
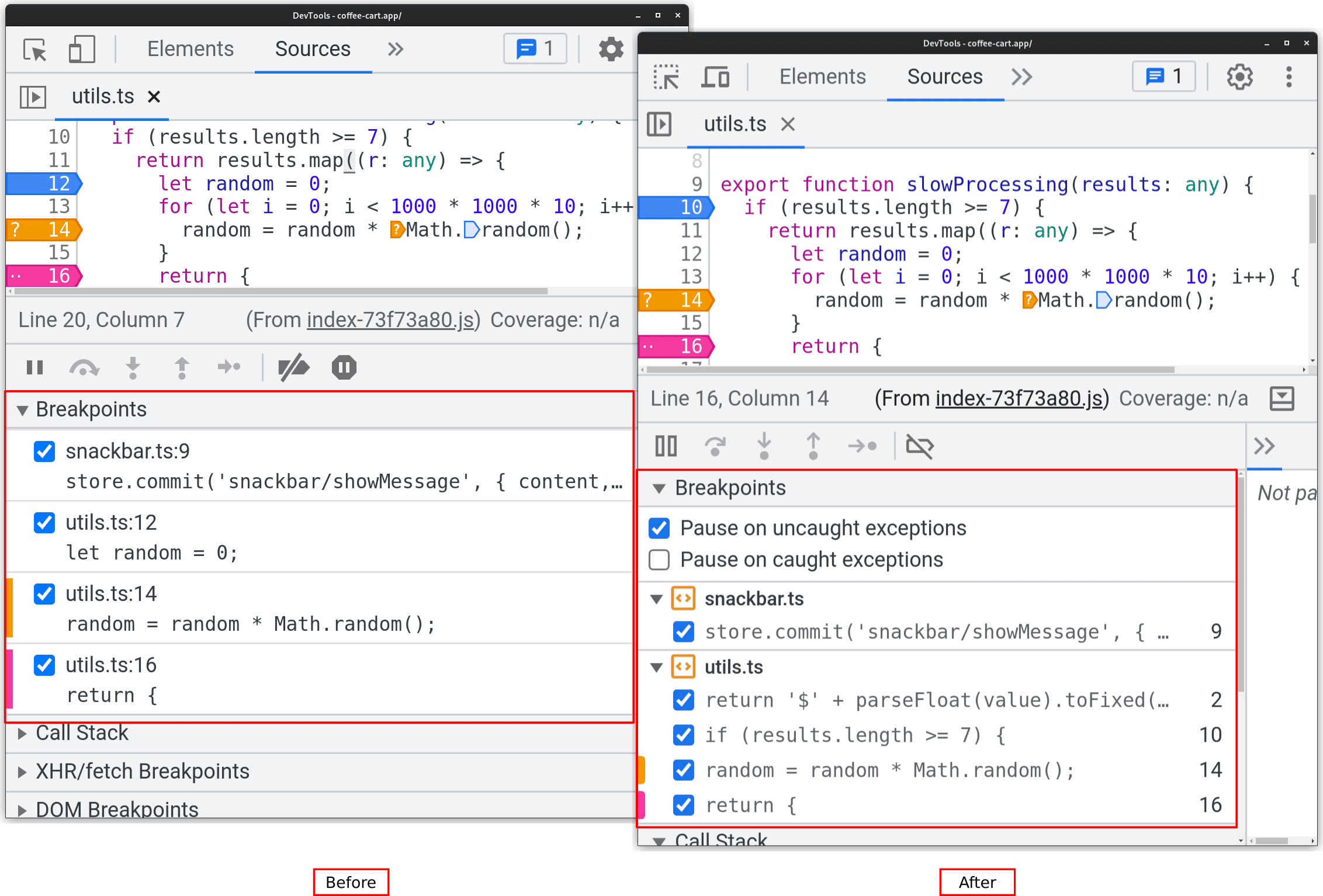
Si usas Chrome 111 o una versión posterior, es posible que ya hayas notado que cambiamos el diseño de la barra lateral de puntos de interrupción. Con Chrome 113, la nueva barra lateral reemplaza por completo el diseño anterior. Nuestro objetivo con el rediseño era mejorar el flujo de trabajo de los puntos de interrupción de la siguiente manera:
Proporciona una mejor descripción general de todos los puntos de interrupción establecidos. Hacer que los flujos de trabajo comunes de los usuarios con puntos de interrupción sean más intuitivos y más fáciles de acceder Hacer visibles las funciones geniales de los puntos de interrupción existentes
En esta publicación, se supone que ya conoces la depuración con puntos de interrupción. Si nunca usaste puntos de interrupción, consulta esta descripción general sobre los puntos de interrupción y obtén más información para depurar tu código.
Ahora, veamos qué ofrece el rediseño y cómo puedes usar la nueva barra lateral. Ten en cuenta que el rediseño se centra en hacer que las funciones existentes sean más intuitivas y fáciles de usar, en lugar de agregar funciones nuevas.
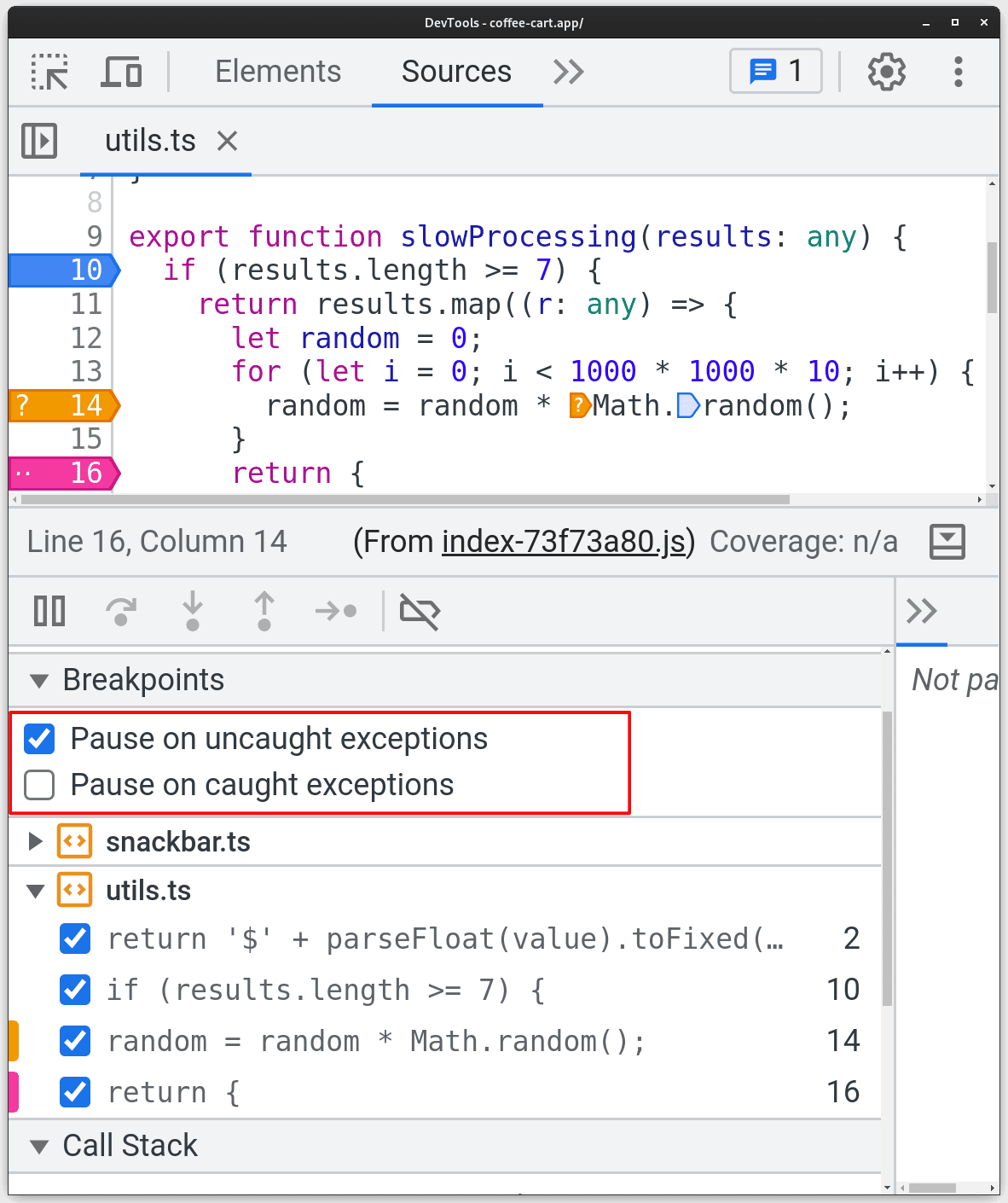
Pausa en excepciones para investigar por qué tu código arroja un error

¿Tu código arroja una excepción? No te preocupes. Las Herramientas para desarrolladores de Chrome te permiten pausar las excepciones para detener la ejecución en el punto en el que se genera la excepción. Esto puede ayudarte a investigar y comprender mejor las circunstancias en las que tu código arroja un error. Puedes elegir si quieres pausar las excepciones detectadas, las no detectadas o ambas. Para ello, marca las casillas de verificación correspondientes en la barra lateral.
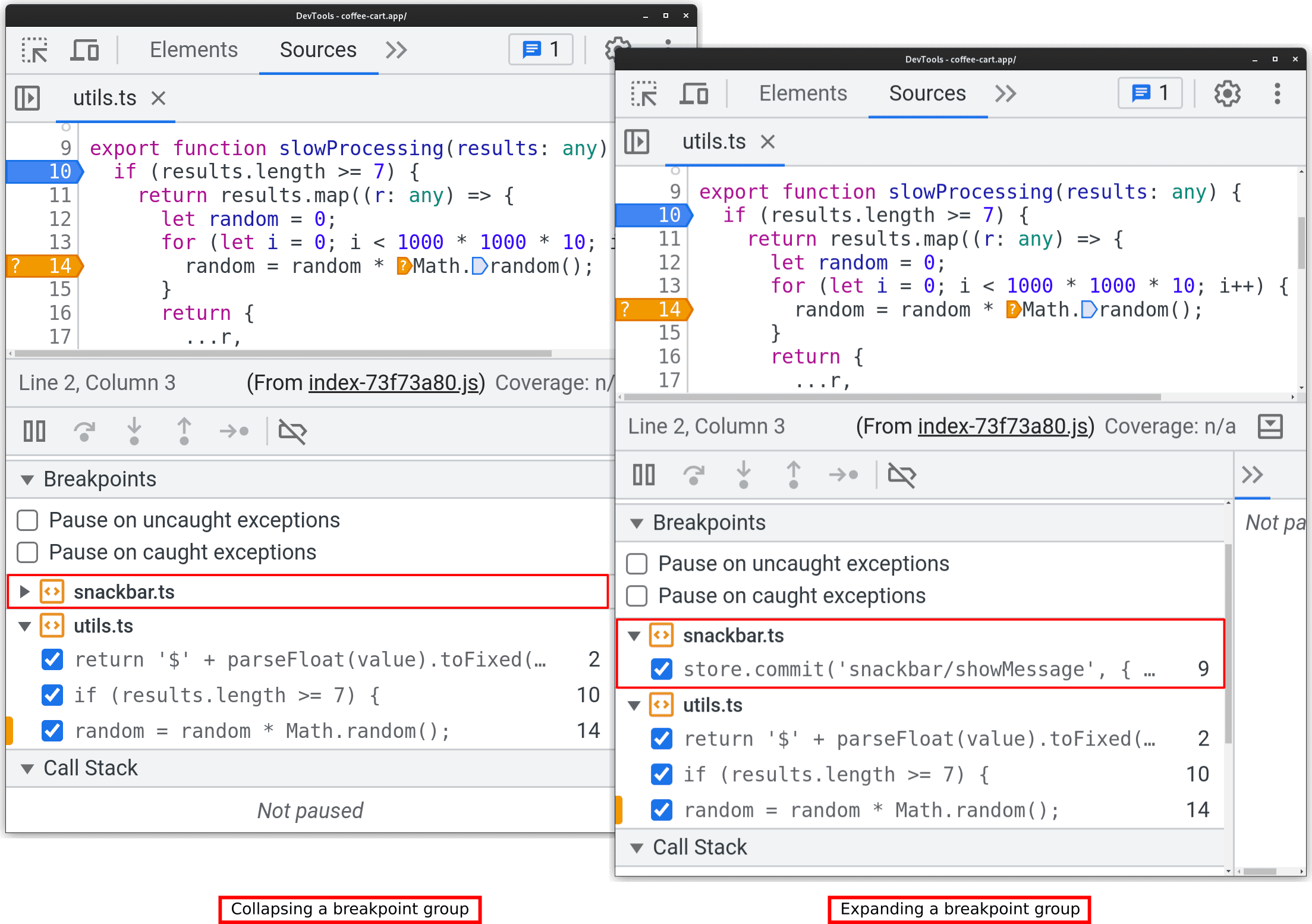
Administra tus puntos de interrupción: expande los grupos de puntos de interrupción relevantes y contrae otros para enfocarte en lo que es relevante

Los puntos de interrupción pueden estar distribuidos en varios archivos. La barra lateral de puntos de interrupción agrupa los puntos de interrupción según el archivo al que pertenecen. Expande los grupos de puntos de interrupción relevantes y contrae los restantes para enfocarte solo en los que son importantes para tu sesión de depuración actual.
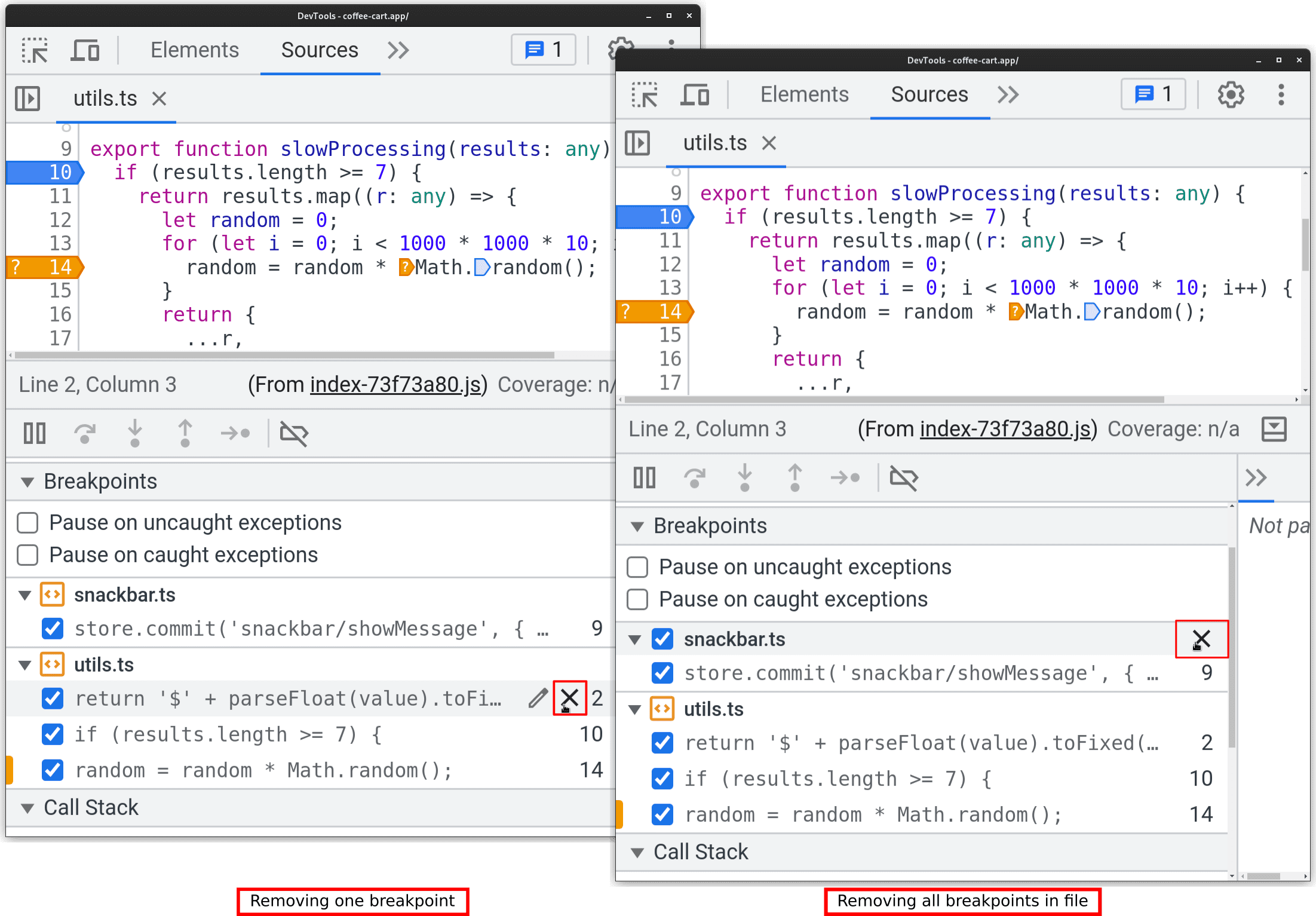
Administra tus puntos de interrupción: haz clic para ir al código, quitar o habilitar/inhabilitar puntos de interrupción.
La barra lateral de puntos de interrupción te permite realizar tareas comunes con un clic. A continuación, se incluye una descripción general de lo que puedes hacer:
Navega a la ubicación de la pausa en el editor de código. Quita un punto de interrupción o todos los puntos de interrupción de un archivo. Habilita o inhabilita uno o todos los puntos de interrupción de un archivo.
Y todo esto con un solo clic. Por supuesto, estas opciones también están disponibles en el menú contextual:
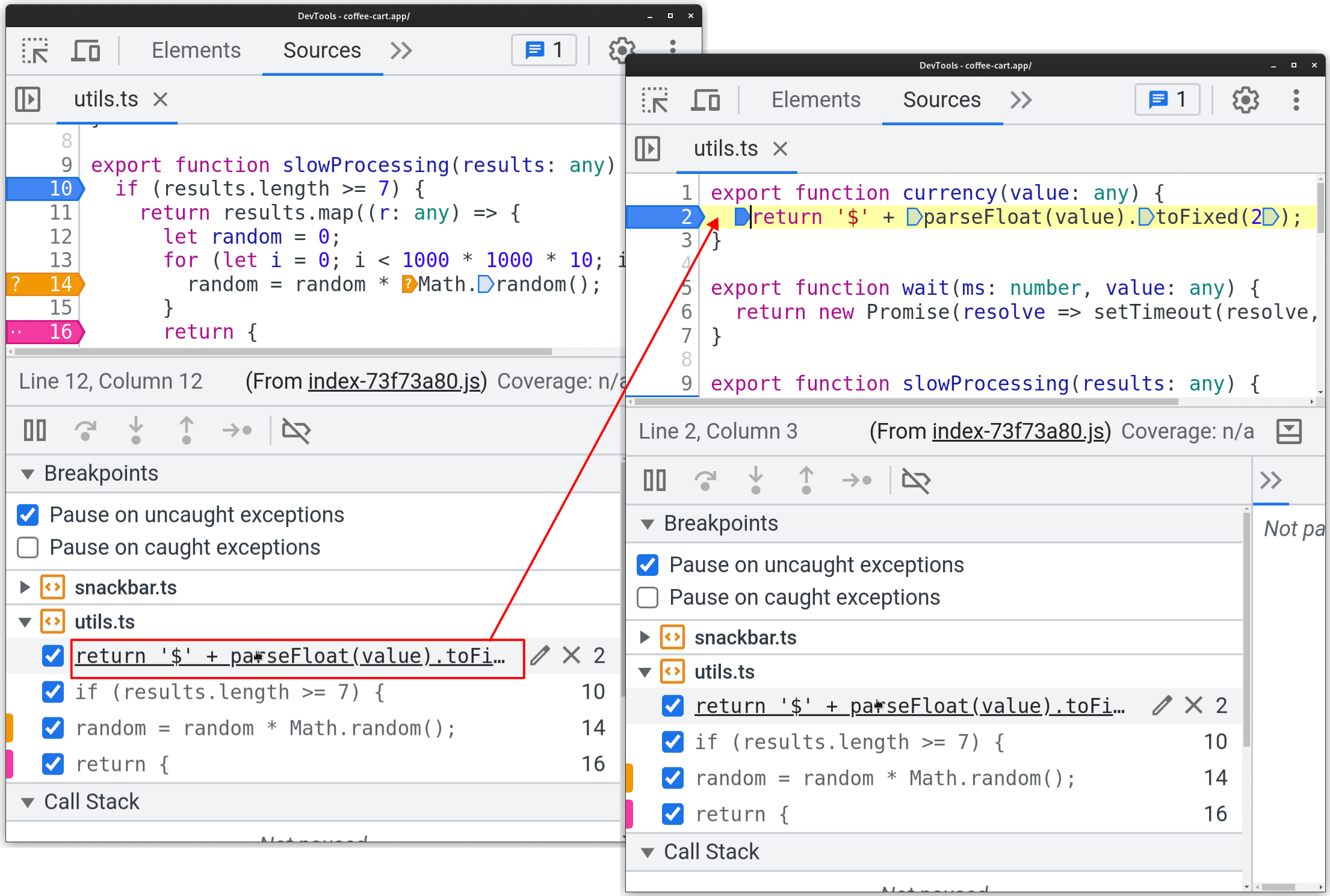
Haz clic en el fragmento de código del punto de interrupción para ir a su ubicación.

¿Quieres verificar en qué parte del código estableciste la interrupción y analizar el código circundante? Solo haz clic en el fragmento de código de una pausa dentro de la barra lateral para abrir la ubicación del código en el editor.
Haz clic en el botón para quitar un punto de interrupción o todos los puntos de interrupción de un archivo.

Coloca el cursor sobre un punto de interrupción o un grupo de puntos de interrupción para que aparezca un botón de eliminación que quite uno o todos los puntos de interrupción de un archivo cuando hagas clic.
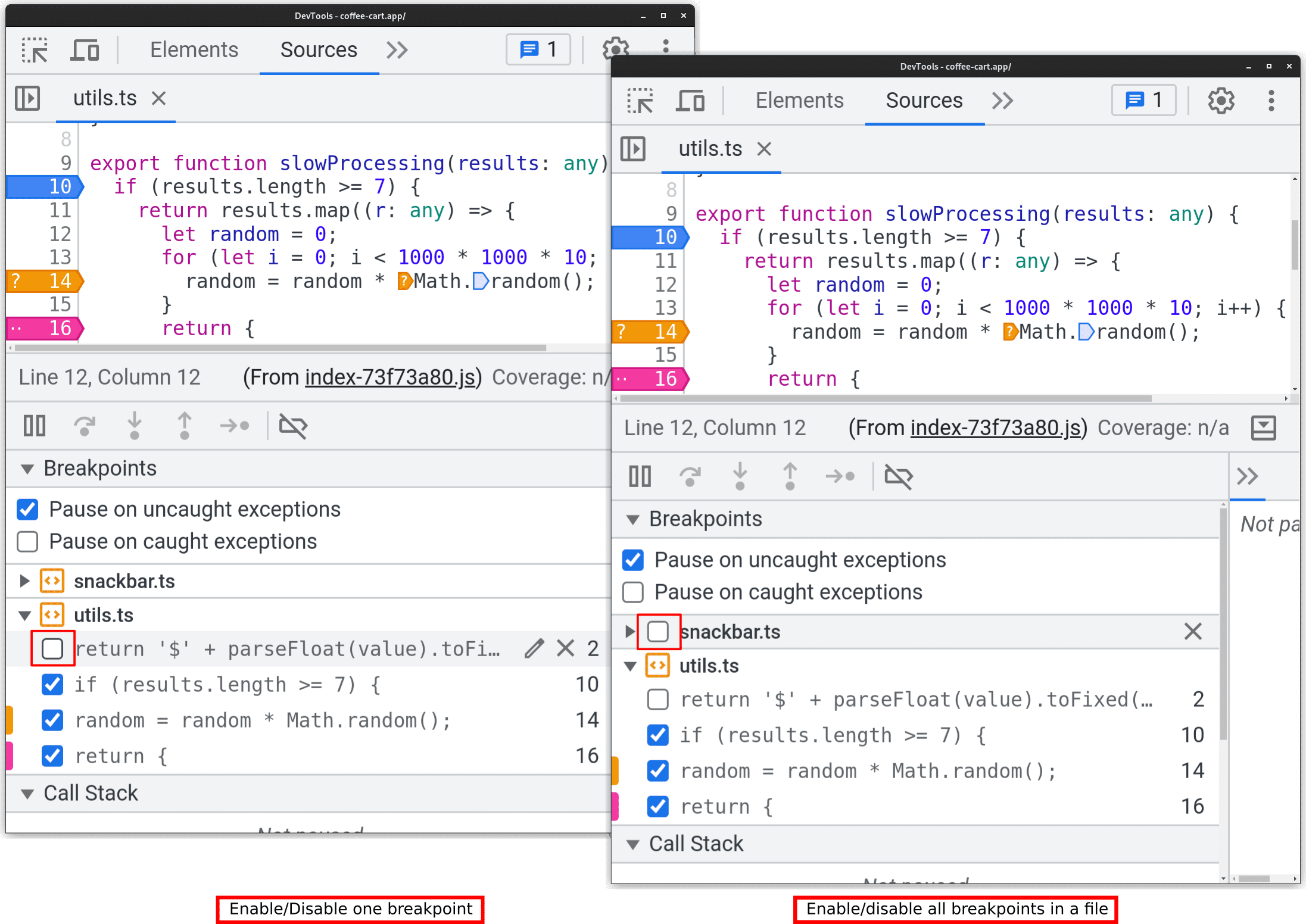
Inhabilitar un solo punto de interrupción o todos los puntos de interrupción de un archivo

Marca o desmarca la casilla de verificación junto a un punto de interrupción para habilitarlo o inhabilitarlo.
Para habilitar o inhabilitar todos los puntos de interrupción de un archivo, coloca el cursor sobre el grupo de puntos de interrupción y marca o desmarca la casilla de verificación que aparece junto al nombre del archivo.
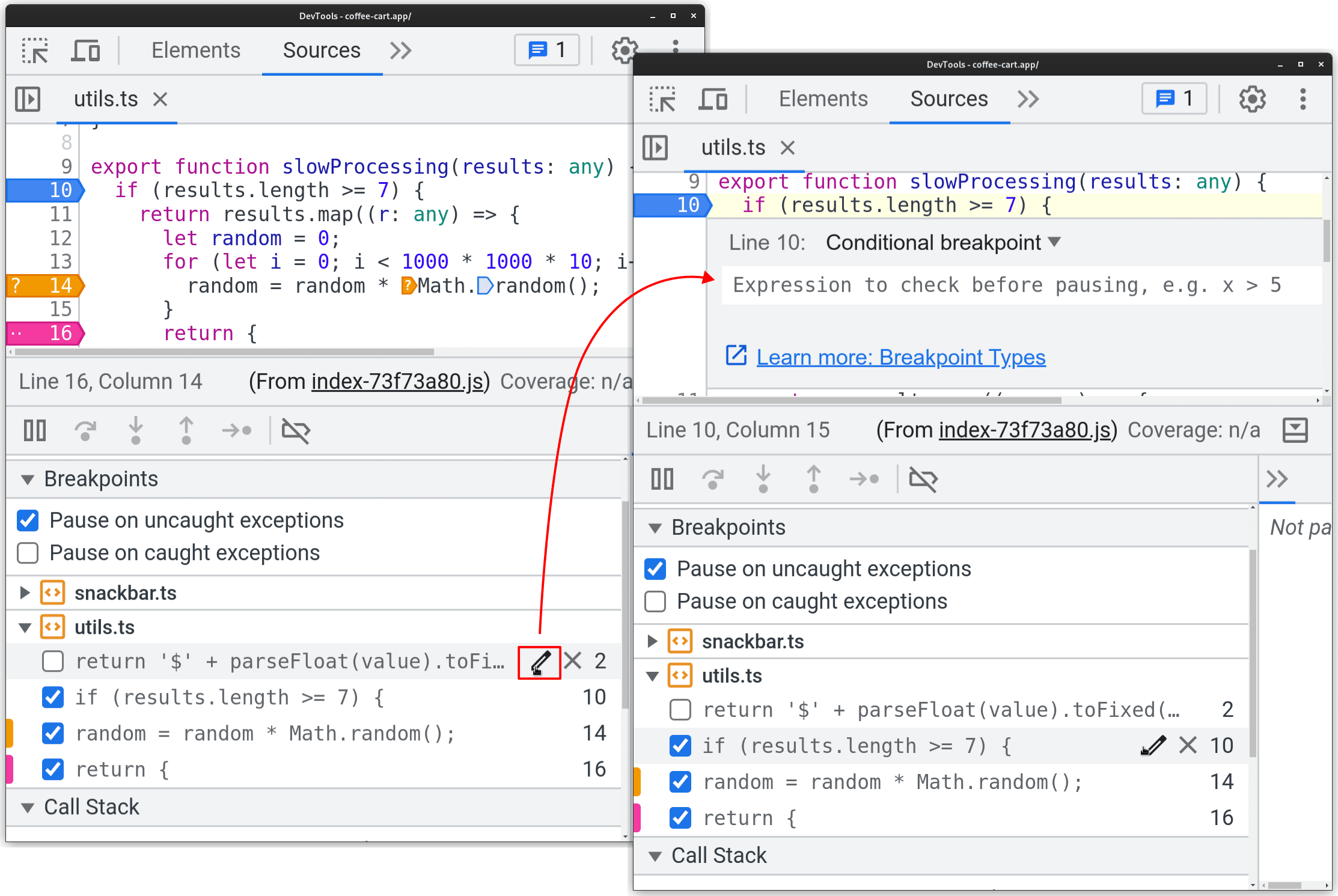
Usa estas funciones de puntos de interrupción menos conocidas: puntos de interrupción condicionales y puntos de registro
Edita las condiciones del punto de interrupción o cambia el registro del punto de registro editando un punto de interrupción

Para editar una condición o un registro de punto de interrupción, coloca el cursor sobre un punto de interrupción y haz clic en el botón Editar que aparece. Se abrirá un diálogo para cambiar el tipo de punto de interrupción y los detalles del punto de interrupción.
Como alternativa, selecciona la línea de la pausa en el editor de código y escribe Control+Alt+b en Linux y Comando+Alt+b en Mac para abrir el diálogo de edición de la pausa.
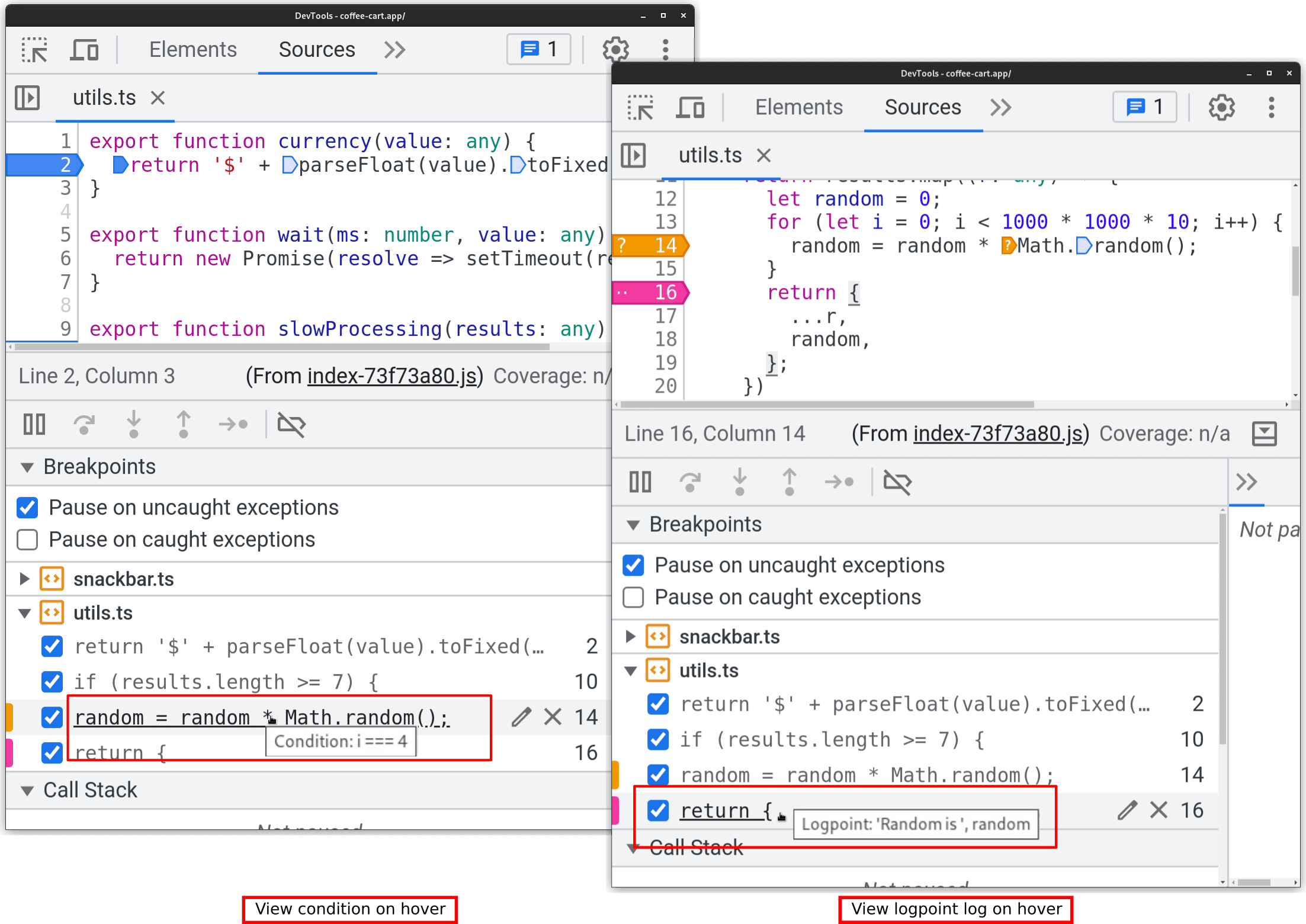
También puedes verificar rápidamente tu condición o registro de punto de registro colocando el cursor sobre el punto de interrupción en la barra lateral:

Conclusión
Nuestro objetivo con el rediseño de la barra lateral de puntos de interrupción era facilitar la depuración con puntos de interrupción. Lo más importante es que nuestro objetivo era hacer que todo fuera más estructurado y fácil de acceder y entender. Esperamos que estas mejoras te ayuden en tu próxima sesión de depuración.
Si tienes sugerencias para realizar más mejoras, informa un error.
Descarga los canales de vista previa
Considera usar Chrome Canary, Dev o Beta como tu navegador de desarrollo predeterminado. Estos canales de versión preliminar te brindan acceso a las funciones más recientes de DevTools, te permiten probar las APIs de plataformas web de vanguardia y te ayudan a encontrar problemas en tu sitio antes que tus usuarios.
Comunícate con el equipo de Chrome DevTools
Usa las siguientes opciones para hablar sobre las funciones nuevas, las actualizaciones o cualquier otro tema relacionado con DevTools.
- Envíanos tus comentarios y solicitudes de funciones a crbug.com.
- Informa un problema de DevTools con Más opciones > Ayuda > Informar un problema de DevTools en DevTools.
- Twittea a @ChromeDevTools.
- Deja comentarios en los videos de YouTube sobre las novedades de DevTools o en los videos de YouTube sobre sugerencias de DevTools.



