Data publikacji: 20 marca 2025 r.
Od wersji 135 Chrome możesz korzystać z funkcji specyfikacji CSS Overflow 5, które zostały zaprojektowane z myślą o tworzeniu przewijanych treści i karuzel.
Ten post zawiera omówienie wielu różnych sposobów przewijania i karuzel utworzonych przy użyciu tych nowych funkcji i bez JavaScriptu. Obejrzyj poniższy film i zobacz, co teraz możesz osiągnąć.
Film pokazuje harmonię przycisków przewijania, znaczników przewijania, animacji sterowanej przewijaniem, zapytań scroll-state(), :has(), siatki, kotwicy i wielu innych elementów.
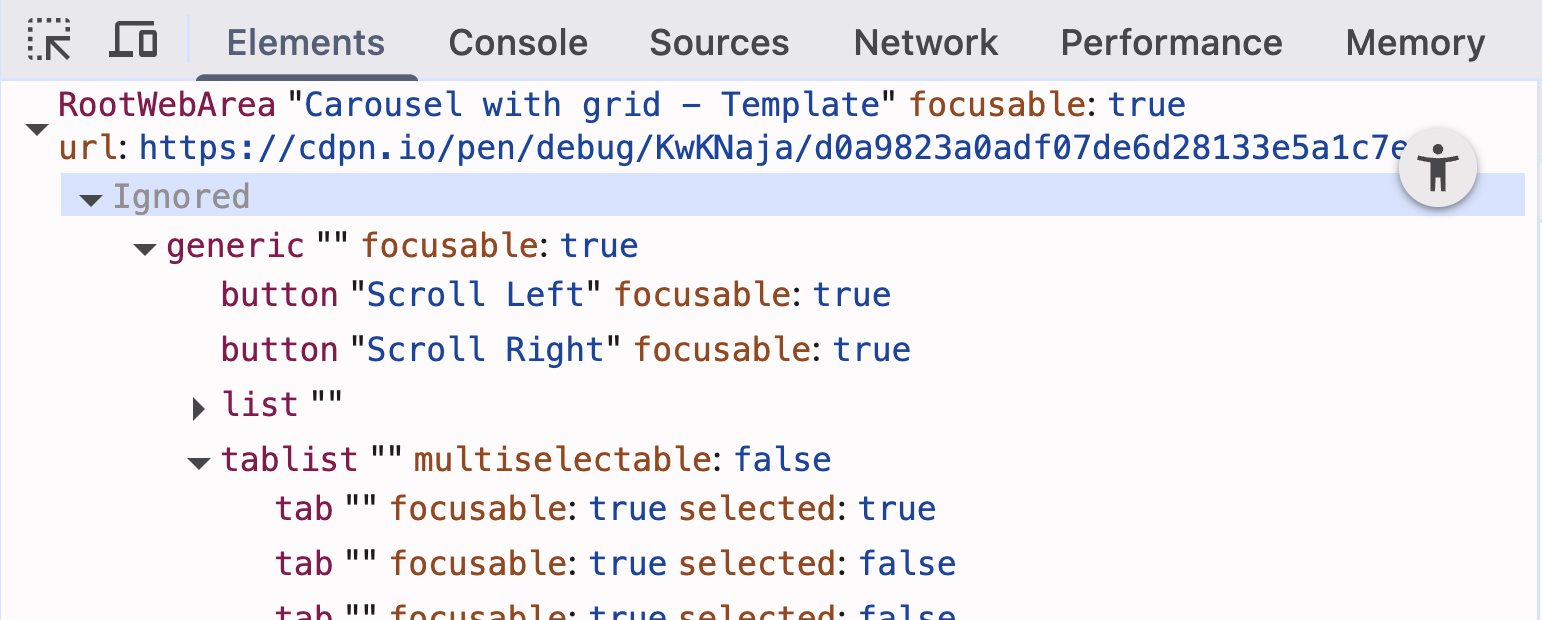
Jeszcze bardziej imponujące są ułatwienia dostępu.
Zalecenia dotyczące karuzeli są obsługiwane przez przeglądarkę dzięki współpracy zespołów ds. inżynierii i dostępności. Trudno byłoby stworzyć bardziej dostępny karuzel.

Poznaj ::scroll-button() i ::scroll-marker()
Karuzela to obszar przewijania z maksymalnie 2 dodatkowymi elementami interfejsu: przyciskami i znacznikami.
W pierwszej wersji funkcji karuzeli CSS przyciski i markery są tworzone za pomocą CSS. Przeglądarka umieszcza elementy jako elementy równorzędne z odpowiednimi rolami w odpowiedniej kolejności tabulacji i zachowuje ich stan. Ułatwia to tworzenie dostępnych karuzel.
Przyciski przewijania
Elementy interfejsu przewijania udostępniane przez przeglądarkę, zachowujące stan i interaktywne, które ułatwiają dostęp do treści i przewijanie 85% obszaru przewijania po naciśnięciu.<button>Markery przewijania
Elementy nawigacji stanu dostarczane przez przeglądarkę<a>, które ułatwiają dostęp do treści w przypadku dowolnego żądanego elementu w obszarze przewijania.
W dalszej części tego posta pokazujemy, jak utworzyć karuzelę za pomocą tych nowych funkcji.
Zacznij od przewijania
Możesz dodawać przyciski i znaczniki do dowolnego obszaru przewijania w witrynie.
Poniższy kod CSS tworzy podstawowy obszar przewijania, do którego w dalszych krokach dodasz przyciski i znaczniki. Przyciąganie przewijania nie jest wymagane w przypadku karuzeli, ale w tym przykładzie jest używane. Karuzela działa też w przypadku przewijania w pionie i w obu kierunkach.
.carousel {
overflow-x: auto;
scroll-snap-type: x mandatory;
> li {
scroll-snap-align: center;
}
}
Dodawanie przycisków przewijania za pomocą ::scroll-button()
W zależności od systemu operacyjnego przy paskach przewijania mogą już być przyciski przewijania. Wbudowane przyciski paska przewijania zwykle przesuwają obszar przewijania, a przyciski przewijania CSS przesuwają stronę o 85% obszaru przewijania.
W przypadku karuzel, które wyświetlają tylko 1 element o pełnej szerokości naraz z punktami przyciągania przewijania, będzie to kwota za poszczególne elementy. W przypadku długich list elementów, na których w danym momencie widać więcej niż jeden element, przewija się prawie cała strona.
Aby dodać przyciski przewijania za pomocą CSS:
- Dodaj je tak jak inne pseudoelementy, używając selektora:
.carousel::scroll-button(right)w przypadku przycisku przewijania w prawo. - Określ
contentz opcjonalnym tekstem alternatywnym.
Przeglądarka utworzy rzeczywiste przyciski z Twoimi treściami jako elementy równorzędne przewijania. Możesz teraz dowolnie rozmieszczać te przyciski, nadawać im styl i anchor() je. Ten kod CSS tworzy 2 przyciski: jeden do przewijania w lewo, a drugi do przewijania w prawo.
.carousel {
…
&::scroll-button(left) {
content: "⬅" / "Scroll Left";
}
&::scroll-button(right) {
content: "⮕" / "Scroll Right";
}
&::scroll-button(*):focus-visible {
outline-offset: 5px;
}
}
Dodawanie znaczników przewijania za pomocą ::scroll-marker()
Podobnie jak element suwaka paska przewijania znaczniki przewijania CSS mogą wskazywać rozmiar karuzeli, a jednocześnie umożliwiać szybkie przejście na początek lub koniec. Znacznik przewijania CSS różni się od paska przewijania, ponieważ każdy znacznik jest linkiem, który może reprezentować dowolny element w przewijarce.
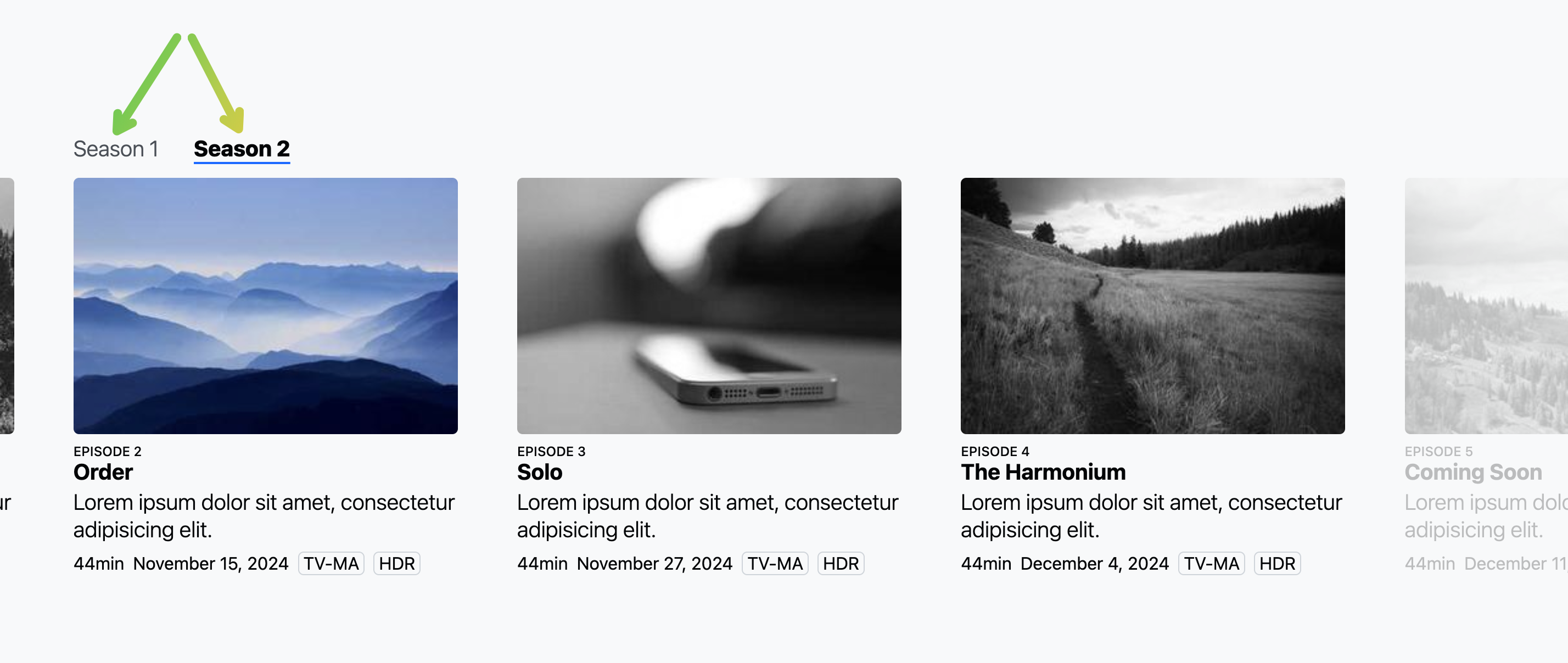
Przykładem tego rozróżnienia są sezony serialu telewizyjnego. Zamiast tworzyć znacznik dla każdego z 10 odcinków, utwórz 2 znaczniki, które prowadzą do początku rozdziału.

Zauważ, że te znaczniki nie są kropkami, ale korzystają z właściwości content: "Season 1" pseudoelementu. Znaczniki mogą być też miniaturami, które są często używane w karuzelach galerii w witrynach e-commerce lub witrynach skupionych na zdjęciach.
Markery są podobne do linków <a> na stronie, ale mają kilka specjalnych funkcji:
- Obejmują one stan
:target-current, gdy znacznik jest widoczny lub przyciągnięty. - Nawigacja za pomocą klawiatury jest uwzględniona i działa jak focusgroup.
- Obsługa czytników ekranu jest włączona, a raporty są wyświetlane np. w formie listy kart.
Aby dodać znaczniki do ważnych punktów w przewijaniu, wykonaj te czynności:
- Określ miejsce docelowe elementu
scroll-marker-groupjakobeforelubafter. - Wybierz interesujące Cię miejsca za pomocą selektora
.carousel .point-of-interest::scroll-marker. - Określ
contentz opcjonalnym tekstem alternatywnym ułatwiającym dostęp: liczby, tekst, puste pole lub obraz.
Przeglądarka tworzy wszystkie znaczniki i umieszcza je w kontenerze grupy znaczników. W tym przykładzie tworzony jest pusty znacznik dla każdego elementu <li>, aby utworzyć kropkę znacznika dla każdego elementu.
.carousel {
…
scroll-marker-group: after;
> li::scroll-marker {
content: ' ';
}
> li::scroll-marker:target-current {
background: var(--accent);
}
}
Element zawierający znaczniki nazywa się ::scroll-marker-group i jest tworzony jako element równorzędny przewijania, podobnie jak przyciski przewijania. Ten kontener można ostylować i umieścić w dowolnym miejscu.
Markery i przyciski jednocześnie
Połącz te 2 elementy, aby uzyskać wygląd karuzeli, ale z tymi zaletami:
- Działa przy wyłączonym JavaScript.
- Brak nawodnienia lub leniwego określania rozmiaru (zmniejszenie CLS).
- Gotowe na wszystkie rodzaje animacji i wyzwalaczy przewijania.
- Ułatwienia dostępu są wliczone w cenę.
- Obsługa dotyku, myszy i klawiatury.
Osiągaj więcej w krótszym czasie.
Zasoby
W tym poście te funkcje są zwykle określane jako „karuzela”, ale ich możliwości i przydatność wykraczają daleko poza przypadki użycia karuzeli. Aby w pełni poznać potencjał tych nowych funkcji, wypróbuj komponent Galeria obrotowa i inne komponenty, takie jak: scrollspy, karty i slajdy.
- Standardy internetowe
- Chrome
Konfigurator karuzeli
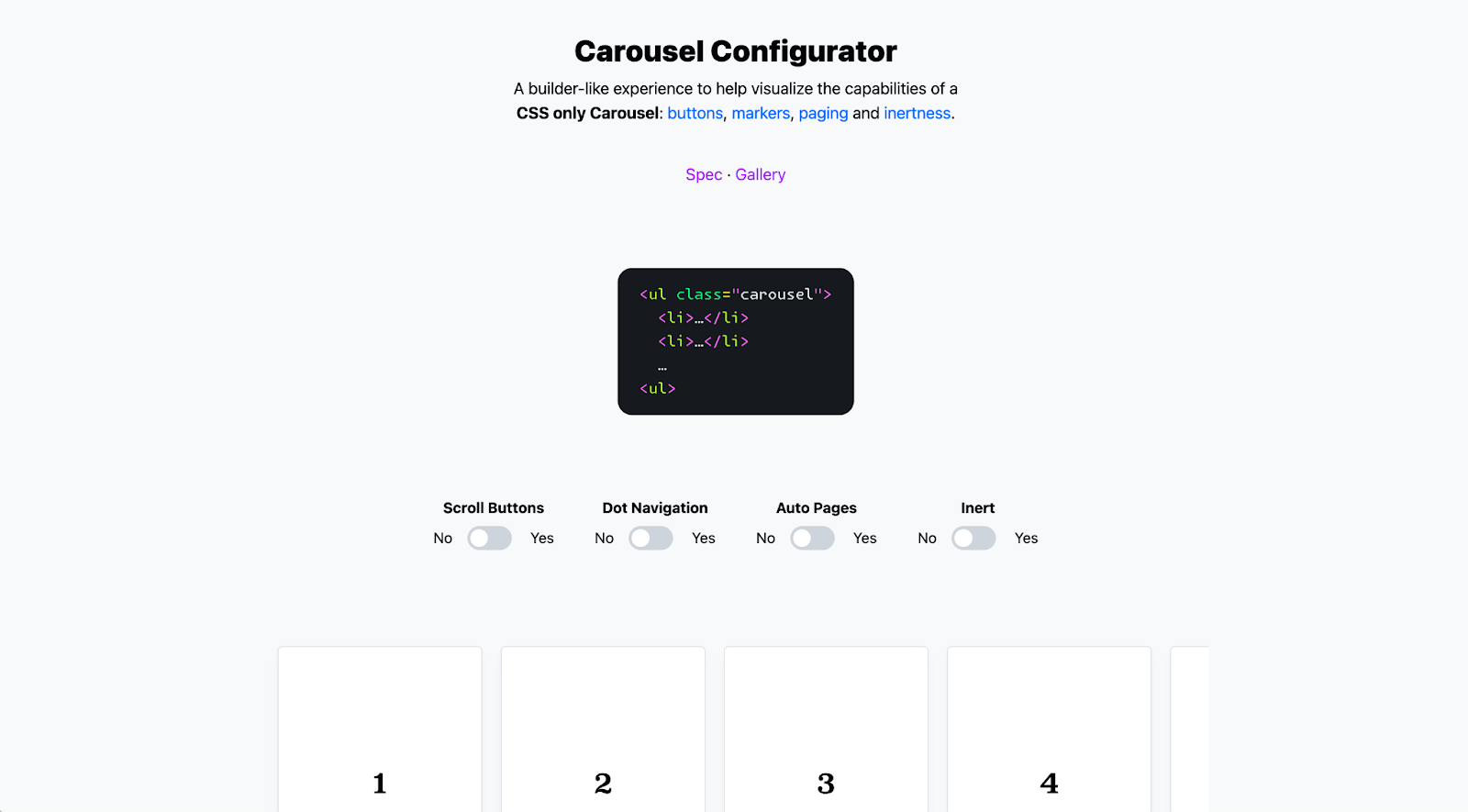
Jeśli wolisz naukę wizualną i interaktywną, wypróbuj konfigurator karuzeli.
Zawiera przełączniki, np. przyciski przewijania. Po włączeniu w wyświetlanym karuzeli natychmiast pojawiają się przyciski i powiązany z nimi kod CSS.

Zawiera też przykłady bardziej zaawansowanych koncepcji, które są powiązane z karuzelami:
Galeria obrotowa
Przestrzeń demonstracyjna dla osób, które chcą dowiedzieć się, jak daleko można posunąć się w korzystaniu z tych funkcji, i uzyskać odpowiedzi na pytania typu „czy to potrafi X?”. Każda wersja demonstracyjna jest oparta na przypadku użycia znalezionym w internecie. Każda wersja demonstracyjna pokazuje, jak koordynować te przyciski i markery za pomocą animacji opartej na przewijaniu, zapytań scroll-state() i wielu innych funkcji.
Ciekawostka: cała witryna nie zawiera kodu JavaScript.

Przykłady są bardzo różne – od prostych po niezwykle rozbudowane i bogate w funkcje. Przeglądanie galerii powinno być inspirujące, uspokajające i oczywiście umożliwiać sprawdzenie kodu. Znajdź i sprawdź @layer utilities narzędzia, które pomogą Ci tworzyć karuzele.
Dalsze prace
Jesteśmy dumni z tego, jak dobrze te funkcje integrują się z całym kodem HTML i CSS. Karuzela CSS jest bardzo dostępna. Karuzela CSS działa lepiej niż jakiekolwiek rozwiązanie JavaScript. Korzystanie z karuzeli usług porównywania cen jest naturalne, płynne i bogate w funkcje. Są jednak sposoby na poprawę.
Dodawanie własnych elementów
Pracujemy już nad tym, aby umożliwić Ci dodawanie własnych komponentów do przycisków i znaczników przewijania. Oznacza to, że możesz podać własne tagi <a>, które zawierają elementy rozszerzone, takie jak ikony. Możesz też użyć własnych wielowarstwowych przycisków utworzonych za pomocą Tailwind.
Cykliczne przewijanie
Wiele karuzel zawija się na sobie, gdy docierają do końca, podobnie jak karuzela na jarmarku. Rozważamy to i zamierzamy udostępnić rozwiązanie platformowe.
Mamy nadzieję, że ta funkcja Ci się spodoba. Cieszymy się, że użytkownicy, którzy mają wyłączoną obsługę JavaScriptu, będą mogli teraz wygodnie przewijać strony, a dzięki lepiej dopasowanemu cyklowi życia wbudowanego karuzeli zmniejszy się CLS.
Mniej pracy, większa wygoda użytkowników i lepsze wyniki.

