תאריך פרסום: 11 באוקטובר 2024
ב-Chrome 130 זמין המאפיין box-decoration-break ב-CSS עם הערך clone, עם תמיכה בפיצול בתוך שורה ובפיצול בלוקים. במאמר הזה נסביר למה כדאי להשתמש ב-Google Tag ואיך עושים את זה.
פרגמנטציה בתוך שורה
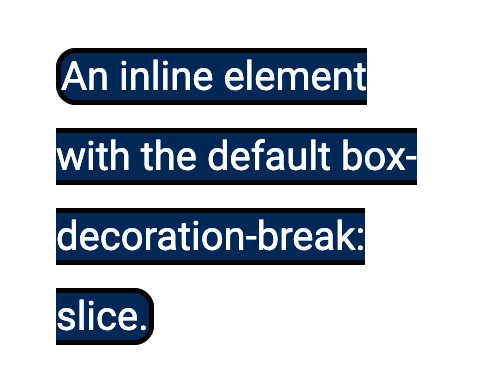
פירוּר בתוך שורה מתרחש כשרכיב בתוך שורה, למשל מחרוזת טקסט, מופיע בכמה שורות. לרכיבים בתוך שורה יש תיבה, שבדרך כלל לא צריך להתייחס אליה, אלא אם מנסים להוסיף לרכיב רקע או גבול. בדוגמה הבאה, רקע עם border-radius מתווסף ל-span. הגבול מתעגל רק בתחילת המחרוזת ובסוף שלה.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

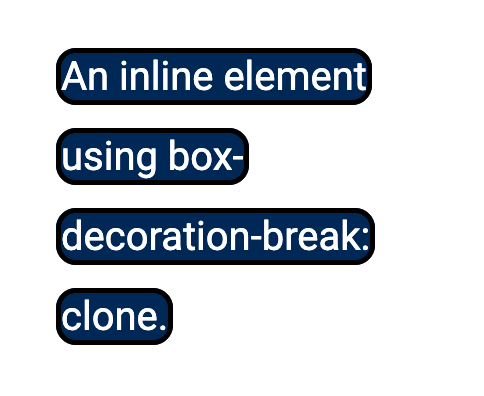
הערך הראשוני של box-decoration-break הוא slice, וכך מתקבל האפקט של חלוקת התיבות. עם זאת, הערך החדש box-decoration-break: clone שנתמך עכשיו מציין שכל שורה מתחילה ומסתיימת בגבול המעוגל.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

חסימת פרגמנטציה
פיצול בלוקים מתרחש אם מחלקים את התוכן לעמודות בתצוגה עם כמה עמודות, או כשמדפיסים את התוכן והוא מחולק לדפים.
בדוגמה הבאה, התוכן מחולק לעמודות וכל פסקאות יש לו גבול. עם הערך הראשוני של slice, התיבות פרוסות בחלק התחתון ובחלק העליון של העמודות.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

עם box-decoration-break: clone, כשהתיבה מקוטעת, כל מקטע מוקף בגבול.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

אותו דבר קורה כשיש גבולות בתיבות מקוטעות כשמדפיסים את הדף. אם תיבה מחולקת לשני דפים, הגבול של התיבה יושלם בדף הראשון ולאחר מכן ייפתח תיבה חדשה בדף השני.


