Looker Studio (anteriormente Data Studio) es una potente herramienta de visualización de datos que te permite crear paneles sobre fuentes de macrodatos, como el Informe de UX de Chrome (CrUX). En esta guía, aprenderás a crear tu propio panel de CrUX personalizado para hacer un seguimiento de las tendencias de la experiencia del usuario de un origen.

El panel de CrUX se compila con una función de Looker Studio llamada Conectores de la comunidad. Este conector es un vínculo preestablecido entre los datos de CrUX sin procesar en BigQuery y las visualizaciones de Looker Studio. Elimina la necesidad de que los usuarios del panel escriban consultas o generen gráficos. Todo está diseñado para ti; todo lo que necesitas es proporcionar un origen y se generará un panel personalizado para ti.
El panel de CrUX predeterminado
CrUX tiene un panel predeterminado que mantiene el equipo de CrUX. El equipo agrega las métricas nuevas (por ejemplo, INP), que estarán disponibles la próxima vez que se cargue el panel.
Creación de un panel personalizado
Es posible que algunos usuarios deseen personalizar el panel, en cuyo caso puedes crear tu propia copia del panel predeterminado y cambiarlo como estimes conveniente.
Para crear un panel personalizado, ve a g.co/chromeuxdash. Esta acción te llevará a la página del conector de la comunidad de CrUX, en la que puedes proporcionar el origen para el que se generará el panel. Ten en cuenta que es posible que los usuarios nuevos deban completar los mensajes de permiso o preferencias de marketing.

El campo de entrada de texto solo acepta orígenes, no URLs completas. Por ejemplo:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Si omites el protocolo, se supone que es HTTPS. Los subdominios son importantes; por ejemplo, https://developers.google.com y https://www.google.com se consideran orígenes diferentes.
Algunos problemas habituales con los orígenes incluyen proporcionar un protocolo incorrecto, por ejemplo, http:// en lugar de https://, y omitir el subdominio cuando es necesario. Algunos sitios web incluyen redireccionamientos, por lo que si http://example.com redirecciona a https://www.example.com, debes usar el último, que es la versión canónica del origen. Como regla general, usa cualquier origen que los usuarios vean en la barra de direcciones.
Si marcas la casilla de verificación, el origen se incluirá en la URL del panel, lo que permite usar el mismo panel para orígenes diferentes cambiando este parámetro de URL en el futuro, por lo que se recomienda marcarlo.
Haz clic en el botón Conectar. Si marcaste la casilla de verificación, se te pedirá que confirmes esta acción.
Si tu origen no se incluye en el conjunto de datos de CrUX, es posible que recibas un mensaje de error como el que se muestra en el siguiente diagrama. Hay más de 15 millones de orígenes en el conjunto de datos, pero el que deseas puede no tener datos suficientes para incluir.

Si el origen existe, se te redireccionará a la página de esquema del panel. Verás todos los campos que se incluyen: cada tipo de conexión efectiva, cada factor de forma, el mes de lanzamiento del conjunto de datos, la distribución del rendimiento de cada métrica y, por supuesto, el nombre del origen. No es necesario hacer ni cambiar nada en esta página. Simplemente haga clic en Crear informe para continuar.

Usa el panel
Cada panel incluye tres tipos de páginas:
- Descripción general de las Métricas web esenciales
- Rendimiento de las métricas
- Datos demográficos de los usuarios
Cada página incluye un gráfico que muestra las distribuciones a lo largo del tiempo de cada lanzamiento mensual disponible. A medida que se lanzan conjuntos de datos nuevos, puedes actualizar el panel para obtener los datos más recientes.
Los conjuntos de datos mensuales se publican el segundo martes de cada mes. Por ejemplo, el conjunto de datos que consta de datos de la experiencia del usuario del mes de mayo se publica el segundo martes de junio.
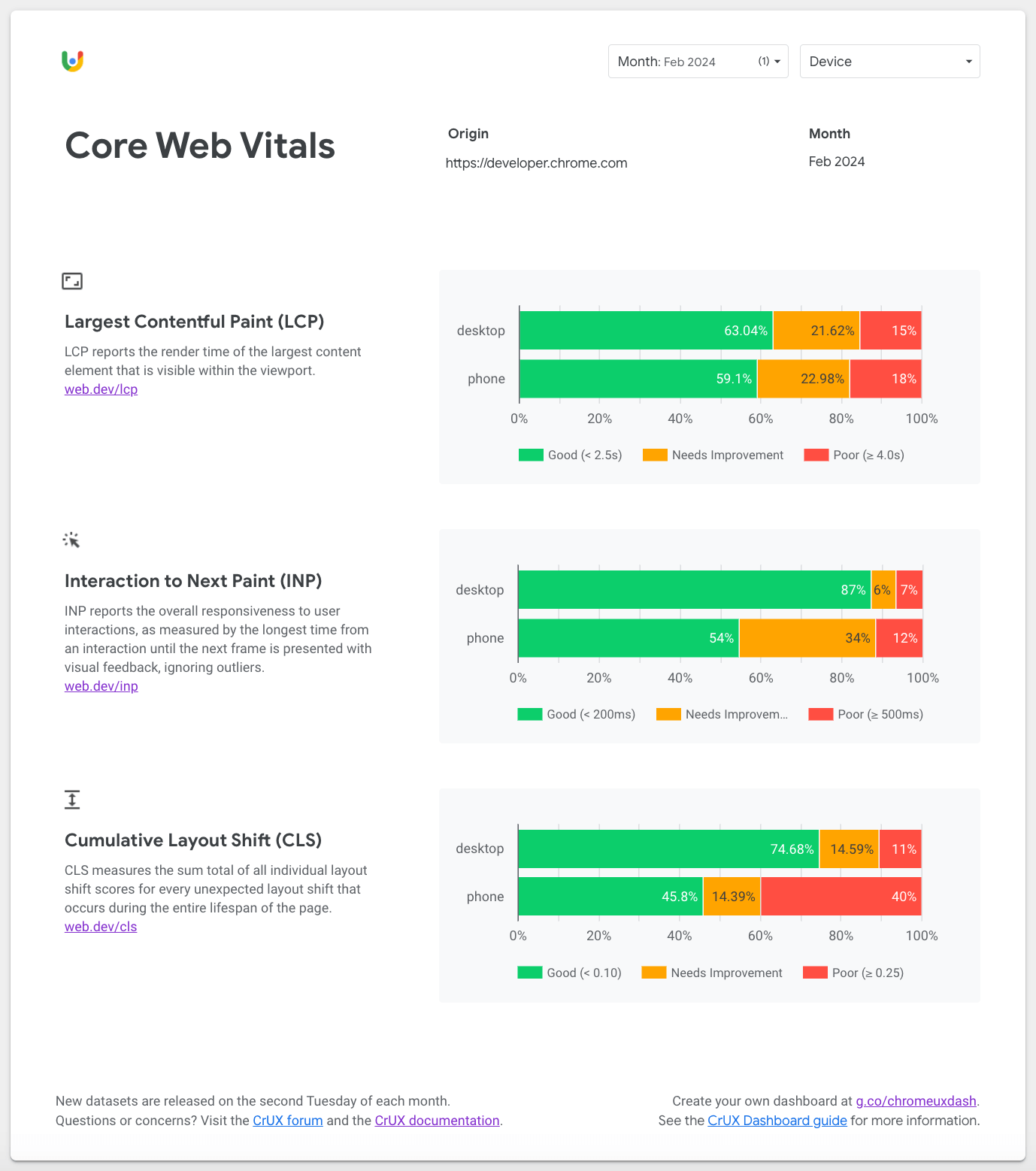
Descripción general de las Métricas web esenciales
La primera página es una descripción general del rendimiento mensual de las Métricas web esenciales del origen. Estas son las métricas de UX más importantes en las que Google recomienda que te enfoques.

Usa la página de Métricas web esenciales para comprender cómo los usuarios de computadoras y teléfonos experimentan el origen. De forma predeterminada, aparece seleccionado el mes más reciente en el momento en que creaste el panel. Para alternar entre los lanzamientos mensuales anteriores o los más recientes, usa el filtro Mes que se encuentra en la parte superior de la página.
Ten en cuenta que las tablets se omiten de estos gráficos de forma predeterminada, pero, si es necesario, puedes quitar el filtro No Tablet en la configuración del gráfico de barras:

Rendimiento de las métricas
Después de la página Métricas web esenciales, encontrarás páginas independientes para todas las métricas en el conjunto de datos de CrUX.

En la parte superior de cada página, se encuentra el filtro Dispositivo, que puedes usar para restringir los factores de forma incluidos en los datos de la experiencia. Por ejemplo, puedes desglosar específicamente las experiencias de los teléfonos. Este parámetro de configuración se mantiene en todas las páginas.
Las principales visualizaciones de estas páginas son las distribuciones mensuales de experiencias categorizadas como “Buena”, “Requiere mejoras” y “Deficiente”. La leyenda con código de colores debajo del gráfico indica el rango de experiencias incluidas en la categoría. Por ejemplo, en la captura de pantalla anterior, puedes ver el porcentaje de “bueno” Las experiencias de Largest Contentful Paint (LCP) fluctúan y empeoran un poco en los últimos meses.
Los porcentajes de “bueno” del mes más reciente y "deficiente" experiencias se muestran en la parte superior del gráfico junto con un indicador de la diferencia porcentual con respecto al mes anterior. Para este origen, “bueno” Las experiencias de LCP disminuyeron entre un 3.2% y un 56.04% mes a mes.
Además, en el caso de las métricas como el LCP y otras Métricas web esenciales que proporcionan recomendaciones de percentiles explícitas, encontrarás el "P75" entre la métrica “buena” y "deficiente" porcentajes. Este valor corresponde al percentil 75 de las experiencias del usuario del origen. En otras palabras, el 75% de las experiencias son mejores que este valor. Ten en cuenta que esto se aplica a la distribución general entre todos los dispositivos del origen. Activar o desactivar dispositivos específicos con el filtro Dispositivo no volverá a calcular el percentil.
Advertencias técnicas sobre los percentiles
Ten en cuenta que las métricas de percentiles se basan en los datos de histogramas de BigQuery, por lo que el nivel de detalle será aproximado: 100 ms para el LCP, 25 ms para INP y 0.05 para CLS. En otras palabras, un LCP P75 de 3,800 ms indica que el percentil 75 verdadero se encuentra entre 3,800 ms y 3,900 ms.
Además, el conjunto de datos de BigQuery usa la técnica de “distribución de contenedores” en la que las densidades de las experiencias del usuario se agrupan intrínsecamente en discretizaciones de menor nivel de detalle. Esto nos permite incluir densidades de minutos en la cola de la distribución sin tener que exceder los cuatro dígitos de precisión. Por ejemplo, los valores de LCP menores a 3 segundos se agrupan en discretizaciones de 200 ms de ancho. Entre 3 y 10 segundos, los discretizaciones tienen un ancho de 500 ms. Más de 10 segundos, los discretizaciones tienen un ancho de 5,000 ms... En lugar de tener discretizaciones de anchos variables, la dispersión de los discretizaciones garantiza que todas las discretizaciones tengan un ancho constante de 100 ms (el máximo común divisor), y la distribución se interpola de forma lineal en cada discretización.
Los valores de P75 correspondientes en herramientas como PageSpeed Insights no se basan en el conjunto de datos público de BigQuery y pueden proporcionar valores con precisión de milisegundos.
Datos demográficos de los usuarios
Hay dos dimensiones que se incluyen en las páginas de datos demográficos de los usuarios: dispositivos y tipos de conexión eficaz (ECT). Estas páginas ilustran la distribución de las vistas de página en todo el origen para los usuarios de cada segmento demográfico.
La página de distribución por dispositivos te muestra un desglose de los usuarios de teléfonos, computadoras de escritorio y tablets a lo largo del tiempo. Muchos orígenes tienden a tener pocos o ningún dato de la tableta, por lo que, a menudo, verás "0%". que cuelga del borde del gráfico.

De manera similar, la página de distribución de ECT te muestra el desglose de las experiencias 4G, 3G, 2G, 2G lenta y sin conexión.
Las distribuciones de estas dimensiones se calculan usando segmentos de la Datos del histograma del First Contentful Paint (FCP).
Preguntas frecuentes
Estas son algunas de las preguntas frecuentes sobre la compilación de paneles de CrUX en Looker Studio:
¿Cuándo usaría el panel de CrUX en lugar de otras herramientas?
El panel de CrUX se basa en los mismos datos subyacentes disponibles en BigQuery, pero no necesitas escribir una sola línea de SQL para extraer los datos ni preocuparte por exceder las cuotas gratuitas. Configurar un panel es más rápido y fácil que ver consultar los datos subyacentes, ya que todas las visualizaciones se generan por ti y tienes el control de compartirlas con quien quieras.
¿Hay alguna limitación para usar el panel de CrUX?
Estar basado en BigQuery significa que el panel de CrUX también hereda todas sus limitaciones. Se restringe a los datos a nivel de origen con un nivel de detalle mensual.
El panel de CrUX también cambia parte de la versatilidad de los datos sin procesar de BigQuery por simplicidad y conveniencia. Por ejemplo, las distribuciones de métricas solo se dan como “bueno”, “necesita mejorar” y “deficiente”, a diferencia de los histogramas completos. El panel de CrUX también proporciona datos a nivel global, mientras que el conjunto de datos de BigQuery te permite acercar ciertos países.
¿Dónde puedo obtener más información sobre Looker Studio?
Consulta la página de funciones de Looker Studio para obtener más información.


