এখানে আপনি রেন্ডারিংএনজি-এর উপাদান অংশগুলি কীভাবে সেট আপ করা হয় এবং রেন্ডারিং পাইপলাইন কীভাবে তাদের মধ্য দিয়ে প্রবাহিত হয় তা দেখতে পাবেন।
সর্বোচ্চ স্তর থেকে শুরু করে, রেন্ডারিংয়ের কাজগুলি হল:
- স্ক্রীনে পিক্সেলে বিষয়বস্তু রেন্ডার করুন ।
- এক রাজ্য থেকে অন্য রাজ্যে বিষয়বস্তুর উপর চাক্ষুষ প্রভাব অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া স্ক্রোল .
- সঠিক জায়গায় দক্ষতার সাথে ইনপুট রুট করুন যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেম প্রতিক্রিয়া জানাতে পারে।
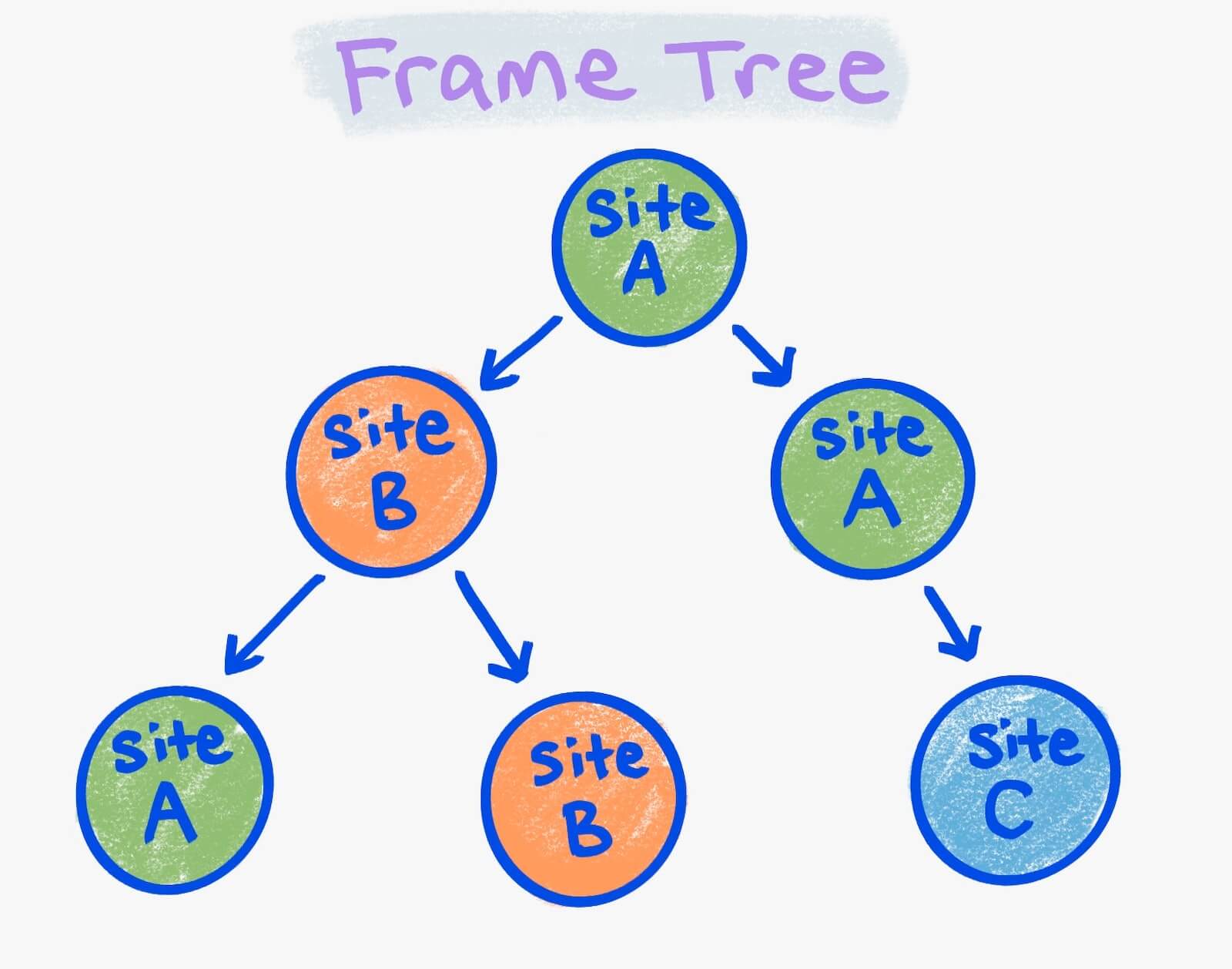
রেন্ডার করার বিষয়বস্তু হল প্রতিটি ব্রাউজার ট্যাবের জন্য ফ্রেমের একটি গাছ, সাথে ব্রাউজার ইন্টারফেস। এবং, টাচ স্ক্রিন, মাউস, কীবোর্ড এবং অন্যান্য হার্ডওয়্যার ডিভাইস থেকে কাঁচা ইনপুট ইভেন্টের একটি প্রবাহ।
প্রতিটি ফ্রেম অন্তর্ভুক্ত:
- DOM রাজ্য
- সিএসএস
- ক্যানভাস
- বাহ্যিক সম্পদ, যেমন ছবি, ভিডিও, ফন্ট, এবং SVG
একটি ফ্রেম হল একটি HTML নথি, প্লাস এর URL। একটি ব্রাউজার ট্যাবে লোড করা একটি ওয়েব পৃষ্ঠার একটি শীর্ষ-স্তরের ফ্রেম, শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত প্রতিটি আইফ্রেমের জন্য চাইল্ড ফ্রেম এবং তাদের পুনরাবৃত্ত আইফ্রেমের বংশধর রয়েছে৷
একটি ভিজ্যুয়াল ইফেক্ট হল একটি গ্রাফিক্যাল অপারেশন যা একটি বিটম্যাপে প্রয়োগ করা হয়, যেমন স্ক্রোল, ট্রান্সফর্ম, ক্লিপ, ফিল্টার, অস্বচ্ছতা বা মিশ্রণ।
স্থাপত্য উপাদান
রেন্ডারিংএনজি-তে, এই কাজগুলি যৌক্তিকভাবে বিভিন্ন স্তর এবং কোড উপাদানগুলিতে বিভক্ত করা হয়। উপাদানগুলি সেই থ্রেডগুলির মধ্যে বিভিন্ন CPU প্রক্রিয়া, থ্রেড এবং সাব-কম্পোনেন্টগুলিতে শেষ হয়। প্রতিটি ওয়েব কন্টেন্টের জন্য নির্ভরযোগ্যতা , মাপযোগ্য কর্মক্ষমতা এবং এক্সটেনসিবিলিটি অর্জনে গুরুত্বপূর্ণ ভূমিকা পালন করে।
রেন্ডারিং পাইপলাইন গঠন

রেন্ডারিং একটি পাইপলাইনে এগিয়ে যায় এবং পথ ধরে তৈরি করা বেশ কয়েকটি পর্যায় এবং শিল্পকর্ম। প্রতিটি পর্যায় কোড প্রতিনিধিত্ব করে যা রেন্ডারিংয়ের মধ্যে একটি ভাল-সংজ্ঞায়িত কাজ করে। আর্টিফ্যাক্টগুলি হল ডেটা স্ট্রাকচার যা স্টেজের ইনপুট বা আউটপুট।
পর্যায়গুলি হল:
- অ্যানিমেট: গণনা করা শৈলী পরিবর্তন করুন এবং ঘোষণামূলক টাইমলাইনের উপর ভিত্তি করে সময়ের সাথে সাথে সম্পত্তি গাছ পরিবর্তন করুন।
- শৈলী: DOM-এ CSS প্রয়োগ করুন এবং গণনা করা শৈলী তৈরি করুন।
- লেআউট: স্ক্রিনে DOM উপাদানগুলির আকার এবং অবস্থান নির্ধারণ করুন এবং অপরিবর্তনীয় টুকরো ট্রি তৈরি করুন।
- প্রি-পেইন্ট: প্রপার্টি ট্রি গণনা করুন এবং যেকোন বিদ্যমান ডিসপ্লে তালিকা এবং GPU টেক্সচার টাইলসকে যথাযথভাবে বাতিল করুন ।
- স্ক্রোল: প্রোপার্টি ট্রি মিউটেটিং করে ডকুমেন্টের স্ক্রোল অফসেট এবং স্ক্রোলযোগ্য DOM উপাদান আপডেট করুন।
- পেইন্ট: একটি ডিসপ্লে তালিকা গণনা করুন যা বর্ণনা করে কিভাবে DOM থেকে GPU টেক্সচার টাইলস রাস্টার করা যায়।
- প্রতিশ্রুতি: কম্পোজিটর থ্রেডে সম্পত্তি গাছ এবং প্রদর্শন তালিকা অনুলিপি করুন।
- লেয়ারাইজ করুন: স্বাধীন রাস্টারাইজেশন এবং অ্যানিমেশনের জন্য ডিসপ্লে তালিকাকে একটি সংমিশ্রিত স্তর তালিকায় বিভক্ত করুন।
- রাস্টার, ডিকোড এবং পেইন্ট ওয়ার্কলেট: ডিসপ্লে তালিকা, এনকোড করা ছবি এবং পেইন্ট ওয়ার্কলেট কোড, যথাক্রমে, GPU টেক্সচার টাইলগুলিতে পরিণত করুন।
- সক্রিয় করুন: একটি কম্পোজিটর ফ্রেম তৈরি করুন যা উপস্থাপন করে যে কোনও ভিজ্যুয়াল এফেক্টের সাথে একসাথে GPU টাইলগুলি কীভাবে স্ক্রিনে আঁকতে হয় এবং অবস্থান করতে হয়।
- মোট: সমস্ত দৃশ্যমান কম্পোজিটর ফ্রেম থেকে কম্পোজিটর ফ্রেমগুলিকে একক, গ্লোবাল কম্পোজিটর ফ্রেমে একত্রিত করুন৷
- আঁকা: অন-স্ক্রীনে পিক্সেল তৈরি করতে GPU-তে সমষ্টিগত কম্পোজিটর ফ্রেমটি চালান।
রেন্ডারিং পাইপলাইনের পর্যায়গুলি প্রয়োজন না হলে এড়িয়ে যেতে পারে। উদাহরণস্বরূপ, ভিজ্যুয়াল এফেক্টের অ্যানিমেশন এবং স্ক্রোল লেআউট, প্রি-পেইন্ট এবং পেইন্ট এড়িয়ে যেতে পারে। এই কারণে অ্যানিমেশন এবং স্ক্রোল চিত্রটিতে হলুদ এবং সবুজ বিন্দু দিয়ে চিহ্নিত করা হয়েছে। যদি লেআউট, প্রি-পেইন্ট এবং পেইন্টগুলি ভিজ্যুয়াল এফেক্টের জন্য এড়িয়ে যাওয়া যায়, তাহলে সেগুলি সম্পূর্ণভাবে কম্পোজিটর থ্রেডে চালানো যেতে পারে এবং মূল থ্রেডটি এড়িয়ে যেতে পারে।
ব্রাউজার UI রেন্ডারিং এখানে সরাসরি চিত্রিত করা হয়নি, তবে এই একই পাইপলাইনের একটি সরলীকৃত সংস্করণ হিসাবে ভাবা যেতে পারে (এবং বাস্তবে এটির বাস্তবায়ন কোডের বেশিরভাগ ভাগ করে)। ভিডিও (এছাড়াও সরাসরি চিত্রিত করা হয় না) সাধারণত স্বাধীন কোডের সাথে রেন্ডার করে যা ফ্রেমগুলিকে GPU টেক্সচার টাইলগুলিতে ডিকোড করে যা তারপর কম্পোজিটর ফ্রেমে প্লাগ করা হয় এবং ড্র ধাপে।
প্রক্রিয়া এবং থ্রেড গঠন
CPU প্রসেস
একাধিক CPU প্রসেসের ব্যবহার সাইট এবং ব্রাউজার স্টেট থেকে পারফরম্যান্স এবং নিরাপত্তা বিচ্ছিন্নতা এবং GPU হার্ডওয়্যার থেকে স্থিতিশীলতা এবং নিরাপত্তা বিচ্ছিন্নতা অর্জন করে।

- রেন্ডার প্রক্রিয়া একটি একক সাইট এবং ট্যাব সংমিশ্রণের জন্য রেন্ডার, অ্যানিমেট, স্ক্রোল এবং রুট ইনপুট দেয়। বেশ কিছু রেন্ডার প্রক্রিয়া আছে।
- ব্রাউজার প্রক্রিয়াটি ব্রাউজার UI (অ্যাড্রেস বার, ট্যাব শিরোনাম এবং আইকন সহ) এর জন্য রেন্ডার, অ্যানিমেট এবং রুট ইনপুট দেয় এবং উপযুক্ত রেন্ডার প্রক্রিয়াতে অবশিষ্ট সমস্ত ইনপুটকে রুট করে। একটি ব্রাউজার প্রক্রিয়া আছে।
- ভিজ প্রক্রিয়া একাধিক রেন্ডার প্রক্রিয়া এবং ব্রাউজার প্রক্রিয়া থেকে সংমিশ্রণকে একত্রিত করে। এটি জিপিইউ ব্যবহার করে রাস্টার এবং আঁকে। একটি Viz প্রক্রিয়া আছে.
বিভিন্ন সাইট সবসময় বিভিন্ন রেন্ডার প্রক্রিয়ায় শেষ হয়।
একই সাইটের একাধিক ব্রাউজার ট্যাব বা উইন্ডো সাধারণত বিভিন্ন রেন্ডার প্রক্রিয়ায় যায়, যদি না ট্যাবগুলি সম্পর্কিত হয়, যেমন একটি অন্যটি খোলা । ডেস্কটপে শক্তিশালী মেমরির চাপের অধীনে ক্রোমিয়াম একই সাইট থেকে একাধিক ট্যাবকে একই রেন্ডার প্রক্রিয়াতে রাখতে পারে এমনকি সম্পর্কিত না হলেও।
একটি একক ব্রাউজার ট্যাবের মধ্যে, বিভিন্ন সাইটের ফ্রেমগুলি সবসময় একে অপরের থেকে বিভিন্ন রেন্ডার প্রক্রিয়ায় থাকে, কিন্তু একই সাইটের ফ্রেমগুলি সর্বদা একই রেন্ডার প্রক্রিয়ায় থাকে। রেন্ডারিংয়ের দৃষ্টিকোণ থেকে, একাধিক রেন্ডার প্রক্রিয়ার গুরুত্বপূর্ণ সুবিধা হল ক্রস-সাইট আইফ্রেম এবং ট্যাবগুলি একে অপরের থেকে পারফরম্যান্স বিচ্ছিন্নতা অর্জন করে। উপরন্তু, অরিজিনরা আরও বেশি বিচ্ছিন্নতা বেছে নিতে পারে।
সমস্ত ক্রোমিয়ামের জন্য ঠিক একটি ভিজ প্রক্রিয়া রয়েছে, কারণ এখানে সাধারণত শুধুমাত্র একটি জিপিইউ এবং স্ক্রিন থাকে।
জিপিইউ ড্রাইভার বা হার্ডওয়্যারে বাগ মোকাবেলায় স্থায়িত্বের জন্য ভিজকে নিজস্ব প্রক্রিয়ায় আলাদা করা ভালো। এটি নিরাপত্তা বিচ্ছিন্নতার জন্যও ভাল, যা Vulkan এর মতো GPU API এবং সাধারণভাবে নিরাপত্তার জন্য গুরুত্বপূর্ণ।
যেহেতু ব্রাউজারে অনেকগুলি ট্যাব এবং উইন্ডো থাকতে পারে এবং সেগুলির সবকটিতেই আঁকার জন্য ব্রাউজার UI পিক্সেল রয়েছে, আপনি ভাবতে পারেন: কেন ঠিক একটি ব্রাউজার প্রক্রিয়া আছে? কারণ হল যে তাদের মধ্যে শুধুমাত্র একটি সময়ে ফোকাস করা হয়; আসলে, অদৃশ্যমান ব্রাউজার ট্যাবগুলি বেশিরভাগই নিষ্ক্রিয় করা হয় এবং তাদের সমস্ত GPU মেমরি ড্রপ করে। যাইহোক, জটিল ব্রাউজার UI রেন্ডারিং বৈশিষ্ট্যগুলি ক্রমবর্ধমানভাবে রেন্ডার প্রক্রিয়াগুলিতে প্রয়োগ করা হচ্ছে ( WebUI নামে পরিচিত)। এটি পারফরম্যান্স বিচ্ছিন্নতার কারণে নয়, তবে Chromium-এর ওয়েব রেন্ডারিং ইঞ্জিনের ব্যবহারের সহজতার সুবিধা নেওয়ার জন্য।
পুরানো অ্যান্ড্রয়েড ডিভাইসগুলিতে , রেন্ডার এবং ব্রাউজার প্রক্রিয়া শেয়ার করা হয় যখন একটি WebView ব্যবহার করা হয় (এটি সাধারণত Android-এ Chromium-এ প্রযোজ্য হয় না, শুধুমাত্র WebView)। ওয়েবভিউতে, ব্রাউজার প্রক্রিয়াটি এম্বেডিং অ্যাপের সাথেও ভাগ করা হয় এবং ওয়েবভিউতে শুধুমাত্র একটি রেন্ডার প্রক্রিয়া রয়েছে।
কখনও কখনও সুরক্ষিত ভিডিও বিষয়বস্তু ডিকোড করার জন্য একটি ইউটিলিটি প্রক্রিয়া আছে। এই প্রক্রিয়াটি পূর্ববর্তী ডায়াগ্রামে চিত্রিত করা হয়নি।
থ্রেড
ধীরগতির কাজ, পাইপলাইন সমান্তরালকরণ এবং একাধিক বাফারিং সত্ত্বেও থ্রেডগুলি কার্যক্ষমতা বিচ্ছিন্নতা এবং প্রতিক্রিয়াশীলতা অর্জনে সহায়তা করে।

- প্রধান থ্রেড স্ক্রিপ্ট, রেন্ডারিং ইভেন্ট লুপ, নথির জীবনচক্র, হিট টেস্টিং, স্ক্রিপ্ট ইভেন্ট প্রেরণ, এবং HTML, CSS এবং অন্যান্য ডেটা ফরম্যাটের পার্সিং চালায়।
- প্রধান থ্রেড সাহায্যকারীরা ইমেজ বিটম্যাপ এবং ব্লব তৈরি করার মতো কাজগুলি সম্পাদন করে যার জন্য এনকোডিং বা ডিকোডিং প্রয়োজন।
- ওয়েব ওয়ার্কাররা স্ক্রিপ্ট চালায়, এবং অফস্ক্রিন ক্যানভাসের জন্য একটি রেন্ডারিং ইভেন্ট লুপ।
- কম্পোজিটর থ্রেড ইনপুট ইভেন্টগুলি প্রক্রিয়া করে, ওয়েব সামগ্রীর স্ক্রোলিং এবং অ্যানিমেশনগুলি সম্পাদন করে, ওয়েব সামগ্রীর সর্বোত্তম স্তরায়ন গণনা করে এবং চিত্র ডিকোড, পেইন্ট ওয়ার্কলেট এবং রাস্টার কাজগুলি সমন্বয় করে৷
- কম্পোজিটর থ্রেড হেল্পাররা ভিজ রাস্টার টাস্ক সমন্বয় করে এবং ইমেজ ডিকোড টাস্ক, পেইন্ট ওয়ার্কলেট এবং ফলব্যাক রাস্টার চালায়।
- মিডিয়া, ডিমুক্সার বা অডিও আউটপুট থ্রেডগুলি ভিডিও এবং অডিও স্ট্রিমগুলিকে ডিকোড, প্রক্রিয়া এবং সিঙ্ক্রোনাইজ করে। (মনে রাখবেন যে ভিডিওটি প্রধান রেন্ডারিং পাইপলাইনের সাথে সমান্তরালভাবে কার্যকর হয়।)
প্রধান এবং কম্পোজিটর থ্রেডগুলি আলাদা করা অ্যানিমেশনের পারফরম্যান্স বিচ্ছিন্নকরণ এবং প্রধান থ্রেডের কাজ থেকে স্ক্রল করার জন্য অত্যন্ত গুরুত্বপূর্ণ।
প্রতি রেন্ডার প্রক্রিয়ায় শুধুমাত্র একটি প্রধান থ্রেড আছে, যদিও একই সাইট থেকে একাধিক ট্যাব বা ফ্রেম একই প্রক্রিয়ায় শেষ হতে পারে। যাইহোক, বিভিন্ন ব্রাউজার API-এ সম্পাদিত কাজ থেকে কর্মক্ষমতা বিচ্ছিন্নতা রয়েছে। উদাহরণস্বরূপ, ক্যানভাস এপিআই-এ ইমেজ বিটম্যাপ এবং ব্লব তৈরি করা একটি প্রধান থ্রেড হেল্পার থ্রেডে চলে।
একইভাবে, প্রতি রেন্ডার প্রক্রিয়ায় শুধুমাত্র একটি কম্পোজিটর থ্রেড রয়েছে। এটি সাধারণত একটি সমস্যা নয় যে শুধুমাত্র একটি আছে, কারণ কম্পোজিটর থ্রেডের সমস্ত ব্যয়বহুল ক্রিয়াকলাপগুলি হয় কম্পোজিটর কর্মী থ্রেড বা ভিজ প্রক্রিয়াতে অর্পণ করা হয় এবং এই কাজটি ইনপুট রাউটিং, স্ক্রলিং বা অ্যানিমেশনের সাথে সমান্তরালভাবে করা যেতে পারে। কম্পোজিটর ওয়ার্কার থ্রেড কোঅর্ডিনেট টাস্কগুলি ভিজ প্রক্রিয়ায় চলে, কিন্তু সব জায়গায় GPU ত্বরণ ক্রোমিয়ামের নিয়ন্ত্রণের বাইরের কারণে ব্যর্থ হতে পারে, যেমন ড্রাইভার বাগ৷ এই পরিস্থিতিতে কর্মী থ্রেড CPU-তে একটি ফলব্যাক মোডে কাজ করবে।
কম্পোজিটর ওয়ার্কার থ্রেডের সংখ্যা ডিভাইসের ক্ষমতার উপর নির্ভর করে। উদাহরণস্বরূপ, ডেস্কটপগুলি সাধারণত বেশি থ্রেড ব্যবহার করবে, কারণ তাদের বেশি CPU কোর রয়েছে এবং মোবাইল ডিভাইসের তুলনায় কম ব্যাটারি-সংবদ্ধ। এটি স্কেলিং আপ এবং ডাউন স্কেলিং এর একটি উদাহরণ।
রেন্ডার প্রক্রিয়া থ্রেডিং আর্কিটেকচার তিনটি ভিন্ন অপ্টিমাইজেশান প্যাটার্নের একটি অ্যাপ্লিকেশন:
- হেল্পার থ্রেড : প্যারেন্ট থ্রেডকে অন্যান্য একই সাথে অনুরোধের প্রতি প্রতিক্রিয়াশীল রাখতে অতিরিক্ত থ্রেডগুলিতে দীর্ঘ-চলমান সাবটাস্কগুলি পাঠান। প্রধান থ্রেড হেল্পার এবং কম্পোজিটর হেল্পার থ্রেডগুলি এই কৌশলটির ভাল উদাহরণ।
- একাধিক বাফারিং : রেন্ডারিংয়ের লেটেন্সি লুকানোর জন্য নতুন সামগ্রী রেন্ডার করার সময় পূর্বে রেন্ডার করা সামগ্রী দেখান৷ কম্পোজিটর থ্রেড এই কৌশল ব্যবহার করে।
- পাইপলাইন সমান্তরালকরণ: একযোগে একাধিক জায়গায় রেন্ডারিং পাইপলাইন চালান। এভাবেই স্ক্রলিং এবং অ্যানিমেশন দ্রুত হতে পারে; এমনকি যদি একটি প্রধান থ্রেড রেন্ডারিং আপডেট ঘটছে, স্ক্রোল এবং অ্যানিমেশন সমান্তরালভাবে চলতে পারে।
ব্রাউজার প্রক্রিয়া

- রেন্ডার এবং কম্পোজিটিং থ্রেড ব্রাউজার UI-তে ইনপুটকে সাড়া দেয়, সঠিক রেন্ডার প্রক্রিয়ায় অন্যান্য ইনপুটকে রুট করে; ব্রাউজার UI তৈরি করে এবং পেইন্ট করে।
- রেন্ডার এবং কম্পোজিটিং থ্রেড সহায়ক ইমেজ ডিকোড কাজ এবং ফলব্যাক রাস্টার বা ডিকোড চালায়।
ব্রাউজার প্রক্রিয়া রেন্ডার এবং কম্পোজিটিং থ্রেড একটি রেন্ডার প্রক্রিয়ার কোড এবং কার্যকারিতার অনুরূপ, প্রধান থ্রেড এবং কম্পোজিটর থ্রেড একত্রিত করা ছাড়া। এই ক্ষেত্রে শুধুমাত্র একটি থ্রেড প্রয়োজন কারণ দীর্ঘ প্রধান থ্রেড কাজগুলি থেকে পারফরম্যান্স বিচ্ছিন্ন করার কোন প্রয়োজন নেই, যেহেতু ডিজাইন দ্বারা কোনটি নেই।
যেমন প্রক্রিয়া

- GPU প্রধান থ্রেড রাস্টারগুলি GPU টেক্সচার টাইলগুলিতে তালিকা এবং ভিডিও ফ্রেমগুলি প্রদর্শন করে এবং কম্পোজিটর ফ্রেমগুলিকে স্ক্রিনে আঁকে।
- ডিসপ্লে কম্পোজিটর থ্রেড প্রতিটি রেন্ডার প্রক্রিয়া থেকে কম্পোজিটিংকে একত্রিত করে এবং অপ্টিমাইজ করে, সাথে ব্রাউজার প্রক্রিয়া, স্ক্রিনে উপস্থাপনের জন্য একটি একক কম্পোজিটর ফ্রেমে।
রাস্টার এবং ড্র সাধারণত একই থ্রেডে ঘটে, কারণ উভয়ই জিপিইউ রিসোর্সের উপর নির্ভর করে এবং জিপিইউ-এর মাল্টি-থ্রেডেড ব্যবহার নির্ভরযোগ্যভাবে করা কঠিন (জিপিইউতে সহজ মাল্টি-থ্রেড অ্যাক্সেস নতুন ভলকান স্ট্যান্ডার্ড বিকাশের জন্য একটি প্রেরণা)। অ্যান্ড্রয়েড ওয়েবভিউতে, ওয়েবভিউগুলি কীভাবে একটি নেটিভ অ্যাপে এম্বেড করা হয় তার কারণে অঙ্কনের জন্য একটি পৃথক OS-স্তরের রেন্ডার থ্রেড রয়েছে৷ অন্যান্য প্ল্যাটফর্মে সম্ভবত ভবিষ্যতে এমন একটি থ্রেড থাকবে।
ডিসপ্লে কম্পোজিটরটি একটি ভিন্ন থ্রেডে রয়েছে কারণ এটিকে সর্বদা প্রতিক্রিয়াশীল হতে হবে এবং GPU প্রধান থ্রেডে স্লোডাউনের সম্ভাব্য কোনো উৎসে ব্লক করা উচিত নয়। GPU প্রধান থ্রেডে ধীরগতির একটি কারণ হল নন-ক্রোমিয়াম কোডে কল করা, যেমন বিক্রেতা-নির্দিষ্ট GPU ড্রাইভার, যা হার্ড-টু-অনুমান করার উপায়ে ধীর হতে পারে।
উপাদান গঠন
প্রতিটি রেন্ডার প্রক্রিয়া প্রধান বা কম্পোজিটর থ্রেডের মধ্যে, যৌক্তিক সফ্টওয়্যার উপাদান রয়েছে যা কাঠামোগত উপায়ে একে অপরের সাথে যোগাযোগ করে।
রেন্ডার প্রক্রিয়া প্রধান থ্রেড উপাদান

ব্লিঙ্ক রেন্ডারারে:
- স্থানীয় ফ্রেম ট্রি ফ্র্যাগমেন্ট স্থানীয় ফ্রেমের ট্রি এবং ফ্রেমের মধ্যে DOM প্রতিনিধিত্ব করে।
- DOM এবং Canvas APIs কম্পোনেন্টে এই সমস্ত API এর বাস্তবায়ন রয়েছে।
- ডকুমেন্ট লাইফসাইকেল রানার রেন্ডারিং পাইপলাইন ধাপ পর্যন্ত এবং কমিট স্টেপ সহ এক্সিকিউট করে।
- ইনপুট ইভেন্ট হিট টেস্টিং এবং ডিসপ্যাচিং কম্পোনেন্ট কোন ইভেন্ট দ্বারা কোন DOM এলিমেন্টকে টার্গেট করা হয়েছে তা খুঁজে বের করতে হিট টেস্ট চালায় এবং ইনপুট ইভেন্ট ডিসপ্যাচিং অ্যালগরিদম এবং ডিফল্ট আচরণ চালায়।
রেন্ডারিং ইভেন্ট লুপ শিডিউলার এবং রানার সিদ্ধান্ত নেয় ইভেন্ট লুপে কী চালাতে হবে এবং কখন। এটি ডিভাইস ডিসপ্লের সাথে মিলে যাওয়া একটি ক্যাডেন্সে রেন্ডারিং করার সময়সূচী করে।

স্থানীয় ফ্রেম গাছের টুকরা একটু জটিল। মনে রাখবেন যে একটি ফ্রেম ট্রি হল মূল পৃষ্ঠা এবং এর চাইল্ড আইফ্রেমগুলি, পুনরাবৃত্তিমূলকভাবে। একটি ফ্রেম একটি রেন্ডার প্রক্রিয়ার স্থানীয় হয় যদি এটি সেই প্রক্রিয়ায় রেন্ডার করা হয় এবং অন্যথায় এটি দূরবর্তী হয়।
আপনি তাদের রেন্ডার প্রক্রিয়া অনুযায়ী রঙিন ফ্রেম কল্পনা করতে পারেন। পূর্ববর্তী চিত্রে, সবুজ বৃত্তগুলি একটি রেন্ডার প্রক্রিয়ার সমস্ত ফ্রেম; কমলা এক সেকেন্ডে, আর নীল এক তৃতীয়াংশে।
একটি স্থানীয় ফ্রেম ট্রি খণ্ডটি একটি ফ্রেম গাছের একই রঙের একটি সংযুক্ত উপাদান। ছবিতে চারটি স্থানীয় ফ্রেম ট্রি রয়েছে: সাইট A-এর জন্য দুটি, সাইট B-এর জন্য একটি এবং সাইট C-এর জন্য একটি। প্রতিটি স্থানীয় ফ্রেম ট্রি তার নিজস্ব ব্লিঙ্ক রেন্ডারার উপাদান পায়। একটি স্থানীয় ফ্রেম গাছের ব্লিঙ্ক রেন্ডারার অন্যান্য স্থানীয় ফ্রেম গাছের মতো একই রেন্ডার প্রক্রিয়ায় থাকতে পারে বা নাও থাকতে পারে। রেন্ডার প্রক্রিয়াগুলি যেভাবে নির্বাচন করা হয়েছে তার দ্বারা এটি নির্ধারিত হয়, যেমনটি আগে বর্ণিত হয়েছে।
রেন্ডার প্রক্রিয়া কম্পোজিটর থ্রেড গঠন

রেন্ডার প্রক্রিয়া কম্পোজিটর উপাদানগুলির মধ্যে রয়েছে:
- একটি ডেটা হ্যান্ডলার যা একটি সংমিশ্রিত স্তর তালিকা, প্রদর্শন তালিকা এবং সম্পত্তি গাছ বজায় রাখে।
- একটি লাইফসাইকেল রানার যে অ্যানিমেট, স্ক্রোল, কম্পোজিট, রাস্টার এবং রেন্ডারিং পাইপলাইনের ধাপগুলি ডিকোড এবং সক্রিয় করে। (মনে রাখবেন যে অ্যানিমেট এবং স্ক্রোল প্রধান থ্রেড এবং কম্পোজিটর উভয় ক্ষেত্রেই ঘটতে পারে।)
- একটি ইনপুট এবং হিট টেস্ট হ্যান্ডলার ইনপুট প্রসেসিং করে এবং কম্পোজিট লেয়ারের রেজোলিউশনে হিট টেস্টিং করে, কম্পোজিটর থ্রেডে স্ক্রোলিং ইঙ্গিত চালানো যায় কিনা এবং কোন রেন্ডার প্রসেস হিট টেস্টগুলি লক্ষ্য করা উচিত তা নির্ধারণ করতে।
অনুশীলনে স্থাপত্যের উদাহরণ
এই উদাহরণে তিনটি ট্যাব আছে:
ট্যাব 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
ট্যাব 2: bar.com
<html>
…
</html>
ট্যাব 3: baz.com html <html> … </html>
এই ট্যাবগুলির জন্য প্রক্রিয়া, থ্রেড এবং উপাদান গঠন নিম্নরূপ দেখায়:

রেন্ডারিংয়ের চারটি প্রধান কাজের প্রতিটির একটি করে উদাহরণ দেওয়া যাক। একটি অনুস্মারক:
- স্ক্রীনে পিক্সেলে বিষয়বস্তু রেন্ডার করুন ।
- এক রাজ্য থেকে অন্য রাজ্যে বিষয়বস্তুর উপর চাক্ষুষ প্রভাব অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া স্ক্রোল .
- সঠিক জায়গায় দক্ষতার সাথে ইনপুট রুট করুন যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেম প্রতিক্রিয়া জানাতে পারে।
একটি ট্যাবের জন্য পরিবর্তিত DOM রেন্ডার করতে:

- একটি বিকাশকারী স্ক্রিপ্ট foo.com-এর জন্য রেন্ডার প্রক্রিয়াতে DOM পরিবর্তন করে।
- ব্লিঙ্ক রেন্ডারার কম্পোজিটরকে বলে যে এটি ঘটতে একটি রেন্ডার প্রয়োজন৷
- কম্পোজিটর ভিজকে বলে যে এটি ঘটতে একটি রেন্ডার প্রয়োজন৷
- Viz কম্পোজিটরের কাছে রেন্ডারের শুরুর সংকেত দেয়।
- কম্পোজিটর স্টার্ট সিগন্যালটি ব্লিঙ্ক রেন্ডারারে ফরোয়ার্ড করে।
- প্রধান থ্রেড ইভেন্ট লুপ রানার নথির জীবনচক্র চালায়।
- মূল থ্রেড ফলাফলটি কম্পোজিটর থ্রেডে পাঠায়।
- কম্পোজিটর ইভেন্ট লুপ রানার কম্পোজিটিং লাইফসাইকেল চালায়।
- যেকোন রাস্টার টাস্ক রাস্টারের জন্য Viz-এ পাঠানো হয় (প্রায়শই এই কাজগুলির মধ্যে একাধিক থাকে)।
- জিপিইউ-তে বিষয়বস্তু রাস্টার করে।
- ভিজ রাস্টার টাস্কের সমাপ্তি স্বীকার করে। দ্রষ্টব্য: Chromium প্রায়শই রাস্টার সম্পূর্ণ হওয়ার জন্য অপেক্ষা করে না এবং পরিবর্তে একটি সিঙ্ক টোকেন নামক কিছু ব্যবহার করে যা ধাপ 15 কার্যকর করার আগে রাস্টার কাজগুলির দ্বারা সমাধান করতে হবে।
- একটি কম্পোজিটর ফ্রেম ভিজে পাঠানো হয়।
- Viz foo.com রেন্ডার প্রক্রিয়া, bar.com iframe রেন্ডার প্রক্রিয়া এবং ব্রাউজার UI এর জন্য কম্পোজিটর ফ্রেমগুলিকে একত্রিত করে।
- Viz একটি ড্র সময়সূচী.
- ভিজ স্ক্রীনে একত্রিত কম্পোজিটর ফ্রেম আঁকে।
ট্যাব দুই-এ একটি CSS ট্রান্সফর্ম ট্রানজিশন অ্যানিমেট করতে:

- bar.com রেন্ডার প্রক্রিয়ার জন্য কম্পোজিটর থ্রেড বিদ্যমান সম্পত্তি গাছগুলিকে পরিবর্তন করে এর কম্পোজিটর ইভেন্ট লুপে একটি অ্যানিমেশন টিক করে। এটি তারপর কম্পোজিটর লাইফসাইকেল পুনরায় চালায়। (রাস্টার এবং ডিকোড কাজগুলি ঘটতে পারে, তবে এখানে চিত্রিত করা হয়নি।)
- একটি কম্পোজিটর ফ্রেম ভিজে পাঠানো হয়।
- Viz foo.com রেন্ডার প্রক্রিয়া, bar.com রেন্ডার প্রক্রিয়া এবং ব্রাউজার UI এর জন্য কম্পোজিটর ফ্রেমগুলিকে একত্রিত করে।
- Viz একটি ড্র সময়সূচী.
- ভিজ স্ক্রীনে একত্রিত কম্পোজিটর ফ্রেম আঁকে।
ট্যাব তিনে ওয়েব পৃষ্ঠা স্ক্রোল করতে:

-
inputইভেন্টগুলির একটি ক্রম (মাউস, স্পর্শ বা কীবোর্ড) ব্রাউজার প্রক্রিয়াতে আসে। - প্রতিটি ইভেন্ট baz.com এর রেন্ডার প্রসেস কম্পোজিটর থ্রেডে রাউট করা হয়।
- কম্পোজিটর নির্ধারণ করে যে মূল থ্রেডটি ইভেন্ট সম্পর্কে জানতে হবে।
- ইভেন্ট পাঠানো হয়, প্রয়োজন হলে, মূল থ্রেড.
- প্রধান থ্রেডটি ইভেন্টের শ্রোতাদের (
pointerdown,touchstar,pointermove,touchmoveবাwheel)inputকরে তা দেখতে শ্রোতারা ইভেন্টেpreventDefaultকল করবে কিনা। -
preventDefaultকম্পোজিটরে কল করা হয়েছে কিনা তা প্রধান থ্রেডটি ফেরত দেয়। - যদি না হয়, ইনপুট ইভেন্ট ব্রাউজার প্রক্রিয়ায় ফেরত পাঠানো হয়।
- ব্রাউজার প্রক্রিয়া অন্যান্য সাম্প্রতিক ইভেন্টগুলির সাথে এটিকে একত্রিত করে একটি স্ক্রোল অঙ্গভঙ্গিতে রূপান্তর করে৷
- স্ক্রোল অঙ্গভঙ্গি আবার baz.com এর রেন্ডার প্রসেস কম্পোজিটর থ্রেডে পাঠানো হয়েছে,
- স্ক্রোলটি সেখানে প্রয়োগ করা হয়, এবং bar.com রেন্ডার প্রক্রিয়ার জন্য কম্পোজিটর থ্রেড তার কম্পোজিটর ইভেন্ট লুপে একটি অ্যানিমেশন টিক করে। এটি তারপর সম্পত্তি গাছের মধ্যে স্ক্রোল অফসেট পরিবর্তন করে এবং কম্পোজিটর জীবনচক্র পুনরায় চালায়। এটি মূল থ্রেডকে একটি
scrollইভেন্ট ফায়ার করতে বলে (এখানে চিত্রিত করা হয়নি)। - একটি কম্পোজিটর ফ্রেম ভিজে পাঠানো হয়।
- Viz foo.com রেন্ডার প্রক্রিয়া, bar.com রেন্ডার প্রক্রিয়া এবং ব্রাউজার UI এর জন্য কম্পোজিটর ফ্রেমগুলিকে একত্রিত করে।
- Viz একটি ড্র সময়সূচী.
- ভিজ স্ক্রীনে একত্রিত কম্পোজিটর ফ্রেম আঁকে।
আইফ্রেম #টু-এ হাইপারলিঙ্কে একটি click ইভেন্ট রুট করতে ট্যাব ওয়ানে:

- ব্রাউজার প্রক্রিয়ায় একটি
inputইভেন্ট (মাউস, স্পর্শ বা কীবোর্ড) আসে। bar.com iframe রেন্ডার প্রক্রিয়াটি ক্লিকটি গ্রহণ করবে তা নির্ধারণ করতে এটি একটি আনুমানিক হিট পরীক্ষা করে এবং এটি সেখানে পাঠায়। - bar.com-এর কম্পোজিটর থ্রেড
clickইভেন্টটিকে bar.com-এর মূল থ্রেডে রুট করে এবং এটি প্রক্রিয়া করার জন্য একটি রেন্ডারিং ইভেন্ট লুপ টাস্ক নির্ধারণ করে। - bar.com এর প্রধান থ্রেডের জন্য ইনপুট ইভেন্ট প্রসেসর আইফ্রেমের কোন DOM উপাদানটি ক্লিক করা হয়েছে তা নির্ধারণ করতে পরীক্ষা করে এবং স্ক্রিপ্টগুলি পর্যবেক্ষণ করার জন্য একটি
clickইভেন্ট ফায়ার করে। কোনোpreventDefaultনা শুনে, এটি হাইপারলিঙ্কে নেভিগেট করে। - হাইপারলিংকের গন্তব্য পৃষ্ঠা লোড করার পরে, "রেন্ডার পরিবর্তিত DOM" পূর্ববর্তী উদাহরণের অনুরূপ পদক্ষেপ সহ নতুন অবস্থা রেন্ডার করা হয়। (এই পরবর্তী পরিবর্তনগুলি এখানে চিত্রিত করা হয়নি।)
টেকঅ্যাওয়ে
রেন্ডারিং কীভাবে কাজ করে তা মনে রাখতে এবং অভ্যন্তরীণ করতে এটি অনেক সময় নিতে পারে।
সবচেয়ে গুরুত্বপূর্ণ টেকঅ্যাওয়ে হল রেন্ডারিং পাইপলাইন, সাবধানে মডুলারাইজেশন এবং বিস্তারিত মনোযোগের মাধ্যমে, স্বয়ংসম্পূর্ণ উপাদানগুলির একটি সংখ্যায় বিভক্ত করা হয়েছে। এই উপাদানগুলিকে সমান্তরাল প্রক্রিয়া এবং থ্রেড জুড়ে বিভক্ত করা হয়েছে যাতে স্কেলযোগ্য কর্মক্ষমতা এবং এক্সটেনসিবিলিটি সুযোগগুলি সর্বাধিক করা যায়।
প্রতিটি উপাদান আধুনিক ওয়েব অ্যাপের কর্মক্ষমতা এবং বৈশিষ্ট্যগুলিকে সক্ষম করার ক্ষেত্রে গুরুত্বপূর্ণ ভূমিকা পালন করে।
মূল ডেটা স্ট্রাকচার সম্পর্কে পড়তে থাকুন, যা রেন্ডারিংএনজি-এর জন্য কোড উপাদানগুলির মতোই গুরুত্বপূর্ণ৷
Una Kravets দ্বারা চিত্রিত.
,এখানে আপনি রেন্ডারিংএনজি-এর উপাদান অংশগুলি কীভাবে সেট আপ করা হয় এবং রেন্ডারিং পাইপলাইন কীভাবে তাদের মধ্য দিয়ে প্রবাহিত হয় তা দেখতে পাবেন।
সর্বোচ্চ স্তর থেকে শুরু করে, রেন্ডারিংয়ের কাজগুলি হল:
- স্ক্রীনে পিক্সেলে বিষয়বস্তু রেন্ডার করুন ।
- এক রাজ্য থেকে অন্য রাজ্যে বিষয়বস্তুর উপর চাক্ষুষ প্রভাব অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া স্ক্রোল .
- সঠিক জায়গায় দক্ষতার সাথে ইনপুট রুট করুন যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেম প্রতিক্রিয়া জানাতে পারে।
রেন্ডার করার বিষয়বস্তু হল প্রতিটি ব্রাউজার ট্যাবের জন্য ফ্রেমের একটি গাছ, সাথে ব্রাউজার ইন্টারফেস। এবং, টাচ স্ক্রিন, মাউস, কীবোর্ড এবং অন্যান্য হার্ডওয়্যার ডিভাইস থেকে কাঁচা ইনপুট ইভেন্টের একটি প্রবাহ।
প্রতিটি ফ্রেম অন্তর্ভুক্ত:
- DOM রাজ্য
- সিএসএস
- ক্যানভাস
- বাহ্যিক সম্পদ, যেমন ছবি, ভিডিও, ফন্ট, এবং SVG
একটি ফ্রেম হল একটি HTML নথি, প্লাস এর URL। একটি ব্রাউজার ট্যাবে লোড করা একটি ওয়েব পৃষ্ঠার একটি শীর্ষ-স্তরের ফ্রেম, শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত প্রতিটি আইফ্রেমের জন্য চাইল্ড ফ্রেম এবং তাদের পুনরাবৃত্ত আইফ্রেমের বংশধর রয়েছে৷
একটি ভিজ্যুয়াল ইফেক্ট হল একটি গ্রাফিক্যাল অপারেশন যা একটি বিটম্যাপে প্রয়োগ করা হয়, যেমন স্ক্রোল, ট্রান্সফর্ম, ক্লিপ, ফিল্টার, অস্বচ্ছতা বা মিশ্রণ।
স্থাপত্য উপাদান
রেন্ডারিংএনজি-তে, এই কাজগুলি যৌক্তিকভাবে বিভিন্ন স্তর এবং কোড উপাদানগুলিতে বিভক্ত করা হয়। উপাদানগুলি সেই থ্রেডগুলির মধ্যে বিভিন্ন CPU প্রক্রিয়া, থ্রেড এবং সাব-কম্পোনেন্টগুলিতে শেষ হয়। প্রতিটি ওয়েব কন্টেন্টের জন্য নির্ভরযোগ্যতা , মাপযোগ্য কর্মক্ষমতা এবং এক্সটেনসিবিলিটি অর্জনে গুরুত্বপূর্ণ ভূমিকা পালন করে।
রেন্ডারিং পাইপলাইন গঠন

রেন্ডারিং একটি পাইপলাইনে এগিয়ে যায় এবং পথ ধরে তৈরি করা বেশ কয়েকটি পর্যায় এবং শিল্পকর্ম। প্রতিটি পর্যায় কোড প্রতিনিধিত্ব করে যা রেন্ডারিংয়ের মধ্যে একটি ভাল-সংজ্ঞায়িত কাজ করে। আর্টিফ্যাক্টগুলি হল ডেটা স্ট্রাকচার যা স্টেজের ইনপুট বা আউটপুট।
পর্যায়গুলি হল:
- অ্যানিমেট: গণনা করা শৈলী পরিবর্তন করুন এবং ঘোষণামূলক টাইমলাইনের উপর ভিত্তি করে সময়ের সাথে সাথে সম্পত্তি গাছ পরিবর্তন করুন।
- শৈলী: DOM-এ CSS প্রয়োগ করুন এবং গণনা করা শৈলী তৈরি করুন।
- লেআউট: স্ক্রিনে DOM উপাদানগুলির আকার এবং অবস্থান নির্ধারণ করুন এবং অপরিবর্তনীয় টুকরো ট্রি তৈরি করুন।
- প্রি-পেইন্ট: প্রপার্টি ট্রি গণনা করুন এবং যেকোন বিদ্যমান ডিসপ্লে তালিকা এবং GPU টেক্সচার টাইলসকে যথাযথভাবে বাতিল করুন ।
- স্ক্রোল: প্রোপার্টি ট্রি মিউটেটিং করে ডকুমেন্টের স্ক্রোল অফসেট এবং স্ক্রোলযোগ্য DOM উপাদান আপডেট করুন।
- পেইন্ট: একটি ডিসপ্লে তালিকা গণনা করুন যা বর্ণনা করে কিভাবে DOM থেকে GPU টেক্সচার টাইলস রাস্টার করা যায়।
- প্রতিশ্রুতি: কম্পোজিটর থ্রেডে সম্পত্তি গাছ এবং প্রদর্শন তালিকা অনুলিপি করুন।
- লেয়ারাইজ করুন: স্বাধীন রাস্টারাইজেশন এবং অ্যানিমেশনের জন্য ডিসপ্লে তালিকাকে একটি সংমিশ্রিত স্তর তালিকায় বিভক্ত করুন।
- রাস্টার, ডিকোড এবং পেইন্ট ওয়ার্কলেট: ডিসপ্লে তালিকা, এনকোড করা ছবি এবং পেইন্ট ওয়ার্কলেট কোড, যথাক্রমে, GPU টেক্সচার টাইলগুলিতে পরিণত করুন।
- সক্রিয় করুন: একটি কম্পোজিটর ফ্রেম তৈরি করুন যা উপস্থাপন করে যে কোনও ভিজ্যুয়াল এফেক্টের সাথে একসাথে GPU টাইলগুলি কীভাবে স্ক্রিনে আঁকতে হয় এবং অবস্থান করতে হয়।
- মোট: সমস্ত দৃশ্যমান কম্পোজিটর ফ্রেম থেকে কম্পোজিটর ফ্রেমগুলিকে একক, গ্লোবাল কম্পোজিটর ফ্রেমে একত্রিত করুন৷
- আঁকা: অন-স্ক্রীনে পিক্সেল তৈরি করতে GPU-তে সমষ্টিগত কম্পোজিটর ফ্রেমটি চালান।
রেন্ডারিং পাইপলাইনের পর্যায়গুলি প্রয়োজন না হলে এড়িয়ে যেতে পারে। উদাহরণস্বরূপ, ভিজ্যুয়াল এফেক্টের অ্যানিমেশন এবং স্ক্রোল লেআউট, প্রি-পেইন্ট এবং পেইন্ট এড়িয়ে যেতে পারে। এই কারণে অ্যানিমেশন এবং স্ক্রোল চিত্রটিতে হলুদ এবং সবুজ বিন্দু দিয়ে চিহ্নিত করা হয়েছে। যদি লেআউট, প্রি-পেইন্ট এবং পেইন্টগুলি ভিজ্যুয়াল এফেক্টের জন্য এড়িয়ে যাওয়া যায়, তাহলে সেগুলি সম্পূর্ণভাবে কম্পোজিটর থ্রেডে চালানো যেতে পারে এবং মূল থ্রেডটি এড়িয়ে যেতে পারে।
ব্রাউজার UI রেন্ডারিং এখানে সরাসরি চিত্রিত করা হয়নি, তবে এই একই পাইপলাইনের একটি সরলীকৃত সংস্করণ হিসাবে ভাবা যেতে পারে (এবং বাস্তবে এটির বাস্তবায়ন কোডের বেশিরভাগ ভাগ করে)। ভিডিও (এছাড়াও সরাসরি চিত্রিত করা হয় না) সাধারণত স্বাধীন কোডের সাথে রেন্ডার করে যা ফ্রেমগুলিকে GPU টেক্সচার টাইলগুলিতে ডিকোড করে যা তারপর কম্পোজিটর ফ্রেমে প্লাগ করা হয় এবং ড্র ধাপে।
প্রক্রিয়া এবং থ্রেড গঠন
CPU প্রসেস
একাধিক CPU প্রসেসের ব্যবহার সাইট এবং ব্রাউজার স্টেট থেকে পারফরম্যান্স এবং নিরাপত্তা বিচ্ছিন্নতা এবং GPU হার্ডওয়্যার থেকে স্থিতিশীলতা এবং নিরাপত্তা বিচ্ছিন্নতা অর্জন করে।

- রেন্ডার প্রক্রিয়া একটি একক সাইট এবং ট্যাব সংমিশ্রণের জন্য রেন্ডার, অ্যানিমেট, স্ক্রোল এবং রুট ইনপুট দেয়। বেশ কিছু রেন্ডার প্রক্রিয়া আছে।
- ব্রাউজার প্রক্রিয়াটি ব্রাউজার UI (অ্যাড্রেস বার, ট্যাব শিরোনাম এবং আইকন সহ) এর জন্য রেন্ডার, অ্যানিমেট এবং রুট ইনপুট দেয় এবং উপযুক্ত রেন্ডার প্রক্রিয়াতে অবশিষ্ট সমস্ত ইনপুটকে রুট করে। একটি ব্রাউজার প্রক্রিয়া আছে।
- ভিজ প্রক্রিয়া একাধিক রেন্ডার প্রক্রিয়া এবং ব্রাউজার প্রক্রিয়া থেকে সংমিশ্রণকে একত্রিত করে। এটি জিপিইউ ব্যবহার করে রাস্টার এবং আঁকে। একটি Viz প্রক্রিয়া আছে.
বিভিন্ন সাইট সবসময় বিভিন্ন রেন্ডার প্রক্রিয়ায় শেষ হয়।
একই সাইটের একাধিক ব্রাউজার ট্যাব বা উইন্ডো সাধারণত বিভিন্ন রেন্ডার প্রক্রিয়ায় যায়, যদি না ট্যাবগুলি সম্পর্কিত হয়, যেমন একটি অন্যটি খোলা । ডেস্কটপে শক্তিশালী মেমরির চাপের অধীনে ক্রোমিয়াম একই সাইট থেকে একাধিক ট্যাবকে একই রেন্ডার প্রক্রিয়াতে রাখতে পারে এমনকি সম্পর্কিত না হলেও।
একটি একক ব্রাউজার ট্যাবের মধ্যে, বিভিন্ন সাইটের ফ্রেমগুলি সবসময় একে অপরের থেকে বিভিন্ন রেন্ডার প্রক্রিয়ায় থাকে, কিন্তু একই সাইটের ফ্রেমগুলি সর্বদা একই রেন্ডার প্রক্রিয়ায় থাকে। রেন্ডারিংয়ের দৃষ্টিকোণ থেকে, একাধিক রেন্ডার প্রক্রিয়ার গুরুত্বপূর্ণ সুবিধা হল ক্রস-সাইট আইফ্রেম এবং ট্যাবগুলি একে অপরের থেকে পারফরম্যান্স বিচ্ছিন্নতা অর্জন করে। উপরন্তু, অরিজিনরা আরও বেশি বিচ্ছিন্নতা বেছে নিতে পারে।
সমস্ত ক্রোমিয়ামের জন্য ঠিক একটি ভিজ প্রক্রিয়া রয়েছে, কারণ এখানে সাধারণত শুধুমাত্র একটি জিপিইউ এবং স্ক্রিন থাকে।
জিপিইউ ড্রাইভার বা হার্ডওয়্যারের ত্রুটির মুখে স্থিরতার জন্য ভিজকে তার নিজস্ব প্রক্রিয়ায় আলাদা করা ভাল। এটি নিরাপত্তা বিচ্ছিন্নতার জন্যও ভাল, যা Vulkan এর মতো GPU API এবং সাধারণভাবে নিরাপত্তার জন্য গুরুত্বপূর্ণ।
যেহেতু ব্রাউজারে অনেকগুলি ট্যাব এবং উইন্ডো থাকতে পারে এবং সেগুলির সবকটিতেই আঁকার জন্য ব্রাউজার UI পিক্সেল রয়েছে, আপনি ভাবতে পারেন: কেন ঠিক একটি ব্রাউজার প্রক্রিয়া আছে? কারণ হল যে তাদের মধ্যে শুধুমাত্র একটি সময়ে ফোকাস করা হয়; আসলে, অদৃশ্যমান ব্রাউজার ট্যাবগুলি বেশিরভাগই নিষ্ক্রিয় করা হয় এবং তাদের সমস্ত GPU মেমরি ড্রপ করে। যাইহোক, জটিল ব্রাউজার UI রেন্ডারিং বৈশিষ্ট্যগুলি ক্রমবর্ধমানভাবে রেন্ডার প্রক্রিয়াগুলিতে প্রয়োগ করা হচ্ছে ( WebUI নামে পরিচিত)। এটি পারফরম্যান্স বিচ্ছিন্নতার কারণে নয়, তবে Chromium-এর ওয়েব রেন্ডারিং ইঞ্জিনের ব্যবহারের সহজতার সুবিধা নেওয়ার জন্য।
পুরানো অ্যান্ড্রয়েড ডিভাইসগুলিতে , রেন্ডার এবং ব্রাউজার প্রক্রিয়া শেয়ার করা হয় যখন একটি WebView ব্যবহার করা হয় (এটি সাধারণত Android-এ Chromium-এ প্রযোজ্য হয় না, শুধুমাত্র WebView)। ওয়েবভিউতে, ব্রাউজার প্রক্রিয়াটি এম্বেডিং অ্যাপের সাথেও ভাগ করা হয় এবং ওয়েবভিউতে শুধুমাত্র একটি রেন্ডার প্রক্রিয়া রয়েছে।
কখনও কখনও সুরক্ষিত ভিডিও বিষয়বস্তু ডিকোড করার জন্য একটি ইউটিলিটি প্রক্রিয়া আছে। এই প্রক্রিয়াটি পূর্ববর্তী ডায়াগ্রামে চিত্রিত করা হয়নি।
থ্রেড
ধীরগতির কাজ, পাইপলাইন সমান্তরালকরণ এবং একাধিক বাফারিং সত্ত্বেও থ্রেডগুলি কার্যক্ষমতা বিচ্ছিন্নতা এবং প্রতিক্রিয়াশীলতা অর্জনে সহায়তা করে।

- প্রধান থ্রেড স্ক্রিপ্ট, রেন্ডারিং ইভেন্ট লুপ, নথির জীবনচক্র, হিট টেস্টিং, স্ক্রিপ্ট ইভেন্ট প্রেরণ, এবং HTML, CSS এবং অন্যান্য ডেটা ফরম্যাটের পার্সিং চালায়।
- প্রধান থ্রেড সাহায্যকারীরা ইমেজ বিটম্যাপ এবং ব্লব তৈরি করার মতো কাজগুলি সম্পাদন করে যার জন্য এনকোডিং বা ডিকোডিং প্রয়োজন।
- ওয়েব ওয়ার্কাররা স্ক্রিপ্ট চালায়, এবং অফস্ক্রিন ক্যানভাসের জন্য একটি রেন্ডারিং ইভেন্ট লুপ।
- কম্পোজিটর থ্রেড ইনপুট ইভেন্টগুলি প্রক্রিয়া করে, ওয়েব সামগ্রীর স্ক্রোলিং এবং অ্যানিমেশনগুলি সম্পাদন করে, ওয়েব সামগ্রীর সর্বোত্তম স্তরায়ন গণনা করে এবং চিত্র ডিকোড, পেইন্ট ওয়ার্কলেট এবং রাস্টার কাজগুলি সমন্বয় করে৷
- কম্পোজিটর থ্রেড হেল্পাররা ভিজ রাস্টার টাস্ক সমন্বয় করে এবং ইমেজ ডিকোড টাস্ক, পেইন্ট ওয়ার্কলেট এবং ফলব্যাক রাস্টার চালায়।
- মিডিয়া, ডিমুক্সার বা অডিও আউটপুট থ্রেডগুলি ভিডিও এবং অডিও স্ট্রিমগুলিকে ডিকোড, প্রক্রিয়া এবং সিঙ্ক্রোনাইজ করে। (মনে রাখবেন যে ভিডিওটি প্রধান রেন্ডারিং পাইপলাইনের সাথে সমান্তরালভাবে কার্যকর হয়।)
প্রধান এবং কম্পোজিটর থ্রেডগুলি পৃথক করা অ্যানিমেশনের কার্যক্ষমতা বিচ্ছিন্নকরণ এবং প্রধান থ্রেডের কাজ থেকে স্ক্রল করার জন্য অত্যন্ত গুরুত্বপূর্ণ।
প্রতি রেন্ডার প্রক্রিয়ায় শুধুমাত্র একটি প্রধান থ্রেড আছে, যদিও একই সাইট থেকে একাধিক ট্যাব বা ফ্রেম একই প্রক্রিয়ায় শেষ হতে পারে। যাইহোক, বিভিন্ন ব্রাউজার API-এ সম্পাদিত কাজ থেকে কর্মক্ষমতা বিচ্ছিন্নতা রয়েছে। উদাহরণস্বরূপ, ক্যানভাস এপিআই-এ ইমেজ বিটম্যাপ এবং ব্লব তৈরি করা একটি প্রধান থ্রেড হেল্পার থ্রেডে চলে।
একইভাবে, প্রতি রেন্ডার প্রক্রিয়ায় শুধুমাত্র একটি কম্পোজিটর থ্রেড রয়েছে। এটি সাধারণত একটি সমস্যা নয় যে শুধুমাত্র একটি আছে, কারণ কম্পোজিটর থ্রেডের সমস্ত ব্যয়বহুল ক্রিয়াকলাপগুলি হয় কম্পোজিটর কর্মী থ্রেড বা ভিজ প্রক্রিয়াতে অর্পণ করা হয় এবং এই কাজটি ইনপুট রাউটিং, স্ক্রলিং বা অ্যানিমেশনের সাথে সমান্তরালভাবে করা যেতে পারে। কম্পোজিটর ওয়ার্কার থ্রেড কোঅর্ডিনেট টাস্কগুলি ভিজ প্রক্রিয়ায় চলে, কিন্তু সব জায়গায় GPU ত্বরণ ক্রোমিয়ামের নিয়ন্ত্রণের বাইরের কারণে ব্যর্থ হতে পারে, যেমন ড্রাইভার বাগ৷ এই পরিস্থিতিতে কর্মী থ্রেড CPU-তে একটি ফলব্যাক মোডে কাজ করবে।
কম্পোজিটর ওয়ার্কার থ্রেডের সংখ্যা ডিভাইসের ক্ষমতার উপর নির্ভর করে। উদাহরণস্বরূপ, ডেস্কটপগুলি সাধারণত বেশি থ্রেড ব্যবহার করবে, কারণ তাদের বেশি CPU কোর রয়েছে এবং মোবাইল ডিভাইসের তুলনায় কম ব্যাটারি-সংবদ্ধ। এটি স্কেলিং আপ এবং ডাউন স্কেলিং এর একটি উদাহরণ।
রেন্ডার প্রক্রিয়া থ্রেডিং আর্কিটেকচার তিনটি ভিন্ন অপ্টিমাইজেশান প্যাটার্নের একটি অ্যাপ্লিকেশন:
- হেল্পার থ্রেড : প্যারেন্ট থ্রেডকে অন্যান্য একই সাথে অনুরোধের প্রতি প্রতিক্রিয়াশীল রাখতে অতিরিক্ত থ্রেডগুলিতে দীর্ঘ-চলমান সাবটাস্কগুলি পাঠান। প্রধান থ্রেড হেল্পার এবং কম্পোজিটর হেল্পার থ্রেডগুলি এই কৌশলটির ভাল উদাহরণ।
- একাধিক বাফারিং : রেন্ডারিংয়ের লেটেন্সি লুকানোর জন্য নতুন সামগ্রী রেন্ডার করার সময় পূর্বে রেন্ডার করা সামগ্রী দেখান৷ কম্পোজিটর থ্রেড এই কৌশল ব্যবহার করে।
- পাইপলাইন সমান্তরালকরণ: একযোগে একাধিক জায়গায় রেন্ডারিং পাইপলাইন চালান। এভাবেই স্ক্রলিং এবং অ্যানিমেশন দ্রুত হতে পারে; এমনকি যদি একটি প্রধান থ্রেড রেন্ডারিং আপডেট ঘটছে, স্ক্রোল এবং অ্যানিমেশন সমান্তরালভাবে চলতে পারে।
ব্রাউজার প্রক্রিয়া

- রেন্ডার এবং কম্পোজিটিং থ্রেড ব্রাউজার UI-তে ইনপুটকে সাড়া দেয়, সঠিক রেন্ডার প্রক্রিয়ায় অন্যান্য ইনপুটকে রুট করে; ব্রাউজার UI তৈরি করে এবং পেইন্ট করে।
- রেন্ডার এবং কম্পোজিটিং থ্রেড সহায়ক ইমেজ ডিকোড কাজ এবং ফলব্যাক রাস্টার বা ডিকোড চালায়।
ব্রাউজার প্রক্রিয়া রেন্ডার এবং কম্পোজিটিং থ্রেড একটি রেন্ডার প্রক্রিয়ার কোড এবং কার্যকারিতার অনুরূপ, প্রধান থ্রেড এবং কম্পোজিটর থ্রেড একত্রিত করা ছাড়া। এই ক্ষেত্রে শুধুমাত্র একটি থ্রেড প্রয়োজন কারণ দীর্ঘ প্রধান থ্রেড কাজগুলি থেকে পারফরম্যান্স বিচ্ছিন্ন করার কোন প্রয়োজন নেই, যেহেতু ডিজাইন দ্বারা কোনটি নেই।
যেমন প্রক্রিয়া

- GPU প্রধান থ্রেড রাস্টারগুলি GPU টেক্সচার টাইলগুলিতে তালিকা এবং ভিডিও ফ্রেমগুলি প্রদর্শন করে এবং কম্পোজিটর ফ্রেমগুলিকে স্ক্রিনে আঁকে।
- ডিসপ্লে কম্পোজিটর থ্রেড প্রতিটি রেন্ডার প্রক্রিয়া, পাশাপাশি ব্রাউজার প্রক্রিয়া থেকে স্ক্রিনে উপস্থাপনের জন্য একক কম্পোজিটার ফ্রেমে সংহতকরণ এবং অনুকূল করে।
রাস্টার এবং অঙ্কন সাধারণত একই থ্রেডে ঘটে, কারণ তারা উভয়ই জিপিইউ সংস্থানগুলির উপর নির্ভর করে এবং জিপিইউর নির্ভরযোগ্যভাবে বহু-থ্রেডড ব্যবহার করা শক্ত (জিপিইউতে সহজ বহু-থ্রেডযুক্ত অ্যাক্সেস নতুন ভলকান স্ট্যান্ডার্ড বিকাশের জন্য একটি অনুপ্রেরণা)। অ্যান্ড্রয়েড ওয়েবভিউতে, কীভাবে ওয়েবভিউগুলি কোনও নেটিভ অ্যাপে এম্বেড করা হয় তার কারণে অঙ্কনের জন্য একটি পৃথক ওএস-স্তরের রেন্ডার থ্রেড রয়েছে। অন্যান্য প্ল্যাটফর্মগুলিতে সম্ভবত ভবিষ্যতে এ জাতীয় থ্রেড থাকবে।
ডিসপ্লে কম্পোজিটারটি আলাদা থ্রেডে রয়েছে কারণ এটি সর্বদা প্রতিক্রিয়াশীল হওয়া দরকার, এবং জিপিইউর মূল থ্রেডে মন্দার কোনও সম্ভাব্য উত্সকে অবরুদ্ধ করে না। জিপিইউর মূল থ্রেডে মন্দার একটি কারণ হ'ল অ-ক্রোমিয়াম কোডে কল করা হয়, যেমন বিক্রেতা-নির্দিষ্ট জিপিইউ ড্রাইভার, যা হার্ড-টু-প্রেডিক্ট উপায়ে ধীর হতে পারে।
উপাদান গঠন
প্রতিটি রেন্ডার প্রক্রিয়া প্রধান বা কম্পোজিটার থ্রেডের মধ্যে, লজিকাল সফ্টওয়্যার উপাদান রয়েছে যা কাঠামোগত উপায়ে একে অপরের সাথে যোগাযোগ করে।
প্রক্রিয়া প্রধান থ্রেড উপাদান রেন্ডার

ব্লিঙ্ক রেন্ডারারে:
- স্থানীয় ফ্রেম গাছের খণ্ডটি স্থানীয় ফ্রেমের গাছ এবং ফ্রেমের মধ্যে ডোমকে উপস্থাপন করে।
- ডিওএম এবং ক্যানভাস এপিআই উপাদানগুলিতে এই সমস্ত এপিআইয়ের বাস্তবায়ন রয়েছে।
- ডকুমেন্ট লাইফসাইকেল রানার রেন্ডারিং পাইপলাইন পদক্ষেপগুলি কমিটের পদক্ষেপের সাথে অন্তর্ভুক্ত করে এবং সম্পাদন করে।
- ইনপুট ইভেন্ট হিট টেস্টিং এবং প্রেরণকারী উপাদানটি কোনও ইভেন্টের দ্বারা কোন ডিওএম উপাদানকে লক্ষ্যযুক্ত করা হয় তা জানতে হিট পরীক্ষাগুলি কার্যকর করে এবং ইনপুট ইভেন্টটি প্রেরণ করে অ্যালগরিদম এবং ডিফল্ট আচরণগুলি চালায়।
রেন্ডারিং ইভেন্ট লুপের শিডিয়ুলার এবং রানার সিদ্ধান্ত নিয়েছে ইভেন্ট লুপে কী চালাবেন এবং কখন। এটি ডিভাইস প্রদর্শনের সাথে মেলে একটি ক্যাডেন্সে ঘটনার জন্য রেন্ডারিংয়ের সময়সূচী।

স্থানীয় ফ্রেম গাছের টুকরোগুলি কিছুটা জটিল। স্মরণ করুন যে একটি ফ্রেম ট্রি মূল পৃষ্ঠা এবং এর শিশু আইফ্রেমস, পুনরাবৃত্তভাবে। যদি সেই প্রক্রিয়াটিতে রেন্ডার করা হয় তবে একটি ফ্রেম একটি রেন্ডার প্রক্রিয়াতে স্থানীয় এবং অন্যথায় এটি দূরবর্তী।
আপনি রঙিন ফ্রেমগুলি তাদের রেন্ডার প্রক্রিয়া অনুযায়ী কল্পনা করতে পারেন। পূর্ববর্তী চিত্রটিতে, সবুজ চেনাশোনাগুলি একটি রেন্ডার প্রক্রিয়াতে সমস্ত ফ্রেম; কমলাগুলি এক সেকেন্ডে রয়েছে এবং নীলটি তৃতীয় স্থানে রয়েছে।
একটি স্থানীয় ফ্রেম ট্রি খণ্ড একটি ফ্রেম গাছের একই রঙের একটি সংযুক্ত উপাদান। চিত্রটিতে চারটি স্থানীয় ফ্রেম গাছ রয়েছে: সাইট এ এর জন্য দুটি, একটি সাইট বি এর জন্য একটি, এবং একটি সাইট সি এর জন্য প্রতিটি স্থানীয় ফ্রেম ট্রি তার নিজস্ব ব্লিঙ্ক রেন্ডারার উপাদান পায়। স্থানীয় ফ্রেম ট্রি এর ব্লিঙ্ক রেন্ডারার অন্যান্য স্থানীয় ফ্রেম গাছের মতো একই রেন্ডার প্রক্রিয়াতে থাকতে পারে বা নাও পারে। এটি পূর্বে বর্ণিত হিসাবে রেন্ডার প্রক্রিয়াগুলি যেভাবে নির্বাচন করা হয়েছে তা দ্বারা নির্ধারিত হয়।
প্রক্রিয়া কম্পোজিটর থ্রেড কাঠামো রেন্ডার করুন

রেন্ডার প্রক্রিয়া কম্পোজিটর উপাদানগুলির মধ্যে রয়েছে:
- একটি ডেটা হ্যান্ডলার যা একটি কম্পোজিটেড স্তর তালিকা, প্রদর্শন তালিকা এবং সম্পত্তি গাছ বজায় রাখে।
- একটি লাইফসাইকেল রানার যা অ্যানিমেট, স্ক্রোল, সংমিশ্রণ, রাস্টার এবং ডিকোড করে এবং রেন্ডারিং পাইপলাইনের পদক্ষেপগুলি সক্রিয় করে। (মনে রাখবেন যে অ্যানিমেট এবং স্ক্রোল মূল থ্রেড এবং কম্পোজিটর উভয় ক্ষেত্রেই ঘটতে পারে))
- একটি ইনপুট এবং হিট টেস্ট হ্যান্ডলার কমপোজিটেড স্তরগুলির রেজোলিউশনে ইনপুট প্রসেসিং এবং হিট টেস্টিং সম্পাদন করে, এটি নির্ধারণ করতে যে কমপোজিটর থ্রেডে স্ক্রোলিং অঙ্গভঙ্গিগুলি চালানো যেতে পারে এবং কোনটি রেন্ডার প্রক্রিয়া হিট পরীক্ষাগুলি লক্ষ্য করা উচিত।
অনুশীলনে উদাহরণ আর্কিটেকচার
এই উদাহরণে তিনটি ট্যাব রয়েছে:
ট্যাব 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
ট্যাব 2: বার ডটকম
<html>
…
</html>
ট্যাব 3: baz.com html <html> … </html>
এই ট্যাবগুলির জন্য প্রক্রিয়া, থ্রেড এবং উপাদান কাঠামো নিম্নরূপ দেখায়:

আসুন রেন্ডারিংয়ের চারটি প্রধান কাজের প্রতিটি উদাহরণ দিয়ে একটি উদাহরণ দিয়ে চলুন। একটি অনুস্মারক:
- স্ক্রিনে পিক্সেলগুলিতে সামগ্রীগুলি রেন্ডার করুন ।
- এক রাজ্যে বিষয়বস্তুতে ভিজ্যুয়াল এফেক্টগুলি অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া হিসাবে স্ক্রোল ।
- রুট ইনপুট দক্ষতার সাথে সঠিক জায়গায় যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেমগুলি প্রতিক্রিয়া জানাতে পারে।
ট্যাব একের জন্য পরিবর্তিত ডোম রেন্ডার করতে:

- একটি বিকাশকারী স্ক্রিপ্ট FOO.com এর জন্য রেন্ডার প্রক্রিয়াতে ডিওএম পরিবর্তন করে।
- ব্লিঙ্ক রেন্ডারার কম্পোজিটরকে বলে যে এটির জন্য একটি রেন্ডার প্রয়োজন।
- কম্পোজিটর বলে যে এটি ঘটতে একটি রেন্ডার প্রয়োজন।
- Viz রেন্ডার শুরু করার সংকেত দেয় কম্পোজিটারের কাছে।
- কম্পোজিটার ব্লিঙ্ক রেন্ডারারের কাছে শুরু সংকেতকে এগিয়ে নিয়ে যায়।
- মূল থ্রেড ইভেন্ট লুপ রানার ডকুমেন্ট লাইফসাইকেল চালায়।
- মূল থ্রেডটি কম্পোজিটর থ্রেডে ফলাফল প্রেরণ করে।
- কম্পোজিটর ইভেন্ট লুপ রানার কমপোজিটিং লাইফসাইকেল চালায়।
- যে কোনও রাস্টার কাজগুলি রাস্টারের জন্য ভিজে প্রেরণ করা হয় (প্রায়শই এই কাজের মধ্যে একটির বেশি থাকে)।
- জিপিইউতে যেমন রাস্টার্স সামগ্রী।
- ভিজ রাস্টার টাস্কের সমাপ্তি স্বীকার করে। দ্রষ্টব্য: ক্রোমিয়াম প্রায়শই রাস্টারটি সম্পূর্ণ হওয়ার জন্য অপেক্ষা করে না এবং পরিবর্তে একটি সিঙ্ক টোকেন নামে কিছু ব্যবহার করে যা 15 ধাপ কার্যকর করার আগে রাস্টার টাস্ক দ্বারা সমাধান করতে হবে।
- ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম আইফ্রেম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটর ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
একটি সিএসএস ট্রান্সফর্ম ট্রানজিশন ট্যাব দুটিতে অ্যানিমেট করতে:

- বার ডটকমের রেন্ডার প্রক্রিয়াটির কম্পোজিটর থ্রেড বিদ্যমান সম্পত্তি গাছগুলিকে পরিবর্তন করে তার কম্পোজিটর ইভেন্ট লুপে একটি অ্যানিমেশনকে টিক দেয়। এটি তখন কম্পোজিটর লাইফসাইকেলটিকে পুনরায় রান করে। (রাস্টার এবং ডিকোড কার্যগুলি হতে পারে তবে এখানে চিত্রিত করা হয়নি))
- ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটার ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
ট্যাব তিনে ওয়েব পৃষ্ঠাটি স্ক্রোল করতে:

-
inputইভেন্টগুলির একটি ক্রম (মাউস, টাচ বা কীবোর্ড) ব্রাউজার প্রক্রিয়াতে আসে। - প্রতিটি ইভেন্ট বাজ ডটকমের রেন্ডার প্রক্রিয়া কম্পোজিটর থ্রেডে চলে যায়।
- কম্পোজিটার নির্ধারণ করে যে মূল থ্রেডটি ইভেন্টটি সম্পর্কে জানতে হবে কিনা।
- ইভেন্টটি মূল থ্রেডে প্রয়োজনে প্রেরণ করা হয়।
- শ্রোতারা ইভেন্টটিতে
preventDefaultকল করবে কিনা তা দেখার জন্য মূল থ্রেডinputইভেন্ট শ্রোতাদের (pointerdown,touchstar,pointermove,touchmoveবাwheel) ফায়ার করে। - মূল থ্রেডটি ফেরত দেয় যে
preventDefaultডেকে আনা হয়েছিল কিনা। - যদি তা না হয় তবে ইনপুট ইভেন্টটি ব্রাউজার প্রক্রিয়াতে ফেরত পাঠানো হয়।
- ব্রাউজার প্রক্রিয়া এটি অন্যান্য সাম্প্রতিক ইভেন্টগুলির সাথে একত্রিত করে এটিকে একটি স্ক্রোল অঙ্গভঙ্গিতে রূপান্তর করে।
- স্ক্রোল অঙ্গভঙ্গি আবার বাজ ডটকমের রেন্ডার প্রক্রিয়া কম্পোজিটর থ্রেডে প্রেরণ করা হয়,
- স্ক্রোলটি সেখানে প্রয়োগ করা হয়, এবং বার ডট কম রেন্ডার প্রক্রিয়াটির জন্য কম্পোজিটর থ্রেড তার কম্পোজিটার ইভেন্ট লুপে একটি অ্যানিমেশনকে টিক দেয়। এরপরে সম্পত্তি গাছগুলিতে স্ক্রোল অফসেটকে রূপান্তরিত করে এবং কম্পোজিটর লাইফসাইকেলটি পুনরায় রান করে। এটি একটি
scrollইভেন্ট (এখানে চিত্রিত নয়) গুলি চালানোর জন্য মূল থ্রেডকেও বলে। - ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটার ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
ট্যাব ওয়ান -এ ইফরাম #টিডব্লিউওতে হাইপারলিঙ্কে ক্লিক ইভেন্টের জন্য একটি click ইভেন্টের জন্য রুট করতে:

- একটি
inputইভেন্ট (মাউস, টাচ বা কীবোর্ড) ব্রাউজার প্রক্রিয়াতে আসে। বার ডটকম আইএফআরএমই রেন্ডার প্রক্রিয়াটি ক্লিকটি গ্রহণ করা উচিত এবং এটি সেখানে প্রেরণ করে তা নির্ধারণের জন্য এটি একটি আনুমানিক হিট পরীক্ষা করে। - বার ডট কমের জন্য কম্পোজিটর থ্রেডটি
clickইভেন্টটিকে বার ডটকমের মূল থ্রেডে রুট করে এবং এটি প্রক্রিয়া করার জন্য একটি রেন্ডারিং ইভেন্ট লুপ টাস্কের সময়সূচী দেয়। - আইফ্রেমের কোন ডিওএম উপাদানটি ক্লিক করা হয়েছে তা নির্ধারণ করতে বার ডটকমের মূল থ্রেডের জন্য ইনপুট ইভেন্ট প্রসেসর হিট পরীক্ষা করে এবং স্ক্রিপ্টগুলি পর্যবেক্ষণ করার জন্য একটি
clickইভেন্টে আগুন দেয়। কোনওpreventDefaultশুনে এটি হাইপারলিঙ্কে নেভিগেট করে। - হাইপারলিঙ্কের গন্তব্য পৃষ্ঠার লোডের পরে, নতুন রাষ্ট্রটি রেন্ডার করা হয়েছে, "রেন্ডার পরিবর্তিত ডিওএম" পূর্ববর্তী উদাহরণের অনুরূপ পদক্ষেপগুলি সহ। (এই পরবর্তী পরিবর্তনগুলি এখানে চিত্রিত করা হয়নি))
টেকঅ্যাওয়ে
রেন্ডারিং কীভাবে কাজ করে তা মনে রাখতে এবং অভ্যন্তরীণ করতে অনেক সময় নিতে পারে।
সর্বাধিক গুরুত্বপূর্ণ গ্রহণযোগ্যতা হ'ল রেন্ডারিং পাইপলাইন, সাবধানতার সাথে মডুলারাইজেশন এবং বিশদে মনোযোগের মাধ্যমে বেশ কয়েকটি স্ব-অন্তর্ভুক্ত উপাদানগুলিতে বিভক্ত হয়েছে। এই উপাদানগুলি তখন স্কেলযোগ্য পারফরম্যান্স এবং এক্সটেনসিবিলিটি সুযোগগুলি সর্বাধিক করে তুলতে সমান্তরাল প্রক্রিয়া এবং থ্রেডগুলিতে বিভক্ত হয়ে গেছে।
প্রতিটি উপাদান আধুনিক ওয়েব অ্যাপ্লিকেশনগুলির কার্যকারিতা এবং বৈশিষ্ট্যগুলি সক্ষম করতে গুরুত্বপূর্ণ ভূমিকা পালন করে।
মূল ডেটা স্ট্রাকচারগুলি সম্পর্কে পড়তে থাকুন, যা কোড উপাদানগুলির মতো রেন্ডারিংংয়ের পক্ষে ঠিক তত গুরুত্বপূর্ণ।
উনা ক্রাভেটস দ্বারা চিত্র।
,এখানে আপনি কীভাবে রেন্ডারিংংয়ের উপাদানগুলির টুকরোগুলি সেট আপ করা হবে এবং কীভাবে রেন্ডারিং পাইপলাইন তাদের মধ্য দিয়ে প্রবাহিত হবে তা দেখতে পাবেন।
সর্বোচ্চ স্তর থেকে শুরু করে, রেন্ডারিংয়ের কাজগুলি হ'ল:
- স্ক্রিনে পিক্সেলগুলিতে সামগ্রীগুলি রেন্ডার করুন ।
- এক রাজ্যে বিষয়বস্তুতে ভিজ্যুয়াল এফেক্টগুলি অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া হিসাবে স্ক্রোল ।
- রুট ইনপুট দক্ষতার সাথে সঠিক জায়গায় যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেমগুলি প্রতিক্রিয়া জানাতে পারে।
রেন্ডার করার বিষয়বস্তুগুলি হ'ল প্রতিটি ব্রাউজার ট্যাবের জন্য ফ্রেমের একটি গাছ, পাশাপাশি ব্রাউজার ইন্টারফেস। এবং, টাচ স্ক্রিন, ইঁদুর, কীবোর্ড এবং অন্যান্য হার্ডওয়্যার ডিভাইস থেকে কাঁচা ইনপুট ইভেন্টগুলির একটি স্ট্রিম।
প্রতিটি ফ্রেম অন্তর্ভুক্ত:
- ডোম স্টেট
- সিএসএস
- ক্যানভাস
- বাহ্যিক সংস্থান যেমন চিত্র, ভিডিও, ফন্ট এবং এসভিজি
একটি ফ্রেম একটি এইচটিএমএল ডকুমেন্ট, প্লাস এর ইউআরএল। ব্রাউজার ট্যাবে লোড করা একটি ওয়েব পৃষ্ঠায় শীর্ষ-স্তরের ফ্রেম রয়েছে, শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত প্রতিটি আইফ্রেমের জন্য শিশু ফ্রেম এবং তাদের পুনরাবৃত্ত আইফ্রেম বংশোদ্ভূত রয়েছে।
একটি ভিজ্যুয়াল এফেক্ট হ'ল গ্রাফিকাল অপারেশন যা বিটম্যাপে প্রয়োগ করা হয়, যেমন স্ক্রোল, ট্রান্সফর্ম, ক্লিপ, ফিল্টার, অস্বচ্ছতা বা মিশ্রণ।
স্থাপত্য উপাদান
রেন্ডারিংং -এ, এই কাজগুলি বেশ কয়েকটি পর্যায় এবং কোড উপাদানগুলিতে যৌক্তিকভাবে বিভক্ত। উপাদানগুলি সেই থ্রেডগুলির মধ্যে বিভিন্ন সিপিইউ প্রক্রিয়া, থ্রেড এবং উপ-উপাদানগুলিতে শেষ হয়। প্রতিটি ওয়েব সামগ্রীর জন্য নির্ভরযোগ্যতা , স্কেলযোগ্য পারফরম্যান্স এবং এক্সটেনসিবিলিটি অর্জনে প্রতিটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
পাইপলাইন কাঠামো রেন্ডারিং

রেন্ডারিং একটি পাইপলাইনে এগিয়ে যায় যা পথে তৈরি বেশ কয়েকটি পর্যায় এবং নিদর্শনগুলি সহ। প্রতিটি পর্যায় কোড উপস্থাপন করে যা রেন্ডারিংয়ের মধ্যে একটি ভাল-সংজ্ঞায়িত টাস্ক করে। নিদর্শনগুলি হ'ল ডেটা স্ট্রাকচার যা পর্যায়ের ইনপুট বা আউটপুট।
পর্যায়গুলি হল:
- অ্যানিমেট: ঘোষিত টাইমলাইনের উপর ভিত্তি করে সময়ের সাথে সাথে গণিত শৈলী এবং মিউটেট সম্পত্তি গাছ পরিবর্তন করুন।
- স্টাইল: ডোমে সিএসএস প্রয়োগ করুন এবং গণিত শৈলী তৈরি করুন।
- লেআউট: স্ক্রিনে ডিওএম উপাদানগুলির আকার এবং অবস্থান নির্ধারণ করুন এবং অপরিবর্তনীয় খণ্ড গাছ তৈরি করুন।
- প্রাক-পেইন্ট: সম্পত্তি গাছগুলি গণনা করুন এবং যথাযথ হিসাবে কোনও বিদ্যমান ডিসপ্লে তালিকা এবং জিপিইউ টেক্সচার টাইলগুলি অকার্যকর করুন ।
- স্ক্রোল: সম্পত্তি গাছগুলিকে পরিবর্তন করে নথি এবং স্ক্রোলেবল ডোম উপাদানগুলির স্ক্রোল অফসেট আপডেট করুন।
- পেইন্ট: একটি ডিসপ্লে তালিকা গণনা করুন যা ডোম থেকে জিপিইউ টেক্সচার টাইলগুলি কীভাবে রাস্টার করতে পারে তা বর্ণনা করে।
- কমিট: কম্পোজিটর থ্রেডে সম্পত্তি গাছ এবং প্রদর্শন তালিকা অনুলিপি করুন।
- স্তরিত করুন: স্বতন্ত্র রাস্টারাইজেশন এবং অ্যানিমেশনের জন্য একটি কমপোজিটেড স্তর তালিকায় ডিসপ্লে তালিকাটি ব্রেক আপ করুন।
- রাস্টার, ডিকোড এবং পেইন্ট ওয়ার্কলেটগুলি: যথাক্রমে জিপিইউ টেক্সচার টাইলগুলিতে ডিসপ্লে তালিকাগুলি, এনকোডযুক্ত চিত্রগুলি এবং পেইন্ট ওয়ার্কলেট কোড ঘুরিয়ে দিন।
- অ্যাক্টিভেট: কোনও ভিজ্যুয়াল এফেক্টের সাথে একসাথে কীভাবে স্ক্রিনে জিপিইউ টাইলগুলি আঁকতে এবং অবস্থান করবেন তা উপস্থাপন করে একটি কম্পোজিটার ফ্রেম তৈরি করুন।
- সমষ্টি: সমস্ত দৃশ্যমান কম্পোজিটর ফ্রেম থেকে একক, গ্লোবাল কম্পোজিটার ফ্রেমে কম্পোজিটার ফ্রেমগুলি একত্রিত করুন।
- আঁকুন: অন স্ক্রিনে পিক্সেল তৈরি করতে জিপিইউতে একত্রিত কম্পোজিটার ফ্রেমটি সম্পাদন করুন।
রেন্ডারিং পাইপলাইনের পর্যায়ে তাদের প্রয়োজন না হলে এড়ানো যায়। উদাহরণস্বরূপ, ভিজ্যুয়াল এফেক্টস এবং স্ক্রোলের অ্যানিমেশনগুলি লেআউট, প্রাক-পেইন্ট এবং পেইন্ট এড়িয়ে যেতে পারে। এই কারণেই অ্যানিমেশন এবং স্ক্রোলটি ডায়াগ্রামে হলুদ এবং সবুজ বিন্দু দিয়ে চিহ্নিত করা হয়। যদি লেআউট, প্রি-পেইন্ট এবং পেইন্ট ভিজ্যুয়াল এফেক্টের জন্য এড়িয়ে যেতে পারে তবে সেগুলি সম্পূর্ণরূপে কম্পোজিটর থ্রেডে চালানো যেতে পারে এবং মূল থ্রেডটি এড়িয়ে যেতে পারে।
ব্রাউজার ইউআই রেন্ডারিং সরাসরি এখানে চিত্রিত করা হয়নি, তবে এই একই পাইপলাইনের একটি সরল সংস্করণ হিসাবে ভাবা যেতে পারে (এবং বাস্তবে এর বাস্তবায়ন কোডের বেশিরভাগ অংশ ভাগ করে)। ভিডিও (এছাড়াও সরাসরি চিত্রিত করা হয়নি) সাধারণত স্বাধীন কোডের সাথে রেন্ডার করে যা ফ্রেমগুলিকে জিপিইউ টেক্সচার টাইলগুলিতে ডিকোড করে যা তারপরে কম্পোজিটার ফ্রেম এবং ড্র স্টেপে প্লাগ করা হয়।
প্রক্রিয়া এবং থ্রেড কাঠামো
সিপিইউ প্রক্রিয়া
একাধিক সিপিইউ প্রক্রিয়াগুলির ব্যবহার সাইটগুলি এবং ব্রাউজার রাষ্ট্রের মধ্যে কর্মক্ষমতা এবং সুরক্ষা বিচ্ছিন্নতা এবং জিপিইউ হার্ডওয়্যার থেকে স্থায়িত্ব এবং সুরক্ষা বিচ্ছিন্নতা অর্জন করে।

- রেন্ডার প্রক্রিয়াটি একক সাইট এবং ট্যাব সংমিশ্রণের জন্য রেন্ডার, অ্যানিমেটস, স্ক্রোল এবং রুট ইনপুট। বেশ কয়েকটি রেন্ডার প্রক্রিয়া রয়েছে।
- ব্রাউজার প্রক্রিয়া ব্রাউজার ইউআই (ঠিকানা বার, ট্যাব শিরোনাম এবং আইকন সহ) এর জন্য রেন্ডার, অ্যানিমেটস এবং রুট ইনপুট দেয় এবং যথাযথ রেন্ডার প্রক্রিয়াটিতে অবশিষ্ট সমস্ত ইনপুট রুট করে। একটি ব্রাউজার প্রক্রিয়া আছে।
- ভিজ প্রক্রিয়াটি একাধিক রেন্ডার প্রক্রিয়া এবং ব্রাউজার প্রক্রিয়া থেকে সংমিশ্রণকে একত্রিত করে। এটি জিপিইউ ব্যবহার করে রাস্টার করে এবং আঁকায়। একটি ভিজ প্রক্রিয়া আছে।
বিভিন্ন সাইট সর্বদা বিভিন্ন রেন্ডার প্রক্রিয়াগুলিতে শেষ হয়।
একই সাইটের একাধিক ব্রাউজার ট্যাব বা উইন্ডো সাধারণত বিভিন্ন রেন্ডার প্রক্রিয়াগুলিতে যায়, যদি না ট্যাবগুলি সম্পর্কিত হয়, যেমন একটি অন্যটি খোলার মতো । ডেস্কটপ ক্রোমিয়ামে শক্তিশালী মেমরির চাপের অধীনে একই সাইট থেকে একাধিক ট্যাব একই রেন্ডার প্রক্রিয়াতে রাখতে পারে এমনকি সম্পর্কিত না হলেও।
একটি একক ব্রাউজার ট্যাবের মধ্যে, বিভিন্ন সাইটের ফ্রেমগুলি সর্বদা একে অপরের থেকে বিভিন্ন রেন্ডার প্রক্রিয়াতে থাকে তবে একই সাইটের ফ্রেমগুলি সর্বদা একই রেন্ডার প্রক্রিয়াতে থাকে। রেন্ডারিংয়ের দৃষ্টিকোণ থেকে, একাধিক রেন্ডার প্রক্রিয়াগুলির গুরুত্বপূর্ণ সুবিধা হ'ল ক্রস-সাইট আইফ্রেমস এবং ট্যাবগুলি একে অপরের কাছ থেকে পারফরম্যান্স বিচ্ছিন্নতা অর্জন করে। এছাড়াও, উত্সগুলি আরও বেশি বিচ্ছিন্নতা বেছে নিতে পারে।
সমস্ত ক্রোমিয়ামের জন্য ঠিক একটি ভিজ প্রক্রিয়া রয়েছে, কারণ সাধারণত একটি জিপিইউ এবং স্ক্রিন আঁকতে থাকে।
জিপিইউ ড্রাইভার বা হার্ডওয়্যারগুলিতে বাগের মুখে স্থিতিশীলতার জন্য ভিজকে আলাদা করা ভাল। এটি সুরক্ষা বিচ্ছিন্নতার জন্যও ভাল, যা জিপিইউ এপিআইয়ের পক্ষে ভলকান এবং সাধারণভাবে সুরক্ষার জন্য গুরুত্বপূর্ণ।
যেহেতু ব্রাউজারে অনেকগুলি ট্যাব এবং উইন্ডো থাকতে পারে এবং তাদের সবার কাছে আঁকতে ব্রাউজার ইউআই পিক্সেল রয়েছে, আপনি ভাবতে পারেন: কেন ঠিক একটি ব্রাউজার প্রক্রিয়া রয়েছে? কারণটি হ'ল তাদের মধ্যে কেবল একটিই একবারে ফোকাস করা হয়; প্রকৃতপক্ষে, অ-দৃশ্যমান ব্রাউজার ট্যাবগুলি বেশিরভাগ নিষ্ক্রিয় করা হয় এবং তাদের সমস্ত জিপিইউ মেমরি ফেলে দেয়। যাইহোক, জটিল ব্রাউজার ইউআই রেন্ডারিং বৈশিষ্ট্যগুলি ক্রমবর্ধমান রেন্ডার প্রক্রিয়াগুলিতেও প্রয়োগ করা হচ্ছে ( ওয়েবইউআই হিসাবে পরিচিত)। এটি পারফরম্যান্স বিচ্ছিন্নতার কারণে নয়, তবে ক্রোমিয়ামের ওয়েব রেন্ডারিং ইঞ্জিনের ব্যবহারের স্বাচ্ছন্দ্যের সুযোগ নিতে।
পুরানো অ্যান্ড্রয়েড ডিভাইসগুলিতে , ওয়েবভিউতে ব্যবহৃত হলে রেন্ডার এবং ব্রাউজার প্রক্রিয়া ভাগ করা হয় (এটি অ্যান্ড্রয়েডের ক্রোমিয়ামের ক্ষেত্রে সাধারণত, কেবল ওয়েবভিউতে প্রযোজ্য নয়)। ওয়েবভিউতে, ব্রাউজার প্রক্রিয়াটি এম্বেডিং অ্যাপের সাথেও ভাগ করা হয় এবং ওয়েবভিউয়ের কেবলমাত্র একটি রেন্ডার প্রক্রিয়া রয়েছে।
সুরক্ষিত ভিডিও সামগ্রী ডিকোডিংয়ের জন্য কখনও কখনও একটি ইউটিলিটি প্রক্রিয়াও থাকে। এই প্রক্রিয়াটি পূর্ববর্তী চিত্রগুলিতে চিত্রিত করা হয়নি।
থ্রেড
থ্রেডগুলি ধীর কাজ, পাইপলাইন সমান্তরালকরণ এবং একাধিক বাফারিং সত্ত্বেও পারফরম্যান্স বিচ্ছিন্নতা এবং প্রতিক্রিয়াশীলতা অর্জনে সহায়তা করে।

- মূল থ্রেড স্ক্রিপ্টগুলি, রেন্ডারিং ইভেন্ট লুপ, ডকুমেন্ট লাইফাইসাইকেল, হিট টেস্টিং, স্ক্রিপ্ট ইভেন্ট প্রেরণ এবং এইচটিএমএল, সিএসএস এবং অন্যান্য ডেটা ফর্ম্যাটগুলির পার্সিং চালায়।
- প্রধান থ্রেড সহায়কগুলি চিত্র বিটম্যাপ এবং ব্লবগুলি তৈরি করার মতো কাজগুলি সম্পাদন করে যা এনকোডিং বা ডিকোডিংয়ের প্রয়োজন।
- ওয়েব কর্মীরা স্ক্রিপ্ট চালান এবং অফস্ক্রিনকানভাসের জন্য একটি রেন্ডারিং ইভেন্ট লুপ চালায়।
- কম্পোজিটর থ্রেড ইনপুট ইভেন্টগুলি প্রক্রিয়া করে, ওয়েব সামগ্রীর স্ক্রোলিং এবং অ্যানিমেশনগুলি সম্পাদন করে, ওয়েব সামগ্রীর অনুকূল স্তরকরণ গণনা করে এবং চিত্র ডিকোড, পেইন্ট ওয়ার্কলেট এবং রাস্টার কার্যগুলি সমন্বয় করে।
- কম্পোজিটর থ্রেড হেল্পাররা রাস্টার কাজগুলি সমন্বিত করে এবং চিত্র ডিকোড কার্যগুলি, পেইন্ট ওয়ার্কলেট এবং ফ্যালব্যাক রাস্টারকে কার্যকর করে।
- মিডিয়া, ডেমাক্সার বা অডিও আউটপুট থ্রেডগুলি ডিকোড, প্রক্রিয়া এবং সিঙ্ক্রোনাইজ ভিডিও এবং অডিও স্ট্রিমগুলি। (মনে রাখবেন যে ভিডিওটি মূল রেন্ডারিং পাইপলাইনের সাথে সমান্তরালে কার্যকর করে))
মূল এবং কম্পোজিটর থ্রেডগুলি পৃথক করা অ্যানিমেশন বিচ্ছিন্নকরণ এবং মূল থ্রেড কাজ থেকে স্ক্রোলিংয়ের জন্য সমালোচনামূলকভাবে গুরুত্বপূর্ণ।
একই সাইট থেকে একাধিক ট্যাব বা ফ্রেম একই প্রক্রিয়াতে শেষ হতে পারে যদিও রেন্ডার প্রক্রিয়া প্রতি কেবলমাত্র একটি প্রধান থ্রেড রয়েছে। যাইহোক, বিভিন্ন ব্রাউজার এপিআইগুলিতে সম্পাদিত কাজ থেকে পারফরম্যান্স বিচ্ছিন্নতা রয়েছে। উদাহরণস্বরূপ, ক্যানভাস এপিআইতে চিত্রের বিটম্যাপ এবং ব্লবগুলির প্রজন্ম একটি প্রধান থ্রেড সহায়ক থ্রেডে চালিত হয়।
তেমনি, রেন্ডার প্রক্রিয়া প্রতি কেবলমাত্র একটি কম্পোজিটর থ্রেড রয়েছে। এটি সাধারণত কোনও সমস্যা নয় যে কেবল একটিই রয়েছে, কারণ কম্পোজিটর থ্রেডে সত্যই ব্যয়বহুল সমস্ত অপারেশনগুলি কম্পোজিটর কর্মী থ্রেড বা ভিআইজেড প্রক্রিয়া হিসাবে অর্পণ করা হয় এবং এই কাজটি ইনপুট রাউটিং, স্ক্রোলিং বা অ্যানিমেশনের সাথে সমান্তরালে করা যেতে পারে। কম্পোজিটর কর্মী থ্রেডগুলি ভিআইজে প্রক্রিয়াতে চালিত কার্যগুলি সমন্বিত করে, তবে জিপিইউর ত্বরণ সর্বত্র ক্রোমিয়ামের নিয়ন্ত্রণের বাইরে যেমন ড্রাইভার বাগের কারণে ব্যর্থ হতে পারে। এই পরিস্থিতিতে কর্মী থ্রেড সিপিইউতে ফ্যালব্যাক মোডে কাজটি করবে।
কম্পোজিটর কর্মী থ্রেডের সংখ্যা ডিভাইসের সক্ষমতাগুলির উপর নির্ভর করে। উদাহরণস্বরূপ, ডেস্কটপগুলি সাধারণত আরও থ্রেড ব্যবহার করবে, কারণ তাদের আরও সিপিইউ কোর রয়েছে এবং মোবাইল ডিভাইসের চেয়ে কম ব্যাটারি-সীমাবদ্ধ। এটি স্কেলিং আপ এবং স্কেলিংয়ের একটি উদাহরণ।
রেন্ডার প্রক্রিয়া থ্রেডিং আর্কিটেকচারটি তিনটি পৃথক অপ্টিমাইজেশন নিদর্শনগুলির একটি অ্যাপ্লিকেশন:
- হেল্পার থ্রেডস : পিতামাতার থ্রেডকে অন্যান্য, যুগপত অনুরোধগুলির প্রতি প্রতিক্রিয়াশীল রাখতে অতিরিক্ত থ্রেডগুলিতে দীর্ঘ-চলমান সাবটাস্কগুলি প্রেরণ করুন। মূল থ্রেড হেল্পার এবং কম্পোজিটার হেল্পার থ্রেডগুলি এই কৌশলটির ভাল উদাহরণ।
- একাধিক বাফারিং : রেন্ডারিংয়ের বিলম্বকে আড়াল করতে নতুন সামগ্রী রেন্ডার করার সময় পূর্বে রেন্ডার করা সামগ্রী দেখান। কম্পোজিটর থ্রেড এই কৌশলটি ব্যবহার করে।
- পাইপলাইন সমান্তরালকরণ: একসাথে একাধিক স্থানে রেন্ডারিং পাইপলাইন চালান। এভাবেই স্ক্রোলিং এবং অ্যানিমেশন দ্রুত হতে পারে; এমনকি যদি কোনও প্রধান থ্রেড রেন্ডারিং আপডেট ঘটে থাকে তবে স্ক্রোল এবং অ্যানিমেশন সমান্তরালে চলতে পারে।
ব্রাউজার প্রক্রিয়া

- রেন্ডার এবং কম্পোজিটিং থ্রেড ব্রাউজার ইউআই -তে ইনপুটকে সাড়া দেয়, অন্যান্য ইনপুটকে সঠিক রেন্ডার প্রক্রিয়াতে রুট করে; ব্রাউজার ইউআই পেইন্টস আউট এবং পেইন্টস।
- রেন্ডার এবং কমপোজিটিং থ্রেড সহায়কগুলি চিত্র ডিকোড টাস্ক এবং ফ্যালব্যাক রাস্টার বা ডিকোড কার্যকর করে।
ব্রাউজার প্রক্রিয়া রেন্ডার এবং কম্পোজিটিং থ্রেড একটি রেন্ডার প্রক্রিয়াটির কোড এবং কার্যকারিতার সাথে সমান, মূল থ্রেড এবং কম্পোজিটর থ্রেডকে একটিতে একত্রিত করা ব্যতীত। এই ক্ষেত্রে কেবলমাত্র একটি থ্রেডের প্রয়োজন রয়েছে কারণ দীর্ঘ মূল থ্রেড কাজগুলি থেকে পারফরম্যান্স বিচ্ছিন্নতার প্রয়োজন নেই, কারণ ডিজাইনের মাধ্যমে কোনওটি নেই।
যেমন প্রক্রিয়া

- জিপিইউ মেইন থ্রেড রাস্টারগুলি জিপিইউ টেক্সচার টাইলগুলিতে তালিকা এবং ভিডিও ফ্রেম প্রদর্শন করে এবং কমপোজিটার ফ্রেমগুলি স্ক্রিনে আঁকায়।
- ডিসপ্লে কম্পোজিটর থ্রেড প্রতিটি রেন্ডার প্রক্রিয়া, পাশাপাশি ব্রাউজার প্রক্রিয়া থেকে স্ক্রিনে উপস্থাপনের জন্য একক কম্পোজিটার ফ্রেমে সংহতকরণ এবং অনুকূল করে।
রাস্টার এবং অঙ্কন সাধারণত একই থ্রেডে ঘটে, কারণ তারা উভয়ই জিপিইউ সংস্থানগুলির উপর নির্ভর করে এবং জিপিইউর নির্ভরযোগ্যভাবে বহু-থ্রেডড ব্যবহার করা শক্ত (জিপিইউতে সহজ বহু-থ্রেডযুক্ত অ্যাক্সেস নতুন ভলকান স্ট্যান্ডার্ড বিকাশের জন্য একটি অনুপ্রেরণা)। অ্যান্ড্রয়েড ওয়েবভিউতে, কীভাবে ওয়েবভিউগুলি কোনও নেটিভ অ্যাপে এম্বেড করা হয় তার কারণে অঙ্কনের জন্য একটি পৃথক ওএস-স্তরের রেন্ডার থ্রেড রয়েছে। অন্যান্য প্ল্যাটফর্মগুলিতে সম্ভবত ভবিষ্যতে এ জাতীয় থ্রেড থাকবে।
ডিসপ্লে কম্পোজিটারটি আলাদা থ্রেডে রয়েছে কারণ এটি সর্বদা প্রতিক্রিয়াশীল হওয়া দরকার, এবং জিপিইউর মূল থ্রেডে মন্দার কোনও সম্ভাব্য উত্সকে অবরুদ্ধ করে না। জিপিইউর মূল থ্রেডে মন্দার একটি কারণ হ'ল অ-ক্রোমিয়াম কোডে কল করা হয়, যেমন বিক্রেতা-নির্দিষ্ট জিপিইউ ড্রাইভার, যা হার্ড-টু-প্রেডিক্ট উপায়ে ধীর হতে পারে।
উপাদান গঠন
প্রতিটি রেন্ডার প্রক্রিয়া প্রধান বা কম্পোজিটার থ্রেডের মধ্যে, লজিকাল সফ্টওয়্যার উপাদান রয়েছে যা কাঠামোগত উপায়ে একে অপরের সাথে যোগাযোগ করে।
প্রক্রিয়া প্রধান থ্রেড উপাদান রেন্ডার

ব্লিঙ্ক রেন্ডারারে:
- স্থানীয় ফ্রেম গাছের খণ্ডটি স্থানীয় ফ্রেমের গাছ এবং ফ্রেমের মধ্যে ডোমকে উপস্থাপন করে।
- ডিওএম এবং ক্যানভাস এপিআই উপাদানগুলিতে এই সমস্ত এপিআইয়ের বাস্তবায়ন রয়েছে।
- ডকুমেন্ট লাইফসাইকেল রানার রেন্ডারিং পাইপলাইন পদক্ষেপগুলি কমিটের পদক্ষেপের সাথে অন্তর্ভুক্ত করে এবং সম্পাদন করে।
- ইনপুট ইভেন্ট হিট টেস্টিং এবং প্রেরণকারী উপাদানটি কোনও ইভেন্টের দ্বারা কোন ডিওএম উপাদানকে লক্ষ্যযুক্ত করা হয় তা জানতে হিট পরীক্ষাগুলি কার্যকর করে এবং ইনপুট ইভেন্টটি প্রেরণ করে অ্যালগরিদম এবং ডিফল্ট আচরণগুলি চালায়।
রেন্ডারিং ইভেন্ট লুপের শিডিয়ুলার এবং রানার সিদ্ধান্ত নিয়েছে ইভেন্ট লুপে কী চালাবেন এবং কখন। এটি ডিভাইস প্রদর্শনের সাথে মেলে একটি ক্যাডেন্সে ঘটনার জন্য রেন্ডারিংয়ের সময়সূচী।

স্থানীয় ফ্রেম গাছের টুকরোগুলি কিছুটা জটিল। স্মরণ করুন যে একটি ফ্রেম ট্রি মূল পৃষ্ঠা এবং এর শিশু আইফ্রেমস, পুনরাবৃত্তভাবে। যদি সেই প্রক্রিয়াটিতে রেন্ডার করা হয় তবে একটি ফ্রেম একটি রেন্ডার প্রক্রিয়াতে স্থানীয় এবং অন্যথায় এটি দূরবর্তী।
আপনি রঙিন ফ্রেমগুলি তাদের রেন্ডার প্রক্রিয়া অনুযায়ী কল্পনা করতে পারেন। পূর্ববর্তী চিত্রটিতে, সবুজ চেনাশোনাগুলি একটি রেন্ডার প্রক্রিয়াতে সমস্ত ফ্রেম; কমলাগুলি এক সেকেন্ডে রয়েছে এবং নীলটি তৃতীয় স্থানে রয়েছে।
একটি স্থানীয় ফ্রেম ট্রি খণ্ড একটি ফ্রেম গাছের একই রঙের একটি সংযুক্ত উপাদান। চিত্রটিতে চারটি স্থানীয় ফ্রেম গাছ রয়েছে: সাইট এ এর জন্য দুটি, একটি সাইট বি এর জন্য একটি, এবং একটি সাইট সি এর জন্য প্রতিটি স্থানীয় ফ্রেম ট্রি তার নিজস্ব ব্লিঙ্ক রেন্ডারার উপাদান পায়। স্থানীয় ফ্রেম ট্রি এর ব্লিঙ্ক রেন্ডারার অন্যান্য স্থানীয় ফ্রেম গাছের মতো একই রেন্ডার প্রক্রিয়াতে থাকতে পারে বা নাও পারে। এটি পূর্বে বর্ণিত হিসাবে রেন্ডার প্রক্রিয়াগুলি যেভাবে নির্বাচন করা হয়েছে তা দ্বারা নির্ধারিত হয়।
প্রক্রিয়া কম্পোজিটর থ্রেড কাঠামো রেন্ডার করুন

রেন্ডার প্রক্রিয়া কম্পোজিটর উপাদানগুলির মধ্যে রয়েছে:
- একটি ডেটা হ্যান্ডলার যা একটি কম্পোজিটেড স্তর তালিকা, প্রদর্শন তালিকা এবং সম্পত্তি গাছ বজায় রাখে।
- একটি লাইফসাইকেল রানার যা অ্যানিমেট, স্ক্রোল, সংমিশ্রণ, রাস্টার এবং ডিকোড করে এবং রেন্ডারিং পাইপলাইনের পদক্ষেপগুলি সক্রিয় করে। (মনে রাখবেন যে অ্যানিমেট এবং স্ক্রোল মূল থ্রেড এবং কম্পোজিটর উভয় ক্ষেত্রেই ঘটতে পারে))
- একটি ইনপুট এবং হিট টেস্ট হ্যান্ডলার কমপোজিটেড স্তরগুলির রেজোলিউশনে ইনপুট প্রসেসিং এবং হিট টেস্টিং সম্পাদন করে, এটি নির্ধারণ করতে যে কমপোজিটর থ্রেডে স্ক্রোলিং অঙ্গভঙ্গিগুলি চালানো যেতে পারে এবং কোনটি রেন্ডার প্রক্রিয়া হিট পরীক্ষাগুলি লক্ষ্য করা উচিত।
অনুশীলনে উদাহরণ আর্কিটেকচার
এই উদাহরণে তিনটি ট্যাব রয়েছে:
ট্যাব 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
ট্যাব 2: বার ডটকম
<html>
…
</html>
ট্যাব 3: baz.com html <html> … </html>
এই ট্যাবগুলির জন্য প্রক্রিয়া, থ্রেড এবং উপাদান কাঠামো নিম্নরূপ দেখায়:

আসুন রেন্ডারিংয়ের চারটি প্রধান কাজের প্রতিটি উদাহরণ দিয়ে একটি উদাহরণ দিয়ে চলুন। একটি অনুস্মারক:
- স্ক্রিনে পিক্সেলগুলিতে সামগ্রীগুলি রেন্ডার করুন ।
- এক রাজ্যে বিষয়বস্তুতে ভিজ্যুয়াল এফেক্টগুলি অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া হিসাবে স্ক্রোল ।
- রুট ইনপুট দক্ষতার সাথে সঠিক জায়গায় যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেমগুলি প্রতিক্রিয়া জানাতে পারে।
ট্যাব একের জন্য পরিবর্তিত ডোম রেন্ডার করতে:

- একটি বিকাশকারী স্ক্রিপ্ট FOO.com এর জন্য রেন্ডার প্রক্রিয়াতে ডিওএম পরিবর্তন করে।
- ব্লিঙ্ক রেন্ডারার কম্পোজিটরকে বলে যে এটির জন্য একটি রেন্ডার প্রয়োজন।
- কম্পোজিটর বলে যে এটি ঘটতে একটি রেন্ডার প্রয়োজন।
- Viz রেন্ডার শুরু করার সংকেত দেয় কম্পোজিটারের কাছে।
- কম্পোজিটার ব্লিঙ্ক রেন্ডারারের কাছে শুরু সংকেতকে এগিয়ে নিয়ে যায়।
- মূল থ্রেড ইভেন্ট লুপ রানার ডকুমেন্ট লাইফসাইকেল চালায়।
- মূল থ্রেডটি কম্পোজিটর থ্রেডে ফলাফল প্রেরণ করে।
- কম্পোজিটর ইভেন্ট লুপ রানার কমপোজিটিং লাইফসাইকেল চালায়।
- যে কোনও রাস্টার কাজগুলি রাস্টারের জন্য ভিজে প্রেরণ করা হয় (প্রায়শই এই কাজের মধ্যে একটির বেশি থাকে)।
- জিপিইউতে যেমন রাস্টার্স সামগ্রী।
- ভিজ রাস্টার টাস্কের সমাপ্তি স্বীকার করে। দ্রষ্টব্য: ক্রোমিয়াম প্রায়শই রাস্টারটি সম্পূর্ণ হওয়ার জন্য অপেক্ষা করে না এবং পরিবর্তে একটি সিঙ্ক টোকেন নামে কিছু ব্যবহার করে যা 15 ধাপ কার্যকর করার আগে রাস্টার টাস্ক দ্বারা সমাধান করতে হবে।
- ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম আইফ্রেম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটর ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
একটি সিএসএস ট্রান্সফর্ম ট্রানজিশন ট্যাব দুটিতে অ্যানিমেট করতে:

- বার ডটকমের রেন্ডার প্রক্রিয়াটির কম্পোজিটর থ্রেড বিদ্যমান সম্পত্তি গাছগুলিকে পরিবর্তন করে তার কম্পোজিটর ইভেন্ট লুপে একটি অ্যানিমেশনকে টিক দেয়। এটি তখন কম্পোজিটর লাইফসাইকেলটিকে পুনরায় রান করে। (রাস্টার এবং ডিকোড কার্যগুলি হতে পারে তবে এখানে চিত্রিত করা হয়নি))
- ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটার ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
ট্যাব তিনে ওয়েব পৃষ্ঠাটি স্ক্রোল করতে:

-
inputইভেন্টগুলির একটি ক্রম (মাউস, টাচ বা কীবোর্ড) ব্রাউজার প্রক্রিয়াতে আসে। - প্রতিটি ইভেন্ট বাজ ডটকমের রেন্ডার প্রক্রিয়া কম্পোজিটর থ্রেডে চলে যায়।
- কম্পোজিটার নির্ধারণ করে যে মূল থ্রেডটি ইভেন্টটি সম্পর্কে জানতে হবে কিনা।
- ইভেন্টটি মূল থ্রেডে প্রয়োজনে প্রেরণ করা হয়।
- শ্রোতারা ইভেন্টটিতে
preventDefaultকল করবে কিনা তা দেখার জন্য মূল থ্রেডinputইভেন্ট শ্রোতাদের (pointerdown,touchstar,pointermove,touchmoveবাwheel) ফায়ার করে। - মূল থ্রেডটি ফেরত দেয় যে
preventDefaultডেকে আনা হয়েছিল কিনা। - যদি তা না হয় তবে ইনপুট ইভেন্টটি ব্রাউজার প্রক্রিয়াতে ফেরত পাঠানো হয়।
- ব্রাউজার প্রক্রিয়া এটি অন্যান্য সাম্প্রতিক ইভেন্টগুলির সাথে একত্রিত করে এটিকে একটি স্ক্রোল অঙ্গভঙ্গিতে রূপান্তর করে।
- স্ক্রোল অঙ্গভঙ্গি আবার বাজ ডটকমের রেন্ডার প্রক্রিয়া কম্পোজিটর থ্রেডে প্রেরণ করা হয়,
- স্ক্রোলটি সেখানে প্রয়োগ করা হয়, এবং বার ডট কম রেন্ডার প্রক্রিয়াটির জন্য কম্পোজিটর থ্রেড তার কম্পোজিটার ইভেন্ট লুপে একটি অ্যানিমেশনকে টিক দেয়। এরপরে সম্পত্তি গাছগুলিতে স্ক্রোল অফসেটকে রূপান্তরিত করে এবং কম্পোজিটর লাইফসাইকেলটি পুনরায় রান করে। এটি একটি
scrollইভেন্ট (এখানে চিত্রিত নয়) গুলি চালানোর জন্য মূল থ্রেডকেও বলে। - ভিজে একটি কম্পোজিটার ফ্রেম প্রেরণ করা হয়।
- যেমন FOO.com রেন্ডার প্রক্রিয়া, বার ডটকম রেন্ডার প্রক্রিয়া এবং ব্রাউজার ইউআই এর জন্য কম্পোজিটার ফ্রেমগুলিকে একত্রিত করে।
- যেমন একটি অঙ্কন সময়সূচী।
- ভিজ স্ক্রিনে একত্রিত কম্পোজিটর ফ্রেম আঁকেন।
ট্যাব ওয়ান -এ ইফরাম #টিডব্লিউওতে হাইপারলিঙ্কে ক্লিক ইভেন্টের জন্য একটি click ইভেন্টের জন্য রুট করতে:

- একটি
inputইভেন্ট (মাউস, টাচ বা কীবোর্ড) ব্রাউজার প্রক্রিয়াতে আসে। বার ডটকম আইএফআরএমই রেন্ডার প্রক্রিয়াটি ক্লিকটি গ্রহণ করা উচিত এবং এটি সেখানে প্রেরণ করে তা নির্ধারণের জন্য এটি একটি আনুমানিক হিট পরীক্ষা করে। - বার ডট কমের জন্য কম্পোজিটর থ্রেডটি
clickইভেন্টটিকে বার ডটকমের মূল থ্রেডে রুট করে এবং এটি প্রক্রিয়া করার জন্য একটি রেন্ডারিং ইভেন্ট লুপ টাস্কের সময়সূচী দেয়। - আইফ্রেমের কোন ডিওএম উপাদানটি ক্লিক করা হয়েছে তা নির্ধারণ করতে বার ডটকমের মূল থ্রেডের জন্য ইনপুট ইভেন্ট প্রসেসর হিট পরীক্ষা করে এবং স্ক্রিপ্টগুলি পর্যবেক্ষণ করার জন্য একটি
clickইভেন্টে আগুন দেয়। কোনওpreventDefaultশুনে এটি হাইপারলিঙ্কে নেভিগেট করে। - হাইপারলিঙ্কের গন্তব্য পৃষ্ঠার লোডের পরে, নতুন রাষ্ট্রটি রেন্ডার করা হয়েছে, "রেন্ডার পরিবর্তিত ডিওএম" পূর্ববর্তী উদাহরণের অনুরূপ পদক্ষেপগুলি সহ। (এই পরবর্তী পরিবর্তনগুলি এখানে চিত্রিত করা হয়নি))
টেকঅ্যাওয়ে
রেন্ডারিং কীভাবে কাজ করে তা মনে রাখতে এবং অভ্যন্তরীণ করতে অনেক সময় নিতে পারে।
সর্বাধিক গুরুত্বপূর্ণ গ্রহণযোগ্যতা হ'ল রেন্ডারিং পাইপলাইন, সাবধানতার সাথে মডুলারাইজেশন এবং বিশদে মনোযোগের মাধ্যমে বেশ কয়েকটি স্ব-অন্তর্ভুক্ত উপাদানগুলিতে বিভক্ত হয়েছে। এই উপাদানগুলি তখন স্কেলযোগ্য পারফরম্যান্স এবং এক্সটেনসিবিলিটি সুযোগগুলি সর্বাধিক করে তুলতে সমান্তরাল প্রক্রিয়া এবং থ্রেডগুলিতে বিভক্ত হয়ে গেছে।
প্রতিটি উপাদান আধুনিক ওয়েব অ্যাপ্লিকেশনগুলির কার্যকারিতা এবং বৈশিষ্ট্যগুলি সক্ষম করতে গুরুত্বপূর্ণ ভূমিকা পালন করে।
মূল ডেটা স্ট্রাকচারগুলি সম্পর্কে পড়তে থাকুন, যা কোড উপাদানগুলির মতো রেন্ডারিংংয়ের পক্ষে ঠিক তত গুরুত্বপূর্ণ।
উনা ক্রাভেটস দ্বারা চিত্র।
,এখানে আপনি কীভাবে রেন্ডারিংংয়ের উপাদানগুলির টুকরোগুলি সেট আপ করা হবে এবং কীভাবে রেন্ডারিং পাইপলাইন তাদের মধ্য দিয়ে প্রবাহিত হবে তা দেখতে পাবেন।
সর্বোচ্চ স্তর থেকে শুরু করে, রেন্ডারিংয়ের কাজগুলি হ'ল:
- স্ক্রিনে পিক্সেলগুলিতে সামগ্রীগুলি রেন্ডার করুন ।
- এক রাজ্যে বিষয়বস্তুতে ভিজ্যুয়াল এফেক্টগুলি অ্যানিমেট করুন ।
- ইনপুট প্রতিক্রিয়া হিসাবে স্ক্রোল ।
- রুট ইনপুট দক্ষতার সাথে সঠিক জায়গায় যাতে বিকাশকারী স্ক্রিপ্ট এবং অন্যান্য সাবসিস্টেমগুলি প্রতিক্রিয়া জানাতে পারে।
রেন্ডার করার বিষয়বস্তুগুলি হ'ল প্রতিটি ব্রাউজার ট্যাবের জন্য ফ্রেমের একটি গাছ, পাশাপাশি ব্রাউজার ইন্টারফেস। এবং, টাচ স্ক্রিন, ইঁদুর, কীবোর্ড এবং অন্যান্য হার্ডওয়্যার ডিভাইস থেকে কাঁচা ইনপুট ইভেন্টগুলির একটি স্ট্রিম।
প্রতিটি ফ্রেম অন্তর্ভুক্ত:
- ডোম স্টেট
- সিএসএস
- ক্যানভাস
- বাহ্যিক সংস্থান যেমন চিত্র, ভিডিও, ফন্ট এবং এসভিজি
একটি ফ্রেম একটি এইচটিএমএল ডকুমেন্ট, প্লাস এর ইউআরএল। ব্রাউজার ট্যাবে লোড করা একটি ওয়েব পৃষ্ঠায় শীর্ষ-স্তরের ফ্রেম রয়েছে, শীর্ষ-স্তরের নথিতে অন্তর্ভুক্ত প্রতিটি আইফ্রেমের জন্য শিশু ফ্রেম এবং তাদের পুনরাবৃত্ত আইফ্রেম বংশোদ্ভূত রয়েছে।
একটি ভিজ্যুয়াল এফেক্ট হ'ল গ্রাফিকাল অপারেশন যা বিটম্যাপে প্রয়োগ করা হয়, যেমন স্ক্রোল, ট্রান্সফর্ম, ক্লিপ, ফিল্টার, অস্বচ্ছতা বা মিশ্রণ।
স্থাপত্য উপাদান
রেন্ডারিংং -এ, এই কাজগুলি বেশ কয়েকটি পর্যায় এবং কোড উপাদানগুলিতে যৌক্তিকভাবে বিভক্ত। উপাদানগুলি সেই থ্রেডগুলির মধ্যে বিভিন্ন সিপিইউ প্রক্রিয়া, থ্রেড এবং উপ-উপাদানগুলিতে শেষ হয়। প্রতিটি ওয়েব সামগ্রীর জন্য নির্ভরযোগ্যতা , স্কেলযোগ্য পারফরম্যান্স এবং এক্সটেনসিবিলিটি অর্জনে প্রতিটি গুরুত্বপূর্ণ ভূমিকা পালন করে।
পাইপলাইন কাঠামো রেন্ডারিং

রেন্ডারিং একটি পাইপলাইনে এগিয়ে যায় যা পথে তৈরি বেশ কয়েকটি পর্যায় এবং নিদর্শনগুলি সহ। প্রতিটি পর্যায় কোড উপস্থাপন করে যা রেন্ডারিংয়ের মধ্যে একটি ভাল-সংজ্ঞায়িত টাস্ক করে। নিদর্শনগুলি হ'ল ডেটা স্ট্রাকচার যা পর্যায়ের ইনপুট বা আউটপুট।
পর্যায়গুলি হল:
- অ্যানিমেট: ঘোষিত টাইমলাইনের উপর ভিত্তি করে সময়ের সাথে সাথে গণিত শৈলী এবং মিউটেট সম্পত্তি গাছ পরিবর্তন করুন।
- স্টাইল: ডোমে সিএসএস প্রয়োগ করুন এবং গণিত শৈলী তৈরি করুন।
- লেআউট: স্ক্রিনে ডিওএম উপাদানগুলির আকার এবং অবস্থান নির্ধারণ করুন এবং অপরিবর্তনীয় খণ্ড গাছ তৈরি করুন।
- প্রাক-পেইন্ট: সম্পত্তি গাছগুলি গণনা করুন এবং যথাযথ হিসাবে কোনও বিদ্যমান ডিসপ্লে তালিকা এবং জিপিইউ টেক্সচার টাইলগুলি অকার্যকর করুন ।
- স্ক্রোল: সম্পত্তি গাছগুলিকে পরিবর্তন করে নথি এবং স্ক্রোলেবল ডোম উপাদানগুলির স্ক্রোল অফসেট আপডেট করুন।
- Paint: compute a display list that describes how to raster GPU texture tiles from the DOM.
- Commit: copy property trees and the display list to the compositor thread.
- Layerize: break up the display list into a composited layer list for independent rasterization and animation.
- Raster, decode and paint worklets: turn display lists, encoded images, and paint worklet code, respectively, into GPU texture tiles .
- Activate: create a compositor frame representing how to draw and position GPU tiles to the screen, together with any visual effects.
- Aggregate: combine compositor frames from all the visible compositor frames into a single, global compositor frame.
- Draw: execute the aggregated compositor frame on the GPU to create pixels on-screen.
Stages of the rendering pipeline can be skipped if they aren't needed. For example, animations of visual effects, and scroll, can skip layout, pre-paint and paint. This is why animation and scroll are marked with yellow and green dots in the diagram. If layout, pre-paint, and paint can be skipped for visual effects, they can be run entirely on the compositor thread and skip the main thread.
Browser UI rendering is not depicted directly here, but can be thought of as a simplified version of this same pipeline (and in fact its implementation shares much of the code). Video (also not directly depicted) generally renders with independent code that decodes frames into GPU texture tiles that are then plugged into compositor frames and the draw step.
Process and thread structure
CPU processes
The use of multiple CPU processes achieves performance and security isolation between sites and from browser state, and stability and security isolation from GPU hardware.

- The render process renders, animates, scrolls, and routes input for a single site and tab combination. There are several render processes.
- The browser process renders, animates, and routes input for the browser UI (including the address bar, tab titles, and icons), and routes all remaining input to the appropriate render process. There is one browser process.
- The Viz process aggregates compositing from multiple render processes plus the browser process. It rasters and draws using the GPU. There is one Viz process.
Different sites always end up in different render processes.
Multiple browser tabs or windows of the same site usually go in different render processes, unless the tabs are related, such as one opening the other. Under strong memory pressure on desktop Chromium may put multiple tabs from the same site into the same render process even if not related.
Within a single browser tab, frames from different sites are always in different render processes from each other, but frames from the same site are always in the same render process. From the perspective of rendering, the important advantage of multiple render processes is that cross-site iframes and tabs achieve performance isolation from each other. In addition, origins can opt into even more isolation .
There is exactly one Viz process for all of Chromium, as there is usually only one GPU and screen to draw to.
Separating Viz into its own process is good for stability in the face of bugs in GPU drivers or hardware. It's also good for security isolation, which is important for GPU APIs like Vulkan and security in general .
Since the browser can have many tabs and windows, and all of them have browser UI pixels to draw, you might wonder: why there is exactly one browser process? The reason is that only one of them is focused at a time; in fact, non-visible browser tabs are mostly deactivated and drop all of their GPU memory. However, complex browser UI rendering features are increasingly being implemented in render processes as well (known as WebUI ). This is not for performance isolation reasons, but in order to take advantage of the ease of use of Chromium's web rendering engine.
On older Android devices , the render and browser process are shared when used in a WebView (this does not apply to Chromium on Android generally, just WebView). On WebView, the browser process is also shared with the embedding app, and WebView has only one render process.
There is also sometimes a utility process for decoding protected video content. This process is not depicted in the previous diagrams.
থ্রেড
Threads help achieve performance isolation and responsiveness in spite of slow tasks, pipeline parallelization and multiple buffering.

- The main thread runs scripts, the rendering event loop, the document lifecycle, hit testing, script event dispatching, and parsing of HTML, CSS and other data formats.
- Main thread helpers perform tasks such as creating image bitmaps and blobs that require encoding or decoding.
- Web Workers run script, and a rendering event loop for OffscreenCanvas.
- The Compositor thread processes input events, performs scrolling and animations of web content, computes optimal layerization of web content, and coordinates image decodes, paint worklets and raster tasks.
- Compositor thread helpers coordinate Viz raster tasks, and execute image decode tasks, paint worklets and fallback raster.
- Media, demuxer or audio output threads decode, process and synchronize video and audio streams. (Remember that video executes in parallel with the main rendering pipeline.)
Separating the main and compositor threads is critically important for performance isolation of animation and scrolling from main thread work.
There is only one main thread per render process, even though multiple tabs or frames from the same site may end up in the same process. However, there is performance isolation from work performed in various browser APIs. For example, generation of image bitmaps and blobs in the Canvas API run in a main thread helper thread.
Likewise, there is only one compositor thread per render process. It is generally not a problem that there is only one, because all of the really expensive operations on the compositor thread are delegated to either compositor worker threads or the Viz process, and this work can be done in parallel with input routing, scrolling or animation. Compositor worker threads coordinate tasks run in the Viz process, but GPU acceleration everywhere can fail for reasons outside of Chromium's control, such as driver bugs. In these situations the worker thread will do the work in a fallback mode on the CPU.
The number of compositor worker threads depends on the capabilities of the device. For example, desktops will generally use more threads, as they have more CPU cores and are less battery-constrained than mobile devices. This is an example of scaling up and scaling down .
The render process threading architecture is an application of three different optimization patterns:
- Helper threads : send long-running subtasks off to additional threads to keep the parent thread responsive to other, simultaneous requests. The main thread helper and compositor helper threads are good examples of this technique.
- Multiple buffering : show previously rendered content while rendering new content, to hide the latency of rendering. The compositor thread uses this technique.
- Pipeline parallelization: run the rendering pipeline in multiple places simultaneously. This is how scrolling and animation can be fast; even if a main thread rendering update is happening, scroll and animation can run in parallel.
Browser process

- The render and compositing thread responds to input in the browser UI, routes other input to the correct render process; lays out and paints browser UI.
- The render and compositing thread helpers execute image decode tasks and fallback raster or decode.
The browser process render and compositing thread are similar to the code and functionality of a render process, except that the main thread and compositor thread are combined into one. There is only one thread needed in this case because there is no need for performance isolation from long main thread tasks, since there are none by design.
Viz process

- The GPU main thread rasters display lists and video frames into GPU texture tiles, and draws compositor frames to the screen.
- The display compositor thread aggregates and optimizes compositing from each render process, plus the browser process, into a single compositor frame for presentation to the screen.
Raster and draw generally happen on the same thread, because both of them rely on GPU resources, and it's hard to reliably make multi-threaded use of the GPU (easier multi-threaded access to the GPU is one motivation for developing the new Vulkan standard). On Android WebView, there is a separate OS-level render thread for drawing because of how WebViews are embedded into a native app. Other platforms will likely have such a thread in the future.
The display compositor is on a different thread because it needs to be responsive at all times, and not block on any possible source of slowdown on the GPU main thread. One cause of slowdown on the GPU main thread is calls into non-Chromium code, such as vendor-specific GPU drivers, that may be slow in hard-to-predict ways.
উপাদান গঠন
Within each render process main or compositor thread, there are logical software components that interact with each other in structured ways.
Render process main thread components

In the Blink Renderer:
- The local frame tree fragment represents the tree of local frames and the DOM within frames.
- The DOM and Canvas APIs component contains implementations of all of these APIs.
- The document lifecycle runner executes the rendering pipeline steps up to and including the commit step.
- The input event hit testing and dispatching component executes hit tests to find out which DOM element is targeted by an event, and runs the input event dispatching algorithms and default behaviors.
The rendering event loop scheduler and runner decides what to run on the event loop and when. It schedules rendering to happen at a cadence matching the device display.

Local frame tree fragments are a bit complicated. Recall that a frame tree is the main page and its child iframes, recursively. A frame is local to a render process if it is rendered in that process, and otherwise it is remote.
You can imagine coloring frames according to their render process. In the preceding image, the green circles are all frames in one render process; the orange ones are in a second, and the blue one is in a third.
A local frame tree fragment is a connected component of the same color in a frame tree. There are four local frame trees in the image: two for site A, one for site B, and one for site C. Each local frame tree gets its own Blink renderer component. A local frame tree's Blink renderer may or may not be in the same render process as other local frame trees. It's determined by the way render processes are selected, as described earlier.
Render process compositor thread structure

The render process compositor components include:
- A data handler that maintains a composited layer list, display lists and property trees.
- A lifecycle runner that runs the animate, scroll, composite, raster, and decode and activate steps of the rendering pipeline. (Remember that animate and scroll can occur in both the main thread and the compositor.)
- An input and hit test handler performs input processing and hit testing at the resolution of composited layers, to determine if scrolling gestures can be run on the compositor thread, and which render process hit tests should target.
Example architecture in practice
In this example there are three tabs:
Tab 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Tab 2: bar.com
<html>
…
</html>
Tab 3: baz.com html <html> … </html>
The process, thread and component structure for these tabs look as follows:

Let's walk through one example each of the four main tasks of rendering. A reminder:
- Render contents into pixels on the screen.
- Animate visual effects on the contents from one state to another.
- Scroll in response to input.
- Route input efficiently to the right places so that developer scripts and other subsystems can respond.
To render the changed DOM for tab one:

- A developer script changes the DOM in the render process for foo.com.
- The Blink renderer tells the compositor that it needs a render to occur.
- The compositor tells Viz it needs a render to occur.
- Viz signals the start of the render back to the compositor.
- The compositor forwards the start signal on to the Blink renderer.
- The main thread event loop runner runs the document lifecycle.
- The main thread sends the result to the compositor thread.
- The compositor event loop runner runs the compositing lifecycle.
- Any raster tasks are sent to Viz for raster (there are often more than one of these tasks).
- Viz rasters content on the GPU.
- Viz acknowledges completion of the raster task. Note: Chromium often doesn't wait for the raster to complete, and instead uses something called a sync token that has to be resolved by raster tasks before step 15 executes.
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com iframe render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To animate a CSS transform transition on tab two:

- The compositor thread for the bar.com render process ticks an animation in its compositor event loop by mutating the existing property trees. This then re-runs the compositor lifecycle. (Raster and decode tasks may occur, but are not depicted here.)
- A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To scroll the web page on tab three:

- A sequence of
inputevents (mouse, touch or keyboard) come to the browser process. - Each event is routed to baz.com's render process compositor thread.
- The compositor determines if the main thread needs to know about the event.
- The event is sent, if necessary, to the main thread.
- The main thread fires
inputevent listeners (pointerdown,touchstar,pointermove,touchmoveorwheel) to see if listeners will callpreventDefaulton the event. - The main thread returns whether
preventDefaultwas called to the compositor. - If not, the input event is sent back to the browser process.
- The browser process converts it to a scroll gesture by combining it with other recent events.
- The scroll gesture is sent once again to baz.com's render process compositor thread,
- The scroll is applied there, and the compositor thread for the bar.com render process ticks an animation in its compositor event loop. This then mutates scroll offset in the property trees and re-runs the compositor lifecycle. It also tells the main thread to fire a
scrollevent (not depicted here). - A compositor frame is sent to Viz.
- Viz aggregates the compositor frames for the foo.com render process, the bar.com render process, and the browser UI.
- Viz schedules a draw.
- Viz draws the aggregated compositor frame to the screen.
To route a click event on a hyperlink in iframe #two on tab one:

- An
inputevent (mouse, touch or keyboard) comes to the browser process. It performs an approximate hit test to determine that the bar.com iframe render process should receive the click, and sends it there. - The compositor thread for bar.com routes the
clickevent to the main thread for bar.com and schedules a rendering event loop task to process it. - The input event processor for bar.com's main thread hit tests to determine which DOM element in the iframe was clicked, and fires a
clickevent for scripts to observe. Hearing nopreventDefault, it navigates to the hyperlink. - Upon load of destination page of the hyperlink, the new state is rendered, with steps similar to the "render changed DOM" previous example. (These subsequent changes are not depicted here.)
টেকঅ্যাওয়ে
It can take a lot of time to remember and internalize how rendering works.
The most important takeaway is that the rendering pipeline, through careful modularization and attention to detail, has been split into a number of self-contained components. These components have then been split across parallel processes and threads to maximize scalable performance and extensibility opportunities.
Each component plays a critical role in enabling the performance and features of modern web apps.
Keep reading about the key data structures , which are just as important to RenderingNG as code components.
Illustrations by Una Kravets.


