Yayınlanma tarihi: 10 Mayıs 2024
CSS Anchor Positioning API, web geliştirmede oyunun kurallarını değiştiren bir yeniliktir. Çünkü öğeleri, bağlantılar olarak bilinen diğer öğelere göre yerel olarak konumlandırmanıza olanak tanır. Bu API, menüler ve alt menüler, ipuçları, seçimler, etiketler, kartlar, ayarlar iletişim kutuları gibi birçok arayüz özelliğinin karmaşık düzen gereksinimlerini basitleştirir. Tarayıcıya yerleştirilmiş sabitleme konumlandırması sayesinde, üçüncü taraf kitaplıklarına güvenmeden katmanlı kullanıcı arayüzleri oluşturabilir ve yaratıcı olasılıklarla dolu bir dünyaya adım atabilirsiniz.
Sabitleme konumu, Chrome 125'ten itibaren kullanılabilir.
Temel Kavramlar: Sabitler ve konumlandırılmış öğeler
Bu API'nin temelinde bağlantılar ve konumlandırılmış öğeler arasındaki ilişki yer alır. Sabit nokta, anchor-name özelliği kullanılarak referans noktası olarak belirlenen bir öğedir. Konumlandırılmış bir öğe, position-anchor özelliği kullanılarak veya konumlandırma mantığında anchor-name açıkça kullanılarak bir sabite göre yerleştirilen öğedir.

Sabit noktaları ayarlama
Bağlantı oluşturmak kolaydır. Seçili öğeye anchor-name özelliğini uygulayın ve öğeye benzersiz bir tanımlayıcı atayın. Bu benzersiz tanımlayıcının başına, CSS değişkeninde olduğu gibi çift tire eklenmelidir.
.anchor-button {
anchor-name: --anchor-el;
}
Bir bağlantı adı atandıktan sonra .anchor-button, diğer öğelerin yerleştirilmesine rehberlik etmeye hazır bir bağlantı görevi görür. Bu bağlantıyı diğer öğelere iki şekilde bağlayabilirsiniz:
Örtülü sabit reklamlar
Bir bağlantıyı başka bir öğeye bağlamanın ilk yolu, aşağıdaki kod örneğinde gösterildiği gibi örtülü bir bağlantı kullanmaktır. position-anchor özelliği, bağlantınıza bağlamak istediğiniz öğeye eklenir ve değer olarak bağlantının adını (bu örnekte --anchor-el) alır.
.positioned-notice {
position-anchor: --anchor-el;
}
Örtülü bir bağlantı ilişkisinde, anchor() işlevini kullanarak öğeleri, ilk bağımsız değişkeninde bağlantı adını açıkça belirtmeden konumlandırabilirsiniz.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Açık bağlantılar
Alternatif olarak, bağlantı adını doğrudan bağlantı işlevinde (örneğin, top: anchor(--anchor-el bottom) kullanabilirsiniz. Bu işleme açık bağlantı adı verilir ve birden fazla öğeye bağlantı oluşturmak istediğinizde kullanışlı olabilir (örnek için okumaya devam edin).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Öğeleri bağlantılara göre konumlandırma

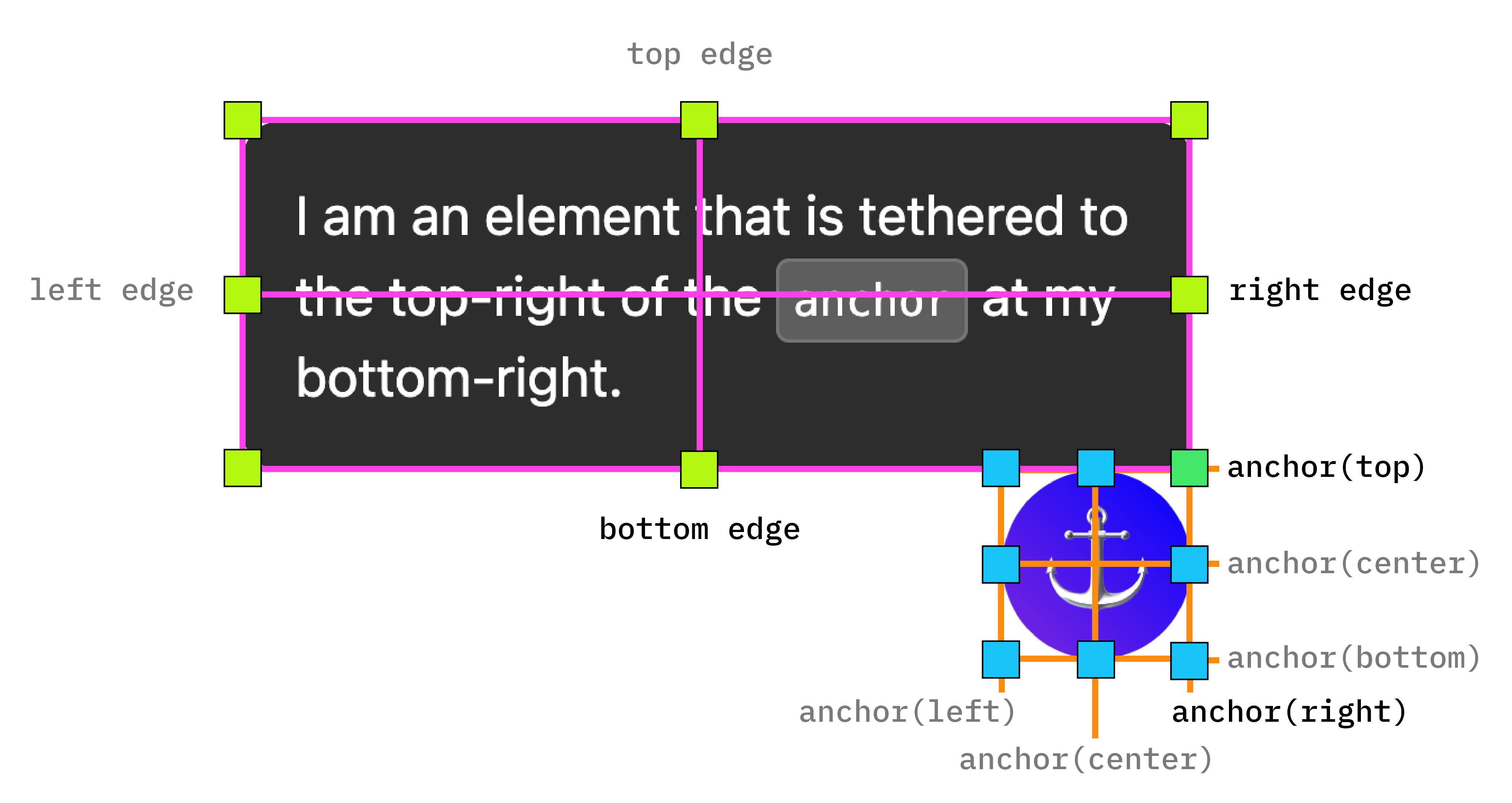
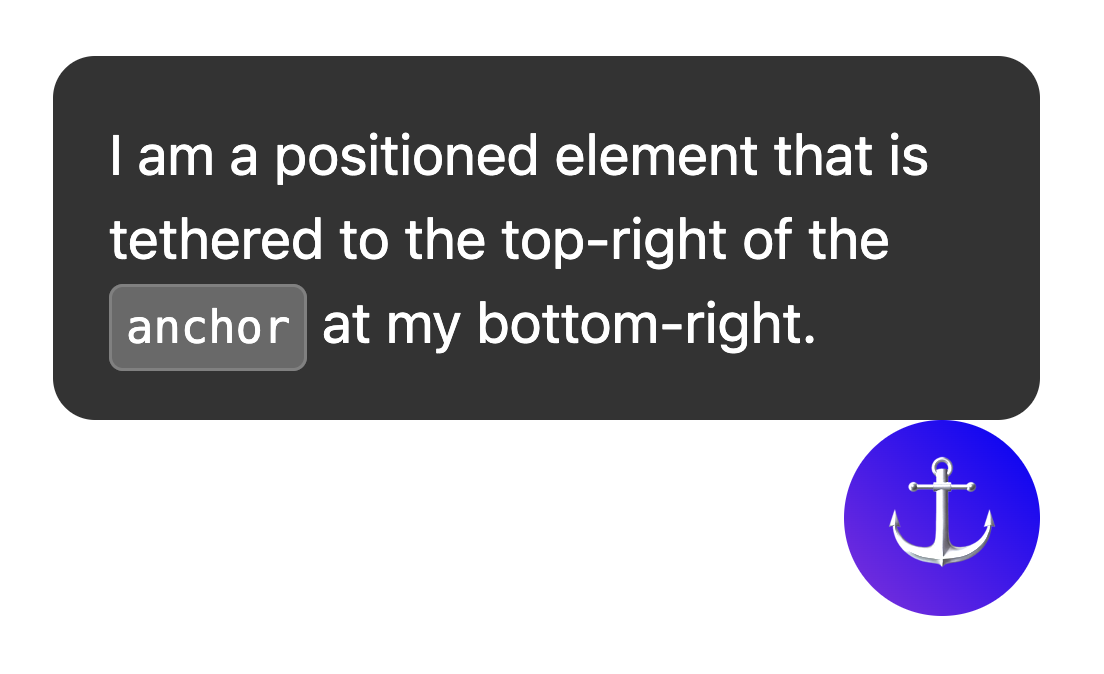
Sabit konumlandırma, CSS mutlak konumlandırmasına dayanır. Konumlandırma değerlerini kullanmak için konumlandırılmış öğenize position: absolute eklemeniz gerekir. Ardından, konumlandırma değerlerini uygulamak için anchor() işlevini kullanın. Örneğin, sabitlenmiş bir öğeyi sabitleme öğesinin sol üstüne yerleştirmek için aşağıdaki konumlandırmayı kullanın:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

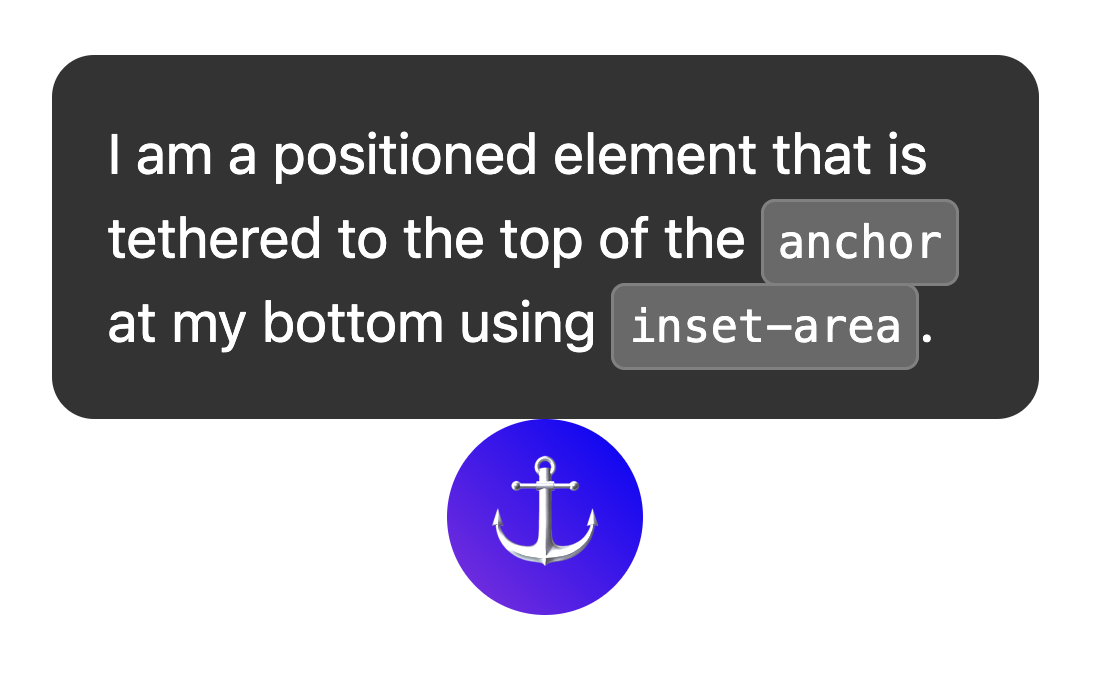
Artık aşağıdaki resimde gösterildiği gibi bir öğe başka bir öğeye sabitlenmiş durumda.

Bu değerler için mantıksal konumlandırma kullanmak üzere eşdeğerleri aşağıdaki gibidir:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Konumlandırılmış bir öğeyi anchor-center ile ortalama
Sabit konumlandırılmış öğenizi sabitiyle ilişkili olarak ortalamanızı kolaylaştırmak için anchor-center adlı yeni bir değer eklendi. Bu değer justify-self, align-self, justify-items ve align-items özellikleriyle birlikte kullanılabilir.
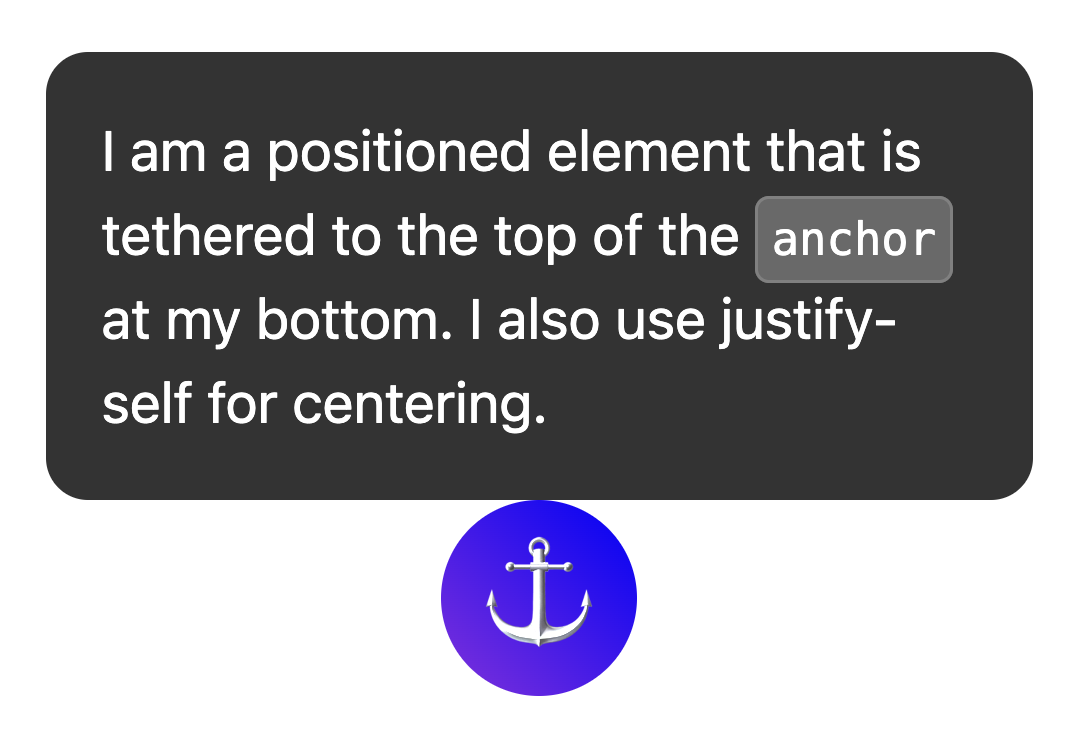
Bu örnekte, konumlandırılmış öğeyi sabitleyicisinin üzerinde ortalamak için justify-self: anchor-center kullanılarak önceki örnek değiştirilir.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

Birden fazla sabit
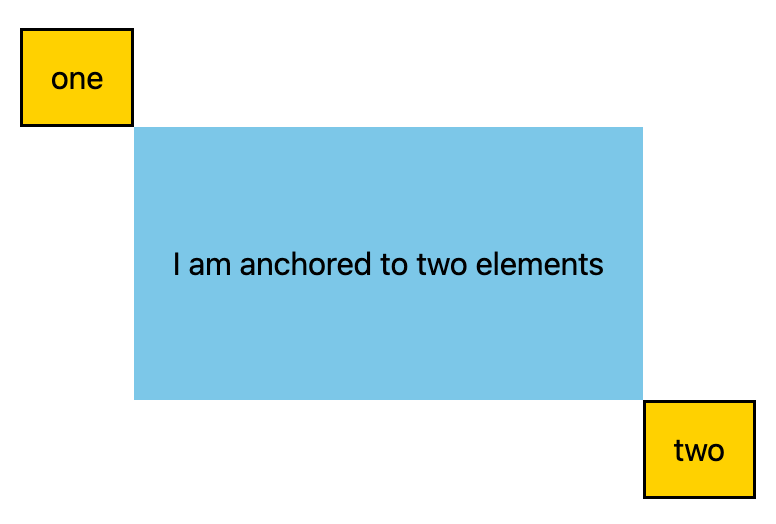
Öğeler birden fazla sabitleme noktasına bağlanabilir. Bu, birden fazla sabitleme noktasına göre konumlandırılmış konum değerleri ayarlamanız gerekebileceği anlamına gelir. Bunu yapmak için anchor() işlevini kullanın ve ilk bağımsız değişkende hangi sabite referans verdiğinizi açıkça belirtin. Aşağıdaki örnekte, konumlandırılmış bir öğenin sol üst kısmı bir sabitleme noktasının sağ alt kısmına, konumlandırılmış öğenin sağ alt kısmı ise ikinci sabitleme noktasının sol üst kısmına sabitlenmiştir:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

inset-area ile konum
Mutlak konumlandırmadan gelen varsayılan yönlü konumlandırmaya ek olarak, sabitleme API'sinde inset alanı adı verilen yeni bir düzen mekanizması bulunur.
İç alan, sabit öğe konumlu öğeleri kendi sabit öğelerine göre yerleştirmeyi kolaylaştırır ve sabit öğe ortada olacak şekilde 9 hücreli bir ızgarada çalışır.
9 hücreli ızgarada gösterilen, olası çeşitli yerleştirilmiş alan konumlandırma seçenekleri
Mutlak konumlandırma yerine iç alan kullanmak için fiziksel veya mantıksal değerlerle inset-area özelliğini kullanın. Örneğin:
- Üst orta:
inset-area: topveyainset-area: block-start - Sol orta:
inset-area: leftveyainset-area: inline-start - Alt orta:
inset-area: bottomveyainset-area: block-end - Sağ orta:
inset-area: rightveyainset-area: inline-end

anchor-size() ile boyut öğeleri
Sabit reklam konumlandırma API'sinin bir parçası olan anchor-size() işlevi, sabit reklam konumlandırılmış bir öğeyi sabit reklamının boyutuna (genişlik, yükseklik veya satır içi ve blok boyutları) göre boyutlandırmak ya da konumlandırmak için kullanılabilir.
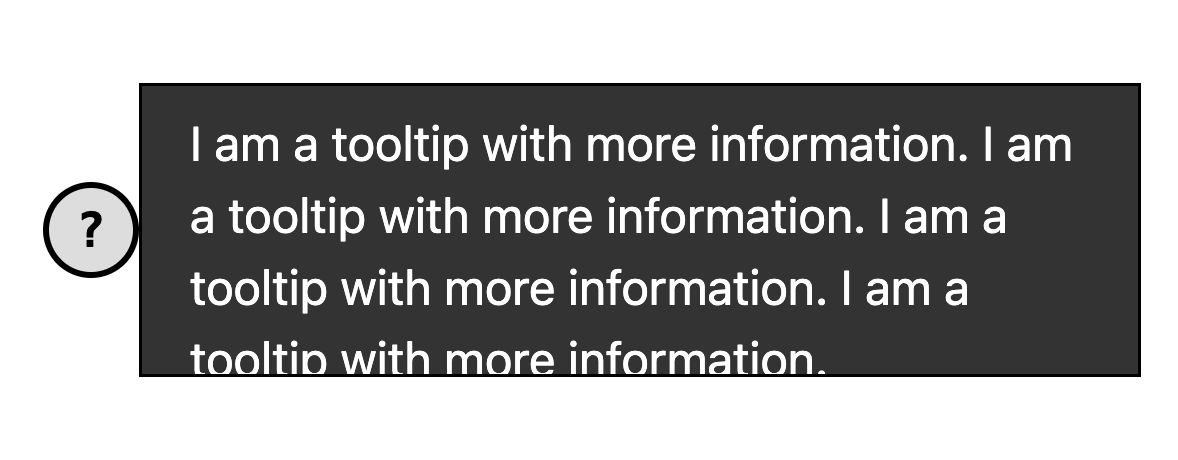
Aşağıdaki CSS,bunu yükseklik için kullanma örneğini gösterir. İpucunun maksimum yüksekliğini bağlantının yüksekliğinin iki katı olarak ayarlamak için anchor-size(height) işlevi içinde calc() kullanılır.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Popover ve iletişim kutusu gibi üst katman öğeleriyle birlikte sabitleme kullanma
Sabit konumlandırma, popover gibi üst katman öğeleriyle inanılmaz derecede iyi çalışır. ve <dialog>. Bu öğeler DOM alt ağacının geri kalanından ayrı bir katmana yerleştirilse de sabitleme, bunları üst katmanda olmayan öğelere geri bağlamanıza ve bu öğelerle birlikte kaydırmanıza olanak tanır. Bu, katmanlı arayüzler için büyük bir başarıdır.
Aşağıdaki örnekte, bir düğme kullanılarak bir dizi ipucu pop-over'ı açılıyor. Düğme, bağlayıcıdır ve ipucu, konumlandırılmış öğedir. Konumlandırılmış öğeyi, diğer tüm sabitlenmiş öğeler gibi stilize edebilirsiniz. Bu örnekte anchor-name ve position-anchor, düğme ve ipucu üzerindeki satır içi stillerdir. Her bağlantı için benzersiz bir bağlantı adı gerektiğinden dinamik içerik oluştururken satır içi yerleştirme, bunu yapmanın en kolay yoludur.

@position-try ile bağlantı konumlarını ayarlama
İlk sabitleme konumunuzu belirledikten sonra, sabitleme öğesi kapsayan bloğun kenarlarına ulaşıyorsa konumu ayarlamak isteyebilirsiniz. Alternatif bağlantı konumu oluşturmak için position-try-options özelliğiyle birlikte @position-try yönergesini kullanabilirsiniz.
Aşağıdaki örnekte, bir menünün sağında alt menü görünmektedir. Menüler ve alt menüler, bir tetikleyici düğmesine bağlı oldukları için popover özelliği ile birlikte sabitleme konumlandırma API'sinin harika bir kullanım alanıdır.
Bu alt menü için yatay olarak yeterli alan yoksa menünün altına taşıyabilirsiniz. Bunu yapmak için önce başlangıç konumunu ayarlayın:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
Ardından, @position-try kullanarak yedek sabit konumlarınızı ayarlayın:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Son olarak, ikisini position-try-options ile bağlayın. Tümü birlikte şu şekilde görünür:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Sabit konumlu otomatik çevirme anahtar kelimeleri
Yukarıdan aşağıya veya soldan sağa (ya da her ikisi) çevirme gibi temel bir düzenlemeniz varsa özel @position-try bildirimleri oluşturma adımını atlayabilir ve flip-block ile flip-inline gibi yerleşik tarayıcı destekli çevirme anahtar kelimelerini kullanabilirsiniz. Bunlar özel @position-try beyanlarının yerine kullanılabilir ve birbirleriyle birlikte kullanılabilir:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
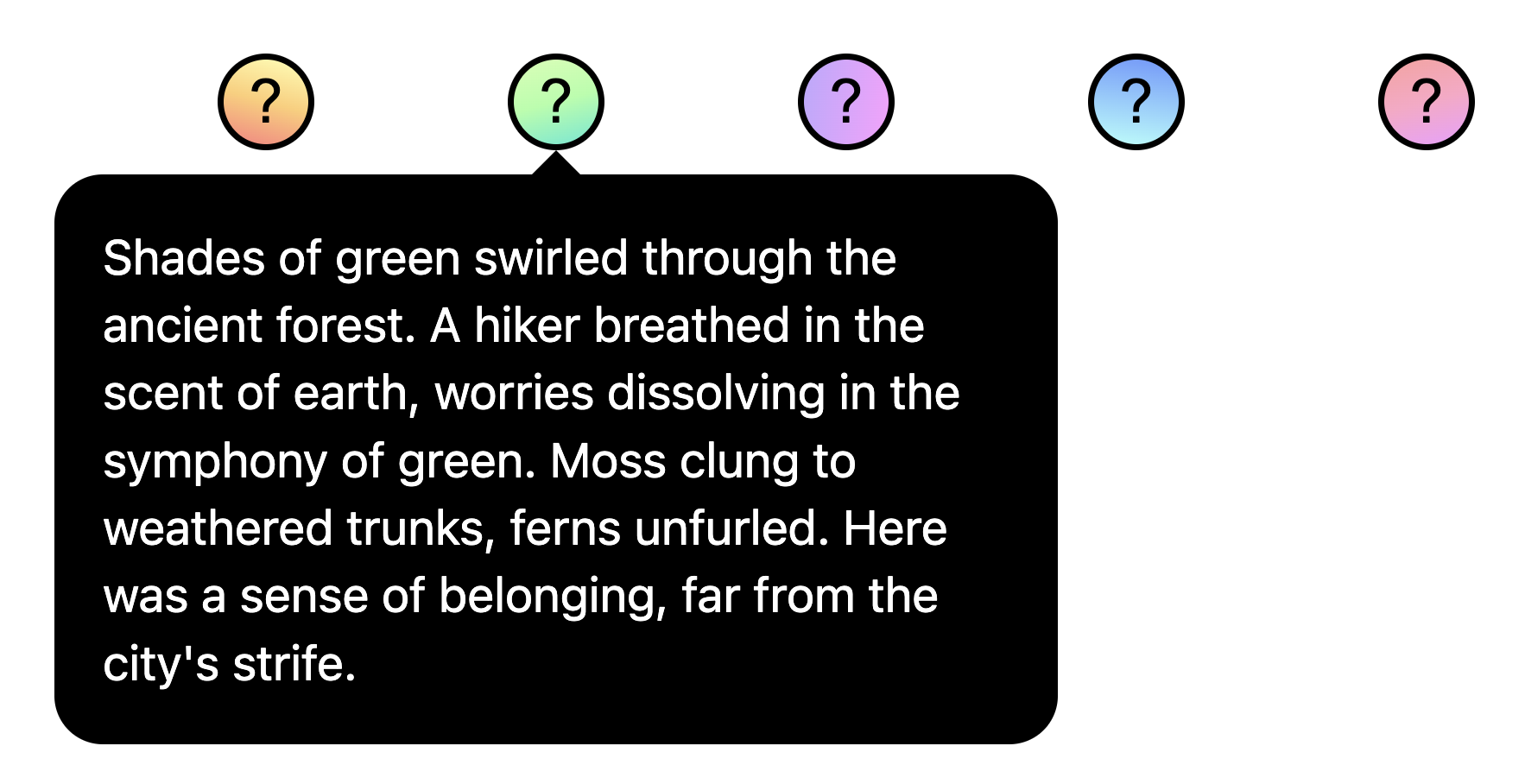
Çevirme anahtar kelimeleri, bağlantı kodunuzu önemli ölçüde basitleştirebilir. Yalnızca birkaç satırla alternatif konumlara sahip, tam işlevsel bir bağlantı oluşturabilirsiniz:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
Alt kaydırıcılardaki bağlantılar için position-visibility
Bazı durumlarda, bir öğeyi sayfanın alt kaydırma çubuğuna sabitlemek isteyebilirsiniz. Bu durumlarda, position-visibility kullanarak bağlantının görünürlüğünü kontrol edebilirsiniz. Sabit nokta ne zaman görünür kalır? Ne zaman kaybolur? Bu özellik sayesinde bu seçenekleri kontrol edebilirsiniz. Yerleştirilen öğenin, bağlantı görünümden çıkana kadar görünür kalmasını istediğinizde position-visibility: anchors-visible kullanırsınız:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
Alternatif olarak, bağlantının kapsayıcısının taşmasını önlemek için position-visibility: no-overflow kullanabilirsiniz.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Özellik algılama ve polyfill
Tarayıcı desteği şu anda sınırlı olduğundan bu API'yi bazı önlemler alarak kullanmak isteyebilirsiniz. Öncelikle, @supports özellik sorgusunu kullanarak doğrudan CSS'de destek olup olmadığını kontrol edebilirsiniz. Bunu yapmak için sabitleme stillerinizi aşağıdakilerle sarmalamanız gerekir:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Ayrıca, Firefox 54, Chrome 51, Edge 79 ve Safari 10'da çalışan Oddbird'ün CSS anchor positioning polyfill'i ile anchor positioning özelliğini polyfill yapabilirsiniz. Bu polyfill, temel sabitleme konumu özelliklerinin çoğunu destekler ancak mevcut uygulama tamamlanmamıştır ve bazı eski söz dizimleri içerir. unpkg bağlantısını kullanabilir veya doğrudan bir paket yöneticisine aktarabilirsiniz.
Erişilebilirlik hakkında not
Sabit öğe konumlandırma API'si, bir öğenin diğerlerine göre konumlandırılmasına olanak tanır ancak bunlar arasında anlamlı bir anlamsal ilişki oluşturmaz. Bağlantı öğesi ile konumlandırılmış öğe arasında gerçekten anlamsal bir ilişki varsa (örneğin, konumlandırılmış öğe, bağlantı metniyle ilgili bir kenar çubuğu yorumuysa) bunu yapmanın bir yolu, bağlantı öğesinden konumlandırılmış öğelere işaret etmek için aria-details kullanmaktır. Ekran okuyucu yazılımları, aria-details ile nasıl başa çıkılacağını öğrenme aşamasındadır ancak destek iyileşmektedir.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
popover özelliğiyle veya <dialog> öğesiyle sabitleme konumlandırması kullanıyorsanız tarayıcı, uygun erişilebilirlik için odak gezinme düzeltmelerini işler. Bu nedenle, pop-over'larınızın veya iletişim kutularınızın DOM sırasına göre olması gerekmez. Spesifikasyondaki erişilebilirlik notu hakkında daha fazla bilgi edinin.
Sonuç
Bu yepyeni özellik sayesinde neler oluşturacağınızı görmek için sabırsızlanıyoruz. Şimdiye kadar topluluktan, grafiklerdeki dinamik etiketler, bağlayıcı çizgiler, dipnotlar ve görsel çapraz referans gibi gerçekten kullanışlı kullanım alanları gördük. Sabit konumlandırmayla ilgili denemeler yaparken geri bildiriminizi bizimle paylaşmanızı ve hata bulursanız bize bildirmenizi rica ederiz.

