CSS color-mix() 함수를 사용하면 지원되는 색상 공간의 모든 색상을 CSS에서 바로 혼합할 수 있습니다.
color-mix() 이전에는 색상을 어둡게 하거나 밝게 하거나 채도 낮추기 위해 개발자는 CSS 전처리기 또는 색상 채널에 calc()를 사용했습니다.
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass는 색상 CSS 사양보다 앞서 나가면서 많은 노력을 기울였습니다. 하지만 실제로는 CSS에서 색상을 혼합할 수 있는 방법은 없었습니다. 가까이 가려면 부분 색상 값을 계산해야 합니다. 다음은 현재 CSS가 믹싱을 시뮬레이션할 수 있는 방법을 간략히 보여주는 예입니다.
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix()를 사용하면 CSS에 색상을 혼합할 수 있습니다. 개발자는 혼합할 색상 공간과 각 색상이 조합에서 얼마나 두드러져야 하는지 선택할 수 있습니다.
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
그것이 우리가 원하는 것입니다. 유연성, 성능, 모든 기능을 갖춘 API 대박.
CSS에서 색상 혼합
CSS는 여러 색 공간 및 색 공간 세계에 있으며, 따라서 혼합을 위한 색 공간을 지정하는 것은 선택사항이 아닙니다. 또한 다양한 색상 공간에 따라 혼합의 결과가 크게 달라질 수 있으므로 색 공간의 효과를 알면 필요한 결과를 얻는 데 도움이 됩니다.
대화형 소개를 보려면 다음 color-mix() 도구를 사용해 보세요.
- 각 색공간의 효과를 살펴봅니다.
- 원통형 색상 공간 (lch, oklch, hsl, hwb)에 혼합할 때 색조 보간의 효과를 살펴봅니다.
- 상위 두 색상 상자 중 하나를 클릭하여 혼합되는 색상을 변경합니다.
- 슬라이더를 사용하여 혼합 비율을 변경합니다.
- 생성된 color-mix() CSS 코드는 하단에 있습니다.
다양한 색상 공간의 조합
혼합 (및 그라데이션)을 위한 기본 색상 공간은 oklab입니다. 일관된 결과를 제공합니다. 대체 색상 공간을 지정하여 필요에 맞게 믹스를 맞춤설정할 수 있습니다.
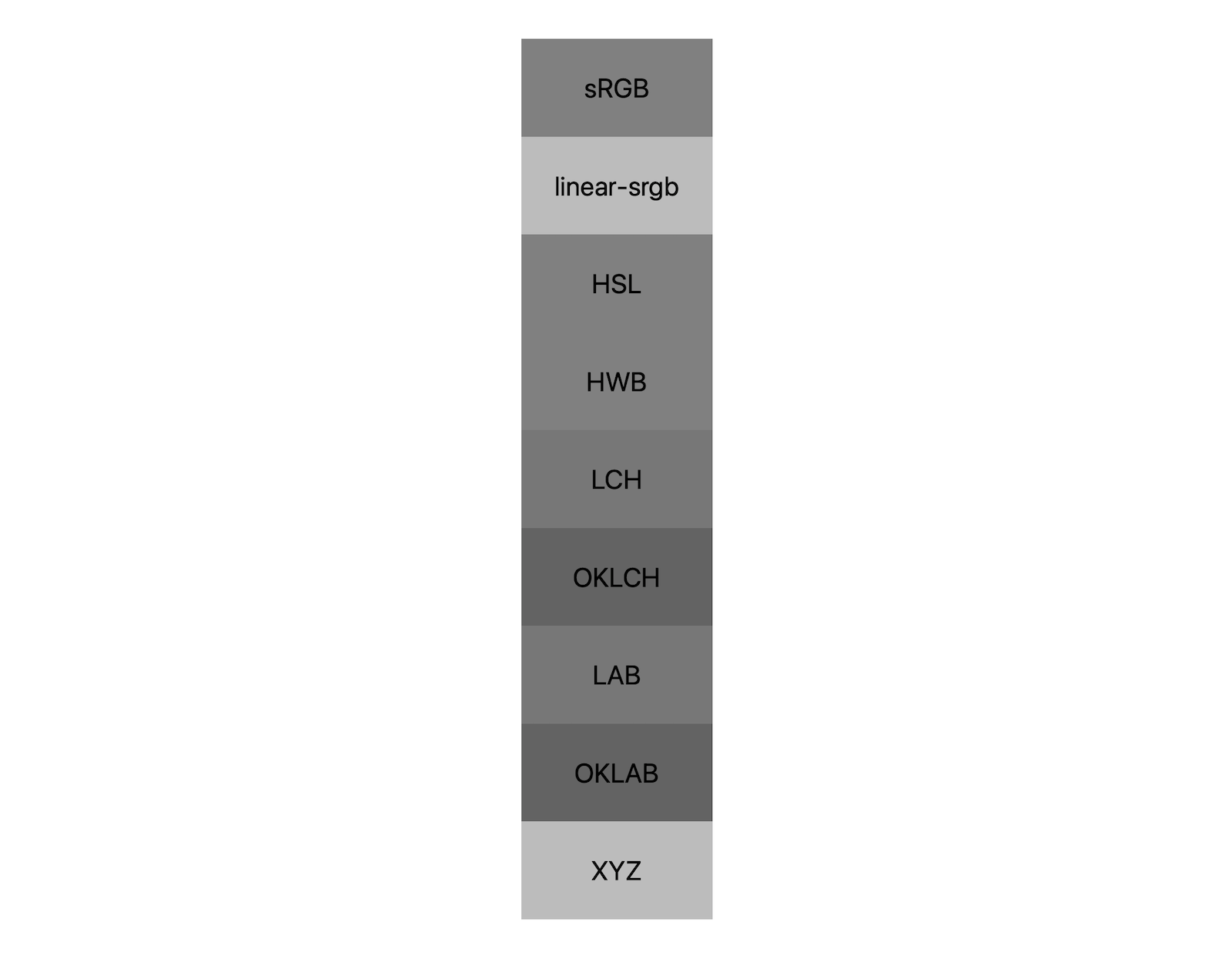
예를 들어 black와 white를 살펴보겠습니다. 서로 섞인 색상 공간은
그렇게 큰 차이를 만들지 않죠. 아닙니다.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

상당한 영향을 미칩니다.
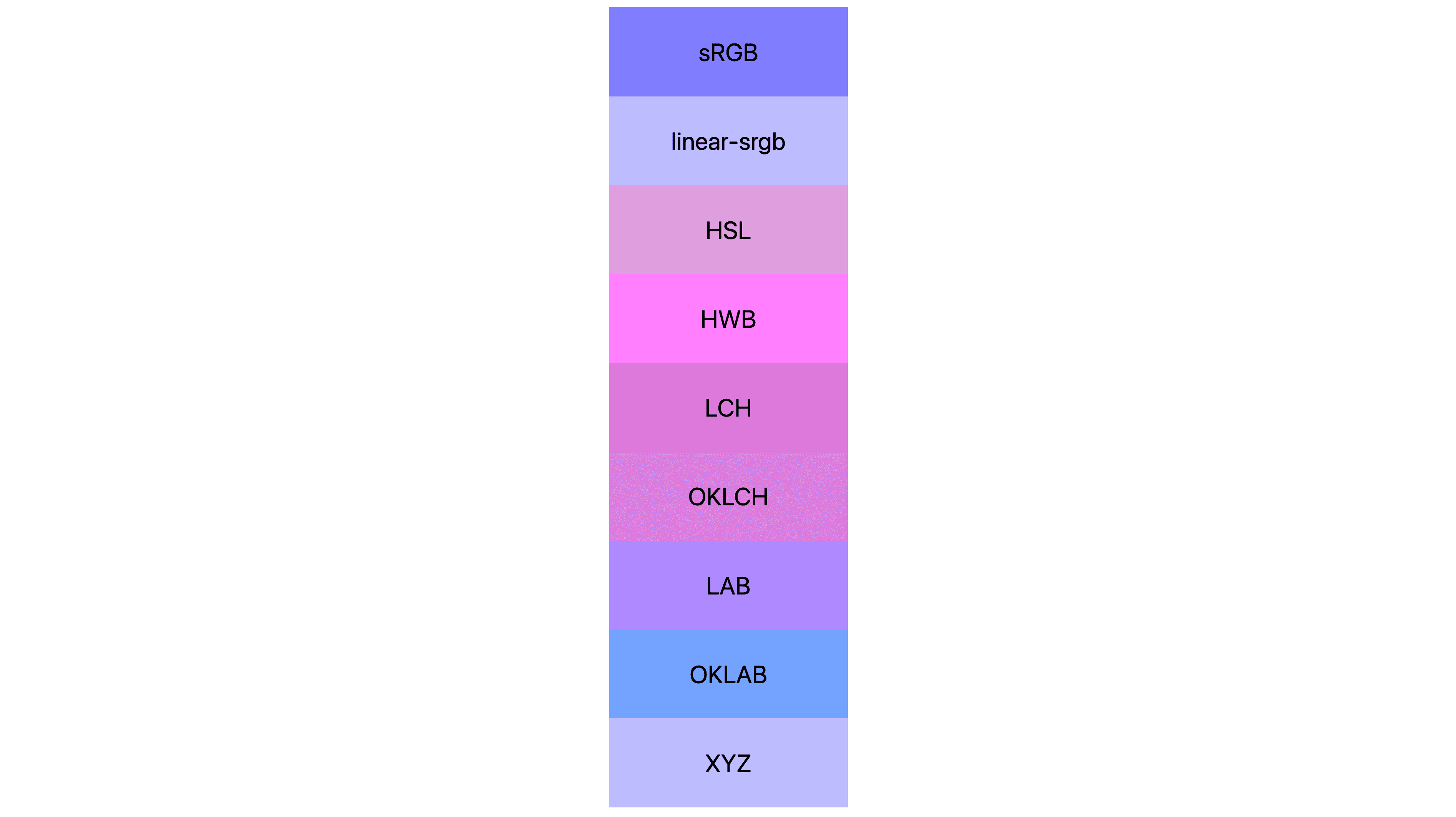
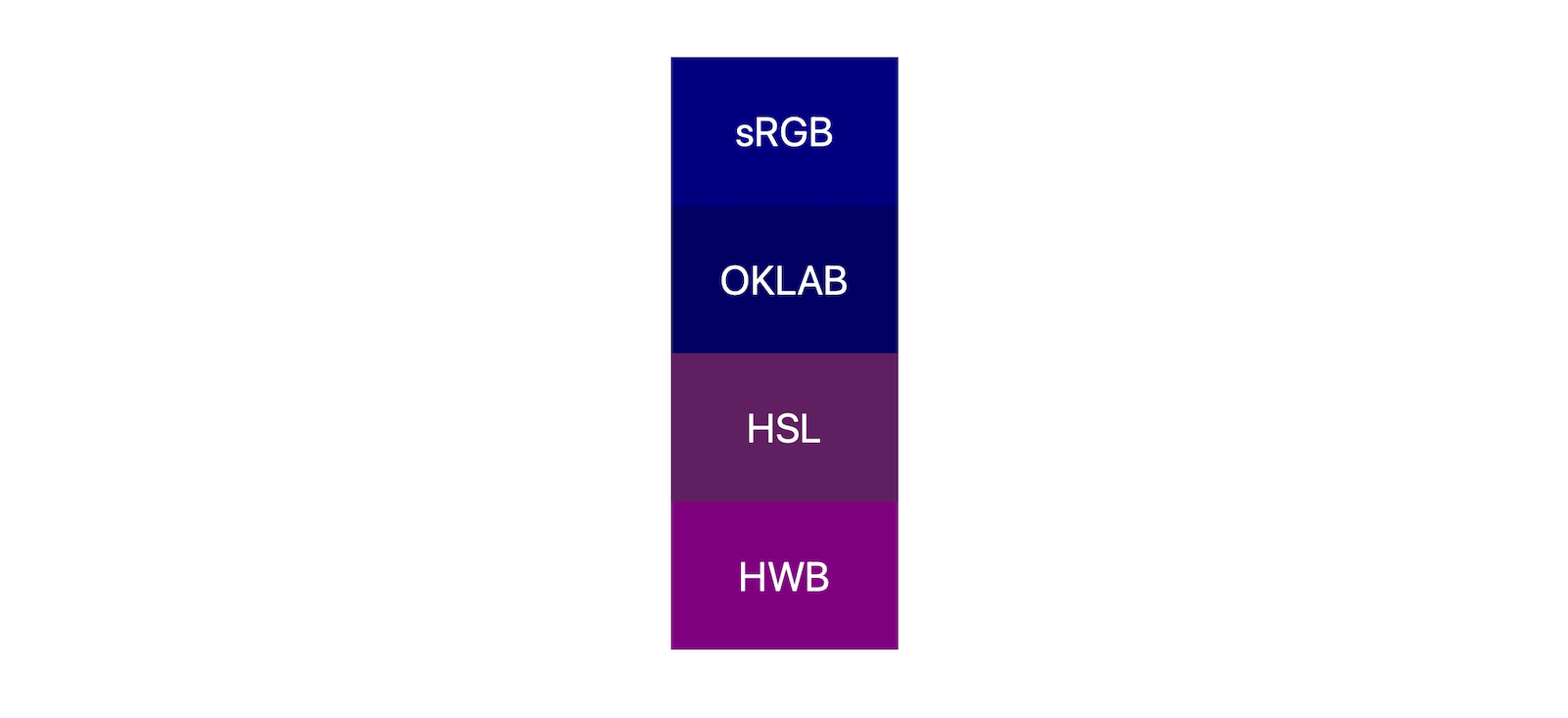
다른 예로 blue와 white를 살펴보겠습니다. 특히 색 공간의 모양이 결과에 영향을 미칠 수 있기 때문에 이 방법을 선택했습니다. 이 경우 대부분의 색상 공간이 흰색에서 파란색으로 이동하는 동안 보라색으로 바뀝니다. 또한 oklab이 믹싱에 적합한 색상 공간인 이유를 보여줍니다. 보라색이 아닌 흰색과 파란색을 조합하려는 대부분의 사람들이 기대하는 바에 가장 가깝습니다.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

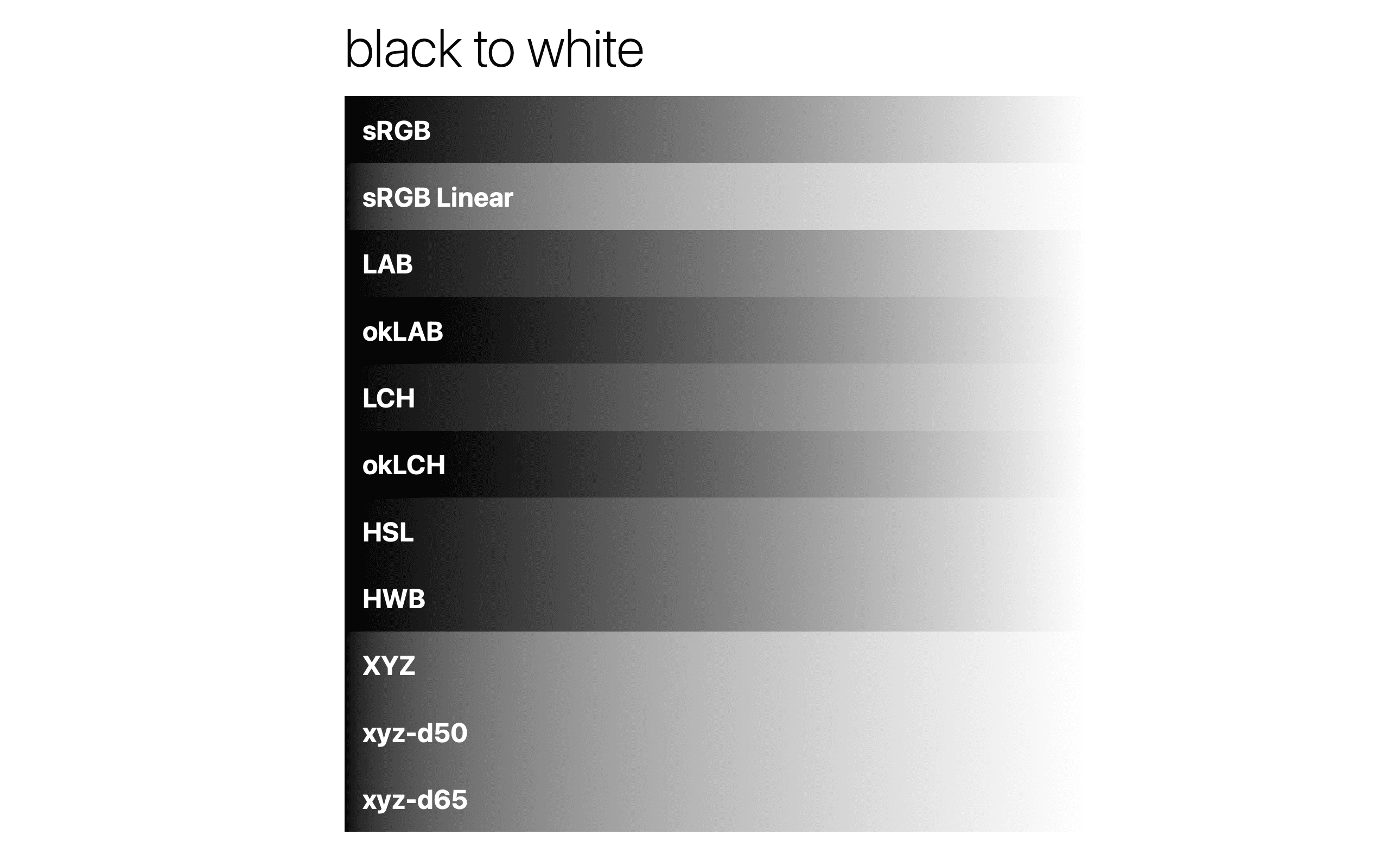
color-mix()를 사용하여 색 공간의 효과를 학습하는 것은 그라데이션 만들기에 관한 훌륭한 지식입니다. 또한 색상 4 문법을 사용하면 그라데이션이 색상 공간을 지정할 수 있습니다. 여기서 그라데이션은 공간 영역에 믹스를 표시합니다.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

어떤 색공간이 '최고'인지 궁금하다면 그 색공간은 없습니다. 그렇기 때문에 다양한 옵션이 있습니다. '최적'인 경우 새로운 색 공간도 발명되지 않습니다 (oklch 및 oklab 참고). 각 색상 공간은 빛나는 특별한 순간을 가질 수 있으며 올바른 선택이 될 수 있습니다.
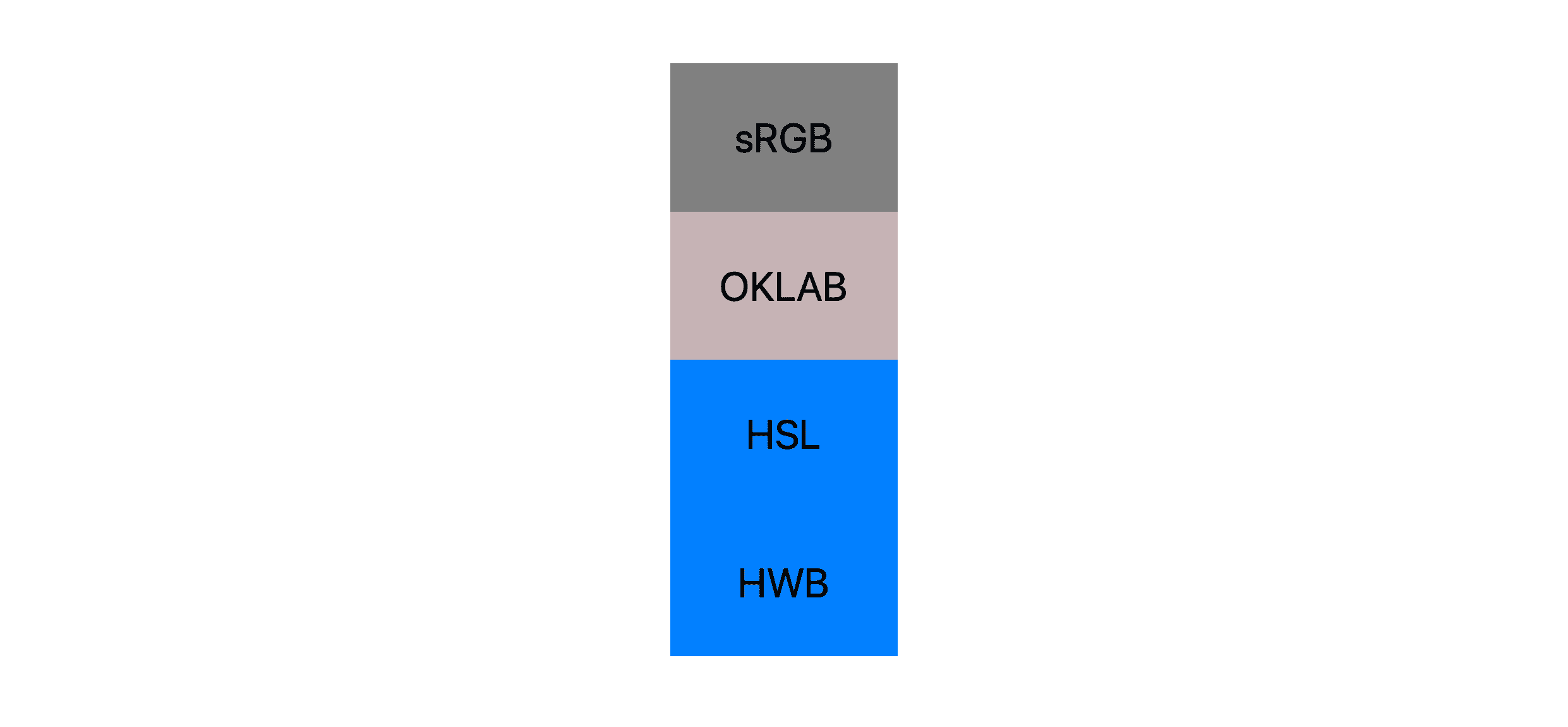
예를 들어 생동감 있는 믹스 결과를 원한다면 hsl 또는 hwb를 사용하세요. 다음 데모에서는 두 가지 선명한 색상 (자홍색 및 라임색)을 함께 사용하고 hsl 및 hwb는 모두 생동감 있는 결과를 생성하는 반면 srgb와 oklab은 불채도 색상을 생성합니다.

일관성과 섬세함을 원한다면 oklab을 사용하세요. 파란색과 검은색을 혼합한 다음 데모에서 hsl 및 hwb는 지나치게 생동감 있고 색조가 바뀌는 색상을 생성하는 반면 srgb와 oklab은 더 진한 파란색을 생성합니다.

color-mix() 플레이그라운드에서 5분 동안 다양한 색상과 공간을 테스트하면 각 공간의 장점을 파악할 수 있습니다. 또한 우리 모두가 사용자 인터페이스의 잠재력에 적응함에 따라 색공간에 관한 추가적인 안내가 제공될 것으로 예상됩니다.
색조 보간 방법 조정
원통형 색상 공간, 즉 각도를 허용하는 h 색조 채널이 있는 모든 색상 공간을 혼합하기로 선택한 경우 보간 유형이 shorter, longer, decreasing, increasing인지 지정할 수 있습니다. 자세한 내용은 이 HD 색상 가이드에서 자세히 다룹니다.
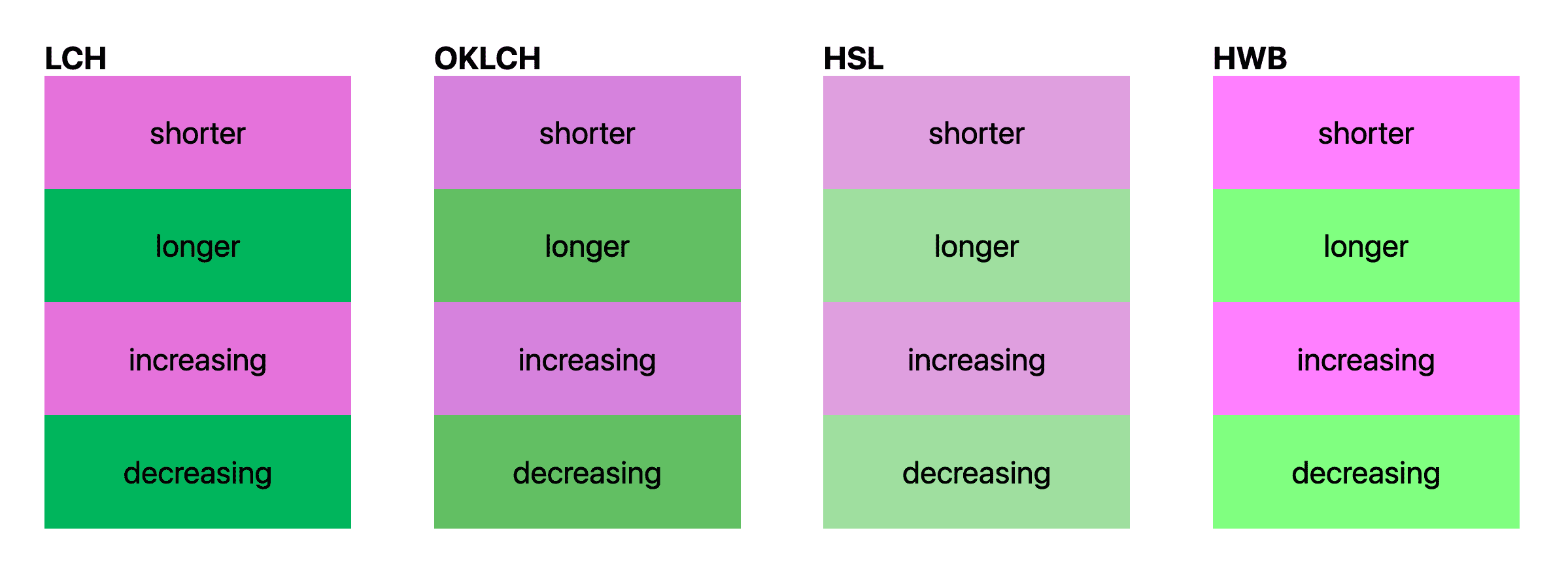
다음은 동일한 파란색-흰색 혼합 예이지만 이번에는 다른 색조 보간 방법을 사용하는 원통 공간에만 있습니다.

여기에 색조 보간을 시각화하기 위해 만든 다른 Codepen이 있는데 특히 그라데이션에 적합합니다. 이렇게 하면 색조 보간이 지정되었을 때 각 색상 공간이 어떻게 혼합 결과를 생성하는지 이해하는 데 도움이 될 것입니다. 한번 살펴보세요.
다양한 색상 구문과의 조합
지금까지는 blue 및 white와 같이 이름이 지정된 CSS 색상을 주로 혼합했습니다. CSS 색상 혼합은 두 가지 색상 공간의 색상을 혼합할 수 있습니다. 이것이 믹싱을 위한 색상 공간을 지정하는 또 다른 이유입니다. 두 색상이 동일한 공간에 있지 않을 때 공통 공간을 설정하기 때문입니다.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
앞의 예에서 hsl와 display-p3는 oklch로 변환된 후 혼합됩니다. 멋지고 유연합니다.
혼합 비율 조정
지금까지 살펴본 대부분의 예에서와 같이 혼합할 때마다 각 색상의 동일한 부분을 원하는 것은 아닙니다. 좋은 소식입니다. 결과 조합에 표시되어야 하는 각 색상의 양을 나타내는 문법이 있습니다.
이 주제를 시작하기 위해 다음은 모두 동등하며 사양에 따른 조합의 샘플입니다.
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
이러한 예는 극단적인 사례를 잘 설명하기 위한 것입니다. 첫 번째 예시 세트에서는 50% 가 필수는 아니지만 선택적으로 지정할 수 있음을 보여줍니다. 마지막 예는 비율을 합산했을 때 100% 를 초과하면 총 100%로 동일하게 고정되는 흥미로운 사례를 보여줍니다.
또한 하나의 색상만 비율을 지정하는 경우 다른 색상이 100%의 나머지로 간주됩니다. 다음은 이 동작을 설명하는 데 도움이 되는 몇 가지 추가 예입니다.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
다음 예는 두 가지 규칙을 보여줍니다. 1. 비율이 100%를 초과하면 고정되고 고르게 분산됩니다. 1. 하나의 비율만 제공되면 다른 색상은 100에서 해당 비율을 뺀 값으로 설정됩니다.
마지막 규칙은 다소 명확하지 않습니다. 두 색상에 백분율을 입력했지만 합계가 100%가 되지 않으면 어떻게 될까요?
color-mix(in lch, purple 20%, plum 20%)
이 color-mix() 조합으로 투명도 40%가 생성됩니다.
비율의 합이 100%가 되지 않으면 결과 믹스가 불투명하지 않습니다.
두 색상 모두 완전히 혼합되지는 않습니다.
color-mix() 중첩
모든 CSS와 마찬가지로 중첩은 예상대로 잘 처리됩니다. 내부 함수가 먼저 확인되고 값을 상위 컨텍스트로 반환합니다.
color-mix(in lch, purple 40%, color-mix(plum, white))
원하는 결과를 얻는 데 필요한 만큼 자유롭게 중첩할 수 있습니다.
밝은 색과 어두운 색 구성표 만들기
color-mix()로 색 구성표를 만들어 보겠습니다.
기본 색 구성표
다음 CSS에서는 브랜드 16진수 색상을 기반으로 밝은 테마와 어두운 테마가 생성됩니다. 밝은 테마는 진한 파란색 텍스트 색상 2개와 매우 밝은 흰색 배경 표면 색상을 만듭니다. 그런 다음 어두운 환경설정 미디어 쿼리에서 맞춤 속성에 새로운 색상이 할당되므로 배경은 어둡고 텍스트 색상은 밝습니다.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
이 모든 것은 흰색 또는 검은색을 브랜드 색상으로 혼합함으로써 이루어집니다.
중간 색 구성표
밝은 테마와 어두운 테마 이상을 추가하면 한 단계 더 나아갈 수 있습니다. 다음 데모에서 라디오 그룹을 변경하면 HTML 태그 [color-scheme="auto"]의 속성이 업데이트되어 선택기가 색상 테마를 조건부로 적용할 수 있습니다.
이 중간 데모에서는 모든 테마 색상이 :root에 나열되는 색상 테마 설정 기법도 보여줍니다. 이렇게 하면 모든 항목을 손쉽게 확인하고
필요에 따라 조정할 수 있습니다 나중에 스타일시트에서 정의된 변수를 사용할 수 있습니다. 이렇게 하면 색상 조작이 모두 초기 :root 블록에 포함되므로 스타일시트를 통한 헌팅 작업이 사라집니다.
흥미로운 사용 사례
Ana Tudor는 몇 가지 연구 사용 사례가 포함된 훌륭한 데모를 제공합니다.
DevTools로 color-mix() 디버깅
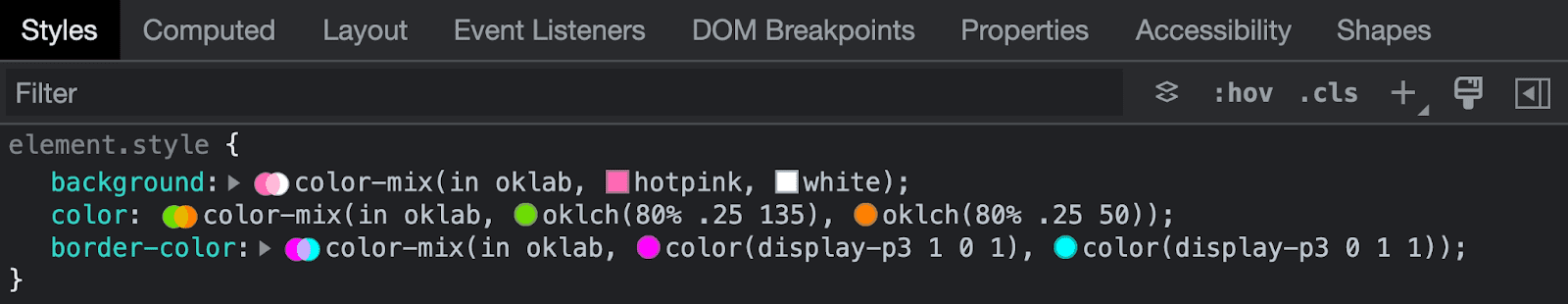
Chrome DevTools는 color-mix()를 폭넓게 지원합니다. 구문을 인식하여 강조 표시하고 Styles 창의 스타일 바로 옆에 믹스 미리보기를 만들고 대체 색상을 선택할 수 있게 해줍니다.
그러면 DevTools에 다음과 같이 표시됩니다.

모두 잘 어울려요!


