پوسته برنامه حداقل HTML، CSS و جاوا اسکریپت است که یک رابط کاربری را تامین می کند. پوسته برنامه باید:
- سریع بارگیری کنید
- کش شود
- نمایش پویا محتوا
پوسته برنامه راز عملکرد قابل اعتماد خوب است. پوسته برنامه خود را مانند بسته کدی در نظر بگیرید که اگر در حال ساختن یک برنامه بومی بودید، در یک فروشگاه برنامه منتشر می کنید. این باری است که برای بلند شدن از زمین لازم است، اما ممکن است تمام داستان نباشد. این رابط کاربری شما را محلی نگه می دارد و محتوا را به صورت پویا از طریق یک API جذب می کند.

پس زمینه
مقاله برنامههای وب پیشرفته الکس راسل توضیح میدهد که چگونه یک برنامه وب میتواند به تدریج از طریق استفاده و رضایت کاربر تغییر کند تا تجربهای شبیه به برنامه بومیتر را با پشتیبانی آفلاین، اعلانهای فشاری و قابلیت اضافه شدن به صفحه اصلی ارائه دهد. این بسیار به عملکرد و مزایای عملکرد سرویس دهنده و توانایی های ذخیره سازی آنها بستگی دارد. این به شما امکان میدهد روی سرعت تمرکز کنید و به برنامههای وب خود همان بارگذاری فوری و بهروزرسانیهای منظمی را میدهد که عادت داشتید در برنامههای بومی مشاهده کنید.
برای بهرهگیری کامل از این قابلیتها، به یک روش جدید در مورد وبسایتها نیاز داریم: معماری پوسته برنامه .
بیایید نحوه ساختار برنامه خود را با استفاده از معماری پوسته برنامه افزوده شده سرویسکار بررسی کنیم. ما هم رندر سمت سرویس گیرنده و هم رندر سمت سرور را بررسی می کنیم و نمونه سرتاسری را که می توانید امروز امتحان کنید به اشتراک می گذاریم.
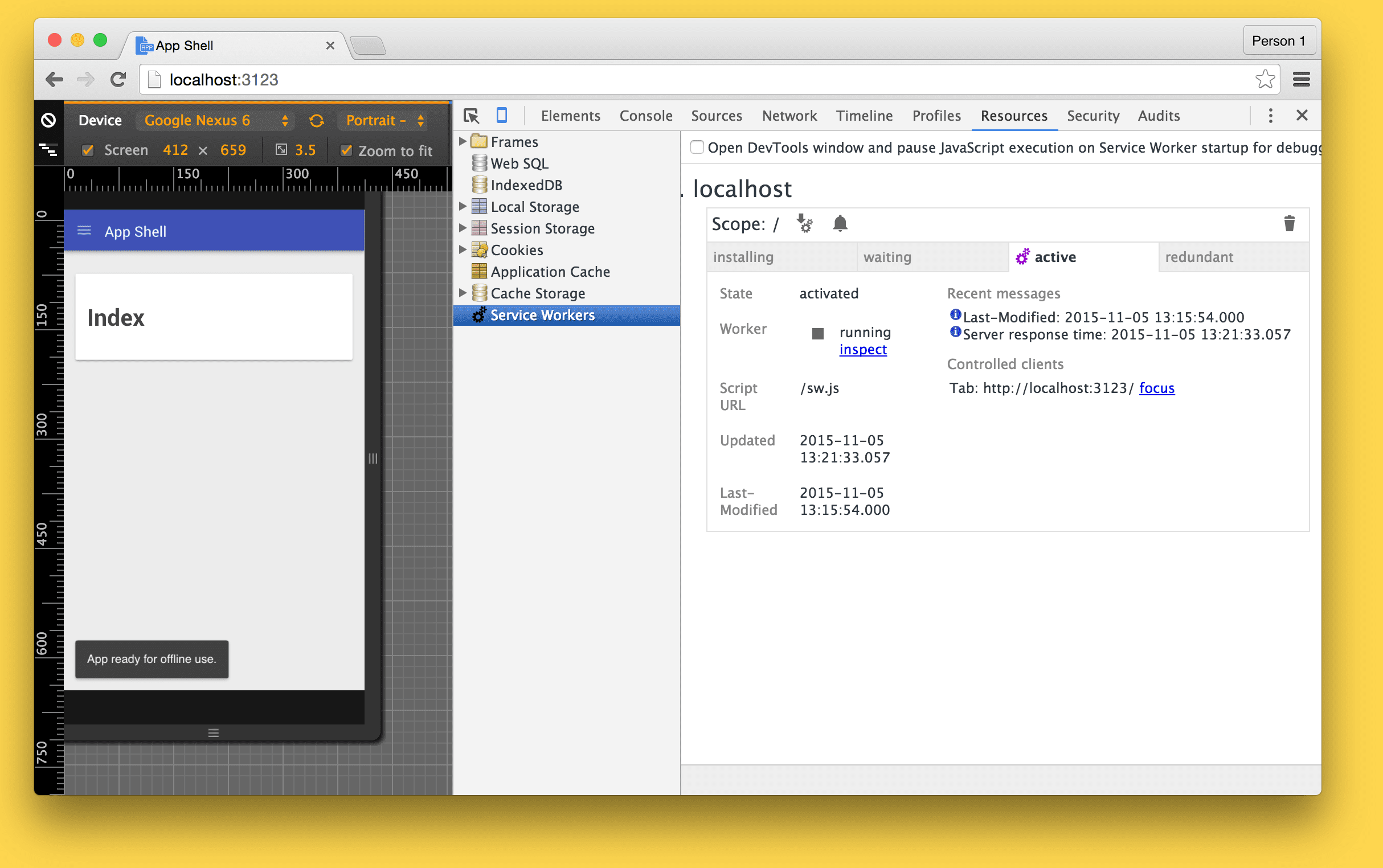
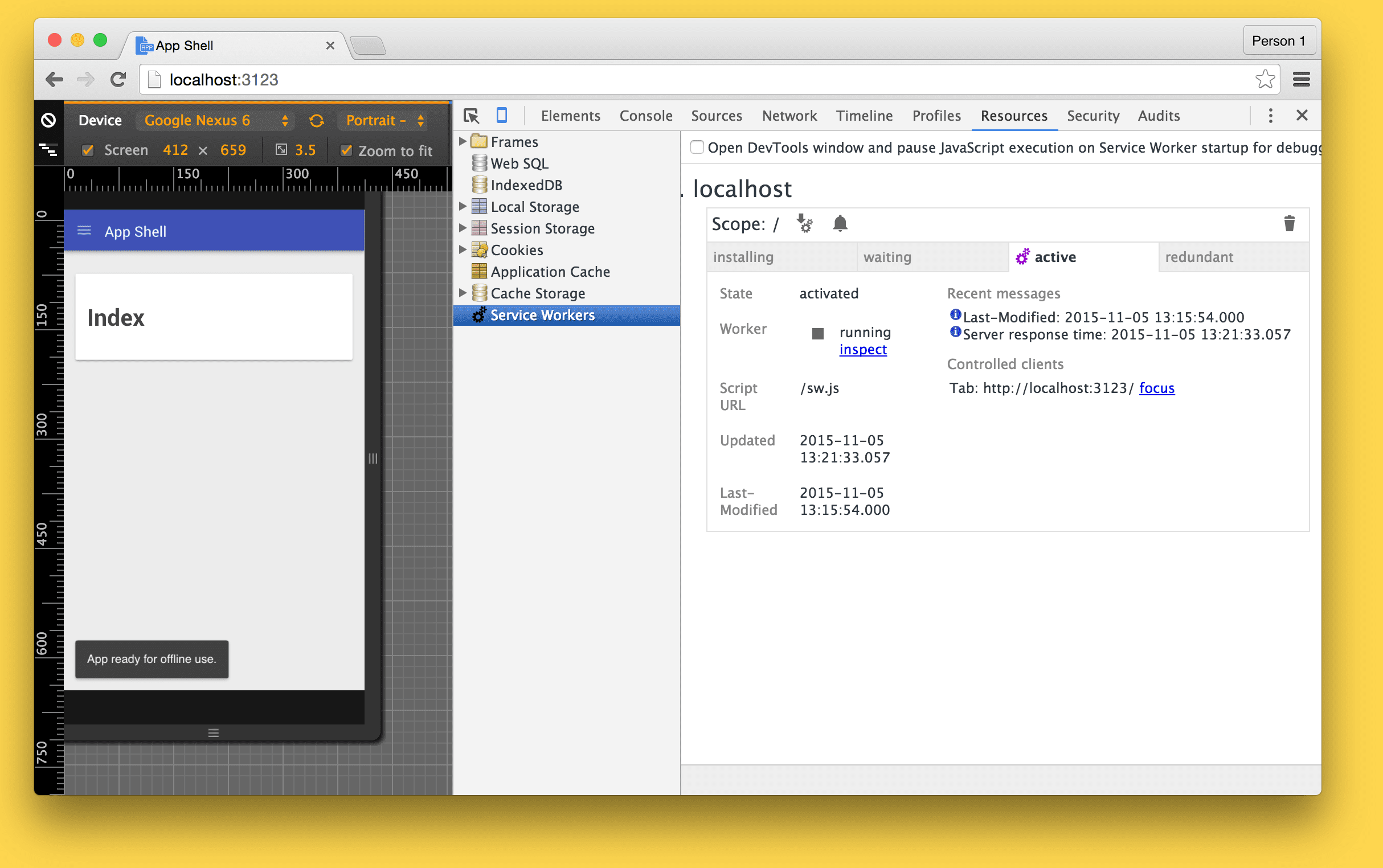
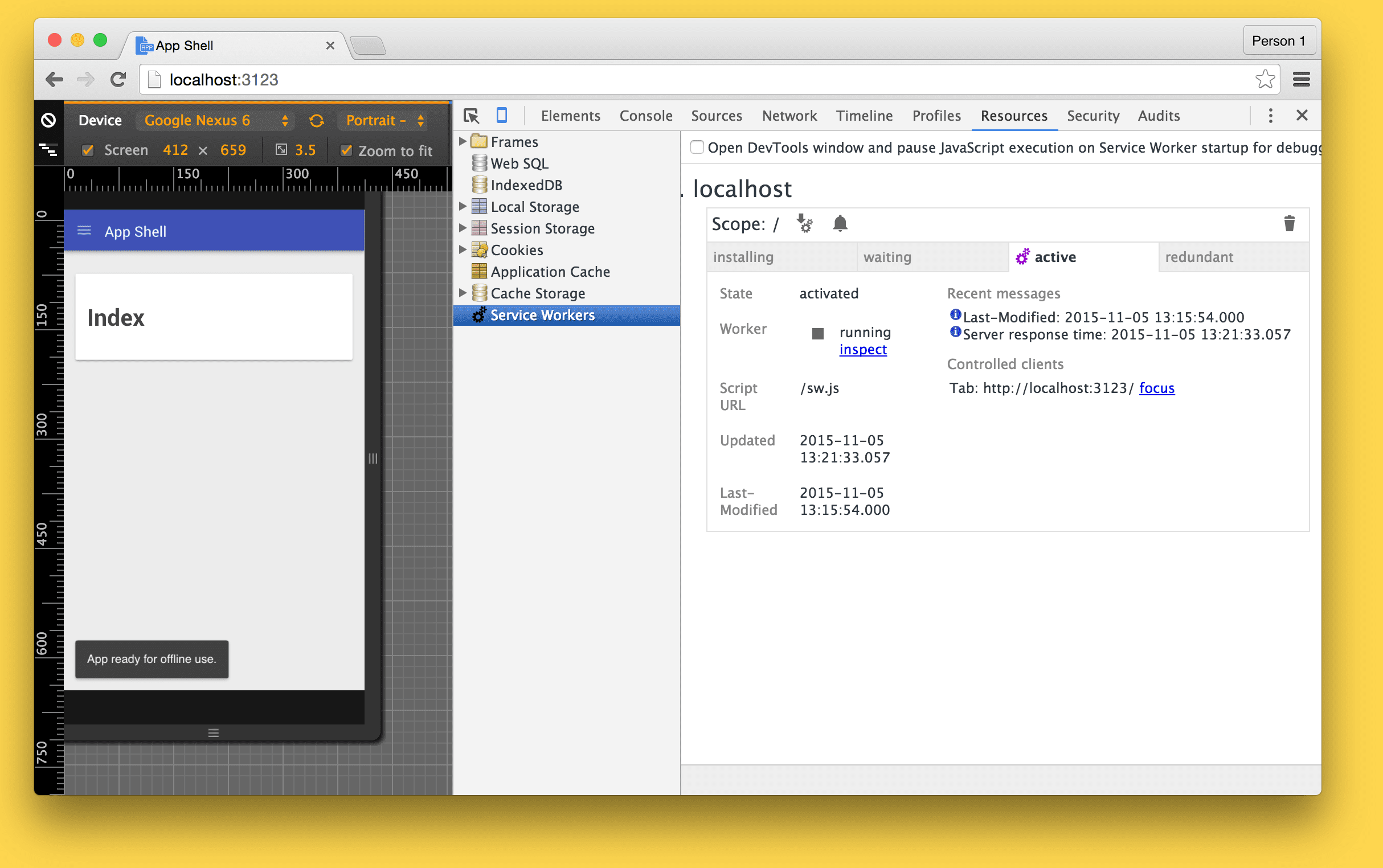
برای تأکید بر این نکته، مثال زیر اولین بارگذاری یک برنامه با استفاده از این معماری را نشان می دهد. به نان تست «برنامه برای استفاده آفلاین آماده است» در پایین صفحه توجه کنید. اگر بعداً بهروزرسانی پوسته در دسترس قرار گرفت، میتوانیم به کاربر اطلاع دهیم تا نسخه جدید را بهروزرسانی کند.

کارگران خدماتی، دوباره چه هستند؟
Service Worker اسکریپتی است که جدا از صفحه وب شما در پس زمینه اجرا می شود. به رویدادها، از جمله درخواستهای شبکهای که از صفحاتی که ارائه میکند و اعلانهای ارسالی از سرور شما، پاسخ میدهد. یک کارگر خدماتی عمداً عمر کوتاهی دارد. وقتی رویدادی را دریافت می کند بیدار می شود و فقط تا زمانی که نیاز به پردازش آن داشته باشد اجرا می شود.
کارکنان خدمات همچنین در مقایسه با جاوا اسکریپت در یک زمینه مرور عادی، مجموعه محدودی از APIها دارند. این استاندارد برای کارگران در وب است. یک Service Worker نمی تواند به DOM دسترسی داشته باشد اما می تواند به مواردی مانند Cache API دسترسی داشته باشد و می تواند با استفاده از Fetch API درخواست های شبکه را انجام دهد. IndexedDB API و postMessage() نیز برای استفاده برای ماندگاری داده و ارسال پیام بین سرویس دهنده و صفحاتی که کنترل می کند در دسترس هستند. رویدادهای فشاری ارسال شده از سرور شما می توانند از API اطلاع رسانی برای افزایش تعامل کاربر استفاده کنند.
یک سرویسکار میتواند درخواستهای شبکهای را که از یک صفحه انجام میشود (که یک رویداد واکشی را در سرویسکار راهاندازی میکند) رهگیری کند و پاسخی را که از شبکه بازیابی شده، یا از حافظه پنهان محلی بازیابی شده، یا حتی به صورت برنامهنویسی ساخته شده است، بازگرداند. به طور موثر، این یک پروکسی قابل برنامه ریزی در مرورگر است. بخش دقیق این است که، صرف نظر از اینکه پاسخ از کجا میآید، به نظر میرسد که در صفحه وب هیچ دخالتی از کارکنان خدماتی وجود ندارد.
برای کسب اطلاعات بیشتر در مورد کارگران خدماتی، مقدمه ای بر کارگران خدماتی را بخوانید.
مزایای عملکرد
کارکنان خدمات برای ذخیرهسازی آفلاین قدرتمند هستند، اما عملکرد قابل توجهی را در قالب بارگیری فوری برای بازدیدهای مکرر از سایت یا برنامه وب شما ارائه میدهند. می توانید پوسته برنامه خود را کش کنید تا به صورت آفلاین کار کند و محتوای آن را با استفاده از جاوا اسکریپت پر کنید.
در بازدیدهای مکرر، این به شما امکان میدهد بدون شبکه، پیکسلهای معنیداری را روی صفحهنمایش دریافت کنید، حتی اگر محتوای شما در نهایت از آنجا باشد. به این فکر کنید که نوار ابزارها و کارتها را فوراً نشان میدهد و سپس بقیه محتوای خود را به تدریج بارگیری میکند.
برای آزمایش این معماری بر روی دستگاه های واقعی، نمونه پوسته برنامه خود را در WebPageTest.org اجرا کرده ایم و نتایج را در زیر نشان داده ایم.
تست 1: آزمایش روی کابل با Nexus 5 با استفاده از Chrome Dev
نمای اول برنامه باید همه منابع را از شبکه واکشی کند و تا 1.2 ثانیه به رنگ معنیداری دست پیدا نمیکند. به لطف ذخیرهسازی سرویسدهنده، بازدید مجدد ما به رنگ معنیدار دست مییابد و بارگیری را در 0.5 ثانیه بهطور کامل به پایان میرساند.
تست 2: آزمایش روی 3G با Nexus 5 با استفاده از Chrome Dev
ما همچنین می توانیم نمونه خود را با اتصال 3G کمی کندتر آزمایش کنیم. این بار در اولین بازدید 2.5 ثانیه طول می کشد تا اولین رنگ معنی دار ما باشد. 7.1 ثانیه طول می کشد تا صفحه به طور کامل بارگذاری شود. با ذخیره سرویس کارگر، بازدید مجدد ما به رنگ معنیدار دست مییابد و بارگیری را در 0.8 ثانیه بهطور کامل به پایان میرساند.
دیدگاه های دیگر نیز داستان مشابهی را بیان می کنند. 3 ثانیه ای را که برای رسیدن به اولین رنگ معنی دار در پوسته برنامه لازم است مقایسه کنید:

به 0.9 ثانیه ای که طول می کشد زمانی که همان صفحه از کش سرویس کارگر بارگیری می شود. بیش از 2 ثانیه زمان برای کاربران نهایی ما ذخیره می شود.

برنده عملکرد مشابه و قابل اعتماد برای برنامه های خود با استفاده از معماری پوسته برنامه امکان پذیر است.
آیا کارمند خدمات از ما می خواهد که در نحوه ساختار برنامه ها تجدید نظر کنیم؟
کارکنان خدمات مستلزم برخی تغییرات ظریف در معماری برنامه هستند. به جای له کردن همه برنامه های خود در یک رشته HTML، انجام کارهایی به سبک AJAX می تواند مفید باشد. اینجا جایی است که شما یک پوسته (که همیشه در حافظه پنهان است و همیشه می تواند بدون شبکه راه اندازی شود) و محتوایی دارید که به طور منظم رفرش می شود و به طور جداگانه مدیریت می شود.
پیامدهای این تقسیم بزرگ است. در اولین بازدید می توانید محتوا را روی سرور رندر کنید و سرویس ورکر را روی کلاینت نصب کنید. در بازدیدهای بعدی فقط به درخواست داده نیاز دارید.
در مورد افزایش پیشرونده چطور؟
در حالی که سرویسکار در حال حاضر توسط همه مرورگرها پشتیبانی نمیشود، معماری پوسته محتوای برنامه از پیشرفت تدریجی استفاده میکند تا اطمینان حاصل شود که همه میتوانند به محتوا دسترسی داشته باشند. به عنوان مثال، نمونه پروژه ما را در نظر بگیرید.
در زیر می توانید نسخه کامل رندر شده در کروم، فایرفاکس نایتلی و سافاری را مشاهده کنید. در سمت چپ می توانید نسخه سافاری را ببینید که در آن محتوا بدون سرویس کار بر روی سرور ارائه می شود. در سمت راست، نسخههای Chrome و Firefox Nightly را میبینیم که توسط Service Worker پشتیبانی میشوند.

چه زمانی استفاده از این معماری منطقی است؟
معماری پوسته اپلیکیشن برای اپلیکیشنها و سایتهایی که پویا هستند، بیشترین معنا را دارد. اگر سایت شما کوچک و ثابت است، احتمالاً نیازی به پوسته برنامه ندارید و میتوانید به سادگی کل سایت را در مرحله oninstall سرویسکار ذخیره کنید. از رویکردی استفاده کنید که بیشترین معنا را برای پروژه شما دارد. تعدادی از چارچوب های جاوا اسکریپت قبلاً جدا کردن منطق برنامه شما را از محتوا تشویق می کنند و این الگو را برای اعمال ساده تر می کند.
آیا هنوز برنامه های تولیدی با استفاده از این الگو وجود دارد؟
معماری پوسته برنامه تنها با چند تغییر در رابط کاربری کلی برنامه شما امکان پذیر است و برای سایت های مقیاس بزرگ مانند برنامه وب پیشرو I/O 2015 گوگل و صندوق ورودی گوگل به خوبی کار کرده است.

پوسته های برنامه آفلاین یک پیروزی بزرگ در عملکرد هستند و همچنین در برنامه آفلاین ویکی پدیا جیک آرچیبالد و برنامه وب مترقی Flipkart Lite به خوبی نشان داده می شوند.

توضیح معماری
در طول اولین تجربه بارگذاری، هدف شما این است که محتوای معنادار را در سریع ترین زمان ممکن به صفحه نمایش کاربر برسانید.
ابتدا صفحات دیگر را بارگیری و بارگذاری کنید

به طور کلی معماری پوسته برنامه:
بار اولیه را اولویت بندی کنید، اما به سرویسکار اجازه دهید پوسته برنامه را در حافظه پنهان نگه دارد تا بازدیدهای مکرر نیازی به واکشی مجدد پوسته از شبکه نداشته باشد.
بار تنبل یا پسزمینه هر چیز دیگری را بارگیری میکند. یکی از گزینه های خوب استفاده از کش خواندن از طریق برای محتوای پویا است.
برای مثال، از ابزار service worker، مانند sw-precache ، برای ذخیره و به روز رسانی قابل اعتماد سرویسکار که محتوای ثابت شما را مدیریت میکند، استفاده کنید. (در ادامه بیشتر در مورد sw-precache.)
برای رسیدن به این هدف:
سرور محتوای HTML را ارسال میکند که مشتری میتواند آن را ارائه کند و از سرصفحههای انقضای حافظه پنهان HTTP در آینده استفاده کند تا مرورگرهایی را بدون پشتیبانی سرویسدهنده حساب کند. این نام فایلها را با استفاده از هشها ارائه میکند تا هم «نسخهسازی» و هم بهروزرسانیهای آسان را برای آینده در چرخه عمر برنامه فعال کند.
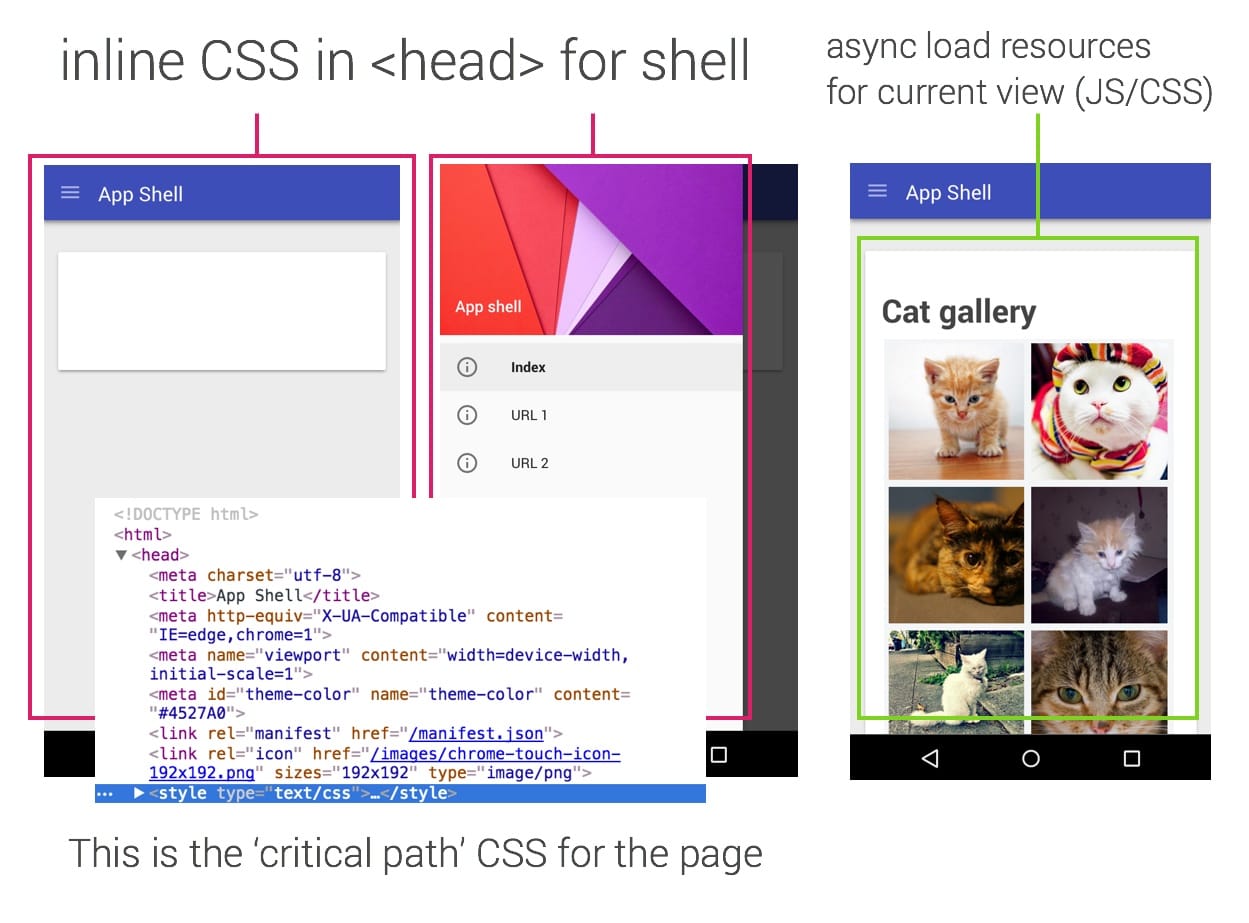
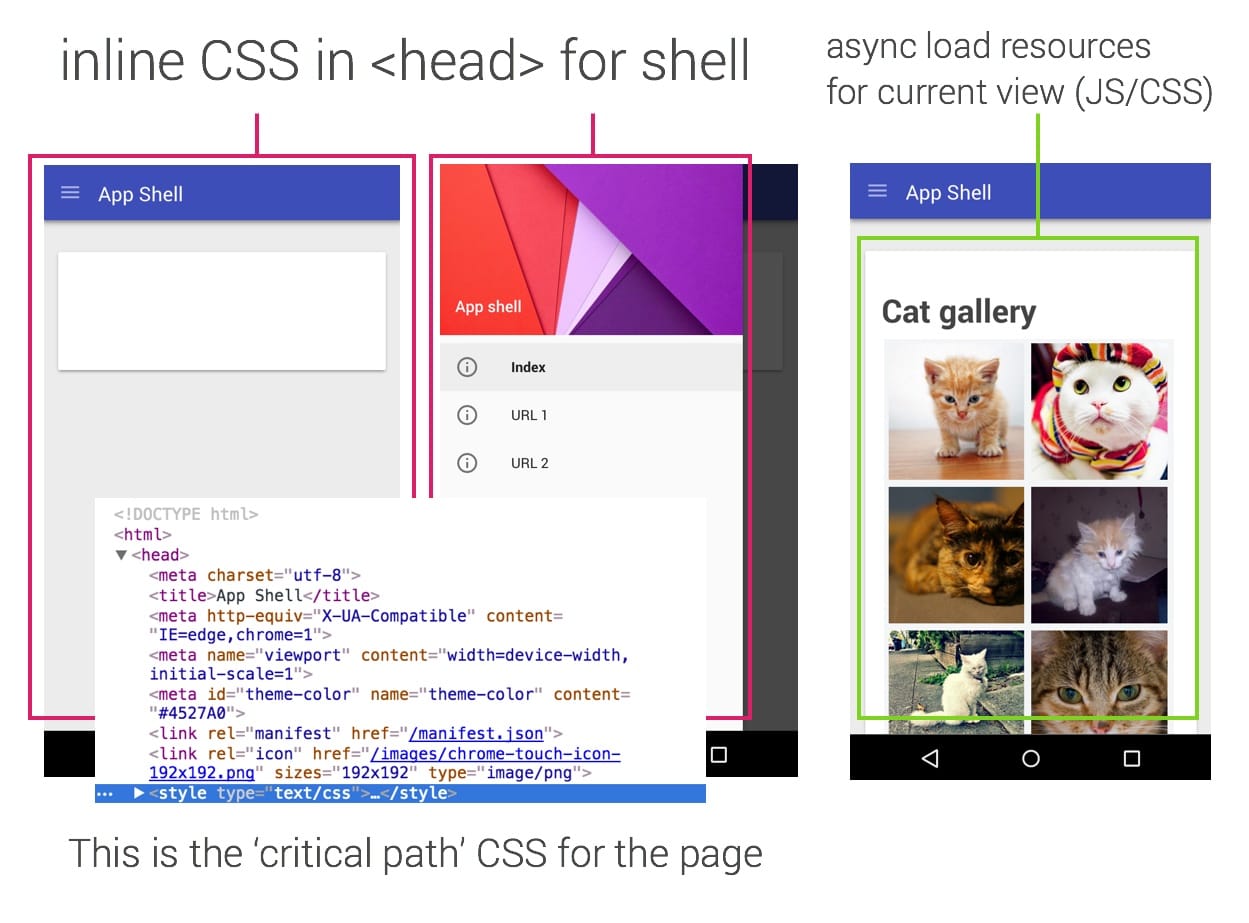
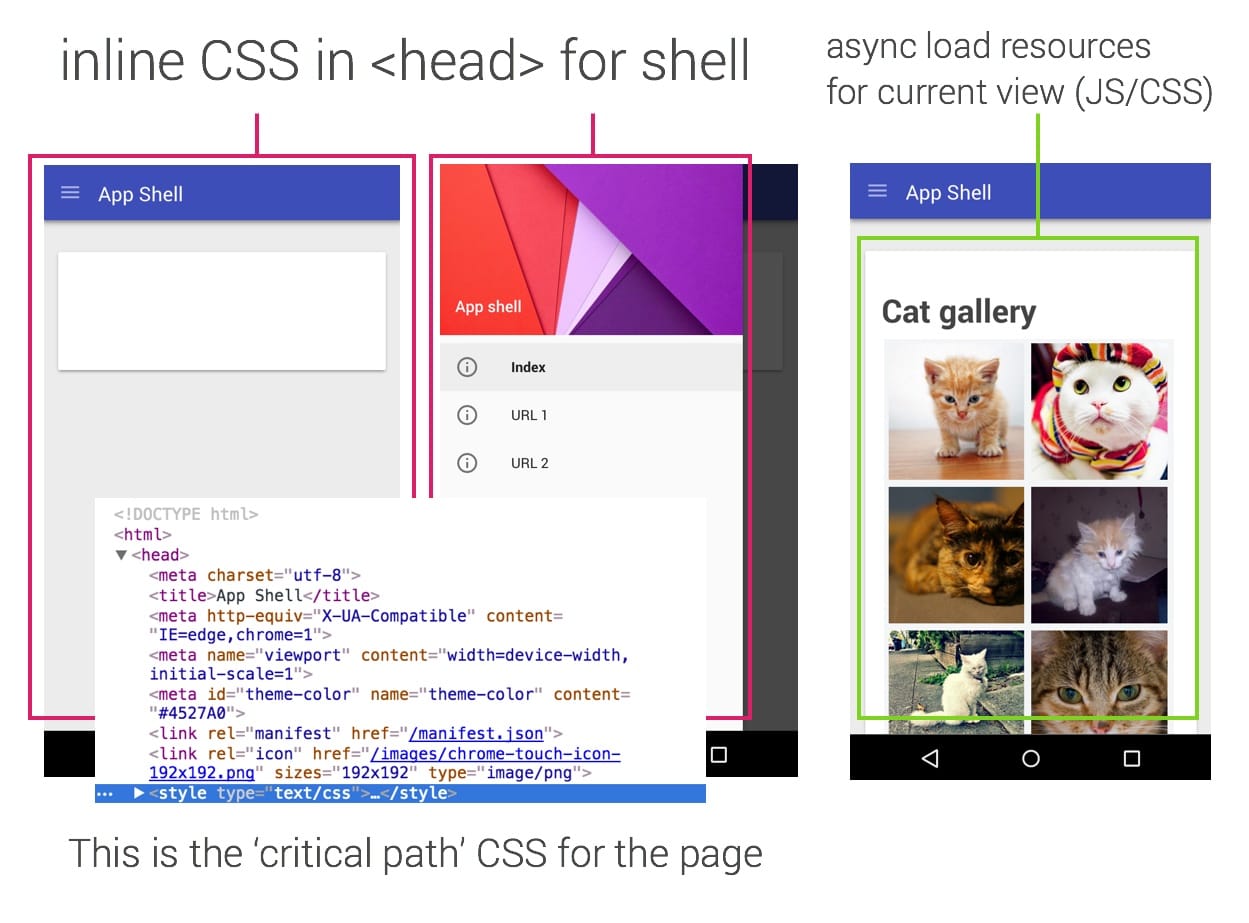
صفحه(ها) سبک های CSS درون خطی را در یک تگ
<style>در سند<head>شامل می شود تا اولین رنگ سریع پوسته برنامه را ارائه دهد. هر صفحه به طور ناهمزمان جاوا اسکریپت لازم برای نمای فعلی را بارگیری می کند. از آنجایی که CSS نمیتواند بهصورت ناهمزمان بارگیری شود، میتوانیم با استفاده از جاوا اسکریپت استایلها را درخواست کنیم زیرا ناهمزمان است و نه تجزیهکننده و همزمان. همچنین میتوانیم ازrequestAnimationFrame()استفاده کنیم تا از مواردی جلوگیری کنیم که ممکن است به سرعت در حافظه پنهان ضربه بخوریم و در نهایت سبکها به طور تصادفی بخشی از مسیر رندر بحرانی شوند.requestAnimationFrame()اولین فریم را مجبور می کند قبل از بارگذاری سبک ها نقاشی شود. گزینه دیگر استفاده از پروژه هایی مانند loadCSS گروه Filament برای درخواست CSS به صورت ناهمزمان با استفاده از جاوا اسکریپت است.Service Worker یک ورودی ذخیرهشده از پوسته برنامه را ذخیره میکند تا در بازدیدهای مکرر، پوسته کاملاً از کش سرویسکار بارگیری شود، مگر اینکه بهروزرسانی در شبکه موجود باشد.

یک پیاده سازی عملی
ما یک نمونه کاملاً کارآمد با استفاده از معماری پوسته برنامه، جاوا اسکریپت vanilla ES2015 برای مشتری و Express.js برای سرور نوشتهایم. البته هیچ چیز مانع شما از استفاده از پشته خود برای بخش های سرویس گیرنده یا سرور (به عنوان مثال PHP، Ruby، Python) نیست.
چرخه عمر کارگر خدماتی
برای پروژه پوسته برنامه خود، از sw-precache استفاده می کنیم که چرخه عمر کارگر سرویس زیر را ارائه می دهد:
| رویداد | اقدام |
|---|---|
| نصب کنید | پوسته برنامه و دیگر منابع برنامه تک صفحه ای را کش کنید. |
| فعال کنید | کش های قدیمی را پاک کنید. |
| واکشی | یک برنامه وب یک صفحه را برای URL ها ارائه دهید و از حافظه پنهان برای دارایی ها و قسمت های از پیش تعریف شده استفاده کنید. از شبکه برای درخواست های دیگر استفاده کنید. |
بیت های سرور
در این معماری، یک جزء سمت سرور (در مورد ما، نوشته شده در Express) باید بتواند محتوا و ارائه را به طور جداگانه بررسی کند. محتوا را می توان به یک طرح بندی HTML اضافه کرد که منجر به رندر ایستا از صفحه می شود، یا می توان آن را به طور جداگانه و به صورت پویا بارگذاری کرد.
قابل درک است که راه اندازی سمت سرور شما ممکن است به شدت با تنظیماتی که ما برای برنامه آزمایشی خود استفاده می کنیم متفاوت باشد. این الگوی برنامه های وب با اکثر تنظیمات سرور قابل دستیابی است، اگرچه نیاز به معماری مجدد دارد . ما متوجه شدیم که مدل زیر به خوبی کار می کند:

نقاط پایانی برای سه بخش از برنامه شما تعریف میشوند: URLهای کاربر (نمایه/کارت عام)، پوسته برنامه (سرویسکار) و قسمتهای HTML شما.
هر نقطه پایانی دارای یک کنترلکننده است که طرحبندی فرمان را میکشد که به نوبه خود میتواند قسمتها و نماهای فرمان را بکشد. به بیان ساده، جزئی ها نماهایی هستند که تکه هایی از HTML هستند که در صفحه نهایی کپی می شوند. توجه: فریمورکهای جاوا اسکریپت که همگامسازی دادههای پیشرفتهتری را انجام میدهند، اغلب به آسانی به معماری Application Shell منتقل میشوند. آنها تمایل دارند از اتصال داده و همگام سازی به جای جزئی استفاده کنند.
در ابتدا یک صفحه ثابت با محتوا به کاربر ارائه می شود. این صفحه یک سرویسکار را ثبت میکند، در صورت پشتیبانی، که پوسته برنامه و هر چیزی که به آن بستگی دارد (CSS، JS و غیره) را در حافظه پنهان نگه میدارد.
پوسته برنامه سپس به عنوان یک برنامه وب تک صفحه ای عمل می کند و از جاوا اسکریپت به XHR در محتوا برای یک URL خاص استفاده می کند. فراخوانی های XHR به یک نقطه پایانی /partials* انجام می شود که بخش کوچکی از HTML، CSS و JS مورد نیاز برای نمایش آن محتوا را برمی گرداند. توجه: راه های زیادی برای نزدیک شدن به این موضوع وجود دارد و XHR تنها یکی از آنهاست. برخی از برنامهها دادههای خود را (شاید از JSON استفاده میکنند) برای رندر اولیه قرار میدهند و بنابراین در مفهوم HTML مسطح «ایستا» نیستند.
مرورگرهای بدون پشتیبانی کارگر سرویس همیشه باید یک تجربه بازگشتی داشته باشند. در نسخه ی نمایشی خود، به رندر سمت سرور استاتیک برمی گردیم، اما این تنها یکی از گزینه های متعدد است. جنبه سرویس کار فرصت های جدیدی را برای افزایش عملکرد برنامه سبک برنامه تک صفحه ای خود با استفاده از پوسته برنامه ذخیره شده در حافظه پنهان در اختیار شما قرار می دهد.
نسخه سازی فایل
یک سوال که مطرح می شود این است که چگونه می توان نسخه و به روز رسانی فایل را مدیریت کرد. این مخصوص برنامه است و گزینه ها عبارتند از:
ابتدا شبکه کنید و در غیر این صورت از نسخه کش استفاده کنید.
فقط شبکه و در صورت آفلاین خراب می شود.
نسخه قدیمی را کش و بعداً به روز کنید.
برای خود پوسته برنامه، باید یک رویکرد اول حافظه پنهان برای راهاندازی سرویسکار شما در نظر گرفته شود. اگر پوسته برنامه را کش نمیکنید، معماری را به درستی قبول نکردهاید.
ابزار سازی
ما تعدادی از کتابخانه های کمکی سرویس کارمند مختلف را نگهداری می کنیم که فرآیند پیش کش کردن پوسته برنامه شما یا مدیریت الگوهای ذخیره سازی رایج را برای راه اندازی آسان تر می کند.

از sw-precache برای پوسته برنامه خود استفاده کنید
استفاده از sw-precache برای کش کردن پوسته برنامه باید نگرانیهای مربوط به ویرایش فایل، سوالات نصب/فعالسازی و سناریوی واکشی پوسته برنامه را برطرف کند. sw-precache را در فرآیند ساخت برنامه خود رها کنید و از حروف عام قابل تنظیم برای انتخاب منابع استاتیک خود استفاده کنید. به جای ساخت دستی اسکریپت Service Worker خود، اجازه دهید sw-precache اسکریپتی ایجاد کند که حافظه پنهان شما را به صورت ایمن و کارآمد با استفاده از یک کنترل کننده واکشی cache-first مدیریت کند.
بازدیدهای اولیه از برنامه شما باعث پیش کش کردن مجموعه کامل منابع مورد نیاز می شود. این شبیه به تجربه نصب یک برنامه بومی از یک فروشگاه برنامه است. وقتی کاربران به برنامه شما باز می گردند، فقط منابع به روز دانلود می شوند. در نسخه ی نمایشی خود، هنگامی که پوسته جدیدی در دسترس است، با پیام «به روز رسانی برنامه. برای نسخه جدید بازخوانی کنید» به کاربران اطلاع می دهیم. این الگو راهی کم اصطکاک است که به کاربران اطلاع می دهد می توانند آخرین نسخه را به روز کنند.
از sw-toolbox برای کش در زمان اجرا استفاده کنید
از sw-toolbox برای کش کردن زمان اجرا با استراتژی های متفاوت بسته به منبع استفاده کنید:
cacheFirst برای تصاویر، به همراه یک کش اختصاصی با نام که دارای خط مشی انقضای سفارشی N maxEntries است.
شبکه اول یا سریعترین برای درخواستهای API، بسته به تازگی محتوای مورد نظر. Fasttest ممکن است خوب باشد، اما اگر فید API خاصی وجود دارد که مرتباً به روز می شود، از networkFirst استفاده کنید.
نتیجه گیری
معماری پوسته برنامه دارای چندین مزیت است، اما فقط برای برخی از کلاسهای کاربردی منطقی است. این مدل هنوز جوان است و ارزش ارزیابی تلاش و مزایای عملکرد کلی این معماری را دارد.
در آزمایشهای خود، از اشتراکگذاری قالب بین مشتری و سرور برای به حداقل رساندن کار ساخت دو لایه برنامه استفاده کردیم. این تضمین میکند که بهبود تدریجی همچنان یک ویژگی اصلی است.
اگر از قبل در نظر دارید از سرویسدهندهها در برنامه خود استفاده کنید، نگاهی به معماری بیندازید و ارزیابی کنید که آیا برای پروژههای شما منطقی است یا خیر.
با تشکر از منتقدان ما: جف پوسنیک، پل لوئیس، الکس راسل، ست تامپسون، راب دادسون، تیلور ساویج و جو مدلی.
،پوسته برنامه حداقل HTML، CSS و جاوا اسکریپت است که یک رابط کاربری را تامین می کند. پوسته برنامه باید:
- سریع بارگیری کنید
- کش شود
- نمایش پویا محتوا
پوسته برنامه راز عملکرد قابل اعتماد خوب است. پوسته برنامه خود را مانند بسته کدی در نظر بگیرید که اگر در حال ساختن یک برنامه بومی بودید، در یک فروشگاه برنامه منتشر می کردید. این باری است که برای بلند شدن از زمین لازم است، اما ممکن است تمام داستان نباشد. این رابط کاربری شما را محلی نگه می دارد و محتوا را به صورت پویا از طریق یک API جذب می کند.

پس زمینه
مقاله برنامههای وب پیشرفته الکس راسل توضیح میدهد که چگونه یک برنامه وب میتواند به تدریج از طریق استفاده و رضایت کاربر تغییر کند تا تجربهای شبیه به برنامه بومیتر را با پشتیبانی آفلاین، اعلانهای فشاری و قابلیت اضافه شدن به صفحه اصلی ارائه دهد. این بسیار به عملکرد و مزایای عملکرد سرویس دهنده و توانایی های ذخیره سازی آنها بستگی دارد. این به شما امکان میدهد روی سرعت تمرکز کنید و به برنامههای وب خود همان بارگذاری فوری و بهروزرسانیهای منظمی را میدهد که عادت داشتید در برنامههای بومی مشاهده کنید.
برای بهرهگیری کامل از این قابلیتها، به یک روش جدید در مورد وبسایتها نیاز داریم: معماری پوسته برنامه .
بیایید نحوه ساختار برنامه خود را با استفاده از معماری پوسته برنامه افزوده شده سرویسکار بررسی کنیم. ما هم رندر سمت سرویس گیرنده و هم رندر سمت سرور را بررسی می کنیم و نمونه سرتاسری را که می توانید امروز امتحان کنید به اشتراک می گذاریم.
برای تأکید بر این نکته، مثال زیر اولین بارگذاری یک برنامه با استفاده از این معماری را نشان می دهد. به نان تست «برنامه برای استفاده آفلاین آماده است» در پایین صفحه توجه کنید. اگر بعداً بهروزرسانی پوسته در دسترس قرار گرفت، میتوانیم به کاربر اطلاع دهیم تا نسخه جدید را بهروزرسانی کند.

کارگران خدماتی، دوباره چه هستند؟
Service Worker اسکریپتی است که جدا از صفحه وب شما در پس زمینه اجرا می شود. به رویدادها، از جمله درخواستهای شبکهای که از صفحاتی که ارائه میکند و اعلانهای ارسالی از سرور شما، پاسخ میدهد. یک کارگر خدماتی عمداً عمر کوتاهی دارد. وقتی رویدادی را دریافت می کند بیدار می شود و فقط تا زمانی که نیاز به پردازش آن داشته باشد اجرا می شود.
کارکنان خدمات همچنین در مقایسه با جاوا اسکریپت در یک زمینه مرور عادی، مجموعه محدودی از APIها دارند. این استاندارد برای کارگران در وب است. یک Service Worker نمی تواند به DOM دسترسی داشته باشد اما می تواند به مواردی مانند Cache API دسترسی داشته باشد و می تواند با استفاده از Fetch API درخواست های شبکه را انجام دهد. IndexedDB API و postMessage() نیز برای استفاده برای ماندگاری داده و ارسال پیام بین سرویس دهنده و صفحاتی که کنترل می کند در دسترس هستند. رویدادهای فشاری ارسال شده از سرور شما می توانند از API اطلاع رسانی برای افزایش تعامل کاربر استفاده کنند.
یک سرویسکار میتواند درخواستهای شبکهای را که از یک صفحه انجام میشود (که یک رویداد واکشی را در سرویسکار راهاندازی میکند) رهگیری کند و پاسخی را که از شبکه بازیابی شده، یا از حافظه پنهان محلی بازیابی شده، یا حتی به صورت برنامهنویسی ساخته شده است، بازگرداند. به طور موثر، این یک پروکسی قابل برنامه ریزی در مرورگر است. بخش دقیق این است که، صرف نظر از اینکه پاسخ از کجا میآید، به نظر میرسد که در صفحه وب هیچ دخالتی از کارکنان خدماتی وجود ندارد.
برای کسب اطلاعات بیشتر در مورد کارگران خدماتی، مقدمه ای بر کارگران خدماتی را بخوانید.
مزایای عملکرد
کارکنان خدمات برای ذخیرهسازی آفلاین قدرتمند هستند، اما عملکرد قابل توجهی را در قالب بارگیری فوری برای بازدیدهای مکرر از سایت یا برنامه وب شما ارائه میدهند. می توانید پوسته برنامه خود را کش کنید تا به صورت آفلاین کار کند و محتوای آن را با استفاده از جاوا اسکریپت پر کنید.
در بازدیدهای مکرر، این به شما امکان میدهد بدون شبکه، پیکسلهای معنیداری را روی صفحهنمایش دریافت کنید، حتی اگر محتوای شما در نهایت از آنجا باشد. به این فکر کنید که نوار ابزارها و کارتها را فوراً نشان میدهد و سپس بقیه محتوای خود را به تدریج بارگیری میکند.
برای آزمایش این معماری بر روی دستگاه های واقعی، نمونه پوسته برنامه خود را در WebPageTest.org اجرا کرده ایم و نتایج را در زیر نشان داده ایم.
تست 1: آزمایش روی کابل با Nexus 5 با استفاده از Chrome Dev
نمای اول برنامه باید همه منابع را از شبکه واکشی کند و تا 1.2 ثانیه به رنگ معنیداری دست پیدا نمیکند. به لطف ذخیرهسازی سرویسدهنده، بازدید مجدد ما به رنگ معنیدار دست مییابد و بارگیری را در 0.5 ثانیه بهطور کامل به پایان میرساند.
تست 2: آزمایش روی 3G با Nexus 5 با استفاده از Chrome Dev
ما همچنین می توانیم نمونه خود را با اتصال 3G کمی کندتر آزمایش کنیم. این بار در اولین بازدید 2.5 ثانیه طول می کشد تا اولین رنگ معنی دار ما باشد. 7.1 ثانیه طول می کشد تا صفحه به طور کامل بارگذاری شود. با ذخیره سرویس کارگر، بازدید مجدد ما به رنگ معنیدار دست مییابد و بارگیری را در 0.8 ثانیه بهطور کامل به پایان میرساند.
دیدگاه های دیگر نیز داستان مشابهی را بیان می کنند. 3 ثانیه ای را که برای رسیدن به اولین رنگ معنی دار در پوسته برنامه لازم است مقایسه کنید:

به 0.9 ثانیه ای که طول می کشد زمانی که همان صفحه از کش سرویس کارگر بارگیری می شود. بیش از 2 ثانیه زمان برای کاربران نهایی ما ذخیره می شود.

برنده عملکرد مشابه و قابل اعتماد برای برنامه های خود با استفاده از معماری پوسته برنامه امکان پذیر است.
آیا کارمند خدمات از ما می خواهد که در نحوه ساختار برنامه ها تجدید نظر کنیم؟
کارکنان خدمات مستلزم برخی تغییرات ظریف در معماری برنامه هستند. به جای له کردن همه برنامه های خود در یک رشته HTML، انجام کارهایی به سبک AJAX می تواند مفید باشد. اینجا جایی است که شما یک پوسته (که همیشه در حافظه پنهان است و همیشه می تواند بدون شبکه راه اندازی شود) و محتوایی دارید که به طور منظم رفرش می شود و به طور جداگانه مدیریت می شود.
پیامدهای این تقسیم بزرگ است. در اولین بازدید می توانید محتوا را روی سرور رندر کنید و سرویس ورکر را روی کلاینت نصب کنید. در بازدیدهای بعدی فقط به درخواست داده نیاز دارید.
در مورد افزایش پیشرونده چطور؟
در حالی که سرویسکار در حال حاضر توسط همه مرورگرها پشتیبانی نمیشود، معماری پوسته محتوای برنامه از پیشرفت تدریجی استفاده میکند تا اطمینان حاصل شود که همه میتوانند به محتوا دسترسی داشته باشند. به عنوان مثال، نمونه پروژه ما را در نظر بگیرید.
در زیر می توانید نسخه کامل رندر شده در کروم، فایرفاکس نایتلی و سافاری را مشاهده کنید. در سمت چپ می توانید نسخه سافاری را ببینید که در آن محتوا بدون سرویس کار بر روی سرور ارائه می شود. در سمت راست، نسخههای Chrome و Firefox Nightly را میبینیم که توسط Service Worker پشتیبانی میشوند.

چه زمانی استفاده از این معماری منطقی است؟
معماری پوسته اپلیکیشن برای اپلیکیشنها و سایتهایی که پویا هستند، بیشترین معنا را دارد. اگر سایت شما کوچک و ثابت است، احتمالاً نیازی به پوسته برنامه ندارید و میتوانید به سادگی کل سایت را در مرحله oninstall سرویسکار ذخیره کنید. از رویکردی استفاده کنید که بیشترین معنا را برای پروژه شما دارد. تعدادی از چارچوب های جاوا اسکریپت قبلاً جدا کردن منطق برنامه شما را از محتوا تشویق می کنند و این الگو را برای اعمال ساده تر می کند.
آیا هنوز برنامه های تولیدی با استفاده از این الگو وجود دارد؟
معماری پوسته برنامه تنها با چند تغییر در رابط کاربری کلی برنامه شما امکان پذیر است و برای سایت های مقیاس بزرگ مانند برنامه وب پیشرو I/O 2015 گوگل و صندوق ورودی گوگل به خوبی کار کرده است.

پوسته های برنامه آفلاین یک پیروزی بزرگ در عملکرد هستند و همچنین در برنامه آفلاین ویکی پدیا جیک آرچیبالد و برنامه وب مترقی Flipkart Lite به خوبی نشان داده می شوند.

توضیح معماری
در طول اولین تجربه بارگذاری، هدف شما این است که محتوای معنادار را در سریع ترین زمان ممکن به صفحه نمایش کاربر برسانید.
ابتدا صفحات دیگر را بارگیری و بارگذاری کنید

به طور کلی معماری پوسته برنامه:
بار اولیه را اولویت بندی کنید، اما به سرویسکار اجازه دهید پوسته برنامه را در حافظه پنهان نگه دارد تا بازدیدهای مکرر نیازی به واکشی مجدد پوسته از شبکه نداشته باشد.
بار تنبل یا پسزمینه هر چیز دیگری را بارگیری میکند. یکی از گزینه های خوب استفاده از کش خواندن از طریق برای محتوای پویا است.
برای مثال، از ابزار service worker، مانند sw-precache ، برای ذخیره و به روز رسانی قابل اعتماد سرویسکار که محتوای ثابت شما را مدیریت میکند، استفاده کنید. (در ادامه بیشتر در مورد sw-precache.)
برای رسیدن به این هدف:
سرور محتوای HTML را ارسال میکند که مشتری میتواند آن را ارائه کند و از سرصفحههای انقضای حافظه پنهان HTTP در آینده استفاده کند تا مرورگرهایی را بدون پشتیبانی سرویسدهنده حساب کند. این نام فایلها را با استفاده از هشها ارائه میکند تا هم «نسخهسازی» و هم بهروزرسانیهای آسان را برای آینده در چرخه عمر برنامه فعال کند.
صفحه(ها) سبک های CSS درون خطی را در یک تگ
<style>در سند<head>شامل می شود تا اولین رنگ سریع پوسته برنامه را ارائه دهد. هر صفحه به طور ناهمزمان جاوا اسکریپت لازم برای نمای فعلی را بارگیری می کند. از آنجایی که CSS نمیتواند بهصورت ناهمزمان بارگیری شود، میتوانیم با استفاده از جاوا اسکریپت استایلها را درخواست کنیم زیرا ناهمزمان است و نه تجزیهکننده و همزمان. همچنین میتوانیم ازrequestAnimationFrame()استفاده کنیم تا از مواردی جلوگیری کنیم که ممکن است به سرعت در حافظه پنهان ضربه بخوریم و در نهایت سبکها به طور تصادفی بخشی از مسیر رندر بحرانی شوند.requestAnimationFrame()اولین فریم را مجبور می کند قبل از بارگذاری سبک ها نقاشی شود. گزینه دیگر استفاده از پروژه هایی مانند loadCSS گروه Filament برای درخواست CSS به صورت ناهمزمان با استفاده از جاوا اسکریپت است.Service Worker یک ورودی ذخیرهشده از پوسته برنامه را ذخیره میکند تا در بازدیدهای مکرر، پوسته کاملاً از کش سرویسکار بارگیری شود، مگر اینکه بهروزرسانی در شبکه موجود باشد.

یک پیاده سازی عملی
ما یک نمونه کاملاً کارآمد با استفاده از معماری پوسته برنامه، جاوا اسکریپت vanilla ES2015 برای مشتری و Express.js برای سرور نوشتهایم. البته هیچ چیز مانع شما از استفاده از پشته خود برای بخش های سرویس گیرنده یا سرور (به عنوان مثال PHP، Ruby، Python) نیست.
چرخه عمر کارگر خدماتی
برای پروژه پوسته برنامه خود، از sw-precache استفاده می کنیم که چرخه عمر کارگر سرویس زیر را ارائه می دهد:
| رویداد | اقدام |
|---|---|
| نصب کنید | پوسته برنامه و دیگر منابع برنامه تک صفحه ای را کش کنید. |
| فعال کنید | کش های قدیمی را پاک کنید. |
| واکشی | یک برنامه وب یک صفحه را برای URL ها ارائه دهید و از حافظه پنهان برای دارایی ها و قسمت های از پیش تعریف شده استفاده کنید. از شبکه برای درخواست های دیگر استفاده کنید. |
بیت های سرور
در این معماری، یک جزء سمت سرور (در مورد ما، نوشته شده در Express) باید بتواند محتوا و ارائه را به طور جداگانه بررسی کند. محتوا را می توان به یک طرح بندی HTML اضافه کرد که منجر به رندر ایستا از صفحه می شود، یا می توان آن را به طور جداگانه و به صورت پویا بارگذاری کرد.
قابل درک است که راه اندازی سمت سرور شما ممکن است به شدت با تنظیماتی که ما برای برنامه آزمایشی خود استفاده می کنیم متفاوت باشد. این الگوی برنامه های وب با اکثر تنظیمات سرور قابل دستیابی است، اگرچه نیاز به معماری مجدد دارد . ما متوجه شدیم که مدل زیر به خوبی کار می کند:

نقاط پایانی برای سه بخش از برنامه شما تعریف میشوند: URLهای کاربر (نمایه/کارت عام)، پوسته برنامه (سرویسکار) و قسمتهای HTML شما.
هر نقطه پایانی دارای یک کنترلکننده است که طرحبندی فرمان را میکشد که به نوبه خود میتواند قسمتها و نماهای فرمان را بکشد. به بیان ساده، جزئی ها نماهایی هستند که تکه هایی از HTML هستند که در صفحه نهایی کپی می شوند. توجه: فریمورکهای جاوا اسکریپت که همگامسازی دادههای پیشرفتهتری را انجام میدهند، اغلب به آسانی به معماری Application Shell منتقل میشوند. آنها تمایل دارند از اتصال داده و همگام سازی به جای جزئی استفاده کنند.
در ابتدا یک صفحه ثابت با محتوا به کاربر ارائه می شود. این صفحه یک سرویسکار را ثبت میکند، در صورت پشتیبانی، که پوسته برنامه و هر چیزی که به آن بستگی دارد (CSS، JS و غیره) را در حافظه پنهان نگه میدارد.
پوسته برنامه سپس به عنوان یک برنامه وب تک صفحه ای عمل می کند و از جاوا اسکریپت به XHR در محتوا برای یک URL خاص استفاده می کند. فراخوانی های XHR به یک نقطه پایانی /partials* انجام می شود که بخش کوچکی از HTML، CSS و JS مورد نیاز برای نمایش آن محتوا را برمی گرداند. توجه: راه های زیادی برای نزدیک شدن به این موضوع وجود دارد و XHR تنها یکی از آنهاست. برخی از برنامهها دادههای خود را (شاید از JSON استفاده میکنند) برای رندر اولیه قرار میدهند و بنابراین در مفهوم HTML مسطح «ایستا» نیستند.
مرورگرهای بدون پشتیبانی کارگر سرویس همیشه باید یک تجربه بازگشتی داشته باشند. در نسخه ی نمایشی خود، به رندر سمت سرور استاتیک برمی گردیم، اما این تنها یکی از گزینه های متعدد است. جنبه سرویس کار فرصت های جدیدی را برای افزایش عملکرد برنامه سبک برنامه تک صفحه ای خود با استفاده از پوسته برنامه ذخیره شده در حافظه پنهان در اختیار شما قرار می دهد.
نسخه سازی فایل
یک سوال که مطرح می شود این است که چگونه می توان نسخه و به روز رسانی فایل را مدیریت کرد. این مخصوص برنامه است و گزینه ها عبارتند از:
ابتدا شبکه کنید و در غیر این صورت از نسخه کش استفاده کنید.
فقط شبکه و در صورت آفلاین خراب می شود.
نسخه قدیمی را کش و بعداً به روز کنید.
برای خود پوسته برنامه، باید یک رویکرد اول حافظه پنهان برای راهاندازی سرویسکار شما در نظر گرفته شود. اگر پوسته برنامه را کش نمیکنید، معماری را به درستی قبول نکردهاید.
ابزار سازی
ما تعدادی از کتابخانه های کمکی سرویس کارمند مختلف را نگهداری می کنیم که فرآیند پیش کش کردن پوسته برنامه شما یا مدیریت الگوهای ذخیره سازی رایج را برای راه اندازی آسان تر می کند.

از sw-precache برای پوسته برنامه خود استفاده کنید
استفاده از sw-precache برای کش کردن پوسته برنامه باید نگرانیهای مربوط به ویرایش فایل، سوالات نصب/فعالسازی و سناریوی واکشی پوسته برنامه را برطرف کند. sw-precache را در فرآیند ساخت برنامه خود رها کنید و از حروف عام قابل تنظیم برای انتخاب منابع استاتیک خود استفاده کنید. به جای ساخت دستی اسکریپت Service Worker خود، اجازه دهید sw-precache اسکریپتی ایجاد کند که حافظه پنهان شما را به صورت ایمن و کارآمد با استفاده از یک کنترل کننده واکشی cache-first مدیریت کند.
بازدیدهای اولیه از برنامه شما باعث پیش کش کردن مجموعه کامل منابع مورد نیاز می شود. این شبیه به تجربه نصب یک برنامه بومی از یک فروشگاه برنامه است. وقتی کاربران به برنامه شما باز می گردند، فقط منابع به روز دانلود می شوند. در نسخه ی نمایشی خود، هنگامی که پوسته جدیدی در دسترس است، با پیام «به روز رسانی برنامه. برای نسخه جدید بازخوانی کنید» به کاربران اطلاع می دهیم. این الگو راهی کم اصطکاک است که به کاربران اطلاع می دهد می توانند آخرین نسخه را به روز کنند.
از sw-toolbox برای کش در زمان اجرا استفاده کنید
از sw-toolbox برای کش کردن زمان اجرا با استراتژی های متفاوت بسته به منبع استفاده کنید:
cacheFirst برای تصاویر، به همراه یک کش اختصاصی با نام که دارای خط مشی انقضای سفارشی N maxEntries است.
شبکه اول یا سریعترین برای درخواستهای API، بسته به تازگی محتوای مورد نظر. Fasttest ممکن است خوب باشد، اما اگر فید API خاصی وجود دارد که مرتباً به روز می شود، از networkFirst استفاده کنید.
نتیجه گیری
معماری پوسته برنامه دارای چندین مزیت است، اما فقط برای برخی از کلاسهای کاربردی منطقی است. این مدل هنوز جوان است و ارزش ارزیابی تلاش و مزایای عملکرد کلی این معماری را دارد.
در آزمایشهای خود، از اشتراکگذاری قالب بین مشتری و سرور برای به حداقل رساندن کار ساخت دو لایه برنامه استفاده کردیم. این تضمین میکند که بهبود تدریجی همچنان یک ویژگی اصلی است.
اگر از قبل در نظر دارید از سرویسدهندهها در برنامه خود استفاده کنید، نگاهی به معماری بیندازید و ارزیابی کنید که آیا برای پروژههای شما منطقی است یا خیر.
با تشکر از منتقدان ما: جف پوسنیک، پل لوئیس، الکس راسل، ست تامپسون، راب دادسون، تیلور ساویج و جو مدلی.
،پوسته برنامه حداقل HTML، CSS و جاوا اسکریپت است که یک رابط کاربری را تامین می کند. پوسته برنامه باید:
- سریع بارگیری کنید
- کش شود
- نمایش پویا محتوا
پوسته برنامه راز عملکرد قابل اعتماد خوب است. پوسته برنامه خود را مانند بسته کدی در نظر بگیرید که اگر در حال ساختن یک برنامه بومی بودید، در یک فروشگاه برنامه منتشر می کردید. این بار لازم برای پیاده شدن از زمین است ، اما ممکن است کل داستان نباشد. این UI شما را محلی نگه می دارد و محتوا را به صورت پویا از طریق API می کشد.

پس زمینه
مقاله برنامه های وب مترقی الکس راسل توضیح می دهد که چگونه یک برنامه وب می تواند به تدریج از طریق استفاده و رضایت کاربر برای ارائه یک تجربه بومی تر مانند APP مانند پشتیبانی آفلاین ، اعلان های فشار و امکان اضافه شدن به صفحه اصلی تغییر کند. این بستگی به عملکرد و مزایای عملکرد کارگر خدمات و توانایی های ذخیره آنها دارد. این به شما امکان می دهد تا روی سرعت تمرکز کنید ، به برنامه های وب خود همان بارگذاری فوری و به روزرسانی های منظم را که عادت کرده اید در برنامه های بومی مشاهده کنید ، ارائه دهید.
برای استفاده کامل از این قابلیت ها ، ما به یک روش جدید برای تفکر در مورد وب سایت ها نیاز داریم: معماری پوسته برنامه .
بیایید با استفاده از معماری پوسته برنامه کاربردی تقویت شده ، به نحوه ساخت برنامه خود بپردازیم. ما به ارائه مشتری و طرف سرور نگاه خواهیم کرد و نمونه ای از پایان به پایان را که امروز می توانید امتحان کنید به اشتراک می گذاریم.
برای تأکید بر این نکته ، مثال زیر بار اول یک برنامه را با استفاده از این معماری نشان می دهد. توجه کنید که برنامه "برنامه آماده استفاده آفلاین" در انتهای صفحه است. اگر بعداً به روزرسانی پوسته در دسترس باشد ، می توانیم به کاربر اطلاع دهیم که نسخه جدید را تازه کند.

کارگران سرویس دوباره چیست؟
یک کارگر خدمات یک اسکریپت است که در پس زمینه اجرا می شود ، جدا از صفحه وب شما. این پاسخ به رویدادها ، از جمله درخواست های شبکه ساخته شده از صفحاتی که در آن ارائه می شود و اعلامیه های سرور شما را فشار می دهد. یک کارگر خدماتی عمداً کوتاه مدت دارد. هنگامی که یک رویداد پیدا می کند از خواب بیدار می شود و فقط تا زمانی که نیاز به پردازش آن داشته باشد ، اجرا می شود.
کارگران سرویس همچنین در مقایسه با JavaScript در یک زمینه مرور عادی ، مجموعه محدودی از API دارند. این برای کارگران وب استاندارد است. یک کارگر سرویس نمی تواند به DOM دسترسی پیدا کند اما می تواند به مواردی مانند Cache API دسترسی پیدا کند و آنها می توانند با استفاده از API Fetch درخواست های شبکه را انجام دهند. IndexedDB API و Postmessage () نیز برای استفاده برای تداوم داده ها و پیام رسانی بین کارگر سرویس و صفحاتی که کنترل می کند ، در دسترس هستند. رویدادهای ارسال شده از سرور شما می توانند API اعلان را برای افزایش تعامل کاربر فراخوانی کنند.
یک کارگر خدماتی می تواند درخواست های شبکه ساخته شده از یک صفحه را رهگیری کند (که باعث ایجاد یک رویداد واکشی در کارگر سرویس می شود) و پاسخی را که از شبکه گرفته شده است ، یا از یک حافظه نهان محلی بازیابی می شود ، یا حتی به صورت برنامه ای ساخته می شود. به طور موثری ، این یک پروکسی قابل برنامه ریزی در مرورگر است. بخش مرتب این است که ، صرف نظر از اینکه پاسخ از کجا آمده است ، به صفحه وب نگاه می کند که گویی هیچ مشارکت کارگر سرویس وجود ندارد.
برای کسب اطلاعات بیشتر در مورد کارگران خدماتی در عمق ، مقدمه ای برای کارگران خدمات بخوانید.
مزایای عملکرد
کارگران سرویس برای ذخیره سازی آفلاین قدرتمند هستند اما همچنین در قالب بارگذاری فوری برای بازدیدهای مکرر از سایت یا برنامه وب ، برنده عملکرد قابل توجهی ارائه می دهند. می توانید پوسته برنامه خود را ذخیره کنید تا به صورت آفلاین کار کند و محتوای آن را با استفاده از JavaScript جمع کند.
در بازدیدهای مکرر ، این به شما امکان می دهد پیکسل های معنی دار را روی صفحه بدون شبکه دریافت کنید ، حتی اگر در نهایت محتوای شما از آنجا بیاید. فکر کنید که بلافاصله نوار ابزار و کارت را نمایش می دهید ، سپس بقیه محتوای خود را به تدریج بارگذاری می کنید.
برای آزمایش این معماری در دستگاه های واقعی ، ما نمونه پوسته برنامه خود را در webpagetest.org اجرا کرده ایم و نتایج زیر را نشان داده ایم.
تست 1: تست روی کابل با Nexus 5 با استفاده از Chrome Dev
دیدگاه اول برنامه باید تمام منابع را از شبکه بدست آورد و تا 1.2 ثانیه به یک رنگ معنی دار دست نیافت.
تست 2: تست روی 3G با Nexus 5 با استفاده از Chrome Dev
ما همچنین می توانیم نمونه خود را با اتصال 3G کمی کندتر آزمایش کنیم. این بار در اولین بازدید برای اولین رنگ معنی دار ما 2.5 ثانیه طول می کشد. برای بارگیری کامل صفحه 7.1 ثانیه طول می کشد. با ذخیره سازی کارگر سرویس ، بازدید مکرر ما به رنگ معنی دار می رسد و بارگذاری را در 0.8 ثانیه به پایان می رساند.
دیدگاه های دیگر یک داستان مشابه را بیان می کند. 3 ثانیه ای را که برای دستیابی به رنگ معنی دار اول در پوسته برنامه انجام می شود مقایسه کنید:

تا 0.9 ثانیه طول می کشد که همان صفحه از حافظه نهان کارگر ما بارگیری می شود. بیش از 2 ثانیه زمان برای کاربران نهایی ما ذخیره می شود.

برنده عملکرد مشابه و قابل اعتماد برای برنامه های شخصی شما با استفاده از معماری پوسته برنامه امکان پذیر است.
آیا کارگر سرویس از ما ملزم به تجدید نظر در نحوه ساخت برنامه ها می شود؟
کارگران خدمات دلالت بر برخی تغییرات ظریف در معماری برنامه دارند. به جای اینکه تمام برنامه های خود را در یک رشته HTML خرد کنید ، انجام کارهایی به سبک Ajax می تواند مفید باشد. این جایی است که شما یک پوسته دارید (که همیشه ذخیره می شود و همیشه می تواند بدون شبکه بوت شود) و محتوایی که مرتباً تازه می شوند و به طور جداگانه اداره می شوند.
پیامدهای این شکاف بزرگ است. در اولین بازدید می توانید محتوا را روی سرور ارائه داده و کارگر سرویس را روی مشتری نصب کنید. در بازدیدهای بعدی فقط باید داده ها را درخواست کنید.
در مورد پیشرفت مترقی چیست؟
در حالی که کارگر سرویس در حال حاضر توسط همه مرورگرها پشتیبانی نمی شود ، معماری پوسته محتوای برنامه از پیشرفت مترقی استفاده می کند تا همه بتوانند به محتوا دسترسی پیدا کنند. به عنوان مثال ، پروژه نمونه ما را بگیرید.
در زیر می توانید نسخه کامل ارائه شده در Chrome ، Firefox Nightly و Safari را مشاهده کنید. در سمت چپ می توانید نسخه Safari را مشاهده کنید که در آن محتوا بر روی سرور بدون کارگر سرویس ارائه می شود. در سمت راست ، نسخه های شبانه Chrome و Firefox را که توسط کارگر سرویس تغذیه می شود ، می بینیم.

چه زمانی استفاده از این معماری منطقی است؟
معماری پوسته برنامه برای برنامه ها و سایت هایی که پویا هستند بیشترین حس را ایجاد می کند. اگر سایت شما کوچک و استاتیک است ، احتمالاً نیازی به پوسته برنامه ندارید و می توانید به سادگی کل سایت را در یک کارگر سرویس در مرحله oninstall ذخیره کنید. از رویکردی استفاده کنید که بیشترین حس را برای پروژه شما ایجاد می کند. تعدادی از چارچوب های JavaScript در حال حاضر تقسیم منطق برنامه شما را از محتوا تشویق می کنند و این الگوی را مستقیم تر می کند تا اعمال شود.
آیا هنوز برنامه های تولیدی با استفاده از این الگوی وجود دارد؟
معماری Shell Application فقط با چند تغییر در UI برنامه کلی شما امکان پذیر است و برای سایت های در مقیاس بزرگ مانند برنامه وب پیشرفته I/O 2015 Google و صندوق ورودی Google به خوبی کار کرده است.

پوسته های کاربردی آفلاین یک پیروزی مهم در عملکرد هستند و همچنین در برنامه ویکی پدیا آفلاین جیک Archibald و برنامه وب پیشرفته Flipkart Lite به خوبی نشان داده شده اند.

توضیح معماری
در اولین بار تجربه بار ، هدف شما این است که هر چه سریعتر محتوای معنی دار را به صفحه کاربر بدست آورید.
اولین بار و بارگیری صفحات دیگر

به طور کلی معماری پوسته برنامه:
بار اولیه را در اولویت قرار دهید ، اما اجازه دهید سرویس دهنده خدمات پوسته برنامه را ذخیره کند ، بنابراین بازدیدهای مکرر نیازی به تغییر مجدد پوسته از شبکه ندارند.
بار تنبل یا پس زمینه همه چیز دیگر را بارگیری کنید. یکی از گزینه های خوب استفاده از ذخیره سازی از طریق خواندن برای محتوای پویا است.
به عنوان مثال از ابزارهای سرویس دهنده خدمات مانند SW-Precache استفاده کنید تا به طور قابل اطمینان حافظه نهان را به روز کنید و کارگر سرویس را که محتوای استاتیک شما را مدیریت می کند ، به روز کنید. (بعداً درباره SW-BECCHEATER بعداً.)
برای رسیدن به این هدف:
سرور محتوای HTML را ارسال می کند که مشتری بتواند از هدرهای انقضا حافظه حافظه پنهان HTTP دور و بیت استفاده کند و از مرورگرهای بدون پشتیبانی از کارگر خدمات استفاده کند. این پرونده ها با استفاده از هش ها برای فعال کردن هر دو نسخه "نسخه" و به روزرسانی آسان برای بعداً در چرخه عمر برنامه استفاده می شود.
صفحه (ها) شامل سبک های درون خطی CSS در یک برچسب
<style>در سند<head>برای تهیه اولین رنگ سریع پوسته برنامه است. هر صفحه به طور همزمان جاوا اسکریپت لازم را برای نمای فعلی بارگیری می کند. از آنجا که CSS نمی تواند به صورت ناهمزمان بارگیری شود ، می توانیم سبک ها را با استفاده از JavaScript درخواست کنیم زیرا این غیر همزمان است نه تجزیه و تحلیل و همزمان. ما همچنین می توانیم ازrequestAnimationFrame()استفاده کنیم تا از مواردی که ممکن است یک ضربه سریع به دست بیاوریم ، جلوگیری کنیم و به طور تصادفی به بخشی از مسیر مهم ارائه دهنده تبدیل شویم.requestAnimationFrame()اولین قاب را که قبل از بارگیری سبک ها نقاشی می شود ، مجبور می کند. گزینه دیگر استفاده از پروژه هایی مانند LoadCS Group Filement برای درخواست CSS به صورت غیر همزمان با استفاده از JavaScript است.کارگر سرویس یک ورودی ذخیره شده از پوسته برنامه را ذخیره می کند تا در بازدیدهای مکرر ، پوسته به طور کامل از حافظه نهان سرویس دهنده بارگیری شود ، مگر اینکه به روزرسانی در شبکه موجود باشد.

یک اجرای عملی
ما یک نمونه کاملاً کار را با استفاده از معماری پوسته برنامه ، وانیل ES2015 JavaScript برای مشتری و Express.js برای سرور نوشتیم. البته هیچ چیزی مانع از استفاده از پشته خود برای مشتری یا بخش سرور نمی شود (به عنوان مثال PHP ، روبی ، پایتون).
چرخه عمر کارگر سرویس
برای پروژه Shell Application ما ، ما از SW-Precache استفاده می کنیم که چرخه عمر کارگر زیر را ارائه می دهد:
| رویداد | اقدام |
|---|---|
| نصب کنید | پوسته برنامه و سایر منابع برنامه تک صفحه را ذخیره کنید. |
| فعال کنید | ذخیره های قدیمی را پاک کنید. |
| واکشی | برای URL یک برنامه وب یک صفحه را سرو کنید و از حافظه نهان برای دارایی ها و قسمت های از پیش تعریف شده استفاده کنید. برای درخواست های دیگر از شبکه استفاده کنید. |
بیت های سرور
در این معماری ، یک مؤلفه سمت سرور (در مورد ما ، که به صورت اکسپرس نوشته شده است) باید بتواند محتوا و ارائه را به طور جداگانه درمان کند. محتوا را می توان به یک طرح HTML اضافه کرد که منجر به ارائه استاتیک صفحه می شود ، یا می توان آن را به طور جداگانه و پویا بارگذاری کرد.
قابل درک است که راه اندازی سمت سرور شما ممکن است به طرز چشمگیری با برنامه ای که برای برنامه نسخه ی نمایشی ما استفاده می کنیم متفاوت باشد. این الگوی برنامه های وب توسط اکثر تنظیمات سرور قابل دستیابی است ، اگرچه به برخی از برنامه نویسی نیاز دارد . ما دریافتیم که مدل زیر کاملاً خوب کار می کند:

نقاط پایانی برای سه بخش برنامه شما تعریف شده است: کاربر روبرو URL (index/wildcard) ، پوسته برنامه (کارگر سرویس) و قسمت های HTML شما.
هر نقطه پایانی دارای یک کنترلر است که در یک طرح Handlebars قرار می گیرد که به نوبه خود می تواند در قسمت ها و نماهای Handlebar بکشد. به عبارت ساده تر ، جزئی ها نمایی هستند که تکه هایی از HTML هستند که در صفحه نهایی کپی می شوند. توجه: چارچوب های JavaScript که همگام سازی داده های پیشرفته تری انجام می دهند ، اغلب به روش ساده تر به یک معماری پوسته برنامه آسان تر می شوند. آنها تمایل به استفاده از داده های اتصال و همگام سازی به جای جزئی دارند.
کاربر در ابتدا با محتوا یک صفحه استاتیک ارائه می شود. در صورت پشتیبانی از این صفحه ، یک کارگر خدماتی را ثبت می کند ، که پوسته برنامه و هر آنچه را که به آن بستگی دارد (CSS ، JS و غیره) ذخیره می کند.
سپس پوسته برنامه به عنوان یک برنامه وب صفحه واحد ، با استفاده از JavaScript به XHR در محتوا برای یک URL خاص عمل می کند. تماس های XHR به نقطه پایانی /قسمت پایانی ساخته شده است که بخش کوچکی از HTML ، CSS و JS مورد نیاز برای نمایش آن محتوا را برمی گرداند. توجه: روشهای زیادی برای نزدیک شدن به این امر وجود دارد و XHR فقط یکی از آنهاست. برخی از برنامه ها داده های خود (شاید با استفاده از JSON) را برای ارائه اولیه وارد می کنند و بنابراین به معنای HTML مسطح "استاتیک" نیستند.
مرورگرهای بدون پشتیبانی از کارگران خدمات همیشه باید یک تجربه پاییز را انجام دهند. در نسخه ی نمایشی ما ، ما به ارائه اصلی طرف سرور استاتیک بازگشتیم ، اما این تنها یکی از گزینه های بسیاری است. جنبه سرویس دهنده خدمات فرصت های جدیدی را برای تقویت عملکرد برنامه سبک برنامه تک صفحه خود با استفاده از پوسته برنامه ذخیره شده فراهم می کند.
نسخه سازی فایل
یک سؤالی که مطرح می شود نحوه رسیدگی به نسخه و به روزرسانی پرونده است. این برنامه خاص است و گزینه ها عبارتند از:
ابتدا شبکه کنید و در غیر این صورت از نسخه ذخیره شده استفاده کنید.
فقط شبکه و در صورت آفلاین شکست می خورند.
نسخه قدیمی را ذخیره کرده و بعداً به روز کنید.
برای خود پوسته برنامه ، باید یک روش حافظه نهان برای تنظیم کارگر سرویس شما استفاده شود. اگر در حال ذخیره پوسته برنامه نیستید ، معماری را به درستی اتخاذ نکرده اید.
ابزار سازی
ما تعدادی از کتابخانه های یاور کارگر خدمات مختلف را حفظ می کنیم که روند پیشگیری از پوسته برنامه شما یا استفاده از الگوهای ذخیره مشترک را آسانتر می کند.

برای پوسته برنامه خود از SW-Precache استفاده کنید
استفاده از SW-Precache برای حافظه پنهان ، پوسته برنامه باید نگرانی های مربوط به تجدید نظر در پرونده ، سوالات نصب/فعال سازی و سناریوی واکشی را برای پوسته برنامه انجام دهد. SW-SW-SW را در فرآیند ساخت برنامه خود رها کنید و از کارتهای وحشی قابل تنظیم برای انتخاب منابع استاتیک خود استفاده کنید. به جای اینکه به صورت دستی به اسکریپت سرویس دهنده خدمات خود دست بزنید ، اجازه دهید SW-Precache با استفاده از یک کنترل کننده Fitch First ، یکی از آنها را که حافظه نهان شما را در یک ایمن و کارآمد مدیریت می کند ، تولید کند.
بازدیدهای اولیه از برنامه شما باعث پیش بینی مجموعه کامل منابع مورد نیاز می شود. این شبیه به تجربه نصب یک برنامه بومی از یک فروشگاه App است. وقتی کاربران به برنامه شما باز می گردند ، فقط منابع به روز شده بارگیری می شوند. در نسخه ی نمایشی ما ، هنگامی که یک پوسته جدید با پیام در دسترس است ، به کاربران اطلاع می دهیم ، "به روزرسانی های برنامه. نسخه جدید را تازه کنید." این الگوی یک روش پایین برای ایجاد به کاربران است که می دانند می توانند آخرین نسخه را تازه کنند.
برای ذخیره سازی زمان اجرا از جعبه SW-Toolbox استفاده کنید
بسته به منبع: از جعبه SW-Toolbox برای ذخیره سازی زمان اجرا با استراتژی های مختلف استفاده کنید:
cachefirst برای تصاویر ، به همراه یک حافظه نهان اختصاصی که دارای یک سیاست انقضاء سفارشی از n maxentries است.
بسته به طراوت محتوای مورد نظر ، NetworkFirst یا سریعترین درخواست های API. سریعترین حالت ممکن است خوب باشد ، اما اگر یک فید خاص API وجود دارد که به طور مکرر به روز می شود ، از NetworkFirst استفاده کنید.
نتیجه گیری
معماری پوسته برنامه دارای مزایای مختلفی است اما فقط برای برخی از کلاس های برنامه ها معنی دارد. این مدل هنوز جوان است و ارزش ارزیابی تلاش و مزایای عملکرد کلی این معماری را دارد.
در آزمایشات خود ، ما از به اشتراک گذاری الگو بین مشتری و سرور استفاده کردیم تا کار ساخت دو لایه برنامه را به حداقل برسانیم. این تضمین می کند که پیشرفت مترقی هنوز یک ویژگی اصلی است.
اگر در حال استفاده از کارگران سرویس در برنامه خود هستید ، به معماری نگاهی بیندازید و ارزیابی کنید که آیا این برای پروژه های شخصی شما معنی دارد یا خیر.
با تشکر از داوران ما: جف پوسنیک ، پل لوئیس ، الکس راسل ، ست تامپسون ، راب دودسون ، تیلور ساویج و جو مدلی.




