Untuk mempersiapkan penghentian cookie pihak ketiga, kami akan menyediakan mode pengujian yang difasilitasi Chrome yang memungkinkan situs melihat pratinjau cara kerja fungsi dan perilaku situs tanpa cookie pihak ketiga. Panduan ini berisi ringkasan mode pengujian yang akan disediakan Chrome dan cara mengakses label grup eksperimen.
Browser Chrome dalam konteks ini merujuk pada klien Chrome: penginstalan Chrome di perangkat. Setiap direktori data pengguna individual merupakan klien yang berbeda.
Grup eksperimen: kumpulan browser Chrome tempat fitur tertentu diaktifkan, dinonaktifkan, atau dikonfigurasi. Dalam konteks pengujian yang difasilitasi Chrome, sekumpulan browser yang labelnya telah ditetapkan.
Label: dalam konteks ini, nilai header permintaan yang ditetapkan untuk browser yang termasuk dalam grup eksperimen. Setiap browser dalam grup eksperimen akan tetap berada dalam grup tersebut selama periode pengujian yang difasilitasi Chrome, yang memastikan label untuk browser tetap konsisten di seluruh penguji.
Kami telah menawarkan dua mode yang berbeda:
- Mode A: Mulai November 2023, organisasi yang menguji PS R&M API dapat memilih untuk menerima label yang konsisten pada subkumpulan browser Chrome agar memungkinkan pengujian terkoordinasi di berbagai penguji.
- Mode B: Mulai 4 Januari 2024, Chrome menonaktifkan cookie pihak ketiga secara global untuk sebagian browser Chrome.
Kedua mode tersebut akan berlanjut hingga setidaknya Q2 2024. Jika cookie pihak ketiga dinonaktifkan di Mode B, cookie pihak ketiga tersebut akan tetap dinonaktifkan hingga penggunaan cookie pihak ketiga dihentikan sepenuhnya.
Kami telah bekerja sama dengan CMA untuk memastikan bahwa mode pengujian ini selaras dengan framework pengujian (dan linimasa) untuk pihak ketiga sebagaimana tercantum dalam panduannya terkait pengujian industri. Akibatnya, CMA mengantisipasi bahwa hasil dari pengujian dalam mode ini dapat digunakan dalam penilaian Privacy Sandbox. CMA menunjukkan bahwa mereka cenderung lebih mengutamakan hasil dari Desain Eksperimental 2, yang menggunakan label Mode B dan label Mode A kontrol 1. Lihat panduan CMA 26 Oktober untuk mengetahui informasi lebih lanjut tentang Desain Eksperimental 2.
Kami juga akan mengirimkan proposal ini melalui proses pengembangan Blink biasa, dengan desain teknis dan tahap pencapaian rilis Chrome akan diselesaikan. Meskipun ini adalah implementasi yang ingin kami kirimkan, diskusi dan persetujuan tambahan menunjukkan bahwa detail ini masih dapat berubah sewaktu-waktu. Kami akan terus memperbarui halaman ini seiring berjalannya rencana, dan Anda dapat terus memberikan masukan atau pertanyaan.
Mode A: Grup browser berlabel
Organisasi yang berpartisipasi dalam pengujian akan dapat memilih untuk menerima
serangkaian label persisten untuk sebagian browser Chrome, sehingga memungkinkan
eksperimen terkoordinasi di berbagai teknologi iklan pada kumpulan browser yang sama.
Misalnya, jika browser termasuk dalam grup eksperimen label_only_3 (seperti
yang ditunjukkan dalam tabel berikut), semua teknologi iklan yang berpartisipasi akan dapat
melihat label label_only_3 yang sama dan berkoordinasi sebagaimana mestinya: menggunakan PS
R&M API, tetapi tidak menggunakan cookie pihak ketiga. Kami berharap peserta di
halaman tersebut dapat memastikan label diteruskan ke peserta lain agar dapat
melakukan eksperimen yang konsisten di seluruh proses pemilihan dan
pengukuran iklan.
Misalnya, hal ini memungkinkan beberapa peserta menjalankan lelang Protected Audience tanpa cookie pihak ketiga di grup browser yang konsisten. Peserta penjual lelang akan meneruskan label yang diamati kepada pembeli untuk memfasilitasi pengujian yang terkoordinasi.
Label ini tidak memengaruhi fungsi apa pun dalam instance Chrome tersebut, termasuk ketersediaan cookie pihak ketiga. Label menyediakan pengelompokan untuk eksperimen independen dan terkoordinasi, tetapi bergantung pada pihak yang berpartisipasi untuk menerapkan parameter yang relevan untuk eksperimen tersebut. Jika Anda menguji efek penghapusan cookie pihak ketiga, setiap peserta bertanggung jawab untuk mengecualikan data cookie pihak ketiga untuk browser dengan label tersebut.
Tujuannya adalah memiliki grup yang mewakili traffic Chrome normal. Artinya, cookie pihak ketiga dan PS R&M API harus tersedia, meskipun beberapa pengguna mungkin telah mengubah atau menonaktifkan fungsi melalui setelan atau ekstensi.
Label umumnya akan tetap ada selama sesi penjelajahan di Chrome, dan di seluruh sesi. Namun, hal ini tidak dijamin, karena terdapat skenario langka saat mereset browser sepenuhnya juga dapat mereset label saat ini.
Kami berencana menyertakan 8,5% browser Stabil Chrome untuk Mode A, dan proposal awal kami membagi populasi tersebut menjadi sembilan grup. Subgrup yang lebih kecil dimaksudkan untuk memungkinkan fleksibilitas teknologi iklan dalam menggabungkan label untuk membuat eksperimen dengan berbagai ukuran. Grup tidak tumpang tindih.
Perhatikan bahwa label control_1.* dimaksudkan untuk digunakan sebagai "Kontrol 1" seperti
yang diuraikan dalam
panduan pengujian industri CMA,
sehingga peserta pengujian tidak boleh menggunakan Topics API atau menjalankan lelang Protected Audience
untuk traffic ini. Karena label tidak memengaruhi fungsi,
peserta tidak boleh lulus topik yang diamati atau menjalankan lelang Protected Audience
saat mereka mendeteksi label grup control_1.*.
Kami menantikan masukan tentang apakah pilihan grup ini memenuhi kebutuhan organisasi yang berpartisipasi.
| Label | % Traffic Stabil |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Grup browser label_only_ Mode A telah tersedia sejak November 2023, dan
grup Mode A control_1_* tersedia mulai 4 Januari 2024. Kami akan terus mengirimkan semua label Mode A dan Mode B hingga cookie pihak ketiga dihentikan pada awal tahun 2025.
Mode B: Menonaktifkan 1% cookie pihak ketiga
Chrome menonaktifkan cookie pihak ketiga untuk sekitar 1% browser Chrome Stabil mulai 4 Januari 2024 (serta di browser Dev, Canary, dan Beta selama Q4 2023). Organisasi yang menguji PS R&M API tidak perlu ikut serta dalam mode ini, karena akan diterapkan secara seragam di seluruh populasi browser. Tentu saja, ada kemungkinan bahwa beberapa fitur situs dapat terpengaruh jika situs belum menggunakan solusi alternatif, seperti CHIPS atau Set Situs Terkait.
Selain itu, kami berencana untuk menyediakan sebagian kecil traffic dalam Mode B yang menonaktifkan PS R&M API. API lain, seperti Set Situs Terkait, CHIPS, dan FedCM, tidak akan dinonaktifkan. Kami memperkirakan bahwa kombinasi ini akan berguna untuk menetapkan dasar performa performa untuk browser tanpa cookie pihak ketiga dan tanpa PS R&M API.
Sebagai bagian dari Mode B, kami juga akan memberikan label untuk browser yang terpengaruh. Label
akan tersedia secara bersamaan dengan API dinonaktifkan. Kami
mengusulkan untuk membagi populasi menjadi tiga grup treatment_1.* tempat
cookie pihak ketiga dinonaktifkan, tetapi PS R&M API tersedia, dan satu
grup control_2 tempat kedua cookie pihak ketiga dan PS R&M API
dinonaktifkan.
Untuk membantu proses debug integrasi Attribution Reporting API dan Private Aggregation
API serta membantu peserta pengujian lebih memahami dampak
derau, laporan debug ARA dan laporan debug Agregasi Pribadi akan
tetap tersedia untuk browser di Mode B, selama pengguna tidak
memblokir cookie pihak ketiga secara eksplisit. Laporan debug tidak akan tersedia di
control_2, karena PS R&M API tidak tersedia di bagian tersebut. Laporan debug masih akan dihentikan seiring dengan penghentian cookie pihak ketiga.
- Untuk Attribution Reporting API, karena cookie pihak ketiga dinonaktifkan, asal pelaporan tidak akan dapat
menetapkan cookie
ar_debugdan harus bergantung pada penetapan kolomdebug_key(untuk laporan atribusi-sukses) dan kolomdebug_reporting(untuk laporan panjang) untuk memilih ikut serta atau tidak dalam menerima laporan proses debug. - Untuk Private Aggregation API, asal pelaporan harus bergantung pada pemanggilan
enableDebugMode()untuk mengontrol keikutsertaan dalam menerima laporan proses debug. Perusahaan harus terus mempertimbangkan bagaimana kewajiban peraturan dapat berlaku untuk penggunaan Attribution Reporting API dan Private Aggregation API, termasuk laporan debug.
Mode A terus berjalan dan grup ini berbeda dari grup Mode A, karena
pengguna akan berada dalam Mode A, Mode B, atau tidak keduanya. Peserta pengujian harus menggunakan traffic control_1.* sebagai grup kontrol yang mewakili status quo dengan cookie pihak ketiga.
| Label | % Traffic Stabil |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
Chrome juga telah membatasi cookie untuk 20% klien Chrome Canary, Dev, dan Beta.
| Label | % traffic pra-Stabil |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
Penyertaan dalam salah satu grup eksperimen ini akan memiliki efek yang sama seperti pada padanan Stabilnya.
Seperti Mode A, PS R&M API tidak dijamin akan tersedia karena pengguna dapat
menonaktifkannya dari setelan Privasi dan keamanan Chrome. Demikian pula,
cookie pihak ketiga tidak dijamin akan dinonaktifkan untuk setiap anggota
grup control_2, karena pengguna dapat mengakses UI browser untuk mengizinkan cookie pihak ketiga
untuk suatu situs.
Pemantauan eksperimen
Pastikan untuk memantau volume traffic relatif dari setiap label perlakuan dan kontrol. treatment_1.1 harus memiliki jumlah traffic yang kurang lebih sama dengan
treatment_1.2 dan treatment_1.3.
Sebaiknya gunakan pertimbangan terkait traffic yang berisi label yang berasal dari Chrome versi sebelum versi 120. Jika tim Anda yang biasanya menangani traffic tidak valid mengidentifikasi agen pengguna yang menunjukkan karakteristik traffic tidak valid, sebaiknya filter ini tidak muncul dari hasil pengujian.
Label periode sebelum
Hingga Januari 2024, kami menjalankan periode sebelumnya untuk beberapa grup eksperimen: periode waktu tertentu agar Chrome dapat secara akurat mengukur dan memilih grup yang tidak bias secara statistik. Periode pra ini berjalan untuk semua grup yang dijadwalkan untuk dimulai pada bulan Januari: grup Mode B dan grup Control_1.*. Anda tidak memerlukan tindakan developer atau situs di sini. Grup pra-periode ini tidak akan mengalami perubahan perilaku atau ketersediaan API. Namun, Anda mungkin melihat label preperiod ditampilkan dalam beberapa situasi. Meskipun browser yang menerima label preperiod dapat bertransisi ke salah satu grup eksperimen, hal ini tidak dijamin. Oleh karena itu, sebaiknya jangan berasumsi bahwa browser dengan label ini dijamin berada dalam eksperimen.
Grup eksperimen adalah subkumpulan populasi yang sedang diteliti: dalam hal ini, salah satu grup berlabel.
Mengakses label melalui nilai Penghentian Penggunaan Cookie
Selama Mode A dan Mode B, kami akan memperkenalkan nilai
Cookie-Deprecation sementara yang dapat diakses melalui header HTTP keikutsertaan dan JavaScript API,
yang akan memberikan label untuk grup eksperimen Mode A atau B
yang berlaku dari browser (sebagaimana ditentukan oleh persentase di atas), jika nilai tersebut termasuk dalam satu nilai.
Mengakses label melibatkan pengaksesan informasi yang disimpan di perangkat pengguna. Di beberapa wilayah hukum (seperti Uni Eropa dan Inggris Raya), kami memahami bahwa aktivitas ini serupa dengan penggunaan cookie sehingga mengakses label mungkin memerlukan izin pengguna akhir. Sebelum Anda mulai meminta label, sebaiknya Anda meminta saran hukum tentang apakah kewajiban izin ini berlaku untuk Anda.
Mengakses header HTTP Sec-Cookie-Penghentian Penggunaan
Untuk menerima header permintaan Sec-Cookie-Deprecation, situs harus menetapkan cookie receive-cookie-deprecation terlebih dahulu. Cookie ini harus menggunakan
atribut Partitioned, yang berarti keikutsertaan untuk menerima header harus dilakukan per
situs tingkat atas.
Misalnya, jika 3p-example.site ingin menerima header Sec-Cookie-Deprecation
pada resourcenya yang disematkan di example.com, 3p-example.site harus
menetapkan cookie berikut dalam konteks tersebut.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Atribut cookie Secure, HttpOnly, SameSite, dan Partitioned bersifat
wajib. Atribut lainnya: Domain, Path, Expires, dan Max-Age dapat
disetel sesuai dengan kebutuhan Anda, meskipun Path=/ adalah default yang baik. Contoh di sini menetapkan Max-Age=15552000 sehingga masa berlaku cookie tidak berakhir hingga 180 hari.
Sebaiknya Anda mulai menetapkan cookie receive-cookie-deprecation=1
sebelum periode pengujian yang difasilitasi Chrome dimulai, untuk memastikan bahwa
browser dalam grup eksperimen menyertakan header permintaan
Sec-Cookie-Deprecation segera setelah tersedia.
Misalnya, dengan asumsi browser berada dalam grup example_label_1, permintaan berikutnya yang menyertakan cookie ini juga akan menyertakan header Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Jika browser bukan bagian dari grup, tidak ada header yang akan dikirim.
Label terikat dengan keberadaan cookie, sehingga jika cookie dihapus,
diblokir sepenuhnya, atau diblokir untuk situs tertentu, label tidak akan
dikirim. Karena atribut Partitioned dimaksudkan untuk terus digunakan setelah
cookie pihak ketiga tidak digunakan lagi, ini berarti cookie Partitioned dapat
ditetapkan saat cookie pihak ketiga diblokir.
Mengakses cookieDeprecatedLabel JavaScript API
Nilai Cookie-Deprecation juga dapat diakses melalui
JavaScript API navigator.cookieDeprecationLabel.getValue(). Tindakan ini akan menampilkan promise yang di-resolve ke string yang berisi label grup yang berlaku. Misalnya, jika browser berada di grup example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Jika browser bukan bagian dari grup, API tidak akan tersedia atau nilainya akan berupa string kosong, jadi pastikan Anda melakukan deteksi fitur.
JavaScript API dapat dipanggil terlepas dari keberadaan cookie receive-cookie-deprecation. Namun, jika cookie diblokir sepenuhnya
atau khusus untuk situs, API tidak akan tersedia lagi atau
menampilkan string kosong.
Seperti halnya nilai yang disediakan klien, pastikan Anda membersihkan dan memvalidasi nilai dari header atau JavaScript API sebelum digunakan.
Demo dan pengujian
Mulai Chrome 120 dan seterusnya, tersedia tanda untuk memungkinkan pengujian developer lokal dalam meminta dan membaca label.
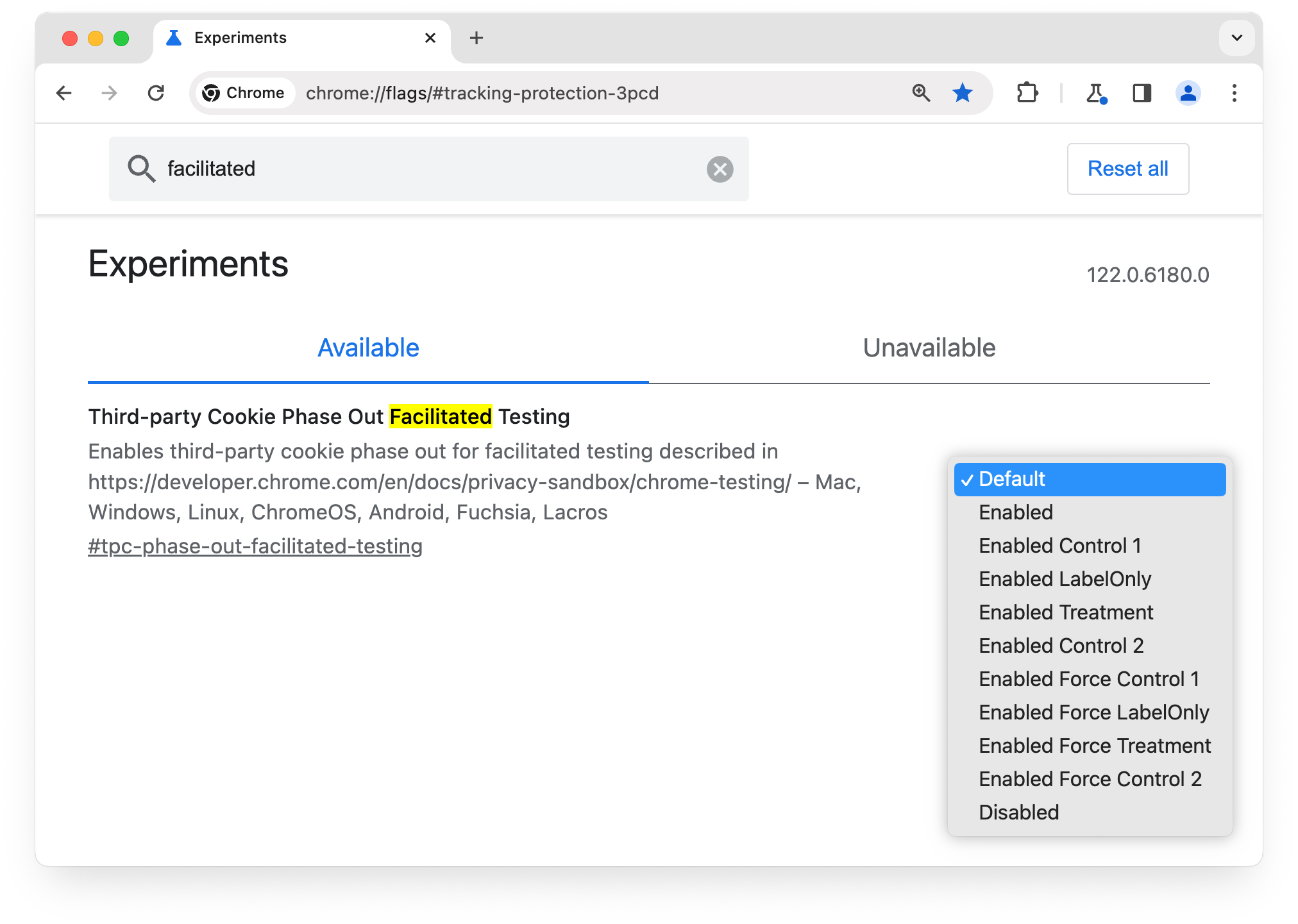
Flag chrome://flags/#tpc-phase-out-facilitated-testing memungkinkan Anda mengaktifkan pemilihan label pengujian. Label ini diawali dengan fake_ untuk
membedakannya dari label sebenarnya. Mengaktifkan tanda tidak mengikutsertakan browser ke dalam grup eksperimental apa pun.
Anda dapat melihat cara kerja label melalui goo.gle/cft-demo.
Karena pendaftaran diterapkan untuk API pengukuran dan relevansi
Privacy Sandbox, Anda mungkin perlu mengganti penerapan untuk pengujian lokal menggunakan
chrome://flags/#privacy-sandbox-enrollment-overrides dan menyediakan origin
demo. Atau, sertakan flag command line berikut jika Anda
menjalankan Chrome dari terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

Menu drop-down bendera menyertakan beberapa opsi. Penguji akan sangat tertarik pada entri yang ditandai "Force" karena memastikan perilaku eksperimen diaktifkan, terlepas dari konfigurasi perangkat lainnya.
Untuk menguji hanya label grup eksperimen, pilih "Enabled Force Control 1" atau "Enabled Force LabelOnly". Hal ini akan menyebabkan browser mengirimkan label "fake_control_1.1" atau "fake_label_only_1.1".
Di Chrome M120 atau yang lebih baru, Anda juga dapat menggunakan entri berikut.
Untuk menguji pemblokiran cookie pihak ketiga, pilih "Aktifkan Perlakuan Paksa". Tindakan ini akan mengirim label grup eksperimen "fake_treatment_1.1", tetapi juga mengubah halaman setelan cookie dan setelan cookie saat ini untuk memblokir cookie pihak ketiga.
Untuk menguji pemblokiran cookie pihak ketiga tanpa API iklan pribadi, pilih "Force Control 2". Tindakan ini akan mengirim label grup eksperimen "fake_control_2", memperbarui halaman setelan cookie, memblokir cookie pihak ketiga, dan juga menyembunyikan API iklan pribadi yang baru.
Perlu diperhatikan, saat ini ada masalah saat browser akan tetap menggunakan setelan dan halaman setelan cookie baru yang memblokir cookie pihak ketiga meskipun tanda tersebut dinonaktifkan. Kami sedang berupaya mengatasi masalah ini, tetapi sementara itu, Anda
dapat menguji nilai tanda ini di direktori data Chrome terpisah dengan meluncurkan
Chrome dengan tanda command line --user-data-dir=<new dir>.
Masukan
Kami menggunakan label "chrome-testing" di repo dukungan developer di GitHub untuk mengelola pertanyaan. Kami menantikan masukan dan diskusi Anda tentang pertanyaan awal:
- Apakah Anda berencana menguji menggunakan Mode A, Mode B, atau keduanya?
- Memilih ukuran label untuk pengujian yang difasilitasi Chrome
- Penggunaan Petunjuk Klien untuk pengujian yang difasilitasi Chrome
Anda juga dapat mengajukan pertanyaan atau diskusi baru di repo menggunakan template "Pengujian yang difasilitasi Chrome".

