Berbagi di perangkat seluler dan desktop disederhanakan dengan Web Share Target API
Di perangkat seluler atau desktop, berbagi harus semudah mengklik tombol Bagikan, memilih aplikasi, dan memilih orang yang akan diajak berbagi. Misalnya, Anda mungkin ingin membagikan artikel yang menarik, baik dengan mengirimnya melalui email kepada teman atau mempostingnya di Twitter ke seluruh dunia.
Sebelumnya, hanya aplikasi khusus platform yang dapat mendaftar ke sistem operasi untuk menerima pembagian dari aplikasi terinstal lainnya. Namun, dengan Web Share Target API, aplikasi web yang diinstal dapat mendaftar ke sistem operasi yang mendasarinya sebagai target berbagi untuk menerima konten yang dibagikan.

Lihat cara kerja Target Berbagi Web
- Dengan menggunakan Chrome 76 atau yang lebih baru untuk Android, atau Chrome 89 atau yang lebih baru di desktop, buka demo Target Berbagi Web.
- Jika diminta, klik Instal untuk menambahkan aplikasi ke layar utama, atau gunakan menu Chrome untuk menambahkannya ke layar utama.
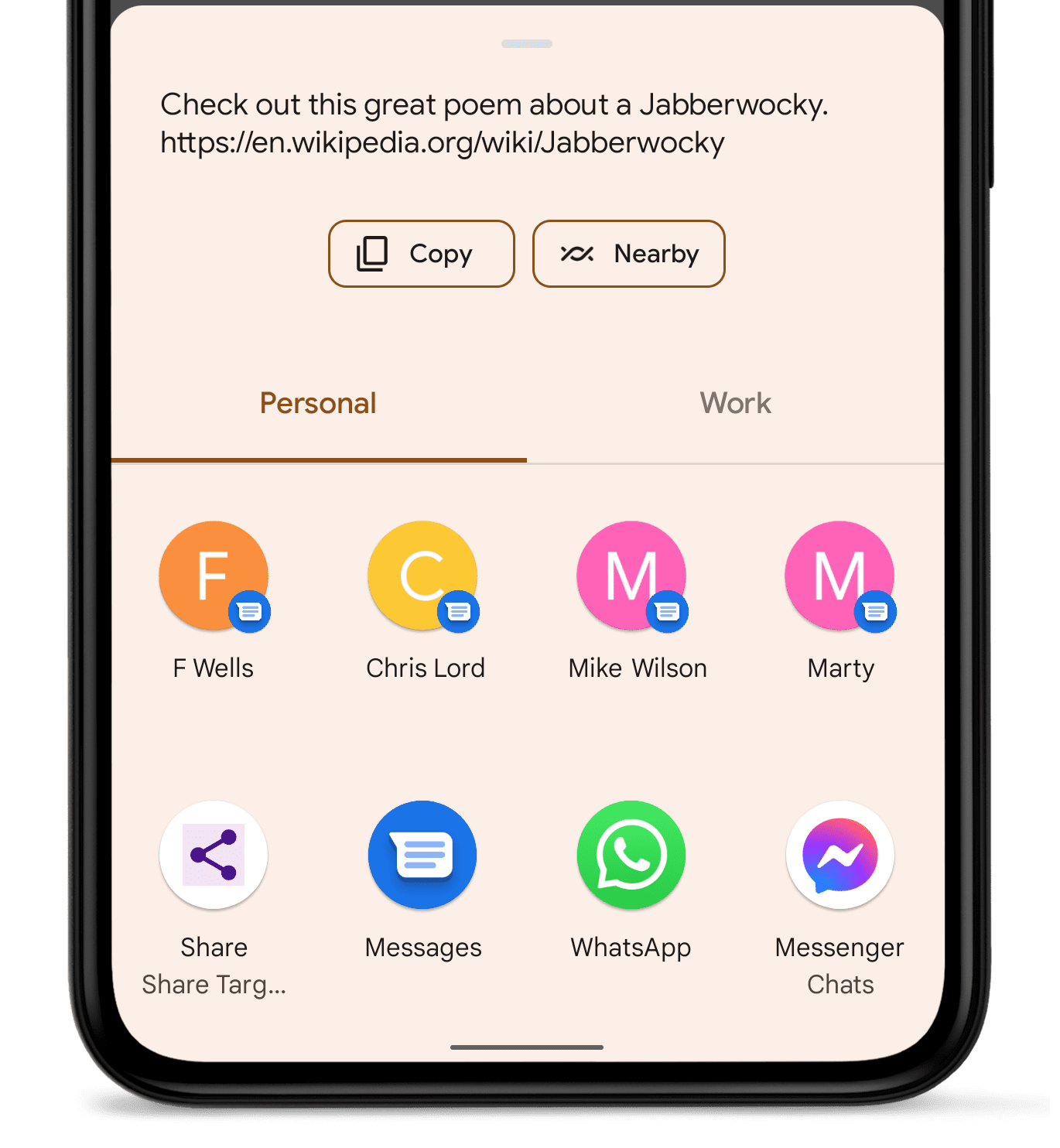
- Buka aplikasi apa pun yang mendukung berbagi, atau gunakan tombol Bagikan di aplikasi demo.
- Dari pemilih target, pilih Pengujian Berbagi Web.
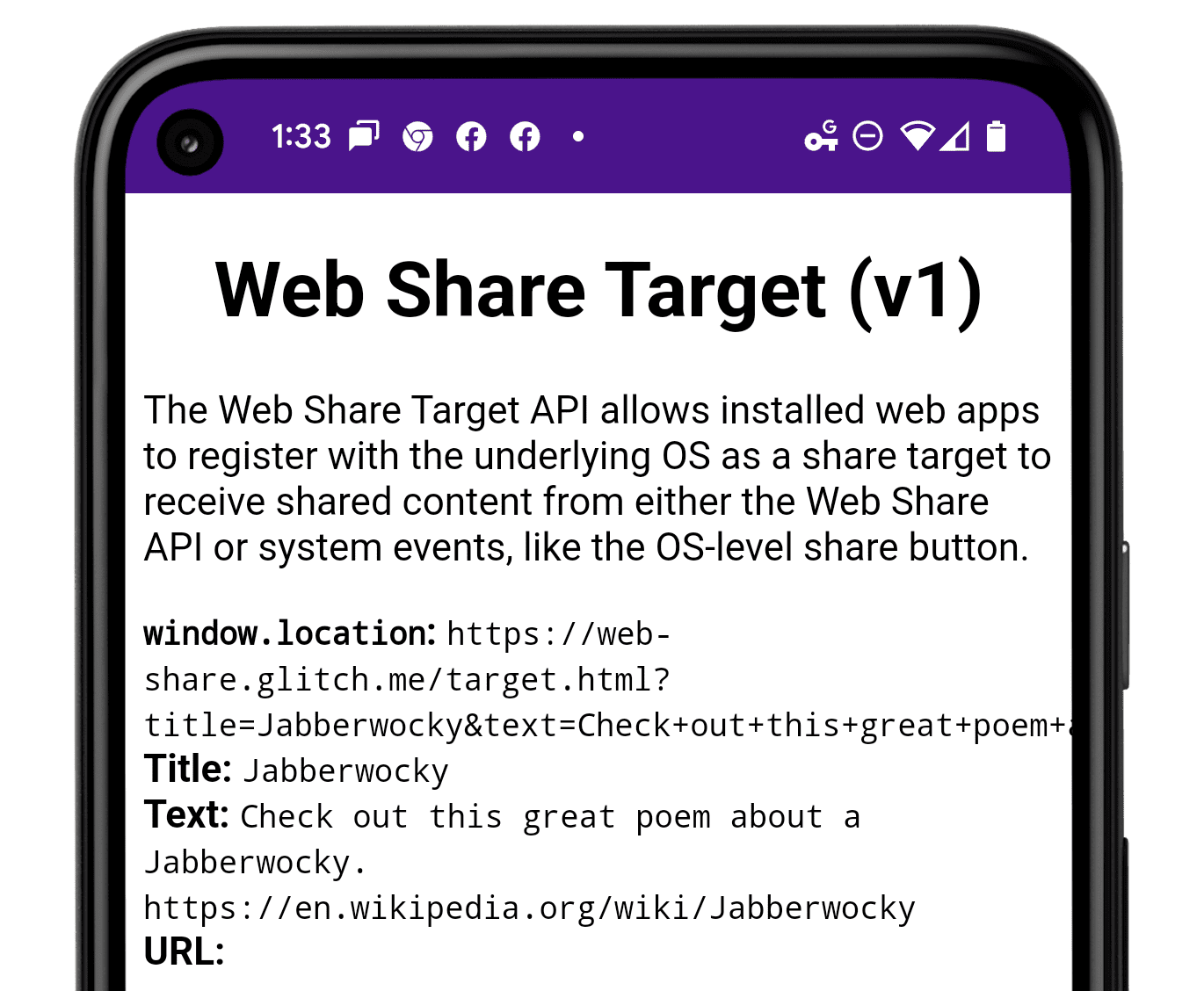
Setelah berbagi, Anda akan melihat semua informasi yang dibagikan di aplikasi web target berbagi web.
Mendaftarkan aplikasi sebagai target berbagi
Untuk mendaftarkan aplikasi sebagai target berbagi, aplikasi harus memenuhi kriteria kemampuan penginstalan Chrome. Selain itu, sebelum pengguna dapat membagikan ke aplikasi Anda, mereka harus menambahkannya ke layar utama. Hal ini mencegah situs menambahkan diri secara acak ke pemilih intent berbagi pengguna dan memastikan bahwa berbagi adalah sesuatu yang ingin dilakukan pengguna dengan aplikasi Anda.
Memperbarui manifes aplikasi web
Untuk mendaftarkan aplikasi sebagai target berbagi, tambahkan entri share_target ke manifes
aplikasi web. Tindakan ini akan memberi tahu sistem operasi untuk menyertakan aplikasi Anda sebagai
opsi di pemilih intent. Yang Anda tambahkan ke manifes akan mengontrol data
yang akan diterima aplikasi Anda. Ada tiga skenario umum untuk entri share_target:
- Menerima informasi dasar
- Menyetujui perubahan permohonan
- Menerima file
Menerima informasi dasar
Jika aplikasi target Anda hanya menerima informasi dasar seperti data, link,
dan teks, tambahkan hal berikut ke file manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Jika aplikasi Anda sudah memiliki skema URL berbagi, Anda dapat mengganti nilai params dengan parameter kueri yang ada. Misalnya, jika skema URL share Anda
menggunakan body, bukan text, Anda dapat mengganti "text": "text" dengan "text":
"body".
Nilai method ditetapkan secara default ke "GET" jika tidak diberikan. Kolom enctype, yang tidak
ditampilkan dalam contoh ini, menunjukkan jenis encoding untuk data.
Untuk metode "GET", enctype secara default ditetapkan ke "application/x-www-form-urlencoded" dan
diabaikan jika ditetapkan ke yang lain.
Menyetujui perubahan permohonan
Jika data yang dibagikan mengubah aplikasi target dengan cara tertentu—misalnya, menyimpan
bookmark di aplikasi target—tetapkan nilai method ke "POST" dan sertakan
kolom enctype. Contoh di bawah membuat bookmark di aplikasi target,
sehingga menggunakan "POST" untuk method dan "multipart/form-data" untuk
enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Menerima file
Seperti perubahan aplikasi, menerima file mengharuskan method menjadi "POST"
dan enctype ada. Selain itu, enctype harus
"multipart/form-data", dan entri files harus ditambahkan.
Anda juga harus menambahkan array files yang menentukan jenis file yang diterima aplikasi Anda. Elemen array adalah entri dengan dua anggota: kolom name dan kolom accept. Kolom accept menggunakan jenis MIME, ekstensi file, atau array
yang berisi keduanya. Sebaiknya berikan array yang menyertakan
jenis MIME dan ekstensi file karena sistem operasi berbeda dalam
jenis yang mereka pilih.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Menangani konten yang masuk
Cara Anda menangani data bersama yang masuk bergantung pada Anda dan aplikasi Anda. Misalnya:
- Klien email dapat membuat draf email baru menggunakan
titlesebagai subjek email, dengantextdanurlyang digabungkan sebagai isi. - Aplikasi jejaring sosial dapat membuat draf postingan baru yang mengabaikan
title, menggunakantextsebagai isi pesan, dan menambahkanurlsebagai link. Jikatexttidak ada, aplikasi mungkin juga menggunakanurldalam isi. Jikaurltidak ada, aplikasi mungkin memindaitextuntuk mencari URL dan menambahkannya sebagai link. - Aplikasi berbagi foto dapat membuat slideshow baru menggunakan
titlesebagai judul slideshow,textsebagai deskripsi, danfilessebagai gambar slideshow. - Aplikasi pesan teks dapat membuat draf pesan baru menggunakan
textdanurlyang digabungkan dan menghapustitle.
Memproses pembagian GET
Jika pengguna memilih aplikasi Anda, dan method Anda adalah "GET" (secara
default), browser akan membuka jendela baru di URL action. Kemudian, browser
akan membuat string kueri menggunakan nilai yang dienkode URL yang disediakan dalam manifes.
Misalnya, jika aplikasi berbagi menyediakan title dan text, string kuerinya adalah
?title=hello&text=world. Untuk memprosesnya, gunakan pemroses peristiwa DOMContentLoaded
di halaman latar depan dan mengurai string kueri:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Pastikan untuk menggunakan pekerja layanan guna memuat cache terlebih dahulu halaman action
sehingga halaman dimuat dengan cepat dan berfungsi dengan andal, meskipun pengguna sedang offline.
Workbox adalah alat yang dapat membantu Anda
menerapkan pra-caching di pekerja layanan.
Memproses berbagi POST
Jika method Anda adalah "POST", seperti yang akan terjadi jika aplikasi target Anda menerima bookmark
tersimpan atau file bersama, isi permintaan POST yang masuk akan berisi
data yang diteruskan oleh aplikasi berbagi, yang dienkode menggunakan nilai enctype
yang disediakan dalam manifes.
Halaman latar depan tidak dapat memproses data ini secara langsung. Karena halaman melihat data sebagai
permintaan, halaman akan meneruskannya ke pekerja layanan, tempat Anda dapat mencegatnya dengan
pemroses peristiwa
fetch. Dari sini, Anda dapat meneruskan data kembali ke halaman
latar depan menggunakan postMessage() atau meneruskannya ke server:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Memverifikasi konten yang dibagikan

Pastikan untuk memverifikasi data yang masuk. Sayangnya, tidak ada jaminan bahwa aplikasi lain akan membagikan konten yang sesuai dalam parameter yang tepat.
Misalnya, di Android, kolom url akan kosong karena
tidak didukung di sistem berbagi Android. Sebagai gantinya, URL akan sering muncul di
kolom text, atau terkadang di kolom title.
Dukungan browser
Web Share Target API didukung seperti yang dijelaskan di bawah ini:
Di semua platform, aplikasi web Anda harus diinstal sebelum muncul sebagai target potensial untuk menerima data bersama.
Aplikasi contoh
Menampilkan dukungan untuk API
Apakah Anda berencana menggunakan Web Share Target API? Dukungan publik Anda membantu tim Chromium memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya mendukung fitur tersebut.
Kirim tweet ke @ChromiumDev menggunakan hashtag
#WebShareTarget
dan beri tahu kami tempat dan cara Anda menggunakannya.


