Le protocole Chrome DevTools (CDP) est un protocole de débogage à distance (API) qui permet aux développeurs de communiquer avec un navigateur Chrome en cours d'exécution. Les outils pour les développeurs Chrome utilisent le CDP pour vous aider à inspecter l'état du navigateur, à contrôler son comportement et à collecter des informations de débogage. Vous pouvez également créer des extensions Chrome qui utilisent CDP.
Par exemple, il s'agit d'une commande CDP qui insère une nouvelle règle avec le ruleText donné dans une feuille de style avec le styleSheetId donné, à la position spécifiée par location.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
L'onglet du tiroir Surveillance du protocole vous permet d'envoyer des requêtes CDP et d'afficher toutes les requêtes et réponses CDP que les outils de développement envoient et reçoivent.

Auparavant, il était difficile de créer la commande manuellement, en particulier une commande avec de nombreux paramètres. Non seulement vous deviez faire attention aux crochets et aux guillemets ouvrants et fermants, mais vous deviez également vous souvenir des paramètres de la commande, ce qui vous obligeait à consulter la documentation CDP.
Pour résoudre ce problème, les outils de développement ont introduit un nouvel éditeur CDP dont les principaux objectifs sont les suivants :
- Commandes de saisie semi-automatique Simplifiez la saisie des commandes CDP en vous fournissant la liste des commandes disponibles grâce à une fonctionnalité de saisie semi-automatique.
- Remplissez automatiquement les paramètres de commande. Vous n'avez plus besoin de consulter la documentation CDP pour obtenir la liste des paramètres de commande disponibles.
- Simplifiez la saisie des paramètres. Il vous suffit de renseigner les valeurs des paramètres que vous souhaitez envoyer.
- Modifier et renvoyer : Améliorez la vitesse de prototypage en modifiant plus rapidement une commande CDP.
Découvrons maintenant ce que ce nouvel éditeur propose et comment l'utiliser.
Fonction de saisie semi-automatique

Une fonctionnalité de saisie semi-automatique est désormais disponible dans la barre de saisie des commandes. Il vous aide à écrire les noms des commandes CDP auxquelles vous avez accès. Cela peut être très utile pour les commandes qui n'acceptent pas de paramètres.
Paramètres de chaîne et numériques
Grâce à ce nouvel éditeur, vous pouvez désormais modifier facilement les valeurs des paramètres primitifs. Pour ouvrir l'éditeur, cliquez sur l'icône à côté de la saisie de la commande.
Une fois que vous avez saisi le nom de la commande, l'éditeur affiche automatiquement les paramètres correspondants. Vous n'avez pas besoin de consulter la documentation pour savoir quels paramètres correspondent à quelles commandes. De plus, l'éditeur affiche les paramètres dans un ordre donné : les paramètres obligatoires en premier (en rouge) et les paramètres facultatifs ensuite (en bleu).
Pour ajouter une valeur à un paramètre facultatif, pointez sur son nom, puis cliquez sur le bouton +. Pour réinitialiser le paramètre sur "non défini", cliquez sur le bouton Rétablir la valeur par défaut.

Paramètres enum et booléens
Lorsque vous modifiez des paramètres enum ou booléens, un menu déroulant s'affiche et propose une sélection de valeurs potentielles (pour les enums) ou les options "true" ou "false" pour les booléens. Cette fonctionnalité réduit le risque de saisir une valeur incorrecte pour les paramètres enum et permet de maintenir la précision et la simplicité.

Paramètres de tableau
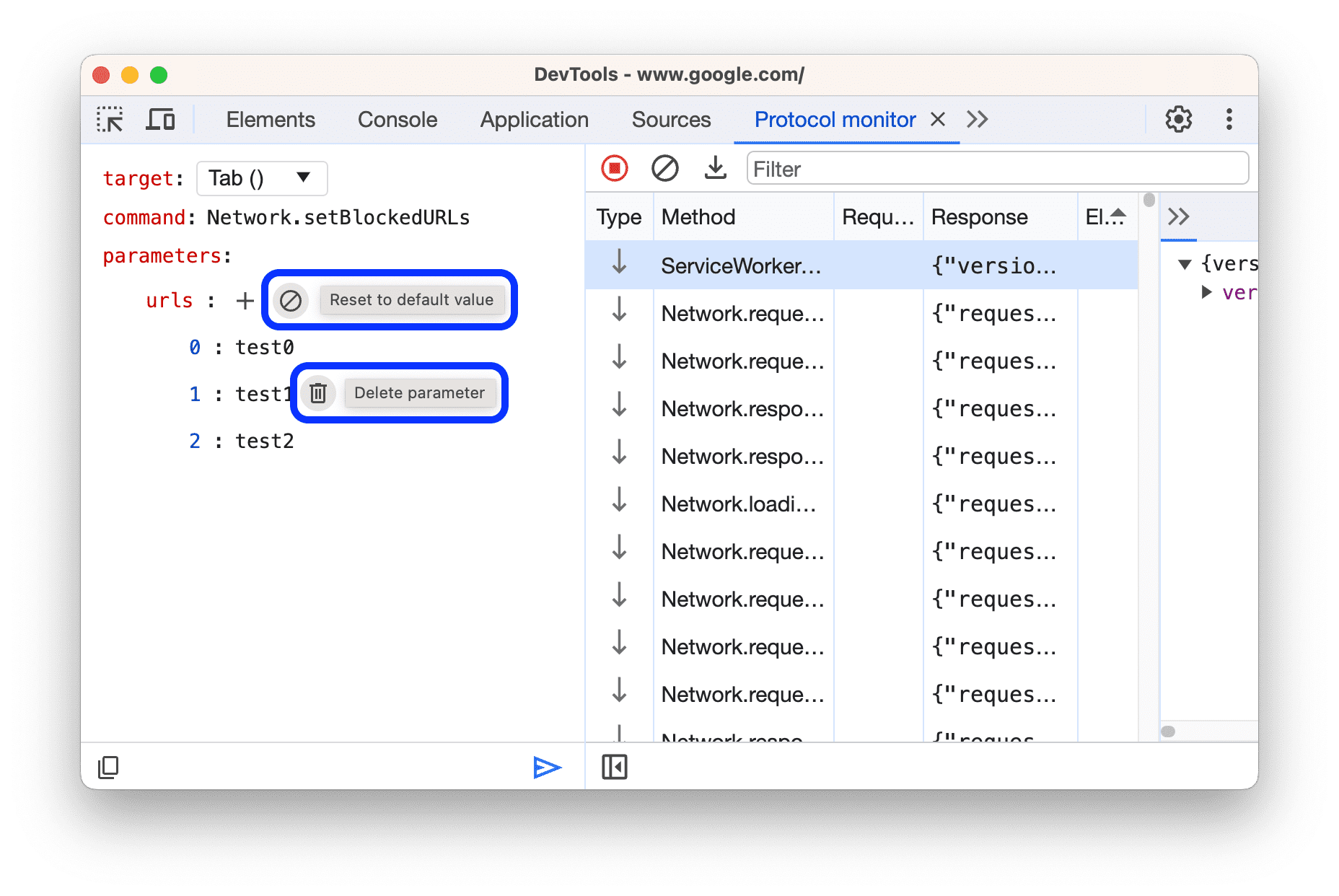
Pour les paramètres de tableau, vous pouvez ajouter manuellement des valeurs au tableau. Pointez sur la ligne du paramètre, puis cliquez sur le bouton +.

Pour supprimer des éléments de tableau un par un, cliquez sur l'icône en forme de corbeille à côté des éléments. Vous pouvez également effacer tous les paramètres du tableau à l'aide du bouton de blocage. Dans ce cas, le paramètre de tableau est réinitialisé sur [].

Paramètres d'objet
Lorsque vous saisissez une commande qui accepte des paramètres d'objet, l'éditeur liste les clés de cet objet et vous pouvez modifier directement leurs valeurs. Cela fonctionne pour tous les types de paramètres imbriqués.

Découvrez le rôle de la commande et des paramètres dans l'éditeur.
Avez-vous déjà eu des doutes sur l'objectif d'un paramètre ou d'une commande ? Vous pouvez désormais pointer sur une commande ou un paramètre pour afficher une info-bulle descriptive, avec un lien vers la documentation en ligne.

Être averti avant d'envoyer des paramètres incorrects
Auparavant, si vous ne saviez pas si la valeur d'un paramètre était du bon type et que vous deviez attendre de lire la réponse d'erreur, ce nouvel éditeur est fait pour vous. Il vous indique les erreurs en temps réel si le paramètre ne peut pas accepter la valeur que vous avez saisie.
![]()
Renvoyer une commande
Si vous devez ajuster un paramètre de la commande que vous venez d'envoyer, vous n'avez pas besoin de la saisir à nouveau. Pour modifier et renvoyer la commande, effectuez un clic droit sur un élément de la grille de données, puis sélectionnez Modifier et renvoyer dans le menu déroulant. L'éditeur CDP s'ouvre automatiquement et la commande sélectionnée est préremplie.

Copier une commande au format JSON
Pour copier la commande CDP au format JSON dans le presse-papiers, cliquez sur l'icône de copie à l'extrémité gauche de la barre d'outils. De plus, n'oubliez pas que si vous saisissez une commande directement dans la barre de saisie, elle sera automatiquement ajoutée à l'éditeur, et inversement.
Conclusion
L'objectif de l'équipe DevTools lors de la conception de ce nouvel éditeur CDP était de simplifier la saisie des commandes CDP. Le nouvel éditeur peut également être utilisé pour afficher les paramètres à côté de la documentation et vous permettre d'envoyer plus facilement vos commandes CDP.
Télécharger les canaux de prévisualisation
Envisagez d'utiliser Chrome Canary, Dev ou Beta comme navigateur de développement par défaut. Ces canaux d'aperçu vous donnent accès aux dernières fonctionnalités des outils de développement, vous permettent de tester les API de plate-forme Web de pointe et vous aident à identifier les problèmes sur votre site avant vos utilisateurs.
Contacter l'équipe Outils pour les développeurs Chrome
Utilisez les options suivantes pour discuter des nouvelles fonctionnalités, des mises à jour ou de tout autre élément lié aux outils pour les développeurs.
- Envoyez-nous vos commentaires et vos demandes de fonctionnalités sur crbug.com.
- Signalez un problème dans les outils de développement en cliquant sur Plus d'options > Aide > Signaler un problème dans les outils de développement.
- Envoyez un tweet à @ChromeDevTools.
- Laissez des commentaires sur les vidéos YouTube "Nouveautés des outils de développement" ou les vidéos YouTube "Conseils sur les outils de développement".


