L'iniziativa Aurora di Chrome è una collaborazione tra Chrome e framework e strumenti JavaScript open source per migliorare l'esperienza utente sul web. Se non hai mai utilizzato Aurora, dai un'occhiata al nostro post introduttivo per scoprire di più sulla nostra missione e sulla nostra metodologia.
Dato che non abbiamo pubblicato una roadmap dal 2021, vorremmo condividere cosa abbiamo fatto e alcuni progetti entusiasmanti in programma per il 2023.
Momenti salienti dei progetti recenti
Negli ultimi anni, collaboriamo con framework come Next.js, Angular e Nuxt per ottimizzare le Metriche vitals web essenziali. Ecco alcuni punti salienti dall'ultimo aggiornamento.
Immagini
Le immagini sono spesso fonte di problemi di prestazioni. Di seguito sono riportati alcuni dei metodi che stiamo adottando con gli stakeholder dei framework per garantire che le best practice siano disponibili immediatamente, in modo che gli sviluppatori possano pubblicare immagini in modo ottimale per impostazione predefinita quando utilizzano i framework con cui collaboriamo.
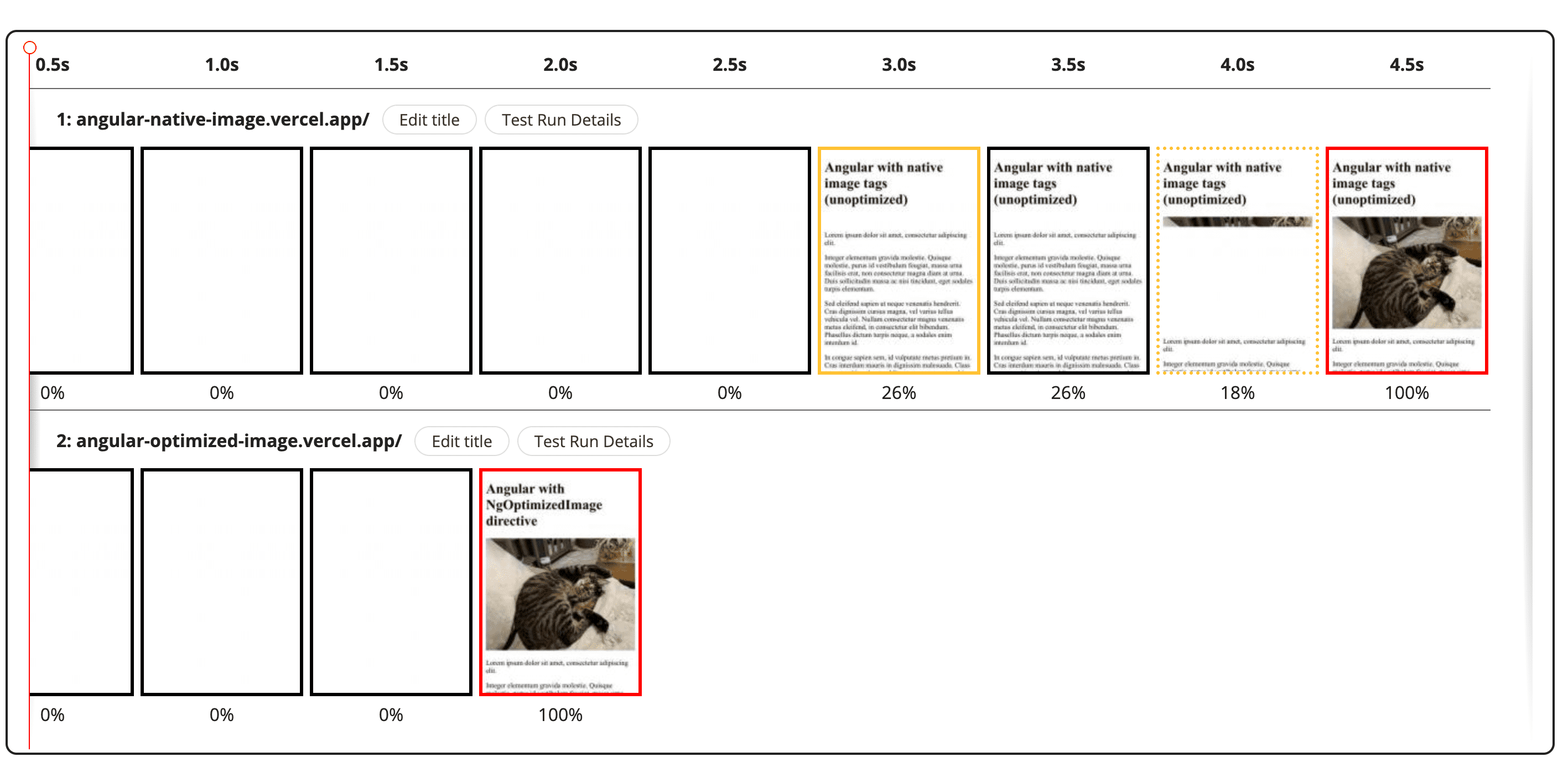
Direttiva relativa alle immagini angolari
Abbiamo pubblicato una direttiva di immagine stabile per il framework Angular, disponibile in Angular 15 e appositamente sottoposta a backport a 13.4 e 14.3. Questa direttiva attiva il caricamento lento nativo per impostazione predefinita, aggiunge suggerimenti fetchpriority alle immagini con priorità e genera automaticamente gli attributi srcset appropriati per le immagini responsive.
Impatto: i test di Lighthouse Lab sono stati eseguiti nell'ambiente QA di Land's End prima e dopo l'utilizzo della direttiva relativa alle immagini. Sul computer, il valore mediano della metrica Largest Contentful Paint (LCP) è diminuito da 12,0 secondi a 3,0 secondi, con un miglioramento del 75% in LCP.

Scopri di più sulla direttiva nel nostro post del blog Ottimizzazione delle immagini con la direttiva image di Angular.
Ristrutturato next/image
Abbiamo anche collaborato con il team di Next.js per aggiornare il componente immagine in modo da utilizzare nuove funzionalità del browser come il caricamento lento nativo e l'attributo HTML fetchpriority. La nuova versione è disponibile per impostazione predefinita da Next 13.
Impatto : il nostro partner Leboncoin è stato in grado di migliorare il LCP di alcune pagine fino al 60% passando alla nuova versione di next/image.
Caratteri web
L'ottimizzazione dei caratteri web può essere complicata, in quanto richiede più passaggi della semplice riduzione delle dimensioni di trasferimento delle risorse dei caratteri. I caratteri web possono anche contribuire in modo significativo alla metrica Variazione layout cumulativa (CLS) di una pagina e ridurre al minimo le variazioni del layout dovute al cambio di carattere richiede uno sforzo considerevole. Fortunatamente, abbiamo collaborato con framework per semplificare ulteriormente questa attività per gli sviluppatori web.
Strumenti per i caratteri di riserva migliorati in Next.js, Nuxt e Vite
Abbiamo rilasciato una funzionalità in Next 13 che regola le dimensioni del carattere di riserva di una pagina in modo che si allineino meglio al carattere web al momento del caricamento. In questo modo si riduce il CLS relativo ai caratteri. Abbiamo condiviso la nostra metodologia con il team di Nuxt, che è diventata l'ispirazione per il modulo nuxtjs/fontaine e il plug-in Vite fontaine, che utilizzano entrambi lo stesso algoritmo di base.
Impatto: il nostro partner Vox Media è stato in grado di ridurre il CLS su The Verge a 0 in produzione su alcune pagine utilizzando questa funzionalità.
Scopri di più nei nostri post del blog sulla generazione di caratteri di riserva migliorati e sugli strumenti del framework per i caratteri di riserva.
Modulo nuxtjs/google-fonts
Abbiamo collaborato con il team di Nuxt per rilasciare un modulo per ottimizzare il rendimento di Google Fonts. Il modulo scarica e ospita automaticamente i caratteri Google per evitare un viaggio di andata e ritorno aggiuntivo del server e supporta anche le opzioni di incorporamento dei caratteri.
Script di terze parti
Il codice JavaScript di terze parti è una potenziale fonte di problemi di prestazioni e può influire su metriche come l'Interaction to Next Paint (INP), poiché il lavoro pianificato da questi script potrebbe ritardare l'esecuzione delle interazioni degli utenti.
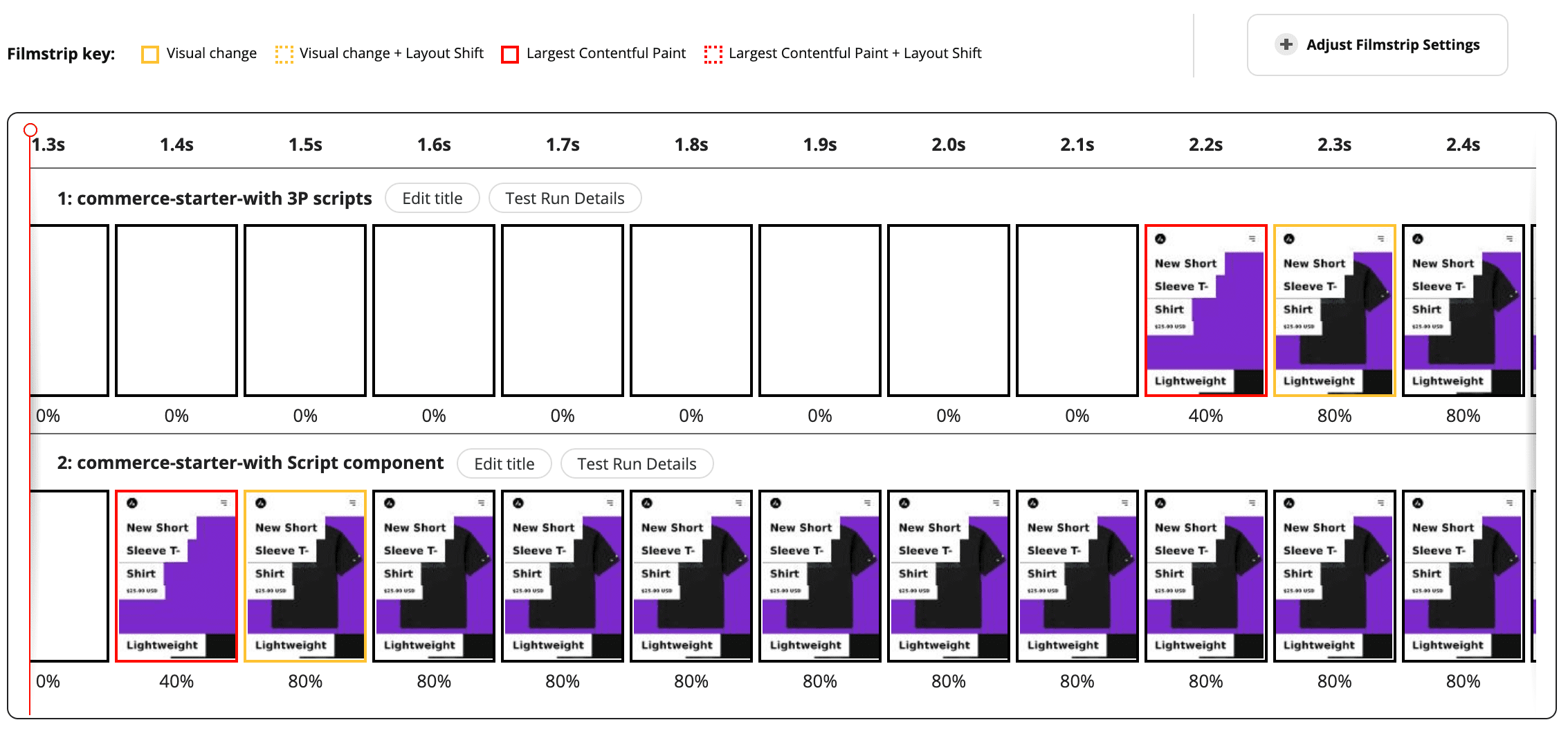
Componente next/script per gli script di terze parti
Abbiamo creato un componente script per Next 12 e versioni successive che carica per impostazione predefinita gli script dopo l'idratazione per evitare di bloccare il percorso critico durante il caricamento. Dispone inoltre di una modalità di worker web che integra Partytown per spostare completamente gli script dal thread principale.
Impatto: nei test di Lighthouse Lab, CareerKarma ha registrato una riduzione del 24% del LCP utilizzando next/script component con la modalità di lavoro abilitata.

Scopri di più nel nostro post del blog Ottimizzazione del caricamento di script di terze parti in Next.js.
Varie
Le nostre partnership con gli sviluppatori di framework non si limitano al miglioramento di Core Web Vitals. Ci stiamo adoperando anche per sfruttare meglio le novità e semplificare ulteriormente l'utilizzo delle funzionalità più avanzate della piattaforma web.
Polyfill delle query dei contenitori
Abbiamo aggiornato il polyfill per le query dei contenitori per supportare un insieme più ampio di funzionalità CSS e ne abbiamo migliorato le prestazioni, lavorando per la sua versione 1.0.
Scopri di più nel nostro post del blog All'interno del polyfill Container Query.
Quali sono i passaggi successivi per Aurora?
Nel 2023-2024, abbiamo in programma una serie di progetti entusiasmanti per ottimizzare Core Web Vitals per gli sviluppatori di framework.
Nel corso del prossimo anno ci concentreremo su quanto segue:
Componenti wrapper di terze parti per Next.js e Nuxt: i componenti wrapper possono semplificare il caricamento delle librerie di terze parti più diffuse in modo ottimale per LCP e INP. Inserisci un tag componente nel DOM per caricare la terza parte anziché un tag script e il framework selezionerà la strategia di caricamento migliore. Per ulteriori dettagli, consulta la RFC.
Esperienza degli sviluppatori con SSR e idratazione di Angular: abbiamo lavorato a stretto contatto con il team di Angular al progetto SSR e idratazione. Il nostro obiettivo è stato migliorare l'esperienza degli sviluppatori nell'utilizzo di SSR, consentendo a un maggior numero di applicazioni di sfruttare i vantaggi dell'LCP. Continua a seguirci per non perderti la pubblicazione di un RFC ufficiale sulle funzionalità di manipolazione del DOM SSR.
Direttiva immagine Angular e funzionalità
nuxt/image: abbiamo in programma una serie di interessanti funzionalità per Angular, come la generazione automatica di suggerimenti di preconnessione, strumenti di migrazione per facilitare la transizione dagli elementi<img>di base, il supporto degli elementi<picture>e i segnaposto. Inoltre, ci affideremo al team di Nuxt per una serie di nuove funzionalità pernuxt/image.Ricerca sull'INP (cross-framework): poiché Interaction to Next Paint (INP) sostituirà First Input Delay (FID) nel 2024, stiamo aumentando il supporto per il miglioramento dell'INP nei framework. Ciò comporterà l'analisi delle cause principali dei problemi INP nei framework e, se possibile, la creazione di soluzioni integrate per gli utenti dei framework.
Speedometer 3: stiamo anche contribuendo a implementare la prossima generazione dello strumento di benchmarking Speedometer per rappresentare il panorama dei framework web moderni del 2023.
Non perderti nulla
Aggiungi ai preferiti la nostra pagina di destinazione per rimanere al passo con le ultime notizie, i tech talk e i post del blog del team di Aurora. Puoi anche seguirci su Twitter:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@