Looker Studio (לשעבר Data Studio) הוא כלי חזק להצגה חזותית של נתונים שמאפשר ליצור מרכזי בקרה על סמך מקורות של נתונים גדולים, כמו דוח חוויית המשתמש של Chrome (CrUX). במדריך הזה תלמדו איך ליצור לוח בקרה מותאם אישית של CrUX כדי לעקוב אחר מגמות בחוויית המשתמש של מקור מסוים.

מרכז הבקרה של CrUX נוצר באמצעות תכונה של Looker Studio שנקראת חיבורי קהילה. המחבר הזה הוא קישור שנוצר מראש בין נתוני CrUX הגולמיים ב-BigQuery לבין התצוגות החזותיות של Looker Studio. כך המשתמשים בלוח הבקרה לא צריכים לכתוב שאילתות או ליצור תרשימים. המערכת יוצרת את כל מה שצריך. כל מה שצריך לעשות הוא לספק מקור, והמערכת תיצור לוח בקרה מותאם אישית.
לוח הבקרה המוגדר כברירת מחדל של CrUX
ל-CrUX יש לוח בקרה שמוגדר כברירת מחדל, שמנוהל על ידי צוות CrUX. המדדים החדשים (לדוגמה, INP) מתווספים על ידי הצוות וזמינים בפעם הבאה שמרכז הבקרה נטען.
יצירת מרכז בקרה בהתאמה אישית
יכול להיות שחלק מהמשתמשים ירצו להתאים אישית את לוח הבקרה. במקרה כזה, תוכלו ליצור עותק משלכם של לוח הבקרה שמוגדר כברירת מחדל ולשנות אותו לפי הצורך.
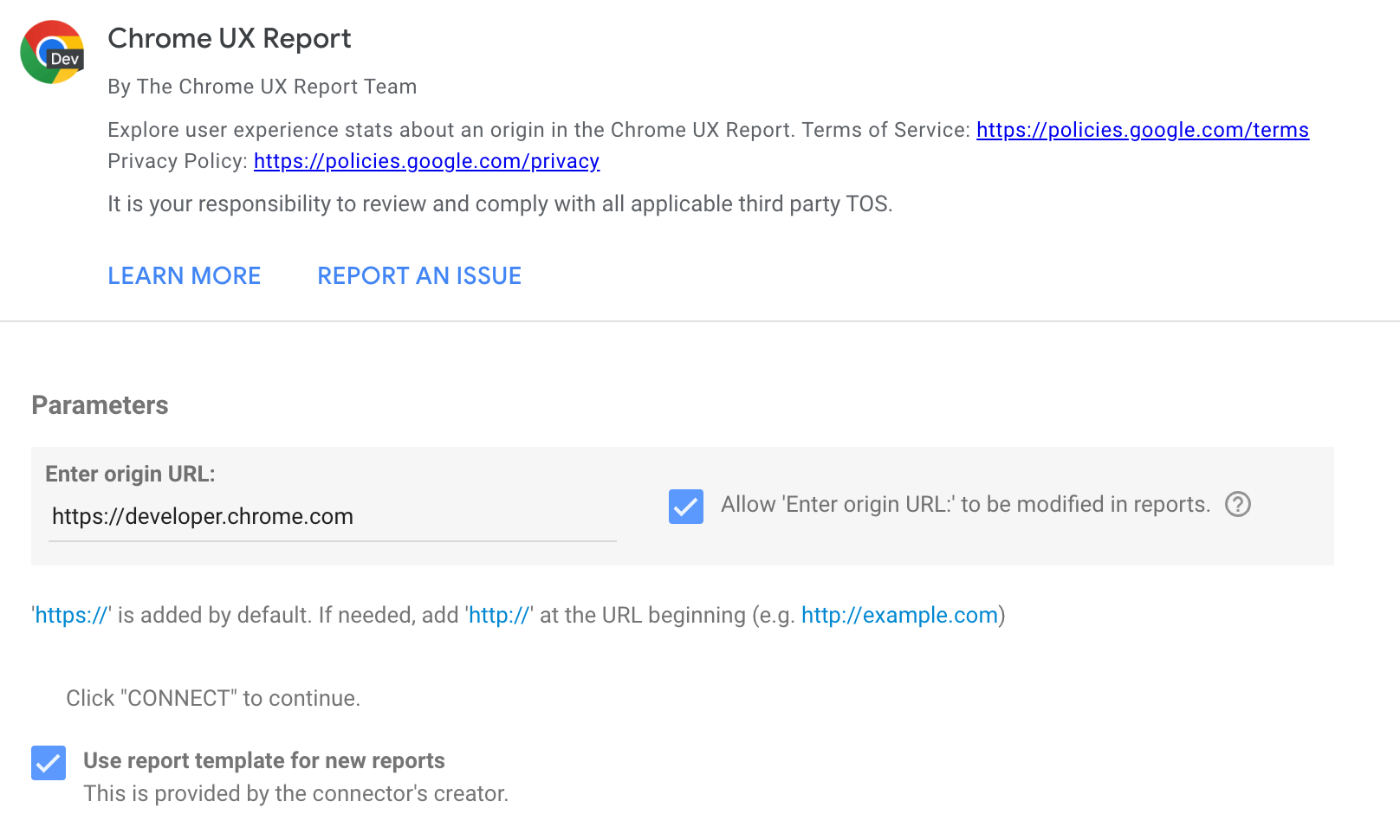
כדי ליצור מרכז בקרה בהתאמה אישית, אפשר לעבור לאתר g.co/chromeuxdash. תועברו לדף המחבר של CrUX לקהילה, שבו תוכלו לציין את המקור שלגביו ייוצר לוח הבקרה. שימו לב: משתמשים בפעם הראשונה עשויים להידרש להשלים הנחיות לגבי הרשאות או העדפות שיווק.

בשדה הקלט של הטקסט אפשר להזין רק מקורות, ולא כתובות URL מלאות. לדוגמה:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
אם משמיטים את הפרוטוקול, ההנחה היא שמדובר ב-HTTPS. תת-דומיינים חשובים. לדוגמה, https://developers.google.com ו-https://www.google.com נחשבים למקורות שונים.
חלק מהבעיות הנפוצות שקשורות למקורות הן מסירה של פרוטוקול שגוי, למשל http:// במקום https://, והשמטת תת-הדומיין במקרה הצורך. חלק מהאתרים כוללים הפניות אוטומטיות, כך שאם http://example.com מפנה אל https://www.example.com, צריך להשתמש באפשרות השנייה, שהיא הגרסה הקנונית של המקור. ככלל אצבע, צריך להשתמש במקור שהמשתמשים רואים בסרגל הכתובות.
אם תסמנו את התיבה, המקור ייכלל בכתובת ה-URL של לוח הבקרה. כך תוכלו להשתמש באותו לוח בקרה למקורות שונים על ידי שינוי פרמטר כתובת ה-URL הזה בעתיד. לכן מומלץ לסמן את התיבה.
לוחצים על הלחצן Connect. אם סימנתם את התיבה, תתבקשו לאשר את הבחירה.
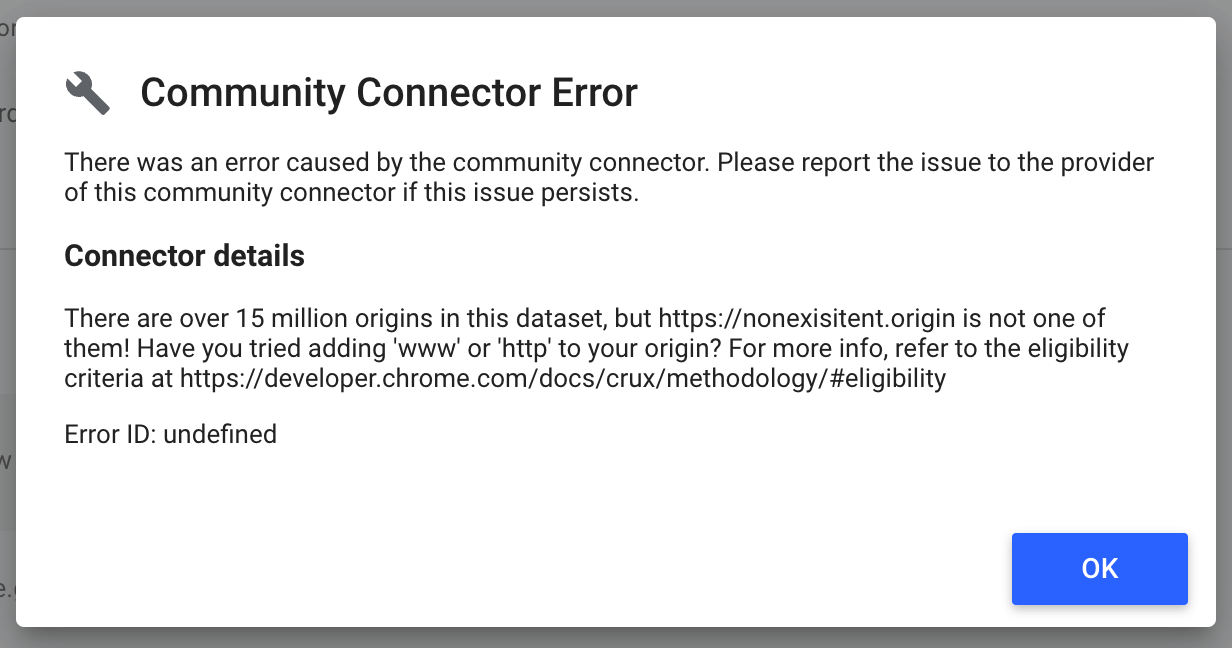
אם המקור שלכם לא נכלל במערך הנתונים של CrUX, יכול להיות שתופיע הודעת שגיאה כמו זו שמוצגת בתרשים הבא. יש יותר מ-15 מיליון מקורות במערך הנתונים, אבל יכול להיות שאין מספיק נתונים לגבי המקור הרצוי כדי שהוא ייכלל.

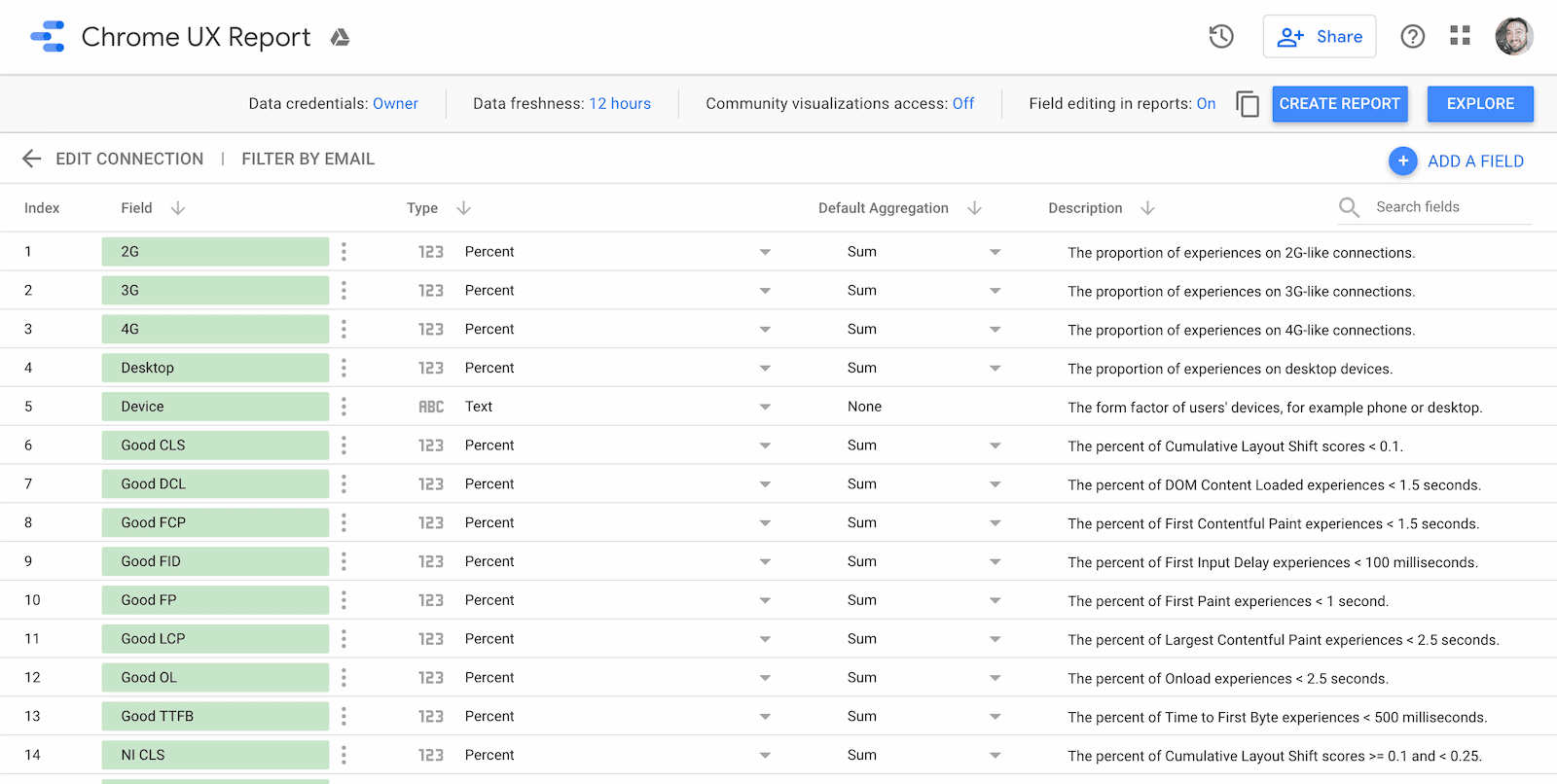
אם המקור קיים, תועברו לדף הסכימה של מרכז הבקרה. כאן מוצגים כל השדות שכלולים: כל סוג חיבור יעיל, כל גורם צורה, החודש שבו שוחרר מערך הנתונים, חלוקת הביצועים של כל מדד וכמובן שם המקור. אין צורך לבצע שינויים בדף הזה. פשוט לוחצים על יצירת דוח כדי להמשיך.

שימוש בלוח הבקרה
בכל מרכז בקרה יש שלושה סוגים של דפים:
- סקירה כללית על מדדי הליבה לבדיקת חוויית המשתמש באתר
- ביצועי המדד
- דמוגרפיה של משתמשים
כל דף כולל תרשים שבו מוצגות ההפצות לאורך זמן של כל מהדורה חודשית זמינה. כשמפורסמים מערכי נתונים חדשים, אפשר לרענן את מרכז הבקרה כדי לקבל את הנתונים העדכניים ביותר.
מערכי הנתונים החודשיים יפורסמו ביום שלישי השני בכל חודש. לדוגמה, קבוצת הנתונים שמכילה נתונים של חוויית המשתמש מחודש מאי תפורסם ביום שלישי השני ביוני.
סקירה כללית על מדדי הליבה לבדיקת חוויית המשתמש באתר
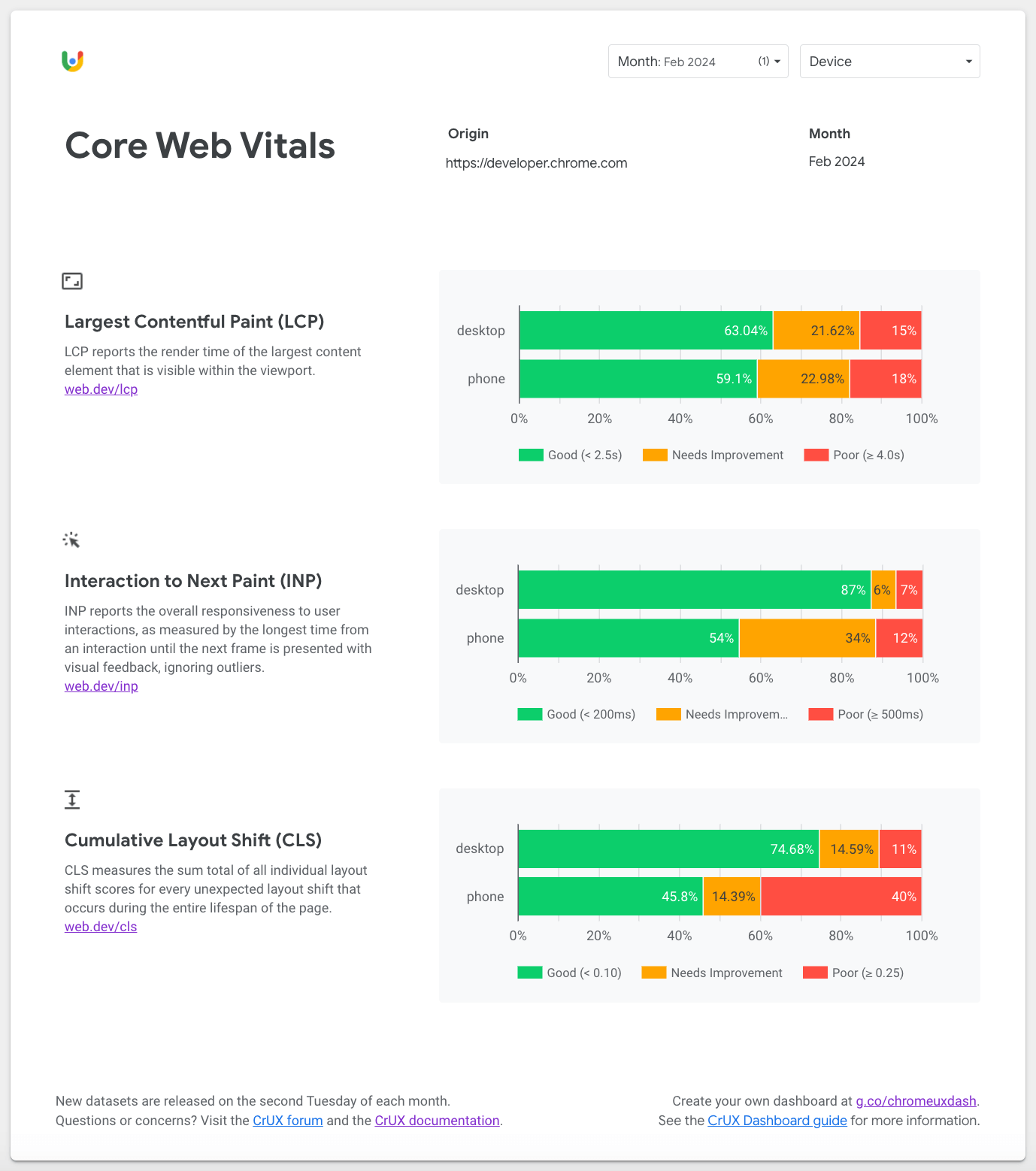
הדף הראשון הוא סקירה כללית של הביצועים החודשיים של Core Web Vitals במקור. אלה מדדי חוויית המשתמש החשובים ביותר ש-Google ממליצה להתמקד בהם.

בדף המדדים הבסיסיים של חוויית המשתמש תוכלו להבין איך המשתמשים במחשבים ובטלפונים חווים את המקור. כברירת מחדל, המערכת בוחרת את החודש האחרון בזמן יצירת מרכז הבקרה. כדי לעבור בין גרסאות חודשיות ישנות יותר או חדשות יותר, משתמשים במסנן חודש בחלק העליון של הדף.
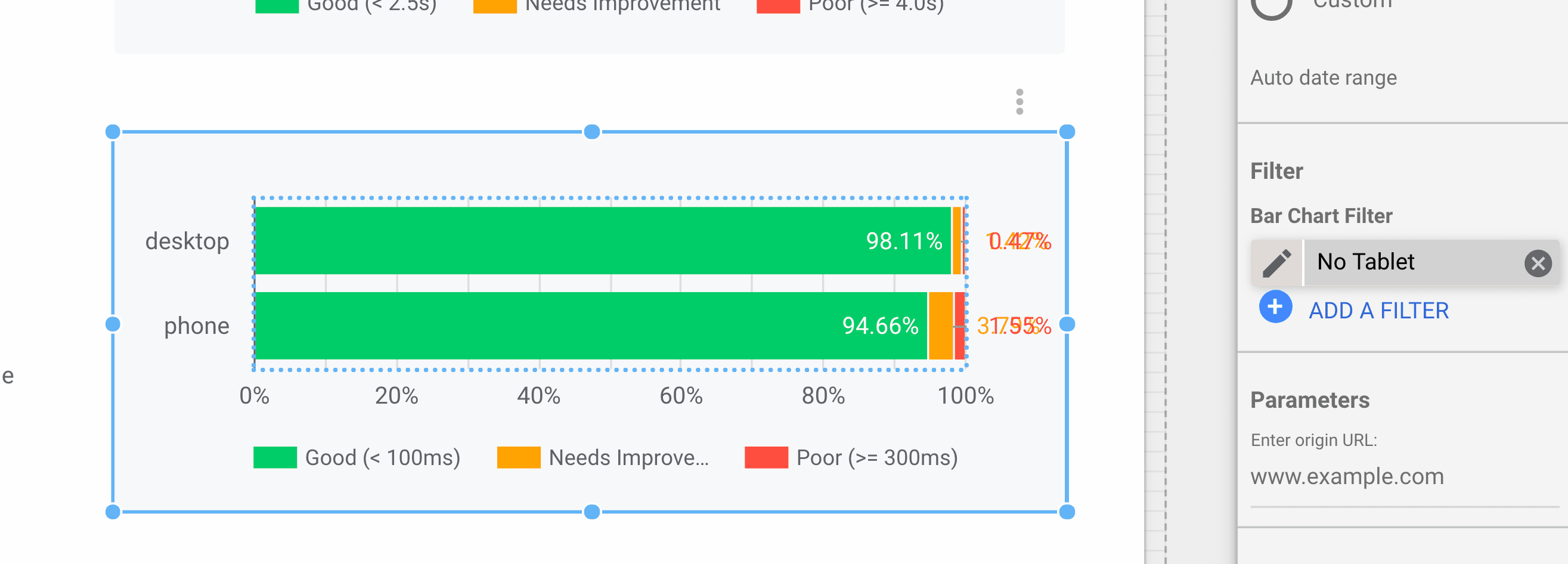
שימו לב שהטבלט לא מופיע בתרשימים האלה כברירת מחדל, אבל אם צריך, אפשר להסיר את המסנן ללא טאבלט בהגדרות של תרשים העמודות:

ביצועי המדד
אחרי הדף של מדדי חוויית המשתמש הבסיסיים (Core Web Vitals), יוצגו דפים נפרדים לכל המדדים במערך הנתונים של CrUX.

בחלק העליון של כל דף מופיע המסנן מכשיר, שבעזרתו אפשר להגביל את גורמי הצורה שכלולים בנתוני חוויית המשתמש. לדוגמה, אפשר להציג פירוט ספציפי של חוויות השימוש בטלפון. ההגדרה הזו נשמרת בדפים שונים.
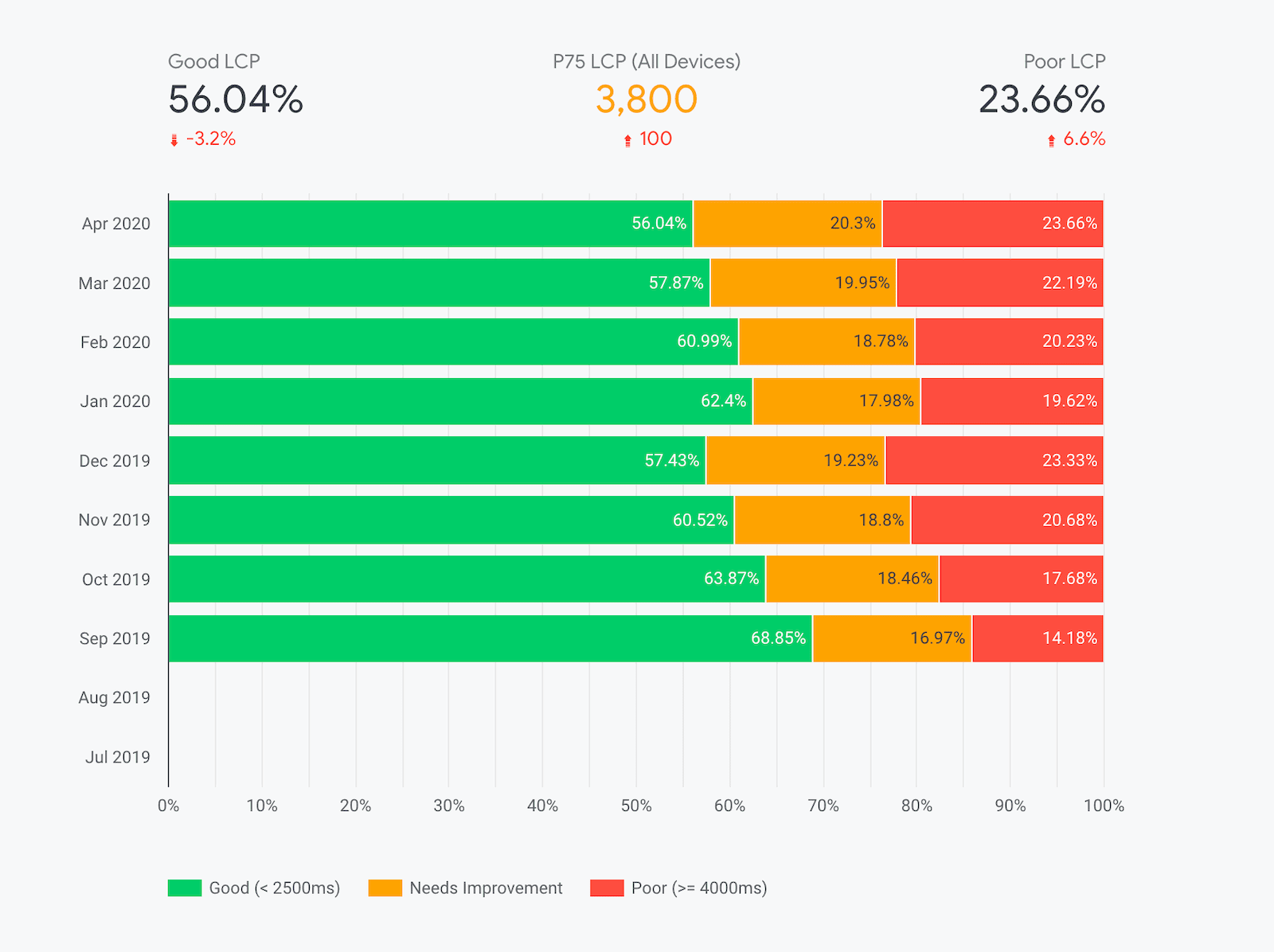
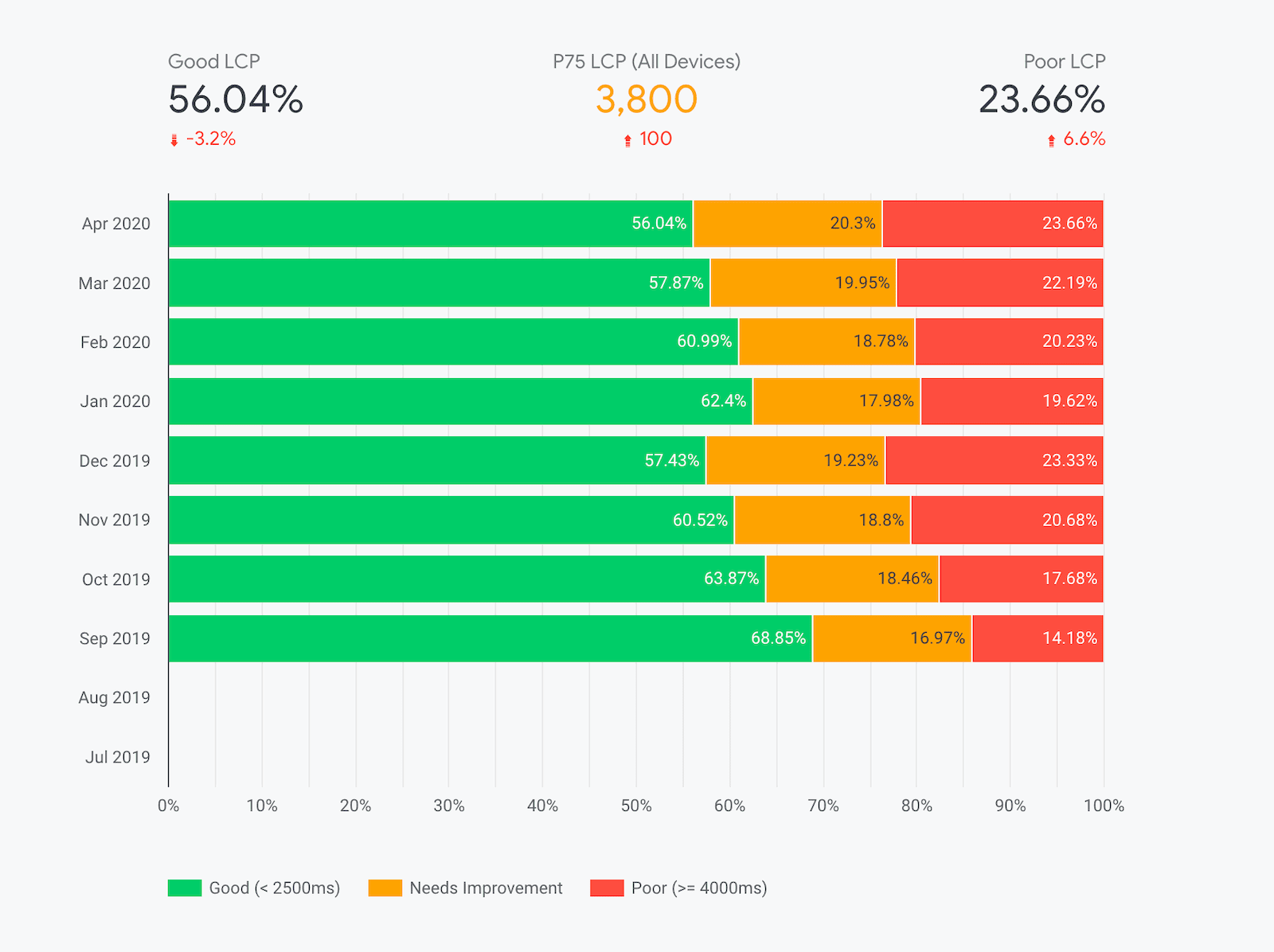
התצוגות החזותיות הראשיות בדפים האלה הן הפלטפורמות החודשיות של חוויות השימוש שמסווגות כ'טובה', 'דורשת שיפור' ו'חלשה'. המקרא המסומן בצבעים מתחת לתרשים מציין את מגוון החוויות שנכללות בקטגוריה. לדוגמה, בצילום המסך הקודם אפשר לראות את אחוז החוויה 'טובה' של Largest Contentful Paint (LCP) (הזמן שבו מוצג התוכן הכי גדול) שמשתנה ונעשה גרוע יותר במעט בחודשים האחרונים.
האחוזים של חוויות 'טובות' ו'לא טובות' בחודש האחרון מוצגים מעל התרשים, יחד עם אינדיקטור של ההבדל באחוזים מהחודש הקודם. במקור הזה, חוויית LCP 'טובה' ירדה ב-3.2% ל-56.04% בהשוואה לחודש הקודם.
בנוסף, לגבי מדדים כמו LCP ומדדי Core Web Vitals אחרים שמספקים המלצות מפורשות לגבי אחוזונים, המדד 'P75' יופיע בין האחוזים 'טוב' ו'גרוע'. הערך הזה תואם לאחוזון ה-75 של חוויות המשתמשים במקור. במילים אחרות, 75% מהחוויות טובות יותר מהערך הזה. חשוב לזכור שהנתונים האלה רלוונטיים להפצה הכוללת בכל המכשירים במקור. החלפת מצב של מכשירים ספציפיים באמצעות המסנן מכשיר לא תגרום לחישוב מחדש של האחוזון.
הערות טכניות לגבי אחוזונים
חשוב לזכור שהמדדים של האחוזונים מבוססים על נתוני ההיסטוגרמה מ-BigQuery, כך שהרזולוציה תהיה גסה: 100 אלפיות השנייה ל-LCP, 25 אלפיות השנייה ל-INP ו-0.05 ל-CLS. במילים אחרות, אם הערך של P75 LCP הוא 3,800ms, המשמעות היא שהערך האמיתי של האחוזון ה-75 נמצא בין 3,800ms ל-3,900ms.
בנוסף, מערך הנתונים ב-BigQuery משתמש בשיטה שנקראת 'פיזור לקטגוריות', שבה צפיפות חוויות המשתמש מקובצות באופן מהותי לקטגוריות רחבות מאוד ברמת פירוט הולכת ופוחתת. כך אנחנו יכולים לכלול צפיפות של דקות בחלק העורפי של ההתפלגות בלי לחרוג מארבעה ספרות של דיוק. לדוגמה, ערכים של LCP שנמוכים מ-3 שניות מקובצים לקטגוריות ברוחב 200 אלפיות השנייה. בין 3 ל-10 שניות, הקטגוריות רחבות ב-500 אלפיות השנייה. מעבר ל-10 שניות, הקטגוריות רחבות ב-5,000 אלפיות שנייה… במקום להשתמש בקטגוריות בגדלים שונים, הפיזור של הקטגוריות מבטיח שכל הקטגוריות יהיו ברוחב קבוע של 100 אלפיות השנייה (המחלק המשותף הגדול ביותר), וההפצה תתבצע על ידי אינטרפולציה ליניארית בכל קטגוריה.
ערכי P75 התואמים בכלים כמו PageSpeed Insights לא מבוססים על מערך הנתונים הציבורי ב-BigQuery, והם יכולים לספק ערכים ברמת דיוק של אלפית השנייה.
דמוגרפיה של משתמשים
יש שני מאפיינים שכלולים בדפים הדמוגרפיים של המשתמשים: מכשירים וסוגים של חיבורים אפקטיביים (ECT). בדפים האלה מוצגת ההתפלגות של צפיות בדפים בכל המקור של משתמשים בכל קבוצה דמוגרפית.
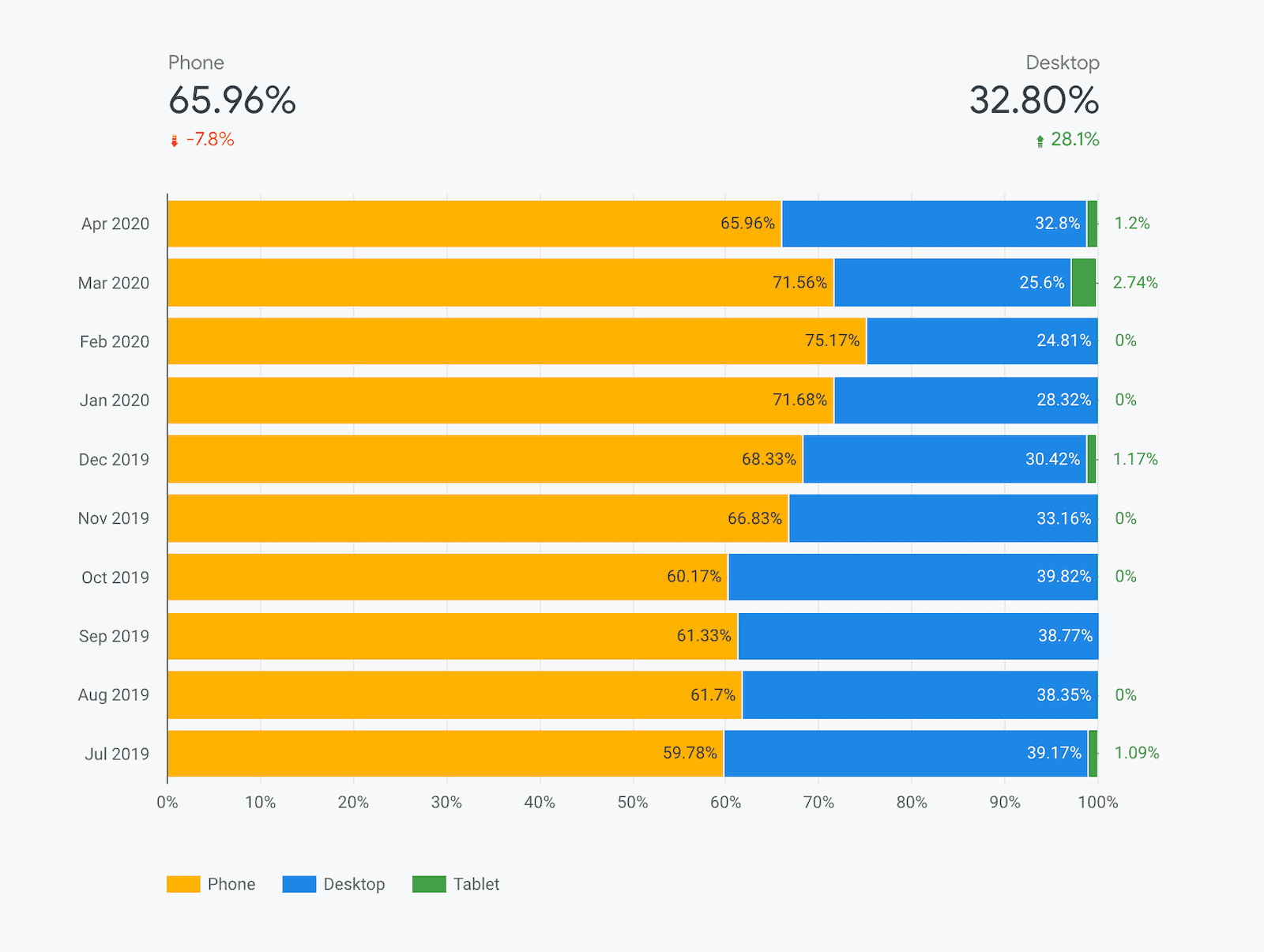
בדף 'התפלגות המכשירים' מוצג פירוט של המשתמשים בטלפון, במחשב ובטאבלט לאורך זמן. בדרך כלל, למקורות רבים יש מעט נתונים לגבי טאבלטים או שאין להם נתונים בכלל, ולכן לעיתים קרובות יופיע הערך '0%' מחוץ לתרשים.

באופן דומה, בדף ההפצה של ECT מוצג פירוט של חוויות השימוש ברשתות 4G, 3G, 2G, 2G איטית ואופליין.
ההתפלגויות של המאפיינים האלה מחושבות באמצעות פלחים של נתוני ההיסטוגרמה של הצגת תוכן ראשוני (FCP).
שאלות נפוצות
ריכזנו כאן כמה מהשאלות הנפוצות לגבי יצירת מרכזי בקרה של CrUX ב-Looker Studio:
מתי כדאי להשתמש בלוח הבקרה של CrUX במקום בכלים אחרים?
מרכז הבקרה של CrUX מבוסס על אותם נתונים בסיסיים שזמינים ב-BigQuery, אבל אתם לא צריכים לכתוב שורת SQL אחת כדי לחלץ את הנתונים, ואתם אף פעם לא צריכים לדאוג לחרוג ממכסות חינמיות. הגדרת מרכז בקרה היא מהירה וקלה יותר מאשר שליחת שאילתה לנתונים הבסיסיים, כל התצוגות החזותיות נוצרות בשבילכם ויש לכם אפשרות לשתף אותן עם כל מי שתרצו.
האם יש הגבלות על השימוש בלוח הבקרה של CrUX?
מאחר שהמרכז לניהול ב-CrUX מבוסס על BigQuery, הוא יורש גם את כל המגבלות שלו. הוא מוגבל לנתונים ברמת המקור ברמת פירוט חודשית.
בנוסף, מרכז הבקרה של CrUX מקריב חלק מהגמישות של הנתונים הגולמיים ב-BigQuery לטובת פשטות ונוחות. לדוגמה, חלוקות המדדים מוצגות רק כ'טובה', 'דורשת שיפור' ו'חלשה', בניגוד להיסטוגרמות המלאות. בלוח הבקרה של CrUX מוצגים גם נתונים ברמה הגלובלית, בעוד שמערך הנתונים ב-BigQuery מאפשר להתמקד במדינות מסוימות.
איפה אפשר לקבל מידע נוסף על Looker Studio?
מידע נוסף זמין בדף התכונות של Looker Studio.

