از حالت Inspect برای تمرکز و تجزیه و تحلیل عناصر خاص در صفحه وب خود استفاده کنید.
بررسی اجمالی
فعال کردن DevTools Inspect mode (انتخابگر انتخاب) به شما امکان می دهد ماوس را روی عناصر صفحه خود نگه دارید و اطلاعات سبک و دسترسی را مشاهده کنید. کلیک کردن روی یک عنصر در حالی که حالت Inspect فعال است، عنصر DOM مربوطه را در درخت DOM پانل عناصر برجسته می کند و سبک های مربوطه را در تب Styles فهرست می کند.
حالت Inspect را فعال کنید
برای فعال کردن حالت Inspect :
- DevTools را باز کنید
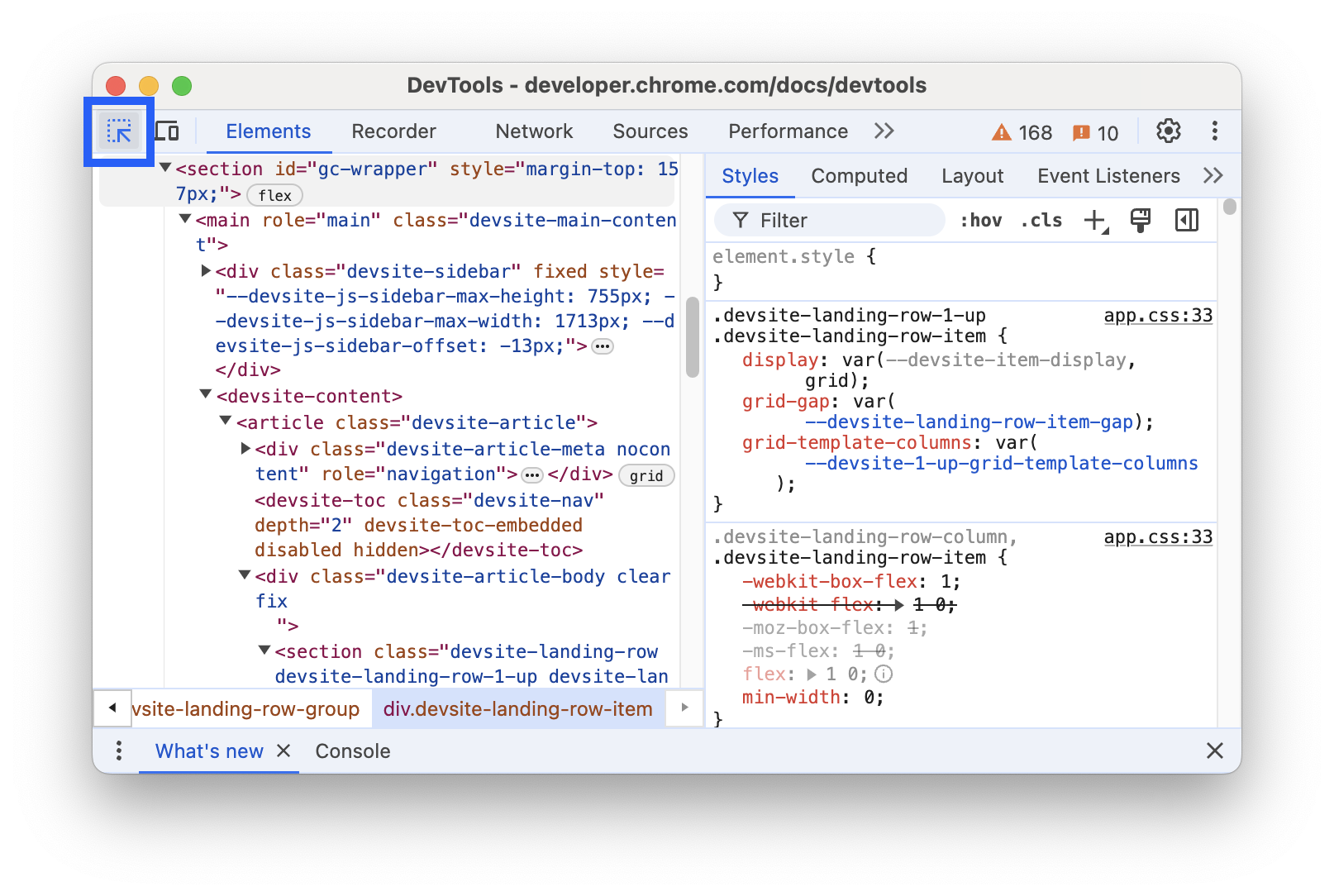
- روی دکمه Inspect mode در نوار عمل کلیک کنید.

انتخابگر زمانی فعال است که نماد حالت بازرسی آبی باشد.
همچنین میتوانید از میانبر در Chrome برای باز کردن پانل عناصر در حالت بازرسی استفاده کنید. یکی از موارد زیر را فشار دهید:
- macOS: Cmd + Option + C
- Windows، Linux، ChromeOS: Ctrl + Shift + C
از حالت بازرسی برای مشاهده اطلاعات سبک و دسترسی استفاده کنید
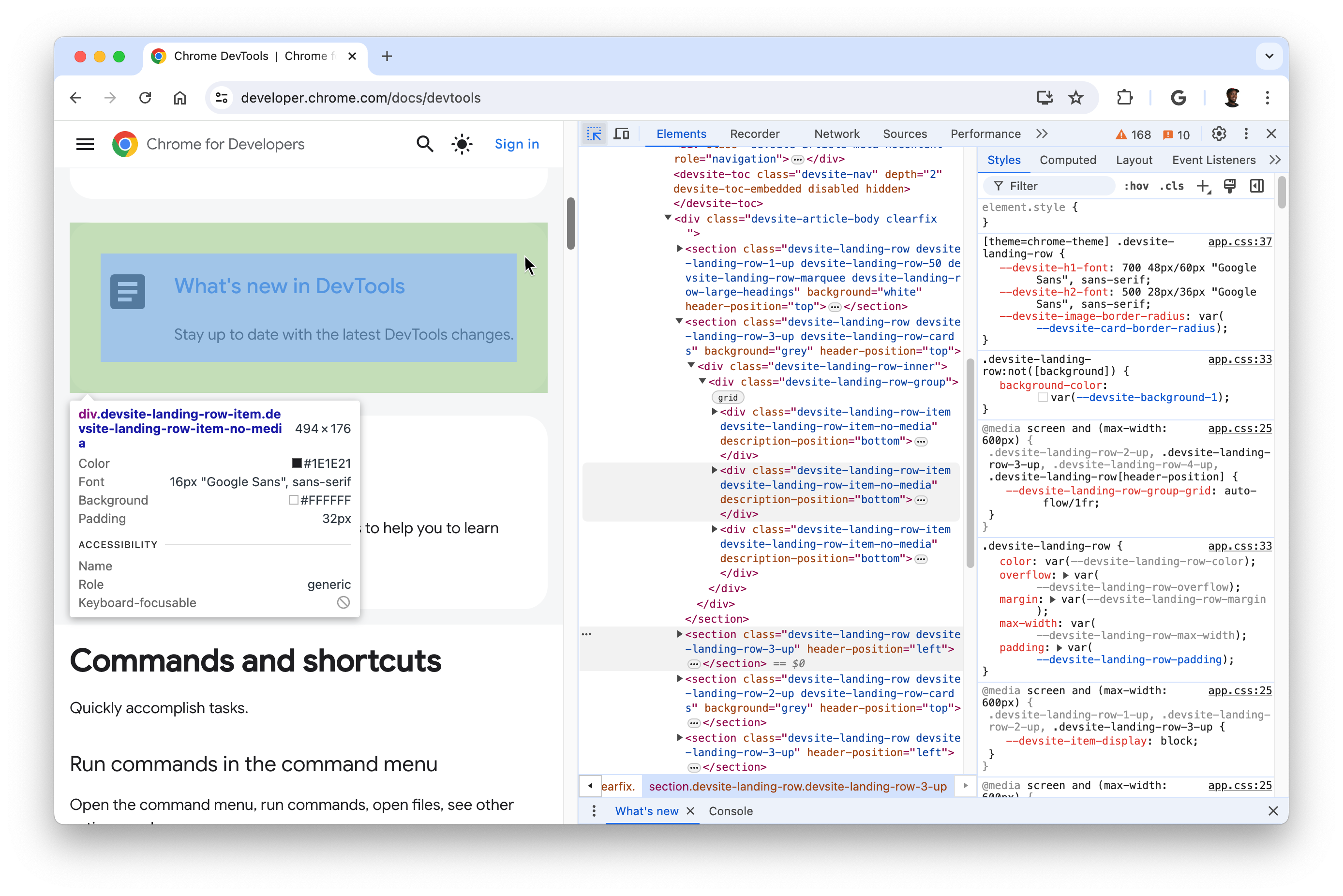
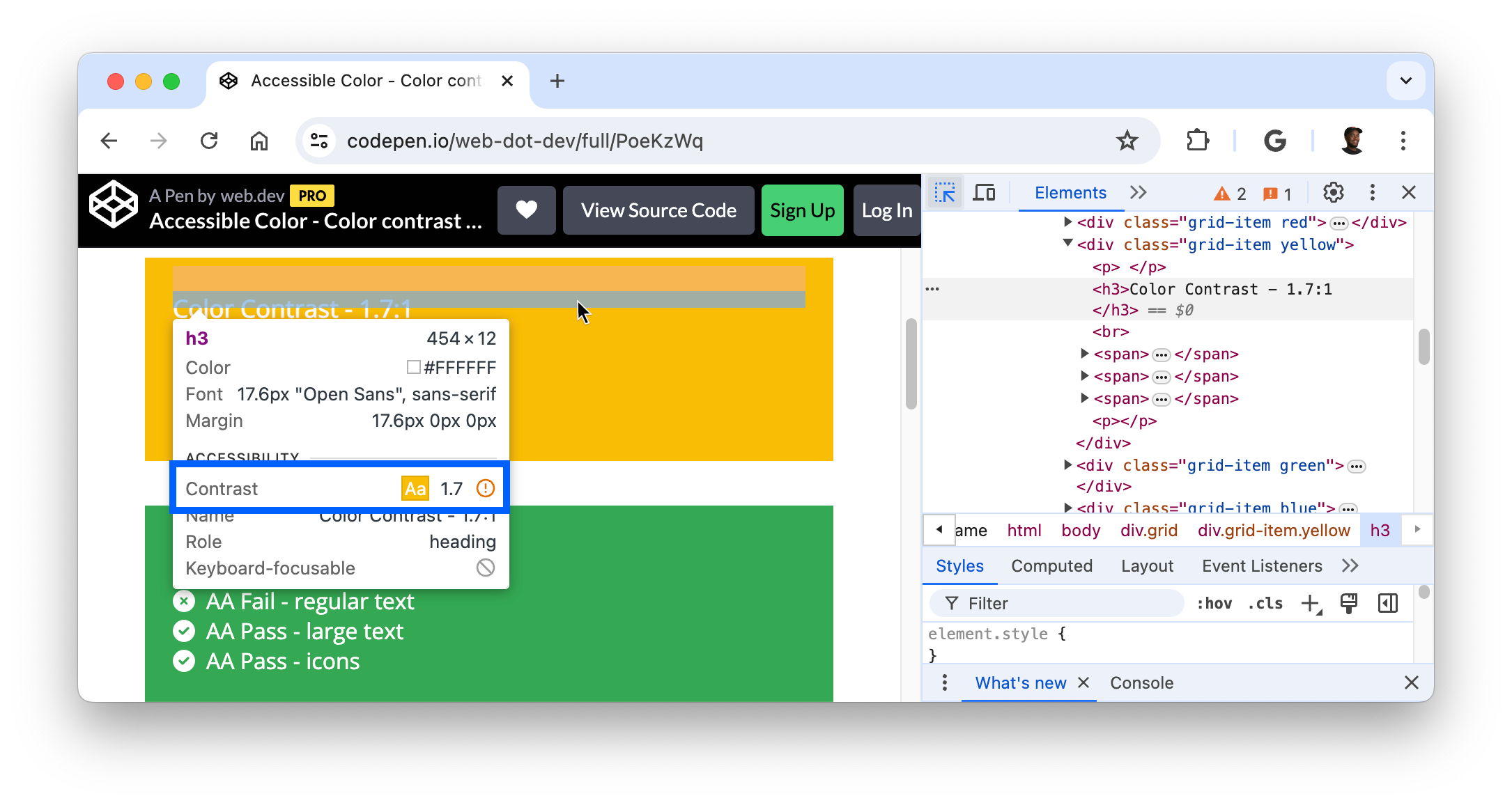
هنگامی که حالت Inspect فعال است، ماوس را روی عناصر صفحه خود نگه دارید، این عنصر را برجسته می کند و یک پوشش راهنمای ابزار نمایش داده می شود. پانل Elements به طور خودکار درخت DOM را گسترش می دهد تا عنصری را که ماوس را روی آن قرار می دهید برجسته کند.

بسته به عنصر، راهنمای ابزار Inspect mode ویژگی های سبک زیر را نمایش می دهد:
- انتخابگرهای عنصر
- ابعاد عنصر، بر حسب پیکسل.
- رنگ پس زمینه عنصر
- رنگ متن عنصر
- ویژگی های فونت عنصر
- بالشتک عنصر، در پیکسل.
- حاشیه عنصر، بر حسب پیکسل.
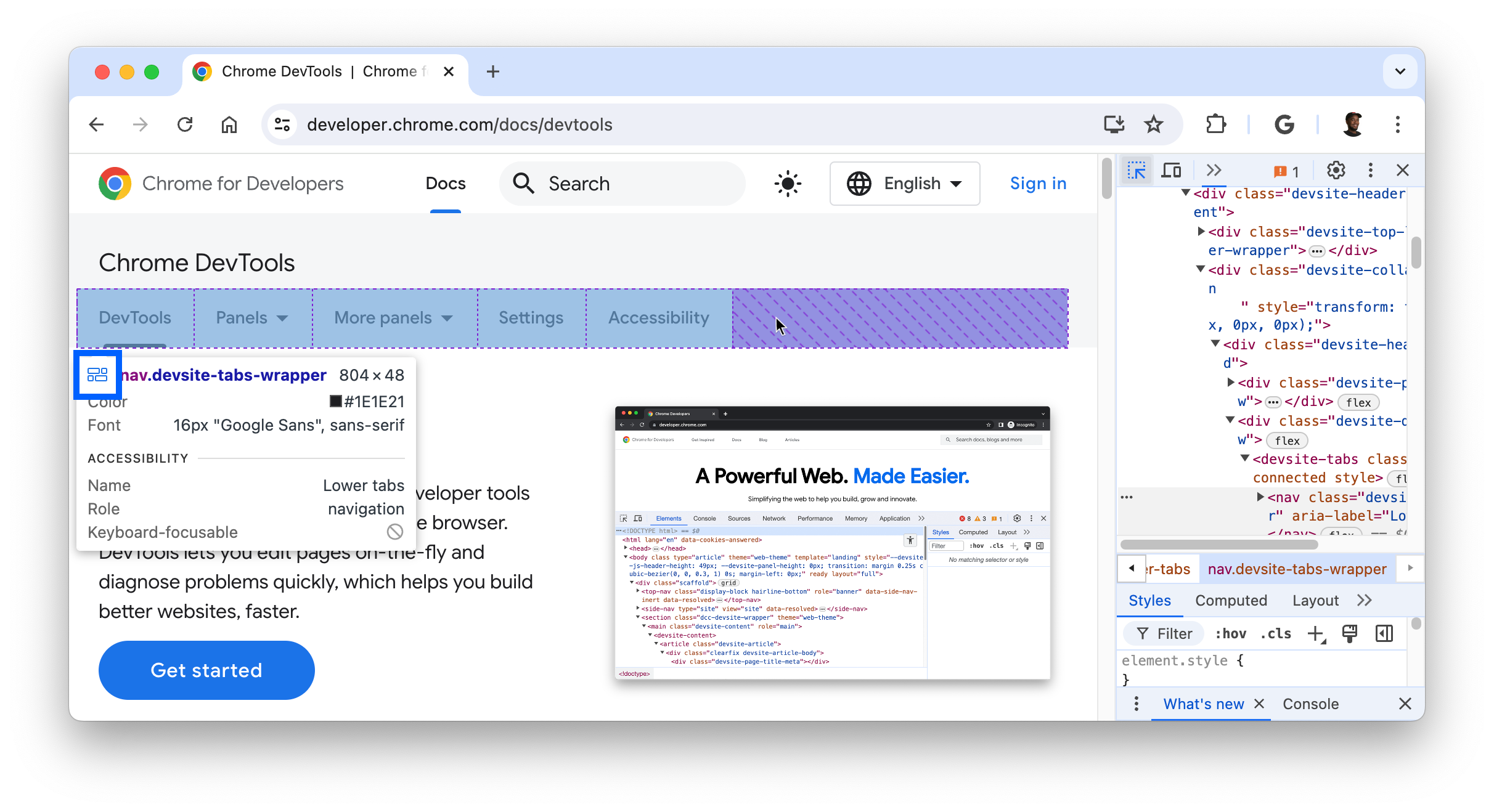
علاوه بر این، عناصری که از شبکه CSS یا CSS flexbox استفاده می کنند، نماد متفاوتی در کنار نام عنصر خواهند داشت.

بخش دسترسپذیری راهنمای ابزار اطلاعات زیر را نمایش میدهد:
- نام و نقش عنصر گزارش شده به فناوری کمکی.
- اینکه آیا عنصر قابل فوکوس روی صفحه کلید است.
به ویژه با نگه داشتن ماوس روی سرصفحه های متن، نسبت کنتراست نمایش داده می شود که تفاوت روشنایی بین رنگ های پیش زمینه (رنگ متن) و پس زمینه را اندازه گیری می کند.

نسبت کنتراست خوب برای متن خوانا حیاتی است. نحوه رفع کنتراست متن پایین را بیابید.
ادامه داشته باشید و راهنمای ابزار Inspect mode را پنهان کنید
برای تداوم راهنمایی ابزار Inspect mode در حالی که میتوانید نشانگر ماوس خود را به جای دیگری حرکت دهید، فشار دهید و نگه دارید:
- macOS: Ctrl + Option
- Windows، Linux، ChromeOS: Ctrl + Alt
برای پنهان کردن موقت راهنمای ابزار بازرسی در حالی که نشانگر ماوس را حرکت میدهید، Ctrl را فشار داده و نگه دارید.
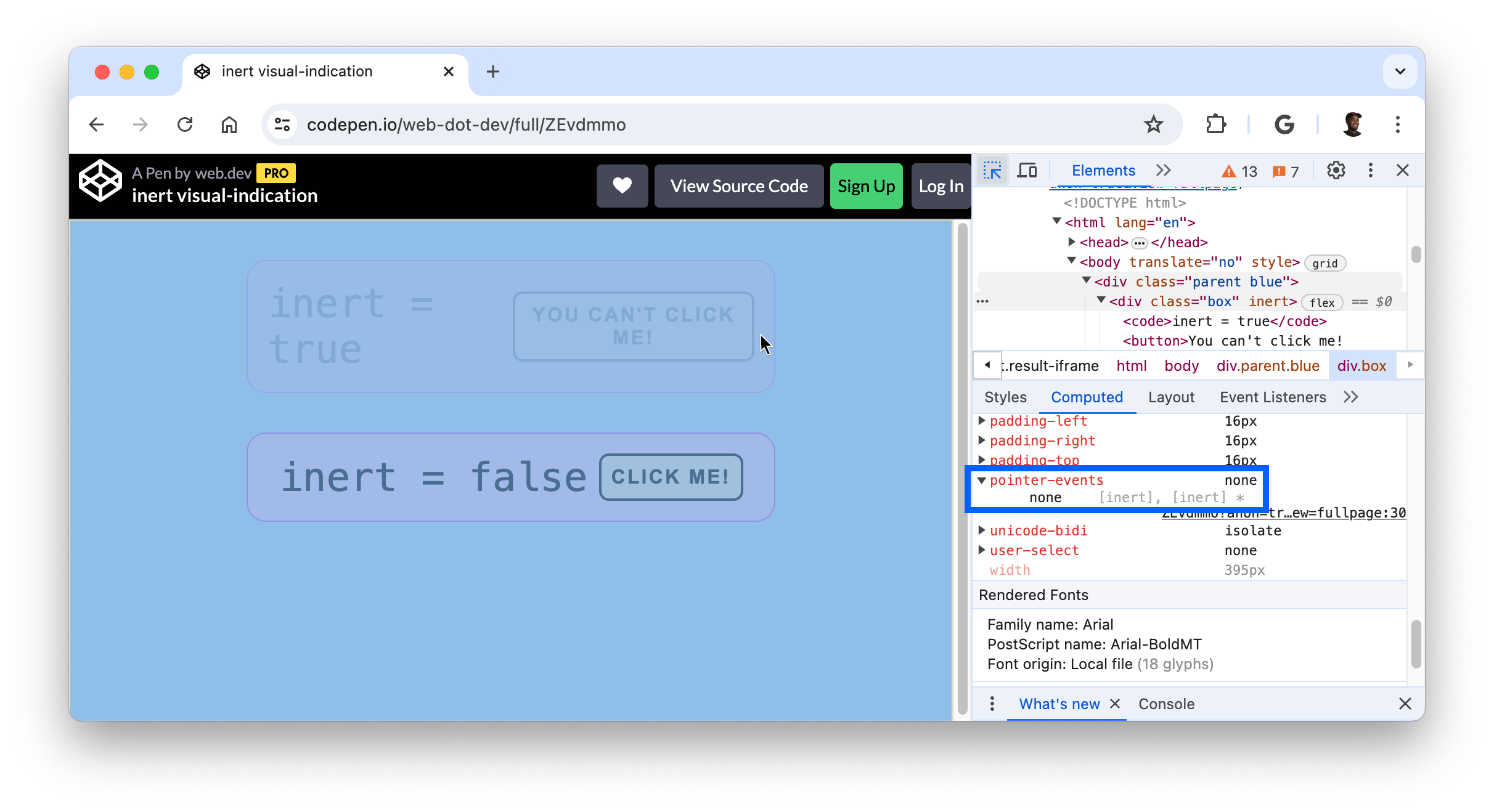
عناصر غیر قابل دسترس را بازرسی کنید
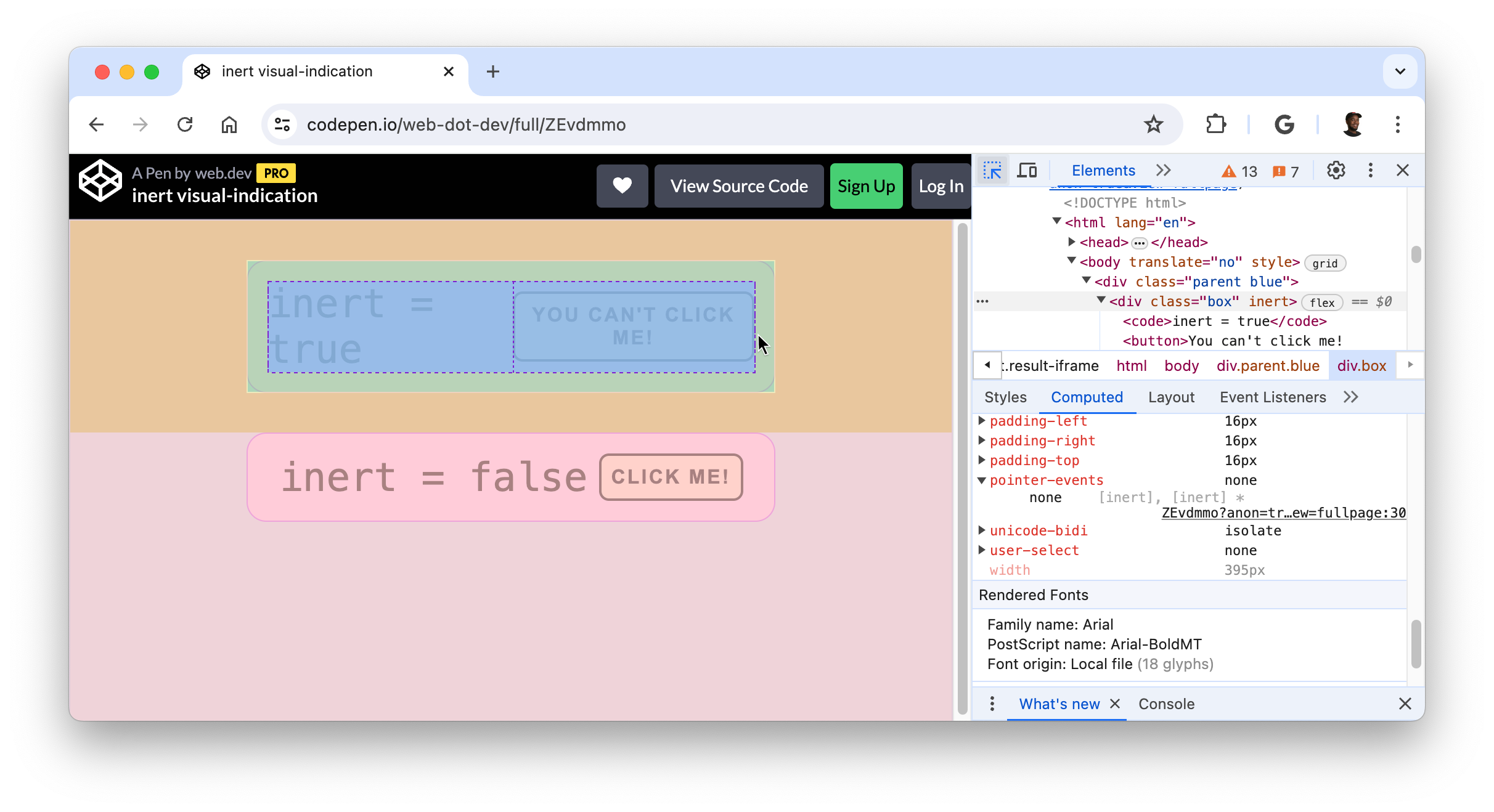
عناصر با ویژگی CSS pointer-events: none; در ابتدا نمی توان با حالت بازرسی هدف قرار داد.

برای بررسی عناصر غیرقابل دسترس، در حالی که ماوس را روی عنصر قرار می دهید، Shift را فشار دهید.