A tutti piace il fatto che le app native ti chiedano di accedere una sola volta e poi ti ricordino fino a quando non chiedi di uscire. Purtroppo il web non funziona sempre così.
Ora che i dispositivi, in particolare quelli mobili, sono più personali e con un numero crescente di siti che inviano tutto il traffico tramite HTTPS, riducendo il rischio di furto di token, i siti web dovrebbero riconsiderare le proprie norme relative ai cookie di breve durata e adottare sessioni più durature e facili da usare.
Tuttavia, anche se vuoi prolungare la sessione, alcuni siti web non verificano l'autenticazione dell'utente a ogni richiesta (in altre parole, non esiste un modo per revocare il cookie della sessione una volta emesso). In genere, questo porta a sessioni brevi, in cui l'utente è costretto ad accedere di frequente in modo che la sua autenticazione possa essere convalidata di nuovo, consentendo, ad esempio, una modifica della password per invalidare le sessioni esistenti in un periodo di tempo noto.
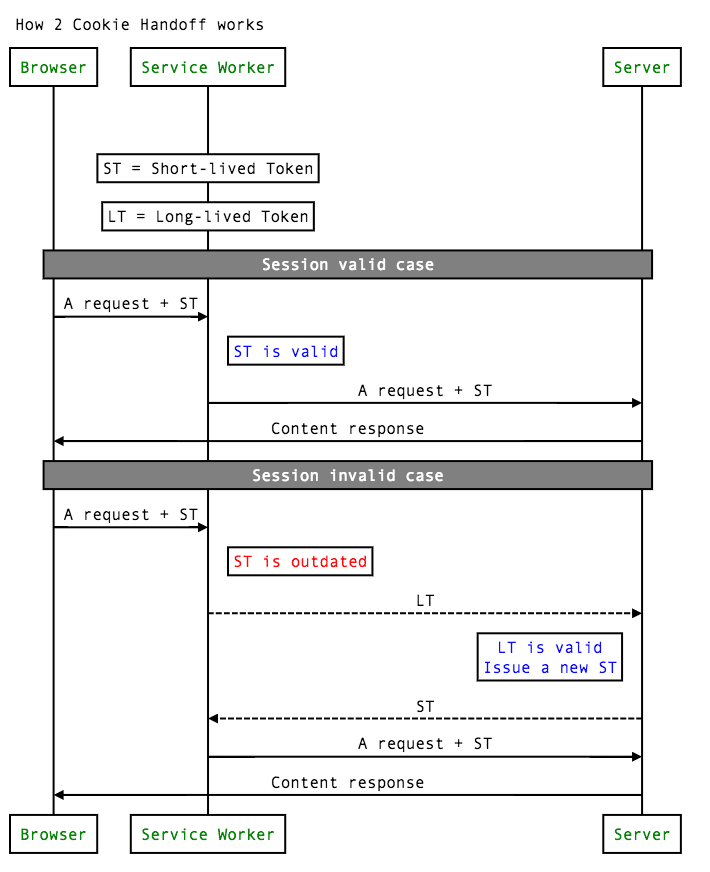
Se utilizzi questo approccio, abbiamo una soluzione tecnica che può aiutarti a convalidare nuovamente automaticamente il cookie di autenticazione senza stato. Funziona grazie a un token secondario a lungo termine che può essere utilizzato per aggiornare il cookie di autenticazione a breve termine esistente. Sfruttando il nuovo pattern di worker di servizio, possiamo eseguire regolarmente il "check-in" con il token a lungo termine, verificare l'autenticazione dell'utente (ad esempio, controllare se di recente non ha cambiato la password o revocato la sessione) e emettere nuovamente un nuovo cookie di autenticazione di breve durata.
Una proposta pratica per la migrazione a sessioni lunghe sicure sul web
Di seguito, questo post descrive una nuova tecnica che stiamo proponendo e che chiamiamo 2-Cookie-Handoff (2CH). Con questo articolo, ci auguriamo di ricevere il feedback della community su questo approccio e, in caso affermativo, di collaborare con il settore per documentare le best practice per l'utilizzo di 2CH.
I worker di servizio sono una nuova tecnologia supportata da più browser, come Chrome, Firefox, Opera e a breve anche su Edge. Ti consentono di intercettare tutte le richieste di rete dal tuo sito tramite un punto di codice comune sul client, senza modificare le pagine esistenti. In questo modo, puoi configurare un "worker 2CH" per gli utenti che hanno eseguito l'accesso, in modo che possano intercettare tutte le richieste di rete effettuate dalla tua pagina ed eseguire lo scambio di token come fanno le app mobile.
Molto spesso il tuo server ha già un endpoint utilizzato dalle app mobile per ottenere un nuovo token di breve durata, in genere utilizzando il protocollo OAuth. Per attivare il pattern riportato sopra sul web, l'endpoint deve essere aggiornato in modo da capire quando viene chiamato da un service worker e poi restituire un nuovo cookie di sessione di breve durata formattato in un modo che le altre pagine del sito si aspettano già.
Se il tuo server non dispone già di un endpoint di questo tipo, può crearne uno solo per la gestione delle sessioni del browser.

Il pattern a due token con i worker di servizio segue abbastanza da vicino il pattern OAuth 2.0. Se utilizzi già un endpoint del token OAuth, probabilmente puoi riutilizzarlo con i worker di servizio per l'autenticazione web.
Potresti anche chiederti cosa succede se l'utente visita un browser che non supporta i service worker. Se implementi l'approccio sopra indicato, non noteranno alcuna differenza e continueranno a utilizzare sessioni brevi.
Abbiamo pubblicato un client e un backend di esempio. Ci auguriamo che tu voglia provarlo e rispondere a un sondaggio sulla gestione delle sessioni.
