การสร้างเนื้อหาสําหรับเว็บจะช่วยให้คุณเข้าถึงผู้คนได้อย่างไร้ขีดจํากัด เว็บแอปพลิเคชันของคุณพร้อมใช้งานเพียงคลิกเดียวและใช้งานได้บนอุปกรณ์ที่เชื่อมต่อเกือบทุกรุ่น ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต แล็ปท็อปและเดสก์ท็อป ทีวี และอื่นๆ ไม่ว่าแบรนด์หรือแพลตฟอร์มใดก็ตาม เพื่อสร้างประสบการณ์การใช้งานที่ดีที่สุด คุณได้สร้างเว็บไซต์ที่ปรับเปลี่ยนได้ซึ่งปรับการนำเสนอและฟังก์ชันการทำงานให้เหมาะกับอุปกรณ์แต่ละประเภท และตอนนี้คุณกำลังตรวจสอบรายการตรวจสอบประสิทธิภาพเพื่อให้แน่ใจว่าแอปพลิเคชันจะโหลดได้เร็วที่สุดเท่าที่จะทำได้ คุณได้เพิ่มประสิทธิภาพเส้นทางการแสดงผลที่สำคัญ บีบอัดและแคชทรัพยากรข้อความ และตอนนี้คุณกำลังตรวจสอบทรัพยากรรูปภาพ ซึ่งมักจะคิดเป็นสัดส่วนส่วนใหญ่ของไบต์ที่โอน แต่ปัญหาคือการเพิ่มประสิทธิภาพรูปภาพนั้นทําได้ยาก
- เลือกรูปแบบที่เหมาะสม (เวกเตอร์กับแรสเตอร์)
- ระบุรูปแบบการเข้ารหัสที่เหมาะสมที่สุด (jpeg, webp ฯลฯ)
- กำหนดการตั้งค่าการบีบอัดที่เหมาะสม (แบบสูญเสียคุณภาพกับแบบไม่สูญเสียคุณภาพ)
- กำหนดว่าควรเก็บหรือนำข้อมูลเมตาใดออก
- สร้างตัวแปรหลายรายการสำหรับแต่ละความละเอียดของจอแสดงผล + DPR
- ...
- คำนึงถึงประเภท ความเร็ว และค่ากําหนดของเครือข่ายของผู้ใช้
ปัญหาเหล่านี้เป็นปัญหาที่เข้าใจกันดี ทั้งหมดนี้ช่วยเพิ่มพื้นที่ในการเพิ่มประสิทธิภาพได้มาก ซึ่งเรา (นักพัฒนาแอป) มักมองข้ามหรือละเลย มนุษย์ทำการสำรวจพื้นที่การค้นหาเดิมซ้ำๆ ได้ไม่มีประสิทธิภาพ โดยเฉพาะเมื่อมีหลายขั้นตอน ในทางกลับกัน คอมพิวเตอร์มีความเชี่ยวชาญในงานประเภทเหล่านี้
คำตอบสำหรับกลยุทธ์การเพิ่มประสิทธิภาพที่ดีและยั่งยืนสำหรับรูปภาพและแหล่งข้อมูลอื่นๆ ที่มีพร็อพเพอร์ตี้คล้ายกันนั้นง่ายมาก นั่นคือ "การทำงานอัตโนมัติ" หากคุณปรับทรัพยากรด้วยตนเอง แสดงว่าคุณทําผิดวิธีแล้ว เพราะคุณอาจลืม เกียจคร้าน หรือมีคนอื่นทําผิดพลาดให้คุณ
เรื่องราวของนักพัฒนาซอฟต์แวร์ที่คำนึงถึงประสิทธิภาพ
การค้นหาผ่านพื้นที่การเพิ่มประสิทธิภาพรูปภาพมี 2 ช่วงที่แตกต่างกัน ได้แก่ ช่วงสร้างและช่วงรันไทม์
- การเพิ่มประสิทธิภาพบางอย่างเป็นคุณสมบัติพื้นฐานของทรัพยากรเอง เช่น การเลือกรูปแบบและประเภทการเข้ารหัสที่เหมาะสม การปรับการตั้งค่าการบีบอัดสำหรับโปรแกรมเปลี่ยนไฟล์แต่ละรายการ การนำข้อมูลเมตาที่ไม่จำเป็นออก และอื่นๆ ขั้นตอนเหล่านี้จะดำเนินการได้เมื่อ "สร้างเวลา"
- การเพิ่มประสิทธิภาพอื่นๆ จะกำหนดโดยประเภทและพร็อพเพอร์ตี้ของไคลเอ็นต์ที่ขอ และจะต้องดำเนินการที่ "รันไทม์" ซึ่งก็คือการเลือกทรัพยากรที่เหมาะสมสำหรับ DPR ของไคลเอ็นต์และการแสดงผลที่มีความกว้างที่ต้องการ โดยพิจารณาจากความเร็วของเครือข่าย ความต้องการของผู้ใช้และแอปพลิเคชัน และอื่นๆ ของไคลเอ็นต์
มีเครื่องมือสำหรับเวลาสร้างอยู่แล้ว แต่สามารถปรับปรุงให้ดียิ่งขึ้นได้ ตัวอย่างเช่น คุณสามารถประหยัดค่าใช้จ่ายได้เป็นจำนวนมากด้วยการปรับการตั้งค่า "คุณภาพ" แบบไดนามิกสำหรับรูปภาพแต่ละรูปและรูปแบบรูปภาพแต่ละรูปแบบ แต่เรายังไม่เห็นใครใช้การตั้งค่านี้จริงๆ นอกเหนือไปจากการวิจัย นี่เป็นพื้นที่ที่พร้อมสําหรับนวัตกรรม แต่เราจะขออนุญาตไม่พูดถึงเรื่องนี้ในบทความนี้ มามุ่งเน้นที่ส่วนของรันไทม์ของเรื่องราวกัน
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
เจตนาของแอปพลิเคชันนั้นง่ายมาก นั่นคือ ดึงข้อมูลและแสดงรูปภาพในวิวพอร์ตของผู้ใช้ 50% นี่เป็นจุดที่นักออกแบบทุกคนล้างมือและมุ่งหน้าไปที่บาร์ ในระหว่างนี้ นักพัฒนาแอปที่คำนึงถึงประสิทธิภาพในทีมก็จะต้องทำงานหนัก
- เธอต้องการใช้รูปแบบรูปภาพที่เหมาะสําหรับลูกค้าแต่ละรายเพื่อให้ได้การบีบอัดที่ดีที่สุด ได้แก่ WebP สําหรับ Chrome, JPEG XR สําหรับ Edge และ JPEG สําหรับที่เหลือ
- หากต้องการให้ได้ภาพที่มีคุณภาพดีที่สุด เธอจะต้องสร้างรูปภาพแต่ละรูปให้มีความละเอียดหลายระดับ เช่น 1x, 1.5x, 2x, 2.5x, 3x และอาจเพิ่มความละเอียดอีก 2-3 ระดับ
- เพื่อหลีกเลี่ยงการแสดงพิกเซลที่ไม่จำเป็น เธอต้องเข้าใจว่า "50% ของวิวพอร์ตของผู้ใช้หมายความว่าอย่างไร" เนื่องจากวิวพอร์ตมีหลายขนาด
- และต้องการมอบประสบการณ์การใช้งานที่ยืดหยุ่นด้วย โดยผู้ใช้ในเครือข่ายที่ช้าจะรับข้อมูลความละเอียดต่ำโดยอัตโนมัติ ท้ายที่สุดแล้ว สิ่งสำคัญคือเวลาในการติดกระจก
- นอกจากนี้ แอปพลิเคชันยังแสดงการควบคุมบางอย่างของผู้ใช้ที่ส่งผลต่อทรัพยากรรูปภาพที่จะดึงข้อมูลด้วย ดังนั้นคุณจึงต้องพิจารณาปัจจัยนี้ด้วย
และแล้วนักออกแบบก็ตระหนักว่าต้องแสดงรูปภาพอื่นที่มีความกว้าง 100% หากขนาดวิวพอร์ตมีขนาดเล็กเพื่อเพิ่มความสามารถในการอ่าน ซึ่งหมายความว่าตอนนี้เราต้องทําขั้นตอนเดิมซ้ำอีก 1 รายการ แล้วดึงข้อมูลแบบมีเงื่อนไขตามขนาดวิวพอร์ต เราได้บอกไปแล้วใช่ไหมว่าเรื่องนี้ยาก โอเค มาเริ่มกันเลย องค์ประกอบ picture จะช่วยเราได้ไกลมาก
<picture>
<!-- serve WebP to Chrome and Opera -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w,
/image/thing-800.webp 800w, /image/thing-1200.webp 1200w,
/image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w"
type="image/webp">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w,
/image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w,
/image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w"
type="image/webp">
<!-- serve JPEGXR to Edge -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpgxr 200w, /image/thing-400.jpgxr 400w,
/image/thing-800.jpgxr 800w, /image/thing-1200.jpgxr 1200w,
/image/thing-1600.jpgxr 1600w, /image/thing-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpgxr 200w, /image/thing-crop-400.jpgxr 400w,
/image/thing-crop-800.jpgxr 800w, /image/thing-crop-1200.jpgxr 1200w,
/image/thing-crop-1600.jpgxr 1600w, /image/thing-crop-2000.jpgxr 2000w"
type="image/vnd.ms-photo">
<!-- serve JPEG to others -->
<source
media="(min-width: 50em)"
sizes="50vw"
srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w,
/image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w,
/image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w">
<source
sizes="(min-width: 30em) 100vw"
srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w,
/image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w,
/image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w">
<!-- fallback for browsers that don't support picture -->
<img src="/image/thing.jpg" width="50%">
</picture>
เราได้จัดการกับครีเอทีฟโฆษณา การเลือกรูปแบบ และจัดเตรียมรูปภาพแต่ละรายการให้มี 6 รูปแบบเพื่อรองรับความแปรปรวนของ DPR และขนาดวิวพอร์ตของอุปกรณ์ของลูกค้า น่าประทับใจมาก
อย่างละเอียดขออภัย องค์ประกอบ picture ไม่อนุญาตให้เรากําหนดกฎใดๆ สําหรับลักษณะการทํางานตามประเภทหรือความเร็วในการเชื่อมต่อของลูกค้า อย่างไรก็ตาม อัลกอริทึมการประมวลผลของ User Agent อนุญาตให้ User Agent ปรับทรัพยากรที่จะดึงข้อมูลได้ในบางกรณี ดูขั้นตอนที่ 5 เราคงต้องหวังว่า User Agent จะฉลาดพอ (หมายเหตุ: การใช้งานในปัจจุบันไม่มี) ในทํานองเดียวกัน ไม่มีฮุกในองค์ประกอบ picture เพื่อใช้ตรรกะเฉพาะแอปที่พิจารณาค่ากําหนดของแอปหรือผู้ใช้ หากต้องการรับ 2 รายการสุดท้ายนี้ เราจะต้องย้ายตรรกะข้างต้นทั้งหมดไปไว้ใน JavaScript แต่การดําเนินการดังกล่าวจะทำให้เสียสิทธิ์การเพิ่มประสิทธิภาพการสแกนเพื่อโหลดล่วงหน้าที่ picture เสนอ อืม
แต่ข้อจำกัดเหล่านี้ไม่ได้ทำให้การดำเนินการไม่สำเร็จ อย่างน้อยก็สำหรับชิ้นงานนี้ ปัญหาที่แท้จริงและปัญหาระยะยาวคือเราไม่สามารถคาดหวังให้นักออกแบบหรือนักพัฒนาซอฟต์แวร์เขียนโค้ดแบบนี้สำหรับชิ้นงานแต่ละรายการ เกมนี้เป็นเกมลับสมองที่สนุกเมื่อเล่นครั้งแรก แต่ความน่าสนใจจะลดลงทันทีหลังจากนั้น เราต้องการการทำงานอัตโนมัติ บางทีเครื่องมือเปลี่ยนรูปแบบเนื้อหาอื่นๆ หรือ IDE อาจช่วยเราและสร้างข้อมูลเริ่มต้นด้านบนโดยอัตโนมัติได้
การเลือกทรัพยากรโดยอัตโนมัติด้วยคำแนะนำไคลเอ็นต์
สูดลมหายใจเข้าลึกๆ วางความเชื่อไว้ชั่วคราว แล้วลองดูตัวอย่างต่อไปนี้
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
...
<picture>
<source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing">
<img sizes="100vw" src="/image/thing-crop">
</picture>
เชื่อหรือไม่ ตัวอย่างข้างต้นเพียงพอที่จะแสดงความสามารถทั้งหมดเหมือนกับมาร์กอัปรูปภาพด้านบนที่ยาวกว่ามาก และอย่างที่เราจะได้เห็น ตัวอย่างนี้ช่วยให้นักพัฒนาซอฟต์แวร์ควบคุมวิธี ทรัพยากร และเวลาในการดึงข้อมูลรูปภาพได้อย่างเต็มรูปแบบ "เวทมนตร์" อยู่ในบรรทัดแรกซึ่งเปิดใช้การรายงานคำแนะนำไคลเอ็นต์ และบอกให้เบราว์เซอร์แสดงอัตราส่วนพิกเซลของอุปกรณ์ (DPR), เลย์เอาต์, ความกว้างของวิวพอร์ต (Viewport-Width) และความกว้างในการแสดงผลที่ต้องการ (Width) ของทรัพยากรต่อเซิร์ฟเวอร์
เมื่อเปิดใช้คำแนะนำไคลเอ็นต์ มาร์กอัปฝั่งไคลเอ็นต์ที่ได้จะเก็บไว้เฉพาะข้อกำหนดการแสดงผล นักออกแบบไม่ต้องกังวลเกี่ยวกับประเภทรูปภาพ ความละเอียดของไคลเอ็นต์ จุดพักที่เหมาะสมเพื่อลดจำนวนไบต์ที่ส่ง หรือเกณฑ์การเลือกทรัพยากรอื่นๆ ยอมรับกันตามตรงว่าไม่เคยมีและไม่ควรมี ที่สำคัญคือ นักพัฒนาซอฟต์แวร์ไม่จําเป็นต้องเขียนและขยายมาร์กอัปข้างต้นใหม่อีก เนื่องจากเซิร์ฟเวอร์และไคลเอ็นต์จะเจรจาต่อรองการเลือกทรัพยากรจริง
Chrome 46 รองรับ DPR, Width และ Viewport-Width แบบดั้งเดิม ระบบจะปิดใช้คำแนะนำโดยค่าเริ่มต้น และ <meta http-equiv="Accept-CH" content="...">
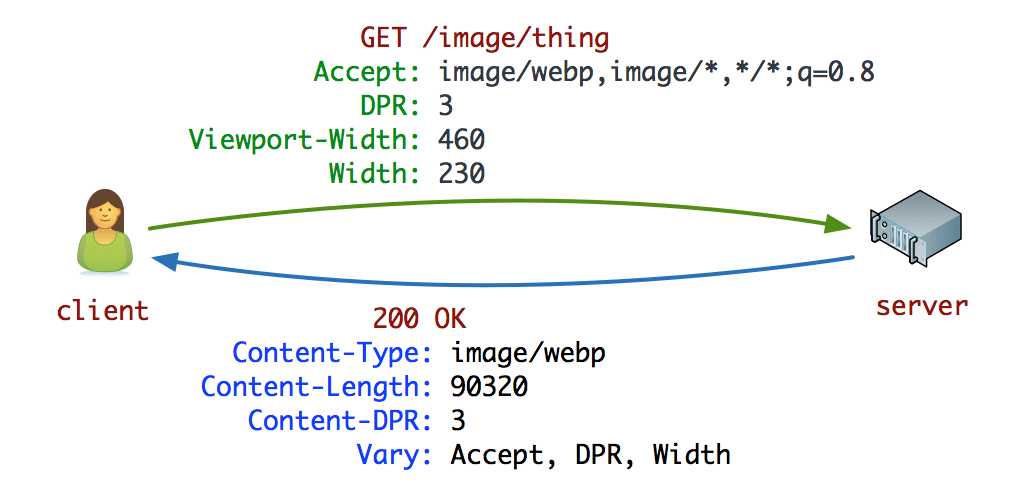
ด้านบนจะเป็นสัญญาณให้เลือกรับซึ่งบอกให้ Chrome เพิ่มส่วนหัวที่ระบุไว้ต่อท้ายคำขอขาออก เมื่อทราบข้อมูลข้างต้นแล้ว เรามาตรวจสอบส่วนหัวคำขอและการตอบกลับสำหรับคำขอรูปภาพตัวอย่างกัน

Chrome แสดงโฆษณาว่ารองรับรูปแบบ WebP ผ่านส่วนหัวคำขอ Accept ส่วนเบราว์เซอร์ Edge เวอร์ชันใหม่ก็แสดงโฆษณาว่ารองรับ JPEG XR ในทำนองเดียวกันผ่านส่วนหัว Accept
ส่วนหัวคำขอ 3 รายการถัดไปคือส่วนหัวคำแนะนำไคลเอ็นต์ที่แสดงอัตราส่วนพิกเซลของอุปกรณ์ไคลเอ็นต์ (3x), ความกว้างของวิวพอร์ตเลย์เอาต์ (460 พิกเซล) และความกว้างในการแสดงผลที่ต้องการของทรัพยากร (230 พิกเซล) ซึ่งจะให้ข้อมูลที่จำเป็นทั้งหมดแก่เซิร์ฟเวอร์เพื่อเลือกตัวแปรรูปภาพที่เหมาะที่สุดตามชุดนโยบายของตนเอง เช่น ความพร้อมใช้งานของทรัพยากรที่สร้างไว้ล่วงหน้า ค่าใช้จ่ายในการเข้ารหัสหรือปรับขนาดทรัพยากรอีกครั้ง ความนิยมของทรัพยากร ภาระงานปัจจุบันของเซิร์ฟเวอร์ และอื่นๆ ในกรณีนี้ เซิร์ฟเวอร์จะใช้คำแนะนำ DPR และ Width และแสดงผลทรัพยากร WebP ตามที่ระบุในส่วนหัว Content-Type, Content-DPR และ Vary
ไม่มีเวทมนตร์ใดๆ ทั้งสิ้น เราได้ย้ายการเลือกทรัพยากรจากมาร์กอัป HTML ไปไว้ในการเจรจาต่อรองคำขอและการตอบกลับระหว่างไคลเอ็นต์กับเซิร์ฟเวอร์ ด้วยเหตุนี้ HTML จึงเกี่ยวข้องกับข้อกำหนดของการแสดงผลเท่านั้น และเป็นภาษาที่เราไว้ใจให้นักออกแบบและนักพัฒนาซอฟต์แวร์เขียนได้ ขณะที่การค้นหาผ่านพื้นที่การเพิ่มประสิทธิภาพรูปภาพจะเลื่อนไปให้คอมพิวเตอร์ดำเนินการ และตอนนี้ก็ทำงานอัตโนมัติได้ง่ายๆ ในวงกว้าง จำนักพัฒนาซอฟต์แวร์ที่คำนึงถึงประสิทธิภาพได้ไหม ตอนนี้หน้าที่เธอต้องทำคือเขียนบริการรูปภาพที่ใช้ประโยชน์จากคำแนะนำที่ระบุไว้และแสดงผลลัพธ์ที่เหมาะสม โดยเธอสามารถใช้ภาษาหรือเซิร์ฟเวอร์ใดก็ได้ที่ต้องการ หรือจะให้บริการของบุคคลที่สามหรือ CDN ดำเนินการในนามของเธอก็ได้
<img src="/image/thing" sizes="50vw"
alt="image thing displayed at 50% of viewport width">
นอกจากนี้ คุณยังจำบุคคลด้านบนนี้ได้ไหม เมื่อใช้คำแนะนำไคลเอ็นต์ แท็กรูปภาพธรรมดาๆ จะรองรับ DPR, วิวพอร์ต และกว้างโดยไม่ต้องมีมาร์กอัปเพิ่มเติม หากต้องการเพิ่มอาร์ตไดเรกชัน คุณสามารถใช้แท็ก picture ตามที่แสดงด้านบน หรือจะใช้แท็กรูปภาพที่มีอยู่ทั้งหมดให้ฉลาดขึ้นก็ได้ คำแนะนำไคลเอ็นต์ช่วยเพิ่มประสิทธิภาพองค์ประกอบ img และ picture ที่มีอยู่
การควบคุมการเลือกทรัพยากรด้วย Service Worker
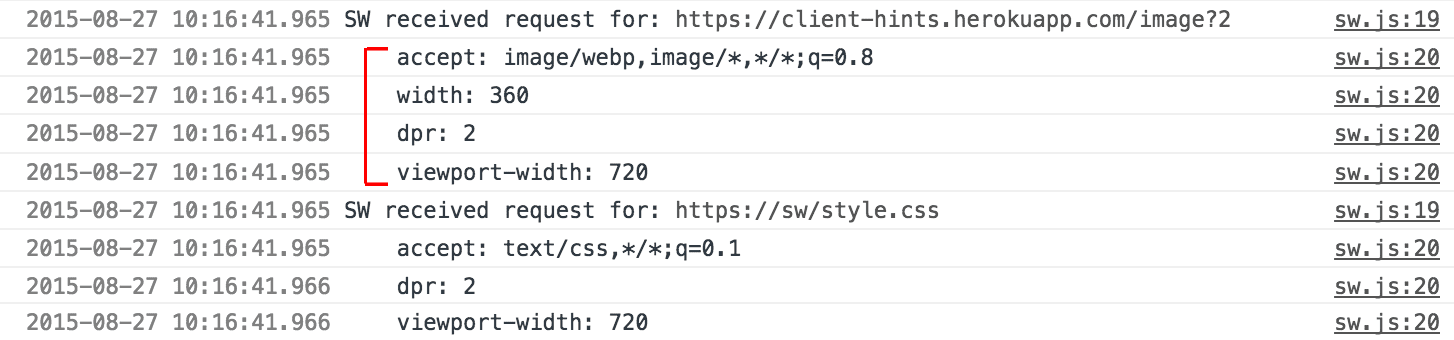
ServiceWorker เปรียบเสมือนพร็อกซีฝั่งไคลเอ็นต์ที่ทำงานในเบราว์เซอร์ โดยจะสกัดกั้นคําขอขาออกทั้งหมดและให้คุณตรวจสอบ เขียนใหม่ แคช และแม้แต่สังเคราะห์คําตอบได้ รูปภาพก็เช่นเดียวกัน เมื่อเปิดใช้คำแนะนำไคลเอ็นต์แล้ว ServiceWorker ที่ทำงานอยู่จะสามารถระบุคำขอรูปภาพ ตรวจสอบคำแนะนำไคลเอ็นต์ที่ระบุ และกำหนดตรรกะการประมวลผลของตนเอง
self.onfetch = function(event) {
var req = event.request.clone();
console.log("SW received request for: " + req.url)
for (var entry of req.headers.entries()) {
console.log("\t" + entry[0] +": " + entry[1])
}
...
}

ServiceWorker ช่วยให้คุณควบคุมการเลือกทรัพยากรฝั่งไคลเอ็นต์ได้อย่างเต็มที่ ขั้นตอนนี้สำคัญมาก ลองคิดดูว่าโอกาสมีมากเพียงใด
- คุณสามารถเขียนค่าส่วนหัวคำแนะนำสำหรับไคลเอ็นต์ที่ User Agent กำหนดใหม่ได้
- คุณสามารถเพิ่มค่าส่วนหัวคำแนะนำไคลเอ็นต์ใหม่ต่อท้ายคำขอได้
- คุณสามารถเขียน URL ใหม่และชี้คำขอรูปภาพไปยังเซิร์ฟเวอร์อื่นได้ (เช่น CDN)
- คุณยังย้ายค่าคำแนะนำจากส่วนหัวไปยัง URL เองได้ด้วยหากช่วยให้ติดตั้งใช้งานในโครงสร้างพื้นฐานได้ง่ายขึ้น
- คุณสามารถแคชคำตอบและกำหนดตรรกะของตนเองสำหรับทรัพยากรที่จะแสดง
- คุณสามารถปรับการตอบกลับตามการเชื่อมต่อของผู้ใช้
- คุณสามารถใช้ NetInfo API เพื่อค้นหาและแสดงค่ากําหนดของคุณให้กับเซิร์ฟเวอร์ได้
- คุณสามารถแสดงคำตอบอื่นได้หากการดึงข้อมูลช้า
- คุณสามารถพิจารณาการลบล้างค่ากำหนดของแอปพลิเคชันและผู้ใช้
- คุณจะทำสิ่งใดก็ได้ตามใจ
องค์ประกอบ picture มีการควบคุมที่จำเป็นเกี่ยวกับครีเอทีฟโฆษณาในมาร์กอัป HTML
คำแนะนำไคลเอ็นต์จะใส่คำอธิบายประกอบในคำขอรูปภาพที่แสดงผล ซึ่งเปิดใช้การทำงานอัตโนมัติของการเลือกทรัพยากร ServiceWorker มีความสามารถในการจัดการคำขอและการตอบกลับในไคลเอ็นต์ นี่คือเว็บแบบขยายได้
คําถามที่พบบ่อยเกี่ยวกับคำแนะนำสำหรับไคลเอ็นต์
คำแนะนำไคลเอ็นต์มีให้บริการที่ใดบ้าง มาพร้อมกับ Chrome 46 อยู่ระหว่างการพิจารณาใน Firefox และ Edge
เหตุใดจึงต้องเลือกรับคำแนะนำไคลเอ็นต์ เราต้องการลดค่าใช้จ่ายเพิ่มเติมสำหรับเว็บไซต์ที่จะไม่ใช้คำแนะนำไคลเอ็นต์ หากต้องการเปิดใช้คำแนะนำไคลเอ็นต์ เว็บไซต์ควรระบุส่วนหัว
Accept-CHหรือคำสั่ง<meta http-equiv>ที่เทียบเท่าในมาร์กอัปหน้าเว็บ หากมีรายการใดรายการหนึ่งดังกล่าว User Agent จะเพิ่มคำแนะนำที่เหมาะสมต่อท้ายคำขอทรัพยากรย่อยทั้งหมด ในอนาคต เราอาจจัดเตรียมกลไกเพิ่มเติมเพื่อเก็บค่ากําหนดนี้ไว้สําหรับต้นทางหนึ่งๆ ซึ่งจะช่วยให้ส่งคำแนะนำเดียวกันในคำขอการนําทางได้เหตุใดเราจึงต้องใช้คำแนะนำไคลเอ็นต์หากมี ServiceWorker ServiceWorker ไม่มีสิทธิ์เข้าถึงข้อมูลเลย์เอาต์ ทรัพยากร และความกว้างของวิวพอร์ต อย่างน้อยก็ไม่ใช่โดยไม่มีการส่งข้อมูลไปมาซึ่งทำให้เสียค่าใช้จ่ายและทำให้คำขอรูปภาพล่าช้าอย่างมาก เช่น เมื่อโปรแกรมแยกวิเคราะห์การโหลดล่วงหน้าเริ่มต้นคำขอรูปภาพ คำแนะนำไคลเอ็นต์ผสานรวมกับเบราว์เซอร์เพื่อให้ข้อมูลนี้พร้อมใช้งานเป็นส่วนหนึ่งของคำขอ
คำแนะนำไคลเอ็นต์มีไว้สำหรับทรัพยากรรูปภาพเท่านั้นใช่ไหม กรณีการใช้งานหลักที่อยู่เบื้องหลัง DPR, Viewport-Width และคำแนะนำความกว้างคือเพื่อเปิดใช้การเลือกทรัพยากรสำหรับชิ้นงานรูปภาพ อย่างไรก็ตาม ระบบจะแสดงคำแนะนำเดียวกันสำหรับทรัพยากรย่อยทั้งหมด ไม่ว่าประเภทใดก็ตาม เช่น คำขอ CSS และ JavaScript จะได้รับข้อมูลเดียวกันและนำไปใช้เพิ่มประสิทธิภาพทรัพยากรเหล่านั้นได้เช่นกัน
เหตุใดคำขอรูปภาพบางรายการจึงไม่รายงานความกว้าง เบราว์เซอร์อาจไม่ทราบความกว้างในการแสดงผลที่ต้องการเนื่องจากเว็บไซต์ใช้ขนาดของรูปภาพ ด้วยเหตุนี้ ระบบจึงละเว้นคำแนะนำความกว้างสำหรับคำขอดังกล่าวและคำขอที่ไม่มี "ความกว้างของการแสดงผล" เช่น ทรัพยากร JavaScript หากต้องการรับคำแนะนำความกว้าง ให้ตรวจสอบว่าได้ระบุค่าขนาดในรูปภาพแล้ว
แล้ว <insert my favorite hint> ล่ะ ServiceWorker ช่วยให้นักพัฒนาแอปสามารถขัดจังหวะและแก้ไข (เช่น เพิ่มส่วนหัวใหม่) คำขอขาออกทั้งหมด ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลตาม NetInfo ได้อย่างง่ายดายเพื่อระบุประเภทการเชื่อมต่อปัจจุบัน โปรดดูหัวข้อ "การรายงานความสามารถด้วย ServiceWorker" ระบบจะใช้คำแนะนำ "เนทีฟ" ที่มาพร้อมกับ Chrome (DPR, Width, Resource-Width) ในเบราว์เซอร์ เนื่องจากการใช้งานที่อิงตาม SW ล้วนๆ จะทำให้เกิดความล่าช้าในคำขอรูปภาพทั้งหมด
ฉันจะดูข้อมูลเพิ่มเติม ดูการสาธิตเพิ่มเติม และดูข้อมูลเกี่ยวกับอะไรได้บ้าง โปรดดูเอกสารอธิบายและเปิดปัญหาใน GitHub หากมีความคิดเห็นหรือคำถามอื่นๆ

