আরও অ্যাপের মতো অভিজ্ঞতার জন্য পটভূমিতে আপনার ওয়েব অ্যাপের ডেটা সিঙ্ক করুন
আপনি কি কখনও নিম্নলিখিত পরিস্থিতিতে আছে?
- ফ্ল্যাকি বা সংযোগহীন ট্রেনে বা পাতাল রেলে চড়ে
- অনেকগুলি ভিডিও দেখার পরে আপনার ক্যারিয়ার দ্বারা থ্রোটল করা হয়েছে৷
- এমন একটি দেশে বসবাস যেখানে ব্যান্ডউইথ চাহিদার সাথে তাল মিলিয়ে চলার জন্য সংগ্রাম করে
যদি আপনার কাছে থাকে, তাহলে আপনি অবশ্যই ওয়েবে কিছু জিনিস সম্পন্ন করার হতাশা অনুভব করেছেন এবং ভাবছেন কেন প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপগুলি প্রায়শই এই পরিস্থিতিতে আরও ভাল করে। প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশানগুলি আগাম সংবাদ নিবন্ধ বা আবহাওয়ার তথ্যের মতো নতুন সামগ্রী আনতে পারে৷ এমনকি পাতাল রেলে কোনো নেটওয়ার্ক না থাকলেও আপনি খবরটি পড়তে পারেন।
পর্যায়ক্রমিক পটভূমি সিঙ্ক ওয়েব অ্যাপ্লিকেশনগুলিকে পর্যায়ক্রমে পটভূমিতে ডেটা সিঙ্ক্রোনাইজ করতে সক্ষম করে, ওয়েব অ্যাপগুলিকে একটি প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের আচরণের কাছাকাছি নিয়ে আসে।
চেষ্টা করে দেখুন
DevTools Tips হল একটি PWA যা পর্যায়ক্রমিক পটভূমি সিঙ্ক API ব্যবহার করে। DevTools Tips PWA প্রতিদিন নতুন ডেভেলপার টুল টিপস নিয়ে আসে এবং সেগুলিকে ক্যাশে সঞ্চয় করে, যাতে ব্যবহারকারীরা পরের বার অ্যাপ খুললে সেগুলি অ্যাক্সেস করতে পারে, সেগুলি অনলাইনে থাকুক বা না থাকুক৷ পর্যায়ক্রমিক পটভূমি সিঙ্ক API উপলব্ধ হওয়ার জন্য অ্যাপটি ইনস্টল করতে ভুলবেন না।
গিটহাবের সোর্স কোডে যান। বিশেষ করে, অ্যাপটি registerPeriodicSync() ফাংশনে পর্যায়ক্রমিক সিঙ্ক নিবন্ধন করে। পরিষেবা কর্মী কোড হল যেখানে অ্যাপটি periodicsync ইভেন্ট শোনে।
ধারণা এবং ব্যবহার
পর্যায়ক্রমিক পটভূমি সিঙ্ক যখন একটি প্রগতিশীল ওয়েব অ্যাপ বা পরিষেবা কর্মী-সমর্থিত পৃষ্ঠা চালু হয় তখন আপনাকে নতুন সামগ্রী দেখাতে দেয়। এটি ব্যাকগ্রাউন্ডে ডেটা ডাউনলোড করে এটি করে যখন অ্যাপ বা পৃষ্ঠা ব্যবহার করা হচ্ছে না। এটি দেখার সময় অ্যাপটির সামগ্রীকে লঞ্চের পরে রিফ্রেশ হতে বাধা দেয়। আরও ভাল, এটি রিফ্রেশ করার আগে অ্যাপটিকে একটি বিষয়বস্তু স্পিনার দেখানো থেকে বাধা দেয়।
পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ছাড়া, ওয়েব অ্যাপগুলিকে ডেটা ডাউনলোড করতে বিকল্প পদ্ধতি ব্যবহার করতে হবে। একটি সাধারণ উদাহরণ হল একজন পরিষেবা কর্মীকে জাগানোর জন্য একটি পুশ বিজ্ঞপ্তি ব্যবহার করা। ব্যবহারকারী 'নতুন ডেটা উপলব্ধ' এর মতো একটি বার্তা দ্বারা বাধাপ্রাপ্ত হয়। ডেটা আপডেট করা মূলত একটি পার্শ্ব প্রতিক্রিয়া। আপনার কাছে এখনও সত্যিকারের গুরুত্বপূর্ণ আপডেটগুলির জন্য পুশ বিজ্ঞপ্তিগুলি ব্যবহার করার বিকল্প রয়েছে, যেমন উল্লেখযোগ্য ব্রেকিং নিউজ৷
পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ব্যাকগ্রাউন্ড সিঙ্কের সাথে বিভ্রান্ত হতে পারে। যদিও তাদের একই নাম রয়েছে, তবে তাদের ব্যবহারের ক্ষেত্রে ভিন্ন। অন্যান্য জিনিসগুলির মধ্যে, পটভূমি সিঙ্ক সাধারণত একটি সার্ভারে ডেটা পুনরায় পাঠানোর জন্য ব্যবহৃত হয় যখন পূর্ববর্তী অনুরোধ ব্যর্থ হয়।
ব্যবহারকারীর ব্যস্ততা সঠিক হচ্ছে
ভুলভাবে সম্পন্ন হয়েছে, পর্যায়ক্রমিক পটভূমি সিঙ্ক ব্যবহারকারীদের সম্পদের অপচয় হতে পারে। এটি প্রকাশ করার আগে, এটি সঠিক ছিল তা নিশ্চিত করতে Chrome এটিকে একটি ট্রায়াল পিরিয়ডের মধ্য দিয়ে রেখেছিল৷ এই বিভাগে ক্রোম এই বৈশিষ্ট্যটিকে যতটা সম্ভব সহায়ক করার জন্য নেওয়া কিছু ডিজাইনের সিদ্ধান্তের ব্যাখ্যা করে৷
Chrome যে প্রথম ডিজাইনের সিদ্ধান্ত নিয়েছে তা হল যে একটি ওয়েব অ্যাপ শুধুমাত্র পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ব্যবহার করতে পারে যখন একজন ব্যক্তি এটিকে তাদের ডিভাইসে ইনস্টল করে, এবং এটি একটি স্বতন্ত্র অ্যাপ্লিকেশন হিসেবে চালু করে। Chrome-এ নিয়মিত ট্যাবের প্রেক্ষাপটে পর্যায়ক্রমিক পটভূমি সিঙ্ক পাওয়া যায় না।
অধিকন্তু, যেহেতু ক্রোম অব্যবহৃত বা কদাচিৎ ব্যবহৃত ওয়েব অ্যাপগুলিকে ব্যাটারি বা ডেটা ব্যবহার করতে চায় না, তাই ক্রোম পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ডিজাইন করেছে যাতে বিকাশকারীদের তাদের ব্যবহারকারীদের মূল্য প্রদান করে এটি উপার্জন করতে হবে। নির্দিষ্টভাবে, প্রদত্ত ওয়েব অ্যাপের জন্য পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক হতে পারে কিনা এবং কত ঘনঘন তা নির্ধারণ করতে Chrome একটি সাইট এনগেজমেন্ট স্কোর ( about://site-engagement/ ) ব্যবহার করছে। অন্য কথায়, একটি periodicsync ইভেন্ট মোটেও বরখাস্ত করা হবে না যদি না এনগেজমেন্ট স্কোর শূন্যের বেশি হয়, এবং এর মান সেই ফ্রিকোয়েন্সিকে প্রভাবিত করে যেখানে periodicsync ইভেন্ট ফায়ার হয়। এটি নিশ্চিত করে যে ব্যাকগ্রাউন্ডে সিঙ্ক করা শুধুমাত্র অ্যাপগুলিই আপনি সক্রিয়ভাবে ব্যবহার করছেন।
পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক বিদ্যমান API এবং জনপ্রিয় প্ল্যাটফর্মগুলিতে অনুশীলনের সাথে কিছু মিল শেয়ার করে। উদাহরণস্বরূপ, এক-অফ ব্যাকগ্রাউন্ড সিঙ্কের পাশাপাশি পুশ বিজ্ঞপ্তিগুলি কোনও ব্যক্তি পৃষ্ঠাটি বন্ধ করার পরে একটি ওয়েব অ্যাপের যুক্তিকে (এর পরিষেবা কর্মীর মাধ্যমে) আরও কিছুক্ষণ বাঁচতে দেয়৷ বেশিরভাগ প্ল্যাটফর্মে, লোকেরা এমন অ্যাপগুলি ইনস্টল করে থাকে যা পর্যায়ক্রমে পটভূমিতে নেটওয়ার্ক অ্যাক্সেস করে, যেমন সমালোচনামূলক আপডেট, বিষয়বস্তু প্রিফেচ করা এবং ডেটা সিঙ্ক করার জন্য আরও ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে। একইভাবে, পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্কও একটি ওয়েব অ্যাপের লজিকের জীবনকালকে নিয়মিত পিরিয়ডে চালানোর জন্য প্রসারিত করে যা এক সময়ে কয়েক মিনিট হতে পারে।
ব্রাউজার যদি এটি ঘন ঘন এবং বিধিনিষেধ ছাড়াই ঘটতে দেয়, তবে এটি কিছু গোপনীয়তার উদ্বেগের কারণ হতে পারে। পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্কের জন্য Chrome কীভাবে এই ঝুঁকিটি মোকাবেলা করেছে তা এখানে:
- ব্যাকগ্রাউন্ড সিঙ্ক অ্যাক্টিভিটি শুধুমাত্র একটি নেটওয়ার্কে ঘটে যা ডিভাইসটি পূর্বে সংযুক্ত ছিল। ক্রোম শুধুমাত্র বিশ্বস্ত পক্ষ দ্বারা পরিচালিত নেটওয়ার্কগুলিতে সংযোগ করার সুপারিশ করে৷
- সমস্ত ইন্টারনেট যোগাযোগের মতো, পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ক্লায়েন্টের IP ঠিকানা, এটি যে সার্ভারের সাথে কথা বলছে এবং সার্ভারের নাম প্রকাশ করে। এই এক্সপোজারটি মোটামুটিভাবে কমাতে যদি অ্যাপটি কেবলমাত্র ফোরগ্রাউন্ডে থাকাকালীন সিঙ্ক করা হয়, ব্রাউজারটি একটি অ্যাপের ব্যাকগ্রাউন্ড সিঙ্কের ফ্রিকোয়েন্সি সীমিত করে যাতে ব্যক্তিটি কত ঘন ঘন অ্যাপটি ব্যবহার করে। যদি ব্যক্তিটি প্রায়শই অ্যাপের সাথে ইন্টারঅ্যাক্ট করা বন্ধ করে দেয়, পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ট্রিগার হওয়া বন্ধ করবে। প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপের স্থিতাবস্থার তুলনায় এটি একটি নেট উন্নতি।
এটা কখন ব্যবহার করা যাবে?
ব্যবহারের নিয়ম ব্রাউজার অনুসারে পরিবর্তিত হয়। আগে থেকে সংক্ষিপ্ত করার জন্য, Chrome পর্যায়ক্রমিক পটভূমি সিঙ্কের জন্য নিম্নলিখিত প্রয়োজনীয়তাগুলি রাখে:
- একটি নির্দিষ্ট ব্যবহারকারীর ব্যস্ততা স্কোর।
- পূর্বে ব্যবহৃত নেটওয়ার্কের উপস্থিতি।
সিঙ্ক্রোনাইজেশনের সময় ডেভেলপারদের দ্বারা নিয়ন্ত্রিত হয় না। সিঙ্ক্রোনাইজেশন ফ্রিকোয়েন্সি অ্যাপটি কতবার ব্যবহার করা হয় তার সাথে সারিবদ্ধ হবে। (মনে রাখবেন যে প্ল্যাটফর্ম-নির্দিষ্ট অ্যাপ্লিকেশনগুলি এটি করে না।) এটি ডিভাইসের শক্তি এবং সংযোগের অবস্থাকেও বিবেচনা করে।
কখন এটি ব্যবহার করা উচিত?
যখন আপনার পরিষেবা কর্মী একটি periodicsync ইভেন্ট পরিচালনা করার জন্য জেগে ওঠে, তখন আপনার কাছে ডেটা অনুরোধ করার সুযোগ থাকে, কিন্তু তা করার বাধ্যবাধকতা নয়। ইভেন্টটি পরিচালনা করার সময় আপনাকে নেটওয়ার্ক পরিস্থিতি এবং উপলব্ধ স্টোরেজ বিবেচনায় নিতে হবে এবং প্রতিক্রিয়া হিসাবে বিভিন্ন পরিমাণ ডেটা ডাউনলোড করতে হবে। সাহায্য করার জন্য আপনি নিম্নলিখিত সংস্থানগুলি ব্যবহার করতে পারেন:
অনুমতি
পরিষেবা কর্মী ইনস্টল হওয়ার পরে, periodic-background-sync জন্য অনুসন্ধান করতে অনুমতি API ব্যবহার করুন। আপনি এটি একটি উইন্ডো বা একটি পরিষেবা কর্মী প্রসঙ্গ থেকে করতে পারেন।
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
একটি পর্যায়ক্রমিক সিঙ্ক নিবন্ধন করুন
আগেই বলা হয়েছে, পর্যায়ক্রমিক পটভূমি সিঙ্কের জন্য একজন পরিষেবা কর্মী প্রয়োজন। ServiceWorkerRegistration.periodicSync ব্যবহার করে একটি PeriodicSyncManager পুনরুদ্ধার করুন এবং এতে কল register() করুন। নিবন্ধন করার জন্য একটি ট্যাগ এবং একটি সর্বনিম্ন সিঙ্ক্রোনাইজেশন ব্যবধান ( minInterval ) উভয়ই প্রয়োজন৷ ট্যাগ নিবন্ধিত সিঙ্ক সনাক্ত করে যাতে একাধিক সিঙ্ক নিবন্ধিত হতে পারে। নিম্নলিখিত উদাহরণে, ট্যাগের নাম হল 'content-sync' এবং minInterval হল একদিন।
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
একটি নিবন্ধন যাচাই করুন
রেজিস্ট্রেশন ট্যাগগুলির একটি অ্যারে পুনরুদ্ধার করতে periodicSync.getTags() এ কল করুন। নিম্নলিখিত উদাহরণে ট্যাগ নাম ব্যবহার করে নিশ্চিত করা হয়েছে যে ক্যাশে আপডেট করা সক্রিয় আছে যাতে আবার আপডেট না হয়।
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
আপনি আপনার ওয়েব অ্যাপের সেটিংস পৃষ্ঠায় সক্রিয় নিবন্ধনগুলির একটি তালিকা দেখানোর জন্য getTags() ব্যবহার করতে পারেন যাতে ব্যবহারকারীরা নির্দিষ্ট ধরণের আপডেটগুলি সক্ষম বা অক্ষম করতে পারে৷
একটি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্টে সাড়া দিন
একটি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ইভেন্টে প্রতিক্রিয়া জানাতে আপনার পরিষেবা কর্মীর সাথে একটি periodicsync ইভেন্ট হ্যান্ডলার যোগ করুন। event অবজেক্টটিতে পাস করা একটি tag প্যারামিটার থাকবে যা রেজিস্ট্রেশনের সময় ব্যবহৃত মানের সাথে মেলে। উদাহরণস্বরূপ যদি একটি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক 'content-sync' নামের সাথে নিবন্ধিত হয়, তাহলে event.tag হবে 'content-sync' ।
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
একটি সিঙ্ক নিবন্ধনমুক্ত করুন
একটি নিবন্ধিত সিঙ্ক শেষ করতে, আপনি যে সিঙ্কটি আনরেজিস্টার করতে চান তার নাম দিয়ে periodicSync.unregister() এ কল করুন।
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
ইন্টারফেস
এখানে পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক এপিআই দ্বারা প্রদত্ত ইন্টারফেসগুলির একটি দ্রুত রান ডাউন।
-
PeriodicSyncEvent। ব্রাউজার বেছে নেওয়ার সময়েServiceWorkerGlobalScope.onperiodicsyncইভেন্ট হ্যান্ডলারের কাছে পাস করা হয়েছে। -
PeriodicSyncManager। পর্যায়ক্রমিক সিঙ্ক রেজিস্টার এবং আনরেজিস্টার করে এবং নিবন্ধিত সিঙ্কের জন্য ট্যাগ প্রদান করে। ServiceWorkerRegistration.periodicSync` সম্পত্তি থেকে এই শ্রেণীর একটি উদাহরণ পুনরুদ্ধার করুন। -
ServiceWorkerGlobalScope.onperiodicsync।PeriodicSyncEventপাওয়ার জন্য একজন হ্যান্ডলার নিবন্ধন করে। -
ServiceWorkerRegistration.periodicSync।PeriodicSyncManagerএর একটি রেফারেন্স প্রদান করে।
উদাহরণ
নিম্নলিখিত বিভাগগুলি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক API ব্যবহার করার কিছু উদাহরণ দেখায়।
বিষয়বস্তু আপডেট করুন
নিম্নলিখিত উদাহরণটি একটি সংবাদ সাইট বা ব্লগের জন্য আপ-টু-ডেট নিবন্ধগুলি ডাউনলোড এবং ক্যাশে করতে পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক ব্যবহার করে। ট্যাগের নামটি লক্ষ্য করুন, যা নির্দেশ করে যে এটি কী ধরনের সিঙ্ক ( 'update-articles' )। updateArticles() এর কলটি event.waitUntil() এ মোড়ানো হয়েছে যাতে নিবন্ধগুলি ডাউনলোড এবং সংরক্ষণ করার আগে পরিষেবা কর্মী শেষ না করে।
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
একটি বিদ্যমান ওয়েব অ্যাপে পর্যায়ক্রমিক পটভূমি সিঙ্ক যোগ করুন
একটি বিদ্যমান PWA- তে পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক যোগ করার জন্য পরিবর্তনের এই সেটটি প্রয়োজন ছিল। এই উদাহরণটিতে বেশ কয়েকটি সহায়ক লগিং বিবৃতি রয়েছে যা ওয়েব অ্যাপে পর্যায়ক্রমিক পটভূমি সিঙ্কের অবস্থা বর্ণনা করে।
ডিবাগ পর্যায়ক্রমিক পটভূমি সিঙ্ক API
স্থানীয়ভাবে পরীক্ষা করার সময় পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্কের এন্ড-টু-এন্ড ভিউ পাওয়া একটি চ্যালেঞ্জ হতে পারে। আপনার ওয়েব অ্যাপের আচরণ ডিবাগ করার সময় সক্রিয় নিবন্ধন, আনুমানিক সিঙ্ক ব্যবধান এবং অতীতের সিঙ্ক ইভেন্টগুলির লগগুলি সম্পর্কে তথ্য মূল্যবান প্রসঙ্গ প্রদান করে৷ সৌভাগ্যবশত, আপনি Chrome DevTools-এ একটি পরীক্ষামূলক বৈশিষ্ট্যের মাধ্যমে সেই সমস্ত তথ্য খুঁজে পেতে পারেন।
স্থানীয় কার্যকলাপ রেকর্ড
DevTools-এর পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক বিভাগটি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক লাইফসাইকেলের মূল ইভেন্টগুলির চারপাশে সংগঠিত হয়: সিঙ্কের জন্য নিবন্ধন করা, একটি পটভূমি সিঙ্ক করা এবং নিবন্ধনমুক্ত করা। এই ইভেন্টগুলি সম্পর্কে তথ্য পেতে, রেকর্ডিং শুরু করুন ক্লিক করুন।

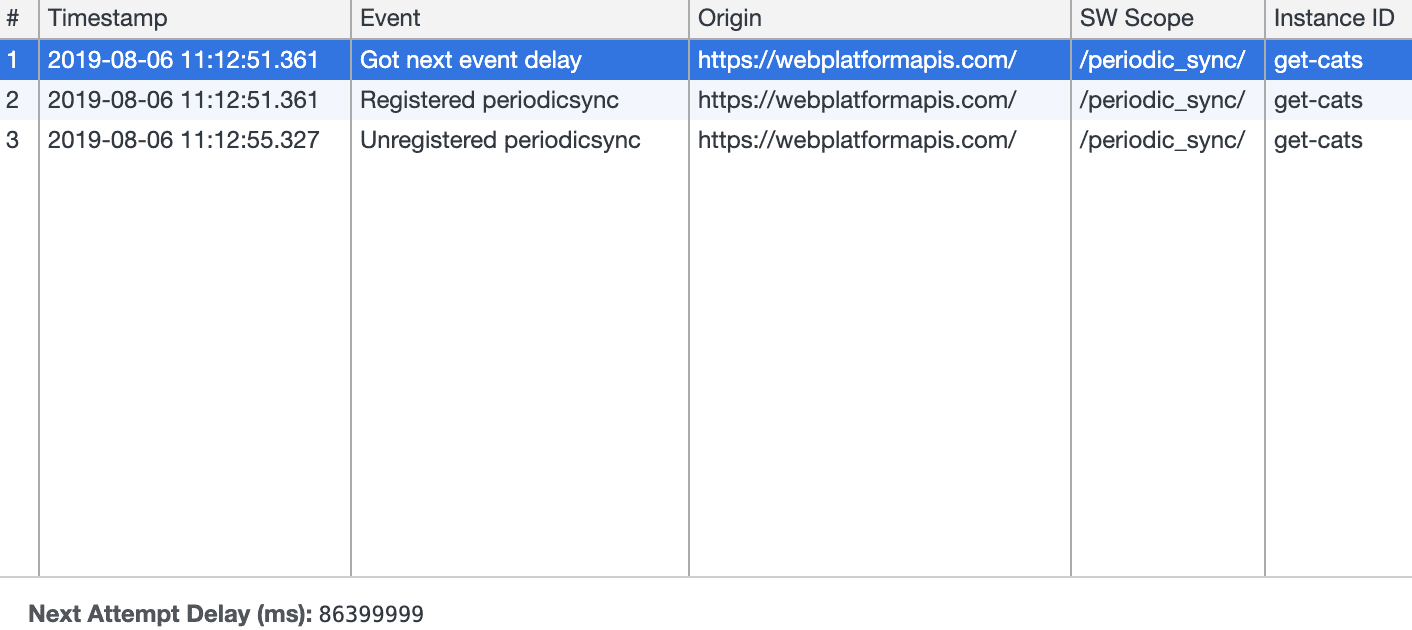
রেকর্ড করার সময়, ইভেন্টের সাথে সম্পর্কিত DevTools-এ এন্ট্রি প্রদর্শিত হবে, প্রতিটির জন্য প্রসঙ্গ এবং মেটাডেটা লগ করা হবে।

একবার রেকর্ডিং সক্ষম করার পরে, এটি তিন দিন পর্যন্ত সক্রিয় থাকবে, যা DevTools-কে পটভূমি সিঙ্ক সম্পর্কে স্থানীয় ডিবাগিং তথ্য ক্যাপচার করতে দেয় যা ঘটতে পারে, এমনকি ভবিষ্যতেও কয়েক ঘণ্টা।
ঘটনা অনুকরণ
যদিও ব্যাকগ্রাউন্ড অ্যাক্টিভিটি রেকর্ড করা সহায়ক হতে পারে, এমন সময় আছে যখন আপনি আপনার periodicsync হ্যান্ডলারকে অবিলম্বে পরীক্ষা করতে চাইবেন, কোনো ইভেন্টের স্বাভাবিক ক্যাডেন্সে ফায়ার হওয়ার জন্য অপেক্ষা না করে।
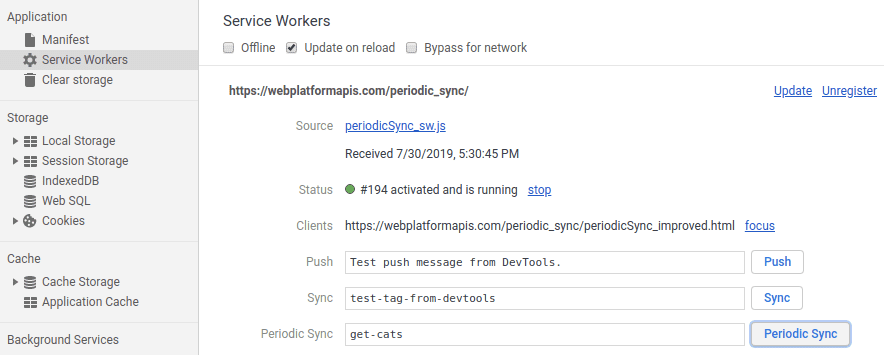
আপনি Chrome DevTools-এ অ্যাপ্লিকেশন প্যানেলের মধ্যে পরিষেবা কর্মী বিভাগ ব্যবহার করে এটি করতে পারেন। পর্যায়ক্রমিক সিঙ্ক ক্ষেত্রটি আপনাকে ইভেন্টটি ব্যবহার করার জন্য একটি ট্যাগ প্রদান করতে দেয় এবং আপনি যতবার চান ততবার এটি ট্রিগার করতে পারেন।

DevTools ইন্টারফেসের ব্যবহার
আপনি DevTools অ্যাপ্লিকেশন প্যানেলে একটি পর্যায়ক্রমিক পটভূমি সিঙ্ক বিভাগ দেখতে পাবেন।