A
Interface Clipboard de
a API Async Clipboard fornece acesso de leitura e gravação ao conteúdo do
área de transferência do sistema. Isso permite que um aplicativo da Web implemente recortar, copiar
e colar atributos. Você pode colar dados da área de transferência em um aplicativo
chamando
método read(),
e copiar os dados para a área de transferência chamando
write().
Além de text,
images no Portable Network
Formato gráfico (PNG), higienizado e
HTML não preparado
Formatos personalizados da Web, os
A API Async Clipboard agora também oferece suporte para copiar e colar imagens SVG, o que
Isso significa que é possível interagir com softwares de edição de imagens que lidam com SVGs,
de forma mais natural copiando e colando imagens SVG como imagens em vez de texto ou
usando soluções alternativas.
Suporte ao SVG de detecção de recursos
Detecte o suporte para imagens SVG (e qualquer outro tipo MIME) chamando o método
método ClipboardItem.supports() estático, transmitindo o tipo MIME pretendido.
const supportsSVG = () => {
if (
!('supports' in window.ClipboardItem) ||
!window.ClipboardItem.supports('image/svg+xml')
) {
return false;
}
return true;
};
Copiar uma imagem SVG
Copie uma imagem SVG preenchendo o campo
ClipboardItem com
um objeto. O blob com os dados da imagem SVG é o valor e o tipo do blob
(ou seja, 'image/svg+xml', neste caso) como chave.
copyButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
try {
const blob = await fetch(img.src).then((response) => response.blob());
await navigator.clipboard.write([
new window.ClipboardItem({
[blob.type]: blob,
}),
]);
} catch (err) {
console.error(err.name, err.message);
alert(err.message);
}
});
Colar uma imagem SVG
Para colar uma imagem SVG, leia o ClipboardItem da área de transferência e
conseguir o tipo desejado (ou seja, 'image/svg+xml' neste caso) com o
getType(). Isso retorna um blob que, depois de convertido em um URL de blob,
você pode atribuir ao atributo src de um <img>.
pasteButton.addEventListener('click', async () => {
if (!supportsSVG()) {
return;
}
const [clipboardItem] = await navigator.clipboard.read();
const svgBlob = await clipboardItem.getType('image/svg+xml');
if (!svgBlob) {
alert('No SVG in the clipboard.');
return;
}
const image = document.createElement('img');
const blobURL = URL.createObjectURL(svgBlob);
image.addEventListener('load', () => {
URL.revokeObjectURL(blobURL);
});
image.src = blobURL;
});
Limpeza
O SVG é um formato avançado que, por exemplo, permite scripts incorporados. Isso pode ser
perigoso quando o usuário cola conteúdo de fontes desconhecidas, por isso o
navegador executa uma etapa de limpeza. Quando os dados são copiados, a API Async Clipboard
produz um documento SVG bem formado e o grava na área de transferência. Quando
os dados são colados, um fragmento SVG estritamente processado é produzido pelo fragmento
analisador. Portanto, antes da operação de colar, o manipulador de eventos onclick
atributos continuam lá, mas depois de colados, eles são removidos.

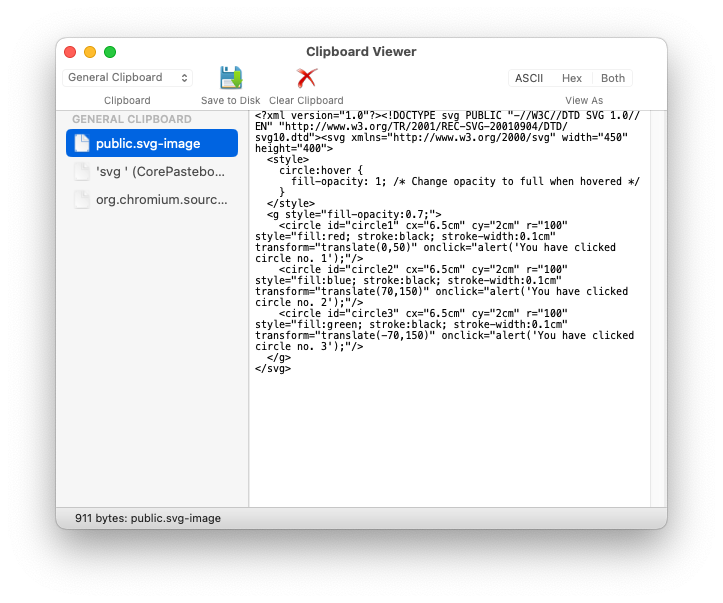
Demonstração
Saiba como copiar e colar SVGs na
demo no Glitch. Acesse a
código-fonte
para saber como funciona. Clique em qualquer um dos círculos antes e depois
copiar e colar. Depois de colar, o evento onclick potencialmente perigoso
os atributos do gerenciador forem removidos.
Links relacionados
- Software de produção que usa este recurso:
- Entrada ChromeStatus
- Intenção de envio
- Bug do Chromium
- Posição dos Padrões do WebKit
- Posição no Mozilla Standard (em inglês)
Agradecimentos
O suporte ao SVG para a API Async Clipboard no Chromium foi implementado pelo equipe do Microsoft Edge. Esta postagem foi revisada por Rachel Andrew e Anupam Snigdha.



