Mit der Reporting API können Sie unter anderem Sicherheitsverstöße und eingestellte API-Aufrufe im Blick behalten.
Einige Fehler treten nur in der Produktion auf. Du siehst sie weder lokal noch während der Entwicklung, da echte Nutzer, echte Netzwerke und echte Geräte das Spiel verändern. Mit der Reporting API können Sie einige dieser Fehler auf Ihrer Website erkennen, z. B. Sicherheitsverstöße oder eingestellte und demnächst eingestellte API-Aufrufe auf Ihrer Website, und an einen von Ihnen angegebenen Endpunkt übertragen.
Sie können über HTTP-Header angeben, was überwacht werden soll. Sie wird vom Browser ausgeführt.
Wenn Sie die Reporting API einrichten, können Sie sich darauf verlassen, dass Nutzer, die auf diese Art von Fehlern stoßen, sofort Bescheid wissen, damit Sie sie beheben können.
In diesem Beitrag erfahren Sie, was diese API kann und wie Sie sie verwenden. Los gehts!
Demo und Code
Sehen Sie sich die Reporting API ab Chrome 96 in Aktion an (Chrome Beta oder Canary, Oktober 2021).
Überblick

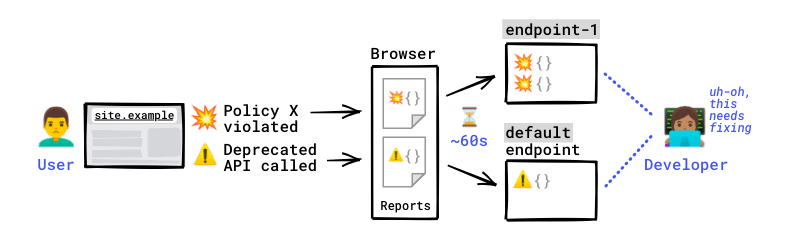
Angenommen, Ihre Website site.example hat eine Content-Security-Policy und eine Document-Policy. Sie wissen nicht, was diese bewirken? Das ist in Ordnung, Sie werden
dieses Beispiel immer noch verstehen.
Sie beschließen, Ihre Website zu überwachen, um festzustellen, ob gegen diese Richtlinien verstoßen wird. Sie möchten aber auch veraltete oder demnächst eingestellte APIs im Auge behalten, die Ihre Codebasis möglicherweise verwendet.
Dazu konfigurieren Sie einen Reporting-Endpoints-Header und ordnen diese Endpunktnamen bei Bedarf über die Anweisung report-to in Ihren Richtlinien zu.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Es passiert etwas Unvorhergesehenes und einige Nutzer verstoßen gegen diese Richtlinien.
Beispiele für Verstöße
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, geladen von index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
Der Browser generiert einen Bericht über den CSP-Verstoß, einen Bericht über den Verstoß gegen die Dokumentrichtlinien und einen Einstellungsbericht, in dem diese Probleme erfasst sind.
Mit einer kurzen Verzögerung von bis zu einer Minute sendet der Browser die Berichte dann an den Endpunkt, der für diese Art von Verstoß konfiguriert wurde. Die Berichte werden vom Browser selbst Out-of-Band gesendet, nicht von Ihrem Server oder Ihrer Website.
Die Endpunkte erhalten diese Berichte.
Sie können jetzt auf die Berichte zu diesen Endpunkten zugreifen und beobachten, was schiefgelaufen ist. Sie sind bereit, mit der Behebung des Problems zu beginnen, das Ihre Nutzer betrifft.
Beispielbericht
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Anwendungsfälle und Berichtstypen
Die Reporting API kann so konfiguriert werden, dass Sie viele Arten von interessanten Warnungen oder Problemen auf Ihrer Website beobachten können:
| Berichtstyp | Beispiel für eine Situation, in der ein Bericht erstellt wird |
|---|---|
| Verstoß gegen die CSP (nur Level 3) | Du hast für eine deiner Seiten eine Content-Security-Policy (CSP) eingerichtet. Es wird aber versucht, ein Script zu laden, das von deiner CSP nicht zugelassen ist. |
| COOP-Verstoß | Sie haben eine Cross-Origin-Opener-Policy auf einer Seite festgelegt, aber ein ursprungsübergreifendes Fenster versucht, direkt mit dem Dokument zu interagieren. |
| COEP-Verstoß | Du hast auf einer Seite ein Cross-Origin-Embedder-Policy festgelegt, aber das Dokument enthält einen ursprungsübergreifenden iFrame, der nicht für das Laden durch ursprungsübergreifende Dokumente aktiviert ist. |
| Verstoß gegen die Dokumentrichtlinie | Die Seite enthält eine Dokumentrichtlinie, die die Nutzung von document.write verhindert, aber ein Skript versucht, document.write aufzurufen. |
| Verstoß gegen Richtlinie für Berechtigungen | Die Seite enthält eine Berechtigungsrichtlinie, die die Verwendung des Mikrofons verhindert, und ein Script, das eine Audioeingabe anfordert. |
| Warnung zur Einstellung | Auf der Seite wird eine API verwendet, die eingestellt oder eingestellt wird. Sie ruft sie direkt oder über ein Drittanbieterskript auf oberster Ebene auf. |
| Intervention | Auf der Seite wird eine Aktion ausgeführt, die der Browser aus Gründen der Sicherheit, Leistung oder Nutzererfahrung nicht anerkennt. Beispiel in Chrome: Die Seite verwendet document.write in langsamen Netzwerken oder ruft navigator.vibrate in einem ursprungsübergreifenden Frame auf, mit dem der Nutzer noch nicht interagiert hat. |
| Unfall | Der Browser stürzt ab, während Ihre Website geöffnet ist. |
Berichte
Wie sehen Berichte aus?
Der Browser sendet die Berichte an den von Ihnen konfigurierten Endpunkt. Es sendet Anfragen, die so aussehen:
POST
Content-Type: application/reports+json
Die Nutzlast dieser Anfragen ist eine Liste von Berichten.
Beispielliste mit Berichten
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Folgende Daten sind in den einzelnen Berichten enthalten:
| Field | Beschreibung |
|---|---|
age |
Die Anzahl der Millisekunden zwischen dem Zeitstempel des Berichts und der aktuellen Zeit. |
body |
Die eigentlichen Berichtsdaten, die in einem JSON-String serialisiert sind Die im body eines Berichts enthaltenen Felder werden durch die type des Berichts bestimmt. ⚠️ Berichte verschiedener Typen haben einen unterschiedlichen Text.
Den genauen Inhalt der einzelnen Berichtstypen finden Sie im Demo-Endpunkt für die Berichterstellung . Folgen Sie dann der Anleitung, um Beispielberichte zu generieren. |
type |
Ein Berichtstyp, z. B. csp-violation oder coep. |
url |
Die Adresse des Dokuments oder des Workers, von dem/der der Bericht erstellt wurde. Sensible Daten wie Nutzername, Passwort und Fragment werden aus dieser URL entfernt. |
user_agent |
Der User-Agent-Header der Anfrage, aus der der Bericht generiert wurde. |
Berichte mit Anmeldedaten
Berichtsendpunkte, die denselben Ursprung haben wie die Seite, auf der der Bericht erstellt wird, erhalten die Anmeldedaten (Cookies) in den Anfragen, die die Berichte enthalten.
Anmeldedaten können nützliche Zusatzinformationen zum Bericht liefern, zum Beispiel, ob das Konto eines bestimmten Nutzers regelmäßig Fehler auslöst oder eine bestimmte Abfolge von Aktionen, die auf anderen Seiten ausgeführt werden, einen Bericht auf dieser Seite auslöst.
Wann und wie sendet der Browser Berichte?
Berichte werden Out-of-Band von Ihrer Website bereitgestellt: Der Browser legt fest, wann sie an die konfigurierten Endpunkte gesendet werden. Außerdem lässt sich nicht steuern, wann der Browser Berichte sendet. Berichte werden erfasst, in die Warteschlange gestellt und automatisch zu einem geeigneten Zeitpunkt gesendet.
Das bedeutet, dass bei Verwendung der Reporting API kaum oder gar keine Leistungsbeeinträchtigungen auftreten.
Berichte werden mit einer Verzögerung von bis zu einer Minute gesendet, um die Wahrscheinlichkeit zu erhöhen, dass sie im Batch gesendet werden. Dies spart Bandbreite, um die Netzwerkverbindung des Nutzers zu berücksichtigen, was bei Mobilgeräten besonders wichtig ist. Der Browser kann die Zustellung auch verzögern, wenn er gerade mit der Verarbeitung von Aufgaben mit höherer Priorität beschäftigt ist oder sich der Nutzer gerade in einem langsamen und/oder überlasteten Netzwerk befindet.
Probleme von Drittanbietern und eigene Probleme
Berichte, die aufgrund von Verstößen oder Einstellungen auf Ihrer Seite generiert werden, werden an die von Ihnen konfigurierten Endpunkte gesendet. Dazu gehören auch Verstöße, die durch auf Ihrer Seite ausgeführte Drittanbieter-Skripts verursacht werden.
Verstöße oder Einstellungen, die in einem ursprungsübergreifenden iFrame, der in Ihre Seite eingebettet ist, erfolgt, werden nicht an Ihre Endpunkte gemeldet (zumindest nicht standardmäßig). Ein iFrame könnte seine eigene Berichterstellung einrichten und sogar Berichte an den Berichtsdienst Ihrer Website – d. h. den Ihrer eigenen – Plattform melden. Dies ist jedoch die Aufgabe der Website mit Frames. Beachten Sie außerdem, dass die meisten Berichte nur dann erstellt werden, wenn ein Verstoß gegen die Richtlinien einer Seite vorliegt und sich die Richtlinien Ihrer Seite und die des iFrames unterscheiden.
Beispiel mit Einstellungen

Unterstützte Browser
In der folgenden Tabelle ist die Browserunterstützung für die Reporting API Version 1 für den Reporting-Endpoints-Header zusammengefasst. Die Browserunterstützung für die Reporting API v0 (Report-To-Header) ist bis auf einen Berichtstyp identisch: Netzwerkfehler-Logging wird in der neuen Reporting API nicht unterstützt.
Weitere Informationen finden Sie in der Migrationsanleitung.
| Berichtstyp | Chrome | Chrome für iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| CSP-Verstoß (nur Level 3)* | ✔ Ja | ✔ Ja | ✔ Ja | ✘ Nein | ✔ Ja |
| Logging von Netzwerkfehlern | ✘ Nein | ✘ Nein | ✘ Nein | ✘ Nein | ✘ Nein |
| COOP/COEP-Verstoß | ✔ Ja | ✘ Nein | ✔ Ja | ✘ Nein | ✔ Ja |
| Alle anderen Arten: Verstoß gegen Dokumentrichtlinien, Einstellung, Eingriff, Absturz | ✔ Ja | ✘ Nein | ✘ Nein | ✘ Nein | ✔ Ja |
In dieser Tabelle wird nur die Unterstützung für report-to mit dem neuen Reporting-Endpoints-Header zusammengefasst. Wenn Sie zu Reporting-Endpoints migrieren möchten, lesen Sie die Tipps zur Migration von CSP-Berichten.
Reporting API verwenden
Entscheiden, wohin Berichte gesendet werden sollen
Es stehen zwei Optionen zur Verfügung:
- Senden Sie Berichte an einen vorhandenen Report Collector-Dienst.
- Senden Sie Berichte an einen Collector, den Sie selbst erstellen und betreiben.
Option 1: Vorhandenen Report Collector-Dienst verwenden
Beispiele für Report Collector-Dienste:
Wenn du weitere Lösungsmöglichkeiten kennst, eröffne ein Problem und teile uns dies mit. Wir aktualisieren dann diesen Beitrag.
Berücksichtigen Sie bei der Auswahl eines Collectors die folgenden Aspekte: 🧐
- Unterstützt dieses Collector alle Berichtstypen? Beispielsweise unterstützen nicht alle Lösungen für Berichtsendpunkte COOP/COEP-Berichte.
- Möchten Sie die URLs Ihrer Anwendung für einen Report Collector eines Drittanbieters freigeben? Selbst wenn der Browser vertrauliche Daten aus diesen URLs entfernt, können vertrauliche Daten auf diese Weise preisgegeben werden. Wenn dies für Ihre Anwendung zu riskant erscheint, betreiben Sie einen eigenen Endpunkt für die Berichterstellung.
Option 2: Eigenes Report Collector erstellen und betreiben
Es ist gar nicht so einfach, einen eigenen Server aufzubauen, der Berichte empfängt. Als Erstes können Sie unseren leichten Standardtext verzweigen. Sie wurde mit Express erstellt und kann Berichte empfangen und anzeigen.
Gehen Sie zum Boilerplate Report Collector.
Klicke auf Zu bearbeitende Remixe, damit das Projekt bearbeitet werden kann.
Sie haben jetzt Ihren Klon! Sie können es für Ihre eigenen Zwecke anpassen.
Wenn Sie den Standardtext nicht verwenden und Ihren eigenen Server von Grund auf neu erstellen:
- Suchen Sie nach
POST-Anfragen mit einemContent-Typevonapplication/reports+json, um Berichtsanfragen zu erkennen, die vom Browser an Ihren Endpunkt gesendet wurden. - Wenn sich Ihr Endpunkt an einem anderen Ursprung als Ihre Website befindet, prüfen Sie, ob er CORS-Preflight-Anfragen unterstützt.
Option 3: Option 1 und 2 kombinieren
Möglicherweise möchten Sie einen bestimmten Anbieter die Bearbeitung einiger Arten von Berichten überlassen, aber für andere eine interne Lösung haben.
Legen Sie in diesem Fall mehrere Endpunkte so fest:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints-Header konfigurieren
Legen Sie einen Reporting-Endpoints-Antwortheader fest. Der Wert muss aus einem oder einer Reihe von durch Kommas getrennten Schlüssel/Wert-Paaren bestehen:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Wenn Sie von der alten Reporting API zur neuen Reporting API migrieren, kann es sinnvoll sein, sowohl Reporting-Endpoints als auch Report-To festzulegen. Weitere Informationen finden Sie in der Migrationsanleitung. Wenn Sie die Berichterstellung nur für Content-Security-Policy-Verstöße über die Anweisung report-uri verwenden, lesen Sie die Migrationsschritte für CSP-Berichte.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Schlüssel (Endpunktnamen)
Jeder Schlüssel kann ein Name Ihrer Wahl sein, z. B. main-endpoint oder endpoint-1.
Sie können verschiedene benannte Endpunkte für verschiedene Berichtstypen festlegen, z. B. my-coop-endpoint oder my-csp-endpoint. Damit lassen sich Berichte je nach Typ an verschiedene Endpunkte weiterleiten.
Wenn Sie Berichte zu Eingriffen, Einstellungen und/oder Abstürzen erhalten möchten, legen Sie einen Endpunkt mit dem Namen default fest.
Wenn im Header „Reporting-Endpoints“ kein default-Endpunkt angegeben ist, werden Berichte dieses Typs nicht gesendet, aber generiert.
Werte (URLs)
Jeder Wert ist eine URL Ihrer Wahl, an die die Berichte gesendet werden. Welche URL hier festzulegen ist, hängt davon ab, was Sie in Schritt 1 festgelegt haben.
Eine Endpunkt-URL:
- Muss mit einem Schrägstrich (
/) beginnen. Relative Pfade werden nicht unterstützt. - Kann ursprungsübergreifend gesendet werden. In diesem Fall werden aber keine Anmeldedaten mit den Berichten gesendet.
Beispiele
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
Sie können dann jeden benannten Endpunkt in der entsprechenden Richtlinie oder einen einzelnen Endpunkt für alle Richtlinien verwenden.
Wo lege ich die Kopfzeile fest?
In der neuen Reporting API, die in diesem Beitrag behandelt wird, sind Berichte auf Dokumente beschränkt. Das bedeutet, dass für einen bestimmten Ursprung unterschiedliche Dokumente wie site.example/page1 und site.example/page2 Berichte an verschiedene Endpunkte senden können.
Wenn Sie Berichte über Verstöße oder Einstellungen auf jeder Seite Ihrer Website erhalten möchten, müssen Sie den Header als Middleware für alle Antworten einrichten.
Hier ein Beispiel in Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Richtlinien bearbeiten
Nachdem Sie den Reporting-Endpoints-Header konfiguriert haben, fügen Sie jedem Richtlinienheader, für den Sie Berichte zu Verstößen erhalten möchten, eine report-to-Anweisung hinzu. Der Wert von report-to sollte einer der benannten Endpunkte sein, die Sie konfiguriert haben.
Sie können mehrere Endpunkte für mehrere Richtlinien oder unterschiedliche Endpunkte für mehrere Richtlinien verwenden.

report-to wird für Berichte zu Einstellungs, Eingriffen und Abstürzen nicht benötigt. Diese Berichte sind an keine Richtlinien gebunden. Sie werden generiert, solange ein default-Endpunkt eingerichtet ist und an diesen default-Endpunkt gesendet wird.
Beispiel
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Beispielcode
Um all dies im Kontext zu sehen, finden Sie unten ein Beispiel für einen Knotenserver, der Express verwendet und alle in diesem Artikel behandelten Teile zusammenführt. Sie erfahren, wie Sie die Berichterstellung für verschiedene Berichtstypen konfigurieren und wie die Ergebnisse angezeigt werden.
Fehler in der Berichtseinrichtung beheben
Bewusste Erstellung von Berichten
Beim Einrichten der Reporting API müssen Sie wahrscheinlich vorsätzlich gegen Ihre Richtlinien verstoßen, damit Sie prüfen können, ob Berichte wie erwartet generiert und gesendet werden. In der Demo finden Sie Beispielcode, der gegen Richtlinien verstößt und andere schädliche Aktionen ausführt, durch die Berichte jeglicher Art generiert werden.
Zeit sparen
Berichte können mit einer Verzögerung von etwa einer Minute gesendet werden, was bei der Fehlerbehebung eine lange Zeit ist. ✓ Glücklicherweise kannst du bei der Fehlerbehebung in Chrome das Flag --short-reporting-delay verwenden, um Berichte zu erhalten, sobald sie generiert wurden.
Führen Sie diesen Befehl in Ihrem Terminal aus, um dieses Flag zu aktivieren:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
Entwicklertools verwenden
In Chrome können Sie mit den Entwicklertools sehen, welche Berichte gesendet wurden oder werden.
Seit Oktober 2021 befindet sich diese Funktion noch in der Testphase. Gehen Sie dazu folgendermaßen vor:
- Sie verwenden Chrome-Version 96 oder höher. Geben Sie dazu
chrome://versionin Ihren Browser ein. - Geben oder fügen Sie
chrome://flags/#enable-experimental-web-platform-featuresin die URL-Leiste von Chrome ein. - Klicken Sie auf Aktiviert.
- Starten Sie den Browser neu.
- Öffnen Sie die Chrome-Entwicklertools.
- Öffnen Sie in den Chrome-Entwicklertools die Einstellungen. Klicken Sie unter „Tests“ auf Bereich „Reporting API“ im Bereich „Anwendung“ aktivieren.
- Aktualisieren Sie die Entwicklertools.
- Laden Sie die Seite neu. Berichte, die auf der Seite erstellt werden, auf der die Entwicklertools geöffnet sind, werden im Bereich Anwendung der Chrome-Entwicklertools unter Reporting API aufgeführt.

Berichtsstatus
In der Spalte Status sehen Sie, ob ein Bericht gesendet wurde.
| Status | Beschreibung |
|---|---|
Success |
Der Browser hat den Bericht gesendet und der Endpunkt hat mit einem Erfolgscode (200 oder einem anderen Erfolgsantwortcode 2xx) geantwortet. |
Pending |
Der Browser versucht gerade, den Bericht zu senden. |
Queued |
Der Bericht wurde erstellt und der Browser versucht derzeit nicht, ihn zu senden. Ein Bericht wird in einem der folgenden Fälle als Queued angezeigt:
|
MarkedForRemoval |
Nach einem gewissen Zeitraum (Queued) wird der Bericht vom Browser nicht mehr gesendet. Er wird bald aus der Liste der zu sendenden Berichte entfernt. |
Berichte werden nach einer gewissen Zeit entfernt, unabhängig davon, ob sie erfolgreich gesendet wurden oder nicht.
Fehlerbehebung
Werden Berichte nicht erstellt oder nicht wie erwartet an Ihren Endpunkt gesendet? Hier sind ein paar Tipps zur Fehlerbehebung.
Berichte werden nicht erstellt.
Berichte, die in den Entwicklertools angezeigt werden, wurden korrekt generiert. Wenn der erwartete Bericht nicht in dieser Liste angezeigt wird:
- Prüfen Sie
report-toin Ihren Richtlinien. Ist dies falsch konfiguriert, wird kein Bericht generiert. Rufen Sie die Seite Richtlinien bearbeiten auf, um dieses Problem zu beheben. Eine weitere Möglichkeit zur Fehlerbehebung besteht in der Entwicklertools-Konsole in Chrome: Wenn in der Konsole für den erwarteten Verstoß ein Fehler angezeigt wird, ist die Richtlinie wahrscheinlich richtig konfiguriert. - In dieser Liste werden nur die Berichte angezeigt, die für das Dokument generiert wurden, in dem die Entwicklertools geöffnet sind. Ein Beispiel: Wenn auf Ihrer Website
site1.exampleein iFramesite2.exampleeingebettet ist, der gegen eine Richtlinie verstößt, und damit ein Bericht erstellt wird, wird dieser Bericht nur dann in den Entwicklertools angezeigt, wenn Sie den iFrame in einem eigenen Fenster und die Entwicklertools für dieses Fenster öffnen.
Berichte werden generiert, aber nicht gesendet oder nicht empfangen
Was ist, wenn du einen Bericht in den Entwicklertools sehen kannst, ihn aber nicht an deinen Endpunkt gesendet wird?
- Achten Sie auf kurze Verzögerungen. Vielleicht können Sie einen Bericht deshalb nicht sehen, weil er noch nicht gesendet wurde.
Prüfen Sie die
Reporting-Endpoints-Header-Konfiguration. Wenn ein Problem vorliegt, wird kein korrekt erstellter Bericht gesendet. In den Entwicklertools bleibt der Status des BerichtsQueued. Er wechselt möglicherweise zuPendingund wird bei einem Zustellversuch schnell wieder zuQueuedgeändert. Häufige Fehler, die dieses Problem verursachen können:Der Endpunkt wird verwendet, aber nicht konfiguriert. Beispiel:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Berichte über Richtlinienverstöße sollten an endpoint-1 gesendet werden. Dieser Endpunktname ist jedoch nicht in Reporting-Endpoints konfiguriert.
Der Endpunkt
defaultfehlt. Einige Berichtstypen, z. B. Berichte zu Einstellungen und Aufforderungen, werden nur an den Endpunktdefaultgesendet. Weitere Informationen finden Sie unter Berichterstellungs-Endpunkte-Header konfigurieren.Suchen Sie nach Problemen in der Syntax der Richtlinienheader, z. B. nach fehlenden Anführungszeichen. Details ansehen
Prüfen Sie, ob Ihr Endpunkt eingehende Anfragen verarbeiten kann.
Achten Sie darauf, dass Ihr Endpunkt CORS-Preflight-Anfragen unterstützt. Andernfalls können keine Berichte empfangen werden.
Testen Sie das Verhalten des Endpunkts. Anstatt Berichte manuell zu generieren, können Sie den Browser emulieren, indem Sie Anfragen an Ihren Endpunkt senden, die so aussehen, wie der Browser senden würde. Führen Sie den folgenden Befehl aus:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTDer Endpunkt sollte mit einem Erfolgscode (
200oder einem anderen Erfolgsantwortcode2xx) antworten. Andernfalls liegt ein Problem mit der Konfiguration vor.
Entsprechende Meldemechanismen
Nur Bericht
-Report-Only-Richtlinienheader und Reporting-Endpoints arbeiten zusammen.
Endpunkte, die in Reporting-Endpoints konfiguriert und im Feld report-to von Content-Security-Policy, Cross-Origin-Embedder-Policy und Cross-Origin-Opener-Policy angegeben sind, erhalten Berichte, wenn gegen diese Richtlinien verstoßen wird.
In Reporting-Endpoints konfigurierte Endpunkte können auch im Feld report-to von Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only und Cross-Origin-Opener-Policy-Report-Only angegeben werden.
Bei Verstößen gegen die Richtlinien werden ihnen auch entsprechende Meldungen gesendet.
Auch wenn Berichte in beiden Fällen gesendet werden, werden die Richtlinien durch -Report-Only-Header nicht erzwungen. Es wird nichts beschädigt oder blockiert, Sie erhalten jedoch Berichte darüber, was gefallen wäre oder was blockiert worden wäre.
ReportingObserver
Mit der ReportingObserver JavaScript API können Sie clientseitige Warnungen beobachten.
ReportingObserver und der Reporting-Endpoints-Header generieren Berichte, die gleich aussehen, aber leicht unterschiedliche Anwendungsfälle ermöglichen.
Verwenden Sie ReportingObserver, wenn:
- Sie möchten nur Einstellungen und/oder Browserinterventionen im Blick behalten.
ReportingObserverzeigt clientseitige Warnungen wie Einstellungen und Browsereingriffe an. Im Gegensatz zuReporting-Endpointserfasst es jedoch keine anderen Arten von Berichten wie CSP- oder COOP-/COEP-Verstöße. - Sie müssen in Echtzeit auf diese Verstöße reagieren. Mit
ReportingObserverkann an ein Verstoßereignis ein Callback angehängt werden. - Sie möchten einem Bericht über den benutzerdefinierten Callback zusätzliche Informationen hinzufügen, um die Fehlerbehebung zu erleichtern.
Ein weiterer Unterschied besteht darin, dass ReportingObserver nur clientseitig konfiguriert ist: Sie können es auch dann verwenden, wenn Sie keine Kontrolle über serverseitige Header haben und Reporting-Endpoints nicht festlegen können.
Weitere Informationen
- Migrationsleitfaden von der Reporting API (Version 0 zu Version 1)
- ReportingObserver
- Spezifikation: Alte Reporting API (Version 0)
- Spezifikation: Neue Reporting API (Version 1)
Hero-Image von Nine Koepfer / @enka80 auf Unsplash, bearbeitet Vielen Dank an Ian Clelland, Eiji Kitamura und Milica Mihajlija für die Rezensionen und Vorschläge in diesem Artikel.


