מוכנים לדור הבא של תוכן האינטרנט
RenderingNG היא ארכיטקטורת עיבוד תמונה מדור הבא, שמניבה ביצועים טובים בהרבה מהדור הקודם. RenderingNG נוצר במשך יותר משמונה שנים, והוא מייצג את העבודה המשותפת של מפתחים רבים ומסורים של Chromium. הוא מאפשר לכם ליצור תוכן אינטרנט מהיר, חלק, אמין, תגובה ומגיב.

כאן נסביר מה יצרנו, למה יצרנו אותו ואיך הוא עובד.
יעד הכוכב הצפוני
המטרה העיקרית של RenderingNG היא שההטמעה של מנוע הדפדפן והעושר של ממשקי ה-API לעיבוד לא יהיו גורם מגביל של חוויית המשתמש באינטרנט.
אין צורך לדאוג לגבי באגים בדפדפן שגורמים לתכונות להיות לא מהימנות או לשבש את העיבוד של האתר.
לא אמורים להיות ירידות חדות וחוסמות לא מוסברות בביצועים. בנוסף, לא תצטרכו להתגבר על בעיות שקשורות לתכונות מובנות חסרות.
זה אמור לפעול.
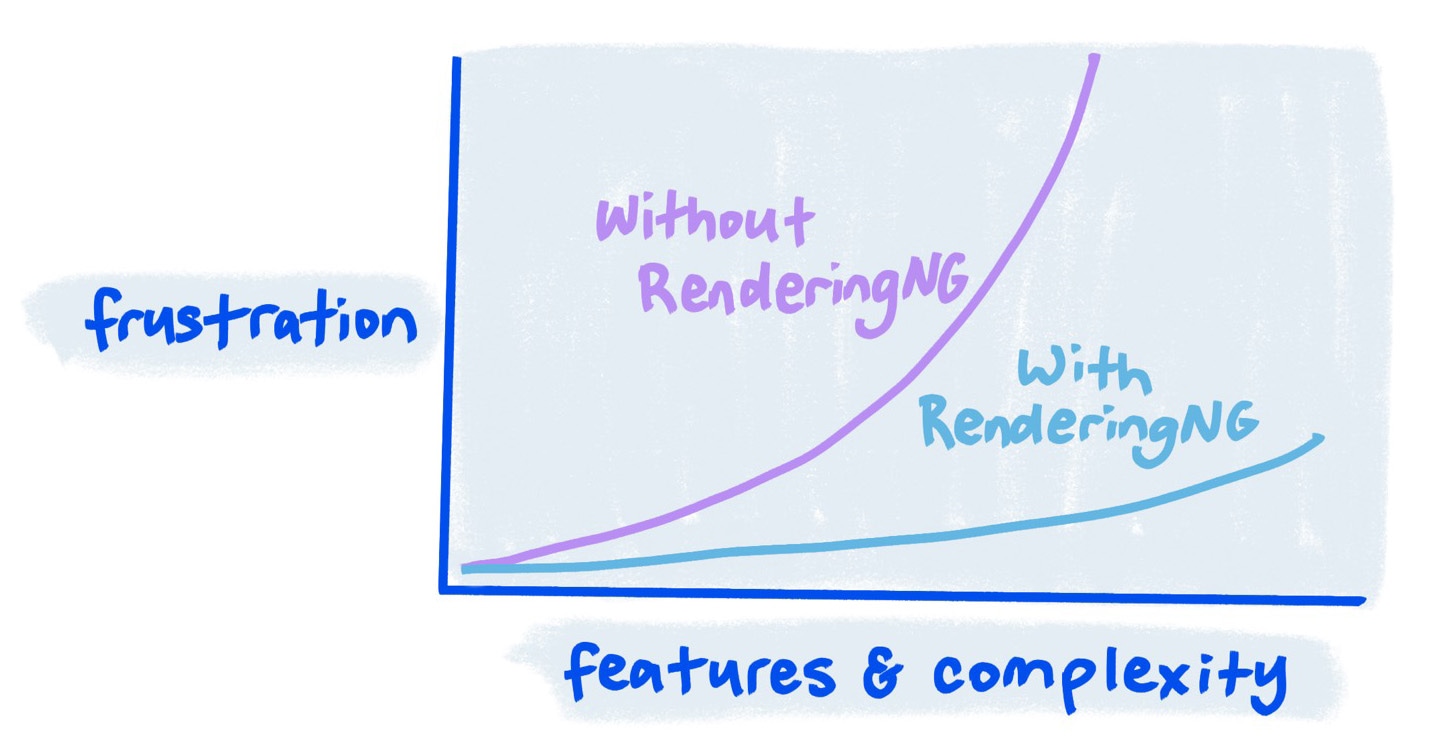
RenderingNG הוא צעד משמעותי לקראת השגת היעד הזה. לפני RenderingNG, הצלחנו להוסיף תכונות עיבוד וידאו ולשפר את הביצועים, אבל לא הצלחנו להפוך את התכונות האלה למהימנות עבור המפתחים, והיו הרבה ירדות חדות בביצועים. עכשיו יש לנו ארכיטקטורה שמאפשרת לפתור באופן שיטתי הרבה מהבעיות האלה, וגם לבטל את החסימה של תכונות מתקדמות שלא נחשבו בעבר לאפשריות. התיוג האוטומטי:
- יש לו תכונות ליבה חזקות מאוד בשילובים שונים של פלטפורמות, מכשירים ומערכות הפעלה.
- הביצועים צפויים ואמינים.
- מיקסום השימוש ביכולות החומרה (ליבות, GPU, רזולוציית מסך, שיעורי רענון, ממשקי API רסטר ברמה נמוכה).
- מבצעת רק את הפעולות הנדרשות כדי להציג תוכן גלוי.
- תמיכה מובנית בדפוסים נפוצים של עיצוב חזותי, אנימציה ועיצוב אינטראקציה.
- ממשקי API למפתחים לניהול קל של עלויות הרינדור.
- מספק נקודות הרחבה של צינור עיבוד הנתונים לעיבוד גרפיקה לתוספים למפתחים.
- אופטימיזציה של כל התוכן – HTML, CSS, קנבס דו-ממדי, קנבס תלת-ממדי, תמונות, סרטונים וגופנים.
השוואה למנועי עיבוד גרפי אחרים בדפדפנים
גם ב-Gecko וב-Webkit הטמענו את רוב התכונות הארכיטקטוניות המתוארות בפוסטים האלה, ובמקרים מסוימים אפילו הוספנו אותן לפני Chromium.
כל דפדפן שמהיר ומהימן יותר הוא סיבה לחגיגה, ויש לו השפעה ממשית. המטרה הסופית היא לשפר את הבסיס לכל הדפדפנים, כדי שמפתחים יוכלו להסתמך עליו.
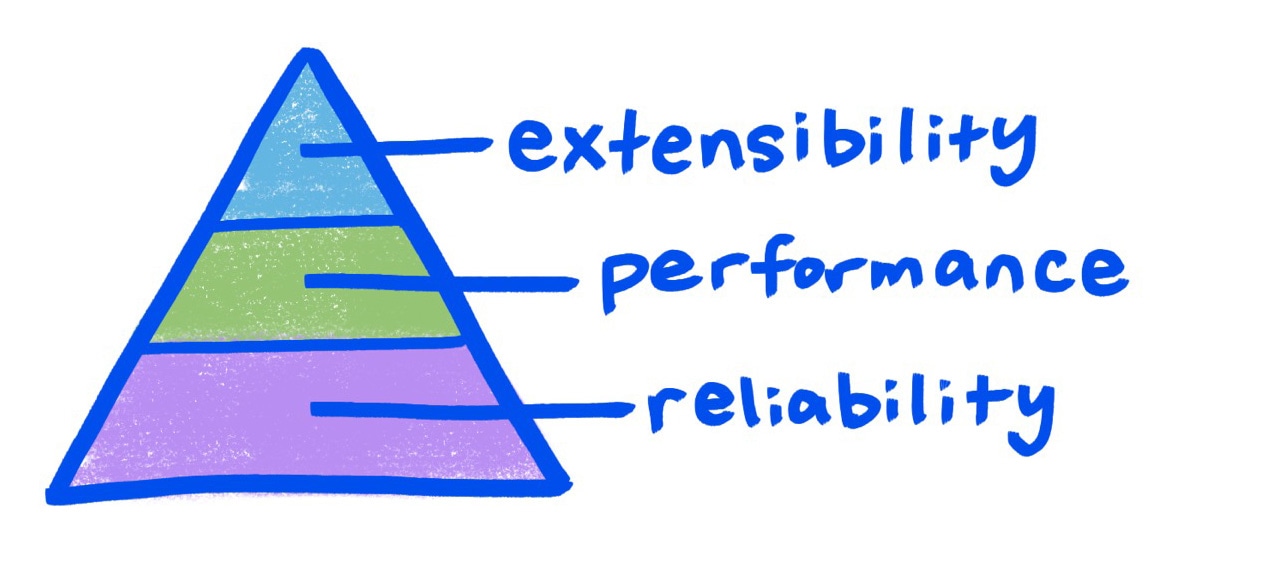
הפירמידה של ההצלחה
הפילוסופיה שלי היא שהצלחה היא תוצאה של השגת אמינות קודם, ואז ביצועים שניתן להתאים לעומס ולבסוף יכולת התאמה.

כמו בפירמידה בחיים האמיתיים, כל רמה מספקת בסיס יציב לרמה שמעליה.
אמינות

כדי ליצור חוויית משתמש עשירה ומורכבת, הדבר הראשון שדרוש לנו הוא פלטפורמה יציבה. התכונות והיסודות המרכזיים חייבים לפעול כמו שצריך, ולהמשיך לפעול לאורך זמן. חשוב לא פחות שהתכונות האלה יתמזגו בצורה טובה ולא יהיו בהן באגים או התנהגות מוזרה במקרים קיצוניים.

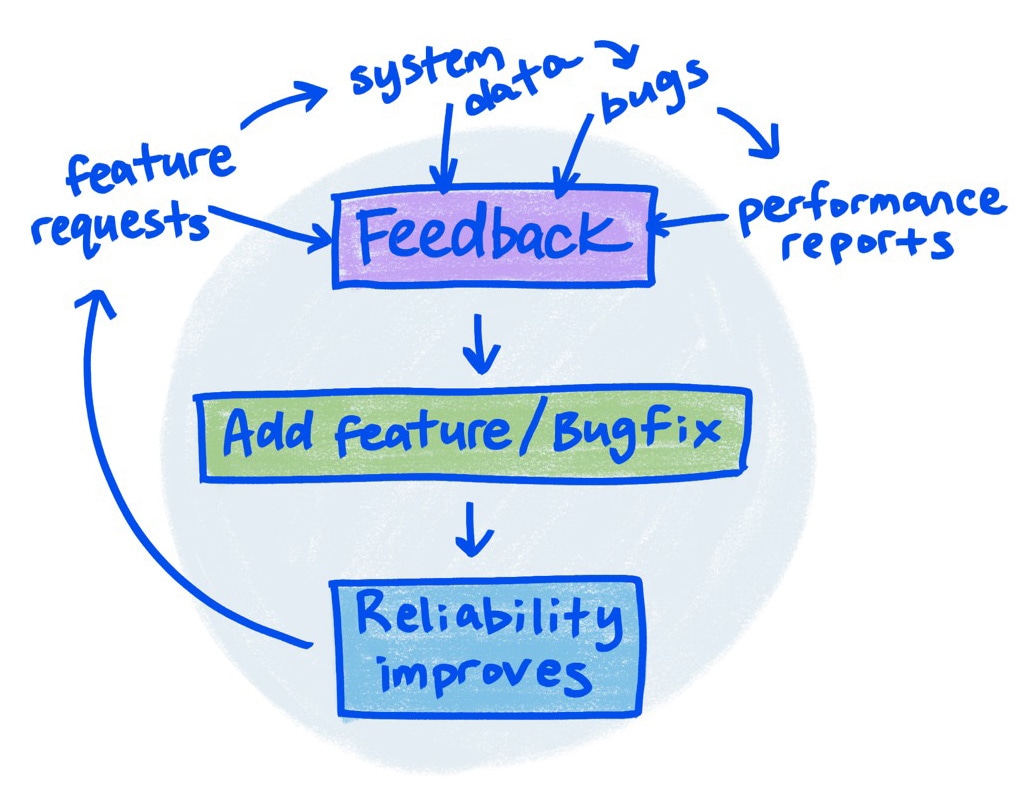
לכן, האמינות היא החלק החשוב ביותר ב-RenderingNG. והאמינות היא תוצאה של בדיקות טובות, מעגלי משוב איכותיים, מדדים ודפוסי תכנון תוכנה.
כדי להמחיש עד כמה חשובה לי האמינות, בילינו את רוב שמונה השנים האחרונות בעבודה על החלק הזה בלבד. קודם כל, צברנו ידע מעמיק על המערכת – למדנו מדיווח על באגים איפה נמצאים נקודות החולשה ותיקנו אותן, התחלנו לבצע בדיקות מקיפות והבנו את צורכי הביצועים של אתרים ואת המגבלות של הביצועים של Chromium. לאחר מכן תכננו בקפידה ובאופן מצטבר דפוסי עיצוב ומבני נתונים מרכזיים והשקנו אותם. רק אז היינו מוכנים להוסיף רכיבים בסיסיים של הדור הבא לתכנון רספונסיבי, להתאמה לעומס ולהתאמה אישית של הרינדור.

זה לא אומר שלא בוצעו שיפורים ב-Chromium במהלך התקופה הזו. למעשה, ההפך הוא הנכון! במהלך השנים האלה, ראינו עלייה עקבית ומתמשכת באמינות ובביצועים, בזמן שערכנו פורמט מחדש והשקנו כל שיפור בהדרגה.
בדיקות ומדדים
במהלך 8 השנים האחרונות הוספנו עשרות אלפי בדיקות יחידה, ביצועים ושילוב. בנוסף, פיתחנו מדדים מקיפים שמודדים היבטים רבים של אופן ההתנהגות של העיבוד ב-Chromium במהלך בדיקות מקומיות, במדדי ביצועים ובאתרים אמיתיים, עם משתמשים ומכשירים אמיתיים.
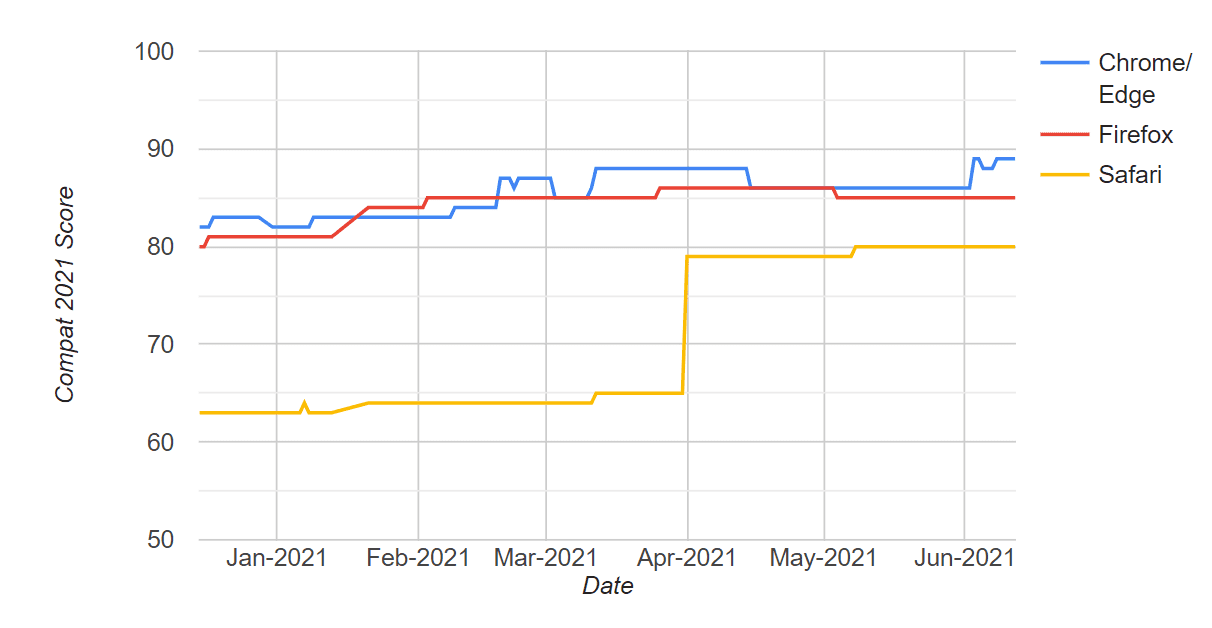
אבל לא משנה כמה RenderingNG (או מנוע עיבוד אחר של דפדפן) מצוין, עדיין לא יהיה קל לפתח אותו לאינטרנט אם יש הרבה באגים או הבדלים בהתנהגות בין הדפדפנים. כדי לטפל בבעיה הזו, אנחנו גם מגדילים את השימוש בבדיקות של פלטפורמת האינטרנט. כל אחד מהבדיקות האלה מאמת דפוס שימוש בפלטפורמת האינטרנט שכל הדפדפנים צריכים לעבור. אנחנו גם עוקבים מקרוב אחרי המדדים של מעבר לבדיקות נוספות לאורך זמן ושל שיפור התאימות של הליבה.
בדיקות Web Platform Tests הן מאמץ שיתופי. לדוגמה, מהנדסי Chromium הוסיפו רק כ-10% מכלל הבדיקות של WPT לתכונות של CSS. שאר הבדיקות נוספו על ידי ספקי דפדפנים אחרים, שותפים עצמאיים ומחברי המפרט. שיתוף פעולה הוא המפתח לאינטרנט עם יכולת פעולה הדדית!

דפוסי עיצוב טובים של תוכנות
בנוסף, קל יותר לספק תוכנה איכותית ואמינה אם הקוד קל להבנה ומעוצב בצורה שמצמצמת את הסבירות לבאגים. בפוסט הבא בבלוג נרחיב על תכנון התוכנה של RenderingNG.
ביצועים שניתן להתאים
היבט חשוב נוסף של RenderingNG הוא השגת ביצועים מעולים – במונחים של מהירות, זיכרון ושימוש בחשמל. אנחנו רוצים שהאינטראקציות עם כל האתרים יהיו חלקות ומהירות, בלי להקריב את היציבות של המכשיר.
אבל אנחנו לא רוצים רק ביצועים, אנחנו רוצים ביצועים שניתן להתאים לעומס (scalable) – ארכיטקטורה שמניבה ביצועים טובים ומהימנים במכונות מתקדמות ובמכונות בסיסיות, ובפלטפורמות שונות של מערכות הפעלה. אני קורא לזה התאמה לעומס – ניצול כל מה שמכשיר החומרה יכול להשיג, והתאמה לעומס נמוך – הגדלת היעילות והפחתת הביקוש למערכת כשצריך.

כדי לעשות זאת, נדרשנו לנצל בצורה מקסימלית את האחסון במטמון, את בידוד הביצועים ואת שיפור המהירות באמצעות חומרה של GPU. נבחן כל אחת מהן בתורו. כדי להמחיש את הנושא, נבחן איך כל אחד מהם תורם לביצועים של אינטראקציה חשובה מאוד בדפי אינטרנט: גלילה.
שמירה במטמון
בפלטפורמה של ממשק משתמש דינמי ואינטראקטיבי, כמו האינטרנט, אחסון במטמון הוא הדרך החשובה ביותר לשיפור משמעותי בביצועים. סוג האחסון במטמון הידוע ביותר בדפדפן הוא מטמון ה-HTTP, אבל גם לעיבוד יש הרבה מטמונים. המטמון החשוב ביותר לגלילה הוא טקסטורות של GPU ורשימות תצוגה שנשמרו במטמון, שמאפשרים גלילה מהירה במיוחד תוך צמצום של שחיקה בסוללה ועבודה טובה במגוון מכשירים.
שמירת נתונים במטמון עוזרת להאריך את חיי הסוללה ולשפר את קצב הפריימים של האנימציה בזמן גלילה, אבל חשובה יותר היא העובדה שהיא מאפשרת לבטל את החסימה של בידוד הביצועים מהשרשור הראשי.
בידוד ביצועים
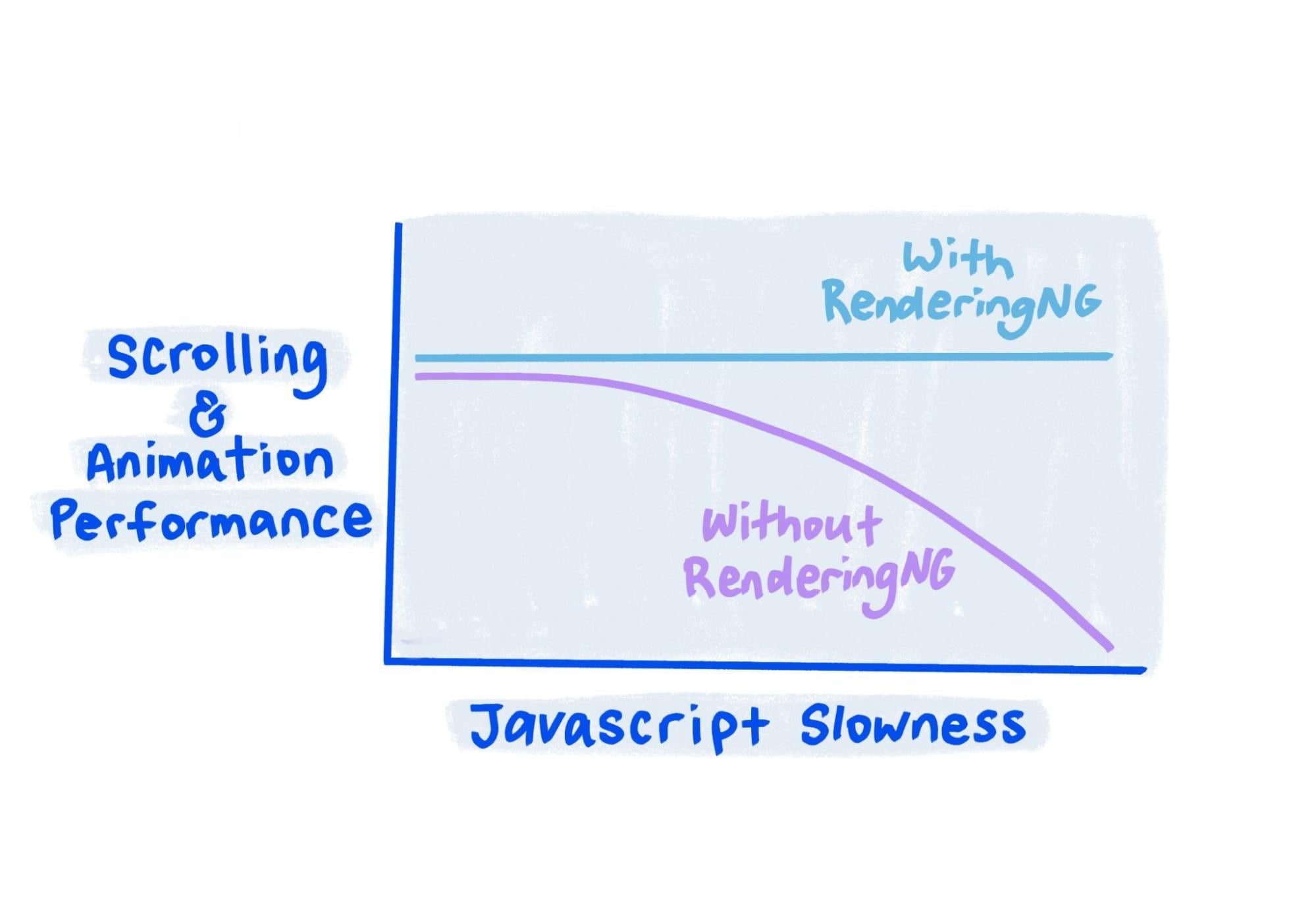
במחשבים מודרניים, אתם אף פעם לא צריכים לדאוג שאפליקציות ברקע יגרמו להאטה של האפליקציה שבה אתם עובדים. הסיבה לכך היא ריבוי משימות יזום, שהוא בתורו סוג של בידוד ביצועים: הקפדה על כך שמשימות עצמאיות לא יאטו זו את זו.
באינטרנט, הדוגמה הטובה ביותר לבידוד ביצועים היא גלילה. גם באתרים עם הרבה קוד JavaScript איטי, הגלילה יכולה להיות חלקה מאוד כי היא פועלת בשרשור אחר שלא חייב להיות תלוי בשרשור של JavaScript ופריסת הדף. השקענו הרבה מאמץ ב-RenderingNG כדי לוודא שכל גלילה אפשרית תתבצע בשרשור, באמצעות שמירת נתונים במטמון שמרחיב את האפשרויות הרבה מעבר לרשימה של פריטים מוצגים, למצבים מורכבים יותר. דוגמאות לכך כוללות קוד שמייצג רכיבים במיקום קבוע ובמיקום דביק, רכיבי מעקב אירועים פסיביים ורינדור טקסט באיכות גבוהה.

האצה על ידי GPU
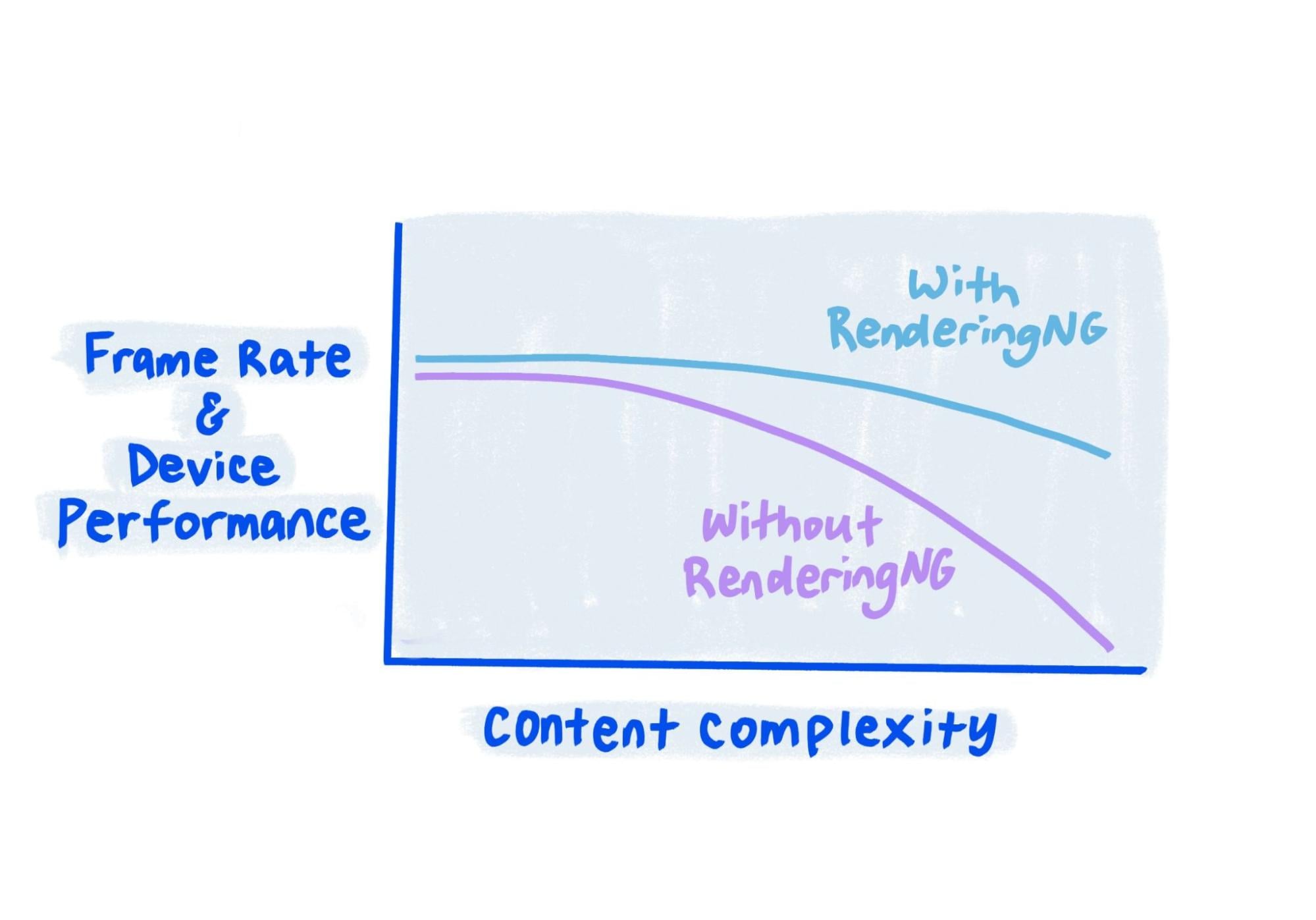
GPU מאפשר ליצור פיקסלים ולצייר במסך מהר יותר באופן משמעותי. במקרים רבים, אפשר לצייר כל פיקסל במקביל לכל פיקסל אחר, וכתוצאה מכך יש עלייה עצומה במהירות. רכיב מפתח ב-RenderingNG הוא עיבוד רסטר ב-GPU וציור בכל מקום. הפיצ'ר הזה משתמש ב-GPU בכל הפלטפורמות ובכל המכשירים כדי להאיץ באופן משמעותי את העיבוד והאנימציה של תוכן אינטרנט. הדבר חשוב במיוחד במכשירים ברמה נמוכה או במכשירים ברמה גבוהה מאוד, שבהם לרוב יש יחידת GPU עם יכולות גבוהות בהרבה מחלקים אחרים במכשיר.

יכולת התאמה: הכלים המתאימים למשימה
אחרי שאנחנו מקבלים אמינות וביצועים שניתן להתאים לעומס, אנחנו מוכנים להוסיף מגוון כלים שיעזרו למפתחים להרחיב את החלקים המובנים של HTML, CSS ו-Canvas, וזאת בלי להתפשר על הביצועים והאמינות שהשגנו בעמל רב.
ה-API כולל ממשקי API מובנים וגם ממשקי API שגלויים ל-JavaScript, לתרחישי שימוש מתקדמים של עיצוב רספונסיבי, עיבוד הדמיה פרוגרסיבי, חלקות ותגובה מהירה ועיצוב הדמיה בשרשור.
ממשקי ה-API הבאים לרשת הפתוחה, ש-Chromium מקדמת, הושלמו הודות ל-RenderingNG, וקודם לכן נחשבו בלתי אפשריים.
כולם פותחו לפי מפרט פתוח ובשיתוף עם שותפים באינטרנט הפתוח – מהנדסים בדפדפנים אחרים, מומחים ומפתחי אינטרנט. בפוסט הבא נתעמק בכל אחת מהאפשרויות האלה ונסביר איך RenderingNG מאפשרת אותן.
- content-visibility: מאפשרת לאתרים להימנע בקלות מעיבוד של תוכן שלא נמצא במסך, ולשמור במטמון עיבוד של תצוגות של אפליקציות עם דף יחיד שלא מוצגות כרגע.
- OffscreenCanvas: מאפשר לעיבוד של Canvas (גם 2D canvas API וגם WebGL) לפעול בשרשור משלו כדי לספק ביצועים מעולים ואמינים. הפרויקט הזה הוא גם ציון דרך נוסף באינטרנט – זהו ממשק ה-API הראשון לאינטרנט שמאפשר ל-JavaScript (או ל-WebAssembly!) להציג מסמך של דף אינטרנט אחד מכמה שרשורים.
- שאילתות בקונטיינרים: מאפשרות לרכיב יחיד להתאים את הפריסה שלו באופן דינמי, ומבטלות את החסימה של עולם שלם של רכיבים מסוג plug-and-play (כרגע מדובר בהטמעה ניסיונית).
- בידוד של מקור: מאפשר לאתרים לבחור בביצוע בידוד נוסף בין תגי iframe.
- worklets של צביעה מחוץ לשרשור הראשי: מאפשרים למפתחים להרחיב את האופן שבו אלמנטים צבועים, באמצעות קוד שפועל בשרשור המאגר.
בנוסף לממשקי API מפורשים לאינטרנט, RenderingNG אפשר לנו לשלוח כמה 'תכונות אוטומטיות' משמעותיות מאוד שכל האתרים יכולים ליהנות מהן:
- Site Isolation: הוספת iframes ממקורות שונים לתהליכים שונים של מעבדים, לשיפור האבטחה והביצועים.
- Vulkan, D3D12 ו-Metal: נעשה שימוש ב-API ברמה נמוכה יותר שמשתמש ב-GPU בצורה יעילה יותר מ-OpenGL.
- אנימציות מורכבות יותר: SVG, צבע רקע.
תכונות נוספות שאנחנו שמחים להציג בקרוב, ש-RenderingNG מאפשרת להשתמש בהן:
- אנימציות שמקושרות לגלילה.
- DOM מוסתר, אבל זמין לחיפוש ונגיש.
- מעברים של רכיבים משותפים.
- פריסה מותאמת אישית.
- שילוב מחוץ ל-thread הראשי, ניתוק בין שרשורים לשילוב.
פרויקטים מרכזיים שמרכיבים את RenderingNG
ריכזנו כאן רשימה של הפרויקטים העיקריים ב-RenderingNG.
CompositeAfterPaint
התכונה CompositeAfterPaint מפרידה בין שילוב (compositing) לבין סגנון, פריסה וצבע, ומאפשרת לשפר משמעותית את האמינות ואת הביצועים הצפויים, להגדיל את קצב העברת הנתונים ולהשתמש בפחות זיכרון בלי להתפשר על הביצועים.
| שנה | התקדמות |
|---|---|
| 2015 | שליחת רשימות של מודעות לרשת המדיה. |
| 2017 | שולחים ביטול חדש. |
| 2018 | העברת עצי נכסים, חלק 1. |
| 2019 | העברת עצי נכסים, חלק 2. |
| 2021 | השלמת המשלוח של הפרויקט. |
LayoutNG
שכתוב מחדש של כל אלגוריתמי הפריסה, לשיפור האמינות ולביצועים צפויים יותר.
| שנה | התקדמות |
|---|---|
| 2019 | תהליך העברת חסימה. |
| 2020 | Ship flex, editing. |
| 2021 | שולחים את כל השאר. |
BlinkNG
שיפרנו את מנוע הרינדור של Blink והפרדנו אותו לשלבים נפרדים בצינור עיבוד הנתונים. כך אפשר לשפר את האחסון במטמון, את האמינות ואת התכונות של עיבוד מחדש או עיבוד מושהה, כמו שאילתות של תצוגת תוכן ושאילתות של קונטיינרים.
האצה על ידי GPU בכל מקום
האצת GPU מאפשרת להאיץ משמעותית את עיבוד רוב התוכן, כי אפשר לעבד כל פיקסל במקביל. זו גם שיטה יעילה לשיפור הביצועים במכשירים פשוטים, שבדרך כלל עדיין יש בהם GPU.
| שנה | התקדמות |
|---|---|
| 2014 | תמיכה בקנבס. נשלחת בתוכן שאליו הסכמתם להצטרף ב-Android. |
| 2016 | שליחה ב-Mac. |
| 2017 | ה-GPU משמש ביותר מ-60% מצפיות הדפים ב-Android. |
| 2018 | זמינות ב-Windows, ב-ChromeOS וב-Android Go. |
| 2019 | רסטורציה של GPU בשרשור. |
| 2020 | שולחים את התוכן שנותר ל-Android. |
גלילה, אנימציות ופענוח בשרשור
מאמץ לטווח ארוך להעביר את כל הגלילה, האנימציות שלא משפיעות על הפריסה ופענוח התמונות מהשרשור הראשי. הוא נמשך.
| שנה | התקדמות |
|---|---|
| 2011 | תמיכה ראשונית בגלילה בשרשור ובאנימציה. |
| 2015 | דחיסת שכבות. |
| 2016 | גלילה אוניברסלית של עודף תוכן. |
| 2017 | התמונה מפענחת בשרשור של רכיב היצירה. |
| 2018 | אנימציות של תמונות בשרשור של רכיב היצירה. |
| 2020 | תמיד מורכב ממיקום קבוע. |
| 2021 | אנימציות של טרנספורמציה לפי אחוזים, אנימציות SVG. |
Viz
תהליך רסטור ורישום מרכזיים ב-Chromium שמגדיל את התפוקה, מבצע אופטימיזציה של הזיכרון ומאפשר שימוש אופטימלי ביכולות החומרה. יש לו יתרונות נוספים שפחות גלויים למפתחי אתרים, אבל מאוד גלויים למשתמשים, כמו ביטול החסימה של Site Isolation וניתוק צינור עיבוד הנתונים לעיבוד (render) מצינור עיבוד הנתונים לעיבוד של ממשק המשתמש בדפדפן.
| שנה | התקדמות |
|---|---|
| 2018 | OOP-R נשלח ב-Android, ב-Mac וב-Windows. |
| 2019 | OOP-D נשלחה. OOP-R נשלחים לכל מקום (למעט תמונות על קנבס). SkiaRenderer נשלח ב-Linux. |
| 2020 | SkiaRenderer נשלח ב-Windows וב-Android. Vulkan נשלח ב-Android. |
| 2021 | SkiaRenderer נשלח ל-Mac (בקרוב גם ל-ChromeOS). |
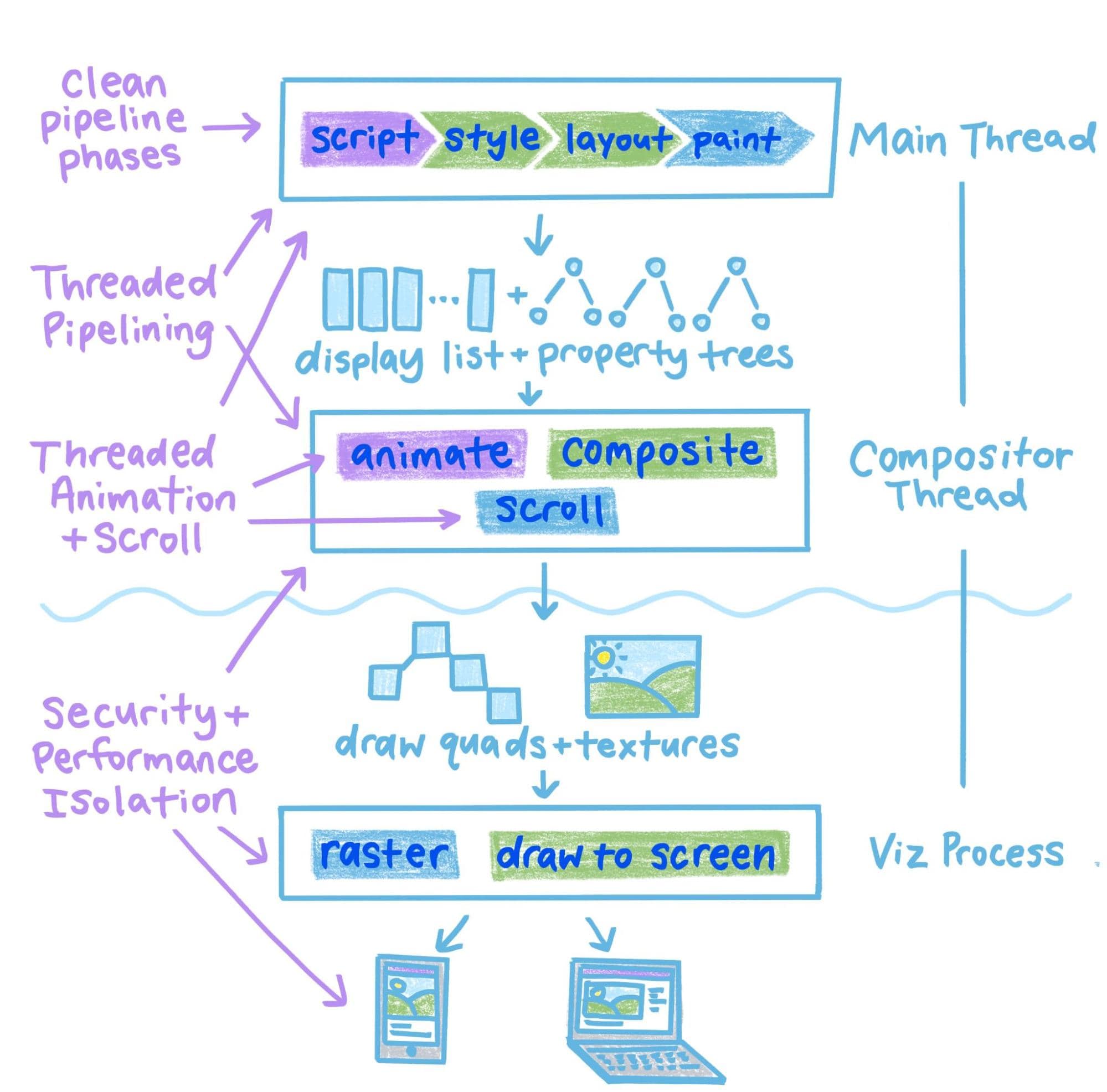
הגדרות של המונחים בתרשים שלמעלה:
- OOP-D
- מרכז הרכבה של תצוגה מחוץ לתהליך. עיבוד תמונה לרשת המדיה הוא סוג פעילות זהה לעיבוד תמונה במערכת הפעלה. 'מחוץ לתהליך' פירושו ביצוע הפעולה בתהליך ה-Viz במקום בתהליך הרינדור של דף האינטרנט או בתהליך ממשק המשתמש של הדפדפן.
- OOP-R
- Out of process raster. Raster ממיר רשימות של תצוגות לפיקסלים. 'מחוץ לתהליך' פירושו ביצוע הפעולה בתהליך ה-Viz במקום בתהליך הרינדור של דף האינטרנט.
- SkiaRenderer
- הטמעה חדשה של רכיב עיבוד התצוגה (display compositor) שיכולה לתמוך בהרצה במגוון ממשקי API שונים של GPU, כמו Vulkan, D3D12 או Metal.
עיבוד מואץ של קנבס בשרשור
זהו הפרויקט שאפשר את היצירה של OffscreenCanvas.
| שנה | התקדמות |
|---|---|
| 2018 | שולחים את OffscreenCanvas. |
| 2019 | שולחים את ImageBitmapRenderingContext. |
| 2021 | שולחים את ה-OOP-R. |
VideoNG
VideoNG הוא מאמץ לטווח ארוך שמטרתו לספק הפעלת וידאו יעילה, אמינה ואיכותית באינטרנט.
| שנה | התקדמות |
|---|---|
| 2014 | הוספה של מסגרת עיבוד מבוססת-Mojo. |
| 2015 | הוספנו את Project Butter ותצוגות-על של סרטונים כדי לשפר את רינדור הסרטונים. |
| 2016 | צינורות עיבוד נתונים מאוחדים לפענוח ולעיבוד (רנדור) של Android ומחשבים. |
| 2017 | עיבוד ויצירת סרטונים באיכות HDR ותיקון צבעים. |
| 2018 | צינור עיבוד נתונים לפענוח וידאו שמבוסס על Mojo. |
| 2019 | צינור עיבוד נתונים להצגת וידאו מבוסס-Surface שנשלח. |
| 2021 | הוספנו תמיכה ב-ChromeOS ביצירת גרפיקה של תוכן מוגן באיכות 4K. |
הגדרות של המונחים בתרשים שלמעלה:
- Mojo
- תת-מערכת IPC מדור הבא ל-Chromium.
- פלטפורמה
- רעיון שחלק מעיצוב הפרויקט של הוויזואליזציה.
איורים של Una Kravets.

