Kể từ lần đầu tiên ra mắt biểu ngữ thêm vào màn hình chính, chúng tôi đã nỗ lực để gắn nhãn ứng dụng web tiến bộ rõ ràng hơn và đơn giản hoá cách người dùng có thể cài đặt ứng dụng. Mục tiêu cuối cùng của chúng tôi là cung cấp nút cài đặt trong hộp tìm kiếm trên tất cả các nền tảng. Trong Chrome 68, chúng tôi đang thực hiện các thay đổi để hướng tới mục tiêu đó.
Điều gì sẽ thay đổi?
Kể từ Chrome 68 trên Android (Phiên bản chính thức vào tháng 7 năm 2018), Chrome sẽ không còn hiển thị biểu ngữ thêm vào màn hình chính nữa. Nếu trang web đáp ứng các tiêu chí để thêm vào màn hình chính, Chrome sẽ hiển thị thanh thông tin thu nhỏ. Sau đó, nếu người dùng nhấp vào thanh thông tin thu nhỏ hoặc bạn gọi prompt() trên sự kiện beforeinstallprompt từ trong một cử chỉ của người dùng, thì Chrome sẽ hiển thị hộp thoại thêm vào màn hình chính.
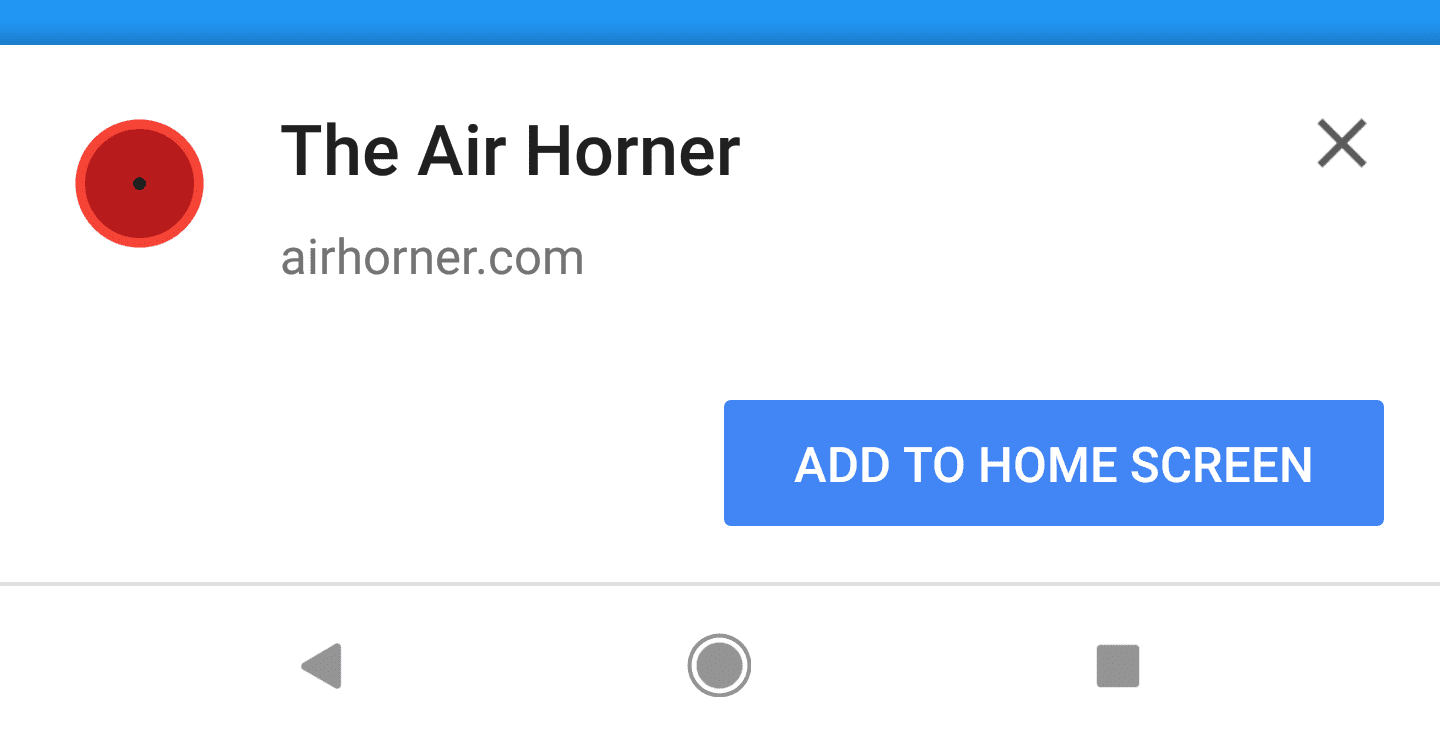
Biểu ngữ A2HS Chrome 67 trở xuống

Hiển thị tự động khi trang web đáp ứng các tiêu chí thêm vào màn hình chính và trang web không gọi preventDefault() trên sự kiện beforeinstallprompt
HOẶC
Được hiển thị bằng cách gọi prompt() trên sự kiện beforeinstallprompt.
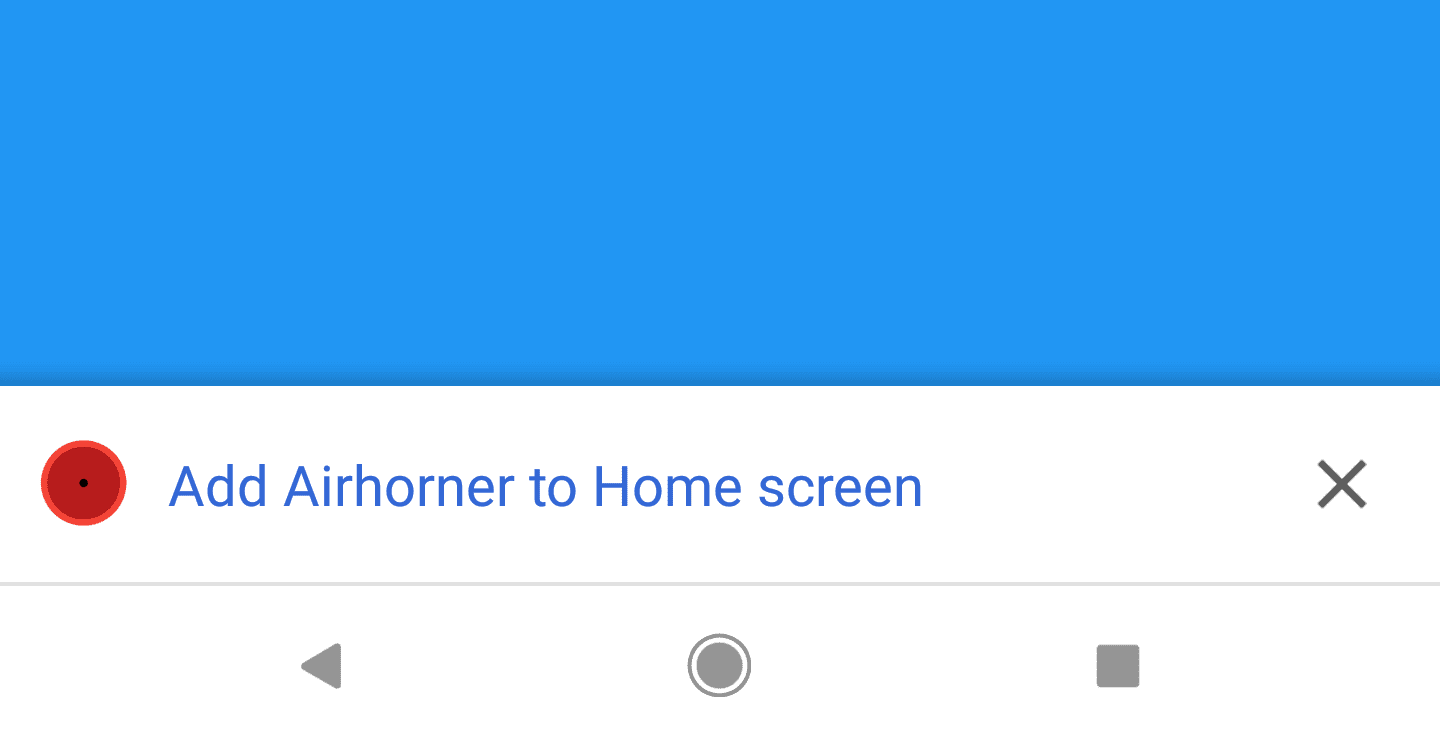
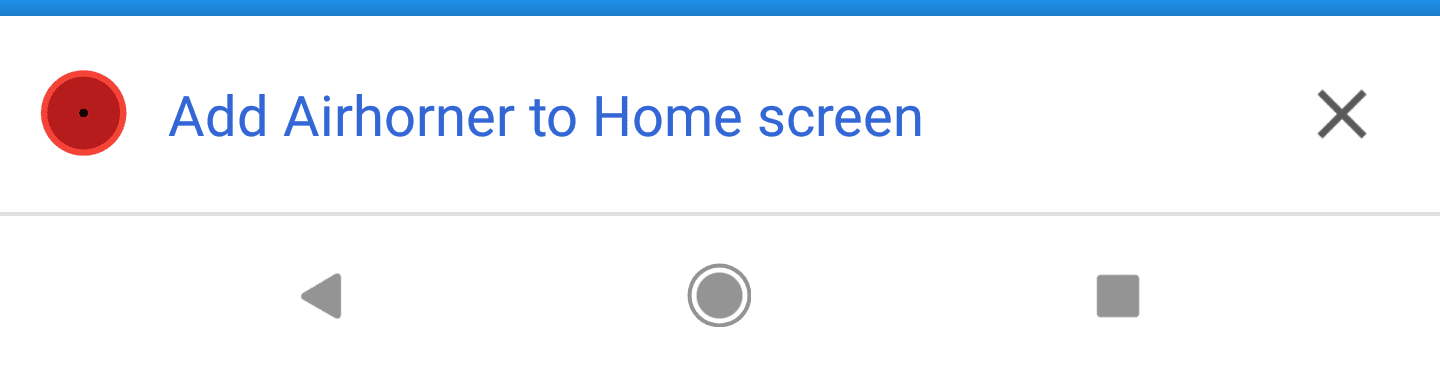
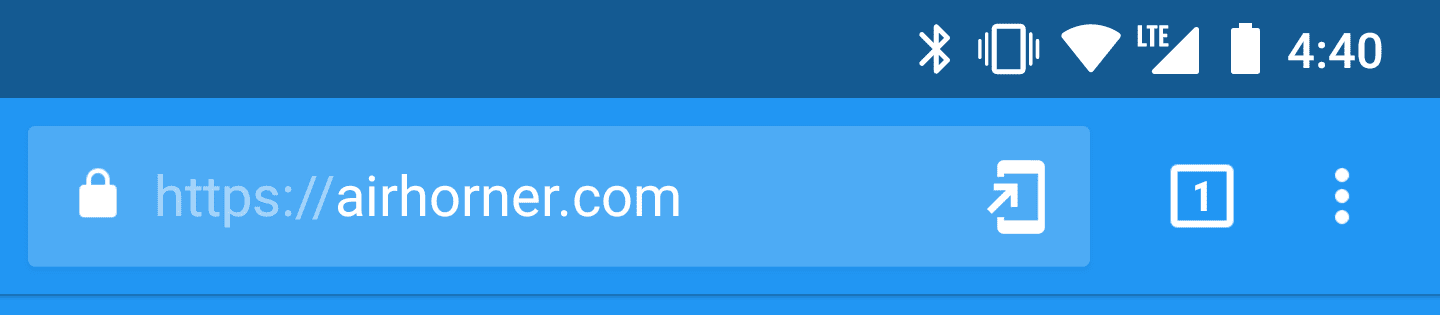
Thanh thông tin thu nhỏ Chrome 68 trở lên

Nếu người dùng đóng, thông báo này sẽ không xuất hiện cho đến khi một khoảng thời gian đủ dài (~3 tháng) đã trôi qua.
Xuất hiện bất kể preventDefault() có được gọi trên sự kiện beforeinstallprompt hay không.
Cách xử lý giao diện người dùng này sẽ bị xoá trong phiên bản Chrome sau này khi chúng tôi ra mắt nút cài đặt trong hộp tìm kiếm đa năng.
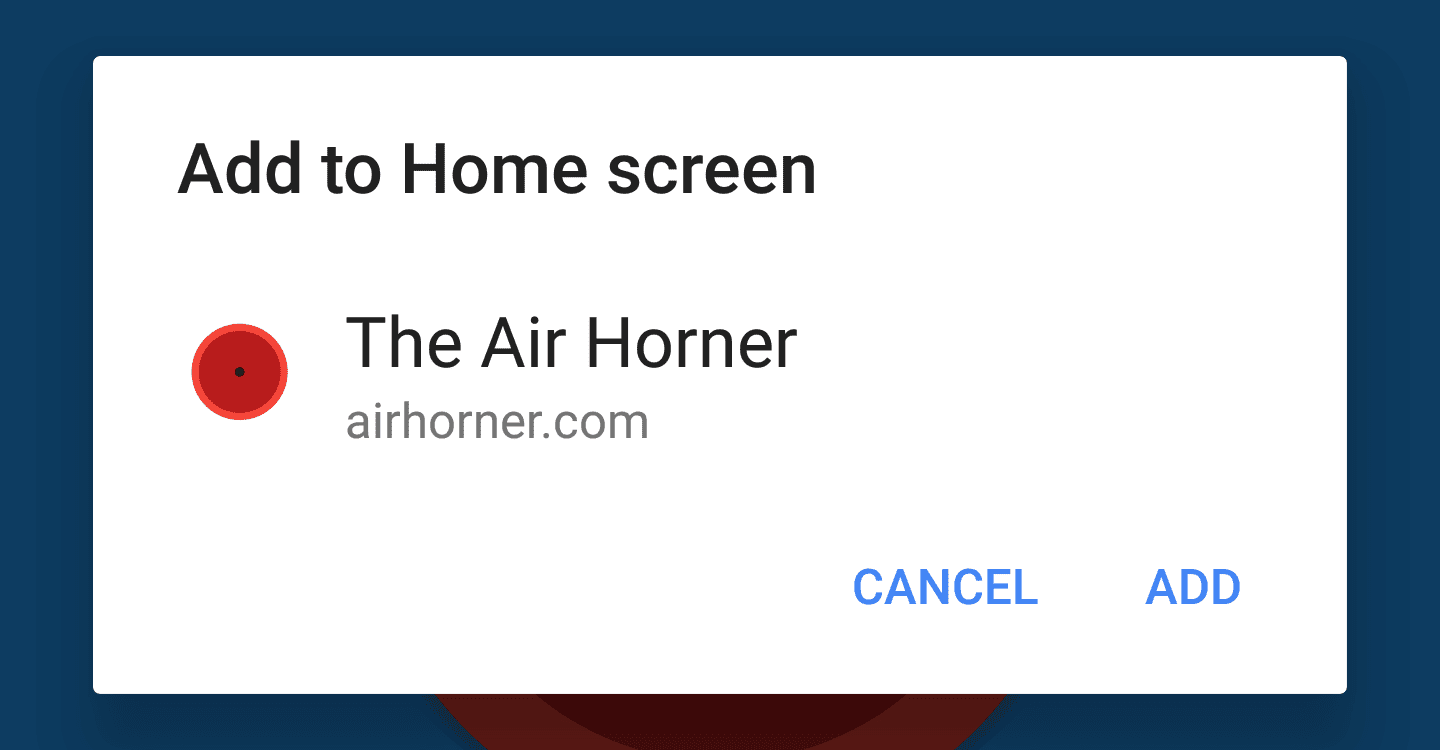
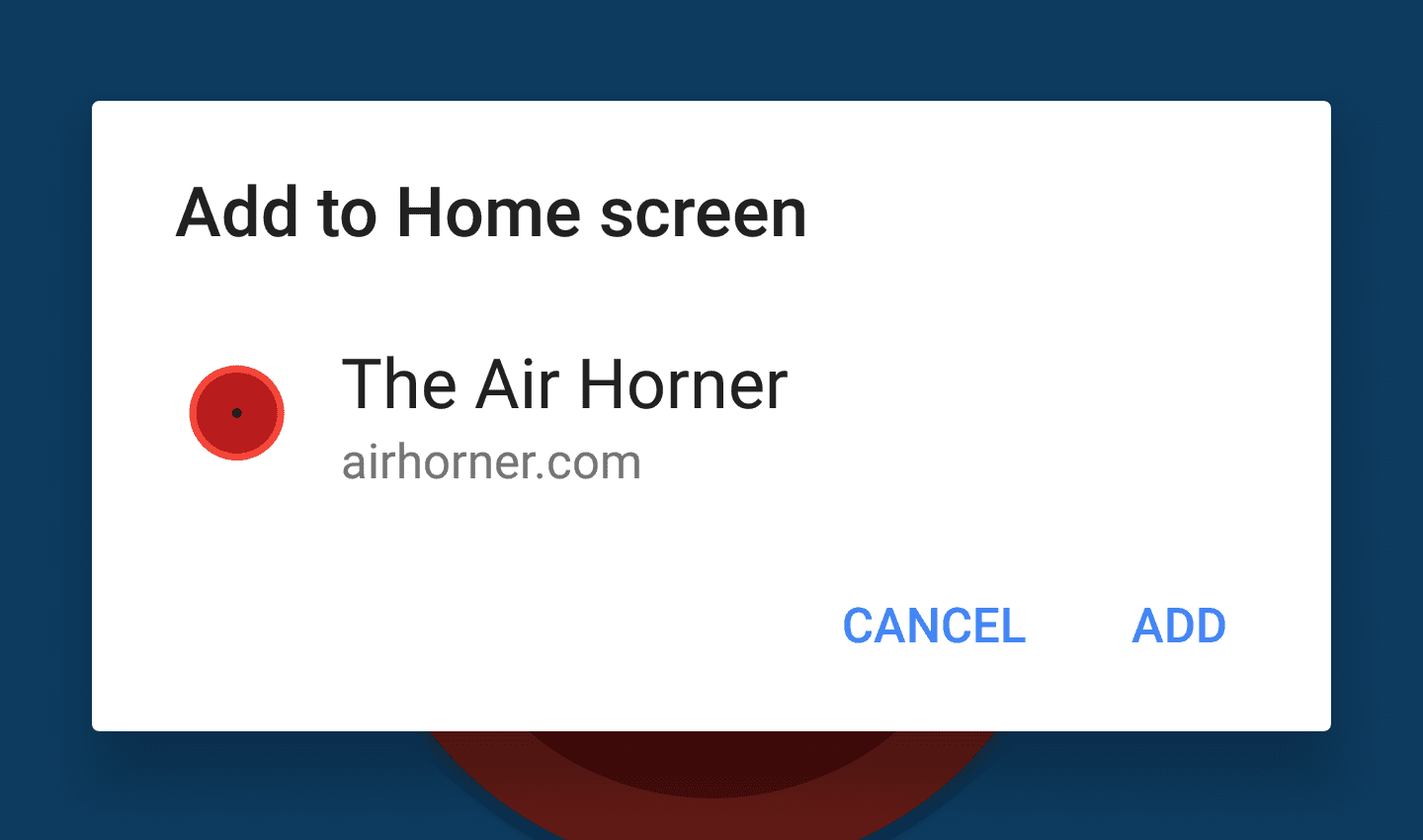
Hộp thoại A2HS

Được hiển thị bằng cách gọi prompt() từ trong cử chỉ của người dùng trên sự kiện beforeinstallprompt trong Chrome 68 trở lên.
HOẶC
Hiển thị khi người dùng nhấn vào thanh thông tin thu nhỏ trong Chrome 68 trở lên.
HOẶC
Xuất hiện sau khi người dùng nhấp vào "Thêm vào màn hình chính" trong trình đơn Chrome trong tất cả phiên bản Chrome.
Thanh thông tin mini

Thanh thông tin thu nhỏ là một thành phần trên giao diện người dùng của Chrome và trang web không thể kiểm soát thanh này, nhưng người dùng có thể dễ dàng đóng thanh này. Sau khi người dùng đóng, thông báo này sẽ không xuất hiện trở lại cho đến khi đủ thời gian (hiện tại là 3 tháng). Thanh thông tin thu nhỏ sẽ xuất hiện khi trang web đáp ứng các tiêu chí thêm vào màn hình chính, bất kể bạn có preventDefault() trên sự kiện beforeinstallprompt hay không.


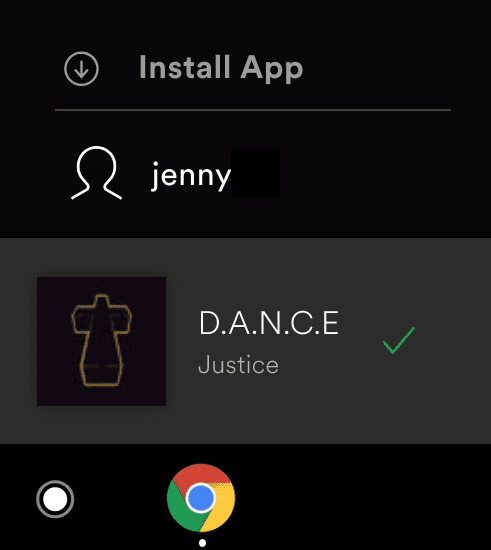
Thay vì nhắc người dùng khi tải trang (mẫu chống yêu cầu cấp quyền), bạn có thể cho biết ứng dụng của mình có thể được cài đặt bằng một số giao diện người dùng, sau đó sẽ hiển thị lời nhắc cài đặt theo phương thức cửa sổ bật lên. Ví dụ: PWA dành cho máy tính này thêm một nút "Cài đặt ứng dụng" ngay phía trên tên hồ sơ của người dùng.
Lời nhắc cài đặt ứng dụng của bạn khi người dùng thực hiện một cử chỉ sẽ khiến họ cảm thấy ít phiền toái hơn và tăng khả năng họ sẽ nhấp vào "Thêm" thay vì "Huỷ". Việc tích hợp nút Cài đặt vào ứng dụng có nghĩa là ngay cả khi người dùng chọn không cài đặt ứng dụng của bạn hôm nay, nút này vẫn sẽ xuất hiện vào ngày mai hoặc bất cứ khi nào họ sẵn sàng cài đặt.
Theo dõi sự kiện beforeinstallprompt
Nếu trang web của bạn đáp ứng các tiêu chí thêm vào màn hình chính, Chrome sẽ kích hoạt một sự kiện beforeinstallprompt, lưu tệp tham chiếu đến sự kiện đó và cập nhật giao diện người dùng để cho biết rằng người dùng có thể thêm ứng dụng của bạn vào màn hình chính.
let installPromptEvent;
window.addEventListener('beforeinstallprompt', event => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});
Sự kiện beforeinstallprompt sẽ không được kích hoạt nếu ứng dụng đã được cài đặt (xem phần thêm vào tiêu chí màn hình chính).
Tuy nhiên, nếu sau đó người dùng gỡ cài đặt ứng dụng, sự kiện beforeinstallprompt sẽ được kích hoạt lại trên mỗi thao tác điều hướng trang.
Hiển thị hộp thoại bằng prompt()

Để hiển thị hộp thoại thêm vào màn hình chính, hãy gọi prompt() trên sự kiện đã lưu từ trong cử chỉ của người dùng. Chrome sẽ hiển thị hộp thoại phương thức, nhắc người dùng thêm ứng dụng của bạn vào màn hình chính. Sau đó, hãy theo dõi lời hứa do thuộc tính userChoice của sự kiện beforeinstallprompt trả về. Lời hứa sẽ trả về một đối tượng có thuộc tính outcome sau khi lời nhắc xuất hiện và người dùng đã phản hồi lời nhắc đó.
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(choice => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
// Clear the saved prompt since it can't be used again
installPromptEvent = null;
});
});
Bạn chỉ có thể gọi prompt() trên sự kiện bị trì hoãn một lần, nếu người dùng nhấp vào huỷ trên hộp thoại, bạn sẽ cần đợi cho đến khi sự kiện beforeinstallprompt được kích hoạt trên thao tác điều hướng trang tiếp theo. Không giống như các yêu cầu cấp quyền truyền thống, việc nhấp vào huỷ sẽ không chặn các lệnh gọi trong tương lai đến prompt() vì lệnh gọi đó phải được gọi trong một cử chỉ của người dùng.
Tài nguyên khác
Hãy xem bài viết Biểu ngữ cài đặt ứng dụng để biết thêm thông tin, bao gồm:
- Thông tin chi tiết về sự kiện
beforeinstallprompt - Theo dõi phản hồi của người dùng đối với lời nhắc thêm vào màn hình chính
- Theo dõi xem ứng dụng đã được cài đặt hay chưa
- Xác định xem ứng dụng của bạn có đang chạy dưới dạng ứng dụng đã cài đặt hay không


