलाव करने
WebGPU (Chrome 114) में नया क्या है
JavaScript ऑप्टिमाइज़ेशन वगैरह.
Chrome 115 बीटा
सीएसएस डिसप्ले प्रॉपर्टी के लिए एक से ज़्यादा कीवर्ड, WebGPU के लिए WGSLLanguageFeatures, एचटीटीपीएस अपग्रेड वगैरह.
म्यूटेशन इवेंट, Chrome से हटा दिए जाएंगे
नीति में बदलाव के इवेंट को बंद किए जाने और बदलाव के आने वाले इवेंट को हटाने की सूचना. साथ ही, जुलाई 2024 में हटाए जाने से पहले, अपने कोड को माइग्रेट करने का तरीका भी बताना.
SVG एलिमेंट में डेटा यूआरएल से माइग्रेट करना
डेटा के लिए सहायता: SVG एलिमेंट में मौजूद यूआरएल हटा दिए जाएंगे. हमारा सुझाव है कि आप दूसरी जगहों पर माइग्रेट करें.
गेम एडिटर कंस्ट्रक्ट 3 किस तरह File System Access API का इस्तेमाल करता है, ताकि उपयोगकर्ता अपने गेम सेव कर सकें
फ़ाइल सिस्टम ऐक्सेस एपीआई, फ़ाइल को पढ़ने, उसमें बदलाव करने, और उसे मैनेज करने की सुविधाएं देता है. जानें कि Construct 3 इस एपीआई का इस्तेमाल कैसे करता है. (यह लेख वीडियो के तौर पर भी उपलब्ध है.) Construct 3 एक गेम एडिटर है. इसे थॉमस और ऐशले गुलेन ने
नए Side Panel API की मदद से, उपयोगकर्ताओं को बेहतरीन अनुभव दें
पेश है Chrome एक्सटेंशन के लिए नया साइड पैनल API.
DevTools (Chrome 115) में नया क्या है
एलिमेंट पैनल में, सबग्रिड के लिए नया subgrid बैज जोड़ा गया है. फ़िलहाल, यह सुविधा Chrome Canary में एक्सपेरिमेंट के तौर पर उपलब्ध है. नेस्ट किए गए किसी ग्रिड की जांच करने और उसे डीबग करने के लिए, बैज पर क्लिक करें. यह ग्रिड, सबग्रिड होता है और अपने
Chrome 114 में नया
Chrome 114 अब रोल आउट किया जा रहा है! Chrome 114 अब रोल आउट किया जा रहा है! टेक्स्ट रैप के साथ: टेक्स्ट लेआउट को बेहतर बनाने के लिए बैलेंस और स्वतंत्र रूप से सेगमेंट में बंटी हुई कुकी अब पहले से ज़्यादा आसान हैं. साथ ही, पॉपओवर एपीआई का नया वर्शन अब पहले के मुकाबले कहीं ज़्यादा आसान है.
Chrome, document.domain में बदलाव करने की सुविधा बंद करता है
अगर आपकी वेबसाइट, document.domain की सेटिंग पर निर्भर है, तो आपको कार्रवाई करनी होगी.
कंप्यूट प्रेशर ऑरिजिन ट्रायल के दूसरे चरण की सूचना
Chrome का एक नया ऑरिजिन ट्रायल, जिसकी मदद से वेब डेवलपर कंप्यूट प्रेशर को मॉनिटर कर सकते हैं.
लीनियर() ईज़िंग फ़ंक्शन की मदद से, सीएसएस में जटिल ऐनिमेशन कर्व बनाएं
पेश है Linear(), जो सीएसएस में एक ईज़िंग फ़ंक्शन है. यह अपने पॉइंट के बीच लीनियर इंटरपोलेट करता है और इसकी मदद से, बाउंस और स्प्रिंग इफ़ेक्ट को फिर से बनाया जा सकता है.
DevTools के बारे में सलाह: Workspace
DevTools में किए गए बदलावों को लोकल सोर्स फ़ाइलों में सेव करने के लिए, फ़ाइल फ़ोल्डर का इस्तेमाल करें.
मेनिफ़ेस्ट - बैकग्राउंड
Manifest.json की बैकग्राउंड प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
पेश है पॉपओवर एपीआई
नए पॉपओवर एपीआई की मदद से, टूलटिप, मेन्यू वगैरह बनाने का तरीका जानें.
LEGO® Education, वेब ब्लूटूथ और Web Serial API का इस्तेमाल कैसे करता है
LEGO Education, LEGO मॉडल को कंप्यूटर से कनेक्ट करने जितना हो सके उतना आसान बनाने के लिए, वेब की क्षमता का इस्तेमाल करता है.
ऑरोरा में नया क्या है?
जानें कि Chrome Aurora टीम ने हाल ही में क्या किया है और 2023 के लिए उनका रोडमैप क्या है.
3D मॉडल एडिटर ब्लॉकबेंच, EyeDropper API का इस्तेमाल कैसे करता है, ताकि उपयोगकर्ता हर जगह से रंग चुन सकें
EyeDropper API, आईड्रॉपर टूल बनाने का तरीका उपलब्ध कराता है. इसकी मदद से, उपयोगकर्ता अपनी स्क्रीन से कलर का सैंपल ले सकते हैं. इसमें ब्राउज़र विंडो के बाहर से भी कलर का सैंपल लिया जा सकता है. जानें कि 3D मॉडल एडिटर Blockbench, अपने कोडबेस में इस
स्टोरेज बकेट का ऑरिजिन ट्रायल उपलब्ध है
स्टोरेज स्टैंडर्ड, स्थायी स्टोरेज और कोटा के अनुमान के साथ-साथ प्लैटफ़ॉर्म स्टोरेज आर्किटेक्चर के लिए एक एपीआई तय करता है. हम ऐसे एपीआई पर प्रयोग कर रहे हैं जिससे ज़्यादा मेमोरी वाले दबाव में हमेशा के लिए स्टोरेज खाली किया जा सके और जिसका अनुमान आसानी से लगाया जा सके. Chrome 115 से Chrome 118 तक चलने वाले ऑरिजिन ट्रायल में स्टोरेज बकेट एपीआई को आज़माएं.
फ़ोटो में बदलाव करने वाला ऐप्लिकेशन Photopea, फ़ाइल हैंडलिंग एपीआई का इस्तेमाल किस तरह करता है, ताकि उपयोगकर्ता अपने फ़ाइल एक्सप्लोरर से फ़ाइलें खोल सकें
फ़ाइल मैनेज करने वाले एपीआई की मदद से, वेब ऐप्लिकेशन अपने-आप फ़ाइल हैंडलर के तौर पर रजिस्टर हो जाते हैं. ऐसा उन फ़ाइल फ़ॉर्मैट के लिए किया जाता है जिनमें वे काम कर सकते हैं. जानें कि इमेज एडिटिंग ऐप्लिकेशन Photopea, इस एपीआई का इस्तेमाल कैसे करता है.
वेब SQL को रोकने की टाइमलाइन अपडेट की गई
Chromium 119 में, Web SQL को पूरी तरह से हटा दिया गया.
सीएसएस और यूज़र इंटरफ़ेस (यूआई) में नया क्या है: I/O 2023 एडिशन
Google I/O 2023 में हाइलाइट की गई 20 सबसे लोकप्रिय सीएसएस और यूज़र इंटरफ़ेस (यूआई) सुविधाएं, जिन्हें आप छोड़ना नहीं चाहेंगे.
सभी iframe में ऑटोमैटिक भरने की सुविधा: एक शुरुआती सुझाव
कुछ फ़ॉर्म के iframes में फ़ील्ड होते हैं. इस वजह से, ब्राउज़र को ऑटोमैटिक भरने में समस्या होती है. ऑटोमैटिक भरने की सुविधा की मदद से पैरंट फ़्रेम, क्रॉस-ऑरिजिन iframe की विश्वसनीयता तय कर सकता है. इससे, उपयोगकर्ता को ऑटोमैटिक भरने की सुविधा का बेहतर अनुभव मिलता है.
WebGPU: ब्राउज़र में आधुनिक जीपीयू ऐक्सेस को अनलॉक करना
जानें कि WebGPU, मशीन लर्निंग की तेज़ परफ़ॉर्मेंस और बेहतर ग्राफ़िक रेंडरिंग के लिए, जीपीयू की ताकत को कैसे बढ़ाता है.
Android 2023 में वेब के लिए नया क्या है
Android पर वेब को उपलब्ध कराने वाले टूल से जुड़े अपडेट. वेबव्यू में बड़ी स्क्रीन के लिए बेहतर सहायता, कस्टम टैब में आंशिक कस्टम टैब, PWA के लिए आसान इंस्टॉलेशन और इंटिग्रेट की गई सुविधाएं, TWA के लिए Play Store बिलिंग मैनेजमेंट वगैरह.
Google I/O में 10 अपडेट
जानें कि हम Google I/O 2023 में शेयर किए गए मुख्य अपडेट और नए लॉन्च के ज़रिए, डेवलपर के लिए अपने उपयोगकर्ताओं को बेहतर अनुभव देना आसान कैसे बना रहे हैं.
Chrome DevTools की मदद से फ़ॉर्म से जुड़ी समस्याएं ढूंढना
Chrome DevTools की टीम कुछ और नई सुविधाएं तैयार कर रही है. इनसे, फ़ॉर्म में आने वाली समस्याओं का पता लगाने और ऑटोमैटिक भरने की सुविधा को डीबग करने में मदद मिलेगी. ये सुविधाएं, डिज़ाइन और लागू करने के शुरुआती चरण में हैं. इसलिए, हमें आपके टेस्ट और सुझावों की ज़रूरत है.
WebDriver BiDi: 2023 का स्टेटस अपडेट
इस लेख में, साल 2023 में WebDriver BiDi में नए बदलावों के बारे में खास जानकारी दी गई है.
Google I/O के लिए तैयार हो जाएं
Google I/O की तैयारी के लिए अपना खुद का एजेंडा बनाएं.
स्क्रोल करके चलने वाले ऐनिमेशन की मदद से, स्क्रोल करने पर एलिमेंट को ऐनिमेट करें
स्क्रोल करने की टाइमलाइन और 'टाइमलाइन देखें' के साथ काम करने का तरीका जानें. इससे, डिक्लेरेटिव टोन में स्क्रोल करके ऐनिमेशन बनाए जा सकते हैं.
DevTools (Chrome 114) में नया क्या है
DevTools, सेटिंग > प्रयोग > WebAssembly डीबगिंग: DWARF सपोर्ट चालू करें को डिफ़ॉल्ट रूप से चालू करता है. ज़्यादा जानकारी के लिए, आधुनिक टूल की मदद से WebAssembly को डीबग करना लेख पढ़ें. इस प्रयोग की मदद से, Wasm ऐप्लिकेशन में C और C++ कोड को
Chrome 114 बीटा
सीएसएस की हेडलाइन बैलेंसिंग, CHIPS, स्क्रोलएंड इवेंट, और पॉपओवर.
एक्सटेंशन सर्विस वर्कर के बारे में जानकारी
एक्सटेंशन सर्विस वर्कर, एक्सटेंशन का सेंट्रल इवेंट हैंडलर होते हैं. यह उन्हें वेब सर्विस वर्कर से अलग बनाता है.
Chrome 113 में नया
Chrome 113 अब रोल आउट हो रहा है! WebGPU आ गया है, बेहतर परफ़ॉर्मेंस वाले 3D ग्राफ़िक और वेब पर डेटा-पैरलल कंप्यूटेशन की सुविधा. DevTools अब प्राइवसी सैंडबॉक्स का हिस्सा है. इसमें नेटवर्क रिस्पॉन्स हेडर, फ़र्स्ट पार्टी सेट, यानी कि पहले पक्ष के सेट को बदला जा सकता है. इसकी मदद से, संगठन यह तय कर सकते हैं कि उनसे जुड़ी साइटें रोल आउट होने वाली हैं. इसके अलावा, और भी बहुत कुछ है.
AV1 फ़ॉर्मैट में वीडियो को बेहतर तरीके से कोड में बदलने की सुविधा के साथ बेहतर वीडियो कॉलिंग
Chrome 113 में, Chrome Open Media टीम की ओर से AV1 सॉफ़्टवेयर एन्कोडर में सुधार किए गए हैं.
एक्सटेंशन सर्विस वर्कर का लाइफ़साइकल
एक्सटेंशन सर्विस वर्कर, एक्सटेंशन नेमस्पेस में स्टैंडर्ड सर्विस वर्कर इवेंट और इवेंट, दोनों का जवाब देते हैं. इन्हें एक साथ दिखाया जाता है, क्योंकि एक्सटेंशन के इस्तेमाल के दौरान अक्सर कोई एक टाइप, दूसरे टाइप को फ़ॉलो करता है.
सर्विस वर्कर के इवेंट
एक्सटेंशन सर्विस वर्कर, एक्सटेंशन एपीआई में स्टैंडर्ड सर्विस वर्कर इवेंट और कई इवेंट, दोनों का जवाब देते हैं.
कैमरे का बैकग्राउंड धुंधला करें
Chrome का एक नया ऑरिजिन ट्रायल. इसकी मदद से, वेब डेवलपर कैमरे के बैकग्राउंड को धुंधला करने की सुविधा को कंट्रोल कर सकते हैं.
एक्सटेंशन सर्विस वर्कर की बुनियादी बातें
एक्सटेंशन सर्विस वर्कर को वेब सर्विस वर्कर से अलग तरीके से इंस्टॉल और अपडेट किया जाता है.
DevTools से जुड़ी सलाह: DevTools में सोर्स मैप
अपने मूल कोड को लागू करने के बजाय, उसे डीबग करने के लिए DevTools में सोर्स मैप का इस्तेमाल करें.
WebGPU (Chrome 113) में नया क्या है
WebGPU, Chrome में ऑरिजिन ट्रायल में WebCodecs इंटिग्रेशन के साथ शिप करता है.
सीएसएस अपडेट करने वाली मीडिया क्वेरी
अपने यूज़र इंटरफ़ेस (यूआई) को स्क्रीन की रीफ़्रेश दर के मुताबिक बनाएं.
डेवलपर रिसॉर्स: सोर्स मैप देखें और मैन्युअल तरीके से लोड करें
डेवलपर रिसॉर्स पैनल का इस्तेमाल करके, देखें कि सोर्स मैप सही से लोड हो रहे हैं या नहीं. साथ ही, उन्हें मैन्युअल तरीके से लोड करें.
यूज़र इंटरफ़ेस (यूआई) को पसंद के मुताबिक बनाना
कस्टम टैब को अपने ऐप्लिकेशन के लुक और बनावट से मिलता-जुलता बनाने का तरीका.
कस्टम इंटरैक्टिविटी जोड़ना
कस्टम टैब में कस्टम ऐक्शन जोड़ने का तरीका.
शुरू करना
अपने Android ऐप्लिकेशन से, कस्टम टैब लॉन्च करने का तरीका.
उपयोगकर्ता से जुड़ने का तरीका समझना
कस्टम टैब में उपयोगकर्ता के जुड़ाव को मेज़र करने का तरीका.
वॉर्म-अप और प्री-फ़ेच करना: कस्टम टैब सेवा का इस्तेमाल करना
बेहतर उपयोगकर्ता अनुभव के लिए कस्टम टैब सेवा का फ़ायदा लेने का तरीका जानें.
आंशिक कस्टम टैब से एक साथ कई काम करना
उपयोगकर्ता को वेब कॉन्टेंट देखते समय आपके ऐप्लिकेशन से इंटरैक्ट करने की सुविधा देने के लिए, कस्टम टैब इस्तेमाल करने का तरीका जानें.
डेस्कटॉप के लिए, बेहतर यूज़र इंटरफ़ेस (यूआई) इंस्टॉल करने की सुविधा उपलब्ध है
मोबाइल डिवाइस और ऐप स्टोर ने उपयोगकर्ताओं के सॉफ़्टवेयर को खोजने, मूल्यांकन करने, और उन्हें इंस्टॉल करने का तरीका बदल दिया है. वेब ऐप्लिकेशन अब डेवलपर के लिए प्लैटफ़ॉर्म उपलब्ध कराते हैं, ताकि वे इंस्टॉल के समय अपने ऐप्लिकेशन हाइलाइट कर सकें.
बीते समय की एक झलक: टेस्ट ऑटोमेशन का बेहतर इस्तेमाल
वेब पर टेस्ट ऑटोमेशन के विकास की यात्रा.
ऑडियो रिकॉर्डिंग और स्क्रीन कैप्चर
किसी टैब, विंडो या स्क्रीन से ऑडियो या वीडियो रिकॉर्ड करने का तरीका.
The Chromium Chronicle #33: View AnimationBuilder
व्यू में लेयर पर आधारित ऐनिमेशन का इस्तेमाल करके, वीडियो की परफ़ॉर्मेंस बेहतर हो सकती है. साथ ही, यह भी कम हो सकता है हालाँकि, उन्हें सेट अप करना काफ़ी मुश्किल है. कॉन्टेंट बनाने AnimationBuilder क्लास की मदद से, लेयर के लिए जटिलता को काफ़ी हद तक कम
सीएसएस लेआउट और सोर्स ऑर्डर को डिसकनेक्ट करना
आइटम को लेआउट के तरीकों की समस्या के लिए, किसी ऐसे क्रम में लगाने के लिए सुझाए गए समाधान पर आपका सुझाव चाहिए जो दस्तावेज़ के सोर्स से डिसकनेक्ट हो.
DevTools (Chrome 113) में नया क्या है
अब नेटवर्क पैनल में, रिस्पॉन्स हेडर को बदला जा सकता है. पहले, एचटीटीपी रिस्पॉन्स हेडर के साथ प्रयोग करने के लिए, आपके पास वेब सर्वर का ऐक्सेस होना ज़रूरी था. रिस्पॉन्स हेडर को बदलने की सुविधा की मदद से, अलग-अलग हेडर के लिए स्थानीय तौर पर सुधारों का
ब्रेकपॉइंट के नए साइडबार की मदद से, तेज़ी से डीबग कैसे किया जा सकता है
हमने ब्रेकपॉइंट के साइडबार को फिर से डिज़ाइन किया है, ताकि सामान्य कार्रवाइयां आसानी से की जा सकें. जैसे, एक क्लिक से ब्रेकपॉइंट बंद करना.
Chrome, WebGPU शिप करता है
Chrome की टीम WebGPU की शिपिंग करती है. इस सेवा की मदद से, वेब पर बेहतरीन परफ़ॉर्मेंस वाले 3D ग्राफ़िक और डेटा-पैरलल कंप्यूटेशन की सेवा इस्तेमाल की जा सकती है.
Chrome 113 बीटा
नई सीएसएस मीडिया सुविधाएं, लीनियर() ईज़िंग फ़ंक्शन, और WebGPU.
Chrome की ज़्यादा तेज़ रिलीज़
Chrome 114 से, अलग-अलग वर्शन पर रिलीज़ होने और स्टेबल वर्शन रिलीज़ करने के बीच, कम समय लगेगा.
Chrome 112 में नया
Chrome 112 अब रोल आउट किया जा रहा है! अब सीएसएस नेस्टिंग नियमों का समर्थन किया है, डायलॉग एलिमेंट पर शुरुआती फ़ोकस सेट करने वाला एल्गोरिदम अपडेट कर दिया गया है. अब से सर्विस वर्कर पर नो-ऑप फ़ेच हैंडलर छोड़ दिए जाएंगे, ताकि नेविगेशन तेज़ी से किया जा सके और बहुत कुछ किया जा सके.
सेवा वर्कर की मदद से इवेंट मैनेज करना
एक्सटेंशन के लिए सेवा वर्कर बनाने और उसे डीबग करने का तरीका जानें.
DevTools के बारे में सलाह: सोर्स मैप क्या होते हैं?
जानें कि सोर्स मैप, डिप्लॉय करने के बजाय आपके ओरिजनल कोड को डीबग करने में कैसे मदद करते हैं.
अनदेखा करने के लिए सूची स्रोत मैप एक्सटेंशन
अनदेखा करने की सूची के सोर्स मैप एक्सटेंशन की मदद से, Chrome DevTools में डीबग करने के अनुभव को बेहतर बनाएं.
Web SQL से SQLite Wasm तक: डेटाबेस माइग्रेशन गाइड
SQLite Wasm, ऑरिजिनल निजी फ़ाइल सिस्टम के साथ काम करता है. यह वेब एसक्यूएल डेटाबेस टेक्नोलॉजी की जगह ले सकता है. इस लेख में, अपने डेटा को Web SQL से SQLite Wasm पर माइग्रेट करने का तरीका बताया गया है. Web SQL को बंद करना और हटाना पोस्ट में, Web SQL
Fastly के साथ साझेदारी करना—FLEDGE' के-अनामता सर्वर के लिए ऑब्लिवियस एचटीटीपी रिले के साथ
हम FLEDGE के लिए k-anonymity सर्वर लागू करने के लिए, Fastly के साथ साझेदारी करके, Chrome की निजता बनाए रखने के तरीकों को बेहतर बना रहे हैं. इस लागू में, OHTTP रिले के ज़रिए डेटा रिले होने पर, Google के सर्वर को असली उपयोगकर्ताओं के आईपी पते नहीं मिलते. FLEDGE को पूरी तरह से लागू करने की दिशा में, k-ऐनेमिटी सर्वर एक बेहतर कदम है.
WebView से X-request-With हेडर भेजने के लिए, ऑप्ट-इन करना ज़रूरी करके उपयोगकर्ता की निजता को बेहतर बनाना
हम X-requested-With हेडर भेजे जाने के समय को सीमित करके, उपयोगकर्ता की निजता को सुरक्षित रखना चाहते हैं.
ब्लॉक किए गए वेब अनुरोध लिसनर को बदलें
तीन में से दूसरा सेक्शन, उस कोड के लिए ज़रूरी बदलावों के बारे में बताता है जो एक्सटेंशन सर्विस वर्कर का हिस्सा नहीं है.
अपना कोड अपडेट करें
तीन में से पहला सेक्शन, जो उस कोड के लिए ज़रूरी बदलावों के बारे में बताता है जो एक्सटेंशन सर्विस वर्कर का हिस्सा नहीं है.
एसपीए व्यू ने Chrome 111 में बदलाव किया
व्यू ट्रांज़िशन एपीआई, एक पेज वाले ऐप्लिकेशन में पेज ट्रांज़िशन की अनुमति देता है. इसके बाद, इसमें एक से ज़्यादा पेज वाले ऐप्लिकेशन शामिल होंगे.
Chrome 112 बीटा वर्शन
formData कंस्ट्रक्टर के लिए सीएसएस नेस्टिंग, ऐनिमेशन-कंपोज़िशन, और सबमिट करने वाला पैरामीटर.
DevTools (Chrome 112) में नया क्या है
रिकॉर्डर में, वीडियो को फिर से चलाने के लिए कस्टम विकल्पों की सुविधा जोड़ी गई है. इन्हें एक्सटेंशन की मदद से, DevTools में जोड़ा जा सकता है. उदाहरण के तौर पर दिया गया एक्सटेंशन आज़माएं. कस्टम रीप्ले यूज़र इंटरफ़ेस (यूआई) खोलने के लिए, कस्टम रीप्ले का
मेनिफ़ेस्ट अपडेट करें
Manifest V2 और मेनिफ़ेस्ट V3 के लिए, Manifest.json फ़ाइल का फ़ॉर्मैट थोड़ा अलग होना चाहिए.
Manifest V3 माइग्रेशन चेकलिस्ट
मेनिफ़ेस्ट V2 से मेनिफ़ेस्ट V3 में, अपने एक्सटेंशन को अपग्रेड करने के लिए एक क्विक रेफ़रंस.
सर्विस वर्कर पर माइग्रेट करें
सर्विस वर्कर, एक्सटेंशन को ज़रूरत होने पर ही चलाने की सुविधा देता है. इससे, संसाधन सेव होते हैं.
एक्सटेंशन की सुरक्षा बेहतर बनाएं
तीन सेक्शन में से आखिरी सेक्शन, उस कोड में ज़रूरी बदलावों के बारे में बताता है जो एक्सटेंशन सर्विस वर्कर का हिस्सा नहीं है.
सीएसएस नेस्टिंग
हमारी पसंदीदा सीएसएस प्रीप्रोसेसर सुविधाओं में से एक अब भाषा में बनाई गई है: नेस्टिंग स्टाइल रूल.
Chrome 111 में नया
Chrome 111 अब रोल आउट हो रहा है! व्यू ट्रांज़िशन एपीआई की मदद से, अपने एक पेज के ऐप्लिकेशन में बेहतर ट्रांज़िशन बनाएं. साथ ही, सीएसएस कलर लेवल 4 के साथ काम करने वाले कलर को अगले लेवल पर ले जाएं. रंगों से जुड़े नए फ़ंक्शन का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए, स्टाइल पैनल में नए टूल खोजें. इनके अलावा, और भी बहुत कुछ है.
Project Fugu API शोकेस के लिए नई जगह
Project Fugu API Showcase, ऐसे ऐप्लिकेशन का कलेक्शन है जो Project Fugu के एपीआई का इस्तेमाल करते हैं. Google के क्रॉस-कंपनी कैपेबिलिटी प्रोजेक्ट (कोड नेम Project Fugu ) का मकसद, वेब ऐप्लिकेशन को प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन के बराबर
निजता की सुरक्षा! अब लोग ज़्यादा बेहतर तरीके से अपनी स्क्रीन शेयर करते हैं
नज थ्योरी का इस्तेमाल करके, हमने उपयोगकर्ताओं से वीडियो कॉन्फ़्रेंसिंग कॉल के दौरान खुद को पैर में शूट करने से रोकने का फ़ैसला लिया.
सीएसएस ऐंकर पोज़िशनिंग की मदद से, एलिमेंट को एक-दूसरे से जोड़ना
वेब प्लैटफ़ॉर्म पर एक नया एपीआई लॉन्च किया जा रहा है. इससे, आपको एलिमेंट को बिना किसी परेशानी के, अडैप्टिव तरीके से पोज़िशन करने में मदद मिलेगी.
चिप को बेहतर बनाने के लिए, इंडस्ट्री के साथ मिलकर काम करना
सीएचआईपी को लागू करने में Chrome की टीम को हुई दो चुनौतियों के बारे में जानना. साथ ही, यह भी जानना कि समुदाय के फ़ीडबैक ने प्रपोज़ल के डिज़ाइन को तैयार करने में किस तरह अहम भूमिका निभाई.
नेटिव मैसेज की सुविधा
अपने Chrome एक्सटेंशन से स्थानीय ऐप्लिकेशन के साथ मैसेज का लेन-देन करें.
स्टैंडर्ड चर्चा में व्यवहार के स्टैंडर्ड को बेहतर बनाना
Chrome टीम का मकसद, किस तरह से ज़्यादा पेशेवर, सम्मानजनक, और बिना किसी भेदभाव के सभी को शामिल करने वाली बातचीत को बढ़ावा देना है.
फ़ॉन्ट फ़ॉलबैक के लिए फ़्रेमवर्क टूल
जानें कि Next.js, Nuxt.js, और दूसरी लाइब्रेरी कैसे सीएलएस के बिना, फ़ॉलबैक फ़ॉन्ट सीएसएस जनरेट करने में मदद करती हैं.
स्टाइल क्वेरी का इस्तेमाल शुरू करना
स्टाइल क्वेरी की मदद से डेवलपर, @कंटेनर नियम का इस्तेमाल करके पैरंट एलिमेंट की स्टाइल वैल्यू की क्वेरी कर सकते हैं. Chrome 111 में, सीएसएस कस्टम प्रॉपर्टी के लिए स्टाइल क्वेरी एक जैसी स्थिति में होती हैं. उनका इस्तेमाल शुरू करने का तरीका जानें.
DevTools के बारे में सलाह: सीएसएस से जुड़ी समस्याओं के बारे में जानें
DevTools की मदद से सीएसएस से जुड़ी समस्याओं का पता लगाने के लिए, स्टाइल और कंप्यूट किए गए पैनल का इस्तेमाल करें.
Chrome एक्सटेंशन से जुड़ी सहायता पाएं
जिन सवालों के जवाब दस्तावेज़ में नहीं दिए गए हैं उनसे जुड़ी मदद पाने के लिए कहां जाएं.
डिवाइस
डिवाइस टैब का रेफ़रंस.
स्थान
जगह की जानकारी वाले टैब का रेफ़रंस.
DevTools (Chrome 111) में नया क्या है
एचडी कलर, बेहतर ब्रेकपॉइंट UX वगैरह को डीबग करना.
प्रयोग
प्रयोग टैब का रेफ़रंस.
शॉर्टकट
शॉर्टकट टैब का रेफ़रंस.
फ़ाइल फ़ोल्डर
फ़ाइल फ़ोल्डर टैब का रेफ़रंस.
सेटिंग की खास जानकारी
सेटिंग की खास जानकारी.
बेहतर फ़ॉन्ट फ़ॉलबैक
फ़ॉन्ट में बदलाव करने और साइज़ में बदलाव करने वाले नए `साइज़ अडजस्टमेंट` और फ़ॉन्ट मेट्रिक के बदलावों से डेवलपर, ऐसे फ़ॉन्ट फ़ॉलबैक बना सकते हैं जो वेब फ़ॉन्ट से काफ़ी हद तक मेल खाते हैं. इससे लेआउट शिफ़्ट कम हो जाता है.
Lighthouse 10 में नया क्या है
लाइटहाउस 10 यहां नए स्कोर और ऑडिट के साथ उपलब्ध है.
Chrome 111 बीटा वर्शन
सीएसएस के नए रंग के टाइप और कलर स्पेस, सीएसएस ट्रिगनोमेट्रिक फ़ंक्शन, और View ट्रांज़िशन एपीआई.
WebHID की मदद से Stadia कंट्रोलर से बात करना
फ़्लैश किया गया Stadia कंट्रोलर, स्टैंडर्ड गेमपैड की तरह काम करता है. इसका मतलब है कि Gamepad API का इस्तेमाल करके, इसके सभी बटन ऐक्सेस नहीं किए जा सकते. WebHID की मदद से, अब वे बटन ऐक्सेस किए जा सकते हैं जो मौजूद नहीं हैं. Stadia के बंद होने के बाद,
Chrome फ़्लैग क्या हैं?
डीबग करने के अन्य टूल चालू करें या Chrome में नई या प्रयोग के तौर पर शुरू की गई सुविधाएं आज़माएं.
CrUX इतिहास एपीआई को इस्तेमाल करने का तरीका
CrUX History API और उपयोगकर्ता अनुभव से जुड़े रुझानों को ट्रैक करने के लिए, इसका इस्तेमाल करने के तरीके के बारे में जानें.
Chrome 110 में नया
Chrome 110 अब रोल आउट हो रहा है! नई :पिक्चर में पिक्चर pseudo-class की मदद से, अपने पिक्चर में पिक्चर एलिमेंट में पसंद के मुताबिक स्टाइल जोड़ें, Launch_हैंडलर की मदद से अपना वेब ऐप्लिकेशन लॉन्च करने का व्यवहार सेट करें, iframe में बिना क्रेडेंशियल वाले एट्रिब्यूट का इस्तेमाल करके, ऐसे तीसरे पक्ष के कॉन्टेंट को जोड़ें जो क्रॉस ऑरिजिन एम्बेडर नीति को सेट नहीं करता. इसके अलावा, और भी बहुत कुछ है.
DevTools में नया क्या है (Chrome 110)
डेटा को फिर से लोड करने पर, परफ़ॉर्मेंस पैनल को मिटाया जा सकता है. साथ ही, रिकॉर्डर में मौजूद कोड को देखा और हाइलाइट किया जा सकता है. इसके अलावा, और भी बहुत कुछ किया जा सकता है.
तीसरे पक्ष के iframe में, Web Share API के लिए नई ज़रूरी शर्तें
निजता और सुरक्षा को बेहतर बनाने के लिए, तीसरे पक्ष के iframe में Web Share API कॉल के लिए अब साफ़ तौर पर अनुमति देनी होगी. इस लेख में, Web Share API में होने वाले ऐसे बदलाव के बारे में बताया गया है जो आपके ऐप्लिकेशन के काम करने के तरीके को बदल सकता
The Chromium Chronicle #32: पैच गैप को ध्यान में रखें
जानें कि Chromium डेवलपर हर दिन के गलत इस्तेमाल की आशंका को कैसे कम कर सकते हैं.
Puppeteer की मदद से सर्विस वर्कर को बंद किए जाने की जांच करना
Puppeteer का इस्तेमाल करके सर्विस वर्कर के काम न करने की जांच करने का तरीका बताने वाली गाइड.
एचडी सीएसएस के रंग पर माइग्रेट करना
CSS Color 4, वेब के लिए कई तरह के अलग-अलग कलर टूल और सुविधाएं उपलब्ध कराता है.
सीएसएस के नए कलर स्पेस के बारे में जानें
CSS Color 4 वेब पर कई तरह के गैमट कलर टूल और सुविधाओं के साथ काम करता है: ज़्यादा कलर, बदलाव करने वाले फ़ंक्शन, और बेहतर ग्रेडिएंट.
निजी नेटवर्क ऐक्सेस से जुड़ा अपडेट: कुछ समय के लिए बंद किए जाने की अवधि खत्म होने के बारे में सूचना दें
निजी नेटवर्क ऐक्सेस स्पेसिफ़िकेशन के तहत, Chrome असुरक्षित सार्वजनिक वेबसाइटों से निजी नेटवर्क एंडपॉइंट के ऐक्सेस को बंद कर रहा है. Chrome 113 और उसके बाद के वर्शन पर, काम न करने की सुविधा मुफ़्त में आज़माने की सुविधा उपलब्ध है.
पिक्चर में पिक्चर की सुविधा का भविष्य
Chrome के ऑरिजिन ट्रायल के बारे में खबरें, जो आर्बिट्रेरी एचटीएमएल कॉन्टेंट को हमेशा सबसे ऊपर वाली विंडो में चालू करती है.
ज़्यादा रंगों और नए स्पेस को ऐक्सेस करें
CSS Color 4, वेब के लिए कई तरह के अलग-अलग कलर टूल और सुविधाएं उपलब्ध कराता है.
हाई डेफ़िनिशन सीएसएस की कलर गाइड
CSS Color 4, वेब के लिए कई तरह के अलग-अलग कलर टूल और सुविधाएं उपलब्ध कराता है.
सीएसएस कलर-मिक्स()
इस्तेमाल किए जा सकने वाले किसी भी कलर स्पेस में, सीधे अपनी सीएसएस से कलर मिक्स करें.
DevTools के बारे में सलाह: PWA को डीबग करना
DevTools की मदद से, प्रोग्रेसिव वेब ऐप्लिकेशन को डीबग करें.
एक्सटेंशन सर्विस वर्कर की लाइफ़टाइम गतिविधि
एक्सटेंशन सर्विस वर्कर अब तक तब तक जीवित रह सकते हैं, जब तक उन्हें इवेंट मिल रहे हैं. इससे एक्सटेंशन सेवाएं देने वाले लोगों पर भरोसा बढ़ता है, लेकिन इससे एक तरह की चूक भी हो जाती है, जिससे आपको बचना चाहिए.
Manifest V3 में ऑफ़स्क्रीन दस्तावेज़
पेश है Chrome एक्सटेंशन डेवलपमेंट के लिए, ऑफ़स्क्रीन दस्तावेज़ एपीआई.
DevTools में नया क्या है
DevTools में हुए नए बदलावों के बारे में अप-टू-डेट रहें.
Scrollend, एक नया JavaScript इवेंट
अपने टाइम आउट फ़ंक्शन हटाएं और उनकी गड़बड़ियों को दूर करें, यह रहा एक ऐसा इवेंट जिसकी आपको वाकई ज़रूरत है: Scrollend.
Chrome Android पर वेब ऐप्लिकेशन के लिए बुनियादी ऑफ़लाइन पेज
Chrome 109 में, ब्राउज़र अपने-आप एक डिफ़ॉल्ट पेज जनरेट करेगा. इससे, यह पता चलेगा कि अगर Android पर इंस्टॉल किए गए किसी वेब ऐप्लिकेशन में, ऑफ़लाइन अनुभव मौजूद नहीं है, तो वह ऐप्लिकेशन फ़िलहाल ऑफ़लाइन है.
सीएसएस के शुरुआती अक्षर से अपने ड्रॉप कैप कंट्रोल करें
अपने ड्रॉप कैप को एक नया रूप देने के लिए कुछ दिलचस्प समाधानों के लिए "अलविदा" कहें!
इंटरनेट पर काम करने वाले डिवाइसों के बारे में जानना
आपके ब्राउज़र में वेब की कौनसी बेहतर सुविधाएं काम करती हैं? साथ ही, वेब ऐप्लिकेशन कौनसे हैं जो इन सुविधाओं का इस्तेमाल करते हैं? इन सवालों के जवाब पाने के लिए, ब्राउज़र टेस्टिंग साइट और ब्राउज़र एक्सटेंशन देखें. Project Fugu, कई कंपनियों के सहयोग से
बिना क्रेडेंशियल के Iframe: COEP एनवायरमेंट में आसानी से iframe जोड़ें
Chrome 110 में बिना क्रेडेंशियल के Iframe की सुविधा लागू की गई है. इसका इस्तेमाल करके, डेवलपर, नए और कुछ समय के लिए इस्तेमाल किए जाने वाले कॉन्टेक्स्ट का इस्तेमाल करके, तीसरे पक्ष के iframe में दस्तावेज़ लोड कर सकते हैं. इसके बदले में, इन पर सीओईपी एम्बेड करने के नियम लागू नहीं होते. सीओईपी का इस्तेमाल करने वाले डेवलपर, अब तीसरे पक्ष के ऐसे iframe एम्बेड कर सकते हैं जो खुद COEP का इस्तेमाल नहीं करते.
Chrome 110 बीटा
सीएसएस के शुरुआती अक्षर, वेब ऐप्लिकेशन लॉन्च हैंडलर, FedCM API के लिए क्रॉस-ऑरिजिन iframe सहायता वगैरह.
पक्का करें कि पेज को बैक-फ़ॉरवर्ड कैश मेमोरी से वापस लाया जा सकता है
लाइटहाउस को इस्तेमाल करने का तरीका जानें कि किसी पेज को बैक-फ़ॉरवर्ड कैश मेमोरी से वापस लाया जा सकता है या नहीं.
कुकी के खत्म होने की अवधि और ज़्यादा से ज़्यादा उम्र वाले एट्रिब्यूट की सीमा अब ज़्यादा है
Chrome के M104 (अगस्त 2022) के रिलीज़ होने के बाद, कुकी के खत्म होने की तारीख आगे के 400 दिनों से ज़्यादा के लिए सेट नहीं की जा सकती.
वेब ऑडियो में डेस्टिनेशन आउटपुट डिवाइस बदलना
वेब ऑडियो में ऑडियो आउटपुट डेस्टिनेशन को प्रोग्राम के हिसाब से बदलने का तरीका जानें.
फ़ेविकॉन फ़ेच किए जा रहे हैं
किसी वेबसाइट का फ़ेविकॉन कैसे पाएं.
ब्राउज़र में SQLite Wasm, जो ऑरिजिन प्राइवेट फ़ाइल सिस्टम के साथ काम करता है
वेब पर स्टोरेज की सभी ज़रूरतों को बेहतर तरीके से मैनेज करने के लिए, SQLite का इस्तेमाल करें. SQLite एक लोकप्रिय, ओपन-सोर्स, लाइटवेट, और एम्बेड किया गया रिलेशनल डेटाबेस मैनेजमेंट सिस्टम है. कई डेवलपर इसका इस्तेमाल, डेटा को व्यवस्थित और आसानी से
Chrome 109 में नया
Chrome 109 अब रोल आउट किया जा रहा है. Origin Private File System API अब Android के लिए उपलब्ध है. सीएसएस में नई प्रॉपर्टी का एक सेट दिया गया है. साथ ही, MathML कोर के साथ काम करके, अपने एचटीएमएल में आसानी से गणित के नोट जोड़े जा सकते हैं. इसके अलावा, और भी बहुत कुछ किया जा सकता है.
DevTools में नया क्या है (Chrome 109)
रिकॉर्डर में चरण को स्क्रिप्ट के तौर पर कॉपी करें, परफ़ॉर्मेंस की रिकॉर्डिंग में फ़ंक्शन के असली नाम वगैरह.
DevTools के बारे में सलाह: Project Fugu API को डीबग करना
Project Fugu API को डीबग करने के लिए DevTools का इस्तेमाल करें.
रेंडर करने के लिए, डीप-डाइव की सुविधा: LayoutNG ब्लॉक फ़्रैगमेंटेशन
LayoutNG में फ़्रैगमेंटेशन को ब्लॉक करना अब पूरा हो गया है. इस लेख में जानें कि यह सुविधा कैसे काम करती है और इसकी क्या अहमियत है.
Chrome 110 के रिलीज़ शेड्यूल में बदलाव
Chrome 110 से, कुछ लोगों के लिए एक शुरुआती स्टेबल वर्शन को रिलीज़ किया जाएगा.
Chrome के अलग-अलग तरह के वर्शन के बारे में जानकारी
Chrome की नई ब्राउज़र सुविधाओं की जांच करने का तरीका
Chrome रिलीज़ चैनल क्या हैं?
जानें कि Chrome नई सुविधाओं को टेस्ट करने और अपडेट रोल आउट करने के लिए, कैनरी, डेव, बीटा, और स्टेबल रिलीज़ चैनलों का इस्तेमाल किस तरह करता है.
सीएसएस नेस्टिंग के लिए सिंटैक्स चुनने में मदद करना
सीएसएस वर्किंग ग्रुप, सीएसएस में नेस्टिंग तय करने के सबसे अच्छे तरीके को लेकर बहस जारी है. अगर आप सीएसएस लिखते हैं, तो हमें आपकी मदद चाहिए.
Chrome वेब स्टोर की नीति से जुड़े अपडेट
Chrome, 'Chrome वेब स्टोर' के डेवलपर कार्यक्रम की नीतियों को अपडेट कर रहा है. ऐसा इसलिए किया जा रहा है, ताकि हमारे गाइड करने वाले मुख्य सिद्धांतों के बारे में साफ़ तौर पर बताया जा सके. साथ ही, नीति उल्लंघन ठीक करने के तरीके (एनफ़ोर्समेंट) के बारे में ज़्यादा जानकारी दी जा सके और हमारी नीतियों को आसानी से समझा जा सके.
Chrome Dev Insider: वह साल जब
यह Chrome की वेब प्लैटफ़ॉर्म टीम का एक अपडेट है. इसमें डेवलपर के बारे में खास जानकारी, बातचीत, और अपडेट शेयर किए जाते हैं.
विज्ञापन प्रासंगिकता बढ़ाएं
तीसरे पक्ष की कुकी के बिना, विज्ञापन के हिसाब से कीवर्ड को प्राइवसी सैंडबॉक्स के लिए नया दस्तावेज़.
डेवलपर को Chrome के मेमोरी और एनर्जी सेवर मोड के बारे में क्या जानने की ज़रूरत है
यह पक्का करने का तरीका जानें कि आपका पेज Chrome के नए मेमोरी और एनर्जी सेवर मोड को अच्छी तरह से हैंडल कर पाए.
DevTools सलाह: डिवाइस मोड
DevTools में डिवाइस मोड की मदद से, मोबाइल डिवाइसों को सिम्युलेट करें.
Chrome 109 बीटा
MathML, getDisplayMedia() के लिए कंडीशनल फ़ोकस, Android पर Origin Private File System वगैरह.
Chrome Android पर, सुरक्षित तरीके से पेमेंट की पुष्टि करने की सुविधा
सुरक्षित पेमेंट की पुष्टि करने की सुविधा की मदद से, वेब पर पासकी का इस्तेमाल करके पेमेंट की पुष्टि की जा सकती है. यह फ़िशिंग से बचने के लिए किया जाता है. यह Chrome Android पर, Chrome 109 पर उपलब्ध होगा.
Chrome एक्सटेंशन: झटपट नेविगेशन के समर्थन के लिए API (एपीआई) बढ़ाना
Extensions API को अपडेट किया गया है, ताकि बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा का इस्तेमाल करके, नेविगेशन को पहले से लोड किया जा सके.
WebAuthn पासकी को ऑटोमैटिक भरने की सुविधा की मदद से, फ़ॉर्म पर पासवर्ड के बिना साइन इन करना
WebAuthn कंडिशनल यूज़र इंटरफ़ेस (यूआई) की मदद से, ब्राउज़र के फ़ॉर्म को ऑटोमैटिक भरने की सुविधा का इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता, पासवर्ड की मदद से आसानी से साइन इन कर सकते हैं.
Chrome 108 में नया
Chrome 108 अब रोल आउट किया जा रहा है. नंबर फ़ॉर्मैट करते समय आपको ज़्यादा कंट्रोल देने के लिए, नए Intl API उपलब्ध हैं. नए पॉप-अप एपीआई को ऑरिजिन ट्रायल के तौर पर उपलब्ध कराया गया है. इससे, लोगों को ज़रूरी कॉन्टेंट दिखाने में आसानी होती है. सीएसएस में कुछ सुधार किए गए हैं. इसके अलावा, और भी बहुत कुछ है.
Chrome 109 में स्क्रीन शेयर करने की सुविधा के सुधार
वेब के लिए स्क्रीन शेयर करने की सुविधा में किए गए दो सुधारों की जानकारी—स्क्रीन शेयर करते समय टैब फ़ोकस को कंट्रोल करने का तरीका और स्थानीय ऑडियो प्लेबैक को कंट्रोल करने का तरीका.
'शर्त के साथ फ़ोकस' सुविधा की मदद से बेहतर तरीके से स्क्रीन शेयर करना
वेब पर स्क्रीन शेयर करते समय, किसी टैब या विंडो पर कुछ शर्तों के साथ फ़ोकस करें.
DevTools के लिए सलाह: सीएसएस में किए गए सुधारों की पहचान करें
सीएसएस में किए जा सकने वाले सुधारों की पहचान करने के लिए, सीएसएस की खास जानकारी देने वाले पैनल का इस्तेमाल करें.
अमान्य, बदली गई, बंद है, और दूसरी सीएसएस को खोजना
सीएसएस प्रॉपर्टी से जुड़ी समस्याओं को एक नज़र में देखें.
मेनिफ़ेस्ट - oauth2
Manifest.json की oauth2 प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
CrUX डैशबोर्ड
BigQuery CrUX डेटा को विज़ुअलाइज़ करने के लिए CrUX डैशबोर्ड का इस्तेमाल करना
DevTools के बारे में सलाह: DevTools के लिए ज़्यादा तेज़ नेविगेशन
शॉर्टकट और सेटिंग का इस्तेमाल करके, ज़्यादा तेज़ DevTools नेविगेशन की मदद से अपने वर्कफ़्लो को तेज़ करने का तरीका जानें.
हर स्टोरेज एक जैसा नहीं होता: स्टोरेज बकेट की सुविधा शुरू की जा रही है
स्टोरेज बकेट, एक ऐसा एपीआई है जिससे ज़्यादा मेमोरी के दबाव में जगह को हमेशा के लिए हटाए जाने का बेहतर अनुमान लगाया जा सकता है.
Chrome वेब स्टोर की नीति से जुड़े अपडेट
Chrome, 'Chrome वेब स्टोर' के डेवलपर कार्यक्रम की नीतियों को अपडेट कर रहा है. ऐसा इसलिए किया जा रहा है, ताकि हमारे गाइड करने वाले मुख्य सिद्धांतों के बारे में साफ़ तौर पर बताया जा सके. साथ ही, नीति उल्लंघन ठीक करने के तरीके (एनफ़ोर्समेंट) के बारे में ज़्यादा जानकारी दी जा सके और हमारी नीतियों को आसानी से समझा जा सके.
मेनिफ़ेस्ट - Input_components
Manifest.json की इनपुट_कॉम्पोनेंट प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Android पर Chrome में, व्यूपोर्ट के साइज़ में होने वाले बदलावों के लिए तैयार रहें
Chrome 108 में, व्यूपोर्ट के साइज़ में बदलाव करने के तरीके में क्या बदलाव आ रहे हैं, Chrome यह बदलाव क्यों कर रहा है, और इसकी तैयारी करने के लिए क्या किया जा सकता है.
Chrome 108 बीटा
नई सीएसएस व्यूपोर्ट यूनिट, फ़ेडरेटेड क्रेडेंशियल मैनेजमेंट एपीआई, वैरिएबल COLRv1 फ़ॉन्ट वगैरह.
पेमेंट हैंडलर एपीआई के CanMakePayment इवेंट के व्यवहार में अपडेट
पेमेंट हैंडलर एपीआई में मौजूद `canmakepayment` सर्विस वर्कर इवेंट, व्यापारी/कंपनी को यह बताता है कि इंस्टॉल किए गए पेमेंट ऐप्लिकेशन में, उपयोगकर्ता का कोई कार्ड मौजूद है या नहीं. Chrome, इवेंट से अटैच की गई प्रॉपर्टी हटा रहा है.
DevTools के बारे में सलाह: DevTools खोलने के अलग-अलग तरीके
Chrome DevTools खोलने के सभी तरीके जानें.
DevTools में नया क्या है (Chrome 108)
रिकॉर्डर में काम न करने वाली सीएसएस प्रॉपर्टी, नए XPath और टेक्स्ट सिलेक्टर वगैरह के लिए संकेत.
Chrome 107 में नया
Chrome 107 अब रोल आउट किया जा रहा है! स्क्रीन कैप्चर एपीआई में नई प्रॉपर्टी दी गई हैं, जो स्क्रीन शेयर करने के अनुभवों को बेहतर बनाती हैं.अब आपको सटीक तरीके से पता चल जाएगा कि आपके पेज पर मौजूद कोई रिसॉर्स, रेंडर को ब्लॉक कर रहा है या नहीं.ऑरिजिन ट्रायल में, एलान वाले PendingBeacon API की मदद से, बैकएंड सर्वर पर डेटा भेजने का एक नया तरीका उपलब्ध है. इसके अलावा, और भी बहुत कुछ है.
अहम बदलाव: AccessHandles को सिंक करने के तरीके
Emscripten जैसे कॉन्टेक्स्ट में AccessHandles के साथ काम करना आसान बनाने के लिए, हम FileSystemSyncAccessHandle इंटरफ़ेस के तरीकों को सिंक्रोनस बना रहे हैं.
ट्रस्ट टोकन का नाम बदलकर प्राइवेट स्टेट टोकन कर दिया गया है
Trust Token API की निजता और उपयोगिता के बारे में बेहतर जानकारी देने के लिए, इसका नाम Private State Token API कर दिया जाएगा.
अपनी वेबसाइट को इस तरह डिज़ाइन करना कि उसे आसानी से पढ़ा जा सके
DevTools की मदद से, कम कंट्रास्ट वाला टेक्स्ट ढूंढें और उसे ठीक करें.
DevTools के लिए सलाह: कम कंट्रास्ट वाले टेक्स्ट को खोजना और उसे ठीक करना
कम कंट्रास्ट वाले टेक्स्ट का पता लगाने और उसे ठीक करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
ऐडवांस्ड वेब ऐप्लिकेशन फ़ंड - अक्टूबर 2022 में अपडेट
Advanced Web Apps Fund के ज़रिए, हमने 11 प्रोजेक्ट को प्रायोजित किया. इन प्रोजेक्ट में हमने Open Collective के ज़रिए 1,00,000 डॉलर से ज़्यादा खर्च किए, ताकि इस काम की अहमियत को समझा जा सके और ज़्यादा से ज़्यादा लोगों को इन प्रोजेक्ट पर समय देने में मदद मिल सके.
Chrome DevTools रिकॉर्डर के अलावा, यूज़र फ़्लो को पसंद के मुताबिक बनाना और ऑटोमेट करना
Chrome DevTools रिकॉर्डर के अलावा, यूज़र फ़्लो को पसंद के मुताबिक बनाने और ऑटोमेट करने का तरीका जानें.
कंटेनर क्वेरी polyfill के अंदर
जानें कि कंटेनर क्वेरी पॉलिफ़िल का इस्तेमाल करके, कंटेनर क्वेरी को पुराने ब्राउज़र के साथ कैसे इस्तेमाल किया जा सकता है.
सीएसएस नेस्टिंग सर्वे के नतीजों के लिए सिंटैक्स चुनने में मदद करें
7,590 डेवलपर की राय के नतीजे देखें.
Chrome एक्सटेंशन डेवलपमेंट के सफ़र को शुरू करने का एक नया तरीका
Chrome डेवलपर के इस्तेमाल की जानकारी पाने का एक बेहतर तरीका.
सीएसएस में बदले गए एलिमेंट पर ओवरफ़्लो में बदलाव
सीएसएस के व्यवहार में बदलाव के बारे में बेहतर चेतावनी, जिसकी वजह से अनचाहा ओवरफ़्लो हो सकता है.
Chrome Dev Insider: फ़्रेमवर्क नेटवर्क की मदद से परफ़ॉर्मेंस को बेहतर बनाना
यह Chrome की वेब प्लैटफ़ॉर्म टीम का एक अपडेट है. इसमें डेवलपर के बारे में खास जानकारी, बातचीत, और अपडेट शेयर किए जाते हैं.
टैब मैनेज करना
टैब ग्रुप का इस्तेमाल करके, प्रोग्राम के हिसाब से टैब व्यवस्थित करने का तरीका जानें.
ऐक्टिव टैब में स्क्रिप्ट इंजेक्ट करना
मौजूदा पेज के स्टाइल को आसान बनाने का तरीका जानें.
क्या प्रोजेक्ट फ़ुगु " हो गया" है?
इस लेख में, Project Fugu टीम का ध्यान नई सुविधाओं को लागू करने से लेकर मौजूदा क्षमताओं को बेहतर बनाने के बारे में बताया गया है.
हर पेज पर स्क्रिप्ट चलाना
मौजूदा वेबपेजों में नए एलिमेंट अपने-आप जुड़ने का तरीका जानें.
Hello World एक्सटेंशन
अपना पहला 'नमस्ते दुनिया' Chrome एक्सटेंशन बनाएं.
मेनिफ़ेस्ट - लेखक
Manifest.json के लेखक के नाम वाली प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Chrome 107 बीटा
स्क्रीन कैप्चर एपीआई, सीएसएस ग्रिड-टेंप्लेट प्रॉपर्टी इंटरपोलेशन वगैरह में बदलाव.
निजता बनाए रखने वाली स्क्रीन शेयर करने के कंट्रोल
वेब पर निजता बनाए रखते हुए स्क्रीन शेयर करने से जुड़े कंट्रोल इस्तेमाल करके, उपयोगकर्ता को ज़रूरत से ज़्यादा शेयर करने से रोकें.
Payment Handler API के लिए CSP Connect-src ज़रूरी है
अगर सीएसपी का इस्तेमाल किया जा रहा है, तो पेमेंट हैंडलर एपीआई के उपयोगकर्ताओं को, पेमेंट एंडपॉइंट को `connect-src` डायरेक्टिव में जोड़ना होगा.
स्क्रीन शेयर करते समय, ज़रूरत से ज़्यादा जानकारी शेयर न करें
इस वेब प्लैटफ़ॉर्म पर अब आपको निजता बनाए रखने वाली स्क्रीन शेयर करने की सुविधा के लिए अतिरिक्त कंट्रोल मिलते हैं.
मेनिफ़ेस्ट V3 पर ट्रांज़िशन के बारे में ज़्यादा जानकारी
एक्सटेंशन को मेनिफ़ेस्ट V3 पर माइग्रेट करने से जुड़ी नई जानकारी
DevTools के बारे में सलाह: यूज़र फ़्लो रिकॉर्डिंग में बदलाव करें, उन्हें डीबग, और एक्सपोर्ट करें
यूज़र फ़्लो रिकॉर्डिंग में बदलाव करने, उन्हें डीबग करने, और एक्सपोर्ट करने के लिए, रिकॉर्डर पैनल और इसके एक्सटेंशन का इस्तेमाल करें.
Chrome 106 में नया
Chrome 106 अब रोल आउट किया जा रहा है. नंबर फ़ॉर्मैट करते समय आपको ज़्यादा कंट्रोल देने के लिए, नए Intl API उपलब्ध हैं. नए पॉप-अप एपीआई को ऑरिजिन ट्रायल के तौर पर उपलब्ध कराया गया है. इससे, लोगों को ज़रूरी कॉन्टेंट दिखाने में आसानी होती है. सीएसएस में कुछ सुधार किए गए हैं. इसके अलावा, और भी बहुत कुछ है.
Chrome करोड़ों उपयोगकर्ताओं के लिए अपडेट कैसे तैयार करता है
"Chrome रिलीज़ टीम के टेक्निकल प्रोग्राम मैनेजर के साथ एक बातचीत, जिसमें हमने जाना कि कैसे हर रिलीज़ आसानी से ट्रैक की जा सकती है."
मेनिफ़ेस्ट V3 पर माइग्रेट करते समय होने वाली आम समस्याएं
हाल ही में, हमने मेनिफ़ेस्ट V2 एक्सटेंशन के बंद होने की टाइमलाइन में बदलाव का एलान किया था. हालांकि, हम मेनिफ़ेस्ट V3 के इस्तेमाल पर पूरी तरह से भरोसा कर चुके हैं. हालांकि, हम इस बात को स्वीकार करते हैं कि हमें इस पर और काम करने की ज़रूरत है. हम नए
DevTools में नया क्या है (Chrome 107)
कीबोर्ड शॉर्टकट को पसंद के मुताबिक बनाएं, C/C++ मेमोरी इंस्पेक्टर में ऑब्जेक्ट को हाइलाइट करें वगैरह.
DevTools (Chrome 106) में नया क्या है
वेब डीबग करने के नए तरीके, परफ़ॉर्मेंस की अहम जानकारी में एलसीपी टाइमिंग के ब्रेकडाउन वगैरह के लिए बेहतर सहायता.
पॉलीफ़िल को कोई बड़ा अपडेट मिलने के दौरान, कंटेनर की क्वेरी, स्टेबल ब्राउज़र पर दिखने लगती हैं
"कंटेनर क्वेरी, कॉम्पोनेंट को उनकी रिस्पॉन्सिव स्टाइलिंग जानकारी का मालिक बनने में मदद करती हैं. यह इस बात पर निर्भर करती है कि वे किस जगह में फ़िट होते हैं. यह सुविधा, मॉडर्न ब्राउज़र पर लॉन्च की जा रही है. पॉलीफ़िल सपोर्ट के लिए एक बड़ा अपडेट आया है."
पॉप-अप: वे अपनी जगह बना रहे हैं!
समस्या वाले पैटर्न की वजह से, प्लैटफ़ॉर्म में नए बिल्ट-इन एपीआई के आने की वजह से, यह काफ़ी आसान हो गया.
C/C++ डीबग करने के लिए मेमोरी इंस्पेक्टर बढ़ाएं
जानें कि हमने C/C++ Memory Inspector की मदद से WebAssembly ऐप्लिकेशन की डीबगिंग में कैसे सुधार किया
DevTools के बारे में सलाह: सीएसएस फ़्लेक्सबॉक्स की जांच करने और उसे डीबग करने का तरीका
सीएसएस फ़्लेक्सबॉक्स लेआउट की जांच करने, उनमें बदलाव करने, और उन्हें डीबग करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
पहचान छिपाने वाला iframe ऑरिजिन ट्रायल: सीओईपी एनवायरमेंट में आसानी से iframe जोड़ें
सीओईपी का इस्तेमाल करने वाले डेवलपर, अब तीसरे पक्ष के ऐसे iframe एम्बेड कर सकते हैं जो खुद COEP का इस्तेमाल नहीं करते. Chrome में, अनाम iframe का ऑरिजिन ट्रायल, वर्शन 106 से 108 तक की जांच के लिए उपलब्ध है.
Chrome 106 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 106 में Chrome 106 और उसके बाद के वर्शन वाले ऐप्लिकेशन को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
वेब एसक्यूएल को बंद करना और हटाना
वेब एसक्यूएल का इस्तेमाल पहली बार अप्रैल 2009 में किया गया था और इसे नवंबर 2010 में छोड़ दिया गया था. इस नीति को कई चरणों में Chrome से हटा दिया गया था. शुरुआत में यह तरीका असुरक्षित कॉन्टेक्स्ट में था. इसके बाद, Chrome के वर्शन 119 को पूरी तरह हटा दिया गया.
Chrome DevTools में वेब को डीबग करने के लिए आधुनिक तरीके की सुविधा
Chrome DevTools में हाल ही में हुए कुछ बदलावों पर एक नज़र डालें. इनसे बंडलर, फ़्रेमवर्क, और तीसरे पक्ष के कोड का इस्तेमाल करते समय, डीबग करने और प्रोफ़ाइल बनाने के आपके अनुभव को बेहतर बनाया जाता है.
केस स्टडी: DevTools की मदद से बेहतर एंगुलर डीबगिंग
Angular को टेस्ट पायलट के तौर पर इस्तेमाल करके, Chrome DevTools और Angular टीम ने मिलकर, आपको डीबग करने का बेहतर अनुभव दिया है. अन्य फ़्रेमवर्क भी इसी तरह के बदलाव भेज सकते हैं.
Chrome 105 में नया
Chrome 105 अब रोल आउट किया जा रहा है. कंटेनर क्वेरी और :has(), रिस्पॉन्सिव हेवन में बनाए गए मैच होते हैं. नया Sanitizer API, आर्बिट्रेरी स्ट्रिंग के लिए एक मज़बूत प्रोसेसर उपलब्ध कराता है. इससे क्रॉस साइट स्क्रिप्टिंग के जोखिम की आशंकाओं को कम करने में मदद मिलती है. हम WebSQL को बंद करने के लिए, एक और कदम उठा रहे हैं. इनके अलावा, और भी बहुत कुछ है.
कंप्रेशन स्ट्रीम एपीआई की मदद से, ब्राउज़र में कंप्रेस करें और कंप्रेस करें
छोटे वेब ऐप्लिकेशन लिखें, जिन्हें अपनी कंप्रेशन या डिकंप्रेसन लाइब्रेरी को शिप करने की ज़रूरत न हो कंप्रेशन स्ट्रीम एपीआई, gzip या डिफ़लेट (या डिफ़लेट-रॉ) फ़ॉर्मैट का इस्तेमाल करके डेटा की स्ट्रीम को कंप्रेस और डीकंप्रेस करने के लिए बनाया गया है.
ऐंगुलर इमेज डायरेक्टिव के साथ इमेज ऑप्टिमाइज़ करना
पेश है नया Angular इमेज डायरेक्टिव (NgOptimizedImage). यह, Angular ऐप्लिकेशन में मौजूद इमेज की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने की बिल्ट-इन तकनीकों को उपलब्ध कराता है.
DevTools के बारे में सलाह: कंसोल के शॉर्टकट की मदद से वर्कफ़्लो को तेज़ कैसे बनाएं
हाल ही के एलिमेंट, क्वेरी ऑब्जेक्ट, मॉनिटर, और फ़ंक्शन कॉल वगैरह के लिए, Console Utilities API में दिए गए शॉर्टकट का इस्तेमाल करें.
सबसे ऊपर वाली लेयर के बारे में जानें: z-इंडेक्स:10000 का हल
इस प्लैटफ़ॉर्म में नए बिल्ट-इन कॉम्पोनेंट और एपीआई के आने से, इस "टॉप लेयर" के ज़रिए हम क्या इस्तेमाल कर पाएंगे?
DevTools के बारे में सलाह: सीएसएस ग्रिड की जांच करने का तरीका
सीएसएस ग्रिड लेआउट को देखने और बदलने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
Chrome से HTTP/2 सर्वर पुश हटाना
Chrome 106 में एचटीटीपी/2 सर्वर पुश डिफ़ॉल्ट रूप से बंद हो जाएगा
क्या ब्राउज़र, तीसरे पक्ष के रिसॉर्स की लोडिंग को ऑप्टिमाइज़ कर सकते हैं?
वेब पर तीसरे पक्ष के संसाधनों को बेहतर तरीके से लोड करने के लिए, बदलावों को लागू करना
DevTools में नया क्या है (Chrome 105)
इसकी मदद से, रिकॉर्डर में इवेंट को सिलसिलेवार तरीके से फिर से चलाया जा सकता है और उन पर माउस ले जाया जा सकता है. साथ ही, परफ़ॉर्मेंस की अहम जानकारी वाले पैनल में एलसीपी के साथ-साथ और भी बहुत कुछ किया जा सकता है.
DevTools सलाह: सीएसएस ऐनिमेशन की जांच करने और उनमें बदलाव करने का तरीका
सीएसएस ऐनिमेशन, ट्रांज़िशन वगैरह की जांच करने और उनमें बदलाव करने के लिए, ऐनिमेशन टैब का इस्तेमाल करें.
DevTools सलाह: अपनी वेबसाइट की परफ़ॉर्मेंस के बारे में अहम जानकारी पाएं
परफ़ॉर्मेंस की अहम जानकारी देने वाले नए पैनल की मदद से, अपनी वेबसाइट की परफ़ॉर्मेंस के बारे में अहम जानकारी पाएं
Chrome 105 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 105 में हटाए गए और हटाए जाने वाले कॉन्टेंट की जानकारी.
:has(): फ़ैमिली सिलेक्टर
Chromium 105 में :has() लैंडिंग के साथ. आइए, सीएसएस को मिलने वाले कुछ शानदार अवसरों पर एक नज़र डालें!
Chrome 105 में EnableEvent में बदलाव
नेविगेट इवेंट में, नेविगेशन एपीआई को दो नए तरीके मिलते हैं: exchange(), प्रक्रिया() की जगह ले लेता है और खांचे कामों के लिए इस्तेमाल की जाने वाली प्रोसेस को रीस्टोर करता है.
@Container और :has(): Chromium 105 में दो असरदार नए रिस्पॉन्सिव एपीआई लैंडिंग पेज
"Container क्वेरी और :has(), रिस्पॉन्सिव हेवन में बनाए गए मैच होते हैं. अच्छी बात यह है कि ये दोनों सुविधाएं Chromium 105 में एक साथ आने वाली हैं. यह एक बहुत बड़ी रिलीज़ है, जिसमें रिस्पॉन्सिव इंटरफ़ेस के लिए बहुत ज़्यादा अनुरोध की गई दो सुविधाएं हैं!"
Chrome 104 में नया
Chrome 104 अब रोल आउट किया जा रहा है! मौजूदा टैब को कैप्चर करने के लिए getDisplayMedia() का इस्तेमाल करते समय, क्षेत्र को कैप्चर करने की सुविधा, काटे जाने वाले हिस्से के बारे में बताती है. मीडिया क्वेरी सिंटैक्स को मैथमैटिकल कंपैरिज़न ऑपरेटर का इस्तेमाल करके लिखा जा सकता है. शेयर किए गए एलिमेंट में बदलाव से ऑरिजिन ट्रायल शुरू होता है. इनके अलावा, और भी बहुत कुछ है.
Async Clipboard API के लिए वेब कस्टम फ़ॉर्मैट
वेब कस्टम फ़ॉर्मैट की मदद से वेबसाइटें, सैनिटाइज़ नहीं किए गए आर्बिट्रेरी पेलोड पढ़ और लिख सकती हैं. ऐसा करने के लिए स्टैंडर्ड फ़ॉर्मैट वाले ऐप्लिकेशन का इस्तेमाल करके, ऐप्लिकेशन ऐसे पेलोड के साथ काम कर सकते हैं.
DevTools के बारे में सलाह: कंसोल में मैसेज लॉग करने का तरीका
वैरिएबल, ऑब्जेक्ट, और मैसेज को लॉग करने, मैसेज को फ़िल्टर करने और उनका ग्रुप बनाने वगैरह के लिए कंसोल का इस्तेमाल करें.
Chrome वेब स्टोर डेवलपर डैशबोर्ड में Analytics में बदलाव करना
Google, Chrome वेब स्टोर डेवलपर डैशबोर्ड के लिए, आइटम के आंकड़ों का नया और बेहतर वर्शन रोल आउट कर रहा है. नए डैशबोर्ड को एक नज़र में आसानी से समझा जा सकता है और इसमें सबसे काम की जानकारी एक ही जगह पर दी गई है.
सीएसएस नेस्टिंग के लिए सिंटैक्स चुनने में मदद करें
प्रतिस्पर्धी सिंटैक्स के लिए यह तय करने में आपकी सहायता की ज़रूरत है कि किस सिंटैक्स को खास जानकारी के लिए चुना जाना चाहिए.
Chrome DevTools में टॉप लेयर सहायता
सबसे ऊपर वाली लेयर के बारे में जानें और जानें कि Chrome DevTools ने इस पर काम करने की सुविधा कैसे लागू की है.
साल 2022 के लिए, Chrome की वेब फ़्रेमवर्क फ़ंडिंग से जुड़ा अपडेट
हम Chrome की वेब फ़्रेमवर्क फ़ंडिंग पाने वाले लोगों के बारे में एक अपडेट शेयर कर रहे हैं
DevTools के बारे में सलाह: DevTools की मदद से, सीएसएस की उपयोगकर्ता की पसंद की मीडिया सुविधाओं को एम्युलेट करने का तरीका
उपयोगकर्ताओं की पसंद को एम्युलेट करने के लिए, रेंडरिंग टैब का इस्तेमाल करें. साथ ही, अपनी वेबसाइट के लिए उपयोगकर्ता की ज़रूरत के हिसाब से व्यवहार की जांच करें.
DevTools में नया क्या है (Chrome 104)
डीबग करने के दौरान फ़्रेम को रीस्टार्ट करें, रिकॉर्डर पैनल में धीमे रीप्ले के विकल्प वगैरह.
Chrome Dev Insider: सीएसएस और यूज़र इंटरफ़ेस (यूआई) वर्शन
यह Chrome की वेब प्लैटफ़ॉर्म टीम का एक अपडेट है. इसमें डेवलपर के बारे में खास जानकारी, बातचीत, और अपडेट शेयर किए जाते हैं.
डेस्कटॉप साइटों के लिए साइन किए हुए एक्सचेंज लॉन्च किए गए
हाल ही में लॉन्च की गई अन्य सुविधाओं के साथ, डेस्कटॉप पर Chromium ब्राउज़र के लिए साइन किए गए एक्सचेंज के लिए सहायता पाने का एलान.
DevTools के बारे में सलाह: सीएसएस कंटेनर की क्वेरी की जांच करने का तरीका
DevTools की मदद से, सीएसएस कंटेनर की क्वेरी की जांच करें और उन्हें डीबग करें.
सीएसएस कंटेनर क्वेरी की जांच करना और उन्हें डीबग करना
सीएसएस कंटेनर क्वेरी की जांच करने, उनमें बदलाव करने, और उन्हें डीबग करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
Chrome 104 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 104 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Chrome 103 में नया
Chrome 103 अब रोल आउट किया जा रहा है! इसमें एक नया एचटीटीपी स्टेटस कोड है, जो ब्राउज़र को यह तय करने में मदद करता है कि पेज के पहुंचने से पहले ही किस कॉन्टेंट को पहले से लोड करना है. Local Font Access API से, वेब ऐप्लिकेशन को उपयोगकर्ता के कंप्यूटर पर इंस्टॉल किए गए फ़ॉन्ट की गिनती करने और उनका इस्तेमाल करने की सुविधा मिलती है. एसिंक्रोनस एपीआई पर टाइम आउट लागू करने का एक आसान तरीका है. इनके अलावा, और भी बहुत कुछ है.
DevTools में नया क्या है (Chrome 103)
दो बार क्लिक और दायां क्लिक से होने वाले इवेंट रिकॉर्ड करें. साथ ही, लाइटहाउस में उपयोगकर्ता के फ़्लो को मेज़र करने के नए विकल्प वगैरह भी रिकॉर्ड करें.
Chrome 102 में नया
Chrome 102 अब रोल आउट हो रहा है! इंस्टॉल किए गए PWA, फ़ाइल हैंडलर के तौर पर रजिस्टर हो सकते हैं. इससे उपयोगकर्ताओं के लिए, सीधे डिस्क से फ़ाइलें खोलना आसान हो जाता है. इनर्ट एट्रिब्यूट की मदद से, DOM के कुछ हिस्सों को इनर्ट के तौर पर मार्क किया जा सकता है. नेविगेशन एपीआई से, एक पेज के ऐप्लिकेशन के लिए, यूआरएल पर नेविगेशन और अपडेट को मैनेज करना आसान हो जाता है. इसके अलावा, और भी बहुत कुछ है!
सुलभता सुविधाओं के बारे में जानकारी
Chrome DevTools में सुलभता सुविधाओं के बारे में ज़्यादा जानकारी.
हमने परफ़ॉर्मेंस के बारे में अहम जानकारी देने वाली अहम जानकारी को कैसे और क्यों बनाया
हमने परफ़ॉर्मेंस की अहम जानकारी देने वाला पैनल कैसे और क्यों बनाया.
WebAssembly में माइग्रेशन की गाइड
अलग-अलग ब्राउज़र के लिए WebAssembly पर मिल रही मदद को ध्यान में रखते हुए, हमने आने वाले समय में WebAssembly पर नेटिव कोड की कोशिश की जाएगी. साथ ही, हम आने वाले समय में साल 2019 की चौथी तिमाही में PNaCl (Chrome ऐप्लिकेशन को छोड़कर). हमारा मानना है कि
सुरक्षित पेमेंट की पुष्टि करें
एसपीसी के लिए रजिस्ट्रेशन प्रोटोकॉल और फ़्लो लागू करें, ताकि ग्राहक सीधे व्यापारी/कंपनी से, कार्ड जारी करने वालों या बैंक के ख़िलाफ़ पुष्टि कर सकें.
सुरक्षित पेमेंट की पुष्टि
पेमेंट की सेवा देने वाली कंपनियों की मदद से, सुरक्षित तरीके से पुष्टि करने की अनुमति देने के लिए, सुझाए गए वेब स्टैंडर्ड की खास जानकारी.
सुरक्षित पेमेंट की पुष्टि करके पुष्टि करें
ग्राहक के ट्रांज़ैक्शन की पुष्टि करने के लिए, एसपीसी के लिए पुष्टि करने वाले प्रोटोकॉल लागू करें.
Chrome 103 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 103 में Chrome 103 में, ऐप्लिकेशन बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) टूल से जुड़ी सहायता
Chrome के परफ़ॉर्मेंस टूल में, इंटरैक्शन टू नेक्स्ट पेंट की सुविधा के लिए सहायता.
स्ट्रीम के साथ ज़्यादा तेज़ी से कई पेज वाले ऐप्लिकेशन
जानें कि एक से ज़्यादा पेज वाले ऐप्लिकेशन बनाने के लिए, वर्कबॉक्स-स्ट्रीम का इस्तेमाल कैसे किया जा सकता है. ये ऐसे ऐप्लिकेशन होते हैं जो सर्विस वर्कर की कैश मेमोरी से कुछ मार्कअप का और नेटवर्क के कुछ कॉन्टेंट का इस्तेमाल करके, तुरंत रेंडर होने वाले अनुभव को बेहतर बनाने के लिए करते हैं.
Chrome में निजी प्रीफ़ेच प्रॉक्सी
क्रॉस-साइट प्रीफ़ेच करने की सुविधा का इस्तेमाल करके, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) की स्पीड बढ़ाई जा रही है.
नेटवर्क एडमिन के लिए, Chrome में निजी प्रीफ़ेच प्रॉक्सी
प्रीफ़ेच किए गए नेविगेशन पर कॉन्टेंट को फ़िल्टर करने के तरीके की खास जानकारी.
क्रॉस-साइट प्रीफ़ेच की मदद से एलसीपी को बढ़ाना
आसानी से उपलब्ध टेक्नोलॉजी के बारे में जानकारी.
WebAssembly को ज़्यादा तेज़ी से डीबग करना
जानें कि हम बड़े ऐप्लिकेशन के लिए, WebAssembly को डीबग करने की प्रोसेस को कैसे तेज़ बनाते हैं.
DevTools में नया क्या है (Chrome 102)
परफ़ॉर्मेंस की अहम जानकारी देने वाला नया पैनल, हल्के/गहरे रंग वाली थीम को एम्युलेट करने के शॉर्टकट वगैरह.
कैप्चर हैंडल की मदद से बेहतर टैब शेयर करें
इस वेब प्लैटफ़ॉर्म को अब कैप्चर हैंडल की सुविधा दी जाती है. कैप्चर किए गए वेब ऐप्लिकेशन को कैप्चर करने वाला वेब ऐप्लिकेशन, कैप्चर किए गए वेब ऐप्लिकेशन की पहचान कर लेता है. ऐसा तब होता है, जब आपने कैप्चर किए गए वेब ऐप्लिकेशन के लिए ऑप्ट-इन किया हो.
बेहतर वेब ऐप्लिकेशन फ़ंड
ऐडवांस्ड वेब ऐप्लिकेशन फ़ंड की घोषणा करना और उन लोगों की मदद करना जो वेब को ज़्यादा ताकतवर बनाते हैं.
DOM ऑब्जेक्ट की प्रॉपर्टी देखना
DOM ऑब्जेक्ट की प्रॉपर्टी देखें और फ़िल्टर करें.
बैक-फ़ॉरवर्ड कैश मेमोरी की जांच करें
पक्का करें कि आपके पेजों को बैक-फ़ॉरवर्ड कैश मेमोरी के लिए ऑप्टिमाइज़ किया गया है.
Chrome 101 में नया
Chrome 101 अब एचडब्ल्यूबी नोटेशन के साथ रंग तय करने के एक नए तरीके के साथ रोल आउट किया जा रहा है. इससे प्राथमिकता मिलेगी, जिससे ब्राउज़र को संसाधनों को डाउनलोड करने के सही क्रम के बारे में संकेत मिलेगा. इसके अलावा, और भी बहुत कुछ है!
छोटे किए गए कॉन्टेंट को छोटे किए गए कॉन्टेंट के साथ ऐक्सेस करने के लिए, उस कॉन्टेंट को छिपाया गया हो
इस नई एट्रिब्यूट की वैल्यू से यह कैसे पक्का किया जा सकता है कि अकॉर्डियन सेक्शन में कॉन्टेंट ढूंढा जा सकता है और उसे लिंक किया जा सकता है.
साइन किए हुए एक्सचेंज का इस्तेमाल करके एलसीपी को ऑप्टिमाइज़ करना
साइन किए हुए एक्सचेंज की मदद से वेब डेवलपर, Google Search जैसे एसएक्सजी रेफ़रर से मिलने वाले पेज के लोड होने की स्पीड को काफ़ी बेहतर बना सकते हैं. इन सुविधाओं के इस्तेमाल के लिए, चेकबॉक्स पर सही का निशान लगाना ज़रूरी होता है. हालांकि, इनकी मदद से ज़्यादा से ज़्यादा फ़ायदा पाया जा सकता है.
अनुमतियों की नीति की मदद से ब्राउज़र की सुविधाओं को कंट्रोल करना
मैनेज करें कि आपका पेज और एम्बेड किए गए तीसरे-पक्ष के iframe, ब्राउज़र की सुविधाओं को कैसे ऐक्सेस कर सकते हैं.
रेंडर करने के लिए डीप-डाइव: BlinkNG
BlinkNG और उन अलग-अलग सब-प्रोजेक्ट के बारे में जानें जिनसे Blink कोड के संगठन और स्ट्रक्चर से जुड़ी, लंबे समय से चली आ रही समस्याओं को हल किया गया है.
अपनी साइट पर कॉन्टेंट को सुरक्षित तरीके से एम्बेड करें
कॉन्टेंट को एम्बेड करने के लिए इस्तेमाल किए जाने वाले कई एचटीएमएल एलिमेंट के बारे में जानें. साथ ही, सुरक्षा के लिए ऑप्टिमाइज़ करने का तरीका जानें.
सीएसएस मीडिया सुविधाओं को एम्युलेट करें
Prioritys-color-scheme, मीडिया टाइप, फ़ोर्स-कलर, prefers-कॉन्ट्रास्ट, prefers-reduced-motion, कलर-गामट को एम्युलेट करें.
रेंडरिंग की परफ़ॉर्मेंस से जुड़ी समस्याओं का पता लगाना
स्पॉट की रीपेंटिंग, लेआउट शिफ़्ट, लेयर और टाइल, स्क्रोल करने से जुड़ी समस्याएं, रेंडरिंग के आंकड़े और वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देखें.
रेंडरिंग टैब की खास जानकारी
ऐसे विकल्पों के कलेक्शन के बारे में जानें जो वेब कॉन्टेंट रेंडरिंग पर असर डालते हैं.
पेश है Chrome Dev Insider
यह Chrome की वेब प्लैटफ़ॉर्म टीम की एक नई सीरीज़ है. इसमें हम डेवलपर के बारे में नज़रिया, बातचीत, और अपडेट शेयर करने के लिए उन्हें पर्दे के पीछे की गतिविधियों में शामिल करते हैं.
DevTools में नया क्या है (Chrome 101)
उपयोगकर्ता के फ़्लो को JSON के तौर पर इंपोर्ट और एक्सपोर्ट करें, यह hwb() रंगों के साथ काम करता हो, स्टाइल पैनल में कैस्केड लेयर के बारे में जानकारी देता हो. साथ ही, और भी बहुत कुछ करता हो.
Chrome 101 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 101 में हटाए गए और हटाए जाने वाले कॉन्टेंट की जानकारी.
Chrome 102 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 102 में उपलब्ध कॉन्टेंट को बंद किए जाने और हटाने की प्रक्रिया के बारे में जानकारी.
#100CoolWebMoments के साथ Chrome 100 का जश्न मनाएं
हम Chrome के वर्शन 100 के लॉन्च का जश्न मना रहे हैं. इसमें हम आपको ज़्यादा स्टोरेज की जानकारी देंगे.
परफ़ॉर्मेंस के बारे में अहम जानकारी: अपनी वेबसाइट की परफ़ॉर्मेंस के बारे में अहम जानकारी पाएं
परफ़ॉर्मेंस की अहम जानकारी वाले पैनल की मदद से, अपनी वेबसाइट की परफ़ॉर्मेंस के बारे में अहम जानकारी पाएं.
Chrome 100 में नया
Chrome 100 अब तीन अंकों वाले वर्शन नंबर के साथ रोल आउट किया जा रहा है. Chrome की पहली रिलीज़ के बाद से यादगार लम्हों को फिर से जिएं और #100CoolWebMoments का जश्न मनाएं. उपयोगकर्ता एजेंट स्ट्रिंग में कुछ अहम बदलाव किए गए हैं. मल्टी-स्क्रीन विंडो प्लेसमेंट एपीआई की मदद से, किसी उपयोगकर्ता की मशीन से कनेक्ट किए गए डिसप्ले की गिनती की जा सकती है और विंडो को खास स्क्रीन पर लगाया जा सकता है. इसके अलावा, और भी बहुत कुछ है!
DevTools में नया क्या है (Chrome 100)
@supports के नियमों को देखें और उनमें बदलाव करें, रिकॉर्डिंग के सिलेक्टर का नाम बदलें और उसे अपने हिसाब से बनाएं. इसके अलावा, और भी बहुत कुछ करें.
Chrome 100 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 100 में, Chrome 100 के इस्तेमाल पर रोक लगाने और हटाने की प्रक्रिया के बारे में जानकारी.
Canvas2D हमेशा से आप ही रहे हैं
API-नेक्स्ट-डोर को नया रूप दिया गया है.
Chrome 99 में नया
Chrome 99 अब रोल आउट किया जा रहा है! सीएसएस कैस्केड लेयर से, आपको अपने सीएसएस पर ज़्यादा कंट्रोल मिलता है. साथ ही, इससे स्टाइल की खास जानकारी के बीच टकराव रोकने में मदद मिलती है. शो पिकर() का इस्तेमाल करके, तारीख, रंग, और डेटालिस्ट जैसे इनपुट एलिमेंट के लिए, ब्राउज़र पिकर को प्रोग्राम के हिसाब से दिखाया जा सकता है. Chrome और Firefox के वर्शन 100 में कुछ ही हफ़्ते बाकी हैं. इसके अलावा, और भी बहुत कुछ है!
Next.js में, तीसरे पक्ष की स्क्रिप्ट लोड होने के लिए ऑप्टिमाइज़ करना
इस लेख में Next.js स्क्रिप्ट कॉम्पोनेंट के बारे में बताया गया है. साथ ही, तीसरे पक्ष की स्क्रिप्ट को बेहतर तरीके से क्रम में लगाने के लिए, इसका इस्तेमाल करने का तरीका भी बताया गया है.
DevTools (Chrome 99) में नया क्या है
थ्रॉटलिंग WebSocket अनुरोध, नया Reporting API पैनल, कंसोल स्टाइलिंग वगैरह.
सीएसएस फ़्लेक्सबॉक्स लेआउट की जांच करें और उन्हें डीबग करें
सीएसएस फ़्लेक्सबॉक्स लेआउट की जांच करने, उनमें बदलाव करने, और उन्हें डीबग करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
Chrome 99 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 99 में उन ऐप्लिकेशन को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी पाना.
प्लग इन का इस्तेमाल करना
हालांकि, Workbox टूल में बहुत कुछ किया जा सकता है, लेकिन ऐसा भी हो सकता है कि आपको ऐप्लिकेशन से जुड़ी ज़रूरी शर्तें पूरी करने के लिए, इसे और ज़्यादा इस्तेमाल करना पड़े. वहीं, Workbox के प्लगिन आर्किटेक्चर का इस्तेमाल किया जा सकता है.
The Chromium Chronicle #28: iOS पर Chrome का इस्तेमाल शुरू करना
Chrome के iOS ऐप्लिकेशन में दिए गए कोड के साथ काम करने का तरीका जानें.
आपके ब्राउज़र में कैस्केड लेयर आ रही हैं
"कैस्केड लेयर एक नया CSS API है, जिससे आपको जल्द ही सभी मॉडर्न ब्राउज़र में आपके कोड की कैस्केड प्राथमिकता को मैनेज करने में मदद मिलेगी."
Chrome 98 में नया
Chrome 98 अब रोल आउट किया जा रहा है! अगर आपने ऑटो गहरे रंग वाली थीम के ऑरिजिन ट्रायल के लिए साइन अप किया है, तो हर एलिमेंट लेवल पर ऑप्ट आउट करने का एक नया तरीका उपलब्ध है. अब COLRv1 पर भी काम करता है, जो कि COLRv0 फ़ॉन्ट फ़ॉर्मैट का एक नया रूप है. इसके अलावा, और भी बहुत कुछ है.
अनुमतियों के अनुरोध का चिप
Chrome 98 में, जगह की जानकारी वाले बार में अनुमतियों के लिए खास जगह जोड़ी गई है. इसका मकसद, अनुमतियों के लिए बार-बार पूछे जाने वाले सवालों को कम करना है, ताकि किसी फ़ैसले पर जोर न पड़े.
तारीख, समय, रंग, और फ़ाइलों के लिए ब्राउज़र पिकर दिखाएं
वेब प्लैटफ़ॉर्म अब ब्राउज़र पिकर दिखाने के लिए, कैननिकल तरीके के साथ शिप किया जाता है.
DevTools (Chrome 98) में नया क्या है
पूरे पेज पर सुलभता ट्री, 'बदलाव' टैब में ज़्यादा सटीक बदलाव वगैरह.
एक ही ऑरिजिन से जुड़ी नीति में छूट देने के लिए, Chrome document.domain में बदलाव करने की सुविधा बंद कर देगा
अगर आपकी वेबसाइट `document.domain` को सेट करती है, तो आपको कार्रवाई करनी होगी.
Chrome 98 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 98 में उन ऐप्लिकेशन को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी पाना.
Chrome 98 में COLRv1 कलर ग्रेडिएंट वेक्टर फ़ॉन्ट
Chrome 98 में, Chrome और फ़ॉन्ट की टीमों ने COLRv1 के लिए सहायता जोड़ी है, जो कि COLRv0 फ़ॉन्ट फ़ॉर्मैट का एक बेहतर वर्शन है. इसका मकसद, ग्रेडिएंट, कंपोज़िटिंग, और ब्लेंडिंग जोड़कर, कलर फ़ॉन्ट को बड़े पैमाने पर बनाना है. साथ ही, अच्छी तरह कंप्रेस करने वाली साफ़ और छोटी फ़ॉन्ट फ़ाइलों के लिए अंदरूनी आकार को फिर से इस्तेमाल करने के तरीके को बेहतर बनाना है.
निजी नेटवर्क ऐक्सेस: प्रीफ़्लाइट सुविधा शुरू की जा रही है
निजी नेटवर्क ऐक्सेस स्पेसिफ़िकेशन के तहत, Chrome असुरक्षित सार्वजनिक वेबसाइटों से निजी नेटवर्क एंडपॉइंट के ऐक्सेस को बंद कर रहा है. सुझाई गई कार्रवाइयों के लिए आगे पढ़ें.
Chrome 97 में नया
Chrome 97 अब रोल आउट किया जा रहा है! वेब ट्रांसपोर्ट का इस्तेमाल करके क्लाइंट और सर्वर के बीच रीयल टाइम मैसेज भेजने का एक नया विकल्प उपलब्ध है. सुविधा की पहचान करने की सुविधा का इस्तेमाल करके, यह देखा जा सकता है कि ब्राउज़र पर किस तरह की स्क्रिप्ट काम करती हैं. JavaScript बेहतर होता जा रहा है और इसके अलावा भी बहुत कुछ है.
हैंडलर API लॉन्च करें
लॉन्च हैंडलर की मदद से यह कंट्रोल किया जा सकता है कि आपका ऐप्लिकेशन कैसे लॉन्च होगा. उदाहरण के लिए, यह मौजूदा या नई विंडो में से किसी का इस्तेमाल करेगा या नहीं. साथ ही, इससे यह भी कंट्रोल किया जा सकेगा कि चुनी गई विंडो को लॉन्च यूआरएल पर भेजा जाए या नहीं.
Chrome DevTools में सुलभता की पूरी जानकारी देने वाला ट्री
DevTools में नए पूरे पेज वाली सुलभता ट्री के साथ-साथ इस ट्री के डिज़ाइन और लागू करने की जानकारी की समीक्षा करें.
नेटवर्क से टाइम आउट लेना
धीमा इंटरनेट कनेक्शन होने पर, नेटवर्क टाइम आउट को ज़बरदस्ती रोकने का तरीका और सही समय पर स्विच करने का तरीका जानें.
वापस ऑनलाइन होने पर, फिर से अनुरोध भेजने की कोशिश की जा रही है
कभी-कभी उपयोगकर्ता ऑफ़लाइन हो जाते हैं. उन्हें अपनाने के तरीके के बारे में जानें. साथ ही, जब वे ऑनलाइन हों, तो अनुरोधों को फिर से शुरू करने में उनकी मदद करें.
कैश मेमोरी में सेव किया गया ऑडियो और वीडियो दिखाया जा रहा है
सर्विस वर्कर के लिए, ऑडियो और वीडियो संसाधन के अनुरोधों से निपटना बहुत मुश्किल होता है. जानें कि इस तरह के अनुरोधों को अनुमान के मुताबिक तरीके से मैनेज करने के लिए, Workbox-range-request का इस्तेमाल कैसे करें.
विंडो से कैश मेमोरी ऐक्सेस करना
कैश इंस्टेंस को ऐक्सेस करना सिर्फ़ सर्विस वर्कर दायरे तक सीमित नहीं है. इन्हें विंडो में जाकर भी ऐक्सेस किया जा सकता है. इस लेख में, इसका तरीका बताया गया है.
रनटाइम के दौरान संसाधनों को कैश मेमोरी में सेव करना
रनटाइम के दौरान कैश मेमोरी में सेव किए जाने वाले रिसॉर्स को मैनेज करने का तरीका जानें. इनमें क्रॉस-ऑरिजिन रिसॉर्स भी शामिल हैं.
फ़ॉलबैक के जवाबों को मैनेज करना
कभी-कभी उपयोगकर्ताओं को नेटवर्क काम नहीं करने का सामना करना पड़ता है या वे ऑफ़लाइन हो जाते हैं. ऐसी स्थितियों के हिसाब से ढलने का तरीका जानें और उनके हिसाब से जवाब दें.
सर्विस वर्कर से जुड़े अपडेट तुरंत मैनेज करना
कभी-कभी जब किसी सर्विस वर्कर को अपडेट किया जाता है, तो उपयोगकर्ताओं को इसकी जानकारी देना अच्छा होता है. यहां आप सीखेंगे कि ऐसा कैसे करना है.
वर्कबॉक्स-विंडो का इस्तेमाल करना
कभी-कभी उपयोगकर्ता ऑफ़लाइन हो जाते हैं. उन्हें अपनाने के तरीके के बारे में जानें. साथ ही, जब वे ऑनलाइन हों, तो अनुरोधों को फिर से शुरू करने में उनकी मदद करें.
DevTools (Chrome 97) में नया क्या है
नया रिकॉर्डर पैनल, डिवाइस मोड में डिवाइस की सूची रीफ़्रेश करने के साथ-साथ और भी बहुत कुछ करें.
दमदार और इंस्टॉल किए जा सकने वाले वेब ऐप्लिकेशन बनाने में डेवलपर की मदद करना
Chrome में जोड़ी गई PWA की सुविधाओं के असर पर एक नज़र.
Chrome 97 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 97 में ऐप्लिकेशन बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
Chrome 96 में नया
Chrome 96 अब रोल आउट किया जा रहा है! वेब ऐप्लिकेशन मेनिफ़ेस्ट में दो नई प्रॉपर्टी हैं. आईडी प्रॉपर्टी की मदद से, PWA के लिए एक यूनीक आईडी तय किया जा सकता है. साथ ही, खरीद_ हैंडलर की प्रॉपर्टी इंस्टॉल करते समय, आपके PWA को प्रोटोकॉल हैंडलर के तौर पर अपने-आप रजिस्टर कर सकती है. एक नया ऑरिजिन ट्रायल पेश किया गया है, जो आपको संसाधनों को डाउनलोड करने के लिए प्राथमिकता तय करने की सुविधा देता है. इसके अलावा, और भी बहुत कुछ है!
Lighthouse 9.0 में नया क्या है
लाइटहाउस 9.0, रीफ़्रेश की गई रिपोर्ट और यूज़र फ़्लो के साथ काम करने से जुड़ी झलक के साथ आता है.
समस्या हल करना और लॉगिन करना
Workbox की लॉगिंग सुविधाओं और इन-ब्राउज़र सर्विस वर्कर डीबग करने वाले टूल पर एक नज़र.
प्रीकैशिंग के बिना Workbox का इस्तेमाल करना
वर्कबॉक्स-बिल्ड के बिना वर्कबॉक्स में सर्विस वर्कर कैसे बनाएं.
सर्विस वर्कर और ऐप्लिकेशन शेल मॉडल
अपने एसपीए में, ऐप्लिकेशन शेल मॉडल को सर्विस वर्कर के साथ जोड़ने का तरीका.
वर्कबॉक्स की मदद से, पहले से कैश मेमोरी में सेव करने की सुविधा
Workbox की मदद से, किसी सर्विस वर्कर में मौजूद एसेट को पहले से कैश मेमोरी में सेव करने का तरीका जानें.
नेटवर्क-फ़र्स्ट एचटीएमएल के लिए, नेविगेशन प्रीलोड
नेविगेशन प्रीलोड क्या है, यह नेविगेशन को कैसे तेज़ बना सकता है और इसे वर्कबॉक्स में कैसे इस्तेमाल किया जा सकता है.
फ़्रेमवर्क के इंटिग्रेशन
Workbox के साथ इंटिग्रेट होने वाले फ़्रेमवर्क और प्लगिन के बारे में तुरंत जानकारी
क्या करें और क्या करें? #39;
प्रीकैशिंग के बारे में जानें.
Workbox के तरीके
Workbox को इस्तेमाल करने के कुछ तरीकों के बारे में जानें.
यूज़र फ़्लो को रिकॉर्ड करना, उसे फिर से चलाना, और मेज़र करना
रिकॉर्डर पैनल की मदद से, रिकॉर्ड करें, फिर से चलाएं, यूज़र फ़्लो को मेज़र करें, और उनके कदमों में बदलाव करें.
Chrome DevTools में सीएसपी और भरोसेमंद टाइप को डीबग करना लागू करना
Chrome DevTools में कॉन्टेंट की सुरक्षा नीति और भरोसेमंद टाइप की समस्याओं को डीबग करने का तरीका.
उपयोगकर्ता-एजेंट स्ट्रिंग में Chrome के मेजर वर्शन को हर हाल में 100 पर सेट करें
Chrome वर्शन नंबर जल्द ही दो अंकों से तीन अंकों में जाएगा. इससे उपयोगकर्ता-एजेंट (UA) स्ट्रिंग को पार्स करने वाले किसी भी कोड पर असर पड़ सकता है. Chrome 96 से 99 तक के वर्शन में उपलब्ध फ़ीचर फ़्लैग, शुरुआती टेस्टिंग को चालू करता है. इसके लिए, UA स्ट्रिंग में मेजर वर्शन की संख्या को 100 पर सेट किया जाता है.
EyeDropper API के साथ स्क्रीन पर किसी भी पिक्सल का रंग चुनना
क्रिएटिव ऐप्लिकेशन डेवलपर एक पिकर लागू करने के लिए, EyeDropper API का इस्तेमाल कर सकते हैं. इससे उपयोगकर्ता अपनी स्क्रीन पर पिक्सल से रंग चुन सकते हैं. इसमें ब्राउज़र से बाहर के रंग भी शामिल हैं.
DevTools (Chrome 96) में नया क्या है
सीएसएस की खास जानकारी देने वाला नया पैनल, सीएसएस prefers-कॉन्ट्रास्ट मीडिया और Chrome के ऑटो-डार्क मोड को एम्युलेट करें वगैरह.
एक असरदार इमेज कॉम्पोनेंट बनाना
इमेज, वेब ऐप्लिकेशन के लिए परफ़ॉर्मेंस पर रोक लगाने की एक आम वजह हैं. साथ ही, ये ऑप्टिमाइज़ेशन के लिए सबसे अहम हिस्सा भी होती हैं. यह दस्तावेज़ बताता है कि Google की Aurora टीम ने Next.js में एक असरदार इमेज कॉम्पोनेंट कैसे डिज़ाइन किया है, जो डेवलपर-फ़्रेंडली इंटरफ़ेस का इस्तेमाल करके कई तरह के ऑप्टिमाइज़ेशन के साथ बिल्ट-इन है. इस पोस्ट में बताया गया है कि कॉम्पोनेंट को कैसे डिज़ाइन किया गया और इस दौरान हमने क्या सीखा.
अपने-आप गहरे रंग वाली थीम
हल्के रंग वाली साइटों के लिए, गहरे रंग वाली थीम अपने-आप जनरेट हो रही है.
Chrome 96 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 96 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
सीएसएस की खास जानकारी: सीएसएस में किए जा सकने वाले सुधारों का पता लगाना
सीएसएस की खास जानकारी वाले पैनल की मदद से, सीएसएस में किए जा सकने वाले सुधारों की पहचान करें.
सर्विस वर्कर के डिप्लॉयमेंट से जुड़ी शर्तें
सर्विस वर्कर को किसी वेबसाइट पर लागू करने के बाद होने वाले असर को समझना.
अलग-अलग आर्किटेक्चर के लिए सर्विस वर्कर की अलग-अलग रणनीतियां
दो अलग-अलग वेबसाइट आर्किटेक्चर के बारे में जानकारी.
बग्गी सर्विस वर्कर को हटाया जा रहा है
उस सर्विस वर्कर को ठीक करने का तरीका जिसकी वजह से समस्याएं आ रही हैं.
सर्विस वर्कर डेवलपमेंट के अनुभव में सुधार करना
सर्विस वर्कर का इस्तेमाल करते समय आने वाली, लोकल डेवलपमेंट से जुड़ी कुछ समस्याओं को हल करने का तरीका.
Reporting API की मदद से अपने वेब ऐप्लिकेशन की निगरानी करना
सुरक्षा उल्लंघनों, बंद किए जा चुके एपीआई कॉल वगैरह पर नज़र रखने के लिए Reporting API का इस्तेमाल करें.
Reporting API v1 पर माइग्रेट करें
Reporting API का नया वर्शन उपलब्ध है. नया एपीआई अब छोटा है. यह सभी ब्राउज़र पर काम करता है.
Chrome 95 में नया
Chrome 95 अब रोल आउट किया जा रहा है! ब्राउज़र में बेक किए गए URLPattern के साथ, रूटिंग करना आसान हो जाता है. Eye Dropper API, रंग चुनने के लिए एक बिल्ट-इन टूल उपलब्ध कराता है. साथ ही, कम की गई UA स्ट्रिंग को पाने के लिए एक नया ऑरिजिन ट्रायल उपलब्ध है. इसके अलावा, और भी बहुत कुछ है.
रेंडर करने के बारे में बेहतर जानकारी: LayoutNG
LayoutNG के बड़े आर्किटेक्चर में बदलाव किस तरह से कई तरह की गड़बड़ियों और परफ़ॉर्मेंस की समस्याओं को कम और कम करता है.
The Chromium Chronicle #25: थ्रेड की सुरक्षा से जुड़े एनोटेशन
जानें कि Clang' स्टैटिक विश्लेषण फ़्रेमवर्क, थ्रेड की सुरक्षा के सबूत देने वाली मुश्किलों को कैसे कम करता है.
साल 2021 की तीसरी तिमाही के लिए, Chrome Web Store की नीति से जुड़े अपडेट
एक्सटेंशन की क्वालिटी को बेहतर बनाए रखने और डेवलपर को एक जैसा अनुभव देने के लिए, सुरक्षा से जुड़ी ज़रूरी शर्तों को अपडेट किया जा रहा है और कुछ नीतियों के बारे में साफ़ तौर पर बताया गया है.
Chrome उपयोगकर्ता डिवाइस की विशेषताओं से जुड़ी रिपोर्ट
डेवलपर लगातार सोचते रहते हैं कि वे किस तरह की ऑडियंस के लिए बना रहे हैं. इसमें कितनी रैम है? वे किस तरह के वाई-फ़ाई का इस्तेमाल कर रहे हैं? नई रिपोर्ट में, कई देशों और प्लैटफ़ॉर्म से जुड़े सवालों के जवाब मिलेंगे.
वर्कबॉक्स क्या है?
पेश है Workbox, मॉड्यूल का ऐसा सेट जो सामान्य सर्विस वर्कर रूटिंग और कैशिंग को आसान बनाता है.
सर्विस वर्कर की खास जानकारी
सर्विस वर्कर की खास जानकारी.
सर्विस वर्कर कैशिंग के लिए रणनीतियां
सर्विस वर्कर को कैश मेमोरी में सेव करने की खास जानकारी.
एक सर्विस वर्कर की ज़िंदगी
ऑफ़लाइन ऐप्लिकेशन को संभव बनाने के लिए सर्विस वर्कर के व्यवहार को समझना.
Chrome एक्सटेंशन का मेनिफ़ेस्ट V3 पर ट्रांज़िशन
एक्सटेंशन को मेनिफ़ेस्ट V3 में माइग्रेट करने से जुड़ी जानकारी शेयर की जा रही है
Chrome 95 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 95 में अपग्रेड और हटाए जाने की प्रक्रिया के बारे में जानकारी.
Manifest V2 सहायता टाइमलाइन
मेनिफ़ेस्ट V2 के बंद होने और खत्म होने की जानकारी.
Chrome 94 में नया
Chrome 94 अब रोल आउट हो रहा है! `` एलिमेंट के डिफ़ॉल्ट कलर स्पेस को अब औपचारिक तौर पर SRGB के रूप में परिभाषित किया जाता है और आप इसे Display P3 में बदल सकते हैं. पहले से मौजूद ऑडियो और वीडियो कोडेक को ऐक्सेस करने का एक नया और कम लेवल वाला तरीका है. यह गेम की स्ट्रीमिंग करने, वीडियो एडिटर वगैरह के लिए ज़रूरी है. WebGPU, अपना ऑरिजिन ट्रायल शुरू कर रहा है. इसके अलावा, और भी बहुत कुछ है!
DevTools (Chrome 95) में नया क्या है
सीएसएस की लंबाई के बारे में जानकारी देने वाले नए टूल, 'समस्याएं' टैब में समस्याओं को छिपाने की सुविधा, प्रॉपर्टी को बेहतर तरीके से दिखाने के साथ-साथ और भी बहुत कुछ.
DevTools में सीएसएस इन्फ़्रास्ट्रक्चर को आधुनिक बनाना
हमने DevTools में सीएसएस इन्फ़्रास्ट्रक्चर की रिसर्च कैसे की और उसे कैसे अपडेट किया.
डीप-डाइव: VideoNG
वीडियो चलाने के नए सिस्टम के बारे में जानें. साथ ही, यह भी जानें कि Chromium हर दिन, वीडियो देखने का कुल समय कितने करोड़ घंटे देता है.
Lighthouse 8.4 में नया क्या है
Lighthouse 8.4 अब लेज़ी लोड होने वाली एलसीपी इमेज से सुरक्षा करता है. साथ ही, मोबाइल व्यूपोर्ट के बिना एफ़आईडी को काम नहीं करता.
वर्चुअल कीबोर्ड एपीआई की मदद से पूरा कंट्रोल
किसी टच डिवाइस का वर्चुअल कीबोर्ड दिखाई देने पर, ब्राउज़र में मौजूद कॉन्टेंट को रोकने की सुविधा को मैनेज करें.
Chrome 93 में नया
Chrome 93 अब रोल आउट हो रहा है! अब JavaScript मॉड्यूल की तरह ही, इंपोर्ट स्टेटमेंट की मदद से सीएसएस स्टाइल शीट लोड की जा सकती हैं. इंस्टॉल किए गए PWA, यूआरएल हैंडलर के तौर पर रजिस्टर हो सकते हैं. इनकी मदद से, उपयोगकर्ता सीधे आपके PWA पर जा सकते हैं. आपके सुझाव के आधार पर, मल्टी-स्क्रीन विंडो प्लेसमेंट एपीआई को अपडेट किया गया है. इसके लिए, ऑरिजिन ट्रायल की दूसरी प्रोसेस शुरू की गई है. हम रिलीज़ साइकल को कम करके, चार हफ़्ते कर रहे हैं. इनके अलावा, और भी बहुत कुछ है.
Chrome 93 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 93 में Chrome 93 में, ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Chrome 94 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 94 में सेवा को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
निजी नेटवर्क ऐक्सेस से जुड़ा अपडेट: पेश है इस्तेमाल पर रोक लगाने का ट्रायल
निजी नेटवर्क ऐक्सेस की खास बातों के तहत, Chrome, Chrome 94 में असुरक्षित सार्वजनिक वेबसाइटों से निजी नेटवर्क एंडपॉइंट के ऐक्सेस को बंद कर रहा है. सुझाई गई कार्रवाइयों के लिए आगे पढ़ें.
The Chromium Chronicle #24: StrongAlias, IdType, और TokenType
कभी-कभी एक ही टाइप के डोमेन से काम न करने वाले डोमेन की वैल्यू दिख सकती हैं. इससे गड़बड़ियां हो सकती हैं. अच्छी बात यह है कि Chromium का //base, साफ़ तौर पर अलग-अलग तरह के टेक्स्ट उपलब्ध कराना आसान बनाता है.
आधुनिक क्लाइंट-साइड रूटिंग: नेविगेशन एपीआई
नेविगेशन एपीआई के बारे में जानें. यह एक नया एपीआई है, जो एक पेज के ऐप्लिकेशन बनाने के लिए बेहतर सुविधा देता है.
DevTools (Chrome 94) में नया क्या है
अपनी पसंदीदा भाषा, नए Nest Hub डिवाइसों, सीएसएस कंटेनर क्वेरी वाले नए बैज वगैरह में DevTools का इस्तेमाल करें.
ReportingNG में मुख्य डेटा स्ट्रक्चर
ReportingNG आर्किटेक्चर के कॉम्पोनेंट को समझना. साथ ही, यह भी समझना कि रेंडरिंग पाइपलाइन इनके ज़रिए कैसे फ़्लो करती है.
DevTools में सीएसएस ग्रिड टूल
हमने DevTools में सीएसएस ग्रिड टूल की सुविधा को कैसे डिज़ाइन और लागू किया है.
Chrome 92 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 92 में अपग्रेड और हटाए जाने की प्रक्रिया के बारे में जानकारी.
DevTools में सीएसएस ग्रिड टूल
हमने DevTools में सीएसएस ग्रिड टूल की सुविधा को कैसे डिज़ाइन और लागू किया है.
Chrome के ऑरिजिन ट्रायल से जुड़ी समस्या हल करना
मेटा टैग, हेडर, और स्क्रिप्ट में ट्रायल टोकन से जुड़ी सामान्य समस्याओं को ठीक करें. आपको Chrome DevTools में डीबग करने की सुविधा के बारे में भी जानकारी मिलेगी.
क्रॉस-ऑरिजिन आइसोलेशन
एक्सटेंशन के लिए क्रॉस-ऑरिजिन आइसोलेशन की खास जानकारी
क्रॉस-ऑरिजिन एम्बेडर नीति
Manifest.json की क्रॉस_origin_embedder_policy प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
क्रॉस-ऑरिजिन ओपनर नीति
Manifest.json की क्रॉस_origin_opener_policy प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Chrome 91 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 91 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
क्रॉस-ऑरिजिन ओपनर नीति
Manifest.json की क्रॉस_origin_opener_policy प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
क्रॉस-ऑरिजिन एम्बेडर नीति
Manifest.json की क्रॉस_origin_embedder_policy प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
क्रॉस-ऑरिजिन आइसोलेशन
एक्सटेंशन के लिए क्रॉस-ऑरिजिन आइसोलेशन की खास जानकारी
ओएस लॉगिन पर अपने-आप PWA शुरू करना
कई ऑपरेटिंग सिस्टम, उपयोगकर्ता के लॉग इन करने पर अपने-आप ऐप्लिकेशन लॉन्च करने की सुविधा देते हैं. यह सुविधा अब इंस्टॉल किए गए वेब ऐप्लिकेशन के लिए उपलब्ध है.
सीओईपी का इस्तेमाल करके, सीओआरपी हेडर के बिना क्रॉस-ऑरिजिन रिसॉर्स लोड करें: क्रेडेंशियल के बिना
`क्रॉस-ऑरिजिन-एम्बेडर-नीति: क्रेडेंशियल के बिना`, Chrome 93 से ऑरिजिन ट्रायल पर होगा. इस नई वैल्यू की मदद से वेब पेज, क्रॉस-ऑरिजिन आइसोलेशन की सुविधा चालू कर सकते हैं. इसके लिए, क्रॉस-ऑरिजिन रिसॉर्स को `CORP: क्रॉस-ऑरिजिन` हेडर की मदद से, बिना क्रेडेंशियल वाले अनुरोध भेजने की ज़रूरत होती है.
एक ही ऑरिजिन वाले Wasm मॉड्यूल को प्रतिबंधित करें
एक ही साइट के एनवायरमेंट के बीच WebAssembly मॉड्यूल शेयर करने की सुविधा, सिर्फ़ एक ही ऑरिजिन तक ही सीमित रहेगी.
WebDriver BiDi - क्रॉस-ब्राउज़र ऑटोमेशन का भविष्य
यह जानना कि WebDriver BiDi क्या है और क्रॉस-ब्राउज़र ऑटोमेशन का भविष्य क्यों है
The Chromium Chronicle #23: Chrome Infra में वेरिफ़ाइड बिल्ड
Chrome और इंफ़्रास्ट्रक्चर की जांच से हमें यह पुष्टि करने में मदद मिली है कि सुरक्षा से जुड़े कुछ ज़रूरी मानक पूरे किए गए हैं.
WebOTP एपीआई का इस्तेमाल करके, डेस्कटॉप पर फ़ोन नंबर की पुष्टि करें
Chrome 93 और उसके बाद के वर्शन पर, वेबसाइटें डेस्कटॉप Chrome पर जाकर फ़ोन नंबर की पुष्टि कर सकती हैं.
DevTools (Chrome 93) में नया क्या है
बदलाव की जा सकने वाली सीएसएस कंटेनर क्वेरी, वेब बंडल की झलक, कंसोल में बेहतर स्ट्रिंग हैंडलिंग वगैरह.
रेंडरिंगNG आर्किटेक्चर
ReportingNG आर्किटेक्चर के कॉम्पोनेंट के बारे में जानें. साथ ही, यह भी जानें कि रेंडरिंग पाइपलाइन उनके बीच कैसे फ़्लो करती है.
Android Concepts (वेब डेवलपर के लिए)
Android और Play के नए वेब डेवलपर के लिए, Android से जुड़े काम के और मुख्य सिद्धांत.
यूआरएल पैटर्न की मदद से, वेब प्लैटफ़ॉर्म पर रूटिंग लागू की जाती है
इस्तेमाल के उदाहरणों से मिलते-जुलते सामान्य पैटर्न को तय करने का एक तरीका.
Chrome एक्सटेंशन: सुरक्षित और एक जैसा वेब स्टोर बनाने के लिए, हमारी एक्सटेंशन नीतियों की जानकारी
एक्सटेंशन की क्वालिटी को बेहतर बनाए रखने और डेवलपर को एक जैसा अनुभव देने के लिए, सुरक्षा से जुड़ी ज़रूरी शर्तों को अपडेट किया जा रहा है और कुछ नीतियों के बारे में साफ़ तौर पर बताया गया है.
JavaScript फ़्रेमवर्क में रिसॉर्स इनलाइनिंग
प्रोजेक्ट Aurora यानी प्रोजेक्ट ऑरोरा के साथ मिलकर JavaScript फ़्रेमवर्क में लागू किए गए नए ऑप्टिमाइज़ेशन के बारे में जानें.
The Chromium Chronicle #22: जानें Thy (Depot) टूल
Depot Tools, Git के आधार पर बनाए गए टूल का एक ऐसा कलेक्शन है, जो Chromium कोडबेस और इससे जुड़े प्रोजेक्ट में योगदान देने वाले डेवलपर के वर्कफ़्लो को आसान बनाने के लिए बनाया गया है.
Manifest V3 में एक्सटेंशन ऐक्शन
Chrome एक्सटेंशन में कई साल तक ब्राउज़र और पेज ऐक्शन एपीआई मौजूद थे. हालांकि, मेनिफ़ेस्ट V3 ने दोनों को एक सामान्य Actions एपीआई से बदल दिया. इस पोस्ट में, इन एपीआई के इतिहास और मेनिफ़ेस्ट V3 में हुए बदलावों के बारे में जानकारी दी गई है.
RenderingNG
साल 2021 में, हमने RenderingNG के डिज़ाइन करने, बनाने, और शिपिंग करने की प्रक्रिया को पूरा कर लिया है. यह Chromium के लिए, अगली-पीढ़ी की टेक्नोलॉजी वाला रेंडरिंग आर्किटेक्चर है.
TablesNG बेहतर इंटरऑपरेबिलिटी के लिए 72 Chromium गड़बड़ियों का समाधान करता है
-- टेबल के लिए नया रेंडरिंग इंजन, जिसे वेब पर मौजूद टेबल में मौजूद लेखक के डेटा के हिसाब से बनाया गया है.
पक्का करें कि सीएसपी, XSS के हमलों से सुरक्षित रहता है
कॉन्टेंट की सुरक्षा के बारे में सख्त नीति (सीएसपी) का इस्तेमाल करके, क्रॉस-साइट स्क्रिप्टिंग (XSS) के हमलों को रोकने के बारे में जानें.
आपके ऐप्लिकेशन के लिए बेहतर परफ़ॉर्मेंस वाला स्टोरेज: स्टोरेज फ़ाउंडेशन एपीआई
Storage Foundation API ने बेसिक फ़ाइल सिस्टम जैसा स्टोरेज एपीआई दिखाने का सुझाव दिया. इसमें बफ़र और ऑफ़सेट के ज़रिए स्टोर किए गए डेटा को सीधे तौर पर ऐक्सेस किया जा सकता है.
पेश है ऑरोरा
इस लेख में ऑरोरा के बारे में जानकारी दी गई है. यह ओपन-सोर्स फ़्रेमवर्क के साथ मिलकर काम करने के लिए, Chrome की एक पहल है
फ़्रेमवर्क का पालन
इस लेख में Conformance, Google के फ़्रेमवर्क में इस्तेमाल किए जाने वाले तरीके, और इसे 'JavaScript फ़्रेमवर्क नेटवर्क' में ओपन-सोर्स करने के तरीके के बारे में बताया गया है
पेश है मेमोरी इंस्पेक्टर
इस लेख में, Chrome 91 के स्टोरेज इंस्पेक्टर के बारे में जानकारी दी गई है. इसकी मदद से, arrayBuffer, टाइपdarray, DataView, और Wasm Memory की जांच की जा सकती है.
पेश है chrome.scripting
Scripting API, एक नया Manifest V3 API है, जिसका फ़ोकस स्क्रिप्टिंग पर है. आइए, इस बदलाव की वजहों और इससे अलग होने के तरीकों पर बात करें.
सीएसएस ग्रिड लेआउट की जांच करें
सीएसएस ग्रिड देखने और उनमें बदलाव करने के लिए, Chrome DevTools का इस्तेमाल करने का तरीका जानें.
कंप्यूट प्रेशर एपीआई
कंप्यूट दबाव उच्च-स्तरीय स्थितियां पेश करता है, जो सिस्टम पर दबाव को दिखाते हैं. इसकी मदद से, लागू करने की प्रोसेस में हार्डवेयर की सही मेट्रिक का इस्तेमाल किया जा सकता है. इससे, यह पक्का किया जा सकता है कि जब तक सिस्टम मैनेज करने के लायक नहीं है, तब तक उपयोगकर्ता उसे प्रोसेस करने की सभी सुविधाओं का फ़ायदा ले सकते हैं.
यूआरएल हैंडलर के तौर पर PWA
PWA को यूआरएल हैंडलर के तौर पर रजिस्टर करने के बाद, जब कोई उपयोगकर्ता किसी रजिस्टर किए गए यूआरएल पैटर्न से मेल खाने वाले हाइपरलिंक पर क्लिक करता है, तो रजिस्टर किया गया PWA खुल जाता है.
DevTools (Chrome 92) में नया क्या है
सीएसएस ग्रिड एडिटर, कंसोल में कॉन्स फिर से एलान करने की सुविधा, सोर्स ऑर्डर व्यूअर वगैरह.
Chromium Chronicle #21: ChromeOS का एंड-टू-एंड यूज़र इंटरफ़ेस (यूआई) ऑटोमेशन
Tast एक नई यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी है. यह लाइब्रेरी Chrome a11y (सुलभता) ट्री का इस्तेमाल करके, ChromeOS के यूज़र इंटरफ़ेस (यूआई) को कंट्रोल करती है. लाइब्रेरी की मदद से डेवलपर, दिखने वाले किसी भी यूज़र इंटरफ़ेस (यूआई) प्लैटफ़ॉर्म के लिए, एंड-टू-एंड टेस्ट आसानी से बना सकते हैं.
Chrome 91 में नया
Chrome 91 रोल आउट किया जा रहा है! File System Access API का इस्तेमाल करते समय, फ़ाइलों से इंटरैक्ट करने वाले वेब ऐप्लिकेशन, अब फ़ाइलों के नाम और डायरेक्ट्री के सुझाव दे सकते हैं. क्लिपबोर्ड पर मौजूद फ़ाइलें भी पढ़ी जा सकती हैं! अगर आपकी साइट में एक से ज़्यादा डोमेन हैं और उनका खाता मैनेजमेंट बैकएंड एक ही है, तो पासवर्ड मैनेजर को सही क्रेडेंशियल का सुझाव देने की अनुमति देकर, Chrome को एक ही बैकएंड पर भेजा जा सकता है. I/O के सभी वीडियो अब उपलब्ध हैं. साथ ही, और भी बहुत कुछ है.
चुनें कि इन-स्कोप में मौजूद लिंक, डिक्लेरेटिव लिंक कैप्चर करके आपके PWA को कैसे खोलें
डिक्लेरेटिव लिंक कैप्चर करना, "capture_links" नाम की वेब ऐप्लिकेशन मेनिफ़ेस्ट प्रॉपर्टी के लिए एक प्रस्ताव है. इसकी मदद से, डेवलपर यह तय कर सकते हैं कि जब ब्राउज़र को ऐप्लिकेशन के नेविगेशन दायरे के अंदर आने वाले किसी यूआरएल पर नेविगेट करने के लिए कहा जाए, तो नेविगेशन के दायरे से बाहर के कॉन्टेक्स्ट से क्या होगा.
Chromium में ब्राउज़र फ़्लैग सेट करने का तरीका
Chromium में हम कुछ नए एपीआई जोड़ते हैं. इनका इस्तेमाल करने के लिए, आपको एक्सपेरिमेंट के लिए ब्राउज़र फ़्लैग सेट करना होगा. Google Chrome, Microsoft Edge वगैरह जैसे Chromium के कई डेरिवेटिव में इसे करने का तरीका जानें.
ऑफ़लाइन-पहली भरोसेमंद वेब गतिविधियां
अगर उपयोगकर्ता पहली बार ऐप्लिकेशन खोलता है, तो फ़ॉलबैक ऑफ़लाइन स्क्रीन दिखाने का तरीका क्या है, कनेक्टिविटी नहीं है.
PWA के लिए, यूआरएल के प्रोटोकॉल हैंडलर का रजिस्ट्रेशन
PWA को प्रोटोकॉल हैंडलर के तौर पर रजिस्टर करने के बाद, जब कोई उपयोगकर्ता किसी ब्राउज़र या प्लैटफ़ॉर्म के ऐप्लिकेशन से mailto, बिटकॉइन या वेब+संगीत वाले हाइपरलिंक पर क्लिक करता है, तो रजिस्टर किया गया PWA खुल जाएगा और यूआरएल मिलेगा.
हमने Chrome DevTools के स्टैक ट्रेस को 10 गुना ज़्यादा तेज़ी से कैसे बढ़ाया
हमने Chrome DevTools के स्टैक ट्रेस को 10 गुना ज़्यादा तेज़ी से कैसे बढ़ाया.
MediaStreamTrack के लिए शामिल की जा सकने वाली स्ट्रीम
MediaStreamTrack के लिए शामिल की जा सकने वाली स्ट्रीम का मतलब है, MediaStreamTrack के कॉन्टेंट को ऐसी स्ट्रीम के तौर पर दिखाना जिसमें बदलाव किया जा सकता है या जिसका इस्तेमाल नया कॉन्टेंट जनरेट करने के लिए किया जा सकता है.
The Chromium Chronicle #20: मानदंड टेस्ट हार्नेस
मानदंड जोड़ना, परफ़ॉर्मेंस के रिग्रेशन को रोकने और परफ़ॉर्मेंस को बेहतर बनाने का आसान तरीका है.
एक्सटेंशन मेनिफ़ेस्ट कन्वर्टर
एक्सटेंशन को मेनिफ़ेस्ट V3 में बदलने के लिए, ओपन सोर्स टूल. आपको अब भी नॉन-मेकैनिकल बदलावों के साथ कोड को मैन्युअल रूप से अपडेट करना होगा. जैसे, सर्विस वर्कर या कुछ स्क्रिप्ट इंजेक्शन का इस्तेमाल करना.
बेहतर PWA इंस्टॉलेशन यूज़र इंटरफ़ेस (यूआई)
रिच इंस्टॉल यूज़र इंटरफ़ेस (यूआई) के बारे में जानकारी. इसमें इसे लागू करने से जुड़े दिशा-निर्देश भी दिए गए हैं.
DevTools (Chrome 91) में नया क्या है
वेब की ज़रूरी जानकारी की जानकारी पॉप-अप होती है. सीएसएस स्क्रोल-स्नैप, नई मेमोरी जांचने वाले टूल वगैरह को विज़ुअलाइज़ किया जा सकता है.
टाइमर को क्रॉस ऑरिजिन आइसोलेशन की पाबंदियों के साथ अलाइन करना
Chrome 91 से, क्रॉस-ऑरिजिन आइसोलेशन के बिना सभी प्लैटफ़ॉर्म पर अश्लील टाइमर का रिज़ॉल्यूशन 100 माइक्रोसेकंड पर सीमित किया जाएगा.
मेनिफ़ेस्ट V3 के लिए, वेब पर उपलब्ध संसाधन
पेश है मेनिफ़ेस्ट V3 के लिए, वेब पर ऐक्सेस किए जा सकने वाले रिसॉर्स! अब `manifest.json` पर अनुमति की परिभाषाएं काम करती हैं. डेवलपर, अनुरोध करने वाली साइट की शुरुआत की जगह या एक्सटेंशन आईडी के आधार पर संसाधनों पर पाबंदी लगा सकते हैं.
Chrome 90 में नया
Chrome 90 अब रोल आउट किया जा रहा है! सीएसएस ओवरफ़्लो प्रॉपर्टी के लिए एक नई वैल्यू उपलब्ध है. Feature Policy API का नाम बदलकर, अनुमतियों की नीति कर दिया गया है. साथ ही, सीधे एचटीएमएल में Shadow DOM में उसे लागू करने और इस्तेमाल करने का एक नया तरीका दिया गया है. साथ ही, इसमें और भी बहुत सी सुविधाएं हैं.
DevTools आर्किटेक्चर रीफ़्रेश: DevTools को टाइपस्क्रिप्ट पर माइग्रेट करना
हम Chrome DevTools को क्लोज़र कंपाइलर टाइप चेकर की जगह, टाइपस्क्रिप्ट पर कैसे माइग्रेट करते हैं.
The Chromium Chronicle #19: क्लीन के साथ तेज़ डेवलपमेंट
CLion IDE की मदद से सिंबल पर नेविगेट किया जा सकता है, कोडबेस को खोजा जा सकता है, और कई दूसरे काम किए जा सकते हैं.
Chrome 90 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 90 में Chrome 90 में, ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
BigQuery की CrUX रिपोर्ट में रैंक की तीव्रता जोड़ना
BigQuery की CrUX रिपोर्ट में रैंक की तीव्रता जोड़ना.
वर्शन इतिहास एपीआई के उदाहरण
वर्शनइतिहास के वेब सर्विस एपीआई के इस्तेमाल का उदाहरण.
Google Chrome के रिलीज़ साइकल को तेज़ करना
इस साल के आखिर में, हमारी योजना, रिलीज़ साइकल को कम करने और Google Chrome का एक नया वर्शन, स्टेबल चैनल पर भेजने की है. यह मौजूदा छह हफ़्ते की समयसीमा को कम कर दिया गया है.
वर्शनइतिहास एपीआई का रेफ़रंस
Versionइतिहास वेब सर्विस एपीआई के बारे में तकनीकी रेफ़रंस जानकारी.
वर्शन इतिहास एपीआई गाइड
Google Chrome के वर्शन इतिहास की जानकारी को प्रोग्राम के हिसाब से ऐक्सेस करने के लिए, Versionइतिहास वेब सर्विस एपीआई को इस्तेमाल करने का तरीका बताने वाली गाइड.
Chrome 89 में नया
Chrome 89 अब रोल आउट किया जा रहा है! WebHID, WebNFC, और Web Serial ने अपने ऑरिजिन ट्रायल के बाद अब काम करना बंद कर दिया है. अब ये सुविधाएं बिना किसी रुकावट के उपलब्ध हैं. हम ऐसे कुछ डेवलपर के लिए लूपहोल बंद कर रहे हैं जिनका इस्तेमाल PWA इंस्टॉल करने की क्षमता की जांच से बचने के लिए किया जाता था. वेब शेयर और वेब शेयर टारगेट, डेस्कटॉप पर उपलब्ध होते हैं. इसके अलावा, और भी बहुत कुछ है!
DevTools (Chrome 90) में नया क्या है
CSS Flexbox के लिए डीबगिंग सहायता, पेज पर प्रदर्शन हेड्स-अप डिसप्ले, समस्याएं टैब अपडेट वगैरह.
DevTools में CSS-in-JS की सहायता
हम DevTools में CSS-in-JS के साथ कैसे काम करते हैं और यह सामान्य सीएसएस से किस तरह अलग है.
DevTools में CSS-in-JS की सहायता
हम DevTools में CSS-in-JS के साथ कैसे काम करते हैं और यह सामान्य सीएसएस से किस तरह अलग है.
आने वाले समय में, डिसप्ले मोड के हिसाब से तैयारी की जा रही है
display_override प्रॉपर्टी, डेवलपर को उन मोड की पसंद के मुताबिक फ़ॉलबैक चेन तय करने की अनुमति देती है जिनमें उनके PWA को दिखाया जाना चाहिए.
Chromium Chronicle #18: Chromium कोड कवरेज
टेस्ट कवरेज यह मेज़र करता है कि किसी टेस्ट सुइट के चलने पर, कितने सोर्स कोड का इस्तेमाल किया जाता है.
हार्डवेयर से तेज़ी से चलने वाले ऐनिमेशन की क्षमताओं में अपडेट
Chromium, SVG ऐनिमेशन, प्रतिशत के हिसाब से ट्रांसफ़ॉर्मेशन, क्लिप पाथ, बैकग्राउंड की इमेज वगैरह के लिए, हार्डवेयर की मदद से डेटा बढ़ाने की सुविधाओं को अपडेट कर रहा है.
कंसोल में मैसेज को फ़ॉर्मैट करना और उनके स्टाइल में बदलाव करना
कंसोल में मैसेज को फ़ॉर्मैट और स्टाइल करने का तरीका जानें.
अंतरराष्ट्रीय मातृ भाषा दिवस 2021
दुनिया भर में 21 फ़रवरी को सांस्कृतिक विविधता का जश्न मनाने के लिए, अंतरराष्ट्रीय मातृभाषा दिवस मनाया जाता है. यह दुनिया भर में बोली जाने वाली भाषाओं के संरक्षण और संरक्षण को बढ़ावा देती है. साथ ही, बहुवचनवाद का जश्न मनाती है.
प्रोग्रेसिव वेब ऐप्लिकेशन के ऑफ़लाइन होने पर सहायता पाने की सुविधा को बेहतर बनाना
ऑफ़लाइन सहायता की पुष्टि, शुरू से ही PWA की मदद से इंस्टॉल करने की शर्तों का हिस्सा रही है.
DevTools के चालू होने में लगने वाले समय में सुधार करना
फ़्रंट-एंड में मैसेज डिस्पैच के लिए, DevTools परफ़ॉर्मेंस ओवरहेड कम करें.
Chrome 89 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 89 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
The Chromium Chronicle #17: ब्राउज़र टेस्ट मिक्सिन
ब्राउज़र टेस्ट लिखते समय, आम तौर पर प्रोग्राम के हिसाब से सेटअप की कार्रवाइयां की जाती हैं, जिन्हें उपयोगकर्ता मैन्युअल तरीके से कर सकता है. ऐसा करने में आपकी मदद के लिए, Mixins टूल का ऐसा सुइट है जिसका इस्तेमाल करके, ब्राउज़र की जांच के लिए ऐसे टूल का इस्तेमाल किया जा सकता है जिसे फिर से इस्तेमाल करने लायक तरीके से सेट अप नहीं किया जाता.
क्लाइंट के संकेतों की मदद से, संसाधन चुनने के विकल्प को ऑटोमेट करना
इमेज ऑप्टिमाइज़ेशन मुश्किल काम है और ऑटोमेशन से सफलता हासिल की जा सकती है.
डिजिटल प्रॉडक्ट एपीआई और पेमेंट रिक्वेस्ट एपीआई का इस्तेमाल करके, Google Play Billing से पेमेंट पाना
डिजिटल प्रॉडक्ट एपीआई, पेमेंट रिक्वेस्ट एपीआई, और भरोसेमंद वेब गतिविधि की मदद से अपने PWA में, Google Play Billing से पेमेंट पाएं
Puppeteer को TypeScript में माइग्रेट करना
हम Puppeteer को TypeScript में कैसे माइग्रेट करते हैं.
Chrome 88 में नया
Chrome 88 अब रोल आउट किया जा रहा है! अब मेनिफ़ेस्ट v3 का इस्तेमाल करके, Chrome Web Store पर एक्सटेंशन अपलोड किए जा सकते हैं. आसपेक्ट रेशियो सीएसएस प्रॉपर्टी की मदद से, किसी भी एलिमेंट पर आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) आसानी से सेट किया जा सकता है. अब भरोसेमंद वेब गतिविधि में Play Billing का इस्तेमाल किया जा सकता है. इसके अलावा, और भी बहुत कुछ किया जा सकता है. आइए, गहराई से जानें और देखें कि Chrome 88 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 89) में नया क्या है
भरोसेमंद टाइप के उल्लंघनों के लिए सहायता को डीबग करना, व्यूपोर्ट के अलावा नोड स्क्रीनशॉट को कैप्चर करना, नेटवर्क अनुरोधों के लिए नया ट्रस्ट टोकन टैब वगैरह.
Android Chrome 88 और डेस्कटॉप Chrome 92 में SharedarrayBuffer के अपडेट
SharedarrayBuffer, Android Chrome 88 पर उपलब्ध होगा. यह सिर्फ़ उन पेजों के लिए उपलब्ध होगा जो क्रॉस-ऑरिजिन आइसोलेटेड हैं. डेस्कटॉप Chrome 92 से शुरू होने पर, यह सिर्फ़ क्रॉस-ऑरिजिन आइसोलेटेड पेजों के लिए भी उपलब्ध होगा. डेस्कटॉप Chrome 113 तक मौजूदा व्यवहार बनाए रखने के लिए, आपके पास ऑरिजिन ट्रायल के लिए रजिस्टर करने का विकल्प है.
Chrome 88 में, चेन वाले JS टाइमर की भारी थ्रॉटलिंग.
इंटेंसिव थ्रॉटलिंग तब लागू होती है, जब पेज पांच मिनट से ज़्यादा समय के लिए छिपा रहता है, पेज कम से कम 30 सेकंड के लिए म्यूट रहता है, WebRTC का इस्तेमाल नहीं होता, और टाइमर के चेन में पांच या इससे ज़्यादा होते हैं.
The Chromium Chronicle #16: डेस्कटॉप पर Google Apps अपडेट करना
क्या आपने कभी सोचा है कि Chrome आपके डेस्कटॉप पर खुद को अप-टू-डेट कैसे रखता है? इसके अलावा, Chromebook, Chromecast या Android पर अपडेट कैसे दिए जाते हैं?
नए टूल की मदद से WebAssembly को डीबग करना
Chrome DevTools में WebAssembly के लिए डीबग करने के नए अनुभव के बारे में सिलसिलेवार जानकारी.
DevTools आर्किटेक्चर रीफ़्रेश: वेब कॉम्पोनेंट पर माइग्रेट करना
Chrome DevTools को वेब कॉम्पोनेंट पर क्यों और कैसे माइग्रेट किया जाता है.
Chrome 88 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 88 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
नए Developers.chrome.com में आपका स्वागत है!
साइट में सुधार का एलान और साल 2021 से जुड़ी हमारी योजनाओं के बारे में खास जानकारी.
Web In Play में नया क्या है
भरोसेमंद वेब गतिविधि का इस्तेमाल करने वाले वेब ऐप्लिकेशन की नई सुविधाओं के बारे में जानें.
Google Play Billing का इस्तेमाल करना
Google Play Billing की मदद से, अपने कैटलॉग, कीमतों, सदस्यताओं, और रिपोर्ट को मैनेज किया जा सकता है. साथ ही, Play Store की मदद से चेकआउट फ़्लो भी मैनेज किया जा सकता है.
अपना ऐप्लिकेशन Play Store में जोड़ें
Play Store में अपना TWA जोड़ना
फ़साड वाले तीसरे पक्ष के लेज़ी लोड संसाधन
फ़साड की मदद से, तीसरे पक्ष के संसाधनों को लेज़ी लोड करने के अवसरों के बारे में जानें.
The Chromium Chronicle #15: टारगेट विज़िबिलिटी को सीमित करना
Chromium में, किसी एक कॉम्पोनेंट के लिए लिखा गया कोड मिलना आम बात है. यह दूसरे कॉम्पोनेंट के लिए तो उपयोगी होता है, लेकिन उसमें छिपे हुए प्रतिबंध हो सकते हैं. सुरक्षा के लिए, टारगेट विज़िबिलिटी को सीमित करके खतरनाक फ़ंक्शन के लिए बाहरी ऐक्सेस को सीमित करें.
भरोसेमंद वेब गतिविधि में Play Billing का इस्तेमाल करें
Google Play Billing को अपने भरोसेमंद वेब गतिविधि प्रोजेक्ट से जोड़ने का तरीका जानें.
ब्लिंक रेंडरर में कलर विज़न की कमियों को सिम्युलेट करना
हमने DevTools और ब्लिंक रेंडरर में, कलर विज़न की कमी के सिम्युलेशन के सिम्युलेशन को क्यों और कैसे लागू किया.
isInput Pending() के साथ बेहतर JS शेड्यूलिंग
एक नया JavaScript API, जो लोड करने की परफ़ॉर्मेंस और इनपुट का रिस्पॉन्स देने में होने वाली रुकावट से बचने में आपकी मदद कर सकता है.
Chrome 87 में नया
Chrome 87 अब रोल आउट हो रहा है! अब आपके पास वेबकैम पर पैन, टिल्ट, और ज़ूम को कंट्रोल करने का विकल्प है. इसमें, रेंज से जुड़े अनुरोध और सर्विस वर्कर को कई तरीकों की ज़रूरत नहीं होती. फ़ॉन्ट ऐक्सेस एपीआई इसका ऑरिजिन ट्रायल शुरू करता है. साथ ही, और भी बहुत कुछ कर सकता है. आइए, गहराई से जानें और देखें कि Chrome 87 में डेवलपर के लिए नया क्या है!
वर्कबॉक्स की रेसिपी
सामान्य वर्कबॉक्स पैटर्न को आसानी से इस्तेमाल करें. इसके लिए, आपको उन्हें अलग-अलग पैकेज से सेट अप करने की ज़रूरत नहीं है.
DevTools (Chrome 88) में नया क्या है
नए सीएसएस ऐंगल विज़ुअलाइज़ेशन टूल, जिनमें काम न करने वाली इमेज टाइप और स्टोरेज कोटा, वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली नई लेन वगैरह शामिल हैं.
Puppetaria: सुलभता से जुड़ी पहली Puppeteer स्क्रिप्ट
Puppetaria - सुलभता-फ़र्स्ट वाली Puppeteer स्क्रिप्ट की मदद से, सीएसएस सिलेक्टर के बजाय सुलभता ट्री पर आधारित वैकल्पिक क्वेरी हैंडलर की अनुमति मिलती है.
भरोसेमंद वेब गतिविधि में वेब शेयर टारगेट चालू करें
भरोसेमंद वेब गतिविधि का इस्तेमाल करके, किसी प्रोजेक्ट में वेब शेयर टारगेट को चालू करने का तरीका जानें.
सुझाव चाहिए: निजी नेटवर्क के सीओआरएस (RFC1918)
किसी क्लाइंट के अंदरूनी नेटवर्क पर डिवाइस और सर्वर का अनजाने में वेब पर संपर्क होने से, उन पर नुकसान पहुंचाने वाले हमलों का जोखिम बढ़ जाता है. सीओआरएस-आरएफ़सी1918 एक ऐसी सलाह है जिसमें ब्राउज़र पर, सार्वजनिक नेटवर्क से मिलने वाले अनुरोधों को डिफ़ॉल्ट रूप से ब्लॉक किया जाता है. साथ ही, ऐसे अनुरोधों के लिए इंटरनल डिवाइसों को ऑप्ट-इन करना ज़रूरी होता है.
Manifest V2 के बारे में जानकारी
Chrome एक्सटेंशन डेवलपर के लिए दस्तावेज़.
The Chromium Chronicle #14: वॉटरफ़ॉल में जांच करने के तरीके
क्या आपको Chrome में, अपनी नई सुविधा के लिए रिग्रेशन के डेटा का पता लगाना है? अपने टेस्ट को वॉटरफ़ॉल, Chrome के लगातार बनने वाले बिल्ड और टेस्ट इन्फ़्रास्ट्रक्चर में जोड़ें!
इंस्टॉल किए गए वेब ऐप्लिकेशन को फ़ाइल हैंडलर बनने की अनुमति दें
ऑपरेटिंग सिस्टम के साथ, ऐप्लिकेशन को फ़ाइल हैंडलर के तौर पर रजिस्टर करना. अब वेब ऐप्लिकेशन फ़ाइलें पढ़ और लिख सकते हैं. इसलिए, अगला सही कदम यह है कि डेवलपर इन वेब ऐप्लिकेशन को फ़ाइल हैंडलर के तौर पर घोषित करें. इससे, वेब ऐप्लिकेशन उन फ़ाइलों को बना
हमने Chrome DevTools WebAuthn टैब कैसे बनाया है
हमने Chrome DevTools WebAuthn टैब कैसे बनाया है, ताकि डेवलपर, पुष्टि करने वाले ऐप्लिकेशन को एम्युलेट कर सकें, उनकी क्षमताओं को पसंद के मुताबिक बना सकें, और उनकी स्थितियों की जांच कर सकें.
Chrome 87 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 87 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
WebCodecs के साथ वीडियो प्रोसेस करना
वीडियो स्ट्रीम के कॉम्पोनेंट के साथ काम करना. जैसे, एन्कोड किए गए वीडियो या ऑडियो के फ़्रेम और अनमिक्स किए गए हिस्से.
कैश मेमोरी को अलग-अलग हिस्सों में बांटकर, सुरक्षा और निजता पाना
Chrome की एचटीटीपी कैश पार्टीशन सुविधा, बेहतर सुरक्षा और निजता बनाए रखने में मदद करती है.
Chrome 86 में नया
Chrome 86 अब रोल आउट किया जा रहा है! फ़ाइल सिस्टम ऐक्सेस एपीआई अब स्टेबल में उपलब्ध है. वेब एचआईडी और मल्टी-स्क्रीन विंडो प्लेसमेंट एपीआई के लिए, ऑरिजिन ट्रायल उपलब्ध हैं. CSS में कुछ नई सुविधाएं हैं और साथ ही बहुत कुछ. आइए, गहराई से जानें और देखें कि Chrome 86 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 87) में नया क्या है
सीएसएस ग्रिड डीबग करने के नए टूल, Web Authn टैब, एक जगह से दूसरी जगह ले जाए जा सकने वाले टूल, और कंप्यूटेड साइडबार पैनल.
तीसरे पक्ष का ऑरिजिन ट्रायल
जानें कि एम्बेड किया गया कॉन्टेंट मुहैया कराने वाली कंपनियां, एक से ज़्यादा साइटों पर नई या एक्सपेरिमेंटल वेब प्लैटफ़ॉर्म सुविधाओं को कैसे टेस्ट कर सकती हैं.
हमने Chrome DevTools से जुड़ी समस्याओं वाला टैब कैसे बनाया
समस्याओं की खोज और उन्हें हल करने के लिए, डेवलपर के अनुभव को बेहतर बनाने के लिए हमने Chrome DevTools से जुड़ी समस्याएं वाला टैब कैसे बनाया है.
सेंसर: डिवाइस के सेंसर को एम्युलेट करें
जगह की जानकारी को बदलने, डिवाइस के ओरिएंटेशन को सिम्युलेट करने, फ़ोर्स टच करने, और डिवाइस के बंद होने की स्थिति को दिखाने के लिए, सेंसर पैनल का इस्तेमाल करें.
Workbox v5 से v6 पर माइग्रेट करें
Workbox v5 से v6 में माइग्रेट करने से जुड़ी गाइड.
असामान्य एचआईडी डिवाइसों से कनेक्ट करना
WebHID API, वेबसाइटों को वैकल्पिक सहायक कीबोर्ड और दिलचस्प गेमपैड को ऐक्सेस करने की सुविधा देता है.
विंडो मैनेजमेंट एपीआई की मदद से कई डिसप्ले मैनेज करना
आप विंडो मैनेजमेंट एपीआई का इस्तेमाल करके, अपनी मशीन से कनेक्ट किए गए डिसप्ले की गिनती कर सकते हैं. साथ ही, विंडो को खास स्क्रीन पर रख सकते हैं.
DevTools आर्किटेक्चर रीफ़्रेश: JavaScript मॉड्यूल पर माइग्रेट करना
हम Chrome DevTools को JavaScript मॉड्यूल में कैसे माइग्रेट करते हैं.
Chrome 86 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 86 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Chrome 85 में नया
Chrome 85 अब रोल आउट हो रहा है! कॉन्टेंट दिखने की सेटिंग का इस्तेमाल करके, रेंडरिंग की परफ़ॉर्मेंस को बेहतर बनाया जा सकता है: अपने-आप. अब सीएसएस में... सीएसएस प्रॉपर्टी सेट की जा सकती हैं. अब यह देखा जा सकता है कि आपका Windows ऐप्लिकेशन या PWA, getInstalledRelatedApps() एपीआई की मदद से इंस्टॉल है या नहीं. ऐप आइकॉन शॉर्टकट, Windows पर भी काम करते हैं (इस समय रीयल टाइम में). अपलोड स्ट्रीमिंग को फ़ेच करने के लिए, ऑरिजिन ट्रायल की सुविधा उपलब्ध है. और भी बहुत कुछ. आइए, गहराई से जानें और देखें कि Chrome 85 में डेवलपर के लिए नया क्या है!
स्थानीय फ़ॉन्ट के साथ बेहतर टाइपोग्राफ़ी का इस्तेमाल करना
Local Font Access API, उपयोगकर्ता के इंस्टॉल किए गए लोकल फ़ॉन्ट की गिनती करता है. साथ ही, अलग-अलग TrueType/OpenType टेबल का लो-लेवल ऐक्सेस देता है
DevTools (Chrome 86) में नया क्या है
नया मीडिया पैनल, कैप्चर नोड का स्क्रीनशॉट, 'समस्याएं' टैब के अपडेट, छूटे हुए लोकल फ़ॉन्ट, बंद उपयोगकर्ताओं, और prefers-reduced-data को एम्युलेट करें.
ज़्यादा एचटीटीपी अनुरोध के हेडर जोड़ना
कस्टम टैब इंटेंट में एचटीटीपी सीओआरएस हेडर जोड़ने के लिए गाइड.
किसी सीरियल पोर्ट से पढ़ें और उस पर लिखें
Web Serial API, वेबसाइटों को सीरियल डिवाइसों के साथ इंटरैक्ट करने की अनुमति देकर, वेब और असल दुनिया को जोड़ता है.
Chrome के लिए एक नई डिफ़ॉल्ट रेफ़रर-नीति - restricted-origin-when-cross-origin
Chrome के लिए एक नई डिफ़ॉल्ट रेफ़रर-नीति - restricted-origin-when-cross-origin
Keyboard Lock API की मदद से पासकोड कैप्चर करें
Keyboard Lock API की मदद से वेबसाइटें, उन कुंजियों को कैप्चर कर सकती हैं जिन्हें आम तौर पर, दिए गए ऑपरेटिंग सिस्टम में रिज़र्व किया जाता है. यह गेम, रिमोट ऐक्सेस वाले ऐप्लिकेशन या ऐसे वेब ऐप्लिकेशन के लिए है जो बेहतरीन स्क्रीन पर, गेम खेलने का शानदार अनुभव देते हैं.
ब्राउज़र-fs-access लाइब्रेरी की मदद से, फ़ाइलें और डायरेक्ट्री पढ़ना और लिखना
सभी आधुनिक ब्राउज़र लोकल फ़ाइलों और डायरेक्ट्री को पढ़ सकते हैं. हालांकि, सही लिखने का ऐक्सेस, यानी कि फ़ाइलों को डाउनलोड करने से कहीं ज़्यादा, फ़ाइल सिस्टम ऐक्सेस एपीआई को लागू करने वाले ब्राउज़र तक ही सीमित है. इस पोस्ट में, browser-fs-access नाम के लिए एक सहायता लाइब्रेरी के बारे में बताया गया है. यह File System Access API के सबसे ऊपर, एक ऐब्स्ट्रैक्ट लेयर की तरह काम करती है और फ़ाइलों को मैनेज करने के लेगसी तरीकों का इस्तेमाल करती है.
Chrome 85 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 85 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
फ़ेच एपीआई की मदद से स्ट्रीमिंग के अनुरोध
Chromium में, अब वर्शन 105 से अपलोड स्ट्रीमिंग की सुविधा उपलब्ध है. इसका मतलब है कि पूरा शरीर उपलब्ध होने से पहले, वीडियो स्ट्रीम करने का अनुरोध किया जा सकता है.
हुडीनी - सीएसएस की जानकारी देना
हुडीनी, एपीआई का ऐसा कलेक्शन है जो डेवलपर को सीएसएस इंजन के इंटरनल ऐक्सेस उपलब्ध कराता है
Chrome 84 में नया
Chrome 84 अब रोल आउट हो रहा है! ऐप्लिकेशन आइकॉन शॉर्टकट की मदद से, उपयोगकर्ता आपके ऐप्लिकेशन में सामान्य काम कर सकते हैं. Web Animations API, पहले जिन सुविधाओं का इस्तेमाल नहीं कर सकता उनमें से कई सुविधाओं के लिए सहायता जोड़ता है. वेक लॉक और कॉन्टेंट इंडेक्स करने वाले एपीआई को, ऑरिजिन ट्रायल से बाहर रखा गया है. कुछ समय से इस्तेमाल में न होने का पता लगाने और सिमD का पता लगाने के लिए, नए ऑरिजिन ट्रायल उपलब्ध हैं. और भी बहुत कुछ है. आइए, गहराई से जानें और देखें कि Chrome 84 में डेवलपर के लिए नया क्या है!
Android 11 पर कस्टम टैब इस्तेमाल करना
Android 11 पर कस्टम टैब इस्तेमाल करने का तरीका
इस्तेमाल नहीं किया गया JavaScript हटाएं
Lighthouse "इस्तेमाल नहीं किए गए JavaScript को हटाएं" ऑडिट को पास करने का तरीका जानें.
DevTools (Chrome 85) में नया क्या है
सीएसएस-in-JS फ़्रेमवर्क, लाइटहाउस 6.0, JavaScript की नई सुविधाओं वगैरह के लिए स्टाइल में बदलाव करें.
उपयोगकर्ता-एजेंट क्लाइंट हिंट की मदद से, उपयोगकर्ता की निजता और डेवलपर के अनुभव को बेहतर बनाना
यूज़र-एजेंट क्लाइंट हिंट, क्लाइंट हिंट एपीआई का नया वर्शन है. इसकी मदद से, डेवलपर उपयोगकर्ता के ब्राउज़र की जानकारी को निजता बनाए रखते हुए और आसानी से ऐक्सेस कर सकते हैं. क्लाइंट हिंट की मदद से, डेवलपर उपयोगकर्ता के डिवाइस या स्थितियों के बारे में
CrUX API इस्तेमाल करने का तरीका
लाखों वेबसाइटों पर उपयोगकर्ता के अनुभव से जुड़े डेटा का RESTफ़ुल ऐक्सेस पाने के लिए, Chrome UX Report API को इस्तेमाल करने का तरीका जानें.
Looker Studio पर CrUX डैशबोर्ड बनाने का तरीका
Looker Studio, डेटा विज़ुअलाइज़ेशन का एक बेहतरीन टूल है. इसकी मदद से, Chrome UX रिपोर्ट जैसे बड़े डेटा सोर्स के साथ डैशबोर्ड बनाए जा सकते हैं. इस गाइड में, किसी ऑरिजिन के उपयोगकर्ता अनुभव को ट्रैक करने के लिए अपनी पसंद के मुताबिक CrUX डैशबोर्ड बनाने का तरीका जानें.
WebTransport का इस्तेमाल करना
WebTransport एक ऐसा एपीआई है जो इंतज़ार का समय कम करता है, दोतरफ़ा, क्लाइंट-सर्वर मैसेज सेवा देता है. इस सुविधा के इस्तेमाल के उदाहरणों और आने वाले समय में इस सुविधा को लागू करने के बारे में सुझाव या राय देने या शिकायत करने के तरीके के बारे में ज़्यादा जानें.
Chrome 84 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 84 में सेवा को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Lighthouse 6.0 में नया क्या है
नई मेट्रिक, परफ़ॉर्मेंस स्कोर का अपडेट, नए ऑडिट वगैरह. आज हम Lighthouse 6.0 रिलीज़ कर रहे हैं! Lighthouse, वेबसाइट की ऑडिटिंग करने वाला एक ऑटोमेटेड टूल है. इससे डेवलपर को अपनी साइटों के उपयोगकर्ता अनुभव को बेहतर बनाने के अवसर और गड़बड़ी की जानकारी
Chrome 83 में नया
Chrome 83 अब रोल आउट हो रहा है! इसमें भरोसेमंद टाइप के साथ काम करने की सुविधा होती है, जिससे क्रॉस साइट स्क्रिप्टिंग के जोखिम की आशंकाओं को रोका जा सकता है. फ़ॉर्म एलिमेंट को बेहतर बनाया जाता है. मेमोरी लीक का पता लगाने का एक नया तरीका दिया गया है. साथ ही, नेटिव फ़ाइल सिस्टम एपीआई, अतिरिक्त फ़ंक्शन के साथ एक नया ऑरिजिन ट्रायल शुरू करता है. आइए, गहराई से जानें और देखें कि Chrome 83 में डेवलपर के लिए नया क्या है!
आइडल डिटेक्शन एपीआई की मदद से, इनऐक्टिव उपयोगकर्ताओं का पता लगाएं
कुछ समय से इस्तेमाल में न होने पर, ऐप्लिकेशन के इस्तेमाल में न होने पर डेवलपर को इसकी सूचना देने के लिए, डेवलपर को कीबोर्ड, माउस, स्क्रीन, स्क्रीन सेवर का चालू होना, स्क्रीन लॉक करना या किसी दूसरी स्क्रीन पर जाना शामिल है. डेवलपर का तय किया गया थ्रेशोल्ड से सूचना ट्रिगर होती है.
विज्ञापनों से जुड़ी ज़्यादा गतिविधियां मैनेज करना
विज्ञापनों से जुड़ी ज़्यादा गतिविधियां मैनेज करना
समस्याएं: समस्याएं ढूंढना और उन्हें ठीक करना
अपनी वेबसाइट की समस्याओं को ढूंढने और उन्हें ठीक करने के लिए, 'समस्याएं' पैनल का इस्तेमाल करें.
DevTools (Chrome 84) में नया क्या है
नया समस्याएं टैब, जांच मोड टूलटिप में सुलभता की जानकारी वगैरह.
एचटीएमएल में 'charset' एलान मौजूद नहीं है या बहुत देर से सेट किया गया है
अपने एचटीएमएल में कैरेक्टर एन्कोडिंग की जानकारी जोड़ने का तरीका जानें.
Chrome 83 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 83 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Chrome 81 में नया
Chrome 81 अब रोल आउट हो रहा है! ऐप्लिकेशन आइकॉन बैज, इसके ऑरिजिन ट्रायल से पास हो जाता है. ऑगमेंटेड रिएलिटी (एआर) के लिए, हिट टेस्टिंग की सुविधा अब ब्राउज़र में उपलब्ध है. वेब एनएफ़सी, इसका ऑरिजिन ट्रायल शुरू करता है. साथ ही, मुझे Chrome के रिलीज़ होने के समय में हुए बदलाव के बारे में अपडेट मिला है. आइए, गहराई से जानें और देखें कि Chrome 81 में डेवलपर के लिए नया क्या है!
WebSocketStream: WebSocket API के साथ स्ट्रीम को इंटिग्रेट करना
WebSocketStream, स्ट्रीम को WebSocket API के साथ इंटिग्रेट करता है. इससे आपके ऐप्लिकेशन को मिले मैसेज पर बैकप्रेशर लागू करने की सुविधा मिलती है.
The Chromium Chronicle #13: RR के साथ समय-यात्रा डीबगिंग
क्या आपको लगता है कि डीबगर में बार-बार एक ही टेस्ट चलाया जा रहा है और यह पता लगाने की कोशिश की जा रही है कि कोड खराब स्थिति में कैसे आया? हमारे पास आपके लिए एक टूल है! आरआर, एक्ज़ीक्यूशन ट्रेस रिकॉर्ड करेगा. इससे पीछे की ओर जाना और पीछे की ओर दौड़ना आसान हो जाएगा. साथ ही, यह भी दिखेगा कि वैरिएबल की वैल्यू में बदलाव कहां हुआ था या किसी ऑब्जेक्ट पर आखिरी बार फ़ंक्शन को कब कॉल किया गया था.
DevTools (Chrome 83) में नया क्या है
कलर विज़न की कमियों को एम्युलेट करें, स्थान-भाषाओं को एम्युलेट करें, COOP, और COEP डीबग करने के साथ-साथ और भी बहुत कुछ करें.
Chrome 81 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 81 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Android के लिए Chrome पर NFC डिवाइस से सहभागिता करना
Android के लिए Chrome पर अब एनएफ़सी टैग को पढ़ना और लिखना संभव है.
Chrome उपयोगकर्ता अनुभव रिपोर्ट में, सूचना की अनुमति से जुड़ा डेटा जोड़ना
सूचना की अनुमति से जुड़ी मेट्रिक को समझने में साइट के मालिकों की मदद करने के लिए, हम इस डेटा को 202001 के डेटासेट में Chrome की उपयोगकर्ता अनुभव रिपोर्ट (CrUX) में जोड़ रहे हैं. इससे साइट के मालिकों को अपनी साइटों और कैटगरी में आने वाली साइटों के लिए, उपयोगकर्ता सूचना की अनुमति वाले जवाबों को बेहतर तरीके से समझने में मदद मिलेगी.
The Chromium Chronicle #10: Pixel टेस्ट के साथ यूज़र इंटरफ़ेस (यूआई) के रिग्रेशन की जानकारी पाना
Chrome की टेस्टिंग की रणनीति, अपने-आप होने वाले फ़ंक्शन की सही जानकारी वाले टेस्ट और मैन्युअल टेस्टिंग पर काफ़ी हद तक निर्भर करती है. हालांकि, इनमें से कोई भी माइनर यूज़र इंटरफ़ेस (यूआई) के रिग्रेशन को भरोसेमंद तरीके से नहीं पकड़ती. अपने डेस्कटॉप ब्राउज़र यूज़र इंटरफ़ेस (यूआई) की अपने-आप जांच होने की सुविधा के लिए, Pixel के टेस्ट का इस्तेमाल करें.
खास जानकारी
जानें कि भरोसेमंद वेब गतिविधि की मदद से, अपने प्रोग्रेसिव वेब ऐप्लिकेशन को Android ऐप्लिकेशन में कैसे आसानी से इंटिग्रेट किया जा सकता है.
इंटिग्रेशन गाइड
अपने Android ऐप्लिकेशन में भरोसेमंद वेब गतिविधियों का इस्तेमाल करने का तरीका जानें.
वेबव्यू में लिंक के लिए कस्टम टैब खोलना
बेहतर उपयोगकर्ता अनुभव के लिए वेबव्यू और कस्टम टैब को एक साथ जोड़ें.
Chrome 80 में नया
Chrome 80 अब रोल आउट हो रहा है और डेवलपर के लिए इसमें बहुत सारी नई चीज़ें मौजूद हैं! इसमें कर्मचारियों के लिए मॉड्यूल, JavaScript में वैकल्पिक चेनिंग, नए ऑरिजिन ट्रायल, ऐसी सुविधाएं शामिल हैं जो ऑरिजिन ट्रायल से पूरी हो चुकी हैं वगैरह. आइए, गहराई से जानें और देखें कि Chrome 80 में डेवलपर के लिए नया क्या है!
Android कस्टम टैब की खास जानकारी
जानें कि आपके Android ऐप्लिकेशन में, किसी यूआरएल को खोलने के लिए, Android के कस्टम टैब का सबसे सही इस्तेमाल कब करना चाहिए.
ले ऑफ़ द लैंड
भरोसेमंद वेब गतिविधियां बनाने के लिए लाइब्रेरी और टूल की खास जानकारी.
यह देखना कि Android डिवाइस में कोई ऐसा ब्राउज़र है या नहीं जो कस्टम टैब के साथ काम करता है
Android डिवाइस में कस्टम टैब की सुविधा देने वाला ब्राउज़र है या नहीं, यह पता लगाने का तरीका जानें.
कस्टम टैब के लो लेवल एपीआई का इस्तेमाल करना
androidx ब्राउज़र की सहायता लाइब्रेरी के बिना, कस्टम टैब इस्तेमाल करने का तरीका जानें.
DevTools (Chrome 81) में नया क्या है
डिवाइस मोड में Moto G4, कुकी से जुड़ी नई सुविधाएं वगैरह.
एक से ज़्यादा जगहों पर की जाने वाली भरोसेमंद वेब गतिविधियां
भरोसेमंद वेब गतिविधियों का इस्तेमाल करके, ऐसा ऐप्लिकेशन कैसे बनाएं जो एक से ज़्यादा ऑरिजिन को फ़ुल-स्क्रीन में खोलने की सुविधा देता हो.
क्वेरी पैरामीटर का इस्तेमाल करके किसी भरोसेमंद वेब गतिविधि को जानकारी भेजना
कोई भरोसेमंद वेब गतिविधि लॉन्च करते समय, नेटिव शेल से वेब ऐप्लिकेशन में जानकारी भेजने का तरीका.
android-ब्राउज़र-helper, भरोसेमंद वेब गतिविधियां बनाने के लिए एक नई लाइब्रेरी.
पेश है android-ब्राउज़र-हेल्पर की सुविधा, जो भरोसेमंद वेब गतिविधियां बनाने के लिए एक नई लाइब्रेरी है.
सबसे बड़ा कॉन्टेंटफ़ुल पेंट
Lighthouse की सबसे बड़ी कॉन्टेंटफ़ुल पेंट मेट्रिक के बारे में जानें. साथ ही, इसे मेज़र और ऑप्टिमाइज़ करने का तरीका जानें.
Chrome 80 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 80 में उपलब्ध कॉन्टेंट को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
Workbox v4 से v5 पर माइग्रेट करें
Workbox v4 से v5 पर माइग्रेट करने से जुड़ी गाइड.
The Chromium Chronicle #9: ClusterFuzz
हो सकता है कि आपसे ClusterFuzz पर मिली ज़्यादा प्राथमिकता वाली सुरक्षा की गड़बड़ियों को ठीक करने के लिए कहा गया हो. यह क्या है? क्या आपको उन गड़बड़ियों को गंभीरता से लेना चाहिए? आप किस तरह मदद कर सकती हैं?
कॉन्टेंट इंडेक्स करने वाले एपीआई की मदद से, उन पेजों को इंडेक्स करना जिन पर ऑफ़लाइन काम करने की सुविधा है
आपका PWA लेखों और मीडिया फ़ाइलों को कैश मेमोरी में सेव कर सकता है, लेकिन आपके उपयोगकर्ताओं को यह कैसे पता चलेगा कि आपके पेज ऑफ़लाइन होने पर भी काम करते हैं? कॉन्टेंट इंडेक्स करने वाला एपीआई, इस सवाल का एक जवाब है. जब इंडेक्स में आपके PWA के कॉन्टेंट की जानकारी अपने-आप भर जाती है, तो यह आपके ब्राउज़र में काम करने वाले कुछ खास जगहों पर दिखेगा.
Chrome 79 में नया
Chrome 79 अब रोल आउट हो रहा है! Android पर इंस्टॉल किए गए प्रोग्रेसिव वेब ऐप्लिकेशन, मास्केबल आइकॉन के साथ काम करते हैं. अब WebXR Device API की मदद से, डिवाइस को दिलचस्प तरीके से इस्तेमाल किया जा सकता है. वेक लॉक एपीआई और रेंडरसबट्री एट्रिब्यूट के लिए, ऑरिजिन ट्रायल की शुरुआत होती है. साथ ही, Chrome डेवलपर सम्मेलन 2019 के सभी वीडियो अब ऑनलाइन हैं. आइए, गहराई से जानें और देखें कि Chrome 79 में डेवलपर के लिए नया क्या है!
Chrome DevTools में WebAssembly डीबग करने की बेहतर सुविधा
DevTools से अपनी सोर्स लैंग्वेज में, कोड पर स्टेप सेट करें, ब्रेकपॉइंट सेट करें, और स्टैक ट्रेस को ठीक करें.
DevTools (Chrome 80) में नया क्या है
कंसोल में 'लेट' और क्लास की फिर से घोषणा के लिए सहायता, WebAssembly डीबगिंग वगैरह में सुधार.
The Chromium Chronicle #8: GWP-ASan: जंगल में गड़बड़ियों का पता लगाएं
GWP-ASan, सिर्फ़ हीप-ओनली मेमोरी की गड़बड़ी का पता लगाने वाला टूल है. इसे जंगल में इस्तेमाल करने के लिए डिज़ाइन किया गया है. यह इस्तेमाल-आफ़्टर-फ़्रीज़, बफ़र ओवरफ़्लो/अंडरफ़्लो, और डबल फ़्री का पता लगाता है. ASan के ज़रिए, यह स्टैक या ग्लोबल में गड़बड़ियों का पता नहीं लगाता है.
वेब बंडल के साथ शुरू करें
वेब बंडल से, आपको ब्लूटूथ पर वेबसाइटों को एक फ़ाइल के रूप में शेयर करने और उन्हें अपने मूल कॉन्टेक्स्ट में ऑफ़लाइन चलाने की सुविधा मिलती है.
समय-समय पर बैकग्राउंड सिंक एपीआई की मदद से, ऑफ़लाइन होने का बेहतर अनुभव पाएं
समय-समय पर होने वाला बैकग्राउंड सिंक, वेब ऐप्लिकेशन को समय-समय पर बैकग्राउंड में डेटा सिंक करने की सुविधा देता है. इससे वेब ऐप्लिकेशन को iOS/Android/डेस्कटॉप ऐप्लिकेशन के काम करने के ज़्यादा करीब लाया जाता है.
वेब शेयर टारगेट एपीआई से शेयर किया गया डेटा पाना
किसी मोबाइल या डेस्कटॉप डिवाइस पर, इसे शेयर करना उतना ही आसान होना चाहिए जितना कि शेयर करें बटन पर क्लिक करना, किसी ऐप्लिकेशन को चुनना, फिर यह चुनना कि किसके साथ शेयर करना है. वेब शेयर टारगेट एपीआई इंस्टॉल किए गए वेब ऐप्लिकेशन को, शेयर किया गया कॉन्टेंट पाने के लिए, खास ऑपरेटिंग सिस्टम के साथ रजिस्टर करने की सुविधा देता है.
Chrome 79 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 79 में इन ऐप्लिकेशन को बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
The Chromium Chronicle #7: प्रीप्रोसेसिंग सोर्स
Chromium की एक सोर्स फ़ाइल को खुद से कंपाइल करने पर, डेवलपर को कंपाइलर ऑप्टिमाइज़ेशन के विकल्पों को आज़माने, मैक्रो की बारीकियों को समझने या कंपाइलर की गड़बड़ी को कम करने में मदद मिल सकती है. इस महीने, हम सोर्स को पहले से प्रोसेस करने के तरीके पर गौर करते हैं.
सूचना ट्रिगर करने वाला एपीआई
नोटिफ़िकेशन ट्रिगर एपीआई से डेवलपर ऐसी स्थानीय सूचनाओं को शेड्यूल कर सकते हैं जिन्हें इंटरनेट कनेक्शन की ज़रूरत नहीं होती. इस तरह, यह कैलेंडर ऐप्लिकेशन जैसे इस्तेमाल के मामलों के लिए सबसे बेहतर होती है.
Chrome 78 में नया
Chrome 78 अब रोल आउट हो रहा है! अब आप सीएसएस वैरिएबल के लिए, "types" दे सकते हैं. आपको नए सर्विस वर्कर इसलिए मिलते हैं, क्योंकि अब indexScripts() से इंपोर्ट की गई स्क्रिप्ट के लिए बाइट-फ़ॉर-बाइट की जांच की जाती है. साथ ही, मुझे दो नए ऑरिजिन ट्रायल के बारे में जानकारी मिली है, जो नेटिव फ़ाइल सिस्टम और एसएमएस रिसीवर के साथ कुछ नई और बेहतर सुविधाएं उपलब्ध कराते हैं. साथ ही, Chrome DevSummit 11 से 12 नवंबर, 2019 के बीच होगा. आइए, गहराई से जानें और देखें कि Chrome 78 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 79) में नया क्या है
कुकी ब्लॉक होने की वजह डीबग करें, prefers-color-scheme: डार्क, कोड कवरेज अपडेट वगैरह को सिम्युलेट करें.
ब्लॉक करने का कुल समय
Lighthouse के टोटल ब्लॉकिंग टाइम मेट्रिक के बारे में जानें. साथ ही, इसे मेज़र और ऑप्टिमाइज़ करने का तरीका जानें.
WebOTP API की मदद से, वेब पर फ़ोन नंबर की पुष्टि करना
एसएमएस के ज़रिए भेजे गए ओटीपी ढूंढना, याद रखना, और टाइप करना मुश्किल होता है. WebOTP API, लोगों के लिए ओटीपी का वर्कफ़्लो आसान बनाता है.
The Chromium Chronicle #6: Monorail''s ग्रिड व्यू
Chrome का समस्या ट्रैकर, Monorail, एक ग्रिड व्यू देता है जिससे आपको कानबान स्टाइल बोर्ड में अपनी समस्याएं विज़ुअलाइज़ करने की सुविधा मिलती है. इस एपिसोड में ग्रिड मोड इस्तेमाल करने का तरीका बताया गया है.
डिफ़ॉल्ट रूप से, फ़्रेश सर्विस वर्कर
सर्विस वर्कर स्क्रिप्ट के अपडेट की जांच करने वाले एचटीटीपी अनुरोध, अब डिफ़ॉल्ट रूप से एचटीटीपी कैश मेमोरी से पूरे नहीं किए जाएंगे. साथ ही, इंपोर्ट की गई स्क्रिप्ट, सर्विस वर्कर अपडेट फ़्लो को ट्रिगर कर सकती हैं.
लाइटहाउस परफ़ॉर्मेंस स्कोर
जानें कि लाइटहाउस आपके पेज का पूरा परफ़ॉर्मेंस स्कोर कैसे जनरेट करता है.
Chrome 78 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 78 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
Lighthouse का सुलभता स्कोर
जानें कि Lighthouse आपके पेज के लिए सुलभता स्कोर कैसे जनरेट करता है.
Chrome 77 में नया
Chrome 77 अब रोल आउट हो रहा है! सबसे बड़े कॉन्टेंटफ़ुल पेंट की मदद से, अपनी साइट की परफ़ॉर्मेंस को बेहतर तरीके से ट्रैक किया जा सकता है. Forms में कुछ नई सुविधाएं जोड़ी गई हैं. अब नेटिव लेज़ी लोडिंग की सुविधा उपलब्ध है. Chrome DevSummit 11 से 12 नवंबर, 2019 के बीच होगा. साथ ही, और भी बहुत कुछ. आइए, गहराई से जानें और देखें कि Chrome 77 में डेवलपर के लिए नया क्या है!
बैकग्राउंड की सेवाओं को डीबग करना
रिपोर्ट देखें और बैकग्राउंड की सेवाओं को डीबग करें, जैसे कि बैकग्राउंड फ़ेच करना, बैकग्राउंड सिंक करना, सूचनाएं, पुश मैसेज वगैरह.
DevTools (Chrome 78) में नया क्या है
ऑडिट पैनल में लाइटहाउस 5.2 और परफ़ॉर्मेंस पैनल में सबसे बड़ा कॉन्टेंटफ़ुल पेंट.
आसानी से सीखें
एक बुनियादी और भरोसेमंद वेब गतिविधि बनाना शुरू करने के लिए गाइड.
वेब पर जीपीयू कंप्यूट का इस्तेमाल शुरू करना
इस पोस्ट में उदाहरणों के ज़रिए, प्रयोग के तौर पर शुरू किए गए WebGPU API के बारे में बताया गया है. साथ ही, जीपीयू का इस्तेमाल करके डेटा-पैरलल कंप्यूटेशन का इस्तेमाल शुरू करने में आपकी मदद की गई है.
The Chromium Chronicle #5: सैंडबॉक्स के बाहर कोडिंग करना
सभी कोड में गड़बड़ियां हैं. Chrome ब्राउज़र प्रोसेस में कोई सैंडबॉक्स नहीं है. इसका मतलब है कि वे गड़बड़ी, नुकसान पहुंचाने वाले कोड को पूरे डिवाइस का पूरा ऐक्सेस दे सकती हैं. इस एपिसोड में, सैंडबॉक्स के बिना कोडिंग करने के बारे में बताया गया है.
रिपोर्टिंग ऑब्ज़र्वर एपीआई की मदद से अपने कोड की परफ़ॉर्मेंस जानें
रिपोर्टिंग ऑब्ज़र्वर आपको यह जानने में मदद करता है कि कब आपकी साइट काम न करने वाले एपीआई का इस्तेमाल करती है या किसी ब्राउज़र इंटरवेंशन में चलती है. बुनियादी फ़ंक्शन मूल रूप से Chrome 69 में पहले आया था. Chrome 84 में, इसका इस्तेमाल वर्कर के लिए किया जा सकता है. यह बहुत आसान है.
Chrome 77 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 77 में ऐप्लिकेशन बंद किए जाने और हटाने की प्रक्रिया के बारे में जानकारी.
वेब के लिए संपर्क पिकर
उपयोगकर्ता के संपर्कों को ऐक्सेस करना, (करीब) शुरुआत से ही iOS/Android ऐप्लिकेशन की सुविधा रही है. कॉन्टैक्ट पिकर एपीआई, मांग पर मिलने वाला एपीआई है. इसकी मदद से, उपयोगकर्ता अपनी संपर्क सूची से एंट्री या एंट्री चुन सकते हैं और चुने गए संपर्क(संपर्कों) की सीमित जानकारी किसी वेबसाइट के साथ शेयर कर सकते हैं. इससे उपयोगकर्ता, सिर्फ़ अपनी पसंद और समय के साथ चीज़ें शेयर कर पाते हैं. साथ ही, इससे उपयोगकर्ताओं को अपने दोस्तों और परिवार के लोगों तक पहुंचना और उनसे कनेक्ट करना आसान हो जाता है.
Chrome 76 में नया
Chrome 76 अब रोल आउट हो रहा है! इस सुविधा से, prefers-color-scheme मीडिया क्वेरी के लिए सहायता मिलती है, जिससे वेबसाइटों पर गहरे रंग वाला मोड लागू होता है. खोज वाली पट्टी में इंस्टॉल बटन, जो डेस्कटॉप पर प्रोग्रेसिव वेब ऐप्लिकेशन को इंस्टॉल करना आसान बनाता है. मोबाइल पर मिनी-इन्फ़ोबार को दिखने से रोकने का तरीका. उस सुविधा को चालू करता है जिससे WebAPK अपडेट किए जाते हैं. साथ ही, और भी बहुत कुछ. आइए, गहराई से जानें और देखें कि Chrome 76 में डेवलपर के लिए नया क्या है!
The Chromium Chronicle #4: WPT के साथ अपने वेब प्लैटफ़ॉर्म की सुविधाओं का परीक्षण करें
वेब प्लैटफ़ॉर्म पर दिखने वाली सुविधाओं की जांच करने के लिए, वेब प्लैटफ़ॉर्म टेस्ट (डब्ल्यूपीटी) सबसे बेहतर तरीका है. ये सुविधाएं GitHub के ज़रिए अन्य ब्राउज़र के साथ शेयर की जाती हैं. इस महीने, हम डब्ल्यूपीटी के सबसे सही तरीकों पर नज़र डालेंगे.
Chrome 75 में मीडिया अपडेट
यह अनुमान लगाना कि एन्क्रिप्ट किए गए मीडिया और वीडियो एलिमेंट "playsInline" एट्रिब्यूट की मदद से, वीडियो चलाना आसान होगा या नहीं. साथ ही, यह बेहतर तरीके से काम करेगा.
DevTools (Chrome 77) में नया क्या है
एलिमेंट की स्टाइल कॉपी करें, लेआउट शिफ़्टिंग को विज़ुअलाइज़ करें वगैरह.
वेब कॉम्पोनेंट से जुड़ा अपडेट - वर्शन 1 एपीआई में अपग्रेड करने के लिए ज़्यादा समय
वेब कॉम्पोनेंट v0 के उपयोगकर्ताओं को v1 पर अपग्रेड करने के लिए ज़्यादा समय मिलता है; लेकिन इस बारे में पक्का करें और टेस्ट करें.
The Chromium Chronicle #3: Gerrit में कोड कवरेज
टेस्ट बहुत अहम होते हैं, क्योंकि उनमें गड़बड़ियां और रिग्रेशन होते हैं. साथ ही, इनसे बेहतर डिज़ाइन लागू किए जा सकते हैं और कोड को आसानी से मैनेज किया जा सकता है. इस महीने, हम गेरिट के साथ पूरी तरह से टेस्ट करने के तरीकों के बारे में जानेंगे.
Chrome 76 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 76 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
WebAPK को ज़्यादा बार अपडेट करना
Chrome 76 से, WebAPKs को ज़्यादा बार अपडेट किया जाएगा.
LayoutNG
Chromium के लिए एक नया लेआउट इंजन
Chrome 75 में नया
Chrome 75 अब रोल आउट किया जा रहा है. कैनवस एलिमेंट पर इंतज़ार के समय को कम करने के लिए एक नया तरीका उपलब्ध है. वेब ऐप्लिकेशन अब सिस्टम लेवल पर शेयर शीट का इस्तेमाल करके, इंस्टॉल किए गए दूसरे ऐप्लिकेशन के साथ फ़ाइलें शेयर कर सकते हैं. Google I/O की सभी बातें हमारे YouTube चैनल पर उपलब्ध हैं. साथ ही, और भी बहुत कुछ. आइए, गहराई से जानें और देखें कि Chrome 75 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 76) में नया क्या है
सीएसएस वैल्यू, नेटवर्क सेटिंग के लिए नए यूज़र इंटरफ़ेस (यूआई) वगैरह की मदद से ऑटोकंप्लीट करें.
The Chromium Chronicle #2: फ़ाइटिंग टेस्ट फ़्लेकीनेस
फ़्लैकी टेस्ट, Chrome में एक आम समस्या है. इनसे दूसरे डेवलपर की उत्पादकता पर असर पड़ता है और समय के साथ ये बंद हो जाते हैं. इस महीने, हम जानते हैं कि टेस्ट की कमी को कैसे रोका जा सकता है.
Chrome 76 में, 'होम स्क्रीन पर जोड़ें' मिनी-इन्फ़ोबार को छिपाया जा सकता है
Chrome 76 में, PWA के लिए मिनी-इन्फ़ोबार में ज़्यादा कंट्रोल जोड़ना.
मॉडल-व्यूअर के साथ ऑगमेंटेड रिएलिटी (एआर)
फ़रवरी में, हमने मॉडल-व्यूअर वेब कॉम्पोनेंट लॉन्च किया, जिसकी मदद से आप किसी वेब पेज पर डिक्लेरेटिव तौर पर 3D मॉडल जोड़ सकते हैं. अब हम ar एट्रिब्यूट के साथ Android पर एआर (ऑगमेंटेड रिएलिटी) की सुविधा उपलब्ध होने का एलान कर रहे हैं.
पेंट होल्डिंग - एक ही ऑरिजिन वाले नेविगेशन पर सफ़ेद के फ़्लैश को कम करना
पेंट होल्डिंग के बारे में खास जानकारी. एक ही ऑरिजिन वाले नेविगेशन पर सफ़ेद रंग के फ़्लैश को कम करने के लिए Chrome की सुविधा
एक से ज़्यादा पेज रीडायरेक्ट करने से बचना
जानें कि पेज रीडायरेक्ट आपके वेब पेज की लोड स्पीड को क्यों धीमा कर देते हैं और उनसे बचने का तरीका क्या है.
कस्टम कंट्रोल में उनसे जुड़े लेबल हैं
सुलभता को बेहतर बनाने का तरीका जानें. इसके लिए, यह पक्का करें कि सभी कस्टम कंट्रोल में ऐसे लेबल हों जिन्हें सहायक टेक्नोलॉजी इस्तेमाल करने वाले ऐक्सेस कर सकें.
ज़रूरी ऑरिजिन से पहले से कनेक्ट करें
इस्तेमाल-rel-preconnect ऑडिट के बारे में जानें.
डिसिंक्रनाइज़ किए गए संकेत की मदद से, वीडियो स्ट्रीम होने और उसके दिखने के समय का अंतर कम करने की सुविधा
वेब के लिए बनाए गए स्टाइलस-आधारित ड्रॉइंग ऐप्लिकेशन, इंतज़ार के समय की समस्याओं से जूझते हैं, क्योंकि वेब पेज को ग्राफ़िक अपडेट को DOM के साथ सिंक करना पड़ता है. कॉन्टेक्स्ट के लिए डिसिंक्रनाइज़ किया गया संकेत, इंतज़ार के समय को खत्म करने के लिए डीओएम को बायपास कर देता है.
तीसरे पक्ष के कोड का असर कम करें
जानें कि विज्ञापन नेटवर्क कंपनी और विश्लेषण से जुड़ी सेवाओं जैसे तीसरे पक्ष का कोड, पेज लोड की परफ़ॉर्मेंस पर कैसे असर डालता है. साथ ही, यह भी जानें कि तीसरे पक्ष के कोड को कैसे ऑप्टिमाइज़ किया जा सकता है.
इनपुट के इंतज़ार का अनुमानित समय
Lighthouse की अनुमानित इनपुट के इंतज़ार की अवधि की मेट्रिक के बारे में जानें. साथ ही, इसे मापने और ऑप्टिमाइज़ करने के तरीके के बारे में भी जानें.
लोगों को इनपुट फ़ील्ड में कॉन्टेंट चिपकाने से रोकता है
उपयोगकर्ताओं को इनपुट फ़ील्ड में कॉन्टेंट चिपकाने की अनुमति देकर, अपनी साइट की लॉगिन स्क्रीन के उपयोगकर्ता अनुभव को बेहतर बनाने का तरीका जानें.
पेज का टैब क्रम नियमों के हिसाब से है
कीबोर्ड उपयोगकर्ताओं के लिए टैब स्टॉप को तर्कसंगत क्रम में रखकर अपने वेब पेज को नेविगेट करना आसान बनाने का तरीका जानें.
फ़र्स्ट मीनिंगफ़ुल पेंट
Lighthouse की सुविधा के साथ काम न करने वाली फ़र्स्ट मीनिंगफ़ुल पेंट मेट्रिक के बारे में जानें. साथ ही, इसे मेज़र और ऑप्टिमाइज़ करने का तरीका जानें.
क्रॉस-ऑरिजिन डेस्टिनेशन के लिंक असुरक्षित होते हैं
किसी दूसरे होस्ट पर संसाधनों से सुरक्षित रूप से लिंक करने का तरीका जानें.
उपयोगकर्ता का फ़ोकस गलती से किसी इलाके में न फँसा हुआ हो
पेज के किसी हिस्से में फ़ोकस को फ़ंसने से रोककर, कीबोर्ड का इस्तेमाल करने वाले लोगों के लिए सुलभता को बेहतर बनाने का तरीका जानें.
मुख्य अनुरोधों को पहले से लोड करें
उपयोग-रिलीज़-प्रीलोड ऑडिट के बारे में जानें.
दस्तावेज़ पढ़ने लायक फ़ॉन्ट साइज़ का इस्तेमाल नहीं करता है
"दस्तावेज़ में पढ़ने लायक फ़ॉन्ट साइज़" लाइटहाउस ऑडिट का इस्तेमाल नहीं किया गया है, इस बारे में जानें.
पेज में एचटीएमएल doctype नहीं है. इस वजह से, क्वर्क मोड (पुराने वर्शन पर काम करने की सुविधा) ट्रिगर हो रहा है.
यह पक्का करने का तरीका जानें कि आपका पेज पुराने ब्राउज़र में क्वर्क मोड (पुराने वर्शन पर काम करने की सुविधा) को ट्रिगर न करे.
पेज पर विज़ुअल का क्रम, DOM ऑर्डर के मुताबिक होना चाहिए
विज़ुअल-order-फ़ॉलो-डॉम ऑडिट के बारे में जानें.
दस्तावेज़ में मुख्य जानकारी नहीं दी गई है
"दस्तावेज़ में मुख्य जानकारी नहीं है" लाइटहाउस ऑडिट के बारे में जानें.
सीएसएस कम करें
कम से कम सीएसएस ऑडिट के बारे में जानें.
सहायक टेक्नोलॉजी से ऑफ़स्क्रीन कॉन्टेंट नहीं दिखाया जाता
सहायक टेक्नोलॉजी से ऑफ़-स्क्रीन कॉन्टेंट छिपाकर, सहायक टेक्नोलॉजी के उपयोगकर्ताओं के लिए सुलभता को बेहतर बनाने का तरीका जानें.
दस्तावेज़ में सही rel=canonical नहीं है
इस बारे में जानें कि "दस्तावेज़ में मान्य rel=canonical" Lighthouse ऑडिट नहीं है.
इस्तेमाल नहीं किए गए सीएसएस को हटाएं
इस्तेमाल नहीं किए गए-css-नियमों के ऑडिट के बारे में जानें.
कस्टम कंट्रोल में ARIA भूमिकाएं हैं
ARIA को कस्टम कंट्रोल में जोड़कर, सुलभता को बेहतर बनाने का तरीका जानें. इससे सहायक टेक्नोलॉजी उसे बेहतर तरीके से समझ पाती हैं.
robots.txt सही नहीं है
"robots.txt मान्य नहीं है" लाइटहाउस ऑडिट के बारे में जानें.
स्ट्रक्चर्ड डेटा सही है
"स्ट्रक्चर्ड डेटा मान्य है" लाइटहाउस ऑडिट के बारे में जानें.
उपयोगकर्ता समय अंक और माप
जानें कि User Timing API से आपको अपने वेब पेज की परफ़ॉर्मेंस का असल डेटा कैसे मिलता है.
document.write() का इस्तेमाल करता है
document.write() की मदद से, अपने पेज के लोड होने की अवधि बढ़ाने का तरीका जानें.
पेज लोड होने पर जियोलोकेशन की अनुमति का अनुरोध करता है
जानें कि भौगोलिक स्थान से जुड़ी अनुमति के लिए, ज़िम्मेदारी से अनुरोध करने का तरीका इस तरह से जानें कि उपयोगकर्ता को बेहतर अनुभव मिल सके.
इमेज को बेहतर ढंग से एन्कोड करें
इस्तेमाल के लिए ऑप्टिमाइज़ की गई इमेज के ऑडिट के बारे में जानें.
ऐप्लिकेशन की कैश मेमोरी का इस्तेमाल करता है
अपने वेब पेज को बंद ऐप्लिकेशन कैश मेमोरी से कैश एपीआई में माइग्रेट करने का तरीका जानें.
इस्तेमाल नहीं किया जा रहा पहला सीपीयू
Lighthouse' की सुविधा के पहले इस्तेमाल न किए जा रहे पहले सीपीयू के इस्तेमाल से जुड़ी मेट्रिक के बारे में जानें. साथ ही, इसे ऑप्टिमाइज़ करने का तरीका भी जानें.
पेज लोड होने पर सूचना की अनुमति का अनुरोध करता है
जानें कि ज़िम्मेदारी के साथ सूचना देने की अनुमति के लिए अनुरोध करने का तरीका, ताकि उपयोगकर्ता को अच्छा अनुभव मिल सके.
दस्तावेज़ प्लगिन का इस्तेमाल करता है
"दस्तावेज़ में प्लगिन का इस्तेमाल होता है" Lighthouse ऑडिट के बारे में जानें.
ऐनिमेट किए गए कॉन्टेंट के लिए वीडियो फ़ॉर्मैट इस्तेमाल करना
कुशल-ऐनिमेटेड-कॉन्टेंट ऑडिट के बारे में जानें.
यह ऐसी इमेज दिखाता है जिनका आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) गलत है
सही आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) के साथ रिस्पॉन्सिव इमेज दिखाने का तरीका जानें.
सही साइज़ की इमेज
रिस्पॉन्सिव इमेज के इस्तेमाल के ऑडिट के बारे में जानें.
लिंक में पूरी जानकारी वाला टेक्स्ट नहीं है
"लिंक में जानकारी देने वाला टेक्स्ट नहीं है" लाइटहाउस ऑडिट के बारे में जानें.
लोगों का ध्यान, पेज पर जोड़े गए नए कॉन्टेंट पर फ़ोकस करने पर होता है
जानें कि नए जोड़े गए कॉन्टेंट पर फ़ोकस करके, सहायक टेक्नोलॉजी उपयोगकर्ताओं के लिए समझ में आने वाले अपने वेब ऐप्लिकेशन की स्थिति में कैसे बदलाव करें.
JavaScript छोटा करें
अनमिनिफ़ाइड-JavaScript ऑडिट के बारे में जानें.
इंटरैक्टिव कंट्रोल, कीबोर्ड पर फ़ोकस करने लायक होते हैं
अपने वेब पेज पर कस्टम कंट्रोल को फ़ोकस करने लायक बनाने का तरीका जानें, ताकि कीबोर्ड इस्तेमाल करने वाले उन्हें ऐक्सेस कर सकें.
अपने सभी संसाधनों के लिए एचटीटीपी/2 का इस्तेमाल नहीं करता है
जानें कि आपके पेज की लोड अवधि के लिए एचटीटीपी/2 क्यों ज़रूरी है और अपने सर्वर पर एचटीटीपी/2 को कैसे चालू करें.
पेज पर एचटीटीपी स्टेटस कोड काम नहीं कर रहा है
इस बारे में जानें कि "पेज का एचटीटीपी स्टेटस कोड काम नहीं कर रहा है" Lighthouse ऑडिट.
आधुनिक फ़ॉर्मैट में इमेज दिखाएं
इस्तेमाल-वेबपी-इमेज ऑडिट के बारे में जानें.
पेज को इंडेक्स करने से ब्लॉक किया गया है
"पेज को इंडेक्स करने से ब्लॉक किया गया है" लाइटहाउस ऑडिट के बारे में जानें.
दस्तावेज़ का hreflang मान्य नहीं है
इस बारे में जानें कि "दस्तावेज़ का कोई मान्य hreflang" लाइटहाउस ऑडिट नहीं है.
टेक्स्ट कंप्रेस करने की सुविधा चालू करें
इस बारे में जानें कि टेक्स्ट कंप्रेस करने की सुविधा चालू करने से, पेज लोड की परफ़ॉर्मेंस किस तरह बेहतर हो सकती है.
HTML5 लैंडमार्क एलिमेंट का इस्तेमाल, नेविगेशन को बेहतर बनाने के लिए किया जाता है
उन लैंडमार्क की जानकारी देकर, अपने वेब पेज की सुलभता को बेहतर बनाने का तरीका जानें जिनका इस्तेमाल कीबोर्ड के उपयोगकर्ता कर सकते हैं.
पहचानी गई JavaScript लाइब्रेरी
Lighthouse की गड़बड़ी की जानकारी "पहचानी गई JavaScript लाइब्रेरी" ऑडिट के बारे में जानें.
ब्राउज़र की गड़बड़ियों को कंसोल में लॉग किया गया
ब्राउज़र की गड़बड़ियों को पहचानने और उन्हें ठीक करने का तरीका जानें.
इंटरैक्टिव में लगने वाला समय
लाइटहाउस के इंटरैक्टिव में लगने वाले समय की मेट्रिक के बारे में जानें. साथ ही, मेट्रिक को मेज़र और ऑप्टिमाइज़ करने के तरीके के बारे में भी जानें.
सर्वर के रिस्पॉन्स में लगने वाला समय कम करें
सर्वर-रिस्पॉन्स-टाइम ऑडिट के बारे में जानें.
स्क्रोलिंग परफ़ॉर्मेंस को बेहतर बनाने के लिए, पैसिव लिसनर का इस्तेमाल करना
पैसिव इवेंट लिसनर से बचते हुए, जानें कि अपने पेज की स्क्रोलिंग रिस्पॉन्स को कैसे बेहतर बनाएं.
ज़्यादा से ज़्यादा संभावित फ़र्स्ट इनपुट डिले
Lighthouse के बंद किए गए 'मैक्स पोटेंशियल फ़र्स्ट इनपुट डिले' मेट्रिक के बारे में जानें. साथ ही, इसे मेज़र और ऑप्टिमाइज़ करने का तरीका जानें.
गंभीर अनुरोधों की चेन न बनाएं
जानें कि अहम अनुरोध चेन क्या हैं और ये वेब पेज की परफ़ॉर्मेंस पर कैसे असर डालती हैं. साथ ही, यह भी जानें कि इन अनुरोधों की संख्या को कैसे कम किया जा सकता है.
Chrome 75 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 75 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
मुख्य थ्रेड के काम को कम करें
ब्राउज़र के मुख्य थ्रेड के बारे में जानें. साथ ही, यह भी जानें कि मुख्य थ्रेड लोड को कम करने और परफ़ॉर्मेंस को बेहतर बनाने के लिए, अपने वेब पेज को कैसे ऑप्टिमाइज़ किया जा सकता है.
अनुरोधों की संख्या कम और ट्रांसफ़र का आकार छोटा रखें
जानें कि रिसॉर्स की ज़्यादा संख्या और ट्रांसफ़र के बड़े साइज़, लोड की परफ़ॉर्मेंस पर कैसे असर डालते हैं. अनुरोधों की संख्या और ट्रांसफ़र के साइज़ को कम करने के लिए रणनीतियां बनाएं.
इसमें ऐसी फ़्रंट-एंड JavaScript लाइब्रेरी शामिल हैं जिनमें सुरक्षा से जुड़े जोखिम की जानकारी है
जानें कि जिन JavaScript लाइब्रेरी में जोखिम के बारे में पता है, उनकी जगह अपने पेज को ज़्यादा सुरक्षित कैसे बनाएं.
रेंडर ब्लॉक करने वाले संसाधनों को हटाएं
रेंडर ब्लॉक करने के रिसॉर्स ऑडिट के बारे में जानें.
इंटरैक्टिव एलिमेंट अपने मकसद और स्थिति के बारे में बताते हैं
सभी उपयोगकर्ताओं को साफ़ तौर पर बताएं कि अपने वेब पेज पर कस्टम कंट्रोल का मकसद क्या है और उनके बारे में साफ़ तौर पर जानकारी देकर, उन्हें ज़्यादा से ज़्यादा लोगों तक पहुंचाने का तरीका जानें.
स्पीड इंडेक्स
Lighthouse की स्पीड इंडेक्स मेट्रिक और इसे ऑप्टिमाइज़ करने के तरीके के बारे में जानें.
बेहतर कैश नीति के साथ स्टैटिक एसेट दिखाएं
जानें कि कैसे अपने वेब पेज के स्थिर रिसॉर्स को कैश मेमोरी में सेव करने से, बार-बार आने वाले लोगों के लिए परफ़ॉर्मेंस और विश्वसनीयता को बेहतर बनाने में मदद मिलती है.
टैप की जाने वाली जगहें, सही साइज़ में नहीं हैं
"टैप टारगेट का साइज़ सही नहीं है" लाइटहाउस ऑडिट के बारे में जानें.
फ़र्स्ट कॉन्टेंटफ़ुल पेंट
Lighthouse की फ़र्स्ट कॉन्टेंटफ़ुल पेंट मेट्रिक के बारे में जानें. साथ ही, इसे मेज़र और ऑप्टिमाइज़ करने का तरीका जानें.
नेटवर्क पेलोड का साइज़ बहुत ज़्यादा न रखें
अपने उपयोगकर्ताओं को दिखाए जाने वाले रिसॉर्स के कुल फ़ाइल साइज़ को कम करके, अपने वेब पेज के लोड होने में लगने वाले समय को कम करने का तरीका जानें.
JavaScript निष्पादन समय कम करें
जानें कि JavaScript का इस्तेमाल करके, आपके पेज की परफ़ॉर्मेंस किस तरह धीमी हो सकती है और उसकी रफ़्तार कैसे बढ़ाई जा सकती है.
काम न करने वाले एपीआई का इस्तेमाल करता है
अपने वेब पेज से, काम न करने वाले एपीआई को हटाने और बदलने का तरीका जानें.
ऑफ़स्क्रीन इमेज को रोकें
ऑफ़स्क्रीन इमेज ऑडिट के बारे में जानें.
Chrome 74 में नया
Google I/O के आने के बाद, Chrome 74 अब लैंडिंग पेज पर आ रहा है! इसमें प्राइवेट क्लास फ़ील्ड के लिए सहायता जोड़ी जाती है. इससे यह पता लगाने में मदद मिलती है कि उपयोगकर्ता ने कब कम मोशन अनुभव का अनुरोध किया है. इसके अलावा, सीएसएस ट्रांज़िशन इवेंट वगैरह के लिए सहायता भी जोड़ी जा सकती है. आइए, गहराई से जानें और देखें कि Chrome 74 में डेवलपर के लिए नया क्या है!
कंसोल में मैसेज लॉग करें
कंसोल में मैसेज को लॉग करने का तरीका जानें.
कंसोल की सुविधाओं का रेफ़रंस
Chrome DevTools में कंसोल यूज़र इंटरफ़ेस (यूआई) से जुड़ी हर सुविधा और व्यवहार के बारे में पूरी जानकारी.
लाइव एक्सप्रेशन की मदद से, रीयल टाइम में JavaScript की वैल्यू देखें
अगर आपको Console में बार-बार एक ही JavaScript एक्सप्रेशन टाइप करना पड़ता है, तो इसके बजाय लाइव एक्सप्रेशन आज़माएं.
DevTools (Chrome 75) में नया क्या है
अपने-आप पूरा होने वाले फ़ंक्शन की पहले से तय वैल्यू, निर्देश मेन्यू से साइट डेटा मिटाना वगैरह.
The Chromium Chronicle #1: टास्क को शेड्यूल करने के सबसे सही तरीके
Chrome टीम को गर्व है कि वह Chromium Chronicle लॉन्च कर रही है. यह एक महीने की सीरीज़ है जो खास तौर पर Chromium डेवलपर - ब्राउज़र बनाने वाले डेवलपर के लिए बनाई गई है. इस महीने, हम टास्क शेड्यूल करने के सबसे सही तरीकों के बारे में जानेंगे.
कैश मेमोरी का डेटा देखें
Chrome DevTools के ऐप्लिकेशन पैनल से कैश मेमोरी का डेटा देखने का तरीका.
वेब SQL डेटा देखें
Chrome DevTools के ऐप्लिकेशन पैनल से वेब SQL डेटा देखने का तरीका.
अब सेवा में नहीं है: Chrome DevTools की मदद से ऐप्लिकेशन की कैश मेमोरी का डेटा देखें
Chrome DevTools के ऐप्लिकेशन पैनल से ऐप्लिकेशन कैश डेटा देखने का तरीका.
चुना गया मौजूदा DOM नोड
चुने गए मौजूदा DOM नोड को पाने के लिए, क्विक कंसोल शॉर्टकट के बारे में जानें.
Chrome 74 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 74 में ऐप्लिकेशन को बंद किए जाने और हटाने की प्रक्रिया के बारे में जानकारी.
IndexedDB डेटा देखें और बदलें
ऐप्लिकेशन पैनल और स्निपेट की मदद से, IndexedDB डेटा को देखने और बदलने का तरीका.
लोकल स्टोरेज देखें और उनमें बदलाव करें
लोकल स्टोरेज पैनल और कंसोल के साथ, `localStorage` को देखने और उनमें बदलाव करने का तरीका.
सेशन स्टोरेज देखें और उसमें बदलाव करें
सेशन स्टोरेज पैनल और कंसोल के साथ, `sessionStorage` को देखने और उसमें बदलाव करने का तरीका.
Chrome 73 में नया
Chrome 73, साइन किए गए एचटीटीपी एक्सचेंज की मदद से पोर्टेबल कॉन्टेंट बनाना आसान बनाता है. डाइनैमिक स्टाइल शीट बनाने की सुविधा से, स्टाइल में बदलाव करना बहुत आसान हो जाता है. साथ ही, यह Mac पर प्रोग्रेसिव वेब ऐप्लिकेशन के लिए भी काम करता है. इसकी मदद से, सभी डेस्कटॉप और मोबाइल प्लैटफ़ॉर्म पर PWA का इस्तेमाल किया जा सकता है, ताकि इंस्टॉल किए जा सकने वाले ऐप्लिकेशन आसानी से बनाए जा सकें. ये ऐप्लिकेशन, वेब से डिलीवर किए जाते हैं. आइए, गहराई से जानें और देखें कि Chrome 73 में डेवलपर के लिए नया क्या है!
KV स्टोरेज - वेब का पहला बिल्ट-इन मॉड्यूल
नए KV Storage API के बारे में जानकारी, इसमें पहले से मौजूद मॉड्यूल, और मैप इंपोर्ट करें.
सहायक टेक्नोलॉजी की मदद से Chrome DevTools पर नेविगेट करना
स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी का इस्तेमाल करके, Chrome DevTools पर नेविगेट करने के लिए एक गाइड.
DevTools (Chrome 74) में नया क्या है
उन नोड को हाइलाइट करें जिन पर सीएसएस प्रॉपर्टी, Lighthouse v4, WebSocket बाइनरी मैसेज व्यूअर वगैरह का असर हुआ है.
DOM देखने और उसे बदलने के साथ शुरू करें
नोड देखने, नोड खोजने, नोड में बदलाव करने, कंसोल में मौजूद नोड के रेफ़रंस का इस्तेमाल करने, नोड में हुए बदलावों को तोड़ने का तरीका जानने के अलावा और भी बहुत कुछ.
वेब डेव ईकोसिस्टम टीम - फ़रवरी
फ़रवरी खत्म होने पर हम देखेंगे कि वेब डेवलपर ईकोसिस्टम टीम में क्या हो रहा है.
Workbox v3 से v4 पर माइग्रेट करना
Workbox v3 से v4 पर माइग्रेट करने से जुड़ी गाइड.
वर्कबॉक्स-विंडो
ऐसा मॉड्यूल जो सर्विस वर्कर को रजिस्टर करने, अपडेट मैनेज करने, और लाइफ़साइकल इवेंट का जवाब देने में मदद करता है.
अपने ऐप्लिकेशन के JavaScript में मौजूद हॉट पाथ को WebAssembly से बदलना
WebAssembly का एक अहम फ़ायदा यह है कि यह सभी ब्राउज़र पर _अनुमानित_ परफ़ॉर्मेंस देता है. लेकिन, JavaScript में लिखे गए हॉट पाथ को WebAssembly में कैसे बदलें?
Chrome 73 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 73 में ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
व्हील को डिफ़ॉल्ट रूप से तेज़ी से स्क्रोल करना
मोबाइल पर किसी वेबसाइट में लोगों की दिलचस्पी बनाए रखने के लिए, स्क्रोलिंग रिस्पॉन्स मिलना बहुत ज़रूरी है. हालांकि, व्हील इवेंट लिसनर की वजह से अक्सर परफ़ॉर्मेंस को स्क्रोल करने में गंभीर समस्याएं आती हैं. जानें कि हम डिफ़ॉल्ट रूप से तेज़ी से काम करने में, लोगों और डेवलपर की मदद कैसे करते हैं.
String.prototype.matchAll() की मदद से बेहतर नतीजे पाना
Chrome 73, String.prototype.matchAll() मेथड पेश करता है. यह मैचिंग() की तरह काम करता है. हालांकि, यह मैच() को दोहराने का आसान तरीका देता है. खास तौर पर, जब आपको ग्रुप कैप्चर करने के ऐक्सेस की ज़रूरत हो.
Chrome 73 में मीडिया अपडेट
हार्डवेयर मीडिया कुंजियों के साथ काम करने से जुड़ी सहायता, HDCP नीति की जांच, पिक्चर में पिक्चर का ऑरिजिन ट्रायल वगैरह.
बहुत तेज़ी से काम करने वाले टेंप्लेट और वेब कॉम्पोनेंट - lit-html & LitElement
lit-html और LitElement, आधुनिक वेब पर तेज़ और हल्के टेंप्लेट और इंटरऑपरेबल कॉम्पोनेंट लाते हैं.
RTCQuicTransport को आपके आस-पास के ऑरिजिन ट्रायल पर आने वाला है (Chrome 73)
RTCQuicTransport एक नया वेब प्लैटफ़ॉर्म एपीआई है. यह QUIC प्रोटोकॉल का इस्तेमाल करके, रिमोट पीयर के साथ आर्बिट्रेरी डेटा की अदला-बदली करने की सुविधा देता है.
JavaScript बंद करना
निर्देश मेन्यू खोलें और 'JavaScript बंद करें' निर्देश चलाएं.
लाइटहाउस के लिए स्टैक पैक का प्रोटोटाइप बनाना
सिर्फ़ सामान्य सलाह देने के बजाय, Stackअपने खास टूल के बारे में अतिरिक्त मैसेज शामिल करने के लिए, Lighthouse का इस्तेमाल करेगा.
Chrome 72 में नया
Chrome 72 में, JavaScript में सार्वजनिक क्लास फ़ील्ड बनाना अब और भी बेहतर हो गया है. आपके पास यह देखने का विकल्प होता है कि नए User ऐक्टिवेशन एपीआई से किसी पेज को चालू किया गया है या नहीं. इससे, सूचियों को आसानी से स्थानीय भाषा में लिखना आसान हो जाता है. इसके अलावा, और भी बहुत कुछ किया जा सकता है. आइए, गहराई से जानें और देखें कि Chrome 72 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 73) में नया क्या है
लॉगपॉइंट, जांच मोड में पूरी जानकारी देने वाले टूलटिप के साथ-साथ और भी बहुत कुछ.
सभी एपीआई में उपयोगकर्ता की गतिविधि को एक जैसा बनाना
वर्शन 72 में, Chrome, उपयोगकर्ता ऐक्टिवेशन वर्शन 2 भेजता है. इसकी मदद से, ऐक्टिवेशन-गेटेड एपीआई के लिए उपयोगकर्ता ऐक्टिवेशन की उपलब्धता को पूरा किया जाता है. इससे, ऐक्टिवेशन से जुड़ी कई गड़बड़ियां ठीक हो जाती हैं.
आकार पहचान API (एपीआई): एक तस्वीर हज़ार शब्दों, चेहरों, और बारकोड के बराबर होती है
आकार पहचान API, चेहरों, बारकोड, और इमेज में मौजूद टेक्स्ट का पता लगाता है.
WebUSB के लिए डिवाइस बनाना
WebUSB API का पूरा फ़ायदा पाने के लिए, कोई डिवाइस बनाएं. इस लेख में, WebUSB API का पूरा फ़ायदा पाने के लिए, डिवाइस बनाने का तरीका बताया गया है. एपीआई के बारे में खास जानकारी के लिए, वेब पर यूएसबी डिवाइसों को ऐक्सेस करना लेख पढ़ें. यूनिवर्सल सीरियल बस
स्क्रीन वेक लॉक एपीआई की मदद से स्क्रीन चालू रखें
बैटरी को तेज़ी से खर्च होने से बचाने के लिए, ज़्यादातर डिवाइसों का इस्तेमाल न किए जाने पर वे तुरंत सो जाते हैं. ज़्यादातर मामलों में यह ठीक रहता है, लेकिन कुछ ऐप्लिकेशन को कुछ काम पूरा करने के लिए स्क्रीन को चालू रखना पड़ता है. स्क्रीन वेक लॉक एपीआई, किसी ऐप्लिकेशन को चालू रखने के लिए, डिवाइस को स्क्रीन की रोशनी कम होने या स्क्रीन लॉक होने से रोकने का एक तरीका है.
Chrome 72 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 72 में ऐप्लिकेशन को बंद किए जाने और हटाने की प्रक्रिया के बारे में जानकारी.
एलिमेंट फ़ोकस को ट्रैक करें
कंसोल खोलें, लाइव एक्सप्रेशन बनाएं, और एक्सप्रेशन को document.activeElement पर सेट करें.
Chrome DevTools खोलें
Chrome DevTools को खोलने के सभी तरीके.
ऐप्लिकेशन आइकॉन के लिए बैज इस्तेमाल करना
ऐप्लिकेशन बैजिंग एपीआई इंस्टॉल किए गए वेब ऐप्लिकेशन को पूरे ऐप्लिकेशन के लिए बैज सेट करने की अनुमति देता है. यह बैज, ऐप्लिकेशन से जुड़े ऑपरेटिंग सिस्टम के हिसाब से खास जगह पर दिखाया जाता है, जैसे कि शेल्फ़ या होम स्क्रीन. बैज की मदद से, उपयोगकर्ता को आसानी से बताया जा सकता है कि कुछ नई गतिविधियों पर उन्हें ध्यान देने की ज़रूरत हो सकती है. इसके अलावा, इसका इस्तेमाल कुछ जानकारी दिखाने के लिए भी किया जा सकता है, जैसे कि 'नहीं पढ़ी गई' संख्या.
Chrome 71 में नया
Chrome 71, नए Intl.RelativeTimeFormat() API की मदद से, रिलेटिव टाइम वैल्यू को दिखाना आसान बनाता है. आपके पास यह तय करने का विकल्प है कि वर्टिकल तौर पर फ़्लो करने वाले टेक्स्ट के लिए, अंडरलाइन टेक्स्ट के किस किनारे पर दिखे. साथ ही, स्पीच सिंथेसिस एपीआई का इस्तेमाल करने के लिए, यह ज़रूरी है कि आपका कंप्यूटर आपसे बात करना शुरू करे! आइए, गहराई से जानें और देखें कि Chrome 71 में डेवलपर के लिए नया क्या है!
पेश है बैकग्राउंड में डेटा फ़ेच करने की सुविधा
बैकग्राउंड में फ़ेच करने की सुविधा से, बड़ी संख्या में डाउनलोड किए गए वीडियो मैनेज किए जा सकते हैं. ऐसा ब्राउज़र के बंद होने पर भी किया जा सकता है.
DevTools (Chrome 72) में नया क्या है
परफ़ॉर्मेंस मेट्रिक विज़ुअलाइज़ करें, टेक्स्ट नोड हाइलाइट करें, JS पाथ को DOM नोड में कॉपी करें, और ऑडिट पैनल के अपडेट पाएं.
वेब ऑडियो, वीडियो अपने-आप चलने की नीति, और गेम
सितंबर 2017 में, हमने Chrome में ऑडियो को मैनेज करने के तरीके में होने वाले बदलाव का एलान किया था. यह बदलाव, कॉन्टेंट के अपने-आप चलने से जुड़ी नीति के तहत किया जाएगा. नीति में यह बदलाव, मई 2018 में Chrome 66 के स्टेबल वर्शन के साथ रिलीज़ किया गया था.
नई सुविधाओं की स्थिति
वेब ऐप्लिकेशन, प्लैटफ़ॉर्म के हिसाब से बनाए गए ऐप्लिकेशन की तरह ही काम करने चाहिए. वेब ऐप्लिकेशन के लिए नई सुविधाओं की स्थिति जानें.
साइन किए हुए एचटीटीपी एक्सचेंज
साइन किए हुए एक्सचेंज, वेबसाइटों को वेब कॉन्टेंट पर इस तरह से हस्ताक्षर करने की सुविधा देते हैं कि कॉन्टेंट को सुरक्षित रूप से फिर से डिस्ट्रिब्यूट किया जा सके और इसकी पुष्टि की जा सके कि कॉन्टेंट असल में किस जगह का है.
Chrome 71 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 71 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
Chrome 70 में ऑडियो/वीडियो अपडेट
Chrome 70 में ऑडियो/वीडियो अपडेट का राउंड अप - क्रॉस-कोड और क्रॉस-बाइटस्ट्रीम बफ़रिंग और प्लेबैक, MSE के साथ MP4 में Opus, और Android पर डिफ़ॉल्ट रूप से सुरक्षित कॉन्टेंट प्लेबैक की अनुमति.
'पिक्चर में पिक्चर' सुविधा का इस्तेमाल करके वीडियो देखना
अपनी वेबसाइट पर वीडियो एलिमेंट के लिए पिक्चर में पिक्चर कंट्रोल करें.
Chrome 70 में नया
Chrome 70, Windows और Linux पर डेस्कटॉप प्रोग्रेसिव वेब ऐप्लिकेशन के लिए सहायता जोड़ता है. साथ ही, क्रेडेंशियल मैनेजमेंट एपीआई में सार्वजनिक कुंजी के क्रेडेंशियल के लिए सहायता भी देता है, आपको काम करने वाले कर्मचारियों को नाम देने के साथ-साथ और भी बहुत कुछ करने की सुविधा देता है. आइए, गहराई से जानें और देखें कि Chrome 70 में डेवलपर के लिए नया क्या है!
Chrome 71 में आने वाले cache.addAll() और rangeScripts() में ट्वीक होने की सेटिंग
कैश मेमोरी में कुछ छोटे बदलाव होने वाले हैं.
Chrome 69 पेंट टाइमिंग से जुड़ी समस्याएं
Chrome 69 में, पेंट करने के समय की मेट्रिक में गलत बदलाव किया गया है. इसका मकसद रेंडरिंग की ज़्यादा से ज़्यादा पाइपलाइन को कैप्चर करना था, लेकिन इसकी वजह से टाइमस्टैंप में कुछ गड़बड़ी हुई.
DevTools (Chrome 71) में नया क्या है
लाइव एक्सप्रेशन से डीओएम नोड को हाइलाइट करना, नोड को ग्लोबल वैरिएबल के तौर पर स्टोर करना वगैरह.
हुडीनी का ऐनिमेशन वर्कलेट
ऐनिमेशन वर्कलेट आपको डिवाइस के मूल फ़्रेम रेट पर चलने वाले इंपेरेटिव ऐनिमेशन लिखने की सुविधा देता है. ये ऐनिमेशन, जैंक-फ़्री और मूल फ़्रेम रेट के साथ काम करते हैं. साथ ही, आपके ऐनिमेशन मुख्य थ्रेड जैंक के हिसाब से ज़्यादा आसान होते हैं और समय के बजाय स्क्रोल करने के लिए लिंक किए जा सकते हैं.
होस्ट की अनुमतियों के लिए उपयोगकर्ता कंट्रोल: ट्रांज़िशन गाइड
Chrome 70 से, रनटाइम होस्ट की अनुमति में होने वाले बदलावों को हैंडल करने के लिए, अपने एक्सटेंशन को अपडेट करने के दिशा-निर्देश.
आधुनिक वेब ब्राउज़र के बारे में जानकारी (भाग 4)
कंपोज़िटर थ्रेड के साथ इनपुट इवेंट हैंडलिंग
आधुनिक वेब ब्राउज़र के बारे में जानकारी (भाग 3)
ब्राउज़र रेंडरिंग इंजन की अंदरूनी कार्रवाइयां
Chrome 70 में मीडिया अपडेट
क्रॉस-कोडेक और क्रॉस-बाइटस्ट्रीम बफ़रिंग और प्लेबैक, MSE के साथ MP4 में Opus, और Android पर डिफ़ॉल्ट रूप से सुरक्षित कॉन्टेंट प्लेबैक.
Chrome 70 में बंद करने और हटाने की प्रक्रिया
योजना बनाने में आपकी मदद करने के लिए, Chrome 68 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
मॉडर्न वेब ब्राउज़र के बारे में जानकारी (भाग 2)
जानें कि ब्राउज़र, नेविगेशन अनुरोध को कैसे मैनेज करता है.
एचटीटीपी कुकी का एसिंक्रोनस ऐक्सेस
Cookie Store API, एचटीटीपी कुकी के लिए एसिंक्रोनस ऐक्सेस की सुविधा देता है. साथ ही, सर्विस वर्कर के लिए कुकी जार खोलता है.
आधुनिक वेब ब्राउज़र के बारे में बेहतर जानकारी (भाग 1)
जानें कि ब्राउज़र आपके कोड को हाई-लेवल आर्किटेक्चर से लेकर रेंडरिंग पाइपलाइन की खास जानकारी तक, फ़ंक्शनल वेबसाइट में कैसे बदलता है.
Chrome 69 में नया
Chrome को रिलीज़ हुए दस साल हो गए हैं. उसके बाद से बहुत कुछ बदल गया है, लेकिन आधुनिक वेब ऐप्लिकेशन के लिए एक मज़बूत नींव बनाने का हमारा लक्ष्य अभी तक पूरा नहीं हो पाया है! Chrome 69 में सीएसएस स्क्रोल स्नैपिंग, नॉच, वेब लॉक, और कुछ शानदार नई CSS4 सुविधाओं का इस्तेमाल किया जा सकता है. आइए, गहराई से जानें और देखें कि Chrome 69 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 70) में नया क्या है
Console में लाइव एक्सप्रेशन, ईगर इवैलुएशन के दौरान DOM नोड को हाइलाइट करना वगैरह.
Chrome 69 में मीडिया अपडेट
Chrome 69 में मीडिया अपडेट का एक राउंड अप: AV1 और HDCP नीति की जांच.
रिपोर्टिंग ऑब्ज़र्वर: अपने कोड की परफ़ॉर्मेंस जानें
रिपोर्टिंग ऑब्ज़र्वर, डेवलपर को यह अहम जानकारी देता है कि उनका कोड जंगल में क्या कर रहा है. रिपोर्टिंग ऑब्ज़र्वर, किसी सुविधा के बंद होने और इंटरवेंशन जैसी समस्याओं के बारे में जानकारी दिखाता है. ऐसे मैसेज जो पहले सिर्फ़ DevTools कंसोल में उपलब्ध थे.
स्पीड अब Google Search और Ads के लैंडिंग पेज का हिस्सा है
स्पीड अब Google Search और Ads के लिए, लैंडिंग पेज का हिस्सा है.
Chrome 68 में नया
Chrome 68 में, Android की 'होम स्क्रीन पर जोड़ें' सुविधा में कुछ बदलाव किए गए हैं. इससे आपको ज़्यादा कंट्रोल मिलता है. पेज लाइफ़साइकल एपीआई से आपको पता चलता है कि टैब को निलंबित या वापस लाया गया है. साथ ही, पेमेंट हैंडलर एपीआई, वेब पर आधारित पेमेंट ऐप्लिकेशन के लिए, पेमेंट अनुरोध के अनुभव को पूरा करना आसान बनाता है. आइए, गहराई से जानें और देखें कि Chrome 68 में डेवलपर के लिए नया क्या है!
पेश है NoState प्रीफ़ेच
Chrome 63 को NoState Prefetch के साथ भेजा गया. NoState Prefetch, संसाधनों को पहले से फ़ेच करने का एक तरीका है. यह, पहले से काम न करने वाली प्रीरेंडरिंग प्रोसेस की तुलना में कम मेमोरी का इस्तेमाल करता है.
PWACompat - सभी ब्राउज़र के लिए वेब ऐप्लिकेशन मेनिफ़ेस्ट
सभी ब्राउज़र पर अपना वेब ऐप्लिकेशन मेनिफ़ेस्ट लाने के लिए, PWACompat लाइब्रेरी का इस्तेमाल करें.
वर्कबॉक्स-नेविगेशन-प्रीलोड
नेविगेशन अनुरोधों के लिए तेज़ी से नेटवर्क रिस्पॉन्स पाने के लिए, नेविगेशन को पहले से लोड करने की सुविधा चालू करें.
वेब डेवलपर के लिए साइट आइसोलेशन
डेस्कटॉप पर Chrome 67 में, साइट आइसोलेशन\* नाम की एक नई सुविधा डिफ़ॉल्ट रूप से चालू की गई है. इस लेख में बताया गया है कि साइट आइसोलेशन क्या है, यह क्यों ज़रूरी है, और वेब डेवलपर को इसके बारे में क्यों पता होना चाहिए.
Chrome की UX रिपोर्ट में, फ़र्स्ट इनपुट डिले के साथ प्रयोग करना
Chrome उपयोगकर्ता अनुभव रिपोर्ट में, फ़र्स्ट इनपुट डिले (एफ़आईडी) की एक्सपेरिमेंटल मेट्रिक को शामिल करने का एलान.
स्टोरेज कोटा को समझना
स्टोरेज कोटा से जुड़ी समस्याओं से बचने के लिए, Workbox को कॉन्फ़िगर करने से जुड़ी गाइड.
सुविधा नीति के बारे में जानकारी
सुविधा से जुड़ी नीति की मदद से डेवलपर, ब्राउज़र में चुनिंदा एपीआई और सुविधाओं को चालू कर सकते हैं, बंद कर सकते हैं, और उनमें बदलाव कर सकते हैं. यह सीएसपी जैसा है, लेकिन इसमें कई सुविधाएं हैं! Chrome 60 में भेज दिया गया.
ज़्यादा नेटिव इको रद्द करने की सुविधा
इको रद्द करने की नेटिव सुविधा के लिए ज़्यादा सहायता
ऑडियो वर्कलेट के डिज़ाइन का पैटर्न
ऑडियो वर्कलेट के डिज़ाइन का पैटर्न
वेब के लिए ऑगमेंटेड रिएलिटी (एआर)
ऑगमेंटेड रिएलिटी (एआर) की मदद से, आप वर्चुअल ऑब्जेक्ट को असल दुनिया में देख सकते हैं और उन्हें ट्रैक कर सकते हैं.
Chacmool: Chrome कैनरी में ऑगमेंटेड रिएलिटी (एआर)
Chacmool, शिक्षा से जुड़ा एक वेब डेमो है. इसमें दिखाया गया है कि वेब पर आधारित एआर (ऑगमेंटेड रिएलिटी) कितनी आसानी से लोगों को एक दिलचस्प अनुभव दे सकता है.
वेबपेज से इंस्टॉलेशन की सुविधा बंद करने पर माइग्रेशन के बारे में अक्सर पूछे जाने वाले सवाल
'Chrome एक्सटेंशन' के लिए, इनलाइन इंस्टॉलेशन की सुविधा बंद किए जाने के बारे में अक्सर पूछे जाने वाले सवाल.
Chrome 68 में रोकने और हटाने की प्रक्रिया
योजना बनाने में आपकी मदद करने के लिए, Chrome 68 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
होम स्क्रीन पर कुछ बदलाव किए जा सकते हैं
Android पर Chrome 68 से, 'होम स्क्रीन पर जोड़ें' सुविधा में बदलाव किया जा रहा है. इसका मकसद, इस बात पर ज़्यादा कंट्रोल देना है कि उपयोगकर्ता को कब और कैसे अनुरोध करना है. अगर आपकी साइट, होम स्क्रीन में जोड़ें की शर्तें पूरी करती है, तो Chrome अब होम स्क्रीन पर जोड़ें वाला बैनर अपने-आप नहीं दिखाएगा. इसके बजाय, आपको अपने उपयोगकर्ताओं को 'होम स्क्रीन पर जोड़ें' डायलॉग बॉक्स दिखाने के लिए, सेव किए गए before installprompt इवेंट परPrompt() को कॉल करना होगा.
Chrome 67 में नया
Chrome 67, डेस्कटॉप पर प्रोग्रेसिव वेब ऐप्लिकेशन की सुविधा देता है. यह ऐप्लिकेशन, जेनरिक सेंसर एपीआई को सपोर्ट करता है. इसकी मदद से, एक्सलरोमीटर, जाइरोस्कोप वगैरह जैसे डिवाइस के सेंसर को आसानी से ऐक्सेस किया जा सकता है. साथ ही, यह BigInts के इस्तेमाल में भी सहायता करता है, ताकि बड़े पूर्णांकों को आसानी से समझा जा सके. आइए, गहराई से जानें और देखें कि Chrome 67 में डेवलपर के लिए नया क्या है!
DevTools (Chrome 68) में नया क्या है
तुरंत जांच करने की सुविधा, तर्क के संकेत, फ़ंक्शन अपने-आप पूरा होने की सुविधा, Lighthouse 3.0 वगैरह.
WebAuthn की मदद से बेहतर तरीके से पुष्टि करने की सुविधा चालू करना
Chrome 67 के बीटा वर्शन में वेब की पुष्टि करने वाला (WebAuthn) एपीआई लॉन्च किया गया है. इसकी मदद से, ब्राउज़र सार्वजनिक कुंजी पर आधारित क्रेडेंशियल के साथ इंटरैक्ट और उन्हें मैनेज कर सकते हैं. इसकी मदद से, हटाई जा सकने वाली सुरक्षा कुंजियों और फ़िंगरप्रिंट स्कैनर जैसे पहले से मौजूद प्लैटफ़ॉर्म Authenticator का इस्तेमाल करके, मज़बूती से पुष्टि करने की सुविधा चालू की जाती है.
पेज लोड करने की परफ़ॉर्मेंस को बेहतर बनाने के लिए, लाइटहाउस का इस्तेमाल करना
पेजों को पहले से लोड करने, पहले से कनेक्ट करने, GIF वगैरह के लिए नए परफ़ॉर्मेंस ऑडिट.
लाइटहाउस v3 को दूसरी जगह भेजने से जुड़ी गाइड
Lighthouse v2 से v3 में माइग्रेट करने का तरीका.
Lighthouse 3.0 की घोषणा
जल्दी ऑडिट, कम वैरिएंस, नई रिपोर्ट का यूज़र इंटरफ़ेस (यूआई), नए ऑडिट वगैरह.
Chrome 67 में बंद करने और हटाने की प्रक्रिया
Chrome 67 में, ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी, ताकि आपको इसकी योजना बनाने में मदद मिल सके. इस वर्शन में, सार्वजनिक पासकोड को पिन करने की सुविधा बंद की गई, असुरक्षित कॉन्टेक्स्ट पर Appकैश को हटाया गया, और प्रीफ़िक्स से जुड़े कई और प्रीफ़िक्स हटाए गए.
इवेंट-ड्रिवन बैकग्राउंड स्क्रिप्ट पर माइग्रेट करें
अपने 'Chrome एक्सटेंशन' की परफ़ॉर्मेंस को बेहतर बनाने के लिए, स्थायी बैकग्राउंड स्क्रिप्ट को इवेंट पर आधारित, गैर-स्थायी मॉडल में माइग्रेट करने का तरीका.
कंसोल में JavaScript चलाना
कंसोल में JavaScript चलाने का तरीका जानें.
Chrome 66 में नया
Chrome 66, नए सीएसएस टाइप किए गए मॉडल ऑब्जेक्ट के साथ, सीएसएस में बदलाव करना आसान बनाता है, क्लिपबोर्ड का ऐक्सेस अब एसिंक्रोनस हो गया है, कैनवस एलिमेंट के लिए रेंडरिंग का नया कॉन्टेक्स्ट है, और JavaScript का इस्तेमाल करके ऑडियो को प्रोसेस करने का बेहतर तरीका है. आइए, गहराई से जानें और देखें कि Chrome 66 में डेवलपर के लिए नया क्या है!
सबसे अच्छी परफ़ॉर्मेंस पाएं
बेहतर परफ़ॉर्मेंस वाला Chrome एक्सटेंशन बनाने के तरीके के बारे में दिशा-निर्देश.
DevTools (Chrome 67) में नया क्या है
नेटवर्क हेडर में खोजें, अनुरोधों को फ़ेच के तौर पर कॉपी करें, डेस्कटॉप स्थितियों का इस्तेमाल करके पेजों का ऑडिट करें वगैरह.
फ़ाइल फ़ोल्डर में फ़ाइलों में बदलाव करना और उन्हें सेव करना
DevTools में किए गए बदलावों को अपनी सोर्स फ़ाइलों में सेव करने का तरीका जानें.
वेब पेजों को अटैच किए गए दूसरे डिसप्ले पर प्रज़ेंट करना
Chrome 66, वेब पेजों को प्रज़ेंटेशन एपीआई के ज़रिए अटैच किए गए दूसरे डिसप्ले का इस्तेमाल करने देता है. साथ ही, प्रज़ेंटेशन एपीआई के ज़रिए उसके कॉन्टेंट को कंट्रोल करने देता है.
Chrome 66 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 66 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, सर्विस वर्कर के लिए बेहतर सुरक्षा, सीएसएस के पोज़िशन की वैल्यू में बदलाव वगैरह.
macOS नेटिव इको रद्द करना
Chrome में, macOS का इको रद्द करने वाले नेटिव ऐप्लिकेशन का इस्तेमाल करना
SmooshGate के बारे में अक्सर पूछे जाने वाले सवाल
SmooshGate हमें स्टैंडर्ड डेवलपमेंट और वेब प्लैटफ़ॉर्म के बारे में क्या सिखा सकता है? इस लेख में, खास जानकारी दी गई है.
उपयोगकर्ता की निजता को सुरक्षित रखना
यह पक्का करने के लिए दिशा-निर्देश कि आपका Chrome एक्सटेंशन उपयोगकर्ता की निजता को सुरक्षित रखे.
उपयोगकर्ता की निजता को सुरक्षित रखना
यह पक्का करने के लिए दिशा-निर्देश कि आपका Chrome एक्सटेंशन उपयोगकर्ता की निजता को सुरक्षित रखे.
यूज़र इंटरफ़ेस डिज़ाइन करना
Chrome एक्सटेंशन के लिए यूज़र इंटरफ़ेस (यूआई) और डिज़ाइन से जुड़े दिशा-निर्देश.
Workbox v2 से v3 पर माइग्रेट करना
Workbox v2 से v3 में माइग्रेट करने के लिए गाइड.
सुरक्षित रहें
Chrome एक्सटेंशन को सुरक्षित रखने का तरीका.
Chrome 65 में नया
Chrome 65 में नए CSS Paint API के लिए सहायता जोड़ी गई है, जिससे आप प्रोग्राम के हिसाब से एक इमेज जनरेट कर सकते हैं. आप एचटीटीपी हेडर के ज़रिए सर्वर की परफ़ॉर्मेंस के समय की जानकारी देने के लिए, Server Timing API का इस्तेमाल कर सकते हैं. साथ ही, नई CSS Display: सामग्री प्रॉपर्टी से बॉक्स गायब हो सकते हैं! आइए, गहराई से जानें और देखें कि Chrome 65 में डेवलपर के लिए नया क्या है!
सुरक्षित रहें
Chrome एक्सटेंशन को सुरक्षित रखने का तरीका.
DevTools (Chrome 66) में नया क्या है
नेटवर्क पैनल में स्क्रिप्ट को अनदेखा करने, डिवाइस मोड में अपने-आप ज़ूम इन या ज़ूम आउट करने की सुविधा के अलावा और भी बहुत कुछ करें.
Lighthouse 2.8 से जुड़े अपडेट
नए परफ़ॉर्मेंस और एसईओ ऑडिट, रिपोर्ट के पहले सेक्शन के तौर पर काम करने के साथ-साथ और भी बहुत कुछ.
Chrome 65 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 65 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, Symantec के सर्टिफ़िकेट और क्रॉस-ऑरिजिन से डाउनलोड की गई फ़ाइलों को ब्लॉक करने से जुड़ा रिमाइंडर, document.all का इस्तेमाल अब सिर्फ़ पढ़ने के लिए कर सकता है.
मेल्टडाउन/स्पेक्टर
वेब डेवलपर और Chrome की रुकावटों को कम करने से जुड़ी खास बातें.
वर्कबॉक्स-बिल्ड
ऐसा मॉड्यूल जो सर्विस वर्कर जनरेट कर सकता है, मौजूदा कोड में प्रीकैश मेनिफ़ेस्ट इंजेक्ट कर सकता है या प्री-कैश मेनिफ़ेस्ट बना सकता है.
sw-precache या sw-toolbox से माइग्रेट करना
sw-precache या sw-toolbox से Workbox में माइग्रेट करने के लिए गाइड.
Chrome उपयोगकर्ता अनुभव रिपोर्ट - नया देश डाइमेंशन
Chrome उपयोगकर्ता अनुभव रिपोर्ट में देश के हिसाब से एक नए डाइमेंशन के रिलीज़ होने का एलान.
Chrome 64 में नया
Chrome 64 में 'Resize अनुमति' सुविधा का इस्तेमाल किया जा सकता है. इससे आपको किसी एलिमेंट के कॉन्टेंट रेक्टैंगल के साइज़ में बदलाव होने पर इसकी सूचना मिलेगी. मॉड्यूल अब export.metadata की मदद से किसी खास मेटाडेटा को ऐक्सेस कर सकते हैं. पॉप-अप ब्लॉकर की सुविधा और बेहतर हो जाती है. आइए, गहराई से जानें और देखें कि Chrome 64 में डेवलपर के लिए नया क्या है!
सीएसएस पेंट एपीआई
Houdini के CSS Paint API की मदद से, प्रोग्राम के हिसाब से सीएसएस इमेज बनाई जा सकती हैं.
DevTools (Chrome 65) में नया क्या है
लोकल बदलावों, सुलभता टूल, परफ़ॉर्मेंस और एसईओ ऑडिट वगैरह.
हेडलेस Chrome: सर्वर-साइड रेंडरिंग JavaScript साइटों का जवाब
हेडलेस Chrome, डाइनैमिक JavaScript साइटों को स्टैटिक एचटीएमएल पेजों में बदलने का ड्रॉप-इन समाधान है.
DevTools (Chrome 64) में नया क्या है
परफ़ॉर्मेंस मॉनिटर, कंसोल साइडबार, और कंसोल ग्रुपिंग.
हार्डवेयर की आवाज़ को दबाने की सुविधा बंद करें
Chrome 64 में, हार्डवेयर की ग़ैर-ज़रूरी आवाज़ों को कम करने की सुविधा को प्रयोग के तौर पर बंद किया गया.
बेहतर विज्ञापनों के बारे में अपडेट
बेहतर विज्ञापनों के बारे में अपडेट.
वर्कबॉक्स-वेबपैक-प्लगिन
वेबपैक बिल्ड टूल का इस्तेमाल करके सर्विस वर्कर जनरेट करें या प्रीकैश मेनिफ़ेस्ट फ़ाइल इंजेक्ट करें.
Chrome उपयोगकर्ता अनुभव रिपोर्ट - इसे 10 लाख से ज़्यादा टॉप ऑरिजिन तक पहुंचाया जा रहा है
आज हम Chrome इस्तेमाल करने वाले लोगों के अनुभव की नई रिपोर्ट का एलान कर रहे हैं. इसमें वेब पर मौजूद 10 लाख से ज़्यादा टॉप ऑरिजिन से जुड़ी ज़्यादा जानकारी शामिल की गई है.
Linux के लिए खुद होस्ट करें
Linux उपयोगकर्ताओं के लिए, किसी निजी सर्वर से crx फ़ाइलों को पैकेज करने, होस्ट करने, और अपडेट करने का तरीका.
Linux पर एक्सटेंशन इंस्टॉल करना
निजी सर्वर से crx फ़ाइलों को पैकेज करने, होस्ट करने, और अपडेट करने का तरीका.
chrome.loadTimes() API को बंद करने के लिए, Chrome 64 का इस्तेमाल करना
Chrome 64 में, नॉन-स्टैंडर्ड chrome.loadTimes() API को अब बंद कर दिया जाएगा. ऐसा इसलिए, क्योंकि अब Chrome 64 की सभी उपयोगी सुविधाओं के लिए, स्टैंडर्ड पर आधारित एक जैसे विकल्प मौजूद हैं.
Chrome 64 में बंद करने और हटाने की प्रक्रिया
योजना बनाने में आपकी मदद करने के लिए, Chrome 64 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, परफ़ॉर्मेंस एपीआई में बदलाव होता है, एक से ज़्यादा शैडो रूट के लिए सहायता हटा दी जाती है, और WebKit API को हटाया जाता है.
ऑडियो वर्कलेट की सुविधा अब डिफ़ॉल्ट रूप से उपलब्ध है
Chrome 64 में वह नई सुविधा मिलती है जिसका लंबे समय से इंतज़ार किया जा रहा है - ऑडियो वर्कलेट
Lighthouse 2.6 से जुड़े अपडेट
परफ़ॉर्मेंस के नए ऑडिट, सुलभता स्कोर को फिर से तैयार किया गया है, UX को बेहतर बनाया गया है और गड़बड़ियां ठीक की गई हैं.
Chrome 63/64 में मीडिया अपडेट
Chrome 64 में, आपको मीडिया प्लेबैक, Windows 10 पर एचडीआर, स्थायी लाइसेंस के साथ ऑफ़लाइन वीडियो चलाने की सुविधा के अलावा और भी कई सुविधाएं मिलेंगी.
Device Memory API
Device Memory API से डेवलपर अपने डिवाइस की मेमोरी की क्षमताओं के आधार पर, उपयोगकर्ताओं को अलग-अलग संसाधन उपलब्ध करा सकते हैं.
Chrome 63 में नया
Chrome 63 की मदद से, JavaScript मॉड्यूल को डाइनैमिक तरीके से इंपोर्ट किया जा सकता है. मेरा पसंदीदा इंटरव्यू कोडिंग सवाल, एसिंक्रोनस इटरेटर और जनरेटर के साथ ही काफ़ी आसान हो गया है. साथ ही, सीएसएस ओवरस्क्रोल-बीहेवियर प्रॉपर्टी का इस्तेमाल करके, ब्राउज़र के डिफ़ॉल्ट ओवरफ़्लो स्क्रोल व्यवहार को बदला जा सकता है.
वर्कबॉक्स-ब्रॉडकास्ट-अपडेट
जब कैश मेमोरी को नए जवाब से अपडेट किया जाए, तब पेजों पर मैसेज भेजें.
DevTools (Chrome 63) में नया क्या है
एक से ज़्यादा क्लाइंट वाले रिमोट डीबगिंग, कस्टम डेटा वाले पुश नोटिफ़िकेशन, और Workspace 2.0.
workbox-cli
सर्विस वर्कर जनरेट करें, प्री-कैश मेनिफ़ेस्ट इंजेक्ट करें या कमांड लाइन से, वर्कबॉक्स लाइब्रेरी की लोकल कॉपी बनाएं.
वर्कबॉक्स की समयसीमा खत्म होना
कैश मेमोरी में सेव किए गए आइटम की संख्या या कैश किए गए अनुरोध की उम्र के आधार पर कैश मेमोरी में सेव किए गए अनुरोधों को हटाया गया.
वर्कबॉक्स-sw
बिल्ड चरण के बिना, Workbox रनटाइम को लोड करने का तरीका देता है.
वर्कबॉक्स-बैकग्राउंड-सिंक
उपयोगकर्ता के ऑफ़लाइन होने पर भी, भरोसेमंद तरीके से नेटवर्क का अनुरोध करने के लिए, बैकग्राउंड सिंक का इस्तेमाल किया जा सकता है.
वर्कबॉक्स बनाने की रणनीतियां
यह रनटाइम को कैश मेमोरी में सेव करने की रणनीतियों का सेट है. यह किसी अनुरोध का जवाब देने की प्रोसेस को हैंडल करेगी. आम तौर पर, इसे `वर्कबॉक्स-रूटिंग` के साथ इस्तेमाल किया जाता है.
वर्कबॉक्स-कोर
लॉग लेवल बदलें और कैश मेमोरी के नाम बदलें. इसमें, शेयर किया गया वह कोड शामिल है जिसे सभी वर्कबॉक्स लाइब्रेरी इस्तेमाल करती हैं.
वर्कबॉक्स-प्रीकैशिंग
फ़ाइलों के सेट को आसानी से पूर्व-कैश मेमोरी में सेव करें और फ़ाइलों के अपडेट बेहतर तरीके से मैनेज करें.
वर्कबॉक्स-रेंज-अनुरोध
यह मॉड्यूल, पहले से कैश मेमोरी में सेव किए गए डेटा के स्लाइस का इस्तेमाल करके, `Range:` के अनुरोध का जवाब देने में मदद करता है.
वर्कबॉक्स-Google-Analytics
Google Analytics के ऑफ़लाइन इंटरैक्शन को फिर से चलाने की सुविधा.
वर्कबॉक्स रूटिंग
यह आपके सर्विस वर्कर के अनुरोधों को कैश मेमोरी में सेव करने की खास रणनीतियों या कॉलबैक फ़ंक्शन पर रूट करता है.
वर्कबॉक्स-कैशेबल-रिस्पॉन्स
रिस्पॉन्स के स्टेटस कोड या हेडर के आधार पर, कैश मेमोरी में सेव किए गए अनुरोधों को सीमित करें.
अपने स्क्रोल को कंट्रोल करें - पुल-टू-रीफ़्रेश और ओवरफ़्लो इफ़ेक्ट को पसंद के मुताबिक बनाएं
सीएसएस ओवरस्क्रोल-बीहेवियर प्रॉपर्टी के बारे में जानकारी.
Chrome 63 में ::Shadow और /deep/ को हटाया जा रहा है
शैडो-पियर्सिंग सीएसएस सिलेक्टर को बंद करें.
Chrome 63 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 63 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, इंटरफ़ेस प्रॉपर्टी से जुड़ी नई जानकारी, वेबकिट फ़ंक्शन को हटाने की जानकारी, और RTCRtcpMuxPolicy में बदलाव किया गया है.
बफ़रिंग का कोटा खत्म हो गया है
CostExceededError से निपटने के कई तरीके हैं.
Chrome 62 में नया
Chrome 62, नेटवर्क क्वालिटी इंडिकेटर की मदद से, Network Information API को बेहतर बनाता है. साथ ही, OpenType वैरिएबल फ़ॉन्ट का इस्तेमाल करने की सुविधा पहले से ही उपलब्ध हो गई है. अब आपके पास DOM एलिमेंट एपीआई से मीडिया कैप्चर की मदद से, HTMLMediaElements से मीडिया स्ट्रीम को कैप्चर और प्रोसेस करने का विकल्प है.
Lighthouse 2.5 से जुड़े अपडेट
पांच नए ऑडिट, Chrome-लॉन्चर स्टैंडअलोन नोड मॉड्यूल, और एक नई थ्रॉटलिंग गाइड.
ब्लर को ऐनिमेट करना
ब्लर को बेहतर ढंग से ऐनिमेट करने के लिए कुछ तरकीबों की ज़रूरत होती है.
Chrome 62 में WebVR में बदलाव
जानें कि WebVR API में क्या बदलाव हो रहा है.
फ़ेच करने की अनुमति रद्द की जा सकती है
नए वेब प्रिमिटिव – एबॉर्ट कंट्रोलर का इस्तेमाल करके फ़ेच को रद्द किया जा रहा है.
सीएसएस की पोज़िशन के लिए इवेंट:स्टिकी
पोज़िशन - स्टिकी और इंटरसेक्शन ऑब्ज़र्वर को एक साथ इस्तेमाल करके, यह पता लगाना कि एलिमेंट कब स्टिकी हो जाते हैं. स्क्रोल इवेंट के बिना स्क्रोल इफ़ेक्ट इस्तेमाल करें!
वेब के लिए सेंसर
सेंसर का इस्तेमाल कई ऐप्लिकेशन में किया जाता है, ताकि बेहतर सुविधाएं चालू की जा सकें. जैसे, गेम में डिवाइस के ओरिएंटेशन या उस पर होने वाले एक्सेलेरेशन को ध्यान में रखा जा सके. सामान्य सेंसर एपीआई, वेब पर इस तरह के सेंसर डेटा को ऐक्सेस करने के लिए एक सामान्य इंटरफ़ेस उपलब्ध कराता है.
Chrome 62 में बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome 62 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, सुरक्षा से जुड़े सुधार किए गए हैं और वेबकिट का इस्तेमाल बंद किया गया है. साथ ही, और भी बहुत कुछ किया गया है.
Chrome में वीडियो अपने-आप चलने की नीति
Chrome में, वीडियो अपने-आप चलने से जुड़ी नई नीतियों के साथ, उपयोगकर्ता को बेहतर अनुभव देने के सबसे सही तरीके जानें.
Chrome के लिए, बैक-फ़ॉरवर्ड कैश मेमोरी की सुविधा को एक्सप्लोर करना
bfcache एक कैश मेमोरी बनाता है. इसकी मदद से, पहले देखे गए पेजों पर तुरंत नेविगेट किया जा सकता है.
पिक्चर में पिक्चर (पीआईपी) की सुविधा का इस्तेमाल करना
चलिए, वेब एपीआई पर चर्चा करते हैं. इसकी मदद से, वेबसाइटें डेस्कटॉप पर फ़्लोटिंग वीडियो विंडो बना सकती हैं.
Chrome 62 में मीडिया अपडेट
यहां परसिस्टेंट लाइसेंस और Android पर Widevine L1, वीडियो ट्रैक ऑप्टिमाइज़ेशन, डिवाइस घुमाने पर अपने-आप फ़ुल स्क्रीन वीडियो, लाइव MS स्ट्रीम पर कस्टमाइज़ करने लायक रेंज, MSE के साथ MP4 में FLAC सुविधाएं, उपलब्ध हैं!
Chrome 61 में नया
Chrome 61 अब JavaScript मॉड्यूल के साथ काम करता है, ताकि मॉड्यूलर JavaScript को लिखा जा सके. अब नेटिव Android शेयर डायलॉग को ट्रिगर करने के लिए, नेविगेटर डॉट शेयर का इस्तेमाल किया जा सकता है. इसके बाद, WebUSB API की मदद से, वेब ऐप्लिकेशन को उपयोगकर्ता की अनुमति वाले यूएसबी डिवाइसों का ऐक्सेस मिल गया है. इनके अलावा, और भी बहुत कुछ है.
पेश है विज़ुअलव्यूपोर्ट
विज़ुअल व्यूपोर्ट एपीआई से आपको यह जानकारी मिलती है कि उपयोगकर्ता आपके पेज को कैसे ज़ूम और स्क्रोल करता है.
DevTools (Chrome 62) में नया क्या है
कंसोल में टॉप लेवल के ऑपरेटर, नए स्क्रीनशॉट वर्कफ़्लो, सीएसएस ग्रिड हाइलाइट करने की सुविधा के साथ-साथ और भी बहुत कुछ करें.
Chrome 61 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 61 में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, सुरक्षा से जुड़े सुधार किए गए हैं और वेबकिट का इस्तेमाल बंद किया गया है. साथ ही, और भी बहुत कुछ किया गया है.
उपलब्ध स्टोरेज के लिए बची जगह का अनुमान लगाना
Navgator.storage.evaluation() आपको अपने वेब ऐप्लिकेशन के स्टोरेज की सीमाओं के बारे में अहम जानकारी देता है.
Chrome 61 में मीडिया अपडेट
डिवाइस को घुमाने पर, बैकग्राउंड वीडियो ट्रैक को ऑप्टिमाइज़ करने और अपने-आप फ़ुल स्क्रीन वीडियो देखने की सुविधा यहां मिलेगी!
Chrome 61 में ऑडियो/वीडियो अपडेट
Chrome 61 में ऑडियो और वीडियो अपडेट का एक राउंड अप.
Chrome 60 में नया
Chrome 60 पर उपलब्ध पेंट टाइमिंग एपीआई की मदद से, अब फ़र्स्ट पेंट में लगने वाले समय और फ़र्स्ट कॉन्टेंटफ़ुल पेंट में लगने वाले समय को मापा जा सकता है. फ़ॉन्ट को दिखाने वाली सीएसएस प्रॉपर्टी से, फ़ॉन्ट को रेंडर करने का तरीका कंट्रोल किया जा सकता है. Web असेंबली शुरू हो चुकी है और इसके अलावा और भी बहुत कुछ है!
DevTools (Chrome 61) में नया क्या है
Chrome 61 के DevTools में नई सुविधाएं और बदलाव.
रेगुलर एक्सप्रेशन की आने वाली सुविधाएं
JavaScript के रेगुलर एक्सप्रेशन में शामिल होने वाली शानदार नई सुविधाओं की खास जानकारी. इनमें नाम वाले कैप्चर, डॉटAll फ़्लैग, यूनिकोड प्रॉपर्टी, और लुकबिहाइंड दावे शामिल हैं.
अलाइन किए गए इनपुट इवेंट
आसान उपयोगकर्ता अनुभव देना, वेब के लिए अहम है. Chrome के पिछले कुछ रिलीज़ में हमने इन डिवाइसों पर इनपुट लेटेंसी (इंतज़ार का समय) कम किया है.
लाइव स्ट्रीम को सुपरचार्ज किया गया ब्लॉग - कोड को अलग-अलग हिस्सों में बांटना
हमने WebPack की तरह ही, कोड स्प्लिट और रूट आधारित चंकिंग की सुविधा लागू की.
DOMअपवाद - play() अनुरोध रोका गया
"DOMअपवाद के साथ क्या हो रहा है - play() अनुरोध बाधित हो गया"?
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome की मदद से, अपने-आप होने वाली टेस्टिंग
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome की मदद से, अपने-आप होने वाली टेस्टिंग
क्रेडेंशियल मैनेजमेंट एपीआई में किए गए नए अपडेट
क्रेडेंशियल मैनेजमेंट एपीआई में किए गए नए अपडेट
Chrome 60 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 60 में Chrome 60 में, ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी. इस वर्शन में, सुरक्षा से जुड़े सुधार किए गए हैं और वेबकिट का इस्तेमाल बंद किया गया है. साथ ही, और भी बहुत कुछ किया गया है.
बजट एपीआई का परिचय
बजट एपीआई डेवलपर को उपयोगकर्ताओं को सूचना दिए बिना, बैकग्राउंड में कार्रवाइयां करने की अनुमति देता है. इससे साइलेंट पुश जैसे इस्तेमाल के उदाहरण मिलते हैं.
Chrome 59 में नया
Chrome 59 पर, यूज़र इंटरफ़ेस या सहायक डिवाइस (जैसे, कीबोर्ड, माउस, मॉनिटर, वेबकैम वगैरह) के बिना, Chrome को ऑटोमेटेड एनवायरमेंट में चलाया जा सकता है. macOS पर सूचनाएं, सीधे तौर पर macOS के सूचना सिस्टम से दिखती हैं. अब इमेज कैप्चर एपीआई की मदद से फ़ुल रिज़ॉल्यूशन वाली फ़ोटो ली जा सकती हैं. इसके अलावा, और भी बहुत कुछ किया जा सकता है!
DevTools (Chrome 60) में नया क्या है
Chrome 60 के DevTools में नई सुविधाएं और बदलाव.
Chrome 59 में बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 59 में हटाए गए और हटाए जाने की प्रक्रिया के बारे में जानकारी.
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome का इस्तेमाल शुरू करना
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome का इस्तेमाल शुरू करना
macOS पर, नेटिव सूचना सिस्टम पर माइग्रेट करना
Chrome 59 से, macOS पर सूचनाएं, नेटिव सूचनाएं दिखेंगी.
Chrome 58 में नया
Chrome 58 में, प्रोग्रेसिव वेब ऐप्लिकेशन को और भी बेहतर बनाया गया है. इसमें डिसप्ले: फ़ुलस्क्रीन शामिल है. IndexedDB 2.0 अब काम करता है और सैंडबॉक्स किए गए iframes को ज़्यादा विकल्प मिलते हैं. Pete LePage के पास सभी विवरण हैं और यह कि आप Chrome 58 में इन नई डेवलपर सुविधाओं का उपयोग किस तरह कर सकते हैं.
DevTools (Chrome 59) में नया क्या है
Chrome 59 में DevTools में नई सुविधाएं और बदलाव.
JavaScript डायलॉग पर Chromium नीति
ऐप्लिकेशन-मोडल JavaScript डायलॉग, आम तौर पर लोगों को नुकसान पहुंचाने के लिए इस्तेमाल किए जाते हैं. आम तौर पर, इन डायलॉग का इस्तेमाल लोगों को नुकसान पहुंचाने के लिए किया जाता है. इसलिए, Chromium टीम आपको JavaScript डायलॉग इस्तेमाल न करने का सुझाव देती है.
सीएसएस डीप-डाइव - फ़्रेम-परफ़ेक्ट कस्टम स्क्रोलबार के लिए matrix3d()
कस्टम ट्रांसफ़ॉर्म मैट्रिक्स की मदद से, कस्टम स्क्रोलबार बनाए जा सकते हैं.
परफ़ॉर्मेंस को बेहतर और छोटा करने वाले ऐनिमेशन बनाना
'बड़ा और छोटा करें' इफ़ेक्ट बनाते समय, यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाने के लिए स्केल ट्रांसफ़ॉर्म का इस्तेमाल किया जा सकता है.
Chrome 58 में मीडिया अपडेट
मीडिया कंट्रोल कस्टमाइज़ेशन, होम स्क्रीन पर जोड़े गए प्रोग्रेसिव वेब ऐप्लिकेशन के लिए अपने-आप चलने की सुविधा, म्यूट किए गए वीडियो के न दिखने पर अपने-आप चलने की सुविधा को रोकता है, और कलर-गैमट मीडिया क्वेरी होती है!
हम (मीडिया) स्ट्रीम को पार करेंगे, रे
फ़िलहाल, Chrome में मीडिया सोर्स एक्सटेंशन (MSE) का इस्तेमाल करते समय, एन्क्रिप्ट की गई और साफ़ स्ट्रीम के बीच स्विच नहीं किया जा सकता. Chrome 58 से शुरू करके, ये सभी बदलाव किए जाएंगे.
Chrome 58 में बंद करना और हटाना
प्लान करने में आपकी मदद के लिए, Chrome 58 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
Chrome 58 में ऑडियो/वीडियो अपडेट
Chrome 58 में ऑडियो और वीडियो अपडेट का एक राउंड अप.
Chrome 57 में बैकग्राउंड टैब
Chrome 57 में बैकग्राउंड टैब
Chrome 57 में नया
Chrome 57 में, अब डिसप्ले का इस्तेमाल किया जा सकता है: ग्रिड के हिसाब से लेआउट के लिए ग्रिड, लॉक स्क्रीन को पसंद के मुताबिक बनाने के लिए मीडिया सेशन एपीआई का इस्तेमाल करें, और मीडिया चलाने के बारे में जानकारी देने वाली सूचनाओं के साथ-साथ और भी बहुत कुछ करें. Pete LePage के पास इस बारे में पूरी जानकारी है कि Chrome 57 में डेवलपर के लिए नई सुविधाओं का इस्तेमाल किस तरह किया जा सकता है!
DevTools (Chrome 58) में नया क्या है
Chrome 58 में, DevTools में नई सुविधाएं और बदलाव होने वाले हैं.
लाइटहाउस जनवरी 2017 का अपडेट
Lighthouse 1.5 में नया क्या है.
मीडिया सूचनाओं को मनमुताबिक बनाएं और प्लेलिस्ट मैनेज करें
नए Media Session API का इस्तेमाल करके, वेब मीडिया सूचनाओं को अपनी पसंद के मुताबिक बनाएं और मीडिया से जुड़े इवेंट का जवाब दें.
मेनिफ़ेस्ट - ऐक्शन हैंडलर
Manifest.json की action_handlings प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
Chrome 57 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 57 में ऐप्लिकेशन बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
पेमेंट रिक्वेस्ट एपीआई में बदलाव
Chrome 56 और 57 के बाद के वर्शन में, पेमेंट अनुरोध एपीआई में कुछ बदलाव किए गए हैं. जानें कि ये क्या हैं और इन्हें लागू करने के तरीके में खुद बदलाव करें.
CSS Grid – टेबल लेआउट वापस आ गया है. वहां बने रहें और वर्ग बनाएं
CSS Grid, वेब के लिए एक नया लेआउट सिस्टम है.
Chrome 56 में नया
Chrome 56 की मदद से, वेब ऐप्लिकेशन अब वेब ब्लूटूथ एपीआई का इस्तेमाल करके, आस-पास मौजूद ब्लूटूथ स्मार्ट डिवाइसों से संपर्क कर सकते हैं. सीएसएस की पोज़िशन: स्टिकी; वापस आ गया है - इससे ऐसे एलिमेंट बनाना आसान हो जाता है जो सामान्य तौर पर स्क्रोल होते हैं, जब तक कि वे व्यूपोर्ट के सबसे ऊपर नहीं दिखते. साथ ही, सभी उपयोगकर्ताओं के लिए डिफ़ॉल्ट रूप से HTML5 चालू होता है.
डिफ़ॉल्ट रूप से, टच को तेज़ी से स्क्रोल करने की सुविधा चालू करना
मोबाइल पर किसी वेबसाइट में लोगों की दिलचस्पी के लिए, स्क्रोलिंग रिस्पॉन्स मिलना बहुत ज़रूरी है. हालांकि, टच इवेंट लिसनर की वजह से, परफ़ॉर्मेंस को स्क्रोल करने में गंभीर समस्याएं आती हैं. जानें कि हम डिफ़ॉल्ट रूप से तेज़ी से काम करने में, लोगों और डेवलपर की मदद कैसे करते हैं.
JavaScript डीबग करने का रेफ़रंस
Chrome DevTools की डीबग करने की सुविधाओं के इस रेफ़रंस में, डीबग करने के नए वर्कफ़्लो देखें.
Lighthouse की मदद से वेब को बेहतर बनाना
Lighthouse में नया क्या है. कॉन्टेंट को नए सिरे से डिज़ाइन करना, सबसे सही तरीके बताने वाले नए ऑडिट, और ऑनलाइन रिपोर्ट व्यूअर.
यूआरएल बार का साइज़ बदलना
यूआरएल बार को छिपाने से, मोबाइल पेज का साइज़ नहीं बदलता.
Chrome DevTools - Chrome 58 में JavaScript सीपीयू प्रोफ़ाइलिंग
Chrome 58 में "Record JavaScript CPU Profile" बदल दिया गया है.
Chrome DevTools: Chrome 58 में JavaScript सीपीयू प्रोफ़ाइलिंग
Chrome 58 में रिकॉर्ड JavaScript CPU प्रोफ़ाइल को बदल दिया गया है.
Chrome 56 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 56 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
पोज़िशन:Chrome में स्टिकी की सुविधा फिर से उपलब्ध है
स्थिति:स्टिकी. वापस आ गया है!
फ़ोटो लें और कैमरे की सेटिंग कंट्रोल करें
इमेज कैप्चर करने की सुविधा, कैमरे की सेटिंग को कंट्रोल करने और फ़ोटो लेने के लिए एक एपीआई है.
परफ़ॉर्मेंट पैरालैक्सिंग
गणित के छोटे-छोटे सवालों के साथ, पैरालैक्स इफ़ेक्ट इस्तेमाल किए जा सकते हैं, जो ब्राउज़र आर्किटेक्चर के साथ अच्छे से काम करते हैं!
Chrome 55 में नया
Chrome 55 में, प्रॉमिस-आधारित कोड को इस तरह लिखा जा सकता है जैसे वह सिंक्रोनस हो. साथ ही, एसिंक्रोनस और इंतज़ार का इस्तेमाल करके ऐसा किया जा सकता है. पॉइंटर इवेंट, सभी इनपुट इवेंट को एक ही जगह पर मैनेज करने का तरीका उपलब्ध कराते हैं. इसके अलावा, परसिस्टेंट स्टोरेज के ऑरिजिन ट्रायल से ही इसे इस्तेमाल किया जा सकता है.
Chrome डेवलपर सम्मेलन 2016 के लिए तैयार हो जाएं
Chrome डेवलपर सम्मेलन 2016, गुरुवार, 10 और 11 नवंबर को आ रहा है.
Chrome में 'सुरक्षित नहीं है' वाली चेतावनी से बचना
Chrome जल्द ही, यूआरएल बार में असुरक्षित पेजों को 'सुरक्षित नहीं है' के तौर पर मार्क करेगा. इनमें, पासवर्ड और क्रेडिट कार्ड इनपुट फ़ील्ड शामिल हैं.
DevTools डाइजेस्ट, अक्टूबर 2016
Console की नई सुविधाएं, कॉन्टेक्स्ट सिलेक्टर की गड़बड़ी से जुड़े अपडेट, और UC ब्राउज़र के नए उपयोगकर्ता एजेंट से जुड़ी जानकारी.
सीएसएस की मदद से हाइफ़न मैनेज करना
Chrome 55, सॉफ़्ट हाइफ़न के दिखने और उनके काम करने के तरीके को कंट्रोल करने के लिए, हाइफ़न प्रॉपर्टी को लागू करता है.
कैनवस, वीडियो या ऑडियो एलिमेंट से MediaStream कैप्चर करें
कैप्चरस्ट्रीम() वाला तरीका, MediaStream को Android और डेस्कटॉप पर कैनवस, ऑडियो या वीडियो एलिमेंट से कैप्चर करने की सुविधा देता है.
दर्शकों को जोड़े रखने के लिए,
पॉइंटर इवेंट, ब्राउज़र के पॉइंटर इनपुट मॉडल को एक ही जगह पर रखते हैं. इससे टच, पेन, और माउस को एक साथ इवेंट के एक सेट में बदला जा सकता है.
इवेंट लिसनर
addEventEvent अब एक बार वाले विकल्प के साथ काम करता है. इससे उन इवेंट को तय करना आसान हो जाता है जो खुद के बाद साफ़ होते हैं.
टच ऐक्शन के विकल्प
टच ऐक्शन की मदद से, डेवलपर यह तय कर सकता है कि कोई उपयोगकर्ता किसी एलिमेंट के साथ कैसे इंटरैक्ट कर सकता है. साथ ही, Chrome अब Chrome 55 में टच-ऐक्शन के विकल्पों के लिए ज़्यादा काम कर सकता है.
Chrome 55 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद के लिए, Chrome 56 में उन ऐप्लिकेशन को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
auxclick, Chrome 55 पर आ रहा है
गैर-प्राइमरी माउस बटन क्लिक के लिए, एक नया auxclick इवेंट ट्रिगर हो जाएगा.
Chrome 54 में नया
Chrome 54 में, अब कस्टम एलिमेंट v1 की मदद से अपना कस्टम एचटीएमएल टैग बनाया जा सकता है और कस्टम एलिमेंट v1 की मदद से वेब कॉम्पोनेंट को फिर से इस्तेमाल किया जा सकता है. BroadcastChannel API की मदद से, खुली विंडो या एक ही ऑरिजिन वाले टैब के बीच मैसेज भेजना आसान हो जाता है. Android पर मीडिया का अनुभव बेहतर होता है और फ़ॉरेन फ़ेच अब ऑरिजिन ट्रायल के तौर पर उपलब्ध है.
Developers.google.com/web में अपडेट
वेब की नई बुनियादी बातें - बेहतर नेविगेशन, नया कॉन्टेंट और बहुत कुछ!
लाइटहाउस के बारे में जानकारी
अपने वेब ऐप्लिकेशन का ऑडिट करने के लिए, Lighthouse को सेट अप करने का तरीका जानें.
स्केल बदलाव पर कंपोज़िट लेयर को फिर से रास्टर करना
बदलेंगे - बदलने का मतलब है कृपया इसे तेज़ी से ऐनिमेट करें
क्रॉस-ऑरिजिन सर्विस वर्कर - फ़ॉरेन फ़ेच के साथ प्रयोग करना
तीसरे पक्ष की सेवाएं अपने खुद के नेटवर्क अनुरोध हैंडलर डिप्लॉय करना शुरू कर सकती हैं.
Chrome 54 में CacheQueryOptions पाएं
कैशक्वेरी विकल्प का पूरा सेट समर्थित है, जिससे उन कैशेड जवाबों को खोजना आसान हो जाता है जिन्हें आप ढूँढ रहे हैं.
DevTools डाइजेस्ट, सितंबर 2016 - परफ़ राउंडअप
Chrome के पिछले कुछ वर्शन में, DevTools में परफ़ॉर्मेंस को बेहतर बनाने के लिए टूल में किए गए सुधार.
Pushसदस्यता के विकल्प
अब आपके पास उन विकल्पों को ऐक्सेस करने का विकल्प है जिनका इस्तेमाल, किसी उपयोगकर्ता को पुश करने के लिए सदस्यता देते समय किया गया था.
BroadcastChannel API - वेब के लिए मैसेज बस
BroadcastChannel API का इस्तेमाल विंडो, टैब, iframe या वर्कर के बीच आसान पब/सब के लिए किया जा सकता है.
document.write() के साथ दखल देना
Chrome कुछ ऐसी स्क्रिप्ट को ब्लॉक कर रहा है जिन्हें document.write() का इस्तेमाल करके जोड़ा गया है
Web ऐनिमेशन API ने क्रॉस-ब्राउज़र माइलस्टोन हासिल किया
वेब ऐनिमेशन एपीआई के स्थानीय तौर पर लागू करने की प्रक्रिया में, Firefox 48 Chrome के साथ काम करता है.
Chrome 53 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome में सेवा बंद करने और हटाने की प्रक्रिया के बारे में जानकारी.
DevTools डाइजेस्ट, अगस्त 2016
संसाधन पैनल, नई सुविधाओं, और कम्यूनिटी गतिविधि पर क्या असर पड़ा.
वेब पुश इंटरऑपरेबिलिटी जीत
Chrome के हाल के वर्शन में वेब पुश के कुछ अपडेट हैं. GCM अब वेब पुश प्रोटोकॉल का समर्थन करता है और अगर आप VAPID का उपयोग करते हैं, तो आपको Google डेवलपर प्रोजेक्ट के लिए साइन अप करने की ज़रूरत नहीं होगी और आपको एक FCM एंडपॉइंट दिया जाएगा.
मोबाइल पर वीडियो म्यूट करके अपने-आप वीडियो चलने की सुविधा - कैनवस हैक और ऐनिमेशन वाले GIF से छुटकारा पाएं!
वीडियो के लिए म्यूट किए गए अपने-आप चलने की सुविधा, Android Chrome 53 पर काम करती है. पहले, वीडियो एलिमेंट को चलाने के लिए उपयोगकर्ता के जेस्चर की ज़रूरत होती थी.
प्रोग्रेसिव वेब ऐप्लिकेशन को डीबग करना
वेब ऐप्लिकेशन मेनिफ़ेस्ट, सर्विस वर्कर, और सर्विस वर्कर कैश की जांच करने, उनमें बदलाव करने, और उन्हें डीबग करने के लिए, ऐप्लिकेशन पैनल का इस्तेमाल करें.
ऑफ़लाइन Google Analytics का इस्तेमाल करना हुआ अब और आसान
sw-offline-google-analytics लाइब्रेरी से आपको अपनी ज़रूरत की सारी चीज़ें मिलती हैं.
इनफ़ाइनाइट स्क्रोलर की समस्याएं
इनफ़ाइनाइट स्क्रोलर, आम तौर पर इस्तेमाल होने वाले यूज़र इंटरफ़ेस (यूआई) पैटर्न हैं. यहां हमने यह पता लगाया है कि इस पैटर्न को मेमोरी का पारंपरिक तरीके से कैसे लागू किया जाता है जो 60 FPS (फ़्रेम प्रति सेकंड) पर काम करता है.
अलविदा छोटे सेशन - वेब पर कुकी मैनेजमेंट को बेहतर बनाने के लिए, सर्विस वर्कर के इस्तेमाल का प्रस्ताव
पेश है सर्विस वर्कर का इस्तेमाल करके सेशन को बनाए रखने के लिए, कॉन्सेप्ट डिज़ाइन का प्रमाण.
WebRTC के लिए ECDSA - बेहतर सुरक्षा, बेहतर निजता, और बेहतर परफ़ॉर्मेंस
Chrome के वर्शन 52 से, डिफ़ॉल्ट रूप से ECDSA का इस्तेमाल किया जाता है. यह WebRTC सर्टिफ़िकेट कुंजी जनरेट करने के लिए, ज़्यादा बेहतर और सुरक्षित एल्गोरिदम है. इसके अलावा, अब RTCCertificates को IndexedDB के साथ सेव किया जा सकता है.
Flexbox को नई रैंक वाले बच्चों के लिए, नई सुविधाएं मिली हैं
Flexbox को नई रैंक वाले बच्चों के लिए, नई सुविधाएं मिली हैं
Android के लिए Chrome पर ऑडियो और वीडियो के लिए सर्विस वर्कर कैशिंग, प्लेबैकरेट और ब्लॉब यूआरएल
वर्शन 52 से, Android Chrome, बुनियादी प्लैटफ़ॉर्म लागू करने के बजाय, उसी मीडिया स्टैक का इस्तेमाल करता है जो डेस्कटॉप Chrome के लिए किया जाता है. इससे सर्विस वर्कर मीडिया कैशिंग, वैरिएबल प्लेबैक रेट, Android पर ब्लॉब यूआरएल, एपीआई के बीच मीडिया स्ट्रीम पास करने, और क्रॉस-प्लैटफ़ॉर्म डीबग करने में आसानी होती है.
Chrome 52 में सीएसएस को कंटेनमेंट
नई सीएसएस कंटेनमेंट प्रॉपर्टी की मदद से, डेवलपर ब्राउज़र के स्टाइल, लेआउट, और पेंट के स्कोप को सीमित कर सकते हैं.
Chrome 52 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome में कॉन्टेंट को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
परफ़ॉर्मेंस पर नज़र रखने वाला टूल - परफ़ॉर्मेंस डेटा का बेहतर ऐक्सेस
Chrome 52 में नया, परफ़ॉर्मेंस ऑब्ज़र्वर इंटरफ़ेस, परफ़ॉर्मेंस टाइमलाइन डेटा के लिए ज़्यादा असरदार और इवेंट के हिसाब से ऐक्सेस देता है.
DevTools डाइजेस्ट, सितंबर 2016 - 2016 में और उसके बाद के लिए DevTools
2016 और उसके बाद के लिए, DevTools के लिए बड़ी थीम और ट्रेंड.
पैसिव इवेंट लिसनर की मदद से, स्क्रोल परफ़ॉर्मेंस को बेहतर बनाना
Chrome 51 में नया, पैसिव इवेंट लिसनर की मदद से, परफ़ॉर्मेंस को स्क्रोल करने की संभावना काफ़ी बढ़ जाती है.
तुरंत जवाब पाने के लिए स्ट्रीम करें
ReadableStreams की मदद से जल्द से जल्द अपने सर्विस वर्कर के जवाबों को प्रोसेस करना शुरू करें.
DevTools डाइजेस्ट - नए कमांड मेन्यू की मदद से ज़्यादा बेहतर नतीजे पाएं
DevTools' नए कमांड मेन्यू और इसकी 60 से ज़्यादा कार्रवाइयों के बारे में पढ़ें. इनसे वर्कफ़्लो को तेज़ी से कंट्रोल किया जा सकता है.
Chrome 50 में असुरक्षित ऑरिजिन से जियोलोकेशन एपीआई हटाया गया
वर्शन 50 और इसके बाद के वर्शन में, Chrome असुरक्षित कनेक्शन पर HTML5 Geolocation API के साथ काम नहीं करता.
Chrome 51 में API को बंद करना और हटाना
योजना बनाने में आपकी मदद करने के लिए, Chrome में कॉन्टेंट को बंद किए जाने और हटाए जाने की प्रक्रिया के बारे में जानकारी.
KeyboardEvents में नया क्या है? कोड और कुंजियां!
दो नए एट्रिब्यूट की मदद से, वेब पर कीबोर्ड इवेंट को एक जैसा रखा जा सकता है.
क्रेडेंशियल मैनेजमेंट एपीआई का इस्तेमाल करके, साइन इन करने की प्रक्रिया को आसान बनाना
बेहतर उपयोगकर्ता अनुभव देने के लिए, आपकी वेबसाइट पर उपयोगकर्ताओं की पुष्टि करना ज़रूरी है. हालांकि, असली उपयोगकर्ताओं के लिए पासवर्ड बनाना, याद रखना, और उन्हें टाइप करना मुश्किल हो जाता है. खास तौर पर, मोबाइल पर
प्रयोग का समय - स्क्रोल ऐंकरिंग
एक बार कॉन्टेंट पढ़ना शुरू करने के बाद, स्क्रोल ऐंकरिंग वेब पेज को मूव होने से रोकती है.
वेब पर यूएसबी डिवाइसों को ऐक्सेस करना
WebUSB API, उसे वेब पर लाकर USB को सुरक्षित और इस्तेमाल में आसान बनाता है.
खास जानकारी
Google Chrome के बिल्ट-इन वेब डेवलपर टूल का इस्तेमाल शुरू करें.
Console API का रेफ़रंस
Console में मैसेज लिखने के लिए, Console API का इस्तेमाल करें.
मोबाइल-फ़र्स्ट जनरेशन के लिए नया डिवाइस मोड
Chrome DevTools के बारे में सब कुछ जानें' Chrome 49 में पेश किया गया नया, रीफ़्रेश किया गया डिवाइस मोड.
Intel Edison के साथ वेब-सुविधा वाला IoT डिवाइस बनाना
आज-कल इंटरनेट ऑफ़ थिंग्स हर किसी की सोच में है, लेकिन कैसा हो अगर आप एक ऐसा IoT डिवाइस बना सकें जिसे आपने अपने वेब ब्राउज़र से ऐक्सेस किया हो? इस लेख में, हमने बताया है कि फ़िज़िकल वेब, वेब ब्लूटूथ, और Node.js का इस्तेमाल करके, Intel® Edison Arduino ब्रेकआउट बोर्ड का इस्तेमाल कैसे किया जा सकता है.
Chrome 50 में DOMTokenList की पुष्टि करने की प्रक्रिया को जोड़ा गया
Chrome 50 में आने वाली, सीधे कोड में आने वाली अलग-अलग सुविधाओं के लिए सहायता देखें.
फ़ोकस मैनेजमेंट से सिर दर्द की समस्याएं हटाएं
'क्रम के अनुसार फ़ोकस नेविगेशन के शुरुआती पॉइंट' सुविधा से यह तय होता है कि फ़ोकस किए गए नेविगेशन ([Tab] या [Shift-Tab]) के लिए, हम फ़ोकस करने लायक एलिमेंट खोजना कहां शुरू करते हैं. ऐसा, फ़ोकस किया गया कोई हिस्सा नहीं होने पर होता है. यह खास तौर पर, सुलभता सुविधाओं के लिए फ़ायदेमंद होता है. जैसे, लिंक स्किप करना और दस्तावेज़ में फ़ोकस मैनेज करना.
Chrome 50 में API को बंद करना और हटाना
Chrome में, एपीआई को बंद किए जाने और हटाने की प्रक्रिया से जुड़ी जानकारी, ताकि आपको योजना बनाने में मदद मिल सके.
Chrome 50 में वेब ऐनिमेशन में सुधार
Chrome 50 में आने वाली नई सुविधाओं और बेहतर स्पेसिफ़िकेशन के मुताबिक काम करने की सुविधा.
मीडिया सोर्स एपीआई - यह पक्का करें कि मीडिया सेगमेंट को जोड़ने के क्रम में, बिना किसी रुकावट के वीडियो चलाया जा सके
मीडिया सोर्स एपीआई, JavaScript को चालू करता है, ताकि वीडियो चलाने के लिए मीडिया स्ट्रीम बनाई जा सके. Chrome 50 से, SourceBuffer के सीक्वेंस मोड का इस्तेमाल किया जा सकता है. इससे यह पक्का किया जा सकता है कि मीडिया सेगमेंट, टाइमलाइन में अपने-आप उसी क्रम में चले जाएं जिस क्रम में वे जोड़े गए थे.
डिवाइस ओरिएंटेशन में बदलाव, Chrome 50 पर होने वाले हैं
DeviceOrientationEvent, रिलेटिव डिग्री का इस्तेमाल करता है. साथ ही, एक नया DeviceOrientation बसाEventEvent.
Chrome, Chrome 50 में createImageBitmap() के साथ काम करता है
Chrome 50 में लैंड होने वाले वर्कर के लिए, इमेज डिकोड करने की सुविधा काम करती है.
फ़ॉर्म डेटा की जांच और उसमें बदलाव करने के तरीके
Chrome 50 में, अब आप अपने FormsData इंस्टेंस को उनके सफ़र पर भेजने से पहले उनसे इंटरैक्ट कर सकते हैं.
Chrome 50 में Canvas toBlob() की सुविधा जोड़ी गई
कैनवस.toBlob के लिए सहायता, Chrome 50 में उपलब्ध है.
लिंक relOR#39;preload' के साथ अपने संसाधनों को प्राथमिकता देना
Chrome 50, rel अतिरिक्त-#39;प्रीलोड' के लिए सहायता जोड़ता है, और यह रिडायरेक्ट करता है:
Chrome 50 में वेब सूचना से जुड़े सुधार - आइकॉन, इवेंट बंद करना, प्राथमिकताओं को फिर से सूचना देना, और टाइमस्टैंप
सूचनाओं के लिए Chrome 50 में कई शानदार नई सुविधाएं हैं, यहां एक रनडाउन दिया गया है.
वेब पुश पेलोड को एन्क्रिप्ट (सुरक्षित) करने का तरीका
Web Push अब पेलोड के साथ काम करता है! इस शक्तिशाली नई सुविधा का लाभ उठाने के तरीके के बारे में जानें.
HTMLMediaElement.play() में प्रॉमिस मिलता है
वीडियो चलने की अपने-आप होने वाली अनिश्चितता की समस्या को हल करें! play() की मदद से अब एक प्रॉमिस मिलता है.
रिमोट डीबगिंग की सुविधा, क्लास रैगल, और लेट नाइट शो?
नए सिरे से तैयार किए गए “डिवाइसों की जांच करें” यूज़र इंटरफ़ेस (यूआई) के बारे में सब कुछ जानें. साथ ही, अब सुधारे गए स्टाइल पैनल में आसानी से क्लास टॉगल करें और आज रात DevTools के पायलट प्रोग्राम को देखें.
सोर्स में वैरिएबल देखें
Chrome DevTools की मदद से अपने पूरे ऐप्लिकेशन में आसानी से कई वैरिएबल देखे जा सकते हैं.
DevTools गहरे रंग में बदलना, @keyframe एडिटिंग, और स्मार्ट ऑटोकंप्लीट
जानें कि बेहतर कंसोल ऑटोकंप्लीट की मदद से DevTools, कम टाइप करने की सुविधा कैसे देता है. साथ ही, स्टाइल पैनल में @keyframe के नियमों में सीधे बदलाव करने का तरीका, सीएसएस कस्टम वैरिएबल का इस्तेमाल कैसे करें, और डार्क साइड में कैसे शामिल हों, यह भी जानें.
Chrome 49 में वेब ऑडियो अपडेट
Chrome में Web Audio API के कुछ नए वर्शन का राउंड अप.
Chrome 49 में स्मूद स्क्रोलिंग
चिड़चिड़े स्क्रोलिंग से परेशान हैं? बहुत बढ़िया, क्योंकि Chrome 49 अब एकदम नए तरीके से आसानी से स्क्रोल करने के साथ शिपिंग कर रहा है!
पेश है ES2015 प्रॉक्सी
ES2015 Proxies (Chrome 49 और इसके बाद के वर्शन में) JavaScript के साथ एक इंटरसेशन एपीआई उपलब्ध कराता है. इससे, हमें किसी टारगेट ऑब्जेक्ट पर सभी कार्रवाइयों को रोकने या रोकने में मदद मिलती है. साथ ही, टारगेट के काम करने के तरीके में बदलाव किया जा सकता है.
सीएसएस वैरिएबल - आपको क्यों ध्यान देना चाहिए?
सीएसएस वैरिएबल को सीएसएस कस्टम प्रॉपर्टी कहा जाता है. ये Chrome 49 पर आ रहे हैं. इनका इस्तेमाल सीएसएस में दोहराव को कम करने के लिए किया जा सकता है. साथ ही, इनका इस्तेमाल थीम स्विच करने जैसे असरदार रनटाइम इफ़ेक्ट और सीएसएस की आने वाली सुविधाओं को बढ़ाने/पॉलीफ़िल करने के लिए भी किया जा सकता है.
फ़ॉन्ट-डिसप्ले की मदद से फ़ॉन्ट की परफ़ॉर्मेंस को कंट्रोल करना
@font-face के लिए नए फ़ॉन्ट-डिसप्ले डिस्क्रिप्टर की मदद से, डेवलपर यह तय कर सकते हैं कि उनके वेब फ़ॉन्ट कैसे रेंडर (या फ़ॉलबैक) होंगे. यह इस बात पर निर्भर करता है कि उन्हें लोड होने में कितना समय लगता है.
MediaRecorder की मदद से ऑडियो और वीडियो रिकॉर्ड करें
MediaRecorder API से आपको किसी वेब ऐप्लिकेशन से ऑडियो और वीडियो रिकॉर्ड करने की सुविधा मिलती है. यह अब Firefox के साथ-साथ Android और डेस्कटॉप के लिए Chrome में उपलब्ध है.
VP9 अब WebRTC में उपलब्ध है
डेस्कटॉप और Android पर Chrome 48 से, VP9, WebRTC का इस्तेमाल करके वीडियो कॉल करने के लिए एक वैकल्पिक वीडियो कोडेक होगा.
Chrome 48 में सूचना कार्रवाइयां
उपयोगकर्ता, सूचना कार्रवाई बटन का इस्तेमाल करके, पेज खोले बिना ही आपकी साइट से इंटरैक्ट कर सकते हैं
इवेंट के लिए ज़्यादा रिज़ॉल्यूशन के टाइमस्टैंप
DOM HighResTimeStamp की मदद से जानें कि माइक्रोसेकंड में इवेंट कब होते हैं.
URLSearchParams की मदद से यूआरएल में आसानी से बदलाव करना
TURLSearchParams के यूआरएल की क्वेरी स्ट्रिंग को ऐक्सेस करना और उसमें बदलाव करना
Android पर Chrome के लिए Google Cast
Android पर Chrome अब मोबाइल साइटों को प्रज़ेंटेशन API और Cast वेब SDK टूल का इस्तेमाल करके, Google Cast डिवाइसों पर प्रज़ेंट करने देता है.
प्रोग्रेसिव वेब ऐप्लिकेशन का इस्तेमाल शुरू करना
प्रोग्रेसिव वेब ऐप्लिकेशन बनाने का तरीका जानें
Chrome DevTools में सुरक्षा पैनल की शुरुआत
Chrome DevTools के नए सुरक्षा पैनल के बारे में पूरी जानकारी पाएं.
पेश है बैकग्राउंड सिंक
बैकग्राउंड सिंक एक नया वेब API है, जो आपको कार्रवाइयों को तब तक रोकने देता है, जब तक कि उपयोगकर्ता के पास बेहतर कनेक्टिविटी नहीं होती. इससे यह पक्का करने में मदद मिलती है कि उपयोगकर्ता जो कुछ भी भेजना चाहता है उसे असल में भेजा जा चुका है.
DevTools डाइजेस्ट (सीडीएस वर्शन): भविष्य और आरएआईएल प्रोफ़ाइलिंग की एक झलक
जानें कि कैसे DevTools के मोबाइल वर्शन को बनाने के लिए, एक नए और सुविधाजनक डिवाइस मोड का इस्तेमाल किया जा रहा है. यह मोड हमेशा चालू रहता है. अपने सिलेक्टर में तेज़ी से रंग जोड़ने के लिए, कलर बटन का इस्तेमाल करें. साथ ही, देखें कि DevTools में जल्द ही क्या आने वाला है.
ऐप्लिकेशन शेल आर्किटेक्चर के साथ झटपट लोड होने वाले वेब ऐप्लिकेशन
ऐप्लिकेशन शेल आर्किटेक्चर, आज के समय में प्रोग्रेसिव वेब ऐप्लिकेशन बनाने का एक तरीका है. इसके लिए, अलग-अलग टेक्नोलॉजी का इस्तेमाल किया जाता है.
DevTools डाइजेस्ट - एलिमेंट में बेहतर बदलाव करना, सर्विस वर्कर डीबग करना, और मटीरियल डिज़ाइन शेड
नोड में बेहतर तरीके से बदलाव करने के लिए, DOM पैनल के नए संदर्भ मेन्यू का इस्तेमाल करें. रिसोर्स पैनल की मदद से, सेवा देने वाले कर्मचारियों को सीधे तौर पर डीबग करें. कलर पिकर में मौजूद सभी मटीरियल डिज़ाइन शेड में से चुनें. ब्लैकबॉक्स JS लाइब्रेरी ज़्यादा आसानी से लोड करता है.
वेब ऐनिमेशन से जुड़े संसाधन
Web Animations API के लिए रिसॉर्स और अन्य कॉन्टेंट
खोजने के लिए टच का ट्रिगर होना मैनेज करें
यह समझना कि 'खोजने के लिए टैप करें' सुविधा को कब और कैसे ट्रिगर किया जाता है
सूचना के लिए इंटरैक्शन ज़रूरी है - डेस्कटॉप पर एक सहज सूचना UX
डेस्कटॉप पर सूचनाएं कुछ समय बाद अपने-आप बंद हो जाएंगी.
DevTools डाइजेस्ट - टैब को फिर से क्रम में लगाना, '2 पर कंसोल', और फ़्रेमवर्क इवेंट लिसनर
DevTools के टैब को अपने हिसाब से फिर से क्रम में लगाएं. साथ ही, देखें कि फ़्रेमवर्क इवेंट कहां से जुड़े थे.
इनपुट डिवाइस की क्षमताएं
पॉइंटर इवेंट न होने पर, अपने माउस और टच लॉजिक को सही तरह से समझने का आसान तरीका
अपने वेब ऐप्लिकेशन से कैमरे, माइक्रोफ़ोन, और स्पीकर चुनें
Media Devices इंटरफ़ेस, इनपुट और आउटपुट डिवाइसों के लिए ऐक्सेस देता है जो ब्राउज़र में उपलब्ध है. इनमें कैमरा, माइक्रोफ़ोन, और स्पीकर भी शामिल हैं.
JavaScript के स्निपेट चलाएं
स्निपेट, छोटी स्क्रिप्ट होते हैं. इन्हें Chrome DevTools के सोर्स पैनल में लिखा जा सकता है और चलाया जा सकता है. इन्हें किसी भी पेज से ऐक्सेस किया जा सकता है और चलाया जा सकता है. जब कोई स्निपेट चलाया जाता है, तो वह मौजूदा समय में खुले हुए पेज के हिसाब से काम करता है.
EME लॉगर एक्सटेंशन
EME Logger एक Chrome एक्सटेंशन है, जो एन्क्रिप्ट किए गए मीडिया एक्सटेंशन (EME) इवेंट और कॉल को DevTools कंसोल पर लॉग करता है.
Service Worker कैश एपीआई से जुड़े अपडेट
Chrome 46 की तरह ही Chrome 47 और शायद 48 में, कैश मेमोरी में डेटा सेव करने के नए तरीके मौजूद हैं. यह कभी नहीं रुकता.
इतिहास API - स्क्रोल बहाल करें
अनजाने में स्क्रोल करने पर रोक लगाने के लिए, इतिहास एपीआई में अपडेट किया गया है.
HPKP रिपोर्टिंग की मदद से, सार्वजनिक कुंजी को पिन करने की सुविधा रोल आउट की जा रही है
Chrome 46 में HPKP रिपोर्टिंग नाम की सुविधा उपलब्ध है. इससे आपको अपनी साइट के लिए, एसएसएल का ज़्यादा सख्त फ़ॉर्म रोल आउट करने में मदद मिल सकती है.
Chrome में टैब खारिज होना - मेमोरी बचाने वाला प्रयोग
Chrome के मेमोरी फ़ुटप्रिंट को कम करना इस साल टीम की शीर्ष प्राथमिकताओं में से एक है.
पूरी साइट के लिए थीम का रंग तय करने के लिए, वेब ऐप्लिकेशन मेनिफ़ेस्ट का इस्तेमाल करना
मेनिफ़ेस्ट में थीम के रंग को सेट करें. साथ ही, होम स्क्रीन से लॉन्च होने पर, उसे अपनी साइट के सभी पेजों पर उपलब्ध कराएं.
बेहतर नेटवर्क पैनल फ़िल्टर से बड़ा और कुछ अन्य फ़िल्टर
क्या आपको पता है कि नेटवर्क पैनल का फ़िल्टर, कुछ बेहतरीन कस्टम सर्च लेबल इस्तेमाल करता है?
DevTools डाइजेस्ट - इकट्ठा की गई टाइमलाइन की जानकारी, कलर पैलेट वगैरह
जानें कि टाइमलाइन में एग्रीगेट की गई जानकारी से जुड़ी, तीसरे पक्ष की किन स्क्रिप्ट की वजह से परफ़ॉर्मेंस से जुड़ी समस्याएं आ रही हैं. साथ ही, नए रंग पटल के साथ एक जैसे रंग चुनने के साथ-साथ और भी बहुत कुछ जानें.
स्टाइल पैनल में इस्तेमाल करने के लिए आसान कीबोर्ड ट्रिक
कुछ काम की कीबोर्ड ट्रिक की मदद से, स्टाइल पैनल में नेविगेट करने का तरीका जानें.
Material Design Lite की नई रिलीज़ - 1.0.4
Material Design Lite की एक नई रिलीज़, जिसमें कई गड़बड़ियां ठीक की गई हैं और बिल्ड प्रोसेस को बेहतर बनाया गया है.
प्लगिन के कॉन्टेंट पर पोस्टर इमेज का इस्तेमाल करना
Chrome अब ऑब्जेक्ट एलिमेंट में कस्टम पोस्टर इमेज जोड़ सकता है, ताकि Flash जैसे प्लग इन को लोड करने का अनुमानित परफ़ॉर्मेंस बेहतर हो सके.
requestIdleCallback का इस्तेमाल करना
requestIdleCallback, परफ़ॉर्मेंस एपीआई का नया वर्शन है. इसकी मदद से, ब्राउज़र के बंद होने पर भी काम को शेड्यूल किया जा सकता है.
आसानी से डुप्लीकेट DOM नोड
एचटीएमएल को बड़े स्ट्रिंग के तौर पर बदले बिना, आसानी से DOM को बदला जा सकता है.
कंसोल पैनल में एचटीएमएल में बदलाव करना
DOM नोड संदर्भ मेन्यू, जिसे एलिमेंट पैनल से पहचाना जा सकता है, कंसोल पैनल में भी मौजूद होता है.
कंसोल पैनल में इस्तेमाल करने के लिए पांच तरकीबें
कंसोल पैनल में इस्तेमाल करने के लिए पांच तरकीबें
DevTools के लिए नई जगह
हम Developers.google.com/web/tools/chrome-devtools पर अपने नए शानदार होम पेज पर चले गए हैं. यहां आपके लिए, नए ट्यूटोरियल और सुझाव हैं.
स्रोतों में सीएसएस को लाइव-बदलाव करें
क्या आपको पता है कि सोर्स में, सीएसएस को लाइव बदलाव किया जा सकता है और क्या उससे रीयल टाइम में पेज को अपडेट किया जा सकता है?
बेहतर DOM ब्रेडक्रंब
क्या आपको पता है कि एलिमेंट पैनल में ब्रेडक्रंब ट्रेल है?
DevTools डाइजेस्ट - फ़िल्म स्ट्रिप और थ्रॉटलिंग के लिए एक नया प्लैटफ़ॉर्म
DevTools डाइजेस्ट के सबसे पहले अपडेट में, फ़िल्म स्ट्रिप की नई सुविधा के साथ-साथ और भी बहुत कुछ जानें.
MediaStream का बंद होना
MediaStream API, ऑडियो या वीडियो की सिंक की गई स्ट्रीम दिखाता है. MediaStream.End, MediaStream.label, और MediaStream.stop() अब काम नहीं करते. इसके बजाय, MediaStream.active, MediaStreamTrack.label, और MediaStreamTrack.stop() का इस्तेमाल करें.
JavaScript पर ब्लूटूथ डिवाइसों से संपर्क करना
Web Bluetooth API, वेबसाइटों को ब्लूटूथ डिवाइसों के साथ संचार करने देता है.
प्रीसेट के तौर पर, नया कस्टम डिवाइस जोड़ें
क्या आप अक्सर किसी खास डाइमेंशन के डिवाइसों को एम्युलेट करते हैं? DevTools डिवाइस मोड में, नए डिवाइस प्रीसेट जोड़े जा सकते हैं.
Android पर Chrome के लिए, मीडिया प्लेबैक सूचनाएं
जब किसी वेब पेज पर ऑडियो या वीडियो चल रहा हो, तो सूचना ट्रे और लॉक स्क्रीन पर, पेज का टाइटल और 'चलाएं/रोकें' बटन दिखाने वाली सूचना दिखती है. सूचना का इस्तेमाल, मीडिया को चलाने/फिर से चलाने या मीडिया चलाने वाले पेज पर वापस जाने के लिए किया जा सकता है.
घुमाव कोण और टच रेडियस का इस्तेमाल किया जा रहा है
Chrome 45 में कुछ बदलाव किए गए हैं. इनकी मदद से, डेवलपर को टच आधारित ऐप्लिकेशन बनाने में आसानी होगी.
सर्विस वर्कर के प्रदर्शन को मापना
अगर आप सर्विस वर्कर में अपने अनुरोधों के प्रदर्शन को माप नहीं सकते, तो आप कैसे कह सकते हैं कि इससे प्रदर्शन बेहतर हो जाता है? अब Chrome में हाल ही में किए गए बदलावों की मदद से, इस सवाल का जवाब दिया जा सकता है.
अगली गतिविधि चुनने के लिए शॉर्टकट
सोर्स पैनल एडिटर में, आप Cmd + D के साथ अगली घटना चुन सकते हैं.
सीएसएस मीडिया क्वेरी की जांच करना और उन्हें ट्रिगर करना
डिवाइस मोड में, मीडिया क्वेरी जांचने वाला टूल पहले से मौजूद होता है. इसकी मदद से, रिस्पॉन्सिव डिज़ाइन को आसान बनाया जा सकता है.
किसी खास शर्त के आधार पर ब्रेकपॉइंट सेट करना
जब ब्रेकपॉइंट सेट किया जाता है, तब इसे एक्सप्रेशन के नतीजे के आधार पर कंडीशनल बनाया जा सकता है.
सोर्स पैनल में कोड के ब्लॉक को चुनें और उसे चलाएं
सोर्स पैनल में हाइलाइट किए गए कोड का ब्लॉक चलाने के लिए, शॉर्टकट Ctrl + Shift + E का इस्तेमाल करें.
DevTools पैनल पर तेज़ी से जाएं
DevTools में अलग-अलग पैनल देखने के लिए, Cmd+] (या Cmd+[) को इस्तेमाल किया जा सकता है.
कंसोल से क्विक स्टैक ट्रेस को प्रिंट करें
कोड एक्ज़ीक्यूशन फ़्लो को बेहतर तरीके से समझने के लिए, console.trace() का इस्तेमाल करके तेज़ और आसान स्टैक ट्रेस पाएं.
इंस्पेक्टर की जांच कौन करता है?
क्या आपको पता है कि DevTools की मदद से, अपने DevTools की जांच की जा सकती है?
किसी एलिमेंट पर सूडो क्लास को ट्रिगर करना
क्या कभी सीएसएस होवर इफ़ेक्ट को डीबग करने की कोशिश की गई है, लेकिन माउस को एलिमेंट पर रखने में असफल रहा? यहां इसका तरीका बताया गया है.
वैकल्पिक फ़ाइल दायरे के साथ प्रोजेक्ट वाइड सर्च
DevTools में किसी पेशेवर की तरह खोजने के लिए, खास निर्देशों के बारे में जानें.
नेटवर्क के कलर ग्रुप
जानें कि संसाधनों को आसानी से पहचानने के लिए, कौनसा रंग किस तरह के संसाधन से मेल खाता है.
डीबग करते समय JavaScript वैल्यू इनलाइन की झलक देखें
डीबग करते समय, DevTools में JavaScript वैरिएबल की वैल्यू की झलक देखने का तरीका जानें.
एलिमेंट पैनल में जाकर, संसाधनों को तुरंत देखें या उनमें बदलाव करें
एलिमेंट पैनल में जाकर, संसाधनों को तुरंत देखें या उनमें बदलाव करें
event_rules
Manifest.json की event_rules प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
event_rules
Manifest.json की event_rules प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
ऑडियो के लिए मीडिया सोर्स एक्सटेंशन
मीडिया सोर्स एक्सटेंशन (MSE), HTML5 ऑडियो और वीडियो एलिमेंट के लिए एक्सटेंडेड बफ़रिंग और प्लेबैक कंट्रोल की सुविधा देते हैं. इसे मूल रूप से एचटीटीपी (DASH) पर आधारित वीडियो प्लेयर पर डाइनैमिक अडैप्टिव स्ट्रीमिंग की सुविधा देने के लिए बनाया गया था. हालांकि, ऑडियो के लिए एमएसई का इस्तेमाल किया जा सकता है, खास तौर पर बिना किसी रुकावट के वीडियो चलाने के लिए.
सूचनाओं में होने वाले बदलावों के बारे में सूचना देना
Chrome 44 में दो नए API' जोड़े गए हैं. इनकी मदद से, पुश के साथ सूचनाएं पाने की सुविधा का इस्तेमाल करके, आसानी से काम किया जा सकता है और इन्हें पसंद के मुताबिक बनाया जा सकता है.
एलिमेंट पैनल में दिखाएं
कंसोल के एलिमेंट पैनल में DOM नोड दिखाएं.
मिलते-जुलते सिलेक्टर देखें
जब स्टाइल पैनल में सिलेक्टर देखा जा रहा है, तब कॉमा से अलग किए गए सिलेक्टर के हिस्से अलग-अलग रंग के होते हैं. यह इस बात पर निर्भर करता है कि वे चुने गए डीओएम नोड से मैच करते हैं या नहीं.
सभी चाइल्ड नोड को बड़ा करने के लिए Alt + क्लिक करें
Alt + सभी चाइल्ड नोड को बड़ा करने के लिए क्लिक करें
कॉलस्टैक में नेविगेट करने के लिए, कीबोर्ड का इस्तेमाल करें
ब्रेकपॉइंट सेट करने और कीबोर्ड शॉर्टकट से कॉल स्टैक में नेविगेट करने का तरीका.
अधूरे नेटवर्क अनुरोध
अधूरे नेटवर्क अनुरोधों (उदाहरण, चल रहे अनुरोध) को देखने के लिए आप Is:running Advanced Network फ़िल्टर का इस्तेमाल कर सकते हैं.
चुना गया मौजूदा DOM नोड
चुने गए मौजूदा DOM नोड को पाने के लिए, क्विक कंसोल शॉर्टकट के बारे में जानें.
सोर्स पैनल में एक से ज़्यादा कर्सर जोड़ने के लिए, कमांड क्लिक करें
DevTools सोर्स पैनल में, मल्टी-कर्सर में बदलाव करने का तरीका जानें.
कलर पिकर टूल के यूज़र इंटरफ़ेस (यूआई) और सुविधाओं को बेहतर बनाया गया है
DevTools में मौजूद कलर पिकर टूल को अपग्रेड किया जा रहा है. फ़िलहाल, यह सुविधा Chrome Canary में उपलब्ध है
ईज़िंग एडिटर
ईज़िंग सीएसएस प्रॉपर्टी को चुनकर, उसके काम करने के तरीके के बारे में विज़ुअल के तौर पर ऐनिमेशन वाली झलक देखें.
इमेज को डेटा यूआरआई के तौर पर कॉपी करें
रिसॉर्स पैनल में इमेज की झलक पर राइट क्लिक करें और उसे डेटा यूआरआई (बेस 64 कोड में बदला गया) के तौर पर कॉपी करें.
एलिमेंट में फटाफट बदलाव करें
एलिमेंट पैनल में नोड के शुरुआती टैग नाम पर दो बार क्लिक करके उसमें बदलाव किया जा सकता है.
कंसोल पैनल से इवेंट पर तेज़ी से नज़र रखना
किसी ऑब्जेक्ट में भेजे गए सभी इवेंट को लॉग करने के लिए, Command Line API मेथड showEvents(object [, event]) इस्तेमाल करें.
इवेंट लिसनर पाएं और उन्हें डीबग करें
इन कंसोल कमांड की मदद से, DevTools में इवेंट लिसनर पाएं और उन्हें डीबग करें.
किसी भी अपवाद पर अपने-आप रुकना
DevTools में, किसी भी अपवाद पर अपने-आप रोक लगाई जा सकती है (खास तौर पर, उन अपवादों के लिए जिनके बारे में पता नहीं चल पाया है).
सीएसएस की वैल्यू को तेज़ी से बदलना
कीबोर्ड या माउसव्हील की मदद से, सीएसएस की वैल्यू तेज़ी से बदलें
ब्रैकेट नोटेशन के लिए ऑटोकंप्लीट
क्या आपको पता है कि सोर्स पैनल में, अपने-आप पूरे होने वाले ब्रैकेट नोटेशन को चुना जा सकता है?
cURL में नेटवर्क अनुरोध फिर से चलाएं
कमांड लाइन की मदद से, नेटवर्क अनुरोध को डीबग करने का तरीका जानें.
अपने DOM ब्रेकपॉइंट देखें और उनमें बदलाव करें
DevTools में ब्रेकपॉइंट पैनल की मदद से, डीओएम ब्रेकपॉइंट देखने और उनमें बदलाव करने का तरीका.
एलिमेंट को व्यूपोर्ट में स्क्रोल करें
अगर जिस एलिमेंट की जांच की जा रही है वह व्यू में नहीं है, तो उसे व्यूपोर्ट में लाने का तरीका यहां बताया गया है.
नेटवर्क पैनल में फ़िल्म स्ट्रिप
पेज लोड होने के दौरान, नेटवर्क पैनल को विज़ुअल तरीके से देखें और कैप्चर किए गए स्क्रीनशॉट देखें
सूडो क्लास को ट्रिगर करना
अपने सीएसएस को सही तरीके से डीबग करने के लिए, :active जैसी सूडो क्लास को ट्रिगर करने का तरीका जानें.
पोर्ट फ़ॉरवर्डिंग
DevTools पोर्ट फ़ॉरवर्ड करने की सुविधा से, localhost यूआरएल भी मोबाइल पर काम कर सकते हैं.
सीएसएस सिलेक्टर के हिसाब से डीओएम ट्री खोजें
एलिमेंट पैनल के साथ DOM को ब्राउज़ करते समय, उनके सीएसएस सिलेक्टर के ज़रिए CMD/Ctrl+F के ज़रिए नोड खोजने की कोशिश करें.
सीएसएस शॉर्टहैंड प्रॉपर्टी को बड़ा करें
स्टाइल पैनल में, फ़्लेक्स या पैडिंग जैसी सीएसएस शॉर्टहैंड प्रॉपर्टी को बड़ा किया जा सकता है. साथ ही, आपके लिए तय की गई प्रॉपर्टी की पूरी रेंज देखी जा सकती है.
टाइप करते समय, JS गड़बड़ी की सूचना पाएं
अगर आपको कंसोल पैनल में कोई गड़बड़ी मिलती है, तो उस पर क्लिक करके सोर्स पैनल में वह लाइन देखें जहां गड़बड़ी का संकेत पॉप-अप होता है.
आसानी से टाइमलाइन रिकॉर्डिंग करें
DevTools को किसी अलग विंडो पर अनडॉक करके देखें, ताकि 'रिकॉर्ड करें' बटन, पेज के उस हिस्से के नज़दीक हो जहां आपको कोई कार्रवाई करनी है
मेनिफ़ेस्ट - यूएसबी प्रिंटर
Manifest.json की USb_printers प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
किसी खास कॉलम के लाइन नंबर पर जाएं
सोर्स पैनल में किसी खास लाइन नंबर पर जाने का तरीका जानें.
इवेंट लिसनर पर आसानी से जाएं
किसी भी नोड पर रजिस्टर किए गए इवेंट लिसनर के फ़ंक्शन की परिभाषा दिखाने का तरीका जानें.
हार्डवेयर डिकोड करने के साथ बेहतरीन परफ़ॉर्मेंस वाला वीडियो
हार्डवेयर वीडियो सपोर्ट, प्लगिन के साथ-साथ HTML5 वीडियो के लिए बेहतर डिकोडिंग करता है. Flash उपयोगकर्ताओं को पुरानी शैली के वीडियो से StageVideo ऑब्जेक्ट पर स्विच करना चाहिए.
स्टेटमेंट के बारे में ज़्यादा जानकारी
विस्तृत हाइलाइटिंग के साथ सटीक रूप से चलाया गया स्टेटमेंट देखें.
फिर से लोड करें
DevTools खुलने के बाद, ज़्यादा विकल्प देखने के लिए, 'फिर से लोड करें' बटन पर क्लिक करके रखें.
स्थानीय बदलाव
स्थानीय बदलावों की मदद से, यह देखा जा सकता है कि कुछ सोर्स फ़ाइलों में कौनसे बदलाव किए गए हैं.
जगहों में बदलाव करना
आपके कर्सर की स्थिति का इतिहास स्रोत पैनल में सुरक्षित रहता है, जिससे आप Alt+(पीछे की ओर) या Alt+(आगे की ओर) वाली जगहों पर जाकर, बदलाव करने की पिछली जगहों पर जा सकते हैं
नेटवर्क संसाधन का रिस्पॉन्स कॉपी करके, क्लिपबोर्ड पर चिपकाएं
किसी नेटवर्क रिसॉर्स के अनुरोध/रिस्पॉन्स हेडर को कॉपी करने के अलावा, रिस्पॉन्स को भी कॉपी किया जा सकता है.
खींचकर, कॉलम का चुनाव करें
आप माउस खींचते समय Alt दबाकर, स्रोत पैनल संपादक में कॉलम का चुनाव कर सकते हैं.
पहले से तय स्निपेट
किसी वेब पेज पर, पहले से तय कोड के स्निपेट चलाने का तरीका.
एलिमेंट टैग में तुरंत बदलाव करें
एलिमेंट पैनल में नोड के शुरुआती टैग नाम पर दो बार क्लिक करके उसमें बदलाव किया जा सकता है.
इमेज को डेटा यूआरआई के तौर पर कॉपी करें
रिसॉर्स पैनल में इमेज की झलक पर राइट क्लिक करें और उसे डेटा यूआरआई (बेस 64 कोड में बदला गया) के तौर पर कॉपी करें.
एलिमेंट पैनल में दिखाएं
कंसोल के एलिमेंट पैनल में डीओएम नोड दिखाएं.
मिलते-जुलते सिलेक्टर देखें
जब स्टाइल पैनल में सिलेक्टर देखा जा रहा है, तब कॉमा से अलग किए गए सिलेक्टर के हिस्से अलग-अलग रंग के होते हैं. यह इस बात पर निर्भर करता है कि वे चुने गए डीओएम नोड से मैच करते हैं या नहीं.
कंसोल पैनल से इवेंट पर तेज़ी से नज़र रखना
किसी ऑब्जेक्ट में भेजे गए सभी इवेंट को लॉग करने के लिए, Command Line API मेथड showEvents(object [, event]) इस्तेमाल करें.
सोर्स पैनल में एक से ज़्यादा कर्सर जोड़ने के लिए, कमांड क्लिक करें
DevTools सोर्स पैनल में, मल्टी-कर्सर में बदलाव करने का तरीका जानें.
सभी चाइल्ड नोड को बड़ा करने के लिए Alt + क्लिक करें
Alt + सभी चाइल्ड नोड को बड़ा करने के लिए क्लिक करें
कीबोर्ड शॉर्टकट की मदद से, DevTools के डॉक की स्थिति को टॉगल करें
DevTools डॉक की स्थिति को हाल ही में इस्तेमाल किए गए आखिरी दो स्टेटस के बीच टॉगल करने के लिए, Cmd + Shift + D का इस्तेमाल करें.
कीबोर्ड शॉर्टकट की मदद से, DevTools के डॉक की स्थिति को टॉगल करें
DevTools डॉक की स्थिति को हाल ही में इस्तेमाल किए गए आखिरी दो स्टेटस के बीच टॉगल करने के लिए, Cmd + Shift + D का इस्तेमाल करें.
अधूरे नेटवर्क अनुरोध
अधूरे नेटवर्क अनुरोधों (उदाहरण, चल रहे अनुरोध) को देखने के लिए आप Is:running Advanced Network फ़िल्टर का इस्तेमाल कर सकते हैं.
ईज़िंग एडिटर
ईज़िंग सीएसएस प्रॉपर्टी को चुनकर, उसके काम करने के तरीके के बारे में विज़ुअल के तौर पर ऐनिमेशन वाली झलक देखें.
मोबाइल के लिए अपने-आप कैपिटल लेटर का इस्तेमाल करें
उपयोगकर्ताओं को टेक्स्ट डालने से जुड़ी एक और परेशानी हटाई जा रही है.
कमांड कट और कॉपी करें
कट और कॉपी करने के निर्देशों की मदद से, प्रोग्राम के हिसाब से टेक्स्ट को काटकर, उपयोगकर्ताओं के क्लिपबोर्ड पर कॉपी किया जा सकता है.
Console Utilities API का रेफ़रंस
Chrome DevTools कंसोल में उपलब्ध सुविधा फ़ंक्शन के बारे में जानकारी.
रिमोट डीबग Android डिवाइस
Windows, Mac या Linux कंप्यूटर से, किसी Android डिवाइस पर लाइव कॉन्टेंट को रिमोट तरीके से डीबग करना.
अन्य ब्राउज़र को एम्युलेट करें और उनकी जांच करें
आपका काम यह पक्का करने से खत्म नहीं होता कि आपकी साइट Chrome और Android पर अच्छी तरह काम करे. डिवाइस मोड, iPhone जैसे कई दूसरे डिवाइसों को सिम्युलेट कर सकता है, फिर भी हम आपको एम्युलेशन के लिए अन्य ब्राउज़र समाधान देखने का सुझाव देते हैं.
रिमोट डीबगिंग WebViews
Chrome डेवलपर टूल का इस्तेमाल करके, अपने मूल Android ऐप्लिकेशन में वेबव्यू को डीबग करें.
पेज रिसॉर्स देखें
फ़्रेम, डोमेन, टाइप या अन्य चीज़ों के हिसाब से संसाधनों को व्यवस्थित करें.
टाइमलाइन में इवेंट का रेफ़रंस
टाइमलाइन इवेंट मोड, रिकॉर्डिंग के दौरान ट्रिगर किए गए सभी इवेंट दिखाता है. टाइमलाइन इवेंट टाइप के बारे में ज़्यादा जानने के लिए, टाइमलाइन इवेंट रेफ़रंस का इस्तेमाल करें.
DOM एट्रिब्यूट अब प्रोटोटाइप चेन में शामिल हैं
Chrome खास जानकारी को ध्यान में रखकर काम करने लगा है. अगर आप एट्रिब्यूट लागू करने के लिए WebKit लॉजिक को मान रहे हैं, तो अपनी साइटों की जांच करें
सोर्स मैप के साथ डिप्लॉय करने के बजाय, अपने मूल कोड को डीबग करें
अपने क्लाइंट-साइड कोड को पढ़ने लायक और डीबग करने लायक बनाए रखें, भले ही आपने उसे कम से कम किया हो, जोड़ा हो या कंपाइल किया हो.
वेब के लिए अनुमतियां एपीआई
अनुमतियों के एपीआई में, आपको एक ही जगह पर किसी एपीआई की अनुमति की स्थिति की जांच की जा सकती है.
वेब ऐनिमेशन के नाम रखने में आसान कॉन्सेप्ट
डेवलपर के सुझाव के जवाब में, वेब ऐनिमेशन की कुछ आने वाली सुविधाओं का नाम बदला जा रहा है.
DevTools के लिए नई जगह
हम Developers.google.com/web पर एक शानदार नए होम में चले गए हैं. यहां आपके लिए नए ट्यूटोरियल और सुझाव हैं.
DevTools टाइमलाइन - अब पूरी जानकारी दी जा रही है
हमने Chrome DevTools के लिए टाइमलाइन पैनल को अपग्रेड किया है. इससे, डेवलपर को अपनी साइट के रनटाइम की परफ़ॉर्मेंस के बारे में ज़्यादा अहम जानकारी मिल सकेगी.
OpenWeb पर पुश नोटिफ़िकेशन
पुश मैसेज सेवा और सूचनाएं, Chrome 42 पर आने वाली हैं.
HTML5 ऑफ़लाइन मेमोरी प्रबंधित करना
अपने Chrome ऐप्लिकेशन में डेटा क्लाइंट-साइड को सेव करने का तरीका जानें, ताकि वह ऑफ़लाइन काम करे.
वेब कॉम्पोनेंट और JSON-LD का इस्तेमाल करके, सिमैंटिक साइटें बनाना
अपने कॉम्पोनेंट में schema.org मार्कअप जोड़ें और उन्हें सर्च इंजन के हिसाब से सही बनाएं.
ES6 टेंप्लेट स्ट्रिंग की मदद से लिटरल वैल्यू पाना
एम्बेड किए गए एक्सप्रेशन के साथ टेंप्लेट स्ट्रिंग की लिटरल वैल्यू. हम सदियों से इसका इंतज़ार कर रहे हैं. सचमुच
Chrome Dev Summit 2014 - आइए, Polymer की मदद से कुछ ऐप्लिकेशन बनाएं
पॉलिमर के तौर पर, ऐप्लिकेशन बनाएं.
वर्चुअल व्यूपोर्ट क्या है?
वर्चुअल व्यूपोर्ट, लेआउट और व्यूपोर्ट के व्यू को अलग करता है.
moveBefore() का इस्तेमाल करके, डीओएम में बदलाव होने के दौरान स्टेटस को सुरक्षित रखना
अहम स्थिति को बनाए रखते हुए, नोड को डीओएम में एक से दूसरी जगह ले जाना
इमेज-रेंडरिंग:पिक्सलेट किया गया
देश के पिक्सलेट करना. अब Chrome 41 में
Chrome डेवलपर सम्मेलन 2014 - पॉलिमर - यूनियन की स्थिति
पॉलिमर यूनियन की स्थिति.
शेयर किए गए मॉड्यूल
Chrome एक्सटेंशन के बीच कोड शेयर करने का तरीका.
शेयर किए गए मॉड्यूल
Chrome एक्सटेंशन के बीच कोड शेयर करने का तरीका.
नेटिव ऐप्लिकेशन इंस्टॉल करने का अनुरोध
नेटिव ऐप्लिकेशन इंस्टॉल बैनर की मदद से, उपयोगकर्ता ऐप्लिकेशन स्टोर से अपने डिवाइस पर तेज़ी और आसानी से आपका ऐप्लिकेशन इंस्टॉल कर सकते हैं. इसके लिए, उन्हें ब्राउज़र से बाहर नहीं जाना होगा.
स्थानीय मैसेज सेवा
अपने Chrome ऐप्लिकेशन से स्थानीय ऐप्लिकेशन के साथ मैसेज का लेन-देन कैसे करें.
Chrome 39 में वेब ऐनिमेशन के प्लेबैक कंट्रोल
वेब ऐनिमेशन चलाने के बारे में जानें
मोबाइल वेब डेवलपमेंट की बुनियादी बातें
वेब डेवलपमेंट के साथ शुरुआत करने और अपनी साइटों पर उसे फिर से लागू करने में डेवलपर की मदद करने के लिए, Chrome टीम की तरफ़ से की जा रही कुछ कोशिशों पर एक नज़र.
डेवलपर के लिए सुझाव, शिकायत या राय देना ज़रूरी है - फ़्रेम टाइमिंग एपीआई
जंगल में फ़्रेम प्रति सेकंड मापने के लिए एक बिलकुल नए एपीआई पर काम चल रहा है, लेकिन इसके लिए आपके सुझाव की ज़रूरत है.
Android के लिए Chrome 39 में थीम-रंग के लिए सहायता
Android के लिए Chrome में टूलबार का रंग सेट करने के लिए, थीम के रंग का इस्तेमाल करें.
पांचवां चरण: वेब से इमेज जोड़ना
XHR और ObjectURL का इस्तेमाल करके अपने Chrome ऐप्लिकेशन में इमेज जोड़ें.
पहला चरण: Chrome ऐप्लिकेशन बनाना और चलाना
एक बुनियादी Chrome ऐप्लिकेशन बनाने, इंस्टॉल करने, चलाने, और डीबग करने का तरीका.
तीसरा चरण: अलार्म और सूचनाएं जोड़ना
अपने Chrome ऐप्लिकेशन को खास अंतरालों पर चालू करने और सूचनाओं का इस्तेमाल करने का तरीका.
दूसरा चरण: किसी मौजूदा वेब ऐप्लिकेशन को इंपोर्ट करना
किसी मौजूदा वेब ऐप्लिकेशन को Chrome Apps प्लैटफ़ॉर्म के मुताबिक बनाने का तरीका.
चरण 6: फ़ाइल सिस्टम में 'काम की सूची' एक्सपोर्ट करें
अपने Chrome ऐप्लिकेशन से फ़ाइल सिस्टम में लिखने का तरीका.
कोई टूडू Chrome ऐप्लिकेशन बनाएं
कोडलैब (कोड बनाना सीखना) के बारे में जानकारी.
चौथा चरण: वेबव्यू की मदद से बाहरी लिंक खोलना
अपने Chrome ऐप्लिकेशन में बाहरी वेब कॉन्टेंट दिखाने का तरीका.
सातवां चरण: अपना ऐप्लिकेशन पब्लिश करना
Chrome वेब स्टोर में अपने Chrome ऐप्लिकेशन को पब्लिश करने का तरीका.
जनरेटर - साफ़-साफ़
ES6 जनरेटर का एक्सप्लोरेशन.
Chrome 39 में बीकन डेटा भेजें
Chrome 39 में बीकन एपीआई लागू किया गया है, जिससे पेज अनलोड इवेंट के दौरान छोटे एसिंक्रोनस एचटीटीपी अनुरोध भेजे जा सकते हैं.
सटीक जेस्चर के लिए सटीक टच
स्क्रीन की अलग-अलग डेंसिटी को ध्यान में रखते हुए, पूर्णांक के बजाय फ़्लोट वैल्यू दिखाने के लिए, Chrome में TouchEvents बदल दिए गए हैं. इससे धीमे जेस्चर के दौरान ज़्यादा जानकारी मिलती है.
ES6 के हिसाब से डेटा इकट्ठा करना और उसे दोहराना
Maps, सेट, और इटरेशन के लिए ES6 की सुविधाएं, डेटा कलेक्शन के साथ आपके काम करने के तरीके को बदल सकती हैं.
एन्कोडिंग एपीआई का इस्तेमाल करके, आसान arrayBuffer से स्ट्रिंग कन्वर्ज़न में
नेटिव एन्कोडिंग एपीआई, रॉ बाइनरी डेटा और JavaScript स्ट्रिंग के बीच कन्वर्ज़न का आसान तरीका देती है.
m36 में वेब ऑडियो में बदलाव
Chrome 36 में वेब ऑडियो स्टैंडर्ड के क्लीनअप काम की जानकारी
Chrome 37 बीटा में डायलॉग एलिमेंट शिप किया गया
Chrome के बीटा वर्शन को, एलिमेंट के लिए मूल सुविधा उपलब्ध करा दी गई है
DevTools डाइजेस्ट - Chrome 35
Chrome 35 में डेवलपर टूल के अपडेट
Notifications API का इस्तेमाल करना
Chrome एक्सटेंशन के उपयोगकर्ताओं को सूचनाएं दिखाएं.
रिच नोटिफ़िकेशन एपीआई
Chrome एक्सटेंशन के उपयोगकर्ताओं को सूचनाएं दिखाने का तरीका.
IndexedDB के लिए ब्लॉब सहायता, Chrome Dev पर उपलब्ध है
Chrome के लिए लंबे समय से इंतज़ार की जा रही सुविधा, Chrome Dev में IndexedDB पर ब्लॉब सहायता मिली है.
ऑटोमेटेड वेब परफ़ॉर्मेंस मेज़रमेंट
बिल्ड प्रोसेस में वेब परफ़ॉर्मेंस मेट्रिक पाने के लिए पीएसआई का इस्तेमाल करें.
गेम इंजन
Chrome Apps के लिए सुझाए गए गेम इंजन.
वेब ऐनिमेशन - Element.animate() अब Chrome 36 में उपलब्ध है
वेब ऐनिमेशन, वेब प्लैटफ़ॉर्म पर ऐनिमेशन और सिंक्रोनाइज़ेशन के साथ काम करने के लिए एक मॉडल तय करते हैं. Element.animate() Chrome पर लैंडिंग करने वाले इन पहले हिस्सों में से है.
बिना रुकावट के बेहतर तरीके से काम करने की सुविधा
आपको और आपके उपयोगकर्ताओं को ऐसे मोबाइल वेब ऐप्लिकेशन चाहिए जो स्क्रीन को छूने पर, बिना रुके आसानी से स्क्रोल करें. उन्हें डेवलप करना आसान होना चाहिए, लेकिन माफ़ करें, स्क्रोलिंग के दौरान मोबाइल वेब ब्राउज़र, टच इवेंट के साथ किस तरह काम करते हैं. इसे [TouchEvent](https://www.w3.org/TR/टच-events/) में पूरी जानकारी के तौर पर शामिल नहीं किया गया है.
Apache Cordova का इस्तेमाल करके, मोबाइल पर Chrome ऐप्लिकेशन चलाएं
Android और iOS डिवाइसों पर अपना Chrome ऐप्लिकेशन सेट अप करने के लिए, Apache Cordow को इस्तेमाल करने के तरीके के बारे में जानकारी देने वाली गाइड.
Chrome DevTools की मदद से एसिंक्रोनस JavaScript को डीबग करना
JavaScript को खास बनाने वाली एक अहम सुविधा यह है कि यह कॉलबैक फ़ंक्शन के ज़रिए, एक साथ कई काम कर सकता है. एसिंक्रोनस कॉलबैक असाइन करने से, इवेंट-ड्रिवन कोड लिखा जा सकता है. हालांकि, इससे गड़बड़ियों को ट्रैक करना मुश्किल हो जाता है, क्योंकि JavaScript
सीएसएस ग्रिड का इस्तेमाल करना
CSS ग्रिड लेआउट एक नया CSS3 मॉड्यूल है जो वेब ऐप्लिकेशन के लिए आदर्श नए लेआउट प्रिमिटिव देता है.
मेनिफ़ेस्ट - ब्लूटूथ
Manifest.json की ब्लूटूथ प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
ब्लूटूथ
अपने Chrome ऐप्लिकेशन से ब्लूटूथ डिवाइसों से संचार करने का तरीका.
Chrome 33 होस्टिंग में बदलाव
Chrome के 33 वर्शन में शुरू होने वाले Chrome एक्सटेंशन के लिए, होस्टिंग की सेटिंग में हुए बदलावों के बारे में जानकारी.
अक्सर पूछे जाने वाले प्रश्न
Chrome एक्सटेंशन के बारे में अक्सर पूछे जाने वाले सवाल.
वेब डेवलपर के लिए वेबव्यू ऐप्लिकेशन
वेब ऐप्लिकेशन बनाने के लिए, Yeoman, Gradle, और Grunt का इस्तेमाल करने का तरीका बताने वाला ट्यूटोरियल.
सलाह और सुझाव
अपने वेबव्यू ऐप्लिकेशन को बेहतर बनाने के लिए सलाह और तरकीबें.
ट्यूटोरियल: मेनिफ़ेस्ट V2 पर माइग्रेट करना
मेनिफ़ेस्ट v1 से मेनिफ़ेस्ट v2 में माइग्रेट करने के तरीके के बारे में दिशा-निर्देश.
शुरू करना
Chrome एक्सटेंशन बनाने के लिए सिलसिलेवार निर्देश.
पिक्सल-परफ़ेक्ट वेबव्यू
बेहतरीन वेबव्यू यूज़र इंटरफ़ेस (यूआई) बनाने का तरीका.
वेबव्यू का वर्कफ़्लो
वेब ऐप्लिकेशन बनाने के लिए, Yeoman, Gradle, और Grunt का इस्तेमाल करने का तरीका बताने वाला ट्यूटोरियल.
DevTools डाइजेस्ट
Chrome 33 में डेवलपर टूल के अपडेट
chrome.location
chrome.location API के लिए रेफ़रंस दस्तावेज़.
The Yaoman का मंथली डाइजेस्ट
यमन के अच्छी क्वालिटी के लेख, जनरेटर, और प्रोजेक्ट से जुड़ी खबरों का हर महीने का ब्यौरा.
Chrome की सेटिंग बदली जा रही हैं
Chrome एक्सटेंशन से, Chrome की सेटिंग बदलने का तरीका.
Chrome की सेटिंग बदली जा रही हैं
Chrome एक्सटेंशन से, Chrome की सेटिंग बदलने का तरीका.
यो पॉलिमर – वेब कॉम्पोनेंट टूलिंग का चक्करदार टूर
उनके लिए वेब कॉम्पोनेंट, पॉलिमर, और फ़्रंट-एंड टूल के बारे में तेज़ और दिलचस्प जानकारी.
बात करने वाले वेब ऐप्लिकेशन - Speech Synthesis API के बारे में जानकारी
वेब बोली API' की संश्लेषण सुविधा का परिचय.
Chrome डेवलपर सम्मेलन - वेब प्लैटफ़ॉर्म की खास जानकारी खोलें
Open Web Platform की क्षमताएं इस गति से बढ़ रही हैं जो पहले कभी नहीं देखा गया है. Chrome Dev सम्मेलन में, हमने चर्चा की कि हम इस प्लैटफ़ॉर्म के लिए ब्लिंक, सुरक्षा, और मीडिया को बेहतर बनाने के लिए क्या कर रहे हैं.
सॉकेट
Manifest.json की सॉकेट प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
Chrome डेवलपर सम्मेलन - परफ़ॉर्मेंस की खास जानकारी
परफ़ॉर्मेंस मायने रखती है
Chrome Dev Summit - पॉलिमर डिक्लेरेटिव, एनकैप्सुलेटेड, और फिर से इस्तेमाल किए जा सकने वाले कॉम्पोनेंट
Polymer, वेब कॉम्पोनेंट के शानदार भविष्य का प्रवेश द्वार है. Chrome Dev Summit से वेब कॉम्पोनेंट और पॉलीमर के बारे में ज़्यादा जानें
Chrome डेवलपर सम्मेलन - मोबाइल की खास जानकारी
Chrome Dev Summit की रिपोर्ट की सीरीज़ की यह पहली सीरीज़ है. मोबाइल और क्रॉस-डिवाइस डेवलपमेंट पर ज़ोर दिया गया था, इसलिए हम इस पर काम शुरू करेंगे.
The Yaoman का मंथली डाइजेस्ट
यमन समुदाय के लेख, वीडियो, और बातचीत का नियमित रूप से राउंड-अप होता है.
DevTools डाइजेस्ट दिसंबर 2013
Chrome DevTools में हुए बदलावों के लिए नया अपडेट.
नया वेब ऐनिमेशन इंजन, जो पलक झपकते ही सीएसएस ऐनिमेशन और ट्रांज़िशन को चलाता है
Web ऐनिमेशन 1.0 को लागू किया गया है. अब यह Blink में, सीएसएस ऐनिमेशन और ट्रांज़िशन को बेहतर बना रहा है.
300 मि.से. टैप देरी, अब बंद हो गई
मोबाइल ब्राउज़र में हर क्लिक इंटरैक्शन में 300 मिलीसेकंड की देरी होती है, लेकिन मोबाइल के लिए सही साइटों के लिए Chrome 32 से यह इंटरैक्शन कम हो गया है!
DevTools टर्मिनल
DevTools से अपने टर्मिनल का इस्तेमाल करना
मैनेज किए जा रहे स्टोरेज के लिए मेनिफ़ेस्ट
Manifest.json की स्टोरेज प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
स्टोरेज की जगहों के लिए मेनिफ़ेस्ट
Manifest.json की स्टोरेज प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मोबाइल के लिए Chrome DevTools
स्क्रीनकास्ट और एम्युलेशन
Chrome DevTools नवंबर का ब्यौरा
Chrome DevTools में तेज़ी से बदलाव होते रहते हैं. हम आपको कुछ नए फ़ंक्शन और कुछ कॉम्पोनेंट में किए गए सुधारों के बारे में बताना चाहते हैं. हम यूज़र इंटरफ़ेस (यूआई) में किए गए कुछ बदलावों, हाई रिज़ॉल्यूशन वाली JS प्रोफ़ाइलिंग, और Workspaces की नई
The Yaoman का मंथली डाइजेस्ट
यमन समुदाय के लेख, वीडियो, और बातचीत का नियमित रूप से राउंड-अप होता है.
फ़्रंट-एंड डेवलपमेंट ऑटोमेशन का लैंडस्केप (Slides)
वर्कफ़्लो ऑटोमेशन वाले टूल की मदद से, अपनी उत्पादकता बढ़ाने का तरीका जानें.
सीरियल डिवाइस
अपने Chrome ऐप्लिकेशन से सीरियल डिवाइसों से संपर्क करने का तरीका.
वेब ऑडियो लाइव ऑडियो इनपुट - अब Android पर
Android के लिए Chrome (v31.0.1650+) ने Web Audio API के माध्यम से अभी-अभी ऑडियो इनपुट का समर्थन शुरू किया है.
फ़्लेक्सबॉक्स लेआउट धीमा नहीं है
खुशखबरी! नया फ़्लेक्सबॉक्स पुराने फ़्लेक्सबॉक्स से 2.3 गुना ज़्यादा तेज़ है
DevTools जवाब - यह कौनसा फ़ॉन्ट है?
क्या आपने कभी सोचा है कि टेक्स्ट को रेंडर करने के लिए, असल में किस फ़ॉन्ट का इस्तेमाल किया जा रहा है? अब Chrome DevTools की मदद से आपको यह सब पता चल जाएगा.
डायलॉग एलिमेंट - मोडल इस्तेमाल करना आसान हो गया है
क्या आपने कभी अपना मॉडल डायलॉग बॉक्स बनाया है? जल्द ही, आपको दोबारा इसकी ज़रूरत नहीं पड़ेगी. डायलॉग बॉक्स, वेब प्लैटफ़ॉर्म का हिस्सा बन रहे हैं.
url_handlers
Manifest.json की url_handlings प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
externally_connectable
Manifest.json की बाहरी प्रॉपर्टी से जुड़ी जानकारी के लिए रेफ़रंस दस्तावेज़.
externally_connectable
Manifest.json की बाहरी प्रॉपर्टी से जुड़ी जानकारी के लिए रेफ़रंस दस्तावेज़.
Analytics
अपने Chrome ऐप्लिकेशन में Google Analytics को इंटिग्रेट करने का तरीका.
Chrome वीडियो में अल्फ़ा ट्रांसपेरंसी (पारदर्शिता)
WebM में अभी-अभी ऐल्फ़ा पारदर्शिता जोड़ी गई है और इसके लिए सहायता Chrome 31 पर शुरू हो गई है.
Chrome DevTools रेवलूशन 2013
वेब ऐप्लिकेशन की जटिलता और फ़ंक्शन बढ़ने के साथ-साथ, Chrome DevTools भी बेहतर हुआ है. Google I/O 2013 में पॉल आयरिश ने Chrome DevTools Revolutions 2013 के बारे में बात की थी. इस वीडियो में, आपको वेब ऐप्लिकेशन बनाने और उनकी जांच करने के तरीके में
SourceMappingURL और SourceURL सिंटैक्स बदला गया
SourceMappingURL और SourceURL सिंटैक्स बदला गया
मेनिफ़ेस्ट - Chrome का कम से कम वर्शन
Manifest.json की कम से कम chrome_version प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ब्यौरा
Manifest.json की जानकारी वाली प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - सैंडबॉक्स
Manifest.json की सैंडबॉक्स प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - होम पेज यूआरएल
Manifest.json की होमपेज_url प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - कुंजी
Manifest.json की मुख्य प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ज़रूरी शर्तें
Manifest.json की ज़रूरी शर्तों वाली प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - वेब पर उपलब्ध संसाधन
Manifest.json की web_access_resources प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - Nacl मॉड्यूल
Manifest.json की nacl_modules प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ब्यौरा
Manifest.json की जानकारी वाली प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - वेब पर उपलब्ध संसाधन
Manifest.json की web_access_resources प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - आइकॉन
Manifest.json की आइकॉन प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - होम पेज यूआरएल
Manifest.json की होमपेज_url प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ऑफ़लाइन चालू है
Manifest.json की ऑफ़लाइन_चालू प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट V2 - वर्शन [अब काम नहीं करता]
Manifest.json की वर्शन प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ज़रूरी शर्तें
Manifest.json की ज़रूरी शर्तों वाली प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - नाम और छोटा नाम
Manifest.json के नाम औरshort_name प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - गुप्त मोड
Manifest.json की गुप्त प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - वर्शन
Manifest.json की वर्शन प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - डिफ़ॉल्ट स्थान-भाषा
Manifest.json की default_locale प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - गुप्त मोड
Manifest.json की गुप्त प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - डिफ़ॉल्ट स्थान-भाषा
Manifest.json की default_locale प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - आइकॉन
Manifest.json की आइकॉन प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - Short_name
Manifest.json की shortcuts_name प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - की
Manifest.json की मुख्य प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - नाम
Manifest.json की नाम प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - सैंडबॉक्स
Manifest.json की सैंडबॉक्स प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट वर्शन
Manifest.json की Manifest_version प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - ऐप्लिकेशन
Manifest.json की ऐप्लिकेशन प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट - फ़ाइल हैंडलर
Manifest.json की file_managers प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
कीऑस्क ऐप्लिकेशन
Manifest.json की kiosk_enabled प्रॉपर्टी के लिए रेफ़रंस दस्तावेज़.
कस्टम फ़िल्टर यानी सीएसएस शेडर के बारे में जानकारी
कस्टम फ़िल्टर यानी सीएसएस शेडर के बारे में जानकारी
शैडो डीओएम कॉन्सेप्ट को विज़ुअलाइज़ करना
शैडो डीओएम कॉन्सेप्ट को विज़ुअलाइज़ करना
एक्सटेंशन क्या होते हैं?
Chrome एक्सटेंशन का मकसद और उन्हें कैसे डेवलप किया जाता है, इसकी खास जानकारी.
DevTools' लगातार पेंटिंग मोड की मदद से, पेंट में लगने वाले लंबे समय की प्रोफ़ाइल बनाना
DevTools' लगातार पेंटिंग मोड की मदद से, पेंट में लगने वाले लंबे समय की प्रोफ़ाइल बनाना
WebRTC - RTCDataChannel डेमो, API परिवर्तन... और Chrome, Firefox से बात करता है
WebRTC - RTCDataChannel डेमो, API परिवर्तन... और Chrome, Firefox से बात करता है
मोबाइल WebKit ब्राउज़र पर सीएसएस बैकग्राउंड शॉर्टहैंड की सुविधा
मोबाइल WebKit ब्राउज़र पर सीएसएस बैकग्राउंड शॉर्टहैंड की सुविधा
वॉइस से चलने वाले वेब ऐप्लिकेशन - Web Speech API के बारे में जानकारी
वॉइस से चलने वाले वेब ऐप्लिकेशन - Web Speech API का परिचय
WebRTC के साथ स्क्रीन शेयर करें
WebRTC के साथ स्क्रीन शेयर करें
कैनवस से चलने वाली बैकग्राउंड इमेज
कैनवस या webgl का इस्तेमाल करके सीएसएस बैकग्राउंड को बेहतर बनाएं
WebRTC, Firefox, Android, और iOS पर भी काम करता है
WebRTC, Firefox, Android, और iOS पर भी काम करता है
AngularJS की मदद से ऐप्लिकेशन बनाएं
AngularJS के साथ Chrome ऐप्लिकेशन बनाने के बारे में गाइड.
कॉन्टेंट की सुरक्षा नीति 1.0 आधिकारिक तौर पर शानदार है
कॉन्टेंट की सुरक्षा नीति 1.0 आधिकारिक तौर पर शानदार है
Object.observe की मदद से, बदलाव का जवाब दें
Object.observe की मदद से, बदलाव का जवाब दें
Sencha Ext JS की मदद से ऐप्लिकेशन बनाएं
Sencha Ext JS फ़्रेमवर्क के साथ Chrome ऐप्लिकेशन बनाने का तरीका.
अनुमतियों का एलान करना
Manifest.json में मौजूद अनुमति प्रॉपर्टी के लिए मान्य वैल्यू की खास जानकारी.
सीएसएस शेडर और Google Maps के साथ इंटरैक्टिव ग्लोब
सीएसएस शेडर और Google Maps वाला इंटरैक्टिव ग्लोब
"activeTab" अनुमति
अपने Chrome एक्सटेंशन में, ActiveTab की अनुमति को इस्तेमाल करने का तरीका.
ActiveTab की अनुमति
अपने Chrome एक्सटेंशन में, ActiveTab की अनुमति को इस्तेमाल करने का तरीका.
आर्किटेक्चर की खास जानकारी
Chrome एक्सटेंशन के सॉफ़्टवेयर आर्किटेक्चर की ज़्यादा जानकारी.
थीम क्या होती हैं?
थीम बनाने का तरीका बताने वाले दिशा-निर्देश.
पैटर्न मैच करें
होस्ट की अनुमति और कॉन्टेंट स्क्रिप्ट के पैटर्न मैचिंग के काम करने का तरीका, उदाहरणों के साथ देखें.
पैटर्न मैच करें
Chrome एक्सटेंशन में यूआरएल के मैच होने के पैटर्न को समझना.
थीम क्या होती हैं?
थीम बनाने का तरीका बताने वाले दिशा-निर्देश.
OAuth 2.0: Google से उपयोगकर्ताओं की पुष्टि करना
Google People API, Chrome Identity API, और OAuth2 के ज़रिए, उपयोगकर्ता के Google संपर्कों को ऐक्सेस करने वाला एक्सटेंशन बनाने के बारे में सिलसिलेवार निर्देश.
सैंडबॉक्स किए गए iframe में eval() का इस्तेमाल करें
Chrome एक्सटेंशन में eval() का इस्तेमाल कैसे करें.
अनुमतियों की जानकारी दें और उपयोगकर्ताओं को चेतावनी दें
अपने उपयोगकर्ताओं और एक्सटेंशन को सुरक्षित रखने के लिए, अनुमतियों को लागू करने का तरीका.
स्थानीय भाषा के अनुसार मैसेज के फ़ॉर्मैट
Chrome एक्सटेंशन के लिए, messages.json फ़ाइल के फ़ॉर्मैट के बारे में रेफ़रंस दस्तावेज़.
मेनिफ़ेस्ट फ़ाइल फ़ॉर्मैट
Manifest.json प्रॉपर्टी की खास जानकारी, जिसका इस्तेमाल आप अपने Chrome एक्सटेंशन में कर सकते हैं.
Chrome पेजों को ओवरराइड करना
अपने Chrome एक्सटेंशन से, Chrome बुकमार्क मैनेजर, इतिहास, और नए टैब पेजों को बदलने का तरीका.
उपयोगकर्ताओं को विकल्प दें
उपयोगकर्ता आपके एक्सटेंशन को पसंद के मुताबिक कैसे बना सकते हैं.
स्थानीय भाषा के अनुसार मैसेज के फ़ॉर्मैट
Chrome एक्सटेंशन के लिए, messages.json फ़ाइल के फ़ॉर्मैट के बारे में रेफ़रंस दस्तावेज़.
लाइव वेब ऑडियो इनपुट चालू किया गया
लाइव वेब ऑडियो इनपुट चालू किया गया
मेनिफ़ेस्ट फ़ाइल फ़ॉर्मैट
Chrome एक्सटेंशन की Manifest.json प्रॉपर्टी की खास जानकारी.
Chrome पेजों को बदलें
अपने Chrome एक्सटेंशन से, Chrome बुकमार्क मैनेजर, इतिहास, और नए टैब पेजों को बदलने का तरीका.
मेनिफ़ेस्ट वर्शन
Manifest.json की Manifest_version प्रॉपर्टी, इससे पता चलता है कि मेनिफ़ेस्ट की किस वर्शन ने Chrome एक्सटेंशन को टारगेट किया है.
क्रॉस-ऑरिजिन XMLHttpRequest
अपने Chrome एक्सटेंशन में क्रॉस-ऑरिजिन XHR को लागू करने का तरीका.
ट्यूटोरियल: Google Analytics
Google Analytics की मदद से, आपके एक्सटेंशन के इस्तेमाल को ट्रैक करने के सिलसिलेवार निर्देश देखें.
उपयोगकर्ताओं को विकल्प दें
उपयोगकर्ताओं को अपने एक्सटेंशन को पसंद के मुताबिक बनाने की सुविधा कैसे दें.
डीबग एक्सटेंशन
Chrome एक्सटेंशन को डीबग करने के लिए निर्देश.
क्रॉस-ऑरिजिन नेटवर्क के अनुरोध
अपने Chrome एक्सटेंशन में, क्रॉस-ऑरिजिन नेटवर्क के अनुरोध लागू करें.
Chrome Web Store
'Chrome वेब स्टोर' में अपने एक्सटेंशन को होस्ट करने और 'Chrome वेब स्टोर' में होस्ट किए गए एक्सटेंशन को अपडेट करने का तरीका.
मैसेज पास करना
एक्सटेंशन और कॉन्टेंट स्क्रिप्ट के बीच मैसेज भेजने का तरीका.
Chrome एक्सटेंशन में eval का इस्तेमाल करना
Chrome एक्सटेंशन में eval() का इस्तेमाल कैसे करें.
OAuth2: Google से उपयोगकर्ताओं की पुष्टि करना
Google People API, Chrome Identity API, और OAuth2 के ज़रिए, उपयोगकर्ता के Google संपर्कों को ऐक्सेस करने वाला एक्सटेंशन बनाने के बारे में सिलसिलेवार निर्देश.
Google Analytics 4 का इस्तेमाल करना
Google Analytics 4 की मदद से, अपने एक्सटेंशन के इस्तेमाल को ट्रैक करने के सिलसिलेवार निर्देश.
मैसेज पास करना
एक्सटेंशन और कॉन्टेंट स्क्रिप्ट के बीच मैसेज भेजने का तरीका.
एक्सटेंशन डीबग करना
Chrome एक्सटेंशन को डीबग करने के तरीके के बारे में सिलसिलेवार निर्देश.
अपना पहला ऐप्लिकेशन बनाएं
एक सामान्य Chrome ऐप्लिकेशन बनाने के तरीके पर ट्यूटोरियल.
नेटवर्क कम्यूनिकेशन
अपने Chrome ऐप्लिकेशन में टीसीपी और यूडीपी को इस्तेमाल करने का तरीका.
उपयोगकर्ता की पुष्टि
अपने Chrome ऐप्लिकेशन में उपयोगकर्ताओं की पुष्टि करने का तरीका.
बाहरी कॉन्टेंट
अपने Chrome ऐप्लिकेशन में बाहरी कॉन्टेंट प्रज़ेंट करने का तरीका.
एमवीसी आर्किटेक्चर
मॉडल व्यू कंट्रोलर सॉफ़्टवेयर आर्किटेक्चर मॉडल की खास जानकारी.
कॉन्टेंट स्क्रिप्ट
कॉन्टेंट स्क्रिप्ट और अपने 'Chrome एक्सटेंशन' में उन्हें इस्तेमाल करने के तरीके की जानकारी.
पहले ऑफ़लाइन
ऑफ़लाइन काम करने वाले Chrome ऐप्लिकेशन बनाने का तरीका.
बैकग्राउंड स्क्रिप्ट वाले इवेंट मैनेज करना
Chrome एक्सटेंशन की बैकग्राउंड स्क्रिप्ट से ब्राउज़र ट्रिगर (इवेंट) का जवाब देने का तरीका.
DevTools को बड़ा किया जा रहा है
Chrome DevTools में फ़ंक्शन जोड़ने के लिए, Chrome एक्सटेंशन बनाने का तरीका.
मेनिफ़ेस्ट वर्शन
Manifest.json की Manifest_version प्रॉपर्टी के लिए, रेफ़रंस दस्तावेज़.
कॉन्टेंट की सुरक्षा के बारे में नीति
Chrome ऐप्लिकेशन के लिए सीएसपी की खास जानकारी और उसका पालन करने का तरीका.
DevTools को बड़ा करें
Chrome DevTools में सुविधाएं जोड़ने वाला Chrome एक्सटेंशन बनाने का तरीका.
webKit के साथ रिच सूचनाएं
अपने Chrome एक्सटेंशन में सूचनाओं को लागू करने का तरीका.
सुलभता सुविधाओं में मदद करना
अपने Chrome एक्सटेंशन को ऐक्सेस करने लायक बनाने का तरीका.
अपने-आप होने वाला अपडेट
अपने Chrome ऐप्लिकेशन के अपने आप अपडेट होने की सुविधा चालू करने का तरीका.
यूएसबी डिवाइस
अपने Chrome ऐप्लिकेशन की मदद से यूएसबी डिवाइसों से कनेक्ट करने का तरीका.
ऐप्लिकेशन पब्लिश करना
अपने Chrome ऐप्लिकेशन को पब्लिश करने का तरीका.
स्टोरेज एपीआई
अपने Chrome ऐप्लिकेशन में स्टोरेज मैनेज करने का तरीका जानें.
एक्सटेंशन डेवलपमेंट की खास जानकारी
Chrome एक्सटेंशन की सुविधाओं और कॉम्पोनेंट के बारे में खास जानकारी.
इंस्टॉल करने के अन्य तरीकों का इस्तेमाल करना
JSON या Windows रजिस्ट्री की प्राथमिकताओं का इस्तेमाल करके, Chrome एक्सटेंशन इंस्टॉल करने का तरीका.
वेब एपीआई
Chrome ऐप्लिकेशन, वेबसाइटों के लिए उपलब्ध सभी एपीआई का इस्तेमाल कर सकते हैं.
Chrome ऐप्लिकेशन का लाइफ़साइकल
Chrome ऐप्लिकेशन के लाइफ़साइकल की खास जानकारी.
सुलभता (a11y)
अपने Manifest V2 Chrome एक्सटेंशन को ऐक्सेस करने का तरीका जानें.
Chrome ऐप्लिकेशन आर्किटेक्चर
Chrome ऐप्लिकेशन के सॉफ़्टवेयर आर्किटेक्चर की खास जानकारी.
Chrome ऐप्लिकेशन क्या हैं?
Chrome ऐप्लिकेशन की खास जानकारी और उन्हें बनाने की वजह.
कॉन्टेंट स्क्रिप्ट
कॉन्टेंट स्क्रिप्ट और अपने 'Chrome एक्सटेंशन' में उन्हें इस्तेमाल करने के तरीके की जानकारी.
वैकल्पिक एक्सटेंशन के डिस्ट्रिब्यूशन के विकल्प
'Chrome एक्सटेंशन' को 'Chrome वेब स्टोर' के बाहर उपलब्ध कराने का तरीका.
रैंकिंग में बदलाव करने की जगह, पोज़िशन में तय किए गए एलिमेंट पर लागू होगी
स्थिति:फ़िक्स एलिमेंट पर आने वाले स्टैकिंग बदलाव
अपनी लैंडिंग पर कायम रहें! स्थिति - WebKit में स्टिकी लैंड
अपनी लैंडिंग पर कायम रहें! स्थिति - WebKit में स्टिकी लैंड
इनपुट[type=file] को Filesystem API के साथ इंटिग्रेट करना
इनपुट[type=file] को Filesystem API के साथ इंटिग्रेट करना
जब मिलीसेकंड में ज़रूरत न हो - Performance.now
जब मिलीसेकंड में ज़रूरत न हो - Performance.now
रेंज/रंग के इनपुट के लिए डेटालिस्ट कुछ डिफ़ॉल्ट विकल्प देती है
रेंज/रंग के इनपुट के लिए डेटालिस्ट कुछ डिफ़ॉल्ट विकल्प देती है
Google Chrome में इनपुट[type=date] के बारे में अक्सर पूछे जाने वाले सवाल
Google Chrome में इनपुट[type=date] के बारे में अक्सर पूछे जाने वाले सवाल
किसी फ़ोल्डर को Chrome में खींचें और छोड़ें जो अब उपलब्ध है
किसी फ़ोल्डर को Chrome में खींचें और छोड़ें जो अब उपलब्ध है
ब्राउज़र के ग्राफ़िक की परफ़ॉर्मेंस मापने का तरीका
ब्राउज़र ग्राफ़िक की परफ़ॉर्मेंस मापने का तरीका.
पहुंच गई! xhr.send(arrayBufferViews)
पहुंच गई! xhr.send(arrayBufferViews)
2D कैनवस में जीपीयू से तेज़ी से लोड होने की सुविधा का फ़ायदा लें
2D कैनवस में जीपीयू से तेज़ी से लोड होने की सुविधा का फ़ायदा लें
सीएसएस रीजन और 3D ट्रांसफ़ॉर्म का इस्तेमाल करके फ़्लिप की जा सकने वाली किताब लिखना
सीएसएस रीजन और 3D ट्रांसफ़ॉर्म का इस्तेमाल करके फ़्लिप की जा सकने वाली किताब लिखना
कॉन्टेंट की सुरक्षा के बारे में नीति
कॉन्टेंट की सुरक्षा के बारे में नीति की मदद से, नए ब्राउज़र पर क्रॉस-साइट स्क्रिप्टिंग से होने वाले हमलों के जोखिम और असर को काफ़ी कम किया जा सकता है.
arrayBuffer को स्ट्रिंग में और स्ट्रिंग से बदलने का तरीका
arrayBuffer को स्ट्रिंग में और स्ट्रिंग से बदलने का तरीका
ब्लॉब न बनाएं, उसे बनाएं
File API में हाल ही में हुए खास बदलावों में, Blob के लिए एक नया कंस्ट्रक्टर शामिल है. यह BlobBuilder को काम का नहीं बनाता.
Websocket फ़्रेम की जांच करने की सुविधा, अब Chrome DevTools में उपलब्ध है
WebSockets में, वायर के ज़रिए भेजे जाने वाले डेटा में जांच करने की क्षमता जोड़ना
डेटालिस्ट Chrome कैनरी में पहुंची
`डेटालिस्ट` का इस्तेमाल करके, आपका ऐप्लिकेशन सुझाए गए नतीजों की सूची बना सकता है, जिसमें से उपयोगकर्ताओं को चुनना चाहिए. वे सूची से कोई विकल्प चुन सकते हैं या फ़्रीफ़ॉर्म टेक्स्ट डाल सकते हैं.
WebRTC प्रोटोथॉन
24 मार्च को, Google ने दुनिया के पहले WebRTC डेवलपर इवेंट, WebRTC Protothon को होस्ट किया.
requestAnimationFrame API - अब सब-मिलीसेकंड सटीक जानकारी के साथ
equestAnimationFrame API के हिस्से में बदलाव होने वाला है
XHR2 फ़ाइल के अपलोड को PHP में प्रोसेस किया जा रहा है
फ़ाइल अपलोड को मैनेज करने का तरीका बताने के लिए, सर्वर कोड का उदाहरण
DOM परफ़ॉर्मेंस में सुधार - WebKit' का अंदरूनी एचटीएमएल 240% तेज़ है
Chrome इंजीनियर केंटारो हारा ने Safari (JavaScriptCore) और Chrome (V8), दोनों की परफ़ॉर्मेंस को बेहतर बनाते हुए, WebKit में सात कोड ऑप्टिमाइज़ेशन किए.
वेब ब्राउज़र के इंटरनल रिसॉर्स का राउंड-अप
वेब ब्राउज़र की अंदरूनी बारीकियों को समझाने वाले ज़्यादातर संसाधन
HTML5 FileSystem API का इस्तेमाल करके, पूरे पेज को ऑफ़लाइन इस्तेमाल करना
FileSystem API, स्थानीय (सैंडबॉक्स) फ़ाइल सिस्टम में फ़ाइलों और फ़ोल्डर क्रम को प्रोग्राम के हिसाब से सेव करने और ज़रूरत के मुताबिक अलग-अलग संसाधनों को जोड़ने/अपडेट करने/हटाने की अनुमति देता है
JavaScript सोर्स मैप के बारे में जानकारी
क्या आपको कभी यह महसूस हुआ है कि क्लाइंट-साइड कोड को जोड़ने और छोटा करने के बाद भी, उसे पढ़ा जा सकता है और सबसे ज़रूरी बात यह है कि परफ़ॉर्मेंस पर असर डाले बिना, उसे डीबग किया जा सकता है? अब सोर्स मैप की मदद से, ऐसा किया जा सकता है. सोर्स मैप, किसी
JavaScript को ऑप्टिमाइज़ करना
JavaScript काफ़ी तेज़ है, लेकिन यह हमेशा तेज़ हो सकता है. परफ़ॉर्मेंस के लिए, अपने JavaScript को ऑप्टिमाइज़ करने के तरीके के बारे में और पढ़ें.
प्रयोग के तौर पर उपलब्ध नई सुविधा - स्कोप वाली स्टाइलशीट
क्रोमियम ने हाल ही में, HTML5 की एक नई सुविधा लागू की है - स्कोप वाली स्टाइलशीट.
WebGL और Web Audio API का डेमो राउंडअप
यहां WebGL और Web Audio API के कुछ शानदार डेमो दिए गए हैं, जिन्हें मैंने पिछले कुछ हफ़्तों में देखा है.
SwiftShader, Chrome के लिए सॉफ़्टवेयर 3D रेंडरिंग लाया
SwiftShader, Chrome 18 में इस्तेमाल किया जाने वाला एक सॉफ़्टवेयर 3D रेंडरर है. यह आपको अनुमति न दिए गए जीपीयू पर भी, सीएसएस 3D और WebGL का इस्तेमाल करने देता है.
म्यूटेशन ऑब्ज़र्वर की मदद से DOM बदलावों का पता लगाएं
म्यूटेशन ऑब्ज़र्वर के बारे में जानकारी.
सभी mailto को मैनेज करने के लिए Gmail पाना -RegisterProtocolHandler के साथ लिंक
Navgator.registerProtocolHandler() की बदौलत आप सभी mailto लिंक के लिए Gmail को अपने डिफ़ॉल्ट मेल क्लाइंट के रूप में वायर अप कर सकते हैं.
Android के लिए Chrome - मोबाइल वेब में तेज़ी लाना
Android बीटा के लिए Chrome, Chromium ओपन सोर्स प्रोजेक्ट पर आधारित है, जो अपने साथ HTML5 की ऐसी कई नई सुविधाएं लाता है जिन्हें Chrome डेवलपर ने जाना और पसंद किया है
पॉइंटर लॉक एपीआई, ब्राउज़र में FPS (फ़्रेम प्रति सेकंड) गेम उपलब्ध कराता है
पॉइंटर लॉक एपीआई की मदद से, वेब के लिए फ़र्स्ट-पर्सन शूटर के लिए काम किया जा सकता है.
HTML5 ऑडियो और Web Audio API BFF हैं
CreateMediaElementSource() की मदद से, HTML5 को Web Audio API के विज़ुअलाइज़ेशन, फ़िल्टर, और प्रोसेस करने की क्षमता के साथ जोड़ा जा सकता है.
सिंक्रोनस XHRs से छुटकारा पाएं
ध्यान दें! XMLHttpRequest.responseType को सेट किए जाने पर सिंक्रोनस अनुरोध भेजने से रोकने के लिए, XMLHttpRequest2 की खास जानकारी में हाल ही में बदलाव किया गया है.
वेब ऑडियो के बारे में अक्सर पूछे जाने वाले सवाल
यह अपडेट, अक्सर पूछे जाने वाले कुछ सवालों के जवाब देने की कोशिश है. इससे, Web Audio API के साथ आपके अनुभव को बेहतर बनाने में मदद मिलेगी.
पेश है वीडियो प्लेयर सैंपल
वीडियो प्लेयर सैंपल, एक ओपन सोर्स वीडियो प्लेयर वेब ऐप्लिकेशन है. इसे 60 Minutes और RedBull.tv वाले ऐप्लिकेशन के फ़ॉर्मैट में ही बनाया गया है.
WebKit में सीएसएस फ़िल्टर इफ़ेक्ट का लैंडिंग
Adobe ने इस शानदार तकनीक को CSS में लाने के लिए कड़ी मेहनत की है. खास तौर पर, मैं सीएसएस फ़िल्टर इफ़ेक्ट 1.0 की बात कर रहा हूं, जिसे WebKit ने लागू करना शुरू कर दिया है.
ट्रांसफ़र किए जा सकने वाले ऑब्जेक्ट - बहुत तेज़ी से चार्ज होते हैं
ट्रांसफ़र किए जा सकने वाले ऑब्जेक्ट की मदद से, डेटा एक कॉन्टेक्स्ट से दूसरे कॉन्टेक्स्ट में ट्रांसफ़र किया जाता है. यह ज़ीरो-कॉपी है, जिससे किसी वर्कर को डेटा भेजने की प्रोसेस काफ़ी बेहतर हो जाती है.
जब भी हो सके, WebGL में मीडियम सटीक जानकारी का इस्तेमाल करना
Opera में हमारे दोस्तों की ओर से जानकारी पाएं, जो असल OpenGL ES 2.0 हार्डवेयर पर WebGL का टेस्ट कर रहे हैं.
स्पीड के लिए Chrome डेवलपर टूल
अपने ऐप्लिकेशन की रफ़्तार को बेहतर बनाने के लिए Chrome में डेवलपर टूल का इस्तेमाल करना
MediaSource API का इस्तेमाल करके वीडियो स्ट्रीम करें
MediaSource API, `HTMLMediaElement` को बढ़ाता है, ताकि JavaScript को वीडियो चलाने के लिए मीडिया स्ट्रीम जनरेट करने की अनुमति मिल सके.
WebGL का डेमो राउंडअप
यह दिखाने के लिए कि आपका ब्राउज़र वाकई क्या कर सकता है, यहां पूरे वेब से कुछ शानदार नए WebGL डेमो दिए गए हैं.
ऐप्लिकेशन कैश टूल और ऑटो-जनरेटर
ऐप्लिकेशन कैश मेमोरी, आपके वेब ऐप्लिकेशन को ऑफ़लाइन चलाने में आपकी मदद करती है, स्टार्टअप के समय को काफ़ी तेज़ करती है और बैंडविड्थ के बिल को कम करती है.
IndexedDB लेन-देन में दायरा तय करना
IndexedDB, ब्राउज़र में स्ट्रक्चर्ड डेटा की ज़्यादा मात्रा को सेव करने के लिए एक नया वेब स्टैंडर्ड है.
अपने कॉन्टेंट के ज़रिए लोगों तक पहुंचें - Fullscreen API
Fullscreen API से वेब ऐप्लिकेशन प्रोग्राम के हिसाब से, पेज पर मौजूद किसी भी कॉन्टेंट को JavaScript से ब्राउज़र के फ़ुल स्क्रीन व्यू मोड में जाने के लिए कह सकते हैं
Chrome कैनरी में WebSockets नए वर्शन में अपडेट हो गई है
WebSocket API को Chrome कैनरी के सबसे नए वर्शन (13) में बदल दिया गया है
HTML5 और ब्राउज़र सहायता का ध्यान रखना
असल में, इन सुविधाओं का इस्तेमाल करना काफ़ी मुश्किल हो सकता है. हालांकि, ऐसा सिर्फ़ तब हो सकता है, जब आपको यह न पता हो कि आपको किन चीज़ों पर ध्यान देना है.
तीन.js के साथ राइड करना
हम देख रहे हैं कि ज़्यादातर डेवलपर नए 3D डेमो लेकर आ रहे हैं. इससे कोई फ़र्क़ नहीं पड़ता कि वे OpenGL के विशेषज्ञ हैं या फिर नए रोमांच के शौकीन, जिन्होंने इसके साथ खेलना शुरू किया हो.
HTML5 गेम डेवलपर कूपन के लिए नया गेम कॉन्फ़्रेंस
नए गेम में HTML5 और WebGL गेम लिखने का तरीका जानकर, मुझे TPS रिपोर्ट पूरी करने से रोकें.
सात मिनट के वीडियो - JavaScript कंसोल Protips और नए DOM API
Chrome DevTools में JavaScript कंसोल के अगले लेवल पर जाएं.
वर्कर ♥ arrayBuffer
Chrome 13 और FF5, किसी वेब वर्कर को या उससे `arrayBuffer` (या टाइप किया गया ऐरे) भेजने की सुविधा देते हैं
नए WebSocket प्रोटोकॉल में क्या अलग है
WebSocket प्रोटोकॉल के स्पेसिफ़िकेशन को, सुरक्षा से जुड़ी पिछली समस्याओं को हल करने के लिए हाल ही में अपडेट किया गया है. साथ ही, यह काफ़ी हद तक स्थिर है
हर जगह InsertAdjacentHTML
एचटीएमएल दस्तावेज़ में कॉन्टेंट डालने का तरीका
Filesystem API को डीबग करना
HTML5 फ़ाइल सिस्टम एक दमदार एपीआई है. ताकत के साथ-साथ जटिलता भी आती है. जटिलता के साथ, डीबग करने में ज़्यादा परेशानियां आती हैं.
फ़ाइल सिस्टम एपीआई की मदद से लोकल फ़ाइलों में खोजें
अगर आपके पास कोई फ़ाइल ऑब्जेक्ट है, तो उसे खोजा जा सकता है और पूरी फ़ाइल को मेमोरी में पढ़े बिना कई हिस्सों को पढ़ा जा सकता है.
HTML5 लाइब्रेरी/पॉलीफ़िल - मध्य जुलाई
और भी बेहतरीन लाइब्रेरी, जो हर जगह पॉप-अप हो रही हैं
फ़्रेम से न चूकें - पेज दृश्यता API + HTML5 वीडियो का उपयोग करना
पेज विज़िबिलिटी एपीआई का इस्तेमाल करके, यह देखा जा सकता है कि मौजूदा टैब दिख रहा है या नहीं.
HTML5 गेम डेवलपर के लिए एक नए गेम की घोषणा
कृपया 1-2 नवंबर, 2011 को सैन फ़्रांसिस्को, कैलिफ़ोर्निया में होने वाले नए गेम में हमसे जुड़ें.
WebGL में क्रॉस-डोमेन इमेज का इस्तेमाल करना
इमेज, क्रॉस-डोमेन का अनुरोध करने के तरीके के बारे में WebGL स्पेसिफ़िकेशन में एक ज़रूरी अपडेट मौजूद है.
HTML5 लाइब्रेरी - जून के आखिर में
कुछ दिलचस्प लाइब्रेरी हाल ही में तैयार हुई हैं.
पेज दृश्यता API - क्या मैंने आपका ध्यान आकर्षित कर लिया है?
अच्छी बात यह है कि नया पेज विज़िबिलिटी एपीआई आपके ऐप्लिकेशन को यह खोजने में मदद करता है कि वह दिख रहा है या नहीं.
HTML5 + Web Audio API में कॉन्ट्रा
GWT, HTML5, और Web Audio API की मदद से, हम सभी के पसंदीदा चीट कोड, Contra का स्रोत बना सकते हैं.
Chrome Dev चैनल में Navgator.onLine
HTML5 में ऑफ़लाइन API के साथ, उपयोगकर्ताओं को खराब ऑफ़लाइन अनुभव न देने का कोई बहाना नहीं है.
updated.html5rocks.com पर आपका स्वागत है
डेवलपर को जल्द से जल्द जानकारी देने के लिए, हमने इस "HTML5 अपडेट स्ट्रीम" को बनाया है, ताकि शेयर करने लायक मज़ेदार चीज़ों को हाइलाइट किया जा सके
अपने वेब ऐप्लिकेशन को तेज़ी से ऑडिट करना
तेज़ी से लोड होने वाला वेब ऐप्लिकेशन, सफल वेब ऐप्लिकेशन होता है. डेवलपर के तौर पर आपका काम तब तक पूरा नहीं होता, जब तक आपने अपने ऐप्लिकेशन की असल और अनुमानित परफ़ॉर्मेंस, दोनों को ऑप्टिमाइज़ नहीं कर लिया. ऐसा करना, उपयोगकर्ताओं को बेहतरीन अनुभव देने
Chrome डेवलपर टूल के बारे में जानकारी, पहला भाग
Google Chrome एक बेहतरीन और बेहतरीन वेब ब्राउज़र है. यह वेब पर ऐप्लिकेशन के लिए क्या-क्या किया जा सकता है, इसकी जानकारी देता है. Google ने असली उपयोगकर्ताओं को तेज़, भरोसेमंद, और सुविधाओं से भरा ब्राउज़िंग अनुभव देने के लिए काफ़ी मेहनत की है. Google
Use the Chrome Web Store Publish API
How to programmatically create, update, and publish items in the Chrome Web Store.
Google Play for Education Addendum to the Google Chrome Web Store Developer Agreement
In connection with the Google Chrome Web Store, Google may make certain Chrome Web Store applications available in Google's Play for Education site. If You or Your organization is interested in participating, please verify that the
Chrome Web Store API Reference
This reference describes the methods and resource representation available for the Chrome Web Store Publish API. Each resource type has one or more data representations and one or more methods. See Using the Chrome Web Store Publish API for a guide
Policies
Extension policies
Cancel a review
How to cancel a review in the Chrome Web Store.
Feedback and support
Receive support for the Chrome User Experience Report (CrUX).
Capabilities
Find out how to use Chrome's capabilities to build rich and engaging web experiences.
Design Docs and discussions
WebDriver BiDi Backend Design [Microsoft] Async Command Processing for WebDriver in Chromium Browser Tools- and Testing WG, Day 2, TPAC 2019, Fukuoka Browser Tools- and Testing WG, Day 1, TPAC 2019, Fukuoka
Accessibility
Digital accessibility, commonly abbreviated a11y, is about designing and building websites and web apps that disabled people can interact with in a meaningful and equivalent way. This course is created for beginner and advanced web developers. You
Chrome's 2024 recap for devs: Re-imagining the web with AI in DevTools, built-in Gemini, and new UI capabilities
Check out Chrome for Developers' 2024 year-end roundup of the latest web features, capabilities, and tools.
Chrome 129
Chrome 129 is rolling out now! You can yield in long tasks to improve performance, you can animate elements with intrinsic sizes, there are some changes to anchor positioning syntax, and there's plenty more.
Creating a great listing page
Best practices on how to make a high-quality, engaging listing page for your item in the Chrome Web Store.
Help with ChromeDriver
If you have a general question or need help using ChromeDriver, you can email the chromedriver-users group. Before filing a bug, look at the existing issues for the same topic. ChromeDriver is an open source project, worked on by various
Clicking issues
ChromeDriver clicking works by simulating a mouse click in the middle of the element's first client rect (or bounding client rect if it doesn't have a first client rect). The easiest way to find out where ChromeDriver is attempting to click is to
Contribute to ChromeDriver
ChromeDriver is a Chromium project and the code lives in the Chromium repository. Chromium is the open source project on which Google Chrome is based. Follow the instructions to check out the entire Chromium source tree. After you have your source
Deceptive Installation Tactics FAQ
Frequently asked questions about Chrome Web Store's policies on deceptive installation tactics.
Listing Requirements
If your product has a blank description field or is missing an icon or screenshots, it will be rejected. Ensure your product's listing information is up to date, accurate, and comprehensive. We don't allow extensions with misleading, inaccurate,
Deceptive Installation Tactics
Extensions must be marketed responsibly. The set of functionalities promised by the extension must be stated clearly and in a transparent manner. The outcome of any user interaction should match the reasonable expectations that were set with the
Best Practices and Guidelines
Research and understand the Chrome Web Store policies. Before developing a Chrome extension, it is important to review the Chrome Web Store Developer Program Policies and ensure your extension complies with all guidelines and requirements. Extensions
Extensions quality guidelines FAQ
Frequently asked questions about the single purpose policy.
Quality guidelines
An extension must have a single purpose that is narrow and easy to understand. Don't create an extension that requires users to accept bundles of unrelated functionality. If two pieces of functionality are clearly separate, they should be put into
Aurora
A collaboration between Chrome and open-source web frameworks to improve user experience on the web.
CrUX methodology
Technical documentation on CrUX eligibility, metrics, dimensions and accessing the data.
Chrome release notes and updates
Chrome's latest releases
Workbox
Build progressive web apps (PWAs) with Workbox - the Service Worker library from the Chrome team
Extensions / Develop
Learn how to develop extensions
Reference
Reference for APIs available to Chrome Apps
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.accessibilityFeatures
Use the chrome.accessibilityFeatures API to manage Chrome's accessibility features. This API relies on the ChromeSetting prototype of the type API for getting and setting individual accessibility features. In order to get feature states the extension
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
chrome.extensionTypes
The chrome.extensionTypes API contains type declarations for Chrome extensions. The origin of injected CSS. "author" "user" Details of the CSS to remove. Either the code or the file property must be set, but both may not be set at the same time.
Skip review for eligible changes
An overview of expedited review for Declarative Net Request changes.
Version selection
Version selection is the process of matching a Chrome binary of a given version to a compatible ChromeDriver binary. Starting with M115 the ChromeDriver release process is integrated with that of Chrome. The latest Chrome + ChromeDriver releases per
Rollback a published Chrome Web Store item
How to rollback an extension that you previously published on the
Additional Requirements for Manifest V3
Extensions using Manifest V3 must meet additional requirements related to the extension's code. Specifically, the full functionality of an extension must be easily discernible from its submitted code, unless otherwise exempt as noted in Section 2.
Chrome for Developers
google-site-verification: google2d9992045b4571ad.html
Extensions / How to
Solve common development tasks around Chrome extensions
Changes to BFCache behavior with extension message ports
We are making changes to Chrome BFCache which potentially impact extensions using message ports.
Mature & Sexually Explicit Material
We don't allow content that contains nudity, graphic sex acts, sexually explicit material, or content that drives traffic to commercial pornography sites. We also don't allow content that promotes incest, bestiality, necrophilia, or non-consensual
Announcing Chrome for Developers in China
We are publishing our sites on a .cn domain to make them easier to access in China.
chrome.location
The chrome.location API is no longer supported. We recommend using open web alternatives such as the Geolocation API instead.
Register your developer account
How to register as a Chrome Web Store developer.
Trader/Non-Trader developer identification and verification
Developer's requirement to disclose and verify their trader/non-trader status.
Extensions / Samples
Samples Explore samples from the Chrome Extension samples repository. Use these to learn how extensions work or as starting points for building your own extensions. action.disable action.enable action.getBadgeBackgroundColor action.getBadgeText
Overview of CrUX
Introduction to the CrUX dataset.
Permissions
A list of permissions and user warnings available on the extensions platform.
Chromium Issue Tracker migration is complete
Chromium issue tracking is now migrated.
Chromium Issue Tracker migration beginning Feb 2, 2024 at 5pm PST
The Chromium Issue Tracker migration begins today.
Program Policies
The Web Store program policies.
Project Fugu API Showcase
Project Fugu API Showcase The Project Fugu API Showcase is a collection of apps that make use of APIs that were conceived in the context of Project Fugu. You can learn more about Project Fugu on the Capabilities landing page. Absolute Orientation
Join Privacy Sandbox Office Hours #12: Learn about Chrome-facilitated testing
Join the 12th edition of Privacy Sandbox office hours dedicated to Chrome-facilitated testing, where the Privacy Sandbox team will provide some Privacy Sandbox tester updates and answer your questions with product and technical leads.
Distribute your extension
How to host your Chrome extension.
Extensions / Reference
Reference for the extensions manifest, related permissions and APIs
Chrome Archive
Chrome Archive Chrome Apps Chrome-specific APIs to create experiences with more access to the underlying operating system. These were deprecated in 2020, supported only for ChromeOS until Jan 2025. Native Client A sandbox to run compiled C and C++
Chromium Chronicle
Chromium Chronicle
Chromium
Find resources on the Chromium project.
Chrome 121 beta
CSS Scrollbars, the Storage Buckets API, the Speculation Rules API, and more.
Get Inspired
Read these case studies to find inspiration for your next project with Chrome.
Feeds
You can add the following RSS feeds to your feed reader to get automatic updates for areas of the site you are particularly interested in.
Extensions / Manifest V3
Manifest V3 Manifest V3 is the latest version of the extensions platform. We have made a number of changes to the available APIs and added a number of new features. Manifest V3 aims to be the first step in our platform vision to improve the privacy,
chrome.webstore
As of 06/12/2018, inline installation is deprecated. For more information, read our Chromium Blog post and Migration FAQ.
User interface components
A catalog of user interface elements available in extensions.
Modules
Dig deeper into specific Workbox modules.
Set up your developer account
How to set up your Chrome Web Store developer account.
Prepare your extension
Prepare your extension files.
Submit a feature request
Submit a request for a feature that you believe could improve the extension platform.
Support and feedback
Give us feedback to help us improve the platform and fix its bugs.
Chrome for Developers
User-agent: * Disallow: Sitemap: https://developer.chrome.com/sitemap.xml
Use your Google Analytics account with the Chrome Web Store
See analytics for your Chrome Web Store listing in addition to the metrics offered in the Developer Dashboard.
Better full screen mode with the Keyboard Lock API
Use the Keyboard Lock API to capture the Escape key in full screen mode. If you've ever played a full screen web game that popped up an in-game dialog that you instinctively canceled with the Escape key, you probably found yourself kicked out of full
Help test bounce tracking mitigations
We plan to launch mitigations to limit tracking from a particular technique called "bounce tracking" later this year. We would like to invite developers to test this new feature with feature flags and provide feedback.
Specify how multiple animation effects should composite with animation-composition
When multiple animations affect the same property simultaneously, should they replace each other, add, or accumulate?
More control over :nth-child() selections with the of S syntax
Pre-filter a set of child elements before applying An+B logic on it.
Affiliate Ads
Any affiliate program must be described prominently in the product's Chrome Web Store page, user interface, and before installation. Related user action is required before the inclusion of each affiliate code, link, or cookie. Some example violations
Affiliate Ads FAQ
Frequently asked questions about Chrome Web Store's policies on affiliate ads.
Minimum Functionality
Do not post an extension with a single purpose of installing or launching another app, theme, webpage, or extension. Extensions with broken functionality—such as dead sites or non-functioning features—are not allowed. Extensions must provide a basic
Use of Permissions
Request access to the narrowest permissions necessary to implement your Product's features or services. If more than one permission could be used to implement a feature, you must request those with the least access to data or functionality. Don't
Chrome Apps
To ensure a great user experience, Chrome Apps distributed through the Chrome Web Store must follow the additional quality guidelines listed below. The guidelines in this section apply only to Chrome Apps. Packaged apps should: Take advantage of the
Disclosure Requirements
You must be transparent in how you handle user data (e.g., information provided by a user or collected about a user or a user's use of the Product or Chrome Browser), including by disclosing the collection, use, and sharing of the data. If your
Featured Products
The Chrome Web Store features products that align with our standards, values, and that we believe will produce valuable user experiences. Certain products that don't meet these standards, but which do not explicitly violate Chrome Web Store
Spam and Abuse
We don't allow any developer, related developer accounts, or their affiliates to submit multiple extensions that provide duplicate experiences or functionality on the Chrome Web Store. Extensions should provide value to users through the creation of
Repeat Abuse
Serious or repeated violations of the Chrome Web Store Distribution Agreement or these Program Policies will result in the suspension of your developer account, and possibly related developer accounts. Additionally, you may be banned from using the
Code Readability Requirements
Developers must not obfuscate code or conceal functionality of their extension. This also applies to any external code or resource fetched by the extension package. Minification is allowed, including the following forms: Removal of whitespace,
Ads
Ads are considered part of your Product for purposes of content review and compliance with developer terms, and therefore must comply with the above content policies. Ads which are inconsistent with the content rating of your products or extension
Hate Speech and Violent Behavior
Depictions of gratuitous violence are not allowed. Products should not contain materials that threaten, harass, or bully other users. We don't allow content or products that advocating against or inciting hatred towards groups of people based on
Accepting Payment From Users
If you collect sensitive personal information through your Product for sales, you must follow these requirements: You must securely collect, store, and transmit all credit card and other sensitive personal information in accordance with privacy and
Limited Use
This policy establishes the Chrome Web Store's minimum user data privacy requirements; you or your Product must comply with applicable laws. You must limit your use of the data to the practices you disclosed. Collection and use of web browsing
Impersonation & Intellectual Property
Don't pretend to be someone else, and don't represent that your product is authorized by, endorsed by, or produced by another company or organization, if that is not the case. Your Product and its user experience also must not mimic functionality or
Notification and appeals
In the event that your Product is removed from the Chrome Web Store, you will receive an email notification to that effect, with further instructions if applicable. Verify that the associated publisher account with your Product can receive emails
Regulated goods and services
Don't engage in or promote unlawful activities in your product, such as rape, illegal sex work, or the sale of prescription drugs without a prescription. We will remove content which promotes, glorifies, or encourages dangerous or illegal activity
2-Step Verification
To ensure the security of Chrome Web Store accounts, 2-Step Verification is required for all developer accounts prior to publishing an extension or updating an existing extension. Developers can activate 2-Step Verification for their Google accounts
Enforcement Circumvention
Any attempt to circumvent intended limitations or enforcement actions will result in the immediate termination of your developer account, and possibly related developer accounts.
Handling Requirements
If your product is associated with a security vulnerability that could be exploited to compromise another application, service, browser, or system, we may remove your product from the Chrome Web Store and take other measures to protect users. In such
Privacy Policies
If your Product handles any user data, then you must post an accurate and up to date privacy policy. The privacy policy must, together with any in-Product disclosures, comprehensively disclose: How your Product collects, uses and shares user data All
Misleading or Unexpected Behavior
We do not allow products that deceive or mislead users, including in the content, title, description, or screenshots. If any of your product's content, title, icon, description, or screenshots contains false or misleading information, we may remove
Malicious and Prohibited Products
Don't transmit viruses, worms, defects, Trojan horses, malware, or any other products of a destructive nature. We don't allow content that harms or interferes with the operation of the networks, servers, or other infrastructure of Google or any
API Use
Extensions must use existing Chrome APIs for their designated use case. Use of any other method, for which an API exists, would be considered a violation. For example, overriding the Chrome New Tab Page through any means other than the URL Overrides
Meeting you where you are
Find out how you can meet the Chrome team.
Discovery on the Chrome Web Store
An overview of how users find items on the Chrome Web Store, and how our editors select items to feature.
Chrome Web Store review process
An overview of the review process and how enforcement actions result from detected policy violations.
Manage user feedback
Follow-up on reviews and provide user support in the Chrome Web Store.
Check on your review status
How to check the review status of your Chrome Web Store item.
Analyze your store listing metrics
Understanding metrics and performance of your Chrome Web Store store listing.
Enterprise publishing options
How to distribute extensions to enterprise users
Prepare to publish: set up payment and distribution
How to choose which countries will list your item and who will see it in the Chrome Web Store.
Complete your listing information
How to add listing information for your Chrome Web Store item.
Update your Chrome Web Store item
How to update an extension or theme ("item") that you previously published on the Chrome Web Store.
Troubleshooting Chrome Web Store violations
Guidelines for understanding why an item was rejected or removed from the Chrome Web Store and how to fix the problem.
Chrome Web Store payments deprecation
Why the payments is deprecated, details about the deprecation timeline, and more.
Human interface devices on the web: a few quick examples
There is a long tale of human interface devices (HID) that are too new, too old, or too uncommon to be accessible by systems' device drivers. The WebHID API solves this by providing a way to implement device-specific logic in JavaScript.
Deleting Chrome Web Store developer accounts
How to delete a developer or group publisher account on the Chrome Web Store.
Set up a group publisher
How to share ownership of your Chrome Web Store items with other developers.
Fill out the privacy fields
Use the privacy practices tab to help the Chrome Web Store team review your extension as quickly as possible.
Spam policy FAQ
Frequently asked questions about Chrome Web Store's spam policy.
Unlocking new capabilities for the web
Web apps should be able to do anything native apps can. Through Project Fugu, we want to make it possible to build and deliver any kind of app on the open web.
Supplying Images
Guidelines about the kinds of images you need to supply to the Chrome Web Store.
Branding Guidelines
Guidelines for use of Google trademarks.
Beyond SPAs - alternative architectures for your PWA
Building a Progressive Web App doesn't mean building a single page app! Read about alternative architectures for content-focused PWAs, to help you make the right decision for your use case.
Working with the new CSS Typed Object Model
CSS Typed Object Model (Typed OM) brings types, methods, and a flexible object model to working with CSS values. Shipped in Chrome 66.
Best Practices
How to create a high-quality extension and Chrome Web store listing.
API Deprecations and Removals in Chrome 54
An round up of the deprecations and removals in Chrome to help you plan.
Trader FAQ: Chrome Web Store
Frequently asked questions about Chrome Web Store's user data policy.
Updated Privacy Policy & Secure Handling Requirements
Frequently asked questions about Chrome Web Store's user data policy.
API Deprecations and Removals in Chrome 49
An round up of the deprecations and API removals in Chrome to help you plan.
Chrome 47 WebRTC: Media Recording, Secure Origins and Proxy Handling
Chrome 47 has several significant WebRTC enhancements and updates including audio and video recording, proxy handling and mandatory secure origins for getUserMedia().
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
Better incognito DevTools
Some appearance preferences are now persisted through to incognito windows.
What is the Chrome Web Store?
An explanation of the Chrome Web Store and why you might want to use it.
Chrome Dev Summit 2014 - The applied science of runtime performance
The story of building the Chrome Dev Summit site.
Publish in the Chrome Web Store
How to publish a new extension or theme to the Chrome Web Store.
Google Chrome Web Store Developer Agreement
The legal agreement governing the relationship between Chrome Web Store developers and the Chrome Web Store.
Content Ratings Guidelines
Guidelines about how the Chrome Web Store rates the maturity of content.
CSS layout gets smarter with calc()
You can use calc() anywhere a length or number is used, so you can use it for positioning things, or in rgb() color values as well, so it has lots of great uses in a style sheet.
Summarizer
Get a short summary of every webpage.
Custom Cursor Extension
Adds a custom cursor on developer.chrome.com.
Multiple side panels
This recipe shows how to use sidePanel.getOptions() to retrieve the current side panel and switch between side panels.
Global side panel
Shows how to display the same side panel on every site using the Side Panel API.
Google Gemini Demo
Try the Gemini Models.
Chrome Built-in AI Demo
Try the built-in AI preview in Chrome.
Dictionary side panel
Provides definitions in the side panel.
Privacy API sample
Uses the chrome.privacy.services property to get and set privacy settings.
Hello World
Basic Hello World Extension
WebGPU Extension
Generate a red triangle with WebGPU in an extension service worker.
User Scripts API Demo
Uses the chrome.userScripts API to inject JavaScript into web pages.
Keep Awake
Override system power-saving settings.
Conifer Music - Official app in the Microsoft Store
Conifer is FAST Conifer integrates perfectly with your PC Conifer offers beautiful music visualizations Conifer is completely cross-platform Conifer is a fast, cross-platform music player that lets your play all of YOUR music, you know, the music you actually own. Have some CDs? Rip them to your computer and add them to Conifer! Have some MP3s? Add them to Conifer!
Stadia Bluetooth mode
Switch your Stadia Controller to Bluetooth mode to keep gaming wirelessly on your favorite devices and services after Stadia shuts down
Wavacity
Wavacity is a port of the Audacity audio editor to the web browser. Free and open-source. No install required.
Native Messaging Example
Send a message to a native application.
Reading List API Demo
Uses the chrome.readingList API to display, update and remove reading list entries.
Winamp for Creators - Start your Creator's journey
Winamp for Creators puts the power back in your hands by giving you access to all the artist services you need to take control of your musical journey.
Transitions DJ
Transitions DJ is a web-based, ad-free DJ mixing app. Mix music online from SoundCloud or your own music collection.
Get started
Explore the fundamentals of music via Ableton's interactive website. Experiment with beats, melody, harmony, basslines, and song structure in your web browser.
Mammoth - Official app in the Microsoft Store
Discover a simpler way to socialize online with Mammoth, the Mastodon app that prioritizes ease-of-use and clean design. Experience the open-source, decentralized social network without the clutter. Join communities, share your thoughts, and connect with like-minded individuals all with just a few taps. Say goodbye to overwhelming feeds and complicated features, Mammoth simplifies the social media experience. AI Enhanced: - Struggling to find that perfect image to go along with your post? Have a funny idea for an image on a post? Generate it right in Mammoth with the magic of AI - Not understanding something in a post, or just want to learn more about a specific topic in a post? Click the search button on a post to have AI help you understand the post! - AI driven autocomplete and status generation: Have something to say but not sure how to say it best? Ask Mammoth to write it for you! Customizable: - Dark and light mode support - Theming User Friendly: - Cross Platform - Fast
Maskable.app
Preview maskable icons in the browser!
Netflix Spain - Watch TV Shows Online, Watch Movies Online
Watch Netflix movies & TV shows online or stream right to your smart TV, game console, PC, Mac, mobile, tablet and more.
AudioMass
AudioMass is a free full-featured web-based audio & waveform editing tool
Home · Semaphore
An alternative web client for Mastodon, focused on speed and simplicity.
kota-yata editor
WYSIWYG Markdown editor with pdf viewer
Spatial Fusion is Mixed Reality for the Web
A Mixed Reality WebXR technology showcase designed in collaboration between Meta, and PHORIA and LUSION.
Home · Pinafore
An alternative web client for Mastodon, focused on speed and simplicity.
S.E.P.I.A.
S.E.P.I.A. is an app and framework for your own server-based, extendable, private, intelligent assistant.
Spotify - Web Player: Music for everyone
Spotify is a digital music service that gives you access to millions of songs.
Terra - Notícias, esportes, coberturas ao vivo, diversão e estilo de vida
Veja no Terra as últimas notícias e as melhores coberturas ao vivo do Brasil e do Mundo, Esportes, Diversão, Vida e Estilo e assista os melhores vídeos no TerraTV.
Tylify: Create seamless patterns in seconds
Web-based pattern-making application. All image formats supported (SVG, PNG, JPG, etc). Export seamless patterns as SVG or PNG.
The best free, adless Chess server
Free online chess server. Play chess in a clean interface. No registration, no ads, no plugin required. Play chess with the computer, friends or random opponents.
DEV Community
A constructive and inclusive social network for software developers. With you every step of your journey.
file-tree Web Component
A file tree web component giving access to a device's file system using the File System Access API
Download our software
Download Tidepool Uploader for Mac and Windows, and Tidepool Mobile on iOS and Android.
TikTok - Make Your Day
TikTok - trends start here. On a device or on the web, viewers can watch and discover millions of personalized short videos. Download the app to get started.
Descript
Descript is an all-in-one audio/video editor and screen recorder that works like a doc.
The Playroom
Babylon.js Playroom - a demo of Babylon.js using the Havok physics engine for the web introduced in Babylon 6.0
Experience GeForce NOW Gaming Anywhere & Anytime
Instantly play the most demanding PC games and seamlessly play across your devices.
Play Fortnite
Play Fortnite with Xbox Cloud Gaming (Beta). The future of Fortnite is here. Be the last player standing in Battle Royale and Zero Build, explore and survive in LEGO Fortnite, blast to the finish with Rocket Racing or headline a concert with Fortnite Festival. Play thousands of free creator made islands with friends including deathruns, tycoons, racing, zombie survival and more! Join the creator community and build your own island with Unreal Editor for Fortnite (UEFN) or Fortnite Creative tools. Each Fortnite island has an individual age rating so you can find the one that's right for you and your friends. Find it all in Fortnite!
PPG.report
Weather report tailored for paramotor pilots, worldwide. Combines winds aloft, nearby Terminal Aerodrome Forecasts, hourly forecasts, NWS active alerts and TFRs.
Logi Web Connect
Logi Web Connect gives you pairing flexibility to connect your Logi mice & keyboards through your Bolt Receiver. And is the perfect solution to pair your devices to computers without installing any software.
A privacy-first, open-source knowledge base
A privacy-first, open-source platform for knowledge management and collaboration.
WealthPosition: Personal Finance & Budgeting App
WealthPosition, the best personal finance app to budget and track your finances for financial independence
Polypad – Virtual Manipulatives – Mathigon
Virtual manipulatives, dynamic geometry, graph plotting, data science and more: explore the ultimate mathematical playground!
Snae player
Lightweight on device music player right in your browser.
Snapdrop
Instantly share images, videos, PDFs, and links with people nearby. Peer2Peer and Open Source. No Setup, No Signup.
D&D Tokenizer
Generate image tokens with fancy borders for D&D and other table games characters. Perfect for adding visuality to your gaming experience.
Xchart.com
Automatic anesthesia charting. Focus on your patient — not your paperwork.
ZQuest Classic
Play one of hundreds of quests in ZQuest Classic, or create your own! ZQuest Classic is a game engine where you can make your classic adventure game
Average Colour
Average Colour is a tool to find the average colour in an image.
PaintZ
MS Paint for Chromebooks. Create and edit drawings and other images. Simple, fast, works offline, touch- and mouse-friendly, and no plug-ins required!
PWA Haven
Collection of small, fast, simple PWA's to replace native OS apps.
LiveHeats
Helping organisers run sophisticated competitions with minimal effort. All-in-one platform for live scoring, heat draws, scheduling, rankings and registration.
Pointland
Web Metaverse with Point Cloud
Oryx: The ZSA Keyboard Configurator
A powerful, visual tool to configure your keyboard. Based on the open-source QMK firmware.
Emberly - Your knowledge. Organized.
Emberly’s visual organization of bookmarks, notes, and files let you master information overload and learn better.
JSON utility tool
Web site created using create-react-app
Ok! So...
The drawing app to express, grasp, and organize your thoughts and ideas
Elk
A nimble Mastodon web client
ESC Configurator - for Bluejay, BLHeli_S and AM32
Flash and manage your ESCs online without needing to download anything. Supports BLHeli_S, Bluejay and AM32 firmware.
Application to help utilities management.
Budgeting app
Sqlime - Online SQLite playground
Sqlime is an online SQLite playground for debugging and sharing SQL snippets.
Flipper Lab
Web platform for your Flipper
Ruby
Ruby (V3) is customizable, free, and fast.
Smart Text Editor
The text editor that requires only a browser and a keyboard!
Discover the best Creators in the Fanzone
Embrace your inner fan, subscribe to your favorite creators to get Winamp-exclusive content.
bundlejs
Visit bundlejs.com - bundlejs is a quick and easy way to bundle, minify, and compress your ts, js, and npm packages all online.
Ensō
Writing is Thinking
Home Planner - Target
Plan your home, room by room. Design & style it virtually—then shop, share or save for later.
StackEdit – In-browser Markdown editor
Full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites.
Postr.me
Capture social network post to nice image and video
drum utility - teenage engineering
a utility for creating sample packs for the OP-1 field, OP-1, and OP-Z
Your connected workspace for wiki, docs & projects
A new tool that blends your everyday work apps into one. It's the all-in-one workspace for you and your team.
Toaster
Toaster is a 3D editor that models in pure CSS + HTML. No WebGL, no canvas. Impractical? Yes. Useless? Also yes.
NFC Tools Online
Online tools to read and write the data on your NFC tags.
[md.edit]
A markdown editor web app based on the File System Access API
Memos AI
Memos AI allows you to record notes with ACCURATE transcriptions, powered by AI, on any device. Need to record a lecture to help with notes? Memos AI can do that AND give you an accurate transcript of what was said.
Hindi Bollywood » Live Online Fm Radio From India Stations
Click here Download Apk
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
WTFOS Configurator
Root and configure your DJI HD FPV goggles and air-units via web interface.
Lynx Toolbox
Lynx Toolbox is an online tool to help you manage your Lynx headset. You can use it to install apps, update your device, or perform various other actions.
Beautiful Free Images & Pictures
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
AirConsole - Multiplayer games for friends
AirConsole is an online video game console. Play over 190 multiplayer games. Your smartphones are the controllers.
Web Serial Controller
Connect to any USB or Bluetooth Serial Device from your browser using the Web Serial API Controller
Edit Photos and modify with Effects PhotoPWA.com
This online tool helps you easily cut and edit your photos. You can trim them just right, change the size, add cool filters, and make your images better with no hassle. The website as PWA is easy to use, so you can make your photos perfect and use fun filters.
Descript
There are simple podcast & video editors and there are powerful ones. Only Descript is both & it features magical AI, so you can skip the hard part of editing. Get started for free.
Globs Designer
Design with globs, a stretchy new design primitive. Tired of the pen tool? Need smarter curves? Want to design from code? Get started with globs.
Edit Photo
No ads, no popups, no cookies, no account. The fastest way to edit photos online
Last Finger Standing
Need to pick someone to go first? To pay the bill? To buy milk? Just have everyone put a finger on the screen and wait. Last Finger Standing will make your choice automatically! A quick and easy app to randomly select someone from a group of people.
The Session
An online community dedicated to traditional Irish music.
ESP Web Tools
Easily allow users to flash new firmware for their ESP-devices on the web.
Readonly
Readonly links, for your read only.
Graphtoy
Graphing functions easily on the web
VRoid Hub
VRoid Hubは、3Dキャラクターのための投稿・共有プラットフォームです。モデルデータをアップロードするだけでキャラクターが活き活きとアニメーションするプロフィールページを作成でき、利用条件と共にモデルデータを配布することもできます。登録した3Dモデルは、VRoid Hubと連携した各種VR/ARプラットフォームや3Dコンテンツ上で利用可能です
Barcode/QR code Scanner
A Progressive Web Application (PWA) that scans barcodes of various formats, using the Barcode Detection API.
GDevelop game making app
Build your own game super fast and without programming. Publish on mobile, desktop and on the web.
Online Virtual Piano Keyboard with MIDI Functionality
This virtual piano gives you a simple way to practice your piano/keyboard skills online. Just connect a MIDI controller and start playing right away.
GIFWorks
GIFWorks makes movies from shared screens and webcams. Once recorded, videos can be optimized and saved as GIF or downloaded as WebM.
Kiwix JS PWA
Offline Wikipedia reader
Oxygen Saturation Monitor
Monitor your oxygen saturation and heart rate with a bluetooth pulse oximeter
Ilaria Food & Home – Ricette e stile di vita sostenibile
Ricette e stile di vita sostenibile
Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
Open Video
Open local video files using the browser.
Amazingly Simple Graphic Design Software – Canva
Amazingly Simple Graphic Design Software – Canva
Soundslice
Learn music better with our living sheet music.
GrapheneOS web installer
Web-based installer for GrapheneOS, a security and privacy focused mobile OS with Android app compatibility.
Leonidas Esteban, Google Developer Expert en Web Technologies
Te enseño el cómo y el porqué de cada línea de código, aprendamos a programar juntos.
pixiv Sketch - お絵かきコミュニケーションアプリ
日々のお絵かきを手軽に楽しめるお絵かきコミュニケーションアプリ。落書きや描きかけの絵も気軽にシェア、いつでもどこでもお絵かきを楽しめます。
Toot Café
A Mastodon instance mostly populated by folks interested in web design and development.
Telegram
Telegram is a cloud-based mobile and desktop messaging app with a focus on security and speed.
Trovo
Trovo is an interactive live streaming platform, you can check out the hottest games live, share your own gaming experiences, and join an amazing community created especially for gamers, creators and do-ers.
Radio Garden
Explore live radio by rotating the globe.
X. It’s what’s happening
From breaking news and entertainment to sports and politics, get the full story with all the live commentary.
Top War
In Top War, modern tanks are merged out of basic gunman, everything can be merged here.No more upgrade waiting times, merge two together and the upgrade will finish instantly.
Play board games online from your browser
The world's #1 platform for playing board games online. Play hundreds of board games from your browser for free.
Amazon Luna – Amazon Cloud Gaming
Amazon Luna is a cloud gaming platform developed and operated by Amazon. Play great games on devices you already own.
Popular MIDIs — BitMidi
Listen to free MIDI songs, download the best MIDI files, and share the best MIDIs on the web.
YouTube Audio Player
An awesome audio player for YouTube videos
WebAssembly demo with File System Access
A demo showing WebAssembly + WASI apps running on the Web with access to a real filesystem.
Vectorpea
Vectorpea Online Vector Editor lets you edit vector graphics, AI, SVG and PDF files!
Learning Synths
Learn about synthesizers via Ableton’s interactive website. Play with a synth in your browser and learn to use the various parts of a synth to make your own sounds.
Getting Started
UsTaxes is an open source webapp for filing US federal income tax. All tax calculations are performed in the browser, so no personal information is stored on external servers!
Creating Kaleidoscopes from Photos with Online Tool
Discover the mesmerizing world of kaleidoscopes and unlock your artistic potential with our user-friendly online tool. Whether you're drawn to the symmetrical beauty of mandalas or nostalgic for the classic kaleidoscopes of your childhood, our tool offers endless possibilities
Edit • Video
No ads, no popups, no cookies, no account. The fastest way to edit video online
Roland50.studio
Emulate the sound of Roland's most famous and influential musical instruments from Yuri Suzuki and Roland.
Pokémon of the Week
A game of collecting and collaborating
Excalidraw — Collaborative whiteboarding made easy
Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.
1tuner
Listen to radio, podcasts and create playlists.
Snapchat. Now on the web.
Try the new Snapchat for Web on your computer to chat, call friends, use Lenses, and more
VIA
Your keyboard's best friend
Markwhen
It's about time. Markwhen is a simple language for creating beautiful calendars, timelines, and more.
Free and open source 2D and 3D game engine
Use the Godot Engine editor directly in your web browser, without having to install anything.
Narrow One
Capture the flag medieval style!
Capture QR Code
Instantly snap QR codes on mobile and desktop without installing an app.
web.autocad.com
Access AutoCAD® in the web browser on any computer. With the AutoCAD web app, you can edit, create, and view CAD drawings and DWG files anytime, anywhere.
MConverter: Easy to Use Online File Converter
Convert securely video, audio, image, e-book, office & archive files. Bulk convert large files up to 2 GB. Free and easy to use converter.
Find all Unicode characters from Hieroglyphs to Dingbats – Codepoints
Codepoints is a site dedicated to Unicode and all things related to codepoints, characters, glyphs and internationalization.
MOMO Pro
Impeccable timing and knowledge separate the stock trading elite. MOMO Stock Discovery App gives real-time stock market insight and alerts to time trades from desktop browser, iPhone, or Android.
Look Scanned
Look Scanned is a pure frontend site that makes your PDFs look scanned! No need for printers and scanners anymore - everything you need to do is just a few clicks.
Microsoft MakeCode Computer Science Education
MakeCode brings computer science to life for all students with fun projects, immediate results, and both block and text editors for learners at different levels.
Construct 3 r368.2 ★★★★★
Launch Construct 3 r368.2. Make games with the world's easiest browser-based game creator. Try for free now and begin your game development journey.
Adobe Photoshop
Best-in-class editing and design tools to create, modify, refine, and remix images into content you'll love. Straight from your browser.
Make music in an online DAW
Produce music online. Make beats, record audio, and collaborate.
Learn a language for free
Learn languages by playing a game. It's 100% free, fun, and scientifically proven to work.
Remap
Remap allows you to find, build, set up and customize your keyboard quickly and easily in Web Browser.
SVGcode
SVGcode is a Progressive Web App that lets you convert raster images like JPG, PNG, GIF, WebP, AVIF, etc. to vector graphics in SVG format.
Hostme
Hostme is everything you need to successfully run your restaurant business!
Runway
Everything you need to make anything you want.
Music Instrument tuner app
Tune guiter, bass, ukulele. Also allows you to tune with chromatic tuner. This also has a useful metronome that you can use while you jam.
Free Online Games on CrazyGames
Play free online games at CrazyGames, the best place to play high-quality browser games. We add new games every day. Have fun!
Linear – A better way to build products
Linear streamlines issues, sprints, and product roadmaps. It’s the new standard for modern software development.
Notepad - Offline capable
An offline capable notepad powered by ServiceWorker. It's quick, distraction-free, dark mode enabled, mobile compatible(Android, iOS) and minimalist in nature.
Voyager for Lemmy
Voyager is a beautiful mobile web client for Lemmy. Enjoy a seamless experience browsing the fediverse.
Ace Seventh Heaven
Visual Day scheduler.
Craft — A fresh take on documents
Get started today, it's free.
IRCCloud
IRCCloud is a modern IRC client that keeps you connected, with none of the baggage. Stay synced and notified wherever you are with our web and mobile apps.
Live Online Music Collaboration
Sessionwire Studio is a powerhouse creative communication suite for your production team featuring live video and studio quality HQ Audio.
WebGamer 🎮 Play Free Online Games
Play free online games instantly in your browser. WebGamer is a portal of next-gen web games you can play now without installing anything!
STORZ & BICKEL
STORZ & BICKEL Web App for Bluetooth Devices.
Improv Wi-Fi: Open standard for setting up Wi-Fi via Bluetooth LE and Serial
Free and open standard with ready-made SDKs that offer a great user experience to configure Wi-Fi on devices.
Free Online AI Photo Editor, Image Generator & Design tool
Get creative with Pixlr’s online photo editing & design tools. Including AI image generator, batch editor, animation design, enhancer & more. Try now for FREE!
Wormhole - Simple, private file sharing
Wormhole lets you share files with end-to-end encryption and a link that automatically expires.
Songwhip - Free music links to all platforms
In one click, Songwhip finds your music everywhere & makes a page you can share with everyone
Hoppscotch • Open source API development ecosystem
Helps you create requests faster, saving precious time on development.
glTF Report
Viewer, analysis tool, script editor, and validator for 3D models in glTF 2.0 format.
bridge. v2
bridge. is a light-weight IDE for Minecraft Add-Ons
BandLab - Make Music Online
The cloud platform where musicians and fans create music, collaborate, and engage with each other across the globe
Error
Daily Writing Builder
Visual Studio Code for the Web
Build with Visual Studio Code, anywhere, anytime, entirely in your browser.
TgStorage
Advanced Saved Messages of the Telegram. Organize your notes, links, checklists, photos and any documents in the free unlimited Telegram Cloud.
Adobe Podcast
Next generation audio from Adobe is here. Record, transcribe, edit, share. Crisp and clear, every time.
regex101: build, test, and debug regex
Regular expression tester with syntax highlighting, explanation, cheat sheet for PHP/PCRE, Python, GO, JavaScript, Java, C#/.NET, Rust.
GoldWave Infinity Audio Editor
GoldWave Infinity audio editing, recording, conversion, and visual analysis app.
daedalOS
Desktop environment in the browser
Slack is your productivity platform
Slack is a new way to communicate with your team. It’s faster, better organized, and more secure than email.
Photopea
Photopea Online Photo Editor lets you edit photos, apply effects, filters, add text, crop or resize pictures. Do Online Photo Editing in your browser for free!
SQLite Viewer Web App
A free online SQLite Explorer, inspired by DB Browser for SQLite and Airtable. Use this web-based SQLite Tool to quickly and easily inspect sqlite files on the web.
Link Cleaner
Remove tracking code and other variables from web links with the press of a button!
Senomix Timesheets - Sign-In
Senomix Time and Expense Tracking Software for Mac and Windows
Discover recipes, home ideas, style inspiration and other ideas to try.
Real Time Lightning Map
See lightning strikes in real time across the planet. Free access to maps of former thunderstorms. By Blitzortung.org and contributors.
WebScan
An experimental project to bring document/image scanning to the web (USB scanners).
Wootility Web
Instantly edit your Wooting keyboard profiles and colors from the browser.
Codeit
Run projects, code your ideas, and share it all on Codeit.
STEM.TECH
Hear in a new way with STEM
Speakflow — Online Teleprompter - AI Powered
Speakflow is an online teleprompter! Write and save scripts; collaborate with your team; Includes voice-activated scrolling. Works on Windows, Mac, iOS, Android, and more!
Tinder
With 55 billion matches to date, Tinder® is the world’s most popular dating app, making it the place to meet new people.
tldraw
A free and instant collaborative diagramming tool.
PocketLab Notebook
Create your free account or sign in here.
Build expressive charts or dashboards with code
Turn your most complex data into actionable insights faster with Observable. The future of data visualization, dashboards, and data apps starts here.
YT Playlist Notifier
Get notified when YouTube playlists are updated.
HexEd.it - Browser-based Online and Offline Hex Editing
HexEd.it is a free hex editor for Windows, MacOS, Linux and all other modern operating systems, which uses HTML5 and JavaScript (JS) technology to enable hexediting online, directly in your browser.
Create an account or log in to Instagram - A simple, fun & creative way to capture, edit & share photos, videos & messages with friends & family.
Shared Game Timer
A board game timer that synchronizes across multiple devices.
Bluesky Social
See what's next.
CrosKeys by CrosExperts
Unlock your Chromebook's potential with a powerful keyboard launcher!
ManifoldCAD
Fast, reliable, parametric solid modeling web app. Programmatic 3D design with JavaScript, inspired by and improving upon OpenSCAD & JSCAD. Demonstrates a new GPU-parallel, open-source geometry kernel: Manifold.
Typst: Compose papers faster
Focus on your text and let Typst take care of layout and formatting. Sign up now and speed up your writing process.
SnapperGPS - Home
Home page of SnapperGPS - A small, low-cost, low-power wildlife tracking system.
CityHop
Take leisurely walks and drives around the world while chilling to lofi music 🎶
BPM Techno - Free Online Real-Time BPM Counter for DJ
Produce some beats using any player, launchpad, keyboard, and mix them live with another track easily and precisely using this free online real-time BPM counter
Soundtrap - Make music online
Make music together online. Free instruments, loops, drum kits, and vocal tuner in one studio. Record, edit, mix, and master your audio, no downloads - sign up for free.
TopDecked Unified
The essential Magic App for brewers, collectors, traders, competitors, and fans.
Beatport DJ
Beatport DJ is the world's first web based DJ software built for music discovery and playlist management. Subscribe to Beatport Streaming and start mixing with millions of tracks.
Fotor - Free Online Photo Editing Tools
Upload image in Fotor online photo editor to crop image, add text to photo, enhance image, remove background, create graphics & more for free.
みんなのネバーランド - 約束のネバーランド公式コミュニティ -
みんネバは約束のネバーランド好きが集まる公式コミュニティです。考察やファンアート、約ネバの話題で盛り上がろう!
GoodNotes
GoodNotes app
dot big bang
dot big bang is a way to create and share games with your friends. Create on your own or with your friends, share with anyone by just sending a link!
Color Picker - ThreeJS
A ThreeJS color picker
Boxy SVG
Create and edit Scalable Vector Graphics (SVG) files online
PhotoStack
PhotoStack has moved to https://photostack.app
Journalistic
A micro journaling app with minimalistic design, pristine writing experience, and powerful insights.
What PWA Can Do Today
A showcase of what is possible with Progressive Web Apps today.
Accessible UK Train Timetables
A blazingly small and fast UK train times journey planner and live departure boards, with bookmarkable URLs as a web app, and offline saving of viewed journeys.
Hypertext
HTML Document Editor
Pixel-Art Editor & NFTs Laboratory
Make pixel art from real life images and draw on the image you can edit for free, filters, layers, library, are within the editor.
Pokedex.org
A mini-encyclopedia of Pokémon species, types, evolutions, and moves.
Create Amazing Mockups
Create Amazing Mockups
Web Accessible Resources Demo
Uses the web_accessible_resources key in the manifest.json file to control access to assets within an extension.
Geolocation - popup
Shows how to get geolocation access within a popup.
Notifications API sample
Demonstrates the creation of, and interaction with, each of the notification template types.
Devtools - Chrome Query
Uses the devtools API to add a sidebar that displays the jQuery data associated with the selected DOM element.
Typed URL History
Uses the chrome.history API to display in a popup the user's most visited pages.
il8n API Example
Demonstrates the chrome.i18n API by localizing text in the extension popup.
Chromium Milestones
Shows the Chromium release milestone a given code review was merged into.
Stylizr
Demonstrates how to use the chrome.storage API.
Test Screenshot Extension
Uses the chrome.tabs API to take a screenshot of the active tab.
Bookmark Viewer
Uses the chrome.bookmarks API to search through, add, and delete bookmarks from the user's bookmark tree.
Optional Permissions New Tab
Demonstrates optional permissions in extensions
Quick API Reference
Quick API can speed up the building of Chrome extensions.
No Cookies
Uses the chrome.declarativeNetRequest API to remove the "Cookie" header from requests.
Tab Inspector
Demonstrates the chrome.tabs API and the chrome.windows API by providing a user interface to manage tabs and windows.
Keyboard Pin
Uses the chrome.tabs API to toggle the pinned state of the current tab.
BrowsingData API: Basics
Uses the chrome.browsingData API to clear the user's history without requiring the user to visit the history page.
CO2 meter extension
Demonstrates using WebHID to connect to a CO2 meter.
My Bookmarks
A browser action with a popup dump of all bookmarks, including search, add, edit and delete.
chrome.commands
Uses the chrome.commands API by creating a new keyboard macro for switching tabs in the browser window.
Font Settings API Sample
Demonstrates the chrome.fontSettings API by allowing users to modify the size of fonts on webpages.
History Override
Demonstrates how to override the default history page.
Sandboxed Frame Sample
Demonstrates creation of a tab with a sandboxed iframe to which the main page passes a counter variable.
topSites API sample
Uses the chrome.topSites API to suggest which sites a user should visit.
Catifier
Replace every image by a cat's image in a website you visit
Omnibox Simple Example
Demonstrates the "omnibox" manifest key and most members of the omnibox API.
Action API Demo
Uses the Action API to change the badge text, icon, hover text, or popup page.
Tab Capture Example
Demonstrates how to use the chrome.tabCapture API.
Hello Extensions
Base Level Extension
Sandboxed Content Sample
Demonstrates creating a tab for a sandboxed iframe. The sandbox calls eval() to write HTML to its own document.
Oliver Focus Mode
Example extension from DevTools Tips video.
Cookie Clearer
Uses the chrome.cookies API by letting a user delete their cookies via a popup.
Top Sites
Uses the chrome.topSites API to get the user's most visited sites.
WASM Load Example - Helloworld (no-modules)
Shows how to use WebAssembly (WASM) in Manifest V3.
Blank new tab page
Uses the "chrome_url_overrides" manifest key by replacing the user's default new tab page with a new html file.
Offscreen API - DOM Parsing
Shows how to use DOMParser in an extension service worker using the offscreen document.
Tab Capture - Recorder
Records the current tab in an offscreen document.
Context Menus Sample
Uses the chrome.contextMenus API to customize the context menu.
Devtools - inspectedWindow API sample
Uses devtools.inspectedWindow to collect and use data on the resouces used in a web page.
Google Analytics Demo
How to use Google Analytics 4 in your extension.
Omnibox - New Tab Search
Demonstrates the "omnibox" manifest key and API by creating a keyword that opens a browser search in a new tab.
Print Extension
Demonstrates all four methods of the chrome.printing namespace.
no-cookies Rule Manager
Demonstrates the chrome.declarativeNetRequest API by providing a UI to manipulate declarativeNetRequest rules dynamically.
Merge Windows
Uses the chrome.windows and chrome.tabs APIs to manage tabs across different windows.
Favicon API in content scripts
Demonstrates fetching the favicon from www.google.com and inserting it at the top left of every page.
File Handling Demo
Shows how to use the file_handlers manifest key with the web platform's Launch Handler API.
Favicon API in a popup
Demonstrates the favicon manifest permission by displaying the favicon of a url in the extension popup.
Idle - Simple Example
Demonstrates the Idle API
Geolocation - offscreen
Shows how to get geolocation access within a service worker.
Advanced Font Settings
Demonstrates the chrome.fontSettings API by allowing users to modify the style of displayed fonts on web pages.
Broken Background Color
Fix an Extension!
Alarms API Demo
Uses the chrome.alarms API to allow the user to set alarms using an extension page.
Debugger Extension
Uses the chrome.debugger API to capture network events on web pages.
Content settings
Uses chrome.contentSettings to display the settings of a given page in the extension's popup.
Open side panel
Shows how to call sidePanel.open() to open a global side panel.
URL Redirect
Uses the chrome.declarativeNetRequest API to redirect requests.
Tabs zoom API Demo
Uses the tabs.zoom API to manipulate the zoom level of the current tab.
webNavigation API Sample
Uses the webNavigation API to send notifications.
Geolocation - content script
Shows how to get geolocation access within a content script.
Getting Started Example
Build an Extension!
Scripting API Demo
Uses the chrome.scripting API to inject JavaScript into web pages.
Global Google Search
Uses the context menu to search a different country's Google
WASM Load Example - Helloworld
Shows how to use WebAssembly (WASM) as a module in Manifest V3.
WebSocket Demo
How to use WebSockets in your Chrome Extension.
webRequest.onAuthRequired Demo
Demonstrates the webRequest.onAuthRequired listener to detect an authentication request and log the user into the designated site.
Offscreen API - Clipboard
Shows how to write a string to the system clipboard using the offscreen document.
URL Blocker
Uses the chrome.declarativeNetRequest API to block requests.
Page Redder
Turns the page red when you click the icon
Focus Mode
Enable focus mode on Chrome's official Extensions and Chrome Web Store documentation.
Drink Water Event Popup
Demonstrates usage and features of the event page by reminding user to drink water
Reading time
Add the reading time to Chrome Extension documentation articles
Site-specific side panel
Shows how to display the side panel only on google.com using the Side Panel API.