Dipublikasikan: 10 Mei 2024
CSS Anchor Positioning API adalah terobosan dalam pengembangan web karena memungkinkan Anda memosisikan elemen secara native relatif terhadap elemen lain, yang dikenal sebagai anchor. API ini menyederhanakan persyaratan tata letak yang kompleks untuk banyak fitur antarmuka seperti menu dan submenu, tooltip, pilihan, label, kartu, dialog setelan, dan banyak lagi. Dengan penempatan anchor yang dibuat ke dalam browser, Anda akan dapat membuat antarmuka pengguna berlapis tanpa mengandalkan pustaka pihak ketiga, sehingga membuka berbagai kemungkinan kreatif.
Pemosisian anchor tersedia mulai Chrome 125.
Konsep Inti: Penanda dan elemen yang diposisikan
Inti dari API ini adalah hubungan antara anchor dan elemen yang diposisikan. Anchor adalah elemen yang ditetapkan sebagai titik referensi menggunakan properti anchor-name. Elemen yang diposisikan adalah elemen yang ditempatkan relatif terhadap anchor menggunakan properti position-anchor atau secara eksplisit menggunakan anchor-name dalam logika pemosisiannya.

Menyiapkan anchor
Membuat penanda sangatlah mudah. Terapkan properti anchor-name ke elemen yang dipilih, dan tetapkan ID unik untuknya. ID unik ini harus diawali dengan tanda hubung ganda, seperti variabel CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Setelah diberi nama-anchor, .anchor-button berfungsi sebagai anchor, siap memandu penempatan elemen lain. Anda dapat menghubungkan penanda ini ke elemen lain dengan salah satu dari dua cara:
Anchor implisit
Cara pertama untuk menghubungkan penanda ke elemen lain adalah dengan penanda implisit seperti dalam contoh kode berikut. Properti position-anchor ditambahkan ke elemen yang ingin Anda hubungkan ke penanda, dan memiliki nama penanda (dalam hal ini --anchor-el) sebagai nilai.
.positioned-notice {
position-anchor: --anchor-el;
}
Dengan hubungan penahan implisit, Anda dapat memosisikan elemen menggunakan fungsi anchor() tanpa menentukan nama penahan secara eksplisit pada argumen pertamanya.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Anchor eksplisit
Atau, Anda dapat menggunakan nama penanda langsung dalam fungsi penanda (misalnya, top: anchor(--anchor-el bottom). Ini disebut penanda eksplisit, dan dapat berguna jika Anda ingin menandai beberapa elemen (baca terus untuk melihat contohnya).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Memosisikan elemen relatif terhadap anchor

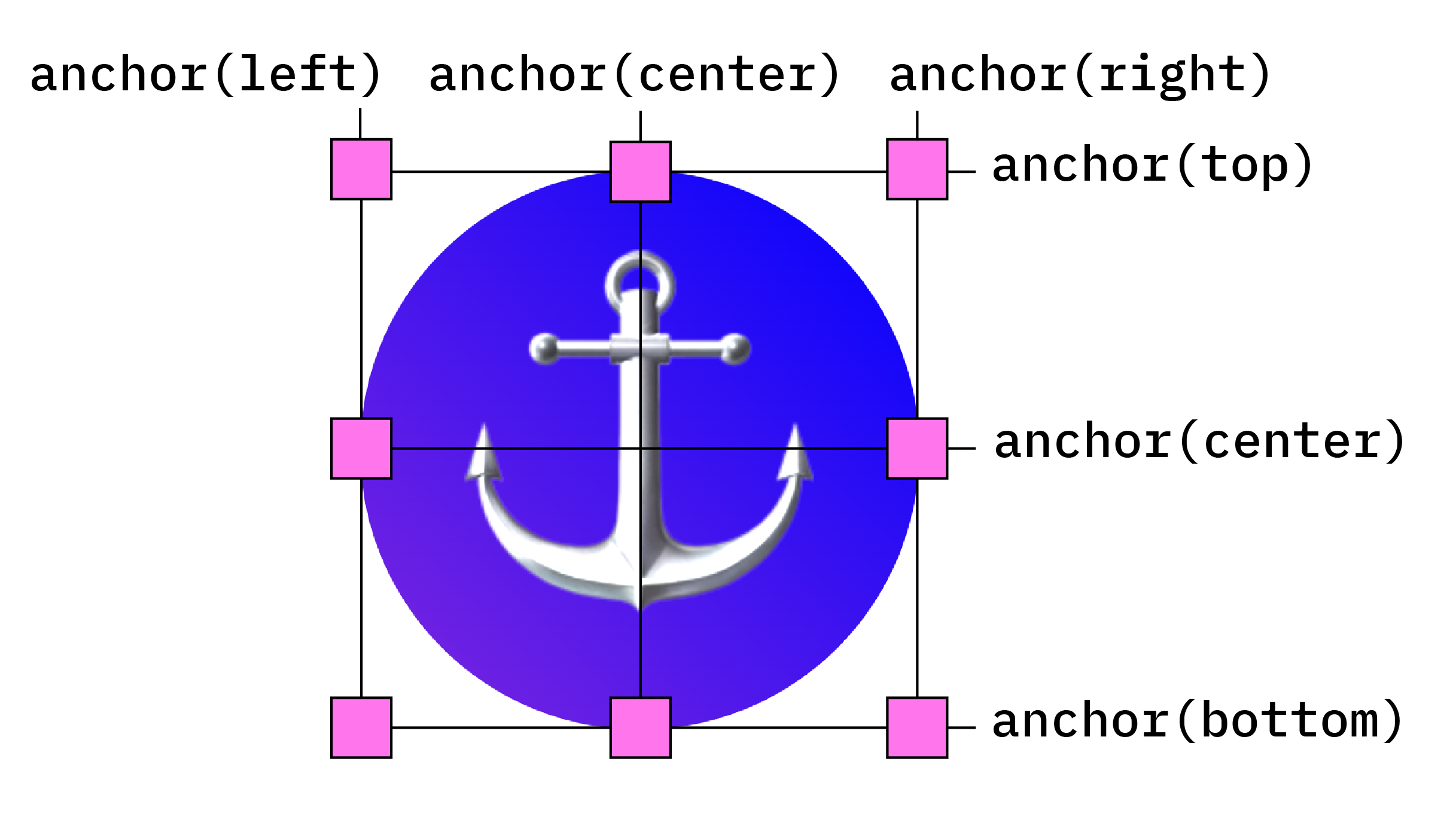
Penempatan anchor dibuat berdasarkan penempatan absolut CSS. Untuk menggunakan nilai penempatan, Anda perlu menambahkan position: absolute ke elemen yang ditempatkan. Kemudian, gunakan fungsi anchor() untuk menerapkan nilai pemosisian. Misalnya, untuk memosisikan elemen yang ditambatkan di kiri atas elemen penambatan, gunakan pemosisian berikut:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

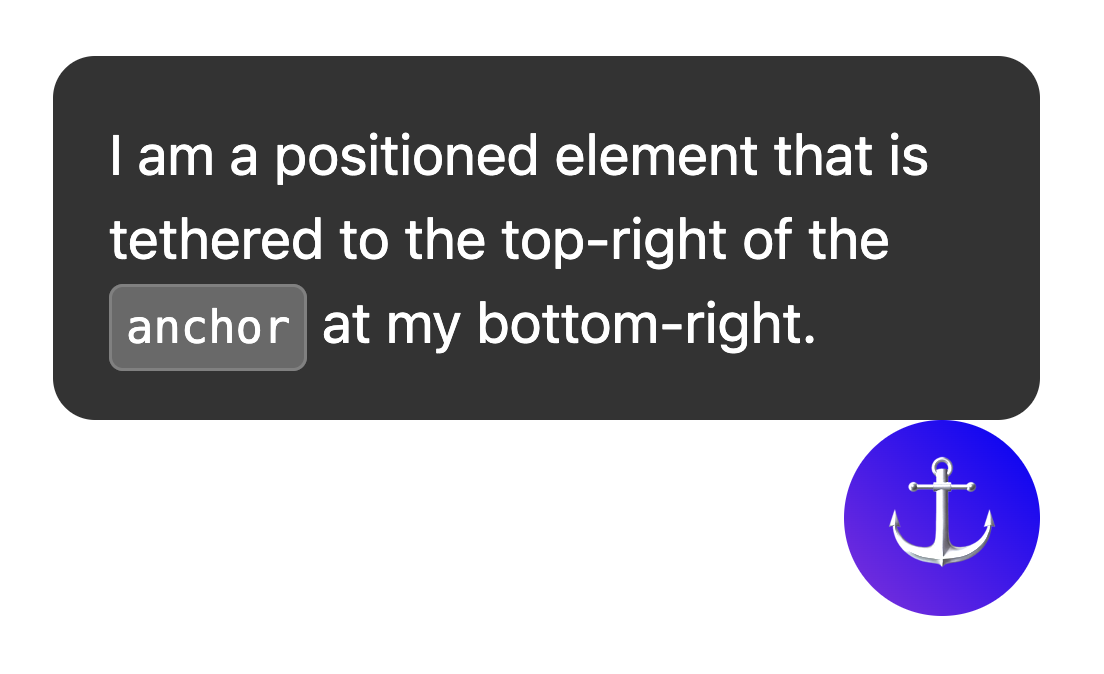
Sekarang Anda memiliki satu elemen yang ditambatkan ke elemen lain, seperti yang ditunjukkan pada gambar berikut.

Untuk menggunakan pemosisian logis untuk nilai ini, nilai yang setara adalah sebagai berikut:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Memusatkan elemen yang diposisikan dengan anchor-center
Untuk mempermudah pemusatan elemen yang diposisikan anchor relatif terhadap anchor-nya, ada nilai baru yang disebut anchor-center yang dapat digunakan dengan properti justify-self, align-self, justify-items, dan align-items.
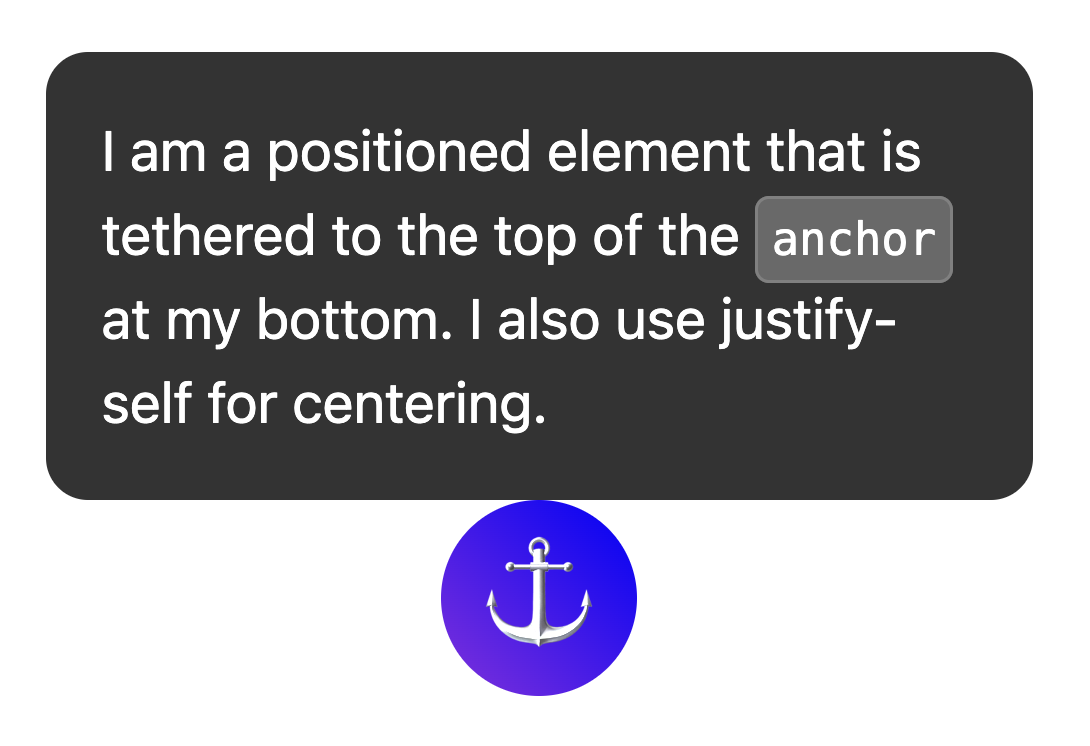
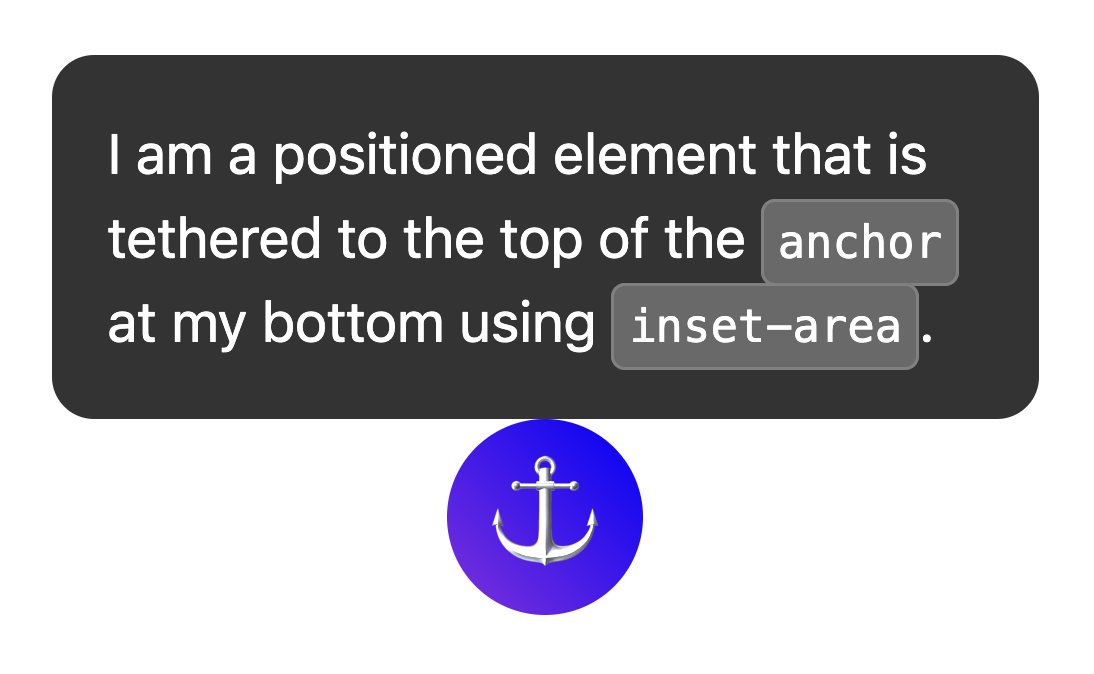
Contoh ini mengubah contoh sebelumnya dengan menggunakan justify-self: anchor-center untuk memusatkan elemen yang diposisikan di atas anchor-nya.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

Beberapa anchor
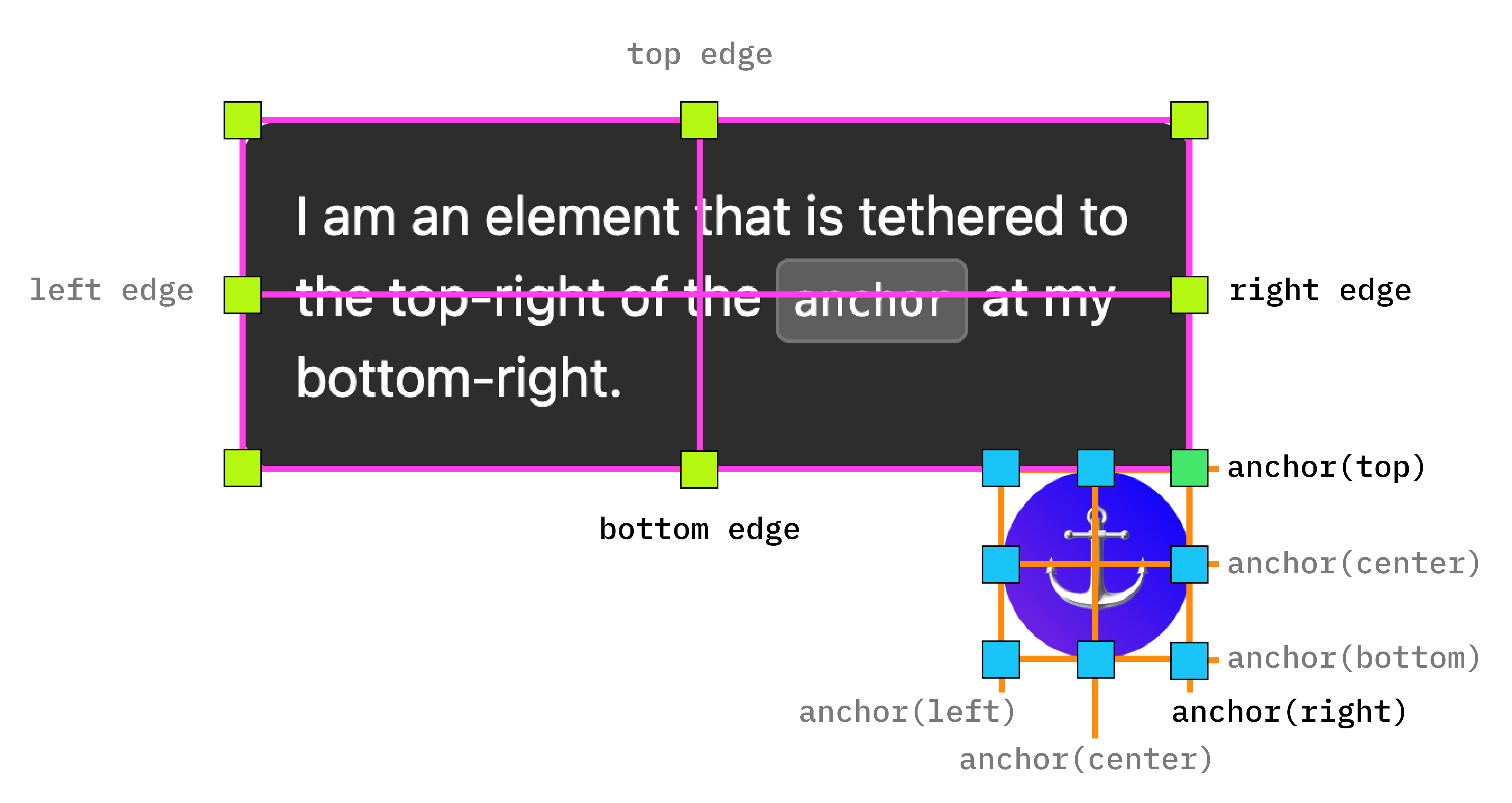
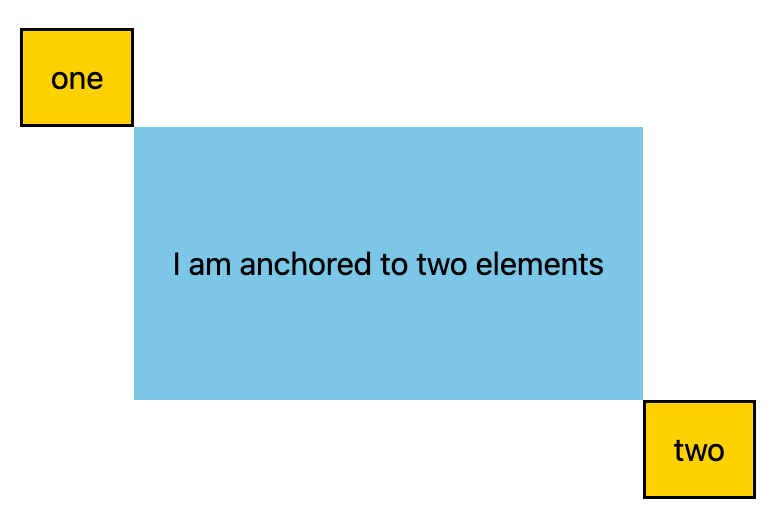
Elemen dapat diikat ke lebih dari satu penahan. Artinya, Anda mungkin perlu menetapkan nilai posisi yang diposisikan relatif terhadap lebih dari satu penanda. Lakukan ini dengan menggunakan fungsi anchor() dan menyatakan secara eksplisit anchor mana yang Anda referensikan dalam argumen pertama. Pada contoh berikut, kiri atas elemen yang diposisikan ditautkan ke kanan bawah satu penanda, dan kanan bawah elemen yang diposisikan ditautkan ke kiri atas penanda kedua:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Posisi dengan inset-area
Selain pemosisian terarah default dari pemosisian absolut, ada mekanisme tata letak baru yang disertakan dalam API penjangkaran yang disebut area inset.
Area inset memudahkan penempatan elemen yang diposisikan anchor relatif terhadap anchor masing-masing, dan berfungsi pada petak 9 sel dengan elemen penjangkaran di tengah.
Berbagai opsi penempatan area inset yang mungkin, ditampilkan pada petak 9 sel
Untuk menggunakan area inset, bukan pemosisian absolut, gunakan properti inset-area, dengan nilai fisik atau logis. Contoh:
- Tengah atas:
inset-area: topatauinset-area: block-start - Tengah kiri:
inset-area: leftatauinset-area: inline-start - Tengah-bawah:
inset-area: bottomatauinset-area: block-end - Tengah kanan:
inset-area: rightatauinset-area: inline-end

Mengukur elemen dengan anchor-size()
Fungsi anchor-size(), yang juga merupakan bagian dari API penempatan anchor, dapat digunakan untuk menentukan ukuran atau memosisikan elemen yang diposisikan anchor berdasarkan ukuran anchor-nya (lebar, tinggi, atau ukuran inline dan blok).
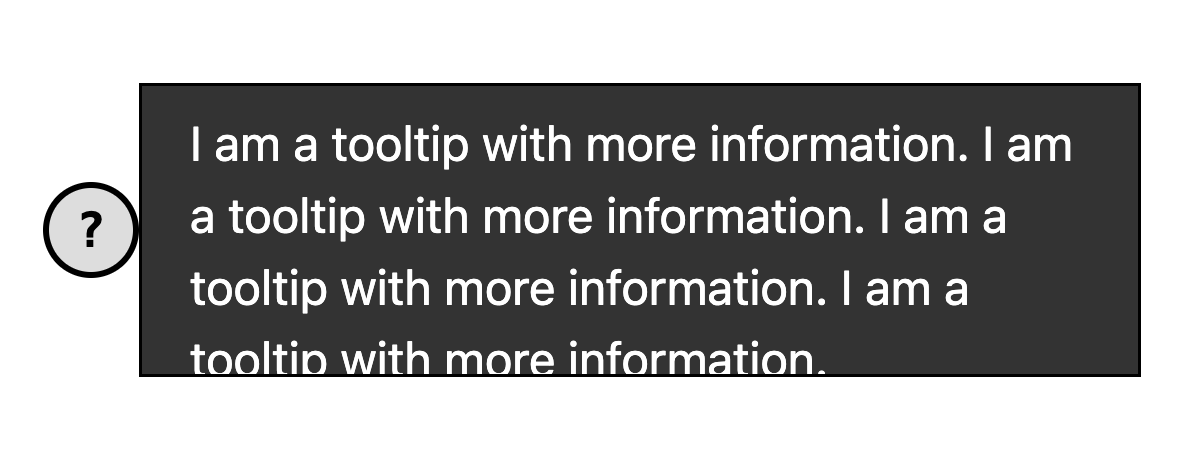
CSS berikut menunjukkan contoh penggunaan ini untuk tinggi,menggunakan anchor-size(height) dalam fungsi calc() untuk menetapkan tinggi maksimum tooltip menjadi dua kali tinggi penanda.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Menggunakan anchor dengan elemen lapisan atas seperti popover dan dialog
Pemosisian anchor berfungsi sangat baik dengan elemen lapisan atas seperti popover. dan <dialog>. Meskipun elemen ini ditempatkan di lapisan terpisah dari subtree DOM lainnya, pemosisian anchor memungkinkan Anda mengikatnya kembali ke, dan men-scroll bersama elemen yang tidak berada di lapisan atas. Hal ini sangat menguntungkan antarmuka berlapis.
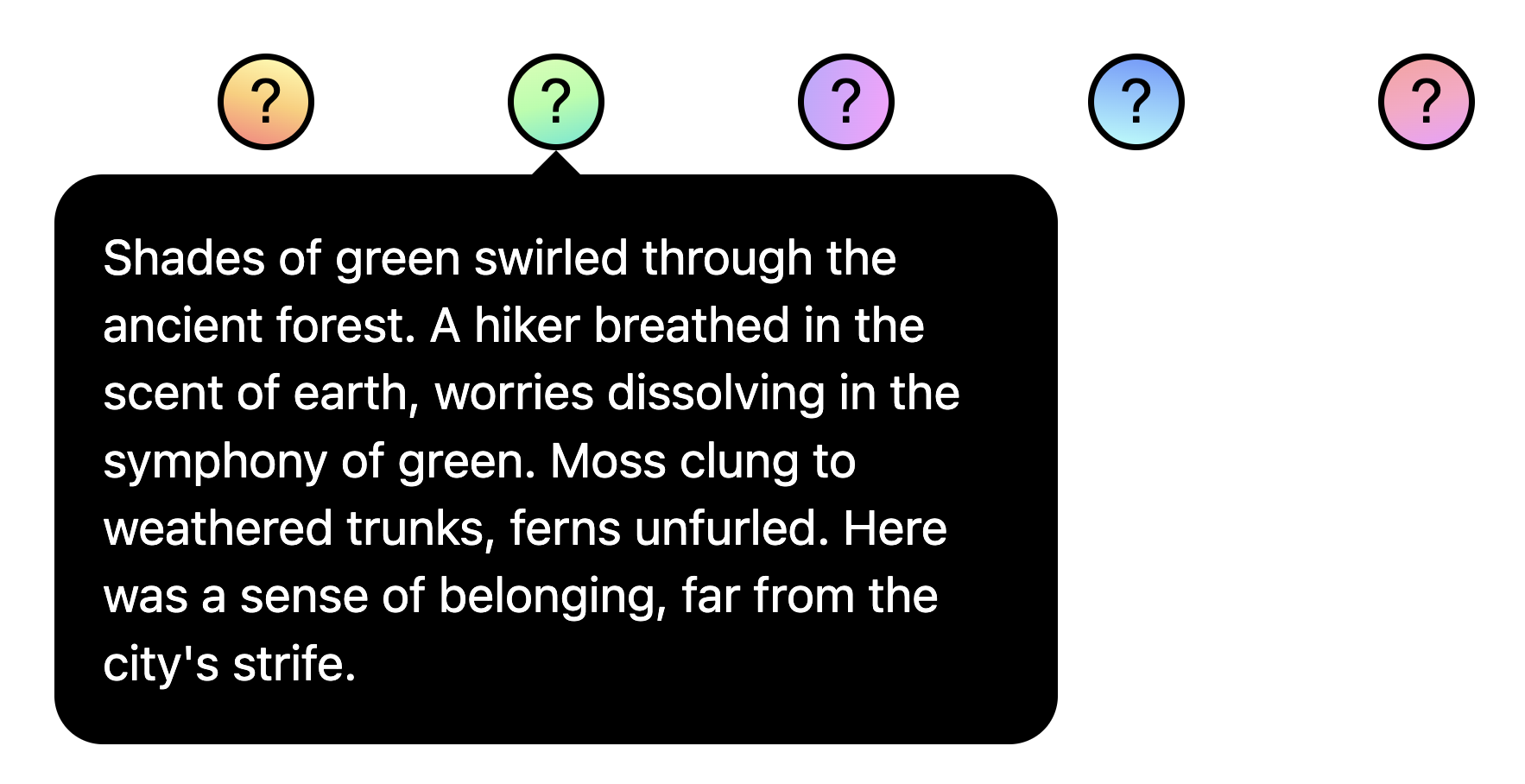
Dalam contoh berikut, serangkaian popover tooltip dipicu untuk terbuka menggunakan tombol. Tombol adalah anchor dan tooltip adalah elemen yang diposisikan. Anda dapat menata gaya elemen yang diposisikan seperti elemen yang dijangkarkan lainnya. Untuk contoh khusus ini, anchor-name dan position-anchor adalah gaya inline pada tombol dan tooltip. Karena setiap penanda memerlukan nama penanda yang unik, saat membuat konten dinamis, penyisipan adalah cara termudah untuk melakukannya.

Menyesuaikan posisi penanda dengan @position-try
Setelah memiliki posisi anchor awal, Anda mungkin ingin menyesuaikan posisi jika anchor mencapai tepi blok yang memuatnya. Untuk membuat posisi penahan alternatif, Anda dapat menggunakan direktif @position-try bersama dengan properti position-try-options.
Dalam contoh berikut, submenu muncul di sebelah kanan menu. Menu dan submenu adalah penggunaan yang tepat untuk API penempatan anchor bersama dengan atribut popover, karena menu ini cenderung di-anchor ke tombol pemicu.
Untuk submenu ini, jika tidak ada cukup ruang secara horizontal, Anda dapat memindahkannya ke bawah menu. Untuk melakukannya, siapkan posisi awal terlebih dahulu:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
Kemudian, siapkan posisi yang disematkan penggantian menggunakan @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Terakhir, hubungkan keduanya dengan position-try-options. Jika digabungkan, tampilannya akan seperti ini:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Kata kunci balik otomatis posisi penahan
Jika Anda memiliki penyesuaian dasar, seperti membalik dari atas ke bawah atau kiri ke kanan (atau keduanya), Anda bahkan dapat melewati langkah pembuatan deklarasi @position-try kustom dan menggunakan kata kunci balik yang didukung browser bawaan seperti flip-block dan flip-inline. Ini berfungsi sebagai pengganti deklarasi @position-try kustom, dan dapat digunakan bersama-sama:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
Kata kunci flip dapat menyederhanakan kode anchor Anda secara signifikan. Hanya dengan beberapa baris, Anda dapat membuat anchor yang berfungsi penuh dengan posisi alternatif:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility untuk penanda di sub-scroller
Ada beberapa kasus saat Anda mungkin ingin menyematkan elemen dalam sub-penggeser halaman. Dalam kasus ini, Anda dapat mengontrol visibilitas penanda menggunakan position-visibility. Kapan anchor tetap terlihat? Kapan pesan ini menghilang? Anda memiliki kontrol atas opsi ini dengan fitur ini. Anda menggunakan position-visibility: anchors-visible saat ingin elemen yang diposisikan tetap terlihat hingga penanda tidak terlihat:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
Atau, Anda menggunakan position-visibility: no-overflow untuk mencegah anchor meluap dari penampungnya.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Deteksi fitur dan polyfilling
Karena dukungan browser terbatas saat ini, sebaiknya gunakan API ini dengan beberapa tindakan pencegahan. Pertama, Anda dapat memeriksa dukungan langsung di CSS menggunakan kueri fitur @supports. Cara melakukannya adalah dengan membungkus gaya link Anda dalam kode berikut:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Selain itu, Anda dapat melakukan polyfill pada fitur penempatan anchor dengan polyfill penempatan anchor CSS oleh Oddbird, yang berfungsi dari Firefox 54, Chrome 51, Edge 79, dan Safari 10. Polyfill ini mendukung sebagian besar fitur posisi anchor dasar, meskipun penerapan saat ini belum selesai dan berisi beberapa sintaksis yang sudah tidak berlaku. Anda dapat menggunakan link unpkg atau mengimpornya langsung di pengelola paket.
Catatan tentang aksesibilitas
Meskipun API penempatan anchor memungkinkan elemen diposisikan relatif terhadap elemen lain, API ini tidak secara inheren menciptakan hubungan semantik yang bermakna di antara elemen tersebut. Jika sebenarnya ada hubungan semantik antara elemen link dan elemen yang diposisikan (misalnya, elemen yang diposisikan adalah komentar sidebar tentang teks link), salah satu cara untuk melakukannya adalah dengan menggunakan aria-details untuk menunjuk dari elemen link ke elemen yang diposisikan. Software pembaca layar masih mempelajari cara menangani aria-details, tetapi dukungan terus meningkat.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Jika Anda menggunakan penempatan anchor dengan atribut popover atau dengan elemen <dialog>, browser akan menangani koreksi navigasi fokus untuk aksesibilitas yang tepat, sehingga Anda tidak perlu mengatur popover atau dialog dalam urutan DOM. Baca selengkapnya tentang catatan terkait aksesibilitas dalam spesifikasi.
Kesimpulan
Ini adalah fitur baru dan kami ingin melihat hasil kreasi Anda dengan fitur ini. Sejauh ini, kami telah melihat beberapa kasus penggunaan yang sangat menarik dari komunitas seperti label dinamis dalam diagram, garis penghubung, catatan kaki, dan referensi silang visual. Saat Anda bereksperimen dengan pemosisian anchor, kami ingin mendengar masukan Anda dan jika Anda menemukan bug, beri tahu kami.

