Riepilogo
Questo articolo approfondisce i caratteri di riserva e le API size-adjust, ascent-override, descent-override e line-gap-override. Queste API consentono di usare i caratteri locali per creare caratteri di riserva che corrispondono esattamente o esattamente alle dimensioni di un carattere web. In questo modo si riducono o eliminano le variazioni del layout causate dallo scambio dei caratteri.
Se preferisci saltare la lettura di questo articolo, ecco alcuni degli strumenti che puoi utilizzare per iniziare a utilizzare immediatamente queste API:
Strumenti del framework:
- @next/font: a partire da Next 13,
next/fontutilizza automaticamente le sostituzioni delle metriche dei caratteri esize-adjustper fornire caratteri di riserva corrispondenti. - @nuxtjs/fontaine: a partire da Nuxt 3, puoi utilizzare
nuxt/fontaineper generare e inserire automaticamente caratteri di riserva corrispondenti nei fogli di stile utilizzati dalla tua app Nuxt.
Strumenti non framework:
- Fontaine: Fontaine è una libreria che genera e inserisce automaticamente caratteri di riserva che utilizzano l'override delle metriche dei caratteri.
- Questo repository contiene le sostituzioni delle metriche relative ai caratteri per tutti i caratteri ospitati da Google Fonts. Questi valori possono essere copiati e incollati nei tuoi fogli di stile.
Sfondo
Un carattere di riserva è un tipo di carattere che viene utilizzato quando il carattere principale non è stato ancora caricato o non include i glifi necessari per visualizzare i contenuti della pagina. Ad esempio, il codice CSS riportato di seguito indica che la famiglia di caratteri sans-serif deve essere utilizzata come carattere di riserva per "Roboto".
font-family: "Roboto" , sans-serif;
I caratteri di riserva possono essere utilizzati per visualizzare il testo più rapidamente (ovvero utilizzando font-display: swap). Di conseguenza, i contenuti delle pagine sono leggibili e utili prima d'ora, ma storicamente questa misura è dovuta all'instabilità del layout: di solito le variazioni di layout si verificano quando un carattere di riserva viene sostituito con il carattere web. Tuttavia, le nuove API descritte di seguito possono ridurre o eliminare questo problema consentendo di creare caratteri di riserva che occupano la stessa quantità di spazio della controparte del carattere web.
Caratteri di riserva migliorati
Esistono due possibili approcci per generare "migliori" caratteri di riserva. L'approccio più semplice utilizza solo la metrica del carattere sostituisce l'API. L'approccio più complicato (ma più efficace) utilizza sia la metrica del carattere che sostituisce l'API size-adjust. Questo articolo illustra entrambi gli approcci.
Come funzionano le sostituzioni delle metriche relative ai caratteri
Introduzione
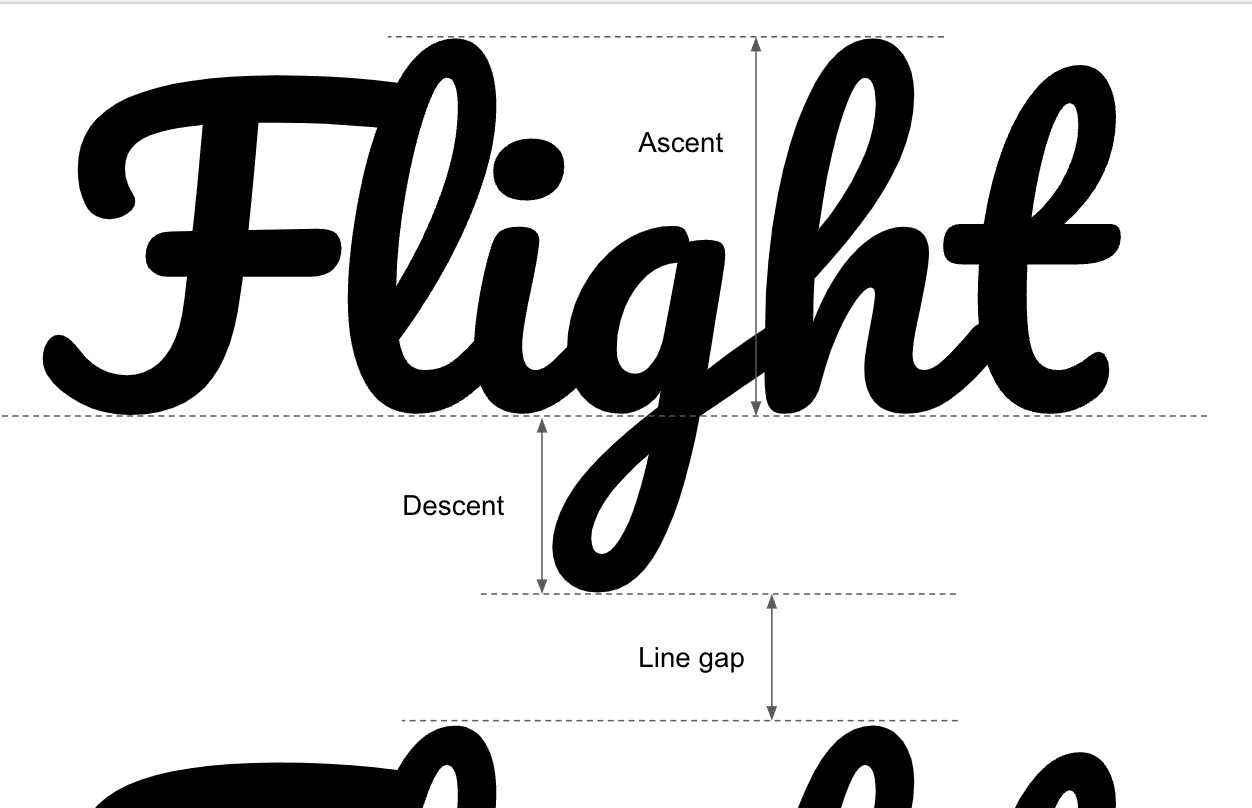
Le sostituzioni delle metriche dei caratteri consentono di ignorare l'aumento, la discesa e l'interlinea di un carattere:
- Ascent misura la distanza massima superiore alla base di riferimento dei glifi di un carattere.
- La discesa misura la distanza massima percorsa dai glifi di un carattere al di sotto della base.
- L'intervallo di linea, chiamato anche "interlinea iniziale", misura la distanza tra righe di testo successive.

È possibile utilizzare le sostituzioni delle metriche dei caratteri per sostituire l'ascesa, la discesa e l'intervallo di linea di un font di riserva in modo che corrisponda all'aumento, alla discesa e all'intervallo di linea del carattere web. Di conseguenza, il carattere web e il carattere di riserva modificato avranno sempre le stesse dimensioni verticali.
Le sostituzioni delle metriche dei caratteri vengono utilizzate in un foglio di stile come il seguente:
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Gli strumenti elencati all'inizio di questo articolo possono generare i valori di override della metrica dei caratteri corretti. Tuttavia, puoi anche calcolare questi valori autonomamente.
Calcolo delle sostituzioni delle metriche dei caratteri
Le seguenti equazioni restituiscono le sostituzioni delle metriche dei caratteri per un determinato carattere web. I valori delle sostituzioni delle metriche dei caratteri devono essere scritti in percentuale (ad esempio, 105%) anziché come decimali.
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
Ad esempio, di seguito sono riportate le sostituzioni delle metriche dei caratteri per il carattere Poppins:
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
I valori di ascent, descent, line-gap e unitsPerEm provengono tutti dai metadati del carattere web. La sezione successiva di questo articolo spiega come ottenere questi valori.
Lettura delle tabelle dei caratteri
I metadati di un carattere (nello specifico, le relative tabelle di caratteri) contengono tutte le informazioni necessarie per calcolare le sostituzioni delle metriche del carattere.

Di seguito sono riportati alcuni strumenti che puoi utilizzare per leggere i metadati di un carattere:
- fontkit è un motore dei caratteri creato per Node.js. Questo snippet di codice mostra come utilizzare fontkit per calcolare le sostituzioni delle metriche dei caratteri.
- Capsize è una libreria di layout e dimensioni dei caratteri. Capsize fornisce un'API per ottenere informazioni su varie metriche relative ai caratteri.
- fontdrop.info è un sito web che ti consente di visualizzare dal browser tabelle di caratteri e altre informazioni relative ai caratteri.
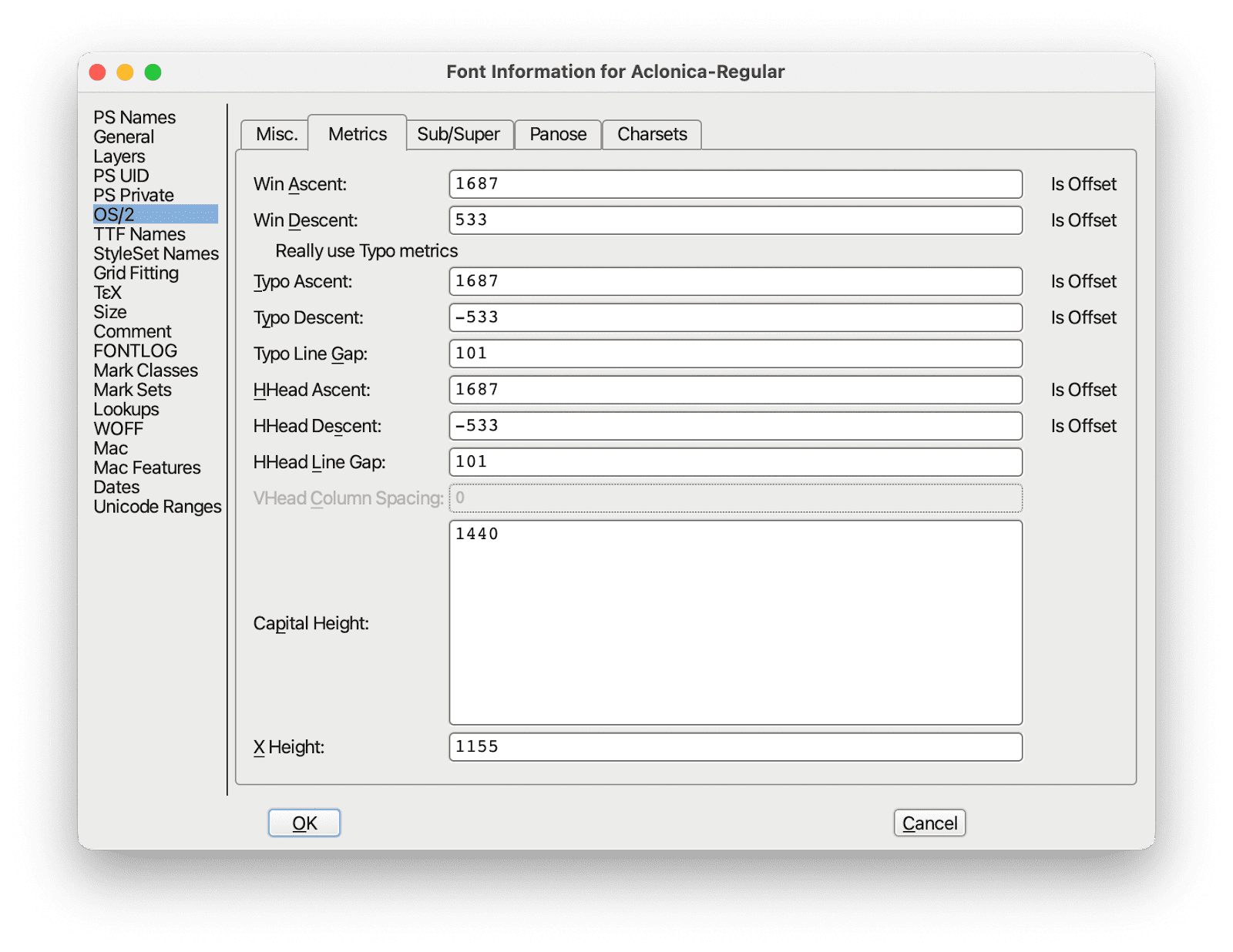
- Font Forge è un noto editor di caratteri desktop. Per visualizzare
ascent,descenteline-gap: apri la finestra di dialogoFont Info, seleziona il menuOS/2e poi la schedaMetrics. Per visualizzareUPM: apri la finestra di dialogoFont Infoe seleziona il menuGeneral.
Informazioni sulle tabelle di caratteri
Potete notare che concetti come "ascesa" sono indicate da più metriche, ad esempio le metriche hheaAscent, typoAscent e winAscent. Questo è il risultato di diversi sistemi operativi che adottano approcci diversi al rendering dei caratteri: i programmi sui dispositivi OSX in genere utilizzano le metriche dei caratteri hhea*, mentre i programmi sui dispositivi Windows in genere utilizzano le metriche dei caratteri typo* (chiamato anche sTypo*) o win*.
A seconda del carattere, del browser e del sistema operativo, verrà eseguito il rendering di un carattere utilizzando le metriche hhea, typo o win.
| Mac | Windows | |
| Cromo | Utilizza le metriche di "hhea" . | Utilizza le metriche di "typo" tabella se "USE_TYPO_METRICS" è stata impostata, altrimenti utilizza le metriche di "win" . |
| Firefox | Utilizza le metriche di "typo" tabella se "USE_TYPO_METRICS" è stata impostata, altrimenti utilizza le metriche di "hhea" . | Utilizza le metriche di "typo" tabella se "USE_TYPO_METRICS" è stata impostata, altrimenti utilizza le metriche di "win" . |
| Safari | Utilizza le metriche di "hhea" . | Utilizza le metriche di "typo" tabella se "USE_TYPO_METRICS" è stata impostata, altrimenti utilizza le metriche di "win" . |
Per ulteriori informazioni sul funzionamento delle metriche relative al carattere nei vari sistemi operativi, consulta questo articolo sulle metriche verticali.
Compatibilità cross-device
Per la maggior parte dei caratteri (ad esempio, circa il 90% dei caratteri ospitati da Google Fonts) le sostituzioni delle metriche sui caratteri possono essere utilizzate in modo sicuro senza conoscere il sistema operativo dell'utente: in altre parole, per questi caratteri i valori di ascent-override, descent-override e linegap-override rimangono esattamente gli stessi indipendentemente dal fatto che si applichino le metriche hhea, typo o win. Questo repository fornisce informazioni sui caratteri a cui si applica e a quali no.
Se utilizzi un carattere che richiede l'uso di insiemi separati di sostituzioni delle metriche dei caratteri per dispositivi OSX e Windows, l'utilizzo delle sostituzioni delle metriche dei caratteri e size-adjust è consigliato solo se hai la possibilità di variare i fogli di stile in base al sistema operativo dell'utente.
Utilizzo delle sostituzioni delle metriche dei caratteri
Poiché le sostituzioni delle metriche relative ai caratteri vengono calcolate utilizzando le misurazioni provenienti dai metadati del carattere web (e non il carattere di riserva), rimangono uguali indipendentemente dal carattere utilizzato come carattere di riserva. Ad esempio:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
Come funziona la regolazione delle dimensioni
Introduzione
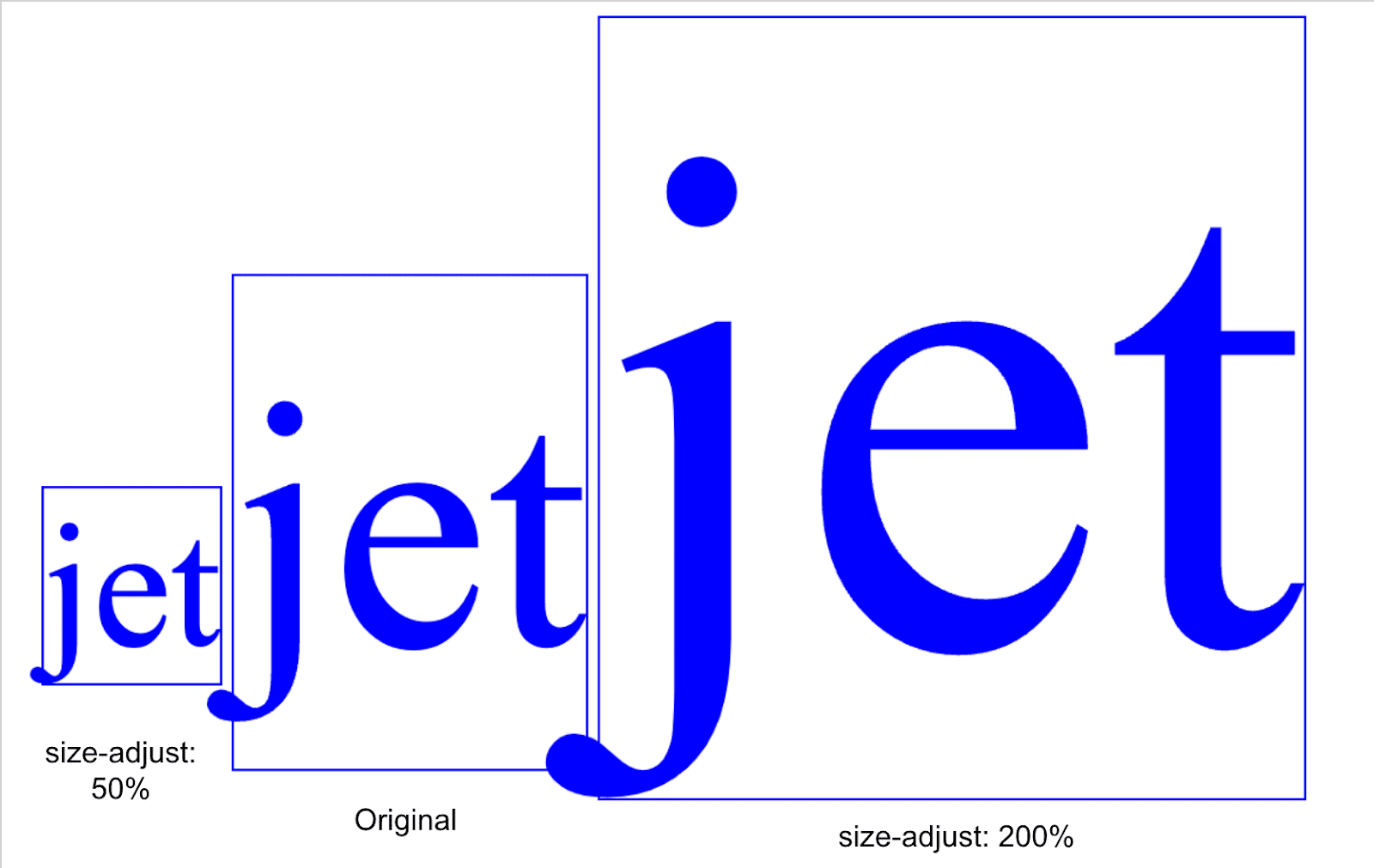
Il descrittore CSS size-adjust ridimensiona proporzionalmente la larghezza e l'altezza dei glifi dei caratteri. Ad esempio, size-adjust: 200% ridimensiona i glifi dei caratteri al doppio delle loro dimensioni originali; size-adjust: 50% ridimensiona i glifi dei caratteri fino a metà delle loro dimensioni originali.

Di per sé, size-adjust ha applicazioni limitate per migliorare i caratteri di riserva: nella maggior parte dei casi, un carattere di riserva deve essere ridotto o ampliato leggermente (anziché ridimensionato in modo proporzionale) per corrispondere a un carattere web. Tuttavia, la combinazione di size-adjust con sostituzioni delle metriche dei caratteri consente di abbinare due caratteri qualsiasi tra loro, sia orizzontalmente che verticalmente.
Ecco come viene utilizzato size-adjust nei fogli di stile:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
A causa del modo in cui viene calcolato size-adjust (spiegato nella sezione successiva), il valore di size-adjust (e la metrica del carattere corrispondente sostituisce) cambia a seconda del carattere di riserva utilizzato:
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Calcolo della regolazione delle dimensioni e delle sostituzioni delle metriche del carattere
Queste sono le equazioni per calcolare size-adjust e le sostituzioni delle metriche dei caratteri:
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
La maggior parte di questi input (salita, discesa e intervallo di linea) può essere letta direttamente dai metadati del carattere web. Tuttavia, il valore avgCharacterWidth deve essere approssimato.
Larghezza media approssimativa dei caratteri
In generale, la larghezza media dei caratteri può essere solo approssimata, ma ci sono alcuni scenari in cui questo valore può essere calcolato con precisione, ad esempio quando si utilizza un fonte a spaziatura fissa o quando i contenuti di una stringa di testo sono noti in anticipo.
Un esempio di un approccio ingenuo per calcolare avgCharacterWidth è prendere la larghezza media di tutti i [a-z\s] caratteri.
![Grafico che confronta la larghezza di singoli glifi Roboto [a-zs].](https://developer.chrome.com/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=0000&hl=it)
Tuttavia, la ponderazione di tutti i caratteri avrà lo stesso peso sottopeso rispetto alla larghezza delle lettere usate di frequente (ad esempio e) e alla larghezza delle lettere usate di rado (ad esempio z).
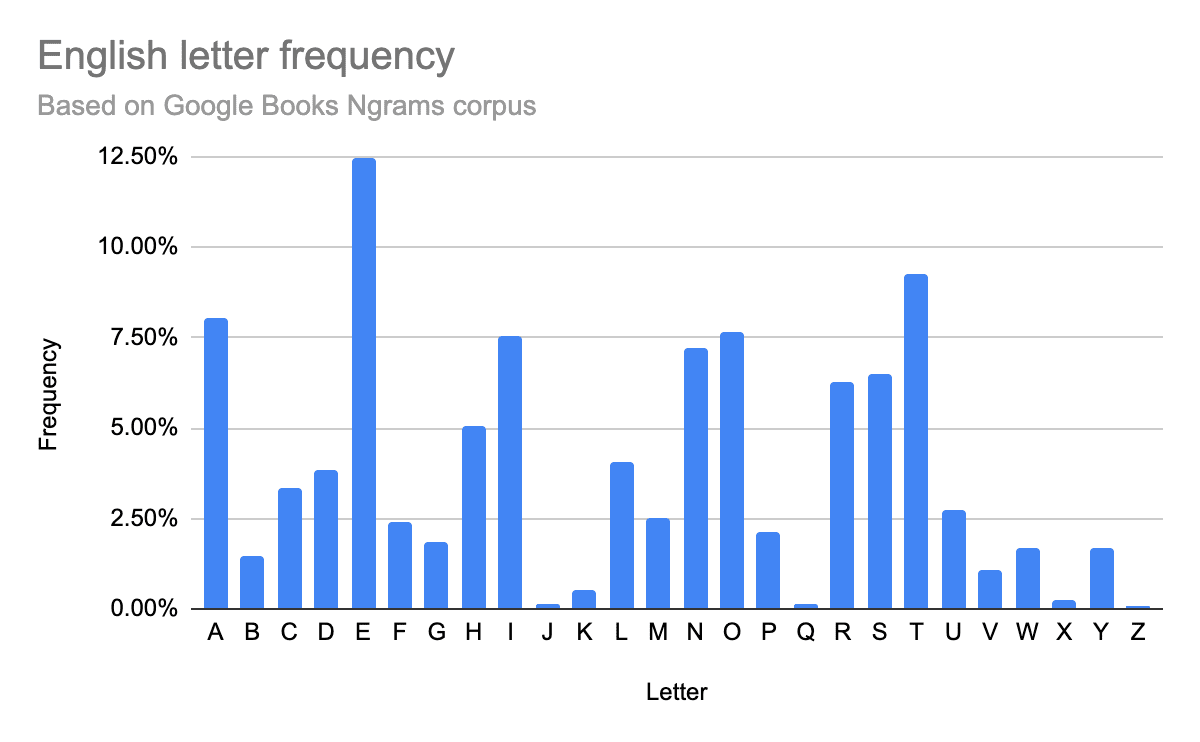
Un approccio più complesso che migliora l'accuratezza consiste nel prendere in considerazione la frequenza delle lettere e calcolare invece la larghezza media ponderata in base alla frequenza di [a-z\s] caratteri. Questo articolo è un buon riferimento per la frequenza delle lettere e la lunghezza media delle parole nei testi in inglese.

Scelta di un approccio
I due approcci discussi in questo articolo presentano ciascuno vantaggi e svantaggi:
L'utilizzo autonomo delle sostituzioni delle metriche dei caratteri è un buon approccio da utilizzare se stai iniziando a ottimizzare i caratteri di riserva. Sebbene questo sia il più semplice dei due approcci, in genere è abbastanza potente da ridurre notevolmente l'entità delle variazioni di layout legate ai caratteri.
D'altra parte, se vuoi una maggiore precisione e vuoi svolgere più attività e testarlo, l'integrazione di
size-adjustè un buon approccio da usare. Se implementato correttamente, questo approccio può eliminare efficacemente le variazioni di layout legate ai caratteri.
Scelta dei caratteri di riserva
Le tecniche descritte in questo articolo si basano sull'utilizzo delle sostituzioni delle metriche dei caratteri e su size-adjust per trasformare i caratteri locali ampiamente disponibili, piuttosto che tentare di trovare un carattere locale che si avvicina molto al carattere web. Quando si scelgono i caratteri locali, è importante tenere presente che pochissimi caratteri hanno una disponibilità locale diffusa e che non esisterà un solo carattere su tutti i dispositivi.
Arial è il carattere di riserva consigliato per i caratteri Sans Serif, mentre Times New Roman è il carattere di riserva consigliato per i caratteri Serif. Tuttavia, nessuno di questi caratteri è disponibile su Android (Roboto è l'unico carattere di sistema su Android).
L'esempio riportato di seguito utilizza tre caratteri di riserva per garantire un'ampia copertura dei dispositivi: un carattere di riserva destinato ai dispositivi Windows/Mac, un carattere di riserva destinato ai dispositivi Android e un carattere di riserva che utilizza una famiglia di caratteri generici.
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
Richiesta di feedback
Non esitare a contattarci per eventuali feedback sulla tua esperienza relativa all'uso delle sostituzioni delle metriche dei caratteri e di size-adjust.


