Упрощенный обмен данными на мобильных устройствах и компьютерах с помощью API Web Share Target
На мобильном устройстве или настольном компьютере поделиться должно быть так же просто, как нажать кнопку «Поделиться» , выбрать приложение и выбрать, с кем поделиться. Например, вы можете поделиться интересной статьей, отправив ее друзьям по электронной почте или опубликовав ее в Twitter для всего мира.
Раньше только платформенно-зависимые приложения могли регистрироваться в операционной системе для получения общих ресурсов от других установленных приложений. Но с API Web Share Target установленные веб-приложения могут регистрироваться в базовой операционной системе в качестве общих ресурсов для получения общего контента.

Посмотрите на Web Share Target в действии
- Откройте демонстрационную версию Web Share Target , используя Chrome 76 или более позднюю версию для Android или Chrome 89 или более позднюю версию для настольных компьютеров.
- При появлении запроса нажмите «Установить» , чтобы добавить приложение на главный экран, или используйте меню Chrome, чтобы добавить его на главный экран.
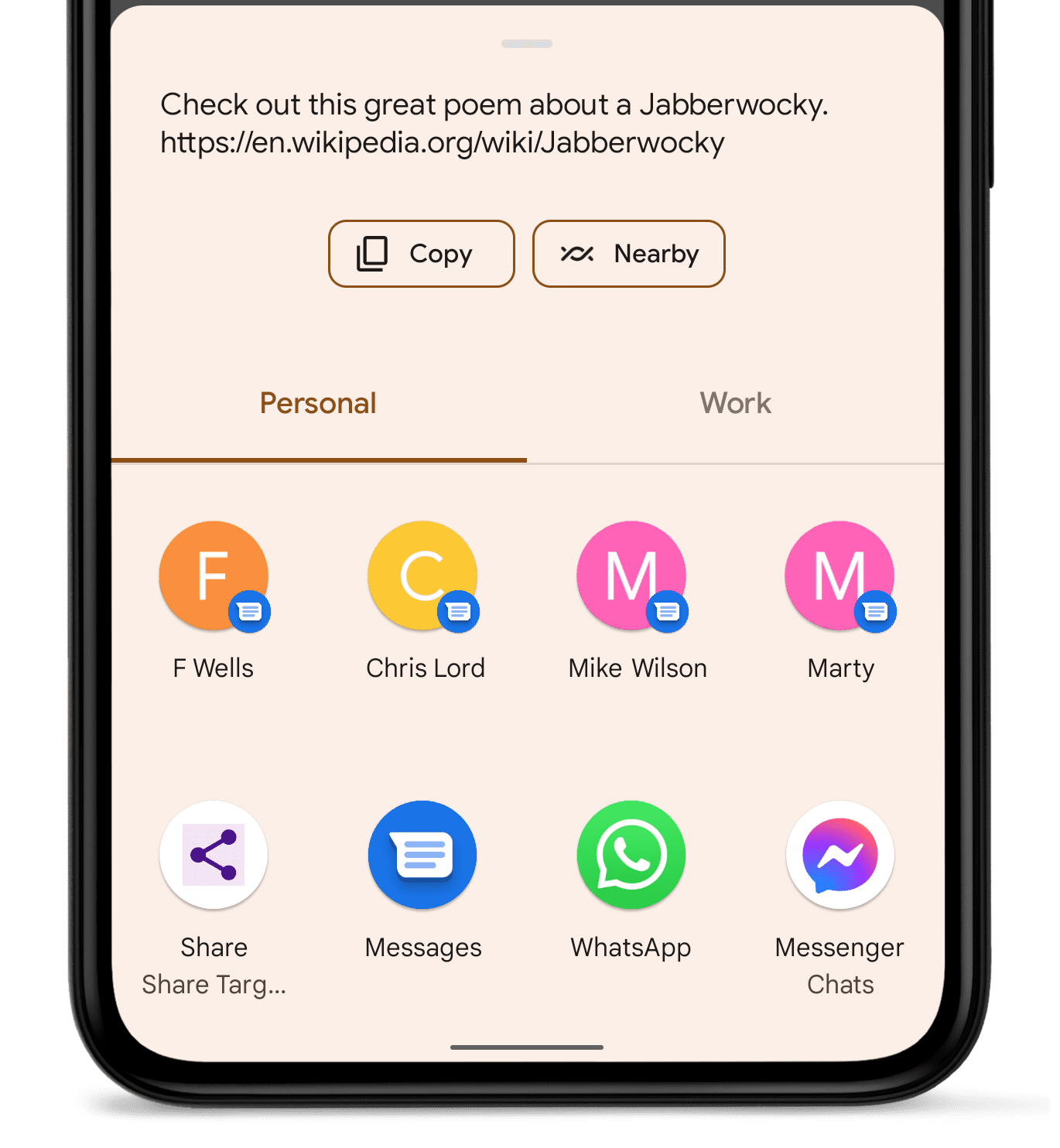
- Откройте любое приложение, поддерживающее функцию общего доступа, или используйте кнопку «Поделиться» в демонстрационном приложении.
- В меню выбора цели выберите Web Share Test .
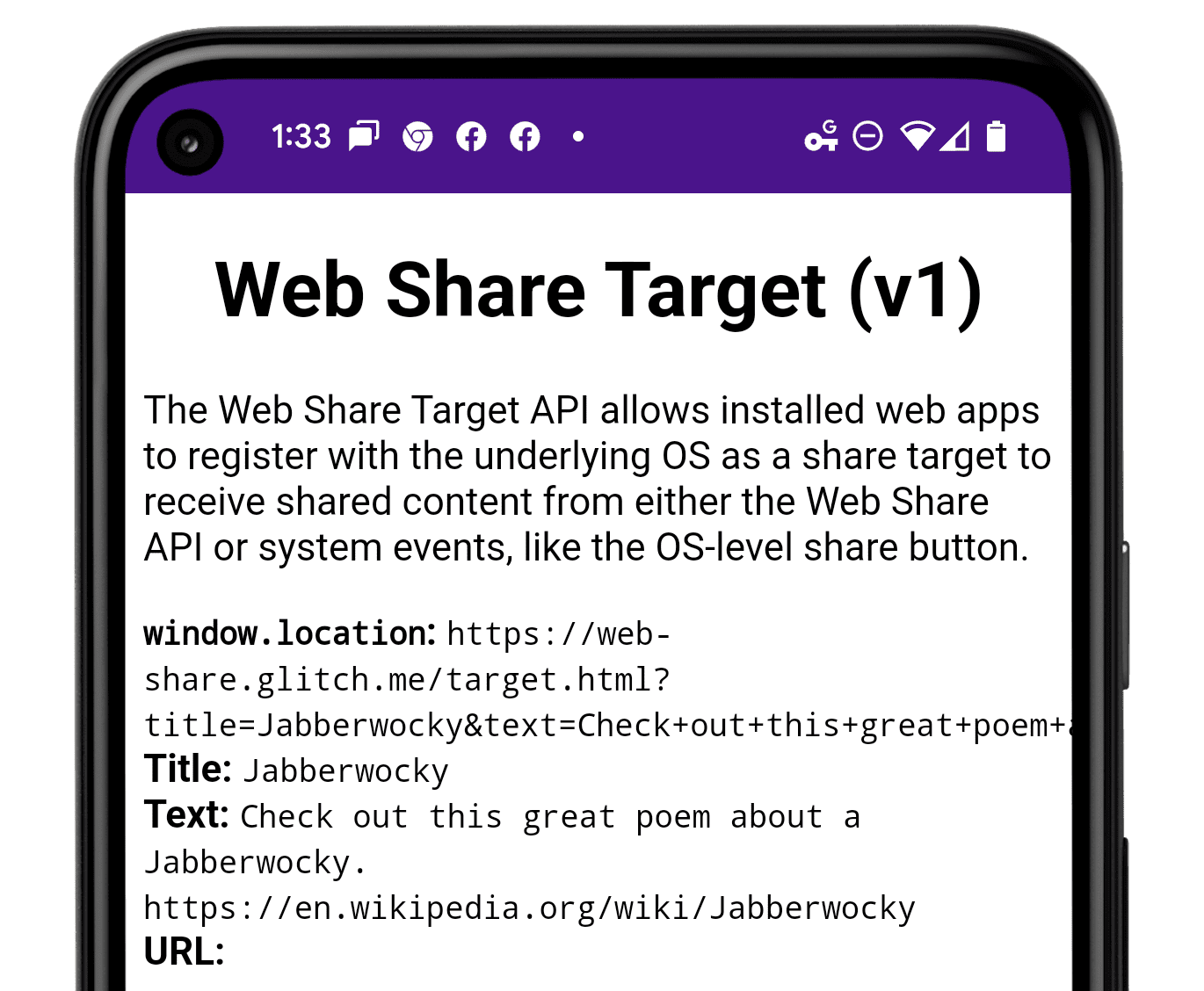
После публикации вы должны увидеть всю предоставленную информацию в целевом веб-приложении.
Зарегистрируйте свое приложение как цель распространения
Чтобы зарегистрировать ваше приложение в качестве цели для обмена, оно должно соответствовать критериям установки Chrome . Кроме того, прежде чем пользователь сможет поделиться вашим приложением, он должен добавить его на свой домашний экран. Это предотвращает случайное добавление сайтов в выбор намерения поделиться пользователем и гарантирует, что обмен — это то, что пользователи хотят делать с вашим приложением.
Обновите манифест вашего веб-приложения
Чтобы зарегистрировать свое приложение в качестве цели общего доступа, добавьте запись share_target в его манифест веб-приложения . Это сообщает операционной системе о необходимости включить ваше приложение в качестве опции в селектор намерений. То, что вы добавляете в манифест, управляет данными, которые будет принимать ваше приложение. Существует три распространенных сценария для записи share_target :
- Прием базовой информации
- Принятие изменений в заявке
- Прием файлов
Прием базовой информации
Если ваше целевое приложение просто принимает базовую информацию, такую как данные, ссылки и текст, добавьте в файл manifest.json следующее:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Если в вашем приложении уже есть схема URL общего доступа, вы можете заменить значения params на существующие параметры запроса. Например, если в схеме URL общего доступа используется body вместо text , вы можете заменить "text": "text" на "text": "body" .
Значение method по умолчанию "GET" если не указано. Поле enctype , не показанное в этом примере, указывает тип кодировки данных. Для метода "GET" enctype по умолчанию "application/x-www-form-urlencoded" и игнорируется, если установлено что-либо другое.
Принятие изменений в заявке
Если общие данные каким-либо образом изменяют целевое приложение — например, сохраняя закладку в целевом приложении — установите значение method на "POST" и включите поле enctype . В примере ниже создается закладка в целевом приложении, поэтому она использует "POST" для method и "multipart/form-data" для enctype :
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Прием файлов
Как и в случае с изменениями в приложении, принятие файлов требует, чтобы method был "POST" и чтобы присутствовал enctype . Кроме того, enctype должен быть "multipart/form-data" , и должна быть добавлена запись о files .
Вам также необходимо добавить массив files , определяющий типы файлов, которые принимает ваше приложение. Элементы массива — это записи с двумя членами: полем name и полем accept . Поле accept принимает тип MIME, расширение файла или массив, содержащий и то, и другое. Лучше всего предоставить массив, включающий как тип MIME, так и расширение файла, поскольку операционные системы различаются в том, что они предпочитают.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Обработка входящего контента
То, как вы будете работать с входящими общими данными, зависит от вас и вашего приложения. Например:
- Клиент электронной почты может составить черновик нового письма, используя
titleв качестве темы письма, аtextиurlбудут объединены в тело письма. - Приложение социальной сети может составить черновик нового поста, игнорируя
title, используяtextв качестве тела сообщения и добавляяurlв качестве ссылки. Еслиtextотсутствует, приложение может также использоватьurlв теле. Еслиurlотсутствует, приложение может сканироватьtextв поисках URL и добавлять его в качестве ссылки. - Приложение для обмена фотографиями может создать новое слайд-шоу, используя
titleв качестве заголовка слайд-шоу,textв качестве описания иfilesв качестве изображений слайд-шоу. - Приложение для обмена текстовыми сообщениями может составить новое сообщение, используя
textиurl, объединенные вместе, и опустивtitle.
Обработка акций GET
Если пользователь выбирает ваше приложение, а ваш method — "GET" (по умолчанию), браузер открывает новое окно по URL-адресу action . Затем браузер генерирует строку запроса, используя URL-кодированные значения, предоставленные в манифесте. Например, если приложение для обмена предоставляет title и text , строка запроса будет ?title=hello&text=world . Чтобы обработать это, используйте прослушиватель событий DOMContentLoaded на вашей странице переднего плана и проанализируйте строку запроса:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Обязательно используйте service worker для предварительного кэширования страницы action , чтобы она загружалась быстро и работала надежно, даже если пользователь находится в автономном режиме. Workbox — это инструмент, который поможет вам реализовать предварительное кэширование в вашем service worker.
Обработка POST-акций
Если ваш method — "POST" , как это было бы, если бы ваше целевое приложение принимало сохраненную закладку или общие файлы, то тело входящего запроса POST содержит данные, переданные приложением для общего доступа, закодированные с использованием значения enctype указанного в манифесте.
Страница переднего плана не может обрабатывать эти данные напрямую. Поскольку страница видит данные как запрос, она передает их в service worker, где вы можете перехватить их с помощью прослушивателя событий fetch . Отсюда вы можете передать данные обратно на страницу переднего плана с помощью postMessage() или передать их на сервер:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Проверка общего контента

Обязательно проверяйте входящие данные. К сожалению, нет гарантии, что другие приложения поделятся соответствующим контентом в правильном параметре.
Например, на Android поле url будет пустым, поскольку оно не поддерживается в системе обмена Android. Вместо этого URL-адреса часто будут появляться в text поле или иногда в поле title .
Поддержка браузера
API Web Share Target поддерживается следующим образом:
На всех платформах ваше веб-приложение должно быть установлено , прежде чем оно будет отображаться как потенциальная цель для получения общих данных.
Образцы заявлений
Показать поддержку API
Планируете ли вы использовать Web Share Target API? Ваша публичная поддержка помогает команде Chromium расставлять приоритеты функций и показывает другим поставщикам браузеров, насколько важно их поддерживать.
Отправьте твит @ChromiumDev , используя хэштег #WebShareTarget , и расскажите нам, где и как вы его используете.



