האינטרנט הוא פלטפורמה מדהימה שנגישה למשתמשים בכל העולם, כמעט בכל מכשיר. האפליקציה קלה לשימוש ולשיתוף. אין צורך להתקין. אבל חשוב מכל, זוהי סביבה עסקית פתוחה שכל אחד יכול להשתמש בה או לבסס עליה.
כיום, יש אפליקציות שאי אפשר ליצור ולהציג ברשת הפתוחה. אנחנו קוראים לזה פער האפליקציות. הפער בין מה שאפשר לעשות באינטרנט לבין מה שאפשר לעשות ב-Native. אנחנו רוצים לסגור את הפער הזה. אנחנו מאמינים שאפליקציות אינטרנט צריכות לעשות כל מה שאפליקציות מקוריות יכולות לעשות.
תוכלו לראות רשימה של כל ממשקי ה-API שנמצאים כרגע בפיתוח.איך נתכנן וניישם את היכולות החדשות האלו?

פיתחנו את התהליך הזה כדי לאפשר פיתוח ופיתוח של יכולות חדשות בפלטפורמת אינטרנט שעונות על הצרכים של המפתחים במהירות, באופן פתוח, והכי חשוב – לעבוד בתוך תהליך הסטנדרטים הקיים. זה לא שונה מהאופן שבו אנחנו מפתחים כל תכונה אחרת לפלטפורמות אינטרנט, אבל כאן שמים דגש על משוב של מפתחים.
המשוב מהמפתחים הוא קריטי כדי שנוכל לוודא שאנחנו שולחים את הפיצ'רים המתאימים, אבל לפעמים קשה לשנות את המסלול בשלב מאוחר יותר. לכן אנחנו מתחילים לבקש משוב מוקדם יותר. כשמשוב טכני ותרחיש לדוגמה נעשה בשלב מוקדם, קל יותר לתקן או אפילו לעצור את הפיתוח, בלי לשלוח פיצ'רים שהתכנון שלהם היה כושל או לא מוצלח במיוחד. התכונות שפותחו ב-WICG לא מוגדרות בסלע, והמשוב שלכם יכול להשפיע במידה רבה על ההתפתחות שלהן.
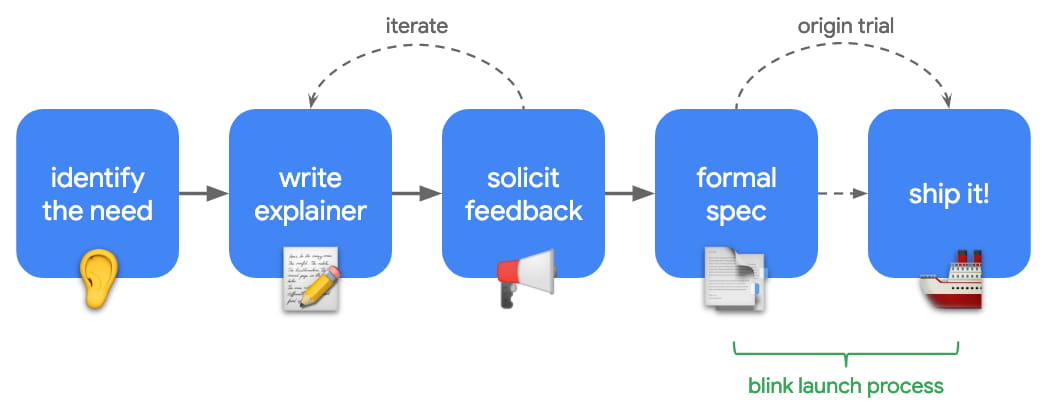
חשוב לציין שרעיונות רבים אף פעם לא עוברים את שלב ההסברה או את שלב גרסת המקור לניסיון. מטרת התהליך היא לשלוח את התכונה הנכונה. זה אומר שאנחנו צריכים ללמוד ולחזור עליהם במהירות. אם לא שולחים תכונה כי היא לא פותרת את הצורך של המפתח, זה בסדר. כדי לאפשר את הלמידה הזו, התחלנו לבצע את התהליך הבא (אף על פי שבמקרים רבים יש סידור מחדש של השלבים מאוחרים יותר בעקבות משוב):
זיהוי הצורך של המפתח
השלב הראשון הוא לזהות ולהבין את הצרכים של המפתחים. מה המפתח מנסה להשיג? מי ישתמש בו? איך הם עושים את זה היום? ואילו בעיות או תסכולים פותרים בעזרת היכולת החדשה. בדרך כלל, הקבצים האלה מגיעים כבקשה להוספת תכונה ממפתחים, ופעמים רבות הם עושים זאת באמצעות באגים שנשלחים על ידי Bugs.chromium.org.
יצירת הסבר
אחרי שזיהיתם את הצורך ביכולת חדשה, כדאי ליצור הסבר – למעשה מסמך עיצוב שאמור להסביר את הבעיה, וקוד לדוגמה שמראה איך ה-API עשוי לפעול. ההסבר הוא מסמך תכנון שיכול לעבור איטרציה גדולה ככל שהיכולת החדשה מתפתחת.
קבלת משוב וחזרה על הסבר לגבי ההסבר
כאשר ההסבר יהיה ברור ברמה סבירה, תוכלו לפרסם אותו, כדי לבקש משוב ולחזור על העיצוב. זוהי הזדמנות לוודא שהיכולת החדשה עונה על הצרכים של המפתחים ופועלת באופן שהם מצפים לו. זו גם הזדמנות לקבל תמיכה ציבורית ולאמת שבאמת יש צורך ביכולת הזו.
העברת העיצוב למפרט וחזרה
ברגע שצוות ההסברים פועל בצורה תקינה, עבודת העיצוב עוברת למפרט רשמי, יחד עם מפתחים וספקי דפדפנים אחרים כדי לחזור על העיצוב ולשפר אותו.
לאחר מכן, כשהעיצוב מתחיל להתייצב, אנחנו בדרך כלל משתמשים בגרסת מקור לניסיון כדי להתנסות בהטמעה. גרסאות מקור לניסיון מאפשרות לכם לנסות תכונות חדשות עם משתמשים אמיתיים, ולספק משוב לגבי ההטמעה. המשוב מהעולם האמיתי עוזר לעצב ולאמת את העיצוב כדי לוודא שאנחנו עובדים נכון לפני שהוא הופך לסטנדרט.
שליחה
ולבסוף, כשגרסת המקור לניסיון תסתיים, המפרט יהיה סופי וכל שלבי ההשקה האחרים יושלמו, הגיע הזמן לשלוח אותו ליציב.
תכנון תוך שמירה על אבטחה, פרטיות ואמון של המשתמשים
חלק מהתכונות האלה עלולות להיראות מפחידות בהתחלה, במיוחד לאור האופן שבו הן מוטמעות ב-Native. אבל האינטרנט בטוח מטבעו מאשר מקורי, פתיחת דף אינטרנט לא צריכה להיות מפחידה.
אסור להעניק גישה כברירת מחדל, אלא להשתמש במודל הרשאה שנותן למשתמש שליטה מלאה ואפשר לבטל אותו בקלות. הוא צריך להיות ברור, מתי ואיך משתמשים בממשקי ה-API האלה. תיארנו כמה מתהליך החשיבה שלנו במאמר שליטה בגישה לתכונות מתקדמות של פלטפורמת האינטרנט.
