Công cụ của Chrome cho nhà phát triển đang ra mắt một cây hỗ trợ tiếp cận đầy đủ nhằm giúp các nhà phát triển dễ dàng có được thông tin tổng quan về toàn bộ cây này. Trong bài đăng này, hãy tìm hiểu cách tạo cây này và cách sử dụng nó trong công việc.
Cây hỗ trợ tiếp cận là gì?
Công nghệ hỗ trợ, chẳng hạn như trình đọc màn hình, sử dụng API hỗ trợ tiếp cận của Chromium để tương tác với nội dung trên web. Mô hình cơ bản của API này là cây hỗ trợ tiếp cận: một cây gồm các đối tượng hỗ trợ tiếp cận mà công nghệ hỗ trợ có thể truy vấn các thuộc tính và thuộc tính, cũng như thực hiện các thao tác trên đó. Các nhà phát triển web định hình và điều khiển cây hỗ trợ tiếp cận chủ yếu thông qua các thuộc tính DOM, chẳng hạn như các thuộc tính ARIA cho HTML.
Trong Công cụ của Chrome cho nhà phát triển, chúng tôi cung cấp ngăn hỗ trợ tiếp cận để giúp nhà phát triển hiểu cách nội dung của họ tiếp xúc với công nghệ hỗ trợ. Cụ thể, khi một nút được chọn trong trình xem cây DOM, thuộc tính của nút hỗ trợ tiếp cận tương ứng sẽ hiển thị trong ngăn cùng với chế độ xem đối tượng cấp trên và phần tử con trực tiếp của nút đó.

Cây được tạo như thế nào?
Trước khi tìm hiểu giao diện của chế độ xem dạng cây đầy đủ mới này trong Công cụ cho nhà phát triển, hãy cùng tìm hiểu sơ qua về cây hỗ trợ tiếp cận dưới dạng các thuật ngữ hữu hình hơn. Cây hỗ trợ tiếp cận là đạo hàm của cây DOM. Cấu trúc của phần tử này gần giống, nhưng được đơn giản hoá để xoá các nút không có nội dung ngữ nghĩa, chẳng hạn như phần tử <div> chỉ dùng để định kiểu. Mỗi nút trong cây có một vai trò như Button hoặc Heading và thường là một tên có thể bắt nguồn từ các thuộc tính ARIA hoặc bắt nguồn từ nội dung của nút. Nếu chúng ta xem một tài liệu HTML:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Trình kết xuất trong Chromium có tên Blink được lấy từ cây hỗ trợ tiếp cận nội bộ như sau.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Lưu ý rằng cách biểu diễn này chứa nhiều nút không cần thiết có vai trò genericContainer. Điều này dường như mâu thuẫn với câu lệnh ở trên rằng cây hỗ trợ tiếp cận là đạo hàm được đơn giản hoá của cây DOM. Tuy nhiên, hầu hết các nút này chỉ xuất hiện trong cây nội bộ và sẽ không tiếp xúc với công nghệ hỗ trợ. Vì Công cụ cho nhà phát triển thu thập thông tin hỗ trợ tiếp cận trực tiếp từ quá trình kết xuất đồ hoạ, nên Công cụ cho nhà phát triển là nội dung biểu diễn dạng cây mà Công cụ cho nhà phát triển xử lý.
Toàn bộ cây hỗ trợ tiếp cận trong Công cụ cho nhà phát triển
Cây hỗ trợ tiếp cận mới và đầy đủ được đồng bộ hoá với cây DOM để nhà phát triển có thể chuyển đổi qua lại giữa hai cây này. Chúng tôi hy vọng rằng cây mới sẽ dễ khám phá, hữu ích và dễ sử dụng hơn.
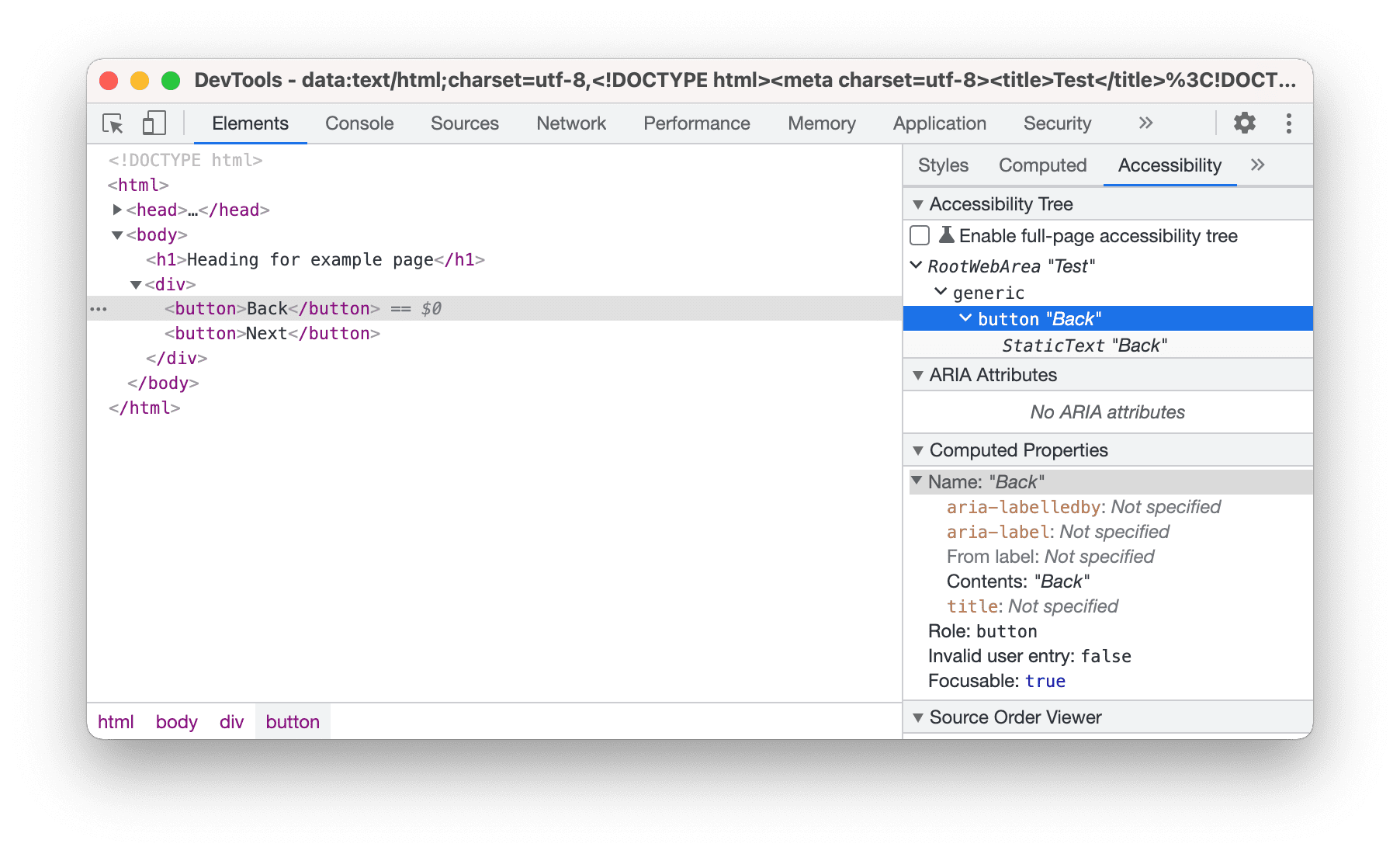
Bây giờ, bạn đã biết cách hoạt động của cây hỗ trợ tiếp cận, bạn có thể sử dụng Công cụ cho nhà phát triển để xem chế độ xem dạng cây mới sẽ như thế nào. Tài liệu HTML dưới đây với tiêu đề, đề mục và hai nút được dùng để thể hiện cây.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
Chế độ xem dạng cây trước đó sẽ chỉ cho phép bạn khám phá một nút và đối tượng cấp trên của nút đó.

Giờ đây, khi bạn chuyển đổi cây mới, chế độ xem này sẽ thay thế chế độ xem dạng cây DOM và cho phép bạn xem toàn bộ cây hỗ trợ tiếp cận của trang:

Xây dựng cây lazy
Để giúp cây hoạt động hiệu quả ngay cả đối với những trang web lớn hơn, cây được tạo từng phần trên giao diện người dùng khi khám phá. Sau khi một nút được mở rộng trong cây, phần tử con của các nút đó sẽ được tìm nạp thông qua Giao thức Công cụ của Chrome cho nhà phát triển (CDP) và cây sẽ được xây dựng lại.

Phát trực tiếp
Chế độ xem dạng cây mới đang hoạt động và cập nhật động nếu cây hỗ trợ tiếp cận thay đổi trong trình kết xuất. Nó kết nối vào cùng một cơ chế sẽ thông báo cho công nghệ hỗ trợ về các thay đổi đối với cây và sử dụng cơ chế đó để phát các sự kiện cho giao diện người dùng Công cụ cho nhà phát triển với các nút đã cập nhật. Trong thực tế, phần phụ trợ CDP sẽ theo dõi thông tin cập nhật cho cây, theo dõi những nút đã được yêu cầu trước đó và gửi sự kiện đến giao diện người dùng Công cụ cho nhà phát triển nếu có bất kỳ nút nào trong số này thay đổi.
Câu chuyện về nhiều cái cây
Trong phần mô tả về cây hỗ trợ tiếp cận là gì, bạn đã tìm hiểu cách Blink tạo cây hỗ trợ tiếp cận cho DOM mà công cụ đang hiển thị và Công cụ cho nhà phát triển tìm nạp cây này thông qua CDP. Mặc dù đúng là như vậy, nhưng chúng tôi đã loại bỏ một số chức năng trong phần mô tả này. Trong thực tế, có khá nhiều cách khác nhau để trải nghiệm cây hỗ trợ tiếp cận trong Chromium. Khi thiết kế chế độ xem dạng cây mới cho Công cụ cho nhà phát triển, chúng tôi đã thực hiện một số lựa chọn về phần nào trong nội bộ hỗ trợ tiếp cận của Chromium mà chúng tôi muốn hiển thị.
Nền tảng
Mỗi nền tảng có một API hỗ trợ tiếp cận khác nhau và mặc dù hình dạng của cây là giống nhau trên tất cả các nền tảng, nhưng API để tương tác với cây cũng khác nhau và tên của các thuộc tính cũng có thể khác nhau. Công cụ cho nhà phát triển cho thấy cây nội bộ của Chromium, trong đó các vai trò và thuộc tính có xu hướng phù hợp với các vai trò và thuộc tính đã xác định trong thông số kỹ thuật ARIA.
Tách biệt nhiều khung và trang web
Vì Chromium không chỉ đặt nội dung của mỗi thẻ trong nhiều quy trình kết xuất đồ hoạ khác nhau mà còn tách riêng các tài liệu trên nhiều trang web trong các quy trình kết xuất khác nhau, nên chúng ta phải kết nối riêng biệt với từng tài liệu con ngoài quy trình qua CDP và tìm nạp cây hỗ trợ tiếp cận của tài liệu đó. Sau đó, chúng tôi nối các cây con này lại với nhau trên giao diện người dùng để tạo ảo tưởng về một cây nhất quán, mặc dù chúng sống trong các quá trình xử lý kết xuất khác nhau trong Chromium.
Các nút bị bỏ qua và không thú vị
Chúng tôi ẩn một số nút theo mặc định: các nút bị bỏ qua và các nút có vai trò "chung" nhưng không có tên. Các nút này không có ý nghĩa ngữ nghĩa và không tiếp xúc với công nghệ hỗ trợ trong trường hợp các nút bị bỏ qua. Chúng tôi ẩn các nút này để tránh làm lộn xộn chế độ xem dạng cây. Nếu không, cây hỗ trợ tiếp cận cho hầu hết các trang web sẽ có dạng như sau:

Lưu ý rằng về cơ bản, điều này có nghĩa là chúng ta cần xây dựng một cây khác ngoài những cây có sẵn trên phần phụ trợ. Ví dụ: giả sử chúng ta có các nút A, B, C và X, trong đó A có nút con X và B, còn X có nút con C. Nếu X là một nút bị bỏ qua, chúng ta sẽ cắt bớt X khỏi cây và thay vào đó tạo một cây, trong đó C là phần tử con của A.

Trên giao diện người dùng, chúng ta tạo cây đầy đủ bao gồm các nút bị bỏ qua và chỉ cắt bớt chúng ngay trước khi hiển thị các nút. Chúng tôi làm điều này vì hai lý do:
- Việc xử lý các cập nhật nút từ phần phụ trợ trở nên đơn giản hơn nhiều vì chúng ta có cùng một cấu trúc cây trên cả hai điểm cuối. Ví dụ: nếu nút B bị xoá trong ví dụ, chúng ta sẽ nhận được thông tin cập nhật cho nút X (vì nút con của nút này đã thay đổi), nhưng nếu đã cắt giảm nút đó, chúng ta sẽ gặp khó khăn trong việc tìm ra nội dung cần cập nhật.
- Đảm bảo rằng tất cả các nút DOM đều có một nút hỗ trợ tiếp cận tương ứng. Khi cây được bật/tắt, chúng ta chọn nút tương ứng với nút hiện được chọn trong cây DOM. Vì vậy, trong ví dụ trước, nếu người dùng chuyển đổi cây trong khi nút DOM tương ứng với X được chọn, chúng ta sẽ chèn X giữa các nút A và B và chọn X trong cây. Điều này cho phép người dùng kiểm tra nút hỗ trợ tiếp cận đối với tất cả các nút DOM và giúp xác định lý do nút này bị bỏ qua.
Ý tưởng trong tương lai
Việc ra mắt cây hỗ trợ tiếp cận mới chỉ là bước khởi đầu. Chúng tôi có một vài ý tưởng cho các dự án trong tương lai mà chúng tôi có thể xây dựng trên cơ sở chế độ xem mới, nhưng chúng tôi cũng rất mong được lắng nghe ý kiến phản hồi của bạn!
Các bộ lọc thay thế
Như đã giải thích ở trên, hiện tại, chúng tôi lọc ra các nút được cho là không thú vị. Chúng ta có thể cung cấp cách tắt hành vi này và hiển thị tất cả các nút hoặc cung cấp các bộ lọc thay thế chẳng hạn như Hiện các nút mốc hoặc Hiển thị tiêu đề.
Làm nổi bật các vấn đề về a11y
Chúng tôi có thể kết hợp phân tích "phương pháp hay nhất về hỗ trợ tiếp cận" với cây và nêu bật các vấn đề về hỗ trợ tiếp cận ngay trên các nút vi phạm.
Hiển thị các thao tác hỗ trợ tiếp cận trong Công cụ cho nhà phát triển
Cây chúng tôi hiện hiển thị chỉ mang tính một chiều: Nó cho phép chúng tôi biết được thông tin nào sẽ được cấp cho công nghệ hỗ trợ khi duyệt một trang web cụ thể. Thao tác hỗ trợ tiếp cận thể hiện hoạt động giao tiếp theo hướng khác: Chúng cho phép công nghệ hỗ trợ hoạt động trên giao diện người dùng được trình bày. Chúng tôi có thể hiển thị các hành động như vậy trong Công cụ cho nhà phát triển để cho phép các hành động như “nhấp”, cuộn hoặc thay đổi giá trị trên trang bằng cách sử dụng API có sẵn cho công nghệ hỗ trợ.


