Esperienza utente migliorata, incentivi ridotti all'installazione di blocchi degli annunci e consumo di dati ridotto
Le norme sulla riproduzione automatica di Chrome sono cambiate ad aprile 2018 e sono qui per spiegarti perché e in che modo questo influisce sulla riproduzione dei video con audio. Spoiler: gli utenti lo adoreranno.


Nuovi comportamenti
Come forse avrai notato, i browser web stanno adottando norme più severe per la riproduzione automatica al fine di migliorare l'esperienza utente, ridurre al minimo gli incentivi all'installazione di bloccanti degli annunci e limitare il consumo di dati su reti costose e/o con limitazioni. Queste modifiche hanno lo scopo di offrire agli utenti un maggiore controllo sulla riproduzione e di favorire i publisher con casi d'uso legittimi.
I criteri di riproduzione automatica di Chrome sono semplici:
- La riproduzione automatica con audio disattivato è sempre consentita.
- La riproduzione automatica con audio è consentita se:
- L'utente ha interagito con il dominio (clic, tocco e così via).
- Su computer, è stata superata la soglia dell'indice di coinvolgimento con i contenuti multimediali dell'utente, il che significa che l'utente ha già riprodotto video con audio.
- L'utente ha aggiunto il sito alla schermata iniziale su dispositivo mobile o installato la PWA su computer.
- I frame principali possono delegare l'autorizzazione di riproduzione automatica ai propri iframe per consentire la riproduzione automatica con audio.
Media Engagement Index
L'indice di coinvolgimento con i media (MEI) misura la propensione di un individuo a consumare contenuti media su un sito. L'approccio di Chrome è un rapporto tra le visite agli eventi di riproduzione di contenuti multimediali significativi per origine:
- Il consumo dei contenuti multimediali (audio/video) deve essere superiore a sette secondi.
- L'audio deve essere presente e non deve essere disattivato.
- La scheda con il video è attiva.
- Le dimensioni del video (in pixel) devono essere superiori a 200 x 140.
Da questi dati, Chrome calcola un punteggio di coinvolgimento dei contenuti multimediali, che è più alto sui siti su cui i contenuti multimediali vengono riprodotti regolarmente. Se è sufficientemente elevato, la riproduzione automatica dei contenuti multimediali è consentita solo su computer.
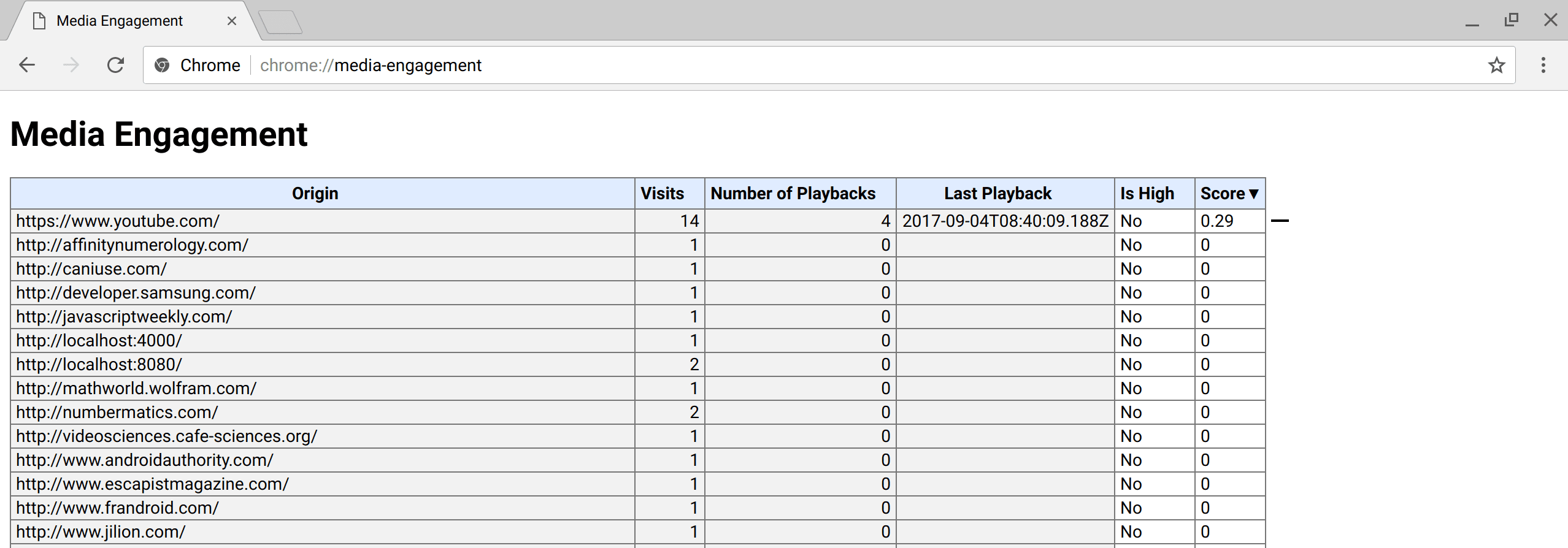
Il MEI di un utente è disponibile nella pagina interna about://media-engagement.

about://media-engagement in Chrome.
Interruttori per sviluppatori
In qualità di sviluppatore, potresti voler modificare il comportamento delle norme sulla riproduzione automatica di Chrome a livello locale per verificare il livello di coinvolgimento degli utenti sul tuo sito web.
Puoi disattivare completamente il criterio di riproduzione automatica utilizzando un flag della riga di comando:
chrome.exe --autoplay-policy=no-user-gesture-required. In questo modo puoi testare il tuo sito web come se l'utente fosse molto coinvolto con il tuo sito e la riproduzione automatica fosse sempre consentita.Puoi anche decidere di assicurarti che la riproduzione automatica non sia mai consentita disattivando l'IEE e scegliere se i siti con l'IEE complessivo più elevato devono avere la riproduzione automatica attiva per impostazione predefinita per i nuovi utenti. Esegui questa operazione con i flag:
chrome.exe --disable-features=PreloadMediaEngagementData, MediaEngagementBypassAutoplayPolicies.
Delega iframe
Un criterio di autorizzazione consente agli sviluppatori di attivare e disattivare selettivamente le funzionalità e le API del browser. Una volta che un'origine ha ricevuto l'autorizzazione per la riproduzione automatica, può delegarla agli iframe cross-origin con i criteri di autorizzazione per la riproduzione automatica. Tieni presente che la riproduzione automatica è consentita per impostazione predefinita negli iframe dello stesso dominio.
<!-- Autoplay is allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay">
<!-- Autoplay and Fullscreen are allowed. -->
<iframe src="https://cross-origin.com/myvideo.html" allow="autoplay; fullscreen">
Quando il criterio di autorizzazione per la riproduzione automatica è disattivato, le chiamate a play() senza un gesto dell'utente rifiuteranno la promessa con un'eccezione DOM NotAllowedError. Anche
l'attributo autoplay verrà ignorato.
Esempi
Esempio 1: ogni volta che un utente visita VideoSubscriptionSite.com sul suo laptop, guarda un programma TV o un film. Poiché il suo punteggio di coinvolgimento con i contenuti multimediali è elevato, la riproduzione automatica è consentita.
Esempio 2: GlobalNewsSite.com include contenuti sia di testo che video.
La maggior parte degli utenti visita il sito per i contenuti di testo e guarda i video solo occasionalmente.
Il punteggio di coinvolgimento sui media degli utenti è basso, pertanto la riproduzione automatica non è consentita se un utente naviga direttamente da una pagina di social media o da una ricerca.
Esempio 3: LocalNewsSite.com include contenuti sia di testo che video.
La maggior parte degli utenti accede al sito tramite la home page e poi fa clic sugli articoli di notizie. La riproduzione automatica nelle pagine degli articoli di notizie sarebbe consentita a causa dell'interazione dell'utente con il dominio. Tuttavia, è necessario fare attenzione ad assicurarsi che gli utenti non rimangano sorpresi dalla riproduzione automatica dei contenuti.
Esempio 4: MyMovieReviewBlog.com incorpora un iframe con il trailer di un film da associare a una recensione. Gli utenti hanno interagito con il dominio per accedere al blog, quindi la riproduzione automatica è consentita. Tuttavia, il blog deve delegare esplicitamente questo
privilegio all'iframe affinché i contenuti vengano riprodotti automaticamente.
Criteri di Chrome Enterprise
È possibile modificare il comportamento della riproduzione automatica con i criteri di Chrome Enterprise per casi d'uso come chioschi o sistemi non presidiati. Consulta la pagina di assistenza Elenco di norme per scoprire come impostare le norme aziendali relative alla riproduzione automatica:
- Il criterio
AutoplayAllowedconsente di stabilire se la riproduzione automatica è consentita o meno. - Il criterio
AutoplayAllowlistconsente di specificare una lista consentita di pattern URL in cui la riproduzione automatica sarà sempre attivata.
Best practice per gli sviluppatori web
Elementi audio/video
Ecco un'unica cosa da ricordare: non dare mai per scontato che un video verrà riprodotto e non mostrare un pulsante di pausa quando il video non è effettivamente in riproduzione. È così importante che lo scriverò ancora una volta di seguito per chi legge solo superficialmente il post.
Devi sempre controllare la promessa restituita dalla funzione di riproduzione per vedere se è stata rifiutata:
var promise = document.querySelector('video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
});
}
Un ottimo modo per coinvolgere gli utenti è utilizzare la riproduzione automatica con audio disattivato e consentire loro di riattivarlo. (vedi l'esempio di seguito). Alcuni siti web lo fanno già in modo efficace, tra cui Facebook, Instagram, Twitter e YouTube.
<video id="video" muted playsinline autoplay>
<button id="unmuteButton"></button>
<script>
unmuteButton.addEventListener('click', function() {
video.muted = false;
});
</script>
Gli eventi che attivano l'attivazione utente devono ancora essere definiti in modo coerente su tutti i browser. Ti consiglio di utilizzare "click" per il momento. Consulta
il problema GitHub whatwg/html#3849.
Web Audio
L'API Web Audio è supportata dalla riproduzione automatica da Chrome 71. Ecco alcune cose da sapere. Innanzitutto, è buona prassi attendere un'interazione dell'utente prima di avviare la riproduzione audio, in modo che gli utenti siano consapevoli che sta succedendo qualcosa. Ad esempio, un pulsante "Riproduci" o un interruttore "On/Off". Puoi anche aggiungere un pulsante "Riattiva l'audio", a seconda del flusso dell'app.
Se crei AudioContext al caricamento della pagina, dovrai chiamare resume()
dopo che l'utente ha interagito con la pagina (ad es. dopo che ha fatto clic su un pulsante). In alternativa, AudioContext verrà ripreso dopo un gesto dell'utente se start() viene chiamato su qualsiasi nodo collegato.
// Existing code unchanged.
window.onload = function() {
var context = new AudioContext();
// Setup all nodes
// ...
}
// One-liner to resume playback when user interacted with the page.
document.querySelector('button').addEventListener('click', function() {
context.resume().then(() => {
console.log('Playback resumed successfully');
});
});
Puoi anche creare il AudioContext solo quando l'utente interagisce con la pagina.
document.querySelector('button').addEventListener('click', function() {
var context = new AudioContext();
// Setup all nodes
// ...
});
Per rilevare se il browser richiede un'interazione dell'utente per riprodurre l'audio, controlla
AudioContext.state dopo averlo creato. Se la riproduzione è consentita, dovrebbe passare immediatamente a running. In caso contrario, sarà suspended. Se ascolti
l'evento statechange, puoi rilevare le modifiche in modo asincrono.
Per vedere un esempio, dai un'occhiata alla piccola pull request che corregge la riproduzione di Web Audio per queste regole relative alle norme sulla riproduzione automatica per https://airhorner.com.

