יוזמת Aurora של Chrome היא שיתוף פעולה בין Chrome לבין מסגרות וערכות כלים של JavaScript בקוד פתוח, במטרה לשפר את חוויית המשתמש באינטרנט. אם אתם חדשים ב-Aurora, כדאי לעיין בפוסט המבוא כדי לקבל מידע נוסף על המשימה והשיטה שלנו.
לא פרסמנו מפת דרכים מאז 2021, ולכן רצינו לשתף אתכם במה שעבדנו עליו ובפרויקטים מעניינים שאנחנו מתכננים ל-2023.
רגעים מיוחדים בפרויקטים מהזמן האחרון
בשנים האחרונות, אנחנו עובדים בשיתוף פעולה עם מסגרות כמו Next.js, Angular ו-Nuxt כדי לבצע אופטימיזציה של הנתונים הבסיסיים על החוויה באינטרנט. ריכזנו כאן את העדכונים העיקריים מאז העדכון האחרון שלנו.
תמונות
תמונות הן לרוב מקור לבעיות בביצועים. ריכזנו כאן כמה מהשיטות שבהן אנחנו משתמשים עם בעלי העניין של המסגרות כדי להבטיח שהשיטות המומלצות יהיו זמינות מראש, וכך המפתחים יוכלו לשלוח תמונות בצורה אופטימלית כברירת מחדל כשהם משתמשים במסגרות שבהן אנחנו עובדים.
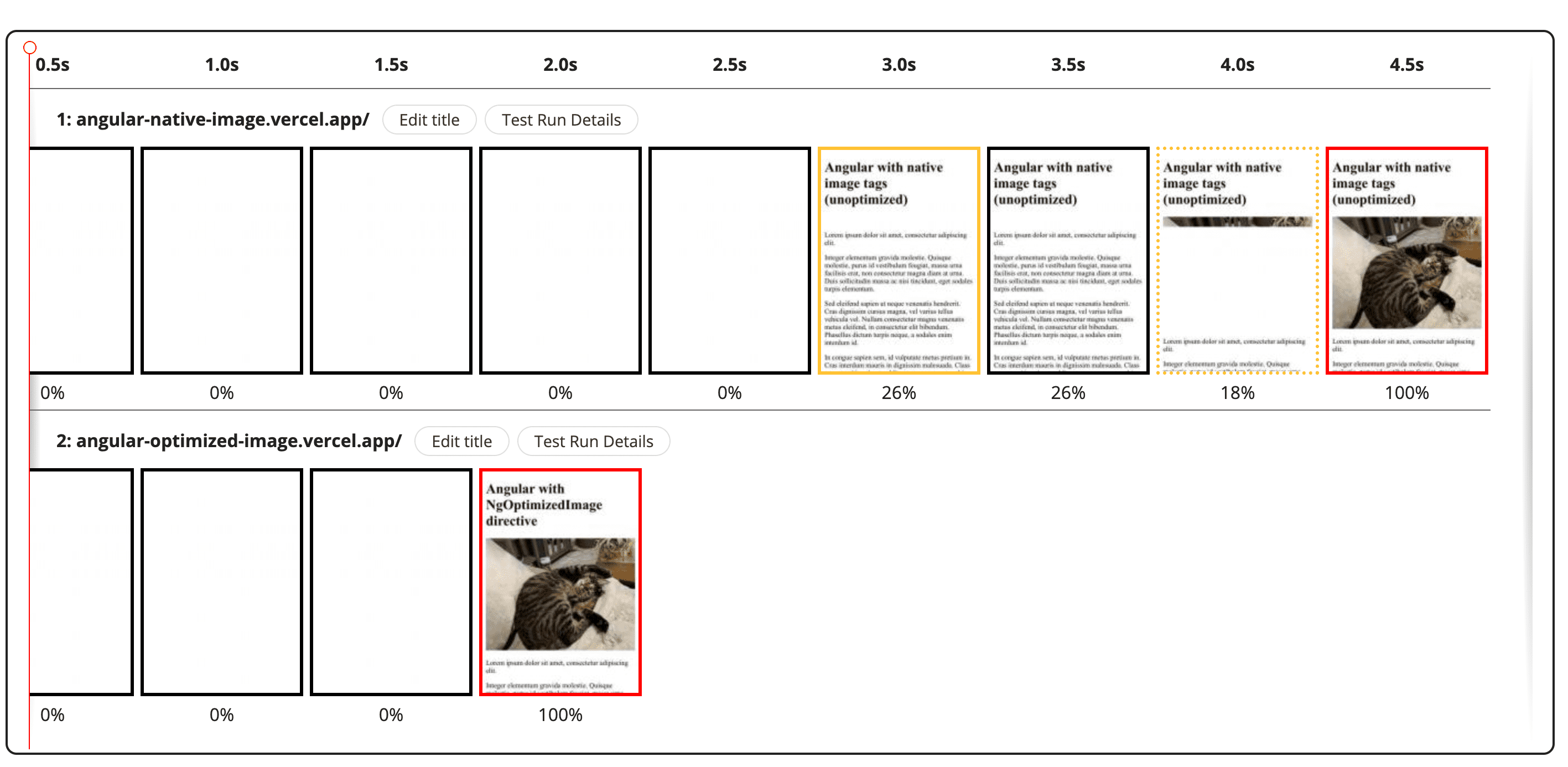
הוראה לתמונה ב-Angular
פרסמנו הוראת תמונה יציבה למסגרת Angular. ההוראה זמינה ב-Angular 15 ועברה פורסום לאחור במיוחד לגרסאות 13.4 ו-14.3. ההנחיה הזו מפעילה כברירת מחדל טעינה איטית (lazy loading) מקורית, מוסיפה רמזים של fetchpriority לתמונות בעדיפות גבוהה ויוצרת באופן אוטומטי מאפייני srcset מתאימים לתמונות רספונסיביות.
ההשפעה: בדיקות במעבדה של Lighthouse בוצעו בסביבת בקרת האיכות של Land's End לפני ואחרי השימוש בהנחיה לגבי תמונה. במחשב, המדד החציוני של המהירות שבה נטען רכיב התוכן הכי גדול (LCP) ירד מ-12.0 שניות ל-3.0 שניות, שיפור של 75% ב-LCP.

מידע נוסף על ההנחיה זמין בפוסט שלנו בבלוג, אופטימיזציה של תמונות באמצעות ההנחיה image של Angular.
next/image
כמו כן, עבדנו עם צוות Next.js כדי לעדכן את רכיב התמונה כך שישתמש בתכונות חדשות בדפדפן, כמו טעינה איטית (lazy loading) מקומית ומאפיין HTML fetchpriority. הגרסה החדשה זמינה כברירת מחדל מ-Next 13.
ההשפעה : השותף שלנו Leboncoin הצליח לשפר את LCP של דפים מסוימים ב-60% לפחות על ידי מעבר לגרסה החדשה של next/image.
גופנים לאינטרנט
קשה לבצע אופטימיזציה של גופנים לאינטרנט בצורה נכונה, כי יש גורמים נוספים שצריך להביא בחשבון מלבד צמצום גודל ההעברה של משאבי הגופן. גופנים לאינטרנט יכולים גם להשפיע באופן משמעותי על המדד Cumulative Layout Shift (CLS) של הדף, וצמצום של שינויי הפריסה עקב החלפת גופנים דורש מאמץ רב. למרבה המזל, אנחנו עובדים בשיתוף עם מסגרות כדי להקל על מפתחי האתרים לבצע את המשימה הזו.
כלים לשיפור הגופנים החלופיים ב-Next.js, ב-Nuxt וב-Vite
השקנו תכונה ב-Next 13 שמתאימה את המימדים של גופן החלופי של הדף כך שיתאימו טוב יותר לגופן האינטרנט כשהוא נטען. כך ניתן לצמצם את ה-CLS שקשור לגופן. שיתפנו את המתודולוגיה שלנו עם צוות Nuxt, והיא הייתה ההשראה למודול nuxtjs/fontaine ולפלאגין fontaine Vite, שבשניהם נעשה שימוש באותו אלגוריתם בסיסי.
ההשפעה: בעזרת התכונה הזו, השותף שלנו Vox Media הצליח להפחית את הערך של CLS ב-The Verge ל-0 בסביבת הייצור בדפים מסוימים.
בפוסט בבלוג שלנו תוכלו לקרוא מידע נוסף על יצירת גופנים חלופיים משופרים ועל כלים של מסגרת גופנים חלופיים.
מודול nuxtjs/google-fonts
שיתוף הפעולה שלנו עם צוות Nuxt הוביל להשקת מודול לאופטימיזציה של הביצועים של Google Fonts. המודול מוריד את גופנים של Google ומארח אותם באופן אוטומטי כדי למנוע נסיעה הלוך ושוב נוספת לשרת, וגם תומך באפשרויות להטמעת גופנים בקוד.
סקריפטים של צד שלישי
JavaScript של צד שלישי הוא מקור פוטנציאלי לבעיות בביצועים, והוא עשוי להשפיע על מדדים כמו מהירות התגובה לאינטראקציה באתר (INP), כי העבודה שהסקריפטים האלה מתזמנים עשויה לעכב את ההפעלה של האינטראקציות של המשתמשים.
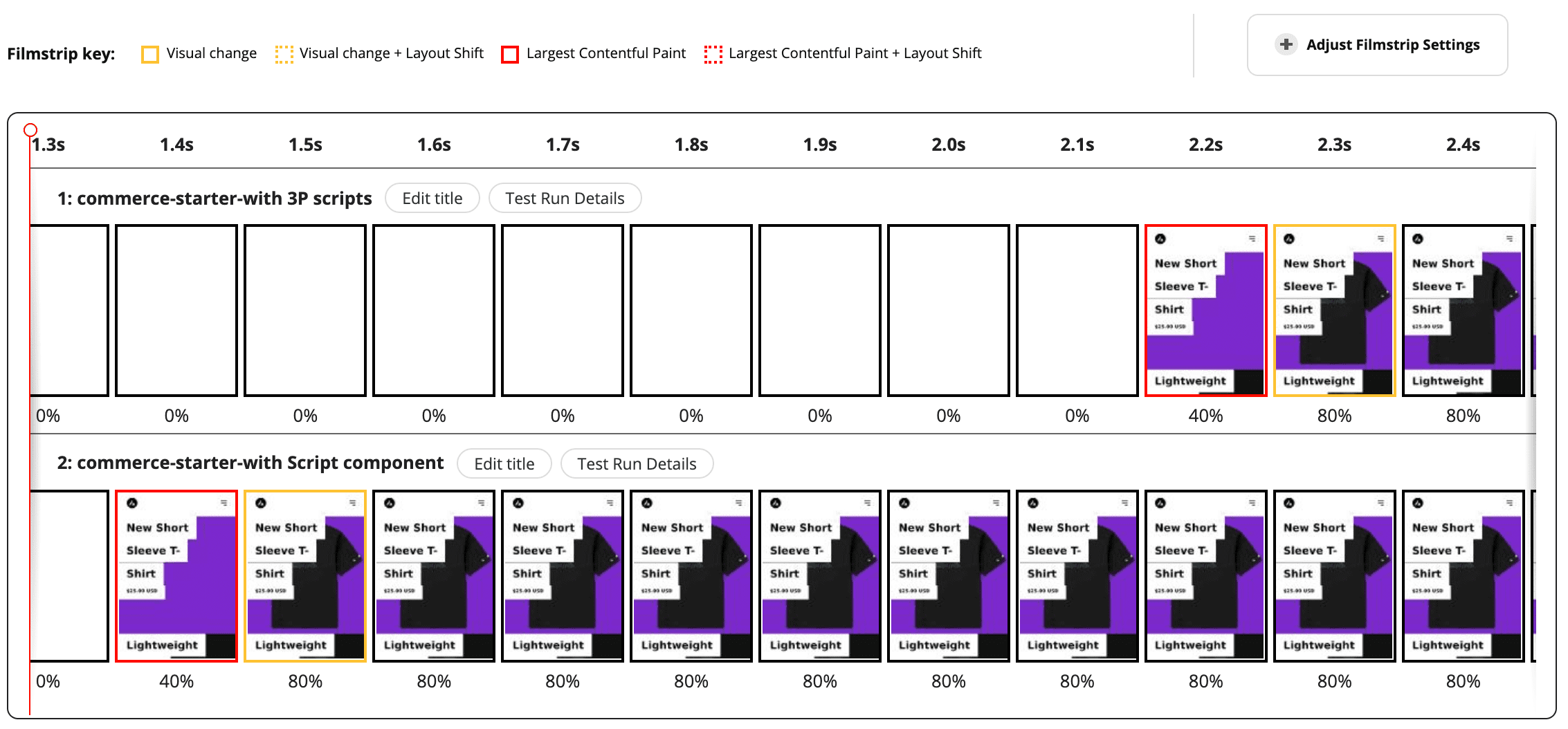
הרכיב next/script לסקריפטים של צד שלישי
יצרנו רכיב סקריפט ל-Next 12+ שמוגדר כברירת מחדל לטעינה של סקריפטים אחרי ההידרציה, כדי למנוע חסימה של הנתיב הקריטי במהלך הטעינה. הוא כולל גם מצב של משימות אינטרנט שמשתלב עם Partytown כדי להעביר סקריפטים לגמרי מה-thread הראשי.
ההשפעה: בבדיקות של Lighthouse Lab, באתר CareerKarma נרשמה הפחתה של 24% ב-LCP באמצעות next/script component עם הפעלת סטטוס העבודה.

מידע נוסף זמין בפוסט בבלוג שלנו, אופטימיזציה של טעינת סקריפטים של צד שלישי ב-Next.js.
שונות
השותפות שלנו עם מפתחי מסגרות לא מסתכמת בשיפור מדדי Core Web Vitals. אנחנו גם פועלים כדי לנצל יותר מהתכונות החדשות, וכדי להקל עוד יותר על המפתחים להתחיל להשתמש בתכונות המתקדמות ביותר של פלטפורמת האינטרנט.
polyfill לשאילתות בקונטיינרים
עדכנו את ה-polyfill של שאילתות הקונטיינר כדי לתמוך במגוון רחב יותר של תכונות CSS, ושפרנו את הביצועים שלו לקראת הגרסה 1.0.
מידע נוסף זמין בפוסט בבלוג שלנו, בתוך ה-Polyfill של שאילתות הקונטיינר.
מה השלב הבא ב-Aurora?
בשנים 2023-2024 אנחנו מתכננים להשיק כמה פרויקטים מעניינים לאופטימיזציה של המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) למפתחי מסגרות.
בשנה הקרובה נתמקד בנושאים הבאים:
רכיבי עטיפה של צד שלישי ל-Next.js ול-Nuxt: רכיבי עטיפה יכולים להקל על טעינת ספריות פופולריות של צד שלישי באופן אופטימלי ל-LCP ול-INP. אפשר להוסיף תג רכיב ל-DOM כדי לטעון את ה-3P במקום תג סקריפט, והמסגרת תבחר את אסטרטגיית הטעינה הטובה ביותר. פרטים נוספים זמינים בRFC.
ניסיון בפיתוח של SSR והידרציה ב-Angular: עבדנו בשיתוף פעולה הדוק עם צוות Angular בפרויקט SSR והידרציה. התמקדנו בשדרוג חוויית הפיתוח של שימוש ב-SSR, כדי לאפשר לאפליקציות נוספות ליהנות מהיתרונות של LCP. בקרוב נפרוס הודעה על RFC רשמי בנושא תכונות של מניפולציה ב-DOM ב-SSR.
הוראות תמונה ותכונות
nuxt/imageב-Angular: אנחנו מתכננים להוסיף ל-Angular כמה תכונות מעניינות, כמו יצירת רמזים אוטומטיים להתחברות מראש, כלים להעברה שיעזרו לכם לעבור מרכיבי<img>בסיסיים, תמיכה ברכיבי<picture>ותוויות placeholder. בנוסף, נתייעץ עם צוות Nuxt לגבי מספר תכונות חדשות ל-nuxt/image.מחקר בנושא INP (במסגרות שונות): מאחר שמהירות התגובה לאינטראקציה באתר (INP) תחליף את מהירות התגובה לאינטראקציה ראשונה (FID) בשנת 2024, אנחנו מגדילים את התמיכה בשיפור INP במסגרות. במסגרת העבודה הזו ננתח את הגורמים לבעיות ב-INP במסגרות, ונעשה ככל האפשר כדי ליצור פתרונות מובנים למשתמשים במסגרות.
Speedometer 3: אנחנו גם עוזרים להטמיע את הדור הבא של כלי השוואת הביצועים Speedometer, כדי לייצג את תמונת המצב של מסגרות האתר המודרניות בשנת 2023.
רוצה לקבל עדכונים וטיפים?
כדאי להוסיף את דף הנחיתה שלנו לסימניות כדי להתעדכן בחדשות, בהרצאות טכנולוגיות ובפוסטים בבלוג של צוות Aurora. אפשר גם לעקוב אחרינו ב-Twitter:
- Kara Erickson – karaforthewin@
- Houssein Djirdeh – hdjirdeh@
- Katie Hempenius – katiehempenius@
- Alex Castle – atcastle@
- Gerald Monaco – devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober – tckober@