ユーザー エクスペリエンスの向上、広告ブロッカーをインストールする動機の軽減、データ使用量の削減
2018 年 4 月に Chrome の自動再生ポリシーが変更されました。この変更が音声付き動画の再生にどのように影響するか、その理由と方法について説明します。ネタバレ注意: ユーザーにきっと気に入ってもらえるはずです。


新しい動作
ご存じのとおり、ウェブブラウザでは、ユーザー エクスペリエンスの向上、広告ブロッカーのインストールに対するインセンティブの最小化、高価なネットワークや制約のあるネットワークでのデータ使用量の削減を目的として、自動再生ポリシーが厳格化されています。これらの変更は、ユーザーが再生をより細かく制御できるようにし、正当なユースケースを持つパブリッシャーにメリットをもたらすことを目的としています。
Chrome の自動再生に関するポリシーはシンプルです。
- ミュートされた自動再生は常に許可されます。
- 音声付きの自動再生は、次の場合に許可されます。
- ユーザーがドメインを操作した(クリック、タップなど)。
- パソコンで、ユーザーのメディア エンゲージメント インデックスのしきい値を超えている。つまり、ユーザーが以前に音声付きの動画を再生したことがある。
- ユーザーがモバイルでサイトをホーム画面に追加したか、パソコンでPWA をインストールしている。
- トップフレームは、iframe に自動再生権限を委任して、音声付きの自動再生を許可できます。
メディア エンゲージメント指数
メディア エンゲージメント指数(MEI)は、サイト上でメディアを消費する個人の傾向を測定します。Chrome のアプローチは、オリジンあたりの重要なメディア再生イベントへのアクセス数と、
- メディア(音声/動画)の消費時間が 7 秒を超えている必要があります。
- 音声が存在し、ミュートされていない必要があります。
- 動画が表示されているタブがアクティブになっている。
- 動画のサイズ(ピクセル単位)は 200x140 より大きい必要があります。
Chrome は、この情報に基づいてメディア エンゲージメント スコアを計算します。このスコアは、メディアが定期的に再生されるサイトで最も高くなります。十分な速度が確保されている場合、メディアはデスクトップでのみ自動再生できます。
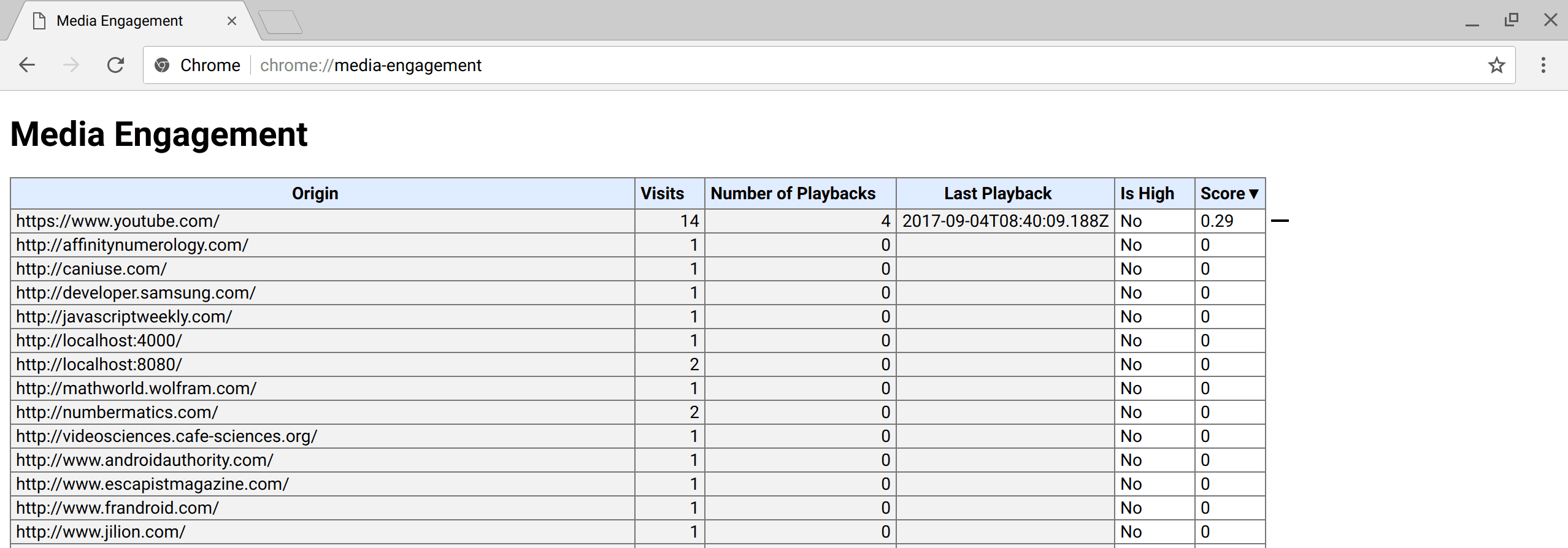
ユーザーの MEI は、about://media-engagement 内部ページで確認できます。

about://media-engagement 内部ページのスクリーンショット。
デベロッパーの切り替え
デベロッパーは、Chrome の自動再生ポリシーの動作をローカルで変更して、ウェブサイトのユーザー エンゲージメントのレベルをテストできます。
自動再生ポリシーを完全に無効にするには、コマンドライン フラグ
chrome.exe --autoplay-policy=no-user-gesture-requiredを使用します。これにより、ユーザーがサイトに強く関与していて、再生の自動再生が常に許可されているかのようにウェブサイトをテストできます。また、MEI を無効にして、自動再生を完全に禁止することもできます。また、全体的な MEI が最も高いサイトを、新規ユーザーに対してデフォルトで自動再生するかどうかも指定できます。フラグでこれを行う:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies。
iframe の委任
権限ポリシーを使用すると、デベロッパーはブラウザの機能と API を個別に有効または無効にできます。オリジンが自動再生の権限を取得すると、自動再生の権限ポリシーを使用して、その権限をクロスオリジン iframe に委任できます。なお、同じオリジンの iframe では、自動再生はデフォルトで許可されています。
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
自動再生の権限ポリシーが無効になっている場合、ユーザー操作のない play() の呼び出しは、NotAllowedError DOMException でプロミスを拒否します。また、autoplay 属性も無視されます。
例
例 1: ユーザーがラップトップで VideoSubscriptionSite.com にアクセスするたびに、テレビ番組や映画を視聴します。メディア エンゲージメント スコアが高いため、自動再生が許可されています。
例 2: GlobalNewsSite.com にはテキスト コンテンツと動画コンテンツの両方があります。ほとんどのユーザーはテキスト コンテンツを目的としてサイトにアクセスし、動画はたまにしか視聴しません。ユーザーのメディア エンゲージメント スコアが低いため、ユーザーがソーシャル メディアのページまたは検索から直接移動した場合、自動再生は許可されません。
例 3: LocalNewsSite.com にはテキスト コンテンツと動画コンテンツの両方があります。ほとんどのユーザーは、ホームページからサイトにアクセスし、ニュース記事をクリックします。ニュース記事のページでの自動再生は、ユーザーがドメインを操作しているため許可されます。ただし、コンテンツの自動再生によってユーザーが驚かないように注意する必要があります。
例 4: MyMovieReviewBlog.com は、レビューに映画の予告編を含む iframe を埋め込みます。ユーザーがドメインを操作してブログにアクセスしたため、自動再生が許可されます。ただし、コンテンツを自動再生するには、ブログでその権限を iframe に明示的に委任する必要があります。
Chrome Enterprise ポリシー
キオスクや無人システムなどのユースケースでは、Chrome Enterprise ポリシーを使用して自動再生の動作を変更できます。自動再生に関連するエンタープライズ ポリシーを設定する方法については、ポリシーリストのヘルプページをご覧ください。
AutoplayAllowedポリシーは、自動再生を許可するかどうかを制御します。AutoplayAllowlistポリシーを使用すると、自動再生が常に有効になる URL パターンの許可リストを指定できます。
ウェブ デベロッパー向けのおすすめの方法
音声/動画の要素
1 つ注意点があります。動画が再生されると想定しないでください。また、動画が実際に再生されていないときに一時停止ボタンを表示しないでください。これは非常に重要であるため、この投稿をざっと読んだだけの方のために、下記にもう一度記載します。
再生関数によって返された Promise を常に確認し、拒否されたかどうかを確認する必要があります。
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
ユーザーを引き付ける効果的な方法の一つとして、ミュートされた自動再生を使用して、ミュート解除を選択できるようにする方法があります。(下記の例をご覧ください)。Facebook、Instagram、Twitter、YouTube など、一部のウェブサイトではすでにこの方法が効果的に活用されています。
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
ユーザー アクティベーションをトリガーするイベントは、ブラウザ間で一貫して定義する必要があります。当面は "click" を使用することをおすすめします。GitHub の Issue whatwg/html#3849 をご覧ください。
Web Audio
Web Audio API は、Chrome 71 以降、自動再生の対象となっています。ただし、いくつか注意すべき点があります。まず、ユーザーが何かを操作するのを待ってから音声の再生を開始し、ユーザーに何が起こっているかを知らせることをおすすめします。たとえば、「再生」ボタンや「オン/オフ」スイッチなどです。アプリのフローに応じて、「ミュート解除」ボタンを追加することもできます。
ページの読み込み時に AudioContext を作成する場合、ユーザーがページを操作した後(ユーザーがボタンをクリックした後など)に resume() を呼び出す必要があります。また、接続されたノードで start() が呼び出されると、ユーザーのジェスチャー後に AudioContext が再開されます。
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
ユーザーがページを操作したときにのみ AudioContext を作成することもできます。
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
ブラウザで音声を再生するためにユーザー操作が必要かどうかを検出するには、作成後に AudioContext.state を確認します。再生が許可されている場合は、すぐに running に切り替わります。それ以外の場合は suspended になります。statechange イベントをリッスンすると、変更を非同期的に検出できます。
例については、https://airhorner.com の自動再生ポリシー ルールの Web Audio 再生を修正する小さなプル リクエストをご覧ください。

