Publicación: 10 de mayo de 2024
La API de CSS Anchor Positioning es un cambio radical en el desarrollo web porque te permite posicionar elementos de forma nativa en relación con otros elementos, conocidos como anclajes. Esta API simplifica los requisitos de diseño complejos para muchas funciones de la interfaz, como menús y submenús, sugerencias, selecciones, etiquetas, tarjetas, diálogos de configuración y muchos más. Con el posicionamiento de anclaje integrado en el navegador, podrás crear interfaces de usuario en capas sin depender de bibliotecas de terceros, lo que abrirá un mundo de posibilidades creativas.
El posicionamiento de anclaje está disponible a partir de Chrome 125.
Conceptos básicos: Anclajes y elementos posicionados
En el centro de esta API, se encuentra la relación entre los anclajes y los elementos posicionados. Un ancla es un elemento designado como punto de referencia con la propiedad anchor-name. Un elemento posicionado es un elemento que se coloca en relación con un ancla usando la propiedad position-anchor o explícitamente usando anchor-name en su lógica de posicionamiento.

Cómo configurar anclajes
Crear un ancla es sencillo. Aplica la propiedad anchor-name al elemento seleccionado y asígnale un identificador único. Este identificador único debe anteponerse con un doble guion, de forma similar a una variable CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Una vez que se le asigna un nombre de anclaje, .anchor-button sirve como anclaje, listo para guiar la colocación de otros elementos. Puedes conectar este ancla a otros elementos de dos maneras:
Anclajes implícitos
La primera forma de conectar un ancla a otro elemento es con un ancla implícita, como en el siguiente ejemplo de código. La propiedad position-anchor se agrega al elemento que deseas conectar a tu ancla y tiene el nombre del ancla (en este caso, --anchor-el) como valor.
.positioned-notice {
position-anchor: --anchor-el;
}
Con una relación de anclaje implícita, puedes posicionar elementos con la función anchor() sin especificar de forma explícita el nombre del anclaje en su primer argumento.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Anclajes explícitos
Como alternativa, puedes usar el nombre del anclaje directamente en la función de anclaje (por ejemplo, top: anchor(--anchor-el bottom). Esto se denomina anclaje explícito y puede ser útil si deseas anclar a varios elementos (sigue leyendo para ver un ejemplo).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Cómo posicionar elementos en relación con anclajes

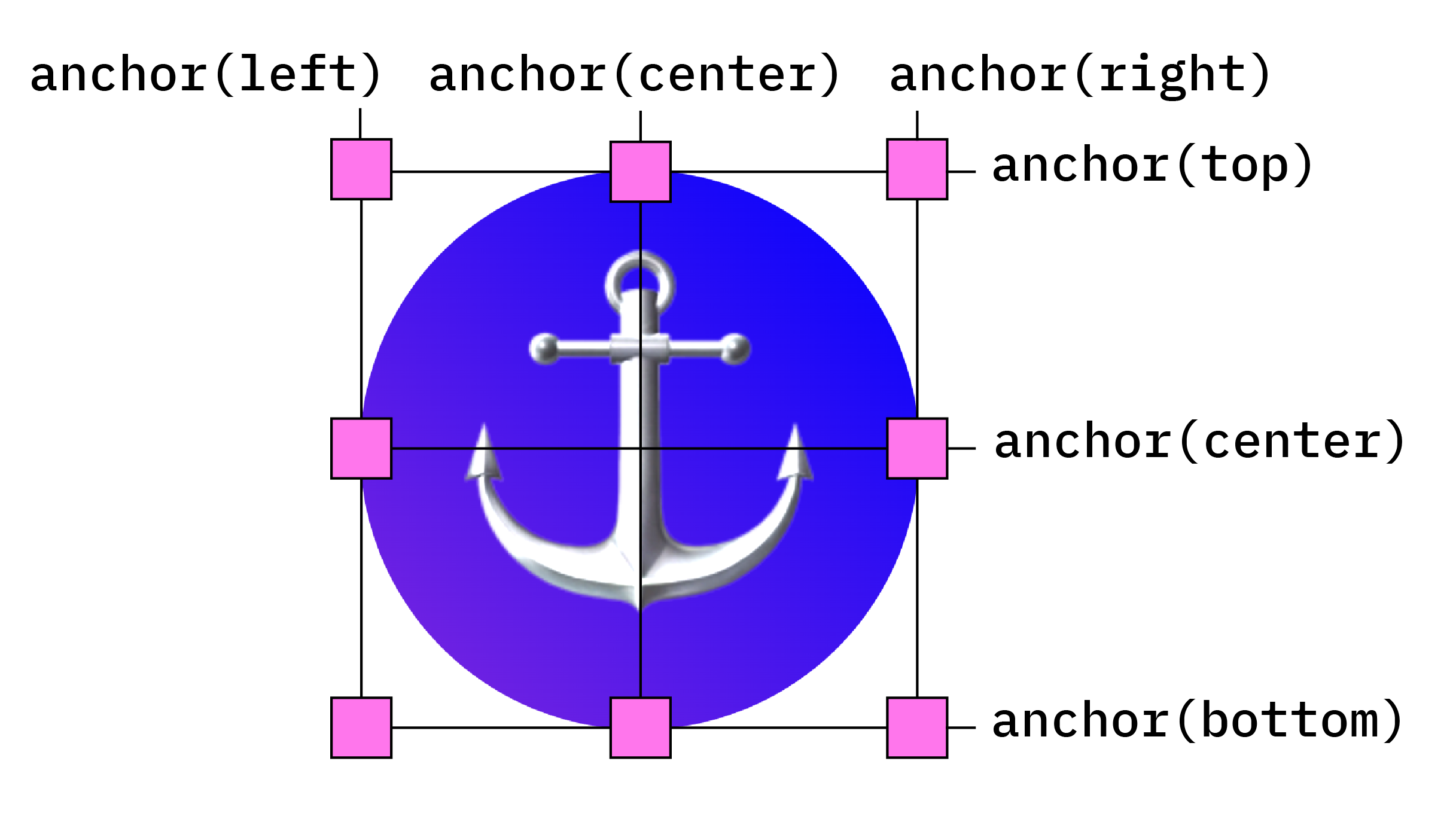
El posicionamiento de anclaje se basa en el posicionamiento absoluto de CSS. Para usar valores de posicionamiento, debes agregar position: absolute a tu elemento posicionado. Luego, usa la función anchor() para aplicar valores de posicionamiento. Por ejemplo, para colocar un elemento anclado en la parte superior izquierda del elemento de anclaje, usa la siguiente posición:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

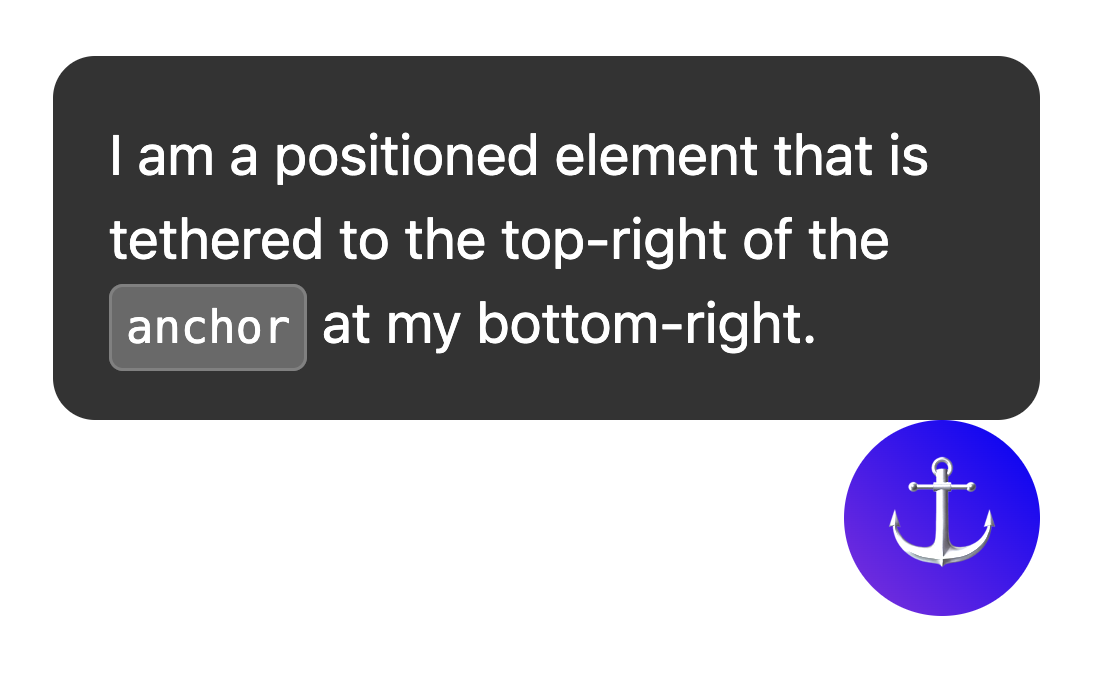
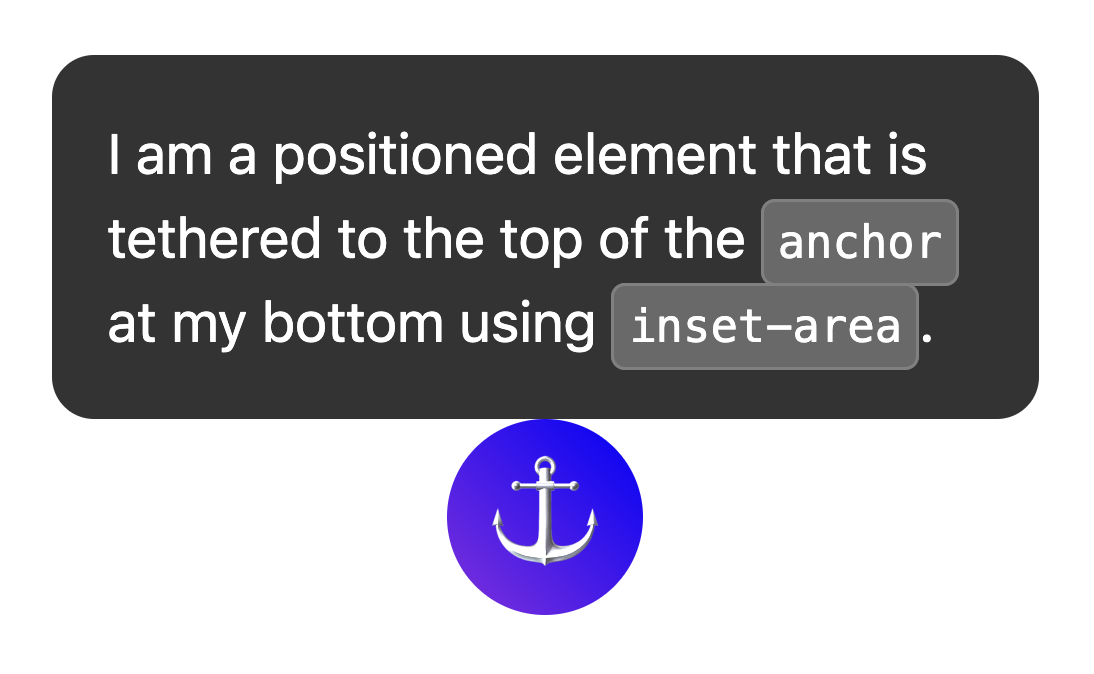
Ahora tienes un elemento anclado a otro, como se muestra en la siguiente imagen.

Para usar el posicionamiento lógico para estos valores, los equivalentes son los siguientes:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Cómo centrar un elemento posicionado con anchor-center
Para que sea más fácil centrar el elemento posicionado con respecto a su ancla, hay un nuevo valor llamado anchor-center que se puede usar con las propiedades justify-self, align-self, justify-items y align-items.
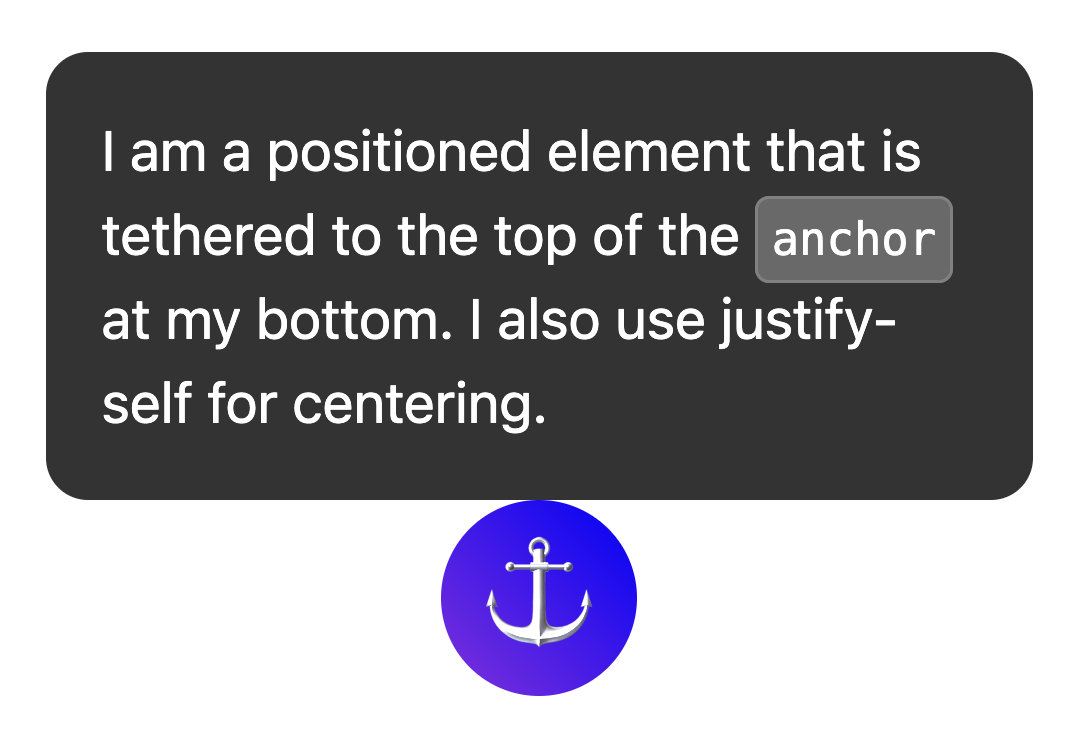
En este ejemplo, se modifica el anterior usando justify-self: anchor-center para centrar el elemento posicionado sobre su ancla.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

Varios anclajes
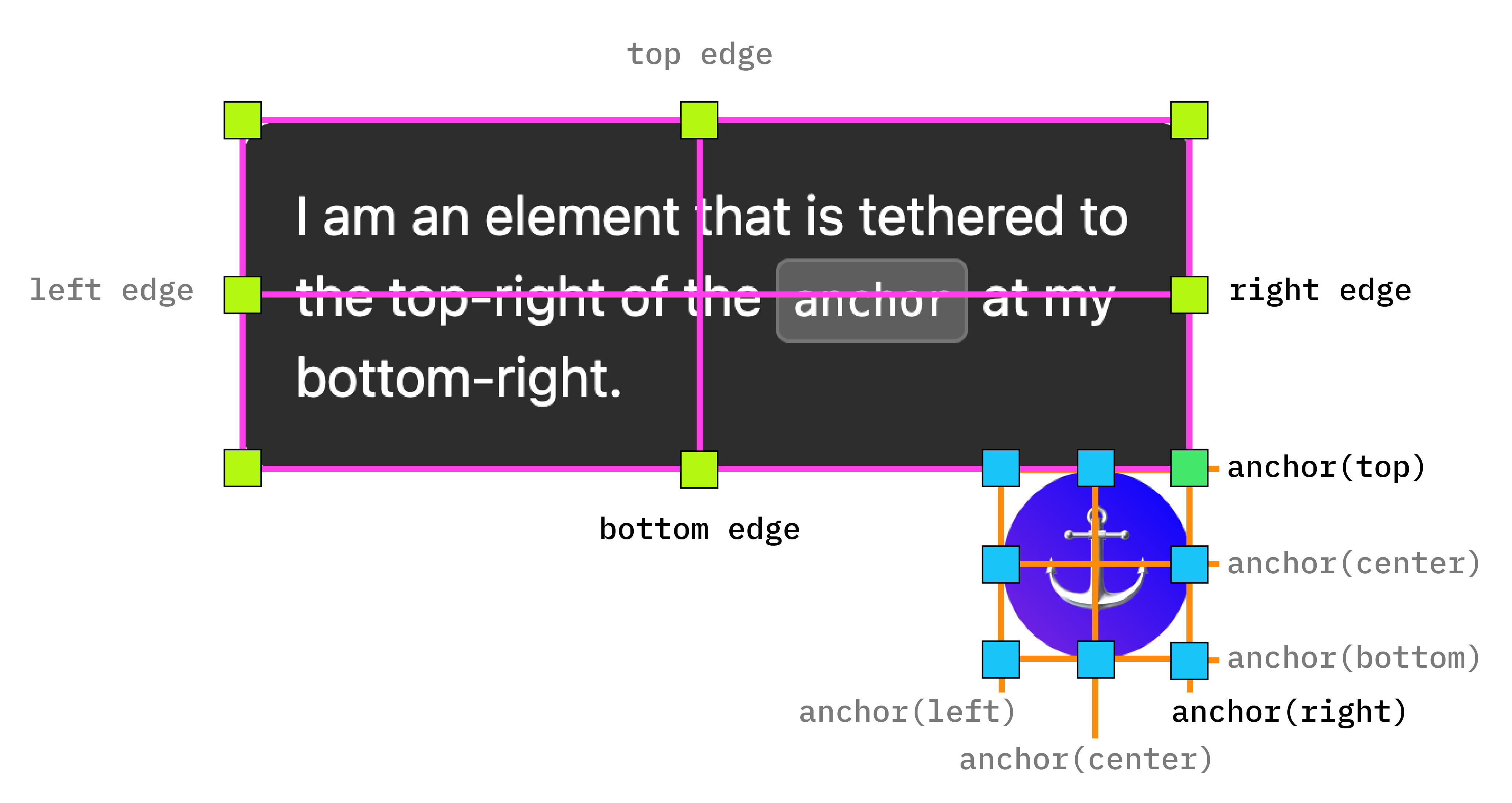
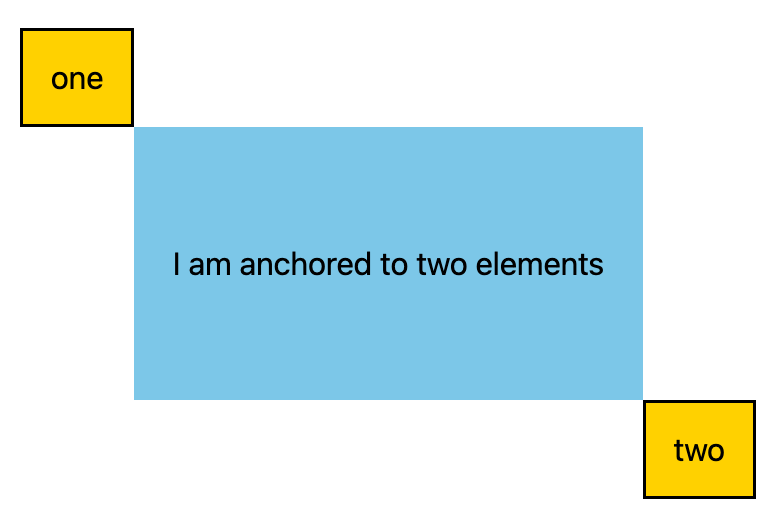
Los elementos se pueden vincular a más de un ancla. Esto significa que es posible que debas establecer valores de posición que se posicionen en relación con más de un ancla. Para ello, usa la función anchor() y especifica de forma explícita a qué ancla haces referencia en el primer argumento. En el siguiente ejemplo, la esquina superior izquierda de un elemento posicionado está anclada a la esquina inferior derecha de un ancla, y la esquina inferior derecha del elemento posicionado está anclada a la esquina superior izquierda del segundo ancla:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posición con inset-area
Además del posicionamiento direccional predeterminado del posicionamiento absoluto, se incluye un nuevo mecanismo de diseño en la API de anclaje llamado área de inserción.
El área de inserción facilita la colocación de elementos anclados en relación con sus respectivos anclajes y funciona en una cuadrícula de 9 celdas con el elemento de anclaje en el centro.
Varias opciones posibles de posición del área de inserción, que se muestran en la cuadrícula de 9 celdas
Para usar el área de inserción en lugar del posicionamiento absoluto, usa la propiedad inset-area con valores físicos o lógicos. Por ejemplo:
- Centro superior:
inset-area: topoinset-area: block-start - Centro izquierda:
inset-area: leftoinset-area: inline-start - Centro inferior:
inset-area: bottomoinset-area: block-end - Centro derecha:
inset-area: rightoinset-area: inline-end

Cómo dimensionar elementos con anchor-size()
La función anchor-size(), que también forma parte de la API de posicionamiento de anclaje, se puede usar para dimensionar o posicionar un elemento posicionado con anclaje según el tamaño de su anclaje (ancho, alto o tamaños en línea y de bloque).
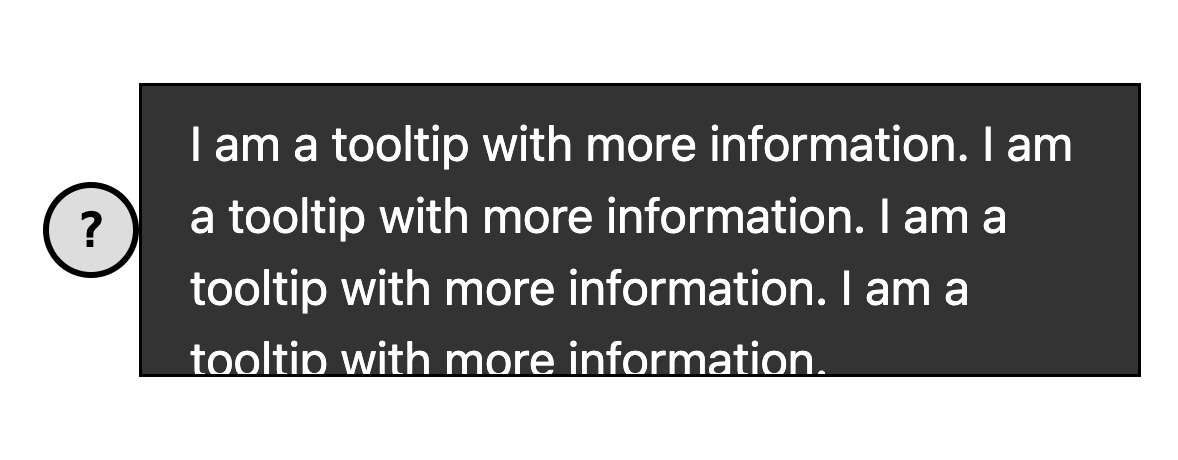
El siguiente código CSS muestra un ejemplo de cómo usar esto para la altura,con anchor-size(height) dentro de una función calc() para establecer la altura máxima de la sugerencia como dos veces la altura del elemento de anclaje.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Usa la posición de anclaje con elementos de capa superior, como ventanas emergentes y diálogos
El posicionamiento de anclaje funciona increíblemente bien con elementos de capa superior, como popover. y <dialog>. Si bien estos elementos se colocan en una capa separada del resto del subárbol del DOM, el posicionamiento de anclaje te permite volver a vincularlos y desplazarlos junto con los elementos que no están en la capa superior. Esto es una gran ventaja para las interfaces en capas.
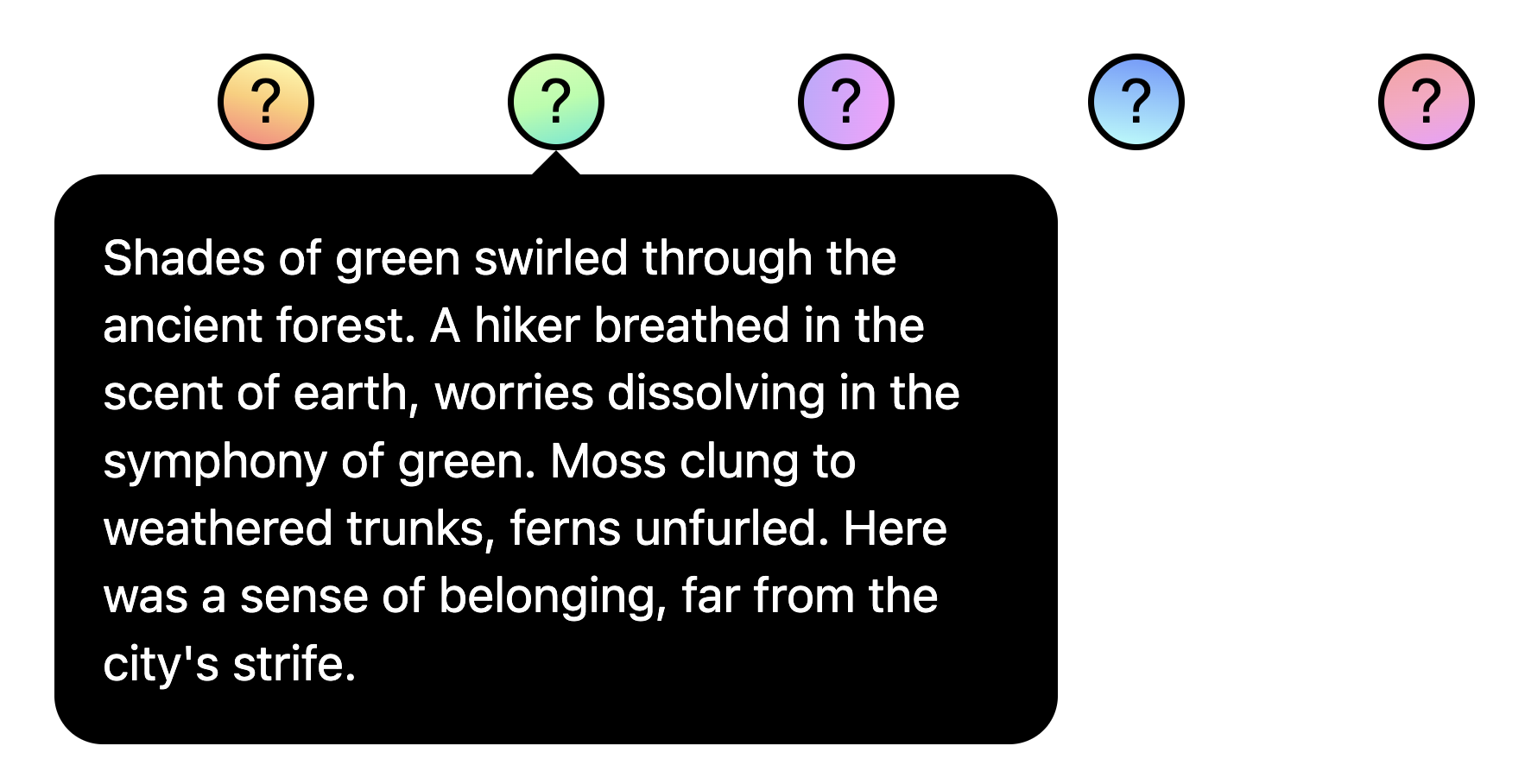
En el siguiente ejemplo, se activan un conjunto de ventanas emergentes de sugerencias con un botón. El botón es el elemento de anclaje y la información sobre herramientas es el elemento posicionado. Puedes aplicar ajustes de diseño al elemento posicionado como a cualquier otro elemento anclado. En este ejemplo específico, anchor-name y position-anchor son estilos intercalados en el botón y la información sobre herramientas. Dado que cada ancla necesita un nombre único, cuando se genera contenido dinámico, la inserción directa es la forma más sencilla de hacerlo.

Cómo ajustar las posiciones de anclaje con @position-try
Una vez que tengas la posición inicial del ancla, es posible que desees ajustarla si el ancla llega a los bordes de su bloque contenedor. Para crear posiciones de anclaje alternativas, puedes usar la directiva @position-try junto con la propiedad position-try-options.
En el siguiente ejemplo, aparece un submenú a la derecha de un menú. Los menús y submenús son un excelente uso de la API de posicionamiento de anclaje junto con el atributo popover, ya que estos menús suelen estar anclados a un botón de activación.
En el caso de este submenú, si no hay suficiente espacio horizontal, puedes moverlo debajo del menú. Para ello, primero configura la posición inicial:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
Luego, configura las posiciones ancladas de resguardo con @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Por último, conecta los dos con position-try-options. En conjunto, se ve de la siguiente manera:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Palabras clave de inversión automática de la posición del anclaje
Si tienes un ajuste básico, como invertir de arriba a abajo o de izquierda a derecha (o ambos), incluso puedes omitir el paso de crear declaraciones @position-try personalizadas y usar las palabras clave de inversión integradas compatibles con el navegador, como flip-block y flip-inline. Funcionan como reemplazos de las declaraciones @position-try personalizadas y se pueden usar en combinación:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
Las palabras clave de cambio pueden simplificar significativamente tu código de anclaje. Con solo unas pocas líneas, puedes crear un ancla completamente funcional con posiciones alternativas:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility para anclajes en subscrollers
Hay algunos casos en los que es posible que desees anclar un elemento dentro de un subdeslizador de la página. En estos casos, puedes controlar la visibilidad del ancla con position-visibility. ¿Cuándo permanece a la vista el ancla? ¿Cuándo desaparece? Con esta función, puedes controlar estas opciones. Usas position-visibility: anchors-visible cuando quieres que el elemento posicionado permanezca a la vista hasta que el elemento de anclaje deje de estar a la vista:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
Como alternativa, puedes usar position-visibility: no-overflow para evitar que el elemento de anclaje desborde su contenedor.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Detección de funciones y polyfilling
Dado que la compatibilidad con el navegador es limitada en este momento, es probable que desees usar esta API con algunas precauciones. Primero, puedes verificar la compatibilidad directamente en el CSS con la consulta de funciones @supports. Para ello, debes incluir los estilos de anclaje en lo siguiente:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Además, puedes agregar un polyfill a la función de posicionamiento de anclaje con el polyfill de posicionamiento de anclaje de CSS de Oddbird, que funciona desde Firefox 54, Chrome 51, Edge 79 y Safari 10. Este polyfill admite la mayoría de las funciones básicas de posición de anclaje, aunque la implementación actual no está completa y contiene sintaxis obsoleta. Puedes usar el vínculo de unpkg o importarlo directamente en un administrador de paquetes.
Nota sobre la accesibilidad
Si bien la API de posicionamiento de anclaje permite que un elemento se posicione en relación con otros, no crea inherentemente ninguna relación semántica significativa entre ellos. Si realmente existe una relación semántica entre el elemento de anclaje y el elemento posicionado (por ejemplo, el elemento posicionado es un comentario en la barra lateral sobre el texto de anclaje), una forma de hacerlo es usar aria-details para apuntar desde el elemento de anclaje hacia los elementos posicionados. El software de lector de pantalla aún está aprendiendo a controlar aria-details, pero la compatibilidad está mejorando.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Si usas el posicionamiento de anclaje con el atributo popover o con un elemento <dialog>, el navegador controlará las correcciones de navegación con el enfoque para garantizar la accesibilidad adecuada, por lo que no es necesario que tus ventanas emergentes o diálogos estén en orden del DOM. Obtén más información en la nota sobre accesibilidad en las especificaciones.
Conclusión
Esta es una función nueva y nos entusiasma ver qué crearás con ella. Hasta ahora, vimos algunos casos de uso muy interesantes de la comunidad, como etiquetas dinámicas en gráficos, líneas de conexión, notas al pie y referencias cruzadas visuales. Mientras experimentas con el posicionamiento de anclaje, nos encantaría recibir tus comentarios y, si encuentras algún error, infórmanos.

