Đơn giản hoá việc chia sẻ trên thiết bị di động và máy tính bằng API Mục tiêu chia sẻ web
Trên thiết bị di động hoặc máy tính, bạn chỉ cần nhấp vào nút Chia sẻ, chọn một ứng dụng rồi chọn người để chia sẻ. Ví dụ: bạn có thể muốn chia sẻ một bài viết thú vị bằng cách gửi email cho bạn bè hoặc đăng lên Twitter để chia sẻ với mọi người.
Trước đây, chỉ những ứng dụng dành riêng cho nền tảng mới có thể đăng ký với hệ điều hành để nhận nội dung chia sẻ từ các ứng dụng đã cài đặt khác. Tuy nhiên, với Web Share Target API, các ứng dụng web đã cài đặt có thể đăng ký với hệ điều hành cơ bản làm mục tiêu chia sẻ để nhận nội dung được chia sẻ.

Xem Mục tiêu chia sẻ trên web hoạt động như thế nào
- Sử dụng Chrome 76 trở lên cho Android hoặc Chrome 89 trở lên trên máy tính, hãy mở Bản minh hoạ Mục tiêu chia sẻ trên web.
- Khi được nhắc, hãy nhấp vào Cài đặt để thêm ứng dụng vào màn hình chính hoặc sử dụng trình đơn Chrome để thêm ứng dụng vào màn hình chính.
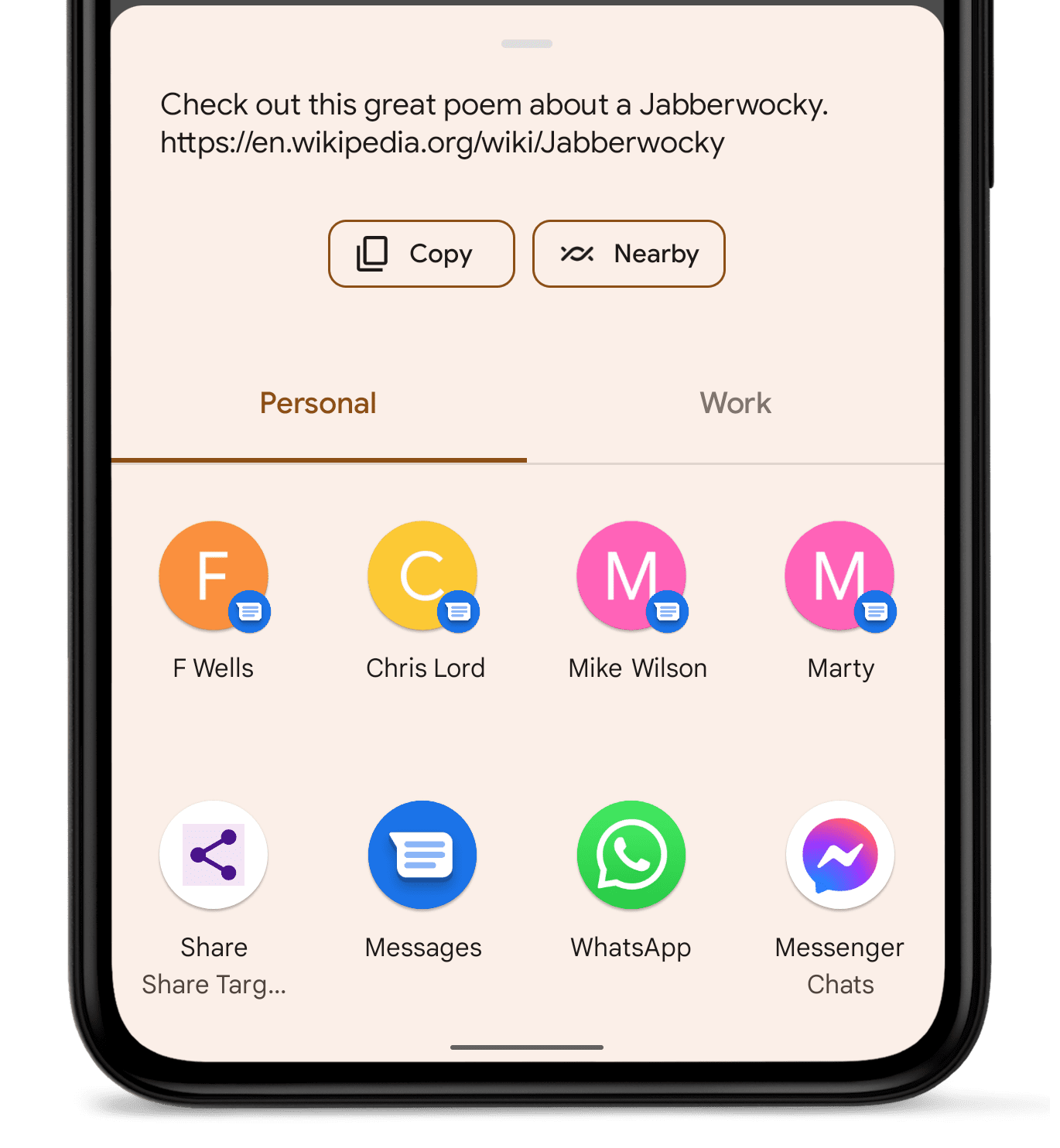
- Mở ứng dụng bất kỳ hỗ trợ tính năng chia sẻ hoặc sử dụng nút Chia sẻ trong ứng dụng minh hoạ.
- Trong bộ chọn mục tiêu, hãy chọn Kiểm thử tính năng chia sẻ trên web.
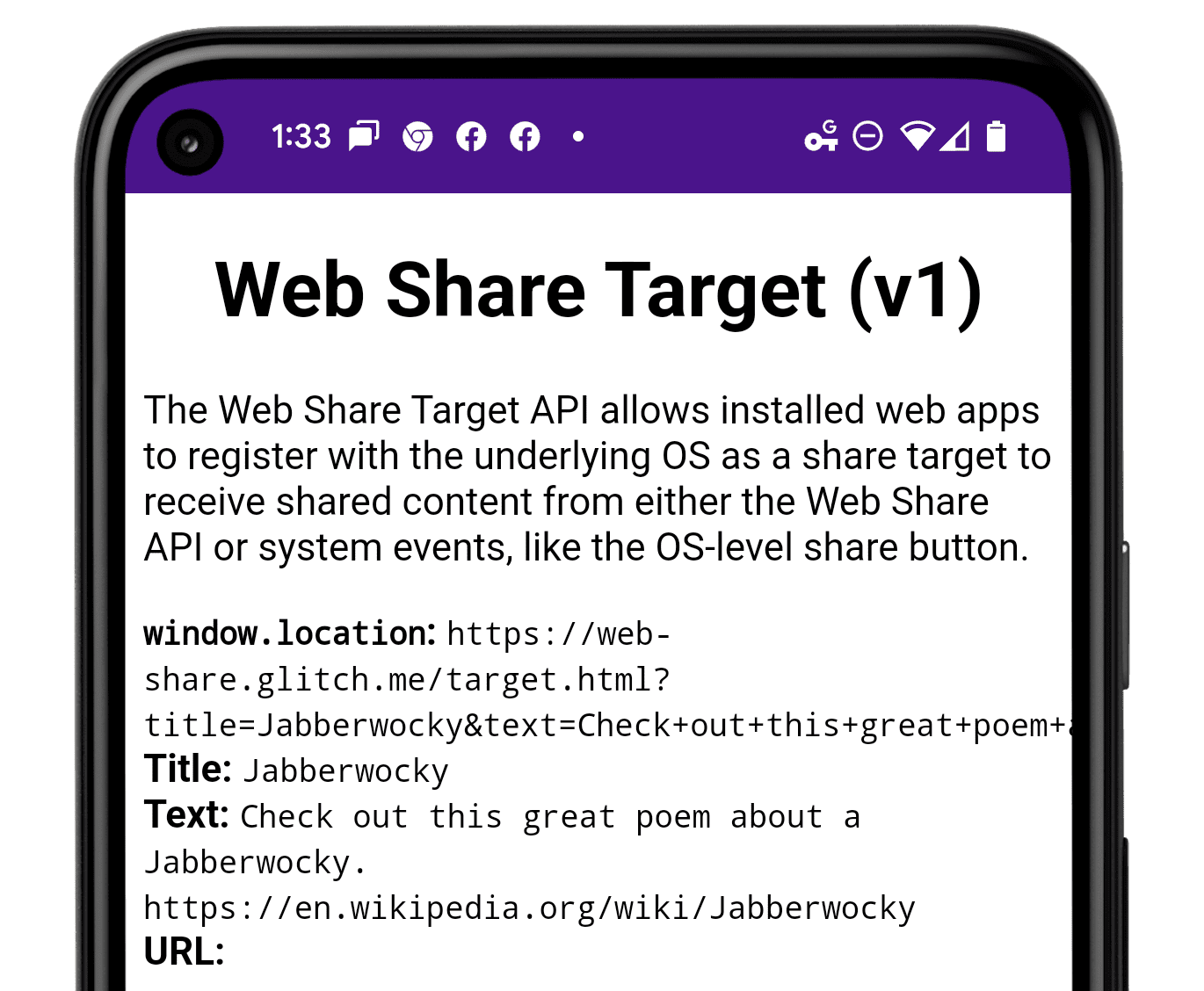
Sau khi chia sẻ, bạn sẽ thấy tất cả thông tin đã chia sẻ trong ứng dụng web mục tiêu chia sẻ trên web.
Đăng ký ứng dụng của bạn làm mục tiêu chia sẻ
Để đăng ký ứng dụng làm mục tiêu chia sẻ, ứng dụng đó cần đáp ứng các tiêu chí về khả năng cài đặt của Chrome. Ngoài ra, trước khi có thể chia sẻ nội dung với ứng dụng của bạn, người dùng phải thêm ứng dụng đó vào màn hình chính. Điều này giúp ngăn các trang web tự thêm vào trình chọn ý định chia sẻ của người dùng một cách ngẫu nhiên và đảm bảo rằng việc chia sẻ là điều mà người dùng muốn làm với ứng dụng của bạn.
Cập nhật tệp kê khai ứng dụng web
Để đăng ký ứng dụng làm mục tiêu chia sẻ, hãy thêm mục share_target vào tệp kê khai ứng dụng web. Thao tác này sẽ yêu cầu hệ điều hành đưa ứng dụng của bạn vào như một tuỳ chọn trong bộ chọn ý định. Nội dung bạn thêm vào tệp kê khai sẽ kiểm soát dữ liệu mà ứng dụng của bạn sẽ chấp nhận. Có ba trường hợp phổ biến đối với mục nhập share_target:
- Chấp nhận thông tin cơ bản
- Chấp nhận thay đổi đối với ứng dụng
- Chấp nhận tệp
Chấp nhận thông tin cơ bản
Nếu ứng dụng mục tiêu của bạn chỉ chấp nhận thông tin cơ bản như dữ liệu, đường liên kết và văn bản, hãy thêm nội dung sau vào tệp manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Nếu ứng dụng của bạn đã có giao thức URL chia sẻ, bạn có thể thay thế các giá trị params bằng các tham số truy vấn hiện có. Ví dụ: nếu giao thức URL chia sẻ của bạn sử dụng body thay vì text, bạn có thể thay thế "text": "text" bằng "text":
"body".
Giá trị method mặc định là "GET" nếu không được cung cấp. Trường enctype (không xuất hiện trong ví dụ này) cho biết loại mã hoá cho dữ liệu.
Đối với phương thức "GET", enctype mặc định là "application/x-www-form-urlencoded" và sẽ bị bỏ qua nếu được đặt thành bất kỳ giá trị nào khác.
Chấp nhận thay đổi đối với ứng dụng
Nếu dữ liệu được chia sẻ thay đổi ứng dụng mục tiêu theo một cách nào đó (ví dụ: lưu một dấu trang trong ứng dụng mục tiêu), hãy đặt giá trị method thành "POST" và thêm trường enctype. Ví dụ bên dưới tạo một dấu trang trong ứng dụng đích, vì vậy, ví dụ này sử dụng "POST" cho method và "multipart/form-data" cho enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Chấp nhận tệp
Cũng như các thay đổi đối với ứng dụng, việc chấp nhận tệp yêu cầu method phải là "POST" và enctype phải có mặt. Ngoài ra, enctype phải là "multipart/form-data" và bạn phải thêm mục nhập files.
Bạn cũng phải thêm một mảng files xác định các loại tệp mà ứng dụng chấp nhận. Các phần tử mảng là các mục có hai thành phần: trường name và trường accept. Trường accept nhận một loại MIME, đuôi tệp hoặc một mảng chứa cả hai. Tốt nhất là bạn nên cung cấp một mảng bao gồm cả loại MIME và đuôi tệp vì các hệ điều hành khác nhau về loại MIME mà chúng ưu tiên.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Xử lý nội dung đến
Cách bạn xử lý dữ liệu chia sẻ sắp tới là do bạn quyết định và phụ thuộc vào ứng dụng của bạn. Ví dụ:
- Ứng dụng email có thể soạn một email mới bằng cách sử dụng
titlelàm tiêu đề email, vớitextvàurlđược nối với nhau làm nội dung. - Một ứng dụng mạng xã hội có thể soạn một bài đăng mới mà bỏ qua
title, sử dụngtextlàm nội dung của thư và thêmurllàm đường liên kết. Nếu thiếutext, ứng dụng cũng có thể sử dụngurltrong phần nội dung. Nếu thiếuurl, ứng dụng có thể quéttextđể tìm URL và thêm URL đó làm đường liên kết. - Ứng dụng chia sẻ ảnh có thể tạo một bản trình chiếu mới bằng cách sử dụng
titlelàm tiêu đề bản trình chiếu,textlàm nội dung mô tả vàfileslàm hình ảnh trong bản trình chiếu. - Ứng dụng nhắn tin văn bản có thể soạn một thư mới bằng cách nối
textvàurlvới nhau và thảtitle.
Xử lý lượt chia sẻ GET
Nếu người dùng chọn ứng dụng của bạn và method là "GET" (mặc định), trình duyệt sẽ mở một cửa sổ mới tại URL action. Sau đó, trình duyệt sẽ tạo một chuỗi truy vấn bằng cách sử dụng các giá trị được mã hoá URL được cung cấp trong tệp kê khai.
Ví dụ: nếu ứng dụng chia sẻ cung cấp title và text, thì chuỗi truy vấn sẽ là ?title=hello&text=world. Để xử lý việc này, hãy sử dụng trình nghe sự kiện DOMContentLoaded trong trang trên nền trước và phân tích cú pháp chuỗi truy vấn:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Hãy nhớ sử dụng trình chạy dịch vụ để lưu vào bộ nhớ đệm trước trang action để trang này tải nhanh và hoạt động ổn định, ngay cả khi người dùng đang ngoại tuyến.
Workbox là một công cụ có thể giúp bạn triển khai tính năng lưu vào bộ nhớ đệm trước trong trình chạy dịch vụ.
Xử lý lượt chia sẻ bài đăng
Nếu method là "POST", như khi ứng dụng mục tiêu chấp nhận một dấu trang đã lưu hoặc tệp được chia sẻ, thì nội dung của yêu cầu POST sắp tới sẽ chứa dữ liệu do ứng dụng chia sẻ truyền, được mã hoá bằng giá trị enctype được cung cấp trong tệp kê khai.
Trang trên nền trước không thể trực tiếp xử lý dữ liệu này. Vì trang xem dữ liệu là một yêu cầu, nên trang sẽ chuyển dữ liệu đó đến trình chạy dịch vụ. Tại đây, bạn có thể chặn dữ liệu đó bằng trình nghe sự kiện fetch. Từ đây, bạn có thể chuyển dữ liệu trở lại trang ở nền trước bằng postMessage() hoặc chuyển dữ liệu đó đến máy chủ:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Xác minh nội dung được chia sẻ

Hãy nhớ xác minh dữ liệu đến. Rất tiếc, không có gì đảm bảo rằng các ứng dụng khác sẽ chia sẻ nội dung phù hợp trong tham số phù hợp.
Ví dụ: trên Android, trường url sẽ trống vì trường này không được hỗ trợ trong hệ thống chia sẻ của Android. Thay vào đó, URL thường xuất hiện trong trường text hoặc đôi khi trong trường title.
Hỗ trợ trình duyệt
API Mục tiêu chia sẻ web được hỗ trợ như mô tả dưới đây:
Trên tất cả các nền tảng, ứng dụng web của bạn phải được cài đặt thì mới xuất hiện dưới dạng mục tiêu tiềm năng để nhận dữ liệu được chia sẻ.
Ứng dụng mẫu
Hỗ trợ API
Bạn có dự định sử dụng API Mục tiêu chia sẻ trên web không? Sự ủng hộ công khai của bạn giúp nhóm Chromium ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng đó.
Gửi một tweet đến @ChromiumDev bằng hashtag #WebShareTarget và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.



