在背景同步處理網頁應用程式的資料,打造更接近應用程式的使用體驗
你是否曾遇到下列任一情況?
- 搭乘火車或地鐵,但連線不穩或沒有網路
- 觀看太多影片後,遭到電信業者限制
- 居住在頻寬無法滿足需求的國家/地區
如果曾有這種經驗,您一定會感到沮喪,並想知道為什麼平台專屬應用程式在這些情況下通常表現更好。平台專屬應用程式可以預先擷取最新內容,例如新聞報導或天氣資訊。即使地鐵沒有網路,你還是可以閱讀新聞。
網頁應用程式可透過定期背景同步處理功能,在背景定期同步處理資料,讓網頁應用程式更接近平台專屬應用程式的行為。
立即試用
開發人員工具提示是使用 Periodic Background Sync API 的 PWA。DevTools Tips PWA 每天都會擷取新的開發人員工具提示並儲存在快取中,因此使用者下次開啟應用程式時,無論是否連線都能存取提示。請務必安裝應用程式,才能使用 Periodic Background Sync API。
前往 GitHub 上的原始碼。具體來說,應用程式會在 registerPeriodicSync() 函式中註冊定期同步。應用程式會在服務工作人員程式碼中監聽 periodicsync 事件。
概念與用途
定期背景同步處理功能可讓您在啟動漸進式網頁應用程式或服務工作人員支援的網頁時,顯示最新內容。當您未使用應用程式或網頁時,這項功能會在背景下載資料,這樣可避免應用程式在啟動後重新整理內容。更棒的是,這項功能可防止應用程式在重新整理前顯示內容微調器。
如果沒有定期背景同步處理,網頁應用程式就必須使用替代方法下載資料。常見的例子是使用推播通知喚醒 Service Worker。使用者會收到「有新資料可用」等訊息,導致作業中斷。更新資料基本上是副作用。您仍可選擇使用推播通知接收真正重要的更新,例如重大突發新聞。
定期在背景同步處理可能會與背景同步處理混淆。雖然名稱相似,但用途不同。除了其他用途外,背景同步最常用於在先前的要求失敗時,將資料重新傳送至伺服器。
正確掌握使用者參與度
如果設定不當,定期背景同步處理作業可能會浪費使用者資源。Chrome 在發布前會先進行試用期,確保功能正常運作。本節說明 Chrome 為了盡可能提供實用功能,所做的幾項設計決策。
Chrome 的第一個設計決策是,網頁應用程式必須先由使用者安裝到裝置上,並以獨立應用程式的形式啟動,才能使用週期性背景同步功能。Chrome 一般分頁不支援定期背景同步處理。
此外,Chrome 不希望未使用的網路應用程式無故耗用電池或資料,因此設計了定期背景同步功能,開發人員必須為使用者提供價值,才能獲得這項功能。具體來說,Chrome 會使用網站參與度分數 (about://site-engagement/) 判斷特定網頁應用程式是否可以執行定期背景同步,以及執行頻率。換句話說,除非參與度分數大於零,否則系統完全不會觸發 periodicsync 事件,而參與度分數值會影響 periodicsync 事件的觸發頻率。這樣一來,系統只會在背景同步您正在使用的應用程式。
Periodic Background Sync 與熱門平台上的現有 API 和做法有些相似。舉例來說,使用者關閉網頁後,一次性背景同步處理和推播通知可讓網頁應用程式的邏輯 (透過服務工作人員) 繼續運作一段時間。在大多數平台上,使用者通常會安裝應用程式,這些應用程式會定期在背景存取網路,以提供更優質的使用者體驗,例如進行重大更新、預先擷取內容及同步處理資料。同樣地,週期性背景同步也會延長網頁應用程式邏輯的生命週期,讓應用程式定期執行幾分鐘。
如果瀏覽器允許這種情況經常發生,且沒有任何限制,可能會導致一些隱私權問題。Chrome 解決定期背景同步處理風險的方式如下:
- 背景同步處理活動只會在裝置先前連線過的網路上進行。Chrome 建議只連線至由可信賴的對象經營的網路。
- 與所有網際網路通訊一樣,定期背景同步處理會顯示用戶端的 IP 位址、用戶端通訊的伺服器,以及伺服器的名稱。為減少這類曝光,讓應用程式只在前景同步處理,瀏覽器會限制應用程式背景同步的頻率,與使用者使用該應用程式的頻率一致。如果使用者不再經常與應用程式互動,系統就會停止觸發定期背景同步。相較於平台專用應用程式的現狀,這是一項重大進展。
使用時機
使用規則會因瀏覽器而異。如先前所述,Chrome 對定期背景同步處理設有下列規定:
- 特定使用者參與度分數。
- 先前使用的網路是否存在。
開發人員無法控制同步處理作業的時間。同步頻率會與應用程式的使用頻率一致。(請注意,平台專屬應用程式不會執行這項操作)。系統也會考量裝置的電源和連線狀態。
使用時機
當 Service Worker 喚醒處理 periodicsync 事件時,您有機會要求資料,但沒有義務這麼做。處理事件時,您應考量網路狀況和可用儲存空間,並下載不同量的資料。您可以參考下列資源:
權限
安裝 Service Worker 後,請使用 Permissions API 查詢 periodic-background-sync。您可以從視窗或 Service Worker 環境執行這項操作。
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
註冊定期同步處理
如先前所述,定期背景同步處理需要服務工作人員。使用 ServiceWorkerRegistration.periodicSync 擷取 PeriodicSyncManager,並對其呼叫 register()。註冊時需要標記和最短同步間隔 (minInterval)。標記會識別已註冊的同步,因此可以註冊多個同步。在以下範例中,標記名稱為 'content-sync',而 minInterval 為一天。
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
驗證註冊
呼叫 periodicSync.getTags() 即可擷取註冊標記陣列。以下範例會使用標記名稱,確認快取更新是否處於啟用狀態,避免再次更新。
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
您也可以使用 getTags() 在網頁應用程式的設定頁面中顯示有效註冊清單,讓使用者啟用或停用特定類型的更新。
回應定期背景同步事件
如要回應定期背景同步事件,請在 Service Worker 中新增 periodicsync 事件處理常式。傳遞至該物件的 event 物件會包含與註冊時使用的值相符的 tag 參數。舉例來說,如果以 'content-sync' 名稱註冊週期性背景同步,則 event.tag 會是 'content-sync'。
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
取消註冊同步
如要結束已註冊的同步作業,請使用要取消註冊的同步作業名稱呼叫 periodicSync.unregister()。
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
介面
以下簡要說明 Periodic Background Sync API 提供的介面。
PeriodicSyncEvent. 在瀏覽器選擇的時間傳遞至ServiceWorkerGlobalScope.onperiodicsync事件處理常式。PeriodicSyncManager。註冊及取消註冊定期同步,並為已註冊的同步提供標記。從 ServiceWorkerRegistration.periodicSync 屬性擷取這個類別的執行個體。ServiceWorkerGlobalScope.onperiodicsync。註冊處理常式以接收PeriodicSyncEvent。ServiceWorkerRegistration.periodicSync。傳回PeriodicSyncManager的參照。
範例
以下各節提供使用週期性背景同步 API 的範例。
更新內容
以下範例使用週期性背景同步處理,為新聞網站或網誌下載並快取最新文章。請注意標記名稱,這會指出同步類型 ('update-articles')。對 updateArticles() 的呼叫會包裝在 event.waitUntil() 中,因此服務工作人員不會在文章下載及儲存完畢前終止。
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
在現有網頁應用程式中新增定期背景同步處理功能
這組變更是將定期背景同步功能新增至現有 PWA 時的必要步驟。這個範例包含許多實用的記錄陳述式,可說明網頁應用程式中週期性背景同步的狀態。
偵錯 Periodic Background Sync API
在本機測試時,取得定期背景同步的端對端檢視畫面可能是一項挑戰。在偵錯網頁應用程式的行為時,您可參考有效註冊資訊、大約的同步間隔,以及過往同步事件的記錄,掌握重要情境。幸好,你可以透過 Chrome 開發人員工具的實驗功能,找到所有這類資訊。
記錄當地活動
開發人員工具的「定期背景同步」部分會依據定期背景同步生命週期的重要事件整理資訊,包括註冊同步、執行背景同步,以及取消註冊。如要取得這些事件的相關資訊,請按一下「開始錄製」。

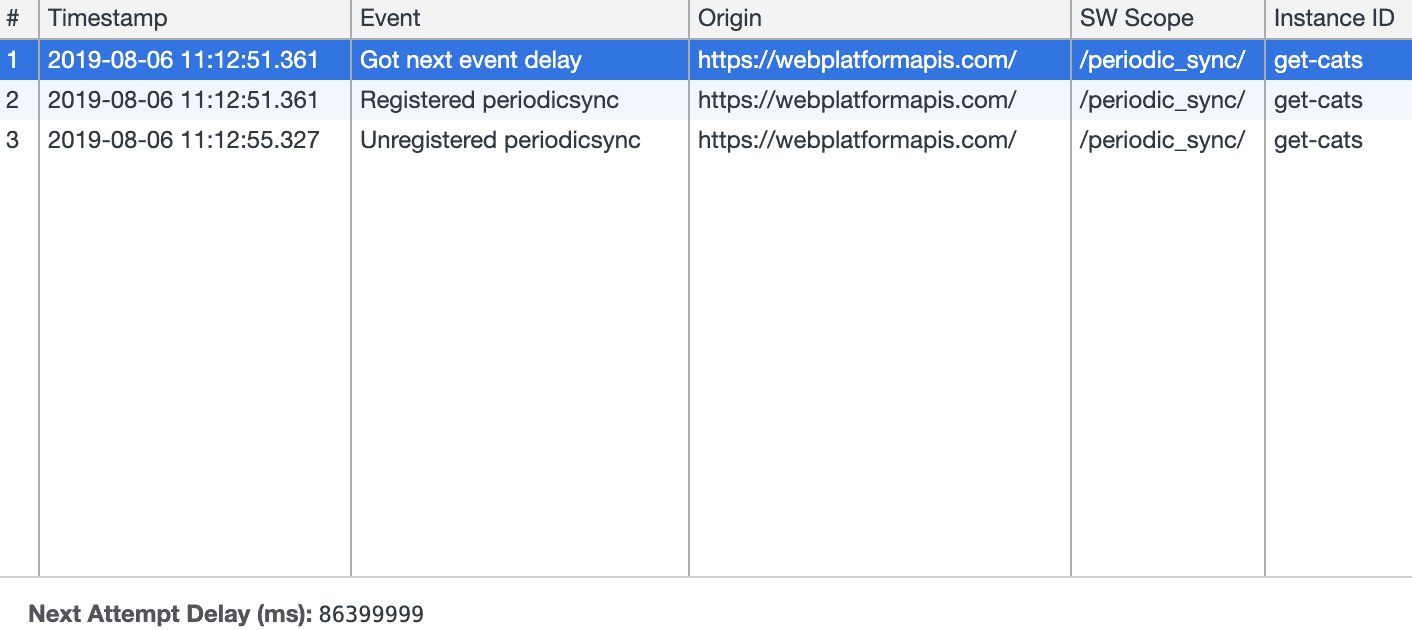
錄製期間,DevTools 中會顯示與事件相應的項目,並記錄每個事件的內容和中繼資料。

啟用記錄功能後,最多可維持三天的啟用狀態,讓開發人員工具擷取可能發生的背景同步處理本機偵錯資訊,即使是數小時後的資訊也沒問題。
模擬事件
雖然記錄背景活動很有幫助,但有時您會想立即測試 periodicsync 處理常式,不必等待事件以正常節奏觸發。
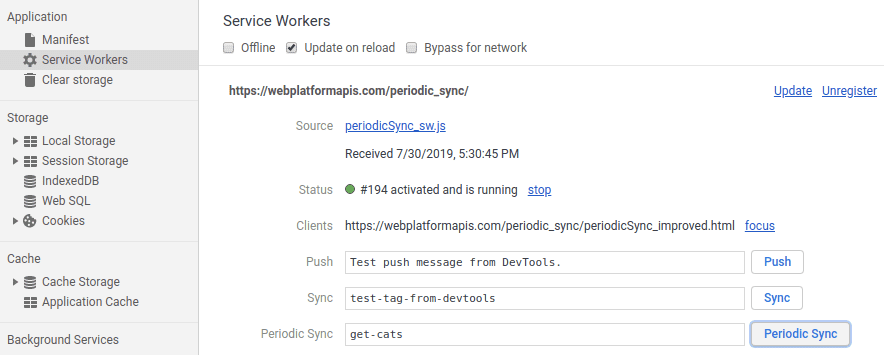
您可以在 Chrome 開發人員工具的「應用程式」面板中,使用「Service Worker」部分執行這項操作。您可以在「Periodic Sync」(定期同步) 欄位中提供要使用的事件標記,並視需要多次觸發。

使用開發人員工具介面
您會在 DevTools 的「Application」面板中看到「Periodic Background Sync」部分。