Con la introducción reciente de la API de Document Picture-in-Picture (y hasta antes), a los desarrolladores web les interesa cada vez más poder abrir automáticamente una ventana de pantalla en pantalla cuando el usuario cambia el enfoque de la pestaña actual. Esto es muy útil para las apps web de videoconferencias, ya que permite que los presentadores vean a los participantes y interactúen con ellos en tiempo real mientras presentan un documento o usan otras pestañas o ventanas.
Ingresar automáticamente al modo de pantalla en pantalla
Para admitir estos casos de uso de videoconferencias, a partir de Chrome 120, las apps web para computadoras de escritorio pueden ingresar automáticamente al modo de pantalla en pantalla, con algunas restricciones para garantizar una experiencia del usuario positiva. Una app web solo es apta para la función pantalla en pantalla automática si cumple con todas las siguientes condiciones:
Se registró un controlador de acción de sesión multimedia para la acción
"enterpictureinpicture".Está capturando activamente la cámara o el micrófono con getUserMedia.
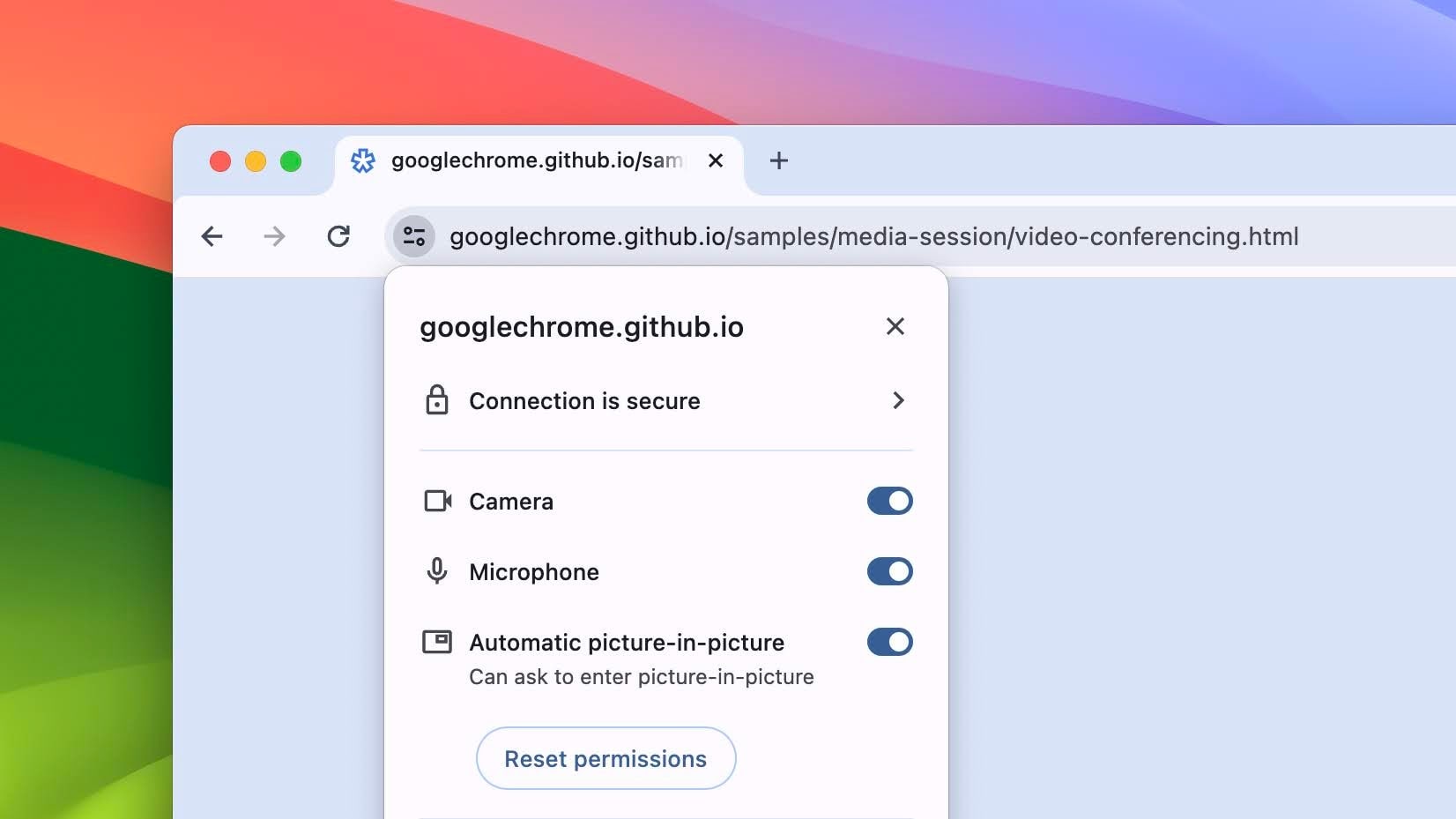
El usuario permite el "modo de pantalla en pantalla automático" a través de un parámetro de configuración del navegador habilitado de forma predeterminada.

Cuando una app web es apta, se activa la función de devolución de llamada del controlador de acciones de sesión multimedia para la acción "enterpictureinpicture" cuando el usuario cambia el enfoque a otra pestaña, lo que le permite abrir una ventana de pantalla en pantalla sin un gesto del usuario.
Los desarrolladores web pueden usar la API de pantalla en pantalla para <video> para abrir una ventana de pantalla en pantalla desde un elemento <video> HTML o la API de pantalla en pantalla de documentos para abrir una ventana siempre en la parte superior que se propague con contenido HTML arbitrario. La ventana de pantalla en pantalla no se enfoca cuando se abre y se cierra automáticamente cuando la visibilidad de la página vuelve a ser visible.
En el siguiente ejemplo, se muestra cómo solicitar acceso a la cámara del usuario. Luego, registra de forma segura un controlador de acciones de sesión multimedia para la acción "enterpictureinpicture" con una función de devolución de llamada que abra una ventana de pantalla en pantalla. Esta ventana contiene la transmisión de video de la cámara del usuario con la API de Picture-in-Picture para <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Prueba el ejemplo de sesión multimedia de videoconferencia.
Cómo ingresar al modo de pantalla en pantalla desde el control multimedia del navegador
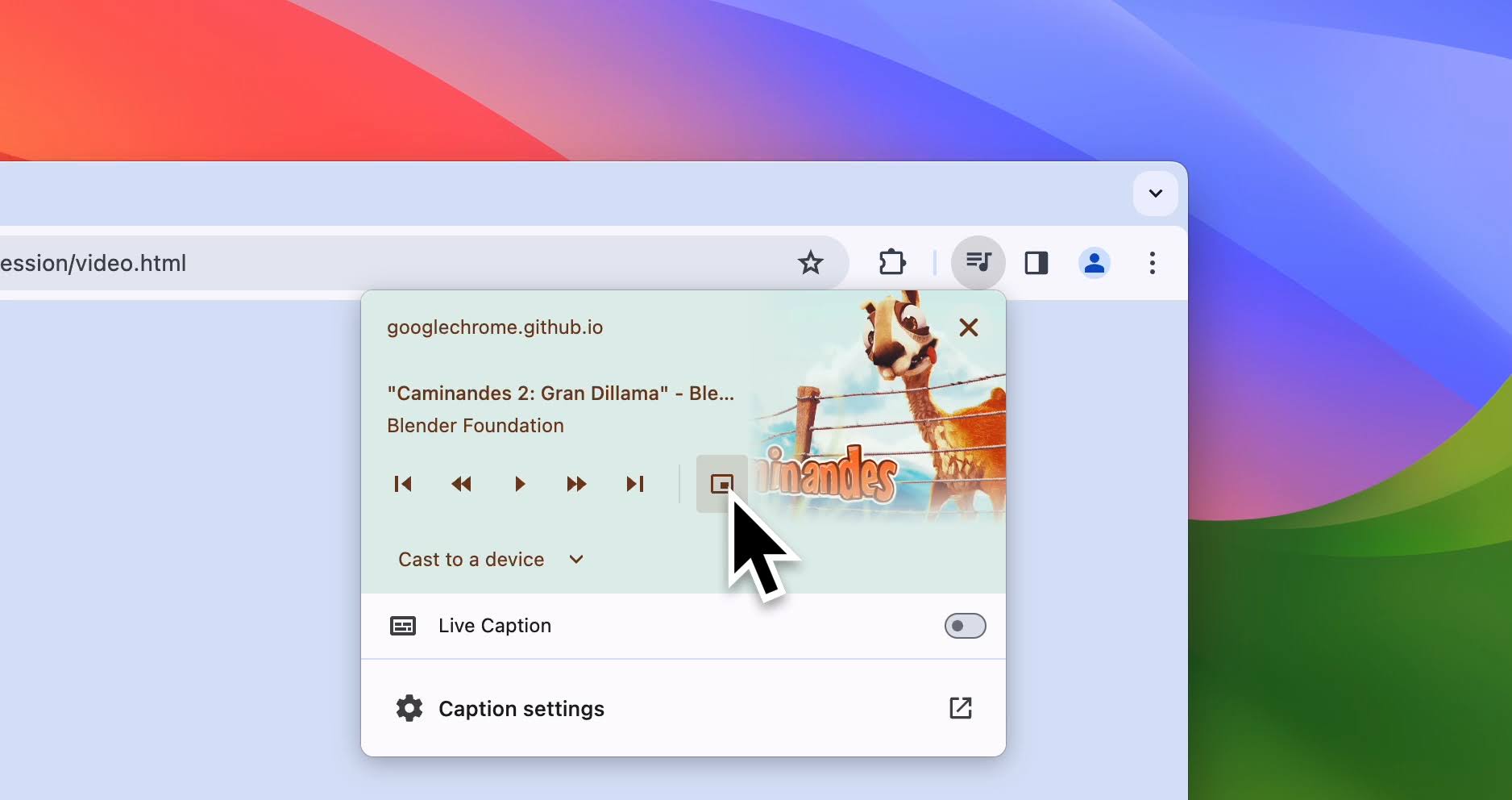
La acción de sesión multimedia "enterpictureinpicture" también es útil cuando el usuario quiere ingresar al modo de pantalla en pantalla con el control multimedia de la IU del navegador Chrome.

Cuando no se reproduce ningún elemento <video> HTML, sino solo audio, el registro del controlador de acciones de sesión multimedia para "enterpictureinpicture" le indica al navegador que la app web sabe cómo controlarlo y se encargará de abrir una ventana de pantalla en pantalla.
También es útil cuando la app web desea usar la API de Picture-in-Picture de documentos para abrir una ventana de este tipo en lugar de permitir que el navegador la controle con la API de Picture-in-Picture para <video>.
En el siguiente ejemplo, se muestra cómo registrar de forma segura un controlador de acciones de sesión multimedia para la acción "enterpictureinpicture". La función de devolución de llamada abre una ventana de pantalla en pantalla con la API de Document Picture-in-Picture cuando el usuario ingresa al modo de pantalla en pantalla con el control multimedia en la IU del navegador Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Prueba la demostración del reproductor VideoJS de la API de Picture-in-Picture de documentos o el ejemplo de Video Media Session.
Interactúa y comparte comentarios
Si tienes comentarios o problemas, puedes compartirlos en crbug.com.
Recursos
Agradecimientos
Gracias a Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato y Rachel Andrew por sus comentarios.

