Web Paylaşımı Hedef API'si ile mobil cihazlarda ve masaüstünde paylaşım basitleştirildi
Mobil cihazlarda veya masaüstü cihazlarda paylaşım, Paylaş düğmesini tıklayıp bir uygulama ve paylaşacağınız kişiyi seçmek kadar kolaydır. Örneğin, ilginç bir makaleyi arkadaşlarınıza e-postayla gönderebilir veya tüm dünyayla paylaşmak için tweet'leyebilirsiniz.
Geçmişte, yüklü diğer uygulamalardan paylaşım almak için işletim sistemine yalnızca platforma özel uygulamalar kaydedilebilirdi. Ancak Web Paylaşım Hedefi API'si sayesinde, yüklü web uygulamaları paylaşılan içeriği almak için paylaşılan hedef olarak temel işletim sistemine kaydedilebilir.

Web paylaşım hedefinin nasıl çalıştığını görün
- Android için Chrome 76 veya sonraki bir sürümü ya da masaüstünde Chrome 89 veya sonraki bir sürümü kullanarak Web Paylaşımı Hedefi demosunu açın.
- İstendiğinde, uygulamayı ana ekranınıza eklemek için Yükle'yi tıklayın veya Chrome menüsünü kullanarak ana ekranınıza ekleyin.
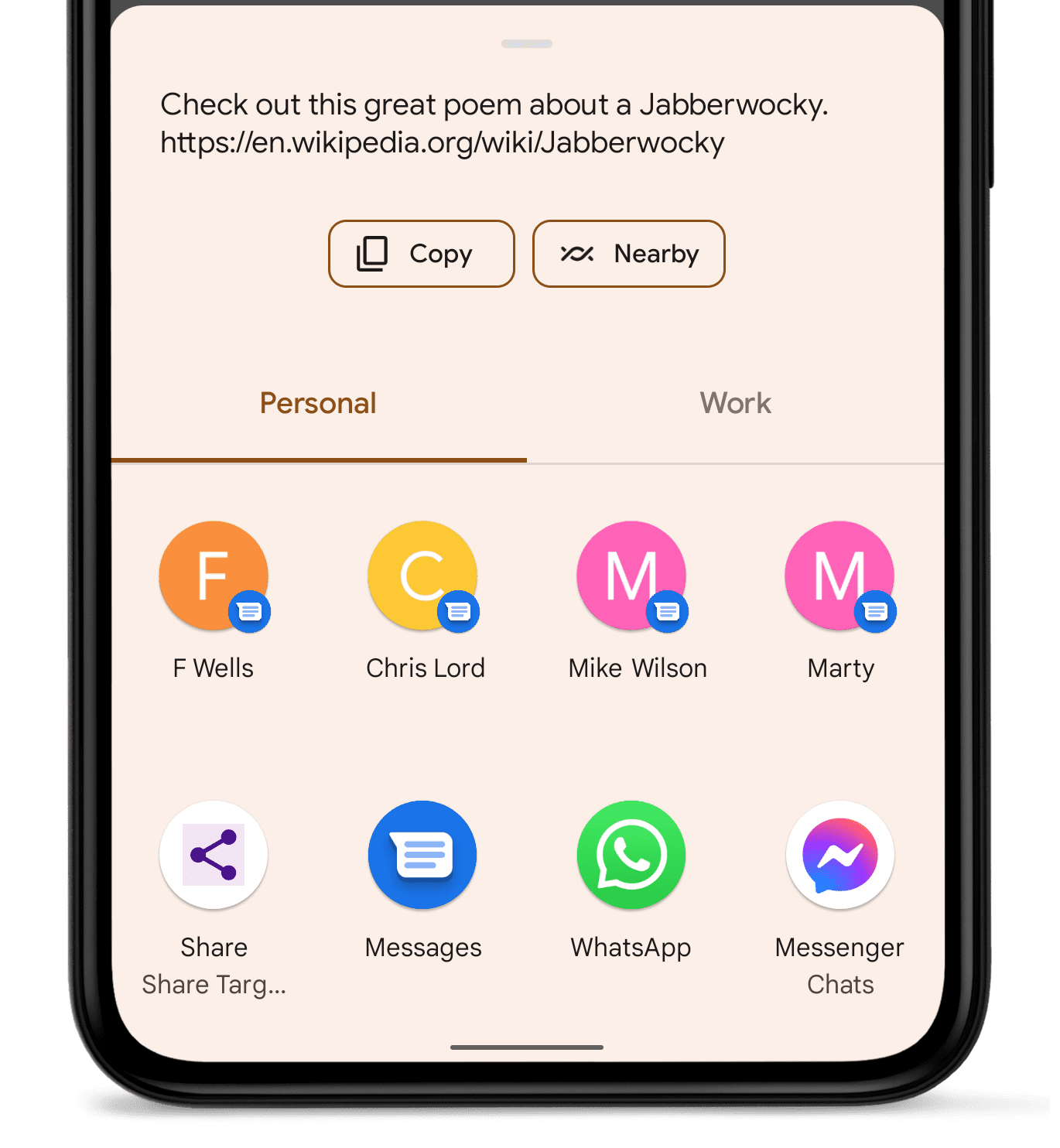
- Paylaşımı destekleyen herhangi bir uygulamayı açın veya demo uygulamasındaki Paylaş düğmesini kullanın.
- Hedef seçiciden Web Paylaşımı Testi'ni seçin.
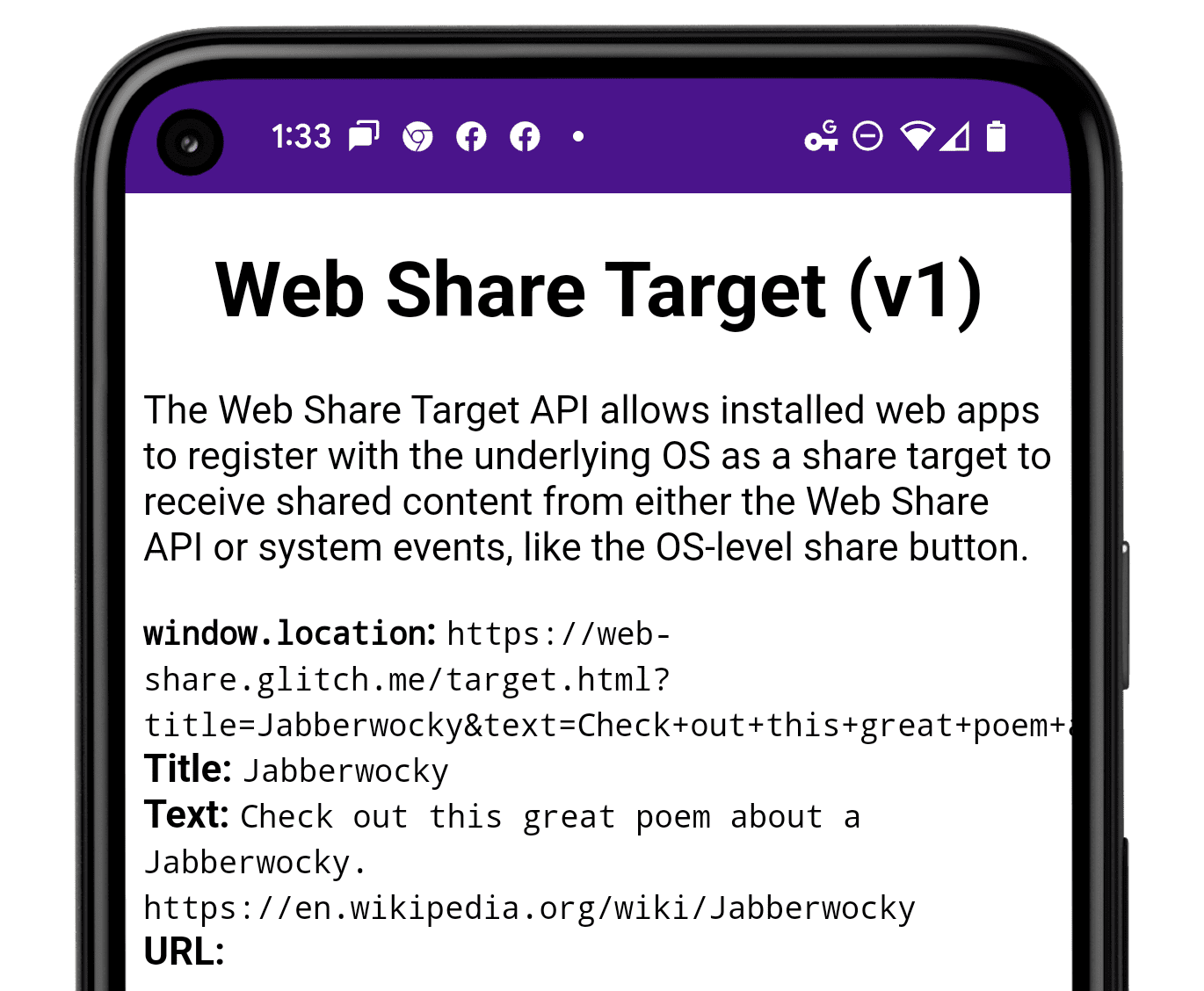
Paylaşımdan sonra, paylaşılan bilgilerin tümünü web paylaşımı hedef web uygulamasında görürsünüz.
Uygulamanızı paylaşım hedefi olarak kaydetme
Uygulamanızın paylaşım hedefi olarak kaydedilebilmesi için Chrome'un yüklenilebilirlik ölçütlerini karşılaması gerekir. Ayrıca, kullanıcıların uygulamanızı paylaşabilmesi için uygulamayı ana ekranlarına eklemeleri gerekir. Bu, sitelerin kendilerini kullanıcının paylaşım amacı seçicisine rastgele eklemesini önler ve paylaşımın kullanıcıların uygulamanızla yapmak istediği bir şey olmasını sağlar.
Web uygulaması manifestinizi güncelleme
Uygulamanızı paylaşım hedefi olarak kaydetmek için web uygulaması manifest dosyasına bir share_target girişi ekleyin. Bu, işletim sistemine uygulamanızı intent seçiciye seçenek olarak eklemesini söyler. Manifest dosyasına ekledikleriniz, uygulamanızın kabul edeceği verileri kontrol eder. share_target girişi için üç yaygın senaryo vardır:
- Temel bilgileri kabul etme
- Uygulama değişikliklerini kabul etme
- Dosya kabul etme
Temel bilgileri kabul etme
Hedef uygulamanız yalnızca veri, bağlantı ve metin gibi temel bilgileri kabul ediyorsa manifest.json dosyasına şunları ekleyin:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Uygulamanızda zaten bir paylaşım URL'si şeması varsa params
değerlerini mevcut sorgu parametrelerinizle değiştirebilirsiniz. Örneğin, paylaşım URL'nizin şemasında text yerine body kullanılıyorsa "text": "text" yerine "text":
"body" kullanabilirsiniz.
Sağlanmazsa method değeri varsayılan olarak "GET" olur. Bu örnekte gösterilmeyen enctype alanı, verilerin kodlama türünü gösterir.
"GET" yöntemi için enctype varsayılan olarak "application/x-www-form-urlencoded" değerine ayarlanır ve başka bir değere ayarlanırsa yoksayılır.
Uygulama değişikliklerini kabul etme
Paylaşılan veriler hedef uygulamayı bir şekilde değiştiriyorsa (ör. hedef uygulamada yer işareti kaydetme) method değerini "POST" olarak ayarlayın ve enctype alanını ekleyin. Aşağıdaki örnekte, hedef uygulamada bir yer işareti oluşturulduğundan method için "POST" ve enctype için "multipart/form-data" kullanılır:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Dosya kabul etme
Uygulama değişikliklerinde olduğu gibi, dosyaların kabul edilmesi için method'ün "POST" olması ve enctype'nin mevcut olması gerekir. Ayrıca, enctype "multipart/form-data" olmalıdır ve bir files girişi eklenmelidir.
Ayrıca, uygulamanızın kabul ettiği dosya türlerini tanımlayan bir files dizisi de eklemeniz gerekir. Dizi öğeleri, iki üyesi olan girişlerdir: name alanı ve accept alanı. accept alanı bir MIME türü, dosya uzantısı veya her ikisini de içeren bir dizi alır. İşletim sistemleri tercih ettikleri MIME türü ve dosya uzantısında farklılık gösterdiğinden, hem MIME türü hem de dosya uzantısı içeren bir dizi sağlamak en iyisidir.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Gelen içeriği işleme
Gelen paylaşılan verileri nasıl kullanacağınız size bağlıdır ve uygulamanıza göre değişir. Örneğin:
- Bir e-posta istemcisi, e-postanın konusu olarak
title'ü, gövdesi olarak datextveurl'nin birleştirilmesiyle yeni bir e-posta taslağı oluşturabilir. - Bir sosyal ağ uygulaması,
titleöğesini yok sayarak, mesajın gövdesi olaraktext'ü kullanarak veurlöğesini bağlantı olarak ekleyerek yeni bir yayın taslağı oluşturabilir.texteksikse uygulama, gövdedeurldeğerini de kullanabilir.urleksikse uygulama, URL aramak içintext'yi tarayabilir ve bu URL'yi bağlantı olarak ekleyebilir. - Bir fotoğraf paylaşım uygulaması, slayt gösterisi başlığı olarak
title, açıklama olaraktextve slayt gösterisi resimleri olarakfiles'i kullanarak yeni bir slayt gösterisi oluşturabilir. - Bir kısa mesajlaşma uygulaması,
textveurl'yi birleştiriptitle'yi çıkararak yeni bir mesaj taslağı oluşturabilir.
GET paylaşımları işleniyor
Kullanıcı uygulamanızı seçerse ve method değeriniz "GET" ise (varsayılan) tarayıcı, action URL'sinde yeni bir pencere açar. Ardından tarayıcı, manifest dosyasında sağlanan URL biçiminde kodlanmış değerleri kullanarak bir sorgu dizesi oluşturur.
Örneğin, paylaşım uygulaması title ve text sağlıyorsa sorgu dizesi ?title=hello&text=world olur. Bunu işlemek için ön plan sayfanızda bir DOMContentLoaded etkinlik dinleyicisi kullanın ve sorgu dizesini ayrıştırın:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Kullanıcı çevrimdışı olsa bile hızlı bir şekilde yüklenip güvenilir bir şekilde çalışması için action sayfasını önceden önbelleğe almak amacıyla bir hizmet çalışanı kullandığınızdan emin olun.
Workbox, hizmet çalışanınızda önbelleğe alma özelliğini uygulamanıza yardımcı olabilecek bir araçtır.
POST paylaşımları işleniyor
Hedef uygulamanız kayıtlı bir yer işaretini veya paylaşılan dosyaları kabul ediyorsa method değeriniz "POST" olur. Bu durumda, gelen POST isteğinin gövdesinde, paylaşım uygulaması tarafından iletilen veriler bulunur. Bu veriler, manifest dosyasında sağlanan enctype değeri kullanılarak kodlanır.
Ön plan sayfası bu verileri doğrudan işleyemez. Sayfa verileri istek olarak gördüğünden, verileri hizmet işleyicisine iletir. Burada fetch etkinlik dinleyicisiyle verileri durdurabilirsiniz. Buradan, verileri postMessage() kullanarak ön plan sayfasına geri aktarabilir veya sunucuya iletebilirsiniz:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Paylaşılan içeriği doğrulama

Gelen verileri doğruladığınızdan emin olun. Maalesef diğer uygulamaların uygun içeriği doğru parametreyle paylaşacağı garanti edilemez.
Örneğin, Android'de url alanı boş olur çünkü Android'in paylaşım sisteminde desteklenmez. Bunun yerine, URL'ler genellikle text alanında veya bazen title alanında görünür.
Tarayıcı desteği
Web Paylaşımı Hedefi API'si aşağıda açıklandığı şekilde desteklenir:
Paylaşılan verileri alma potansiyeli olan bir hedef olarak görünmesi için web uygulamanızın tüm platformlarda yüklenmesi gerekir.
Örnek uygulamalar
API'yi destekleme
Web Paylaşımı Hedefi API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chromium ekibinin özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı tedarikçi firmalarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
#WebShareTarget hashtag'ini kullanarak @ChromiumDev hesabına tweet gönderin ve bu özelliği nerede ve nasıl kullandığınızı bize bildirin.


