Sử dụng Chế độ kiểm tra để tập trung và phân tích các yếu tố cụ thể trên trang web của bạn.
Tổng quan
Khi kích hoạt Chế độ kiểm tra của Công cụ cho nhà phát triển (bộ chọn bộ chọn), bạn có thể di chuột qua các phần tử trên trang của mình và thông tin về kiểu xem và khả năng hỗ trợ tiếp cận. Việc nhấp vào một phần tử khi Chế độ kiểm tra đang hoạt động sẽ làm nổi bật phần tử DOM tương ứng trong cây DOM của bảng điều khiển Phần tử và liệt kê các kiểu có liên quan trong thẻ Kiểu.
Kích hoạt chế độ Kiểm tra
Cách kích hoạt Chế độ kiểm tra:
- Mở DevTools
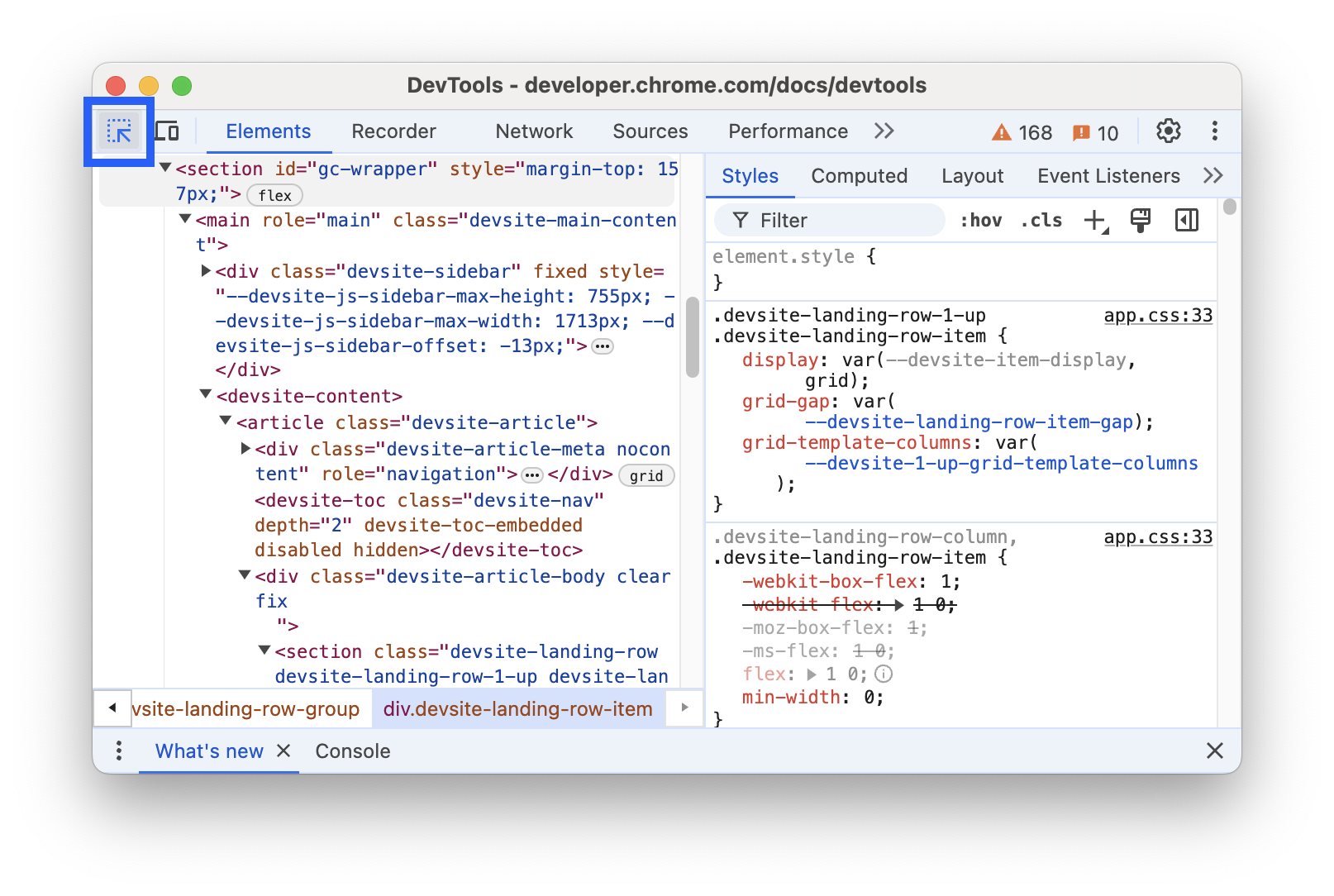
- Nhấp vào nút Inspect mode (Chế độ kiểm tra) trong thanh thao tác.

Bộ chọn bộ chọn sẽ hoạt động khi biểu tượng Kiểm tra chế độ có màu xanh dương.
Bạn cũng có thể dùng phím tắt trong Chrome để mở bảng điều khiển Phần tử trong Chế độ kiểm tra. Nhấn vào một trong hai tuỳ chọn sau:
- macOS: Cmd+Option+C
- Máy chạy Windows, Linux, ChromeOS: Ctrl+Shift+C
Sử dụng chế độ Kiểm tra để xem thông tin về kiểu và hỗ trợ tiếp cận
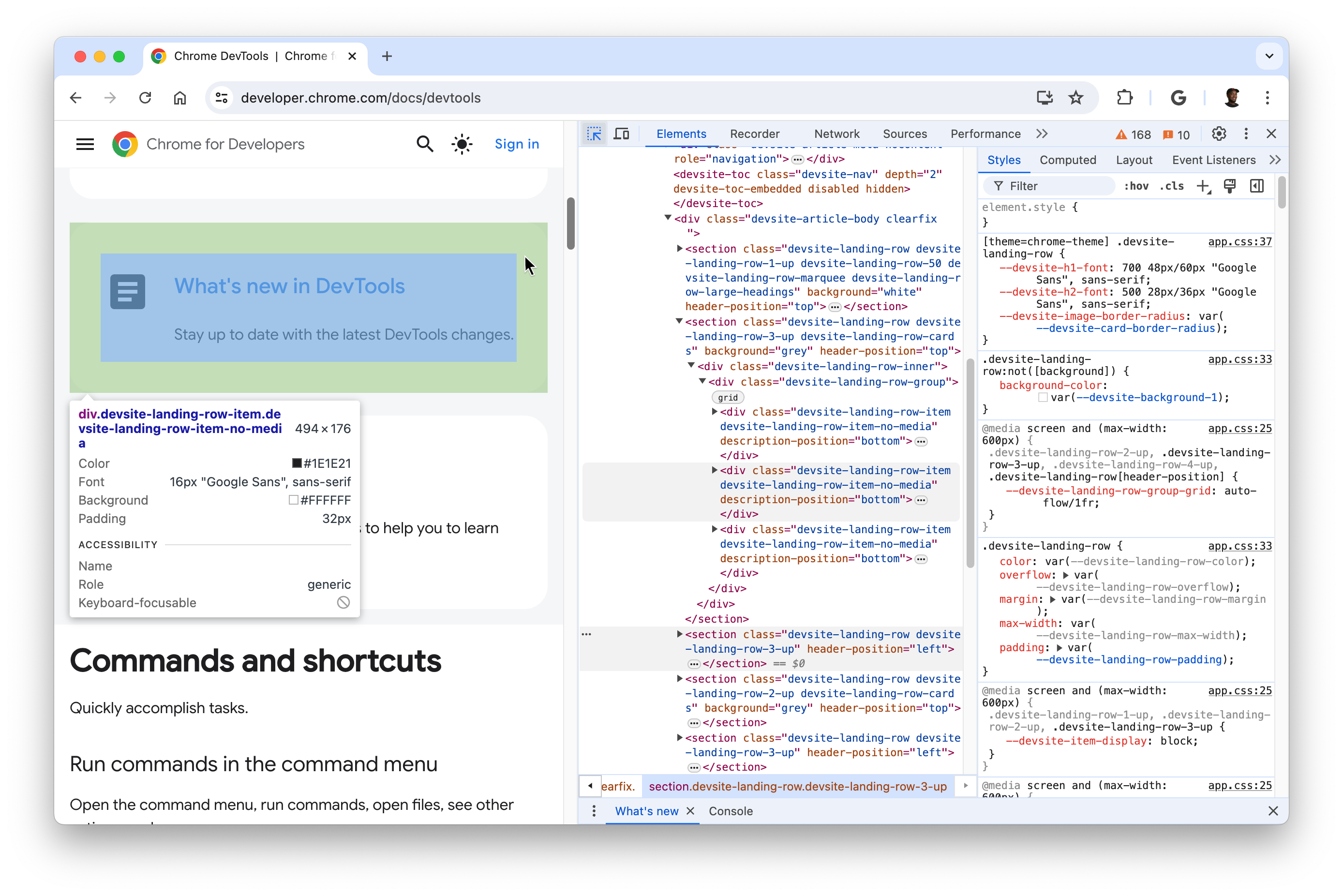
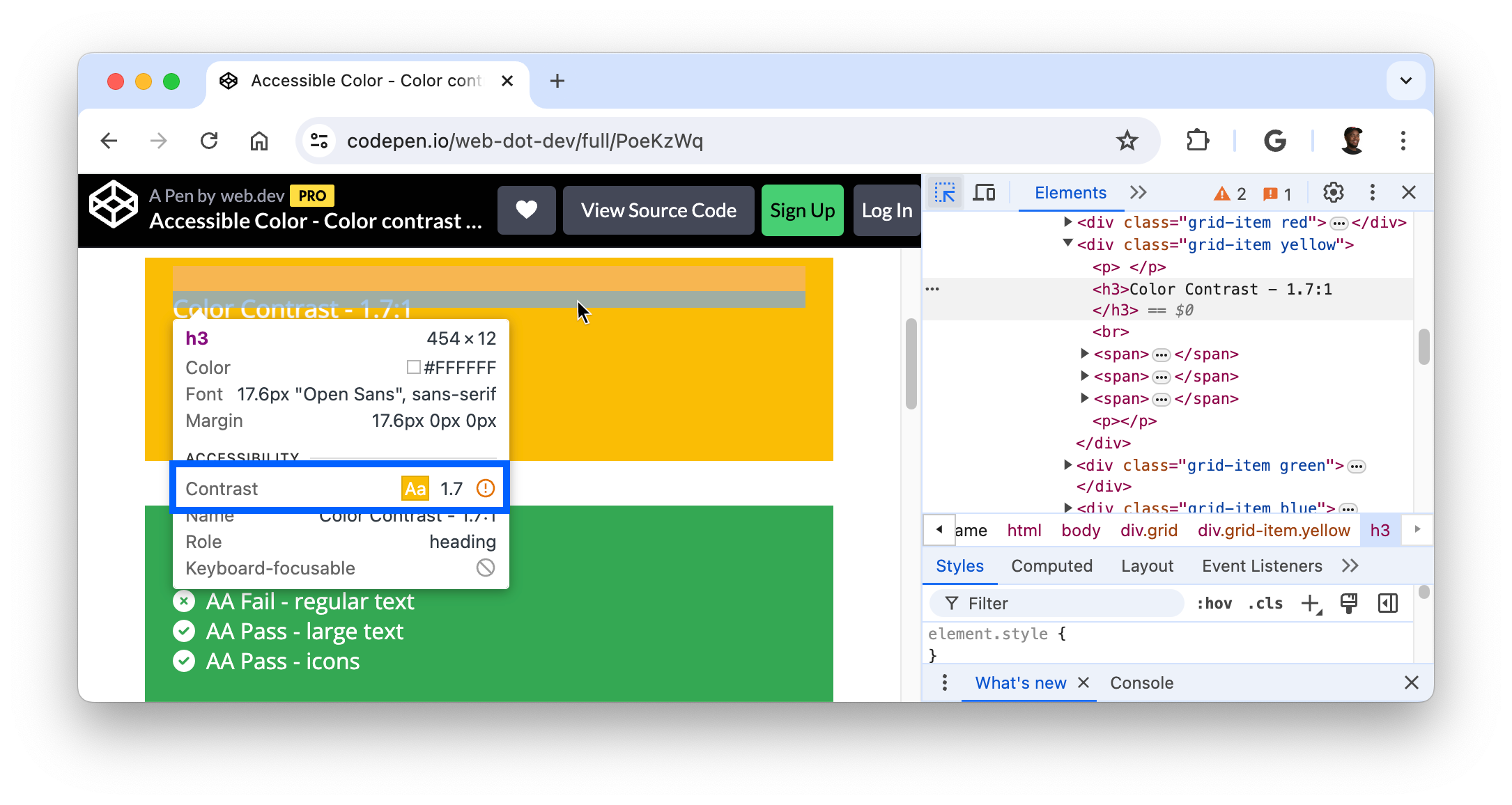
Khi Chế độ kiểm tra đang hoạt động, hãy di chuột qua các phần tử trên trang của bạn. Thao tác này sẽ làm nổi bật phần tử đó và hiển thị lớp phủ chú thích. Bảng điều khiển Phần tử sẽ tự động mở rộng cây DOM để làm nổi bật phần tử mà bạn đang di chuột qua.

Tuỳ thuộc vào phần tử, chú thích Inspect mode (Chế độ kiểm tra) sẽ hiển thị các thuộc tính kiểu sau:
- Bộ chọn của phần tử.
- Kích thước của phần tử, tính bằng pixel.
- Màu nền của phần tử.
- Màu văn bản của phần tử.
- Thuộc tính phông chữ của phần tử.
- Khoảng đệm của phần tử, tính bằng pixel.
- Lề của phần tử, tính bằng pixel.
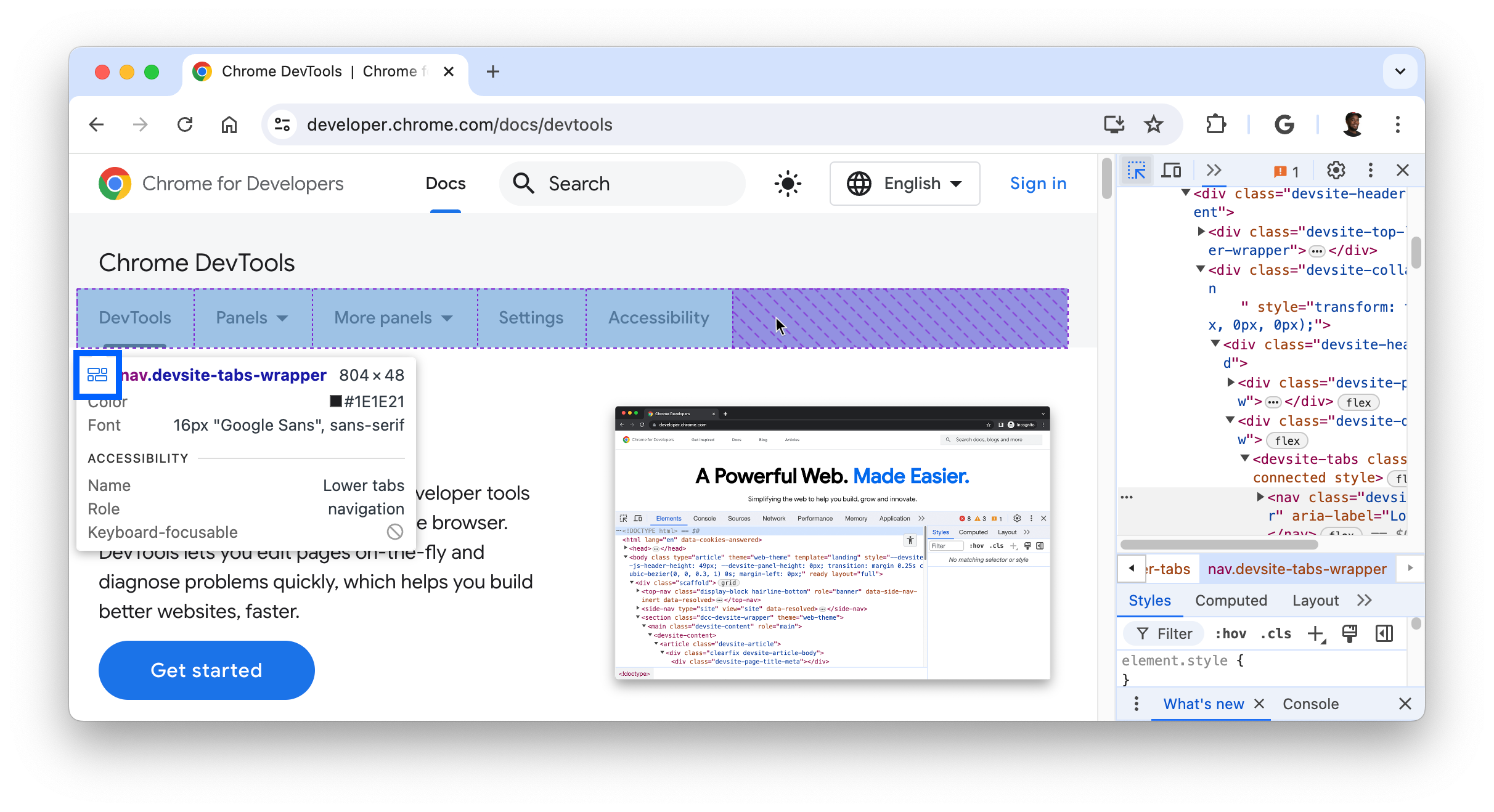
Ngoài ra, những phần tử sử dụng lưới CSS hoặc CSS flexbox sẽ có một biểu tượng khác xuất hiện bên cạnh tên phần tử.

Phần hỗ trợ tiếp cận của chú thích sẽ hiển thị các thông tin sau:
- Tên và vai trò của phần tử được báo cáo cho công nghệ hỗ trợ.
- Liệu phần tử có thể lấy tiêu điểm bằng bàn phím hay không.
Cụ thể, việc di chuột qua tiêu đề văn bản sẽ hiển thị tỷ lệ tương phản, đo lường sự chênh lệch về độ sáng giữa màu nền trước (màu văn bản) và màu nền sau.

Tỷ lệ tương phản tốt rất quan trọng đối với văn bản có thể đọc được. Tìm hiểu cách khắc phục sự cố văn bản có độ tương phản thấp.
Duy trì và ẩn chú thích về Chế độ kiểm tra
Để duy trì chú thích Kiểm tra chế độ trong khi có thể di chuyển con trỏ chuột đến nơi khác, nhấn và giữ:
- macOS: Ctrl+Option
- Máy chạy Windows, Linux, ChromeOS: Ctrl+Alt
Để tạm thời ẩn chú thích kiểm tra trong khi bạn di chuyển con trỏ chuột, hãy nhấn và giữ phím Ctrl.
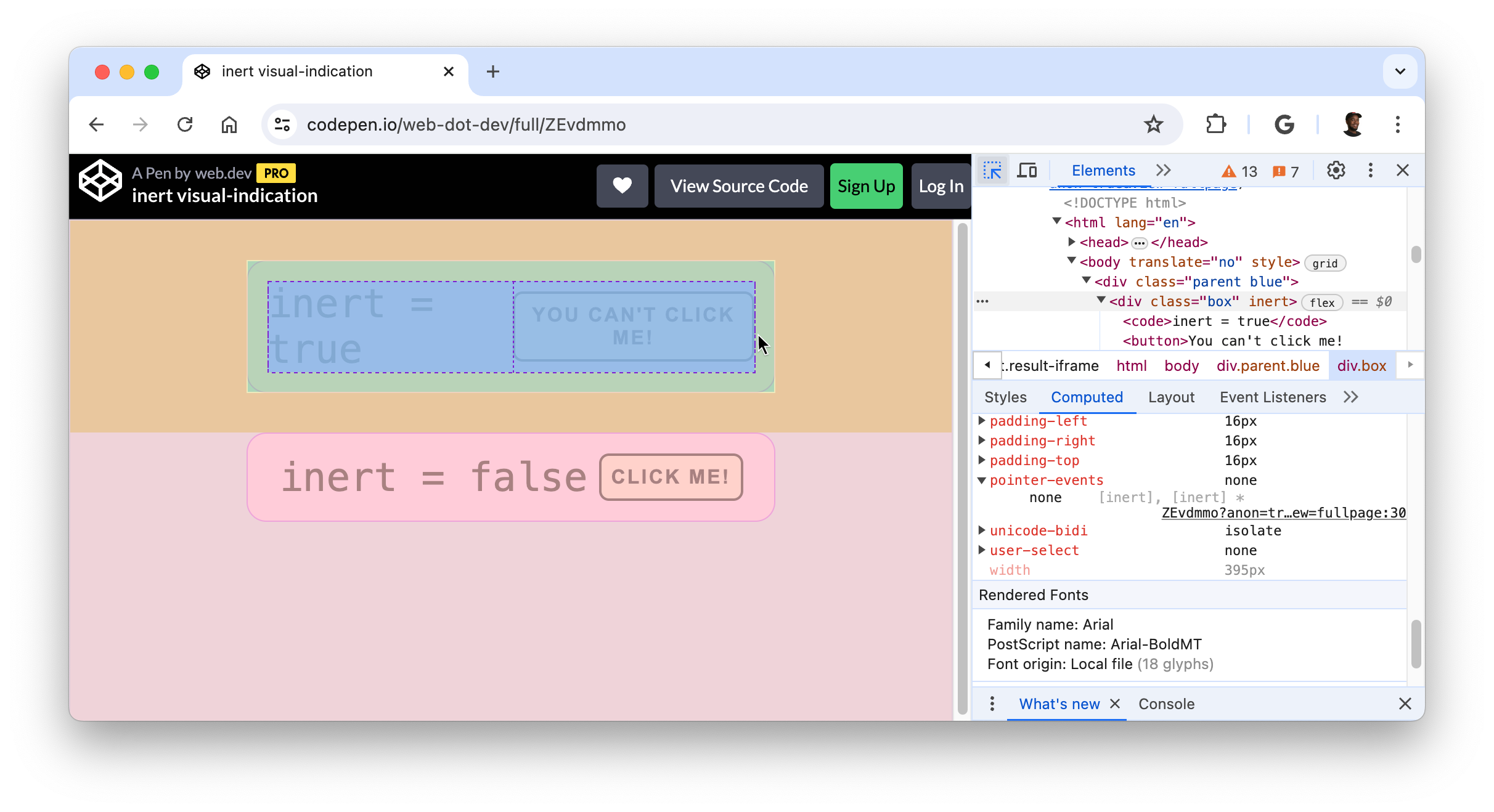
Kiểm tra các phần tử không truy cập được
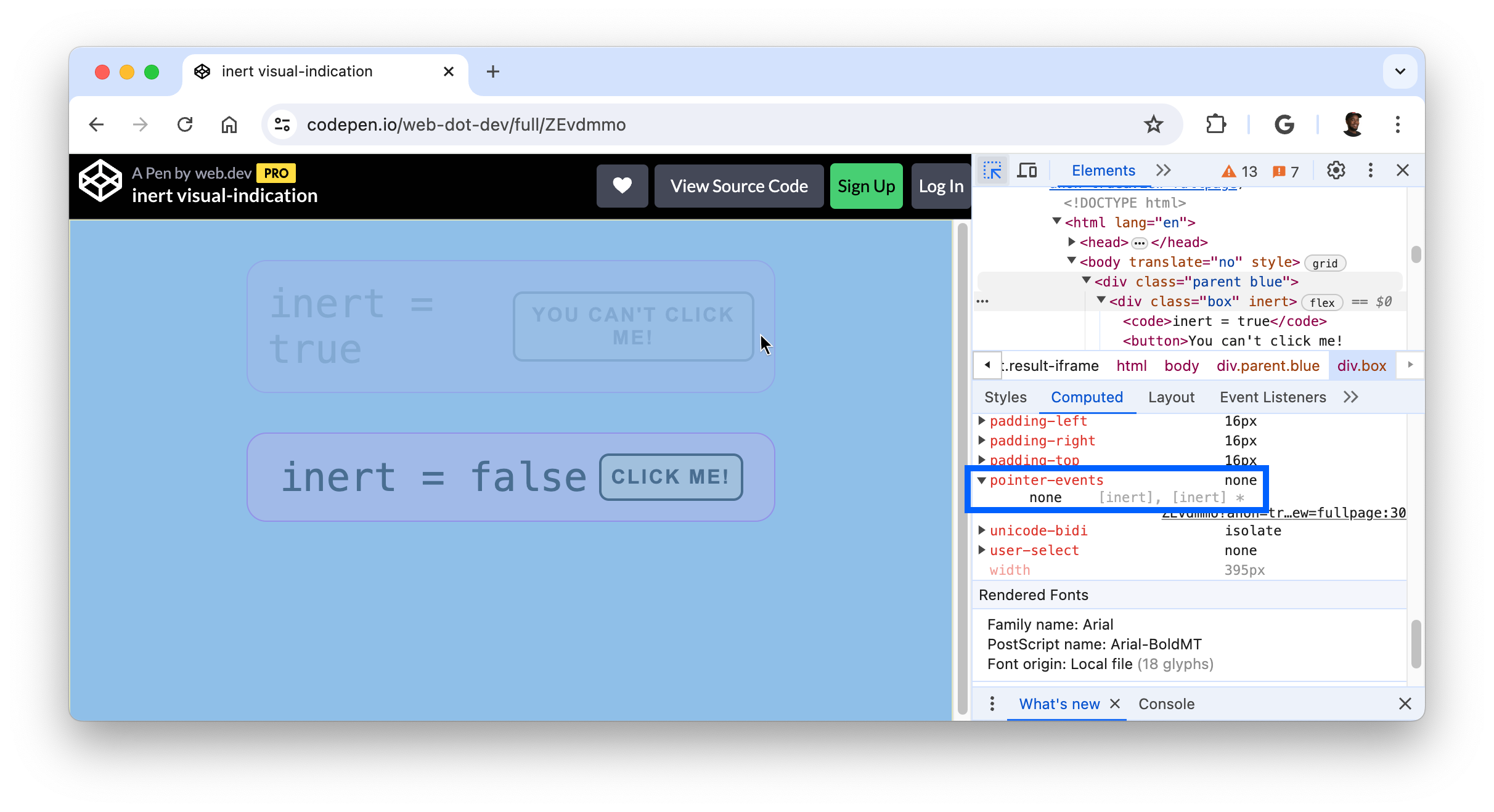
Ban đầu, Chế độ kiểm tra không thể nhắm mục tiêu các phần tử có thuộc tính CSS pointer-events: none;.

Để kiểm tra các phần tử không truy cập được, nhấn Shift trong khi di chuột qua phần tử.