تجربة مستخدِم محسّنة، والحدّ من الحوافز لتثبيت أدوات حظر الإعلانات، وانخفاض استهلاك البيانات
تم تغيير سياسات التشغيل التلقائي في Chrome في نيسان (أبريل) 2018، وسأشرح لك سبب ذلك وتأثيره في تشغيل الفيديوهات مع الصوت. تنبيه بشأن المفسّرات: سيحبّ المستخدمون هذه الميزة.


السلوكيات الجديدة
كما لاحظت، تتجه متصفّحات الويب نحو وضع سياسات أكثر صرامة بشأن التشغيل التلقائي لتحسين تجربة المستخدم والحدّ من الحوافز لتثبيت حظر الإعلانات وخفض استهلاك البيانات على الشبكات الباهظة التكلفة و/أو ذات السرعة المحدودة. تهدف هذه التغييرات إلى منح المستخدمين مزيدًا من التحكّم في التشغيل، وإلى استفادة الناشرين من حالات الاستخدام المشروعة.
إنّ سياسات التشغيل التلقائي في Chrome بسيطة:
- يُسمح دائمًا بالتشغيل التلقائي بدون صوت.
- يُسمح بالتشغيل التلقائي مع الصوت في الحالات التالية:
- تفاعل المستخدم مع النطاق (النقر أو النقر عليه أو غير ذلك).
- على أجهزة الكمبيوتر المكتبي، تم تجاوز الحدّ الأدنى لمؤشر التفاعل مع الوسائط للمستخدم، ما يعني أنّ المستخدم قد شاهد في السابق فيديو مع الصوت.
- أضاف المستخدم الموقع الإلكتروني إلى الشاشة الرئيسية على الجهاز الجوّال أو ثبَّت تطبيق الويب التقدّمي على الكمبيوتر المكتبي.
- يمكن للإطارات الرئيسية تفويض إذن التشغيل التلقائي إلى إطارات iframe الخاصة بها لسماح بالتشغيل التلقائي مع الصوت.
مؤشر التفاعل مع الوسائط
يقيس "مؤشر التفاعل مع الوسائط" (MEI) ميل المستخدِم إلى استهلاك الوسائط على موقع إلكتروني. يعتمد Chrome نسبة الزيارات إلى أحداث تشغيل الوسائط المهمة لكل مصدر:
- يجب أن تزيد مدة استخدام الوسائط (الصوت أو الفيديو) عن سبع ثوانٍ.
- يجب أن يكون الصوت مسموعًا.
- علامة التبويب التي تتضمّن الفيديو نشطة.
- يجب أن يكون حجم الفيديو (بالبكسل) أكبر من 200×140.
وبناءً على ذلك، يحتسب Chrome نتيجة التفاعل مع الوسائط، والتي تكون أعلى على المواقع الإلكترونية التي يتم فيها تشغيل الوسائط بانتظام. وعندما يكون الأداء مرتفعًا بما يكفي، تتم السماح بالتشغيل التلقائي للوسائط على أجهزة الكمبيوتر المكتبي فقط.
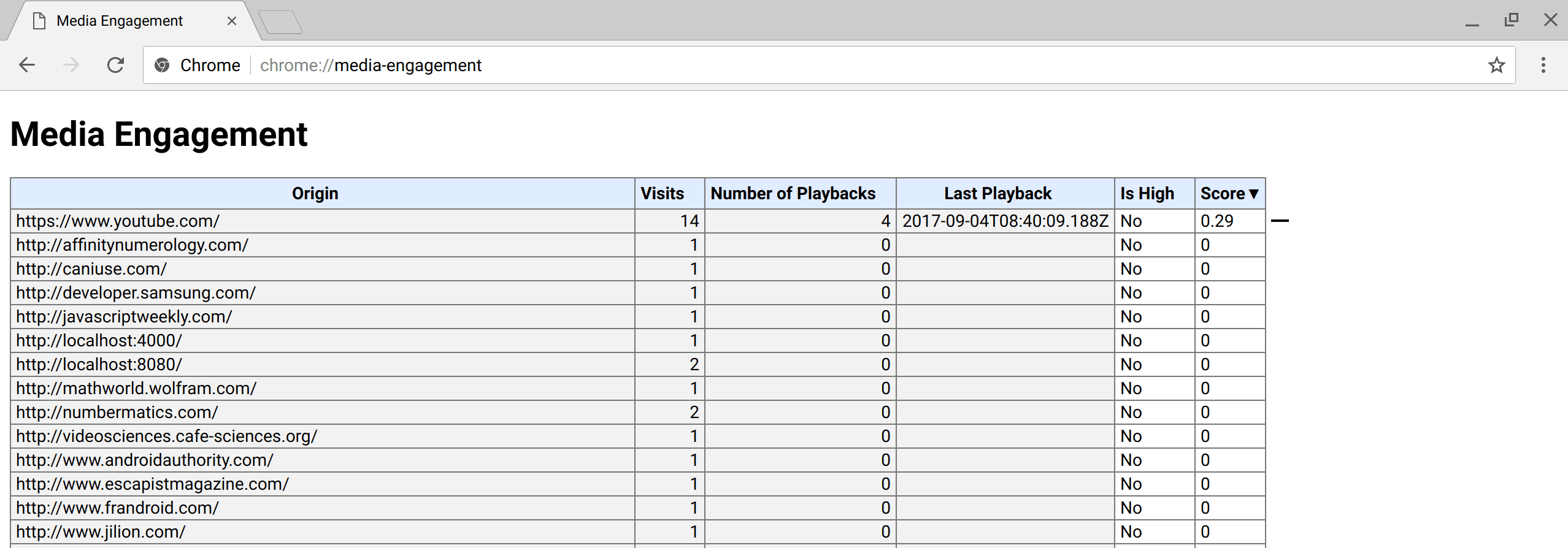
يتوفّر رقم تعريف حساب العميل على Merchant Center (MEI) للمستخدم في الصفحة الداخلية about://media-engagement.

about://media-engagement في Chrome
مفاتيح المطوّرين
بصفتك مطوّرًا، قد تحتاج إلى تغيير سلوك سياسة التشغيل التلقائي في Chrome على الجهاز فقط لاختبار موقعك الإلكتروني لمستويات مختلفة من تفاعل المستخدمين.
يمكنك إيقاف سياسة التشغيل التلقائي بالكامل باستخدام علامة سطر أوامر:
chrome.exe --autoplay-policy=no-user-gesture-required. يتيح لك ذلك اختبار موقعك الإلكتروني كما لو كان المستخدم تفاعل مع موقعك بشكل كبير وكان تشغيل الفيديو تلقائيًا مسموحًا به دائمًا.يمكنك أيضًا التأكّد من عدم السماح بالتشغيل التلقائي مطلقًا من خلال إيقاف ميزة MEI وتحديد ما إذا كانت المواقع الإلكترونية التي تحقّق أعلى قيمة إجمالية لمؤشر MEI ستحصل على التشغيل التلقائي تلقائيًا للمستخدِمين الجدد. تنفيذ ذلك باستخدام الإبلاغات:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
تفويض إطار iframe
تسمح سياسة الأذونات للمطوّرين بتفعيل ميزات المتصفّح وواجهات برمجة التطبيقات وإيقافها بشكل انتقائي. بعد أن تتلقّى الصفحة الأصلية إذن التشغيل التلقائي، يمكنها تفويض هذا الإذن إلى إطارات iframe من مصادر مختلفة باستخدام سياسة الأذونات للتشغيل التلقائي. يُرجى العِلم أنّه يُسمح بالتشغيل التلقائي تلقائيًا في ملفّات iframe التي لها مصدر واحد.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
عند إيقاف سياسة الأذونات للتشغيل التلقائي، ستؤدي طلبات play() بدون
إيماءة مستخدِم إلى رفض الوعد باستخدام NotAllowedError DOMException. وسيتم أيضًا تجاهل سمة التشغيل التلقائي.
أمثلة
المثال 1: في كل مرة يزور فيها أحد المستخدِمين VideoSubscriptionSite.com على
جهاز الكمبيوتر المحمول، يشاهد برنامجًا تلفزيونيًا أو فيلمًا. وبما أنّ نتيجة التفاعل مع الوسائط لديهم
مرتفعة، يُسمح بالتشغيل التلقائي.
المثال 2: يتضمّن GlobalNewsSite.com محتوى نصيًا وفيديوهات.
ينتقل معظم المستخدمين إلى الموقع الإلكتروني للاطّلاع على المحتوى النصي، ولا يشاهدون الفيديوهات إلا في بعض الأحيان.
تكون نتيجة تفاعل المستخدمين مع الوسائط منخفضة، لذا لن يُسمح بالتشغيل التلقائي إذا كان أحد المستخدمين
ينتقل مباشرةً من صفحة على وسائل التواصل الاجتماعي أو من بحث.
المثال 3: يتضمّن LocalNewsSite.com محتوى نصيًا وفيديوهات.
يدخل معظم المستخدمين إلى الموقع الإلكتروني من خلال الصفحة الرئيسية، ثم ينقرون على مقالات الأخبار. سيتم السماح بالتشغيل التلقائي على صفحات المقالات الإخبارية بسبب تعامل المستخدِم
مع النطاق. ومع ذلك، يجب الحرص على التأكّد من عدم بدء تشغيل المحتوى تلقائيًا بدون علم المستخدمين.
المثال 4: تضمّن MyMovieReviewBlog.com إطارًا iframe يتضمّن مقطعًا دعائيًا لفيلم مع عرض مراجعة. تفاعل المستخدمون مع النطاق للوصول إلى المدونة، لذلك
يُسمح بالتشغيل التلقائي. ومع ذلك، يجب أن تفوض المدونة هذا
الامتياز صراحةً إلى إطار iframe لكي يتم تشغيل المحتوى تلقائيًا.
سياسات Chrome Enterprise
من الممكن تغيير سلوك التشغيل التلقائي باستخدام سياسات Chrome Enterprise لحالات الاستخدام، مثل الأكشاك أو الأنظمة غير الخاضعة للإشراف. يمكنك الاطّلاع على صفحة مساعدة قائمة السياسات للتعرّف على كيفية ضبط سياسات ميزة التشغيل التلقائي في المؤسسات:
- تتحكّم سياسة
AutoplayAllowedفي ما إذا كان مسموحًا بالتشغيل التلقائي أم لا. - تتيح لك سياسة
AutoplayAllowlistتحديد قائمة مسموح بها بأنماط عناوين URL التي سيتم تفعيل ميزة التشغيل التلقائي لها.
أفضل الممارسات لمطوّري الويب
عناصر الصوت/الفيديو
إليك أهم نقطة يجب تذكُّرها: لا تفترض أبدًا أنّ الفيديو سيتم تشغيله، ولا تعرض زر إيقاف مؤقت عندما لا يكون الفيديو معروضًا. هذه الخطوة مهمة جدًا، لذا سأكررها مرة أخرى أدناه لأولئك الذين يقرأون هذه المشاركة بشكل سريع.
يجب دائمًا الاطّلاع على الوعد الذي تعرضه دالة التشغيل لمعرفة ما إذا كان قد تم رفضه:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
من الطرق الرائعة لجذب المستخدمين هي استخدام ميزة "التشغيل التلقائي" مع كتم الصوت والسماح لهم باختيار إلغاء كتم الصوت. (راجِع المثال أدناه). تفعل بعض المواقع الإلكترونية ذلك بفعالية، بما في ذلك Facebook وInstagram وTwitter وYouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
لا تزال الأحداث التي تؤدي إلى تفاعل المستخدِم غير محدّدة بشكلٍ متّسق على مستوى
المتصفّحات. ننصحك بالالتزام بـ "click" في الوقت الحالي. اطّلِع على
GitHub issue whatwg/html#3849.
Web Audio
تم تضمين واجهة برمجة التطبيقات Web Audio API في ميزة التشغيل التلقائي منذ الإصدار 71 من Chrome. في ما يلي بعض المعلومات التي يجب معرفتها عن هذا الإجراء. أولاً، من الممارسات الجيدة الانتظار إلى أن يتفاعل أحد المستخدمين قبل بدء تشغيل الصوت حتى يدرك المستخدمون أنّه يتم تنفيذ إجراء ما. على سبيل المثال، زر "تشغيل" أو مفتاح "تفعيل/إيقاف". يمكنك أيضًا إضافة زر "إلغاء كتم الصوت" حسب مسار التطبيق.
إذا أنشأت AudioContext عند تحميل الصفحة، عليك استدعاء resume()
في وقت ما بعد تفاعل المستخدم مع الصفحة (على سبيل المثال، بعد أن ينقر مستخدم على
زر). بدلاً من ذلك، سيتم استئناف AudioContext بعد إشارة
مستخدم إذا تم استدعاء start() على أي عقدة مرفقة.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
يمكنك أيضًا إنشاء AudioContext فقط عندما يتفاعل المستخدم مع
الصفحة.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
لرصد ما إذا كان المتصفّح يتطلّب تفاعل المستخدم لتشغيل الصوت، ضَع علامة في المربّع بجانب
AudioContext.state بعد إنشائه. إذا كان تشغيل المحتوى مسموحًا به، من المفترض أن يتم
تبديله على الفور إلى running. وإلا ستكون suspended. إذا كنت تستمع
إلى الحدث statechange، يمكنك رصد التغييرات بشكل غير متزامن.
للاطّلاع على مثال، يمكنك الاطّلاع على طلب سحب صغير يصحّح تشغيل Web Audio لقواعد سياسة التشغيل التلقائي هذه في https://airhorner.com.


