Önceki bir gönderide, RenderingNG mimari hedeflerine ve temel özelliklerine genel bir bakış sunmuştum. Bu gönderide, bileşen parçalarının nasıl oluşturulduğu ve oluşturma ardışık düzeninin bunların içinden nasıl aktığı açıklanacaktır.
En üst düzeyden başlayıp daha sonra incelenerek oluşturma görevleri şunlardır:
- İçerikleri ekranda pikseller halinde oluşturun.
- İçeriklerde bir durumdan diğerine görsel efektler uygulayabilir.
- Girişe yanıt olarak kaydırma.
- Geliştirici komut dosyalarının ve diğer alt sistemlerin yanıt verebilmesi için, girdileri doğru yerlere etkili bir şekilde yönlendirin.
Oluşturulacak içerikler, her tarayıcı sekmesi için bir çerçeve ağacı ve tarayıcı kullanıcı arayüzüdür. Ayrıca dokunmatik ekranlar, fareler, klavyeler ve diğer donanım cihazlarından ham giriş etkinlikleri akışı.
Her çerçevede şunlar bulunur:
- DOM durumu
- CSS
- Kanvaslar
- Resimler, video, yazı tipleri ve SVG gibi harici kaynaklar
Çerçeve bir HTML dokümanı ve URL'sidir. Tarayıcı sekmesinde yüklenen bir web sayfasının üst düzey çerçevesi, üst düzey belgede yer alan her bir iframe için alt çerçeveler ve yinelemeli iframe alt öğeleri vardır.
Görsel efekt, bit eşleme uygulanan kaydırma, dönüştürme, kırpma, filtre, opaklık veya karışım gibi bir grafik işlemdir.
Mimari bileşenler
RenderingNG'de bu görevler mantıksal olarak çeşitli aşamalar ve kod bileşenleri arasında bölünür. Bileşenler çeşitli CPU işlemlerine, iş parçacıklarına ve bu iş parçacıklarının içinde bulunan alt bileşenlere eklenir. Bunların her biri tüm web içerikleri için güvenilirlik, ölçeklenebilir performans ve genişletilebilirlik sağlamada önemli bir rol oynar.
Ardışık düzen yapısı oluşturma

Oluşturma süreci, çeşitli aşamalar ve yapıların oluşturulduğu bir ardışık düzende gerçekleşir. Her aşama, oluşturma işleminde iyi tanımlanmış bir görevi gerçekleştiren kodu temsil eder. Yapılar, aşamaların girdileri veya çıktıları olan veri yapılarıdır. Şemada girişler veya çıkışlar oklarla gösterilir.
Bu blog yayınında yapılar hakkında çok fazla ayrıntıya yer verilmeyecektir. Bu, bir sonraki yayında ele alınacaktır: Temel Veri Yapıları ve bunların RenderingNG'deki rolleri.
Ardışık düzen aşamaları
Önceki şemada, aşamalar hangi iş parçacığı veya süreçte gerçekleştirildiklerini gösteren renklerle gösterilmiştir:
- Yeşil: oluşturma işlemi ana iş parçacığı
- Sarı: oluşturma işlemi birleştirici
- Turuncu: görsel süreci
Bazı durumlarda, duruma bağlı olarak birden fazla yerde yürütülebilirler. Bu nedenle bazılarının iki rengi vardır.
Aşamalar şunlardır:
- Animasyon uygulama: Bildirim temelli zaman çizelgelerine göre zaman içinde hesaplanan stilleri ve mülk ağaçlarını değiştirin.
- Stil: CSS'yi DOM'ye uygulayın ve hesaplanan stiller oluşturun.
- Düzen: Ekrandaki DOM öğelerinin boyutunu ve konumunu belirler ve değişmez parça ağacını oluşturun.
- Ön boyama: Mülk ağaçlarını hesaplayın ve mevcut görüntüleme listeleri ve GPU doku karolarını uygun şekilde invalidate.
- Kaydırma: Özellik ağaçlarını değiştirerek dokümanların ve kaydırılabilir DOM öğelerinin kaydırma ofsetini güncelleyin.
- Boya: DOM'den GPU doku karolarının nasıl kafesleneceğini açıklayan bir görüntüleme listesi hesaplanır.
- Kaydettir: Özellik ağaçlarını ve görüntüleme listesini birleştirici iş parçacığına kopyalayın.
- Katmanlaştırma: Bağımsız pikselleştirme ve animasyon için, görüntüleme listesini birleştirilmiş katman listesine bölün.
- Raster, kod çözme ve boyama iş parçacıkları: sırasıyla görüntü listelerini, kodlanmış resimleri ve boya iş parçası kodunu GPU doku karolarına dönüştürün.
- Etkinleştir: GPU bloklarının nasıl çizileceğini ve ekrana nasıl konumlandırılacağını, tüm görsel efektlerle birlikte nasıl yapacağınızı gösteren bir birleştirici çerçevesi oluşturun.
- Toplama: Görünür tüm birleştirici karelerindeki birleştirici kareleri tek bir genel birleştirici çerçevede birleştirin.
- Çizim: Ekranda pikseller oluşturmak için GPU'da birleştirilmiş birleştirici çerçevesini yürütür.
Oluşturma ardışık düzeninin aşamaları, gerekli değilse atlanabilir. Örneğin, görsel efekt animasyonları ve kaydırmalar düzeni, ön boyamayı ve boyamayı atlayabilir. Bu nedenle, animasyon ve kaydırma şemada sarı ve yeşil noktalarla işaretlenmiştir. Düzen, ön boyama ve boyama görsel efektler için atlanabiliyorsa bunlar tamamen birleştirici iş parçacığında çalıştırılabilir ve ana iş parçacığını atlayabilir.
Tarayıcı kullanıcı arayüzü oluşturma işlemi doğrudan burada gösterilmese de aynı ardışık düzenin basitleştirilmiş bir sürümü olarak düşünülebilir (ve gerçekte uygulaması kodun büyük bir kısmını paylaşır). Video (doğrudan gösterilmemiş de) genellikle karelerin kodunu GPU doku karolarına çözen ve daha sonra birleştirici çerçevelere ve çizim adımına eklenen bağımsız bir kod aracılığıyla oluşturulur.
Süreç ve iş parçacığı yapısı
CPU işlemleri
Birden fazla CPU işleminin kullanılması siteler arasında ve tarayıcı durumunda performans ve güvenlik yalıtımı sağlar. GPU donanımından kararlılık ve güvenlik yalıtımı sağlanır.

- Oluşturma işlemi, tek bir site ve sekme kombinasyonu için girişleri oluşturur, canlandırır, kaydırır ve yönlendirir. Birçok oluşturma işlemi vardır.
- Tarayıcı işlemi, tarayıcı kullanıcı arayüzüne ilişkin girişleri oluşturur, canlandırır, yönlendirir ve kalan tüm girişi uygun oluşturma işlemine yönlendirir. Tam olarak bir tane tarayıcı işlemi vardır.
- Viz işlemi, birleştirme işlemini birden fazla oluşturma işleminden ve tarayıcı işleminden toplar. GPU kullanarak kafesler ve çizim yapar. Tam olarak bir Viz işlemi vardır.
Farklı siteler her zaman farklı oluşturma süreçleriyle sonuçlanır. (Aslında, mümkün olduğunda her zaman masaüstünde, mümkün olduğunda mobilde. Aşağıda “her zaman” yazacağım ama bu uyarı tüm bölüm için geçerli.)
Aynı sitedeki birden fazla tarayıcı sekmesi veya penceresi, sekmeler birbiriyle alakalı olmadığı (biri diğerini açma) genellikle farklı oluşturma işlemlerinde uygulanır. Chromium, masaüstündeki güçlü bellek baskısı altında, ilgili olmasa bile aynı sitedeki birden fazla sekmeyi aynı oluşturma işlemine yerleştirebilir.
Tek bir tarayıcı sekmesinde, farklı sitelerden gelen çerçeveler her zaman birbirinden farklı oluşturma işlemlerinde olur ancak aynı siteden alınan kareler her zaman aynı oluşturma işleminde olur. Oluşturma açısından, birden fazla oluşturma işleminin önemli avantajı, siteler arası iframe'lerin ve sekmelerin birbirinden performans yalıtımı sağlamasıdır. Ayrıca, kaynaklar daha fazla izolasyonu etkinleştirebilir.
Tüm Chromium'lar için tam olarak bir Viz işlemi vardır. Sonuçta genellikle tek bir GPU ve ekran üzerinden çizim yapılabilir. Viz'in kendi işlemine ayrılması, GPU sürücülerindeki veya donanımdaki hatalar karşısında kararlılık açısından faydalıdır. Ayrıca, Vulkan gibi GPU API'leri için önemli olan güvenlik yalıtımı için de kullanılabilir. Ayrıca, genel olarak güvenlik için de önemlidir.
Tarayıcıda birçok sekme ve pencere olabileceğinden ve hepsinin çizilmesi gereken tarayıcı kullanıcı arayüzü pikselleri olduğundan şu soruyu merak edebilirsiniz: neden tam olarak bir tarayıcı işlemi var? Bunun nedeni, aynı anda yalnızca bir tanesine odaklanmasıdır. Aslında, görünmez olmayan tarayıcı sekmeleri çoğunlukla devre dışı bırakılır ve GPU belleğinin tamamını bırakır. Bununla birlikte, oluşturma işlemlerinde de (WebUI olarak bilinir) karmaşık tarayıcı kullanıcı arayüzü oluşturma özellikleri gitgide daha fazla uygulanmaktadır. Bu işlem, performans yalıtımı nedeniyle değil, Chromium'un web oluşturma motorunun kullanım kolaylığından yararlanmak için yapılır.
Daha eski Android cihazlarda, oluşturma ve tarayıcı işlemi Web Görünümü'nde kullanıldığında paylaşılır (bu, genel olarak Android'deki Chromium için geçerli değildir, yalnızca Web Görünümü için geçerlidir). Web Görünümü'nde tarayıcı işlemi, yerleştirme uygulamasıyla paylaşılır ve Web Görünümü'nde yalnızca bir oluşturma işlemi bulunur.
Bazen, korunan video içeriğinin kodunu çözmek için bir yardımcı program da vardır. Bu işlem yukarıda gösterilmemektedir.
Sohbetler
İş parçacıkları; yavaş görevler, ardışık düzenler paralelleştirmesi ve birden fazla arabelleğe alma karşısında performans yalıtımı sağlamaya ve yanıt verebilirlik sağlamaya yardımcı olur.

- Ana iş parçacığı; komut dosyalarını, oluşturma etkinlik döngüsünü, doküman yaşam döngüsünü, isabet testini, komut dosyası etkinliği gönderimini ve HTML, CSS ve diğer veri biçimlerinin ayrıştırılmasını çalıştırır.
- Ana iş parçacığı yardımcıları, kodlama veya kod çözme gerektiren resim bit eşlemleri ve blob'lar oluşturma gibi görevleri gerçekleştirir.
- Web Çalışanları, OffscreenCanvas için komut dosyasını ve bir oluşturma etkinlik döngüsü çalıştırabilir.
- Birleştirici iş parçacığı giriş olaylarını işler, web içeriği için kaydırma ve animasyonlar gerçekleştirir, web içeriğinin optimum katmanlandırmasını hesaplar ve görüntü kod çözme işlemlerini, boya iş parçacıklarını ve kafes görevlerini koordine eder.
- Birleştirici iş parçacığı yardımcıları Viz kafes görevlerini koordine eder ve görüntü kod çözme görevlerini, boya iş parçalarını ve yedek kafesleri yürütür.
- Medya, demuxer veya ses çıkışı iş parçacıkları video ve ses akışlarının kodunu çözer, işler ve senkronize eder. (Videonun ana oluşturma ardışık düzenine paralel olarak yürütüldüğünü unutmayın.)
Ana iş parçacıklarının ve toplayıcı iş parçacıklarının ayrılması, animasyonun ve kaydırmanın ana iş parçacığı işinden performans yalıtımı açısından kritik öneme sahiptir.
Aynı sitedeki birden fazla sekme veya çerçeve aynı işleme dahil edilebilse de, oluşturma işlemi başına yalnızca bir ana iş parçacığı bulunur. Ancak, çeşitli tarayıcı API'lerinde gerçekleştirilen işlerden performans yalıtımı vardır. Örneğin, Canvas API'de resim bit eşlemleri ve blob'lar oluşturma işlemi, ana iş parçacığı yardımcı iş parçacığında çalıştırılır.
Benzer şekilde, oluşturma işlemi başına yalnızca bir birleştirici iş parçacığı bulunur. Birleştirici iş parçacığındaki gerçekten pahalı işlemlerin tamamı, birleştirici çalışan iş parçacıklarına veya Viz sürecine devredildiği ve bu çalışma giriş yönlendirme, kaydırma veya animasyonla paralel olarak gerçekleştirilebildiği için genellikle tek bir işlem olması sorun değildir. Birleştirici çalışan iş parçacıkları, Viz işleminde çalışan görevleri koordine eder, ancak her yerde GPU hızlandırma, Chromium'un kontrolü dışındaki nedenlerle (ör. sürücü hataları) başarısız olabilir. Bu durumlarda, çalışan iş parçacığı CPU'da yedek modda işi yapar.
Birleştirici çalışan iş parçacıklarının sayısı cihazın özelliklerine bağlıdır. Örneğin, masaüstü bilgisayarlar genellikle daha fazla iş parçacığı kullanır, çünkü daha fazla CPU çekirdeğine sahiptir ve mobil cihazlara göre daha az pil kısıtlamalıdır. Bu, ölçeklendirme ve azaltma örneğidir.
Oluşturma işlemi iş parçacığı mimarisinin üç farklı optimizasyon kalıbının bir uygulaması olduğunu unutmamak da ilginçtir:
- Yardımcı iş parçacıkları: Üst iş parçacığının aynı anda gerçekleşen diğer isteklere duyarlı kalmasını sağlamak için uzun süreli alt görevleri ek iş parçacıklarına gönderme. Ana iş parçacığı yardımcısı ve birleştirici yardımcı iş parçacıkları bu tekniğin iyi örnekleridir.
- Çoklu arabelleğe alma: Oluşturma gecikmesini gizlemek için yeni içerik oluşturulurken önceden oluşturulan içeriği gösterme. Birleştirici iş parçacığı bu tekniği kullanır.
- Ardışık düzen paralelleştirme: Oluşturma ardışık düzenini aynı anda birden fazla yerde çalıştırma. Kaydırma ve animasyon paralel olarak çalışabileceği için ana iş parçacığı oluşturma güncellemesi gerçekleşse bile kaydırma ve animasyon bu şekilde hızlı olabilir.
Tarayıcı işlemi

- Oluşturma ve birleştirme iş parçacığı tarayıcı kullanıcı arayüzündeki girişlere yanıt verir, diğer girişi doğru oluşturma sürecine yönlendirir; tarayıcı kullanıcı arayüzünü açıklar ve renklendirir.
- Oluşturma ve birleştirme iş parçacığı yardımcıları, resim kodunu çözme görevlerini ve yedek kafes veya kod çözme işlemini yürütür.
Ana iş parçacığının ve birleştirici iş parçacığının tek bir parçada birleştirilmesi dışında, tarayıcı işlemi oluşturma ve birleştirme iş parçacığı oluşturma işleminin koduna ve işlevine benzer. Bu durumda yalnızca bir iş parçacığı gerekir, çünkü tasarım gereği uzun ana iş parçacığı görevlerinden performans yalıtımı gerekmez.
Viz süreci

- GPU ana iş parçacığı kafesler, listeleri ve video karelerini GPU doku karolarında görüntüler ve birleştirici çerçevelerini ekrana çizer.
- Görüntü birleştirici iş parçacığı her oluşturma işleminden ve tarayıcı işleminden elde edilen birleştirme işlemini, ekranda göstermek üzere tek bir birleştirme çerçevesinde toplar ve optimize eder.
Tarama ve çizim genellikle aynı iş parçacığında gerçekleşir, çünkü her ikisi de GPU kaynaklarına dayanır ve güvenli bir şekilde GPU'nun çok iş parçacıklı kullanımı zordur (GPU'ya daha kolay çok iş parçacıklı erişim, yeni Vulkan standardını geliştirmenin motivasyonlarından biridir). Web Görünümleri'nin yerel uygulamaya yerleştirilme şeklinden dolayı Android Web Görünümü'nde çizim için işletim sistemi düzeyinde ayrı bir oluşturma iş parçacığı bulunur. Gelecekte diğer platformlarda böyle bir iş parçacığı bulunabilir.
Her zaman duyarlı olması ve GPU ana iş parçacığında olası hiçbir yavaşlama kaynağını engellememesi gerektiği için görüntü birleştirici farklı bir iş parçacığındadır. GPU ana iş parçacığındaki yavaşlamanın nedenlerinden biri, tedarikçiye özel GPU sürücüleri gibi Chromium dışı koda yapılan ve tahmin edilmesi zor şekillerde yavaş olabilen çağrılardır.
Bileşen yapısı
Her oluşturma işleminde ana veya birleştirici iş parçacığında, yapılandırılmış şekillerde birbirleriyle etkileşim kuran mantıksal yazılım bileşenleri bulunur.
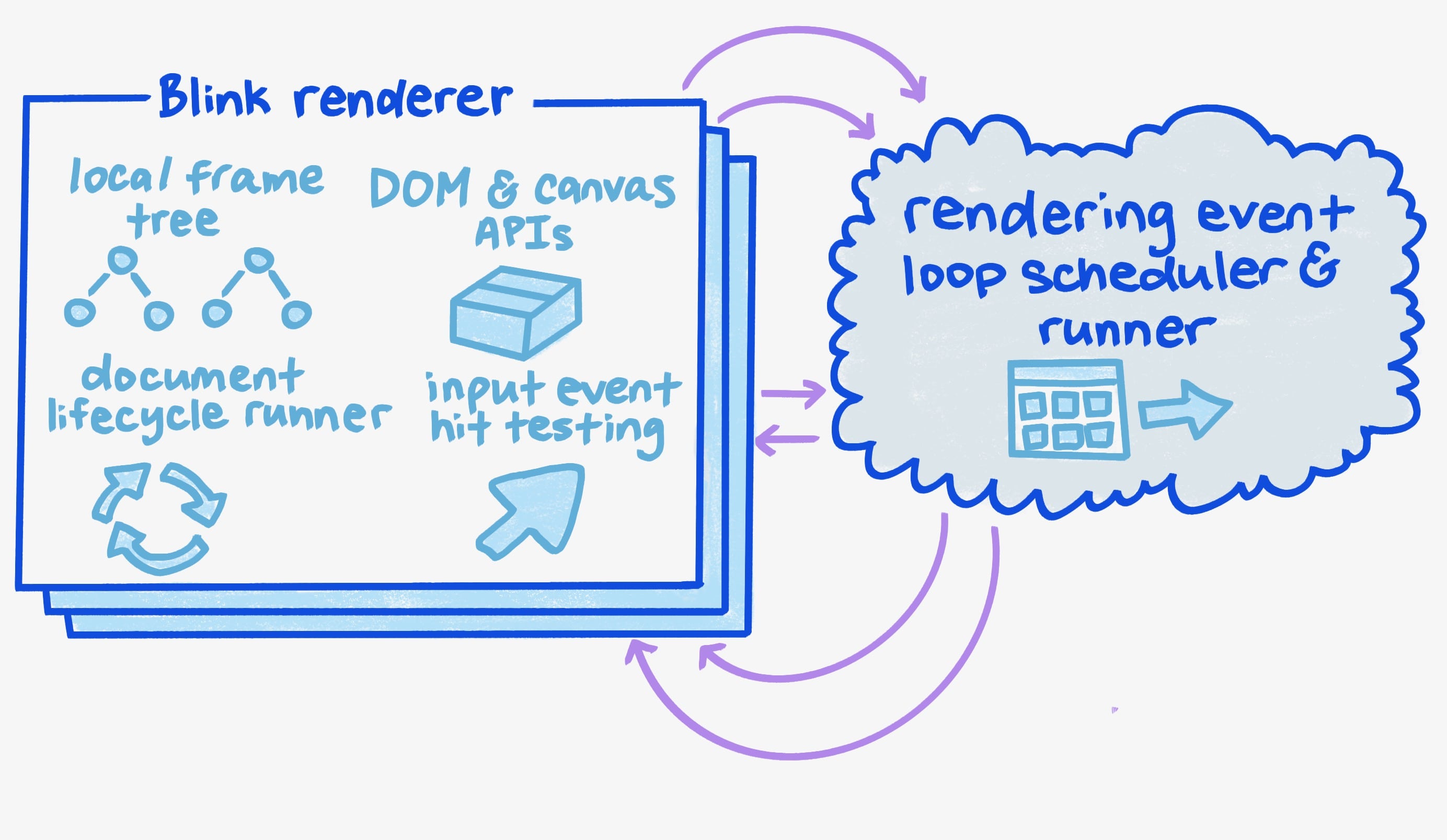
Oluşturma işlemi ana iş parçacığı bileşenleri

- Yanıp sönen oluşturucu:
- Yerel çerçeve ağacı parçası, yerel çerçevelerin ağacını ve çerçevelerin içindeki DOM'u temsil eder.
- DOM ve Tuval API'leri bileşeni, tüm bu API'lerin uygulamalarını içerir.
- Belge yaşam döngüsü çalıştırıcısı, kaydetme adımı dahil olmak üzere işleme ardışık düzeni adımlarını yürütür.
- Giriş etkinliği isabeti testi ve dağıtma bileşeni, bir etkinlik tarafından hangi DOM öğesinin hedeflendiğini bulmak için isabet testleri uygular ve giriş etkinliği gönderme algoritmaları ile varsayılan davranışları çalıştırır.
- Oluşturma olay döngüsü planlayıcısı ve çalıştırıcısı, etkinlik döngüsünde neyin ne zaman çalıştırılacağına karar verir. Oluşturma işlemini cihaz ekranıyla eşleşen bir sıklıkta gerçekleştirilecek şekilde programlar.

Yerel çerçeve ağacı parçaları biraz karmaşıktır. Çerçeve ağacının ana sayfa ve yinelemeli olarak alt iframe'leri olduğunu unutmayın. Bir kare, oluşturma işleminde oluşturulmuşsa yerel, oluşturmadığı takdirde uzaktan olur.
Çerçeveleri, oluşturma süreçlerine göre renklendirebilirsiniz. Yukarıdaki resimde, yeşil dairelerin tümü bir oluşturma işlemindeki karelerdir; turuncu olanların bir saniye, mavi olanların ise üçüncü bir kare içinde yer aldığı görülüyor.
Yerel bir çerçeve ağaç parçası, bir çerçeve ağacında aynı rengin bağlı bir bileşenidir. Bu resimde dört yerel çerçeve ağacı vardır: İkisi A sitesi için, bir tanesi B ve bir de C sitesi için. Her yerel çerçeve ağacı kendi Blink oluşturucu bileşenine sahip olur. Yerel bir çerçeve ağacının Blink oluşturucusu, diğer yerel çerçeve ağaçlarıyla aynı oluşturma sürecinde olabilir veya olmayabilir (daha önce açıklandığı gibi oluşturma işlemlerinin seçilme şekline göre belirlenir).
Oluşturma işlemi birleştirici iş parçacığı yapısı

Oluşturma işlemi birleştirici bileşenleri şunları içerir:
- Birleştirilmiş katman listesi, görüntüleme listeleri ve özellik ağaçları barındıran bir veri işleyici.
- Oluşturma ardışık düzeni adımlarını canlandırma, kaydırma, birleştirme, kafesleme, kod çözme ve etkinleştirme işlemlerini çalıştıran bir yaşam döngüsü çalıştırıcısı. (Animasyon ve kaydırma işlemlerinin hem ana iş parçacığında hem de birleştiricide yapılabileceğini unutmayın.)
- Giriş ve isabet testi işleyicisi, kaydırma hareketlerinin birleştirici iş parçacığında çalıştırılıp çalıştırılamayacağını ve hangi oluşturma işlemi isabet testlerinin hedeflemesi gerektiğini belirlemek için birleştirilmiş katmanların çözünürlüğünde giriş işleme yapar ve testler yapar.
Uygulamalı bir örnek
Şimdi mimariyi bir örnek üzerinden somut hale getirelim. Bu örnekte üç sekme var:
1. Sekme: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
2. Sekme: bar.com
<html>
…
</html>
3. Sekme: baz.com
html
<html>
…
</html>
Bu sekmelerin işlem, iş parçacığı ve bileşen yapısı aşağıdaki gibi görünür:

Şimdi, oluşturma işleminin dört ana görevinden (hatırlayacağınız üzere şunlardır:) bir örneğe göz atalım:
- İçeriği ekranda pikseller halinde oluşturun.
- İçerikler üzerinde bir durumdan diğerine görsel efekt animasyon uygulayabilirsiniz.
- Girişe yanıt olarak kaydırma.
- Geliştirici komut dosyalarının ve diğer alt sistemlerin yanıt verebilmesi için, girişleri doğru yerlere etkili bir şekilde yönlendirin.
Birinci sekmede değiştirilen DOM'yi oluşturmak için:

- Bir geliştirici komut dosyası, foo.com için oluşturma işlemi sırasında DOM'u değiştirir.
- Blink oluşturucu, oluşturucuya oluşturma işleminin gerçekleşmesi gerektiğini söyler.
- Oluşturucu, Viz'e bir oluşturma işleminin gerçekleşmesi gerektiğini söyler.
- Viz, oluşturma işleminin başlangıcını birleştiriciye geri gönderir.
- Oluşturucu, başlangıç sinyalini Blink oluşturucuya yönlendirir.
- Ana iş parçacığı etkinlik döngüsü çalıştırıcı, belge yaşam döngüsünü çalıştırır.
- Ana iş parçacığı sonucu birleştirici ileti dizisine gönderir.
- Birleştirici etkinlik döngüsü çalıştırıcı, birleştirme yaşam döngüsünü çalıştırır.
- Tüm kafes görevleri, kafes için Viz'e gönderilir (genellikle bu görevlerden birden fazlası vardır).
- GPU'daki Viz kafes içeriği.
- Viz, kafes görevinin tamamlandığını onaylar. Not: Chromium genellikle kafesin tamamlanmasını beklemez ve bunun yerine 15. adım yürütülmeden önce kafes görevleri tarafından çözülmesi gereken senkronizasyon jetonu adı verilen bir öğeyi kullanır.
- Birleştirici çerçevesi Viz'e gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com iframe oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçevelerini toplar.
- Viz, beraberlik planlıyor.
- Viz, toplanan birleştirici çerçevesini ekrana çizer.
İkinci sekmede bir CSS dönüşüm geçişine animasyon uygulamak için:

- bar.com oluşturma işlemi için birleştirici iş parçacığı, mevcut özellik ağaçlarını değiştirerek oluşturucu etkinlik döngüsüne bir animasyonu işaretler. Bu işlem, daha sonra toplayıcı yaşam döngüsünü yeniden çalıştırır. (Toplama ve kod çözme görevleri olabilir, ancak burada gösterilmemiştir.)
- Birleştirici çerçevesi Viz'e gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçevelerini toplar.
- Viz, beraberlik planlıyor.
- Viz, toplanan birleştirici çerçevesini ekrana çizer.
Web sayfasını üçüncü sekmede kaydırmak için:

- Tarayıcı işlemine, bir dizi
inputetkinliği (fare, dokunma veya klavye) gelir. - Her etkinlik, baz.com'un oluşturma işlemi birleştirici iş parçacığına yönlendirilir.
- Birleştirici, ana iş parçacığının etkinlik hakkında bilgi sahibi olması gerekip gerekmediğini belirler.
- Etkinlik, gerekiyorsa ana ileti dizisine gönderilir.
- Ana iş parçacığı, işleyicilerin etkinlikte
preventDefaultçağrısı yapıp yapmayacağını görmek içininputetkinlik işleyicilerini (pointerdown,touchstar,pointermove,touchmoveveyawheel) tetikler. - Ana iş parçacığı
preventDefaultöğesinin birleştiriciye çağrılıp çağrılmadığını döndürür. - Bağlanmazsa giriş etkinliği tarayıcı işlemine geri gönderilir.
- Tarayıcı işlemi, bunu diğer son etkinliklerle birleştirerek kaydırma hareketine dönüştürür.
- Kaydırma hareketi bir kez daha baz.com'un oluşturma işlemi birleştirici iş parçacığına gönderilir.
- Kaydırma burada uygulanır ve bar.com oluşturma süreci için birleştirici iş parçacığı bir animasyonu birleştirici etkinlik döngüsüne işaretler.
Bu, daha sonra özellik ağaçlarında kaydırma ofsetini değiştirir ve birleştirici yaşam döngüsünü yeniden çalıştırır.
Ayrıca, ana iş parçacığına bir
scrolletkinliğini tetiklemesini bildirir (burada gösterilmemiştir). - Birleştirici çerçevesi Viz'e gönderilir.
- Viz, foo.com oluşturma işlemi, bar.com oluşturma işlemi ve tarayıcı kullanıcı arayüzü için birleştirici çerçevelerini toplar.
- Viz, beraberlik planlıyor.
- Viz, toplanan birleştirici çerçevesini ekrana çizer.
Birinci sekmede, iki numaralı iframe'de bir click etkinliğini köprü üzerinde yönlendirmek için:

- Tarayıcı işlemine bir
inputetkinliği (fare, dokunma veya klavye) gelir. Bar.com iframe oluşturma işleminin tıklamayı alması gerektiğini belirlemek için yaklaşık bir isabet testi gerçekleştirir ve tıklamayı oraya gönderir. - bar.com için birleştirici iş parçacığı
clicketkinliğini bar.com'un ana iş parçacığına yönlendirir ve bunu işlemek için bir oluşturma etkinlik döngüsü görevi planlar. - bar.com'un ana iş parçacığı isabeti için giriş etkinliği işlemcisi, iframe'de hangi DOM öğesinin tıklandığını belirlemek için test eder ve komut dosyalarının gözlemlenmesi için bir
clicketkinliği tetikler.preventDefaultduymadığında köprüye yönlendirilir. - Köprünün hedef sayfası yüklendiğinde, yukarıdaki "değiştirilen DOM'yi oluştur" örneğine benzer adımlarla yeni durum oluşturulur. (Bu artmaya devam eden değişiklikler burada gösterilmemektedir.)
Sonuç
Vay canına, bu çok ayrıntıydı. Gördüğünüz gibi Chromium'da oluşturma işlemi oldukça karmaşıktır! Tüm parçaları hatırlamak ve özümsemek çok zaman alabilir, bu yüzden göz korkutucu görünüyorsa endişelenmeyin.
Buradaki en önemli çıkarım, dikkatli bir şekilde modülerleştirme ve ayrıntılara özen göstererek bağımsız birkaç bileşene bölünen, kavramsal olarak basit bir oluşturma ardışık düzeni olmasıdır. Daha sonra bu bileşenler, ölçeklenebilir performansı ve genişletilebilirlik fırsatlarını en üst düzeye çıkarmak için paralel süreçlere ve iş parçacıklarına bölündü.
Bu bileşenlerin her biri, modern web uygulamalarının ihtiyaç duyduğu tüm performans ve özellikleri sağlamada kritik bir rol oynar. Yakında her biri ve oynadıkları önemli roller hakkında ayrıntılı bilgi yayınlayacağız.
Ancak öncesinde, bu gönderide bahsedilen temel veri yapılarının (oluşturma ardışık düzeni diyagramının yanlarında mavi renkle gösterilenler) RenderingNG için en az kod bileşenleri kadar önemli olduğunu açıklayacağım.
Okuduğunuz için teşekkür ederiz. Bizi takip etmeye devam edin!
Çizimler: Una Kravets.


