पब्लिश करने की तारीख: 10 मई, 2024
सीएसएस ऐंकर पोज़िशनिंग एपीआई, वेब डेवलपमेंट के क्षेत्र में एक बड़ा बदलाव लाने वाला एपीआई है. इसकी मदद से, एलिमेंट को दूसरे एलिमेंट के हिसाब से पोज़िशन किया जा सकता है. इन एलिमेंट को ऐंकर कहा जाता है. यह एपीआई, इंटरफ़ेस की कई सुविधाओं के लिए लेआउट से जुड़ी मुश्किल शर्तों को आसान बनाता है. जैसे, मेन्यू और सब-मेन्यू, टूलटिप, चुने गए आइटम, लेबल, कार्ड, सेटिंग डायलॉग वगैरह. ब्राउज़र में एंकर पोज़िशनिंग की सुविधा उपलब्ध होने से, आपको तीसरे पक्ष की लाइब्रेरी पर निर्भर हुए बिना लेयर वाले यूज़र इंटरफ़ेस बनाने में मदद मिलेगी. इससे आपको क्रिएटिविटी दिखाने के कई मौके मिलेंगे.
ऐंकर की पोज़िशन तय करने की सुविधा, Chrome 125 से उपलब्ध है.
मुख्य कॉन्सेप्ट: ऐंकर और पोज़िशन किए गए एलिमेंट
इस एपीआई में, ऐंकर और पोजीशन किए गए एलिमेंट के बीच के संबंध को अहम माना जाता है. ऐंकर एक ऐसा एलिमेंट होता है जिसे anchor-name प्रॉपर्टी का इस्तेमाल करके रेफ़रंस पॉइंट के तौर पर तय किया जाता है. पोजीशन किया गया एलिमेंट, position-anchor प्रॉपर्टी का इस्तेमाल करके या पोजीशनिंग लॉजिक में anchor-name का साफ़ तौर पर इस्तेमाल करके, ऐंकर के हिसाब से रखा गया एलिमेंट होता है.

ऐंकर सेट अप करना
ऐंकर बनाना आसान है. चुने गए एलिमेंट पर anchor-name प्रॉपर्टी लागू करें और उसे यूनीक आइडेंटिफ़ायर असाइन करें. इस यूनीक आइडेंटिफ़ायर के पहले डबल डैश लगाना ज़रूरी है. यह सीएसएस वैरिएबल की तरह होता है.
.anchor-button {
anchor-name: --anchor-el;
}
ऐंकर का नाम असाइन किए जाने के बाद, .anchor-button एक ऐंकर के तौर पर काम करता है. इससे अन्य एलिमेंट को सही जगह पर रखने में मदद मिलती है. इस ऐंकर को दो तरीकों में से किसी एक तरीके से, अन्य एलिमेंट से कनेक्ट किया जा सकता है:
इंप्लिसिट ऐंकर
किसी ऐंकर को दूसरे एलिमेंट से कनेक्ट करने का पहला तरीका, इंप्लिसिट ऐंकर का इस्तेमाल करना है. इसका उदाहरण यहां दिया गया है. position-anchor प्रॉपर्टी को उस एलिमेंट में जोड़ा जाता है जिसे आपको अपने ऐंकर से कनेक्ट करना है. इसकी वैल्यू के तौर पर ऐंकर का नाम (इस मामले में --anchor-el) होता है.
.positioned-notice {
position-anchor: --anchor-el;
}
इंप्लिसिट ऐंकर रिलेशनशिप की मदद से, anchor() फ़ंक्शन का इस्तेमाल करके एलिमेंट को पोज़िशन किया जा सकता है. इसके लिए, पहले आर्ग्युमेंट में ऐंकर का नाम साफ़ तौर पर बताने की ज़रूरत नहीं होती.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
एक्सप्लिसिट ऐंकर
इसके अलावा, ऐंकर फ़ंक्शन में सीधे तौर पर ऐंकर नाम का इस्तेमाल किया जा सकता है. उदाहरण के लिए, top: anchor(--anchor-el bottom. इसे एक्सप्लिसिट ऐंकर कहा जाता है. अगर आपको एक से ज़्यादा एलिमेंट को ऐंकर करना है, तो यह काम आ सकता है. उदाहरण के लिए, आगे पढ़ें.
.positioned-notice {
top: anchor(--anchor-el bottom);
}
ऐंकर के हिसाब से एलिमेंट की पोज़िशन सेट करना

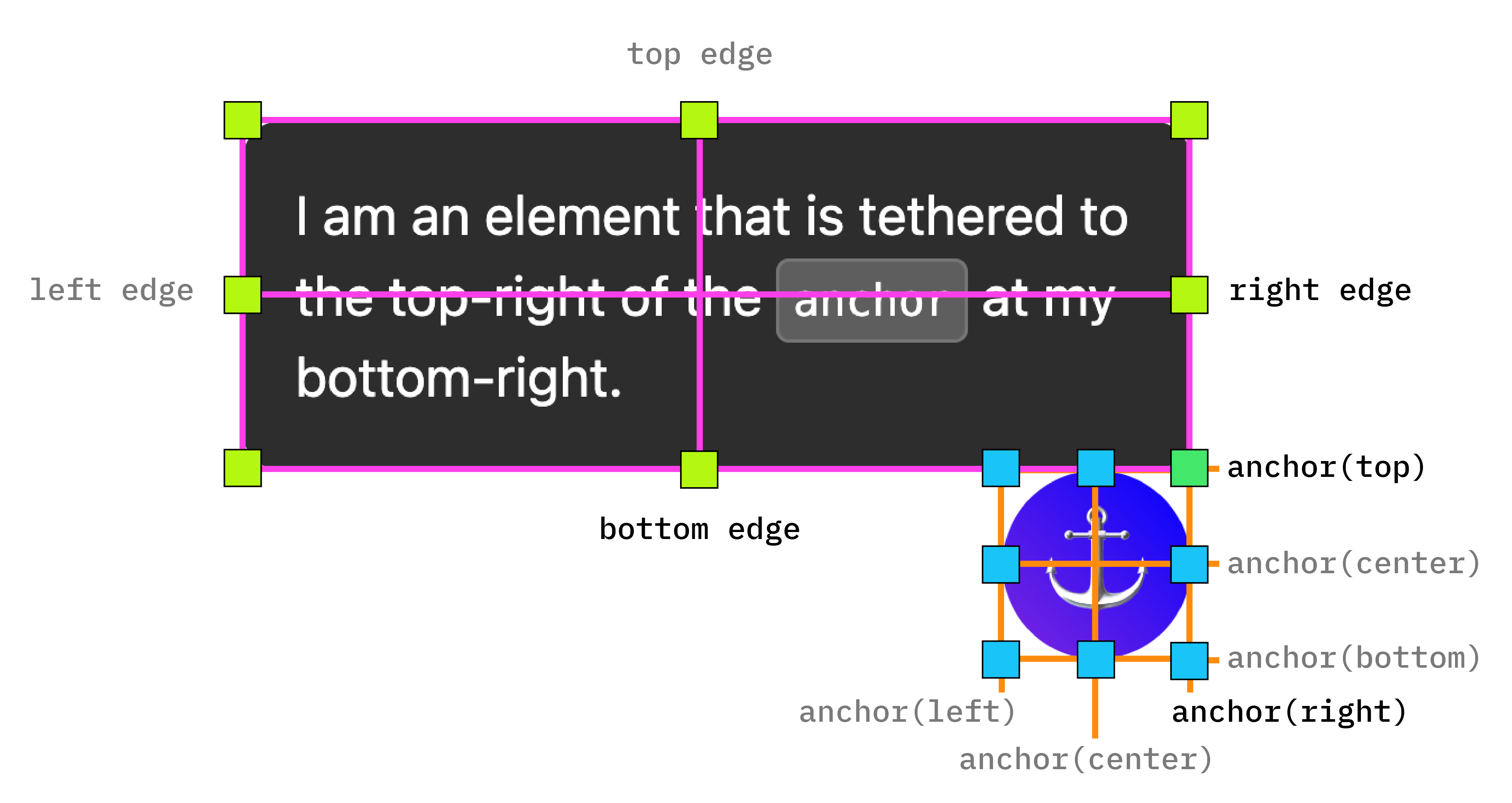
ऐंकर पोज़िशनिंग, सीएसएस की ऐब्सलूट पोज़िशनिंग पर आधारित होती है. पोज़िशनिंग वैल्यू का इस्तेमाल करने के लिए, आपको position: absolute को अपने पोज़िशन किए गए एलिमेंट में जोड़ना होगा. इसके बाद, पोज़िशनिंग की वैल्यू लागू करने के लिए, anchor() फ़ंक्शन का इस्तेमाल करें. उदाहरण के लिए, ऐंकर किए गए एलिमेंट को ऐंकर करने वाले एलिमेंट के सबसे ऊपर बाईं ओर रखने के लिए, इस पोज़िशनिंग का इस्तेमाल करें:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

अब आपके पास एक एलिमेंट है, जो दूसरे एलिमेंट से जुड़ा हुआ है. इसे इस इमेज में दिखाया गया है.

इन वैल्यू के लिए लॉजिकल पोज़िशनिंग का इस्तेमाल करने के लिए, इनके बराबर की वैल्यू यहां दी गई हैं:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
anchor-center की मदद से, किसी एलिमेंट को बीच में अलाइन करना
ऐंकर किए गए एलिमेंट को उसके ऐंकर के हिसाब से बीच में अलाइन करना अब और भी आसान हो गया है. इसके लिए, anchor-center नाम की नई वैल्यू उपलब्ध है. इसका इस्तेमाल justify-self, align-self, justify-items, और align-items प्रॉपर्टी के साथ किया जा सकता है.
इस उदाहरण में, पिछले उदाहरण में बदलाव किया गया है. इसमें justify-self: anchor-center का इस्तेमाल करके, पोज़िशन किए गए एलिमेंट को उसके ऐंकर के बीच में रखा गया है.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

एक से ज़्यादा ऐंकर
तत्वों को एक से ज़्यादा ऐंकर से जोड़ा जा सकता है. इसका मतलब है कि आपको ऐसी पोज़िशन वैल्यू सेट करनी पड़ सकती हैं जो एक से ज़्यादा ऐंकर के हिसाब से तय की गई हों. इसके लिए, anchor() फ़ंक्शन का इस्तेमाल करें. साथ ही, पहले आर्ग्युमेंट में साफ़ तौर पर बताएं कि आपको किस ऐंकर का रेफ़रंस देना है. इस उदाहरण में, पोज़िशन किए गए एलिमेंट के सबसे ऊपर बाईं ओर वाले हिस्से को एक ऐंकर के सबसे नीचे दाईं ओर वाले हिस्से से ऐंकर किया गया है. साथ ही, पोज़िशन किए गए एलिमेंट के सबसे नीचे दाईं ओर वाले हिस्से को दूसरे ऐंकर के सबसे ऊपर बाईं ओर वाले हिस्से से ऐंकर किया गया है:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

inset-area की मदद से पोज़िशन करना
ऐब्सलूट पोज़िशनिंग से मिलने वाली डिफ़ॉल्ट दिशात्मक पोज़िशनिंग के अलावा, ऐंकरिंग एपीआई में एक नया लेआउट मैकेनिज़्म शामिल किया गया है. इसे इंसर्ट एरिया कहा जाता है.
इनसेट एरिया की मदद से, ऐंकर की पोज़िशन वाले एलिमेंट को उनके ऐंकर के हिसाब से आसानी से रखा जा सकता है. यह नौ सेल वाली ग्रिड पर काम करता है. इसमें ऐंकरिंग एलिमेंट बीच में होता है.
इमेज में, नौ सेल वाली ग्रिड पर इनसेट-एरिया को अलग-अलग पोज़िशन पर दिखाया गया है
ऐब्सलूट पोज़िशनिंग के बजाय, इंसर्ट एरिया का इस्तेमाल करने के लिए, inset-area प्रॉपर्टी का इस्तेमाल करें. इसके लिए, फ़िज़िकल या लॉजिकल वैल्यू का इस्तेमाल करें. उदाहरण के लिए:
- ऊपर बीच में:
inset-area: topयाinset-area: block-start - बाएं-बीच में:
inset-area: leftयाinset-area: inline-start - सबसे नीचे बीच में:
inset-area: bottomयाinset-area: block-end - दाईं ओर बीच में:
inset-area: rightयाinset-area: inline-end

anchor-size() के साथ साइज़ एट्रिब्यूट की वैल्यू
anchor-size() फ़ंक्शन का इस्तेमाल, ऐंकर की गई किसी एलिमेंट के साइज़ या पोज़िशन को सेट करने के लिए किया जा सकता है. यह फ़ंक्शन, ऐंकर पोज़िशनिंग एपीआई का हिस्सा है. इसके लिए, ऐंकर के साइज़ (चौड़ाई, ऊंचाई या इनलाइन और ब्लॉक साइज़) का इस्तेमाल किया जाता है.
नीचे दी गई सीएसएस में, ऊंचाई के लिए इसका इस्तेमाल करने का उदाहरण दिखाया गया है. इसमें, टूलटिप की ज़्यादा से ज़्यादा ऊंचाई को ऐंकर की ऊंचाई से दो गुना सेट करने के लिए, calc() फ़ंक्शन में anchor-size(height) का इस्तेमाल किया गया है.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

पॉपओवर और डायलॉग जैसे टॉप-लेयर एलिमेंट के साथ ऐंकर का इस्तेमाल करना
ऐंकर पोज़िशनिंग, टॉप-लेयर वाले एलिमेंट के साथ बहुत अच्छी तरह से काम करती है. जैसे, popover. और <dialog>. इन एलिमेंट को DOM सबट्री के बाकी एलिमेंट से अलग लेयर में रखा जाता है. हालांकि, ऐंकर पोज़िशनिंग की मदद से, इन्हें वापस टॉप लेयर में मौजूद एलिमेंट के साथ जोड़ा जा सकता है. साथ ही, टॉप लेयर में मौजूद एलिमेंट के साथ स्क्रोल किया जा सकता है. यह लेयर वाले इंटरफ़ेस के लिए एक बड़ी उपलब्धि है.
यहां दिए गए उदाहरण में, बटन का इस्तेमाल करके टूलटिप पॉपओवर के सेट को ट्रिगर किया गया है. इस इमेज में, बटन ऐंकर है और टूलटिप, पोज़ीशन किया गया एलिमेंट है. पोजीशन किए गए एलिमेंट को, ऐंकर किए गए किसी दूसरे एलिमेंट की तरह स्टाइल किया जा सकता है. इस उदाहरण में, anchor-name और position-anchor, बटन और टूलटिप पर इनलाइन स्टाइल हैं. हर ऐंकर के लिए, ऐंकर का नाम अलग होना चाहिए. डाइनैमिक कॉन्टेंट जनरेट करते समय, इनलाइन करने का तरीका सबसे आसान होता है.

@position-try की मदद से ऐंकर पोज़िशन में बदलाव करना
ऐंकर की शुरुआती पोज़िशन सेट करने के बाद, हो सकता है कि आपको उसकी पोज़िशन में बदलाव करना पड़े. ऐसा तब होता है, जब ऐंकर अपने कंटेनिंग ब्लॉक के किनारों तक पहुंच जाता है. वैकल्पिक ऐंकर पोज़िशन बनाने के लिए, @position-try डायरेक्टिव के साथ-साथ position-try-options प्रॉपर्टी का इस्तेमाल किया जा सकता है.
इस उदाहरण में, मेन्यू के दाईं ओर एक सबमेन्यू दिखाया गया है. मेन्यू और सबमेन्यू में, ऐंकर पोज़िशनिंग एपीआई के साथ-साथ popover एट्रिब्यूट का इस्तेमाल किया जाता है. ऐसा इसलिए, क्योंकि ये मेन्यू, ट्रिगर बटन से जुड़े होते हैं.
अगर इस सब-मेन्यू के लिए हॉरिज़ॉन्टल तौर पर जगह नहीं है, तो इसे मेन्यू के नीचे ले जाया जा सकता है. इसके लिए, सबसे पहले शुरुआती पोज़िशन सेट अप करें:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
इसके बाद, @position-try का इस्तेमाल करके, ऐंकर की गई फ़ॉलबैक पोज़िशन सेट अप करें:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
आखिर में, दोनों को position-try-options से कनेक्ट करें. कुल मिलाकर, यह इस तरह दिखता है:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
ऐंकर की पोज़िशन के हिसाब से कीवर्ड अपने-आप फ़्लिप होने की सुविधा
अगर आपको इमेज में सामान्य बदलाव करना है, जैसे कि ऊपर से नीचे या बाएं से दाएं (या दोनों) की ओर फ़्लिप करना है, तो कस्टम @position-try एलान बनाने का चरण छोड़ा जा सकता है. इसके बजाय, ब्राउज़र के साथ काम करने वाले फ़्लिप कीवर्ड, जैसे कि flip-block और flip-inline का इस्तेमाल किया जा सकता है. ये कस्टम @position-try के तौर पर काम करते हैं. इनका इस्तेमाल एक साथ किया जा सकता है:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
फ़्लिप कीवर्ड की मदद से, ऐंकर कोड को काफ़ी हद तक आसान बनाया जा सकता है. कुछ ही लाइनों में, अलग-अलग पोज़िशन वाला पूरी तरह से काम करने वाला ऐंकर बनाया जा सकता है:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility सबस्क्रोलर में मौजूद ऐंकर के लिए
कुछ मामलों में, आपको पेज के सबस्क्रोलर में किसी एलिमेंट को ऐंकर करना पड़ सकता है. ऐसे मामलों में, position-visibility का इस्तेमाल करके ऐंकर की दृश्यता को कंट्रोल किया जा सकता है. ऐंकर कब तक दिखता है? यह कब हट जाता है? इस सुविधा की मदद से, इन विकल्पों को कंट्रोल किया जा सकता है. जब आपको किसी एलिमेंट को तब तक व्यू में रखना हो, जब तक ऐंकर व्यू में है, तब position-visibility: anchors-visible का इस्तेमाल करें:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
इसके अलावा, कंटेनर से बाहर निकलने से रोकने के लिए, position-visibility: no-overflow का इस्तेमाल किया जा सकता है.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
सुविधा का पता लगाना और पॉलीफ़िलिंग
फ़िलहाल, यह एपीआई कुछ ही ब्राउज़र पर काम करता है. इसलिए, आपको इसका इस्तेमाल सावधानी से करना चाहिए. सबसे पहले, @supports सुविधा क्वेरी का इस्तेमाल करके, सीधे सीएसएस में सहायता के लिए अनुरोध किया जा सकता है. इसके लिए, अपने ऐंकर स्टाइल को इसमें रैप करें:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
इसके अलावा, Oddbird के CSS ऐंकर पोज़िशनिंग पॉलीफ़िल का इस्तेमाल करके, ऐंकर पोज़िशनिंग की सुविधा को पॉलीफ़िल किया जा सकता है. यह Firefox 54, Chrome 51, Edge 79, और Safari 10 पर काम करता है. यह पॉलीफ़िल, ऐंकर पोज़िशन की ज़्यादातर बुनियादी सुविधाओं के साथ काम करता है. हालांकि, मौजूदा वर्शन पूरी तरह से लागू नहीं किया गया है और इसमें कुछ पुराने सिंटैक्स शामिल हैं. unpkg लिंक का इस्तेमाल किया जा सकता है या इसे सीधे पैकेज मैनेजर में इंपोर्ट किया जा सकता है.
सुलभता के बारे में जानकारी
ऐंकर पोज़िशनिंग एपीआई की मदद से, किसी एलिमेंट को दूसरे एलिमेंट के हिसाब से पोज़िशन किया जा सकता है. हालांकि, इससे उनके बीच कोई खास सिमैंटिक रिलेशनशिप नहीं बनता. अगर ऐंकर एलिमेंट और पोज़िशन किए गए एलिमेंट के बीच कोई सिमैंटिक संबंध है (उदाहरण के लिए, पोज़िशन किया गया एलिमेंट, ऐंकर टेक्स्ट के बारे में साइडबार टिप्पणी है), तो ऐसा करने का एक तरीका यह है कि ऐंकर एलिमेंट से पोज़िशन किए गए एलिमेंट पर ले जाने के लिए, aria-details का इस्तेमाल किया जाए. स्क्रीन रीडर सॉफ़्टवेयर अब भी यह सीख रहा है कि aria-details के साथ कैसे काम किया जाए. हालांकि, इसमें सुधार हो रहा है.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
अगर popover एट्रिब्यूट या <dialog> एलिमेंट के साथ ऐंकर पोज़िशनिंग का इस्तेमाल किया जा रहा है, तो ब्राउज़र फ़ोकस नेविगेशन में हुई गड़बड़ियों को ठीक करेगा, ताकि ऐक्सेसिबिलिटी सही तरीके से काम करे. इसलिए, आपको अपने पॉपओवर या डायलॉग को डीओएम के क्रम में रखने की ज़रूरत नहीं है. स्पेसिफ़िकेशन में, सुलभता के बारे में ज़्यादा जानें.
नतीजा
यह बिलकुल नई सुविधा है. हमें यह देखने में खुशी होगी कि आपने इसकी मदद से क्या बनाया. अब तक, हमें कम्यूनिटी से कुछ बेहतरीन उदाहरण मिले हैं. जैसे, चार्ट में डाइनैमिक लेबल, कनेक्टर लाइनें, फ़ुटनोट, और विज़ुअल क्रॉस-रेफ़रंस. हम चाहते हैं कि ऐंकर की पोज़िशनिंग की सुविधा आज़माते समय, आप हमें अपने सुझाव या राय दें. अगर आपको कोई गड़बड़ी मिलती है, तो हमें बताएं.

