Sincronizzare i dati della tua app web in background per un'esperienza più simile a quella di un'app
Ti è mai capitato di trovarti in una delle seguenti situazioni?
- Viaggiare in treno o in metropolitana con una connessione instabile o assente
- La tua velocità di connessione è stata limitata dal tuo operatore dopo aver guardato troppi video
- Vivere in un paese in cui la larghezza di banda fatica a tenere il passo con la domanda
Se è così, avrai sicuramente provato la frustrazione di non riuscire a fare determinate cose sul web e ti sarai chiesto perché le app specifiche per piattaforma spesso funzionano meglio in questi scenari. Le app specifiche della piattaforma possono recuperare in anticipo contenuti aggiornati come articoli di notizie o informazioni meteo. Anche se non c'è rete nella metropolitana, puoi comunque leggere le notizie.
La sincronizzazione periodica in background consente alle applicazioni web di sincronizzare periodicamente i dati in background, avvicinando le app web al comportamento di un'app specifica della piattaforma.
Prova
DevTools Tips è una PWA che utilizza l'API Periodic Background Sync. La PWA Suggerimenti di DevTools recupera quotidianamente nuovi suggerimenti sugli strumenti per sviluppatori e li memorizza nella cache, in modo che gli utenti possano accedervi la volta successiva che aprono l'app, che siano online o meno. Assicurati di installare l'app per rendere disponibile l'API Periodic Background Sync.
Vai al codice sorgente su GitHub. In particolare, l'app registra la sincronizzazione periodica nella funzione registerPeriodicSync(). Il codice del service worker è il punto in cui l'app rimane in ascolto dell'evento periodicsync.
Concetti e utilizzo
La sincronizzazione periodica in background ti consente di mostrare contenuti aggiornati quando viene avviata un'app web progressiva o una pagina supportata da service worker. A questo scopo, scarica i dati in background quando l'app o la pagina non è in uso. In questo modo, i contenuti dell'app non vengono aggiornati dopo l'avvio durante la visualizzazione. Ancora meglio, impedisce all'app di mostrare un indicatore di caricamento dei contenuti prima dell'aggiornamento.
Senza la sincronizzazione periodica in background, le app web devono utilizzare metodi alternativi per scaricare i dati. Un esempio comune è l'utilizzo di una notifica push per attivare un service worker. L'utente viene interrotto da un messaggio come "Nuovi dati disponibili". L'aggiornamento dei dati è essenzialmente un effetto collaterale. Hai comunque la possibilità di utilizzare le notifiche push per gli aggiornamenti davvero importanti, come le notizie di cronaca più significative.
La sincronizzazione periodica in background può essere confusa con la sincronizzazione in background. Sebbene abbiano nomi simili, i loro casi d'uso sono diversi. Tra le altre cose, la sincronizzazione in background viene utilizzata più comunemente per inviare nuovamente i dati a un server quando una richiesta precedente non è andata a buon fine.
Ottenere il coinvolgimento degli utenti giusto
Se eseguita in modo errato, la sincronizzazione periodica in background potrebbe sprecare le risorse degli utenti. Prima di rilasciarlo, Chrome lo ha sottoposto a un periodo di prova per assicurarsi che fosse quello giusto. Questa sezione spiega alcune delle decisioni di progettazione prese da Chrome per rendere questa funzionalità il più utile possibile.
La prima decisione di progettazione presa da Chrome è che un'app web può utilizzare la sincronizzazione periodica in background solo dopo che una persona l'ha installata sul proprio dispositivo e l'ha avviata come applicazione distinta. La sincronizzazione periodica in background non è disponibile nel contesto di una normale scheda di Chrome.
Inoltre, poiché Chrome non vuole che le app web inutilizzate o usate raramente consumino senza costi
batteria o dati, ha progettato la sincronizzazione periodica in background in modo che
gli sviluppatori debbano guadagnarsela fornendo valore ai propri utenti. Nello specifico,
Chrome utilizza un punteggio di coinvolgimento del sito
(about://site-engagement/) per determinare se e con quale frequenza possono verificarsi sincronizzazioni periodiche in background
per una determinata app web. In altre parole, un evento periodicsync non viene attivato se il punteggio di coinvolgimento
è maggiore di zero e il suo valore influisce sulla frequenza con cui viene attivato l'evento
periodicsync. In questo modo, le uniche app che vengono sincronizzate in background sono quelle che utilizzi attivamente.
La sincronizzazione periodica in background condivide alcune somiglianze con le API e le pratiche esistenti sulle piattaforme più diffuse. Ad esempio, la sincronizzazione in background una tantum e le notifiche push consentono alla logica di un'app web di rimanere attiva un po' più a lungo (tramite il service worker) dopo che una persona ha chiuso la pagina. Sulla maggior parte delle piattaforme, è comune che le persone abbiano installato app che accedono periodicamente alla rete in background per offrire una migliore esperienza utente per azioni come aggiornamenti critici, prefetching dei contenuti e sincronizzazione dei dati. Allo stesso modo, la sincronizzazione periodica in background estende anche la durata della logica di un'app web per essere eseguita a intervalli regolari per alcuni minuti alla volta.
Se il browser consentisse che ciò si verificasse frequentemente e senza restrizioni, potrebbero sorgere alcuni problemi di privacy. Ecco come Chrome ha affrontato questo rischio per la sincronizzazione periodica in background:
- L'attività di sincronizzazione in background si verifica solo su una rete a cui il dispositivo si è connesso in precedenza. Chrome consiglia di connettersi solo a reti gestite da parti affidabili.
- Come per tutte le comunicazioni internet, la sincronizzazione periodica in background rivela gli indirizzi IP del client, del server con cui comunica e il nome del server. Per ridurre questa esposizione a un livello simile a quello che si verificherebbe se l'app si sincronizzasse solo in primo piano, il browser limita la frequenza delle sincronizzazioni in background di un'app in modo che corrisponda alla frequenza di utilizzo dell'app da parte dell'utente. Se l'utente smette di interagire frequentemente con l'app, la sincronizzazione periodica in background smetterà di attivarsi. Si tratta di un miglioramento netto rispetto allo status quo nelle app specifiche per la piattaforma.
Quando può essere utilizzata?
Le regole di utilizzo variano in base al browser. Per riassumere quanto detto in precedenza, Chrome impone i seguenti requisiti per la sincronizzazione periodica in background:
- Un determinato punteggio di coinvolgimento degli utenti.
- Presenza di una rete utilizzata in precedenza.
La tempistica delle sincronizzazioni non è controllata dagli sviluppatori. La frequenza di sincronizzazione sarà in linea con la frequenza di utilizzo dell'app. (Tieni presente che le app specifiche per piattaforma non lo fanno.) Inoltre, tiene conto dello stato di alimentazione e connettività del dispositivo.
Quando deve essere utilizzato?
Quando il service worker si riattiva per gestire un evento periodicsync, hai l'opportunità di richiedere dati, ma non l'obbligo di farlo. Quando gestisci l'evento, devi tenere conto delle condizioni di rete e dello spazio di archiviazione disponibile e scaricare quantità diverse di dati in risposta. Puoi utilizzare
le seguenti risorse per ricevere assistenza:
- API Network Information
- Rilevamento della modalità Risparmio dati
- Stima dello spazio di archiviazione disponibile
Autorizzazioni
Dopo l'installazione del service worker, utilizza l'API Permissions per eseguire query per periodic-background-sync. Puoi farlo da una finestra o da un
contesto service worker.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Registrare una sincronizzazione periodica
Come già detto, la sincronizzazione periodica in background richiede un service worker. Recupera
un PeriodicSyncManager utilizzando ServiceWorkerRegistration.periodicSync e chiama
register(). La registrazione richiede sia un tag sia un intervallo di sincronizzazione minimo (minInterval). Il tag identifica la sincronizzazione registrata in modo che sia possibile registrare più sincronizzazioni. Nell'esempio seguente, il nome del tag
è 'content-sync' e il minInterval è un giorno.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Verificare una registrazione
Chiama periodicSync.getTags() per recuperare un array di tag di registrazione. L'esempio
seguente utilizza i nomi dei tag per confermare che l'aggiornamento della cache è attivo per
evitare di aggiornarla di nuovo.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Puoi anche utilizzare getTags() per mostrare un elenco di registrazioni attive nella pagina delle impostazioni della tua app web, in modo che gli utenti possano attivare o disattivare tipi specifici di aggiornamenti.
Rispondere a un evento di sincronizzazione periodica in background
Per rispondere a un evento di sincronizzazione periodica in background, aggiungi un gestore di eventi periodicsync al service worker. L'oggetto event passato conterrà un parametro tag corrispondente al valore utilizzato durante la registrazione. Ad esempio, se è stata registrata una
sincronizzazione periodica in background con il nome 'content-sync', allora
event.tag sarà 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Annullare la registrazione di una sincronizzazione
Per terminare una sincronizzazione registrata, chiama periodicSync.unregister() con il nome della
sincronizzazione che vuoi annullare.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Interfacce
Ecco una breve panoramica delle interfacce fornite dall'API Periodic Background Sync.
PeriodicSyncEvent. Passato al gestore eventiServiceWorkerGlobalScope.onperiodicsyncin un momento scelto dal browser.PeriodicSyncManager. Registra e annulla la registrazione delle sincronizzazioni periodiche e fornisce tag per le sincronizzazioni registrate. Recupera un'istanza di questa classe dalla proprietà ServiceWorkerRegistration.periodicSync.ServiceWorkerGlobalScope.onperiodicsync. Registra un gestore per riceverePeriodicSyncEvent.ServiceWorkerRegistration.periodicSync. Restituisce un riferimento aPeriodicSyncManager.
Esempio
Le sezioni seguenti mostrano alcuni esempi di utilizzo dell'API Periodic Background Sync.
Aggiornamento dei contenuti
L'esempio seguente utilizza la sincronizzazione periodica in background per scaricare e memorizzare nella cache
articoli aggiornati per un sito di notizie o un blog. Nota il nome del tag, che
indica il tipo di sincronizzazione ('update-articles'). La chiamata a
updateArticles() è racchiusa in event.waitUntil() in modo che il service worker
non venga terminato prima che gli articoli vengano scaricati e archiviati.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Aggiungere la sincronizzazione periodica in background a un'app web esistente
Questo insieme di modifiche è stato necessario per aggiungere la sincronizzazione periodica in background a una PWA esistente. Questo esempio include una serie di utili istruzioni di logging che descrivono lo stato della sincronizzazione periodica in background nell'app web.
Esegui il debug dell'API Periodic Background Sync
Ottenere una visualizzazione end-to-end della sincronizzazione periodica in background durante i test locali può essere difficile. Le informazioni sulle registrazioni attive, sugli intervalli di sincronizzazione approssimativi e sui log degli eventi di sincronizzazione passati forniscono un contesto prezioso durante il debug del comportamento della tua app web. Fortunatamente, puoi trovare tutte queste informazioni tramite una funzionalità sperimentale in Chrome DevTools.
Registrare l'attività locale
La sezione Sincronizzazione periodica in background di DevTools è organizzata in base agli eventi chiave nel ciclo di vita della sincronizzazione periodica in background: registrazione per la sincronizzazione, esecuzione di una sincronizzazione in background e annullamento della registrazione. Per ottenere informazioni su questi eventi, fai clic su Avvia registrazione.

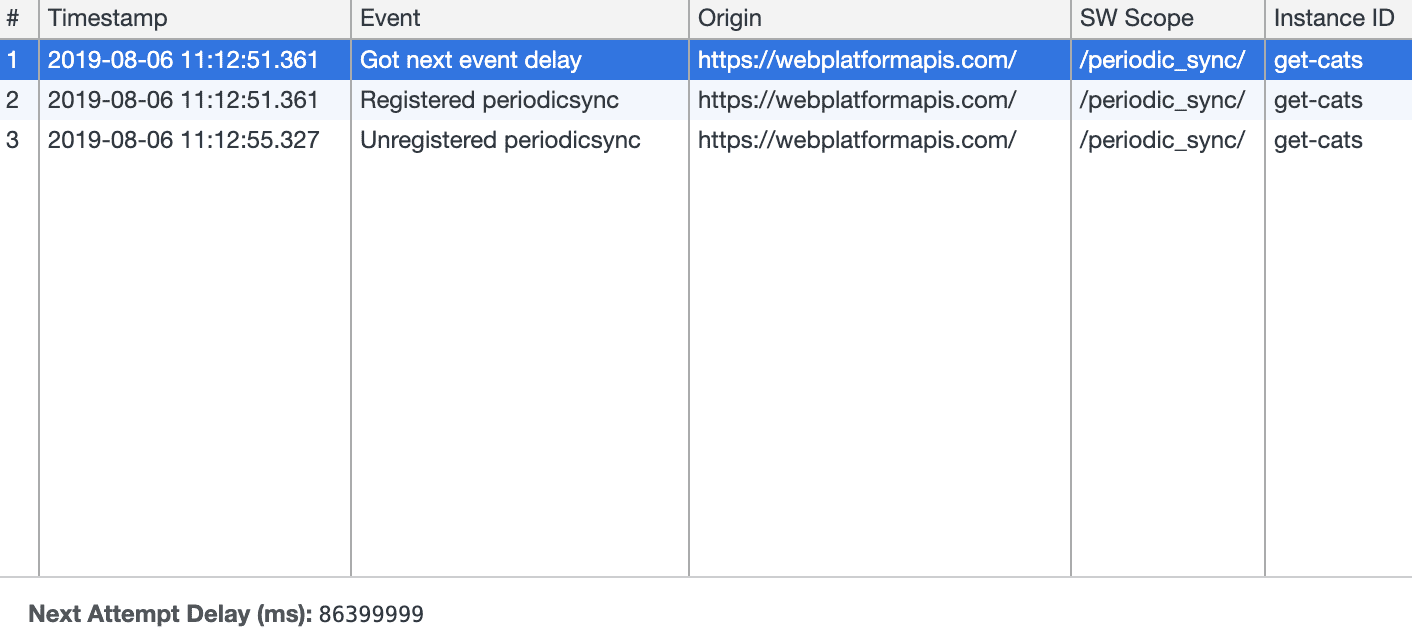
Durante la registrazione, le voci vengono visualizzate in DevTools in corrispondenza degli eventi, con il contesto e i metadati registrati per ciascuno.

Dopo aver abilitato la registrazione una volta, questa rimarrà attiva per un massimo di tre giorni, consentendo a DevTools di acquisire informazioni di debug locali sulle sincronizzazioni in background che potrebbero verificarsi, anche ore dopo.
Simulare eventi
Sebbene la registrazione dell'attività in background possa essere utile, a volte
vuoi testare immediatamente il gestore periodicsync, senza attendere che
un evento venga attivato alla sua normale cadenza.
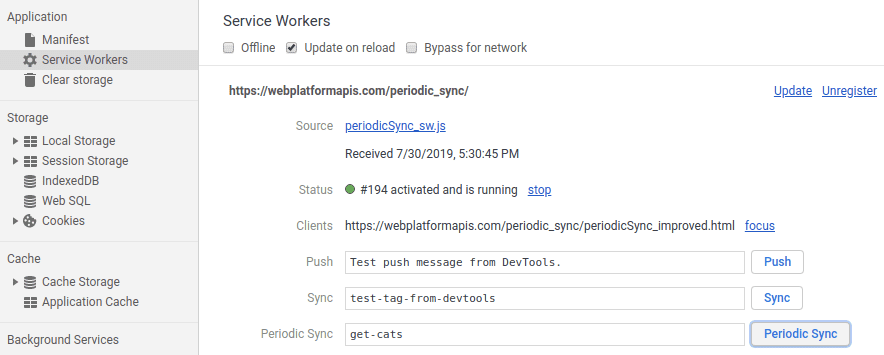
Puoi farlo utilizzando la sezione Service Worker nel pannello Applicazione di Chrome DevTools. Il campo Sincronizzazione periodica ti consente di fornire un tag da utilizzare per l'evento e di attivarlo tutte le volte che vuoi.

Utilizzo dell'interfaccia DevTools
Vedrai una sezione Sincronizzazione periodica in background nel riquadro Applicazione di DevTools.