ওয়েবের জন্য বিল্ডিং আপনাকে অতুলনীয় নাগাল দেয়। আপনার ওয়েব অ্যাপ্লিকেশনটি একটি ক্লিক দূরে এবং প্রায় প্রতিটি সংযুক্ত ডিভাইস- স্মার্টফোন, ট্যাবলেট, ল্যাপটপ এবং ডেস্কটপ, টিভি এবং আরও অনেক কিছুতে উপলব্ধ - ব্র্যান্ড বা প্ল্যাটফর্ম নির্বিশেষে। সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য আপনি একটি প্রতিক্রিয়াশীল সাইট তৈরি করেছেন যা প্রতিটি ফর্ম-ফ্যাক্টরের জন্য উপস্থাপনা এবং কার্যকারিতাকে খাপ খায়, এবং এখন আপনি আপনার কর্মক্ষমতা চেকলিস্টটি চালাচ্ছেন যাতে অ্যাপ্লিকেশন যত তাড়াতাড়ি সম্ভব লোড হয়: আপনি আপনার সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করেছেন, আপনি আপনার পাঠ্য সংস্থানগুলিকে সংকুচিত এবং ক্যাশে করেছেন , এবং এখন আপনি প্রায়শই আপনার অ্যাকাউন্টের প্রধান সংস্থানগুলিকে দেখছেন যা আপনার ইমেজ ট্রান্সফারের জন্য। সমস্যা হল, ইমেজ অপ্টিমাইজেশন কঠিন :
- উপযুক্ত বিন্যাস নির্ধারণ করুন (ভেক্টর বনাম রাস্টার)
- সর্বোত্তম এনকোডিং বিন্যাস নির্ধারণ করুন (jpeg, webp, ইত্যাদি)
- সঠিক কম্প্রেশন সেটিংস নির্ধারণ করুন (ক্ষতিকর বনাম ক্ষতিহীন)
- কোন মেটাডেটা রাখা বা ছিনতাই করা উচিত তা নির্ধারণ করুন
- প্রতিটি ডিসপ্লে + ডিপিআর রেজোলিউশনের জন্য প্রতিটির একাধিক রূপ তৈরি করুন
- ...
- ব্যবহারকারীর নেটওয়ার্কের ধরন, গতি এবং পছন্দের জন্য অ্যাকাউন্ট
স্বতন্ত্রভাবে, এগুলি ভালভাবে বোঝা সমস্যা । সম্মিলিতভাবে, তারা একটি বড় অপ্টিমাইজেশান স্থান তৈরি করে যা আমরা (ডেভেলপাররা) প্রায়শই উপেক্ষা করি বা অবহেলা করি। মানুষ একই অনুসন্ধান স্থান বারবার অন্বেষণ করার একটি খারাপ কাজ করে, বিশেষ করে যখন অনেকগুলি পদক্ষেপ জড়িত থাকে। অন্যদিকে, কম্পিউটারগুলি এই ধরণের কাজগুলিতে দক্ষতা অর্জন করে।
ছবি এবং অনুরূপ বৈশিষ্ট্য সহ অন্যান্য সংস্থানগুলির জন্য একটি ভাল এবং টেকসই অপ্টিমাইজেশন কৌশলের উত্তর সহজ: অটোমেশন। আপনি যদি আপনার সংস্থানগুলিকে হাতের সাথে সুর করে থাকেন তবে আপনি এটি ভুল করছেন: আপনি ভুলে যাবেন, আপনি অলস হয়ে যাবেন, বা অন্য কেউ আপনার জন্য এই ভুলগুলি করবে - গ্যারান্টিযুক্ত৷
কর্মক্ষমতা-সচেতন বিকাশকারীর গল্প
ইমেজ অপ্টিমাইজেশান স্পেসের মাধ্যমে অনুসন্ধানের দুটি স্বতন্ত্র পর্যায় রয়েছে: বিল্ড-টাইম এবং রান-টাইম।
- কিছু অপ্টিমাইজেশন রিসোর্সের সাথেই অন্তর্নিহিত - যেমন উপযুক্ত বিন্যাস এবং এনকোডিং টাইপ নির্বাচন করা, প্রতিটি এনকোডারের জন্য কম্প্রেশন সেটিংস টিউন করা, অপ্রয়োজনীয় মেটাডেটা খুলে ফেলা ইত্যাদি। এই পদক্ষেপগুলি "বিল্ড-টাইম" এ সঞ্চালিত হতে পারে।
- অন্যান্য অপ্টিমাইজেশানগুলি ক্লায়েন্টের অনুরোধের ধরন এবং বৈশিষ্ট্য দ্বারা নির্ধারিত হয় এবং এটি অবশ্যই "রান-টাইম" এ সঞ্চালিত হতে হবে: ক্লায়েন্টের ডিপিআর এবং ইচ্ছাকৃত প্রদর্শনের প্রস্থের জন্য উপযুক্ত সংস্থান নির্বাচন করা, ক্লায়েন্টের নেটওয়ার্ক গতি, ব্যবহারকারী এবং অ্যাপ্লিকেশন পছন্দগুলির জন্য অ্যাকাউন্টিং এবং আরও অনেক কিছু।
বিল্ড-টাইম টুলিং বিদ্যমান কিন্তু আরও ভাল করা যেতে পারে। উদাহরণস্বরূপ, প্রতিটি চিত্র এবং প্রতিটি চিত্র বিন্যাসের জন্য গতিশীলভাবে "গুণমান" সেটিং টিউন করার মাধ্যমে প্রচুর সঞ্চয় করতে হবে, তবে আমি এখনও এটিকে গবেষণার বাইরে কেউ ব্যবহার করতে দেখিনি। এটি উদ্ভাবনের জন্য উপযুক্ত একটি এলাকা, কিন্তু এই পোস্টের উদ্দেশ্যে আমি এটিকে ছেড়ে দেব। গল্পের রান-টাইম অংশে ফোকাস করা যাক।
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
অ্যাপ্লিকেশনের উদ্দেশ্য খুবই সহজ: ব্যবহারকারীর ভিউপোর্টের 50% এ চিত্রটি আনুন এবং প্রদর্শন করুন। এখানেই বেশিরভাগ ডিজাইনার বারটির জন্য তাদের হাত এবং মাথা ধুয়ে ফেলেন। এদিকে, দলের পারফরম্যান্স-সচেতন বিকাশকারী দীর্ঘ রাত ধরে আছেন:
- সর্বোত্তম সংকোচন পেতে তিনি প্রতিটি ক্লায়েন্টের জন্য সর্বোত্তম চিত্র বিন্যাস ব্যবহার করতে চান: Chrome এর জন্য WebP, Edge এর জন্য JPEG XR এবং বাকিদের জন্য JPEG।
- সেরা ভিজ্যুয়াল গুণমান পেতে তাকে বিভিন্ন রেজোলিউশনে প্রতিটি চিত্রের একাধিক রূপ তৈরি করতে হবে: 1x, 1.5x, 2x, 2.5x, 3x, এবং এর মধ্যে আরও কয়েকটি।
- অপ্রয়োজনীয় পিক্সেল বিতরণ এড়াতে তাকে বুঝতে হবে "ব্যবহারকারীর ভিউপোর্টের 50% আসলে কী বোঝায়"—এখানে অনেকগুলি ভিন্ন ভিউপোর্ট প্রস্থ রয়েছে!
- আদর্শভাবে, তিনি একটি স্থিতিস্থাপক অভিজ্ঞতা প্রদান করতে চান যেখানে ধীর নেটওয়ার্কের ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে একটি কম রেজোলিউশন আনবে। সব পরে, এটা গ্লাস সময় সম্পর্কে সব.
- অ্যাপ্লিকেশনটি কিছু ব্যবহারকারীর নিয়ন্ত্রণও প্রকাশ করে যা প্রভাবিত করে কোন চিত্রের সংস্থানটি আনতে হবে, তাই এটিরও কারণ রয়েছে।
ওহ, এবং তারপরে ডিজাইনার বুঝতে পারে যে তাকে 100% প্রস্থে একটি ভিন্ন চিত্র প্রদর্শন করতে হবে যদি ভিউপোর্টের আকার সুস্পষ্টতা অপ্টিমাইজ করার জন্য ছোট হয়। এর অর্থ হল আমাদের এখন আরও একটি সম্পদের জন্য একই প্রক্রিয়া পুনরাবৃত্তি করতে হবে এবং তারপরে ভিউপোর্ট আকারে আনয়ন শর্তসাপেক্ষ করতে হবে। আমি কি উল্লেখ করেছি যে এই জিনিসটি কঠিন? ওয়েল, ঠিক আছে, এর এটা পেতে. picture উপাদানটি আমাদের অনেক দূরে নিয়ে যাবে:
<picture>
<!-- serve WebP to Chrome and Opera -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEGXR to Edge -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w,
/image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w,
/image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w,
/image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w,
/image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<!-- serve JPEG to others -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg" width="50%">
</picture>
আমরা শিল্প নির্দেশনা, বিন্যাস নির্বাচন পরিচালনা করেছি এবং ক্লায়েন্টের ডিভাইসের DPR এবং ভিউপোর্ট প্রস্থের পরিবর্তনশীলতার জন্য প্রতিটি চিত্রের ছয়টি রূপ সরবরাহ করেছি। চিত্তাকর্ষক !
দুর্ভাগ্যবশত, picture উপাদানটি ক্লায়েন্টের সংযোগের ধরন বা গতির উপর ভিত্তি করে কীভাবে আচরণ করা উচিত তার জন্য কোনও নিয়ম নির্ধারণ করার অনুমতি দেয় না। এটি বলেছে, এটির প্রক্রিয়াকরণ অ্যালগরিদম ব্যবহারকারী এজেন্টকে কিছু ক্ষেত্রে কোন সংস্থান নিয়ে আসে তা সামঞ্জস্য করার অনুমতি দেয় — ধাপ 5 দেখুন। আমাদের শুধু আশা করতে হবে যে ব্যবহারকারী এজেন্ট যথেষ্ট স্মার্ট। (দ্রষ্টব্য: বর্তমান বাস্তবায়নের কোনটি নয়)। একইভাবে, অ্যাপ-নির্দিষ্ট যুক্তির জন্য অনুমতি দেওয়ার জন্য picture উপাদানটিতে কোনও হুক নেই যা অ্যাপ বা ব্যবহারকারীর পছন্দগুলির জন্য অ্যাকাউন্ট করে। এই শেষ দুটি বিট পেতে আমাদের উপরের সমস্ত যুক্তি জাভাস্ক্রিপ্টে স্থানান্তর করতে হবে, কিন্তু এটি picture দ্বারা অফার করা প্রিলোড স্ক্যানার অপ্টিমাইজেশানগুলিকে বাতিল করে দেয়। হুম।
এই সীমাবদ্ধতাগুলি একপাশে, এটি কাজ করে। ভাল, অন্তত এই বিশেষ সম্পদের জন্য. এখানে আসল, এবং দীর্ঘমেয়াদী চ্যালেঞ্জ হল যে আমরা ডিজাইনার বা বিকাশকারীর কাছ থেকে প্রতিটি সম্পদের জন্য এইরকম হ্যান্ড-ক্র্যাফ্ট কোড আশা করতে পারি না। এটি প্রথম চেষ্টায় একটি মজার মস্তিষ্কের ধাঁধা, কিন্তু এর পরেই এটি তার আবেদন হারিয়ে ফেলে। আমাদের অটোমেশন দরকার। সম্ভবত IDE বা অন্যান্য বিষয়বস্তু-রূপান্তর টুলিং আমাদেরকে বাঁচাতে পারে এবং স্বয়ংক্রিয়ভাবে উপরের বয়লারপ্লেট তৈরি করতে পারে।
ক্লায়েন্ট ইঙ্গিত সহ স্বয়ংক্রিয় সম্পদ নির্বাচন
একটি গভীর শ্বাস নিন, আপনার অবিশ্বাস স্থগিত করুন এবং এখন নিম্নলিখিত উদাহরণটি বিবেচনা করুন:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
...
<picture>
<source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing">
<img sizes="100vw" src="/image/thing-crop">
</picture>
বিশ্বাস করুন বা না করুন, উপরের উদাহরণটি উপরের অনেক বেশি লম্বা ছবি মার্কআপের মতো একই ক্ষমতা প্রদানের জন্য যথেষ্ট, যেমনটি আমরা দেখব, এটি কীভাবে, কোনটি এবং কখন চিত্র সংস্থানগুলি আনা হয় তার উপর সম্পূর্ণ বিকাশকারী নিয়ন্ত্রণ সক্ষম করে৷ "ম্যাজিক" প্রথম লাইনে রয়েছে যা ক্লায়েন্ট ইঙ্গিত রিপোর্টিং সক্ষম করে এবং ব্রাউজারকে ডিভাইস পিক্সেল অনুপাত ( DPR ), লেআউট ভিউপোর্ট প্রস্থ ( Viewport-Width ) এবং সার্ভারে সংস্থানগুলির উদ্দেশ্য প্রদর্শনের প্রস্থ ( Width ) বিজ্ঞাপন দিতে বলে৷
ক্লায়েন্ট ইঙ্গিত সক্রিয় করা হলে, ফলস্বরূপ ক্লায়েন্ট-সাইড মার্কআপ শুধুমাত্র উপস্থাপনা প্রয়োজনীয়তা বজায় রাখে । ডিজাইনারকে ছবির ধরন, ক্লায়েন্ট রেজোলিউশন, ডেলিভারি বাইট কমানোর জন্য সর্বোত্তম ব্রেকপয়েন্ট, বা অন্যান্য সংস্থান নির্বাচনের মানদণ্ড নিয়ে চিন্তা করতে হবে না। আসুন এটির মুখোমুখি হই, তারা কখনই করেনি, এবং তাদের করা উচিত নয়। আরও ভাল, বিকাশকারীকে উপরের মার্কআপটি পুনরায় লিখতে এবং প্রসারিত করতে হবে না কারণ প্রকৃত সম্পদ নির্বাচন ক্লায়েন্ট এবং সার্ভার দ্বারা আলোচনা করা হয়।
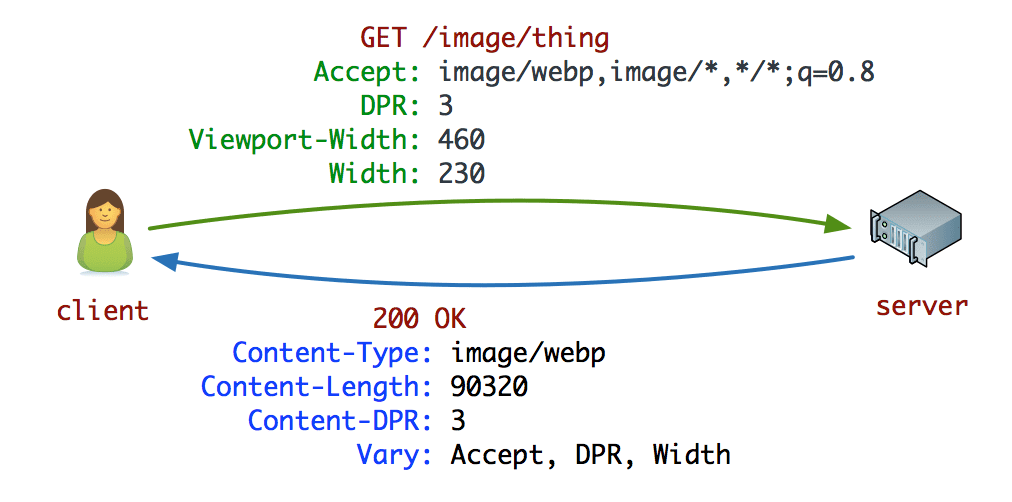
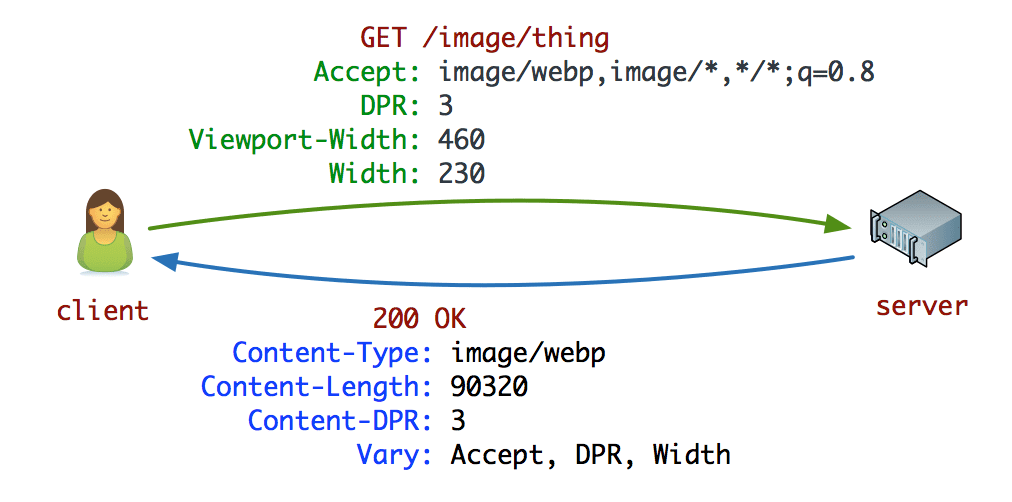
Chrome 46 DPR , Width এবং Viewport-Width ইঙ্গিতগুলির জন্য স্থানীয় সমর্থন প্রদান করে৷ ইঙ্গিতগুলি ডিফল্টরূপে অক্ষম করা হয় এবং উপরে <meta http-equiv="Accept-CH" content="..."> একটি অপ্ট-ইন সংকেত হিসাবে কাজ করে যা Chrome কে বহির্গামী অনুরোধগুলিতে নির্দিষ্ট শিরোনামগুলি যুক্ত করতে বলে৷ এটির সাথে, আসুন একটি নমুনা চিত্র অনুরোধের জন্য অনুরোধ এবং প্রতিক্রিয়া শিরোনামগুলি পরীক্ষা করি:

ক্রোম একসেপ্ট রিকোয়েস্ট হেডারের মাধ্যমে WebP ফরম্যাটের জন্য তার সমর্থনের বিজ্ঞাপন দেয়; নতুন এজ ব্রাউজার একইভাবে অ্যাসেপ্ট হেডারের মাধ্যমে JPEG XR-এর জন্য সমর্থনের বিজ্ঞাপন দেয়।
পরবর্তী তিনটি অনুরোধ শিরোনাম হল ক্লায়েন্ট-ইঙ্গিত শিরোনাম যা ক্লায়েন্টের ডিভাইসের পিক্সেল অনুপাত (3x), বিন্যাস ভিউপোর্ট প্রস্থ (460px), এবং সম্পদের উদ্দেশ্য প্রদর্শনের প্রস্থ (230px) বিজ্ঞাপন দেয়। এটি তার নিজস্ব নীতির সেটের উপর ভিত্তি করে সর্বোত্তম চিত্রের বৈকল্পিক নির্বাচন করার জন্য সার্ভারকে সমস্ত প্রয়োজনীয় তথ্য সরবরাহ করে: প্রাক-উত্পাদিত সংস্থানগুলির প্রাপ্যতা, একটি সংস্থান পুনরায় এনকোডিং বা আকার পরিবর্তনের ব্যয়, একটি সংস্থানের জনপ্রিয়তা, বর্তমান সার্ভার লোড এবং আরও অনেক কিছু। এই বিশেষ ক্ষেত্রে, সার্ভারটি DPR এবং Width ইঙ্গিতগুলি ব্যবহার করে এবং একটি WebP সংস্থান প্রদান করে, যেমনটি Content-Type , Content-DPR এবং Vary হেডার দ্বারা নির্দেশিত৷
এখানে কোন জাদু নেই। আমরা এইচটিএমএল মার্কআপ থেকে সম্পদ নির্বাচন এবং ক্লায়েন্ট এবং সার্ভারের মধ্যে অনুরোধ-প্রতিক্রিয়া আলোচনায় স্থানান্তরিত করেছি। ফলস্বরূপ, এইচটিএমএল শুধুমাত্র উপস্থাপনা প্রয়োজনীয়তাগুলির সাথে সম্পর্কিত এবং এটি এমন কিছু যা আমরা যে কোনও ডিজাইনার এবং বিকাশকারীকে লিখতে বিশ্বাস করতে পারি, যখন ইমেজ অপ্টিমাইজেশান স্পেসের মাধ্যমে অনুসন্ধানটি কম্পিউটারে স্থগিত করা হয় এবং এখন সহজেই স্কেলে স্বয়ংক্রিয় হয়৷ আমাদের কর্মক্ষমতা-সচেতন বিকাশকারীর কথা মনে আছে? এখন তার কাজ হল এমন একটি ইমেজ পরিষেবা লেখা যা প্রদত্ত ইঙ্গিতগুলিকে কাজে লাগাতে পারে এবং উপযুক্ত প্রতিক্রিয়া প্রদান করতে পারে: তিনি তার পছন্দের যে কোনও ভাষা বা সার্ভার ব্যবহার করতে পারেন, বা, তার পক্ষে কোনও তৃতীয় পক্ষের পরিষেবা বা একটি CDN কে এটি করতে দিন৷
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
এছাড়াও, উপরের এই লোকটি মনে আছে? ক্লায়েন্ট ইঙ্গিত দিয়ে নম্র ইমেজ ট্যাগ এখন DPR-, ভিউপোর্ট-, এবং প্রস্থ-সচেতন কোনো অতিরিক্ত মার্কআপ ছাড়াই। আপনি যদি আর্ট-ডিরেকশন যোগ করতে চান তবে আপনি picture ট্যাগ ব্যবহার করতে পারেন, যেমনটি আমরা উপরে তুলে ধরেছি, এবং অন্যথায় আপনার বিদ্যমান সমস্ত ইমেজ ট্যাগগুলি অনেক বেশি স্মার্ট হয়ে উঠেছে। ক্লায়েন্ট ইঙ্গিত বিদ্যমান img এবং picture উপাদান উন্নত.
পরিষেবা কর্মী দিয়ে সম্পদ নির্বাচনের উপর নিয়ন্ত্রণ নেওয়া
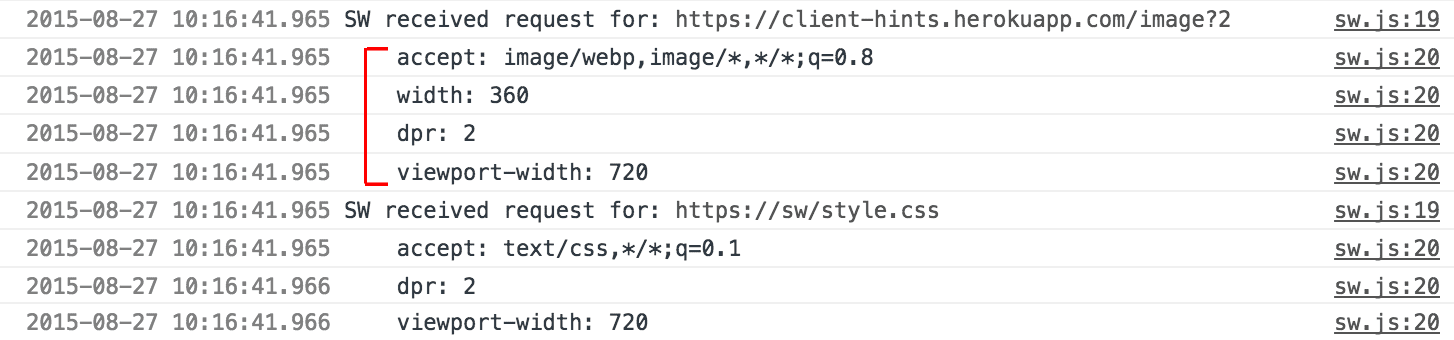
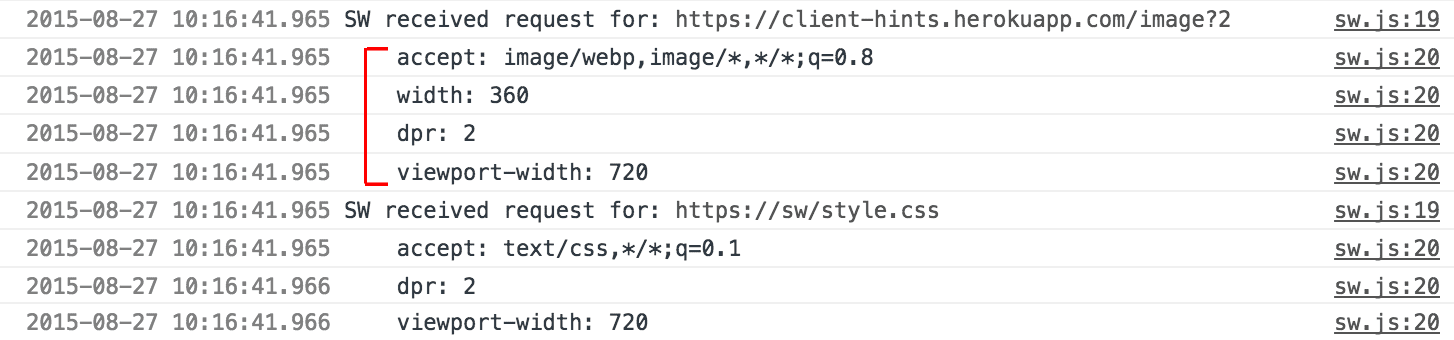
ServiceWorker, কার্যত, আপনার ব্রাউজারে চলমান একটি ক্লায়েন্ট-সাইড প্রক্সি। এটি সমস্ত বহির্গামী অনুরোধগুলিকে বাধা দেয় এবং আপনাকে পরিদর্শন, পুনঃলিখন, ক্যাশে এবং এমনকি প্রতিক্রিয়া সংশ্লেষণ করার অনুমতি দেয়। চিত্রগুলি আলাদা নয় এবং, ক্লায়েন্ট ইঙ্গিতগুলি সক্ষম করার সাথে, সক্রিয় সার্ভিসওয়ার্কার চিত্র অনুরোধগুলি সনাক্ত করতে পারে, প্রদত্ত ক্লায়েন্ট ইঙ্গিতগুলি পরিদর্শন করতে পারে এবং তার নিজস্ব প্রক্রিয়াকরণ যুক্তি সংজ্ঞায়িত করতে পারে।
self.onfetch = function(event) {
var req = event.request.clone();
console.log("SW received request for: " + req.url)
for (var entry of req.headers.entries()) {
console.log("\t" + entry[0] +": " + entry[1])
}
...
}

ServiceWorker আপনাকে সম্পদ নির্বাচনের উপর সম্পূর্ণ ক্লায়েন্ট-সাইড নিয়ন্ত্রণ দেয় । এটা সমালোচনামূলক. এটি ডুবে যাক, কারণ সম্ভাবনা অসীম কাছাকাছি:
- আপনি ব্যবহারকারী এজেন্ট দ্বারা সেট করা ক্লায়েন্ট ইঙ্গিত হেডার মান পুনরায় লিখতে পারেন।
- আপনি অনুরোধে নতুন ক্লায়েন্ট ইঙ্গিত শিরোনাম মান যুক্ত করতে পারেন।
- আপনি URLটি পুনরায় লিখতে পারেন এবং একটি বিকল্প সার্ভারে চিত্র অনুরোধটি নির্দেশ করতে পারেন (যেমন CDN)।
- এমনকি আপনি শিরোনাম থেকে ইঙ্গিত মানগুলিকে এবং নিজেই URL-এ স্থানান্তর করতে পারেন যদি এটি আপনার অবকাঠামোতে স্থাপন করা সহজ করে তোলে।
- আপনি প্রতিক্রিয়া ক্যাশে করতে পারেন এবং নিজস্ব যুক্তি সংজ্ঞায়িত করতে পারেন যার জন্য সংস্থানগুলি পরিবেশন করা হয়।
- ব্যবহারকারীদের সংযোগের উপর ভিত্তি করে আপনি আপনার প্রতিক্রিয়া মানিয়ে নিতে পারেন।
- আপনি সার্ভারে আপনার পছন্দগুলি অনুসন্ধান করতে এবং বিজ্ঞাপন দিতে NetInfo API ব্যবহার করতে পারেন।
- আনয়ন ধীর হলে আপনি একটি বিকল্প প্রতিক্রিয়া ফেরত দিতে পারেন।
- আপনি অ্যাপ্লিকেশন এবং ব্যবহারকারীর পছন্দ ওভাররাইডের জন্য অ্যাকাউন্ট করতে পারেন।
- আপনি ... আপনার হৃদয় যা ইচ্ছা তাই করতে পারেন, সত্যিই.
picture উপাদানটি HTML মার্কআপে প্রয়োজনীয় শিল্প-নির্দেশ নিয়ন্ত্রণ প্রদান করে। ক্লায়েন্ট ইঙ্গিতগুলি ফলাফলের চিত্র অনুরোধগুলিতে টীকা প্রদান করে যা সম্পদ নির্বাচন অটোমেশন সক্ষম করে। ServiceWorker ক্লায়েন্টকে অনুরোধ এবং প্রতিক্রিয়া পরিচালনার ক্ষমতা প্রদান করে। এটি হল এক্সটেনসিবল ওয়েব ইন অ্যাকশন।
ক্লায়েন্ট ইঙ্গিত FAQ
ক্লায়েন্ট ইঙ্গিত কোথায় পাওয়া যায়? Chrome 46 এ পাঠানো হয়েছে। ফায়ারফক্স এবং এজ এ বিবেচনাধীন।
কেন ক্লায়েন্ট ইঙ্গিত অপ্ট-ইন হয়? ক্লায়েন্ট ইঙ্গিত ব্যবহার করবে না এমন সাইটগুলির জন্য আমরা ওভারহেড কমাতে চাই। ক্লায়েন্ট ইঙ্গিতগুলি সক্ষম করতে সাইটটিকে পেজ মার্কআপে
Accept-CHহেডার বা সমতুল্য<meta http-equiv>নির্দেশিকা প্রদান করতে হবে। উপস্থিত যেকোন একটির সাথে, ব্যবহারকারী এজেন্ট সমস্ত সাবরিসোর্স অনুরোধে উপযুক্ত ইঙ্গিত যোগ করবে। ভবিষ্যতে, আমরা একটি নির্দিষ্ট উত্সের জন্য এই পছন্দটি বজায় রাখার জন্য একটি অতিরিক্ত প্রক্রিয়া সরবরাহ করতে পারি, যা নেভিগেশন অনুরোধগুলিতে একই ইঙ্গিতগুলি সরবরাহ করার অনুমতি দেবে৷আমাদের যদি সার্ভিসওয়ার্কার থাকে তাহলে কেন আমাদের ক্লায়েন্ট ইঙ্গিতের প্রয়োজন হবে? ServiceWorker-এর লেআউট, রিসোর্স এবং ভিউপোর্ট প্রস্থ তথ্যে অ্যাক্সেস নেই। অন্তত, ব্যয়বহুল রাউন্ডট্রিপ প্রবর্তন না করে এবং চিত্রের অনুরোধে উল্লেখযোগ্যভাবে বিলম্ব না করে - যেমন যখন প্রিলোড পার্সার দ্বারা একটি চিত্র অনুরোধ শুরু হয়। অনুরোধের অংশ হিসাবে এই ডেটা উপলব্ধ করতে ক্লায়েন্ট ইঙ্গিতগুলি ব্রাউজারের সাথে সংহত করে৷
ক্লায়েন্ট ইঙ্গিত শুধুমাত্র ইমেজ সম্পদ জন্য? ডিপিআর, ভিউপোর্ট-প্রস্থ এবং প্রস্থ ইঙ্গিতগুলির পিছনে মূল ব্যবহারের ক্ষেত্রে চিত্র সম্পদের জন্য সংস্থান নির্বাচন সক্ষম করা। যাইহোক, ধরন নির্বিশেষে সমস্ত সাবরিসোর্সের জন্য একই ইঙ্গিত দেওয়া হয় -- যেমন CSS এবং JavaScript অনুরোধগুলিও একই তথ্য পায় এবং সেইসাথে সেই সম্পদগুলিকে অপ্টিমাইজ করতে ব্যবহার করা যেতে পারে।
কিছু ইমেজ রিকোয়েস্ট উইথ রিপোর্ট করে না কেন? ব্রাউজারটি ইচ্ছাকৃত প্রদর্শনের প্রস্থ নাও জানতে পারে কারণ সাইটটি ছবির অন্তর্নিহিত আকারের উপর নির্ভর করছে। ফলস্বরূপ, এই ধরনের অনুরোধগুলির জন্য প্রস্থের ইঙ্গিত বাদ দেওয়া হয় এবং "প্রস্থ প্রদর্শন"- যেমন একটি জাভাস্ক্রিপ্ট সংস্থান নেই এমন অনুরোধগুলির জন্য। প্রস্থের ইঙ্গিতগুলি পেতে আপনার চিত্রগুলিতে একটি আকারের মান নির্দিষ্ট করতে ভুলবেন না।
<insert my favourite hint> সম্পর্কে কি? ServiceWorker বিকাশকারীদের সমস্ত বহির্গামী অনুরোধগুলিকে আটকাতে এবং সংশোধন করতে (যেমন নতুন শিরোনাম যুক্ত করতে) সক্ষম করে। উদাহরণ হিসেবে, বর্তমান সংযোগের ধরন নির্দেশ করতে NetInfo- ভিত্তিক তথ্য যোগ করা সহজ -- দেখুন " ServiceWorker এর সাথে সক্ষমতা রিপোর্টিং "। ক্রোমে পাঠানো "নেটিভ" ইঙ্গিতগুলি (DPR, প্রস্থ, সংস্থান-প্রস্থ) ব্রাউজারে প্রয়োগ করা হয় কারণ একটি বিশুদ্ধ SW-ভিত্তিক বাস্তবায়ন সমস্ত চিত্র অনুরোধকে বিলম্বিত করবে৷
আমি কোথায় আরও শিখতে পারি, আরও ডেমো দেখতে পারি এবং কী সম্পর্কে? ব্যাখ্যাকারী নথিটি দেখুন এবং আপনার প্রতিক্রিয়া বা অন্যান্য প্রশ্ন থাকলে গিটহাবে একটি সমস্যা খুলতে নির্দ্বিধায়।
ওয়েবের জন্য বিল্ডিং আপনাকে অতুলনীয় নাগাল দেয়। আপনার ওয়েব অ্যাপ্লিকেশনটি একটি ক্লিক দূরে এবং প্রায় প্রতিটি সংযুক্ত ডিভাইস- স্মার্টফোন, ট্যাবলেট, ল্যাপটপ এবং ডেস্কটপ, টিভি এবং আরও অনেক কিছুতে উপলব্ধ - ব্র্যান্ড বা প্ল্যাটফর্ম নির্বিশেষে। সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য আপনি একটি প্রতিক্রিয়াশীল সাইট তৈরি করেছেন যা প্রতিটি ফর্ম-ফ্যাক্টরের জন্য উপস্থাপনা এবং কার্যকারিতাকে খাপ খায়, এবং এখন আপনি আপনার কর্মক্ষমতা চেকলিস্টটি চালাচ্ছেন যাতে অ্যাপ্লিকেশন যত তাড়াতাড়ি সম্ভব লোড হয়: আপনি আপনার সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করেছেন, আপনি আপনার পাঠ্য সংস্থানগুলিকে সংকুচিত এবং ক্যাশে করেছেন , এবং এখন আপনি প্রায়শই আপনার অ্যাকাউন্টের প্রধান সংস্থানগুলিকে দেখছেন যা আপনার ইমেজ ট্রান্সফারের জন্য। সমস্যা হল, ইমেজ অপ্টিমাইজেশন কঠিন :
- উপযুক্ত বিন্যাস নির্ধারণ করুন (ভেক্টর বনাম রাস্টার)
- সর্বোত্তম এনকোডিং বিন্যাস নির্ধারণ করুন (jpeg, webp, ইত্যাদি)
- সঠিক কম্প্রেশন সেটিংস নির্ধারণ করুন (ক্ষতিকর বনাম ক্ষতিহীন)
- কোন মেটাডেটা রাখা বা ছিনতাই করা উচিত তা নির্ধারণ করুন
- প্রতিটি ডিসপ্লে + ডিপিআর রেজোলিউশনের জন্য প্রতিটির একাধিক রূপ তৈরি করুন
- ...
- ব্যবহারকারীর নেটওয়ার্কের ধরন, গতি এবং পছন্দের জন্য অ্যাকাউন্ট
স্বতন্ত্রভাবে, এগুলি ভালভাবে বোঝা সমস্যা । সম্মিলিতভাবে, তারা একটি বড় অপ্টিমাইজেশান স্থান তৈরি করে যা আমরা (ডেভেলপাররা) প্রায়শই উপেক্ষা করি বা অবহেলা করি। মানুষ একই অনুসন্ধান স্থান বারবার অন্বেষণ করার একটি খারাপ কাজ করে, বিশেষ করে যখন অনেকগুলি পদক্ষেপ জড়িত থাকে। অন্যদিকে, কম্পিউটারগুলি এই ধরণের কাজগুলিতে দক্ষতা অর্জন করে।
ছবি এবং অনুরূপ বৈশিষ্ট্য সহ অন্যান্য সংস্থানগুলির জন্য একটি ভাল এবং টেকসই অপ্টিমাইজেশন কৌশলের উত্তর সহজ: অটোমেশন। আপনি যদি আপনার সংস্থানগুলিকে হাতের সাথে সুর করে থাকেন তবে আপনি এটি ভুল করছেন: আপনি ভুলে যাবেন, আপনি অলস হয়ে যাবেন, বা অন্য কেউ আপনার জন্য এই ভুলগুলি করবে - গ্যারান্টিযুক্ত৷
কর্মক্ষমতা-সচেতন বিকাশকারীর গল্প
ইমেজ অপ্টিমাইজেশান স্পেসের মাধ্যমে অনুসন্ধানের দুটি স্বতন্ত্র পর্যায় রয়েছে: বিল্ড-টাইম এবং রান-টাইম।
- কিছু অপ্টিমাইজেশন রিসোর্সের সাথেই অন্তর্নিহিত - যেমন উপযুক্ত বিন্যাস এবং এনকোডিং টাইপ নির্বাচন করা, প্রতিটি এনকোডারের জন্য কম্প্রেশন সেটিংস টিউন করা, অপ্রয়োজনীয় মেটাডেটা খুলে ফেলা ইত্যাদি। এই পদক্ষেপগুলি "বিল্ড-টাইম" এ সঞ্চালিত হতে পারে।
- অন্যান্য অপ্টিমাইজেশানগুলি ক্লায়েন্টের অনুরোধের ধরন এবং বৈশিষ্ট্য দ্বারা নির্ধারিত হয় এবং এটি অবশ্যই "রান-টাইম" এ সঞ্চালিত হতে হবে: ক্লায়েন্টের ডিপিআর এবং ইচ্ছাকৃত প্রদর্শনের প্রস্থের জন্য উপযুক্ত সংস্থান নির্বাচন করা, ক্লায়েন্টের নেটওয়ার্ক গতি, ব্যবহারকারী এবং অ্যাপ্লিকেশন পছন্দগুলির জন্য অ্যাকাউন্টিং এবং আরও অনেক কিছু।
বিল্ড-টাইম টুলিং বিদ্যমান কিন্তু আরও ভাল করা যেতে পারে। উদাহরণস্বরূপ, প্রতিটি চিত্র এবং প্রতিটি চিত্র বিন্যাসের জন্য গতিশীলভাবে "গুণমান" সেটিং টিউন করার মাধ্যমে প্রচুর সঞ্চয় করতে হবে, তবে আমি এখনও এটিকে গবেষণার বাইরে কেউ ব্যবহার করতে দেখিনি। এটি উদ্ভাবনের জন্য উপযুক্ত একটি এলাকা, কিন্তু এই পোস্টের উদ্দেশ্যে আমি এটিকে ছেড়ে দেব। গল্পের রান-টাইম অংশে ফোকাস করা যাক।
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
অ্যাপ্লিকেশনের উদ্দেশ্য খুবই সহজ: ব্যবহারকারীর ভিউপোর্টের 50% এ চিত্রটি আনুন এবং প্রদর্শন করুন। এখানেই বেশিরভাগ ডিজাইনার বারটির জন্য তাদের হাত এবং মাথা ধুয়ে ফেলেন। এদিকে, দলের পারফরম্যান্স-সচেতন বিকাশকারী দীর্ঘ রাত ধরে আছেন:
- সর্বোত্তম সংকোচন পেতে তিনি প্রতিটি ক্লায়েন্টের জন্য সর্বোত্তম চিত্র বিন্যাস ব্যবহার করতে চান: Chrome এর জন্য WebP, Edge এর জন্য JPEG XR এবং বাকিদের জন্য JPEG।
- সেরা ভিজ্যুয়াল গুণমান পেতে তাকে বিভিন্ন রেজোলিউশনে প্রতিটি চিত্রের একাধিক রূপ তৈরি করতে হবে: 1x, 1.5x, 2x, 2.5x, 3x, এবং এর মধ্যে আরও কয়েকটি।
- অপ্রয়োজনীয় পিক্সেল বিতরণ এড়াতে তাকে বুঝতে হবে "ব্যবহারকারীর ভিউপোর্টের 50% আসলে কী বোঝায়"—এখানে অনেকগুলি ভিন্ন ভিউপোর্ট প্রস্থ রয়েছে!
- আদর্শভাবে, তিনি একটি স্থিতিস্থাপক অভিজ্ঞতা প্রদান করতে চান যেখানে ধীর নেটওয়ার্কের ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে একটি কম রেজোলিউশন আনবে। সব পরে, এটা গ্লাস সময় সম্পর্কে সব.
- অ্যাপ্লিকেশনটি কিছু ব্যবহারকারীর নিয়ন্ত্রণও প্রকাশ করে যা প্রভাবিত করে কোন চিত্রের সংস্থানটি আনতে হবে, তাই এটিরও কারণ রয়েছে।
ওহ, এবং তারপরে ডিজাইনার বুঝতে পারে যে তাকে 100% প্রস্থে একটি ভিন্ন চিত্র প্রদর্শন করতে হবে যদি ভিউপোর্টের আকার সুস্পষ্টতা অপ্টিমাইজ করার জন্য ছোট হয়। এর অর্থ হল আমাদের এখন আরও একটি সম্পদের জন্য একই প্রক্রিয়া পুনরাবৃত্তি করতে হবে এবং তারপরে ভিউপোর্ট আকারে আনয়ন শর্তসাপেক্ষ করতে হবে। আমি কি উল্লেখ করেছি যে এই জিনিসটি কঠিন? ওয়েল, ঠিক আছে, এর এটা পেতে. picture উপাদানটি আমাদের অনেক দূরে নিয়ে যাবে:
<picture>
<!-- serve WebP to Chrome and Opera -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEGXR to Edge -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w,
/image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w,
/image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w,
/image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w,
/image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<!-- serve JPEG to others -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg" width="50%">
</picture>
আমরা শিল্প নির্দেশনা, বিন্যাস নির্বাচন পরিচালনা করেছি এবং ক্লায়েন্টের ডিভাইসের DPR এবং ভিউপোর্ট প্রস্থের পরিবর্তনশীলতার জন্য প্রতিটি চিত্রের ছয়টি রূপ সরবরাহ করেছি। চিত্তাকর্ষক !
দুর্ভাগ্যবশত, picture উপাদানটি ক্লায়েন্টের সংযোগের ধরন বা গতির উপর ভিত্তি করে কীভাবে আচরণ করা উচিত তার জন্য কোনও নিয়ম নির্ধারণ করার অনুমতি দেয় না। এটি বলেছে, এটির প্রক্রিয়াকরণ অ্যালগরিদম ব্যবহারকারী এজেন্টকে কিছু ক্ষেত্রে কোন সংস্থান নিয়ে আসে তা সামঞ্জস্য করার অনুমতি দেয় — ধাপ 5 দেখুন। আমাদের শুধু আশা করতে হবে যে ব্যবহারকারী এজেন্ট যথেষ্ট স্মার্ট। (দ্রষ্টব্য: বর্তমান বাস্তবায়নের কোনটি নয়)। একইভাবে, অ্যাপ-নির্দিষ্ট যুক্তির জন্য অনুমতি দেওয়ার জন্য picture উপাদানটিতে কোনও হুক নেই যা অ্যাপ বা ব্যবহারকারীর পছন্দগুলির জন্য অ্যাকাউন্ট করে। এই শেষ দুটি বিট পেতে আমাদের উপরের সমস্ত যুক্তি জাভাস্ক্রিপ্টে স্থানান্তর করতে হবে, কিন্তু এটি picture দ্বারা অফার করা প্রিলোড স্ক্যানার অপ্টিমাইজেশানগুলিকে বাতিল করে দেয়। হুম।
এই সীমাবদ্ধতাগুলি একপাশে, এটি কাজ করে। ভাল, অন্তত এই বিশেষ সম্পদের জন্য. এখানে আসল, এবং দীর্ঘমেয়াদী চ্যালেঞ্জ হল যে আমরা ডিজাইনার বা বিকাশকারীর কাছ থেকে প্রতিটি সম্পদের জন্য এইরকম হ্যান্ড-ক্র্যাফ্ট কোড আশা করতে পারি না। এটি প্রথম চেষ্টায় একটি মজার মস্তিষ্কের ধাঁধা, কিন্তু এর পরেই এটি তার আবেদন হারিয়ে ফেলে। আমাদের অটোমেশন দরকার। সম্ভবত IDE বা অন্যান্য বিষয়বস্তু-রূপান্তর টুলিং আমাদেরকে বাঁচাতে পারে এবং স্বয়ংক্রিয়ভাবে উপরের বয়লারপ্লেট তৈরি করতে পারে।
ক্লায়েন্ট ইঙ্গিত সহ স্বয়ংক্রিয় সম্পদ নির্বাচন
একটি গভীর শ্বাস নিন, আপনার অবিশ্বাস স্থগিত করুন এবং এখন নিম্নলিখিত উদাহরণটি বিবেচনা করুন:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
...
<picture>
<source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing">
<img sizes="100vw" src="/image/thing-crop">
</picture>
বিশ্বাস করুন বা না করুন, উপরের উদাহরণটি উপরের অনেক বেশি লম্বা ছবি মার্কআপের মতো একই ক্ষমতা প্রদানের জন্য যথেষ্ট, যেমনটি আমরা দেখব, এটি কীভাবে, কোনটি এবং কখন চিত্র সংস্থানগুলি আনা হয় তার উপর সম্পূর্ণ বিকাশকারী নিয়ন্ত্রণ সক্ষম করে৷ "ম্যাজিক" প্রথম লাইনে রয়েছে যা ক্লায়েন্ট ইঙ্গিত রিপোর্টিং সক্ষম করে এবং ব্রাউজারকে ডিভাইস পিক্সেল অনুপাত ( DPR ), লেআউট ভিউপোর্ট প্রস্থ ( Viewport-Width ) এবং সার্ভারে সংস্থানগুলির উদ্দেশ্য প্রদর্শনের প্রস্থ ( Width ) বিজ্ঞাপন দিতে বলে৷
ক্লায়েন্ট ইঙ্গিত সক্রিয় করা হলে, ফলস্বরূপ ক্লায়েন্ট-সাইড মার্কআপ শুধুমাত্র উপস্থাপনা প্রয়োজনীয়তা বজায় রাখে । ডিজাইনারকে ছবির ধরন, ক্লায়েন্ট রেজোলিউশন, ডেলিভারি বাইট কমানোর জন্য সর্বোত্তম ব্রেকপয়েন্ট, বা অন্যান্য সংস্থান নির্বাচনের মানদণ্ড নিয়ে চিন্তা করতে হবে না। আসুন এটির মুখোমুখি হই, তারা কখনই করেনি, এবং তাদের করা উচিত নয়। আরও ভাল, বিকাশকারীকে উপরের মার্কআপটি পুনরায় লিখতে এবং প্রসারিত করতে হবে না কারণ প্রকৃত সম্পদ নির্বাচন ক্লায়েন্ট এবং সার্ভার দ্বারা আলোচনা করা হয়।
Chrome 46 DPR , Width এবং Viewport-Width ইঙ্গিতগুলির জন্য স্থানীয় সমর্থন প্রদান করে৷ ইঙ্গিতগুলি ডিফল্টরূপে অক্ষম করা হয় এবং উপরে <meta http-equiv="Accept-CH" content="..."> একটি অপ্ট-ইন সংকেত হিসাবে কাজ করে যা Chrome কে বহির্গামী অনুরোধগুলিতে নির্দিষ্ট শিরোনামগুলি যুক্ত করতে বলে৷ এটির সাথে, আসুন একটি নমুনা চিত্র অনুরোধের জন্য অনুরোধ এবং প্রতিক্রিয়া শিরোনামগুলি পরীক্ষা করি:

ক্রোম একসেপ্ট রিকোয়েস্ট হেডারের মাধ্যমে WebP ফরম্যাটের জন্য তার সমর্থনের বিজ্ঞাপন দেয়; নতুন এজ ব্রাউজার একইভাবে অ্যাসেপ্ট হেডারের মাধ্যমে JPEG XR-এর জন্য সমর্থনের বিজ্ঞাপন দেয়।
পরবর্তী তিনটি অনুরোধ শিরোনাম হল ক্লায়েন্ট-ইঙ্গিত শিরোনাম যা ক্লায়েন্টের ডিভাইসের পিক্সেল অনুপাত (3x), বিন্যাস ভিউপোর্ট প্রস্থ (460px), এবং সম্পদের উদ্দেশ্য প্রদর্শনের প্রস্থ (230px) বিজ্ঞাপন দেয়। এটি তার নিজস্ব নীতির সেটের উপর ভিত্তি করে সর্বোত্তম চিত্রের বৈকল্পিক নির্বাচন করার জন্য সার্ভারকে সমস্ত প্রয়োজনীয় তথ্য সরবরাহ করে: প্রাক-উত্পাদিত সংস্থানগুলির প্রাপ্যতা, একটি সংস্থান পুনরায় এনকোডিং বা আকার পরিবর্তনের ব্যয়, একটি সংস্থানের জনপ্রিয়তা, বর্তমান সার্ভার লোড এবং আরও অনেক কিছু। এই বিশেষ ক্ষেত্রে, সার্ভারটি DPR এবং Width ইঙ্গিতগুলি ব্যবহার করে এবং একটি WebP সংস্থান প্রদান করে, যেমনটি Content-Type , Content-DPR এবং Vary হেডার দ্বারা নির্দেশিত৷
এখানে কোন জাদু নেই। আমরা এইচটিএমএল মার্কআপ থেকে সম্পদ নির্বাচন এবং ক্লায়েন্ট এবং সার্ভারের মধ্যে অনুরোধ-প্রতিক্রিয়া আলোচনায় স্থানান্তরিত করেছি। ফলস্বরূপ, এইচটিএমএল শুধুমাত্র উপস্থাপনা প্রয়োজনীয়তাগুলির সাথে সম্পর্কিত এবং এটি এমন কিছু যা আমরা যে কোনও ডিজাইনার এবং বিকাশকারীকে লিখতে বিশ্বাস করতে পারি, যখন ইমেজ অপ্টিমাইজেশান স্পেসের মাধ্যমে অনুসন্ধানটি কম্পিউটারে স্থগিত করা হয় এবং এখন সহজেই স্কেলে স্বয়ংক্রিয় হয়৷ আমাদের কর্মক্ষমতা-সচেতন বিকাশকারীর কথা মনে আছে? এখন তার কাজ হল এমন একটি ইমেজ পরিষেবা লেখা যা প্রদত্ত ইঙ্গিতগুলিকে কাজে লাগাতে পারে এবং উপযুক্ত প্রতিক্রিয়া প্রদান করতে পারে: তিনি তার পছন্দের যে কোনও ভাষা বা সার্ভার ব্যবহার করতে পারেন, বা, তার পক্ষে কোনও তৃতীয় পক্ষের পরিষেবা বা একটি CDN কে এটি করতে দিন৷
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
এছাড়াও, উপরের এই লোকটি মনে আছে? ক্লায়েন্ট ইঙ্গিত দিয়ে নম্র ইমেজ ট্যাগ এখন DPR-, ভিউপোর্ট-, এবং প্রস্থ-সচেতন কোনো অতিরিক্ত মার্কআপ ছাড়াই। আপনি যদি আর্ট-ডিরেকশন যোগ করতে চান তবে আপনি picture ট্যাগ ব্যবহার করতে পারেন, যেমনটি আমরা উপরে তুলে ধরেছি, এবং অন্যথায় আপনার বিদ্যমান সমস্ত ইমেজ ট্যাগগুলি অনেক বেশি স্মার্ট হয়ে উঠেছে। ক্লায়েন্ট ইঙ্গিত বিদ্যমান img এবং picture উপাদান উন্নত.
পরিষেবা কর্মী দিয়ে সম্পদ নির্বাচনের উপর নিয়ন্ত্রণ নেওয়া
ServiceWorker, কার্যত, আপনার ব্রাউজারে চলমান একটি ক্লায়েন্ট-সাইড প্রক্সি। এটি সমস্ত বহির্গামী অনুরোধগুলিকে বাধা দেয় এবং আপনাকে পরিদর্শন, পুনঃলিখন, ক্যাশে এবং এমনকি প্রতিক্রিয়া সংশ্লেষণ করার অনুমতি দেয়। চিত্রগুলি আলাদা নয় এবং, ক্লায়েন্ট ইঙ্গিতগুলি সক্ষম করার সাথে, সক্রিয় সার্ভিসওয়ার্কার চিত্র অনুরোধগুলি সনাক্ত করতে পারে, প্রদত্ত ক্লায়েন্ট ইঙ্গিতগুলি পরিদর্শন করতে পারে এবং তার নিজস্ব প্রক্রিয়াকরণ যুক্তি সংজ্ঞায়িত করতে পারে।
self.onfetch = function(event) {
var req = event.request.clone();
console.log("SW received request for: " + req.url)
for (var entry of req.headers.entries()) {
console.log("\t" + entry[0] +": " + entry[1])
}
...
}

ServiceWorker আপনাকে সম্পদ নির্বাচনের উপর সম্পূর্ণ ক্লায়েন্ট-সাইড নিয়ন্ত্রণ দেয় । এটা সমালোচনামূলক. এটি ডুবে যাক, কারণ সম্ভাবনা অসীম কাছাকাছি:
- আপনি ব্যবহারকারী এজেন্ট দ্বারা সেট করা ক্লায়েন্ট ইঙ্গিত হেডার মান পুনরায় লিখতে পারেন।
- আপনি অনুরোধে নতুন ক্লায়েন্ট ইঙ্গিত শিরোনাম মান যুক্ত করতে পারেন।
- আপনি URLটি পুনরায় লিখতে পারেন এবং একটি বিকল্প সার্ভারে চিত্র অনুরোধটি নির্দেশ করতে পারেন (যেমন CDN)।
- এমনকি আপনি শিরোনাম থেকে ইঙ্গিত মানগুলিকে এবং নিজেই URL-এ স্থানান্তর করতে পারেন যদি এটি আপনার অবকাঠামোতে স্থাপন করা সহজ করে তোলে।
- আপনি প্রতিক্রিয়া ক্যাশে করতে পারেন এবং নিজস্ব যুক্তি সংজ্ঞায়িত করতে পারেন যার জন্য সংস্থানগুলি পরিবেশন করা হয়।
- ব্যবহারকারীদের সংযোগের উপর ভিত্তি করে আপনি আপনার প্রতিক্রিয়া মানিয়ে নিতে পারেন।
- আপনি সার্ভারে আপনার পছন্দগুলি অনুসন্ধান করতে এবং বিজ্ঞাপন দিতে NetInfo API ব্যবহার করতে পারেন।
- আনয়ন ধীর হলে আপনি একটি বিকল্প প্রতিক্রিয়া ফেরত দিতে পারেন।
- আপনি অ্যাপ্লিকেশন এবং ব্যবহারকারীর পছন্দ ওভাররাইডের জন্য অ্যাকাউন্ট করতে পারেন।
- আপনি ... আপনার হৃদয় যা ইচ্ছা তাই করতে পারেন, সত্যিই.
picture উপাদানটি HTML মার্কআপে প্রয়োজনীয় শিল্প-নির্দেশ নিয়ন্ত্রণ প্রদান করে। ক্লায়েন্ট ইঙ্গিতগুলি ফলাফলের চিত্র অনুরোধগুলিতে টীকা প্রদান করে যা সম্পদ নির্বাচন অটোমেশন সক্ষম করে। ServiceWorker ক্লায়েন্টকে অনুরোধ এবং প্রতিক্রিয়া পরিচালনার ক্ষমতা প্রদান করে। এটি হল এক্সটেনসিবল ওয়েব ইন অ্যাকশন।
ক্লায়েন্ট ইঙ্গিত FAQ
ক্লায়েন্ট ইঙ্গিত কোথায় পাওয়া যায়? Chrome 46 এ পাঠানো হয়েছে। ফায়ারফক্স এবং এজ এ বিবেচনাধীন।
কেন ক্লায়েন্ট ইঙ্গিত অপ্ট-ইন হয়? ক্লায়েন্ট ইঙ্গিত ব্যবহার করবে না এমন সাইটগুলির জন্য আমরা ওভারহেড কমাতে চাই। ক্লায়েন্ট ইঙ্গিতগুলি সক্ষম করতে সাইটটিকে পেজ মার্কআপে
Accept-CHহেডার বা সমতুল্য<meta http-equiv>নির্দেশিকা প্রদান করতে হবে। উপস্থিত যেকোন একটির সাথে, ব্যবহারকারী এজেন্ট সমস্ত সাবরিসোর্স অনুরোধে উপযুক্ত ইঙ্গিত যোগ করবে। ভবিষ্যতে, আমরা একটি নির্দিষ্ট উত্সের জন্য এই পছন্দটি বজায় রাখার জন্য একটি অতিরিক্ত প্রক্রিয়া সরবরাহ করতে পারি, যা নেভিগেশন অনুরোধগুলিতে একই ইঙ্গিতগুলি সরবরাহ করার অনুমতি দেবে৷আমাদের যদি সার্ভিসওয়ার্কার থাকে তাহলে কেন আমাদের ক্লায়েন্ট ইঙ্গিতের প্রয়োজন হবে? ServiceWorker-এর লেআউট, রিসোর্স এবং ভিউপোর্ট প্রস্থ তথ্যে অ্যাক্সেস নেই। অন্তত, ব্যয়বহুল রাউন্ডট্রিপ প্রবর্তন না করে এবং চিত্রের অনুরোধে উল্লেখযোগ্যভাবে বিলম্ব না করে - যেমন যখন প্রিলোড পার্সার দ্বারা একটি চিত্র অনুরোধ শুরু হয়। অনুরোধের অংশ হিসাবে এই ডেটা উপলব্ধ করতে ক্লায়েন্ট ইঙ্গিতগুলি ব্রাউজারের সাথে সংহত করে৷
ক্লায়েন্ট ইঙ্গিত শুধুমাত্র ইমেজ সম্পদ জন্য? ডিপিআর, ভিউপোর্ট-প্রস্থ এবং প্রস্থ ইঙ্গিতগুলির পিছনে মূল ব্যবহারের ক্ষেত্রে চিত্র সম্পদের জন্য সংস্থান নির্বাচন সক্ষম করা। যাইহোক, ধরন নির্বিশেষে সমস্ত সাবরিসোর্সের জন্য একই ইঙ্গিত দেওয়া হয় -- যেমন CSS এবং JavaScript অনুরোধগুলিও একই তথ্য পায় এবং সেইসাথে সেই সম্পদগুলিকে অপ্টিমাইজ করতে ব্যবহার করা যেতে পারে।
কিছু ইমেজ রিকোয়েস্ট উইথ রিপোর্ট করে না কেন? ব্রাউজারটি ইচ্ছাকৃত প্রদর্শনের প্রস্থ নাও জানতে পারে কারণ সাইটটি ছবির অন্তর্নিহিত আকারের উপর নির্ভর করছে। ফলস্বরূপ, এই ধরনের অনুরোধগুলির জন্য প্রস্থের ইঙ্গিত বাদ দেওয়া হয় এবং "প্রস্থ প্রদর্শন"- যেমন একটি জাভাস্ক্রিপ্ট সংস্থান নেই এমন অনুরোধগুলির জন্য। প্রস্থের ইঙ্গিতগুলি পেতে আপনার চিত্রগুলিতে একটি আকারের মান নির্দিষ্ট করতে ভুলবেন না।
<insert my favourite hint> সম্পর্কে কি? ServiceWorker বিকাশকারীদের সমস্ত বহির্গামী অনুরোধগুলিকে আটকাতে এবং সংশোধন করতে (যেমন নতুন শিরোনাম যুক্ত করতে) সক্ষম করে। উদাহরণ হিসেবে, বর্তমান সংযোগের ধরন নির্দেশ করতে NetInfo- ভিত্তিক তথ্য যোগ করা সহজ -- দেখুন " ServiceWorker এর সাথে সক্ষমতা রিপোর্টিং "। ক্রোমে পাঠানো "নেটিভ" ইঙ্গিতগুলি (DPR, প্রস্থ, সংস্থান-প্রস্থ) ব্রাউজারে প্রয়োগ করা হয় কারণ একটি বিশুদ্ধ SW-ভিত্তিক বাস্তবায়ন সমস্ত চিত্র অনুরোধকে বিলম্বিত করবে৷
আমি কোথায় আরও শিখতে পারি, আরও ডেমো দেখতে পারি এবং কী সম্পর্কে? ব্যাখ্যাকারী নথিটি দেখুন এবং আপনার প্রতিক্রিয়া বা অন্যান্য প্রশ্ন থাকলে গিটহাবে একটি সমস্যা খুলতে নির্দ্বিধায়।
ওয়েবের জন্য বিল্ডিং আপনাকে অতুলনীয় নাগাল দেয়। আপনার ওয়েব অ্যাপ্লিকেশনটি একটি ক্লিক দূরে এবং প্রায় প্রতিটি সংযুক্ত ডিভাইস- স্মার্টফোন, ট্যাবলেট, ল্যাপটপ এবং ডেস্কটপ, টিভি এবং আরও অনেক কিছুতে উপলব্ধ - ব্র্যান্ড বা প্ল্যাটফর্ম নির্বিশেষে। সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য আপনি একটি প্রতিক্রিয়াশীল সাইট তৈরি করেছেন যা প্রতিটি ফর্ম-ফ্যাক্টরের জন্য উপস্থাপনা এবং কার্যকারিতাকে খাপ খায়, এবং এখন আপনি আপনার কর্মক্ষমতা চেকলিস্টটি চালাচ্ছেন যাতে অ্যাপ্লিকেশন যত তাড়াতাড়ি সম্ভব লোড হয়: আপনি আপনার সমালোচনামূলক রেন্ডারিং পাথ অপ্টিমাইজ করেছেন, আপনি আপনার পাঠ্য সংস্থানগুলিকে সংকুচিত এবং ক্যাশে করেছেন , এবং এখন আপনি প্রায়শই আপনার অ্যাকাউন্টের প্রধান সংস্থানগুলিকে দেখছেন যা আপনার ইমেজ ট্রান্সফারের জন্য। সমস্যা হল, ইমেজ অপ্টিমাইজেশন কঠিন :
- উপযুক্ত বিন্যাস নির্ধারণ করুন (ভেক্টর বনাম রাস্টার)
- সর্বোত্তম এনকোডিং বিন্যাস নির্ধারণ করুন (jpeg, webp, ইত্যাদি)
- সঠিক কম্প্রেশন সেটিংস নির্ধারণ করুন (ক্ষতিকর বনাম ক্ষতিহীন)
- কোন মেটাডেটা রাখা বা ছিনতাই করা উচিত তা নির্ধারণ করুন
- প্রতিটি ডিসপ্লে + ডিপিআর রেজোলিউশনের জন্য প্রতিটির একাধিক রূপ তৈরি করুন
- ...
- ব্যবহারকারীর নেটওয়ার্কের ধরন, গতি এবং পছন্দের জন্য অ্যাকাউন্ট
স্বতন্ত্রভাবে, এগুলি ভালভাবে বোঝা সমস্যা । সম্মিলিতভাবে, তারা একটি বড় অপ্টিমাইজেশান স্থান তৈরি করে যা আমরা (ডেভেলপাররা) প্রায়শই উপেক্ষা করি বা অবহেলা করি। মানুষ একই অনুসন্ধান স্থান বারবার অন্বেষণ করার একটি খারাপ কাজ করে, বিশেষ করে যখন অনেকগুলি পদক্ষেপ জড়িত থাকে। অন্যদিকে, কম্পিউটারগুলি এই ধরণের কাজগুলিতে দক্ষতা অর্জন করে।
ছবি এবং অনুরূপ বৈশিষ্ট্য সহ অন্যান্য সংস্থানগুলির জন্য একটি ভাল এবং টেকসই অপ্টিমাইজেশন কৌশলের উত্তর সহজ: অটোমেশন। আপনি যদি আপনার সংস্থানগুলিকে হাতের সাথে সুর করে থাকেন তবে আপনি এটি ভুল করছেন: আপনি ভুলে যাবেন, আপনি অলস হয়ে যাবেন, বা অন্য কেউ আপনার জন্য এই ভুলগুলি করবে - গ্যারান্টিযুক্ত৷
কর্মক্ষমতা-সচেতন বিকাশকারীর গল্প
ইমেজ অপ্টিমাইজেশান স্পেসের মাধ্যমে অনুসন্ধানের দুটি স্বতন্ত্র পর্যায় রয়েছে: বিল্ড-টাইম এবং রান-টাইম।
- কিছু অপ্টিমাইজেশন রিসোর্সের সাথেই অন্তর্নিহিত - যেমন উপযুক্ত বিন্যাস এবং এনকোডিং টাইপ নির্বাচন করা, প্রতিটি এনকোডারের জন্য কম্প্রেশন সেটিংস টিউন করা, অপ্রয়োজনীয় মেটাডেটা খুলে ফেলা ইত্যাদি। এই পদক্ষেপগুলি "বিল্ড-টাইম" এ সঞ্চালিত হতে পারে।
- অন্যান্য অপ্টিমাইজেশানগুলি ক্লায়েন্টের অনুরোধের ধরন এবং বৈশিষ্ট্য দ্বারা নির্ধারিত হয় এবং এটি অবশ্যই "রান-টাইম" এ সঞ্চালিত হতে হবে: ক্লায়েন্টের ডিপিআর এবং ইচ্ছাকৃত প্রদর্শনের প্রস্থের জন্য উপযুক্ত সংস্থান নির্বাচন করা, ক্লায়েন্টের নেটওয়ার্ক গতি, ব্যবহারকারী এবং অ্যাপ্লিকেশন পছন্দগুলির জন্য অ্যাকাউন্টিং এবং আরও অনেক কিছু।
বিল্ড-টাইম টুলিং বিদ্যমান কিন্তু আরও ভাল করা যেতে পারে। উদাহরণস্বরূপ, প্রতিটি চিত্র এবং প্রতিটি চিত্র বিন্যাসের জন্য গতিশীলভাবে "গুণমান" সেটিং টিউন করার মাধ্যমে প্রচুর সঞ্চয় করতে হবে, তবে আমি এখনও এটিকে গবেষণার বাইরে কেউ ব্যবহার করতে দেখিনি। এটি উদ্ভাবনের জন্য উপযুক্ত একটি এলাকা, কিন্তু এই পোস্টের উদ্দেশ্যে আমি এটিকে ছেড়ে দেব। গল্পের রান-টাইম অংশে ফোকাস করা যাক।
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
অ্যাপ্লিকেশনের উদ্দেশ্য খুবই সহজ: ব্যবহারকারীর ভিউপোর্টের 50% এ চিত্রটি আনুন এবং প্রদর্শন করুন। এখানেই বেশিরভাগ ডিজাইনার বারটির জন্য তাদের হাত এবং মাথা ধুয়ে ফেলেন। এদিকে, দলের পারফরম্যান্স-সচেতন বিকাশকারী দীর্ঘ রাত ধরে আছেন:
- সর্বোত্তম সংকোচন পেতে তিনি প্রতিটি ক্লায়েন্টের জন্য সর্বোত্তম চিত্র বিন্যাস ব্যবহার করতে চান: Chrome এর জন্য WebP, Edge এর জন্য JPEG XR এবং বাকিদের জন্য JPEG।
- সেরা ভিজ্যুয়াল গুণমান পেতে তাকে বিভিন্ন রেজোলিউশনে প্রতিটি চিত্রের একাধিক রূপ তৈরি করতে হবে: 1x, 1.5x, 2x, 2.5x, 3x, এবং এর মধ্যে আরও কয়েকটি।
- অপ্রয়োজনীয় পিক্সেল বিতরণ এড়াতে তাকে বুঝতে হবে "ব্যবহারকারীর ভিউপোর্টের 50% আসলে কী বোঝায়"—এখানে অনেকগুলি ভিন্ন ভিউপোর্ট প্রস্থ রয়েছে!
- আদর্শভাবে, তিনি একটি স্থিতিস্থাপক অভিজ্ঞতা প্রদান করতে চান যেখানে ধীর নেটওয়ার্কের ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে একটি কম রেজোলিউশন আনবে। সব পরে, এটা গ্লাস সময় সম্পর্কে সব.
- অ্যাপ্লিকেশনটি কিছু ব্যবহারকারীর নিয়ন্ত্রণও প্রকাশ করে যা প্রভাবিত করে কোন চিত্রের সংস্থানটি আনতে হবে, তাই এটিরও কারণ রয়েছে।
ওহ, এবং তারপরে ডিজাইনার বুঝতে পারে যে তাকে 100% প্রস্থে একটি ভিন্ন চিত্র প্রদর্শন করতে হবে যদি ভিউপোর্টের আকার সুস্পষ্টতা অপ্টিমাইজ করার জন্য ছোট হয়। এর অর্থ হল আমাদের এখন আরও একটি সম্পদের জন্য একই প্রক্রিয়া পুনরাবৃত্তি করতে হবে এবং তারপরে ভিউপোর্ট আকারে আনয়ন শর্তসাপেক্ষ করতে হবে। আমি কি উল্লেখ করেছি যে এই জিনিসটি কঠিন? ওয়েল, ঠিক আছে, এর এটা পেতে. picture উপাদানটি আমাদের অনেক দূরে নিয়ে যাবে:
<picture>
<!-- serve WebP to Chrome and Opera -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEGXR to Edge -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w,
/image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w,
/image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w,
/image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w,
/image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<!-- serve JPEG to others -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg" width="50%">
</picture>
আমরা শিল্প নির্দেশনা, বিন্যাস নির্বাচন পরিচালনা করেছি এবং ক্লায়েন্টের ডিভাইসের DPR এবং ভিউপোর্ট প্রস্থের পরিবর্তনশীলতার জন্য প্রতিটি চিত্রের ছয়টি রূপ সরবরাহ করেছি। চিত্তাকর্ষক !
দুর্ভাগ্যক্রমে, picture উপাদানটি ক্লায়েন্টের সংযোগের ধরণ বা গতির ভিত্তিতে এটি কীভাবে আচরণ করা উচিত তার কোনও নিয়ম আমাদের সংজ্ঞায়িত করতে দেয় না। এটি বলেছিল, এর প্রসেসিং অ্যালগরিদম ব্যবহারকারী এজেন্টকে কিছু ক্ষেত্রে এটি কী সংস্থান নিয়েছে তা সামঞ্জস্য করতে দেয় - ধাপ 5 দেখুন। আমাদের কেবল আশা করতে হবে যে ব্যবহারকারী এজেন্ট যথেষ্ট স্মার্ট। (দ্রষ্টব্য: বর্তমান বাস্তবায়নগুলির কোনওটিই নয়)। একইভাবে, অ্যাপ্লিকেশন বা ব্যবহারকারীর পছন্দগুলির জন্য অ্যাকাউন্টগুলি অ্যাপ্লিকেশন-নির্দিষ্ট যুক্তির জন্য অনুমতি দেওয়ার জন্য picture উপাদানটিতে কোনও হুক নেই। এই শেষ দুটি বিট পেতে আমাদের উপরের সমস্ত যুক্তি জাভাস্ক্রিপ্টে স্থানান্তর করতে হবে, তবে এটি picture দ্বারা প্রদত্ত প্রিলোড স্ক্যানার অপ্টিমাইজেশনগুলি বাজেয়াপ্ত করে। হুম।
এই সীমাবদ্ধতাগুলি একদিকে রেখে, এটি কাজ করে। ভাল, কমপক্ষে এই বিশেষ সম্পত্তির জন্য। এখানে আসল এবং দীর্ঘমেয়াদী চ্যালেঞ্জ হ'ল আমরা ডিজাইনার বা বিকাশকারীকে প্রতিটি এবং প্রতিটি সম্পত্তির জন্য এইভাবে হ্যান্ড-ক্রাফ্ট কোডটি আশা করতে পারি না। এটি প্রথম চেষ্টা করার জন্য একটি মজাদার মস্তিষ্কের ধাঁধা, তবে এটি তার পরপরই তার আবেদনটি হারাবে। আমাদের অটোমেশন দরকার। সম্ভবত আইডিই বা অন্যান্য সামগ্রী-ট্রান্সফর্ম সরঞ্জামকরণ আমাদের সংরক্ষণ করতে পারে এবং স্বয়ংক্রিয়ভাবে উপরের বয়লারপ্লেট তৈরি করতে পারে।
ক্লায়েন্টের ইঙ্গিত সহ রিসোর্স নির্বাচন স্বয়ংক্রিয়করণ
গভীর নিঃশ্বাস নিন, আপনার অবিশ্বাস স্থগিত করুন এবং এখন নিম্নলিখিত উদাহরণটি বিবেচনা করুন:
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
...
<picture>
<source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing">
<img sizes="100vw" src="/image/thing-crop">
</picture>
বিশ্বাস করুন বা না করুন, উপরের উদাহরণটি উপরের আরও দীর্ঘ চিত্রের মার্কআপ হিসাবে সমস্ত একই ক্ষমতা সরবরাহ করার জন্য যথেষ্ট, যেমনটি আমরা দেখব, এটি কীভাবে, কোনটি এবং কখন চিত্রের সংস্থানগুলি আনার উপর সম্পূর্ণ বিকাশকারী নিয়ন্ত্রণ সক্ষম করে। "ম্যাজিক" প্রথম লাইনে রয়েছে যা ক্লায়েন্টের ইঙ্গিতগুলি প্রতিবেদন করতে সক্ষম করে এবং ব্রাউজারটিকে ডিভাইস পিক্সেল অনুপাত ( DPR ), লেআউট ভিউপোর্টের প্রস্থ ( Viewport-Width ) এবং সার্ভারের সংস্থানগুলির উদ্দেশ্যযুক্ত ডিসপ্লে প্রস্থ ( Width ) বিজ্ঞাপন দিতে বলে।
ক্লায়েন্টের ইঙ্গিতগুলি সক্ষম করে, ফলাফল ক্লায়েন্ট-সাইড মার্কআপটি কেবল উপস্থাপনার প্রয়োজনীয়তাগুলি ধরে রাখে । ডিজাইনারকে চিত্রের ধরণ, ক্লায়েন্ট রেজোলিউশন, বিতরণ বাইটগুলি হ্রাস করার জন্য অনুকূল ব্রেকপয়েন্টগুলি বা অন্যান্য সংস্থান নির্বাচনের মানদণ্ড সম্পর্কে চিন্তা করতে হবে না। আসুন এটির মুখোমুখি হোন, তারা কখনই করেনি এবং তাদের উচিত নয়। আরও ভাল, বিকাশকারীকেও উপরের মার্কআপটি পুনরায় লিখতে এবং প্রসারিত করার প্রয়োজন হয় না কারণ প্রকৃত সংস্থান নির্বাচনটি ক্লায়েন্ট এবং সার্ভার দ্বারা আলোচনা করা হয়।
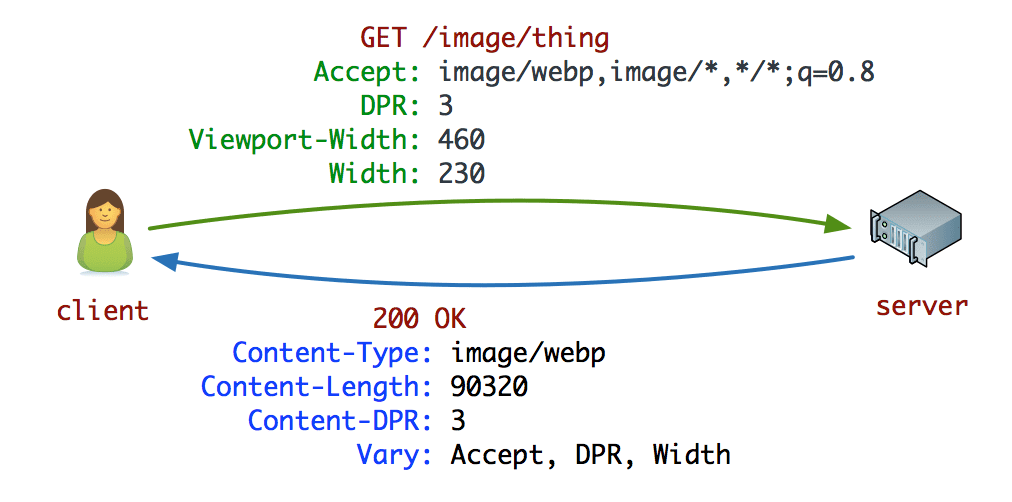
ক্রোম 46 DPR , Width এবং Viewport-Width ইঙ্গিতগুলির জন্য দেশীয় সমর্থন সরবরাহ করে। ইঙ্গিতগুলি ডিফল্টরূপে অক্ষম করা হয় এবং <meta http-equiv="Accept-CH" content="..."> উপরে একটি অপ্ট-ইন সিগন্যাল হিসাবে কাজ করে যা ক্রোমকে নির্দিষ্ট শিরোনামগুলিকে বহির্গামী অনুরোধগুলিতে সংযোজন করতে বলে। সেই জায়গায়, আসুন একটি নমুনা চিত্রের অনুরোধের জন্য অনুরোধ এবং প্রতিক্রিয়া শিরোনামগুলি পরীক্ষা করি:

ক্রোম গ্রহণযোগ্য অনুরোধ শিরোনামের মাধ্যমে ওয়েবপি ফর্ম্যাটের জন্য তার সমর্থনটির বিজ্ঞাপন দেয়; নতুন এজ ব্রাউজার একইভাবে গ্রহণ শিরোনামটির মাধ্যমে জেপিজি এক্সআর এর জন্য সমর্থন বিজ্ঞাপন দেয়।
পরবর্তী তিনটি অনুরোধ শিরোনাম হ'ল ক্লায়েন্ট-হিন্ট শিরোনামগুলি ক্লায়েন্টের ডিভাইসের ডিভাইস পিক্সেল অনুপাতের বিজ্ঞাপন (3x), লেআউট ভিউপোর্ট প্রস্থ (460px), এবং সংস্থানটির উদ্দেশ্যে প্রদর্শিত প্রস্থের (230px) বিজ্ঞাপন দেয়। এটি তার নিজস্ব নীতিমালার সেটগুলির উপর ভিত্তি করে সর্বোত্তম চিত্র বৈকল্পিক নির্বাচন করতে সার্ভারকে সমস্ত প্রয়োজনীয় তথ্য সরবরাহ করে: প্রেগনরেটেড রিসোর্সগুলির প্রাপ্যতা, কোনও সংস্থান পুনরায় এনকোডিং বা পুনরায় আকার দেওয়ার ব্যয়, একটি সংস্থানটির জনপ্রিয়তা, বর্তমান সার্ভার লোড এবং আরও অনেক কিছু। এই বিশেষ ক্ষেত্রে, সার্ভারটি DPR এবং Width ইঙ্গিতগুলি ব্যবহার করে এবং একটি ওয়েবপি রিসোর্স দেয়, যেমন Content-Type , Content-DPR এবং Vary শিরোনাম দ্বারা নির্দেশিত।
এখানে কোন জাদু নেই। আমরা এইচটিএমএল মার্কআপ থেকে এবং ক্লায়েন্ট এবং সার্ভারের মধ্যে অনুরোধ-প্রতিক্রিয়া আলোচনায় রিসোর্স নির্বাচনটি সরিয়ে নিয়েছি। ফলস্বরূপ, এইচটিএমএল কেবল উপস্থাপনার প্রয়োজনীয়তার সাথেই উদ্বিগ্ন এবং এটি এমন একটি বিষয় যা আমরা যে কোনও ডিজাইনার এবং বিকাশকারীকে লিখতে বিশ্বাস করতে পারি, যখন চিত্রের অপ্টিমাইজেশনের স্থানের মাধ্যমে অনুসন্ধানগুলি কম্পিউটারে পিছিয়ে দেওয়া হয় এবং এখন সহজেই স্কেলে স্বয়ংক্রিয়ভাবে স্বয়ংক্রিয় হয়। আমাদের পারফরম্যান্স সচেতন বিকাশকারী মনে আছে? তার কাজটি এখন এমন একটি চিত্র পরিষেবা লিখতে যা প্রদত্ত ইঙ্গিতগুলি উপার্জন করতে পারে এবং উপযুক্ত প্রতিক্রিয়াটি প্রদান করতে পারে: সে তার পছন্দসই যে কোনও ভাষা বা সার্ভার ব্যবহার করতে পারে, বা তৃতীয় পক্ষের পরিষেবা বা সিডিএনকে তার পক্ষে এটি করতে দেয়।
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
এছাড়াও, উপরের এই লোকটি মনে আছে? ক্লায়েন্টের ইঙ্গিত সহ নম্র চিত্র ট্যাগটি এখন কোনও অতিরিক্ত মার্কআপ ছাড়াই ডিপিআর-, ভিউপোর্ট- এবং প্রস্থ-সচেতন। আপনার যদি আর্ট-দিকনির্দেশ যুক্ত করার প্রয়োজন হয় তবে আপনি picture ট্যাগটি ব্যবহার করতে পারেন, যেমনটি আমরা উপরে চিত্রিত করেছি এবং অন্যথায় আপনার বিদ্যমান সমস্ত চিত্র ট্যাগগুলি কেবল অনেক স্মার্ট হয়ে উঠেছে। ক্লায়েন্টের ইঙ্গিতগুলি বিদ্যমান img এবং picture উপাদানগুলিকে বাড়িয়ে তোলে।
পরিষেবা কর্মীর সাথে রিসোর্স নির্বাচনের উপর নিয়ন্ত্রণ গ্রহণ করা
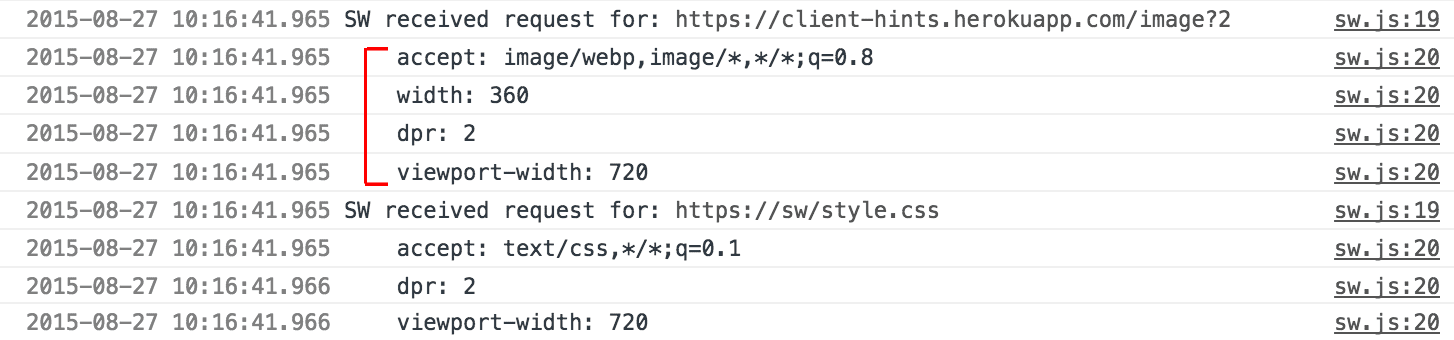
পরিষেবা কর্মী বাস্তবে আপনার ব্রাউজারে একটি ক্লায়েন্ট-সাইড প্রক্সি চলমান। এটি সমস্ত বহির্গামী অনুরোধগুলিকে বাধা দেয় এবং আপনাকে প্রতিক্রিয়াগুলি পরিদর্শন, পুনর্লিখন, ক্যাশে এবং এমনকি সংশ্লেষিত করার অনুমতি দেয়। চিত্রগুলি আলাদা নয় এবং ক্লায়েন্টের ইঙ্গিতগুলি সক্ষম করে, সক্রিয় পরিষেবা কর্মী চিত্রের অনুরোধগুলি সনাক্ত করতে, সরবরাহিত ক্লায়েন্টের ইঙ্গিতগুলি পরিদর্শন করতে এবং তার নিজস্ব প্রক্রিয়াকরণ যুক্তি সংজ্ঞায়িত করতে পারে।
self.onfetch = function(event) {
var req = event.request.clone();
console.log("SW received request for: " + req.url)
for (var entry of req.headers.entries()) {
console.log("\t" + entry[0] +": " + entry[1])
}
...
}

পরিষেবা কর্মী আপনাকে সম্পদ নির্বাচনের উপর সম্পূর্ণ ক্লায়েন্ট-সাইড নিয়ন্ত্রণ দেয় । এটা সমালোচনামূলক. এটি ডুবে যেতে দিন, কারণ সম্ভাবনাগুলি অসীম কাছাকাছি:
- আপনি ব্যবহারকারী এজেন্ট দ্বারা নির্ধারিত ক্লায়েন্টের ইঙ্গিতগুলি শিরোনাম মানগুলি পুনরায় লিখতে পারেন।
- আপনি অনুরোধে নতুন ক্লায়েন্টের ইঙ্গিতগুলি শিরোনামের মানগুলি সংযোজন করতে পারেন।
- আপনি URL টি আবার লিখতে পারেন এবং একটি বিকল্প সার্ভারে (যেমন সিডিএন) চিত্রের অনুরোধটি নির্দেশ করতে পারেন।
- এমনকি যদি আপনি আপনার অবকাঠামোতে জিনিসগুলি মোতায়েন করা সহজ করে তোলে তবে আপনি এমনকি হেড মানগুলি শিরোনাম থেকে এবং ইউআরএল -এ স্থানান্তর করতে পারেন।
- আপনি প্রতিক্রিয়াগুলি ক্যাশে করতে পারেন এবং নিজস্ব যুক্তি সংজ্ঞায়িত করতে পারেন যার জন্য সংস্থানগুলি পরিবেশন করা হয়।
- আপনি ব্যবহারকারীদের সংযোগের ভিত্তিতে আপনার প্রতিক্রিয়াটিকে মানিয়ে নিতে পারেন।
- আপনি সার্ভারে আপনার পছন্দগুলি কোয়েরি করতে এবং বিজ্ঞাপন দিতে নেটআইনফো এপিআই ব্যবহার করতে পারেন।
- আনুন যদি ধীর হয় তবে আপনি একটি বিকল্প প্রতিক্রিয়া ফিরিয়ে দিতে পারেন।
- আপনি অ্যাপ্লিকেশন এবং ব্যবহারকারীর পছন্দ ওভাররাইডের জন্য অ্যাকাউন্ট করতে পারেন।
- আপনি ... আপনার হৃদয় যা কিছু করতে পারে তা করতে পারেন।
picture উপাদানটি এইচটিএমএল মার্কআপে প্রয়োজনীয় শিল্প-দিকনির্দেশ নিয়ন্ত্রণ সরবরাহ করে। ক্লায়েন্টের ইঙ্গিতগুলি ফলাফলের চিত্রের অনুরোধগুলিতে টীকা সরবরাহ করে যা রিসোর্স নির্বাচন অটোমেশন সক্ষম করে। পরিষেবা কর্মী ক্লায়েন্টের উপর অনুরোধ এবং প্রতিক্রিয়া পরিচালনার ক্ষমতা সরবরাহ করে। এটি অ্যাকশনে এক্সটেনসিবল ওয়েব।
ক্লায়েন্ট ইঙ্গিত FAQ
ক্লায়েন্টের ইঙ্গিতগুলি কোথায় পাওয়া যায়? ক্রোম 46 এ প্রেরণ করা হয়েছে। ফায়ারফক্স এবং প্রান্তে বিবেচনাধীন।
ক্লায়েন্টের ইঙ্গিতগুলি কেন অপ্ট-ইন? আমরা ক্লায়েন্টের ইঙ্গিতগুলি ব্যবহার করবেন না এমন সাইটগুলির জন্য ওভারহেড হ্রাস করতে চাই। ক্লায়েন্টের ইঙ্গিতগুলি সক্ষম করতে সাইটটি পেজ মার্কআপে
Accept-CHশিরোনাম বা সমতুল্য<meta http-equiv>নির্দেশিকা সরবরাহ করা উচিত। উপস্থিতদের মধ্যে যে কোনও একটির সাথে, ব্যবহারকারী এজেন্ট সমস্ত সাব্রেসোর্স অনুরোধগুলিতে উপযুক্ত ইঙ্গিতগুলি সংযোজন করবে। ভবিষ্যতে, আমরা একটি নির্দিষ্ট উত্সের জন্য এই পছন্দটি বজায় রাখার জন্য একটি অতিরিক্ত প্রক্রিয়া সরবরাহ করতে পারি, যা নেভিগেশন অনুরোধগুলিতে একই ইঙ্গিতগুলি সরবরাহ করার অনুমতি দেবে।আমাদের যদি পরিষেবা কর্মী থাকে তবে আমাদের ক্লায়েন্টের ইঙ্গিতগুলি কেন দরকার? পরিষেবাকর্মীর লেআউট, রিসোর্স এবং ভিউপোর্ট প্রস্থের তথ্যে অ্যাক্সেস নেই। কমপক্ষে, ব্যয়বহুল রাউন্ডট্রিপস প্রবর্তন না করে এবং চিত্রের অনুরোধটি উল্লেখযোগ্যভাবে বিলম্বিত না করে নয় - যেমন প্রিলোড পার্সার দ্বারা যখন কোনও চিত্রের অনুরোধ শুরু করা হয়। ক্লায়েন্টের ইঙ্গিতগুলি অনুরোধের অংশ হিসাবে এই ডেটা উপলব্ধ করতে ব্রাউজারের সাথে সংহত করে।
কেবল চিত্রের সংস্থানগুলির জন্য ক্লায়েন্টের ইঙ্গিতগুলি কি? ডিপিআর, ভিউপোর্ট-প্রস্থ এবং প্রস্থের ইঙ্গিতগুলির পিছনে মূল ব্যবহারের ক্ষেত্রে চিত্রের সম্পদের জন্য সংস্থান নির্বাচন সক্ষম করা। যাইহোক, প্রকার নির্বিশেষে সমস্ত সাবরেসোর্সগুলির জন্য একই ইঙ্গিতগুলি সরবরাহ করা হয় - যেমন সিএসএস এবং জাভাস্ক্রিপ্ট অনুরোধগুলি একই তথ্যও পায় এবং সেই সংস্থানগুলিও অনুকূল করতে ব্যবহার করা যেতে পারে।
কিছু চিত্রের অনুরোধগুলি প্রস্থের প্রতিবেদন করে না, কেন? ব্রাউজারটি উদ্দেশ্যযুক্ত ডিসপ্লে প্রস্থটি জানেন না কারণ সাইটটি চিত্রের অভ্যন্তরীণ আকারের উপর নির্ভর করছে। ফলস্বরূপ, প্রস্থের ইঙ্গিতটি এই জাতীয় অনুরোধগুলির জন্য এবং অনুরোধগুলির জন্য বাদ দেওয়া হয় যা "ডিসপ্লে প্রস্থ" নেই - যেমন একটি জাভাস্ক্রিপ্ট রিসোর্স। প্রস্থের ইঙ্গিতগুলি পেতে আপনার চিত্রগুলিতে একটি আকারের মান নির্দিষ্ট করার বিষয়টি নিশ্চিত করুন।
<আমার প্রিয় ইঙ্গিত> sert োকান> সম্পর্কে কী? পরিষেবাকর্মী বিকাশকারীদের বাধা এবং সংশোধন করতে সক্ষম করে (যেমন নতুন শিরোনাম যুক্ত করুন) সমস্ত বহির্গামী অনুরোধ। উদাহরণস্বরূপ, বর্তমান সংযোগের ধরণটি নির্দেশ করতে নেটিনফো ভিত্তিক তথ্য যুক্ত করা সহজ -" পরিষেবা কর্মীর সাথে সক্ষমতা প্রতিবেদন " দেখুন। ক্রোমে প্রেরণ করা "নেটিভ" ইঙ্গিতগুলি (ডিপিআর, প্রস্থ, রিসোর্স-প্রস্থ) ব্রাউজারে প্রয়োগ করা হয়েছে কারণ খাঁটি এসডাব্লু-ভিত্তিক বাস্তবায়ন সমস্ত চিত্রের অনুরোধগুলিকে বিলম্বিত করবে।
আমি আরও কোথায় শিখতে পারি, আরও ডেমো দেখতে পারি এবং কী? ব্যাখ্যামূলক নথিটি দেখুন এবং আপনার প্রতিক্রিয়া বা অন্যান্য প্রশ্ন থাকলে গিটহাবের উপর কোনও সমস্যা খোলার নির্দ্বিধায়।


