Depuis l'introduction récente de l'API Picture-in-picture pour les documents (et même avant), les développeurs Web sont de plus en plus intéressés par la possibilité d'ouvrir automatiquement une fenêtre Picture-in-picture lorsque l'utilisateur quitte l'onglet actuel. Cette fonctionnalité est particulièrement utile pour les applications Web de visioconférence, car elle permet aux présentateurs de voir et d'interagir avec les participants en temps réel lorsqu'ils présentent un document ou utilisent d'autres onglets ou fenêtres.
Passer automatiquement en Picture-in-picture
Pour prendre en charge ces cas d'utilisation de la visioconférence, à partir de Chrome 120, les applications Web pour ordinateur peuvent passer automatiquement en mode Picture-in-picture, avec quelques restrictions pour garantir une expérience utilisateur positive. Une application Web n'est éligible au mode Picture-in-picture automatique que si elle remplit toutes les conditions suivantes:
Il a enregistré un gestionnaire d'action de session multimédia pour l'action
"enterpictureinpicture".Il capture activement la caméra ou le micro à l'aide de getUserMedia.
L'utilisateur autorise le mode Picture-in-picture automatique via un paramètre du navigateur activé par défaut.

Lorsqu'une application Web est éligible, la fonction de rappel du gestionnaire d'action de session multimédia pour l'action "enterpictureinpicture" est déclenchée lorsque l'utilisateur passe la sélection sur un autre onglet, ce qui lui permet d'ouvrir une fenêtre Picture-in-picture sans geste utilisateur.
Les développeurs Web peuvent utiliser l'API Picture-in-picture pour <video> pour ouvrir une fenêtre Picture-in-picture à partir d'un élément HTML <video> ou l'API Picture-in-picture pour les documents pour ouvrir une fenêtre toujours au premier plan à remplir avec du contenu HTML arbitraire. La fenêtre Picture-in-picture n'est pas sélectionnée lorsqu'elle est ouverte et se ferme automatiquement lorsque la page devient à nouveau visible.
L'exemple suivant montre comment demander l'accès à la caméra de l'utilisateur. Ensuite, enregistrez de manière sécurisée un gestionnaire d'action de session multimédia pour l'action "enterpictureinpicture" avec une fonction de rappel qui ouvre une fenêtre Picture-in-picture. Cette fenêtre contient le flux vidéo de la caméra de l'utilisateur avec l'API Picture-in-Picture pour <video>.
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Essayez l'exemple de session multimédia de visioconférence.
Activer le mode Picture-in-picture à partir des commandes multimédias du navigateur
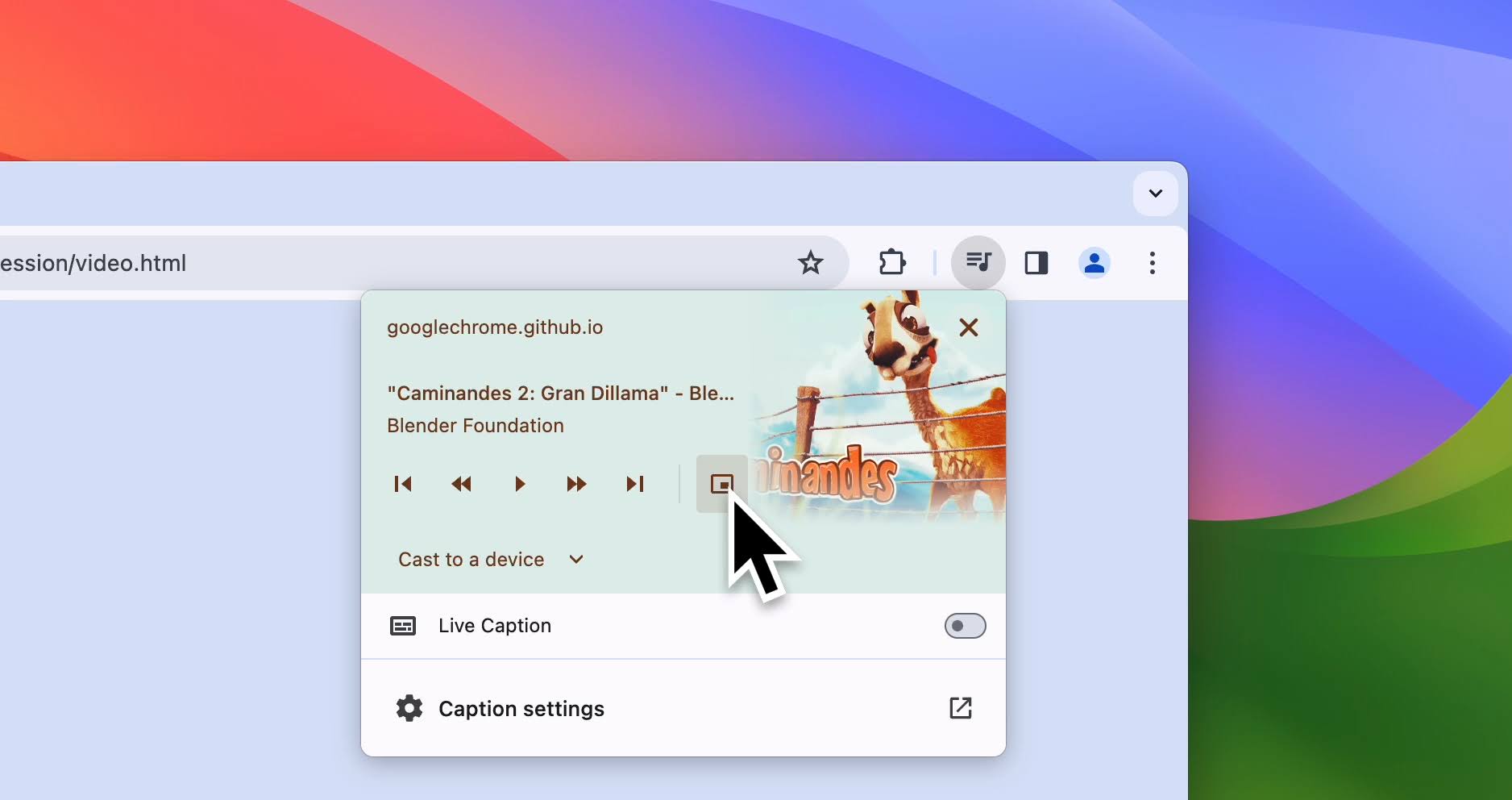
L'action de session multimédia "enterpictureinpicture" est également utile lorsque l'utilisateur souhaite passer en mode Picture-in-picture à l'aide des commandes multimédias de l'interface utilisateur du navigateur Chrome.

Lorsqu'aucun élément HTML <video> n'est en cours de lecture, mais uniquement de l'audio, l'enregistrement du gestionnaire d'action de session multimédia pour "enterpictureinpicture" indique au navigateur que l'application Web sait comment le gérer et qu'elle s'occupera elle-même d'ouvrir une fenêtre Picture-in-picture.
Il est également utile lorsque l'application Web souhaite utiliser l'API Picture-in-Picture pour les documents pour ouvrir une fenêtre Picture-in-Picture au lieu de laisser le navigateur la gérer avec l'API Picture-in-Picture pour <video>.
L'exemple suivant montre comment enregistrer de manière sécurisée un gestionnaire d'action de session multimédia pour l'action "enterpictureinpicture". La fonction de rappel ouvre une fenêtre Picture-in-picture avec l'API Picture-in-picture de Document lorsque l'utilisateur active le mode Picture-in-picture à l'aide du contrôle multimédia dans l'interface utilisateur du navigateur Chrome.
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
Essayez la démo du lecteur VideoJS ou l'exemple de session multimédia vidéo de l'API Picture-in-Picture de Document.
Interagir et envoyer des commentaires
Si vous avez des commentaires ou rencontrez des problèmes, vous pouvez les partager sur crbug.com.
Ressources
Remerciements
Merci à Tommy Steimel, Ryan Flores, Shimi Rahim, Frank Liberato et Rachel Andrew pour leurs avis.

