Synchroniser les données de votre application Web en arrière-plan pour une expérience plus semblable à celle d'une application
Avez-vous déjà été dans l'une des situations suivantes ?
- Prendre le train ou le métro avec une connectivité instable ou inexistante
- Votre débit a été limité par votre opérateur après avoir regardé trop de vidéos.
- Vous vivez dans un pays où la bande passante a du mal à répondre à la demande.
Si c'est le cas, vous avez sûrement déjà été frustré de ne pas pouvoir faire certaines choses sur le Web et vous vous êtes demandé pourquoi les applications spécifiques à une plate-forme s'en sortaient si souvent mieux dans ces scénarios. Les applications spécifiques à une plate-forme peuvent récupérer à l'avance des contenus récents tels que des articles d'actualité ou des informations météorologiques. Même s'il n'y a pas de réseau dans le métro, vous pouvez toujours lire les actualités.
La synchronisation périodique en arrière-plan permet aux applications Web de synchroniser périodiquement des données en arrière-plan, ce qui rapproche les applications Web du comportement d'une application spécifique à une plate-forme.
Essayer
DevTools Tips est une PWA qui utilise l'API Periodic Background Sync. La PWA DevTools Tips récupère quotidiennement de nouveaux conseils sur les outils de développement et les stocke dans le cache. Les utilisateurs peuvent ainsi y accéder la prochaine fois qu'ils ouvriront l'application, qu'ils soient en ligne ou non. Assurez-vous d'installer l'application pour que l'API Periodic Background Sync soit disponible.
Accédez au code source sur GitHub. En particulier, l'application enregistre la synchronisation périodique dans la fonction registerPeriodicSync(). Le code du service worker est l'endroit où l'application écoute l'événement periodicsync.
Concepts et utilisation
La synchronisation périodique en arrière-plan vous permet d'afficher du contenu à jour lorsqu'une application Web progressive ou une page basée sur un service worker est lancée. Pour ce faire, il télécharge des données en arrière-plan lorsque l'application ou la page ne sont pas utilisées. Cela empêche le contenu de l'application de s'actualiser après le lancement pendant qu'il est consulté. Mieux encore, il empêche l'application d'afficher un spinner de contenu avant l'actualisation.
Sans synchronisation périodique en arrière-plan, les applications Web doivent utiliser d'autres méthodes pour télécharger des données. Un exemple courant consiste à utiliser une notification push pour réveiller un service worker. L'utilisateur est interrompu par un message tel que "Nouvelles données disponibles". La mise à jour des données est essentiellement un effet secondaire. Vous avez toujours la possibilité d'utiliser les notifications push pour les informations vraiment importantes, comme les actualités majeures.
La synchronisation périodique en arrière-plan peut être confondue avec la synchronisation en arrière-plan. Bien que leurs noms soient similaires, leurs cas d'utilisation sont différents. Entre autres, la synchronisation en arrière-plan est le plus souvent utilisée pour renvoyer des données à un serveur lorsqu'une requête précédente a échoué.
Bien gérer l'engagement des utilisateurs
Si elle est mal effectuée, la synchronisation périodique en arrière-plan peut gaspiller les ressources des utilisateurs. Avant de le lancer, Chrome l'a soumis à une période d'essai pour s'assurer qu'il était adapté. Cette section explique certaines des décisions de conception prises par Chrome pour rendre cette fonctionnalité aussi utile que possible.
La première décision de conception de Chrome est qu'une application Web ne peut utiliser la synchronisation périodique en arrière-plan qu'après qu'une personne l'a installée sur son appareil et l'a lancée en tant qu'application distincte. La synchronisation périodique en arrière-plan n'est pas disponible dans l'onglet standard de Chrome.
De plus, comme Chrome ne souhaite pas que les applications Web inutilisées ou rarement utilisées consomment sans frais de la batterie ou des données, il a conçu la synchronisation périodique en arrière-plan de sorte que les développeurs devront la gagner en fournissant de la valeur à leurs utilisateurs. Concrètement, Chrome utilise un score d'engagement du site (about://site-engagement/) pour déterminer si et à quelle fréquence des synchronisations périodiques en arrière-plan peuvent avoir lieu pour une application Web donnée. En d'autres termes, un événement periodicsync ne sera pas déclenché du tout, sauf si le score d'engagement est supérieur à zéro. Sa valeur affecte la fréquence à laquelle l'événement periodicsync est déclenché. Cela garantit que seules les applications que vous utilisez activement se synchronisent en arrière-plan.
La synchronisation périodique en arrière-plan présente des similitudes avec les API et pratiques existantes sur les plates-formes populaires. Par exemple, la synchronisation en arrière-plan ponctuelle et les notifications push permettent à la logique d'une application Web de vivre un peu plus longtemps (via son service worker) après qu'une personne a fermé la page. Sur la plupart des plates-formes, il est courant que les utilisateurs aient installé des applications qui accèdent périodiquement au réseau en arrière-plan pour offrir une meilleure expérience utilisateur pour des actions telles que les mises à jour critiques, la prélecture de contenu et la synchronisation des données. De même, la synchronisation périodique en arrière-plan prolonge également la durée de vie de la logique d'une application Web pour qu'elle s'exécute à intervalles réguliers pendant quelques minutes à la fois.
Si le navigateur autorisait cela fréquemment et sans restriction, cela pourrait entraîner des problèmes de confidentialité. Voici comment Chrome a résolu ce risque pour la synchronisation périodique en arrière-plan :
- L'activité de synchronisation en arrière-plan ne se produit que sur un réseau auquel l'appareil s'est déjà connecté. Chrome recommande de ne se connecter qu'aux réseaux exploités par des parties fiables.
- Comme pour toutes les communications Internet, la synchronisation périodique en arrière-plan révèle les adresses IP du client, du serveur avec lequel il communique et le nom du serveur. Pour réduire cette exposition à ce qu'elle serait si l'application ne se synchronisait que lorsqu'elle était au premier plan, le navigateur limite la fréquence des synchronisations en arrière-plan d'une application pour l'aligner sur la fréquence à laquelle la personne utilise cette application. Si la personne cesse d'interagir fréquemment avec l'application, la synchronisation périodique en arrière-plan cessera de se déclencher. Il s'agit d'une amélioration nette par rapport à l'état actuel des applications spécifiques à la plate-forme.
Quand puis-je l'utiliser ?
Les règles d'utilisation varient selon le navigateur. Pour résumer, Chrome impose les exigences suivantes à la synchronisation périodique en arrière-plan :
- Un score d'engagement utilisateur spécifique.
- Présence d'un réseau déjà utilisé.
Les développeurs ne contrôlent pas le calendrier des synchronisations. La fréquence de synchronisation dépendra de la fréquence d'utilisation de l'application. (Notez que les applications spécifiques à une plate-forme ne le font pas.) Elle tient également compte de l'état d'alimentation et de connectivité de l'appareil.
Quand l'utiliser ?
Lorsque votre service worker se réveille pour gérer un événement periodicsync, vous avez la possibilité de demander des données, mais pas l'obligation de le faire. Lorsque vous gérez l'événement, vous devez tenir compte des conditions du réseau et de l'espace de stockage disponible, et télécharger différentes quantités de données en conséquence. Vous pouvez utiliser les ressources suivantes pour vous aider :
- API Network Information
- Détecter le mode Économiseur de données
- Estimer l'espace de stockage disponible
Autorisations
Une fois le service worker installé, utilisez l'API Permissions pour interroger periodic-background-sync. Vous pouvez le faire depuis un contexte de fenêtre ou de service worker.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Enregistrer une synchronisation périodique
Comme indiqué précédemment, la synchronisation périodique en arrière-plan nécessite un service worker. Récupérez un PeriodicSyncManager à l'aide de ServiceWorkerRegistration.periodicSync et appelez register() dessus. L'enregistrement nécessite à la fois un tag et un intervalle de synchronisation minimal (minInterval). Le tag identifie la synchronisation enregistrée afin que plusieurs synchronisations puissent être enregistrées. Dans l'exemple suivant, le nom du tag est 'content-sync' et minInterval correspond à un jour.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Valider une inscription
Appelez periodicSync.getTags() pour récupérer un tableau de tags d'enregistrement. L'exemple suivant utilise des noms de balises pour confirmer que la mise à jour du cache est active afin d'éviter une nouvelle mise à jour.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Vous pouvez également utiliser getTags() pour afficher la liste des enregistrements actifs sur la page des paramètres de votre application Web afin que les utilisateurs puissent activer ou désactiver des types spécifiques de mises à jour.
Répondre à un événement de synchronisation périodique en arrière-plan
Pour répondre à un événement de synchronisation périodique en arrière-plan, ajoutez un gestionnaire d'événements periodicsync à votre service worker. L'objet event qui lui est transmis contient un paramètre tag correspondant à la valeur utilisée lors de l'enregistrement. Par exemple, si une synchronisation périodique en arrière-plan a été enregistrée sous le nom 'content-sync', event.tag sera 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Annuler l'enregistrement d'une synchronisation
Pour mettre fin à une synchronisation enregistrée, appelez periodicSync.unregister() avec le nom de la synchronisation que vous souhaitez annuler.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Interfaces
Voici un aperçu rapide des interfaces fournies par l'API Periodic Background Sync.
PeriodicSyncEvent. Transmis au gestionnaire d'événementsServiceWorkerGlobalScope.onperiodicsyncau moment choisi par le navigateur.PeriodicSyncManager. Enregistre et annule l'enregistrement des synchronisations périodiques, et fournit des tags pour les synchronisations enregistrées. Récupérez une instance de cette classe à partir de la propriété ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync. Enregistre un gestionnaire pour recevoir lePeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Renvoie une référence àPeriodicSyncManager.
Exemple
Les sections suivantes présentent des exemples d'utilisation de l'API Periodic Background Sync.
Mettre à jour le contenu
L'exemple suivant utilise la synchronisation périodique en arrière-plan pour télécharger et mettre en cache des articles à jour pour un site d'actualités ou un blog. Notez le nom du tag, qui indique le type de synchronisation ('update-articles'). L'appel à updateArticles() est encapsulé dans event.waitUntil() afin que le service worker ne se termine pas avant le téléchargement et le stockage des articles.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Ajouter une synchronisation périodique en arrière-plan à une application Web existante
Cet ensemble de modifications était nécessaire pour ajouter la synchronisation périodique en arrière-plan à une PWA existante. Cet exemple inclut un certain nombre d'instructions de journalisation utiles qui décrivent l'état de la synchronisation périodique en arrière-plan dans l'application Web.
Déboguer l'API Periodic Background Sync
Il peut être difficile d'obtenir une vue de bout en bout de la synchronisation périodique en arrière-plan lors des tests en local. Les informations sur les enregistrements actifs, les intervalles de synchronisation approximatifs et les journaux des événements de synchronisation passés fournissent un contexte précieux lors du débogage du comportement de votre application Web. Heureusement, vous pouvez trouver toutes ces informations grâce à une fonctionnalité expérimentale des outils pour les développeurs Chrome.
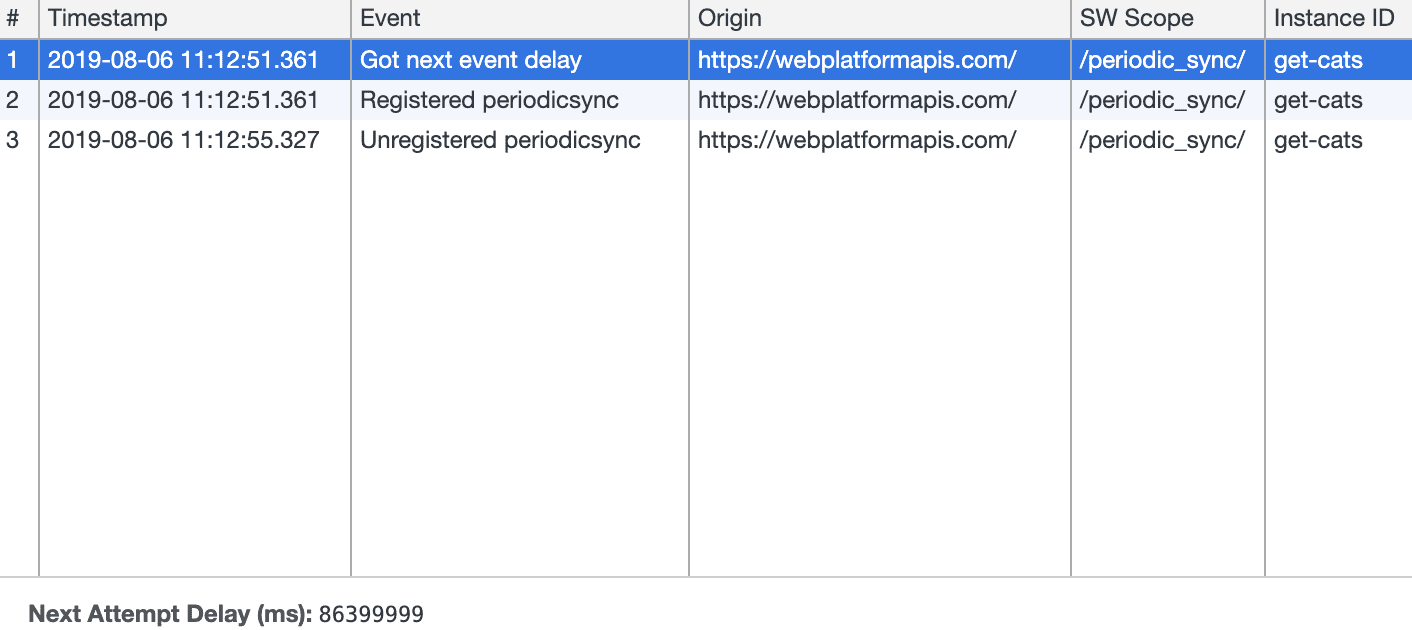
Enregistrer l'activité locale
La section Synchronisation périodique en arrière-plan des outils de développement est organisée autour des événements clés du cycle de vie de la synchronisation périodique en arrière-plan : enregistrement de la synchronisation, exécution d'une synchronisation en arrière-plan et désenregistrement. Pour obtenir des informations sur ces événements, cliquez sur Démarrer l'enregistrement.

Pendant l'enregistrement, les entrées s'affichent dans la console DevTools et le contexte et les métadonnées de chaque événement sont consignés.

Une fois l'enregistrement activé, il le reste pendant trois jours maximum. Cela permet aux outils de développement de capturer des informations de débogage locales sur les synchronisations en arrière-plan qui peuvent avoir lieu, même des heures plus tard.
Simuler des événements
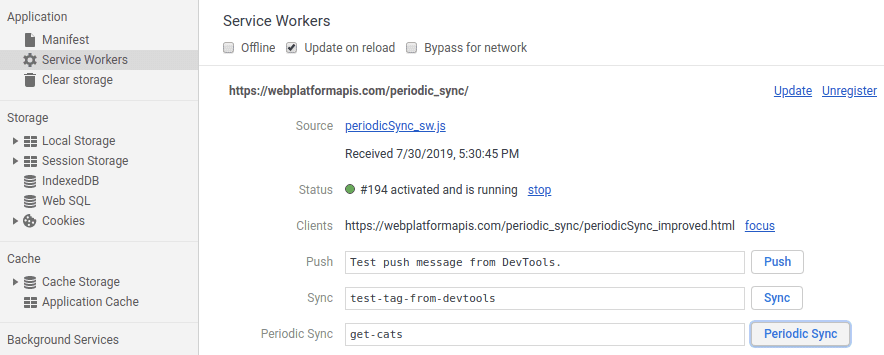
Bien qu'il puisse être utile d'enregistrer l'activité en arrière-plan, il peut arriver que vous souhaitiez tester immédiatement votre gestionnaire periodicsync, sans attendre qu'un événement se déclenche à sa cadence normale.
Pour ce faire, vous pouvez utiliser la section Service Workers du panneau "Application" dans les outils pour les développeurs Chrome. Le champ Synchronisation périodique vous permet de fournir un tag pour l'événement à utiliser et de le déclencher autant de fois que vous le souhaitez.

Utilisation de l'interface des outils de développement
Une section Synchronisation périodique en arrière-plan s'affiche dans le panneau Application des outils de développement.