مشاركة المحتوى على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي بشكلٍ مبسط باستخدام Web Share Target API
على جهاز جوّال أو كمبيوتر مكتبي، من المفترض أن تكون المشاركة سهلة مثل النقر على الزر مشاركة، واختيار تطبيق، واختيار المستخدمين الذين تريد مشاركتها معهم. على سبيل المثال، قد تريد مشاركة مقالة مثيرة للاهتمام، إما من خلال إرسالها بالبريد الإلكتروني إلى الأصدقاء أو نشرها على Twitter ليقرأها الجميع.
في السابق، كان بإمكان التطبيقات المخصّصة للمنصة فقط التسجيل في نظام التشغيل لتلقّي عمليات المشاركة من التطبيقات المثبّتة الأخرى. ولكن باستخدام Web Share Target API، يمكن لتطبيقات الويب المثبَّتة التسجيل في نظام التشغيل الأساسي كهدف مشاركة لتلقّي المحتوى المشترَك.

الاطّلاع على طريقة عمل ميزة "مشاركة الويب"
- باستخدام الإصدار 76 أو الإصدارات الأحدث من Chrome على أجهزة Android، أو الإصدار 89 أو الإصدارات الأحدث من Chrome على أجهزة الكمبيوتر المكتبي، افتح العرض التوضيحي لهدف مشاركة الويب.
- انقر على تثبيت لإضافة التطبيق إلى شاشتك الرئيسية عندما يُطلب منك ذلك، أو استخدِم قائمة Chrome لإضافته إلى شاشتك الرئيسية.
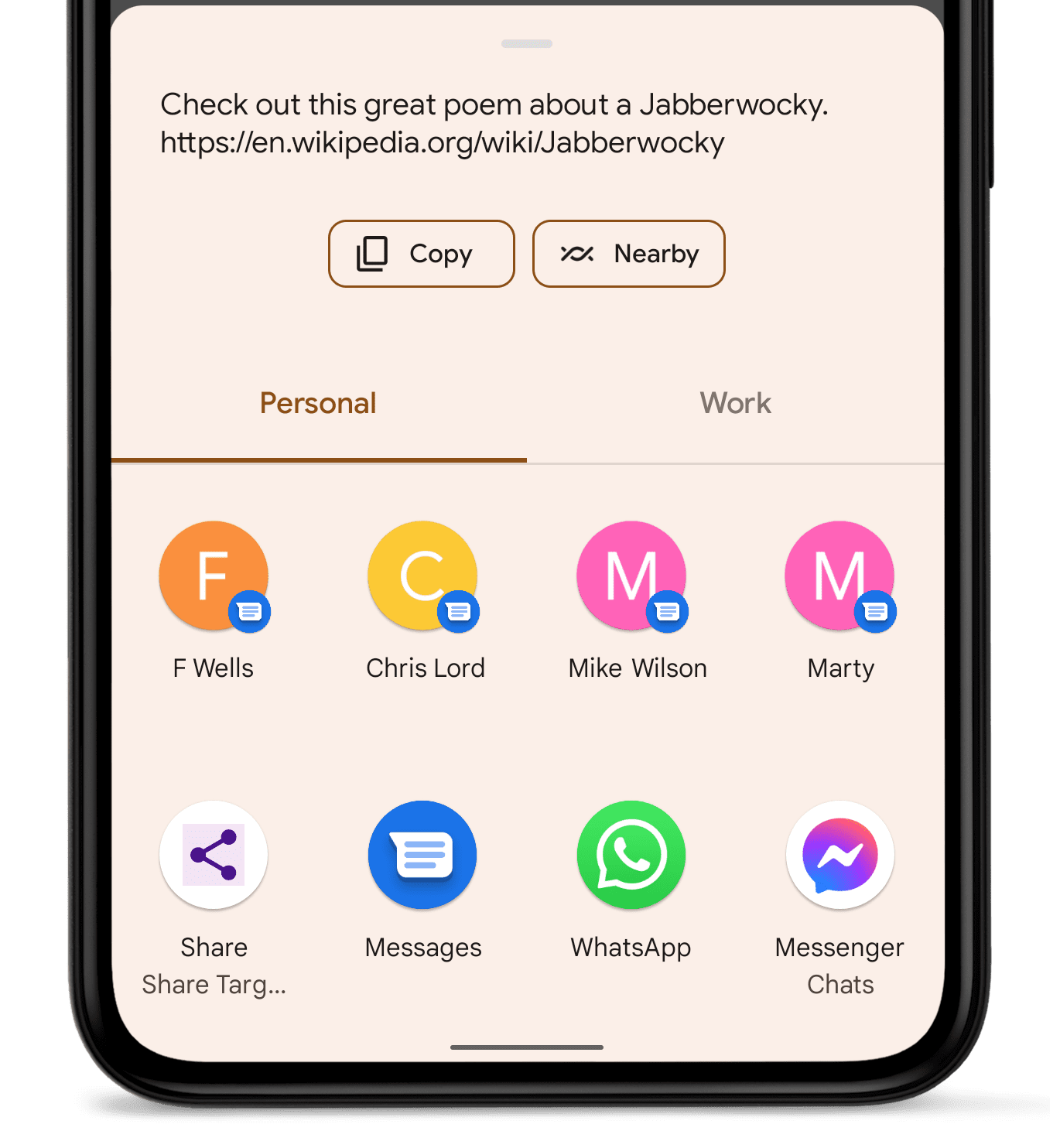
- افتح أي تطبيق يتيح المشاركة، أو استخدِم زر المشاركة في التطبيق التجريبي.
- من أداة اختيار الاستهداف، اختَر اختبار مشاركة الويب.
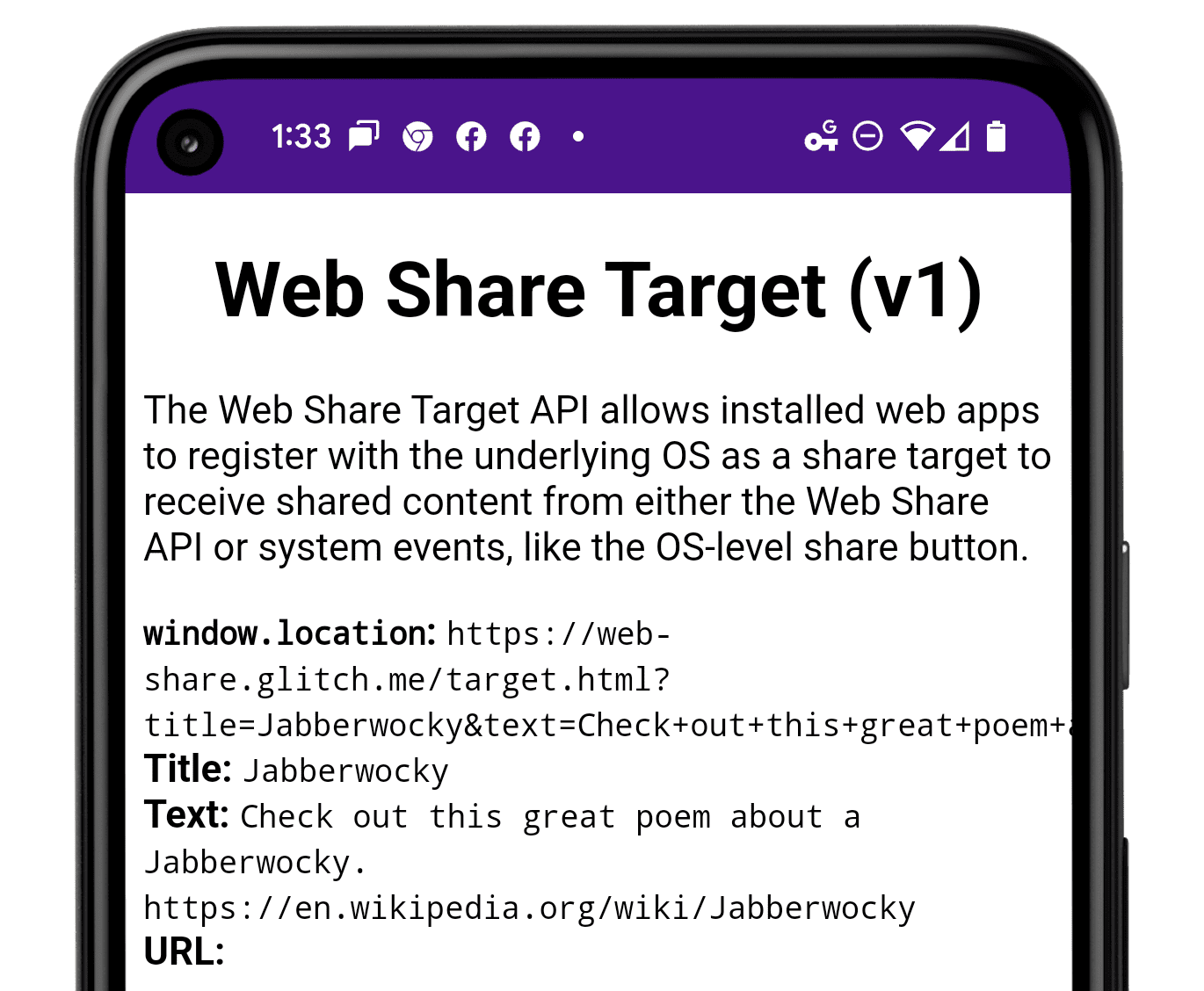
بعد المشاركة، من المفترض أن تظهر لك كل المعلومات التي تمت مشاركتها في تطبيق الويب المستهدَف لمشاركة الويب.
تسجيل تطبيقك كهدف للمشاركة
لتسجيل تطبيقك كهدف مشاركة، يجب أن يستوفي معايير قابلية التثبيت في Chrome. بالإضافة إلى ذلك، قبل أن يتمكّن المستخدم من مشاركة المحتوى مع تطبيقك، يجب أن يضيف التطبيق إلى الشاشة الرئيسية. ويمنع ذلك المواقع الإلكترونية من إضافة نفسها بشكل عشوائي إلى أداة اختيار نية المشاركة لدى المستخدم، ويضمن أنّه يريد المستخدمون إجراء عملية المشاركة باستخدام تطبيقك.
تعديل بيان تطبيق الويب
لتسجيل تطبيقك كهدف مشاركة، أضِف إدخال share_target إلى ملف بيان
تطبيق الويب. يطلب هذا الإجراء من نظام التشغيل تضمين تطبيقك كأحد الخيارات في أداة اختيار الأهداف. إنّ ما تضيفه إلى البيان يتحكّم في البيانات
التي سيقبلها تطبيقك. هناك ثلاثة سيناريوهات شائعة لقيمة share_target:
- قبول المعلومات الأساسية
- قبول تغييرات التطبيق
- قبول الملفات
قبول المعلومات الأساسية
إذا كان التطبيق المستهدَف يقبل فقط المعلومات الأساسية، مثل البيانات والروابط
والنص، أضِف ما يلي إلى ملف manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
إذا كان تطبيقك يتضمّن مخطّطًا لعنوان URL مخصّصًا للمشاركة، يمكنك استبدال قيم params
بمَعلمات طلب البحث الحالية. على سبيل المثال، إذا كان body بدلاً من text يُستخدَم في body
مخطّط مشاركة عنوان URL، يمكنك استبدال "text": "text" بـ "text":
"body".
يتم ضبط القيمة method تلقائيًا على "GET" في حال عدم تقديمها. يشير حقل enctype، الذي لم يتم
عرضه في هذا المثال، إلى نوع الترميز للبيانات.
بالنسبة إلى طريقة "GET"، يكون الإعداد التلقائي لـ enctype هو "application/x-www-form-urlencoded" ويتم تجاهله إذا تم ضبطه على أي شيء آخر.
قبول تغييرات التطبيق
إذا كانت البيانات المشترَكة تغيّر التطبيق المستهدَف بطريقة ما، مثلاً حفظ bookmarked في التطبيق المستهدَف، اضبط قيمة method على "POST" وأدرِج الحقل enctype. ينشئ المثال أدناه إشارة مرجعية في التطبيق المستهدَف،
لذا يستخدم "POST" للإشارة method و"multipart/form-data" للإشارة
enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
قبول الملفات
كما هو الحال مع تغييرات التطبيق، يتطلب قبول الملفات أن يكون method "POST"
وأن يكون enctype متوفّرًا. بالإضافة إلى ذلك، يجب أن تكون قيمة enctype هي
"multipart/form-data"، ويجب إضافة إدخال files.
يجب أيضًا إضافة صفيف files يحدِّد أنواع الملفات التي يقبلها تطبيقك. عناصر السلسلة المتعدّدة هي إدخالات تتضمّن عضوَين: حقل name وحقل accept. يقبل الحقل accept نوع MIME أو امتداد ملف أو صفيفًا يحتوي على كليهما. من الأفضل تقديم صفيف يتضمّن كلاً من نوع ملف MIME وامتداد الملف، لأنّ أنظمة التشغيل تختلف في نوع الملفات المفضّل لديها.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
معالجة المحتوى الوافد
إنّ طريقة التعامل مع البيانات المشتركة الواردة متروكة لك وتعتمد على تطبيقك. على سبيل المثال:
- يمكن أن يُعدّ برنامج بريد إلكتروني مسودة رسالة إلكترونية جديدة باستخدام
titleكموضوع رسالة إلكترونية، مع تسلسلtextوurlمعًا كنص الرسالة. - يمكن أن يُعدّل تطبيق التواصل الاجتماعي مسودة لمشاركة جديدة يتجاهل فيها
title، ويستخدمtextكنص الرسالة، ويضيفurlكرابط. إذا كانtextغير متوفّر، قد يستخدم التطبيقurlفي النص أيضًا. إذا لم يكنurlمتوفّرًا، قد يفحص التطبيقtextبحثًا عن عنوان URL ويضيفه كرابط. - يمكن لتطبيق مشاركة الصور إنشاء عرض شرائح جديد باستخدام
titleكعنوان لعرض الشرائح وtextكوصف وfilesكصور عرض الشرائح. - يمكن لتطبيق المراسلة النصية صياغة رسالة جديدة باستخدام
textوurlمعًا مع حذفtitle.
معالجة حصص GET
إذا اختار المستخدم تطبيقك وكان method هو "GET" ("GET" هو القيمة الافتراضية)، سيفتح المتصفّح نافذة جديدة على عنوان URL action. بعد ذلك، ينشئ المتصفّح
سلسلة طلب بحث باستخدام القيم المشفَّرة لعنوان URL المقدَّمة في البيان.
على سبيل المثال، إذا كان تطبيق المشاركة يقدّم title وtext، تكون سلسلة طلب البحث هي
?title=hello&text=world. لمعالجة ذلك، استخدِم أداة معالجة أحداث DOMContentLoaded
في صفحتك التي تظهر في المقدّمة وحلِّل سلسلة طلب البحث:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
احرص على استخدام مشغّل خدمات لتحميل المحتوى مسبقًا في action
الصفحة حتى يتم تحميلها بسرعة وتعمل بشكل موثوق، حتى إذا كان المستخدم بلا إنترنت.
Workbox هي أداة يمكنها مساعدتك في
تنفيذ ميزة "التخزين المؤقت المُسبَق" في مشغّل الخدمة.
معالجة المشاركات المنشورة
إذا كان method هو "POST"، كما هو الحال إذا كان تطبيقك المستهدَف يقبل bookmarkedملفًا bookmarkedملفًا محفوظًا أو ملفات مشترَكة، سيتضمّن نص طلب POST الوافد
البيانات التي تم تمريرها من خلال تطبيق المشاركة، ويتم تشفيرها باستخدام قيمة enctype
المقدَّمة في البيان.
لا يمكن لصفحة المقدّمة معالجة هذه البيانات مباشرةً. بما أنّ الصفحة ترى البيانات على أنّها
طلب، فإنّها ترسلها إلى مشغّل الخدمة، حيث يمكنك اعتراضها باستخدام مستمع حدث
fetch. من هنا، يمكنك تمرير البيانات مرة أخرى إلى foreground
page باستخدام postMessage() أو تمريرها إلى الخادم:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
إثبات ملكية المحتوى الذي تمت مشاركته

احرص على التحقّق من صحة البيانات الواردة. لا يمكن ضمان أن تشارك التطبيقات الأخرى المحتوى المناسب في المَعلمة الصحيحة.
على سبيل المثال، على Android، سيكون حقل url فارغًا لأنّه
غير متوافق مع نظام المشاركة في Android. بدلاً من ذلك، ستظهر عناوين URL غالبًا في
حقل text، أو في الحقل title في بعض الأحيان.
دعم المتصفح
تتوفّر واجهة برمجة التطبيقات Web Share Target API على النحو الموضّح أدناه:
على جميع المنصّات، يجب تثبيت تطبيق الويب قبل أن يظهر كهدف محتمل لتلقّي البيانات المشترَكة.
نماذج التطبيقات
إظهار الدعم لواجهة برمجة التطبيقات
هل تخطّط لاستخدام Web Share Target API؟ يساعد دعمك العلني فريق Chromium في تحديد الميزات ذات الأولوية وإظهار مدى أهمية توفيرها لمطوّري المتصفّحات الآخرين.
أرسِل تغريدة إلى @ChromiumDev باستخدام الهاشتاغ
#WebShareTarget
وأطلِعنا على مكان استخدامك للميزة وطريقة استخدامك لها.



