Em preparação para a descontinuação dos cookies de terceiros, vamos disponibilizar modos de teste facilitados no Chrome. Com eles, os sites podem visualizar como o comportamento e a funcionalidade funcionam sem esses cookies. Este guia fornece uma visão geral dos modos de teste que o Chrome planeja oferecer e como acessar os rótulos dos grupos de experimentos.
Navegador Chrome, neste contexto, se refere a um cliente Chrome, ou seja, uma instalação do Chrome em um dispositivo. Cada diretório de dados do usuário individual constitui um cliente distinto.
Grupo experimental: um conjunto de navegadores Chrome em que determinados recursos estão ativados, desativados ou configurados. No contexto dos testes facilitados pelo Chrome, um conjunto de navegadores para os quais os rótulos são definidos.
Rótulo: neste contexto, um valor de cabeçalho de solicitação que é definido para um navegador que pertence a um grupo de experimentos. Todos os navegadores de um grupo experimental permanecerão nesse grupo durante todo o período de testes facilitados pelo Chrome, garantindo que o rótulo de um navegador permaneça consistente entre os testadores.
Oferecemos dois modos distintos:
- Modo A:desde novembro de 2023, as organizações que testam as APIs PS R&M podem ativar o recebimento de identificadores consistentes em um subconjunto de navegadores Chrome para permitir testes coordenados em diferentes testadores.
- Modo B:a partir de 4 de janeiro de 2024, o Chrome vai desativar globalmente os cookies de terceiros em uma parte dos navegadores Chrome.
Os dois modos continuarão ativos até o início de 2025. Quando cookies de terceiros são desativados no modo B, eles permanecem desativados durante toda a fase de desativação.
Trabalhamos com a CMA para garantir que esses modos de teste estejam alinhados com o framework de teste (e o cronograma) para terceiros, conforme estabelecido nas orientações sobre testes do setor. Como resultado, a CMA prevê que os resultados dos testes nesses modos podem ser usados na avaliação do Sandbox de privacidade. A CMA indicou que é provável que ele dê mais peso aos resultados do design experimental 2, que usa os rótulos do modo B e do controle 1 do modo A. Consulte a orientação da CMA de 26 de outubro para mais informações sobre o design experimental 2.
Também vamos enviar essa proposta pelo processo de desenvolvimento normal do Blink, em que o design técnico e o marco da versão do Chrome serão finalizados. Embora essa seja a implementação que gostaríamos de enviar, outras discussões e aprovações significam que esses detalhes ainda estão sujeitos a mudanças. Vamos continuar atualizando esta página à medida que os planos avançarem, e você ainda pode enviar feedback ou perguntas.
Modo A: grupos de navegadores rotulados
As organizações participantes do teste vão poder ativar o recebimento de um
conjunto persistente de rótulos para um subconjunto de navegadores Chrome, permitindo
experimentos coordenados em diferentes adtechs no mesmo conjunto de navegadores.
Por exemplo, se um navegador se enquadrar no grupo experimental label_only_3, como
mostrado na tabela abaixo, todas as adtechs participantes vão poder
ver o mesmo rótulo label_only_3 e coordenar de acordo: use as APIs
PS R&M, mas evite usar cookies de terceiros. Esperamos que os participantes na
página garantam que os identificadores sejam encaminhados a outros participantes para permitir
uma experimentação consistente em todo o processo de seleção e
medição de anúncios.
Por exemplo, isso permite que vários participantes realizem leilões da Protected Audience sem cookies de terceiros em um grupo consistente de navegadores. Os participantes vendedores do leilão encaminhariam o rótulo observado aos compradores para facilitar o teste coordenado.
Os rótulos não afetam nenhuma funcionalidade nas instâncias do Chrome, incluindo a disponibilidade de cookies de terceiros. Os rótulos fornecem o agrupamento para experimentos independentes e coordenados, mas cabe às partes participantes impor os parâmetros relevantes para o experimento. Se você estiver testando o efeito da remoção de cookies de terceiros, cada participante será responsável por excluir os dados de cookies de terceiros dos navegadores com esse rótulo.
O objetivo é ter grupos que representem o tráfego normal do Chrome. Isso significa que cookies de terceiros e as APIs PS R&M vão estar disponíveis, embora alguns usuários possam ter mudado ou desativado a funcionalidade usando configurações ou extensões.
Em geral, os marcadores são persistentes durante uma sessão de navegação no Chrome e entre as sessões. No entanto, isso não é garantido, já que há cenários raros em que a redefinição completa de um navegador também pode redefinir o rótulo atual.
Planejamos incluir 8,5% dos navegadores Chrome Stable no modo A, e nossa proposta inicial divide essa população em nove grupos. Os subgrupos menores visam permitir que as adtechs tenham flexibilidade na combinação de rótulos para criar os próprios experimentos de tamanhos variados. Os grupos não se sobrepõem.
Os rótulos control_1.* precisam ser usados como "Controle 1", conforme
descrito na orientação da CMA sobre testes do setor.
Os participantes dos testes não podem usar a API Topics nem realizar leilões de públicos protegidos
para esse tráfego. Como os rótulos não afetam a funcionalidade,
os participantes não podem transmitir tópicos observados nem realizar leilões da Protected Audience
quando detectarem os rótulos do grupo control_1.*.
Queremos receber feedback sobre se essa seleção de grupos atende às necessidades das organizações participantes.
| Rótulo | % de tráfego estável |
|---|---|
control_1.1 |
0,25 |
control_1.2 |
0,25 |
control_1.3 |
0,25 |
control_1.4 |
0,25 |
label_only_1 |
1,5 |
label_only_2 |
1,5 |
label_only_3 |
1,5 |
label_only_4 |
1,5 |
label_only_5 |
1,5 |
Os grupos de navegadores label_only_ do modo A estão disponíveis desde novembro de 2023, e os
grupos do control_1_* do modo A foram disponibilizados a partir de 4 de janeiro de 2024. Vamos continuar enviando todos os rótulos de Modo A e B até a desativação dos cookies de terceiros, no início de 2025.
Modo B: desativar 1% dos cookies de terceiros
Desde 4 de janeiro de 2024, o Chrome desativou os cookies de terceiros em aproximadamente 1% dos navegadores estáveis do Chrome (e também nos navegadores Dev, Canary e Beta no quarto trimestre de 2023). As organizações que testam as APIs PS R&M não precisam ativar esse modo, porque ele será aplicado de maneira uniforme em toda a população do navegador. Obviamente, existe a possibilidade de que alguns recursos do site sejam afetados se o site ainda não tiver adotado uma solução alternativa, como CHIPS ou conjuntos de sites relacionados.
Além disso, planejamos fornecer uma pequena fração de tráfego no modo B que tenha as APIs PS R&M desativadas. Outras APIs, como conjuntos de sites relacionados, CHIPS e FedCM, não serão desativadas. Acreditamos que essa combinação será útil para estabelecer um valor de referência de desempenho para navegadores sem cookies de terceiros e sem as APIs PS R&M.
No modo B, também forneceremos marcadores para os navegadores afetados. Os rótulos serão disponibilizados ao mesmo tempo que as APIs forem desativadas. Propomos
dividir a população em três grupos treatment_1.* em que
os cookies de terceiros estão desativados, mas as APIs PS R&M estão disponíveis, e um
grupo control_2 em que ambos os cookies de terceiros e as APIs PS R&M estão
desativados.
Para ajudar na depuração da API Attribution Reporting e das integrações da API Private
agregação, e para ajudar os participantes do teste a entender melhor o impacto
do ruído, os relatórios de depuração de ARA e os relatórios de depuração de agregação particular ainda vão estar
disponíveis para os navegadores no modo B, desde que o usuário não tenha
bloqueado explicitamente cookies de terceiros. Os relatórios de depuração não estarão disponíveis em
control_2, já que as APIs PS R&M não estão disponíveis nessa fração. Os relatórios de depuração ainda serão desativados com a desativação de cookies de terceiros.
- Na API Attribution Reporting, como os cookies de terceiros estão desativados, a
origem do relatório não vai poder
definir o cookie
ar_debuge precisa configurar os camposdebug_key(para relatórios de atribuição concluída) edebug_reporting(para relatórios detalhados) para ativar ou desativar o recebimento de relatórios de depuração. - Para a API Private Aggregate, a origem do relatório precisa chamar
enableDebugMode()para controlar a ativação do recebimento de relatórios de depuração. As empresas precisam continuar considerando como as obrigações regulatórias podem se aplicar ao uso da API Attribution Reporting e da API Private Aggregate, incluindo os relatórios de depuração.
O modo A continua em execução e esses grupos são diferentes dos grupos do modo A, já que
um usuário estará no modo A, no modo B ou em nenhum deles. Os participantes dos testes precisam usar o tráfego control_1.* como um grupo de controle que representa o status quo com os cookies de terceiros.
| Rótulo | % de tráfego estável |
|---|---|
treatment_1.1 |
0,25 |
treatment_1.2 |
0,25 |
treatment_1.3 |
0,25 |
control_2 |
0,25 |
O Chrome também restringiu cookies para 20% dos clientes Chrome Canary, Dev e Beta.
| Rótulo | % de tráfego pré-estável |
|---|---|
prestable_treatment_1 |
10% |
prestable_control_2 |
10% |
A inclusão em um desses grupos experimentais terá o mesmo efeito que os equivalentes no Stable.
Assim como no modo A, não há garantia de que as APIs de R&M da PS estejam disponíveis, já que os usuários podem
desativá-las nas configurações de Privacidade e segurança do Chrome. Da mesma forma, não há garantia de que os cookies de terceiros sejam desativados para todos os membros do grupo control_2, já que os usuários podem acessar a interface do navegador para permitir cookies de terceiros em um site.
Monitoramento de experimentos
Monitore o volume de tráfego relativo de cada rótulo de tratamento e
controle. treatment_1.1 precisa ter aproximadamente a mesma quantidade de tráfego que
treatment_1.2 e treatment_1.3.
Tenha cautela em relação ao tráfego com rótulos provenientes de versões do Chrome anteriores à 120. Se a equipe que normalmente lida com tráfego inválido identificar user agents com características de tráfego inválido, convém filtrá-los fora dos resultados dos testes.
Rótulos antes do período
Até janeiro de 2024, realizamos períodos anteriores para vários grupos experimentais:
um período para permitir que o Chrome dimensionasse e selecione grupos estatisticamente
não enviesados. Esses pré-períodos foram realizados para todos os grupos programados
para começar em janeiro: os grupos do modo B e Control_1.*. Não há necessidade
de ações do site ou do desenvolvedor nesse caso. Esses grupos antes do período não vão ter nenhuma
mudança no comportamento ou na disponibilidade da API. No entanto, talvez você veja
um rótulo preperiod retornado em algumas situações. Os navegadores que recebem o rótulo preperiod podem fazer a transição para um dos grupos experimentais, mas isso não é garantido. Portanto, não presuma que os navegadores com esse rótulo estejam no experimento.
Um grupo experimental é um subconjunto da população em estudo: neste caso, um dos grupos rotulados.
Como acessar rótulos pelo valor de descontinuação de cookies
Durante os modos A e B, vamos apresentar um valor Cookie-Deprecation temporário,
que pode ser acessado por um cabeçalho HTTP de ativação e pela API
JavaScript, que vai fornecer o rótulo para o grupo experimental Modo A ou B
aplicável do navegador (conforme definido pelas porcentagens acima), se ele se encaixar em um.
O acesso a marcadores envolve o acesso a informações armazenadas no dispositivo do usuário. Em algumas jurisdições (como a UE e o Reino Unido), entendemos que essa atividade é análoga ao uso de cookies e, portanto, o acesso a rótulos provavelmente requer o consentimento do usuário final. Antes de começar a solicitar rótulos, recomendamos que você procure assessoria jurídica para saber se essa obrigação de consentimento se aplica a você.
Acessar o cabeçalho HTTP Sec-Cookie-deprecation
Para receber o cabeçalho da solicitação Sec-Cookie-Deprecation, o site precisa primeiro definir o cookie receive-cookie-deprecation. Esse cookie precisa usar o atributo Partitioned, o que significa que a ativação do recebimento do cabeçalho precisa ser feita por site de nível superior.
Por exemplo, se 3p-example.site quiser receber o cabeçalho Sec-Cookie-Deprecation nos recursos incorporados em example.com, 3p-example.site precisará definir o seguinte cookie nesse contexto.
Set-Cookie: receive-cookie-deprecation=1; Secure; HttpOnly; Path=/; SameSite=None; Partitioned; Max-Age=15552000
Os atributos de cookie Secure, HttpOnly, SameSite e Partitioned são obrigatórios. Os outros atributos, Domain, Path, Expires e Max-Age, podem
ser definidos da maneira mais adequada às suas necessidades, embora Path=/ seja um bom padrão. O exemplo aqui define Max-Age=15552000 para que o cookie não expire após 180 dias.
É recomendável começar a configurar o cookie receive-cookie-deprecation=1 antes do início do período de teste facilitado pelo Chrome para garantir que os navegadores em um grupo experimental incluam o cabeçalho da solicitação Sec-Cookie-Deprecation assim que ele estiver disponível.
Por exemplo, supondo que o navegador esteja no grupo example_label_1, as solicitações subsequentes que incluírem esse cookie também incluirão o cabeçalho Sec-Cookie-Deprecation.
Sec-Cookie-Deprecation: example_label_1
Se o navegador não fizer parte de um grupo, nenhum cabeçalho será enviado.
Os rótulos estão vinculados à presença do cookie. Portanto, se o cookie for excluído, totalmente bloqueado ou bloqueado para o site específico, os rótulos não serão enviados. Como o atributo Partitioned se destina a uso contínuo após
os cookies de terceiros serem totalmente descontinuados, isso significa que os cookies Partitioned podem
ser definidos quando os cookies de terceiros forem bloqueados.
Acessar a API JavaScript de cookiedeprecationLabel
O valor Cookie-Deprecation também pode ser acessado pela
API JavaScript navigator.cookieDeprecationLabel.getValue(). Isso vai retornar uma promessa que é resolvida em uma string contendo o rótulo de grupo aplicável. Por
exemplo, se o navegador estava no grupo example_label_1:
// Feature detect temporary API first
if ('cookieDeprecationLabel' in navigator) {
// Request value and resolve promise
navigator.cookieDeprecationLabel.getValue().then((label) => {
console.log(label);
// Expected output: "example_label_1"
});
}
Se o navegador não fizer parte de um grupo, a API não estará disponível ou o valor será uma string vazia. Portanto, faça a detecção de recursos.
A API JavaScript pode ser chamada independentemente da presença do cookie receive-cookie-deprecation. No entanto, se os cookies forem bloqueados completamente ou especificamente para o site, a API não vai estar disponível ou vai retornar uma string vazia.
Assim como acontece com qualquer valor fornecido pelo cliente, limpe e valide o valor do cabeçalho ou da API JavaScript antes do uso.
Demonstração e testes
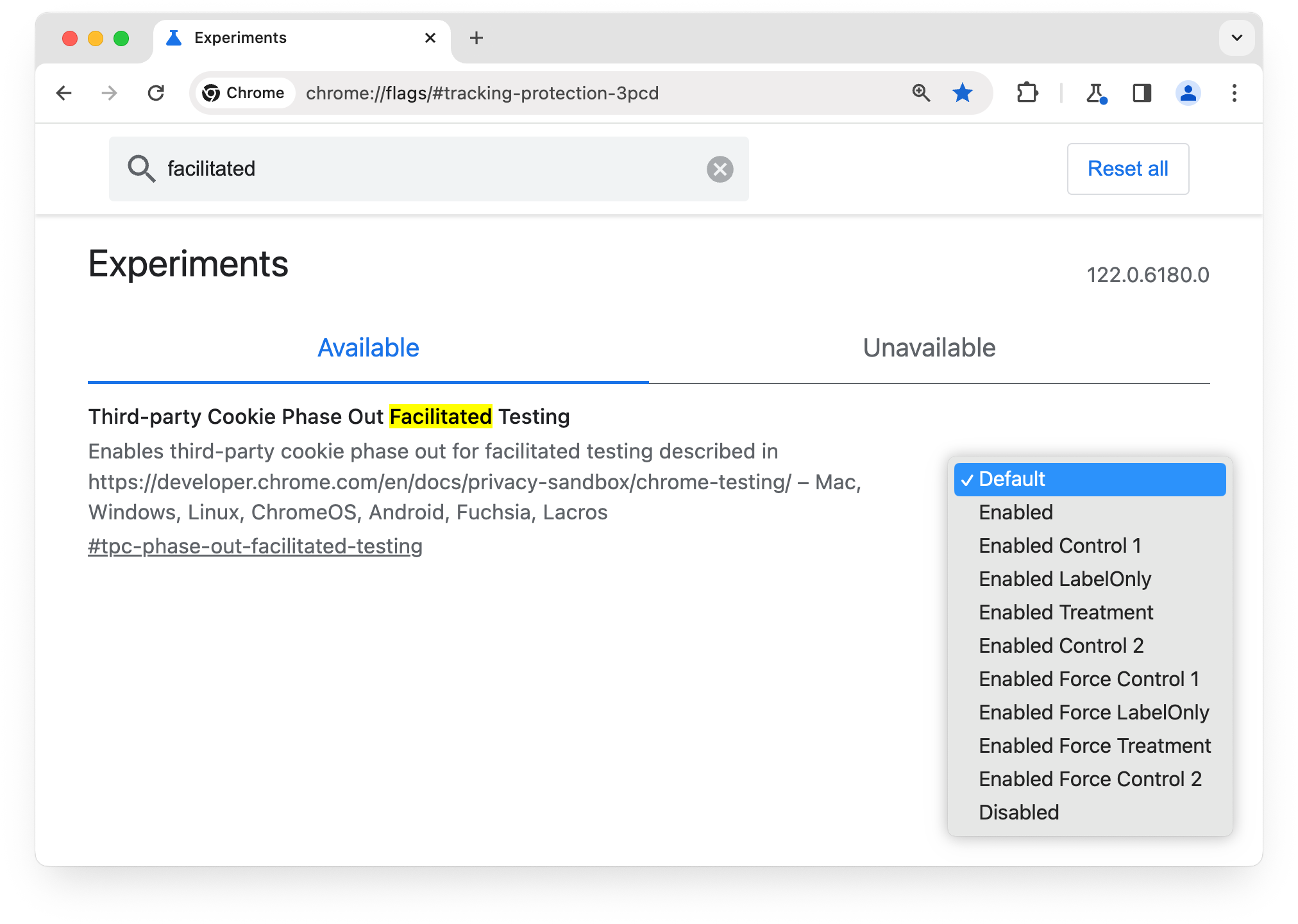
No Chrome 120 e versões mais recentes, há flags disponíveis para ativar os testes de solicitação e leitura dos rótulos pelos desenvolvedores locais.
A sinalização chrome://flags/#tpc-phase-out-facilitated-testing permite
ativar uma seleção de rótulos de teste. Esses rótulos são prefixados com fake_ para
os diferenciar dos rótulos reais. Ativar a flag não ativa o navegador em nenhum dos grupos experimentais.
Confira os rótulos em ação em goo.gle/cft-demo.
Como a inscrição é aplicada às APIs de relevância e medição
do Sandbox de privacidade, pode ser necessário substituir a aplicação para testes locais usando
chrome://flags/#privacy-sandbox-enrollment-overrides e fornecendo a origem
da demonstração. Como alternativa, inclua a seguinte sinalização de linha de comando se você estiver executando o Chrome em um terminal:
--args --disable-features=EnforcePrivacySandboxAttestations

O menu suspenso de flags inclui várias opções. Os testadores estão interessados principalmente nas entradas marcadas como "Força", porque elas garantem que o comportamento do experimento seja ativado independentemente de outras configurações do dispositivo.
Para testar apenas os rótulos do grupo experimental, selecione "Ativar Force Control 1" ou "Enabled Force LabelOnly". Isso fará com que o navegador envie os rótulos "fake_control_1.1" ou "fake_label_only_1.1".
No Chrome M120 ou mais recente, também é possível usar as entradas abaixo.
Para testar o bloqueio de cookies de terceiros, selecione "Tratamento de força ativado". Isso vai enviar o rótulo de grupo experimental "fake_treatment_1.1", mas também modificará a página de configurações de cookies e a configuração atual para bloquear cookies de terceiros.
Para testar o bloqueio de cookies de terceiros sem APIs de anúncios particulares, selecione "Forçar controle 2". Isso vai enviar o rótulo do grupo experimental "fake_control_2", atualizar a página de configurações de cookies, bloquear cookies de terceiros e suprimir as novas APIs de anúncios particulares.
Atualmente, há um problema em que o navegador permanece com a nova página de configurações de cookies e a configuração que bloqueia cookies de terceiros, mesmo que você desative a sinalização. Estamos trabalhando para corrigir esse problema. Enquanto isso, você pode testar esses valores de sinalização em um diretório de dados separado iniciando
o navegador com a sinalização de linha de comando --user-data-dir=<new dir>.
Feedback
Para gerenciar perguntas, usamos o rótulo chrome-testing no repositório de suporte ao desenvolvedor no GitHub. Seu feedback e discussão sobre as perguntas iniciais são bem-vindos:
- Você planeja fazer testes usando o modo A, o modo B ou ambos?
- Como escolher tamanhos de rótulo para testes facilitados pelo Chrome
- Uso de dicas de cliente para testes facilitados pelo Chrome
Também é possível fazer novas perguntas ou discussões no repositório usando o modelo "Teste facilitado pelo Chrome".

