Met Notification Triggers kunt u lokale meldingen plannen waarvoor geen netwerkverbinding nodig is, waardoor ze ideaal zijn voor gebruiksscenario's zoals agenda-apps.
Wat zijn meldingstriggers?
Webontwikkelaars kunnen meldingen weergeven met behulp van de Web Notifications API . Deze functie wordt vaak gebruikt met de Push API om de gebruiker te informeren over tijdgevoelige informatie, zoals laatste nieuwsgebeurtenissen of ontvangen berichten. Meldingen worden weergegeven door JavaScript op het apparaat van de gebruiker uit te voeren.
Het probleem met de Push API is dat deze niet betrouwbaar is in het activeren van meldingen die moeten worden weergegeven wanneer aan een bepaalde voorwaarde, zoals tijd of locatie, is voldaan. Een voorbeeld van een op tijd gebaseerde voorwaarde is een agendamelding die u om 14.00 uur herinnert aan een belangrijke vergadering met uw baas. Een voorbeeld van een locatiegebaseerde voorwaarde is een melding die u eraan herinnert melk te kopen wanneer u in de buurt van uw supermarkt komt. Netwerkconnectiviteit of batterijbesparende functies zoals de slaapmodus kunnen de levering van push-gebaseerde meldingen vertragen.
Meldingstriggers lossen dit probleem op doordat u meldingen vooraf kunt plannen met hun activeringsstatus, zodat het besturingssysteem de melding op het juiste moment aflevert, zelfs als er geen netwerkverbinding is of als het apparaat in de batterijbesparingsmodus staat.
Gebruiksgevallen
Agendatoepassingen kunnen op tijd gebaseerde meldingstriggers gebruiken om een gebruiker aan komende vergaderingen te herinneren. Het standaard notificatieschema voor een agenda-app zou kunnen zijn om een uur voor een vergadering een eerste heads-up-melding weer te geven, en vijf minuten daarvoor nog een urgentere melding.
Een tv-netwerk kan gebruikers eraan herinneren dat hun favoriete tv-programma op het punt staat te beginnen of dat een livestream van een conferentie op het punt staat te beginnen.
Tijdzoneconversiesites kunnen op tijd gebaseerde meldingstriggers gebruiken om hun gebruikers alarmen te laten plannen voor telefoonconferenties of videogesprekken.
Huidige status
| Stap | Status |
|---|---|
| 1. Maak een uitleg | Compleet |
| 2. Maak een eerste ontwerp van specificatie | Niet gestart |
| 3. Verzamel feedback en herhaal het ontwerp. | In uitvoering |
| 4. Oorsprongsproces | Compleet |
| 5. Lancering | Niet gestart |
Hoe u meldingstriggers gebruikt
Inschakelen via about://flags
Als u lokaal wilt experimenteren met de Notification Triggers API, zonder een origin-proeftoken, schakelt u de vlag #enable-experimental-web-platform-features in about://flags .
Functiedetectie
U kunt erachter komen of de browser Notification Triggers ondersteunt door te controleren op het bestaan van de eigenschap showTrigger :
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
Een melding plannen
Het plannen van een melding is vergelijkbaar met het weergeven van een gewone pushmelding, behalve dat u een voorwaarde-eigenschap showTrigger met een TimestampTrigger object als waarde moet doorgeven aan het options object van de melding.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
Een geplande melding annuleren
Om geplande meldingen te annuleren, vraagt u eerst een lijst op met alle meldingen die overeenkomen met een bepaalde tag via ServiceWorkerRegistration.getNotifications() . Houd er rekening mee dat u de vlag includeTriggered moet doorgeven om geplande meldingen in de lijst op te nemen:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
Foutopsporing
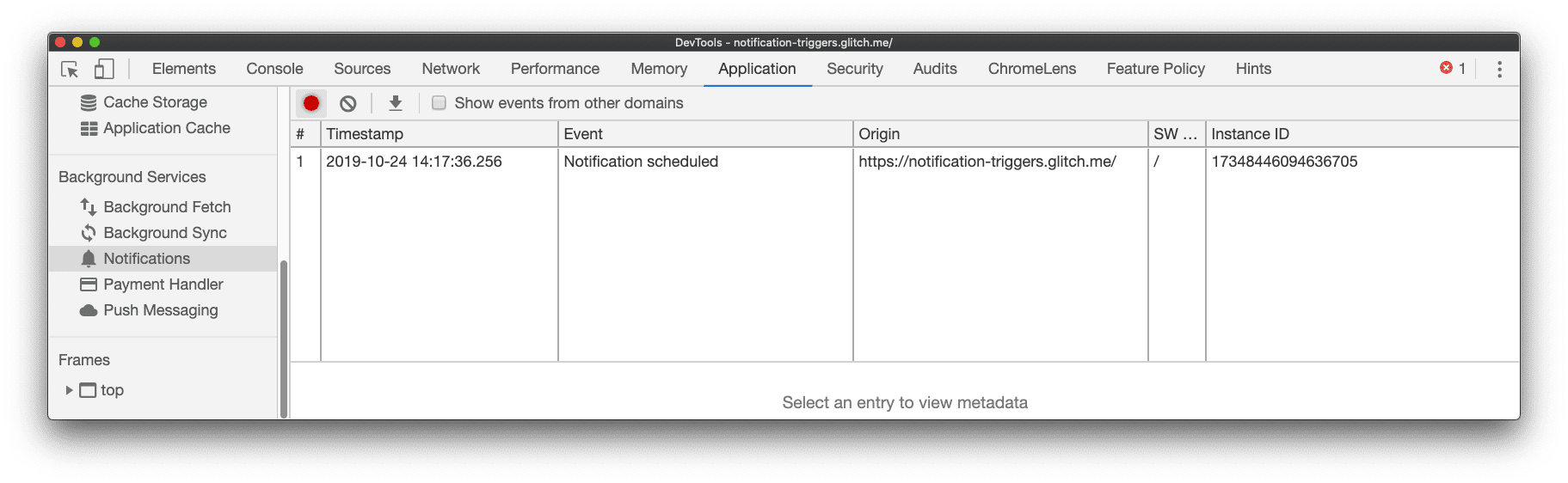
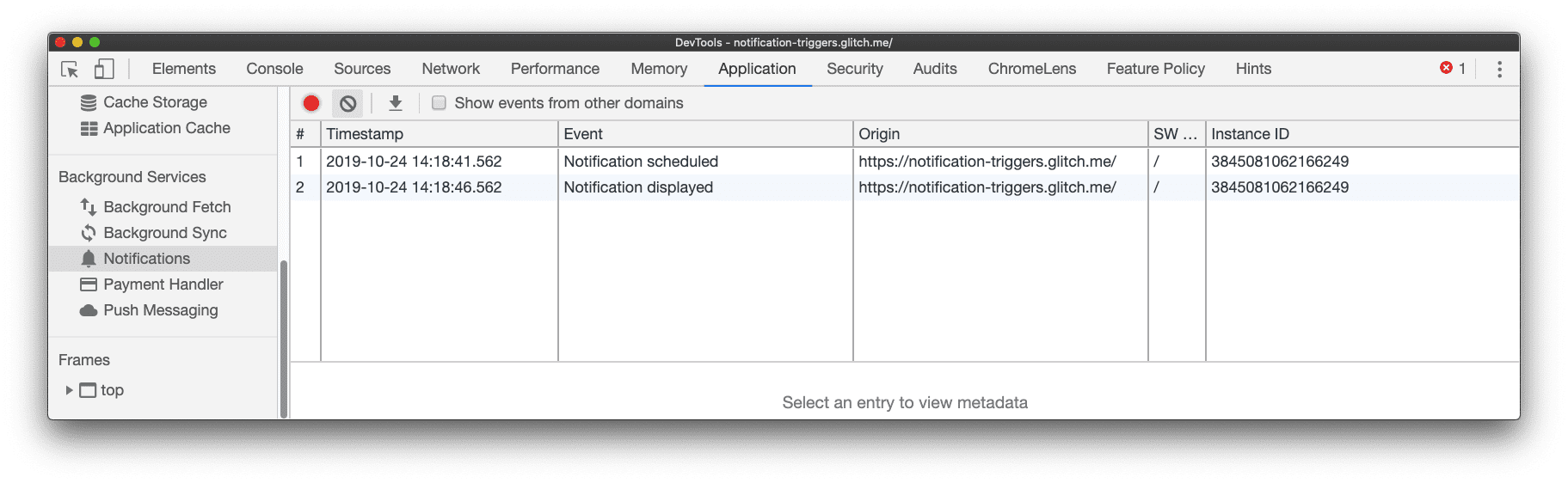
U kunt het Chrome DevTools-meldingenpaneel gebruiken om fouten in meldingen op te lossen. Om te beginnen met het opsporen van fouten, drukt u op Opnamegebeurtenissen starten ![]() of Control + E ( Command + E op Mac). Chrome DevTools registreert alle meldingsgebeurtenissen, inclusief geplande, weergegeven en gesloten meldingen, gedurende drie dagen, zelfs als DevTools gesloten is.
of Control + E ( Command + E op Mac). Chrome DevTools registreert alle meldingsgebeurtenissen, inclusief geplande, weergegeven en gesloten meldingen, gedurende drie dagen, zelfs als DevTools gesloten is.


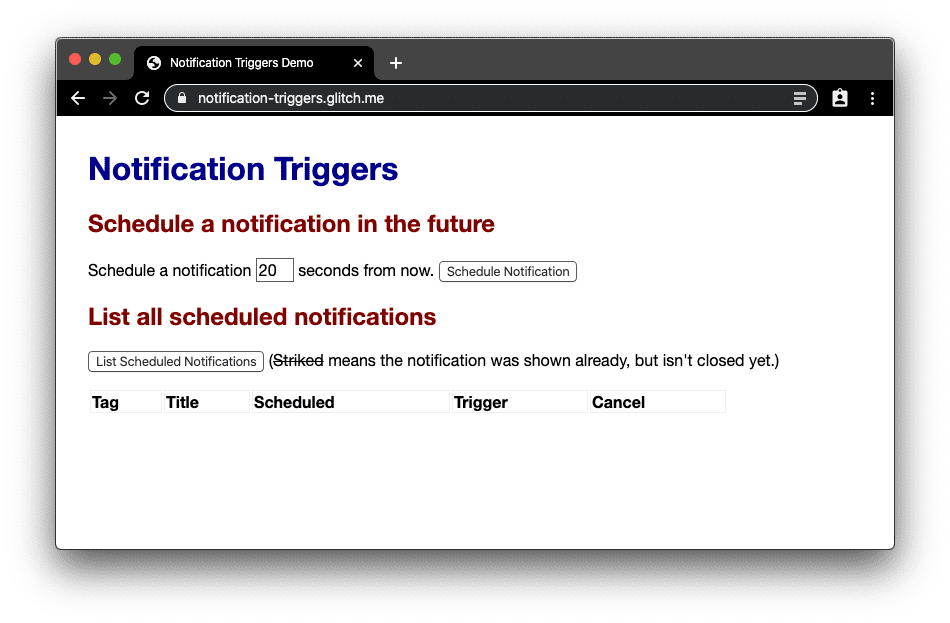
Demo
U kunt Notificatietriggers in actie zien in de demo , waarmee u meldingen kunt plannen, geplande meldingen kunt weergeven en deze kunt annuleren. De broncode is beschikbaar op Glitch .

Beveiliging en machtigingen
Het Chrome-team heeft de Notification Triggers API ontworpen en geïmplementeerd met behulp van de kernprincipes die zijn gedefinieerd in Toegangscontrole tot krachtige webplatformfuncties , waaronder gebruikerscontrole, transparantie en ergonomie. Omdat deze API servicemedewerkers nodig heeft, vereist deze ook een veilige context. Voor het gebruik van de API zijn dezelfde toestemmingen vereist als voor reguliere pushmeldingen.
Gebruikerscontrole
Deze API is alleen beschikbaar in de context van een ServiceWorkerRegistration . Dit houdt in dat alle benodigde gegevens in dezelfde context worden opgeslagen en automatisch worden verwijderd wanneer de servicemedewerker wordt verwijderd of de gebruiker alle sitegegevens voor de oorsprong verwijdert. Het blokkeren van cookies voorkomt ook dat servicemedewerkers in Chrome worden geïnstalleerd en dus deze API wordt gebruikt. Meldingen kunnen altijd door de gebruiker voor de site worden uitgeschakeld in de site-instellingen.
Transparantie
In tegenstelling tot de Push API is deze API niet afhankelijk van het netwerk, wat inhoudt dat geplande meldingen vooraf alle vereiste gegevens nodig hebben, inclusief afbeeldingsbronnen waarnaar wordt verwezen door de badge , icon en image . Dit betekent dat het weergeven van een geplande melding niet waarneembaar is voor de ontwikkelaar en dat er geen sprake is van het wakker maken van de servicemedewerker totdat de gebruiker interactie heeft met de melding. Bijgevolg is er momenteel geen manier bekend waarop de ontwikkelaar informatie over de gebruiker kan verkrijgen via potentieel inbreukmakende benaderingen zoals het opzoeken van geolocatie op IP-adressen. Dankzij dit ontwerp kan de functie optioneel gebruikmaken van planningsmechanismen van het besturingssysteem, zoals AlarmManager van Android, waardoor de batterij wordt gespaard.
Feedback
Het Chrome-team wil graag horen wat uw ervaringen zijn met Notification Triggers.
Vertel ons over het API-ontwerp
Is er iets aan de API dat niet werkt zoals je had verwacht? Of ontbreken er methoden of eigenschappen die je nodig hebt om je idee te implementeren? Heeft u een vraag of opmerking over het beveiligingsmodel? Dien een spec-probleem in op de Notification Triggers GitHub-repository of voeg uw mening toe aan een bestaand probleem.
Probleem met de implementatie?
Heeft u een bug gevonden in de implementatie van Chrome? Of wijkt de uitvoering af van de specificaties? Dien een bug in op new.crbug.com . Zorg ervoor dat u zoveel mogelijk details opgeeft, eenvoudige instructies voor het reproduceren, en stel Componenten in op UI>Notifications . Glitch werkt prima voor het delen van snelle en gemakkelijke bugreproducties.
Bent u van plan de API te gebruiken?
Bent u van plan meldingstriggers op uw site te gebruiken? Uw publieke steun helpt ons prioriteit te geven aan functies en laat andere browserleveranciers zien hoe belangrijk het is om deze te ondersteunen. Stuur een tweet naar @ChromiumDev met de hashtag #NotificationTriggers en laat ons weten waar en hoe je deze gebruikt.
Handige koppelingen
- Openbare uitlegger
- Notificatie Triggers demo | Melding activeert demobron
- Tracking-bug
- ChromeStatus.com-invoer
- Knippercomponent:
UI>Notifications
Dankbetuigingen
Notification Triggers werd geïmplementeerd door Richard Knoll en de uitleger geschreven door Peter Beverloo , met bijdragen van Richard. De volgende mensen hebben het artikel beoordeeld: Joe Medley , Pete LePage , evenals Richard en Peter. Heldenafbeelding door Lukas Blazek op Unsplash.


