कैस्केड लेयर (@layer सीएसएस नियम) की सुविधा, Chromium 99, Firefox 97, और Safari 15.4 बीटा में उपलब्ध होगी. ये आपकी सीएसएस फ़ाइलों को ज़्यादा बेहतर तरीके से कंट्रोल करने की सुविधा देते हैं, ताकि स्टाइल से जुड़े कॉन्फ़िगरेशन में कोई गड़बड़ी न हो. यह खास तौर पर बड़े कोडबेस, डिज़ाइन सिस्टम, और ऐप्लिकेशन में तीसरे पक्ष के स्टाइल मैनेज करते समय मददगार होता है.
सीएसएस को साफ़ तौर पर लेयर करने से, स्टाइल के अनचाहे बदलावों से बचा जा सकता है. साथ ही, सीएसएस के बेहतर तरीके से काम करने में मदद मिलती है.
सीएसएस की खास जानकारी और कैस्केड
सीएसएस की खास बात यह है कि सीएसएस यह तय करती है कि किन एलिमेंट पर कौनसी स्टाइल लागू करनी हैं. अलग-अलग सिलेक्टर का इस्तेमाल करके, किसी भी स्टाइल नियम की खास बातों का पता लगाया जा सकता है. उदाहरण के लिए, एलिमेंट, क्लास या एट्रिब्यूट की तुलना में कम खास होते हैं. साथ ही, क्लास और एट्रिब्यूट, आईडी की तुलना में कम खास होते हैं. सीएसएस सीखने के लिए, यह एक बुनियादी बात है.
लोग BEM जैसे सीएसएस नेमिंग कॉन्वेंशन का इस्तेमाल करते हैं, ताकि अनजाने में किसी खास चीज़ को बदलने से रोका जा सके. सभी चीज़ों को एक ही क्लास का नाम देकर, सभी चीज़ों को एक ही खास प्लैटफ़ॉर्म पर रखा जाता है. हालांकि, इस तरह के व्यवस्थित स्टाइल को हमेशा बनाए रखना मुमकिन नहीं होता. खास तौर पर, तीसरे पक्ष के कोड और डिज़ाइन सिस्टम के साथ काम करते समय.

कैस्केड लेयर का मकसद इस समस्या को हल करना है. ये सीएसएस कैस्केड में एक नई लेयर जोड़ते हैं. लेयर वाली स्टाइल में, लेयर की प्राथमिकता हमेशा सिलेक्टर की प्राथमिकता से ज़्यादा होती है.
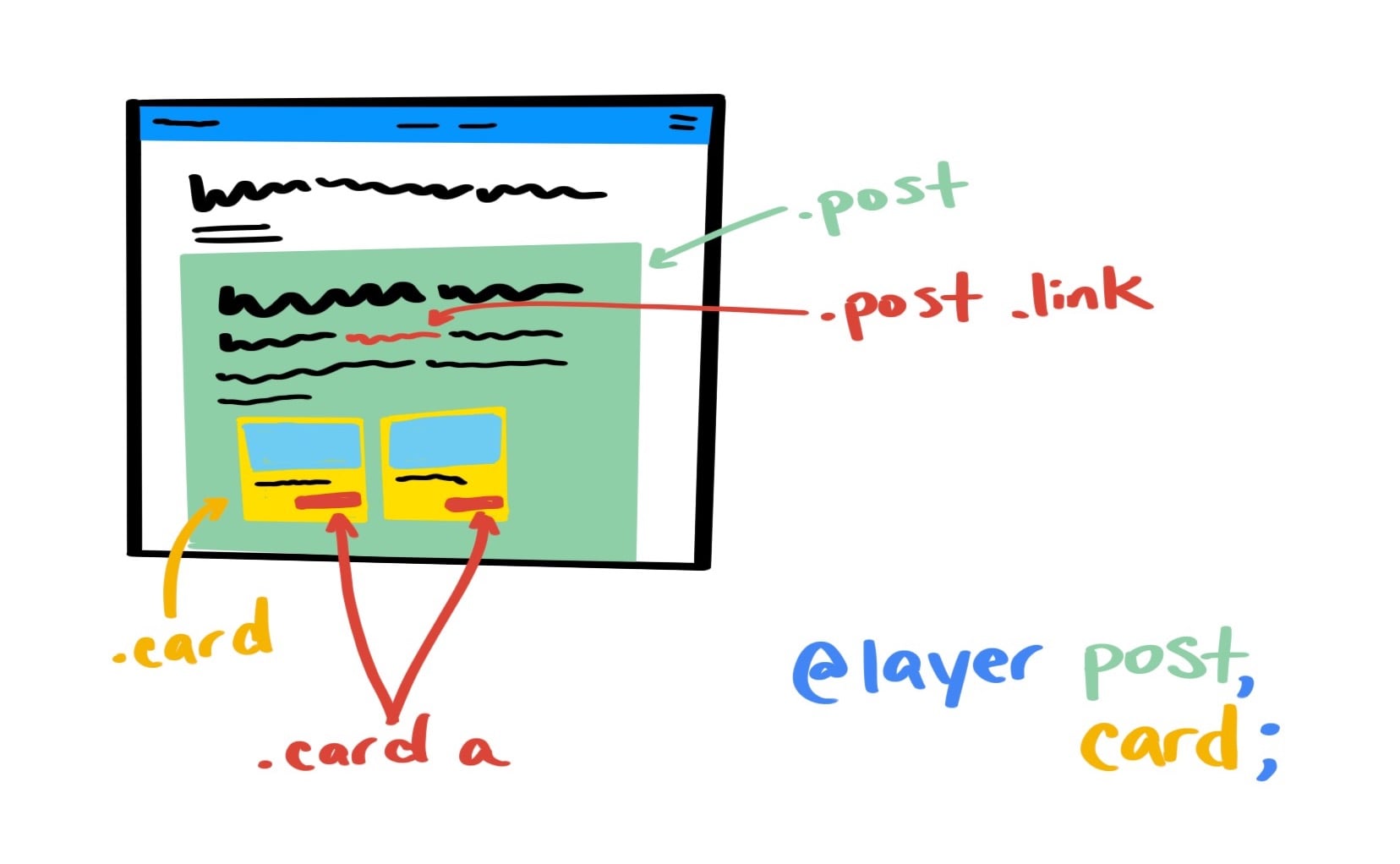
उदाहरण के लिए, सिलेक्टर .post a.link, .card a से ज़्यादा सटीक है. अगर किसी पोस्ट में, कार्ड में मौजूद लिंक को स्टाइल करने की कोशिश की जाती है, तो आपको पता चलेगा कि ज़्यादा सटीक सिलेक्टर लागू हो जाएगा.
@layer का इस्तेमाल करके, हर लिंक के स्टाइल के बारे में ज़्यादा जानकारी दी जा सकती है. साथ ही, यह पक्का किया जा सकता है कि आपके कार्ड लिंक की स्टाइल, पोस्ट लिंक की स्टाइल को बदल दें. भले ही, अगर आपकी सभी सीएसएस एक ही प्लैटफ़ॉर्म पर हों, तो संख्या के हिसाब से स्टाइल में ज़्यादा अंतर नहीं दिख सकता. ऐसा कैस्केड प्रिसिडेंसी की वजह से होता है. लेयर वाली स्टाइल, कैस्केड "प्लेन" बनाती हैं.

@layer in action

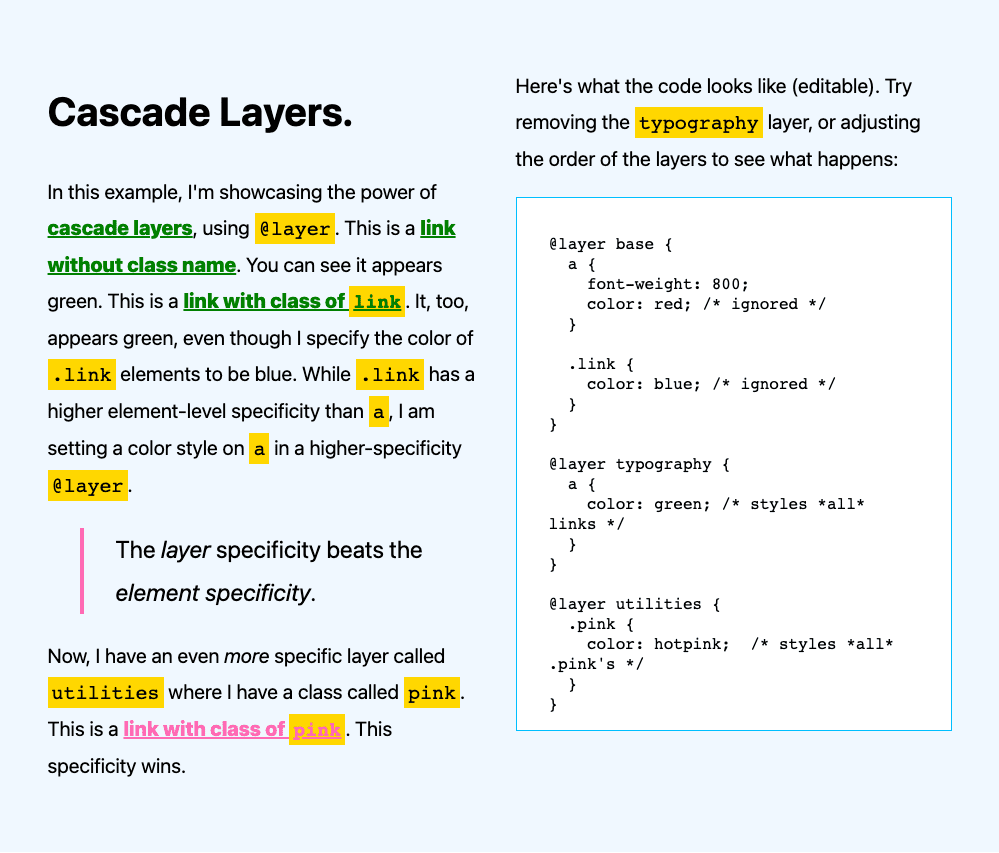
इस उदाहरण में, @layer का इस्तेमाल करके कैस्केड लेयर की सुविधा के बारे में बताया गया है. यहां कई लिंक दिखाए गए हैं: कुछ ऐसे हैं जिन पर कोई अतिरिक्त क्लास का नाम लागू नहीं है, एक पर .link क्लास है, और एक पर .pink क्लास है. इसके बाद, सीएसएस तीन लेयर जोड़ती है: base, typography, और utilities. इन लेयर को इस तरह जोड़ा जाता है:
@layer base {
a {
font-weight: 800;
color: red; /* ignored */
}
.link {
color: blue; /* ignored */
}
}
@layer typography {
a {
color: green; /* styles *all* links */
}
}
@layer utilities {
.pink {
color: hotpink; /* styles *all* .pink's */
}
}
आखिर में, सभी लिंक हरे या गुलाबी रंग के होते हैं. इसकी वजह यह है: .link में a के मुकाबले, चुनने वाले के लेवल पर ज़्यादा खास जानकारी होती है. हालांकि, a में रंग का स्टाइल, @layer में ज़्यादा प्राथमिकता वाला होता है. जब हरे रंग का नियम, नीले रंग के नियम के बाद की लेयर में होता है, तो a { color: green }, .link { color: blue } को बदल देता है.
लेयर की प्राथमिकता, एलिमेंट की खास जानकारी को मात देती है.
लेयर व्यवस्थित करना
ऊपर दिखाए गए तरीके से, लेयर को सीधे पेज पर व्यवस्थित किया जा सकता है. इसके अलावा, उन्हें फ़ाइल में सबसे ऊपर भी व्यवस्थित किया जा सकता है.
लेयर का क्रम, आपके कोड में हर लेयर का नाम पहली बार दिखने पर तय होता है.
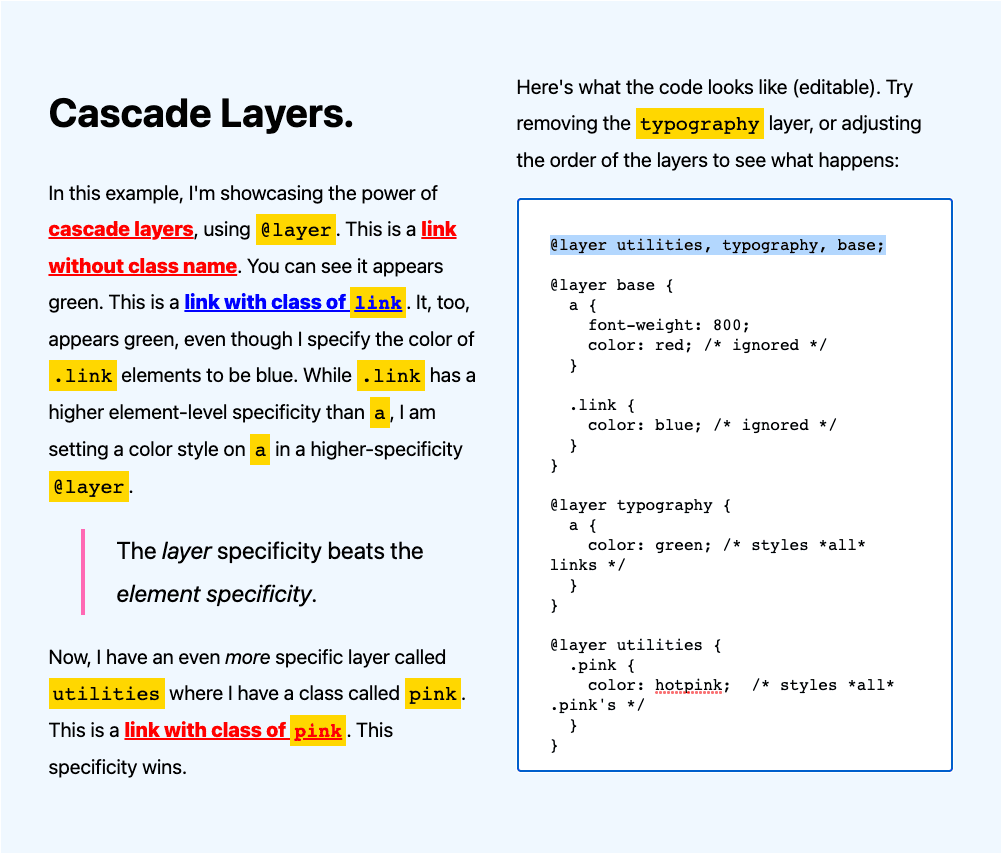
इसका मतलब है कि अगर फ़ाइल में सबसे ऊपर यह जानकारी जोड़ी जाती है, तो सभी लिंक लाल रंग में दिखेंगे और क्लास .link वाला लिंक नीले रंग में दिखेगा:
@layer utilities, typography, base;
ऐसा इसलिए है, क्योंकि लेयर का क्रम अब उलट दिया गया है. इसमें पहले यूटिलिटी और आखिर में बेस लेयर को रखा गया है. इसलिए, टाइपोग्राफ़ी लेयर के स्टाइल नियमों की तुलना में, base लेयर के स्टाइल नियमों में हमेशा ज़्यादा खास जानकारी होगी. अब ये हरे लिंक नहीं होंगे, बल्कि लाल या नीले रंग के होंगे.

इंपोर्ट को व्यवस्थित करना
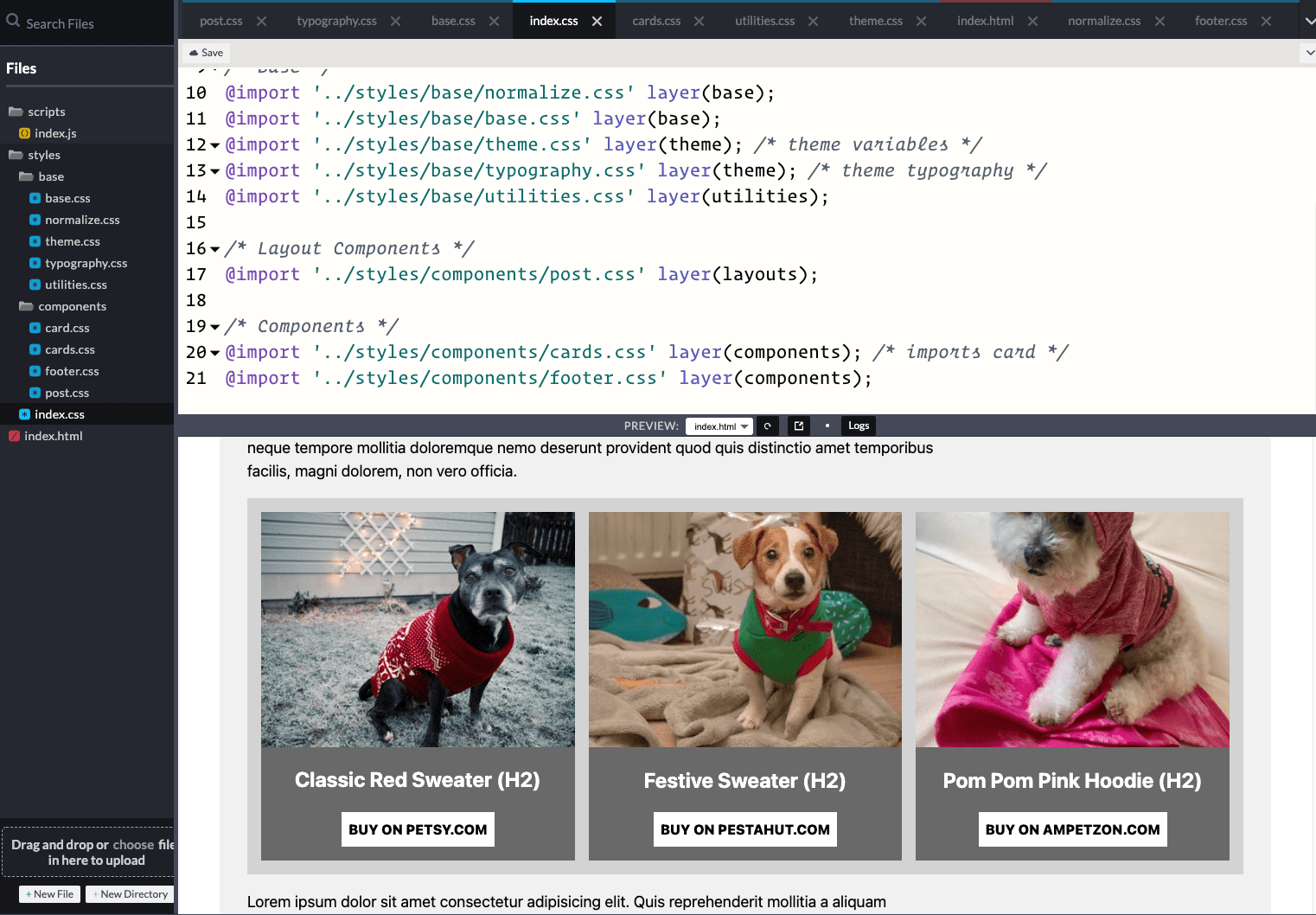
@layer का इस्तेमाल करने का दूसरा तरीका, इंपोर्ट की गई फ़ाइलों के साथ है. स्टाइल इंपोर्ट करते समय, layer() फ़ंक्शन का इस्तेमाल करके, सीधे तौर पर ऐसा किया जा सकता है. इसका उदाहरण यहां दिया गया है:
/* Base */
@import '../styles/base/normalize.css' layer(base); /* normalize or rest file */
@import '../styles/base/base.css' layer(base); /* body and base styles */
@import '../styles/base/theme.css' layer(theme); /* theme variables */
@import '../styles/base/typography.css' layer(theme); /* theme typography */
@import '../styles/base/utilities.css' layer(utilities); /* base utilities */
/* Layouts */
@import '../styles/components/post.css' layer(layouts); /* post layout */
/* Components */
@import '../styles/components/cards.css' layer(components); /* imports card */
@import '../styles/components/footer.css' layer(components); /* footer component */
ऊपर दिए गए कोड स्निपेट में तीन लेयर हैं: base,layouts, और components. base में सामान्य, थीम, और टाइपोग्राफ़ी फ़ाइलें, layouts में post फ़ाइल, और components में cards और footer, दोनों फ़ाइलें. फ़ाइल इंपोर्ट करने पर, लेयर फ़ंक्शन का इस्तेमाल करके लेयर इंस्टैंशिएट की जाती हैं. इसके अलावा, फ़ाइल में सबसे ऊपर लेयर को व्यवस्थित करके, उन्हें इंपोर्ट करने से पहले एलान किया जा सकता है:
@layer base,
theme,
layouts,
components,
utilities;
अब, लेयर के क्रम में कोई फ़र्क़ नहीं पड़ेगा कि आपने स्टाइल को किस क्रम में @import किया है. ऐसा इसलिए, क्योंकि लेयर के नाम के पहले इंस्टेंस में ही यह तय हो जाता है. अब आपको इस बारे में चिंता करने की ज़रूरत नहीं है. इंपोर्ट की गई फ़ाइलों को अब भी खास लेयर पर सेट किया जा सकता है, लेकिन उनकी क्रम से लगाने की सुविधा पहले से सेट होती है.

लेयर और कैस्केड
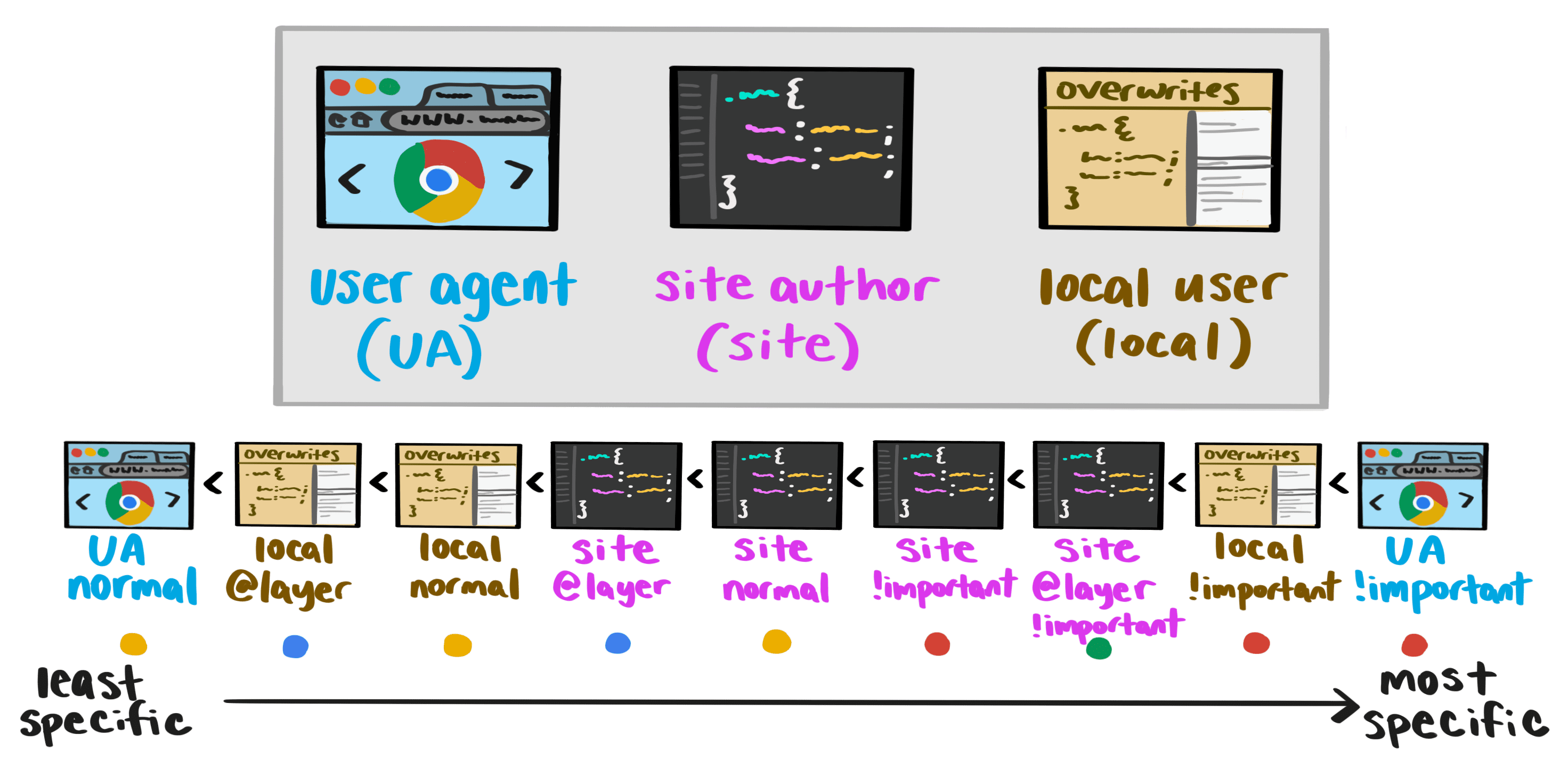
चलिए, एक बार पीछे जाएं और देखें कि लेयर का इस्तेमाल कहां किया जाता है, क्योंकि यह बड़े कैस्केड से जुड़ा है:

प्राथमिकता का क्रम इस तरह से है:
- यूज़र एजेंट सामान्य (सबसे कम प्राथमिकता)
- स्थानीय उपयोगकर्ता @layer
- स्थानीय उपयोगकर्ता सामान्य
- लेखक @layers
- लेखक सामान्य
- Author !important
- Author @layer !important
- स्थानीय उपयोगकर्ता !important
- User Agent !important** (सबसे ज़्यादा प्राथमिकता)
यहां आपको दिख सकता है कि @layer !important स्टाइल उलटे हैं. लेयर वाली स्टाइल, लेयर वाली स्टाइल के मुकाबले कम खास नहीं होती हैं. इसके बजाय, इनकी प्राथमिकता ज़्यादा होती है. ऐसा इसलिए होता है, क्योंकि !important कैस्केड में कैसे काम करता है: यह आपकी स्टाइलशीट में सामान्य कैस्केडिंग को तोड़ता है और लेयर-लेवल की सामान्य खास जानकारी (प्राथमिकता) को उलट देता है.
नेस्ट की गई लेयर
लेयर को अन्य लेयर में भी नेस्ट किया जा सकता है. यह उदाहरण, मिरियम सुज़ैन के कैस्केड लेयर के बारे में बताने वाले वीडियो से लिया गया है:
@layer default {
p { max-width: 70ch; }
}
@layer framework {
@layer default {
p { margin-block: 0.75em; }
}
p { margin-bottom: 1em; }
}
ऊपर दिए गए कोड स्निपेट में, framework.default को ऐक्सेस किया जा सकता है. इसके लिए, . का इस्तेमाल framework में नेस्ट की गई default लेयर के सिग्नफ़ायर के तौर पर किया जाता है. इसे शॉर्टहैंड फ़ॉर्मैट में भी लिखा जा सकता है:
@layer framework.default {
p { margin-block: 0.75em }
}
इससे मिलने वाली लेयर और लेयर का क्रम यह है:
- डिफ़ॉल्ट
framework.defaultframeworkलेयर हटाई गई- बिना लेयर वाला
ध्यान रखने योग्य बातें
कैस्केड लेयर का इस्तेमाल सही तरीके से करने पर, ये बहुत काम की हो सकती हैं. हालांकि, इनसे अतिरिक्त भ्रम और अनचाहे नतीजे भी मिल सकते हैं. कैस्केड लेयर का इस्तेमाल करते समय, इन बातों का ध्यान रखें:
पहला नियम: स्कोप तय करने के लिए @layer का इस्तेमाल न करें
कैस्केड लेयर से स्कोपिंग की समस्या हल नहीं होती. अगर आपके पास @layer वाली सीएसएस फ़ाइल है, जैसे कि card.css और आपको कार्ड में मौजूद सभी लिंक को स्टाइल करना है, तो इस तरह की स्टाइल न लिखें:
a {
…
}
इससे आपकी फ़ाइल के सभी a टैग पर यह बदलाव लागू हो जाएगा. हालांकि, अपने स्टाइल को सही तरीके से स्कोप करना अब भी ज़रूरी है:
.card a {
…
}
दूसरा नियम: कैस्केड लेयर, लेयर वाली सीएसएस के पीछे होती हैं
ध्यान दें कि लेयर वाली सीएसएस फ़ाइल, लेयर वाली सीएसएस को ओवरराइड नहीं करेगी. यह एक सोच-समझकर लिया गया फ़ैसला था, ताकि आपके मौजूदा कोडबेस के साथ काम करने के लिए, लेयर को ज़्यादा आसानी से और बेहतर तरीके से जोड़ा जा सके. उदाहरण के लिए, कैस्केड लेयर के लिए, reset.css फ़ाइल का इस्तेमाल करना एक अच्छा शुरुआती पॉइंट और इस्तेमाल का उदाहरण है.
तीसरा नियम: !important, कैस्केड की खास जानकारी को उलट देता है
आम तौर पर, लेयर वाली स्टाइल, लेयर वाली स्टाइल के मुकाबले कम सटीक होती हैं. हालांकि, !important का इस्तेमाल करने पर, यह स्थिति बदल जाती है. किसी लेयर में, !important नियम के साथ किए गए एलान, लेयर न होने वाली स्टाइल के मुकाबले ज़्यादा सटीक होते हैं.
ऐसे में, !important स्टाइल अपनी खासियत को उलट देते हैं. ऊपर दिए गए डायग्राम में, इस बारे में जानकारी दी गई है: author @layers की प्राथमिकता, author normal से कम होती है. author normal की प्राथमिकता, author !important से कम होती है. author !important की प्राथमिकता, author @layer !important से कम होती है.
अगर आपके पास एक से ज़्यादा लेयर हैं, तो !important वाली पहली लेयर को !important प्राथमिकता दी जाएगी और यह सबसे खास स्टाइल होगी.
चौथा नियम: इंजेक्शन पॉइंट के बारे में जानकारी
लेयर का क्रम, आपके कोड में हर लेयर का नाम पहली बार दिखने पर तय होता है. इसलिए, अगर layer() को इंपोर्ट और सेट करने के बाद या किसी दूसरे @layer स्टेटमेंट के बाद @layer एलान किया जाता है, तो उसे अनदेखा किया जा सकता है. सीएसएस के उलट, यहां पहले से क्रम तय होता है. सीएसएस में, पेज पर सबसे नीचे मौजूद स्टाइल नियम, कैस्केड लेयर के लिए लागू होता है.
यह सूची, लेयर ब्लॉक या इंपोर्ट में हो सकता है. अगर layer() वाली इंपोर्ट सूची के बाद @layer डाला जाता है, तो कुछ नहीं होगा. इसे फ़ाइल में सबसे ऊपर रखने से, लेयर का क्रम सेट हो जाएगा. साथ ही, आपको आर्किटेक्चर में लेयर को साफ़ तौर पर देखने में मदद मिलेगी.
पांचवां नियम: ज़रूरत के हिसाब से जानकारी दें
कैस्केड लेयर की मदद से, a जैसा कोई कम सटीक सिलेक्टर, .link जैसा ज़्यादा सटीक सिलेक्टर को बदल देगा. ऐसा तब होगा, जब कम सटीक सिलेक्टर ज़्यादा सटीक लेयर पर हो. इसके लिए, इन्हें आज़माएं:
layer(components) में मौजूद a, layer(utilities) में मौजूद .pink को बदल देगा, अगर: @layer utilities, components की जानकारी दी गई हो. यह एपीआई का एक ज़रूरी हिस्सा है. हालांकि, अगर आपको इसकी उम्मीद नहीं है, तो यह आपको परेशान कर सकता है.
इसलिए, अगर कोई यूटिलिटी क्लास लिखी जा रही है, तो उसे हमेशा उन कॉम्पोनेंट से ज़्यादा लेयर पर शामिल करें जिनके साथ आपको उन्हें बदलना है. आपको ऐसा लग सकता है कि “मैंने कलर बदलने के लिए, यह .pink क्लास अभी जोड़ी है और यह लागू नहीं हो रही है”.
कैस्केड लेयर के बारे में ज़्यादा जानें
कैस्केड लेयर के बारे में ज़्यादा जानने के लिए, ये संसाधन भी देखे जा सकते हैं:

