वेब शेयर टारगेट एपीआई की मदद से, मोबाइल और डेस्कटॉप पर शेयर करना आसान हो गया
मोबाइल या डेस्कटॉप डिवाइस पर, शेयर करना उतना ही आसान होना चाहिए जितना कि शेयर करें बटन पर क्लिक करना, कोई ऐप्लिकेशन चुनना, और यह चुनना कि किसके साथ शेयर करना है. उदाहरण के लिए, हो सकता है कि आपको किसी दिलचस्प लेख को अपने दोस्तों को ईमेल करना हो या दुनिया के साथ ट्वीट करना हो.
पहले, सिर्फ़ प्लैटफ़ॉर्म के हिसाब से बने ऐप्लिकेशन, ऑपरेटिंग सिस्टम के साथ रजिस्टर कर सकते थे, ताकि वे इंस्टॉल किए गए अन्य ऐप्लिकेशन से शेयर पा सकें. हालांकि, वेब शेयर टारगेट एपीआई की मदद से, शेयर किया गया कॉन्टेंट पाने के लिए, इंस्टॉल किए गए वेब ऐप्लिकेशन, ऑपरेटिंग सिस्टम के साथ शेयर टारगेट के तौर पर रजिस्टर कर सकते हैं.

वेब शेयर टारगेट को काम करते हुए देखना
- Android के लिए Chrome 76 या इसके बाद के वर्शन या डेस्कटॉप पर Chrome 89 या इसके बाद के वर्शन का इस्तेमाल करके, वेब शेयर टारगेट का डेमो खोलें.
- ऐप्लिकेशन को होम स्क्रीन पर जोड़ने के लिए, जब कहा जाए, तब इंस्टॉल करें पर क्लिक करें. इसके अलावा, Chrome मेन्यू का इस्तेमाल करके भी ऐप्लिकेशन को होम स्क्रीन पर जोड़ा जा सकता है.
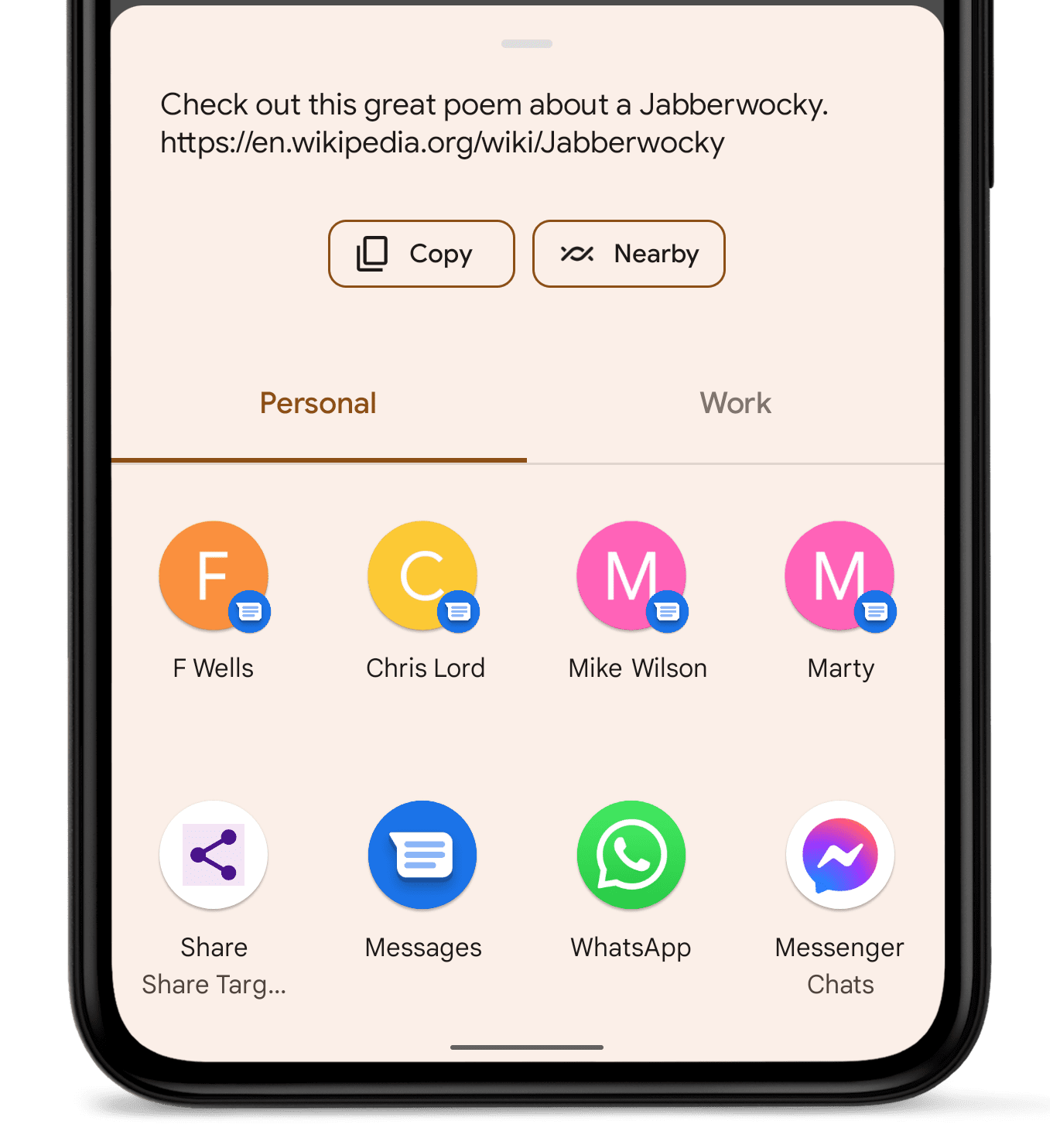
- शेयर करने की सुविधा वाला कोई भी ऐप्लिकेशन खोलें या डेमो ऐप्लिकेशन में मौजूद 'शेयर करें' बटन का इस्तेमाल करें.
- टारगेट पिकर से, वेब शेयर टेस्ट चुनें.
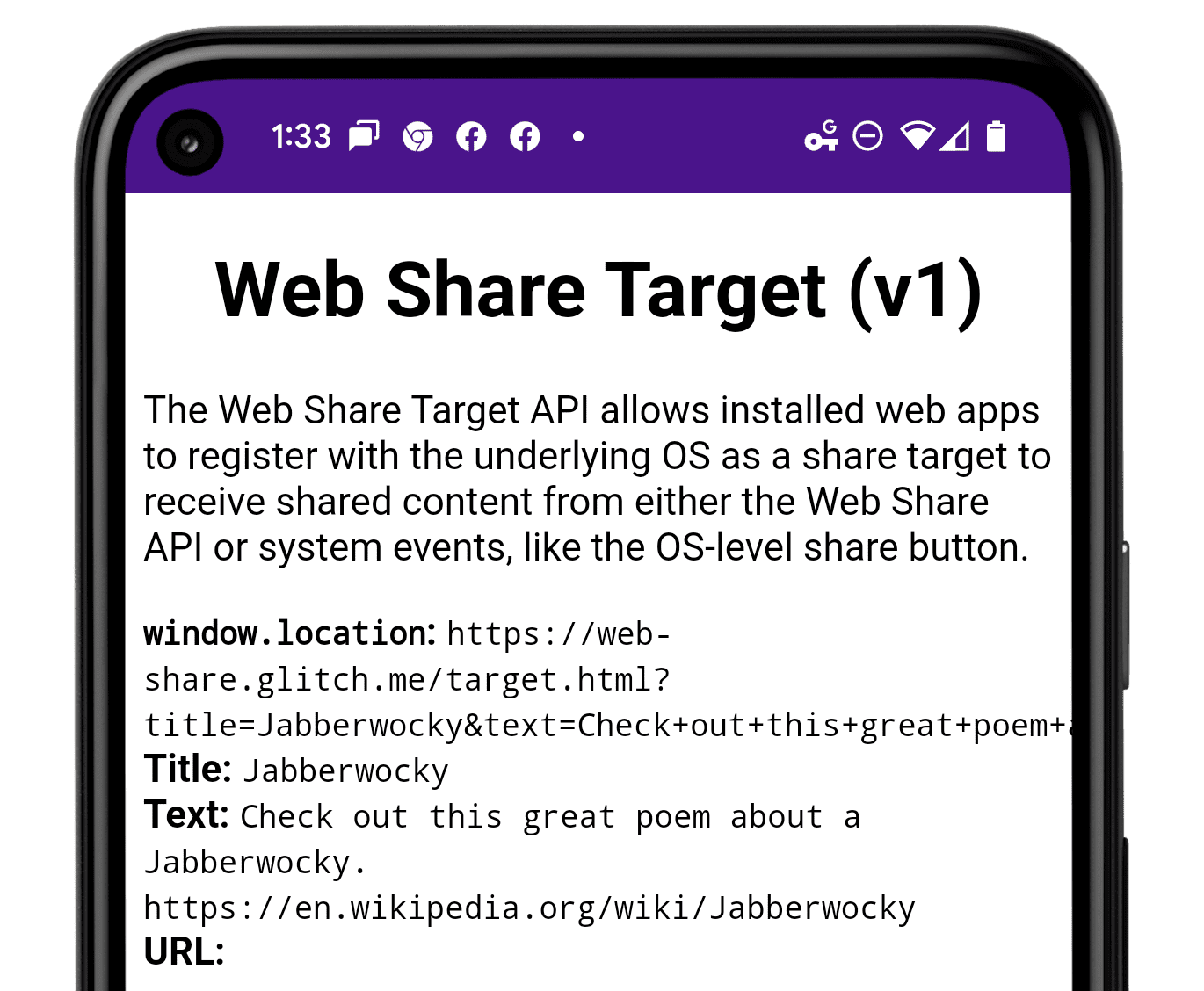
शेयर करने के बाद, आपको वेब शेयर टारगेट वेब ऐप्लिकेशन में शेयर की गई सारी जानकारी दिखेगी.
अपने ऐप्लिकेशन को शेयर टारगेट के तौर पर रजिस्टर करना
अपने ऐप्लिकेशन को शेयर करने के टारगेट के तौर पर रजिस्टर करने के लिए, उसे Chrome पर इंस्टॉल करने से जुड़ी ज़रूरी शर्तें पूरी करनी होंगी. इसके अलावा, कोई उपयोगकर्ता आपके ऐप्लिकेशन को शेयर करने से पहले, उसे अपनी होम स्क्रीन पर जोड़ना होगा. इससे साइटें, उपयोगकर्ता के शेयर करने के इंटेंट चुनने वाले टूल में अपने-आप जुड़ने से बच जाती हैं. साथ ही, यह पक्का किया जाता है कि शेयर करना, वह काम है जिसे उपयोगकर्ता आपके ऐप्लिकेशन से करना चाहते हैं.
अपने वेब ऐप्लिकेशन का मेनिफ़ेस्ट अपडेट करना
अपने ऐप्लिकेशन को शेयर टारगेट के तौर पर रजिस्टर करने के लिए, उसके वेब ऐप्लिकेशन मेनिफ़ेस्ट में share_target एंट्री जोड़ें. इससे ऑपरेटिंग सिस्टम को पता चलता है कि इंटेंट चुनने वाले टूल में आपके ऐप्लिकेशन को विकल्प के तौर पर शामिल करना है. मेनिफ़ेस्ट में जोड़ा गया डेटा, यह कंट्रोल करता है कि आपका ऐप्लिकेशन कौनसा डेटा स्वीकार करेगा. share_target के लिए, तीन सामान्य स्थितियां होती हैं:
- बुनियादी जानकारी स्वीकार करना
- आवेदन में किए गए बदलावों को स्वीकार करना
- फ़ाइलें स्वीकार करना
बुनियादी जानकारी स्वीकार करना
अगर आपका टारगेट ऐप्लिकेशन सिर्फ़ डेटा, लिंक, और टेक्स्ट जैसी बुनियादी जानकारी स्वीकार कर रहा है, तो manifest.json फ़ाइल में ये चीज़ें जोड़ें:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
अगर आपके ऐप्लिकेशन में पहले से ही शेयर यूआरएल स्कीम है, तो params
वैल्यू को अपने मौजूदा क्वेरी पैरामीटर से बदला जा सकता है. उदाहरण के लिए, अगर शेयर किए गए यूआरएल के स्कीम में text के बजाय body का इस्तेमाल किया गया है, तो "text": "text" को "text":
"body" से बदला जा सकता है.
अगर method की वैल्यू नहीं दी जाती है, तो डिफ़ॉल्ट रूप से इसकी वैल्यू "GET" हो जाती है. इस उदाहरण में enctype फ़ील्ड नहीं दिखाया गया है. यह डेटा के लिए कोड में बदलने के तरीके के बारे में बताता है.
"GET" तरीके के लिए, enctype डिफ़ॉल्ट रूप से "application/x-www-form-urlencoded" पर सेट होता है. अगर इसे किसी और पर सेट किया जाता है, तो इसे अनदेखा कर दिया जाता है.
आवेदन में किए गए बदलावों को स्वीकार करना
अगर शेयर किया गया डेटा, टारगेट ऐप्लिकेशन में किसी तरह का बदलाव करता है, तो method वैल्यू को "POST" पर सेट करें और enctype फ़ील्ड को शामिल करें. उदाहरण के लिए, टारगेट ऐप्लिकेशन में कोई बुकमार्क सेव करना. नीचे दिए गए उदाहरण में, टारगेट किए गए ऐप्लिकेशन में बुकमार्क बनाया गया है. इसलिए, इसमें method के लिए "POST" और enctype के लिए "multipart/form-data" का इस्तेमाल किया गया है:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
फ़ाइलें स्वीकार करना
ऐप्लिकेशन में बदलाव करने की तरह ही, फ़ाइलें स्वीकार करने के लिए भी method को "POST" पर सेट करना ज़रूरी है और enctype मौजूद होना चाहिए. इसके अलावा, enctype का वैल्यू "multipart/form-data" होना चाहिए और files एंट्री जोड़ी जानी चाहिए.
आपको एक files कलेक्शन भी जोड़ना होगा, जिसमें यह बताया गया हो कि आपका ऐप्लिकेशन किस तरह की फ़ाइलें स्वीकार करता है. ऐरे एलिमेंट, दो सदस्यों वाली एंट्री होती हैं: एक name फ़ील्ड और एक accept फ़ील्ड. accept फ़ील्ड में MIME टाइप, फ़ाइल एक्सटेंशन या दोनों वाला कलेक्शन डाला जा सकता है. बेहतर होगा कि आप एक ऐरे दें, जिसमें एमआईएम टाइप और फ़ाइल एक्सटेंशन, दोनों शामिल हों. ऐसा इसलिए, क्योंकि ऑपरेटिंग सिस्टम के हिसाब से, इनमें से किसी एक को प्राथमिकता दी जाती है.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
आने वाले कॉन्टेंट को मैनेज करना
शेयर किए गए डेटा को कैसे मैनेज किया जाए, यह आपके ऐप्लिकेशन पर निर्भर करता है. उदाहरण के लिए:
- कोई ईमेल क्लाइंट,
titleको ईमेल के विषय के तौर पर इस्तेमाल करके, नया ईमेल ड्राफ़्ट कर सकता है. साथ ही,textऔरurlको ईमेल के मुख्य हिस्से के तौर पर जोड़ सकता है. - कोई सोशल नेटवर्किंग ऐप्लिकेशन,
titleको अनदेखा करके नई पोस्ट का ड्राफ़्ट तैयार कर सकता है. इसके लिए, मैसेज के मुख्य हिस्से के तौर परtextका इस्तेमाल किया जा सकता है और लिंक के तौर परurlको जोड़ा जा सकता है. अगरtextमौजूद नहीं है, तो हो सकता है कि ऐप्लिकेशन बॉडी में भीurlका इस्तेमाल करे. अगरurlमौजूद नहीं है, तो हो सकता है कि ऐप्लिकेशन, यूआरएल खोजने के लिएtextको स्कैन करे और उसे लिंक के तौर पर जोड़ दे. - फ़ोटो शेयर करने वाला कोई ऐप्लिकेशन, स्लाइड शो का टाइटल
title, ब्यौराtext, और स्लाइड शो की इमेजfilesका इस्तेमाल करके नया स्लाइड शो बना सकता है. - कोई टेक्स्ट मैसेजिंग ऐप्लिकेशन,
textऔरurlको एक साथ जोड़कर औरtitleको हटाकर, नया मैसेज ड्राफ़्ट कर सकता है.
शेयर पाने की प्रोसेस
अगर उपयोगकर्ता आपका ऐप्लिकेशन चुनता है और आपका method "GET" (डिफ़ॉल्ट) है, तो ब्राउज़र action यूआरएल पर एक नई विंडो खोलता है. इसके बाद, ब्राउज़र, मेनिफ़ेस्ट में दी गई यूआरएल-कोड में बदली गई वैल्यू का इस्तेमाल करके क्वेरी स्ट्रिंग जनरेट करता है.
उदाहरण के लिए, अगर शेयर करने वाला ऐप्लिकेशन title और text उपलब्ध कराता है, तो क्वेरी स्ट्रिंग ?title=hello&text=world होगी. इसे प्रोसेस करने के लिए, अपने फ़ोरग्राउंड पेज में DOMContentLoaded इवेंट की पहचान करने वाले टूल का इस्तेमाल करें और क्वेरी स्ट्रिंग को पार्स करें:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
action पेज को प्रीकैश करने के लिए, सर्विस वर्कर का इस्तेमाल करना न भूलें. इससे पेज तेज़ी से लोड होगा और उपयोगकर्ता के ऑफ़लाइन होने पर भी भरोसेमंद तरीके से काम करेगा.
Workbox एक ऐसा टूल है जिसकी मदद से, अपने सर्विस वर्कर में पहले से कैश मेमोरी में कॉन्टेंट सेव करने की सुविधा लागू की जा सकती है.
पोस्ट किए गए शेयर प्रोसेस करना
अगर आपका method "POST" है, तो आने वाले POST अनुरोध के मुख्य हिस्से में, शेयर करने वाले ऐप्लिकेशन से मिला डेटा होता है. इसे मेनिफ़ेस्ट में दी गई enctype वैल्यू का इस्तेमाल करके एन्क्रिप्ट (सुरक्षित) किया जाता है. ऐसा तब होता है, जब आपका टारगेट ऐप्लिकेशन सेव किए गए ब्राउज़र बुकमार्क या शेयर की गई फ़ाइलों को स्वीकार करता है.
फ़ोरग्राउंड पेज, इस डेटा को सीधे तौर पर प्रोसेस नहीं कर सकता. पेज, डेटा को अनुरोध के तौर पर देखता है. इसलिए, वह उसे सर्विस वर्कर को भेजता है. यहां fetch इवेंट लिसनर की मदद से, डेटा को इंटरसेप्ट किया जा सकता है. यहां से, postMessage() का इस्तेमाल करके डेटा को फ़ोरग्राउंड पेज पर वापस भेजा जा सकता है या उसे सर्वर पर भेजा जा सकता है:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
शेयर किए गए कॉन्टेंट की पुष्टि करना

आने वाले डेटा की पुष्टि करना न भूलें. माफ़ करें, इस बात की कोई गारंटी नहीं है कि अन्य ऐप्लिकेशन सही पैरामीटर में सही कॉन्टेंट शेयर करेंगे.
उदाहरण के लिए, Android पर url फ़ील्ड खाली रहेगा, क्योंकि यह Android के शेयर सिस्टम में काम नहीं करता. इसके बजाय, यूआरएल अक्सर text फ़ील्ड में दिखेंगे. कभी-कभी, ये title फ़ील्ड में भी दिख सकते हैं.
ब्राउज़र समर्थन
वेब शेयर टारगेट एपीआई का इस्तेमाल, यहां बताए गए तरीके से किया जा सकता है:
शेयर किए गए डेटा को पाने के लिए, आपका वेब ऐप्लिकेशन सभी प्लैटफ़ॉर्म पर इंस्टॉल होना चाहिए.
ऐप्लिकेशन के सैंपल
एपीआई के लिए सहायता दिखाना
क्या आपको Web Share Target API का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता करने से, Chromium टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे ब्राउज़र के अन्य वेंडर को यह पता चलता है कि इन सुविधाओं को उपलब्ध कराना कितना ज़रूरी है.
#WebShareTarget हैशटैग का इस्तेमाल करके, @ChromiumDev को ट्वीट करें और हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.


