สรุป
บทความนี้เจาะลึกรายละเอียดเกี่ยวกับแบบอักษรสำรองและ API ของ size-adjust, ascent-override, descent-override และ line-gap-override API เหล่านี้ทำให้สามารถใช้แบบอักษรในเครื่องเพื่อสร้างแบบอักษรสำรองที่ใกล้เคียงหรือตรงกับขนาดของแบบอักษรเว็บทุกประการ ซึ่งจะช่วยลดหรือขจัดการเปลี่ยนเลย์เอาต์ที่เกิดจากการสลับแบบอักษร
หากต้องการข้ามการอ่านบทความนี้ เครื่องมือต่อไปนี้จะช่วยให้คุณเริ่มใช้ API เหล่านี้ได้ทันที
เครื่องมือเฟรมเวิร์ก
- @next/font: ตั้งแต่ Next 13 เป็นต้นไป
next/fontจะใช้การลบล้างเมตริกแบบอักษรโดยอัตโนมัติและsize-adjustเพื่อจัดหาแบบอักษรสำรองที่ตรงกัน - @nuxtjs/fontaine: เริ่มต้นใน Nuxt 3 คุณสามารถใช้
nuxt/fontaineเพื่อสร้างและแทรกแบบอักษรสำรองที่ตรงกันลงในสไตล์ชีตที่ใช้โดยแอป Nuxt โดยอัตโนมัติ
เครื่องมือที่ไม่มีเฟรมเวิร์ก:
- Fontaine: Fontaine เป็นไลบรารีที่จะสร้างและแทรกแบบอักษรสำรองที่ใช้การลบล้างเมตริกแบบอักษรโดยอัตโนมัติ
- ที่เก็บนี้จะมีการลบล้างเมตริกแบบอักษรสำหรับแบบอักษรทั้งหมดที่โฮสต์โดย Google Fonts คุณสามารถคัดลอกและวางค่าเหล่านี้ลงในสไตล์ชีตได้
ข้อมูลเบื้องต้น
แบบอักษรสำรองคือแบบอักษรที่ใช้เมื่อยังไม่ได้โหลดแบบอักษรหลัก หรือไม่มีรูปอักขระที่จำเป็นในการแสดงเนื้อหาของหน้า ตัวอย่างเช่น CSS ด้านล่างระบุว่าควรใช้ชุดแบบอักษร sans-serif เป็นแบบอักษรสำรองสำหรับ "Roboto"
font-family: "Roboto" , sans-serif;
แบบอักษรสำรองสามารถใช้เพื่อแสดงข้อความได้เร็วขึ้น (โดยใช้ font-display: swap) ผลที่เกิดขึ้นคือ เนื้อหาของหน้าเว็บอ่านได้และมีประโยชน์ก่อนหน้านี้ อย่างไรก็ตาม ที่ผ่านมาปัญหานี้มาพร้อมกับความไม่เสถียรของเลย์เอาต์ เนื่องจากการเปลี่ยนเลย์เอาต์มักเกิดขึ้นเมื่อมีการเปลี่ยนแบบอักษรสำรองเป็นแบบอักษรของเว็บ อย่างไรก็ตาม API ใหม่ที่กล่าวถึงด้านล่างจะช่วยลดหรือขจัดปัญหานี้ได้โดยทำให้สามารถสร้างแบบอักษรสำรองที่ใช้พื้นที่เท่ากับแบบอักษรสำหรับเว็บ
การสำรองแบบอักษรที่ปรับปรุงให้ดีขึ้น
มี 2 วิธีที่เป็นไปได้ในการสร้าง "ปรับปรุง" แบบอักษรสำรอง วิธีที่ง่ายกว่าจะใช้เพียงเมตริกแบบอักษรลบล้าง API วิธีการที่ซับซ้อนกว่า (แต่มีประสิทธิภาพมากกว่า) จะใช้ทั้งเมตริกแบบอักษรจะลบล้าง API และ size-adjust บทความนี้จะอธิบายทั้ง 2 วิธี
วิธีการทำงานของการลบล้างเมตริกแบบอักษร
บทนำ
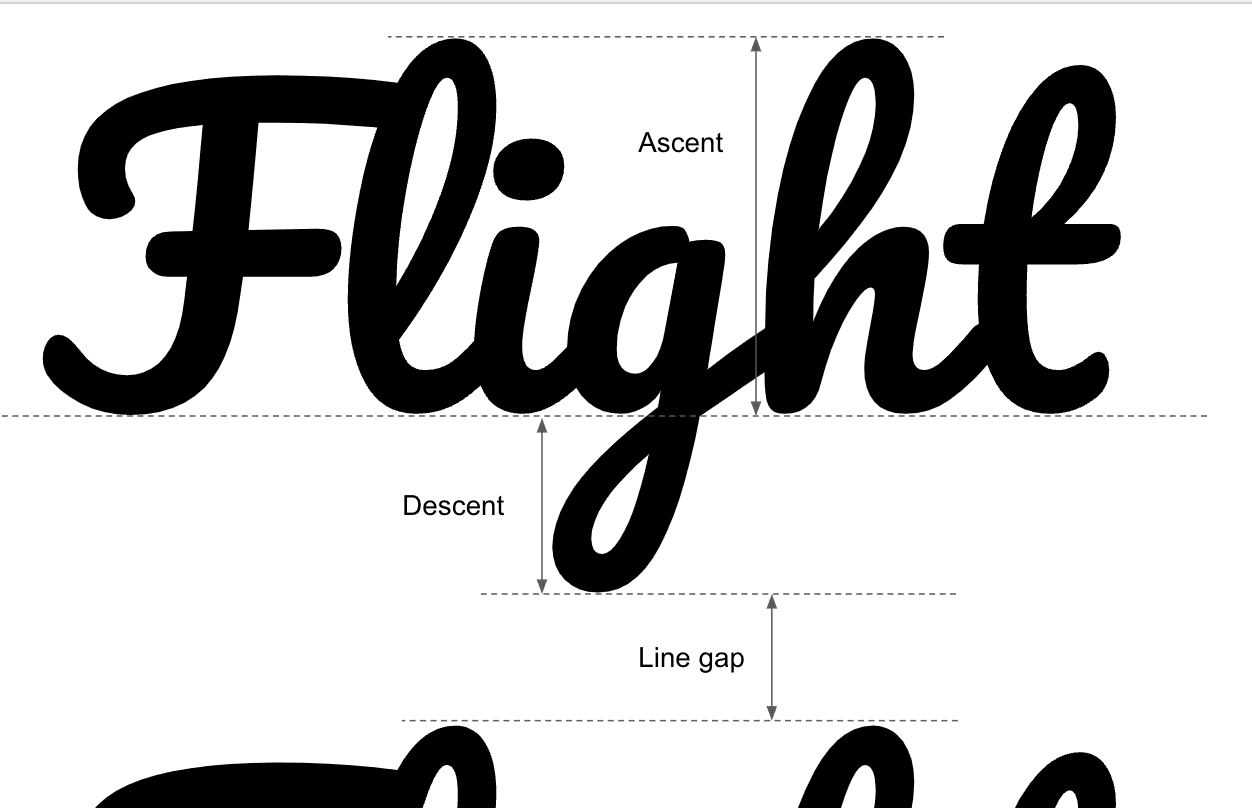
การลบล้างเมตริกแบบอักษรให้วิธีลบล้างการขึ้นบรรทัดใหม่ ระยะห่างจากขอบ และช่องว่างระหว่างบรรทัดของแบบอักษร ดังนี้
- Ascentจะวัดระยะที่ไกลที่สุดที่รูปอักขระของแบบอักษรขยายเกินเส้นฐาน
- ส่วนลดระดับจะวัดระยะที่ไกลที่สุดที่อักขระของแบบอักษรจะขยายต่ำกว่าเส้นฐาน
- ช่องว่างระหว่างบรรทัดหรือที่เรียกว่า "การนํา" จะวัดระยะห่างระหว่างบรรทัดข้อความต่อเนื่องกัน

คุณสามารถใช้การลบล้างเมตริกแบบอักษรเพื่อลบล้างการขึ้นบรรทัดใหม่ ระยะห่างจากขอบ และช่องว่างบรรทัดของแบบอักษรสำรองให้ตรงกับความสูงที่เพิ่มขึ้น การลดลง และช่องว่างระหว่างบรรทัดของแบบอักษรเว็บ ดังนั้น แบบอักษรเว็บและแบบอักษรสำรองที่ปรับแล้วจะมีขนาดแนวตั้งเท่ากันเสมอ
การลบล้างเมตริกแบบอักษรจะใช้ในสไตล์ชีตดังนี้
body {
font-family: Poppins, "fallback for poppins";
}
@font-face {
font-family: "fallback for poppins";
src: local("Times New Roman");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
เครื่องมือที่แสดงอยู่ในส่วนต้นของบทความนี้สามารถสร้างค่าลบล้างเมตริกแบบอักษรที่ถูกต้องได้ หรือคุณจะคำนวณค่าเหล่านี้ด้วยตัวเองก็ได้
กำลังคำนวณการลบล้างเมตริกแบบอักษร
สมการต่อไปนี้จะแสดงการลบล้างเมตริกแบบอักษรสำหรับแบบอักษรของเว็บที่ระบุ ค่าการลบล้างเมตริกแบบอักษรควรเขียนเป็นเปอร์เซ็นต์ (เช่น 105%) แทนที่จะเป็นทศนิยม
ascent-override = ascent/unitsPerEm
descent-override = descent/unitsPerEm
line-gap-override = line-gap/unitsPerEm
ตัวอย่างเช่น ต่อไปนี้คือการลบล้างเมตริกแบบอักษรสำหรับแบบอักษร Poppins
/*
Poppins font metrics:
ascent = 1050
descent = 350
line-gap = 100
UPM: 1000
*/
ascent-override: 105%; /* = 1050/1000 */
descent-override: 35%; /* = 350/1000 */
line-gap-override: 10%; /* = 100/1000 */
ค่าของ ascent, descent, line-gap และ unitsPerEm ทั้งหมดมาจากข้อมูลเมตาของเว็บฟอนต์ ส่วนถัดไปของบทความนี้จะอธิบายวิธีการรับค่าเหล่านี้
กำลังอ่านตารางแบบอักษร
ข้อมูลเมตาของแบบอักษร (โดยเฉพาะตารางแบบอักษร) มีข้อมูลทั้งหมดที่คุณต้องใช้ในการคำนวณการลบล้างเมตริกแบบอักษร

คุณสามารถใช้เครื่องมือต่อไปนี้เพื่ออ่านข้อมูลเมตาของแบบอักษร
- fontkit คือเครื่องมือแบบอักษรที่สร้างขึ้นสำหรับ Node.js ข้อมูลโค้ดนี้แสดงวิธีใช้ fontkit เพื่อคำนวณการลบล้างเมตริกแบบอักษร
- Capsize คือการปรับขนาดแบบอักษรและไลบรารีเลย์เอาต์ Capsize มอบ API สำหรับการรับข้อมูลเกี่ยวกับเมตริกแบบอักษรต่างๆ
- fontdrop.info คือเว็บไซต์ที่ให้คุณดูตารางแบบอักษรและข้อมูลอื่นๆ ที่เกี่ยวข้องกับแบบอักษรจากเบราว์เซอร์
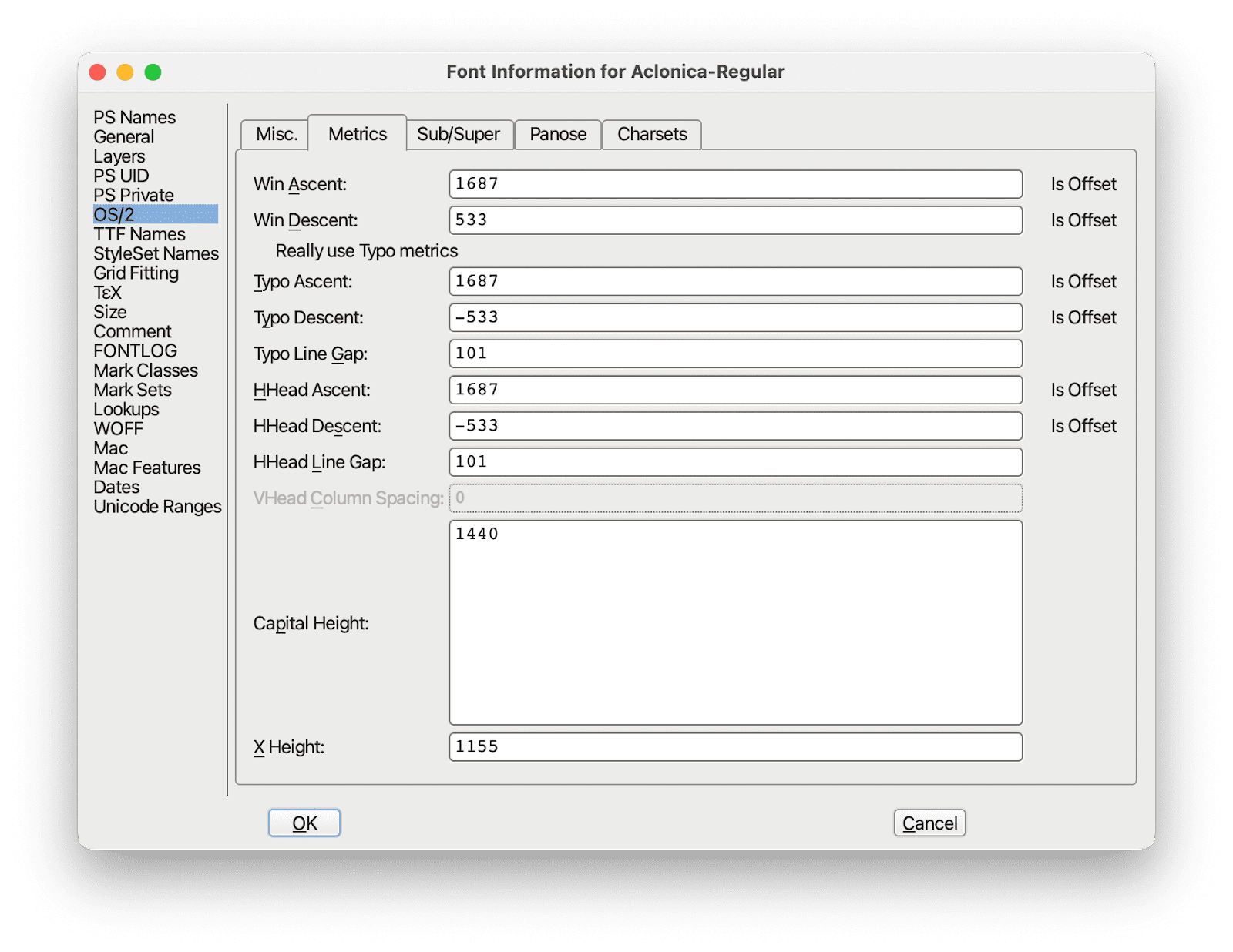
- Font Forge เป็นเครื่องมือแก้ไขแบบอักษรบนเดสก์ท็อปยอดนิยม หากต้องการดู
ascent,descentและline-gapให้เปิดกล่องโต้ตอบFont InfoเลือกเมนูOS/2แล้วเลือกแท็บMetricsหากต้องการดูUPM: เปิดกล่องโต้ตอบFont Infoแล้วเลือกเมนูGeneral
การทำความเข้าใจตารางแบบอักษร
คุณอาจสังเกตเห็นว่าแนวคิดอย่าง "เพิ่มขึ้น" จะมีการอ้างอิงตามเมตริกหลายรายการ เช่น มีเมตริก hheaAscent, typoAscent และ winAscent ซึ่งเป็นผลมาจากการที่ระบบปฏิบัติการต่างๆ ใช้แนวทางการแสดงแบบอักษรที่แตกต่างกัน กล่าวคือ โปรแกรมในอุปกรณ์ OSX โดยทั่วไปจะใช้เมตริกแบบอักษร hhea* ในขณะที่โปรแกรมในอุปกรณ์ Windows โดยทั่วไปจะใช้เมตริกแบบอักษร typo* (หรือที่เรียกว่า sTypo*) หรือ win*
ระบบจะแสดงผลแบบอักษรโดยใช้เมตริก hhea, typo หรือ win ทั้งนี้ขึ้นอยู่กับแบบอักษร เบราว์เซอร์ และระบบปฏิบัติการ
| Mac | Windows | |
| Chromium | ใช้เมตริกจาก "hhea" | ใช้เมตริกจาก "การพิมพ์ผิด" ตารางถ้า "USE_TYPO_METRICS" ได้รับการตั้งค่าแล้ว หรือใช้เมตริกจาก "ชนะ" |
| Firefox | ใช้เมตริกจาก "การพิมพ์ผิด" ตารางถ้า "USE_TYPO_METRICS" ได้รับการตั้งค่าแล้ว หรือใช้เมตริกจาก "hhea" | ใช้เมตริกจาก "การพิมพ์ผิด" ตารางถ้า "USE_TYPO_METRICS" ได้รับการตั้งค่าแล้ว หรือใช้เมตริกจาก "ชนะ" |
| Safari | ใช้เมตริกจาก "hhea" | ใช้เมตริกจาก "การพิมพ์ผิด" ตารางถ้า "USE_TYPO_METRICS" ได้รับการตั้งค่าแล้ว หรือใช้เมตริกจาก "ชนะ" |
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของเมตริกแบบอักษรในระบบปฏิบัติการต่างๆ ได้ที่บทความเกี่ยวกับเมตริกแนวตั้ง
ความเข้ากันได้ในหลายอุปกรณ์
สําหรับแบบอักษรส่วนใหญ่ (เช่น ประมาณ 90% ของแบบอักษรที่โฮสต์โดย Google Fonts) การลบล้างเมตริกแบบอักษรสามารถใช้ได้อย่างปลอดภัยโดยไม่ต้องทราบระบบปฏิบัติการของผู้ใช้ กล่าวคือ สําหรับแบบอักษรเหล่านี้ ค่าของ ascent-override, descent-override และ linegap-override จะยังคงเหมือนเดิมไม่ว่าจะใช้เมตริก hhea, typo หรือ win หรือไม่ก็ตาม ที่เก็บนี้จะให้ข้อมูลเกี่ยวกับแบบอักษรที่ใช้ได้และใช้ไม่ได้
หากคุณใช้แบบอักษรที่จำเป็นต้องใช้การลบล้างเมตริกแบบอักษรแยกกันสำหรับอุปกรณ์ OSX และ Windows ขอแนะนำให้ใช้การลบล้างเมตริกแบบอักษรและ size-adjust เฉพาะในกรณีที่คุณสามารถเปลี่ยนแปลงสไตล์ชีตตามระบบปฏิบัติการของผู้ใช้ได้
การใช้การลบล้างเมตริกแบบอักษร
เนื่องจากการลบล้างเมตริกแบบอักษรนั้นคำนวณโดยใช้การวัดที่มาจากข้อมูลเมตาของแบบอักษรเว็บ (ไม่ใช่แบบอักษรสำรอง) จึงยังเหมือนเดิมไม่ว่าจะใช้แบบอักษรใดเป็นแบบอักษรสำรอง เช่น
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: "fallback for Poppins";
src: local("Arial");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
@font-face {
font-family: "another fallback for Poppins";
src: local("Roboto");
ascent-override: 105%;
descent-override: 35%;
line-gap-override: 10%;
}
วิธีการทำงานของการปรับขนาด
บทนำ
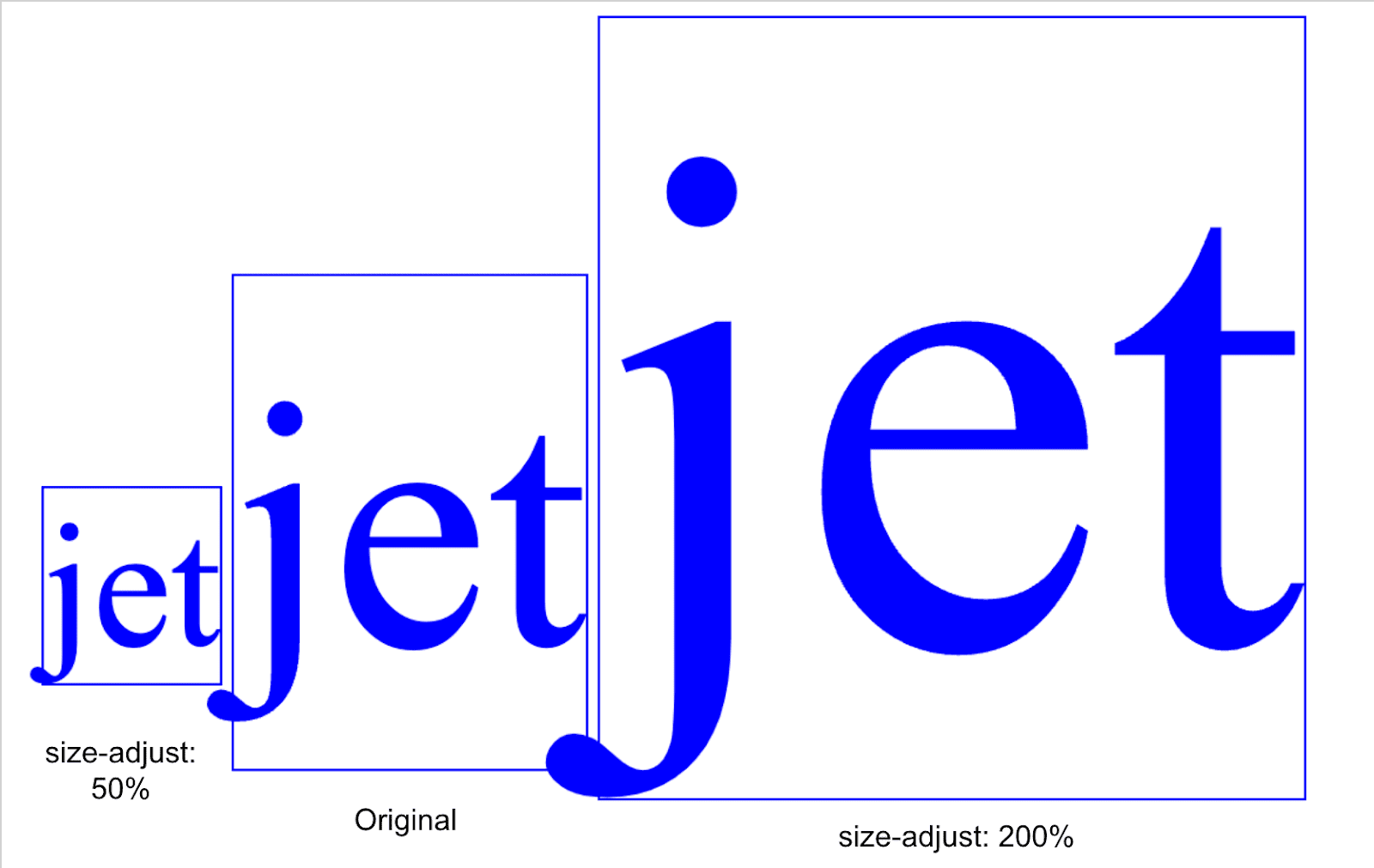
ตัวบ่งชี้ CSS ของ size-adjust จะปรับสัดส่วนความกว้างและความสูงของอักขระอักษร ตัวอย่างเช่น size-adjust: 200% ปรับขนาดรูปอักขระเป็น 2 เท่าของขนาดเดิม size-adjust: 50% ปรับขนาดรูปอักขระเป็นครึ่งหนึ่งของขนาดเดิม

เพียงอย่างเดียวแล้ว size-adjust จำกัดแอปพลิเคชันสำหรับการปรับปรุงแบบอักษรสำรอง ในกรณีส่วนใหญ่ แบบอักษรสำรองจะต้องแคบลงหรือกว้างขึ้นเล็กน้อย (แทนการปรับขนาดตามสัดส่วน) เพื่อให้ตรงกับแบบอักษรของเว็บ อย่างไรก็ตาม การรวม size-adjust กับการลบล้างเมตริกแบบอักษรจะทำให้แบบอักษรใดก็ได้ 2 แบบตรงกันทั้งในแนวนอนและแนวตั้ง
นี่คือวิธีการใช้ size-adjust ในสไตล์ชีต:
@font-face {
font-family: "fallback for poppins";
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
เนื่องจากวิธีคำนวณ size-adjust (ซึ่งอธิบายไว้ในส่วนถัดไป) ค่าของ size-adjust (และการลบล้างเมตริกแบบอักษรที่เกี่ยวข้อง) จึงเปลี่ยนไปตามแบบอักษรสำรองที่ใช้
body {
font-family: "Poppins", "fallback for Poppins", "another fallback for Poppins";
}
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
กำลังคำนวณการปรับขนาดและการลบล้างเมตริกแบบอักษร
ต่อไปนี้คือสมการในการคำนวณ size-adjust และการลบล้างเมตริกแบบอักษร
size-adjust = avgCharacterWidth of web font / avgCharacterWidth of fallback font
ascent-override = web font ascent / (web font UPM * size-adjust)
descent-override = web font descent / (web font UPM * size-adjust)
line-gap-override = web font line-gap / (web font UPM * size-adjust)
อินพุตส่วนใหญ่เหล่านี้ (ได้แก่ ขึ้น ลง ลง และช่องว่างบรรทัด) จะอ่านได้โดยตรงจากข้อมูลเมตาของแบบอักษรเว็บ แต่ avgCharacterWidth ต้องเป็นจำนวนโดยประมาณ
ความกว้างอักขระเฉลี่ยโดยประมาณ
โดยทั่วไป ความกว้างอักขระเฉลี่ยสามารถประมาณได้แค่เท่านั้น แต่มีบางสถานการณ์ที่สามารถคำนวณได้อย่างแม่นยำ เช่น เมื่อใช้แบบอักษรที่มีความกว้างอักษรขนาดเดียวหรือเมื่อทราบเนื้อหาของสตริงข้อความล่วงหน้า
ตัวอย่างของวิธีแบบไร้เดียงสาในการคำนวณ avgCharacterWidth คือการใช้ความกว้างเฉลี่ยของอักขระ [a-z\s] ทั้งหมด
![กราฟเปรียบเทียบความกว้างของอักขระ Roboto [a-zs] แต่ละตัว](https://developer.chrome.com/static/blog/font-fallbacks/image/graph-comparing-width-5672b4755732f.png?authuser=19&hl=th)
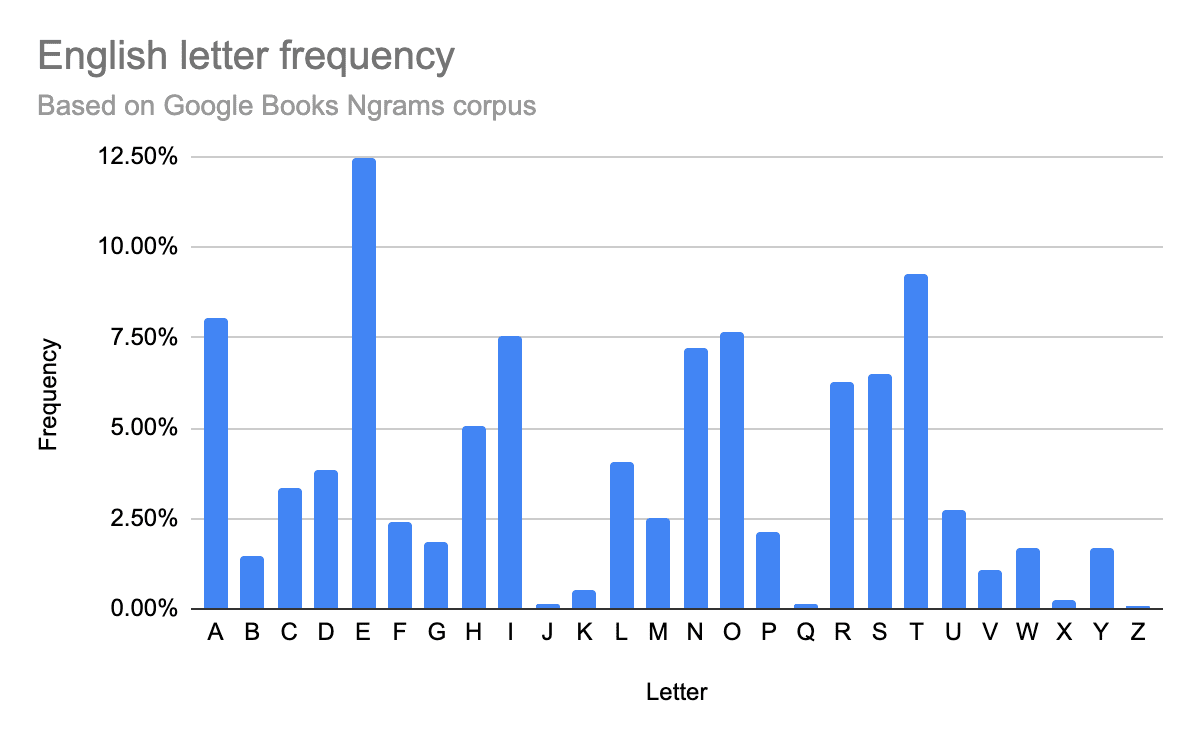
อย่างไรก็ตาม การถ่วงน้ำหนักอักขระทั้งหมดอย่างเท่าเทียมกันอาจทำให้ความกว้างของตัวอักษรที่ใช้บ่อยน้อยกว่าที่ควร (เช่น e) และให้น้ำหนักเกินความกว้างของตัวอักษรที่ไม่ได้ใช้บ่อย (เช่น z)
วิธีการที่ซับซ้อนมากขึ้นซึ่งช่วยเพิ่มความแม่นยำคือการนำความถี่ของตัวอักษรมาพิจารณา และคำนวณความกว้างเฉลี่ยที่ถ่วงน้ำหนักความถี่ซึ่งเท่ากับ [a-z\s] อักขระแทน บทความนี้เป็นข้อมูลอ้างอิงที่ดีเกี่ยวกับความถี่ของตัวอักษรและความยาวคำโดยเฉลี่ยของข้อความภาษาอังกฤษ

การเลือกวิธีการ
ทั้ง 2 วิธีที่กล่าวถึงในบทความนี้มีข้อดีและข้อเสียดังนี้
การใช้การลบล้างเมตริกแบบอักษรด้วยตนเองเป็นวิธีที่ดีในการใช้ หากคุณเริ่มต้นเพิ่มประสิทธิภาพแบบอักษรสำรอง แม้ว่าวิธีการทั้งสองวิธีนี้จะง่ายกว่า แต่วิธีนี้มักมีประสิทธิภาพมากพอที่จะลดขนาดของการเปลี่ยนเลย์เอาต์ที่เกี่ยวข้องกับแบบอักษรได้อย่างเห็นได้ชัด
ในทางกลับกัน หากคุณต้องการความแม่นยํามากขึ้นและยินดีที่จะทํางานและทดสอบเพิ่มเติมเล็กน้อย การใช้
size-adjustก็เป็นวิธีที่ยอดเยี่ยมในการใช้ เมื่อนำไปใช้อย่างถูกต้อง วิธีนี้จะช่วยขจัดการเปลี่ยนเลย์เอาต์ที่เกี่ยวข้องกับแบบอักษรได้อย่างมีประสิทธิภาพ
การเลือกแบบอักษรสำรอง
เทคนิคที่อธิบายในบทความนี้อาศัยการใช้การลบล้างเมตริกแบบอักษรและ size-adjust เพื่อเปลี่ยนรูปแบบแบบอักษรในเครื่องที่ใช้ได้อย่างกว้างขวาง แทนที่จะพยายามค้นหาแบบอักษรในเครื่องที่ใกล้เคียงกับแบบอักษรของเว็บมากที่สุด เมื่อเลือกแบบอักษรในเครื่อง โปรดทราบว่ามีแบบอักษรไม่กี่แบบเท่านั้นที่พร้อมใช้งานในเครื่องอย่างแพร่หลาย และไม่มีแบบอักษรเดียวในทุกอุปกรณ์
Arial เป็นแบบอักษรสำรองที่แนะนำสำหรับแบบอักษร Sans-Serif และ Times New Roman เป็นแบบอักษรสำรองที่แนะนำสำหรับแบบอักษร Serif อย่างไรก็ตาม ไม่มีแบบอักษรทั้งสองนี้ใน Android (Roboto เป็นแบบอักษรของระบบเพียงชุดเดียวใน Android)
ตัวอย่างด้านล่างใช้แบบอักษรสำรอง 3 แบบเพื่อการครอบคลุมอุปกรณ์แบบกว้าง ได้แก่ แบบอักษรสำรองที่กำหนดเป้าหมายไปยังอุปกรณ์ Windows/Mac แบบอักษรสำรองที่กำหนดเป้าหมายไปยังอุปกรณ์ Android และแบบอักษรสำรองที่ใช้ชุดแบบอักษรทั่วไป
body {
font-family: "Poppins", poppins-fallback, poppins-fallback-android, sans-serif;
}
/*
Poppins font metrics:
- ascent = 1050
- descent = 350
- line-gap = 100
- UPM: 1000
AvgCharWidth:
- Poppins: 538.0103768
- Arial: 884.1438804
- Roboto: 969.0502537
*/
@font-face {
font-family: poppins-fallback;
src: local("Arial");
size-adjust: 60.85099821%;
ascent-override: 164.3358416%;
descent-override: 57.51754455%;
line-gap-override: 16.43358416%;
}
@font-face {
font-family: poppins-fallback-android;
src: local("Roboto");
size-adjust: 55.5193474%:
ascent-override: 180.1173909%;
descent-override: 63.04108683%;
line-gap-override: 18.01173909%;
}
ขอความคิดเห็น
โปรดติดต่อเราหากคุณมีความคิดเห็นเกี่ยวกับประสบการณ์การใช้การลบล้างเมตริกแบบอักษรและ size-adjust


